Jak edytować i dostosować stronę realizacji transakcji WooCommerce
Opublikowany: 2023-10-05Domyślna strona kasy WooCommerce jest usprawniona dla przeciętnego sklepu i odbiorców. Istnieje jednak duża szansa, że Twój sklep nie jest przeciętny, a Twoi odbiorcy mają unikalne potrzeby i preferencje, które stanowią wyzwanie dla podstawowego przepływu transakcji.
Jeśli to brzmi jak Twój sklep, prawdopodobnie chcesz dostosować domyślną stronę realizacji transakcji WooCommerce, aby uczynić ją bardziej przyjazną dla konkretnych klientów i zachęcić ich do dokończenia zakupów.
Na szczęście istnieje wiele sposobów edycji strony kasy WooCommerce. Możesz użyć rozszerzeń lub bloków WooCommerce lub edytować stronę ręcznie za pomocą kodu. Optymalizując tę stronę, możesz zapewnić bardziej płynną realizację transakcji.
Zanim jednak dokonasz zmian, upewnij się, że masz zainstalowaną i aktywną wtyczkę do tworzenia kopii zapasowych WordPress, dzięki czemu będziesz mógł szybko przywrócić witrynę, gdyby coś poszło nie tak lub po prostu chcesz cofnąć swoją pracę.
W tym poście przyjrzymy się bliżej, dlaczego warto edytować stronę realizacji transakcji w WooCommerce. Następnie przeprowadzimy Cię przez trzy proste metody.
Po co tworzyć niestandardową stronę kasy WooCommerce?
W ubiegłym roku prawie połowa konsumentów w USA zrezygnowała z zakupów online podczas realizacji transakcji. Niektóre z przyczyn tego obejmują długą lub skomplikowaną procedurę realizacji transakcji oraz brak możliwości obliczenia przez klienta całkowitego kosztu zamówienia z góry.
Dlatego ważne jest, aby usunąć wszystkie bariery przy kasie i zapewnić łatwy proces. Jednym ze sposobów, aby to osiągnąć, jest uproszczenie procesu realizacji transakcji, dzięki czemu kupujący mogą znacznie szybciej realizować swoje zamówienia.
Dodatkowo personalizacja strony WooCommerce Checkout może być wykorzystana jako strategia marketingowa. Możesz na przykład zebrać szczegółowe informacje od swoich klientów, aby ulepszyć swoje produkty.
Alternatywnie możesz sprzedawać produkty dodatkowo i krzyżowo, aby zwiększyć średnią wielkość zamówienia. Możesz zasugerować powiązane produkty lub zaoferować dodatki, takie jak ubezpieczenie i opakowanie na prezent.
Innym powodem zbudowania niestandardowej strony kasy WooCommerce jest upewnienie się, że pasuje ona do reszty Twojej witryny. Możesz zastosować niestandardowe kolory i czcionki lub przesłać swoje logo. Pomoże Ci to wzmocnić Twoją markę i zapewni niezapomniane wrażenia z realizacji transakcji.
Jak edytować pola kasy WooCommerce
Skutecznym sposobem dostosowania strony kasy jest edycja pól kasy WooCommerce. W ten sposób możesz zapewnić kupującym usprawniony proces, ułatwiając im realizację zamówienia.
Domyślnie WooCommerce oferuje zestaw przydatnych pól na stronie kasy. Należą do nich imię, nazwisko, adres e-mail, telefon, nazwa firmy, miejscowość i inne.
Jeśli sprzedajesz głównie osobom fizycznym, prawdopodobnie nie będziesz potrzebować pola Nazwa firmy . Tymczasem, jeśli oferujesz klientom prezenty lub zniżki z okazji ich urodzin, warto dodać pole Data urodzenia .
Istnieją inne sposoby dostosowywania pól WooCommerce. Możesz zastosować nowe kolory, dostosować rozmiar pól lub zmienić tekst zastępczy.
Dobrym pomysłem jest także usunięcie niepotrzebnych pól i skonfigurowanie pól wymaganych, które należy wypełnić, aby klient mógł kontynuować składanie zamówienia. Możesz pójść o krok dalej i pozwolić klientom zweryfikować preferencje dotyczące dostawy, poprosić o konkretną datę dostawy lub ustawić preferowaną metodę kontaktu.
Rozszerzenia do edycji pól kasy WooCommerce
Najprostszym sposobem edycji pól kasy WooCommerce jest użycie rozszerzenia. Na szczęście istnieje wiele narzędzi do wyboru.
Checkout Field Editor to premium rozszerzenie WooCommerce, które pozwala zoptymalizować stronę kasy poprzez dodawanie, usuwanie lub edycję pól.

Chociaż nie możesz zabrać głównych pól, możesz je przenosić. Daje to większą kontrolę nad przebiegiem procesu realizacji transakcji.
Jeśli prowadzisz duży sklep, możesz potrzebować bardziej wyrafinowanego narzędzia, takiego jak dodatki WooCommerce Checkout.

Dzięki temu narzędziu możesz wstawić darmowe (i płatne) dodatki na etapie realizacji transakcji. Na przykład, jeśli sprzedajesz spersonalizowane produkty lub prezenty, możesz pozwolić klientom na dodanie wiadomości do zamówienia.
Umożliwia także oferowanie usług pakowania prezentów i ubezpieczenia. Możesz nawet dać klientom możliwość pozostawienia napiwku.
Wtyczka zapewnia pełną elastyczność w zakresie pól WooCommerce. Możesz tworzyć dodatki warunkowe, dodawać koszty stałe lub procentowe i dynamicznie aktualizować sumy zamówień. Ponadto narzędzie obsługuje subskrypcje WooCommerce i zamówienia odnowienia.
Jak dostosować stronę realizacji transakcji WooCommerce
Teraz, gdy wiesz już trochę więcej o polach realizacji transakcji WooCommerce, przyjrzyjmy się trzem sposobom dostosowania strony realizacji transakcji.
1. Użyj bloków Koszyk i Kasa WooCommerce
Pierwszym sposobem dostosowania strony realizacji transakcji WooCommerce jest użycie rozszerzenia Woo Cart and Checkout Blocks. To narzędzie jest całkowicie darmowe.
Znajdź stronę Bloki WooCommerce i kliknij Bezpłatne pobieranie .

Następnie zostaniesz poprowadzony przez proces realizacji transakcji (chociaż nie będziesz musiał nic płacić).
Istnieją różne sposoby dostosowywania sposobu realizacji transakcji za pomocą tych bloków. Możesz konfigurować dodatki do produktów, akceptować wiele metod płatności, oferować opcje płatności ekspresowych i nie tylko.
Pamiętaj, że bloki Koszyk i Kasa są dostępne tylko w witrynach z WordPress 6.9 lub nowszym. Ponadto musisz zastąpić istniejące krótkie kody na stronach koszyka i realizacji transakcji.
Najpierw przejdź do Strony w swoim panelu kontrolnym i otwórz stronę realizacji transakcji . Tutaj możesz usunąć krótki kod realizacji transakcji [woocommerce_checkout].
![Usuń krótki kod realizacji transakcji [woocommerce_checkout] w edytorze stron.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
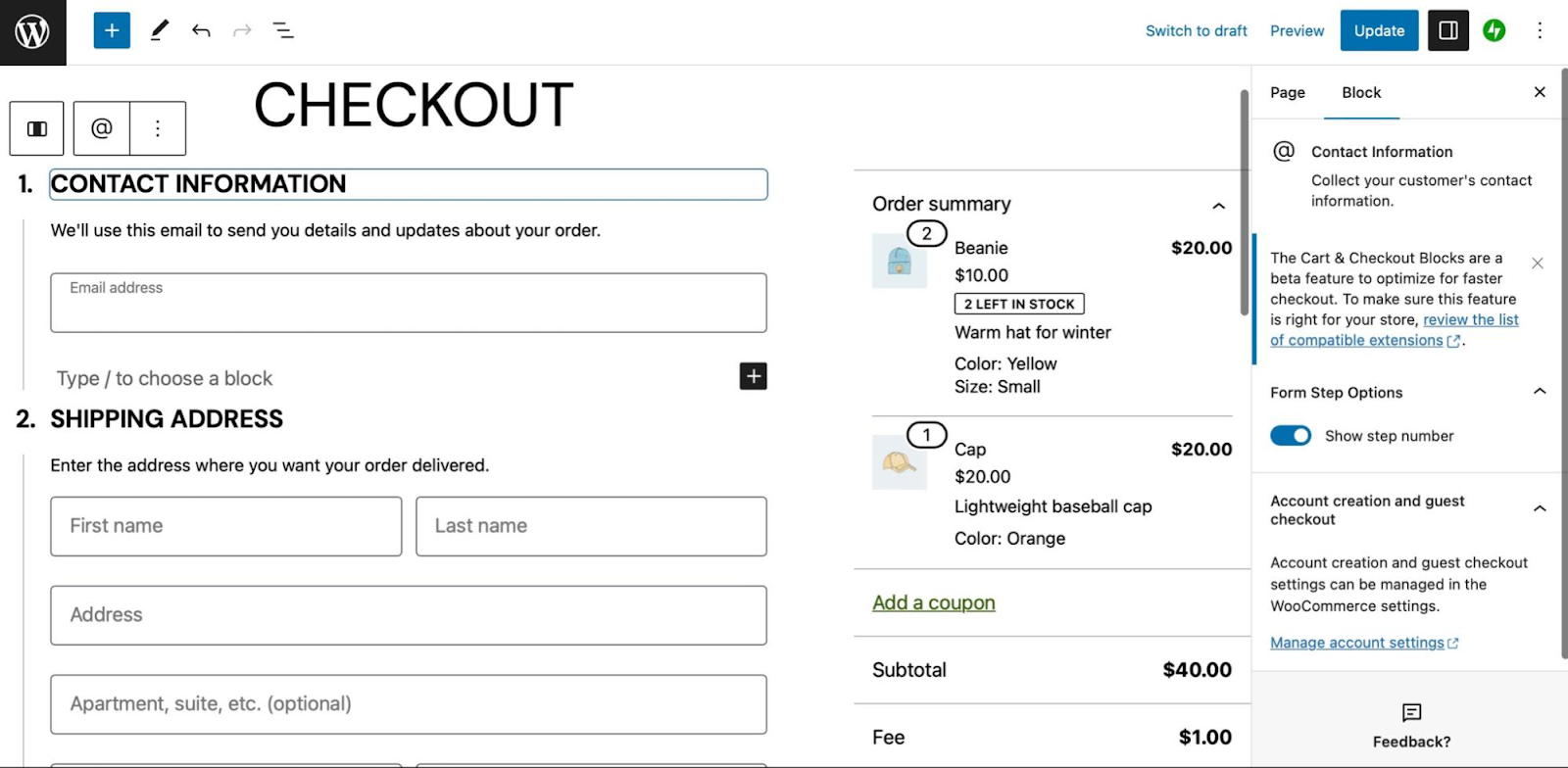
Następnie wyszukaj blok kasowy i dodaj go do swojej strony. Teraz powinieneś zobaczyć podgląd koszyka opartego na blokach, który możesz dostosować za pomocą ustawień na pasku bocznym.

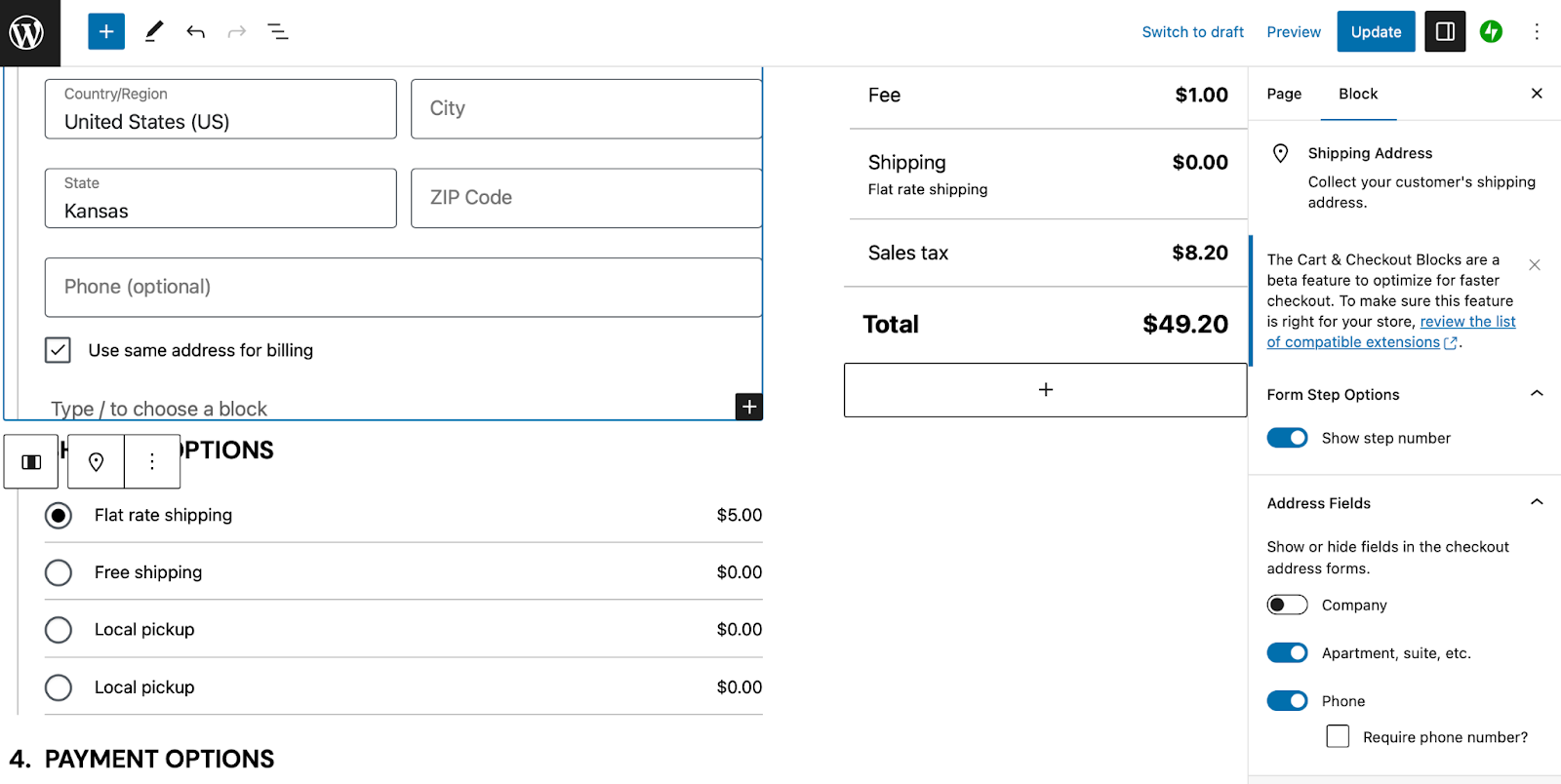
Teraz możesz już dostosować swoją stronę realizacji transakcji. Możesz pokazać/ukryć numery kroków realizacji transakcji, pokazać/ukryć niektóre pola i ustawić pole Telefon jako pole wymagane, korzystając z ustawień blokowania.

Dodatkowo możesz skonfigurować płatne dodatki, umożliwić kupującym dodawanie kuponów lub notatek do swoich zamówień, włączyć wiele opcji wysyłki i nie tylko.
2. Dostosuj swoją stronę realizacji transakcji za pomocą rozszerzeń WooCommerce
Chociaż WooCommerce Blocks oferuje łatwy sposób dostosowania strony realizacji transakcji, możesz także rozpocząć korzystanie z różnych rozszerzeń WooCommerce. Przyjrzyjmy się kilku opcjom.
Polecaj produkty
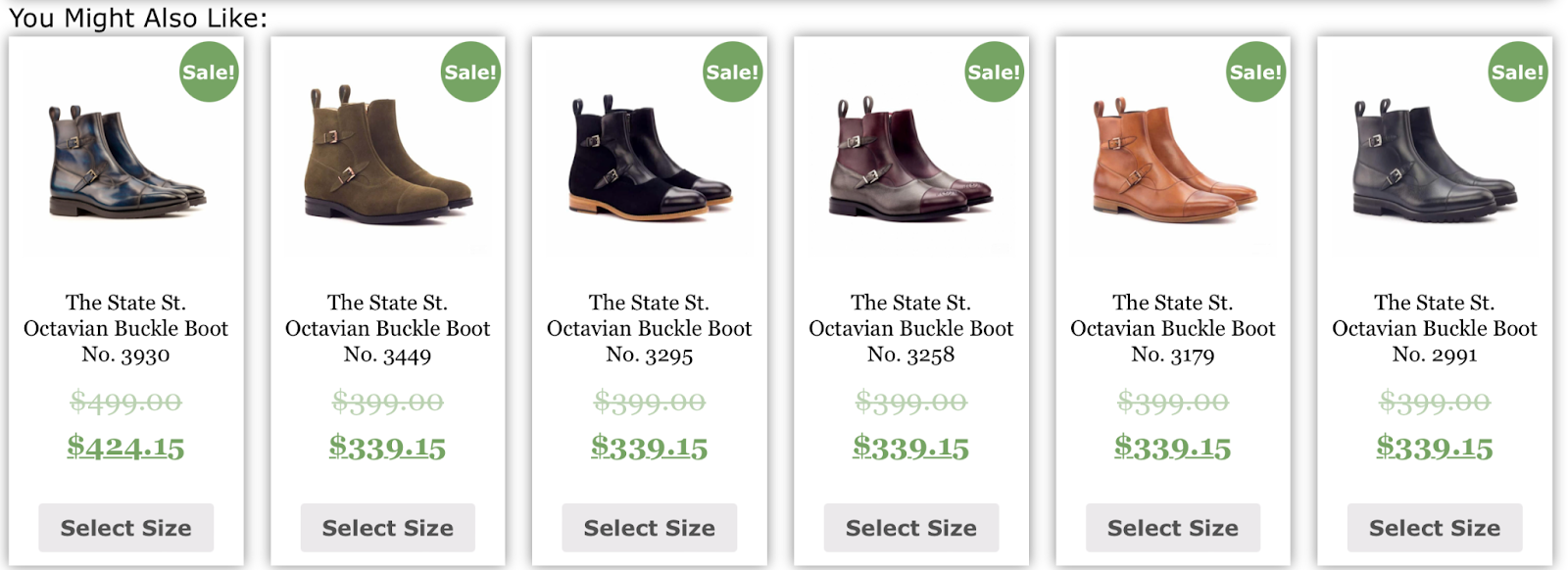
Jednym z najlepszych sposobów na zwiększenie średniej wielkości zamówienia jest przedstawienie rekomendacji produktów na stronie kasy. Na szczęście dzięki rozszerzeniu Rekomendacje produktów jest to niezwykle proste.

Możesz prezentować sprzedaż krzyżową pod przyciągającymi wzrok tytułami, takimi jak „Często kupowane razem” lub „Może Ci się spodobać”.

Alternatywnie możesz sprzedać produkty w celu zwiększenia wartości zamówienia. Ponadto możesz prezentować rekomendacje produktów w całym sklepie, w tym na stronach poszczególnych produktów i stronie potwierdzenia zamówienia.
Włącz wiele adresów wysyłki
Innym sposobem dostosowania strony realizacji transakcji WooCommerce jest włączenie wielu adresów wysyłki. Czasami klienci składają zamówienia składające się z wielu produktów, które należy wysłać na różne adresy (np. adres domowy i służbowy).
Ponadto niektórzy klienci lubią kupować prezenty i wysyłać je bezpośrednio do znajomych i rodziny. Bez tej opcji klienci zmuszeni są do składania oddzielnych zamówień na każdy adres wysyłki, co może być dość czasochłonne.
Aby zaoferować tę funkcję, możesz użyć rozszerzenia Wysyłka do wielu adresów.

Klienci mogą zamówić wysyłkę dowolnej ilości produktów na dowolną liczbę adresów. Ponadto mogą zapisać wszystkie te adresy wysyłki na swoich kontach.
Po zakupie tego rozszerzenia wystarczy zainstalować je na swojej stronie WordPress i włączyć wiele metod wysyłki.
Pozwól klientom wybrać datę dostawy
Świetnym sposobem na zapewnienie Twojemu sklepowi przewagi konkurencyjnej jest umożliwienie klientom wyboru daty dostawy w celu otrzymania zamówień. Może to poprawić ogólną satysfakcję klientów, ponieważ pokazuje, że jesteś gotowy dołożyć wszelkich starań.
Dzięki rozszerzeniu Order Delivery dla WooCommerce możesz ograniczyć liczbę zamówień dziennie, aby mieć pewność, że będziesz w stanie zrealizować wszystkie zamówienia w określonym przedziale czasowym.

Ponadto możesz udostępnić klientom listę opcji dat dostawy na podstawie dni ustawowo wolnych od pracy, metod wysyłki i innych czynników.
Po zakupie i zainstalowaniu rozszerzenia w WooCommerce możesz wyświetlić selektor daty dostawy w formularzu kasy. Tutaj możesz określić przedziały czasowe, zdefiniować zakres dostawy i naliczyć dodatkowe koszty, gdy klienci wybiorą konkretną datę/godzinę.
Oferuj dodatki przy kasie
Innym sposobem optymalizacji strony kasy WooCommerce jest dodanie opcji sprzedaży dodatkowej. Możesz na przykład zaoferować ubezpieczenie przesyłki, szybką obsługę, gadżety firmowe lub pakowanie prezentów.
Możesz także umożliwić klientom wybór spośród szeregu płatnych dodatków przy kasie, takich jak wiadomości upominkowe lub rachunki podarunkowe. Dodatki WooCommerce Checkout oferują łatwy sposób na zrobienie tego.

Dzięki temu rozszerzeniu możesz dodać kilka typów pól do formularza kasy, w zależności od typu dodatku. Możesz więc dołączyć dodatkowe pola tekstowe, przyciski opcji, pola wyboru lub przesyłać pliki.

Możesz skonfigurować koszty stałe lub procentowe. Tymczasem możesz dodać dodatki warunkowe, które zmieniają się w zależności od takich czynników, jak liczba produktów w koszyku i suma częściowa koszyka.
Wyświetlaj komunikaty klientom przy kasie
Dostosowanie strony kasy WooCommerce może po prostu obejmować wyświetlenie komunikatu. Możesz to zrobić, aby zaangażować klientów, promować oferty w swoim sklepie lub skierować ich do powiązanych produktów.
Możesz w tym celu użyć rozszerzenia Powiadomienia o koszyku WooCommerce.

Po zakupie i zainstalowaniu rozszerzenia możesz wyświetlać dynamiczne komunikaty przy kasie, aby zachęcić klientów do zakupu większej liczby produktów. Możesz na przykład przedstawić informację o treści: „Dodaj jeszcze jeden przedmiot, aby zakwalifikować się do bezpłatnej wysyłki”.
Jeśli oferujesz wysyłkę ekspresową, możesz zmotywować klientów do złożenia zamówienia, wyświetlając komunikat „Zamów w ciągu najbliższych dziesięciu minut, aby otrzymać dostawę następnego dnia”.
Zapewnij opcję pakowania na prezent
Chociaż wielu Twoich klientów robi zakupy dla siebie, niektórzy kupują prezenty dla swoich bliskich. Dlatego świetnym pomysłem jest zaoferowanie opcji pakowania prezentów na stronie kasy WooCommerce.
Rozszerzenie Gift Wrapper for WooCommerce umożliwia dodanie tej opcji do Twojego sklepu.

W ten sposób możesz dostosować stronę swojego Sklepu, umożliwiając klientom dodawanie pakowania prezentów do poszczególnych produktów. Kupujący mogą również zapakować prezent do całego zamówienia przy kasie. Ponadto możesz skonfigurować różne opcje cenowe dla tej usługi.
Ta wtyczka obsługuje zarówno proste, jak i zmienne produkty WooCommerce i możesz oferować nieograniczoną liczbę projektów opakowań na prezenty. Kupujący mogą nawet dodać spersonalizowaną wiadomość do swoich zamówień.
3. Dostosuj ręcznie stronę realizacji transakcji
Możesz także ręcznie wprowadzić zmiany na stronie realizacji transakcji. Ta opcja jest najlepsza, jeśli nie masz problemu z pracą z kodem.
Jeśli bezpośrednio edytujesz pliki witryny, najlepiej utworzyć motyw podrzędny. W przeciwnym razie, gdy zmienisz motyw lub nawet zaktualizujesz bieżący motyw nadrzędny, utracisz wszystkie wprowadzone zmiany.
Ponadto dobrym pomysłem jest utworzenie nowej kopii zapasowej sklepu WooCommerce, ponieważ pojedynczy błąd może spowodować uszkodzenie witryny. Do wyboru jest wiele wysokiej jakości wtyczek do tworzenia kopii zapasowych, ale Jetpack VaultPress Backup to potężne i niezawodne narzędzie.

Wtyczka działa automatycznie, tworząc kopie zapasowe w czasie rzeczywistym, które są bezpiecznie przechowywane w chmurze Jetpack. Co więcej, VaultPress Backup został zaprojektowany specjalnie dla witryn WordPress i WooCommerce, co oznacza, że tworzy kopie zapasowe plików, baz danych i danych klientów.
Edytuj projekt wizualny swojej strony kasy WooCommerce za pomocą CSS
Aby ręcznie edytować pola WooCommerce, najpierw użyj narzędzia inspektora w przeglądarce, aby zidentyfikować dokładny obszar, który chcesz dostosować. Następnie możesz zastosować zmiany w motywie.
Oto lista podstawowych tagów (w tym klas i identyfikatorów), które umożliwiają edycję projektu strony Checkout:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Aby dać ci przykład, możesz zmienić kolor tła pola wprowadzania. W takim przypadku możesz użyć następującego fragmentu kodu:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternatywnie możesz usunąć pole ze strony realizacji transakcji, np. pole Nazwa firmy w sekcji Rozliczenia . W tym scenariuszu musisz dodać następujący fragment kodu do plikufunction.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Pamiętaj, aby zapisać zmiany, gdy będziesz gotowy.
Jak utworzyć jednostronicową kasę WooCommerce
Jeśli chcesz uprościć zakupy, możesz utworzyć jednostronicową procedurę realizacji transakcji, korzystając z wtyczki takiej jak WooCommerce One-Page Checkout. Za pomocą tego narzędzia możesz dodać pola kasy do dowolnej strony docelowej.

To rozszerzenie oferuje trzy sposoby tworzenia jednostronicowej kasy. Po pierwsze, możesz włączyć tę funkcję dla poszczególnych produktów.
Alternatywnie możesz skonfigurować jednostronicową realizację transakcji za pomocą krótkiego kodu. Wszystko, co musisz zrobić, to dodać następujący krótki kod do dowolnej strony lub wpisu w swojej witrynie:
[woocommerce_one_page_checkout]
Jak zwiększyć szybkość strony realizacji transakcji
Chociaż dobrym pomysłem jest dostosowanie strony realizacji transakcji WooCommerce, warto także upewnić się, że jest ona zoptymalizowana pod kątem wydajności. Współczynnik odrzuceń wzrasta średnio o 32 procent, gdy czas ładowania strony wydłuża się z jednej do trzech sekund.
Aby zmaksymalizować konwersje i sprzedaż, ważne jest, aby poprawić szybkość swojej witryny. Istnieją różne sposoby optymalizacji strony kasy WooCommerce, ale Jetpack Boost oferuje łatwe i wygodne rozwiązanie.

Dostępna jest darmowa wersja wtyczki, którą można łatwo skonfigurować. Przejdź do Wtyczki → Dodaj nowe i wyszukaj „Jetpack Boost”. Następnie kliknij Zainstaluj teraz → Aktywuj.
Teraz możesz przejść do Jetpack → Boost na pulpicie nawigacyjnym.

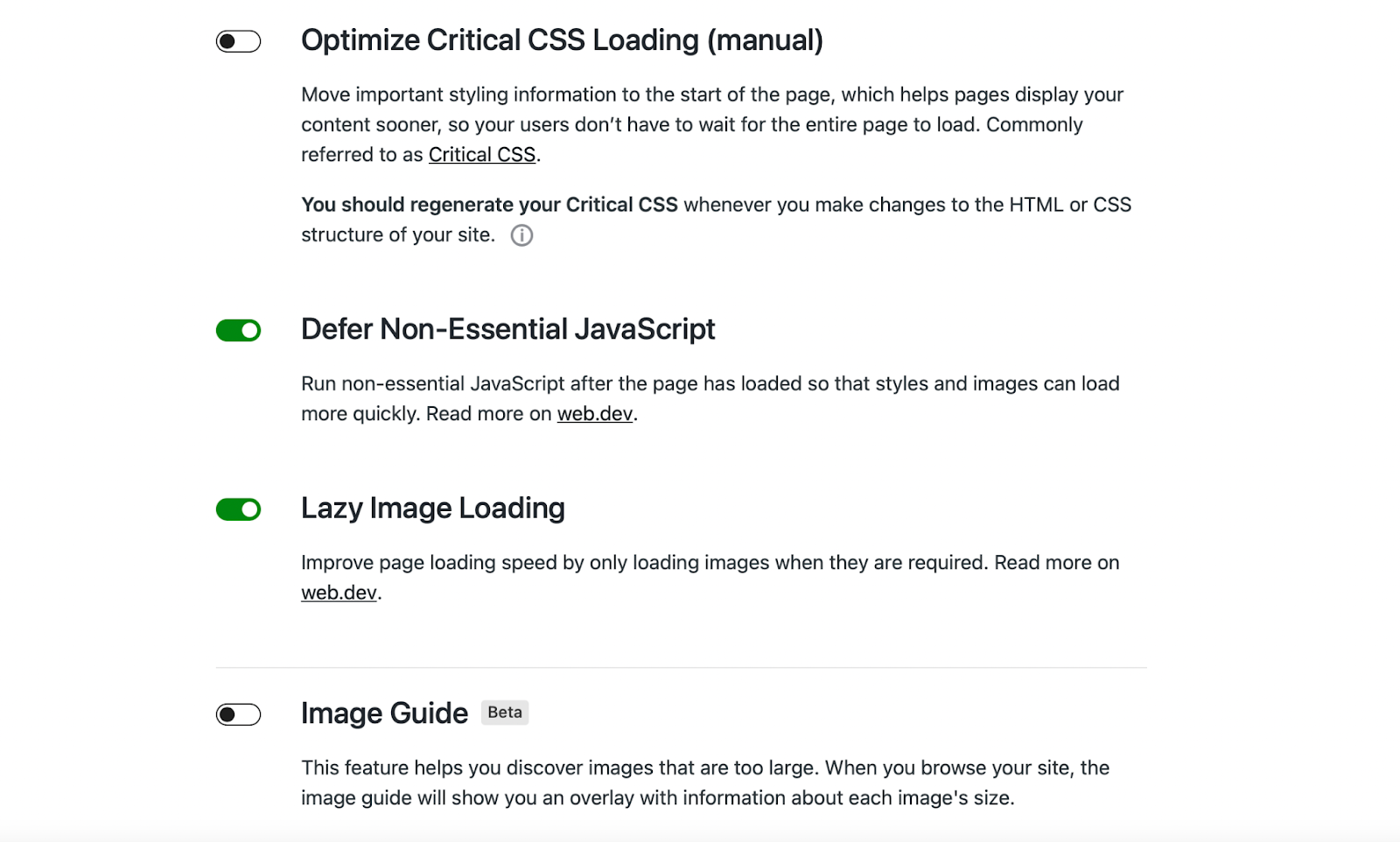
Tutaj możesz włączyć dowolne ustawienia optymalizacji, które chcesz zastosować w swojej witrynie. Na przykład możesz chcieć leniwie ładować obrazy, aby skrócić czas ładowania.
Dobrym pomysłem jest także optymalizacja krytycznego ładowania CSS. Ta funkcja przenosi informacje o stylu na początek strony, dzięki czemu zawartość ładuje się znacznie szybciej. Jest to więc świetny sposób na poprawę ogólnego doświadczenia użytkownika.
Możesz także przejść na plan premium Jetpack, aby uzyskać dostęp do dodatkowych funkcji. Na przykład wtyczka automatycznie zregeneruje krytyczny CSS Twojej witryny (i wyniki wydajności) za każdym razem, gdy dokonasz zmiany w swojej witrynie.
Często zadawane pytania dotyczące dostosowywania strony realizacji transakcji
W tym poście omówiono podstawy dostosowywania strony WooCommerce Checkout, ale nadal możesz mieć kilka pytań. Odpowiedzmy na niektóre z nich.
Co to jest strona kasy WooCommerce?
Po zainstalowaniu WooCommerce w WordPress otrzymasz domyślną stronę kasy. Zawiera pola, w których klienci mogą wpisać swoje imię i nazwisko, adres, adres e-mail, informacje o płatności i inne. Po wprowadzeniu tych danych mogą sfinalizować zamówienie.
Jaki jest najlepszy sposób dostosowania strony realizacji transakcji WooCommerce?
Nie ma najlepszego sposobu na dostosowanie strony kasy WooCommerce, ponieważ zależy to od Twoich preferencji, poziomu umiejętności i doświadczenia. Dla początkujących najłatwiej będzie użyć bloków WooCommerce lub rozszerzenia WooCommerce, ponieważ nie będziesz musiał używać kodu.
Bardziej doświadczeni użytkownicy mogą chcieć edytować pola WooCommerce Checkout za pomocą fragmentów kodu. Wiąże się to z dodaniem fragmentów CSS w WordPress Customizer lub motywie podrzędnym.
Czy powinienem utworzyć kopię zapasową mojej witryny przed edycją szablonu strony kasy?
Strona kasy WooCommerce jest jedną z najważniejszych stron w Twojej witrynie. Dlatego ważne jest, aby przed wprowadzeniem jakichkolwiek zmian wykonać kopię zapasową witryny WordPress.
Dzięki temu, jeśli popełnisz błąd lub dokonasz zmiany, która Ci się nie spodoba, z łatwością przywrócisz swoją witrynę do wcześniejszej wersji. Nie będziesz musiał rozwiązywać problemów z witryną pod kątem błędów ani męczyć się z cofaniem zmian.
Najprostszym sposobem na utworzenie kopii zapasowej witryny jest użycie wtyczki takiej jak Jetpack VaultPress Backup. Po zainstalowaniu to poręczne narzędzie tworzy kopie zapasowe w czasie rzeczywistym, które są bezpiecznie przechowywane w chmurze Jetpack.
Ponadto uzyskasz dostęp do dziennika aktywności, aby zwiększyć bezpieczeństwo swojej witryny. Tymczasem proces przywracania jest niezwykle prosty i umożliwia ponowne uruchomienie witryny za pomocą zaledwie kilku kliknięć.
Co jeszcze mogę zrobić, aby ulepszyć moją stronę realizacji transakcji WooCommerce?
To świetny pomysł, aby dostosować stronę kasy WooCommerce, aby zwiększyć sprzedaż i poprawić jakość obsługi klienta, ale istnieją inne sposoby ulepszenia strony kasy.
Ważne jest, aby nadać priorytet szybkości witryny, ponieważ może to zmniejszyć współczynnik odrzuceń i poprawić komfort zakupów. Możesz zainstalować wtyczkę taką jak Jetpack Boost, aby przyspieszyć czas ładowania.
Po aktywacji Jetpack Boost zapewnia dostęp do przejrzystego interfejsu, w którym możesz monitorować swój wynik. Ponadto narzędzie ułatwia włączenie funkcji optymalizacyjnych, takich jak leniwe ładowanie, krytyczne CSS i nieistotne odroczenie JavaScript.
Zoptymalizuj swoje doświadczenie przy realizacji transakcji WooCommerce
Chociaż WooCommerce zapewnia wbudowaną stronę realizacji transakcji, istnieje mnóstwo sposobów na ulepszenie strony w celu zwiększenia sprzedaży i skonfigurowania przydatnych opcji realizacji transakcji. Możesz na przykład włączyć wiele adresów wysyłki, ustawić wymagane pola lub zaoferować pakowanie prezentów.
Podsumowując, oto trzy sposoby edytowania i dostosowywania strony realizacji transakcji WooCommerce:
- Użyj bloków Koszyk i Kasa WooCommerce.
- Użyj rozszerzeń WooCommerce, takich jak powiadomienia o koszyku i rekomendacje produktów.
- Użyj kodu, aby ręcznie dostosować stronę realizacji transakcji.
Będziesz także chciał zoptymalizować swoją stronę realizacji transakcji pod kątem wydajności, korzystając z narzędzia przyjaznego dla początkujących, takiego jak Jetpack Boost. W ten sposób możesz przyspieszyć swoją witrynę i poprawić wygodę użytkownika, co może przełożyć się na więcej konwersji.
