Najważniejsze cechy projektu witryny eCommerce
Opublikowany: 2018-01-19Masz plan sprzedaży online. Zdecydowałeś, co zamierzasz sprzedawać, zdecydowałeś się na korzystanie z WooCommerce, a teraz musisz zaprojektować swój sklep.
Ten etap może być trudny. Znalezienie idealnego motywu, a nawet wybranie projektanta, który rozumie Twoje cele, może pochłonąć czas, którego nie masz. A jeśli nigdy wcześniej nie prowadziłeś sprzedaży online, możesz mieć wrażenie, że szukasz czegoś, co po prostu „ładnie wygląda”, bez solidnego zrozumienia tego, co jest naprawdę ważne.
Aby pomóc Ci zrozumieć, co jest najważniejsze, a co nie, powinieneś wiedzieć, jakie są najważniejsze cechy projektu sklepu. Pomoże to oddzielić projekty, które „ładnie wyglądają” od tych, które dobrze się sprawdzają.
Przyjrzyjmy się najważniejszym cechom projektu Twojego sklepu WooCommerce, abyś mógł rozpocząć kolejny ważny etap.
Łatwo zrozumiała nawigacja
Nawigacja może być najważniejszą częścią projektu sklepu . Dobra nawigacja pomaga nowym kupującym znaleźć to, czego szukają bez kłopotów. Z drugiej strony słaba nawigacja frustruje ich, a nawet może doprowadzić do porzucenia Twojego sklepu.
Pytanie brzmi zatem, co właściwie stanowi dobrą nawigację. Główną ideą jest przedstawienie jasnej ścieżki od strony docelowej do kasy . Bez względu na to, na którą stronę początkowo trafi użytkownik, powinien być w stanie szybko odnaleźć się w Twojej witrynie bez pytania „jak mam…?”
W większości przypadków będzie to oznaczać prezentację tylko najważniejszych kategorii lub stron w głównej nawigacji i delegowanie mniej ważnych miejsc docelowych do list rozwijanych lub stopki witryny.
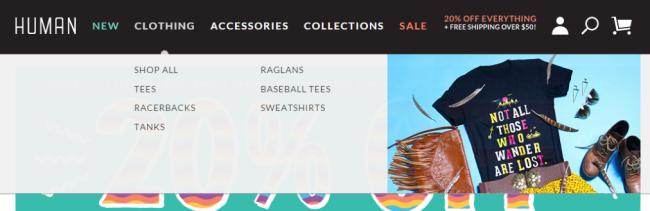
HUMAN ma prostą nawigację na górze strony z bardzo podstawowymi kategoriami, a rozwijane menu dzieli ją nieco dalej:

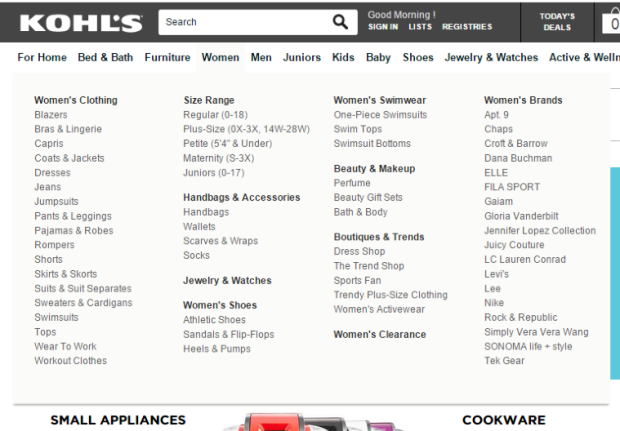
Dużo większy sklep Kohl's również robi coś podobnego: ich najważniejsze kategorie znajdują się na górze, a rozwijane menu ma wyraźnie oznaczone działy, które pomagają nawigować do właściwej (i często bardziej konkretnej) lokalizacji.

Jeśli masz sporo produktów, a nawigacja staje się trudna, możesz dodać wbudowany widżet Nawigacja warstwowa do swojego sklepu WooCommerce — podobnie jak Kohl, pozwoli to klientom filtrować wyniki wyszukiwania według koloru, rozmiaru lub innych kryteriów sprecyzować.

Prezentowanie zarówno szerokich, jak i wąskich opcji z czytelnymi etykietami pozwala klientom przeglądać Twój sklep tak, jak chcą. A jeśli wolą całkowicie unikać nawigacji, wystarczy jedno kliknięcie.
Kompatybilność ze wszystkimi urządzeniami i rozmiarami ekranu
Ponieważ wciąż obserwujemy wzrost liczby kupujących wyłącznie na urządzeniach mobilnych, ważne jest, aby zdawać sobie sprawę z wielu różnych urządzeń i rozmiarów ekranów używanych przez klientów.
Projektowanie responsywne to metoda projektowania stron internetowych, która automatycznie skaluje wygląd witryny w górę lub w dół, aby dopasować ją do rozmiaru ekranu, na którym jest wyświetlana. W ciągu ostatnich kilku lat szybko stał się standardem dla witryn internetowych, częściowo dzięki Google, który bierze pod uwagę przyjazność witryny dla urządzeń mobilnych jako czynnik rankingowy i zaleca responsywność jako najlepszy sposób na przestrzeganie.

Ponieważ coraz więcej kupujących decyduje się na zakupy na urządzeniach mobilnych, projekt Twojego sklepu powinien bezwzględnie odpowiadać ekranom, na których jest wyświetlany . Jeśli tak się nie stanie, prawdopodobnie zauważysz, że Twoi klienci porzucają koszyki (jeśli nawet dotrą tak daleko).
Dobra wiadomość: wszystkie motywy WooCommerce dostępne na naszej stronie są responsywne po wyjęciu z pudełka (w tym Storefront i wiele motywów podrzędnych). A ponieważ responsywność stała się standardem, prawie wszystkie motywy kompatybilne z WooCommerce, które znajdziesz na WordPress.org, są również przyjazne dla urządzeń mobilnych.
Jeśli szukasz motywu w innym miejscu , zwróć uwagę na słowo „responsywny” w opisie lub wśród tagów. Po wybraniu motywu przetestuj go na wszystkich swoich urządzeniach, aby upewnić się, że jest naprawdę przyjazny dla urządzeń mobilnych.
Jeśli planujesz współpracować z programistą w celu stworzenia responsywnego projektu od podstaw, zapoznaj się z tym przewodnikiem Google dotyczącym priorytetów przyjazności dla urządzeń mobilnych — zawiera on kilka konkretnych wskazówek, o których warto pamiętać podczas wspólnej burzy mózgów.
Szybkie ładowanie dla każdej strony
Zabawny fakt: około 40% kupujących online porzuca witrynę, jeśli ładowanie trwa dłużej niż trzy sekundy. Bez względu na to, jak piękny może być Twój sklep, jeśli działa wolno, Twój współczynnik odrzuceń wzrośnie, a współczynnik konwersji drastycznie spadnie.
Aby uniknąć utraty dużej części klientów, warto zaimplementować projekt, który szybko wczytuje wszystkie jego zasoby . W przeciwnym razie zobaczysz wysokie współczynniki odrzuceń i wyjść.


Nie martw się: stworzenie pięknego projektu sklepu jest całkowicie możliwe bez zniecierpliwienia wszystkich odwiedzających . Dzięki narzędziom do kompresji, sieciom dostarczania treści oraz ulepszeniom i wtyczkom specyficznym dla platformy możesz mieć pewność, że nawet największe obrazy i elementy graficzne ładują się od razu.
Oto kilka wskazówek, dzięki którym projekt nie ugrzęźnie w witrynie:
- Kompresuj duże pliki graficzne. Darmowe usługi, takie jak Kraken.io i TinyPNG, pozwalają to zrobić w kilka sekund!
- Upewnij się, że Twój hosting jest odpowiedni — rozważ porozmawianie ze swoim gospodarzem o uaktualnieniu swojego planu, jeśli wszystko wydaje się nieco powolne.
- Spójrz na sieci dostarczania treści, takie jak CloudFlare, które dostarczają zbuforowane wersje Twojego sklepu odwiedzającym z lokalnego serwera.
Korzystaj z wyraźnych, pięknych obrazów
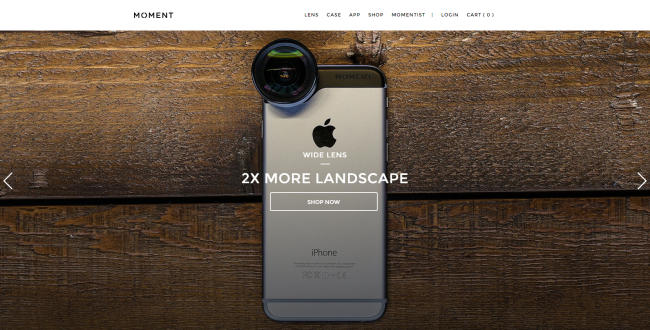
Czy zauważyłeś ostatnio wszystkie duże, wypełniające ekran obrazy w sklepach? Na przykład na stronie głównej Moment dominuje to piękne zdjęcie obiektywu w akcji na iPhonie:

Te duże, przyciągające wzrok obrazy są nie tylko ładne: natychmiast kierują uwagę odwiedzających na kluczowe wezwanie do działania .
Jeszcze raz spójrz na stronę główną Moment. Piękne zdjęcie w tle od razu pokazuje, czym jest produkt, a nałożony tekst zawiera wyraźne wezwanie do działania: zasadniczo „kliknij tutaj, aby otrzymać ten obiektyw”.
Takie duże obrazy w połączeniu z wezwaniami do działania świetnie sprawdzają się w wyjaśnianiu produktów lub zachęcaniu klientów do spojrzenia na coś konkretnego . Duży obszar pozwala na bardzo szczegółowe wyeksponowanie produktu, a odpowiednie zdjęcie może sprzedać przedmiot już od pierwszej sekundy.
Oczywiście projekt witryny nie powinien skupiać się tylko na jednym lub dwóch dużych obrazach na stronie głównej. W całym projekcie powinieneś także używać wyraźnych zdjęć produktów , niezależnie od tego, czy mają one kierować kupujących na określone strony, czy po prostu pokazać, do czego jesteś zdolny.

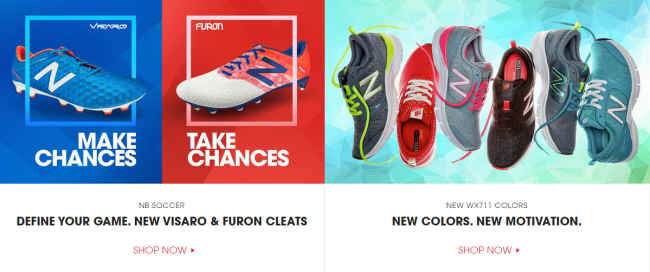
Powyżej świetny przykład ze sklepu New Balance. Te obrazy powstały po prostu przez nałożenie istniejących fotografii produktów na tło — bm, natychmiastowa promocja na stronie głównej. Są atrakcyjne, motywujące i pokazują nowym użytkownikom dokładnie to, co sprzedaje New Balance.
Nie ma powodu, aby ograniczać wykorzystanie zdjęć produktów do ich poszczególnych stron. Zacznij korzystać z nich w całym projekcie, a będziesz mieć lepszą szansę na kierowanie zupełnie nowych klientów aż do ekranu potwierdzenia zamówienia.
Dopasowanie branży i klienta
Na koniec, chociaż podane przez nas do tej pory wskazówki mają pomóc w znalezieniu projektów sklepów o jakości, które Ci się podobają, nie zawsze chodzi o Ciebie . Musisz także zastanowić się, czego oczekują od tego projektu Twoi klienci.
Wybieraj tylko taki projekt, który Twoim zdaniem pasuje do branży Twojego sklepu i potrzeb Twoich klientów . Jeśli wybierzesz motyw, który działa dobrze, ale nie pasuje do Twojej firmy, może to nawet zaszkodzić na dłuższą metę.
Jeśli sprzedajesz ekskluzywne akcesoria modowe, wybrany projekt powinien być elegancki i stylowy, aby to odzwierciedlać. Ale jeśli sprzedajesz sportowe trampki, ten sam projekt prawdopodobnie będzie wyglądał nie na miejscu w Twoim sklepie – i nie spodoba Ci się sposób, w jaki łączy się z resztą Twojej marki, prawdopodobnie prowadząc do szybkiego przeprojektowania.
Zajrzyj do tego postu na temat odpowiednich projektów stron głównych dla różnych branż, aby dowiedzieć się nieco więcej o tym, co mamy na myśli, gdy mówimy o znalezieniu odpowiedniego dopasowania. Często będziesz to wiedzieć, kiedy to zobaczysz.
Jak wybrać motyw dla swojego sklepu WooCommerce
Mając na uwadze te wskazówki, powinieneś być lepiej przygotowany do znalezienia projektu, który spełni Twoje potrzeby i odpowiada Twoim klientom. Jednak nadal możesz nie być pewien, od czego zacząć szukać idealnego motywu WooCommerce.
Jeśli potrzebujesz wskazówek, oto kilka sugestii:
- Zacznij tutaj. Nasz motyw Storefront jest darmowy i w 100% kompatybilny z WooCommerce. Istnieje również wiele motywów potomnych dostosowanych do konkretnych branż i typów sklepów.
- Przeprowadź wyszukiwanie. Istnieje wiele witryn oferujących bezpłatne lub niedrogie motywy — być może będziesz musiał po prostu trochę się rozejrzeć, aby je znaleźć.
- Skontaktuj się z WooExpertem. Wielu naszych WooExpertów może dostosować motyw dla Ciebie, a nawet zaprojektować go od podstaw, jeśli wolisz iść tą drogą. A dzięki swojej wiedzy o WooCommerce są świetnymi partnerami!
- Zapoznaj się z najnowszymi trendami i najlepszymi praktykami. Ten przewodnik o tym, dlaczego projekt UX ma znaczenie, jest dobrą lekturą.
- Wreszcie, jeśli jesteś naprawdę ambitny… spróbuj zaprojektować własny motyw . Nasi partnerzy edukacyjni nie tylko uczą WooCommerce — wielu z nich prowadzi również kursy HTML, CSS i projektowania stron internetowych, które pomogą Ci dostosować lub stworzyć projekt, który kochasz.
Mamy nadzieję, że ten przewodnik pomógł Ci lepiej zrozumieć najważniejsze funkcje projektowania. Jakieś pytania? Pożycz, a z przyjemnością Ci pomożemy.
