Najszybszy i najłatwiejszy sposób na zbudowanie strony internetowej w 2024 roku
Opublikowany: 2024-09-10Budowa strony internetowej nie musi być czasochłonna ani skomplikowana. W tym przewodniku przeprowadzimy Cię przez najszybszy i najłatwiejszy sposób na utworzenie profesjonalnej strony internetowej za pomocą Divi. Omówimy każdy niezbędny krok, od konfiguracji domeny i hostingu po utworzenie i dostosowanie witryny.
Niezależnie od tego, czy jesteś początkującym, czy doświadczonym projektantem, Divi sprawia, że cały proces jest prosty i wydajny. Wykonaj poniższe kroki, aby błyskawicznie uruchomić swoją witrynę!
- 1 Szybki i łatwy sposób na zbudowanie profesjonalnej witryny internetowej (krok po kroku)
- 1.1 1. Zdobądź domenę i hosting WordPress
- 1.2 2. Wybierz odpowiedni motyw, aby szybko zbudować swoją witrynę
- 1.3 3. Zbuduj profesjonalną stronę internetową w kilka minut dzięki Divi
- 1.4 4. Dostosuj swoją witrynę internetową do swojej marki
- 1.5 5. Dodaj potrzebne wtyczki
- 2 zalety szybkiego tworzenia witryny internetowej
- 3 Zacznij już dziś z Divi
- 4 często zadawane pytania (FAQ)
Szybki i łatwy sposób na zbudowanie profesjonalnej witryny internetowej (krok po kroku)
Nie obiecuję rozwiązania jednym kliknięciem ani natychmiastowego sukcesu. Tworzenie strony internetowej wymaga wysiłku, ale istnieją sposoby, aby zrobić to wydajniej i uzyskać takie same profesjonalne rezultaty, bez marnowania czasu i pieniędzy. Wykonując poniższe kroki, możesz szybko utworzyć witrynę WordPress, którą można łatwo dostosować do swoich potrzeb za pomocą Divi.
1. Zdobądź domenę i hosting WordPress
Przed rozpoczęciem tworzenia każdej witryny internetowej należy skonfigurować kilka podstawowych rzeczy:
- Domena: Jeśli jeszcze tego nie zrobiłeś, musisz zarejestrować własną domenę. SiteGround i Namecheap to popularni rejestratorzy domen, ponieważ obaj dostawcy oferują konkurencyjne ceny i doskonałą obsługę klienta.
- Hosting: każda witryna internetowa potrzebuje dostawcy usług hostingowych, który zapewni lokalizację, w której będzie ona przechowywana i będzie dostępna. SiteGround to wysoce zalecany host zapewniający szybką i niezawodną usługę hostingową WordPress. Oferuje doskonałą wydajność, bezpieczeństwo i obsługę klienta, dzięki czemu idealnie nadaje się do hostingu witryny WordPress.
- WordPress (CMS/Kreator stron internetowych) : Najpopularniejszy system zarządzania treścią (CMS) i narzędzie do tworzenia stron internetowych typu open source. Oprogramowanie można pobrać bezpłatnie bezpośrednio z ich strony internetowej lub zainstalować w swojej witrynie automatycznie za pomocą SiteGround.
W przypadku początkujących może to zająć godziny lub dni, jeśli nie jesteś zaznajomiony z procesem. Na szczęście korzystanie z SiteGround upraszcza cały proces konfiguracji, od hostingu po instalację WordPressa.
Użyj SiteGround dla domeny, hostingu i WordPress (najszybsza metoda)

SiteGround może obsłużyć za Ciebie cały proces konfiguracji, w tym hosting, rejestrację domeny i instalację WordPressa, dzięki czemu Twoja witryna będzie szybko działać.
Obejrzyj poniższy film, aby dowiedzieć się, jak krok po kroku zarejestrować domenę, skonfigurować hosting i zainstalować WordPress za pomocą SiteGround.
Zabezpieczając niezawodny hosting, rejestrując nazwę domeny i wydajnie instalując WordPress za pomocą SiteGround, kładziesz mocny fundament dla swojej witryny internetowej, którą możesz zarządzać w jednym miejscu.
Rozpocznij pracę z Siteground
Dlaczego WordPress?

WordPress jest jedną z najpopularniejszych platform internetowych, ponieważ jest wszechstronny i łatwy w użyciu. Kreatory stron internetowych, takie jak Wix, mogą być w stanie szybko uruchomić Twoją witrynę, ale będziesz mieć nad nią znacznie mniejszą kontrolę niż WordPress. Dzięki WordPress masz pełną kontrolę nad tworzeniem i zarządzaniem każdym aspektem swojej witryny bez konieczności posiadania wielu umiejętności technicznych.
WordPress oferuje tysiące motywów i wtyczek umożliwiających niezrównaną personalizację. Na przykład, jeśli chcesz zbudować sklep internetowy, możesz łatwo uzyskać najlepszy motyw eCommerce. Podobnie, jeśli chcesz zintegrować wtyczkę SEO, możesz uzyskać wiele z nich, takich jak RankMath i Yoast SEO. Ze względu na szeroką gamę motywów WordPress nadaje się do wszystkich typów witryn internetowych, od prostych blogów po złożone witryny eCommerce.
Rozpocznij pracę z WordPressem
2. Wybierz odpowiedni motyw, aby szybko zbudować swoją witrynę

Wybór odpowiedniego motywu będzie miał duży wpływ na to, jak łatwo i szybko zbudujesz swoją witrynę internetową. Dzięki Divi możesz zaoszczędzić czas i wysiłek dzięki zaawansowanym funkcjom zaprojektowanym w celu przyspieszenia procesu tworzenia strony internetowej:
- Szybkie witryny Divi: Uruchom swoją witrynę w niecałe dwie minuty, korzystając z gotowych witryn startowych. Wybierz witrynę startową, dodaj dane swojej firmy i pozwól Divi zająć się resztą.
- Divi AI: Użyj narzędzia do tworzenia witryn internetowych Divi AI, aby automatycznie w ciągu kilku minut zbudować kompletną witrynę z projektem i treścią dostosowaną do Twojej marki. Po prostu podaj szczegóły wybranej witryny internetowej, a Divi AI wygeneruje w pełni funkcjonalną witrynę w ciągu kilku minut. Możesz także uzyskać dostęp do Divi AI, aby na bieżąco tworzyć i edytować zawartość witryny.
- Ponad 250 gotowych układów i szablonów: wybieraj spośród profesjonalnie zaprojektowanych układów dostosowanych do różnych branż i celów. Dzięki temu możesz szybko dostosować szablon i błyskawicznie przygotować stronę internetową.
- Kreator „przeciągnij i upuść”: intuicyjny kreator wizualny Divi pozwala tworzyć złożone układy bez żadnego kodowania. Po prostu przeciągnij, upuść i dostosuj treść bezpośrednio na stronie.
- Kreator motywów: Kreator motywów Divi umożliwia zaprojektowanie naszej witryny od góry do dołu, łącznie z globalnymi nagłówkami, stopkami i wszystkimi szablonami stron.
- Globalne kolory, czcionki i ustawienia wstępne: szybko dostosuj całą witrynę internetową, stosując globalne style kolorów, czcionek i ustawień wstępnych. Wszelkie aktualizacje tych ustawień zostaną odzwierciedlone w całej witrynie, co pozwoli zaoszczędzić czas na wprowadzaniu indywidualnych zmian.
Dzięki Divi będziesz miał wszystko, czego potrzebujesz, aby szybko i łatwo zbudować piękną, profesjonalną stronę internetową.
Odwiedź Divi
Kup, pobierz i zainstaluj Divi

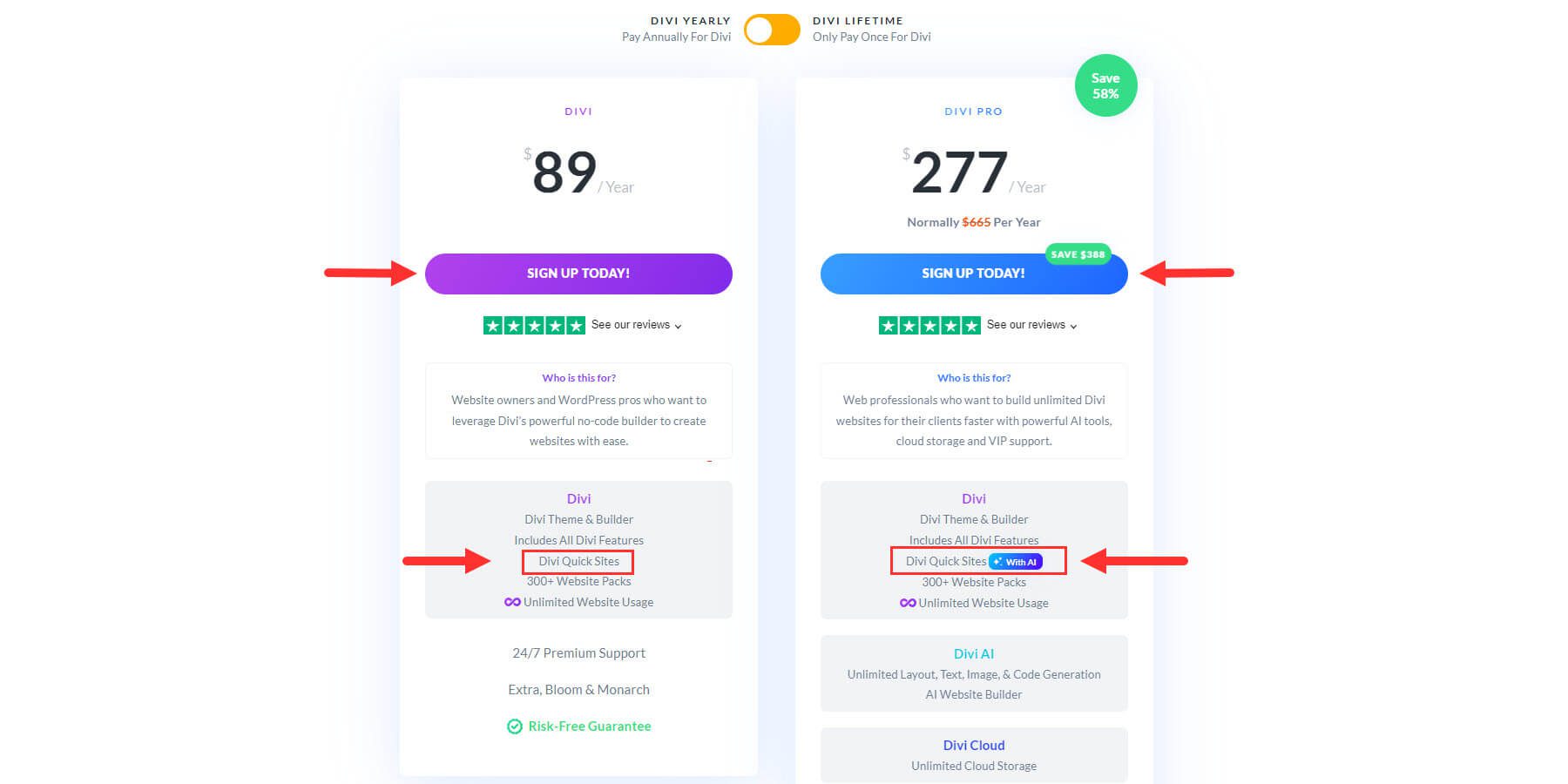
Możesz kupić Divi w Elegant Themes z roczną licencją za 89 USD lub dożywotnią licencją za 249 USD . Jeśli chcesz uzyskać dostęp do naszych profesjonalnych usług (Divi AI, Divi Cloud, Divi Teams, Divi VIP), możesz uzyskać Divi Pro za 277 USD rocznie. Dzięki Divi AI będziesz mógł używać sztucznej inteligencji do generowania kompletnej strony internetowej i nie tylko.
Kup Divi
Po zakupie możesz pobrać i zainstalować motyw na swojej stronie WordPress.
Oto kroki przesyłania i aktywowania Divi w WordPress:
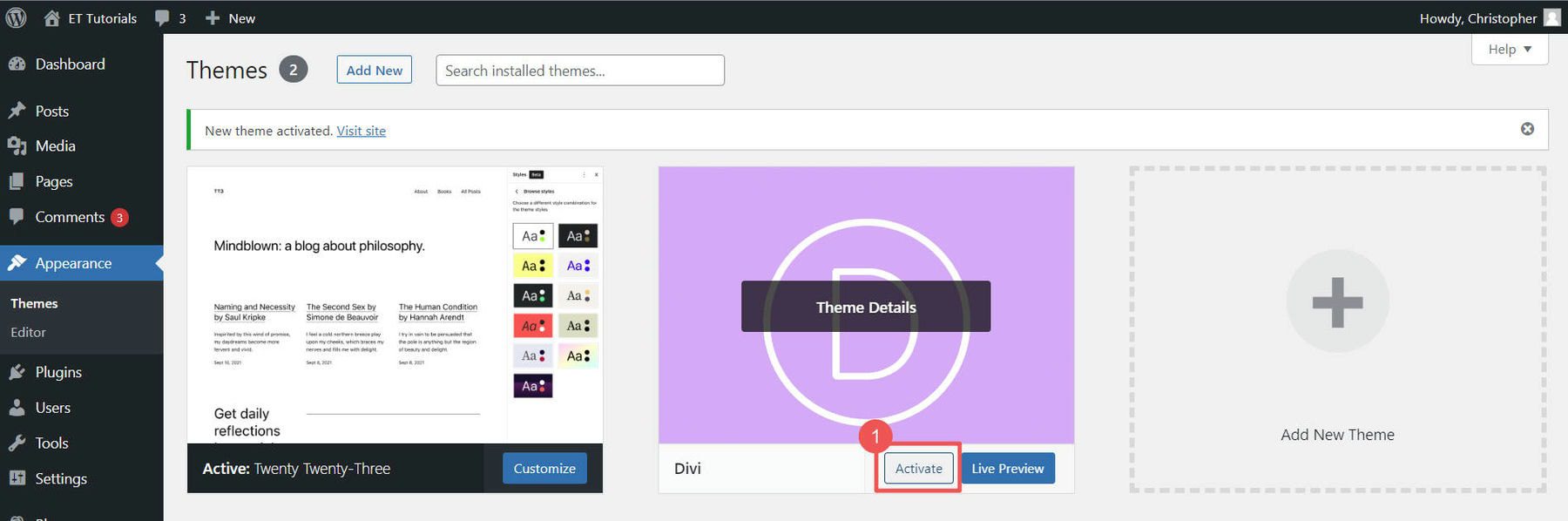
- Przejdź do opcji Wygląd > Motywy.
- Wybierz opcję Dodaj nowy, a następnie kliknij opcję Prześlij motyw.
- Znajdź pobrany plik .zip Divi i kliknij Zainstaluj teraz.
- Po instalacji kliknij Aktywuj, aby ustawić Divi jako aktywny motyw.

Obejrzyj poniższy film, aby zapoznać się z przewodnikiem krok po kroku dotyczącym zakupu, pobierania i instalowania Divi.
Rozpocznij pracę z Divi
3. Zbuduj profesjonalną stronę internetową w kilka minut dzięki Divi
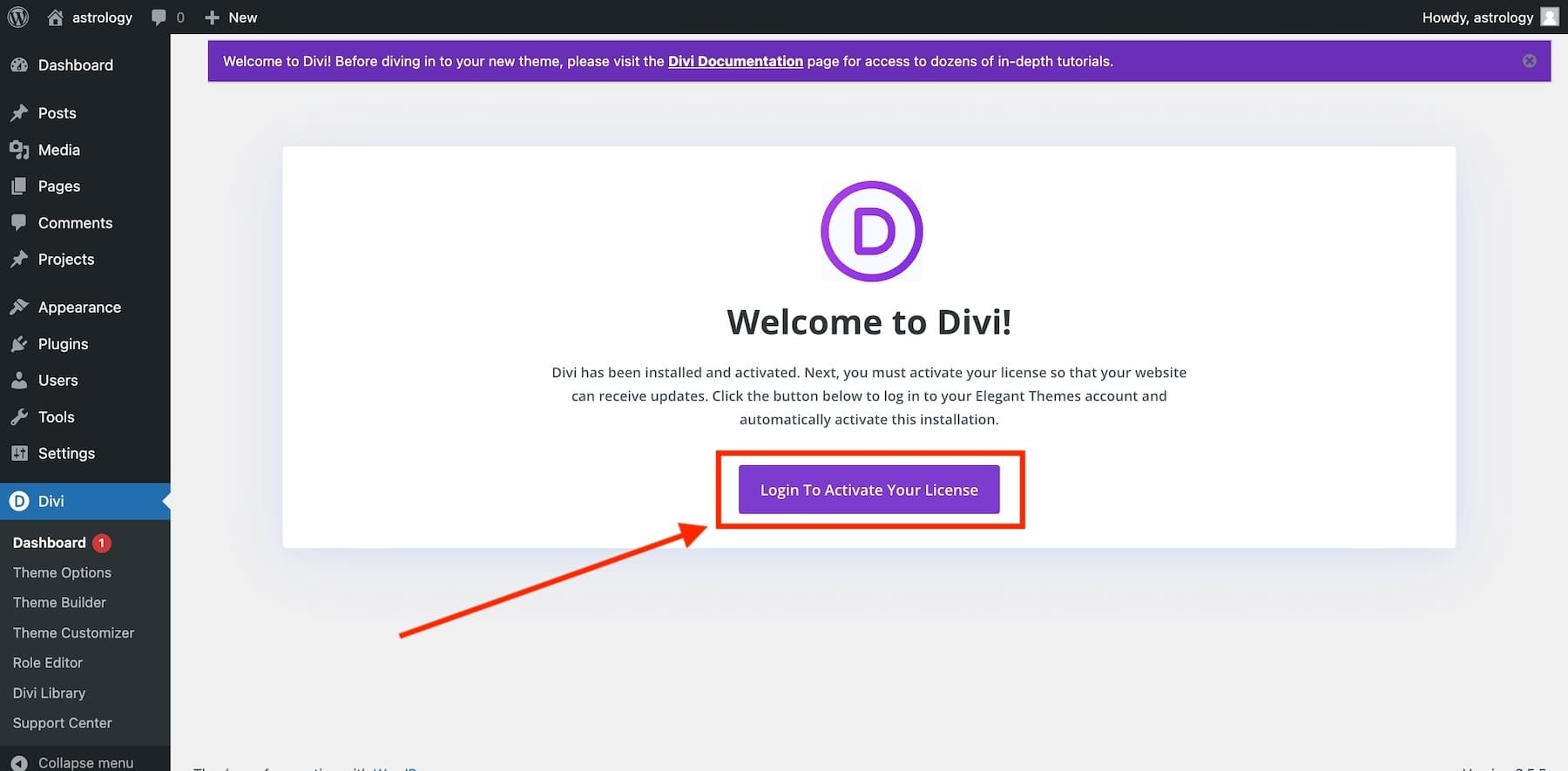
Po aktywacji motywu Divi w WordPress, zostaniesz poprowadzony przez kreatora wdrażania Divi, który przeprowadzi Cię przez proces konfiguracji. Po prostu kliknij przycisk, aby się zalogować i aktywować licencję Divi.

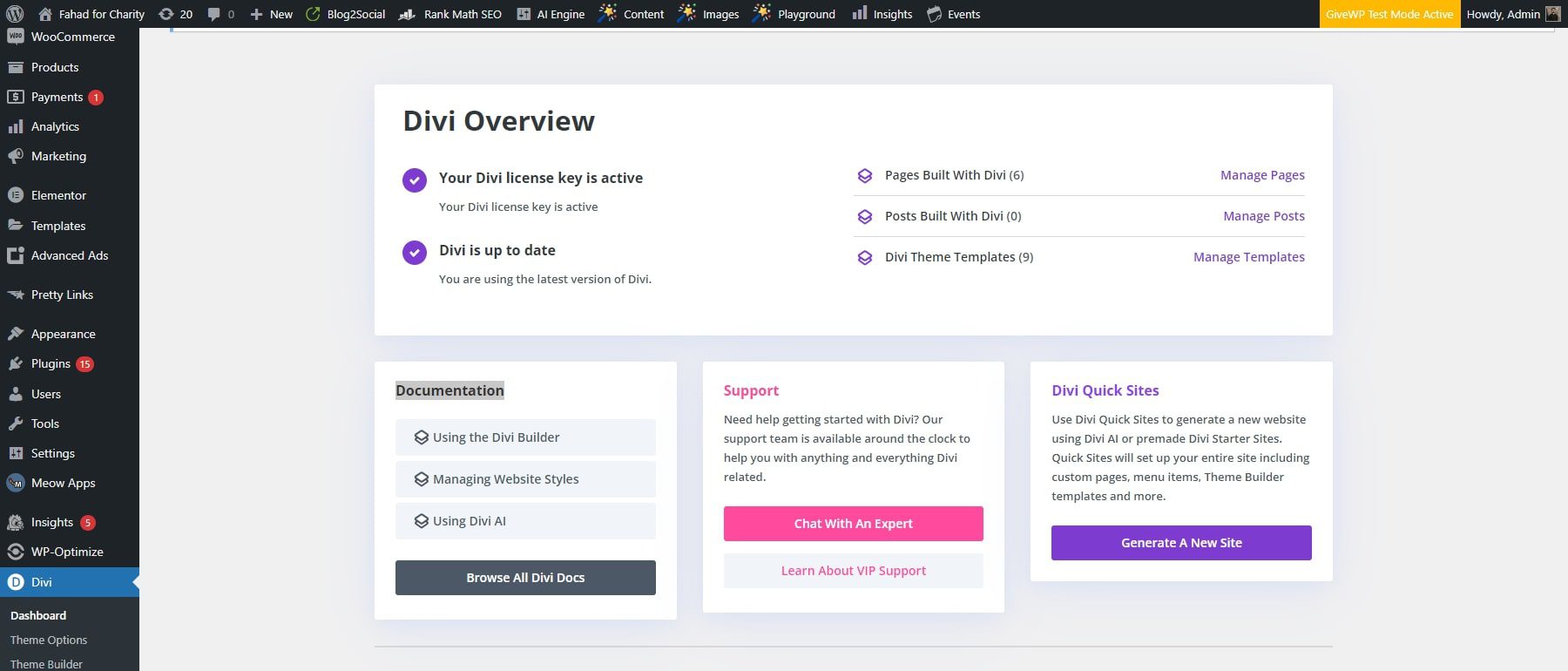
Po zalogowaniu zostaniesz przekierowany do głównego panelu Divi. Tutaj możesz zarządzać swoją witryną, uzyskiwać dostęp do dokumentacji, uzyskać wsparcie i zbudować nową witrynę za pomocą Divi Quick Sites. Po prostu wybierz opcję „Wygeneruj nową witrynę” z panelu Divi.

Uruchom swoją witrynę szybciej niż kiedykolwiek wcześniej dzięki witrynom Divi Starter
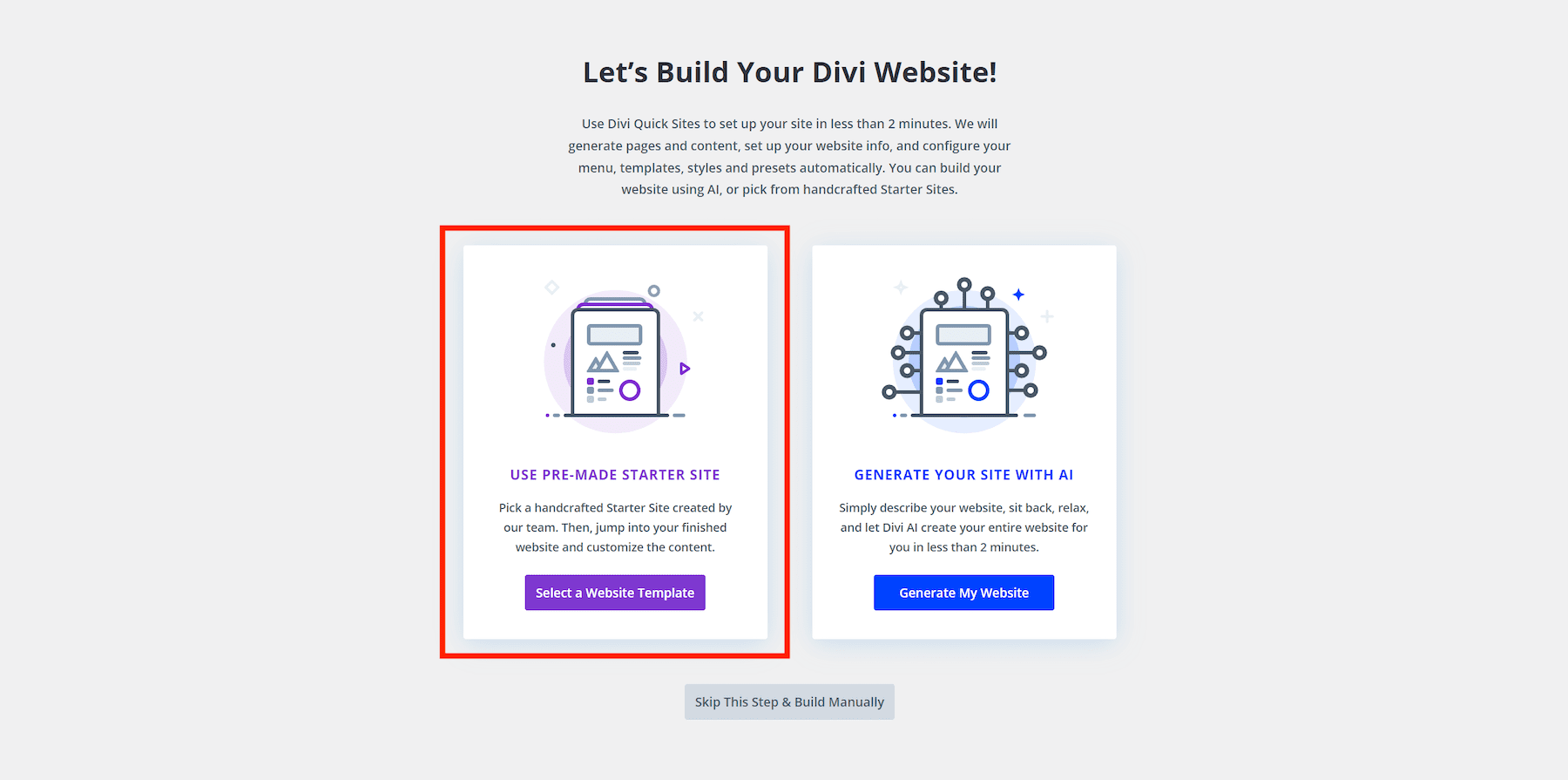
Dzięki Divi Quick Sites możesz zbudować nową witrynę internetową, wybierając gotową witrynę startową lub korzystając z narzędzia do tworzenia witryn internetowych Divi AI. Ponieważ dostępnych jest wiele szablonów witryn startowych, kliknij przycisk „Wybierz szablon witryny”, aby rozpocząć.

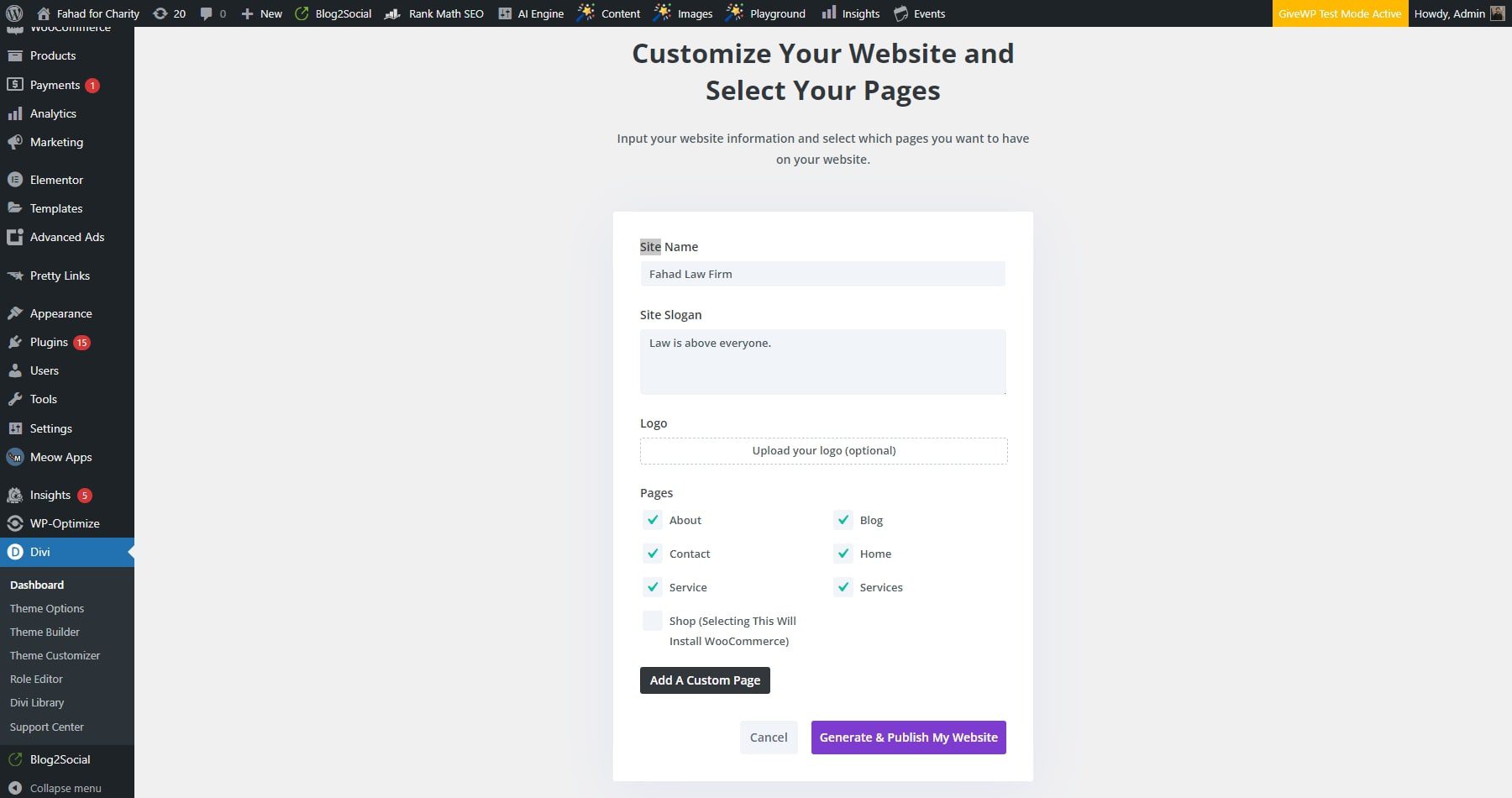
Divi Quick Sites poprosi o szczegółowe informacje, takie jak nazwa Twojej witryny, hasło i logo, a także strony, które chcesz uwzględnić. Oto, co należy zrobić:
- Wpisz nazwę witryny, hasło i logo.
- Jeśli masz logo, prześlij je, aby automatycznie dodać je do swojej witryny.
- Wybierz żądane strony z witryny startowej. W razie potrzeby możesz także dodać strony niestandardowe, aby przyspieszyć konfigurację.
- Gdy wszystko będzie gotowe, kliknij przycisk „Wygeneruj i opublikuj moją witrynę”.”

UWAGA: Jeśli wybierzesz stronę Sklep, zostanie zainstalowany WooCommerce wraz z gotowymi stronami sklepu internetowego (takimi jak sklep, szablony produktów, kasa itp.). Wszystko zależy jednak od rodzaju strony internetowej, którą chcesz stworzyć lub od rodzaju strony startowej, którą wybrałeś.
Divi Quick Sites utworzy Twoją nową stronę internetową w 1-2 minuty. Wykorzystuje wybrany przez Ciebie szablon witryny startowej i podane przez Ciebie informacje. Wszystkie Twoje strony, szablony, style, ustawienia wstępne i menu nawigacyjne zostaną skonfigurowane za Ciebie.

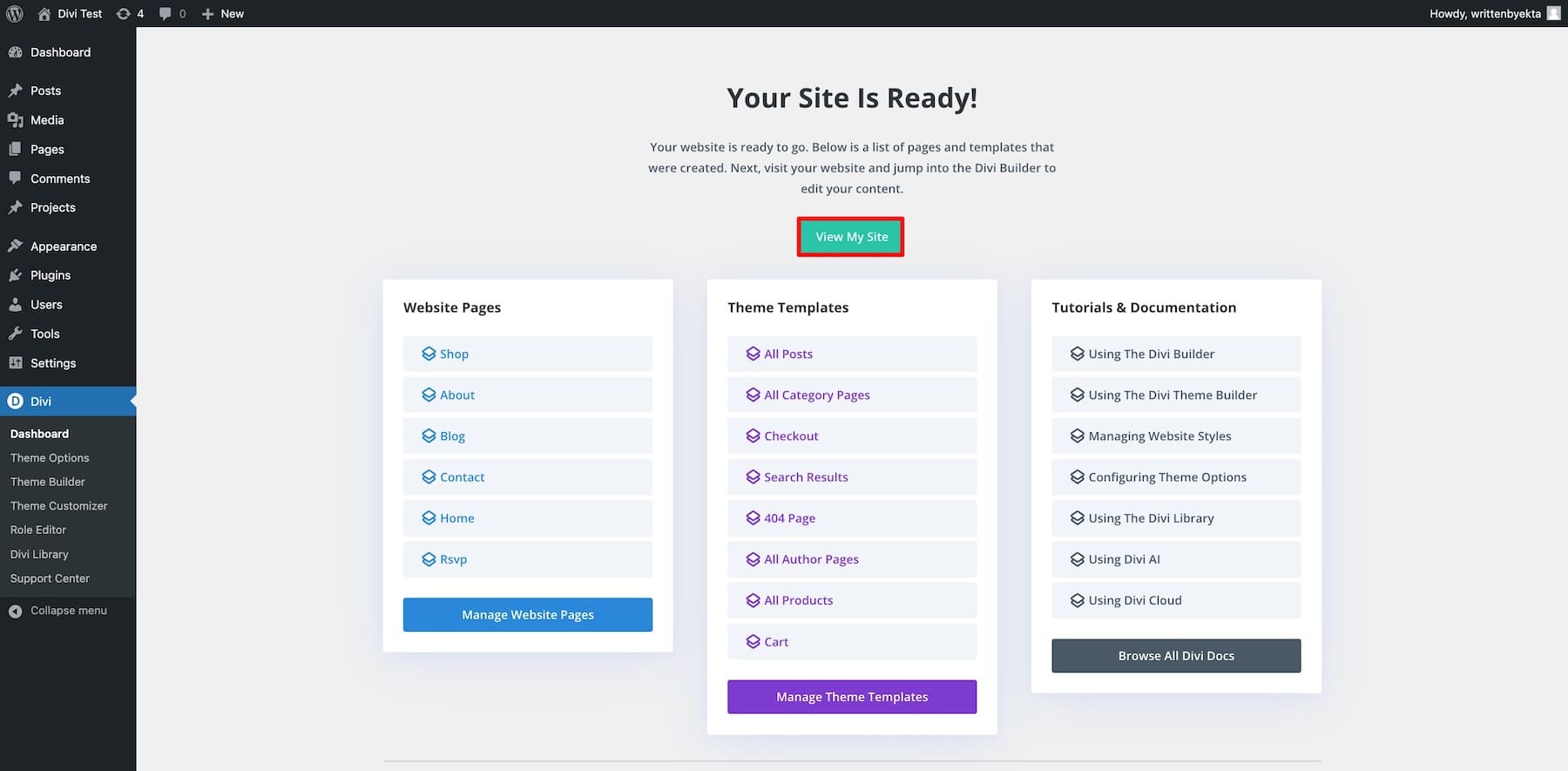
Gdy witryna będzie gotowa, zobaczysz stronę z potwierdzeniem: „Twoja witryna jest gotowa!” Na tej stronie znajduje się przycisk „Wyświetl moją witrynę”, umożliwiający zobaczenie wersji aktywnej. Znajdziesz tu również listę wszystkich utworzonych stron internetowych i szablonów motywów, wraz z łączami do samouczków i dokumentacji.

To wszystko! Teraz Twoja witryna jest aktywna i gotowa. Wyświetl podgląd swojej witryny, aby zobaczyć, jak wygląda. 
Menu nawigacyjne będzie działać automatycznie, dzięki czemu będziesz mógł zobaczyć wszystkie strony i szablony w Twojej witrynie.

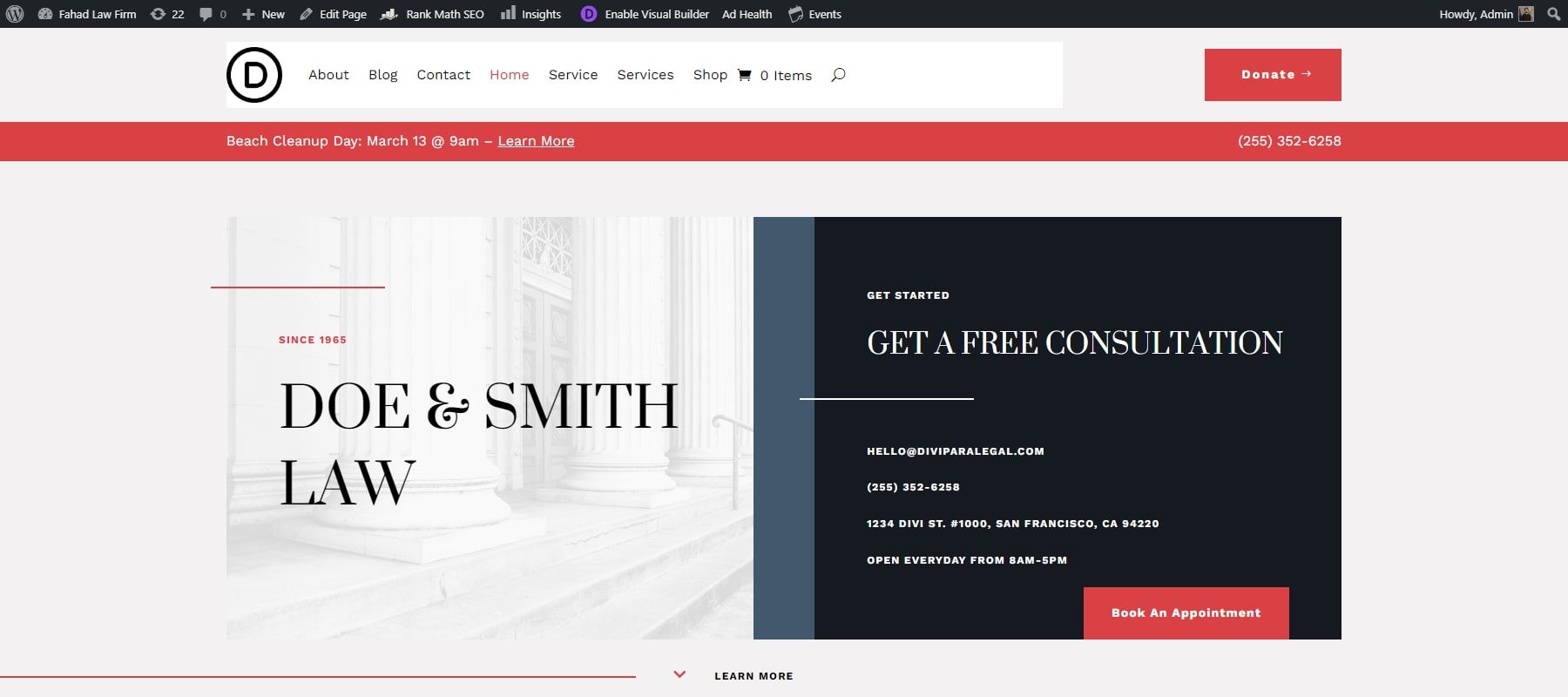
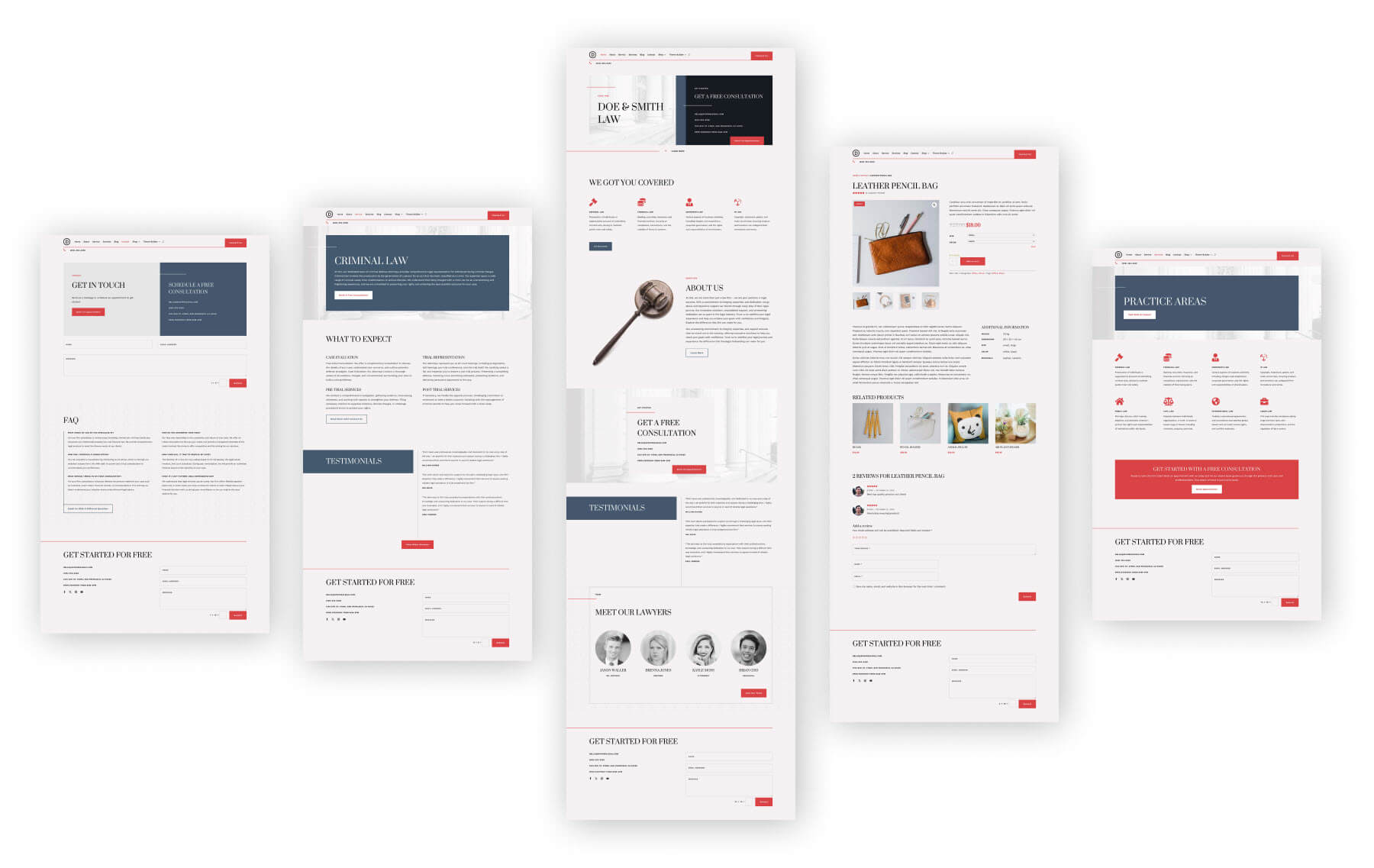
Strony główne witryny startowej kancelarii prawnej
4. Dostosuj swoją witrynę internetową do swojej marki
Twoja witryna jest już technicznie zbudowana. Teraz wystarczy tylko dostosować go do swoich potrzeb.
Edycja front-endowej strony internetowej
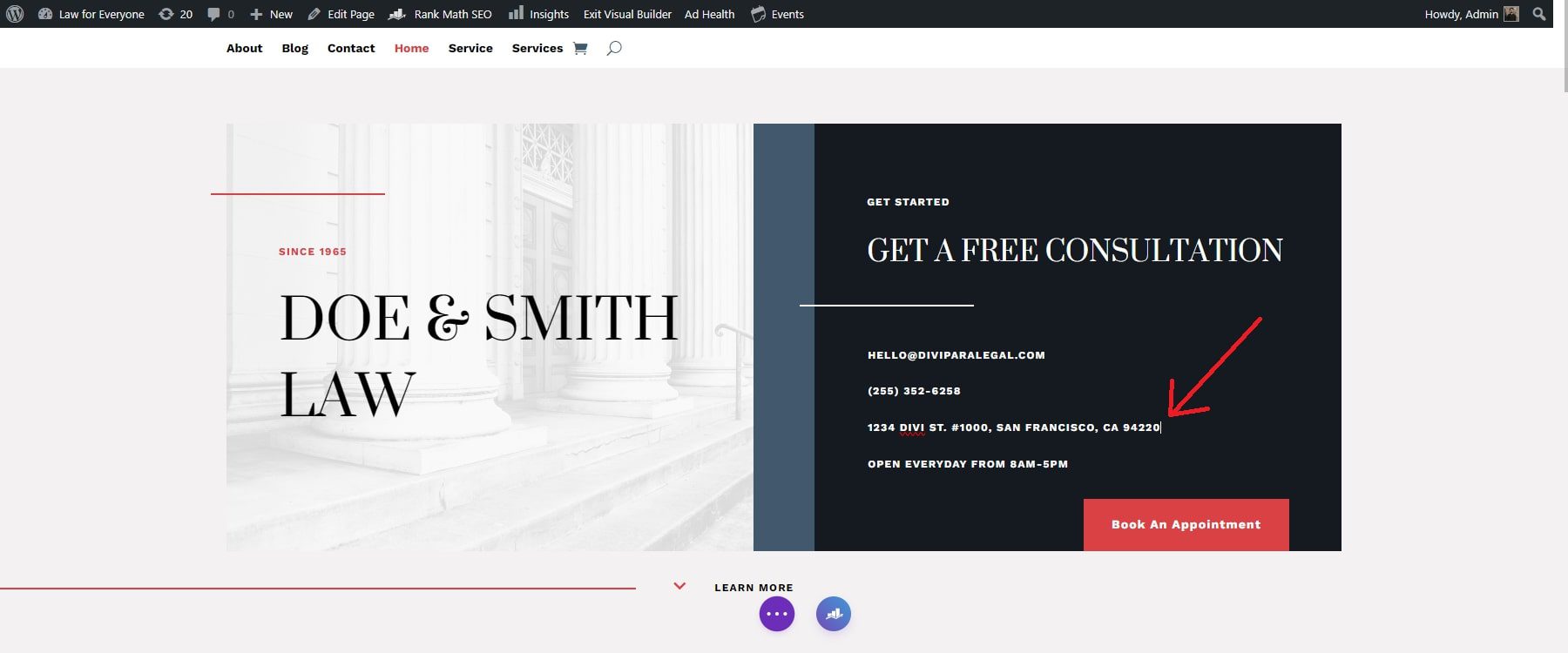
Divi Page Builder obsługuje edycję front-end, co pozwala wizualnie dostosować zawartość witryny w interfejsie bez konieczności bałaganienia kodu na zapleczu. Możesz nawet aktualizować tekst bezpośrednio, korzystając z edytora tekstu wbudowanego.

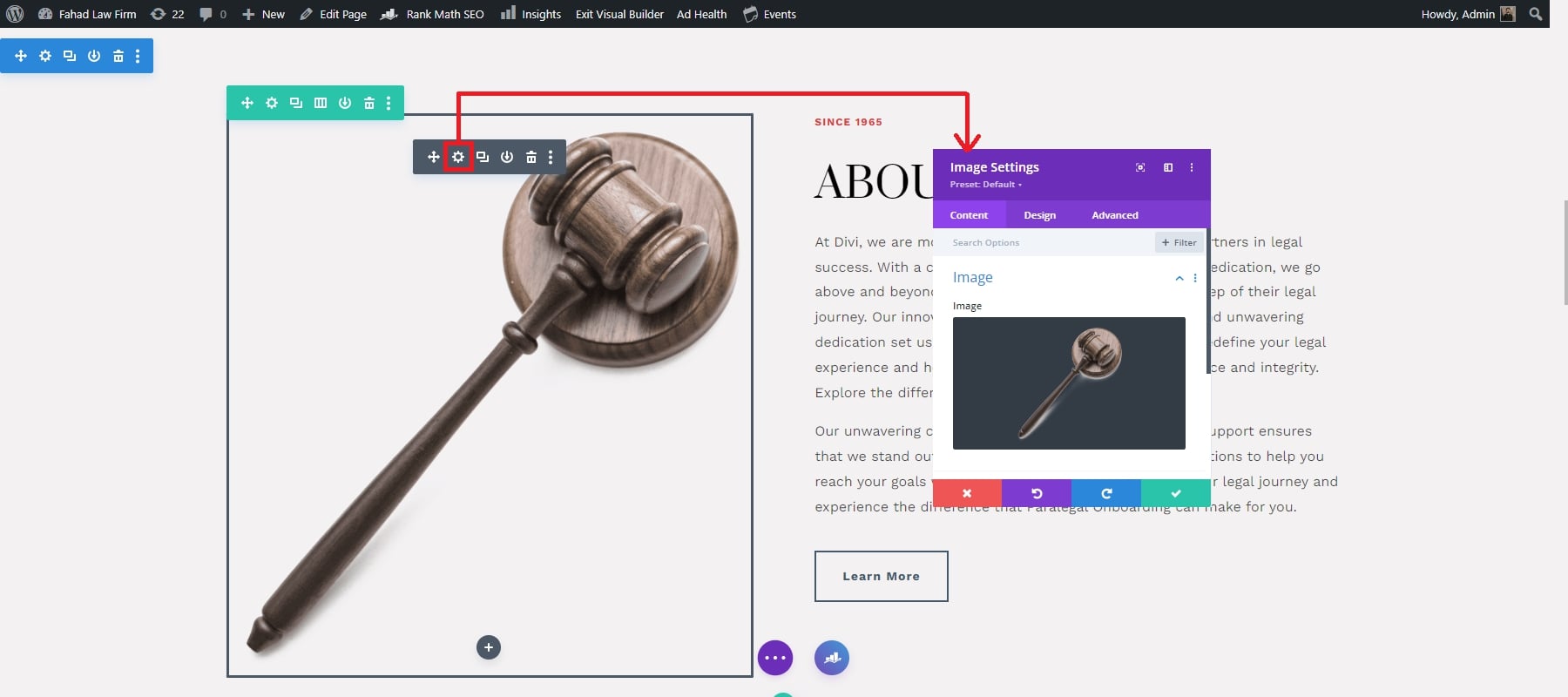
Divi wykorzystuje dziesiątki modułów treści, aby dodawać różne typy treści do Twojej witryny. Każdy z tych modułów można dostosować do własnych upodobań. Na przykład, jeśli chcesz zmienić obrazy swojej witryny, po prostu otwórz ustawienia modułu obrazów. Możesz wybrać nowe zdjęcie z biblioteki multimediów WordPress lub użyć Divi AI, aby utworzyć nowy obraz.


Ale to dopiero początek; każdy moduł ma setki opcji dodawania niestandardowego projektu i funkcjonalności, aby stworzyć idealną treść dla Twojej witryny.
Dostosuj globalne czcionki i kolory
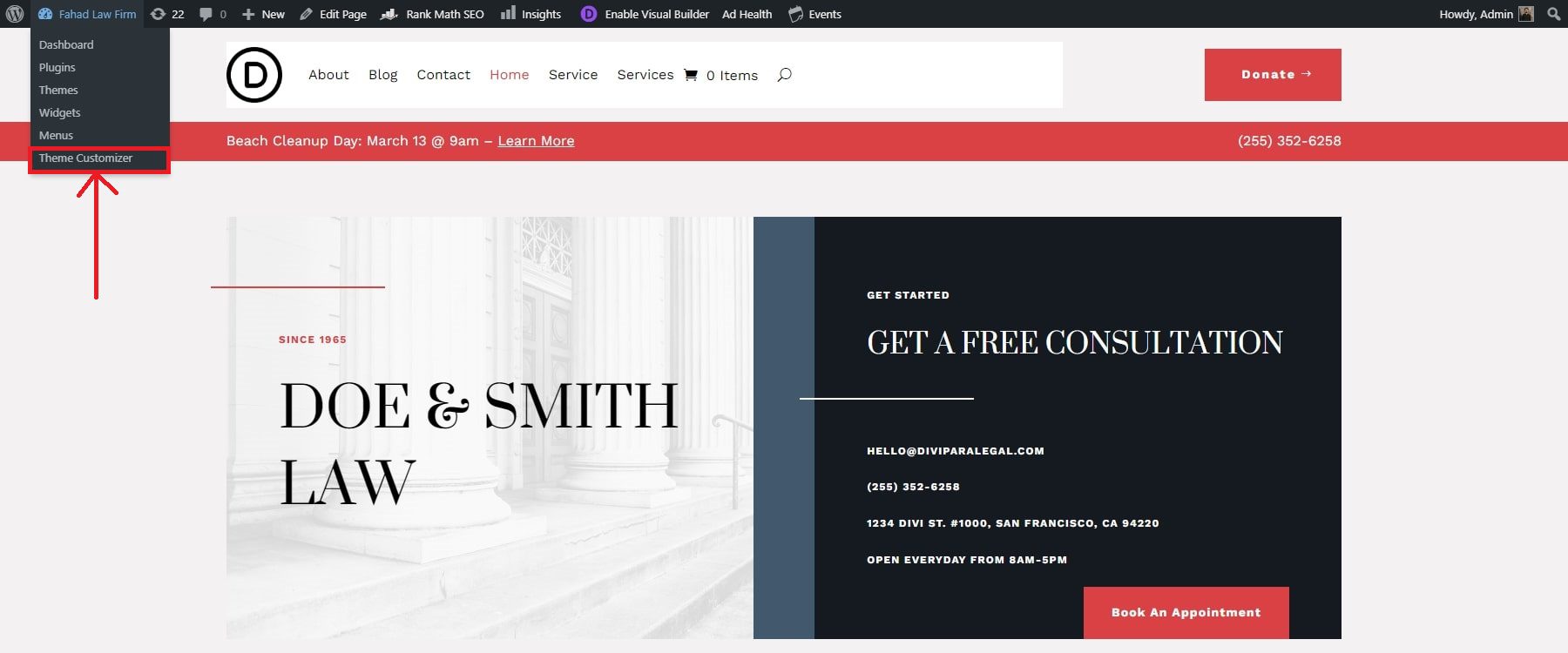
Narzędzie Divi Theme Customizer może szybko zaktualizować globalne czcionki i kolory Twojej witryny startowej. Po wprowadzeniu zmian zostaną one zastosowane w całej witrynie. Dostęp do narzędzia dostosowywania motywu można uzyskać z panelu kontrolnego lub menu rozwijanego w interfejsie witryny startowej.

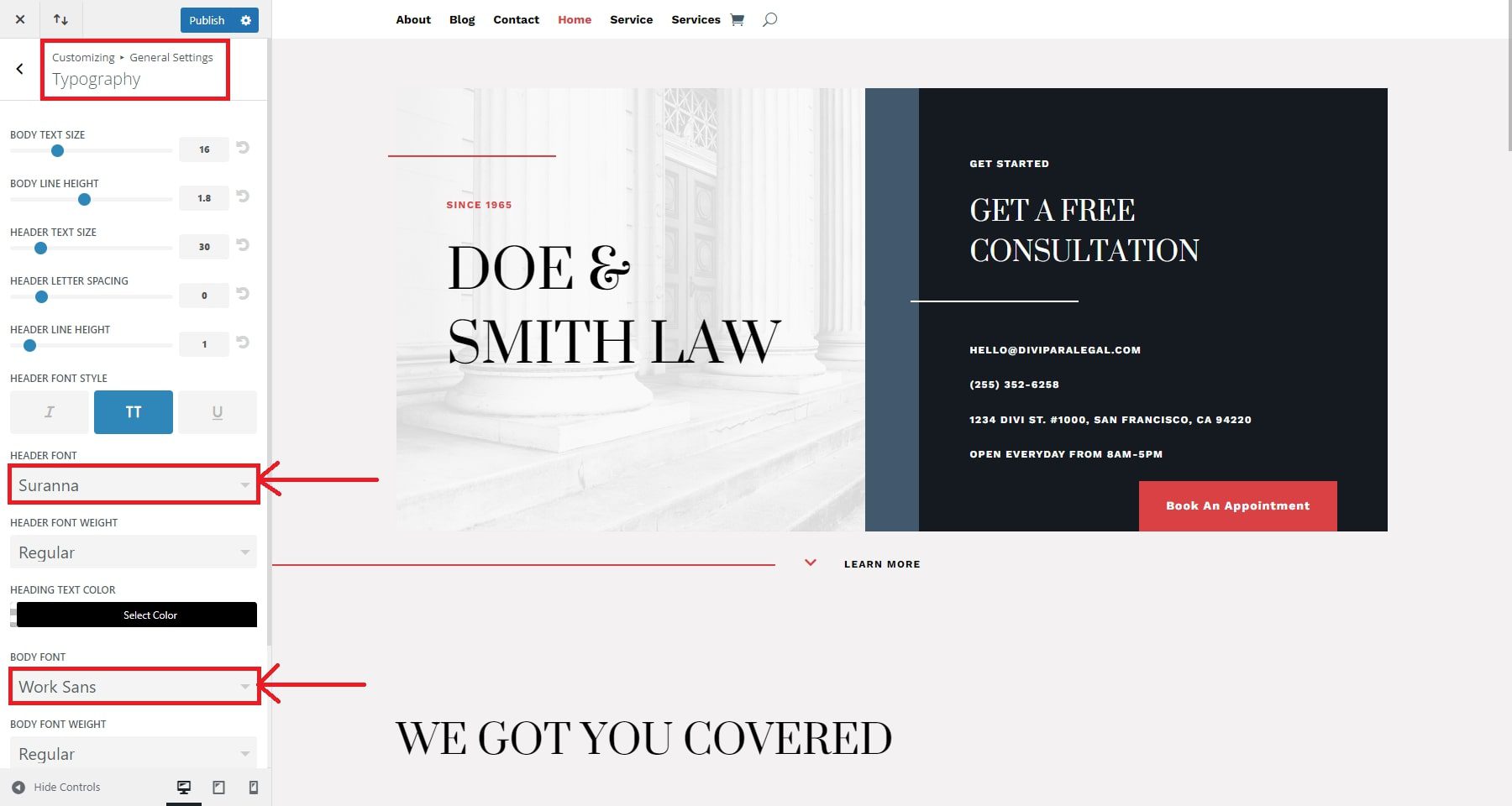
Po przejściu do dostosowywania motywu skup się na czterech kluczowych obszarach: typografii, ustawieniach układu, schematach kolorów i przyciskach. Przejdź do opcji Ustawienia ogólne > Typografia . Znajdziesz wiele aspektów związanych z tekstem Twojej witryny, takich jak czcionka nagłówka, czcionka główna, rozmiar tekstu itp. Wprowadź żądane zmiany przed ich zapisaniem.

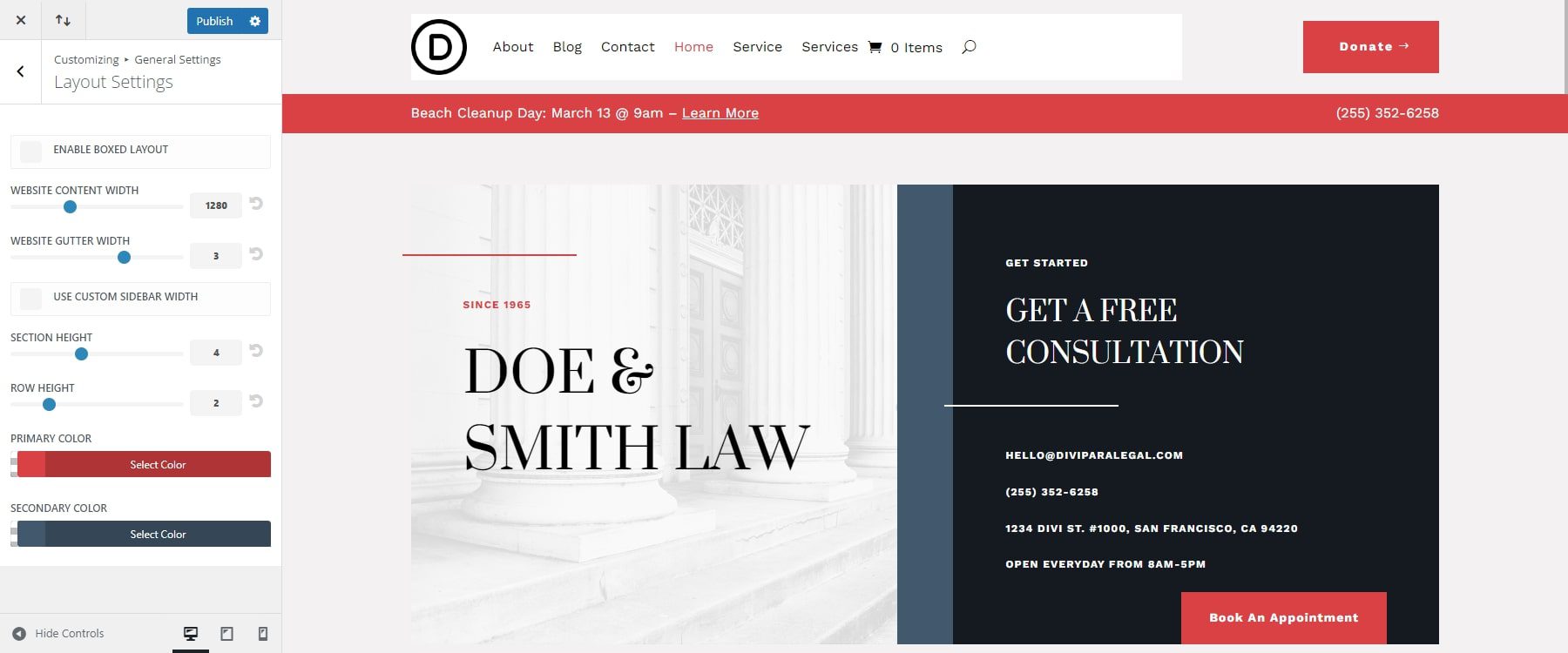
Ustawienia układu pozwolą Ci dostosować szerokość witryny i sfinalizować kolory podstawowe i dodatkowe witryny. Po prostu przejdź do opcji Ogólne > Ustawienia układu i wprowadź wymagane zmiany.

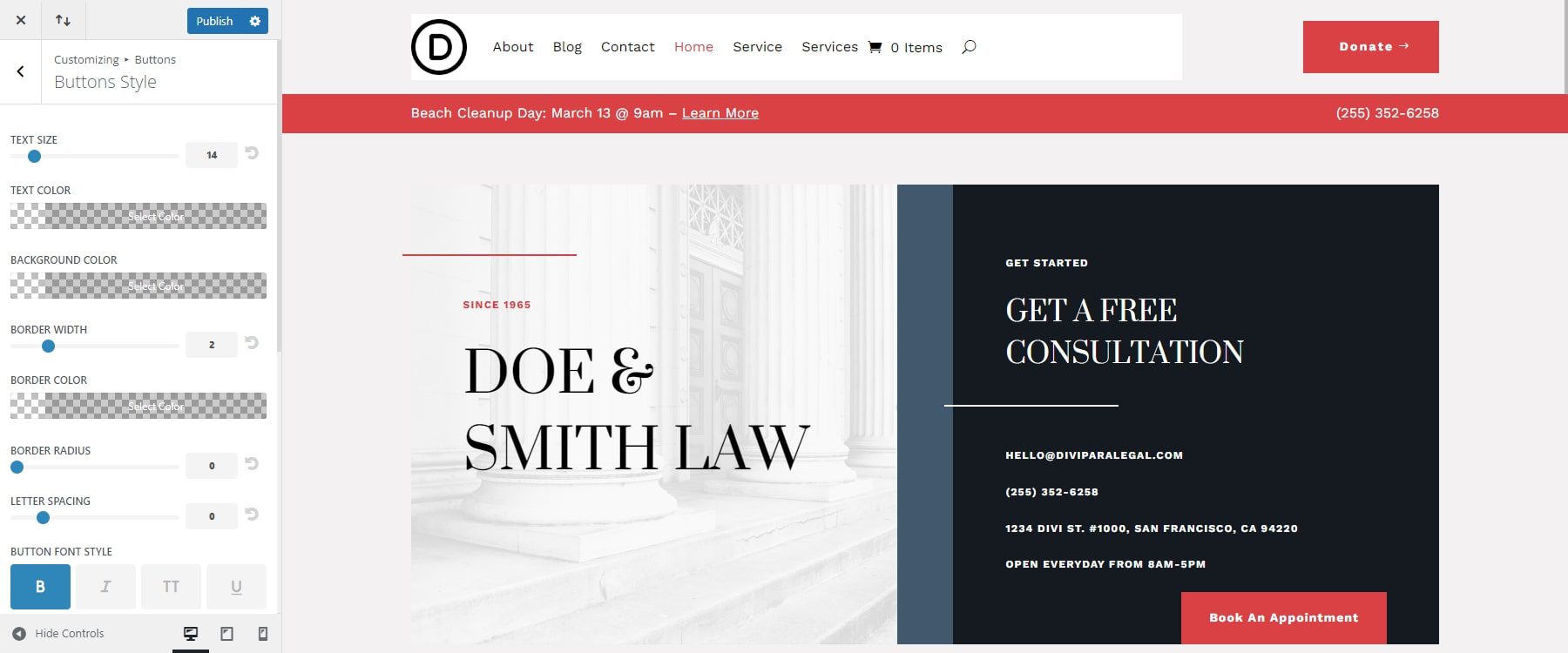
Divi pozwala także rozszerzyć opcje dostosowywania poza czcionki i kolory. Na przykład możesz wprowadzić zmiany w przyciskach swojej witryny za pomocą kilku kliknięć.
Zacznij budować swoją witrynę internetową za pomocą Divi już dziś i dostosuj ją do swojej marki w ciągu kilku minut.

Edytuj ustawienia globalne
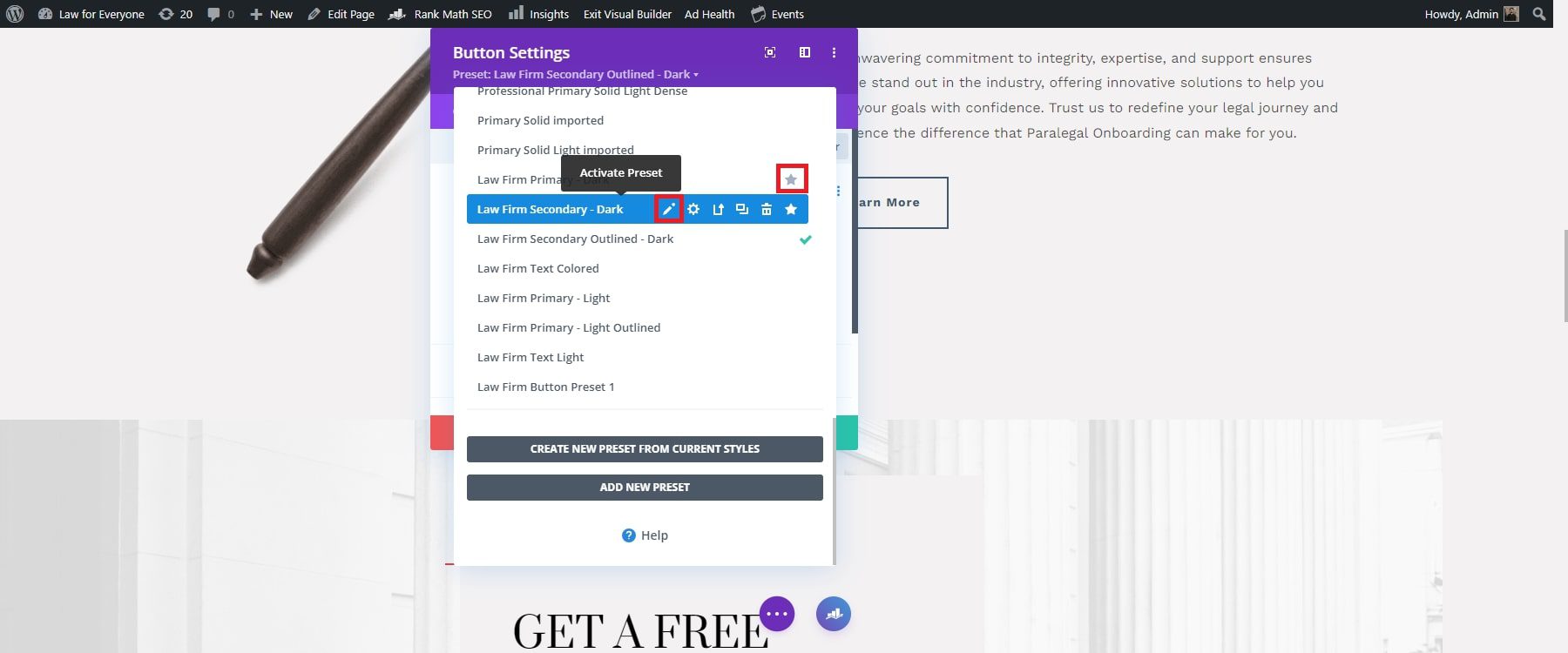
Globalne ustawienia wstępne to wstępnie skonfigurowane style, które można zastosować do wielu elementów w celu zapewnienia spójnego projektu i łatwych aktualizacji w całej witrynie. Dzięki globalnym ustawieniom wstępnym Divi możesz szybko dostosować czcionki, kolory i style w całej witrynie za pomocą zaledwie kilku kliknięć. Ta funkcja zapewnia spójny projekt i pozwala zaoszczędzić czas podczas wprowadzania zmian w całej witrynie.
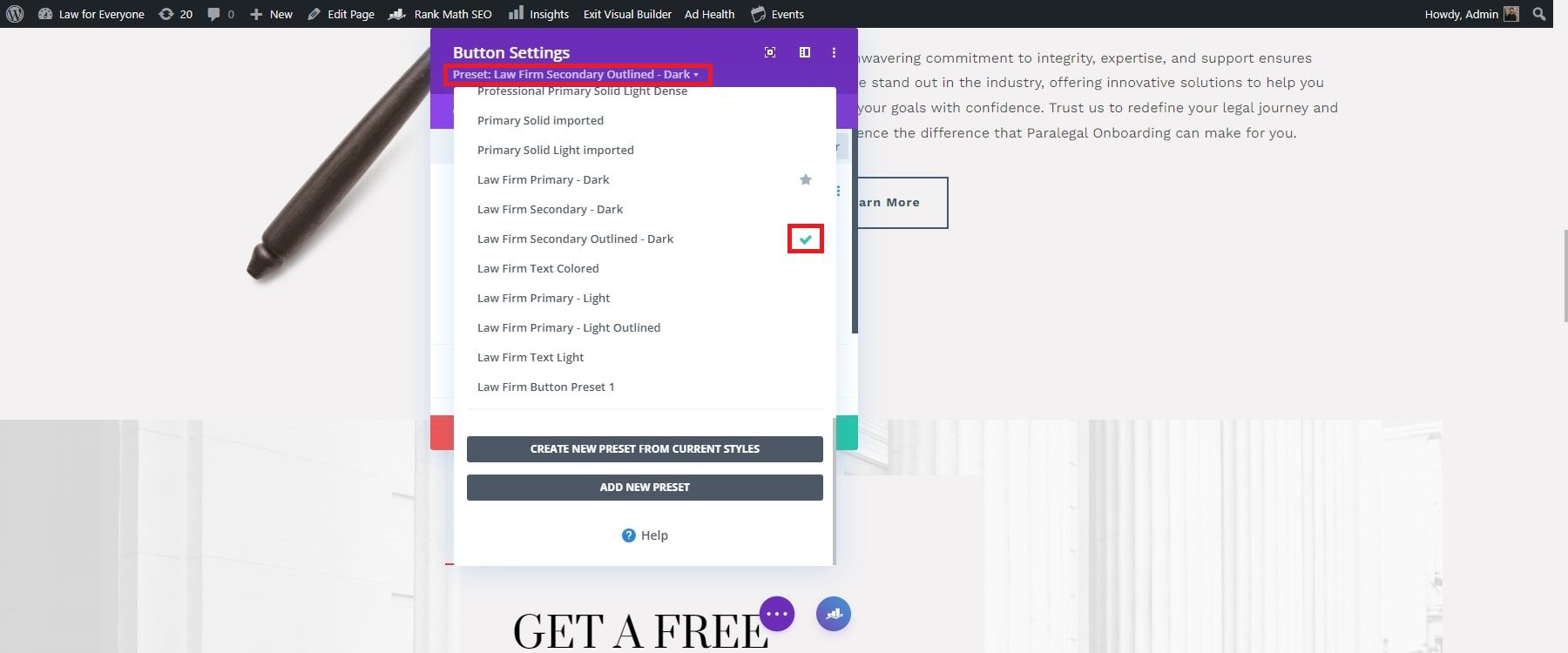
Aby zmienić ustawienie wstępne modułu przycisku, otwórz ustawienia modułu przycisku na swojej stronie za pomocą Divi Builder. U góry zobaczysz zapisany gotowy styl. Kliknij przycisk rozwijany obok ustawienia wstępnego, aby otworzyć więcej opcji. Pojawi się lista wszystkich presetów zaimportowanych z witryny startowej. Zielony znacznik wyboru wskazuje aktualnie używane ustawienie wstępne. Wybierz dowolne ustawienie wstępne z listy, aby zaktualizować moduł za pomocą ustawień projektowych ustawień wstępnych.

Aby zmodyfikować ustawienie wstępne, sprawdź i kliknij ikonę ołówka. Szare pole ustawień wskazuje, że edytujesz ustawienia wstępne. Wprowadź żądane zmiany, a następnie kliknij zielony przycisk zaznaczenia. Spowoduje to aktualizację ustawień domyślnych używanych w każdym elemencie w całej witrynie.

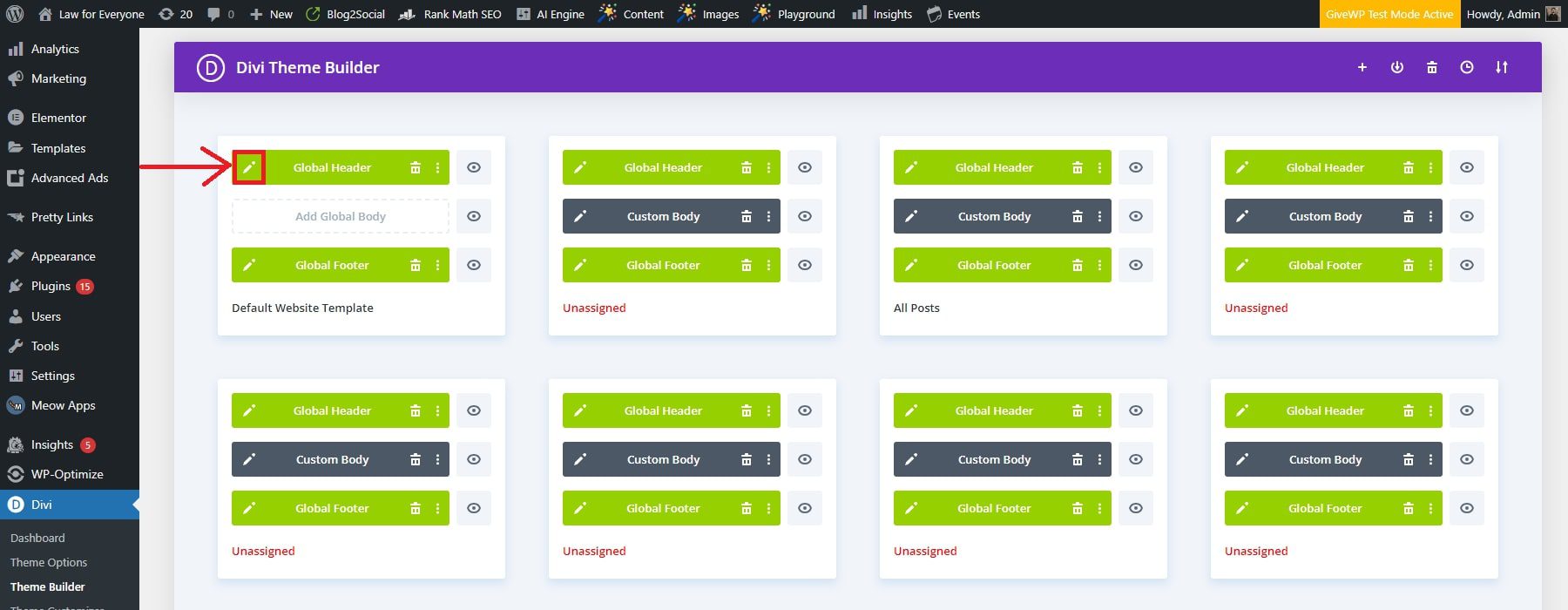
Edytuj globalny nagłówek i stopkę
Divi umożliwia efektywną aktualizację globalnego nagłówka i stopki. Aby edytować globalny nagłówek domyślnego szablonu nagłówka, kliknij znajdującą się obok niego ikonę ołówka. Spowoduje to otwarcie narzędzia Divi Page Builder, które możesz dostosować, przeciągając i upuszczając elementy.

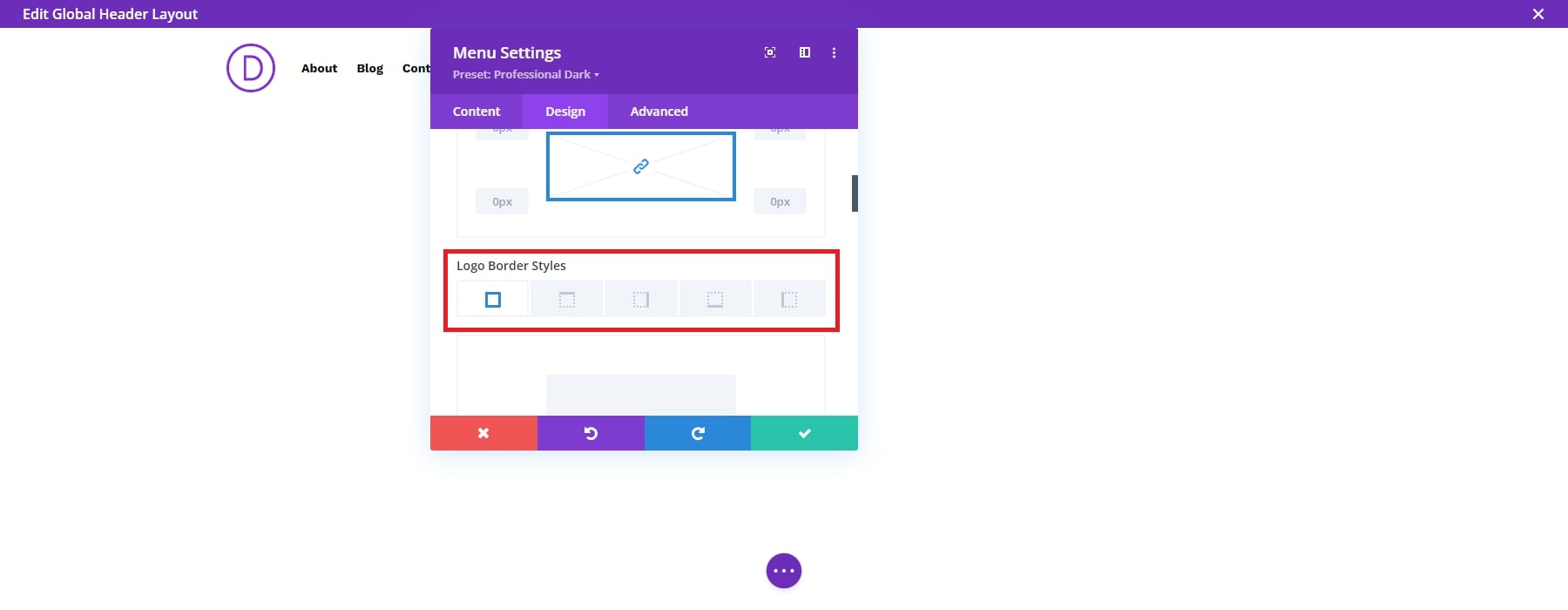
Na przykład sprawdź logo swojej witryny i kliknij ustawienia, aby zmienić style obramowania logo. Następnie przejdź do opcji Projekt, przewiń do opcji Przycisk i dostosuj style obramowania. Kiedy skończysz, kliknij zielony przycisk zaznaczenia i zapisz.

Zmiany te spowodują szybką aktualizację globalnego nagłówka na wszystkich stronach internetowych. Wróć do strony Kreatora motywów i kliknij „Zapisz zmiany”, aby zachować zmiany.
5. Dodaj potrzebne wtyczki
Funkcjonalność i wydajność witryny internetowej jest tak samo ważna jak jej projekt. W WordPressie możesz uzyskać wszystko, czego potrzebujesz, za pomocą wtyczek. Zapewniają one funkcjonalność, wydajność i bezpieczeństwo potrzebne Twojej witrynie. Divi zawiera już wbudowaną funkcjonalność i łatwo integruje się z najlepszymi wtyczkami WordPress do buforowania, SEO, udostępniania w mediach społecznościowych i marketingu e-mailowego.
Wtyczki, których będziesz potrzebować, będą zależeć od typu tworzonej witryny, ale na początek oto kilka wtyczek:
Wtyczka buforująca

WP Rocket to jedna z najlepszych dostępnych wtyczek buforujących. Pomaga skrócić czas ładowania strony internetowej, tworząc statyczne kopie i udostępniając je odwiedzającym. Obejmuje to funkcje takie jak buforowanie stron, wstępne ładowanie pamięci podręcznej i kompresja GZIP.
Zdobądź rakietę WP
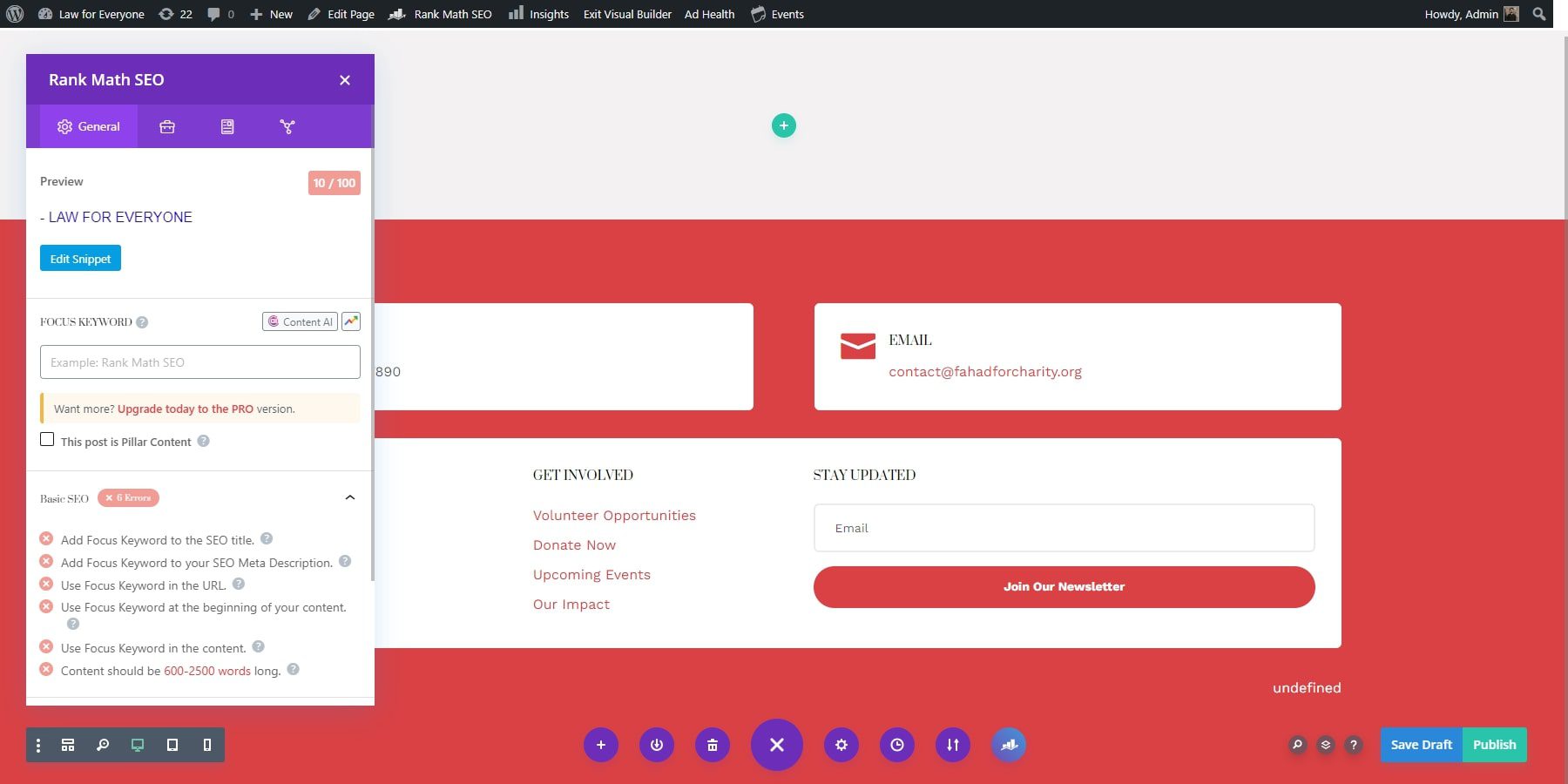
Wtyczka SEO
Rankmath to potężna wtyczka SEO, która pomaga optymalizować treść, zarządzać słowami kluczowymi i poprawiać widoczność Twojej witryny w wyszukiwarkach takich jak Google. Oferuje mapy witryn XML, zarządzanie metatagami, śledzenie słów kluczowych i szczegółową analizę SEO. Rankmath integruje się również z Google Search Console, dostarczając wgląd w wydajność Twojej witryny.

Uzyskaj ranking matematyczny
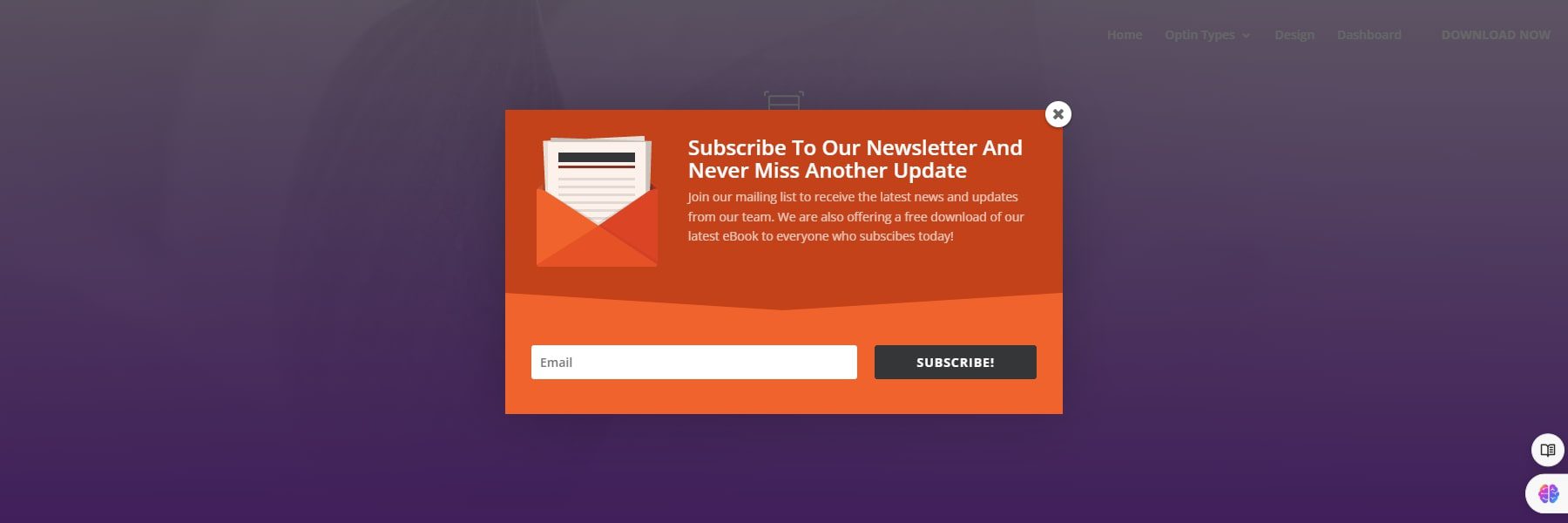
Wtyczka umożliwiająca korzystanie z poczty e-mail
Bloom, wtyczka e-mailowa firmy Elegant Themes, umożliwia tworzenie pięknych i skutecznych formularzy rejestracji e-mail. Dzięki różnym opcjom projektowania, w tym wyskakującym okienkom, elementom Fly-In i formularzom wbudowanym, Bloom umożliwia strategiczne rozmieszczenie formularzy optin w celu przechwytywania adresów e-mail odwiedzających. Integruje się z głównymi usługami marketingu e-mailowego, takimi jak MailChimp, AWeber i ConvertKit.

Zdobądź Blooma
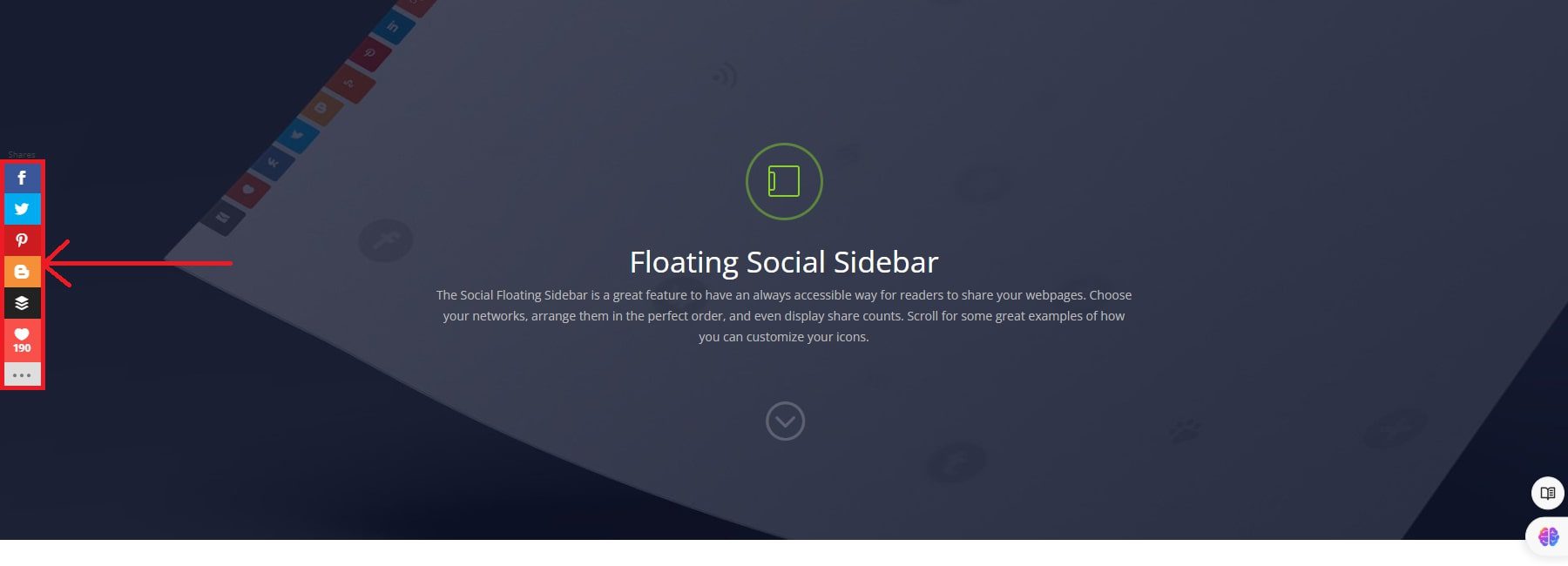
Wtyczka do udostępniania mediów społecznościowych
Monarch, kolejna wtyczka Elegant Themes, zapewnia kompleksowe rozwiązanie umożliwiające dodanie przycisków udostępniania w mediach społecznościowych do Twojej witryny. Aby zachęcić odwiedzających do udostępniania Twoich treści w mediach społecznościowych, możesz wybierać spośród różnych opcji wyświetlania, w tym pływającego paska bocznego, treści wbudowanych i udostępniania multimediów. Monarch obsługuje ponad 20 sieci społecznościowych i umożliwia dostosowanie wyglądu przycisków udostępniania społecznościowego do wyglądu witryny.

Zdobądź Monarcha
Aby uzyskać pełną listę, sprawdź te niezbędne wtyczki do WordPress.
Korzyści z szybkiego tworzenia witryny internetowej
Szybkie utworzenie strony internetowej oferuje wiele korzyści, od natychmiastowej obecności w Internecie po zdobycie przewagi konkurencyjnej na rynku. Oto niektóre z korzyści:
- Szybka obecność w Internecie: szybkie uruchomienie witryny internetowej umożliwia szybkie zaistnienie w Internecie. Jest to szczególnie korzystne dla firm lub osób fizycznych, które chcą wykorzystać aktualne trendy, sezonowe możliwości lub kampanie marketingowe.
- Przewaga konkurencyjna: krótszy czas wprowadzenia produktu na rynek może zapewnić przewagę konkurencyjną. Będąc jedną z pierwszych osób oferujących swoje produkty, usługi lub treści online, możesz przyciągnąć pierwszych użytkowników i zdobyć udział w rynku przed konkurencją.
- Efektywność kosztowa: Szybkie tworzenie stron internetowych często przekłada się na niższe koszty rozwoju. Skracając czas poświęcony na projektowanie i rozwój, oszczędzasz na kosztach pracy i możesz przeznaczyć zasoby na inne krytyczne obszary, takie jak marketing lub rozwój produktu.
- Widoczność marki i marketing: szybkie uruchomienie witryny internetowej wspiera działania marketingowe, zapewniając centralne centrum wszystkich działań online. Umożliwia integrację Twojej witryny z mediami społecznościowymi, kampaniami e-mailowymi i innymi kanałami marketingowymi, zwiększając widoczność marki i zaangażowanie.
Ogólnie rzecz biorąc, szybkie tworzenie witryny internetowej ma wiele zalet. Wszystko polega na tym, aby pozostać zaangażowanym w swoje zadania i mieć jasność co do swoich celów.
Zacznij korzystać z Divi już dziś
Szybkie zbudowanie strony internetowej nie musi być skomplikowane. Każdy może szybko stworzyć profesjonalną i funkcjonalną witrynę, korzystając z odpowiednich narzędzi i wskazówek. Wybierając Divi, zyskujesz dostęp do najpotężniejszych i oszczędzających czas narzędzi do budowy strony internetowej. Elastyczność Divi, wstępnie zaprojektowane układy i globalne funkcje dostosowywania sprawiają, że jest to najlepsze rozwiązanie do szybkiego i wydajnego tworzenia oszałamiającej witryny. Dzięki tym zasobom możesz wcielić swoją wizję w życie i stworzyć witrynę internetową, która będzie wyróżniać się na długie lata.
Nie marnuj więcej czasu. Zbuduj swoją wymarzoną stronę internetową w kilka minut dzięki Divi.
Zacznij budować swoją witrynę już dziś
Gotowy do rozpoczęcia? Sprawdź nasz przewodnik, jak już dziś zbudować stronę internetową za pomocą Divi.
Chcesz dowiedzieć się więcej o produktach wymienionych w tym poście? Sprawdź poniższą tabelę:
| Wspomniane produkty | Cena wywoławcza | Opis | ||
|---|---|---|---|---|
| 1 | Divi | 89 dolarów rocznie | Kreator motywów i stron | Odwiedzać |
| 2 | Teren witryny | 2,99 USD miesięcznie | Dostawca hostingu i rejestrator domen | Odwiedzać |
| 3 | Tanie imię | 17,99 USD rocznie | Rejestrator domen | Odwiedzać |
| 4 | Rakieta WP | 59 dolarów rocznie | Wtyczka buforująca | Odwiedzać |
| 5 | Ranking matematyki | 78,96 dolarów rocznie | Wtyczka SEO | Odwiedzać |
| 6 | Kwiat | 89 USD rocznie (dostępne w ramach członkostwa Elegant Themes) | Wtyczka Optymalizacja poczty e-mail | Odwiedzać |
| 7 | Monarcha | 89 dolarów rocznie | Wtyczka mediów społecznościowych | Odwiedzać |
