18 niesamowitych przykładów projektów witryn eCommerce (i dlaczego działają)
Opublikowany: 2023-01-25Zastanawiasz się, jak wyróżnić projekt swojej witryny eCommerce?
Najlepsze witryny eCommerce są zarówno atrakcyjne, jak i funkcjonalne. Może to podnieść postrzeganą wartość Twoich produktów i marki.
W tym artykule pokażemy najlepsze przykłady projektowania witryn e-commerce i wyjaśnimy, dlaczego one działają. Bez względu na to, jak duży lub mały jest Twój sklep internetowy, możesz uczyć się od najlepszych.
Spójrzmy!
- Co sprawia, że najlepsze projekty witryn e-commerce?
- 18 Oszałamiających projektów internetowych e-commerce
- Rozkosz
- GXVE Piękno
- Potem cię poznałem
- Orle gniazdo
- Dopegood
- Towary domowe Coop
- Jenni Kayne
- Sprzęt sygnowany
- Krzyżówka
- Sok Rowery
- Dzienniki Nudla
- Księżyc Na Mój ścianie
- KiwiCo
- Omsom
- Podstawowe ugniatania
- Stacja silnika
- Doktor Popcorn
- Codzienne żniwa
Co sprawia, że najlepsze projekty witryn e-commerce?
Najlepszy projekt strony internetowej dla eCommerce to nie tylko to, co wygląda najładniej. Chodzi o to, co najlepiej konwertuje. W końcu strony internetowe eCommerce istnieją w jednym celu: aby zarabiać pieniądze!
Dobry projekt eCommerce to 5 głównych rzeczy:
- Zaufanie
- Nawigacja
- Optymalizacja mobilna
- Koszyk i kasa
- branding
Zastanówmy się, co naprawdę oznacza każdy z tych czynników.
Zaufanie
Ludzie, co zrozumiałe, boją się, że zostaną oszukani lub oszukani w Internecie. Podczas zakupów online nie widzisz, z kim robisz interesy, a przestępcy mogą łatwo ukryć się za klawiaturą.
Oznacza to, że Twój sklep eCommerce musi zdobyć zaufanie klientów dzięki przejrzystości i bezpieczeństwu. Świetna witryna eCommerce może z łatwością odpowiedzieć na pytania potencjalnych klientów, takie jak:
- W jaki sposób klienci mogą się z Tobą skontaktować, jeśli mają pytania lub problem z Twoimi produktami?
- Jakie informacje gromadzisz i jak je zabezpieczasz?
- Jak klienci mogą otrzymać zwrot pieniędzy lub wymianę, jeśli nie są zadowoleni?
- Czy Twoja witryna jest bezpieczna?
Podanie informacji kontaktowych Twojej firmy, często zadawanych pytań, zasad prywatności i zwrotów oraz środków bezpieczeństwa witryny może w znacznym stopniu złagodzić obawy klientów.
Społeczny dowód słuszności to kolejny ważny sposób budowania zaufania. Dowody społecznościowe, takie jak recenzje klientów, referencje i powiadomienia o zakupach w czasie rzeczywistym, pokazują, że inne osoby kupują, używają i lubią Twoje produkty. Może to pomóc potencjalnym nabywcom poczuć się pewniej, kupując produkty Twojej marki.
Jednym z najłatwiejszych sposobów dodania dowodu społecznego do każdej strony Twojej witryny jest TrustPulse.

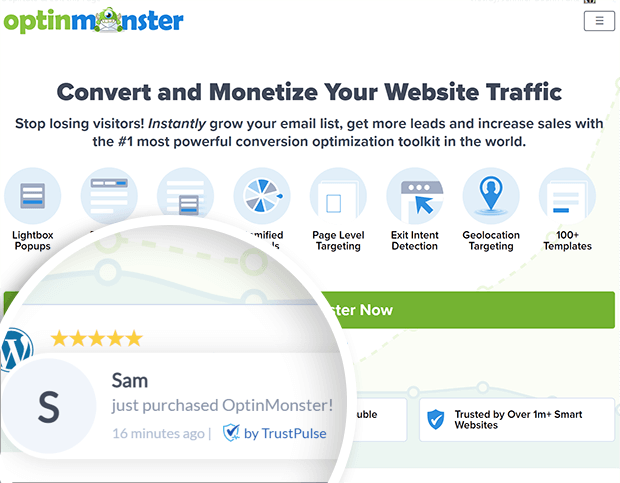
TrustPulse to najlepsze wyskakujące okienko z powiadomieniami o sprzedaży dla WordPress, Shopify, BigCommerce i każdej innej platformy eCommerce, o której możesz pomyśleć. Za pomocą zaledwie kilku kliknięć możesz dodać subtelne, ale przekonujące powiadomienia do projektu swojej witryny e-commerce.

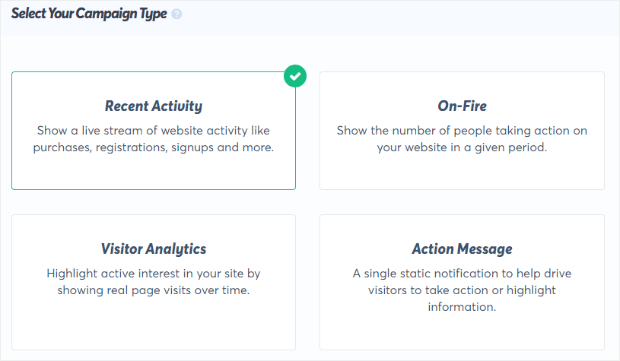
TrustPulse może wyświetlać w czasie rzeczywistym kanał sprzedaży, rejestracji, pobrań i wielu innych konwersji w Twojej witrynie. Wskazuje to nowym odwiedzającym, że powinni też kupić lub subskrybować. Nie potrzebujesz żadnego doświadczenia w programowaniu ani projektowaniu, aby dodać te powiadomienia za pomocą TrustPulse.

Chcesz go wypróbować? Aby rozpocząć, zarejestruj swoje w 100% wolne od ryzyka konto TrustPulse.
Nawigacja
Najpiękniejszy projekt lub fachowo napisane opisy produktów nie przyniosą korzyści Twojemu biznesowi eCommerce, jeśli Twoi klienci nie mogą znaleźć produktów lub informacji, których szukają.
Przemyślana i przyjazna dla użytkownika nawigacja poprawia zarówno wygodę użytkownika, jak i SEO (optymalizacja wyszukiwarek), dlatego należy dokładnie rozważyć strukturę witryny e-commerce.
Twoje menu nawigacyjne musi równoważyć prostotę i przejrzystość. Nie chcesz 25 różnych linków u góry swojej witryny eCommerce, ale nie chcesz też, aby użytkownicy musieli klikać 8 poziomów stron.
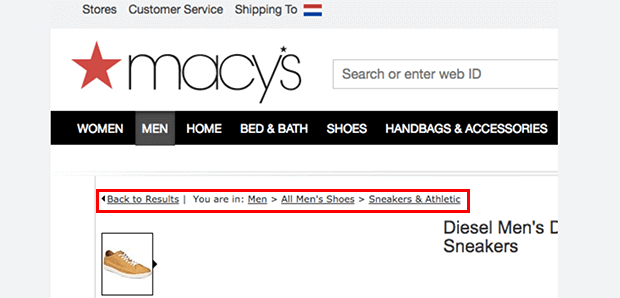
Idealnie byłoby, gdyby klienci mogli dotrzeć do każdej strony w Twojej witrynie ze strony głównej za pomocą maksymalnie 3 kliknięć. Dodanie bułki tartej może pomóc odwiedzającym śledzić, gdzie się znajdują i dowiedzieć się, dokąd muszą się udać.

Kolejnym istotnym elementem nawigacji jest pasek wyszukiwania. Użytkownicy WooCommerce mogą tworzyć potężne wyszukiwarki na miejscu za pomocą SearchWP. Chcesz również mieć pewność, że wyniki wyszukiwania i strony kategorii można łatwo filtrować według rozmiaru, schematu kolorów i innych ważnych atrybutów. W ten sposób odwiedzający mogą wybrać dokładnie to, czego chcą.
Pamiętaj: im szybciej klienci znajdą to, czego szukają, tym szybciej będą mogli to kupić!
Optymalizacja mobilna
Wielu kupujących korzysta z urządzeń mobilnych do przeglądania, porównywania i kupowania produktów. Jeśli Twoja witryna eCommerce nie ma responsywnego projektu, będzie wyglądać okropnie na urządzeniach mobilnych i może nie działać poprawnie. Może to podważyć zaufanie klientów i zniechęcić nawet tych, którzy byli zainteresowani kupnem od Ciebie.
Aby temu zapobiec, wybierz responsywny szablon lub motyw ze swojej platformy eCommerce. Upewnij się, że każdy element projektu zmienia rozmiar i jest prawidłowo wyrównywany na różnych rozmiarach ekranu. Używaj prostych czcionek o wysokim kontraście, aby Twoja witryna była czytelna.
Koszyk i kasa
Ostatecznym celem każdego projektu witryny eCommerce jest zwiększenie sprzedaży. Oznacza to, że musisz przede wszystkim nadać priorytet obsłudze koszyka.
Bez względu na to, jak kreatywny może być projekt Twojej witryny, nie chowaj koszyka. Umieść ikonę koszyka w prawym górnym rogu, ponieważ to tutaj klienci są przyzwyczajeni do szukania koszyka. Upewnij się, że koszyk jest dostępny z każdej strony w Twojej witrynie. Jeśli to możliwe, pokazuj liczbę produktów w koszyku, aby klienci nie zapomnieli, co dodali.

Inne sposoby na optymalizację projektu realizacji transakcji obejmują umożliwienie realizacji transakcji na jednej stronie i realizacji transakcji dla gości, gdy tylko jest to możliwe. Skróć formularze płatności, aby prosić tylko o dane osobowe, które są absolutnie potrzebne.
Na przykład wielu kupujących online nie lubi podawać swoich numerów telefonów. Jeśli nie zamierzasz używać tych danych kontaktowych do dostarczenia ich zamówienia, nie żądaj tych informacji.
Możesz także dodać pasek postępu do strony kasy, aby pokazać klientom, że prawie skończyli. Kasa to miejsce, w którym wielu odwiedzających zaczyna wątpić w swoje decyzje, więc usuń jak najwięcej problemów z procesu.
branding
Wreszcie branding jest kluczową częścią projektu witryny e-commerce. Twoja marka to nie tylko logo, ale także obrazy, kopia, nazwa marki, głos i ton marki, nazwa domeny i wiele więcej.
Chociaż nie mamy czasu, aby przejść do pełnego kursu na temat rozwoju marki, chcemy zwrócić uwagę na 2 podstawowe zasady.
Po pierwsze, Twoja marka musi być spójna, aby była rozpoznawalna. Oznacza to, że używasz podobnych i uzupełniających się funkcji projektowych nie tylko w całej witrynie, ale także na opakowaniach i materiałach marketingowych.
Po drugie, Twoja marka powinna przemawiać do docelowych odbiorców, a nie tylko zawierać kolory lub czcionki, które osobiście lubisz. Dobry projektant marki może pomóc w stworzeniu silnej tożsamości marki.
Teraz, gdy znasz podstawy projektowania witryn e-commerce, przyjrzymy się kilku przykładom z prawdziwego świata!
15 Oszałamiających projektów internetowych e-commerce
Posortowaliśmy naszą listę projektów witryn eCommerce według różnych branż, ale możesz łatwo czerpać inspirację projektową ze stron internetowych spoza Twojej konkretnej niszy. Spójrzmy!
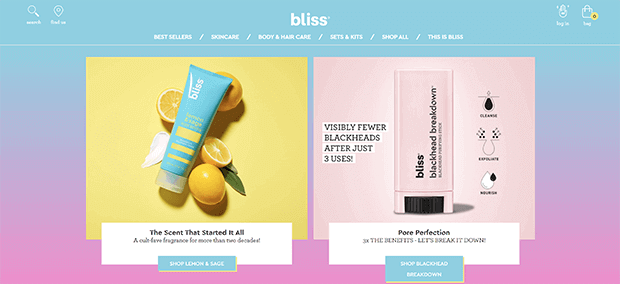
1. Błogość

Marka produktów do pielęgnacji skóry Bliss zasługuje na swoją nazwę dzięki delikatnym, cieniowanym kolorom, które sprzyjają odprężeniu. Pasek nawigacyjny zawiera 6 łatwych do zrozumienia linków, pole wyszukiwania i torbę na zakupy, a wszystko to w zwyczajowych lokalizacjach, więc użytkownicy nie muszą zgadywać. Witryna wykorzystuje mieszankę zdjęć produktów lifestylowych i stylizowanych ilustracji. Wszystkie obrazy produktów są skoordynowane kolorystycznie, aby stworzyć spójny wygląd.
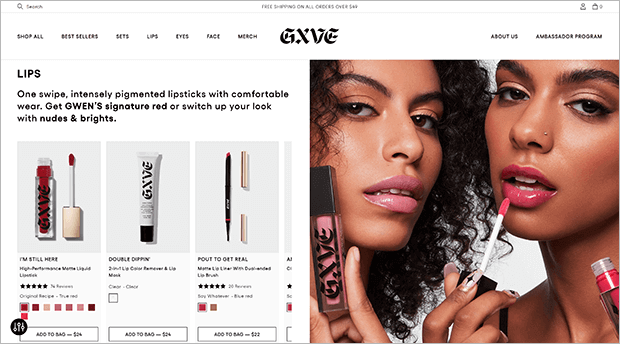
2. GXVE Piękno


Marka kosmetyczna Gwen Stefani, GXVE Beauty, wykorzystuje wysokiej jakości zdjęcia, aby zaprezentować używane produkty. Strona główna jest podzielona na sekcje dla każdej cechy twarzy i odpowiednich produktów. Menu nawigacyjne również wykorzystuje rysy twarzy jako główną kategorię
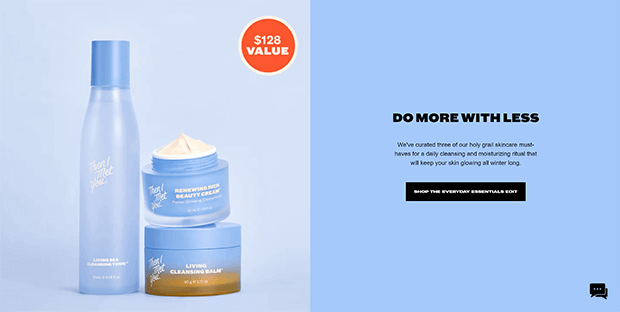
3. Wtedy cię poznałem

Witryna koreańskiej marki kosmetycznej Then I Met You zawiera charakterystyczny barwinek niebieski oraz kontrastowy pomarańczowy. Projekt witryny pozwala, aby ich wysokiej jakości produkt mówił sam za siebie, przy minimalnych elementach projektu pasujących do minimalistycznej rekomendacji produktu.
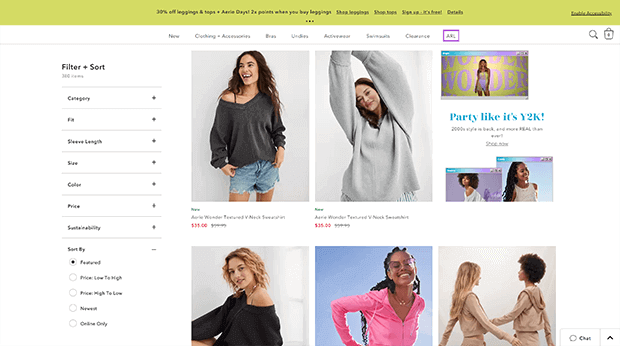
4. Gniazdo

Marka modowa Aerie wpisuje się w trend retro dzięki jasnym kolorom i motywowi okna przeglądarki z lat 2000. Na ich stronach docelowych kategorii produktów możesz sortować według dopasowania, rozmiaru, koloru, a nawet długości rękawa. Gdy klienci znajdą swój idealny nowy strój, pasek wyszukiwania i torba na zakupy można łatwo znaleźć w prawym górnym rogu, tuż pod ruchomym paskiem promującym aktualne oferty.
5. Dopegood

Dopegood wykorzystuje zaokrąglone krawędzie na swoich wysokiej jakości obrazach, aby naśladować masywne okrągłe kształty swoich produktów. Czarno-białe przestrzenie o wysokim kontraście na stronie sprawiają, że zdjęcia produktów zajmują centralne miejsce. Istnieje mnóstwo ważnych informacji o produkcie, takich jak szczegółowe wymiary i stylizowane zdjęcia, które pomogą kupującym wyobrazić sobie meble w ich przestrzeni.
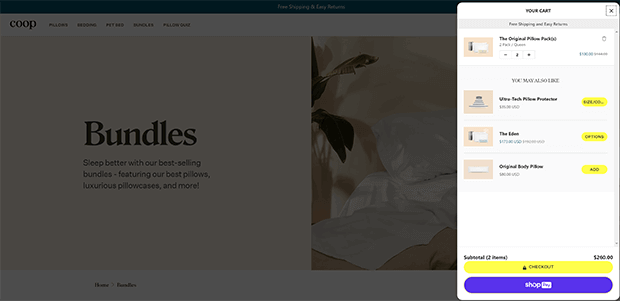
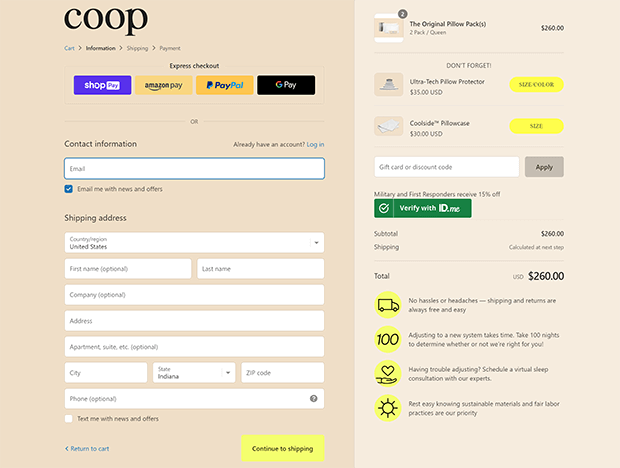
6. Spółdzielcze artykuły domowe

Coop przenosi dostępność koszyka na zakupy na wyższy poziom za pomocą wysuwanego wózka. Dzięki temu kupujący mogą zobaczyć swój koszyk i oferty dodatkowe bez opuszczania strony.
Ich proces realizacji transakcji to jedna strona, ale nadal udaje się zmieścić podstawowe informacje, takie jak zasady wysyłki i zwrotów oraz gwarancja satysfakcji.

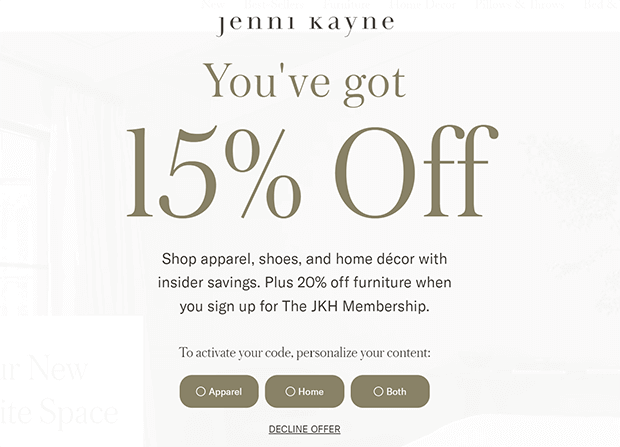
7. Jenni Kayne

Jenni Kayne wykonuje świetną robotę, utrzymując prostą nawigację, pomimo dużego katalogu. Mają link do bestsellerów w całej witrynie, a następnie intuicyjne linki do kategorii produktów. Szczególnie podoba nam się ich pełnoekranowa mata powitalna, która oferuje spersonalizowane kody kuponów w zależności od rodzaju produktu, którego szukasz.
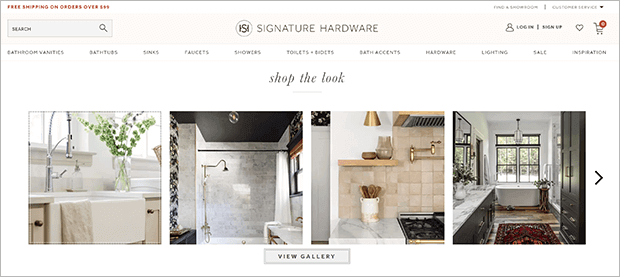
8. Sprzęt sygnowany

Marka Signature Hardware wie, że jej klienci chcą czegoś więcej niż tylko działającego kranu. Dlatego stworzyli przewodnik po stylach zakupów z linkami do odpowiednich stron produktów. Zawierają również obszerną sekcję zasobów z inspiracjami projektowymi i samouczkami dotyczącymi modernizacji domu.
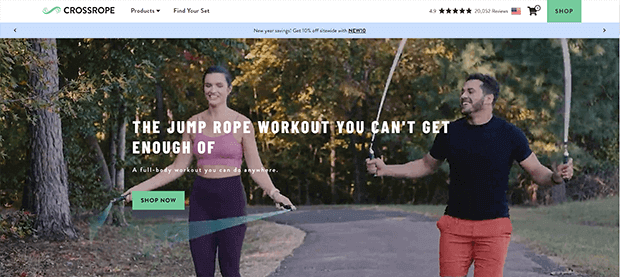
9. Lina krzyżowa

Aby pochwalić się swoim specjalistycznym produktem do fitnessu, Crossrope udostępnia duży pokaz slajdów na górze witryny sklepu internetowego. Górny pasek nawigacyjny zawiera dowód społecznościowy w postaci ponad 20 000 pozytywnych recenzji, najważniejszą ikonę koszyka i odważny przycisk wezwania do działania (CTA), na wypadek gdybyś go przegapił gdzie indziej.
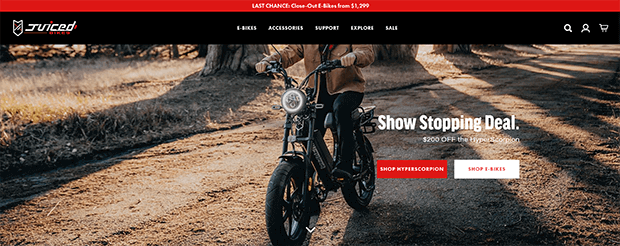
10. Rowery wyciskane

Wiesz dokładnie, co sprzedaje Juiced Bikes, gdy tylko otworzysz stronę, co jest ważne w przypadku bardziej niszowych produktów. Odważne kolory i uderzające zdjęcia produktów przyciągają uwagę widza. Nie można przegapić specjalnych promocji na pływającym pasku i pierwszej sekcji strony głównej.
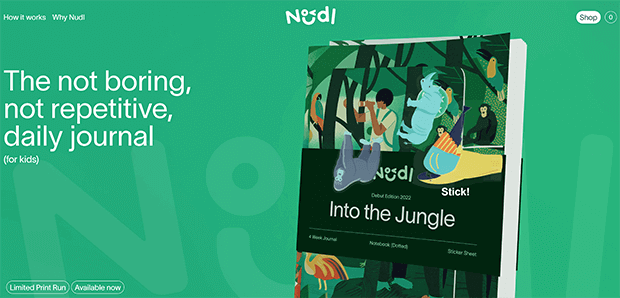
11. Dzienniki Nudla

Nudl sprzedaje czasopisma dla dzieci, a ich strona zawiera mnóstwo elementów przyjaznych dzieciom. Od kapryśnego logo po interaktywne zdjęcie produktu, ten projekt witryny e-commerce z łatwością zachęca do zabawy. Dzięki niewielkiej linii produktów marka zapewnia prostą nawigację za pomocą jednego przycisku Sklep.
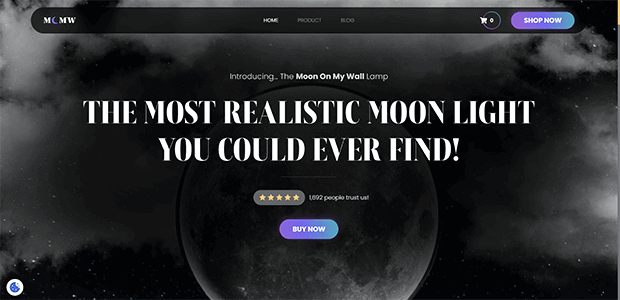
12. Księżyc na mojej ścianie

Moon On My Wall wykorzystuje marzycielskie odcienie szarości ze złotymi akcentami, aby odzwierciedlić blask ich lampy w kształcie księżyca. Ruchome elementy przyciągają wzrok i zachęcają do dalszego przewijania, mijając szereg wygodnie rozmieszczonych wezwań do działania. Liczba pozycji w koszyku aktualizuje się automatycznie i jest oznaczona kolorowym kółkiem.
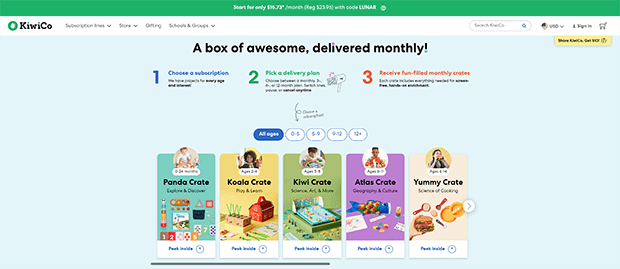
13. KiwiCo

Inna firma dla dzieci o nazwie Kiwi Crate ułatwia zapracowanym rodzicom sortowanie wielu produktów na podstawie wieku i zainteresowań. Menu nawigacyjne zawiera zdjęcia z odpowiedniej grupy wiekowej. Szczególnie podoba nam się ich stosowanie społecznego dowodu słuszności w postaci treści generowanych przez użytkowników publikowanych w mediach społecznościowych i prawdziwych recenzji klientów.
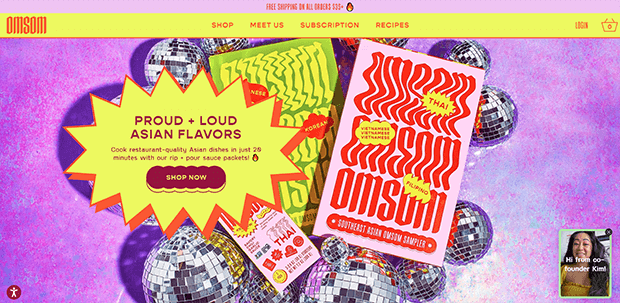
14. Omsom

Azjatycka marka żywności Omsom używa „dumnych, głośnych” kolorów i typografii, aby odzwierciedlić dumne, głośne smaki w swoich sosach. Zamiast filmów strona wykorzystuje proste animowane pliki GIF. Ponieważ to tylko kilka klatek, te pliki GIF ładują się szybciej niż filmy, a także pokazują, jak łatwy jest w użyciu produkt.
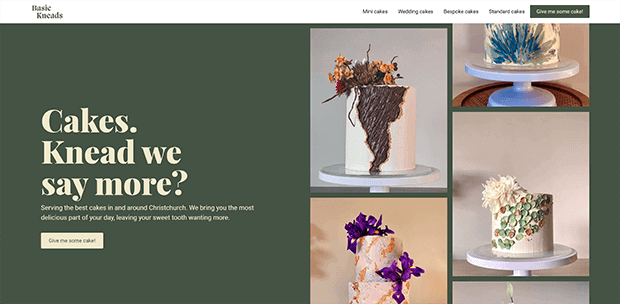
15. Podstawowe ugniatanie

Nawet lokalna mała firma może wykorzystać zasady dobrego projektowania witryn eCommerce, aby stworzyć witrynę o wysokich współczynnikach konwersji. Przewijające się zdjęcia i zabawny nagłówek przyciągają uwagę odwiedzających, a prosta nawigacja pozwala nowym klientom znaleźć rodzaj ciasta, którego potrzebują.
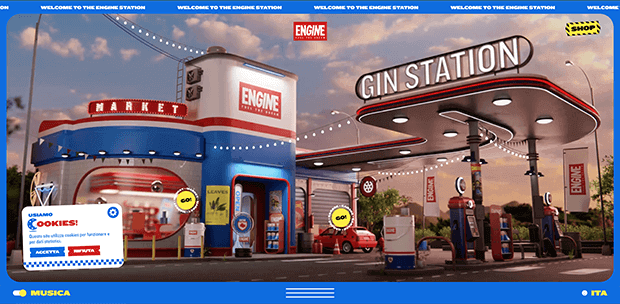
16. Stacja parowozowa

Engine Station to arcydzieło custom brandingu. Nawet pole powiadomienia o plikach cookie wykorzystuje jasne kolory i czcionki marki. To doskonały przykład strony głównej bez przewijania, nawet na urządzeniach mobilnych. Pływające górne i dolne paski ładnie oprawiają zawartość i wciągają widza dalej w stronę internetową.
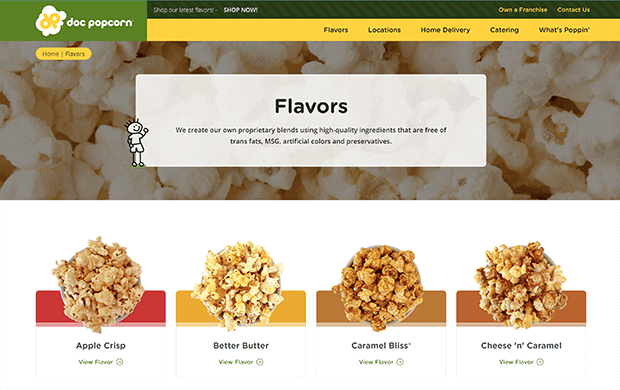
17. Doktor Popcorn

Podczas gdy strona internetowa Doc Popcorn musi służyć szerokiej gamie użytkowników, od indywidualnych konsumentów po franczyzobiorców, tworzą jasne ścieżki dla każdego użytkownika w całej witrynie. Menu nawigacyjne jest posortowane według przypadków użycia, niezależnie od tego, czy są to sklepy detaliczne, dostawa do domu czy catering. Strona kategorii Smaki prowadzi użytkowników do potrzebnych im informacji wraz z wezwaniem do dostawy do domu. Na dole każdej strony ze smakami znajdują się linki do innych popularnych smaków. Wszystko to sprawia, że użytkownicy pozostają dłużej w witrynie, co zwiększa szanse, że wyciągną kartę kredytową i złożą zamówienie.
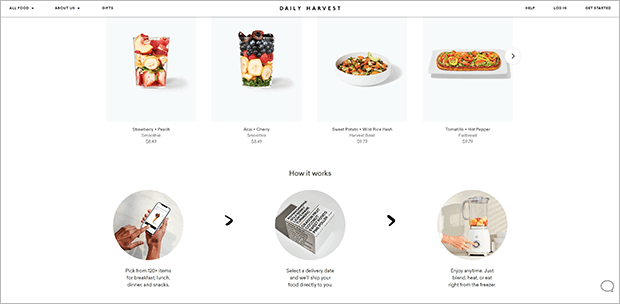
18. Codzienne żniwa

Daily Harvest, startup zajmujący się zdrową żywnością, wykorzystuje proste białe tło i czarną czcionkę, aby kolorowe owoce i warzywa w swoich produktach najlepiej się wyróżniały. Proste GIF-y i zdjęcia lifestylowe pokazują, jak łatwo złożyć zamówienie.
Kolejne kroki: stwórz własny, doskonały projekt witryny e-commerce
Mamy nadzieję, że ta lista zainspirowała Cię do stworzenia własnej witryny e-commerce. Jeśli chcesz udoskonalić projekt witryny e-commerce, zapoznaj się z tymi zasobami:
- Najlepsze wtyczki e-commerce WordPress
- Najlepsze narzędzia do tworzenia witryn e-commerce
- Wypełnij listę kontrolną uruchamiania eCommerce
Jeśli chcesz zacząć korzystać z dowodu społecznego w swojej witrynie eCommerce, wypróbuj TrustPulse bez ryzyka już dziś!
