Jak edytować bułkę tartą w WordPress
Opublikowany: 2021-08-10Szukasz najłatwiejszego sposobu na spersonalizowanie bułki tartej? Trafiłeś we właściwe miejsce. W tym przewodniku zobaczymy, jak łatwo edytować bułkę tartą w WordPressie . Niezależnie od tego, czy chcesz zastąpić tekst domowy, czy zmienić separatory, mamy Cię w zasięgu ręki!
Czym są bułka tarta i dlaczego ich potrzebujesz?
Okruszki chleba to linki nawigacyjne wyświetlane zwykle na górze stron/postów, które pomagają użytkownikom odkrywać szlaki linków w Twojej witrynie. W ten sposób mogą dowiedzieć się, którą część Twojej witryny aktualnie przeglądają, i za pomocą kilku kliknięć wrócić do oddziałów poza stronami, a nawet do strony głównej. Jeśli prowadzisz sklep WooCommerce lub duży blog, ustawienie bułki tartej ma kluczowe znaczenie dla Twoich potrzeb nawigacyjnych.
Dobrą wiadomością jest to, że możesz łatwo włączyć te okruszki na różne sposoby , w zależności od wymagań Twojej witryny. Zazwyczaj większość użytkowników konfiguruje bułkę tartą na podstawie hierarchii, więc bułka tarta pokazuje kategorie i podkategorie na podstawie struktury witryny. Obejmuje to pokazywanie kategorii produktów lub stron, przez które przechodzą użytkownicy lub przeglądanych podstron, dzięki czemu mogą w dowolnym momencie wrócić do wyższej hierarchii za pomocą jednego kliknięcia.
Alternatywnie możesz skonfigurować bułkę tartą na podstawie atrybutów, aby bułka tarta była wyświetlana zgodnie z atrybutami, których szuka przeglądarka. Możesz także użyć ścieżki historii i wyświetlić bułkę tartą na podstawie poprzednich stron, które użytkownicy odwiedzili w Twojej witrynie.
Oczywiście to nie wszystko, jeśli chodzi o dostosowywanie bułki tartej. Możesz dodać niestandardowe bułkę tartą do różnych stron, takich jak:
- Nagłówek archiwum
- Archiwum tagów
- Strona/posty pod serwisem
- Nawigacja strony ze strony głównej
- Wyniki wyszukiwania
- Strona błędu 404
- I więcej
Jak widać, istnieje szeroki zakres możliwości dostosowywania bułki tartej, aby zapewnić, że są wyświetlane w sposób zgodny ze strukturą witryny i sposobem, w jaki klienci mają się po niej poruszać.
Jeśli używasz dedykowanych wtyczek do bułki tartej , są szanse, że mają one własne opcje dostosowywania bułki tartej tak bardzo, jak chcesz. Jeśli jednak korzystasz z opcji Yoast SEO lub WooCommerce, być może będziesz musiał użyć trochę kodowania, aby je dalej dostosować.
W następnej sekcji pokażemy, jak edytować bułkę tartą w WordPressie i włączać różne elementy nawigacji.
Jak edytować bułkę tartą w WordPress
Najpierw musimy wyjaśnić, że proces dostosowywania bułki tartej może się różnić w zależności od tego, czy korzystasz z Yoast SEO, dedykowanej wtyczki WordPress , czy też bułki tartej WooCommerce .
Zanim zaczniesz, zalecamy również zapoznanie się z tym przewodnikiem, aby upewnić się, że prawidłowo przygotowałeś bułkę tartą od zera.
W tej sekcji poznasz różne metody edycji bułki tartej w WordPressie .
- Dostosuj bułkę tartą za pomocą Yoast SEO
- Edytuj programowo bułkę tartą WooCommerce
Przyjrzyjmy się każdej metodzie.
1) Jak edytować bułkę tartą w WooCommerce za pomocą Yoast SEO
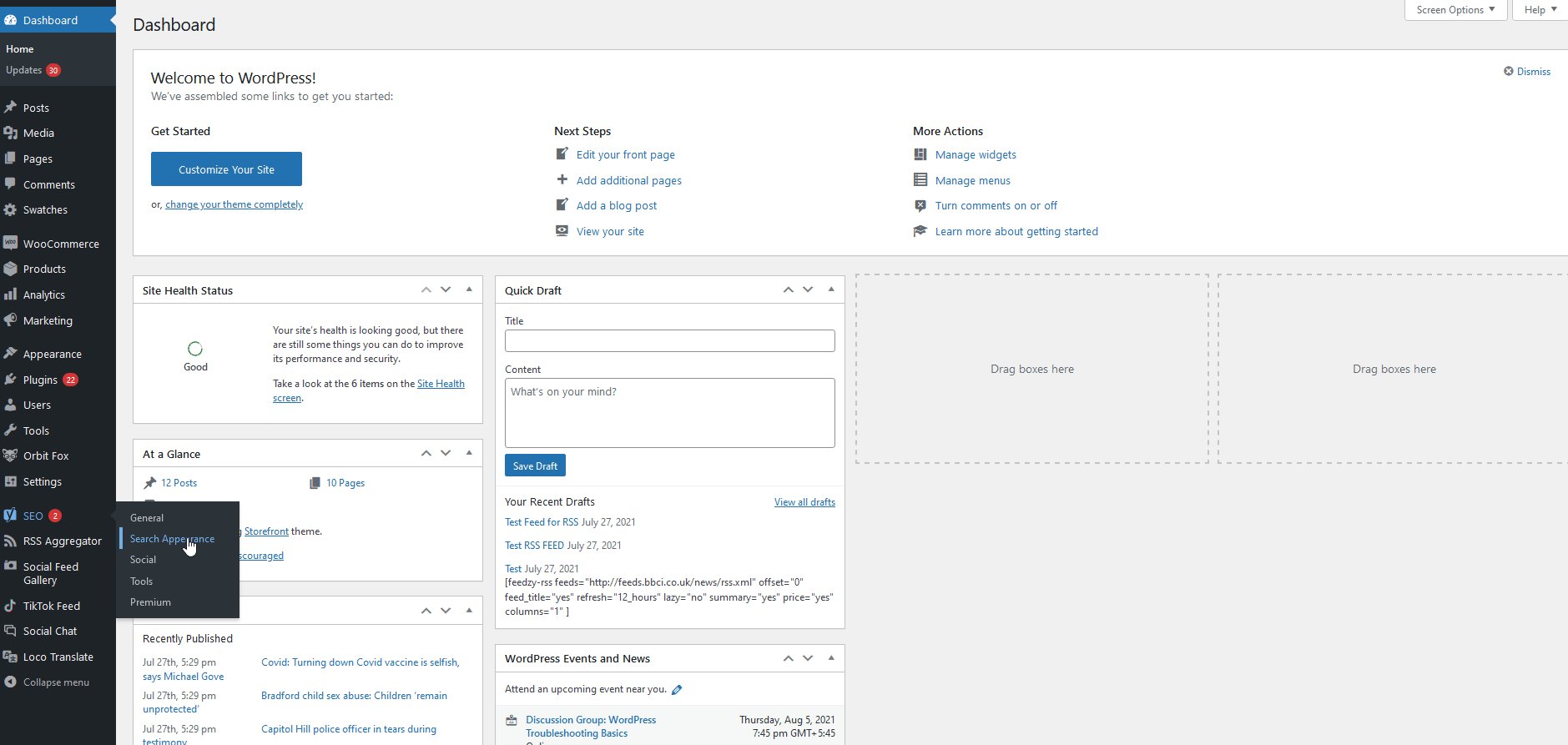
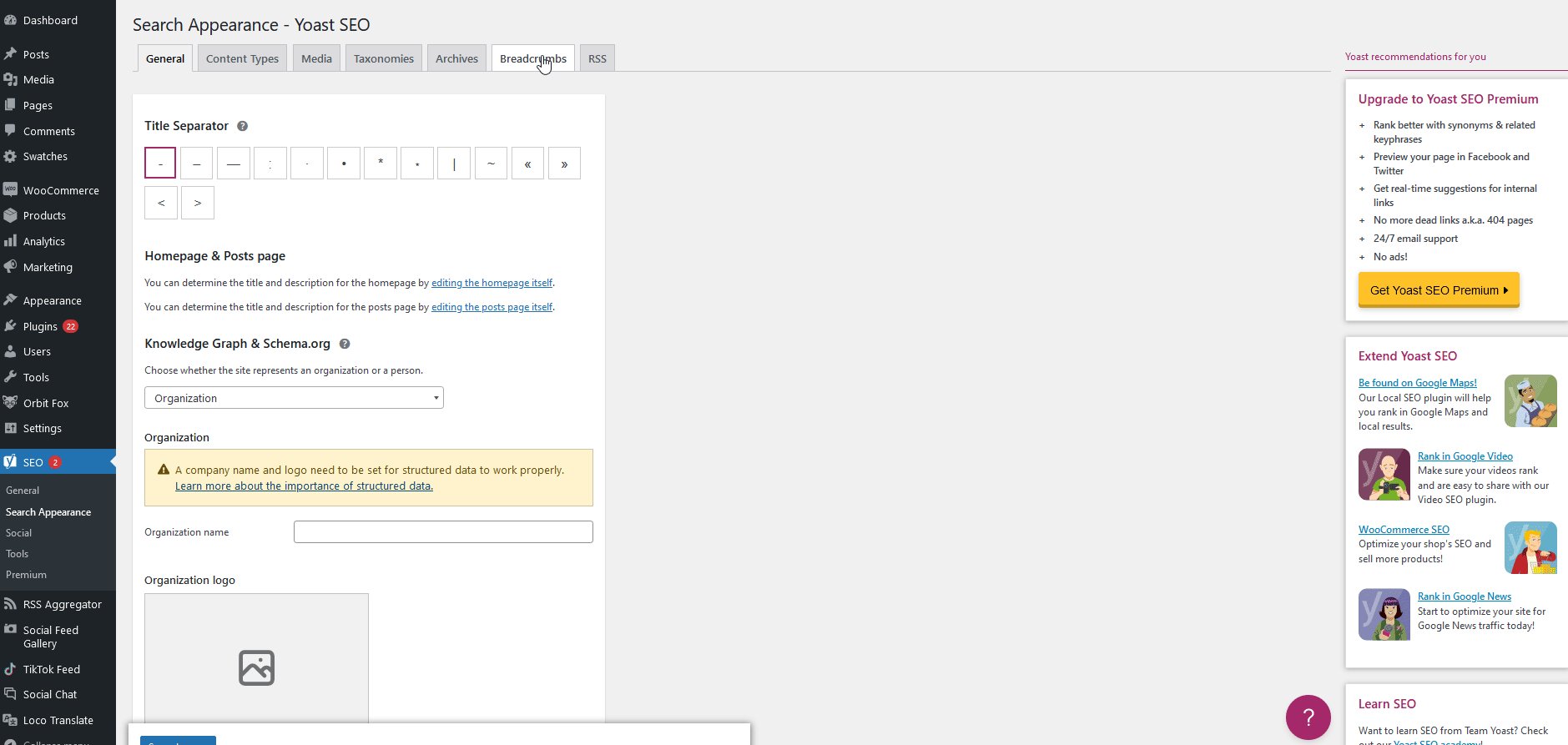
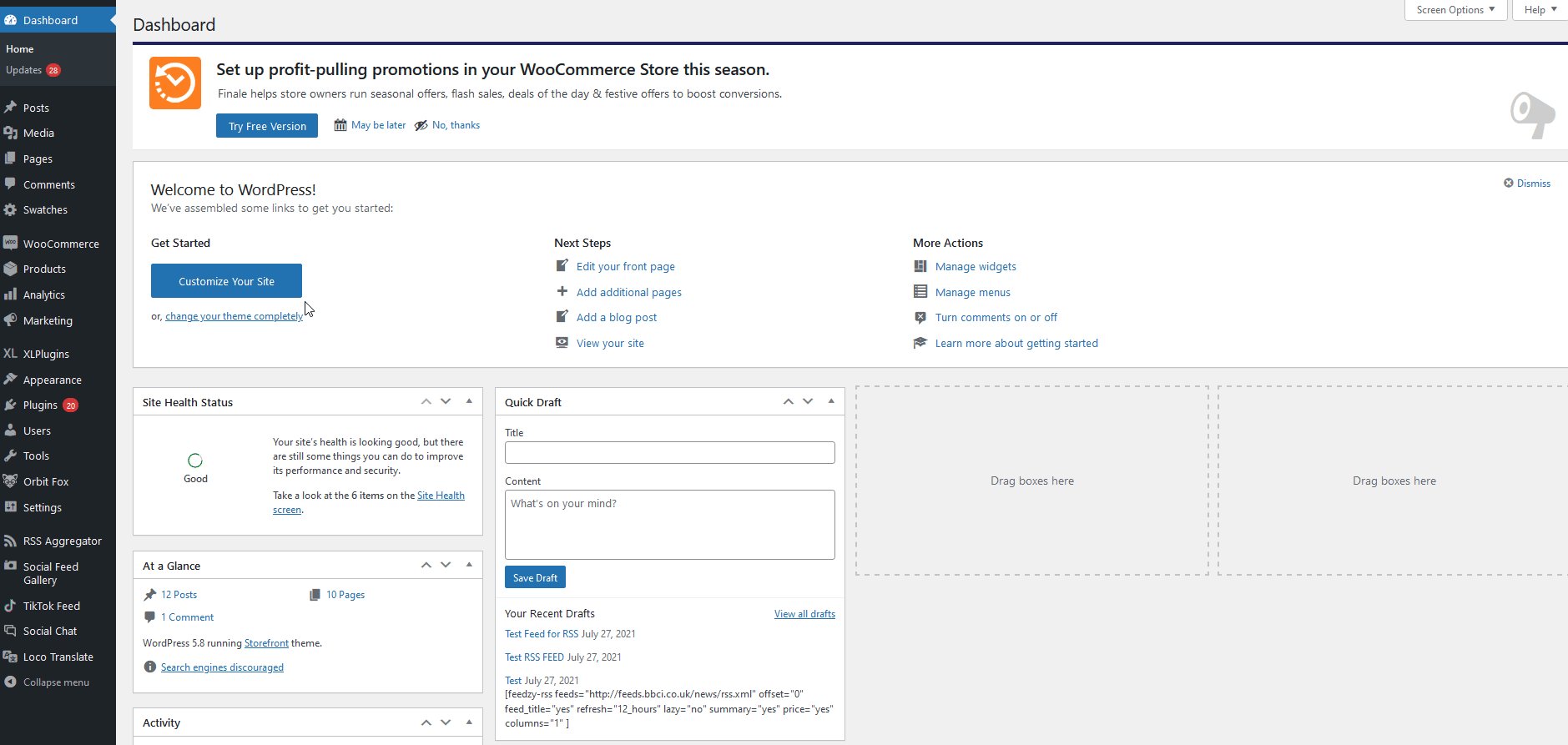
Po włączeniu bułki tartej w Yoast SEO możesz je skonfigurować za pomocą dedykowanych ustawień. W tym celu w panelu administratora WordPress przejdź do Yoast SEO> Wygląd wyszukiwania i przejdź do zakładki Bułka tarta.

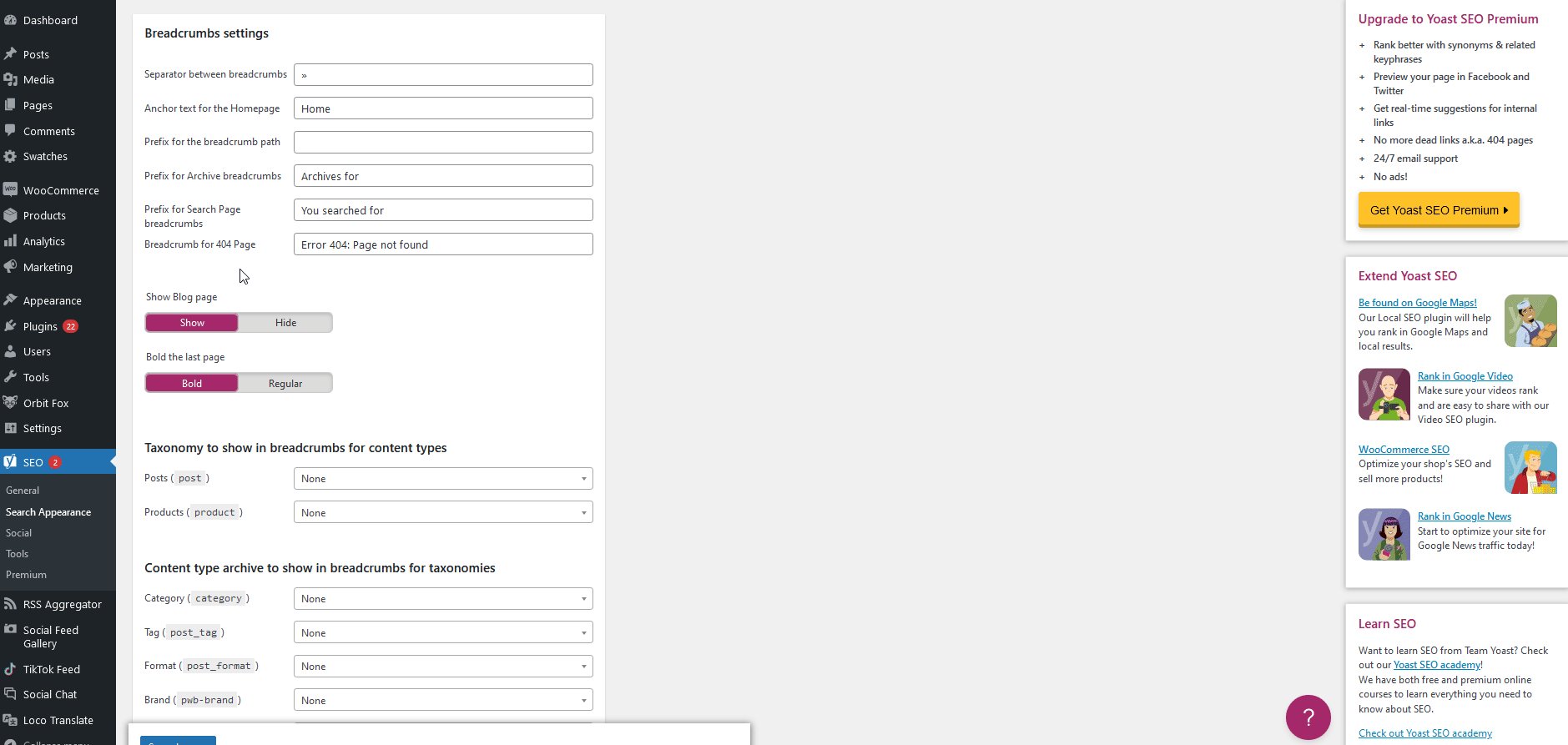
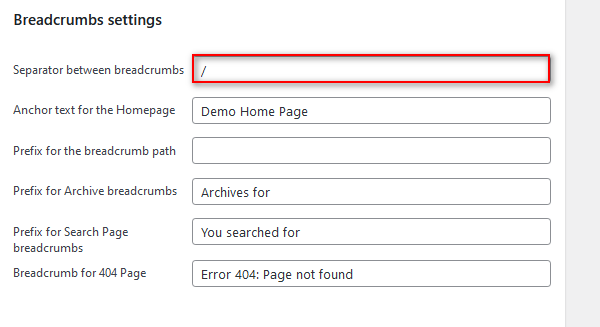
Tutaj będziesz mógł edytować swoje bułkę tartą. Zacznijmy od głównych kroków:
Zmiana separatora
Używając opcji Separator między bułką tartą , możesz zmienić separator bułki tartej.

Po prostu wpisz separator, którego chcesz użyć. Najczęstsze z nich to „ | " lub "/".
Edycja tekstu strony głównej
Tekst strony głównej można zastąpić za pomocą opcji Tekst zakotwiczenia strony głównej .

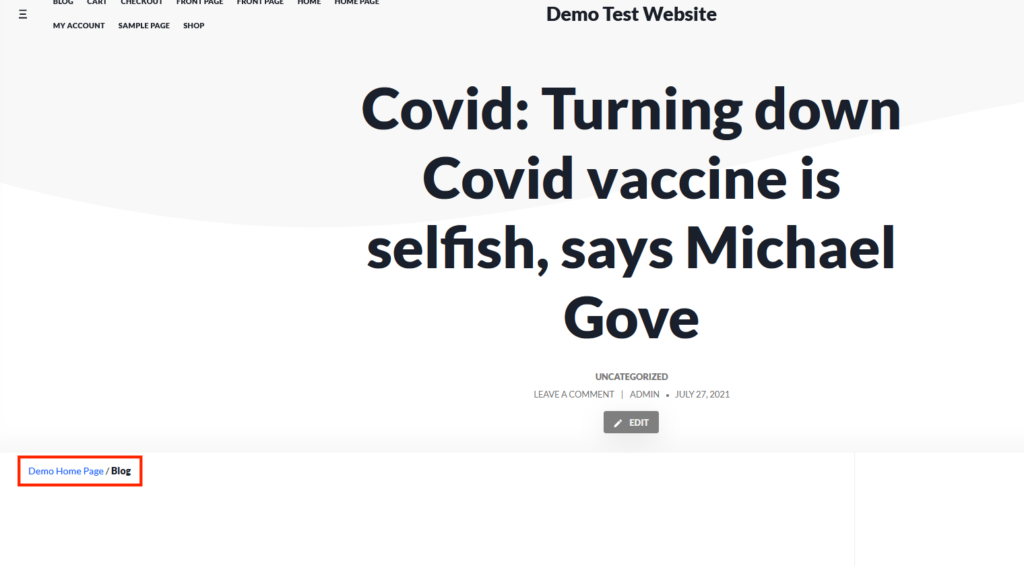
Po prostu wpisz tekst nowej strony głównej, używając tego pola, a będzie on wyglądał tak:

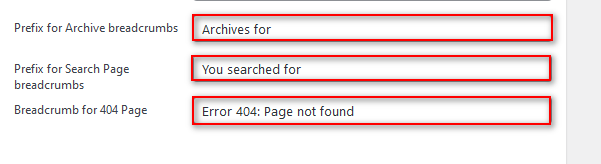
Zmienianie prefiksów dla strony archiwum, wyszukiwania i stron 404
Dzięki Yoast SEO możesz także edytować bułkę tartą, indywidualnie zmieniając prefiksy dla archiwum, wyników wyszukiwania i stron z błędami 404.

Po prostu dodaj wymagany tekst w odpowiednich polach i zapisz zmiany.


Możesz dowiedzieć się więcej o dodatkowych opcjach taksonomii dla typów treści i taksonomii, a także o dodatkowych opcjach Yoast SEO tutaj.
Dodawanie bułki tartej strony sklepu do Twojego sklepu WooCommerce w Yoast SEO
Inną ciekawą alternatywą jest edycja pliku functions.php i dodanie linku Sklep do bułki tartej. Ten link pojawi się, gdy Twoi klienci przeglądają strony Twojego sklepu WooCommerce, więc jeśli masz sklep internetowy, zdecydowanie zalecamy jego wypróbowanie.
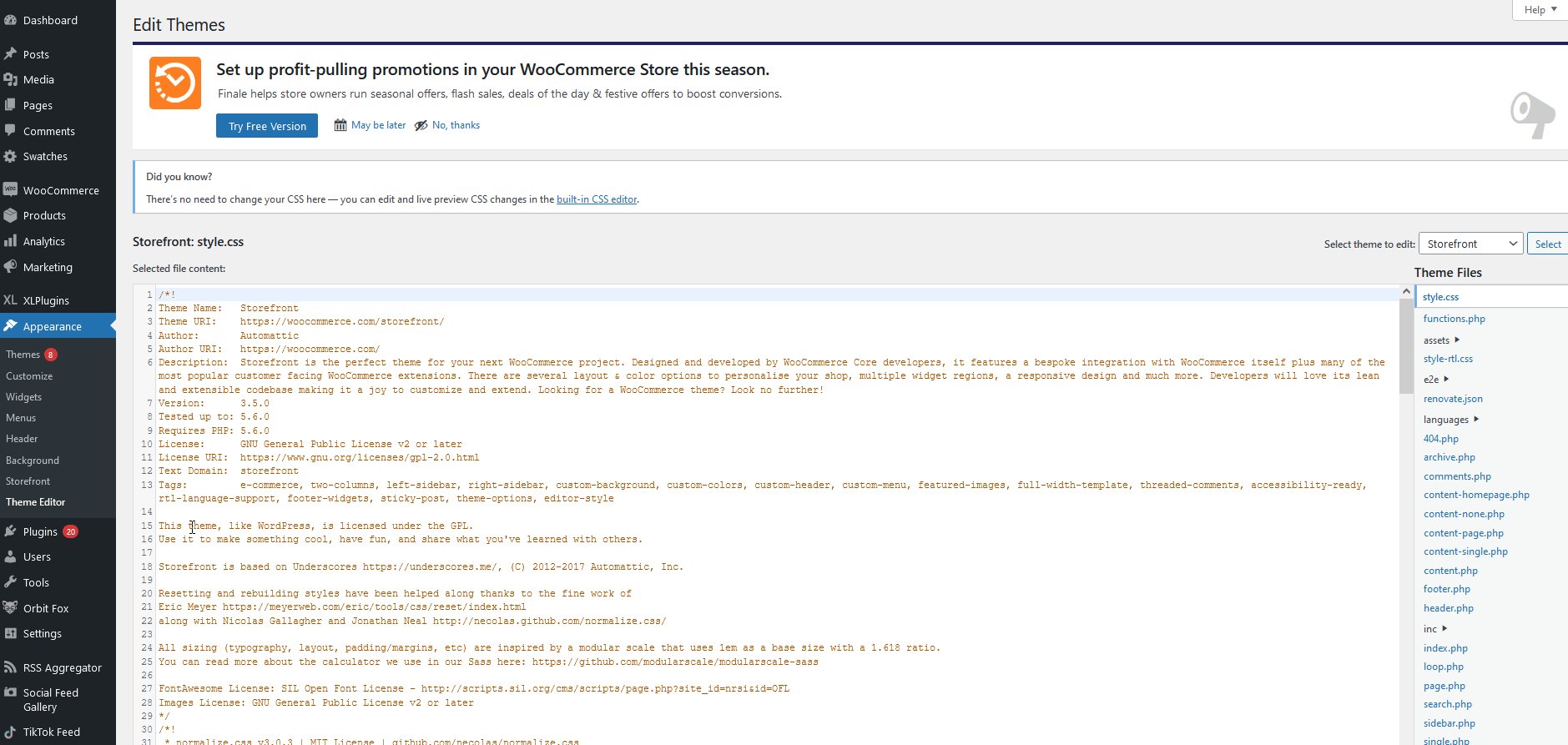
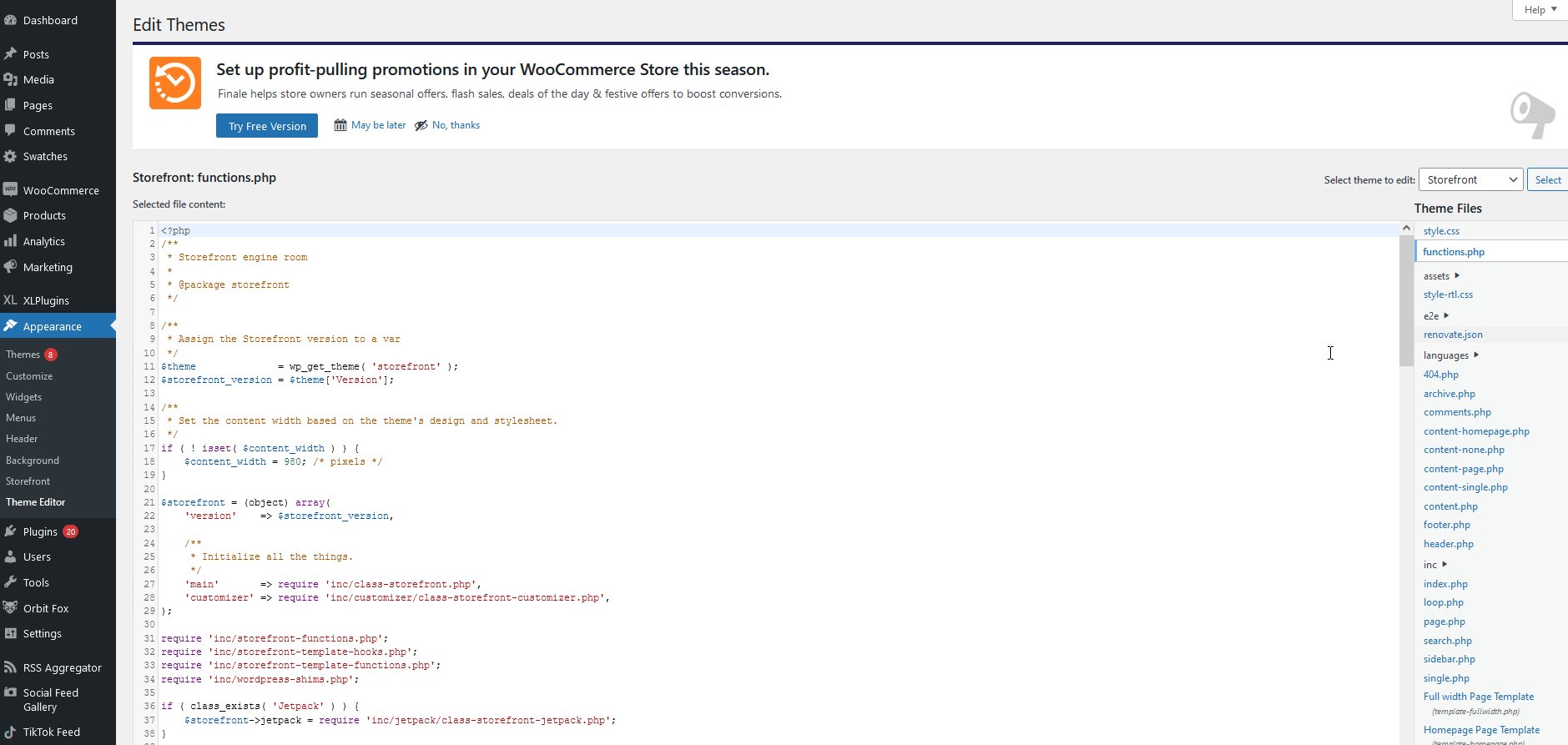
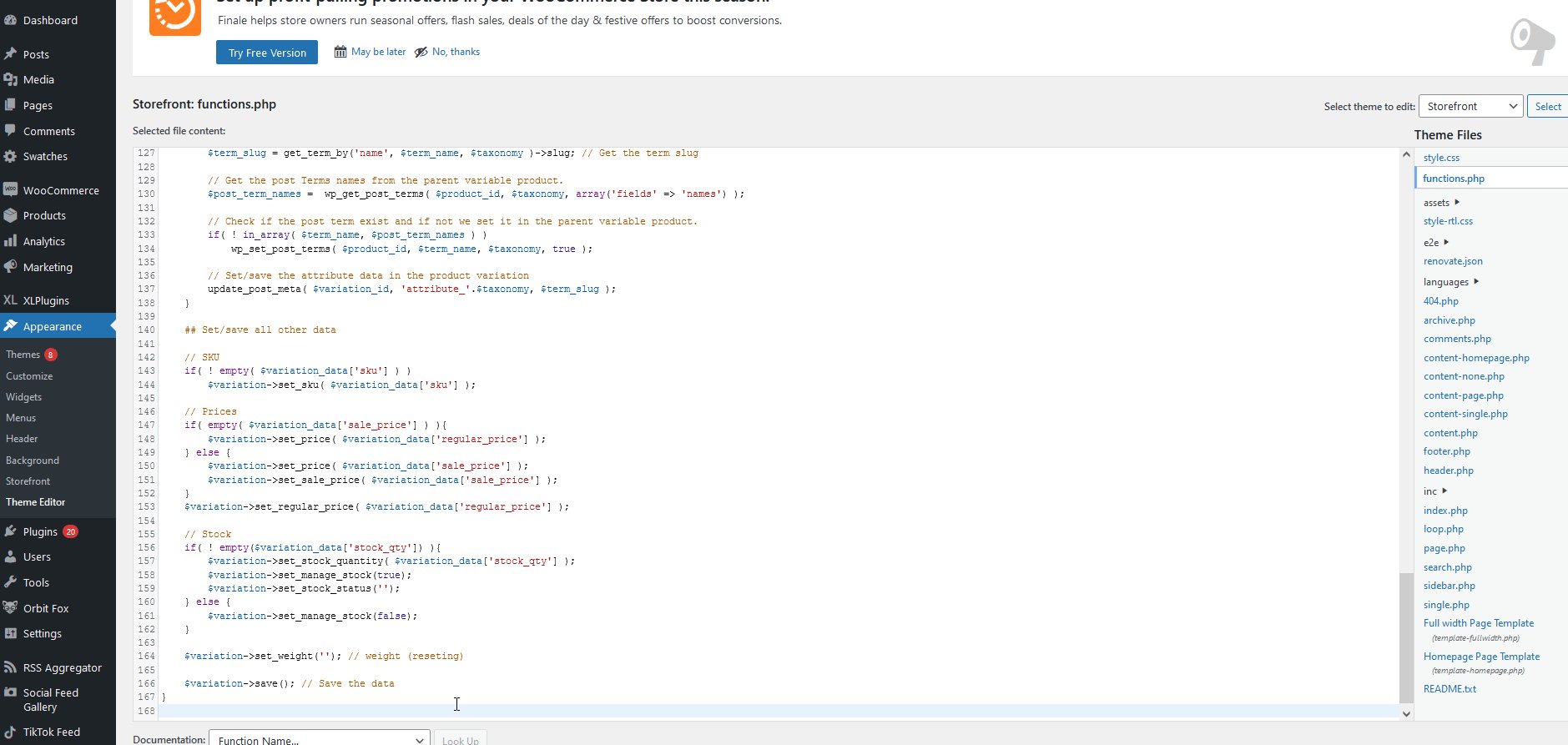
Aby otworzyć plik functions.php , przejdź do Wygląd > Edytor motywów na pasku bocznym i naciśnij functions.php na prawym pasku bocznym pokazującym pliki motywów.

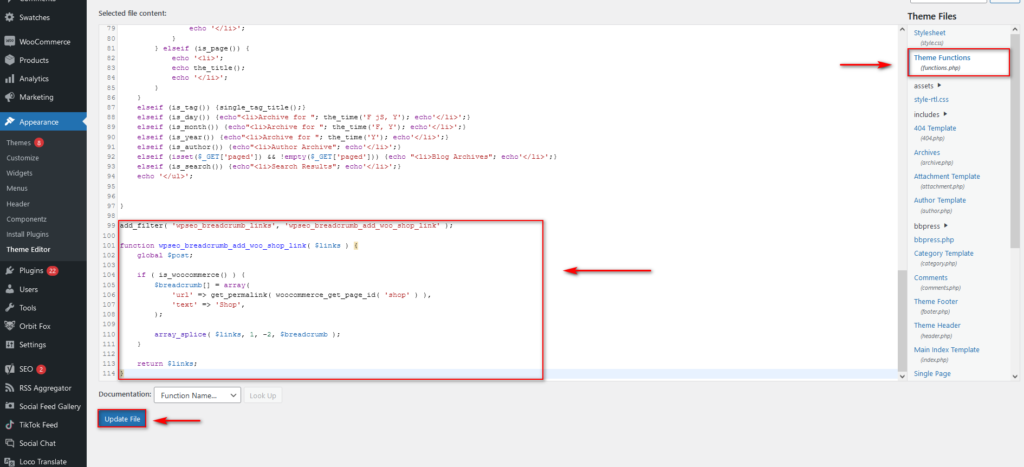
Następnie po prostu skopiuj i wklej ten skrypt:
add_filter( 'wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link' );
funkcja wpseo_breadcrumb_add_woo_shop_link ( $linki ) {
globalny $post;
if ( is_woocommerce() ) {
$okruszek chleba[] = tablica(
'url' => get_permalink( woocommerce_get_page_id( 'sklep' ) ),
'text' => 'Sklep',
);
array_splice( $linki, 1, -2, $okruszek chleba );
}
zwróć $linki;
} 
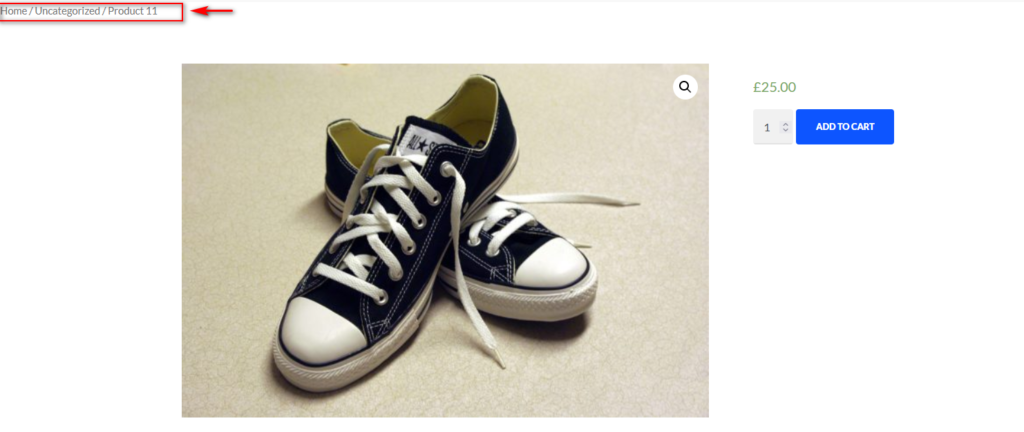
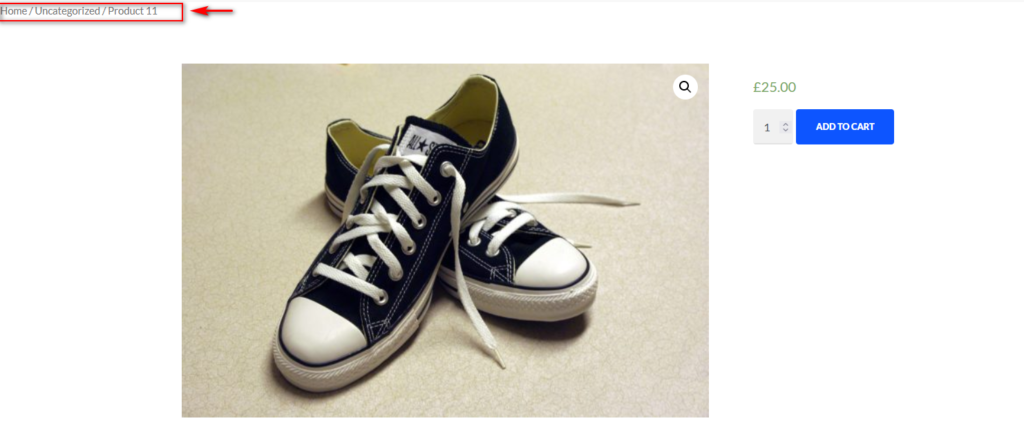
Następnie naciśnij Aktualizuj i gotowe. Jak widać, do bułki tartej dodaliśmy link do produktu.

Dodatkowo, jeśli możesz używać filtrów i funkcji, możesz użyć filtru wpseo_breadcrumb_single_link , aby jeszcze bardziej dostosować ścieżki nawigacyjne. Więcej na ten temat dowiesz się tutaj.
2) Jak programowo edytować bułkę tartą WooCommerce?
Jeśli prowadzisz sklep WooCommerce, możesz także włączyć i edytować bułkę tartą zaprojektowaną specjalnie dla witryn WooCommerce . Te okruszki będą włączone tylko na twoich stronach WooCommerce, więc jest to idealna opcja dla każdego sklepu eCommerce.
Zacznijmy od podstaw i włącz bułkę tartą w WooCommerce. Aby to zrobić, użyjemy podstawowego fragmentu kodu bułki tartej WooCommerce.
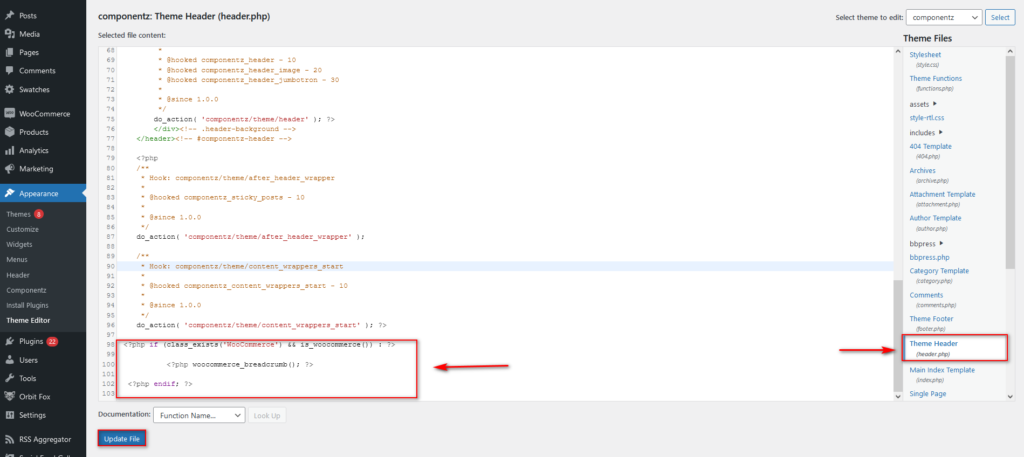
Po prostu wklej następujący kod PHP do plików motywu (osobiście zalecamy dodanie go do pliku nagłówka) . W swoim panelu przejdź do Wygląd > Edytor motywów i wybierz Header.php na prawym pasku bocznym, aby otworzyć plik w edytorze motywów.
Następnie po prostu wklej następujący fragment:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Umożliwi to nawigację WooCommerce na stronach Twojego sklepu. Możesz jednak jeszcze bardziej dostosować jego elementy za pomocą kilku fajnych funkcji.

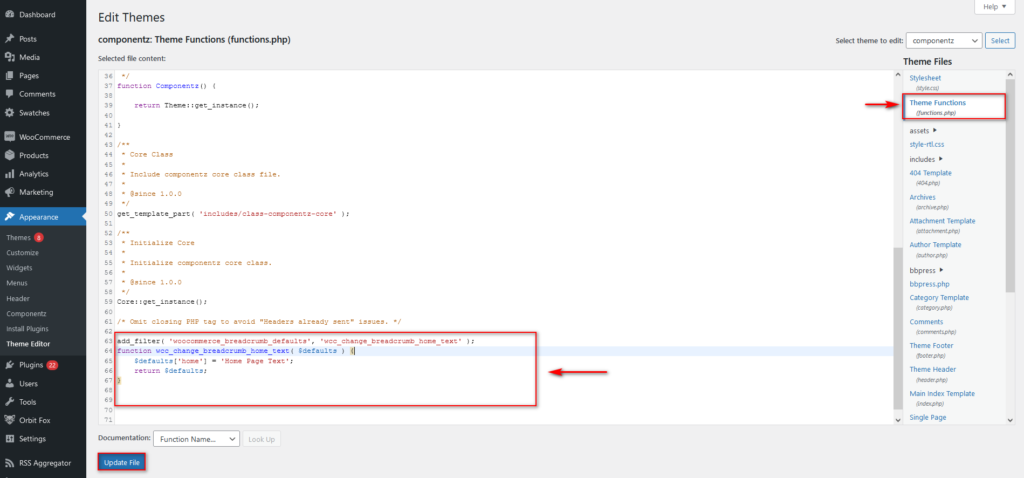
Pamiętaj, aby dodać te fragmenty kodu do pliku functions.php , który znajdziesz w sekcji Wygląd > Edytor motywów > functions.php.

Edytuj tekst strony głównej WooCommerce Breadcrumbs
Zacznijmy od podstawowego przykładu i zobaczmy, jak zmienić tekst strony głównej w bułce tartej WooCommerce. Po prostu zmień tekst w linii $defaults['Home'] = 'Tekst strony głównej' z 'Tekst strony głównej' na wymagany tekst.
add_filter( 'woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text' );
funkcja wcc_change_breadcrumb_home_text ( $ defaults ) {
// Zmień tekst strony głównej menu nawigacyjnego z „Dom” na „Mieszkanie”
$defaults['home'] = 'Tekst strony głównej';
zwróć $domyślne;
} 
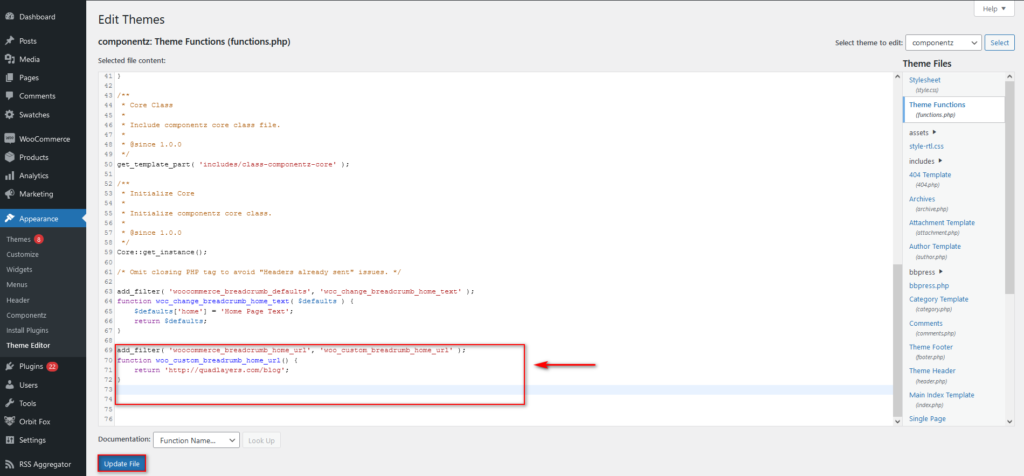
Edytuj linki tekstowe WooCommerce BreadCrumbs Home
Podobnie możesz zmienić link do strony głównej w bułce tartej WooCommerce za pomocą podobnego fragmentu. Pamiętaj, aby zmienić link URL po tekście zwrotnym. Na przykład w przypadku fragmentu kodu należy zastąpić http://quadlayers.com/blog wymaganym nowym łączem między dwoma cudzysłowami „.
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' );
funkcja woo_custom_breadrumb_home_url() {
zwróć „http://quadlayers.com/blog”;
} 
Edycja separatora bułki tartej WooCommerce, przed i po tekście i nie tylko
Możesz także użyć domyślnej funkcji tablicowej , aby zmienić wiele elementów bułki tartej WooCommerce, takich jak separator, przed i po tekście i nie tylko.
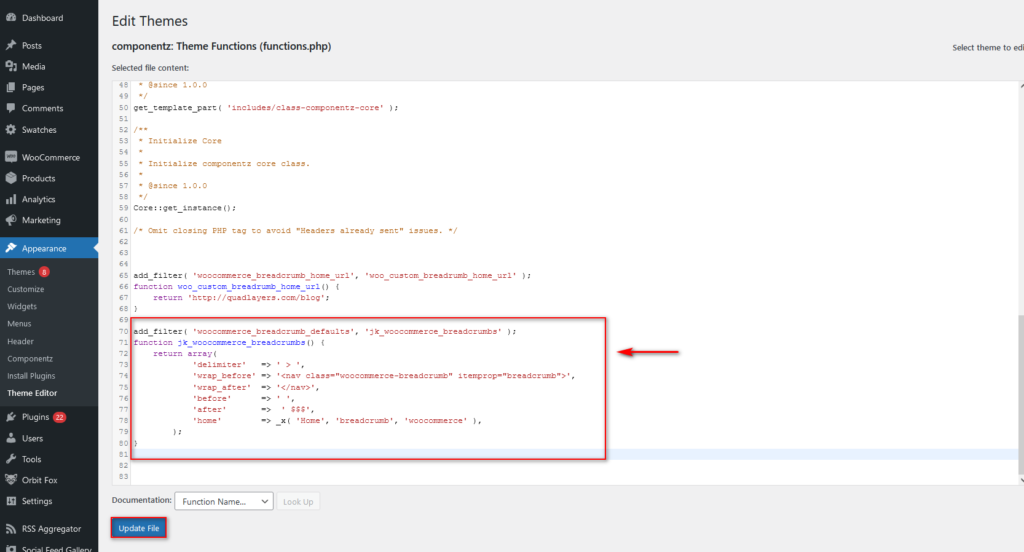
We fragmencie wystarczy zastąpić tekst między sekcją „ ” w tablicy wymaganym tekstem w następującym fragmencie:
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs' );
funkcja jk_woocommerce_bułka tarta() {
zwróć tablicę (
'delimiter' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'przed' => ' ',
'po' => 'Po tekście',
'home' => _x( 'Tekst domowy ', 'bułka tarta', 'woocommerce' ),
);
} 
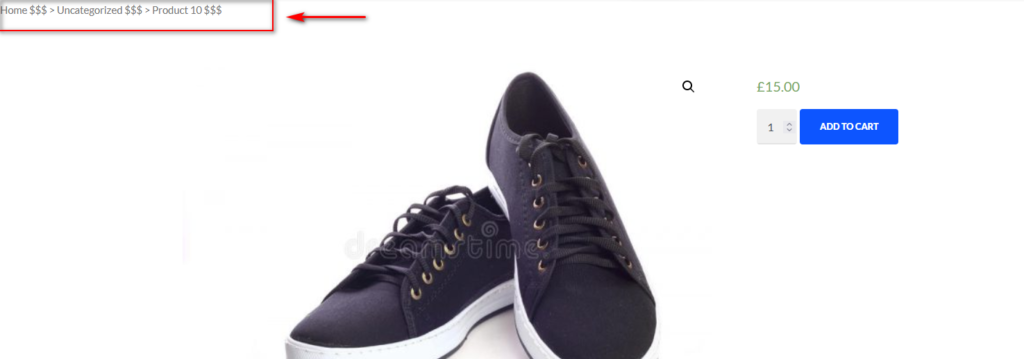
W rezultacie zmienią się separatory oraz przed i po tekście.

Możesz zapoznać się z dodatkowymi fragmentami kodu, aby dostosować okruszki WooCommerce w ich dokumentacji tutaj.
Bonus: Dodawanie własnych bułek tartej i ich stylizacja
Co jeśli nie chcesz polegać na WooCommerce lub Yoast SEO? Czy istnieją inne sposoby edytowania bułki tartej w WordPressie? Tak, są! Możesz stworzyć własną niestandardową funkcję dla swojej bułki tartej . Pozwala to tworzyć niestandardowe menu nawigacyjne, które można stylizować za pomocą niestandardowego CSS.
To idealna opcja dla bardziej doświadczonych użytkowników, którzy znają się na CSS i PHP. Jeśli jesteś bardziej początkujący i nie masz pewności, czy skonfigurować własne kody i funkcje, zdecydowanie zalecamy skorzystanie z jednej z tych wtyczek do bułki tartej lub skorzystanie z metod, które wymieniliśmy powyżej, aby dostosować swoje bułki tartej.
Jeśli masz wystarczające doświadczenie, aby korzystać z własnych funkcji, zalecamy utworzenie pełnej kopii zapasowej witryny i zainstalowanie motywu potomnego przed rozpoczęciem. Potem możesz zacząć.
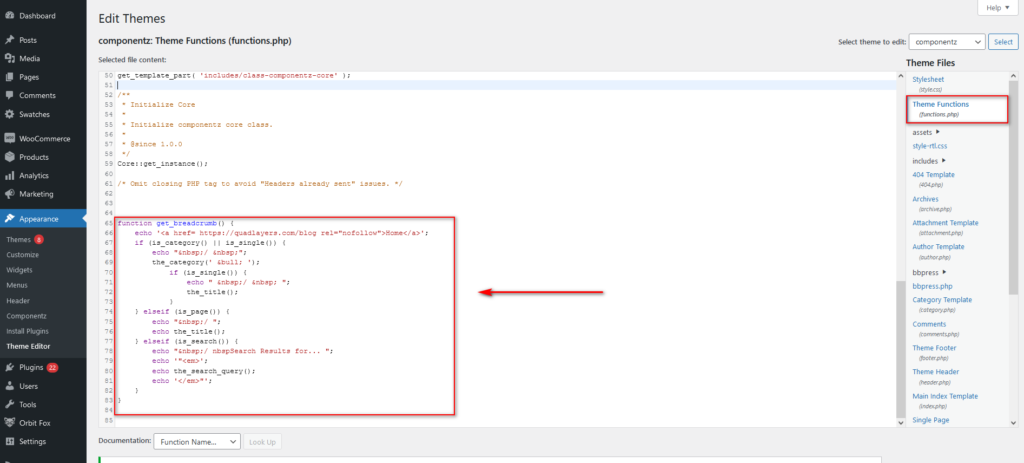
Najpierw przejdź do Wygląd > Edytor motywów i dodaj następującą funkcję do pliku functions.php .
funkcja get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Strona główna</a>';
if (is_category() || is_single()) {
echo " / ";
kategoria_(' • ');
jeśli (jest_single()) {
echo " / ";
tytuł();
}
} elseif (is_page()) {
echo " / ";
echo tytuł_();
} elseif (is_search()) {
echo " / $nbsp Wyniki wyszukiwania dla... ";
echo '"<em>';
echo the_search_query();
echo '</em>"';
}
} 
Edytowanie niestandardowego kodu bułki tartej w celu lepszej personalizacji
Pamiętaj, że możesz użyć określonej sekcji kodu, aby zmienić tekst strony głównej i separator na górze funkcji.
Na przykład możesz edytować następujący wiersz:
echo '<a href='.home_url().' rel="nofollow">Strona główna</a>';
Do
echo '<a href= https://quadlayers.com/blog rel="nofollow">Strona główna</a>';
Lub dowolny adres URL, który chcesz.
Ponadto możesz również zmienić separator , zastępując / po prawej instrukcji echo w kodzie.
Na przykład możesz zastąpić separator od / do > w następujący sposób:
echo " > ";
Pamiętaj, że   jest dodawane tylko w celu uwzględnienia spacji między separatorami i za nimi.
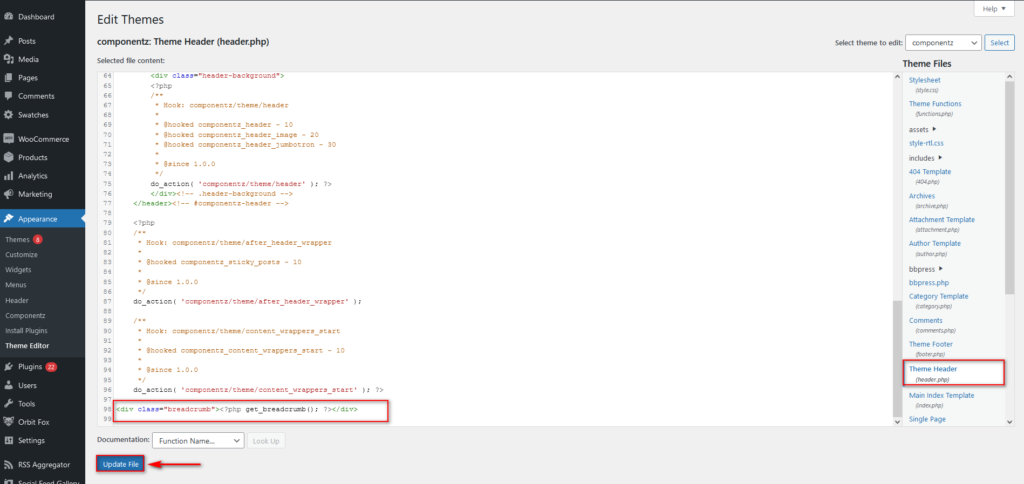
Następnie kliknij Aktualizuj plik , aby zapisać swoją funkcję, a następnie naciśnij plik Header.php na pasku bocznym plików po prawej stronie, aby przejść do pliku nagłówka motywu. Teraz musisz dodać wywołanie funkcji do pliku nagłówkowego, dodając ten fragment do pliku Header.php .
<?php custom_bułka tarta(); ?>

Otóż to! W ten sposób możesz edytować bułkę tartą w WordPressie za pomocą funkcji niestandardowej.
Stylizacja własnej bułki tartej
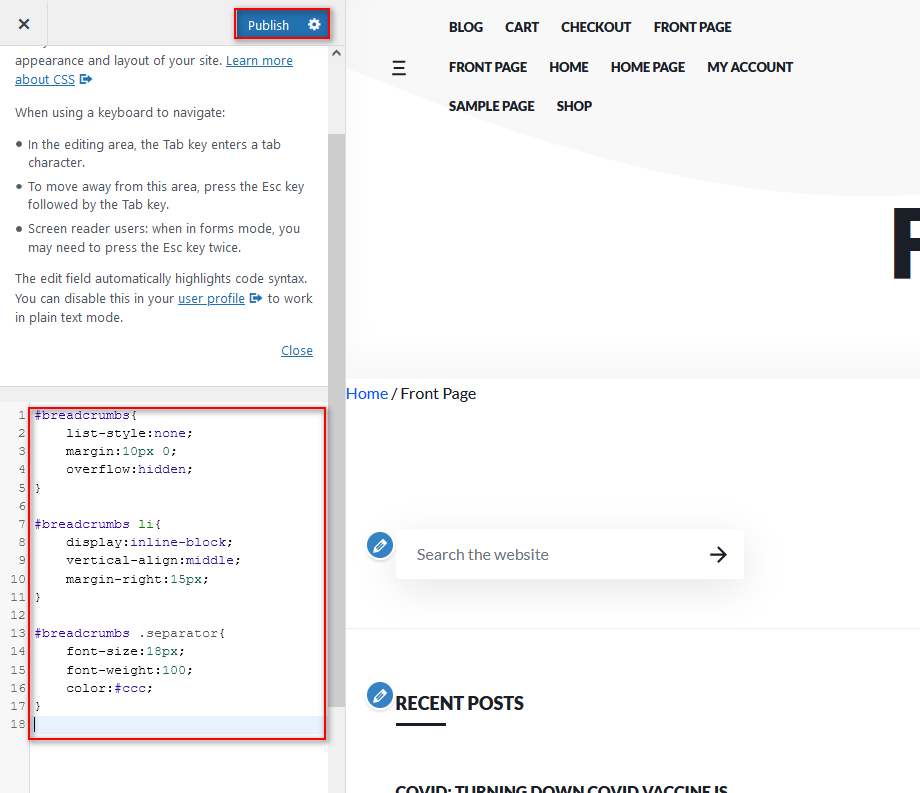
Możesz także stylizować bułkę tartą, korzystając z sekcji Dodatkowy CSS w swoim motywie. W tym celu po prostu przejdź do Wyglądy> Dostosuj i przejdź do sekcji Dodatkowe CSS , jak pokazano poniżej.

Tutaj możesz dodać następujący fragment kodu CSS i zmienić wymagane wartości, aby stylizować i dostosowywać bułkę tartą.
#bułka tarta{
styl listy:brak;
margines:10px 0;
przepełnienie:ukryty;
}
#bułka tarta li{
display:inline-block;
wyrównanie w pionie:środek;
margines prawy:15px;
}
#bułka tarta .separator{
rozmiar czcionki:18px;
grubość czcionki:100;
kolor:#ccc;
} 
Oczywiście możesz zmienić wszystkie te wartości i pobawić się, aby znaleźć te, które najlepiej pasują do motywu Twojej witryny. Gdy będziesz zadowolony ze zmian, pamiętaj, aby nacisnąć Opublikuj .
Wniosek
Podsumowując, bułka tarta jest bardzo przydatna, aby pomóc użytkownikom poruszać się po witrynie. Jest to szczególnie ważne, gdy masz sklep internetowy lub witrynę z wieloma sekcjami.
W tym przewodniku poznałeś różne metody edycji bułki tartej w WordPressie . Przed dostosowaniem bułki tartej musisz je skonfigurować za pomocą jednej z następujących metod:
- Z dedykowaną wtyczką breadcrumbs
- Korzystanie z SEO Yoast
- Z dedykowanym hakiem na bułkę tartą WooCommerce
- Tworząc własną funkcję bułki tartej
Po ich skonfigurowaniu możesz je dostosować. W tym przewodniku widzieliśmy dwa sposoby, aby to zrobić:
- Edytuj bułkę tartą za pomocą Yoast SEO
- Programowo dostosuj bułkę tartą WooCommerce
Jeśli korzystasz z Yoast SEO i nie masz umiejętności kodowania, pierwsza metoda jest dla Ciebie. Z drugiej strony, jeśli masz umiejętności kodowania i potrzebujesz większej elastyczności, możesz programowo dostosować bułkę tartą.
Jeśli potrzebujesz pomocy, daj nam znać w komentarzach poniżej, a pomożemy Ci tak bardzo, jak tylko możemy.
Na koniec, jeśli chcesz dowiedzieć się więcej o dodawaniu większej liczby funkcji nawigacyjnych do swojej witryny, zalecamy zapoznanie się z niektórymi z tych artykułów:
- Jak dostosować stronę 404 w WordPress
- Ukryj i usuń powiązane produkty w WooCommerce
- Jak dostosować stronę kategorii WooCommerce?
