Projektowanie stron internetowych e-commerce: wszystko, co musisz wiedzieć
Opublikowany: 2024-12-19Czy zastanawiałeś się kiedyś, dlaczego projekt Amazona pozostał prawie taki sam od 2009 roku? Ponieważ to działa. Złamali formułę i trzymali się jej. Powodem sukcesu Amazona jest to, że skupia się on na usuwaniu wszelkich możliwych barier między swoimi produktami a portfelami klientów, a mniej na brzydkim wyglądzie. Ale czy to oznacza, że Twój sklep powinien wyglądać jak sprzed dwudziestu lat? NIE.
Właśnie to omówimy dzisiaj. Pokażemy Ci praktyczne kroki, które możesz podjąć już teraz i dokładnie, jak korzystać z narzędzi takich jak Divi, aby opanować projektowanie stron internetowych e-commerce, które równoważy piękno z biznesem.
- 1 Czy design ma w ogóle znaczenie w projektowaniu stron internetowych e-commerce?
- 2 Projektowanie witryn e-commerce: co sprawia, że kupujący kupują?
- 2.1 Wskaźniki zaufania
- 2.2 Podstawowe zasady UX
- 2.3 Dowód społeczny
- 2.4 Szybkość ładowania
- 2.5 Co nie działa w projektowaniu stron internetowych e-commerce?
- 3 Prawdziwe koszty złego projektowania stron internetowych e-commerce
- 3.1 Porzucone koszyki
- 3.2 Przeciążenie obsługi klienta
- 3.3 Utrata powtarzalności transakcji
- 3.4 Rosnące koszty rozwoju
- 4 Podstawy budowy witryny e-commerce
- 4.1 1. Właściwy System Zarządzania Treścią
- 4.2 2. Integracje i rozszerzalność
- 4.3 3. Skalowalność i elastyczność
- 4.4 4. Wydajny backend, który poradzi sobie ze wszystkim
- 5 Większa sprzedaż, mniej stresu dzięki Divi
- 5.1 Divi AI: szybciej niż prędkość myśli
- 5.2 Od pomysłu do strony internetowej w kilka minut
- 5.3 Wszystko, czego potrzebujesz, wszystko w jednym miejscu
- 6 Od projektu do dolarów: przewodnik po wdrażaniu
- 6.1 Planowanie potrzebnych stron
- 6.2 Projektowanie kart produktów, które konwertują
- 6.3 Ustalanie strategii prezentacji produktu
- 6.4 Wdrażanie doświadczeń posprzedażowych
- 7 Czas, aby Twój sklep sprzedawał
Czy projektowanie ma w ogóle znaczenie w projektowaniu stron internetowych e-commerce?
Zajrzyj do sklepu internetowego Nike, a następnie przejdź do serwisu eBay. Jeden jest elegancki i dopracowany, a drugi wygląda, jakby walczył o otrząsnięcie się ze swoich korzeni projektowych z lat 90.
Jest też Walmart – w 2018 roku całkowicie przebudowali swoją nieporadną stronę internetową i od tego czasu jej sprzedaż online rośnie o 22% niemal co roku. Wszystkie trzy mają różne języki projektowania, ale nadal generują poważne przychody, ponieważ złamały to, co ważne w projektowaniu e-commerce.
Nie zrozumcie mnie źle – projekt ma znaczenie, ale z powodów innych niż estetyczne. Twoi klienci przychodzą do Twojego sklepu z misją: znaleźć to, czego chcą i kupić to bez kłopotów. Nie są tu po to, by podziwiać fantazyjne efekty najechania kursorem lub idealny promień przycisków, które wybierałeś godzinami.
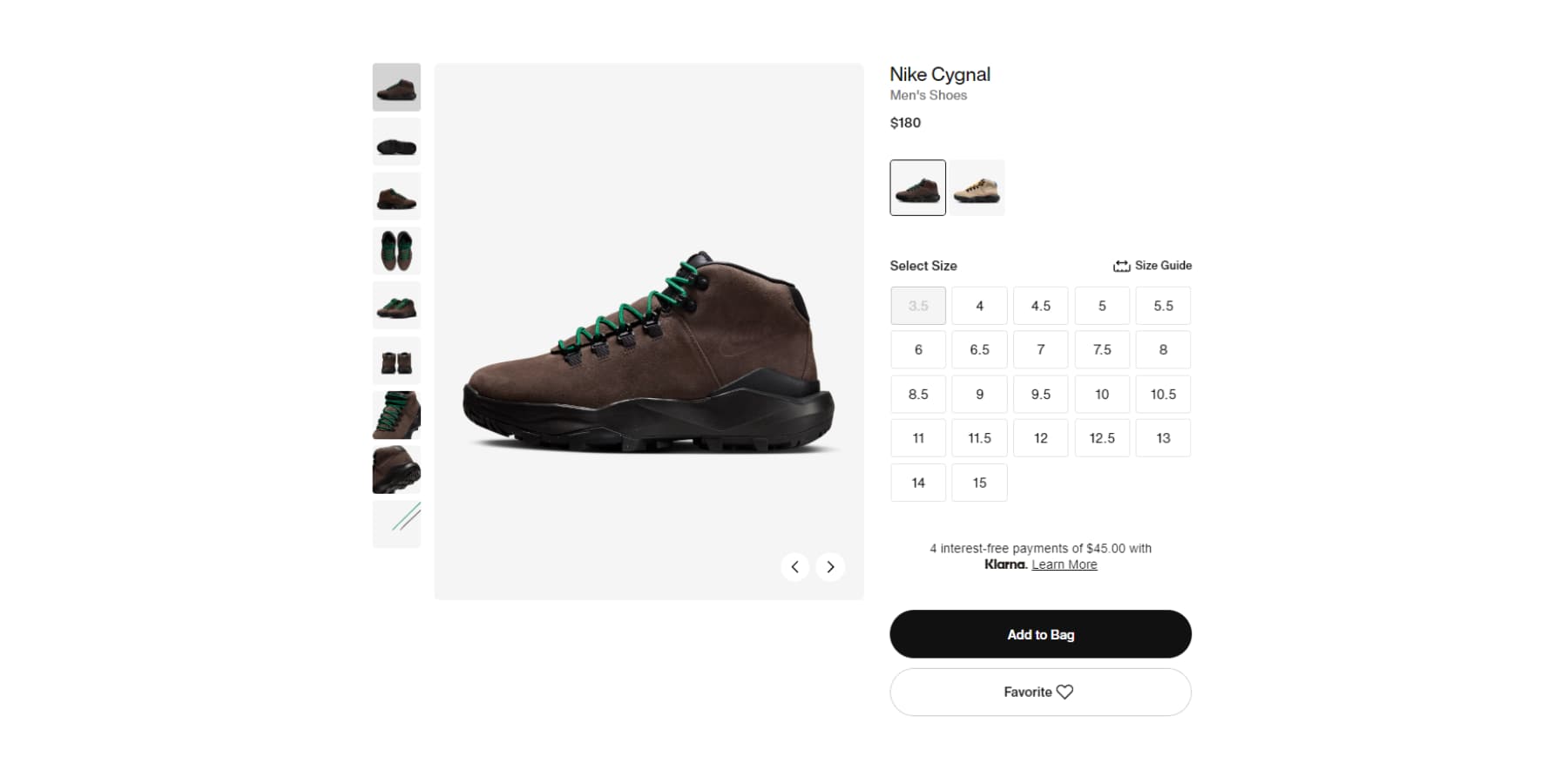
Witryny e-commerce odnoszące największe sukcesy utrzymują tę równowagę. Przyjrzyj się, jak strony produktów Nike w naturalny sposób prowadzą Cię przez wybór rozmiaru i stylu.

To nie są przypadkowe wybory projektowe — to decyzje obliczone na podstawie lat testów, co sprawia, że ludzie klikają „kup”.
Koncentrując się na płynnym prowadzeniu kupujących od przeglądania do zakupu, sklepy te eliminują tarcia na każdym kroku. Pomyśl o przejrzystych kategoriach produktów, widocznych paskach wyszukiwania, oczywistych cenach i przyciskach do kasy, których nie możesz przeoczyć. Podczas gdy ich konkurenci gonią za trendami w projektowaniu, oni są zajęci doskonaleniem ścieżek, które zmieniają odwiedzających w klientów.
Projektowanie stron internetowych e-commerce: co sprawia, że kupujący kupują?
Podczas gdy projektanci debatują nad idealnym odcieniem błękitu dla przycisków zakupu, rzeczywistym kupującym zależy na czymś zupełnie innym. Czerpiąc z lat danych dotyczących projektowania stron internetowych e-commerce i rzeczywistych zachowań klientów, rozumiemy, co tak naprawdę wpływa na decyzje zakupowe w Internecie.
Wskaźniki zaufania
Odznaki zaufania i wskaźniki bezpieczeństwa służą jako wizualne skróty zapewniające zaufanie klientów. Są podstawą nowoczesnego projektowania stron internetowych e-commerce. Najbardziej efektywne podejście łączy certyfikaty SSL, rozpoznawalne logo płatności i plakietki bezpieczeństwa w kluczowych punktach decyzyjnych — szczególnie w pobliżu stref cenowych i kas.

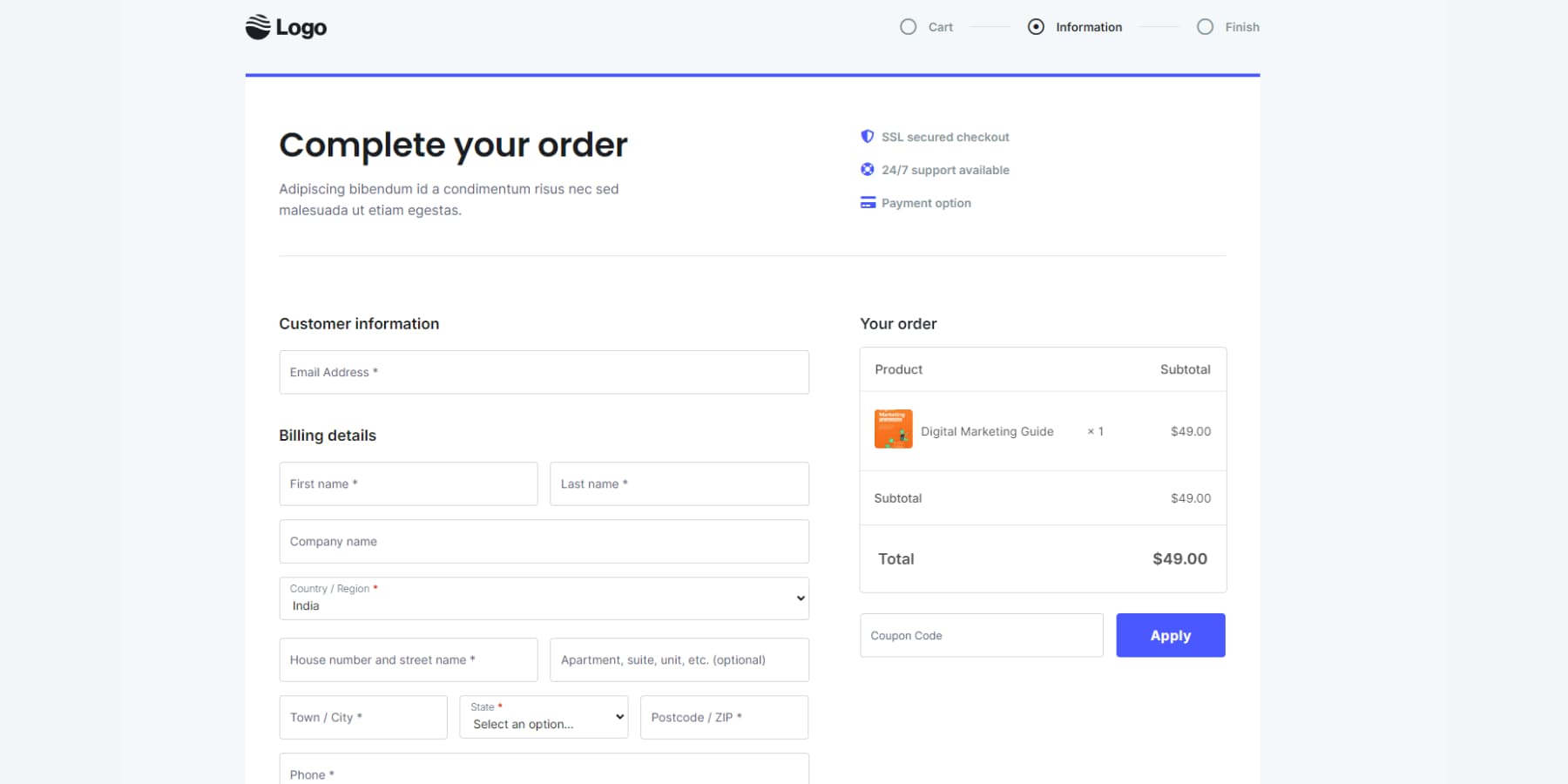
Przykład dobrego projektu sygnałów zaufania z Cartflows
Jednak skuteczne budowanie zaufania wykracza poza te symbole. Jasne dane kontaktowe, szczegółowe zasady wysyłki oraz przejrzyste procesy zwrotów i gwarancje stanowią podstawę zaufania klientów. Kluczem jest strategiczne rozmieszczenie: umieść elementy zaufania tam, gdzie klienci naturalnie się wahają lub kwestionują swoją decyzję o zakupie.
Tworzy to płynną ścieżkę zakupu, zachowując jednocześnie czysty, uporządkowany wygląd, który nie przytłacza odwiedzających symbolami zaufania.
Podstawowe zasady UX
Skuteczne projektowanie stron internetowych e-commerce zależy od usunięcia tarć w procesie zakupu. Oznacza to wdrożenie przejrzystych struktur nawigacji, spójnych wzorców układu i widocznych ścieżek zakupu.
Najbardziej efektywne strony produktów mają logiczną hierarchię: widoczne zdjęcia produktów, przejrzyste ceny i łatwo dostępne przyciski zakupu. Elementy pomocnicze, takie jak opisy produktów, specyfikacje i dodatkowe zdjęcia, powinny raczej wzmacniać niż zakłócać ten podstawowy przepływ.
Responsywność na urządzeniach mobilnych nie jest opcjonalna — ma kluczowe znaczenie dla zapewnienia płynnej obsługi na wszystkich urządzeniach, na których podejmowane są decyzje zakupowe.
Dowód społeczny
Dowód społecznościowy działa najlepiej, gdy łączy wiele formatów: oceny w postaci gwiazdek, pisemne recenzje, zdjęcia klientów i rekomendacje ekspertów. Umieść te elementy strategicznie: nad zakładką na stronach produktów i w pobliżu przycisków wezwania do działania, gdzie w naturalny sposób wspierają decyzje zakupowe.
Rodzaj dowodu społecznego powinien być dostosowany do Twojego produktu. Produkty wizualne korzystają ze zdjęć klientów, natomiast złożone oferty wymagają szczegółowych recenzji. Zachowaj autentyczność — prawdziwe doświadczenia klientów konsekwentnie przewyższają dopracowane referencje.
Nie ukrywaj negatywnych recenzji. Pokazywanie wyłącznie doskonałych wyników może wywołać sceptycyzm. Zamiast tego reaguj profesjonalnie na krytykę i podawaj dane kontaktowe, wykazując się przejrzystością i zaangażowaniem w doskonalenie.
Szybkość ładowania
Szybkość ładowania ma bezpośredni wpływ na Twoje zyski – każda dodatkowa sekunda ładowania zmniejsza konwersję o 7%. Szybko ładujące się zdjęcia produktów, szybkie procesy realizacji transakcji i szybkie przechodzenia między stronami to nie tylko wymagania techniczne – to czynniki stymulujące sprzedaż.
Kluczem jest optymalizacja bez utraty jakości. Oznacza to obrazy o odpowiednich rozmiarach, wydajny kod i strategiczne buforowanie. Na szczególną uwagę zasługuje wydajność mobilna, ponieważ większość kupujących przegląda strony na telefonach.
Skoncentruj się najpierw na treści krytycznej: upewnij się, że zdjęcia produktów, ceny i przyciski zakupu ładują się natychmiast, podczas gdy mniej istotne elementy mogą ładować się stopniowo. Dobrze zoptymalizowany sklep powinien załadować główną zawartość w ciągu 2-3 sekund, a elementy interaktywne gotowe maksymalnie w ciągu 5 sekund.
Co nie działa w projektowaniu stron internetowych e-commerce?
Skoro już wiemy, co będzie działać, wyjaśnijmy, co nie działa. Możesz być zaskoczony, gdy dowiesz się, że niektóre „sztuczki”, na które wpływowcy przysięgają w Internecie, mogą zaszkodzić współczynnikom konwersji. Oto typowe błędne przekonania, które sprawiają, że właściciele sklepów inwestują w niewłaściwych miejscach.
Zaśmiecone strony produktów
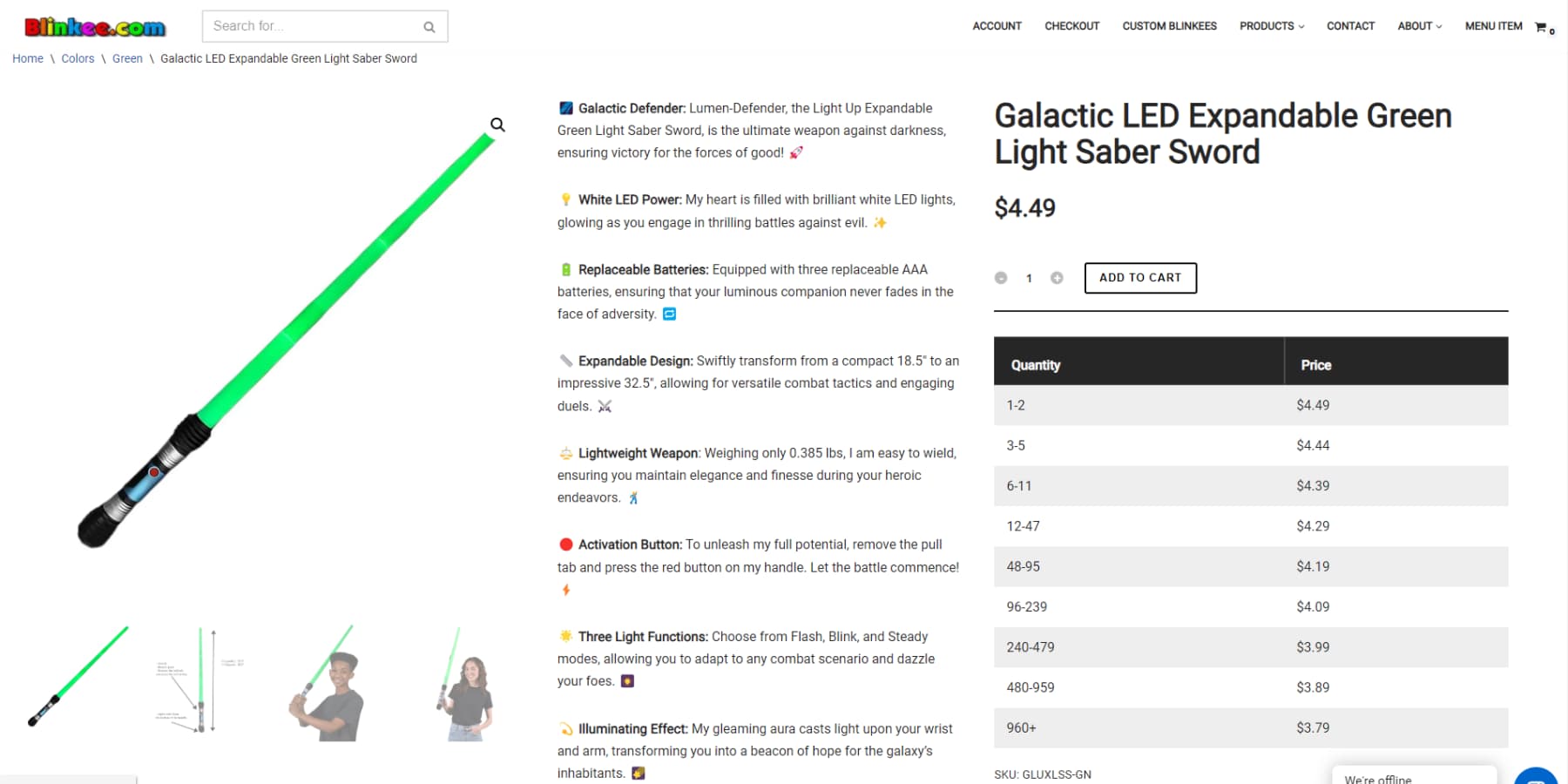
Strony produktowe zawodzą, gdy próbują pokazać wszystko na raz. Gęste ściany tekstu, wiele konkurencyjnych wezwań do działania i niekończące się listy funkcji przytłaczają kupujących i zwiększają współczynniki konwersji czołgów. Najczęstszym błędem jest upchanie każdego szczegółu produktu nad zakładką.

Blinkee jest na całym świecie „niesławny” ze swojego okropnego projektowania stron internetowych e-commerce
Zamiast tego strony produktów wymagają jasnej hierarchii wizualnej, która prowadzi klientów przez najważniejsze informacje — główny obraz, cenę, kluczowe funkcje i przycisk zakupu.
Szczegóły drugorzędne powinny znajdować się w dalszej części strony, gdzie zainteresowani klienci mogą je znaleźć. Potraktuj stronę swojego produktu jak rozmowę, a nie zrzut danych. Każdy element powinien mieć jasny cel i skłaniać klientów do podjęcia decyzji o zakupie.
Kopia, która zbyt mocno się stara
Pomiń szum pisany wielkimi literami i nadmierne wykrzykniki w opisach produktów. "NIESAMOWITY!!" i „NAJLEPSZY PRODUKT EVER!!!” odpychaj klientów, zamiast ich nawracać. Unikaj treści wypełnionych pustymi, modnymi hasłami, takimi jak „rewolucyjny” lub „zmieniający zasady gry”. Twoi klienci chcą jasnych i konkretnych szczegółów na temat działania Twojego produktu i tego, dlaczego jest on dla nich ważny.
Skoncentruj się na praktycznych korzyściach — wyjaśnij, jak Twój namiot kempingowy radzi sobie z opadami deszczu, zamiast formułować niejasne twierdzenia o „zmienianiu wrażeń na świeżym powietrzu”. Bezpośrednie, szczere opisy konwertują lepiej niż sztuczny entuzjazm.
Agresywne wyskakujące okienka
Dzwoniły lata 2000. Chcą z powrotem swoje wyskakujące okienka. Wiesz, co mamy na myśli: „UZYSKAJ 10% ZNIŻKI!!!” zanim zobaczysz, co sprzedajesz, „NIE WYCHODŹ!” po przesunięciu myszki w górę i „DOŁĄCZ DO NASZEJ LISTY VIP!” podczas próby odczytania szczegółów produktu. Wyobraź sobie, że ktoś skacze przed tobą, gdy tylko wejdziesz do sklepu, i krzyczy z całych sił: „WSPÓŁPRACUJ ZE MNĄ!!!!”
Te desperackie próby przechwytywania e-maili przynoszą więcej szkody niż pożytku. Jeśli musisz używać wyskakujących okienek, najważniejszy jest czas. Pozwól kupującym najpierw przeglądać Twój sklep. Jedna trafna oferta w odpowiednim czasie pokonuje za każdym razem pięć agresywnych przeszkadzań. Twoje współczynniki konwersji będą Ci wdzięczne.
Słabe obrazy
Złe zdjęcia produktów – rozmazane, słabo oświetlone lub o niespójnej wielkości – natychmiast szkodzą Twojej wiarygodności. Zdjęcia produktów to witryna sklepowa, wykonująca taką samą pracę, jaką wykonywałyby fizyczne wyświetlacze.
Pokaż skalę, szczegóły i kontekst w każdym ujęciu. Pomiń te małe miniaturki, które powodują, że klienci mrużą oczy, i unikaj używania tych samych zdjęć producenta, co wszyscy inni.
Uwzględnij różne kąty, zdjęcia lifestylowe i funkcje powiększania – nie są one opcjonalne, gdy klienci nie mogą dotykać Twoich produktów. Obecne narzędzia AI sprawiają, że wykonywanie profesjonalnych zdjęć produktów jest zarówno dostępne, jak i niedrogie.
Prawdziwy koszt złego projektowania stron internetowych e-commerce
Zły projekt nie polega tylko na tym, że wygląda nieprofesjonalnie — kosztuje Cię to naprawdę pieniądze. Każdy sfrustrowany i zdezorientowany gość reprezentuje dolary wylatujące prosto z Twojej kasy. Omówmy wpływ złych wyborów projektowych na wyniki finansowe.
Porzucone wózki na zakupy
Oto bolesna statystyka: 7 na 10 kupujących porzuca koszyk przed zakupem. Często przyczyną jest zły projekt. Zagmatwany proces płatności, zaskakujące koszty wysyłki i niezgrabna obsługa urządzeń mobilnych odpychają klientów, gdy są gotowi do zakupu.
Każdy porzucony koszyk to nie tylko stracona sprzedaż — to przede wszystkim zmarnowane wydatki marketingowe, które go tam sprowadziły.
Matematyka jest bolesna: jeśli wydasz 50 dolarów, aby przyciągnąć każdego potencjalnego klienta do swojego sklepu, wskaźniki porzuceń pożerają Twój budżet marketingowy. Napraw typowe punkty sporne w procesie realizacji transakcji, a zobaczysz natychmiastowe rezultaty w postaci współczynnika realizacji.
Przeciążenie obsługi klienta
Kiepski projekt dezorientuje klientów, zalewając kanały wsparcia. Jeśli kupujący nie mogą znaleźć przewodników po rozmiarach, informacji o wysyłce ani zasad zwrotów, klikają przycisk kontaktowy.
Każde zgłoszenie do pomocy technicznej z pytaniem, na które powinien był odpowiedzieć Twój projekt, to pieniądze wyrzucone w błoto. Twój zespół wsparcia grzęźnie w odpowiadaniu na podstawowe pytania, zamiast zajmować się prawdziwymi problemami.
Co więcej, wielu kupujących nawet nie zadaje sobie trudu, by o to zapytać — opuszczą sklep i kupią u konkurencji, której witryna ma sens. Dobry projekt to Twój najlepszy agent obsługi klienta.
Utracony powtórny biznes
Pierwsze wrażenie zostaje. Kupujący, którzy borykają się z nieporadną witryną, rzadko wracają na nią na kilka sekund. Pomyśl o tym — nawet jeśli przebrną przez frustrujące doświadczenie, aby dokonać jednego zakupu, będą pamiętać ten kłopot, gdy następnym razem będą potrzebować Twojego produktu.
Utrata stałych klientów boli mocniej, niż myślisz. Powracający klienci wydają więcej niż nowi, a ich pozyskanie praktycznie nic nie kosztuje. Źle zaprojektowany sklep nie tylko dzisiaj powoduje utratę sprzedaży – zabija długoterminową wartość klienta. Te obliczenia wartości życiowej wyglądają dość ponuro, gdy klienci kupują tylko raz.
Rosnące koszty rozwoju
Poprawki w postaci opasek szybko się sumują. Zły projekt podstawowy sprawia, że każda nowa funkcja lub aktualizacja staje się złożonym projektem. Proste poprawki przekształcają się w znaczące zmiany. Szybkie aktualizacje cen wymagają niestandardowego kodu. Nowe kategorie produktów wymagają przebudowy nawigacji.
Te ciągłe poprawki pochłaniają marże i spowalniają zdolność dostosowywania się rynku. Sprytny początkowy projekt zwraca się samoistnie, sprawiając, że przyszłe zmiany będą płynne i niedrogie. Rzeczywisty koszt to nie tylko poprawki – możliwości utracone w wyniku radzenia sobie z długiem technicznym.
Każda poprawka pogłębia problem, tworząc efekt kuli śnieżnej polegający na zwiększeniu wydatków na rozwój i zmniejszeniu elastyczności witryny. Solidna podstawa konstrukcyjna eliminuje kosztowne spirale konserwacyjne.
Podstawy budowy witryny e-commerce
Pozbądź się fantazyjnych funkcji i popularnych projektów, a przekonasz się, że odnoszące sukcesy witryny e-commerce mają wspólne podstawowe elementy. Nie są to opcjonalne dodatki — stanowią podstawę każdego sklepu, który stale generuje konwersje. Oto, co absolutnie musisz zrobić dobrze.
1. Właściwy system zarządzania treścią
System zarządzania Twoim sklepem może pomóc lub zrujnować Twój biznes. Podczas gdy efektowne szablony i modne projekty przyciągają wzrok, backend decyduje o tym, czy będziesz prosperować, czy będziesz miał problemy.
Prowadzenie sklepu internetowego to coś więcej niż tylko eksponowanie produktów i cen. Potrzebujesz funkcji powiększania zdjęć produktów, wariantów kolorystycznych aktualizowanych w czasie rzeczywistym, tabel rozmiarów wyświetlanych w razie potrzeby oraz sensownych obliczeń kosztów wysyłki. Twój system musi sobie z tym wszystkim poradzić bez większego wysiłku.
Większość platform obiecuje prostotę, ale zapewnia ograniczenia. Działają dobrze, dopóki nie potrzebujesz niestandardowych funkcji lub chcesz zwiększyć skalę. To właśnie wyróżnia WordPress. Obsługuje prawie połowę sieci, obsługując podstawowe i złożone potrzeby, nie wciskając Cię w pudełko.

Różnica jest widoczna w codziennej pracy. Chcesz dodać tabelę rozmiarów? Zrobione. Chcesz pokazać próbki tkanin? Łatwy. Czas dodać filmy produktowe? Bez problemu. WordPress pozwala budować dokładnie to, czego potrzebują Twoi klienci, a nie to, co według niektórych platform powinien mieć.
2. Integracje i rozszerzalność
Rozwijające się sklepy stoją przed wspólnym wyzwaniem – integracją systemów. Kiedy przetwarzanie płatności, wysyłka, zapasy i narzędzia marketingowe nie są prawidłowo zsynchronizowane, zamiast skupiać się na rozwoju, utkniesz w ręcznych aktualizacjach.
Dobrze połączone systemy zapewniają wydajność. Zapasy są automatycznie aktualizowane wraz z zamówieniami, stawki wysyłki są obliczane natychmiast, a dane klientów przepływają bezpośrednio do narzędzi marketingowych. Recenzje pojawiają się na produktach natychmiast po ich zatwierdzeniu.
WordPress i WooCommerce w prosty sposób obsługują te połączenia. Możesz szybko dodać opcje płatności lub metody wysyłki, zsynchronizować zapasy za pomocą wtyczki lub zintegrować marketing e-mailowy w ciągu kilku minut. W miarę zmieniania się rynków i potrzeb klientów możesz szybko się dostosowywać, dodając, usuwając lub modyfikując funkcje. A najlepsze jest to, że podstawowe funkcje WooCommerce są bezpłatne.

3. Skalowalność i elastyczność
Rozwój może stać się największą przeszkodą w projektowaniu stron internetowych e-commerce. Więcej serwerów obciążających sprzedaż, więcej produktów komplikuje zarządzanie, a większa liczba klientów oznacza większe obciążenie danymi. Planowanie ekspansji nie jest opcjonalne.
Podczas gdy większość platform ma problemy poza podstawowymi obciążeniami – działa dobrze przy 100 produktach, ale zawodzi przy 1000 – WordPress radzi sobie ze skalowaniem inaczej. Główne witryny, takie jak TechCrunch i CNN, używają go do obsługi milionów produktów dziennie, potwierdzając jego niezawodność niezależnie od tego, czy sprzedajesz dziesięć czy tysiące przedmiotów.
Skalowalność to coś więcej niż tylko obsługa ruchu. Dodawanie cen hurtowych, produktów tylko dla członków lub programów lojalnościowych odbywa się bez przebudowy sklepu. Wydajna struktura bazy danych WordPressa zapewnia szybkie wyszukiwanie i płynne działanie w miarę rozwoju firmy, ułatwiając ekspansję na nowe rynki lub waluty.

4. Wydajny backend, który poradzi sobie ze wszystkim
Pomyśl o zapleczu swojego sklepu jak o górze lodowej — klienci widzą powierzchnię, ale fundament radzi sobie z ciężkimi operacjami: zapasami, zamówieniami, kontami, płatnościami, podatkami i bezpieczeństwem.
WordPress zapewnia pełną kontrolę jako platforma hostowana samodzielnie — na przykład posiadanie, a nie wynajmowanie. Możesz modyfikować wszystko, ale jesteś odpowiedzialny za konserwację. Oznacza to, że Twoje dane pozostają Twoje i możesz dowolnie dostosowywać ich funkcjonalność. Oznacza to jednak również zarządzanie serwerami, kopiami zapasowymi i aktualizacjami zabezpieczeń.
Większość sklepów równoważy to, korzystając z hostów takich jak SiteGround, które rozumieją potrzeby handlowe. Zachowasz kontrolę, uzyskując wsparcie ekspertów w celu utrzymania wydajności. Dzięki temu możesz skupić się na rozwoju, jednocześnie utrzymując solidny i bezpieczny backend.

Uruchom witrynę WordPress za pomocą Siteground
Większa sprzedaż, mniej stresu dzięki Divi
Tworzenie stron internetowych kiedyś wiązało się z zmaganiem z kodem lub zadowalaniem się szablonami. Te dni już minęły. WordPress dał nam podstawy do świetnego projektowania stron e-commerce, ale teraz potrzebujesz narzędzi, które pasują do tego, jak faktycznie pracujesz, czyli bez wątpienia Divi.

Divi opiera się na WordPressie, dodając narzędzia do projektowania wizualnego, które mają sens. Kliknij dowolny element na swojej stronie i edytuj go od razu – nie musisz już przełączać się pomiędzy ekranami podglądu. Kreator wizualny zawiera ponad 200 modułów projektowych, dzięki czemu nigdy nie utkniesz w wymyślaniu skomplikowanego kodu.
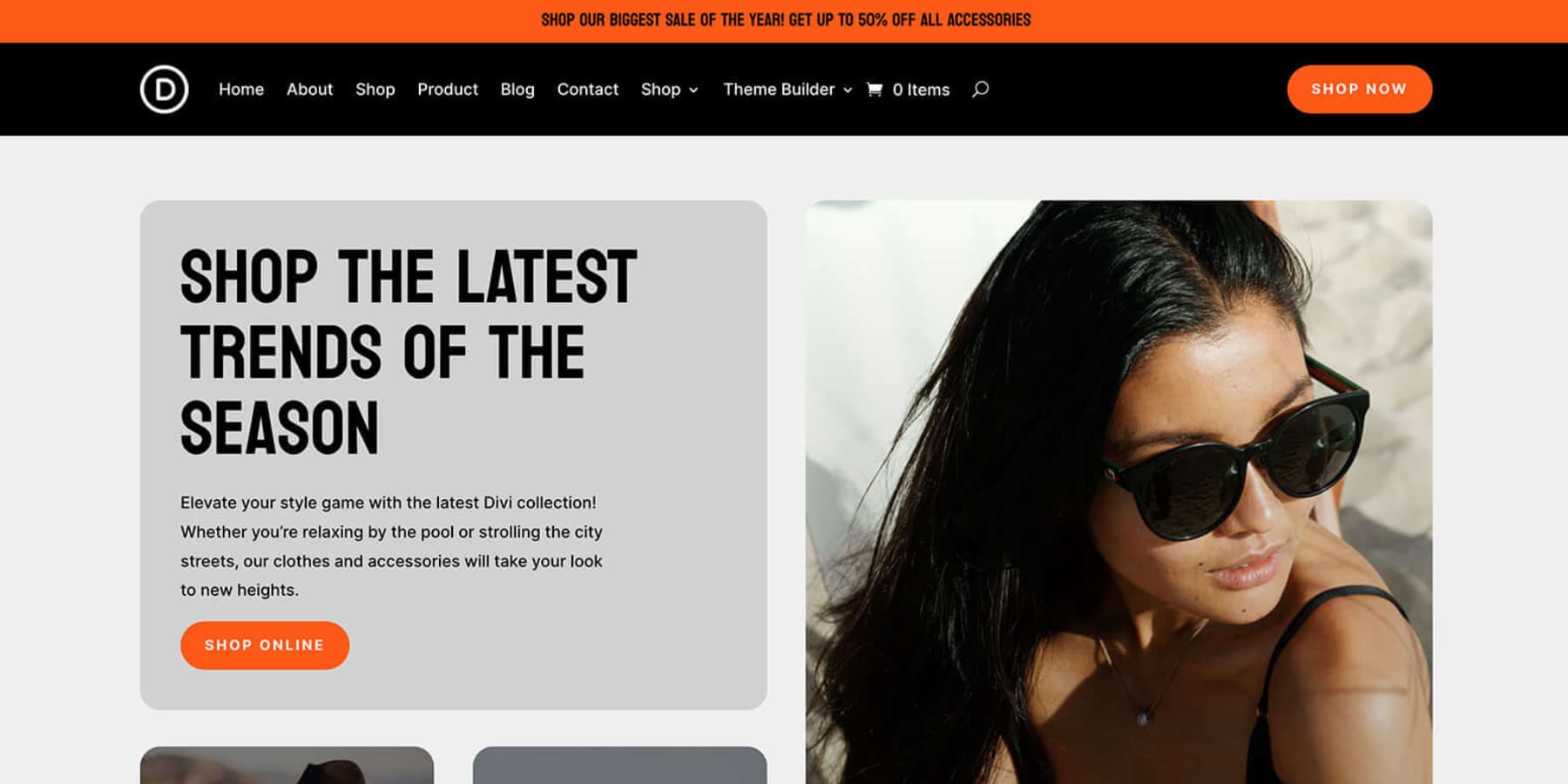
Jednak dobre narzędzia nic nie znaczą bez dobrego projektu. Divi zawiera ponad 2000 profesjonalnych układów — nie podstawowe szablony, ale kompletne pakiety projektów, które zachowują spójność od strony głównej do stron produktów.

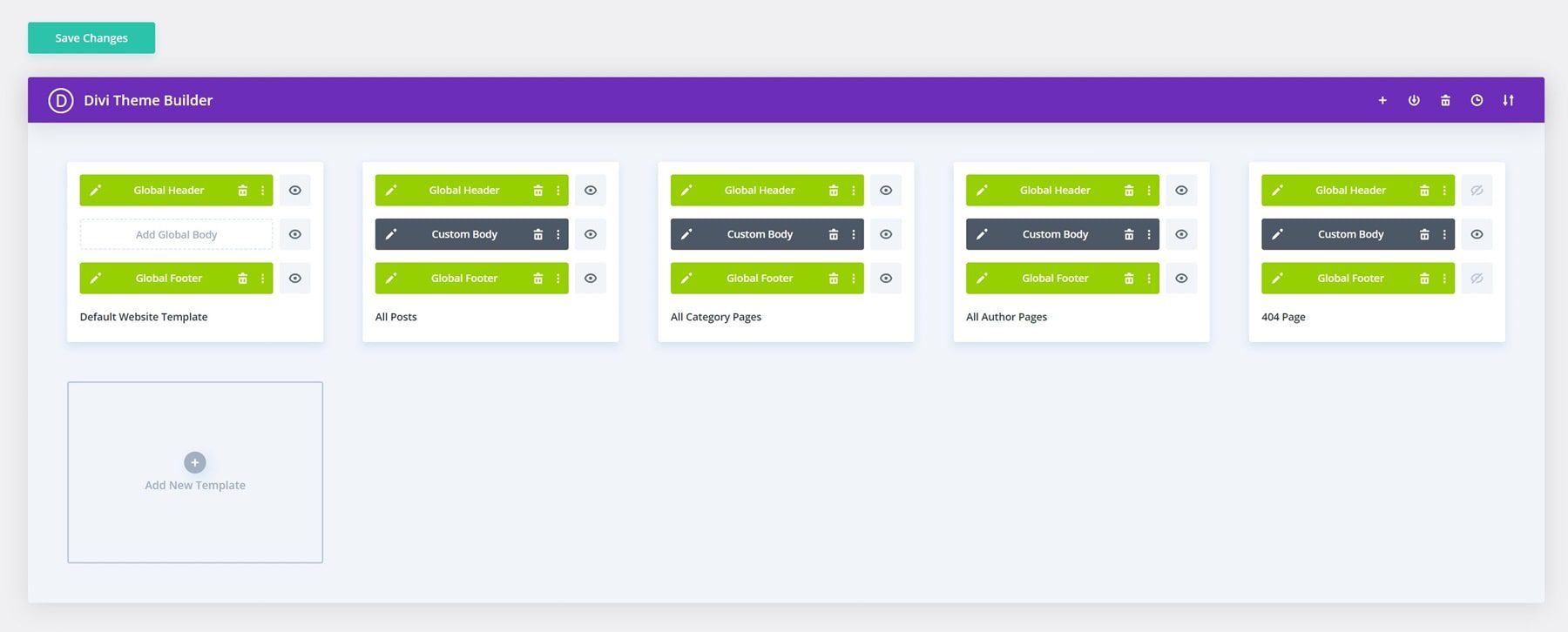
Kreator motywów idzie dalej, umożliwiając wizualne projektowanie nagłówków, stopek i szablonów dynamicznych, zapewniając kontrolę nad każdą częścią witryny.

Pomyśl o tym jak o swoim partnerze w projektowaniu, który dostarcza — koniec z kompromisami między tym, czego chcesz, a tym, co możesz zbudować. Po prostu przeciągnij, upuść i dostosuj, aż witryna będzie odpowiadać Twojej wizji.
Wypróbuj Divi bez ryzyka
Divi AI: szybciej niż prędkość myśli
Narzędzia wizualne Divi zmieniły sposób, w jaki tworzysz strony internetowe, a teraz Divi AI zmieni sposób ich uzupełniania. W znanym Ci obszarze roboczym Divi znajdziesz swojego osobistego copywritera, osobistego asystenta, edytora obrazów i programistów, którzy rozumieją Twoją markę i mówią Twoim językiem.
Sztuczna inteligencja obsługuje wszystko, od nagłówków po tekst główny, utrzymując spójny głos Twojej marki na każdej stronie.
Czy potrzebujesz ulepszyć zdjęcia produktów lub zdjęcia bohaterów? Wpisz, co chcesz i uzyskaj niestandardowe efekty wizualne, które idealnie pasują do Twojego stylu. Koniec z niekończącym się wyszukiwaniem zdjęć stockowych i kosztownymi sesjami zdjęciowymi.
Masz już zdjęcie produktu, ale chcesz je udoskonalić i nadać mu profesjonalizmu? To też zrób.
Czy potrzebujesz dodać nową sekcję do swojej strony? Po prostu opisz, czego potrzebujesz i zobacz, jak Divi AI szybko to zmontuje.
Nawet jeśli potrzebujesz niestandardowego kodu.
Zdobądź Divi AI
Od pomysłu do strony internetowej w kilka minut
W połączeniu z Divi AI, Divi Quick Sites odwraca skrypt podczas tworzenia strony internetowej. Opowiedz mu o swojej firmie, a ona zbuduje całą witrynę — strony, nawigację i wszystko. W przypadku sklepów nawet automatycznie konfiguruje WooCommerce.
System od początku buduje odpowiednią hierarchię projektową. Schematy kolorów, typografia i odstępy pozostają spójne na każdej stronie. Nawigacja działa od razu. Formularze kontaktowe łączą się poprawnie. Nawet szablony Twoich blogów i strony archiwum idealnie do siebie pasują.
Oprócz projektów AI, Divi oferuje kolekcję ręcznie wykonanych stron startowych autorstwa naszego zespołu projektowego. Każdy z nich zawiera niestandardowe zdjęcia i ilustracje, których nie znajdziesz nigdzie indziej.
Wybierz witrynę, dodaj swoje dane — to wszystko. Otrzymasz działające menu, odpowiednie odstępy między stronami i spójny styl na każdej stronie.
Najlepsza część? Wszystko pozostaje elastyczne. Korzystając z tego samego kreatora wizualizacji, możesz w dowolnym momencie dodawać strony, wymieniać zawartość lub dostosowywać projekty. Twoja szybka witryna to nie tylko szablon — to kompletna podstawa witryny internetowej, która rozwija się wraz z Twoją firmą.
Wszystko, czego potrzebujesz, wszystko w jednym miejscu
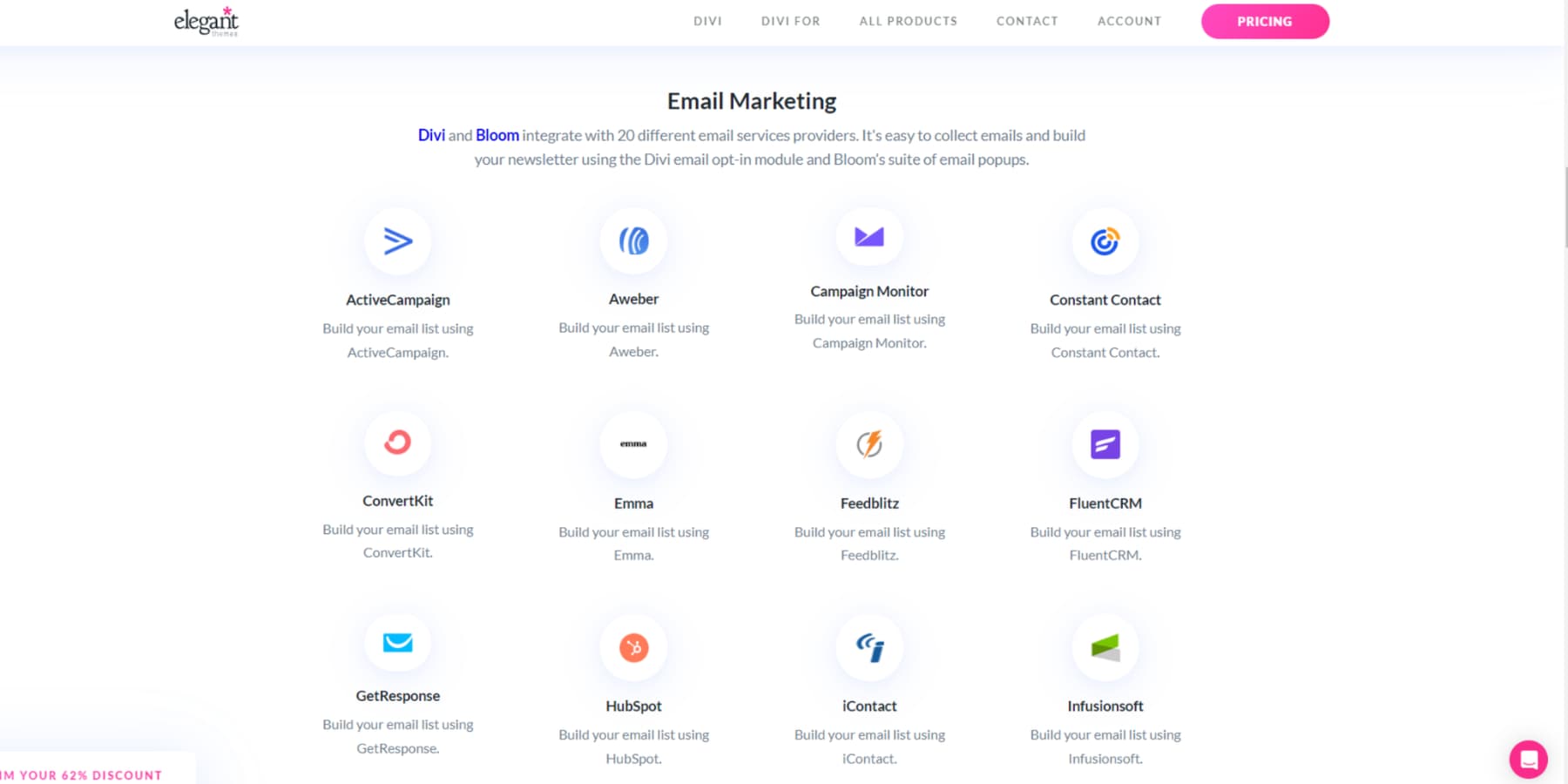
Divi dobrze współpracuje z Twoimi ulubionymi narzędziami — od Mailchimp po WooCommerce. Ponad 75 popularnych usług włącza się bezpośrednio do Twojego przepływu pracy.

Wtyczki SEO, takie jak Rank Math, integrują się bezpośrednio z narzędziem do tworzenia wizualizacji, dzięki czemu optymalizujesz treść podczas jej tworzenia. Ponadto dzięki WordPressowi nigdy nie jesteś ograniczony tym, co możesz dodać. Ekosystem Divi to nie tylko narzędzia. Nasza 76-tysięczna społeczność na Facebooku codziennie dzieli się wskazówkami, rozwiązaniami i inspiracjami dotyczącymi projektowania. Doświadczeni sprzedawcy dzielą się wskazówkami i trikami, a doświadczeni użytkownicy pomagają nowicjuszom opanować platformę. Jeśli utkniesz, nasz najwyżej oceniany zespół wsparcia szybko wkracza do akcji.
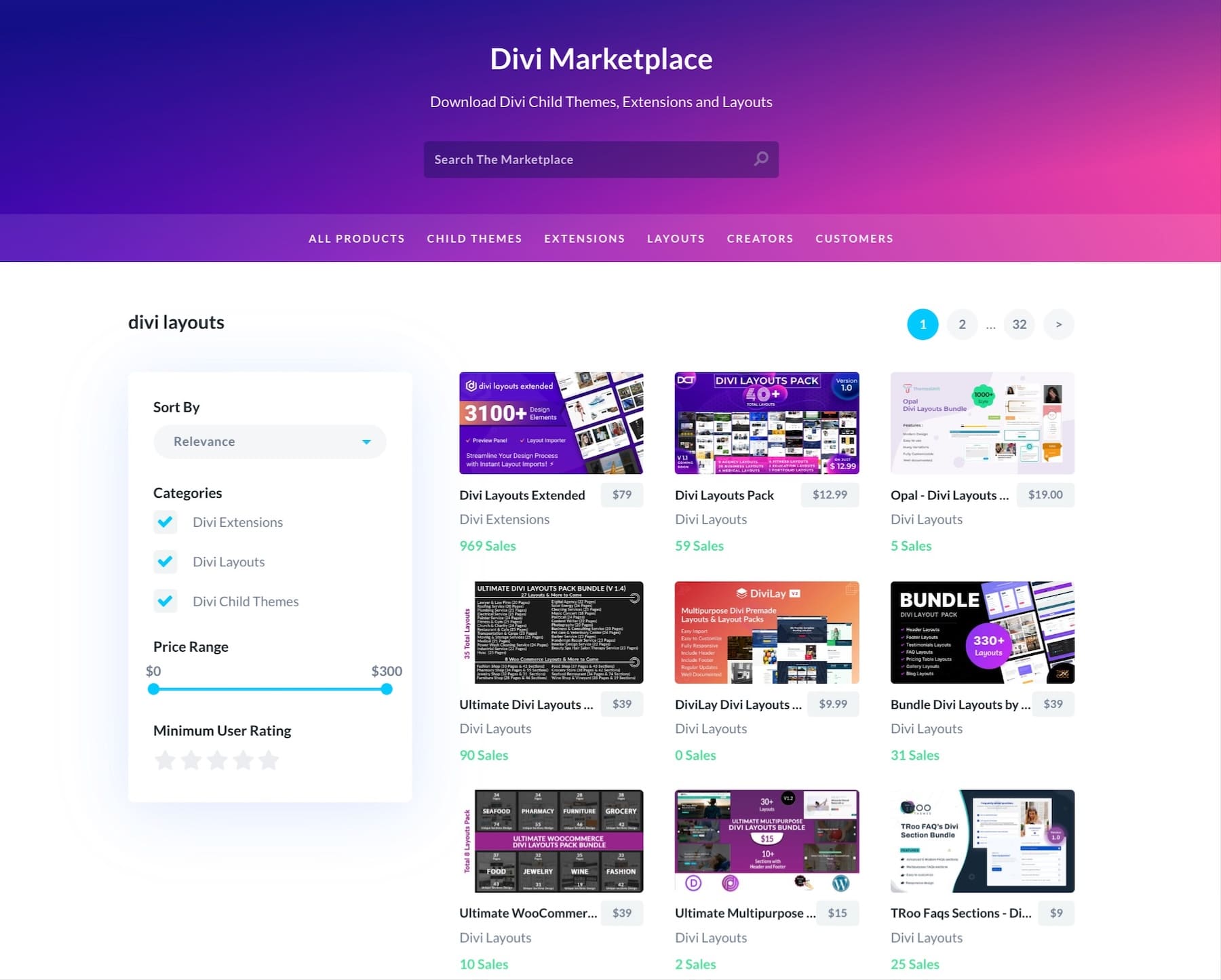
Chcesz rozwinąć swoją witrynę? Divi Marketplace oferuje profesjonalne motywy podrzędne, pakiety układów i rozszerzenia od zaufanych programistów.

Każdy dodatek zachowuje funkcje edycji wizualnej Divi, dodając jednocześnie wyspecjalizowaną funkcjonalność. Od projektów sklepów po układy portfolio — znajdziesz gotowe rozwiązania, które oszczędzają godziny pracy.
Zdobądź Divi już dziś
Od projektu do dolarów: przewodnik po wdrażaniu
Sesja teoretyczna była świetna, ale przejdźmy do praktyki. Ten przewodnik krok po kroku przeprowadzi Cię przez proces przekształcania tych zasad w działający sklep, który konwertuje i wygląda świetnie. Nie ma puchu, są tylko wykonalne kroki, które możesz wdrożyć już dziś.
Planowanie potrzebnych stron
Skuteczne projektowanie stron internetowych e-commerce zaczyna się od odpowiedniego planowania. Twój sklep jest tak mocny, jak jego struktura. Zanim zagłębisz się w szczegóły projektu, musisz dokładnie określić, które strony będą Ci potrzebne i jak będą ze sobą współdziałać. Oto podstawowy projekt strony.
Strona główna i strony docelowe
Twoja strona główna musi od razu pokazać, co wyróżnia Twój sklep na tle konkurencji. Skoncentruj się na prezentowaniu bestsellerów, nowości i przejrzystych ścieżek nawigacji do kategorii produktów.

Umieść najbardziej solidną propozycję wartości na górze, a następnie poprowadź odwiedzających przez logiczny przepływ polecanych kolekcji i promocji. Kreator motywów Divi umożliwia tworzenie szablonów, które po pewnej konfiguracji mogą automatycznie wyświetlać najnowsze produkty i wyprzedaże.
Landingi działają najlepiej, gdy skupiają się na jednym jasnym celu – promowaniu linii produktów lub budowaniu listy mailingowej.
Dodaj sprawdzone elementy konwersji, takie jak referencje klientów, teksty zorientowane na korzyści i jasne wezwania do działania. Wyspecjalizowane moduły Divi pomagają tworzyć pilne sprawy dzięki licznikom czasu i formularzom przechwytywania wiadomości e-mail, które integrują się z głównymi platformami marketingowymi.
Strony produktów i archiwa kolekcji
Strony produktów konwertują, gdy z góry prezentują wszystkie istotne informacje. Dołącz wiele ujęć produktów, przejrzyste przewodniki po rozmiarach, szczegółowe specyfikacje i widoczne przyciski zakupu w swojej galerii zdjęć. Wyświetlaj autentyczne recenzje i zdjęcia klientów, aby wzmocnić decyzje zakupowe.
Co więcej, każda strona kategorii, czyli archiwum kolekcji, powinna zawierać wyselekcjonowane produkty, odpowiednie filtry i ukierunkowane promocje.
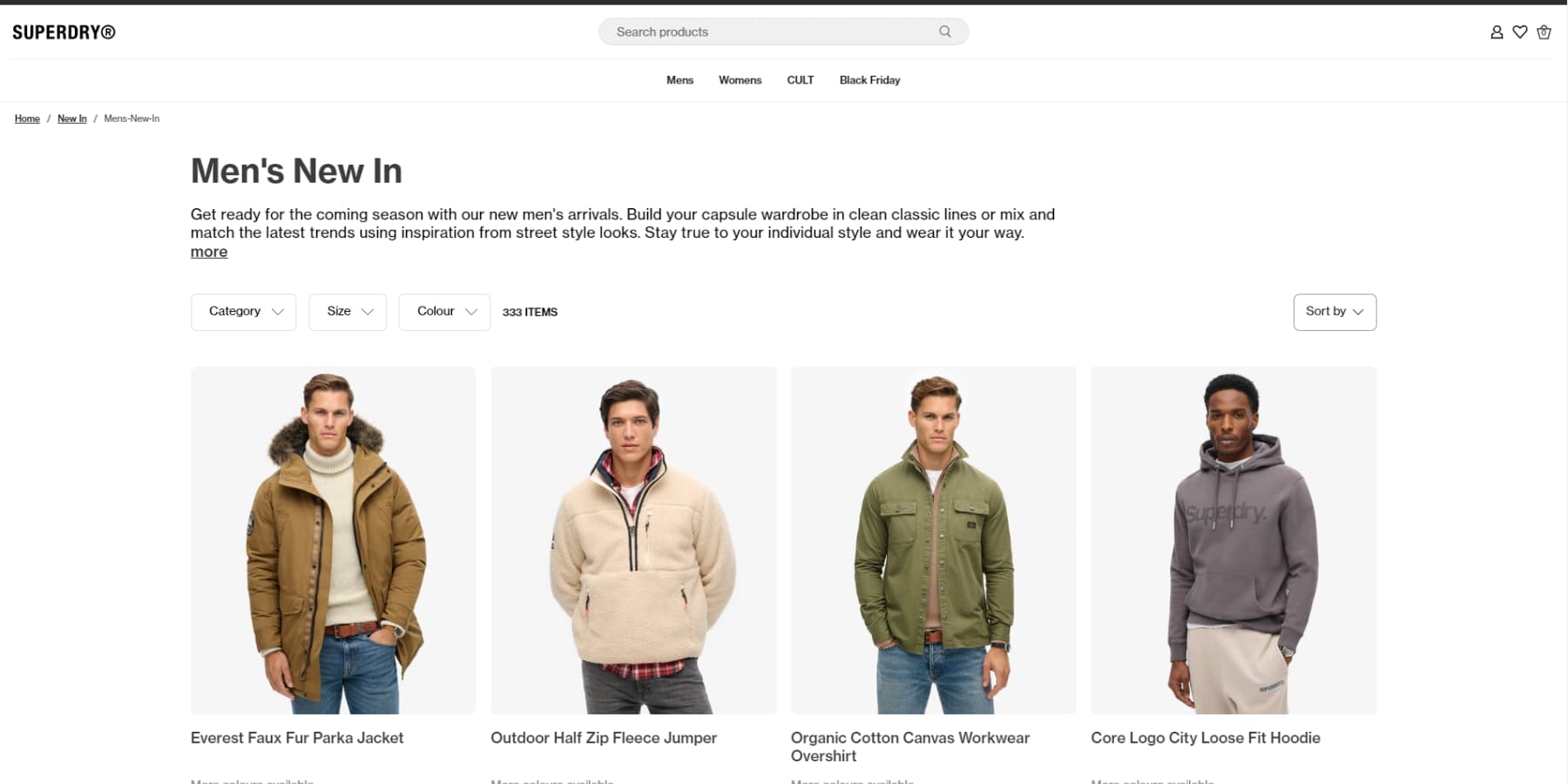
Na przykład na stronie kategorii „Koszule męskie” w sklepie odzieżowym na górze znajdują się kolekcje sezonowe, a następnie podkategorie, takie jak koszule i t-shirty, z wyeksponowanymi bestsellerami. Te strony kategorii są punktami wejścia dla ruchu bezpośredniego i wyników wyszukiwania.

Kreator motywów Divi może pomóc w tworzeniu odrębnych szablonów dla różnych typów produktów. Uproszczone układy sprawdzają się najlepiej w przypadku prostych elementów, natomiast szczegółowe układy pasują do złożonych produktów, które wymagają więcej wyjaśnień.
Strony koszyka i kasy
Strony koszyka przypieczętowują transakcję lub tracą sprzedaż. Zacznij od wyraźnych zdjęć produktów, łatwej regulacji ilości i widocznych cen. Dodaj szacunki kosztów wysyłki na wczesnym etapie, aby klienci znali całkowite koszty z góry. Umieść inteligentne rekomendacje produktów pod podsumowaniem koszyka, tak aby przykuły uwagę, nie zakłócając przepływu zakupów. Moduły Woo Divi, takie jak produkty koszyka, sumy i sprzedaż krzyżowa, sprawiają, że ten układ jest prosty, podczas gdy w większości innych kreatorów stron musisz zmagać się z niestandardowym PHP.
Dzięki usprawnionemu procesowi płynnie przeprowadź klientów do kasy. Zbuduj przejrzystą strukturę strony poprzez rozliczenia, wysyłkę i płatności za pomocą wyspecjalizowanych modułów kasowych Divi. Staraj się, aby formularze były krótkie, umieszczaj plakietki zaufania w pobliżu opcji płatności i usuwaj niepotrzebne elementy rozpraszające. Skonfiguruj to raz w Kreatorze motywów i obserwuj, jak działa bezbłędnie przy każdej sprzedaży.
Jeśli chcesz zaprojektować coś bardziej spersonalizowanego i zaawansowanego, Divi działa bezbłędnie z wtyczkami lejka WooCommerce, takimi jak CartFlows, FunnelKit i nie tylko.
Strony konta (logowanie, rejestracja, pulpit nawigacyjny)
Większość sklepów traktuje strony konta po namyśle. Ale te strony obsługują wszystko, od pierwszego logowania po powtarzające się zakupy – zasługują na odpowiednią uwagę. Strona logowania jest na pierwszym miejscu. Moduł logowania Divi pomaga Ci zbudować coś, co pasuje do stylu Twojego sklepu, a nie jakiś ogólny formularz, który krzyczy „szablon”.

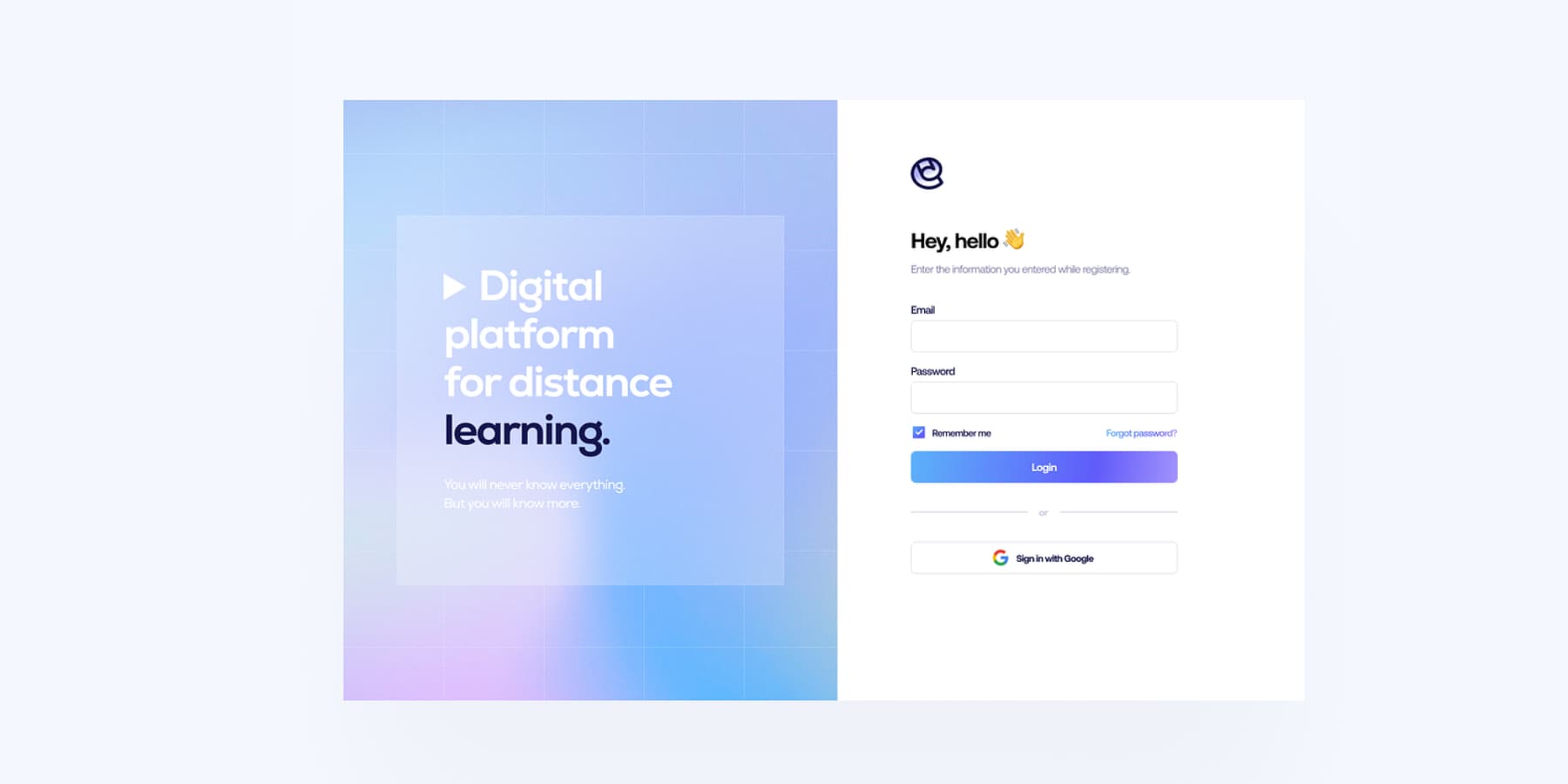
Przykład strony logowania Ali Sencana w Dribbble
Potrzebujesz więcej opcji stylizacji swojej strony rejestracyjnej? Divi Marketplace ma solidne rozszerzenia, które można łatwo podłączyć.
Pulpit nawigacyjny to miejsce, w którym Twoi stali klienci będą spędzać czas. Skorzystaj z solidnych funkcji konta WooCommerce z jego krótkim kodem, upuść go na stronie za pomocą modułu tekstowego Divi i nadaj stronie blasku dzięki kreatorowi wizualnemu Divi. Wyświetlaj przejrzyście historię zamówień, aktualizuj adresy wysyłki i umieszczaj najczęściej używane funkcje w zasięgu ręki. Trochę czasu spędzonego tutaj może mieć duże znaczenie w sposobie interakcji klientów z Twoim sklepem.
Strony zasad (wysyłka, zwroty, warunki)
Strony zasad budują zaufanie i zapobiegają problemom związanym z pomocą techniczną. Umieść koszty wysyłki, czas dostawy i okna zwrotu w centrum uwagi — klienci porzucają koszyki, gdy te szczegóły ukrywają się za kliknięciami. Podziel złożone zasady na możliwe do przeskanowania sekcje z wyraźnymi nagłówkami. Podaj stawki wysyłki według regionu, oczekiwane okna dostawy i wszelkie progi bezpłatnej wysyłki. Zasady zwrotów powinny określać okno zwrotu, wymagania dotyczące warunków i czas przetwarzania zwrotu bez żargonu prawniczego.
Moduły przełączające Divi doskonale sprawdzają się przy organizowaniu długich polityk w sekcje z możliwością rozbudowy. Korzystając z Kreatora motywów, utwórz szablon centrum zasad i podaj linki do określonych sekcji na stronach produktów i podczas realizacji transakcji.
Dołącz wyraźną sekcję z często zadawanymi pytaniami, w której znajdziesz odpowiedzi na wątpliwości dotyczące powszechnych kosztów wysyłki międzynarodowej lub przesyłki powrotnej. Pamiętaj, aby aktualizować sezonowe terminy dostaw w okresach świątecznych i wyświetlać je w widocznym miejscu w swoim sklepie, korzystając z globalnych elementów Divi – zaktualizuj raz, zmieniaj wszędzie.
Projektowanie kart produktów, które konwertują
Karty produktów to uścisk dłoni Twojego sklepu z kupującymi – muszą robić solidne pierwsze wrażenie. Chociaż Divi działa płynnie z domyślnymi kartami produktów WooCommerce, skorzystaj z solidnego rozszerzenia rynkowego, aby dalej rozwijać swoje projekty.
Odpowiednie rozszerzenie pozwala dodawać inteligentne efekty najechania kursorem, liczniki zapasów lub przyciski szybkiego dodawania, dzięki którym przeglądanie staje się naturalne.
Skoncentruj projekty kart na tym, co ważne. Jasne tytuły produktów, widoczne ceny i dobrze rozmieszczone elementy pomagają kupującym szybko przeglądać produkty. Przetestuj różne układy z rzeczywistymi produktami – to, co sprawdza się w przypadku jednego sklepu, może nie działać w Twoim.
Określenie strategii prezentacji produktu
Po przybiciu kart produktów zastanów się, jak będą ze sobą współdziałać na stronie. Układy siatki sprawdzają się dobrze w przypadku produktów wizualnych, takich jak odzież czy dzieła sztuki, natomiast widoki list mogą lepiej pasować do szczegółowych elementów. Rozszerzenia Divi Marketplace pomagają mieszać te układy lub dodawać opcje filtrowania, które pomagają kupującym znaleźć dokładnie to, czego chcą.
Zastanów się, jak Twoje produkty przepływają na różnych urządzeniach – to, co wygląda idealnie na komputerze, musi równie dobrze działać na urządzeniu mobilnym. Wyświetlaj trzy lub cztery produkty w rzędzie na większych ekranach, umożliwiając naturalne dostosowanie układu do mniejszych urządzeń. Celem jest ułatwienie klientom efektywnego przeglądania, niezależnie od tego, czy robią zakupy na telefonie, czy na komputerze.
Wdrażanie doświadczeń posprzedażowych
Wyprzedaż to nie koniec – to dopiero początek. Sposób, w jaki radzisz sobie z wrażeniami po zakupie, może sprawić różnicę między jednorazowymi nabywcami a lojalnymi klientami. Większość ludzi zapomina o optymalizacji tej części, myśląc, że nie ma to większego znaczenia w projektowaniu stron internetowych e-commerce. Stwórzmy system, który sprawi, że kupujący po raz pierwszy staną się kupującymi ponownie.
Właściwa strona z podziękowaniami
Większość sklepów marnuje stronę z podziękowaniami na podstawowe szczegóły zamówienia. Inteligentni sprzedawcy wiedzą lepiej – to doskonała nieruchomość do pogłębiania relacji z klientami. Podczas gdy WooCommerce obsługuje podstawy „strony z podziękowaniami”, narzędzia takie jak CartFlows lub WPFunnels pozwalają stworzyć coś bardziej znaczącego, wykorzystując kreator wizualny Divi.
Dodaj krótkie wideo powitalne od swojego zespołu, zaprezentuj swój program lojalnościowy lub podaj spersonalizowane produkty, które wybierają na podstawie dokonanego przez nich zakupu. Niektóre sklepy oferują tutaj nawet natychmiastowe nagrody lub ekskluzywne treści. Najważniejsze jest, aby klienci czuli się dobrze, kupując od Ciebie, a nie tylko przetwarzając zamówienia. Utrzymuj go w czystości, skupiaj się, ale spraw, by się to liczyło.
Zbieranie opinii klientów
Świeża informacja zwrotna pomaga wykryć problemy, zanim staną się problemami. Na stronie z podziękowaniami umieść proste, nieinwazyjne wyskakujące okienko lub push-up z pytaniem, jak wrażenia z zakupów – ogranicz się do jednego lub dwóch pytań. Nikt nie chce ankiety zaraz po zakupie.
Połącz swoją platformę e-mail z WooCommerce, aby uzyskać głębszy wgląd i wyślij prośbę o opinię kilka dni po dostawie. Narzędzia takie jak MailPoet sprawiają, że jest to automatyczne. Zapytaj o jakość produktu, szybkość wysyłki lub ogólną satysfakcję. Wystarczy wybrać odpowiedni moment – za wcześnie będzie nachalnie, za późno i klient może zapomnieć szczegóły.
Spójne e-maile transakcyjne i powitalne
Standardowe e-maile WooCommerce działają, ale rzadko ekscytują, ponieważ wszystkie wyglądają identycznie. Możesz sobie pobrudzić ręce niestandardowym kodem lub skorzystać z narzędzi takich jak FunnelKit lub WPFunnels, które pozwolą Ci zaprojektować e-maile pasujące do Twojej marki i zwiększyć zaangażowanie za pomocą narzędzia do tworzenia przeciągnij i upuść. Dostosuj potwierdzenia zamówień, aktualizacje wysyłek i sekwencje powitalne, które sprawiają wrażenie osobistych, a nie robotycznych.

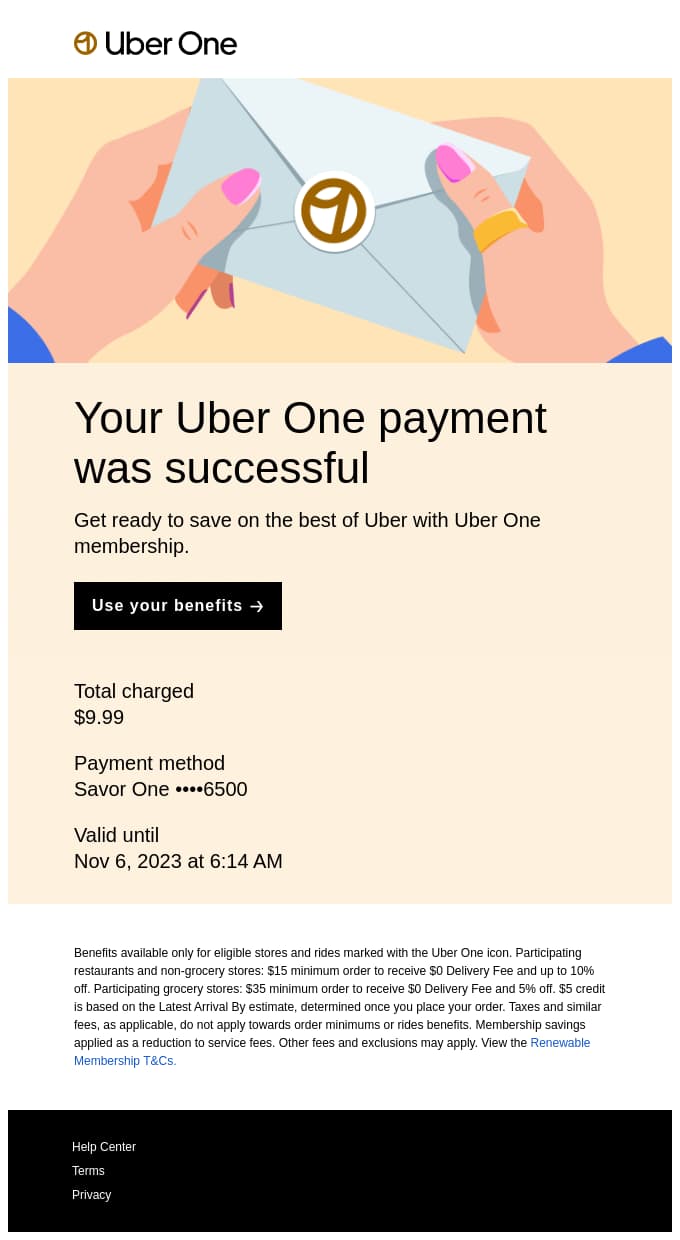
Przykład doskonałego projektu e-maila transakcyjnego autorstwa Ubera (zdjęcie z „Naprawdę dobre e-maile”)
Stwórz serię powitalną, która poprowadzi nowych klientów przez historię Twojej marki, zaprezentuje najlepsze produkty lub podzieli się wskazówkami dotyczącymi pielęgnacji dotyczącymi ich zakupu. Rozplanuj te dotknięcia w przemyślany sposób – rozłóż je tak, aby były pomocne, a nie irytujące. Celem jest budowanie relacji, a nie zalewanie skrzynek odbiorczych.
Czas, aby Twój sklep sprzedawał
Teraz już wiesz, że spójny projekt firmy Amazon napędza sprzedaż od ponad dziesięciu lat, ponieważ firma rozumie, o czym dzisiaj mówiliśmy: doskonałe zasady projektowania stron internetowych e-commerce wynikają z usuwania barier między produktami a zakupami. Każdy element, od kart produktów po przebieg transakcji, powinien zostać połączony, aby przekształcić przeglądarki w kupujących.
Zły projekt powoduje utratę pieniędzy w postaci porzuconych wózków, przeciążonych zespołów wsparcia i utraty powtarzalnych transakcji. Ale dzięki kreatorowi wizualnemu Divi, integracji z WooCommerce, narzędziom opartym na sztucznej inteligencji i rozszerzeniom Marketplace możesz stworzyć sklep, który równoważy piękno z designem skupionym na konwersji.
Przestań zostawiać pieniądze na stole. Zmień swoje marzenia e-commerce w rzeczywistość dzięki Divi.
Zamień przeglądarki w kupujących dzięki Divi
