Jak edytować i dostosowywać stronę sklepu WooCommerce
Opublikowany: 2023-03-16WooCommerce to wtyczka, która dodaje sklep do Twojej witryny WordPress. Należąca do Automattic, osób stojących za WordPress.com i wspierana przez ponad 300 pracowników, jest uważana za najlepszą opcję zarówno dla początkujących właścicieli sklepów e-commerce, jak i dla istniejących operacji e-commerce na poziomie przedsiębiorstwa.
Zbudowanie witryny za pomocą WordPress i WooCommerce zapewnia pełną kontrolę nad sklepem, z elastyczną strukturą do tworzenia systemu i projektu, który jest tak wyjątkowy, jak Twoje marzenie.
Dzisiaj porozmawiamy o stronie WooCommerce Shop, dlaczego warto ją zbudować i jak ją dostosować.
Jesteś nowy w e-commerce? Dowiedz się więcej o WooCommerce.
Co to jest strona sklepu WooCommerce?
Strona sklepu WooCommerce jest domyślnie dołączona i jest stroną archiwum dla typu postu o produkcie. Oznacza to po prostu, że pokaże wszystkie opublikowane przez Ciebie produkty, aby odwiedzający mogli je przeglądać. Zasadniczo jest to Twój salon wystawowy online, w którym odwiedzający przeglądają Twój katalog. Możesz wyświetlać elementy pojedynczo, według kategorii lub obu, z kategoriami i produktami na jednej stronie.
Po co tworzyć niestandardową stronę sklepu WooCommerce?
Domyślna strona sklepu WooCommerce jest dobrą opcją dla wielu sklepów i pomaga szybko rozpocząć pracę. Jednak dostosowanie tej strony zapewnia kupującym wyselekcjonowane wrażenia, które mogą prowadzić do większej sprzedaży dla Ciebie i usprawnienia podróży dla kupujących.
Zacznijmy więc od powodów, dla których warto dostosować stronę Sklepu.
1. Zrób to szybko i łatwo dla kupujących
Im szybciej odwiedzający mogą znaleźć to, czego szukają — i uzyskać informacje potrzebne do dokonania zakupu — tym lepiej. Dobrze zorganizowany sklep sprawia, że kupujący nie czują się przytłoczeni.
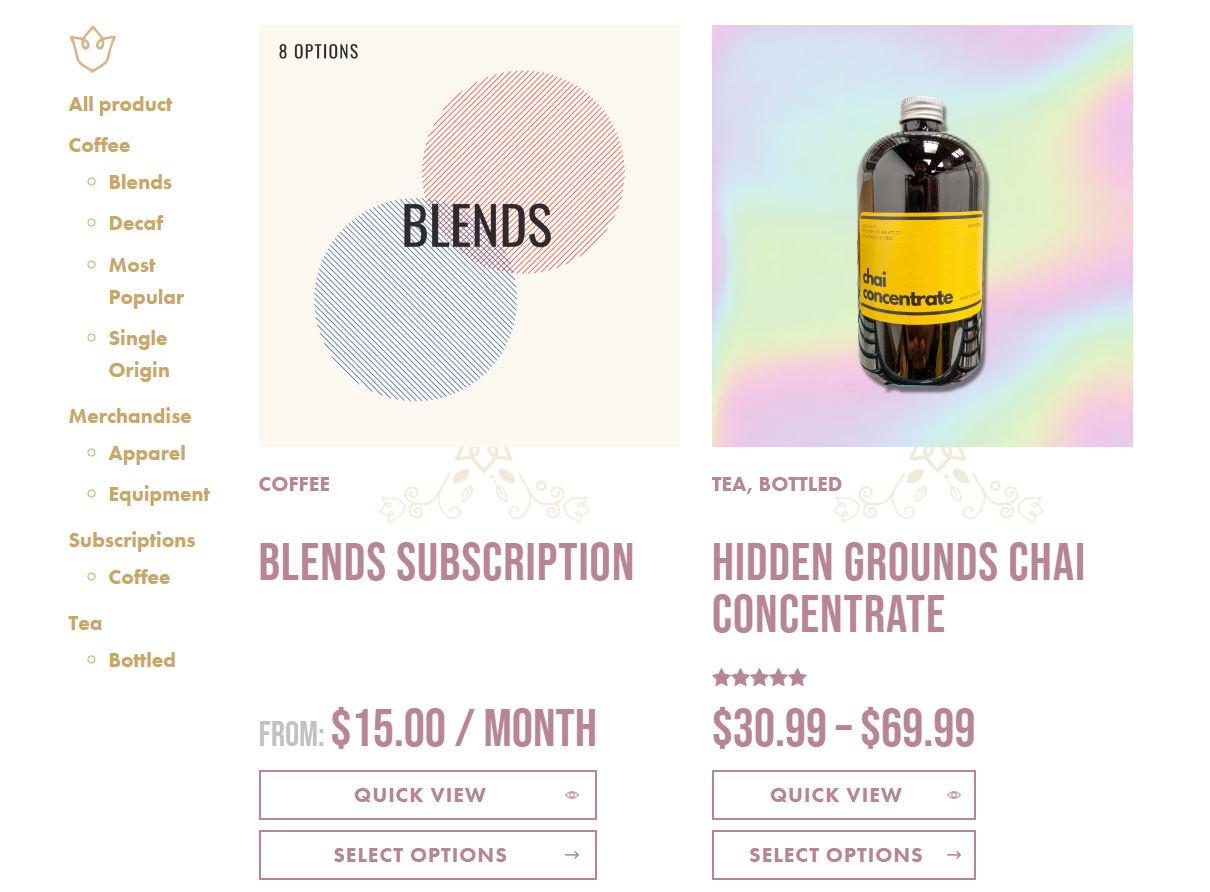
W tym przykładzie z The Hidden Grounds na pasku bocznym znajduje się lista filtrów kategorii, dzięki czemu kupujący mogą szybko przejść do dowolnej kategorii. Przyciski szybkiego podglądu i wyboru opcji ułatwiają dowiadywanie się więcej, wybieranie wariantów i dodawanie do koszyka bez opuszczania strony Sklepu.

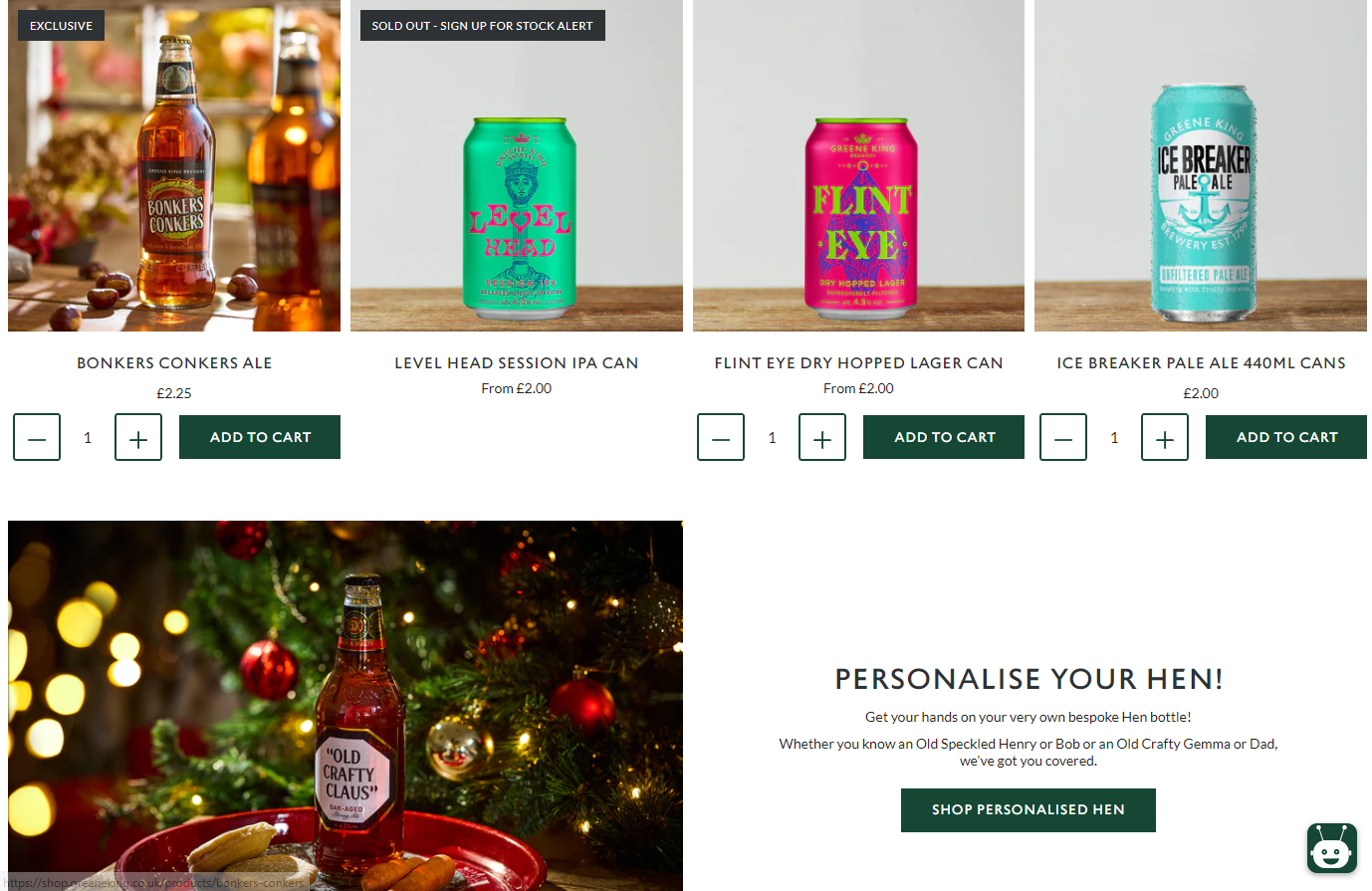
Greene King pozwala kupującym wybierać ilości i dodawać produkty do koszyka bezpośrednio ze strony Sklepu. Dodali także sekcje treści do strony Sklepu, które promują ich opcje personalizacji.

2. Zapewnij wrażenia dostosowane do Twoich produktów i odbiorców
To, co sprzedajesz — i komu to robisz — wpływa na ilość i rodzaj informacji o produkcie potrzebnych klientom do podjęcia decyzji. Poniższe podejścia pozwalają zapewnić wrażenia dostosowane do odbiorców i ich potrzeb.
W przypadku dobrze znanych marek i produktów kupujący mogą nie potrzebować więcej niż informacji o dostępności i cenie produktu. W takim przypadku im szybciej ktoś znajdzie i doda elementy do koszyka, tym lepiej. Klient może chcieć dodać wiele produktów do swojego koszyka bez opuszczania strony Sklepu, a następnie przejść bezpośrednio do kasy.
W przypadku nowych i nieznanych produktów — lub kategorii produktów, w przypadku których kupujący potrzebują szczegółowych informacji, takich jak składniki żywności lub specyfikacje akcesoriów — możesz wyświetlić informacje bezpośrednio na stronie Sklepu.
Oto kilka przykładów, jak możesz zmodyfikować stronę sklepu na podstawie sprzedawanych produktów lub odbiorców:
- Dodaj filtry dla dużych katalogów produktów lub przedmiotów, które stają się bardzo szczegółowe. Być może sprzedajesz części zamienne, które kupujący muszą znaleźć na podstawie ich rozmiaru, koloru, SKU itp.
- Skoncentruj się na obrazach, jeśli sprzedajesz przedmioty, które są bardziej wizualne. Na przykład sklepy odzieżowe mogą chcieć prezentować większe zdjęcia lub umożliwiać użytkownikom przewijanie karuzeli zdjęć bezpośrednio na stronie Sklepu.
- Zaprezentuj produkty w tabeli. Jeśli sprzedajesz przedmioty, które nie są uzależnione od efektów wizualnych, możesz całkowicie usunąć obrazy z równania. Zamiast bardziej tradycyjnej siatki produktów, użyj tabeli prezentującej kluczowe informacje. Jest to szczególnie dobra konfiguracja dla firm usługowych lub hurtowni z klientami, którzy jednocześnie dodają wiele produktów do koszyka.
- Dołącz plakietki charakterystyczne dla Twoich produktów. Na przykład, jeśli sprzedajesz żywność, możesz mieć plakietki „wegańskie” lub „bez orzechów”. Dzięki temu kupujący od razu zobaczą, co odpowiada ich potrzebom (a co nie).
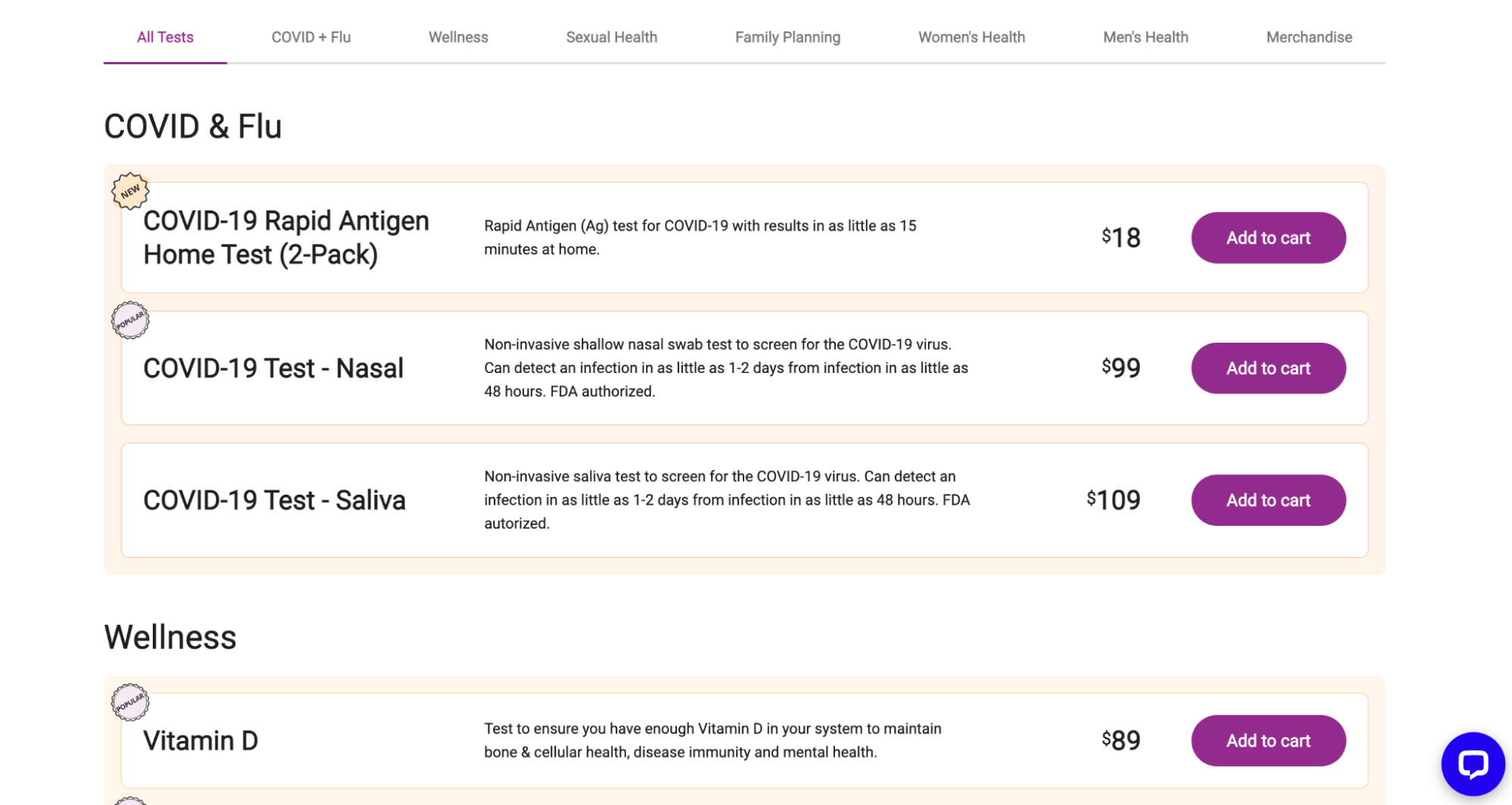
W tym przykładzie z My LAB BOX zastosowano mieszankę tabel podzielonych na kategorie według typu testu, dzięki czemu odwiedzający mogą szybko przeglądać opcje i dodawać je do koszyka. Bonus: używają również odznak do wyróżnienia specjalnych atrybutów („nowy”, „popularny”).

3. Wyróżnij polecane produkty i promocje
Edytowanie strony sklepu WooCommerce pozwala przyciągnąć uwagę klientów i skierować ich zainteresowanie na polecane produkty i kategorie, oferty promocyjne oraz takie rzeczy, jak bezpłatna wysyłka lub gwarancje satysfakcji.
Motywy blokowe naprawdę błyszczą w tym przypadku. Użyj bloku Najwyżej oceniane produkty, aby pokazać się z jak najlepszej strony, bloku Produkty na wyprzedaży, aby wyróżnić opcje ze zniżką, lub bloku Produkty wybrane ręcznie, aby mieć sekcję produktów, które możesz szybko wymieniać w zależności od pory roku, bieżących wydarzeń lub innych sytuacja.
4. Odzwierciedlaj swoją markę i osobowość
Domyślny szablon strony Sklepu ma przejrzysty i profesjonalny wygląd, dlatego wielu właścicieli witryn decyduje się na używanie go bez żadnej personalizacji.
To dobrze, ale dostosowanie strony Sklepu może pomóc Ci wyróżnić się na tle konkurencji, zapewnić spójny wygląd Twojej witryny i innych profili firmowych oraz zbudować zaufanie dzięki zamieszczaniu recenzji i innych symboli zaufania.
Strona sklepu Daelmans jest doskonałym odzwierciedleniem designu ich marki. Każdy szczegół — nawet czerwony pasek, który pojawia się, gdy ktoś najedzie kursorem na produkt — idealnie pasuje do stylu całej witryny.

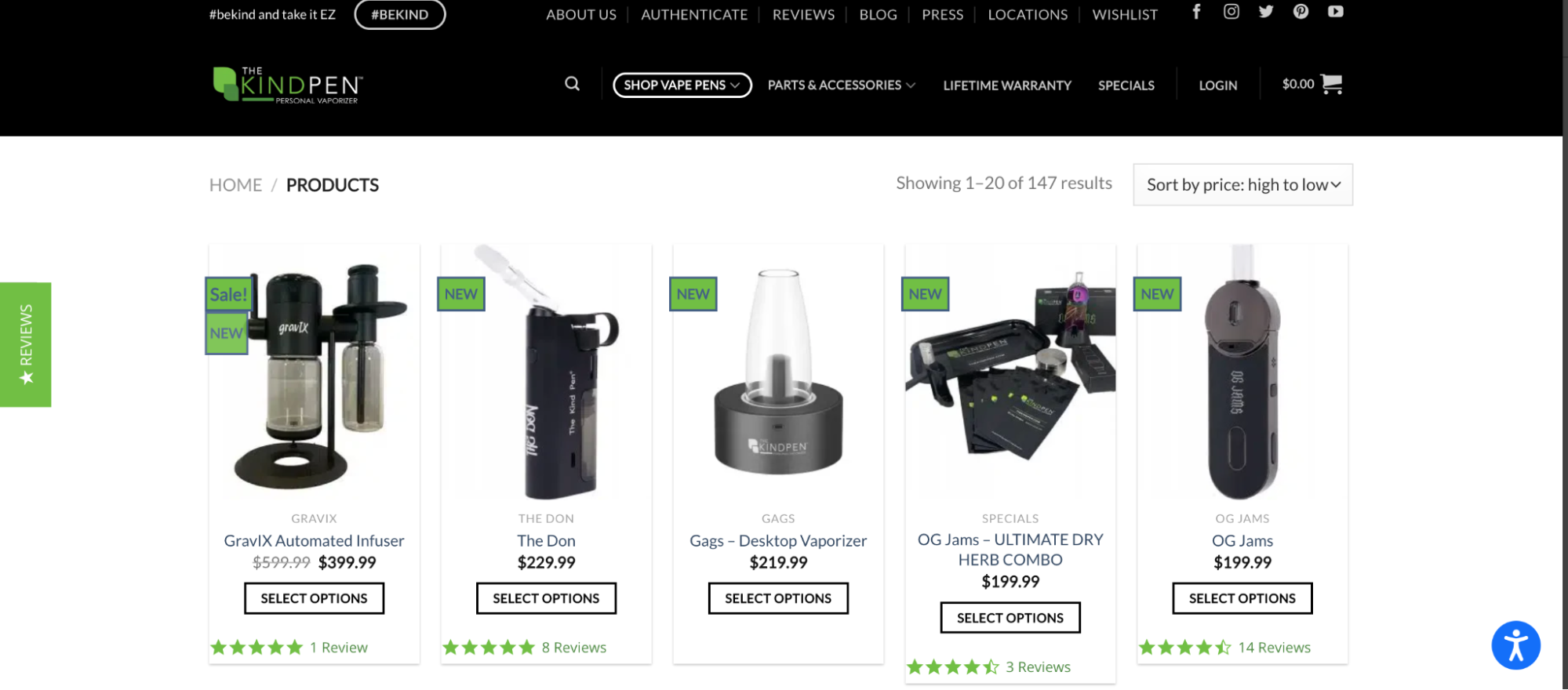
A The Kind Pen dodał gwiazdki pod każdym produktem, aby pokazać, jak dobrze są one oceniane. Ponadto po lewej stronie znajduje się zgrabne małe objaśnienie, w którym ciekawscy kupujący mogą kliknąć, aby przeczytać jeszcze więcej recenzji, aby złagodzić wszelkie wahania.

Zobacz więcej przykładów tego, co właściciele sklepów WooCommerce zrobili ze swoimi stronami Sklepu w WooCommerce Showcase.
Jak dostosować stronę sklepu WooCommerce
Ok, więc jak wprowadzić zmiany na stronie Sklepu? Istnieje kilka opcji, z których możesz wybierać, w zależności od tego, jak zbudowana jest Twoja witryna i od Twojego poziomu doświadczenia.
1. Dostosuj stronę swojego sklepu za pomocą WooCommerce Customizer
Sekcja WooCommerce w Konfiguratorze zawiera zakładki Informacje o sklepie, Katalog produktów, Obrazy produktów i Kasa. To najprostszy sposób na wprowadzenie podstawowych zmian na stronie Sklepu.
Aby go znaleźć, przejdź do Wygląd → Dostosuj → WooCommerce.

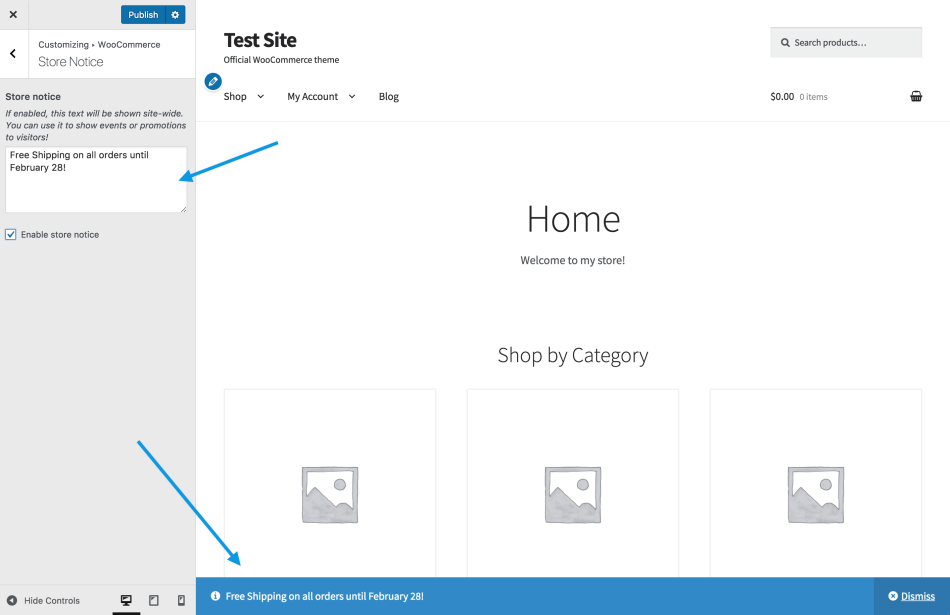
Dostosuj powiadomienie o sklepie WooCommerce
Powiadomienie o sklepie jest wyświetlane odwiedzającym witrynę na pasku nakładki na samym dole witryny (niektóre motywy mogą umieszczać je na górze). Pasek pojawia się w całej witrynie z opcją zamknięcia. Ta funkcja to świetny sposób na poinformowanie odwiedzających o aktualnej promocji, polecanej kategorii produktów, nadchodzącym wydarzeniu lub zasadach obowiązujących w sklepie, takich jak bezpłatna dostawa dla zamówień powyżej określonej kwoty.
Karta Powiadomienie o sklepie zawiera pole, w którym można wprowadzić tekst i znaczniki HTML w celu formatowania i łączenia. Kliknij pole wyboru Włącz powiadomienie o sklepie , aby aktywować tę funkcję.

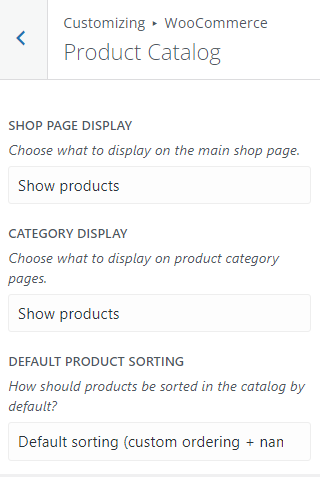
Dostosuj katalog produktów WooCommerce
Zakładka Katalog produktów zawiera menu rozwijane do zarządzania aspektami stron sklepu i kategorii produktów.

Jeśli masz dużą liczbę artykułów w swoim sklepie, pojedyncza strona Sklepu może być przytłaczająca dla odwiedzających. Użyj menu Wyświetlanie strony sklepu , aby wybrać, co ma się pojawić na stronie — kategorie, produkty lub jedno i drugie. Opcja Kategoria wyświetli siatkę miniatur reprezentujących kategorie dostępne w Twoim sklepie.
Użyj menu Domyślne sortowanie produktów , aby zarządzać wyświetlaniem artykułów na stronie Sklepu. Domyślnie jest to Kolejność niestandardowa + nazwa, ale możesz też sortować według:
- Popularność (sprzedaż)
- Średnia ocena
- Najnowszy
- Cena (rosnąco)
- Cena (malejąco)
Aby ustawić niestandardową kolejność dla opcji domyślnej, przejdź do Produkty → Wszystkie produkty . Następnie kliknij kartę Sortowanie u góry.
Następnie wybierz kategorię, typ produktu, stan zapasów lub dowolną kombinację tych trzech elementów. Kliknij opcję Filtruj . Teraz możesz przeciągać i upuszczać produkty w dowolny sposób.
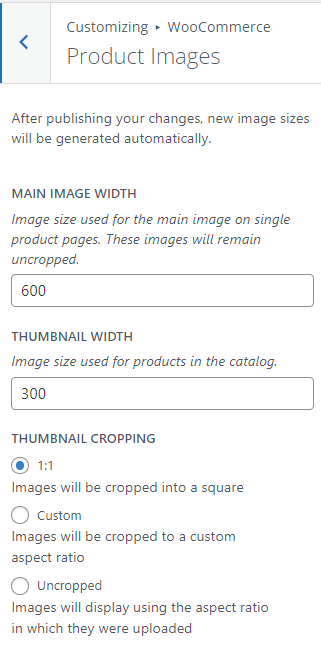
Dostosuj obrazy produktów na stronie sklepu WooCommerce
Zakładka Obrazy produktów umożliwia dostosowanie rozmiaru i sposobu wyświetlania zdjęć produktów na stronie Sklepu. Istnieją trzy opcje:
- 1:1 (przycięty do kwadratu)
- Niestandardowy współczynnik proporcji
- Nieprzycięte (wyświetlane przy użyciu współczynnika proporcji, w jakim obrazy zostały przesłane)
Po opublikowaniu zmian miniatury w nowych rozmiarach obrazu są generowane automatycznie.

2. Dostosuj stronę swojego Sklepu za pomocą Gutenberg Block Editor
Jeśli używasz motywu blokowego, możesz edytować i dostosowywać stronę sklepu WooCommerce za pomocą Edytora witryny. Zawsze wykonuj kopię zapasową witryny WordPress przed wprowadzeniem zmian w szablonie strony Sklepu.
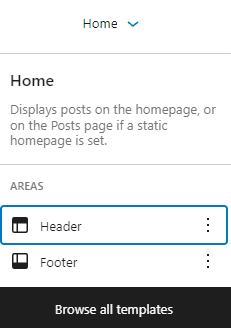
Aby dostosować swoją stronę, przejdź do Wygląd → Edytor i wybierz Przeglądaj wszystkie szablony z menu rozwijanego w górnej środkowej części strony.

Kliknij, aby edytować szablon Katalog produktów .

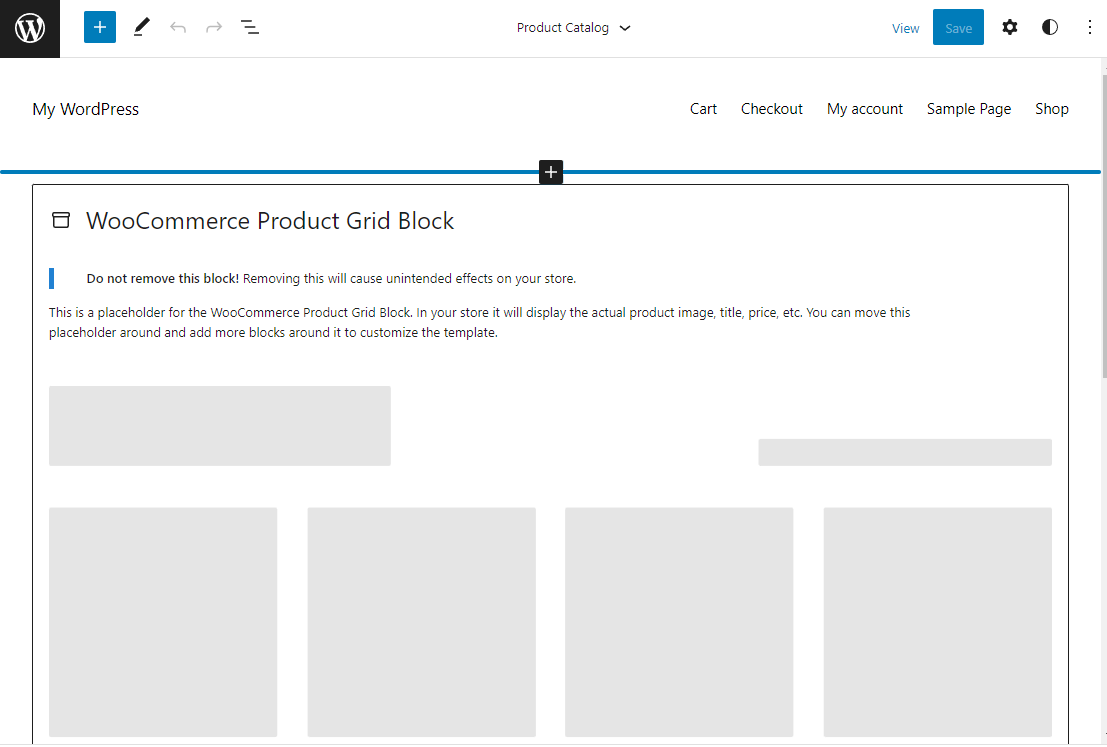
Szablon katalogu produktów składa się z nagłówka, stopki i części głównej. Kliknij obszary nagłówka lub stopki, aby edytować ich zawartość i dodawać nowe bloki zgodnie z potrzebami, takie jak blok obrazu lub akapitu.
Domyślnie treść strony zawiera po prostu blok Product Grid, który wyświetla obraz produktu, tytuł, cenę itp.

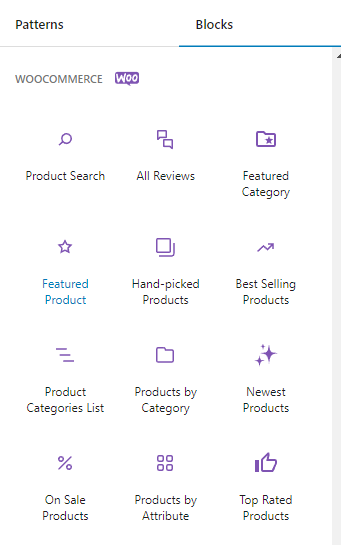
Dodaj bloki powyżej i poniżej bloku siatki produktów, aby dostosować szablon strony sklepu. Możesz użyć dowolnego typu bloku, w tym ponad 20 bloków WooCommerce, znajdujących się w dedykowanej sekcji Wstawiania bloków dla łatwiejszego przeglądania.
Użyj bloków Najlepiej sprzedające się produkty i Najwyżej oceniane produkty, aby promować swoje najpopularniejsze produkty. Użyj bloku Wszystkie recenzje, aby dołączyć referencje klientów na stronie.

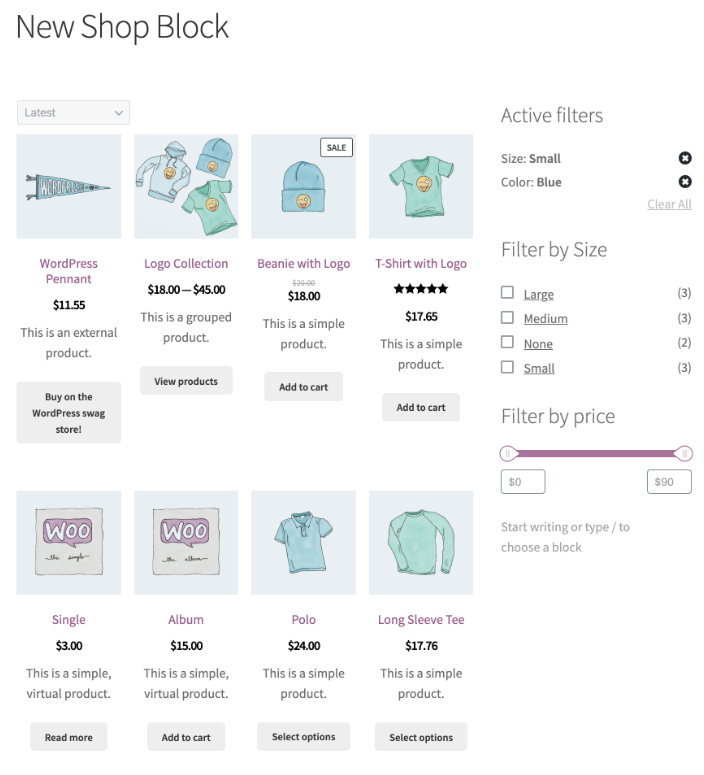
Poniższa niestandardowa strona Sklepu wykorzystuje blok Kolumny do utworzenia obszaru zawartości i układu paska bocznego. Blok Wszystkie produkty ładuje katalog do głównego obszaru, a bloki filtrów na pasku bocznym pozwalają klientowi szybko znaleźć to, czego szuka.

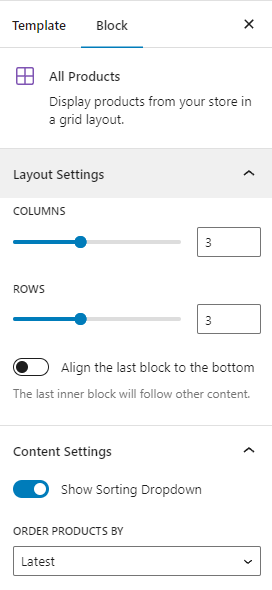
Ustawienia bloku Wszystkie produkty — dostępne za pomocą ikony koła zębatego w prawym górnym rogu — obejmują narzędzia do dostosowywania układu siatki, ukrywania listy rozwijanej sortowania i ustawiania domyślnej kolejności produktów.

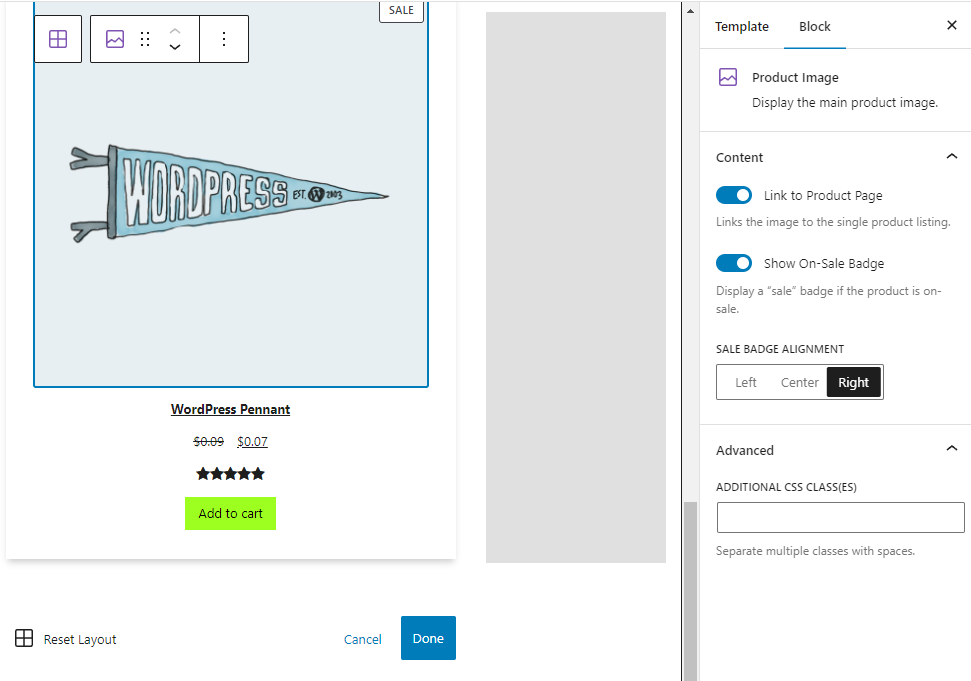
Możesz edytować blok Wszystkie produkty, aby jeszcze bardziej dostosować stronę sklepu WooCommerce. Kliknij blok, a następnie ikonę Edytuj .
Aby zarządzać ich ustawieniami, możesz kliknąć elementy w przykładowym produkcie — takie jak Obraz produktu i Tytuł produktu.

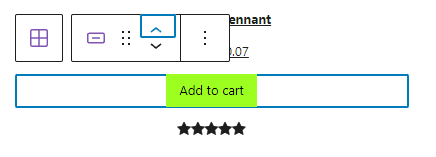
Możesz zmienić kolejność wyświetlanych treści dla elementów w siatce. Na przykład możesz przenieść przycisk Dodaj do koszyka nad ocenami produktów. Kliknij, aby wybrać element, a następnie użyj strzałek w górę/w dół, aby zmienić jego położenie w układzie.

Dowiedz się więcej o blokach WooCommerce.

3. Dostosuj stronę swojego sklepu za pomocą rozszerzeń WooCommerce
Rozszerzenia to rodzaje wtyczek stworzonych specjalnie dla sklepów WooCommerce. Możesz ich użyć, aby poprawić komfort zakupów oraz ulepszyć zawartość i funkcje strony Sklepu.
Omówimy kilka przykładów. Aby uzyskać więcej rozszerzeń, odwiedź bibliotekę rozszerzeń.
Filtry produktów dla WooCommerce
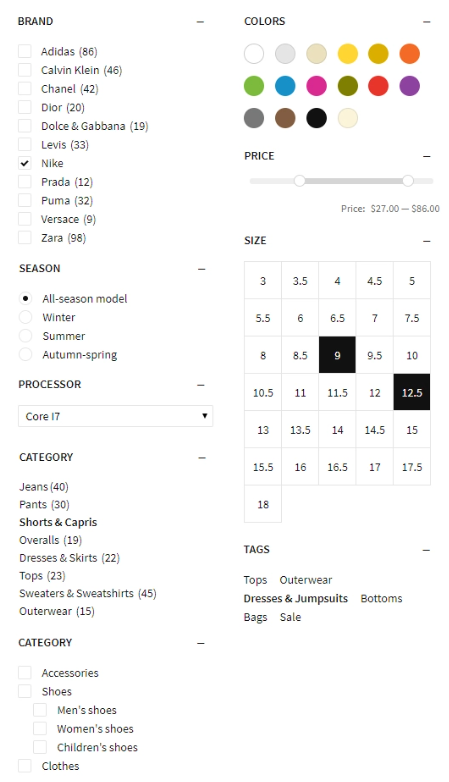
Dzięki filtrom produktów dla WooCommerce możesz umożliwić klientom filtrowanie produktów na podstawie kilku kryteriów, w tym kategorii, ceny, średniej oceny i stanu zapasów.
Filtry udostępniają katalog tysięcy artykułów, ponieważ kupujący mogą z nich korzystać, aby szybko i łatwo uzyskiwać odpowiednie wyniki. Rozszerzenie wykorzystuje technologię AJAX do aktualizowania wyników bez konieczności odświeżania strony przez odwiedzających.
Opcje filtrowania mogą być wyświetlane na wiele sposobów — pola wyboru, przyciski opcji, suwaki cen, tabele rozmiarów i listy kolorów. Mogą być oparte na tagach, co pozwala na tworzenie niestandardowych filtrów, takich jak „Ulubione przez pracowników”.

Dowiedz się więcej o filtrach produktów dla WooCommerce.
Szybki podgląd WooCommerce
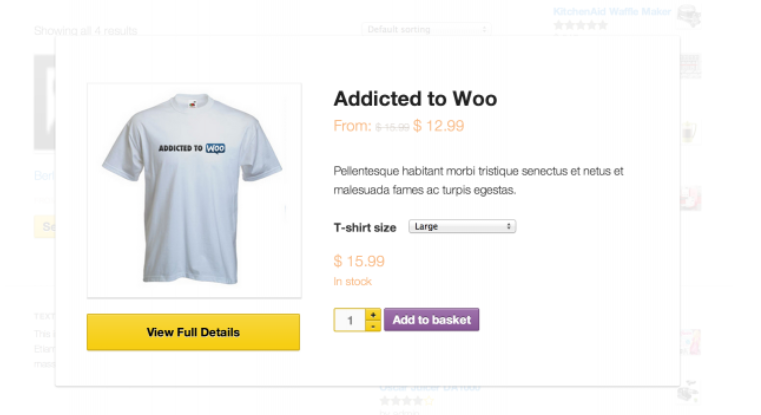
Szybki podgląd WooCommerce pozwala kupującym dowiedzieć się więcej o produktach, wybierać między wariantami i dodawać produkty do koszyka bez opuszczania głównej strony Sklepu.
Rozszerzenie dodaje przyciski szybkiego podglądu do strony sklepu, które po kliknięciu uruchamiają wyskakujące okienko. Okno zawiera podstawowe informacje o produkcie, a także możliwość wyboru między wariantami i dodawania produktów do koszyka. Przyspiesza to zakupy, ponieważ odwiedzający mogą porównywać produkty i dokonywać wyborów bez konieczności ładowania wielu nowych stron.

Dowiedz się więcej o Szybkim podglądzie WooCommerce.
Zaawansowane etykiety produktów WooCommerce
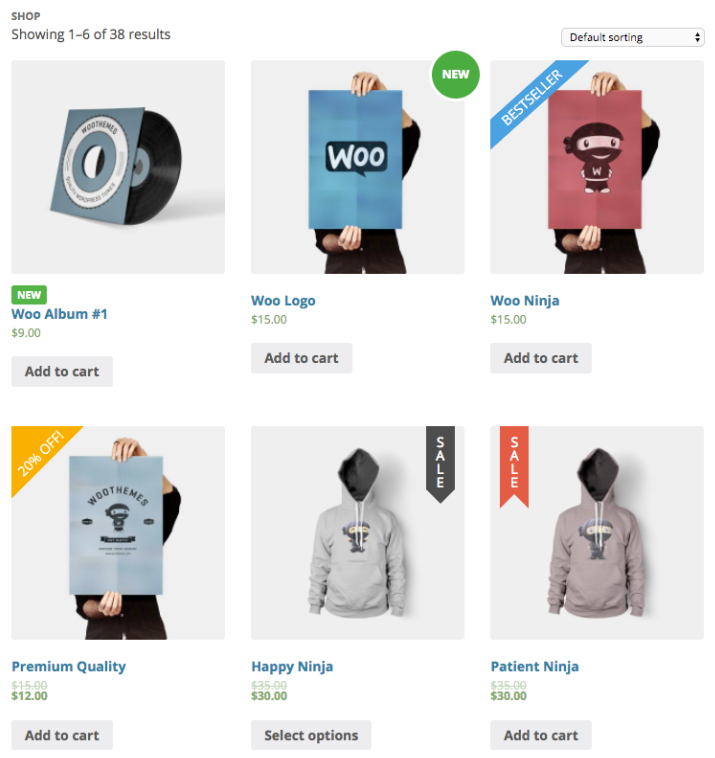
Zaawansowane etykiety produktów WooCommerce dodają wizualnego stylu stronie Twojego sklepu, aby przyciągnąć uwagę klientów. Tworzysz niestandardowe etykiety, aby prezentować nowe produkty, przedmioty z wyprzedaży, bestsellery i nie tylko.

Etykiety można stosować globalnie, do określonego produktu lub grupy towarów w oparciu o warunki.
Możesz ustawić wiele różnych warunków dla każdej etykiety. Dodaj etykietę „Nowy” dla wszystkich elementów dodanych w ciągu ostatnich dwóch tygodni. Wyświetlaj etykietę „Wyprzedaż” dla przecenionych produktów. Lub zaprezentuj produkty, które kupujący kupują najczęściej, z etykietą „Bestseller”.
Warunki obejmują kategorię produktu, rodzaj, cenę, stan zapasów, popularność, klasę wysyłki, status wyróżnienia i inne. Możesz nawet tworzyć warunki na podstawie tagów dla elastycznych grup niestandardowych.
Dostępnych jest sześć grafik etykiet, które pomogą kupującym przeglądać produkty wizualnie. Możesz też przesłać własne obrazy etykiet. Wybierz z predefiniowanej palety kolorów lub zastosuj niestandardowe kolory pasujące do Twojej marki. Opcja podglądu na żywo pozwala zobaczyć, jak etykiety będą wyglądać dla kupujących.
Dowiedz się więcej o zaawansowanych etykietach produktów WooCommerce.
Tabele produktów dla WooCommerce
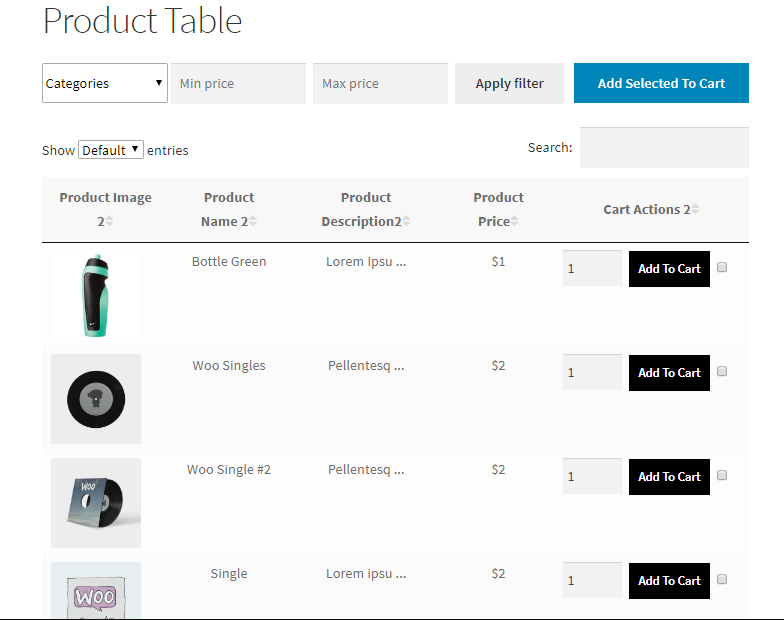
Tabele produktów dla WooCommerce umożliwiają wyświetlanie katalogu w formacie tabeli w celu łatwego odniesienia i porównania na jednej stronie. Tytuły kolumn można dostosowywać i można wybrać domyślną kolejność sortowania.
Rozszerzenie obsługuje zmienne produkty, z rozwijanymi menu do wyboru odmian. Każdy wiersz ma przycisk Dodaj do koszyka i pole wyboru umożliwiające jednoczesne dodanie wielu produktów do koszyka.

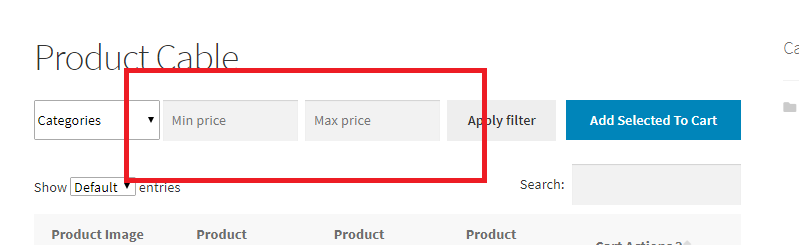
Kupujący mogą korzystać z pól nad tabelą, aby filtrować wyniki na podstawie kategorii i przedziału cenowego. Mogą również filtrować według atrybutów odmian, takich jak rozmiar lub kolor. Filtrowanie odbywa się za pomocą AJAX, więc jest szybkie i nie wymaga odświeżania strony.

Możesz utworzyć dowolną liczbę niestandardowych tabel produktów i użyć skrótów, aby dodać je do swojej strony Sklepu. Wybierz, ile danych produktu chcesz wyświetlić i skonfiguruj opcje dla każdej tabeli.
To rozszerzenie jest doskonałe dla każdego sklepu, w którym klienci wybierają wiele pozycji z listy — na przykład hurtownia B2B lub restauracja wyświetlająca pozycje menu do składania zamówień online.
Dowiedz się więcej o tabelach produktów dla WooCommerce.
4. Dostosuj ręcznie stronę swojego Sklepu (za pomocą kodu i hooków)
Haki umożliwiają dostosowywanie szablonów — takich jak strona sklepu — bez żadnego ryzyka związanego z edycją podstawowych plików. WooCommerce używa pliku szablonu archive-product.php dla strony sklepu. Listę dostępnych haków można znaleźć na stronie referencyjnej WooCommerce Action and Filter Hook.
Zawsze wykonuj kopię zapasową witryny przed wprowadzeniem jakichkolwiek zmian — podczas modyfikowania kodu witryny nawet jeden błąd może spowodować poważne problemy. Jetpack VaultPress Backup to doskonała opcja, ponieważ zapisuje Twoją witrynę za każdym razem, gdy wprowadzana jest zmiana. Następnie, jeśli Twoja witryna nie działa, możesz szybko i łatwo przywrócić wersję sprzed wprowadzenia zmian.
Ponadto nigdy nie edytuj plików wtyczek bezpośrednio, ponieważ przyszłe aktualizacje nadpiszą Twoją pracę. Zamiast tego dodaj własny kod do pliku functions.php motywu potomnego lub użyj wtyczki, takiej jak fragmenty kodu.
Oto kilka dostosowań, które możesz wprowadzić na swojej stronie Sklepu za pomocą haków i kodu:
Ukryj liczbę wyników na stronie sklepu i menu rozwijane domyślnego sortowania
Te elementy strony są wygodne dla kupujących, ale nie są zbyt przydatne w sklepach z niewielką liczbą artykułów. Dodaj ten kod, aby ukryć je na stronie swojego sklepu.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Zmień liczbę produktów w wierszu na swojej stronie Sklepu.
Użyj tego kodu, aby zastąpić domyślną liczbę produktów w rzędzie. Ustaw wyższą liczbę, aby zwiększyć liczbę produktów widocznych na stronie bez przewijania. Ustaw niższą liczbę, a obraz każdego produktu będzie większy i bardziej szczegółowy.
W tym przykładzie ustawiliśmy liczbę na dwa elementy w rzędzie:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Przenieś tytuły produktów nad zdjęcia produktów na stronie sklepu.
Użyj tego kodu, aby przenieść tytuły produktów spod każdego wiersza zdjęć produktów nad nimi. Ta zmiana układu daje możliwość wyróżnienia się na tle innych sklepów i umieszcza tytuły wyżej na stronie, dzięki czemu kupujący widzą je bez przewijania.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Wyróżnij swoje ceny.
Spraw, by Twoje ceny były widoczne dla kupujących, dodając następujący kod w polu Dodatkowe CSS w narzędziu dostosowującym. Ta zmiana stylu jest przydatna, jeśli punkt cenowy jest ważny dla klientów. W tym przykładzie cena jest pogrubiona i ustawiona na kolor niebieski.
.wc-block-grid__product { font-weight: bold; color: blue; }Dodaj trochę koloru do obramowań obrazu produktu.
Ten kod dodaje kolorową ramkę do obrazu produktu. Tutaj obramowanie jest ustawione na szerokość 2 pikseli, a kolor jest pomarańczowy.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Często zadawane pytania dotyczące dostosowywania strony sklepu WooCommerce
Czym jest strona sklepu WooCommerce?
Po zainstalowaniu WooCommerce domyślnie tworzy kilka stron, w tym Sklep. Domyślny adres URL to /sklep/, ale możesz wybrać inną opcję poprzez WooCommerce → Ustawienia → Produkt → Ogólne . Na przykład, jeśli sprzedajesz członkostwa, możesz zmienić domyślną stronę Sklepu na stronę zatytułowaną „Członkostwa”.

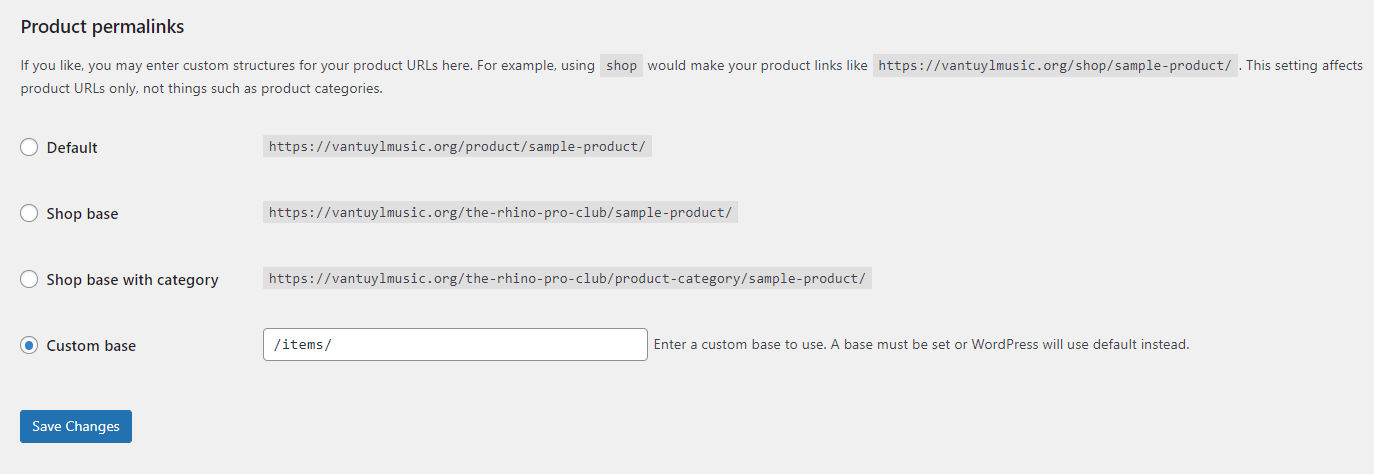
WooCommerce używa nazwy strony Twojego Sklepu w ścieżce adresu URL Twoich produktów: yoursite.com/shop/product-category/product-name/ . Przejdź do Ustawienia → Linki bezpośrednie , aby dostosować strukturę adresów URL dla Twojego Sklepu i produktów.

Jaki jest najlepszy sposób na dostosowanie strony sklepu WooCommerce?
Najlepszy sposób dostosowania strony Sklepu zależy od czynników, takich jak budżet na rozszerzenia, poziom komfortu kodowania oraz znajomość bloków i Edytora witryny.
Możesz skorzystać z biblioteki dokumentacji WooCommerce i bloga, aby poszerzyć swoją wiedzę na temat WooCommerce i sposobów jego dostosowywania.
Czy powinienem wykonać kopię zapasową mojej witryny przed edycją szablonu strony Sklepu?
WordPress nie przechowuje historii zmian szablonów, tak jak strony i posty. Z tego powodu zawsze powinieneś wykonać kopię zapasową swojej witryny przed edycją szablonu strony WooCommerce Shop.
Jetpack VaultPress Backup to automatyczne rozwiązanie do tworzenia kopii zapasowych w czasie rzeczywistym dla WordPress, które pozwala przywrócić witrynę bez utraty kluczowych danych klientów i zamówień. Zapisuje w chmurze za każdym razem, gdy wprowadzasz zmiany w swojej witrynie, dzięki czemu możesz je przywrócić, nawet jeśli pulpit nawigacyjny stanie się niedostępny.
Dowiedz się więcej o tym, jak wykonać kopię zapasową sklepu WooCommerce.
Jak przyspieszyć ładowanie strony sklepu?
Jetpack Boost to wtyczka optymalizująca prędkość dla WordPress, która pokonała pięć wtyczek o najwyższej wydajności w bezpośrednim teście.
W szczególności koncentruje się na kluczowych obszarach związanych z doświadczeniem użytkownika. Są to niektóre z tych samych rzeczy mierzonych przez Google podczas ustalania rankingów witryn, więc poprawa w tym obszarze może również pomóc w przyciągnięciu większego ruchu.
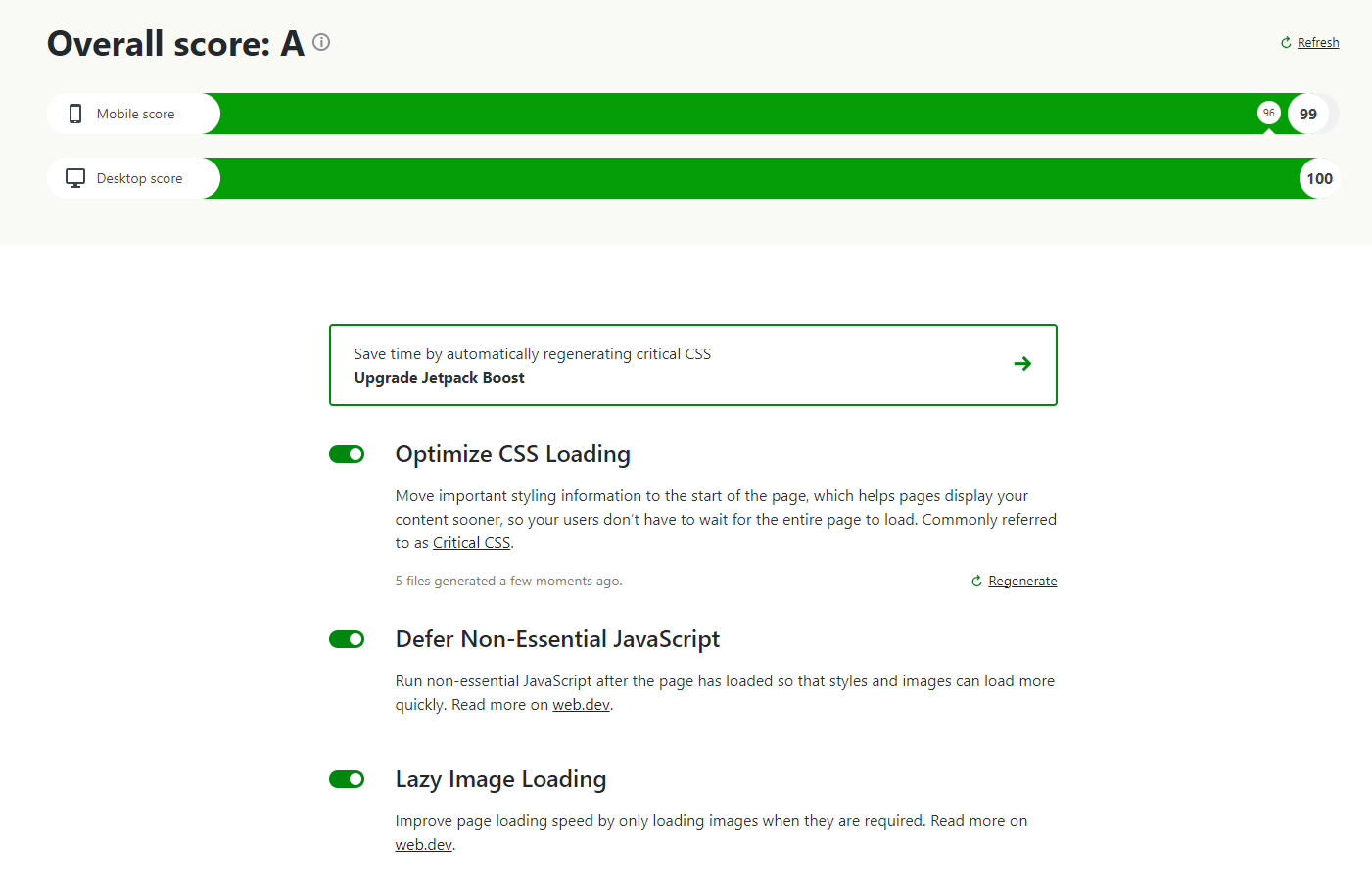
Jetpack Boost może odroczyć parsowanie JavaScript, które nie jest niezbędne, zoptymalizować dostarczanie CSS i zaimplementować leniwe ładowanie w Twojej witrynie.
Po prostu zainstaluj i aktywuj wtyczkę, a następnie przejdź do Jetpack → Boost . Możesz zobaczyć swoje wyniki wydajności i przełączać funkcje przyspieszania do celów debugowania i testowania szybkości z jednego wygodnego ekranu.

Aby uzyskać więcej sposobów na przyspieszenie strony sklepu, sprawdź Dziewięć sposobów na przyspieszenie sklepu WooCommerce.
Co jeszcze mogę zrobić, aby ulepszyć moją stronę sklepu WooCommerce?
Poniżej znajduje się więcej sposobów na ulepszenie i optymalizację strony sklepu WooCommerce.
Dostosuj zachowanie „Dodaj do koszyka” na stronie Sklepu
Przyspiesz proces zakupowy swoich klientów, umożliwiając im dodawanie produktów do koszyka bezpośrednio ze strony Sklepu, a następnie natychmiastowe przekierowanie ich na stronę koszyka. Zrobisz to za pomocą dostępnych opcji, przechodząc do WooCommerce Ustawienia → Produkty → Ogólne .
Zaznacz Włącz przyciski Dodaj do koszyka AJAX, aby wyświetlały się w archiwach, aby wyświetlały przyciski Dodaj do koszyka na głównej stronie Sklepu.
Zaznacz Przekieruj do strony koszyka po pomyślnym dodaniu, a kupujący przejdą bezpośrednio do strony koszyka po dodaniu produktu. Ta opcja jest świetna dla sklepów, w których klienci zazwyczaj nie muszą pozostawać na stronie Sklepu, aby dodać więcej artykułów.
Ustaw niestandardowy obraz zastępczy produktu
Jeśli WooCommerce nie ma zdjęcia dla jednego z Twoich SKU, użyje domyślnego obrazu zastępczego.
Możesz zaktualizować obraz zastępczy, aby użyć niestandardowej grafiki, takiej jak Twoje logo. W ten sposób, jeśli kiedykolwiek pojawi się produkt bez zdjęcia w Twoim sklepie, WooCommerce pokaże obraz Twojej marki w porównaniu z domyślnym symbolem zastępczym.
Przejdź do Ustawienia WooCommerce → Produkty → Ogólne i wprowadź adres URL obrazu lub identyfikator załącznika w polu Obraz zastępczy . Zapisz zmiany, aby zaktualizować obraz domyślny.
Popraw szybkość swojego sklepu WooCommerce
Jednosekundowe opóźnienie w ładowaniu telefonu komórkowego może obniżyć współczynniki konwersji o 20%. Dlatego poprawa szybkości witryny może mieć natychmiastowy wpływ na sprzedaż.
Jetpack Boost to najszybsze i najwygodniejsze rozwiązanie WordPress do zwiększania szybkości, z prostym pulpitem nawigacyjnym do monitorowania wydajności witryny i włączania narzędzi zwiększających szybkość. Zainstaluj wtyczkę, przejrzyj raporty dotyczące szybkości na urządzeniach mobilnych i stacjonarnych, a następnie zmierz różnicę po aktywacji funkcji optymalizacji jednym kliknięciem.
