Jak edytować stopkę w Elementorze
Opublikowany: 2022-05-06Zastanawiasz się, jak edytować stopkę w Elementorze? Jeśli tak, wskakuj.
Jeśli korzystasz z Elementora od jakiegoś czasu, wiesz, że jest to niesamowita wtyczka WordPress z wieloma możliwościami. Co więcej, zawsze jest miejsce na dodanie większej funkcjonalności, a jeśli chcesz edytować stopkę WordPressa, będziesz potrzebować dodatkowej wtyczki.
Edycja stopki w kreatorze stron Elementor może być długotrwałym procesem, jeśli nie masz pewności, gdzie szukać rozwiązania. W tym artykule pokażemy, jak skorzystać z doskonałego narzędzia do tworzenia nagłówków i stopek, które pozwoli Ci utworzyć układ za pomocą Elementora, a następnie przypisać ten układ jako opcję stopki w Twojej witrynie.
Omówimy cały proces edycji stopki WordPress z lub bez określonego szablonu stopki.
Zaczynajmy!
Czym jest stopka w WordPressie?
Opcja stopki witryny w witrynie WordPress to po prostu dolna część Twojej strony internetowej lub dół Twojej witryny, gdzie możemy znaleźć kontakt z nami i inne informacje w krótkim linku. Zwykle opcja stopki jest zaprojektowana tak, aby pojawiała się na wszystkich stronach.
Zawiera jedną z najważniejszych informacji o Twojej witrynie, firmie i produktach, które możemy powiedzieć, łącząc całą witrynę.
Jeśli szczególnie planujesz dodać niestandardowe menu stopki podczas tworzenia witryny WordPress, możesz znacznie zwiększyć wrażenia odwiedzających.
To najlepsze miejsce w całej witrynie, w którym przechowywane są określone rodzaje ważnych informacji.
Co więcej, działa również jako menu nawigacyjne na każdej stronie w Twojej witrynie. A Twoi użytkownicy mogą łatwo uzyskać dostęp do treści w obszarze widżetów stopki, niezależnie od tego, na której stronie się znajdują.
Najczęściej obszar stopki witryny zawiera linki do twoich profili w mediach społecznościowych, informacje o prawach autorskich, szczegóły dotyczące tego, kto utrzymuje twoją witrynę i jakie inne rzeczy robisz. Ponadto może zawierać linki do Twoich najlepszych produktów, usług lub treści.
Krótko mówiąc, jest to bardzo ważna część Twojej witryny po nagłówku WordPress. Odgrywa wielką rolę w tym, aby Twoja witryna była atrakcyjna, atrakcyjna i odnosząca sukcesy. Potrzebna jest więc imponująca i unikalna stopka dla Twojej witryny WordPress.
Po co edytować stopkę w Elementorze?
W rzeczywistości projekt stopki zależy od projektu Twoich aktywnych motywów WordPress. Oznacza to, że wszystkie witryny korzystające z danego motywu mogą mieć podobny rodzaj stopki. Jeśli chcesz mieć unikalny projekt, posiadanie podobnego szablonu stopki do innych witryn nie jest dobrym pomysłem.
Możesz także usunąć z WordPressa domyślny tekst dotyczący praw autorskich, mówiący „Powered by WordPress” w menu stopki. Możesz dodać własne informacje o prawach autorskich i inne informacje w tym obszarze.
Krótko mówiąc, niestandardowa stopka pomaga w tworzeniu unikalnej tożsamości marki dla Twojej firmy.
Elementor jest znany jako bardzo elastyczny konfigurator wordpress.
Jak edytować stopkę w Elementorze
W powyższej dyskusji skupiliśmy się na powodach edycji obszaru widżetu stopki. Teraz przejdźmy dalej i zobaczmy, jak edytować stopkę w Elementorze i dostosować ją ładnie i wyjątkowo.
Możesz to zrobić na dwa sposoby: 1) ręcznie i 2) za pomocą szablonu.
Najpierw pokażemy pierwszą metodę. W tej metodzie musisz wykonać poniższe czynności:
Krok 1: Dodaj stronę testową
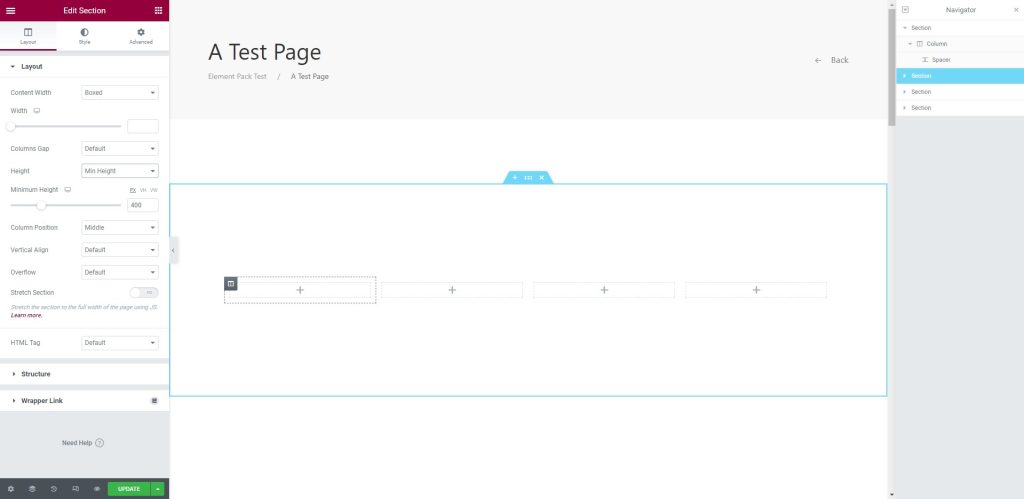
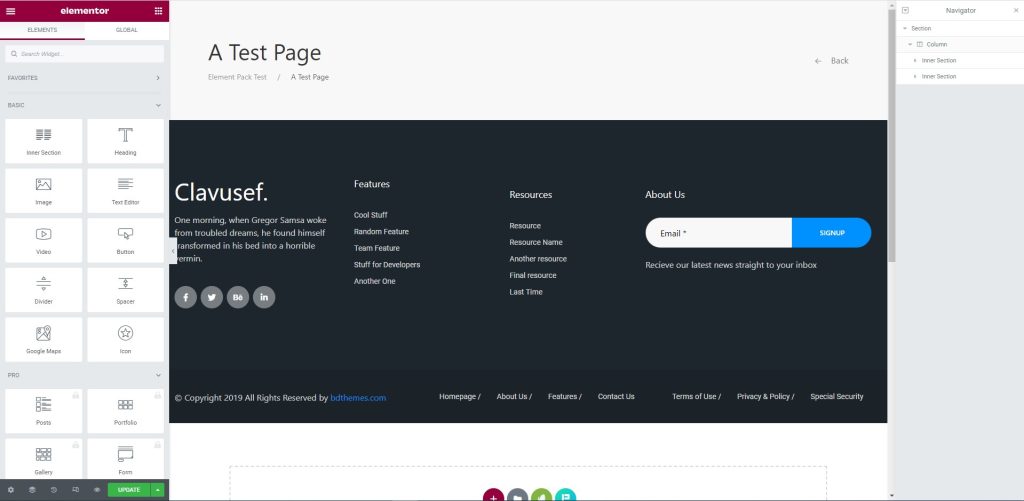
Aby rozpocząć, przejdź do kreatora stron Elementor. Wybierz stronę testową i wprowadź sekcję z czterema kolumnami w obszarze tekstowym.

Krok 2: Dodaj stopkę w sekcji
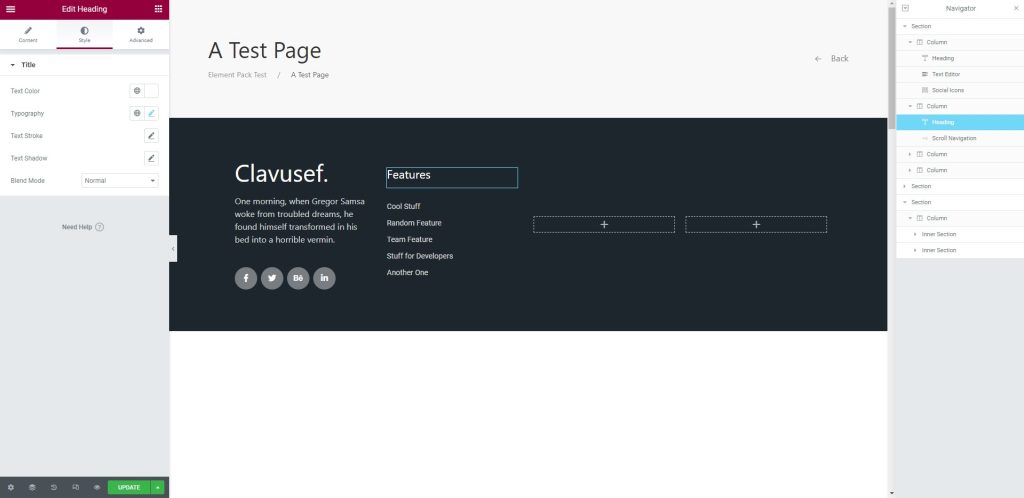
Następnie dodaj bloki stopki w sekcji, zgodnie z potrzebami. Po dodaniu szablonu bloków możesz je łatwo dostosować.

Następnie omówimy drugą metodę, czyli użycie szablonów. W tym celu wykonaj poniższe czynności:
Krok 1: Dodaj stronę testową
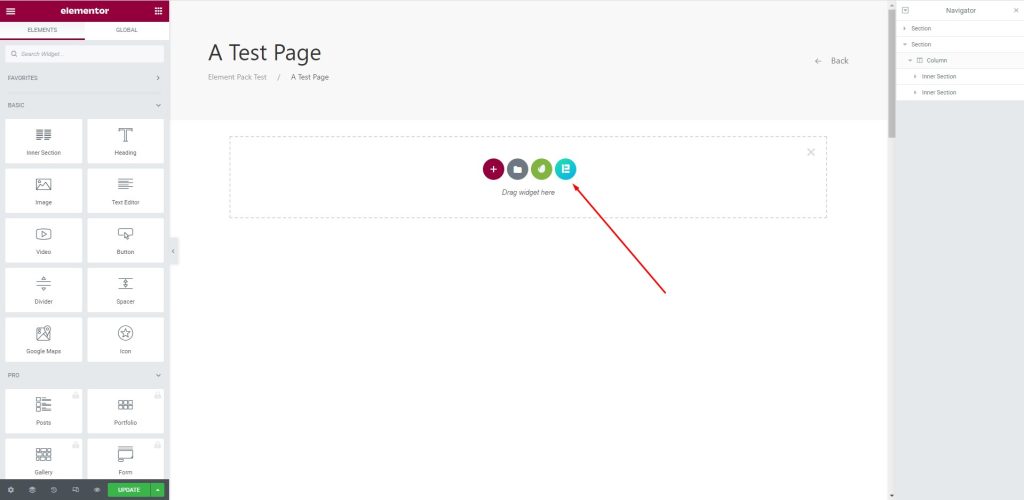
Tutaj wybierz stronę testową, naciśnij Element Pack Pro i otwórz narzędzie do tworzenia stron Elementor. Tam możesz wstawić szablony.


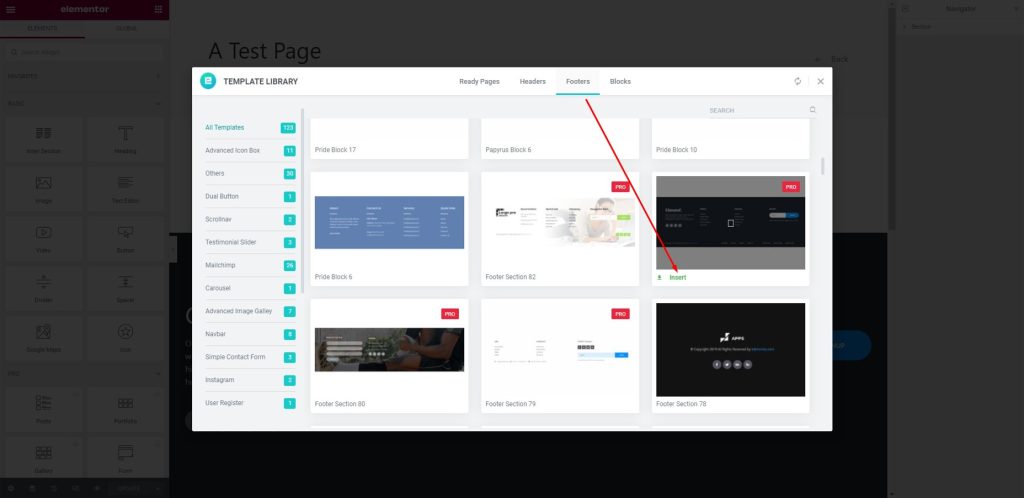
Krok 2: Wstaw szablon
Następnie pojawi się okno; przejdź do menu Stopka i wstaw wybrany szablon, jak pokazano poniżej.

Krok 3: Wstaw stopkę w obszarze tekstowym
Teraz stopka zostanie pokazana w obszarze tekstowym.

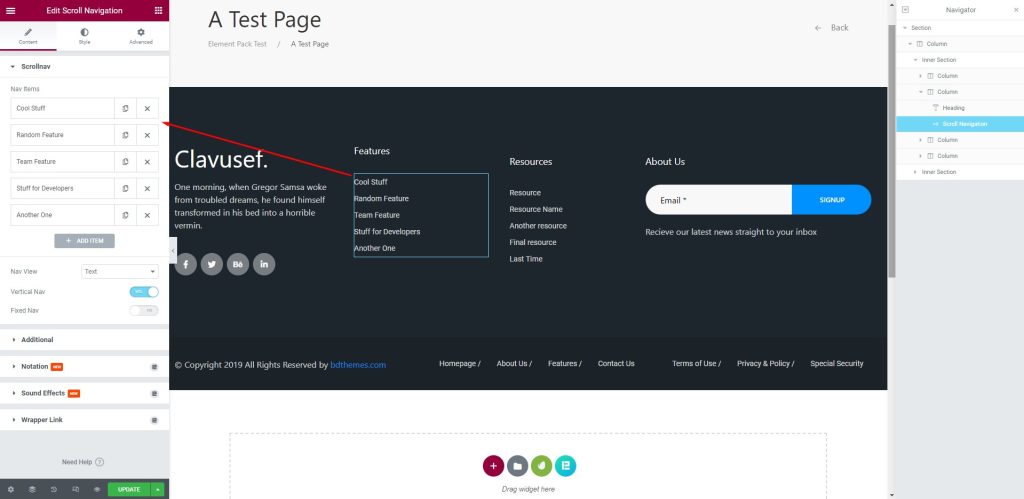
Krok 4: Dostosuj stopkę
Teraz możesz edytować lub dostosowywać sekcję stopki za pomocą menu po lewej stronie.

Gratulacje! Udało Ci się samodzielnie edytować niestandardową stopkę. Możesz łatwo edytować stopkę w dowolnym momencie, postępując zgodnie z metodami.
Wniosek
Omówiliśmy stopkę i opisaliśmy, jak edytować stopkę witryn za pomocą widżetu Elementor powyżej. Mam nadzieję, że to ci bardzo pomoże i możesz później użyć tego do swojej własnej witryny Wordpress i stworzyć szablon. Możesz ich również użyć w motywie premium wordpress.
Dziękuję za cierpliwość w czytaniu tego artykułu.
