3 najłatwiejsze sposoby na poprawę wydajności witryny
Opublikowany: 2020-04-17Wydajność i szybkość witryny są teraz żywą nauką. Badanie pokazuje, że zachowanie klientów można zmienić w ciągu kilku milisekund.
Większość właścicieli witryn uważa, że zaprezentują publiczności najbardziej atrakcyjny projekt i funkcjonalność. Należy jednak pamiętać, że dodatkowe funkcje internetowe mogą obniżyć wydajność witryny.
Niektórzy projektanci dodają modne ruchome tło lub przewijanie w paralaksie, aby upiększyć swoją witrynę. Jednak przykra prawda jest taka, że odwiedzający nie będzie czekał dłużej niż 10 sekund, aby załadować stronę Twojej witryny.
W ten sposób witryna wkrótce straci odwiedzających. W tym przypadku mistrzowie witryny nie skupiają się na przyczynach utraty stałych użytkowników. Czy masz takie problemy? Następnie powinieneś zapoznać się z tym artykułem, aby dowiedzieć się, jak znacznie poprawić wydajność swojej witryny.
1. Popraw wydajność witryny, zwiększając prędkość

Opóźnienie ładowania o zaledwie jedną sekundę może Cię kosztować:
- 11% mniej wyświetleń stron
- 16% zmniejszenie przyjemności słuchania
- 7% strata w toku
Każda sekunda może wywrzeć złe wrażenie na wydajności witryny. Najwyższy czas przyspieszyć działanie Twojej witryny. Zobaczmy, jakie są najprostsze, ale natychmiast przydatne sztuczki, które możesz zasugerować w swojej witrynie.
Minimalizuj żądania HTTP
Według Yahoo 80% czasu ładowania witryny jest wykorzystywane do pobierania oddzielnych części tej witryny, takich jak obrazy, skrypty i arkusze stylów.
Dla każdego z tych komponentów istnieje żądanie HTTP. Więc,
Więcej elementów na stronie = Dłuższy czas ładowania strony
Dlatego minimalizacja żądań HTTP ma kluczowe znaczenie dla poprawy wydajności witryny, a także jej szybkości.
Po pierwsze, sprawdź, ile żądań wysyła Twoja witryna do wykorzystania jako punkt odniesienia. Użytkownik przeglądarki Google Chrome może zobaczyć liczbę żądań HTTP w swojej witrynie za pomocą Narzędzi programistycznych przeglądarki. Wykonaj poniższe czynności, aby dowiedzieć się, jak to działa.
Krok 1: Przejdź do strony, którą chcesz przeanalizować. Kliknij po prawej stronie myszy. Teraz kliknij „Sprawdź”.
Krok 2: Następnie kliknij kartę „Sieć”. Jeśli nie widzisz karty „Sieć”, spróbuj rozwinąć pasek boczny.
Krok 3: Teraz znajdź kolumnę Nazwa, Rozmiar, Czas.
- Nazwa — wyświetla wszystkie pliki na tej stronie.
- Rozmiar- przedstawia rozmiary plików
- Typ- Pokazuje typ każdego pliku
- Czas - pokazuje czas ładowania każdego pliku
Krok 4: Spójrz na lewy dolny róg. Tutaj możesz zobaczyć całkowitą liczbę żądań HTTP.
Możesz zwiększyć szybkość swojej witryny, jeśli znajdziesz niepotrzebne pliki i je usuniesz.

Minimalizuj i konsoliduj pliki
Teraz znasz liczbę i rodzaj wniosków. Więc łatwo będzie je zredukować. Aby uzyskać z niego jak najwięcej korzyści, musisz zacząć od plików JavaScript, HTML i CSS.
Te pliki są niezbędne, ponieważ zarządzają wyglądem witryny. Kiedy użytkownik odwiedza Twoją witrynę, za każdym razem tworzy również żądania.
Aby zmniejszyć te liczby, musisz zminimalizować i połączyć swoje pliki. Zmniejsza rozmiar i całkowitą liczbę plików.
Kreator witryn z szablonami musi wykonać ten krok. Ponieważ witryny szablonowe są łatwe do zbudowania, ale mogą zawierać niechlujny kod, przez co wydajność witryny może spaść.
Minifikacja: oznacza eliminację zbędnych białych znaków, formatowania i kodu. Każdy niepotrzebny kod zwiększa rozmiar Twojej strony. Powinieneś wymazać podziały wierszy, dodatkowe spacje i wcięcia. Ten proces eliminacji zapewnia, że Twoje strony są wystarczająco szczupłe.
Łączenie: Oznacza dodawanie plików razem. Jeśli masz wiele plików CSS i JavaScript, możesz przechowywać je w jednym pliku.
Mniej elementów i żądań HTTP = Szybszy czas ładowania
Skróć czas odpowiedzi serwera
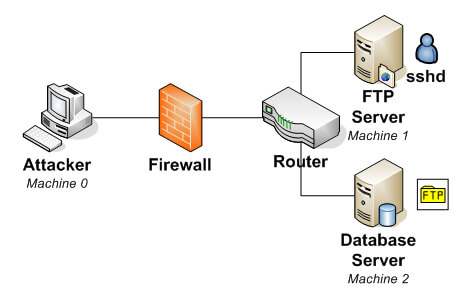
Czas ładowania strony zależy od czasu wyszukiwania DNS. DNS (system nazw domen) to serwer, który posiada bazę adresów IP. Dodatkowo powiązane z nimi nazwy hostów. Gdy użytkownik kopiuje adres URL do przeglądarki, serwer DNS tłumaczy ten adres URL na adres IP. Pomaga pokazać lokalizację online.
Na przykład, jeśli chcesz odwiedzić adres URL ubnt.com. Po pierwsze, wpiszesz go w przeglądarce, co jest naprawdę mało na twoim pulpicie.
Dostawca usług internetowych przeprowadzi wyszukiwanie DNS, które znajdzie adres IP z tego adresu URL.
Załóżmy, że adres IP to 52.41.57.152.442. Ten adres mówi, gdzie znaleźć stronę, której szukasz. Na tym etapie użytkownicy nie muszą zapamiętywać długich ciągów liczb.
Cały czas wykonywania tego kroku opisuje, jak szybki jest Twój dostawca DNS. Jeśli czas jest duży, powinieneś przełączyć się na szybszego dostawcę DNS, aby przyspieszyć działanie witryny i czas ładowania.
2. Popraw wydajność witryny poprzez zwiększenie bezpieczeństwa

Zapewnienie bezpieczeństwa Twojej witryny to obecnie jedno z podstawowych zadań. Tutaj staraliśmy się pokazać prosty, ale potężny sposób zabezpieczenia witryny. Zanurzmy się.
Włącz IPv6
IPv6 (protokół internetowy w wersji 6) jest szybszy niż IPv4 (protokół internetowy w wersji 4). Na przykład LinkedIn i Facebook odnotowali poprawę po uzyskaniu dostępu do IPv6. Poprawa wynosi odpowiednio 40% i około 10-15%.
Około 15% użytkowników w Google korzysta z protokołu IPv6. Poza tym tylko 10% witryny obsługuje protokół IPv6.
Czy w Twojej witrynie jest włączony protokół IPv6? Jeśli nie masz pewności, przetestuj online.
Sieć dostarczania treści (CDN) to globalnie rozproszona sieć serwerów internetowych lub punktów obecności (PoP), której celem jest zapewnienie szybszego dostarczania treści.
Treść jest replikowana i przechowywana w całej sieci CDN, dzięki czemu użytkownik może uzyskać dostęp do danych przechowywanych w lokalizacji geograficznie najbliższej użytkownikowi. Jest to inna (i bardziej wydajna) metoda niż tradycyjna metoda przechowywania treści na jednym, centralnym serwerze.
Większość dostawców CDN (Content Delivery Network), takich jak CacheFly, Cloudflare, AKAMAI, Incapsula, oferuje IPv6. Dlatego włącz je, sprawdzając panel sterowania.
Użytkownicy Cloudflare mogą to włączyć, przechodząc do zakładki „Sieć”. Posiadanie IPv6 niczego nie szkodzi. Fajnie będzie zapiąć Twoją stronę, a jednocześnie zapewni bezpieczeństwo.
Zabezpiecz swoją domenę za pomocą DNSSEC

Protokół DNSSEC (Domain Name System Security Extensions) może dodać dodatkową warstwę zabezpieczeń w Twojej domenie.

Zasadniczo DNS został wymyślony jako skalowalny system współdzielony i w tamtym czasie nie brano pod uwagę bezpieczeństwa. DNSSEC dodaje znaki kryptograficzne do rekordu DNS. Ten system służy do sprawdzania, czy żądanie pochodzi z autorytatywnego serwera nazw, czy nie.
DNSSEC możesz włączyć u rejestratora domen. Jeśli jesteś użytkownikiem Cloudflare, możesz zezwolić na DNSSEC, przechodząc do zakładki „DNS”.
Z drugiej strony możesz użyć premium DNS od Namecheap, ponieważ obsługują one DNSSEC. Po zabezpieczeniu danych DNS za pomocą DNSSEC, możesz sprawdzić, czy Twoja domena online jest włączona za pomocą DNSSEC.

Włącz certyfikat SSL
HTTPS to ogromny nacisk ze strony Google i dużej organizacji, aby zapewnić bezpieczniejszy i bardziej niezawodny Internet. Ostatnio Google wspomniał, że HTTPS jest jednym z sygnałów rankingu wyszukiwania. Dlatego śmiało zaimplementuj certyfikat SSL na swojej stronie.
Jeśli Twoja witryna ma dostęp przez HTTPS, oznacza to, że dane są szyfrowane z komputera użytkownika na serwer WWW.
Bloger najbardziej potrzebuje certyfikatu SSL. Jeśli nie masz na swojej stronie poufnych transakcji, możesz skorzystać z BEZPŁATNEGO certyfikatu SSL.
Jeśli poważnie myślisz o zabezpieczeniu swojej witryny, możesz pomyśleć o współpracy z WAF (Web Application Firewall) w celu ochrony przed OWASP Top 10 i nie tylko.
Włącz HSTS
HSTS (HTTP Strict Transport Security) to kolejna dodatkowa warstwa bezpieczeństwa. Pozwala przeglądarce kierować wszystkie kontakty tylko przez bezpieczny kanał (HTTPS). Dodatkowo zablokuj obniżanie wersji protokołu i ataki na pliki cookie.
Możesz włączyć HSTS na brzegu sieci, chociaż używasz CDN.
3. Popraw wydajność witryny poprzez zwiększenie projektu

Projekt witryny ma kluczowe znaczenie dla zwiększenia wydajności witryny. Tutaj wymieniliśmy kilka punktów, które mogą natychmiast wzmocnić Twoją witrynę.
Upewnij się, że cała Twoja witryna jest responsywna
Od kilku lat każdy lubi przeglądać internet ze swoich telefonów komórkowych. Dlatego nikt nie lubi odwiedzać witryn nieprzyjaznych dla urządzeń mobilnych.
Nawet Google zaczął karać witryny, które nie są przyjazne dla urządzeń mobilnych w 2015 roku.
Twórcy stron internetowych tworzą teraz witrynę z wersją mobilną, ponieważ jest to obowiązkowe. Czy jednak Twoja witryna jest przyjazna dla urządzeń mobilnych? Jeśli tak, to gratulacje z okazji konwersji Twojej witryny pozostaną i na pewno wzrosną w przyszłości. Jeśli nie, nie zwlekaj, aby była responsywna dla urządzeń mobilnych lub kart.
Użyj wyraźnego wezwania do działania

Czy przycisk CTA (wezwania do działania) w Twojej witrynie może poprawić sprzedaż lub współczynnik konwersji? Odpowiedź na to pytanie brzmi: tak! badania wykazały, że pomarańczowe przyciski CTA zwiększają współczynniki konwersji o 32,5%, w przypadku czerwonych jest to 21%.
Tak więc dodanie przycisku wezwania do działania może zmienić zasady gry w Twojej witrynie. Aby wzmocnić akcję, upewnij się, że używasz kilku przydatnych słów, takich jak: Chwyć, Rozpocznij, Sprawdź, Odkryj, Ucz się itp.
Użyj więcej zdjęć
Odbiorcy lubią widoczność, a nie tylko czytanie artykułów. Widocznymi opcjami mogą być: GIF, Zdjęcia, Wideo lub Rysunki. Według badań 10% czytelników klika Twój link lub artykuł po polubieniu zdjęć. Wiele stron internetowych oferuje zdjęcia stockowe.
Sprawdźmy darmowe opcje dla Ciebie-
- Pexels (bezpłatny)
- Unsplash (bezpłatny)
- Małe efekty wizualne (za darmo)
- Pixabay (bezpłatny)
- Stocksnap (bezpłatny)
Bezpłatne dostosowywanie obrazu za pomocą płatnych planów-
- Kanwa
Płatne opcje-
- Depositphotos
- Shutterstock
Wybór odpowiedniego motywu

Istotnym faktem jest również zastosowanie odpowiedniego motywu strony. Powinieneś wybrać odpowiedni motyw dla swojej witryny.
Dobry motyw nie powinien spowalniać witryny, ale niestety wiele motywów tak. Zobaczmy, jak wybrać odpowiedni motyw dla wydajności witryny.
- Dezaktywuj motywy, które powodują problemy
- Możesz użyć motywu dwudziestego dwudziestego. (Przeczytaj artykuł na temat domyślnego motywu WordPress)
- Użyj domyślnych szablonów elementor lub możesz wybrać dodatki Happy Elementor, aby tworzyć projekty.
Przeczytaj ten artykuł
Podsumowanie poprawy wydajności witryny
Nie jest możliwe opisanie wszystkich kwestii w kilku akapitach. Ale musisz przestrzegać wszystkich tych wskazówek, jeśli chcesz szybko rozwijać wydajność witryny. Jeśli budujesz własną witrynę lub planujesz zatrudnić programistę do dostosowania witryny, możesz zajrzeć do HappyAddons.
Co zaskakujące, nie musisz uczyć się ani jednej linii kodu, aby dostosować dowolną funkcję HappyAddons.
Mamy nadzieję, że bardzo Ci się przyda. Jeśli potrafisz dokładnie postępować zgodnie z instrukcjami, z pewnością możesz przyspieszyć swoją witrynę.
Niemniej jednak, jeśli masz jakąkolwiek technikę, która powinna znaleźć się na liście, możesz podzielić się nimi w komentarzach poniżej. W międzyczasie odpowiemy.
