Jak edytować kod HTML w WordPress
Opublikowany: 2021-02-25Czy chcesz dostosować swoją witrynę? Jeśli szukasz sposobów na personalizację swojej witryny i jej projektu, to dobrze trafiłeś. W tym przewodniku pokażemy różne przyjazne dla początkujących metody edycji plików HTML w WordPress bez zatrudniania freelancera.
Po co edytować kod HTML w WordPressie?
Mimo że WordPress jest gotowym do użycia systemem CMS, który nie wymaga doświadczenia w kodowaniu i oferuje tysiące motywów i wtyczek do dostosowywania witryny, nauka edycji kodu HTML zapewni Ci dużą elastyczność.
Dostosowując kod HTML, zyskasz większą kontrolę nad swoją witryną i będziesz mógł dokonywać zaawansowanych dostosowań projektu, dodawać niestandardowe funkcje lub efekty do swojego motywu . Ponadto będziesz mieć możliwość rozwiązywania problemów, gdy nie masz dostępu do panelu administracyjnego.
Oto niektóre z głównych rzeczy, które możesz zrobić, dostosowując kod HTML:
- Dołącz tekst, obrazy i filmy
- Dodaj funkcjonalności lub cechy
- Miej większą kontrolę nad swoją witryną WordPress
- Rozwiązywanie problemów, gdy nie masz dostępu do pulpitu administracyjnego WordPress
Podsumowując, jeśli nauczysz się edytować kod HTML w WordPressie, będziesz mieć więcej opcji dostosowywania swojej witryny i będziesz mógł przenieść ją na wyższy poziom.
Kiedy nie powinieneś edytować kodu HTML?
Jak zapewne wiesz, WordPress używa czterech głównych języków: HTML, CSS, PHP i JavaScript. Oznacza to, że aby wprowadzić pewne zmiany, będziesz potrzebować więcej niż tylko HTML. Dlatego w niektórych przypadkach dostosowywanie kodu HTML nie jest dobrym pomysłem.
HTML służy do strukturyzowania stron internetowych, więc jeśli chcesz zmienić projekt swojej witryny i edytować takie elementy, jak kolory, czcionki, wysokości linii i tym podobne, możesz po prostu dostosować kod CSS. Ponadto nie należy edytować kodu HTML, gdy próbujesz kontrolować układ wielu stron jednocześnie.
Ponadto nie zalecamy dostosowywania kodu w środowisku na żywo. Pojedynczy przecinek lub apostrof w niewłaściwym miejscu może spowodować poważne problemy w Twojej witrynie, więc znacznie lepszym pomysłem jest przetestowanie wszystkiego w środowisku testowym.
Jak edytować kod HTML w WordPress
W tym przewodniku pokażemy różne sposoby dostosowania kodu HTML w WordPress:
- Edytor klasyczny WordPress
- Edytor bloków WordPress
- Edytuj kod źródłowy HTML
- Z wtyczkami
- Widżety
Przyjrzyjmy się każdemu z nich, abyś mógł wybrać ten, który jest dla Ciebie najlepszy.
Zanim zaczniesz…
Zanim przejdziemy dalej, zdecydowanie zalecamy utworzenie motywu podrzędnego. Jeśli nie wiesz, jak to zrobić, zapoznaj się z tym przewodnikiem krok po kroku lub użyj dowolnej z tych wtyczek. Jest to ważne, ponieważ jeśli zmodyfikujesz pliki motywu nadrzędnego, utracisz wszystkie dostosowania za każdym razem, gdy zaktualizujesz motyw.
Dodatkowo upewnij się, że tworzysz pełną kopię zapasową swojej witryny i przechowujesz ją w bezpiecznej lokalizacji. W ten sposób zawsze możesz do niego wrócić i przywrócić swoją witrynę, jeśli coś pójdzie nie tak.
1) Klasyczny edytor WordPress
Edytor klasyczny to popularny edytor treści dla WordPress. Ta wtyczka umożliwia łatwą edycję plików HTML w Twojej witrynie.
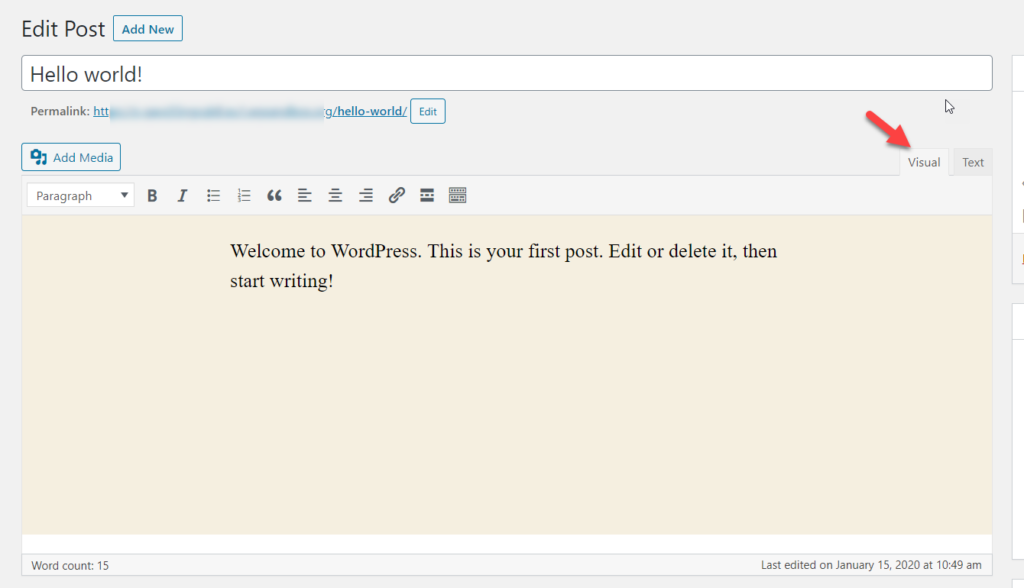
Najpierw zainstaluj i aktywuj wtyczkę Classic Editor w swojej witrynie. Następnie otwórz dowolny post lub stronę, a zobaczysz dwa tryby: wizualny i tekstowy.
Wizualizacja pokazuje, co widzisz w interfejsie. Zobaczysz różne rozmiary nagłówków, obrazy, pogrubiony tekst i tak dalej.

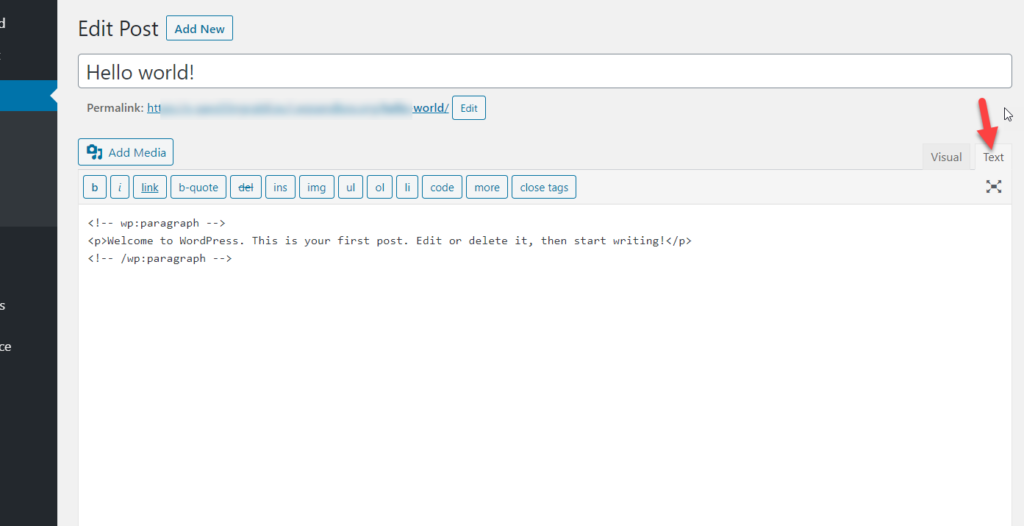
Z drugiej strony, gdy używasz edytora tekstu, widzisz wersję HTML posta, dzięki czemu możesz edytować kod HTML tutaj.

Dobrą rzeczą jest to, że możesz przejść do trybu wizualnego, aby zobaczyć, jak twoje zmiany będą wyglądać na interfejsie użytkownika, bez konieczności publikowania czegokolwiek.
Po dodaniu lub dostosowaniu kodu HTML po prostu zaktualizuj lub opublikuj post i to wszystko!
2) Edytor bloków WordPress
Najnowsza wersja WordPressa zawiera nowy edytor o nazwie Gutenberg. To zaawansowany edytor treści, który zawiera więcej funkcji. Jeśli używasz Gutenberga, możesz również edytować kod HTML, tak jak robiliśmy to wcześniej.
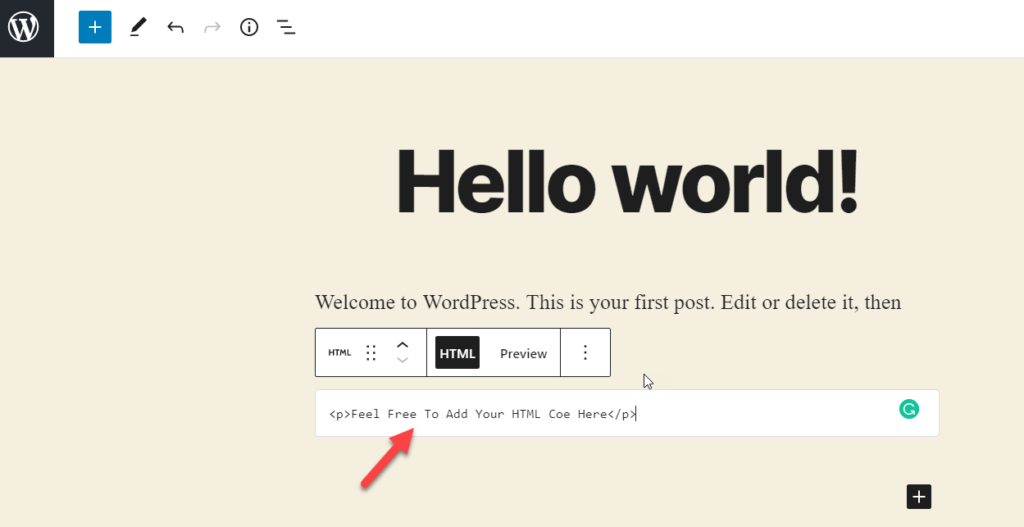
Aby dodać niestandardową sekcję HTML do swoich postów lub stron, użyj bloku HTML i dodaj do niego kod HTML. Następnie zaktualizuj post i gotowe.

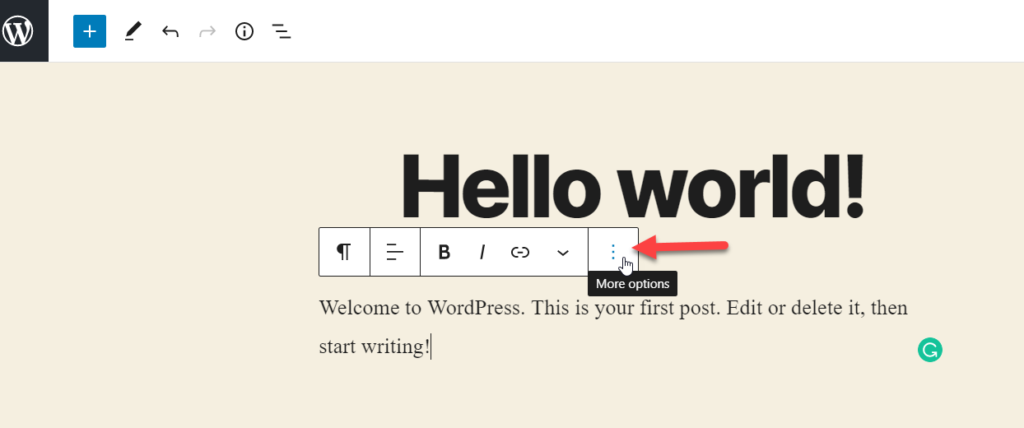
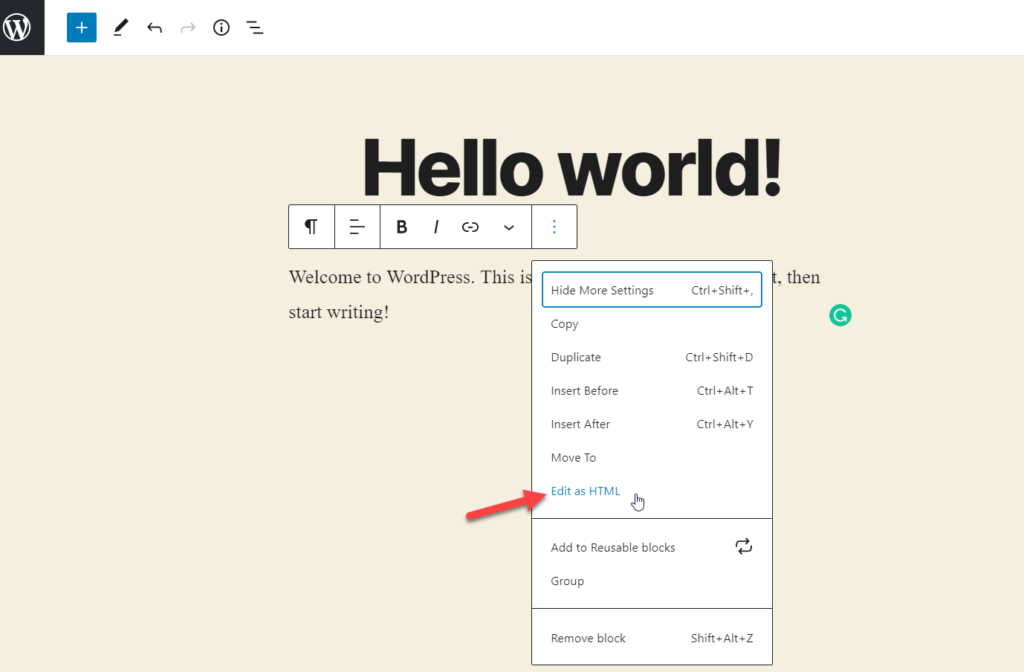
Czasami trzeba edytować istniejące akapity lub obrazy i dodać dodatkową stylizację. Aby edytować istniejący kod HTML w WordPress za pomocą Gutenberga, wybierz element, który chcesz dostosować , i naciśnij Więcej opcji .

Następnie wybierz opcję Edytuj jako HTML .

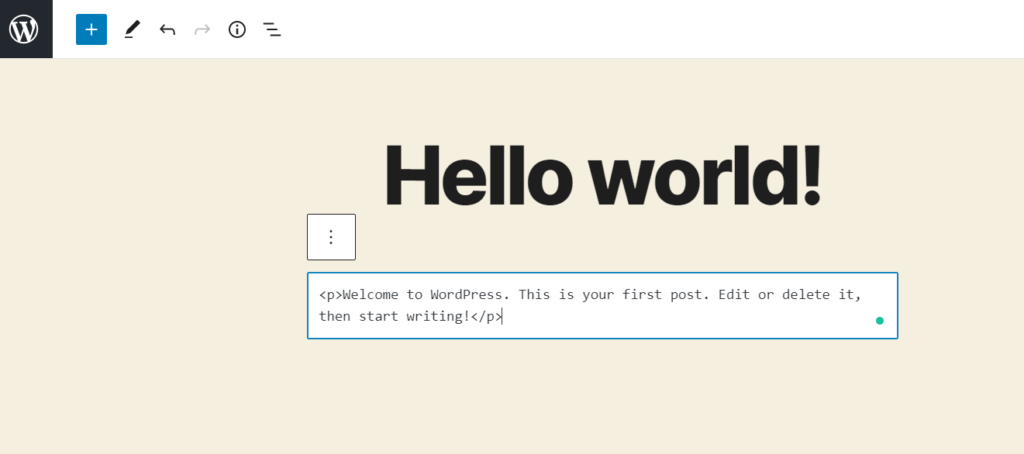
Zobaczysz tryb HTML elementu i możesz go dostosować.

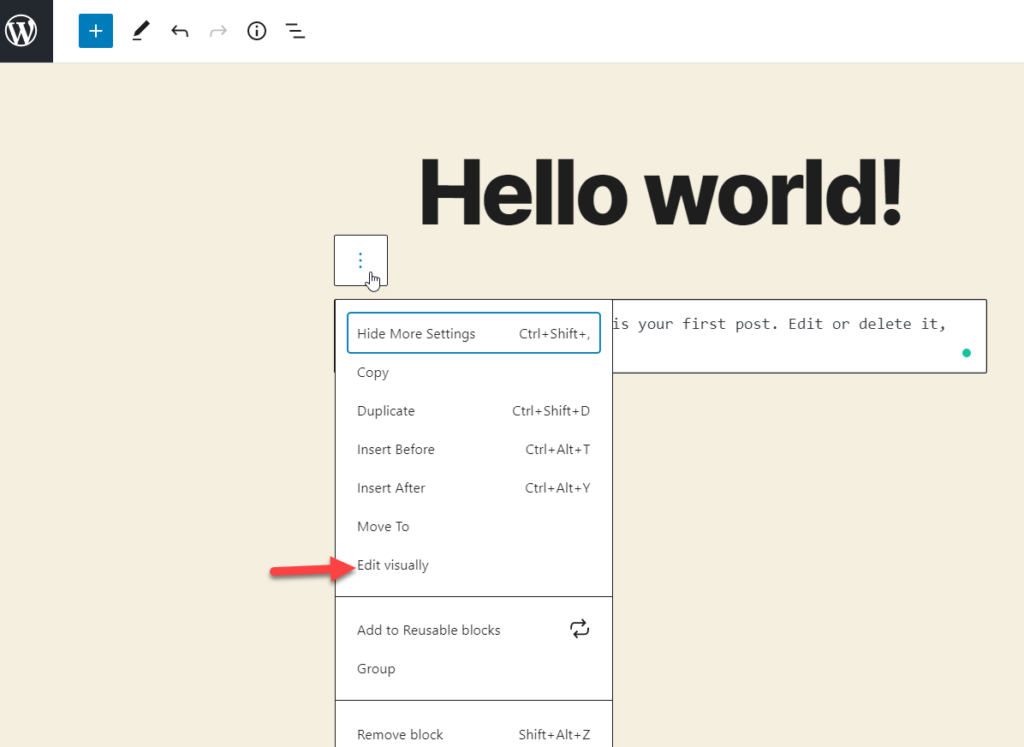
Gdy będziesz zadowolony ze zmian, możesz łatwo przełączyć się z powrotem do edytora wizualnego, naciskając Edytuj wizualnie .

Jak widać, dodawanie lub edytowanie istniejącego kodu HTML za pomocą Gutenberga jest szybkie i łatwe. Przed opublikowaniem zawsze sprawdź podgląd, aby upewnić się, że wszystko wygląda dobrze.
3) Edytuj kod źródłowy HTML w WordPress
Inną alternatywą jest edycja kodu źródłowego HTML w WordPressie. Ten proces jest bardziej ryzykowny niż poprzednie, ponieważ możesz zepsuć swoją witrynę, jeśli nie wiesz, co robisz. Zobaczmy, jak dostosować kod źródłowy HTML za pomocą czterech różnych metod.
- Edytor plików pulpitu nawigacyjnego
- FTP
3.1) Edytor plików pulpitu nawigacyjnego
Jest to najprostsza metoda edycji kodu źródłowego bez odwiedzania jakiejkolwiek innej witryny lub korzystania z dodatkowych narzędzi.
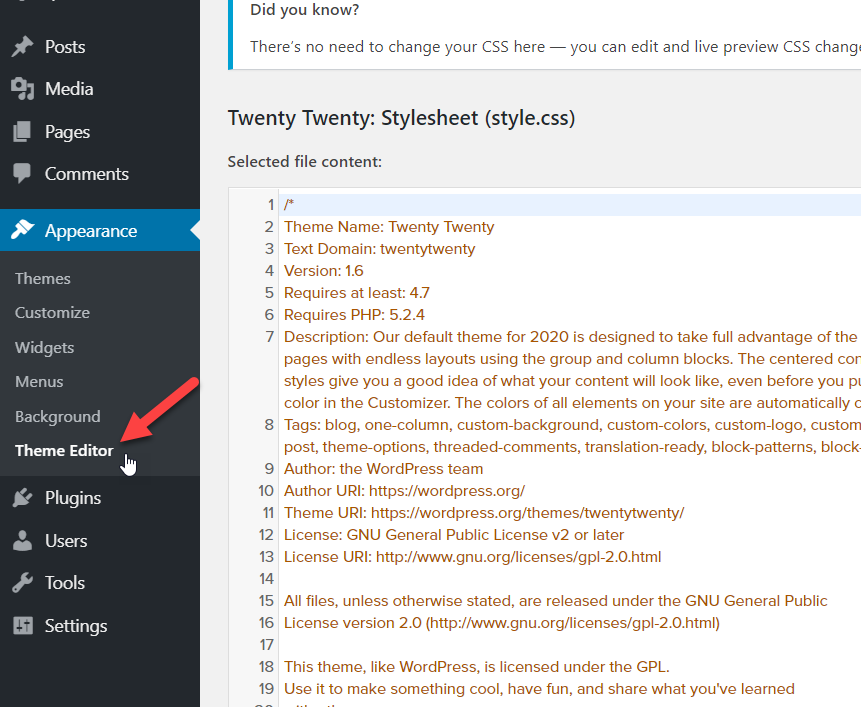
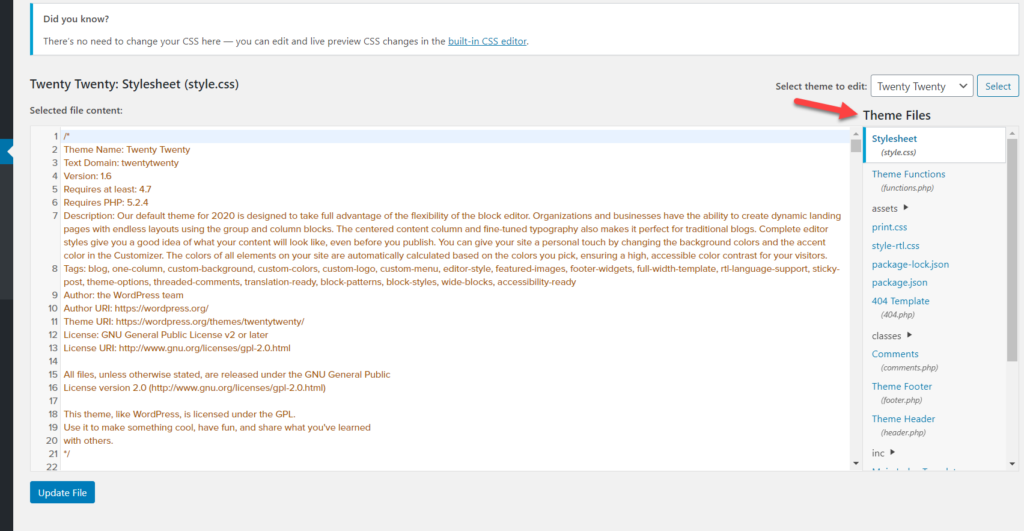
Na pulpicie WordPress przejdź do Wygląd > Edytor motywów .

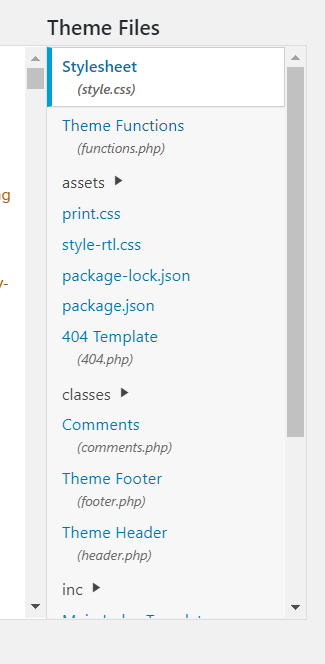
Po prawej stronie zobaczysz wszystkie pliki motywów.

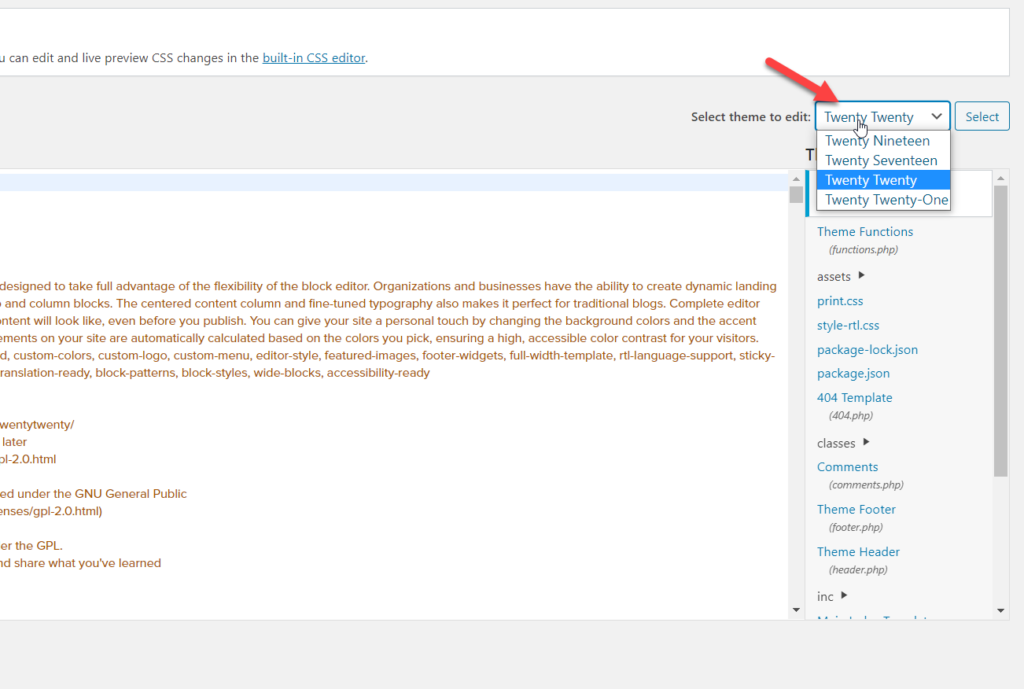
W prawym górnym rogu masz również możliwość zmiany katalogu motywów.

W naszym przypadku używamy motywu Twenty Twenty. Po wybraniu odpowiedniego motywu wybierz odpowiedni folder i plik, który chcesz edytować.

Niektóre z najczęstszych plików, które możesz edytować, to:
- index.php
- header.php
- stopka.php
- funkcje.php
- styl.css
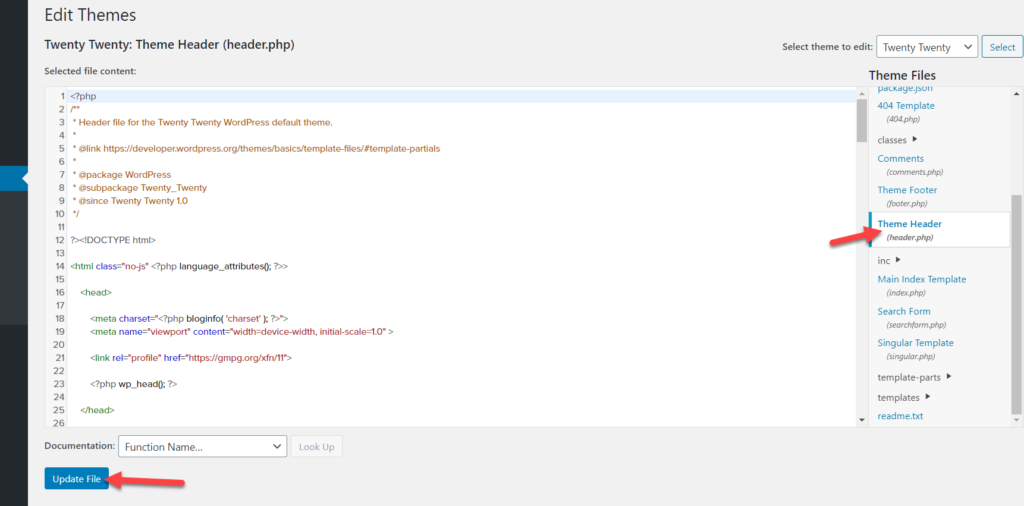
Załóżmy, że chcesz edytować nagłówek motywu, więc wybierz z listy plik header.php .

Zwykle pliki .php zawierają PHP, ale także inne języki, takie jak HTML, JavaScript (czasami) i CSS (w niektórych przypadkach). Możesz więc edytować pliki HTML z tego miejsca. Jak wspomniano powyżej, pojedynczy przecinek lub apostrof może uszkodzić Twoją witrynę, więc postępuj ostrożnie.
3.2) FTP
Jeśli wolisz bardziej techniczną metodę, możesz dostosować kod HTML za pomocą klienta FTP. W tym celu możesz użyć FileZilla, jednego z najlepszych, bezpiecznych i przyjaznych dla użytkownika klientów FTP.
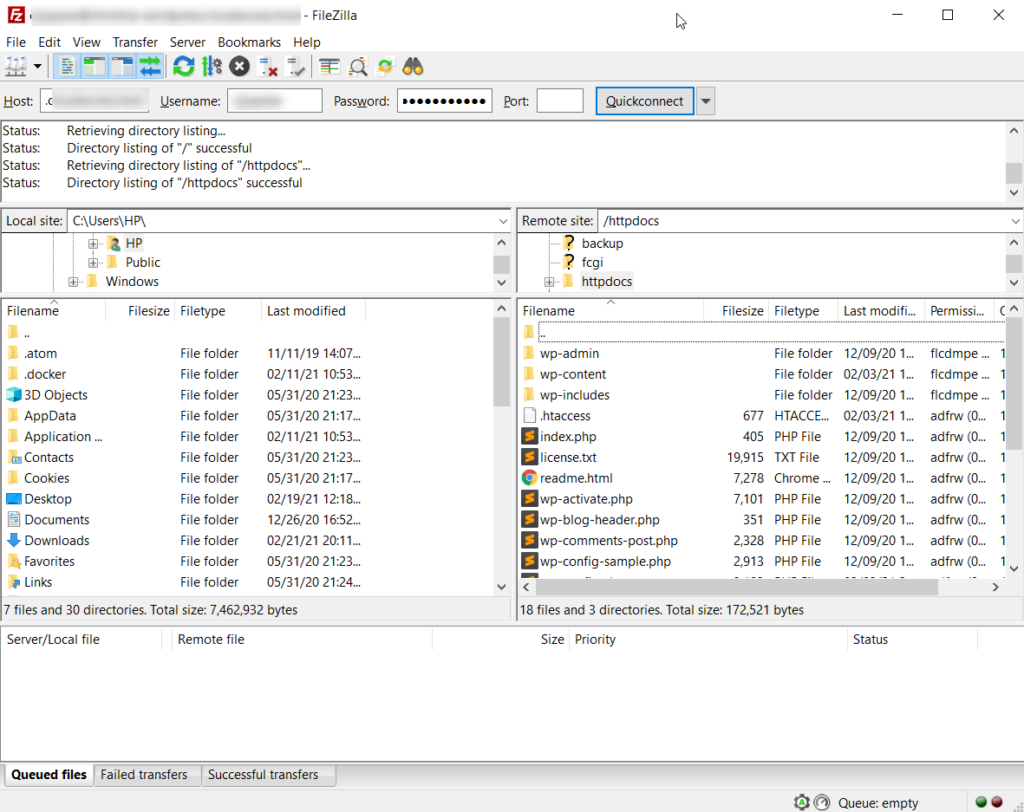
Najpierw pobierz FileZilla i utwórz konto. Większość firm hostingowych WordPress zapewnia bezpłatny dostęp do konta FTP za pośrednictwem cPanel. Po wygenerowaniu nazwy hosta, nazwy użytkownika i hasła połącz się z serwerem.

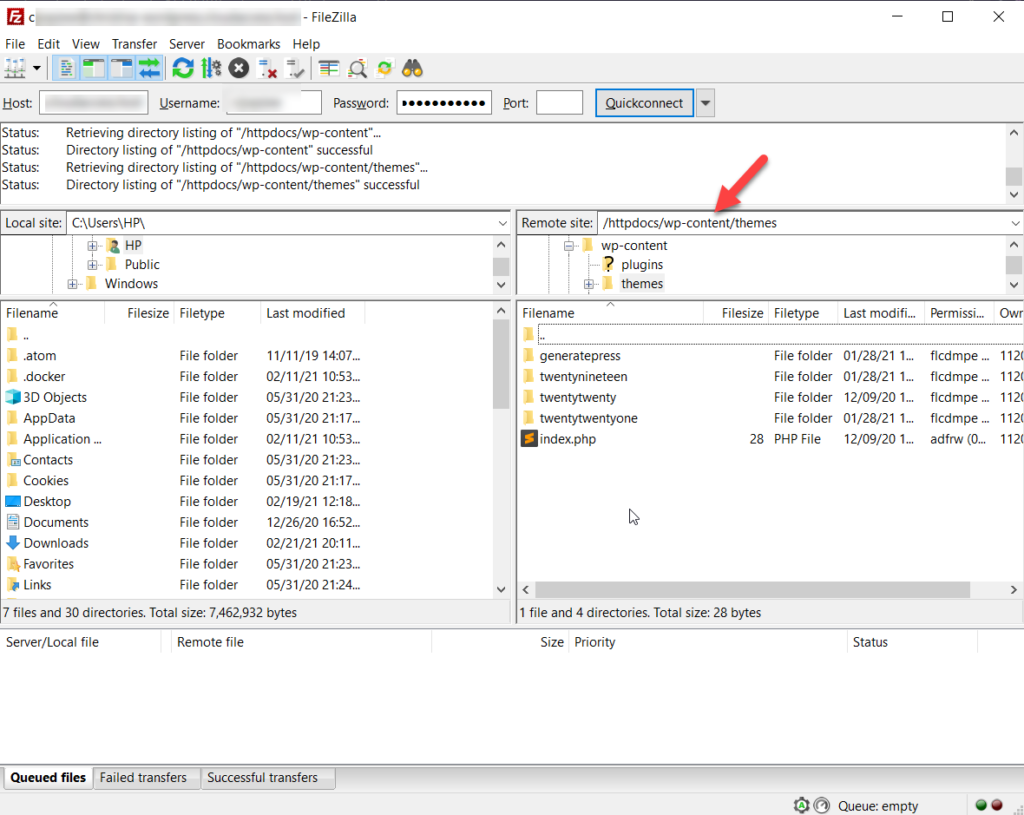
Jeśli chcesz edytować pliki motywów, przejdź do folderu wp-content > motywy .

Jak widać na powyższym zrzucie ekranu, na naszej stronie mamy cztery motywy: GeneratePress, Twenty Nineteen, Twenty Twenty i Twenty Twenty One.
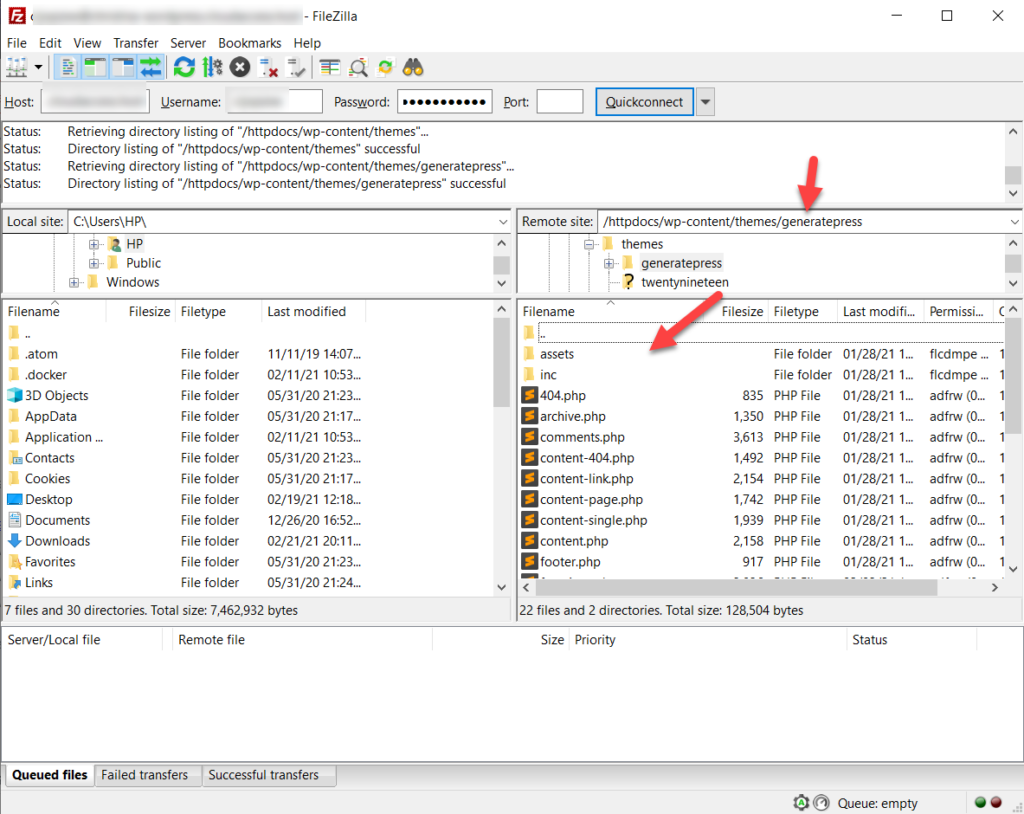
Powiedzmy, że chcemy edytować pliki GeneratePress, więc otwieramy folder motywu.


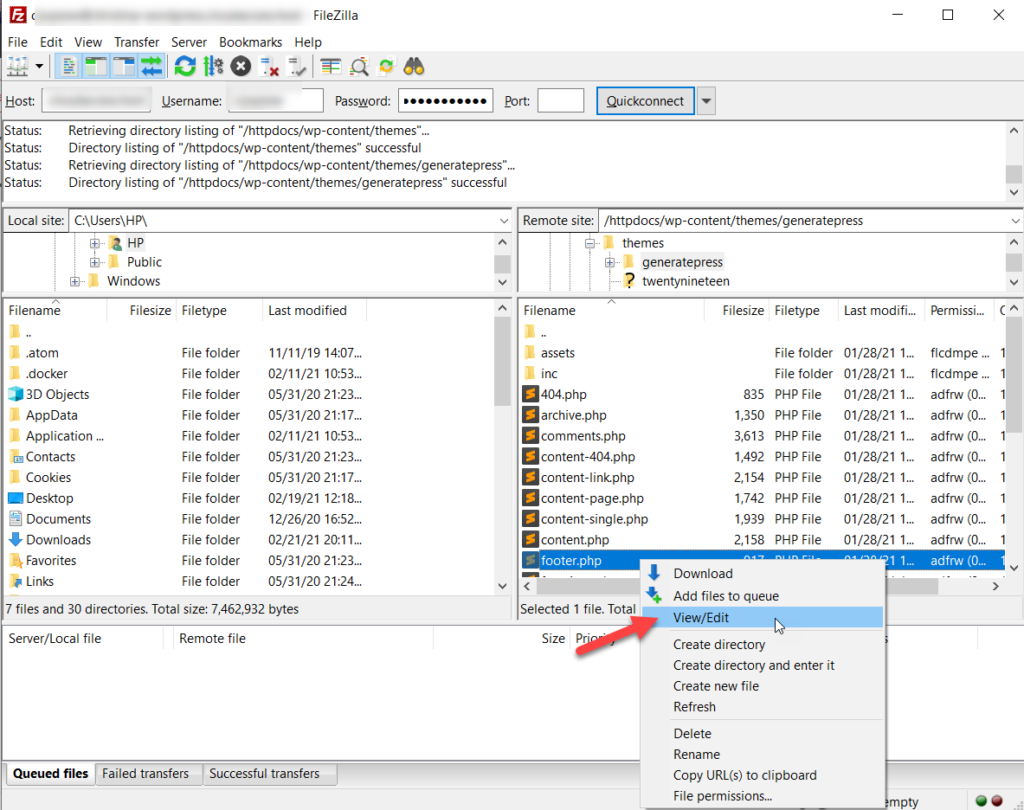
Aby edytować plik, kliknij go prawym przyciskiem myszy i wybierz opcję Wyświetl/Edytuj . Na przykład, aby edytować stopkę, musisz edytować plik footer.php .

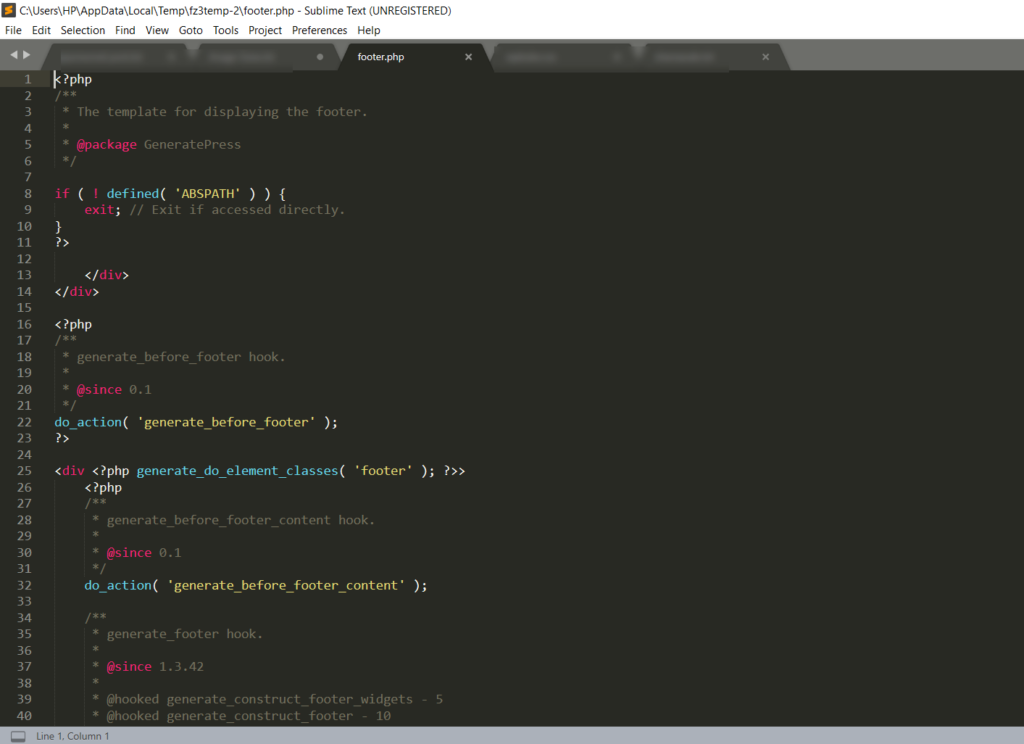
FileZilla otworzy plik w edytorze tekstu, jak pokazano poniżej.

Następnie możesz dokonać zmian, zapisać plik i przesłać go z powrotem na serwer.
3.3) cPanel
Większość firm hostingowych oferuje swoim klientom dostęp do cPanel (Panel sterowania), więc jest to kolejny doskonały sposób na edycję kodu HTML w WordPress.
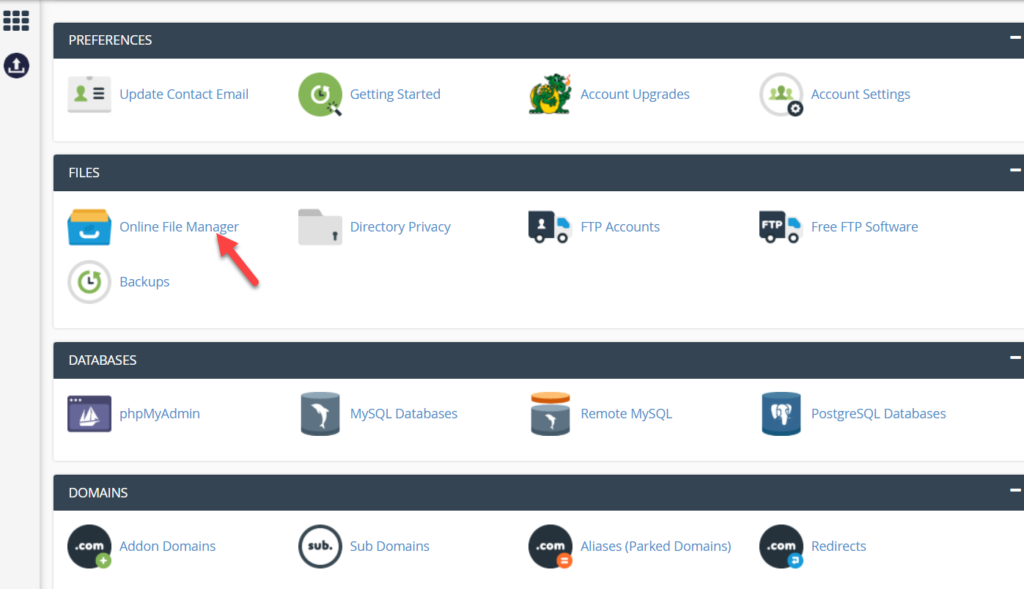
Aby to zrobić, zaloguj się na swoje konto hostingowe i uzyskaj dostęp do cPanel. Następnie otwórz menedżera plików .

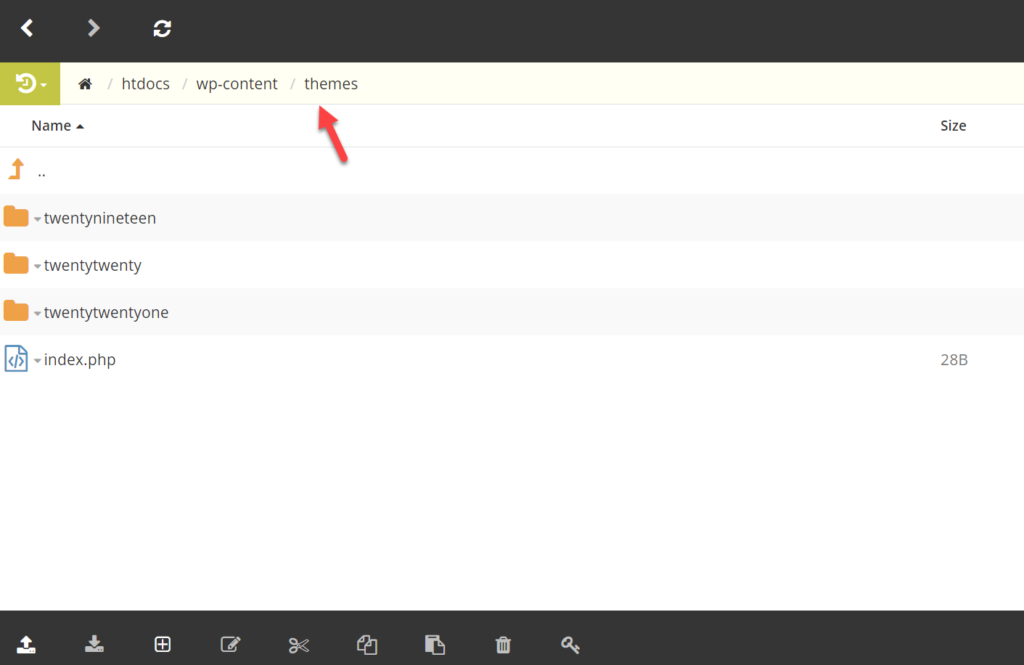
Następnie przejdź do wp-content > motywy .

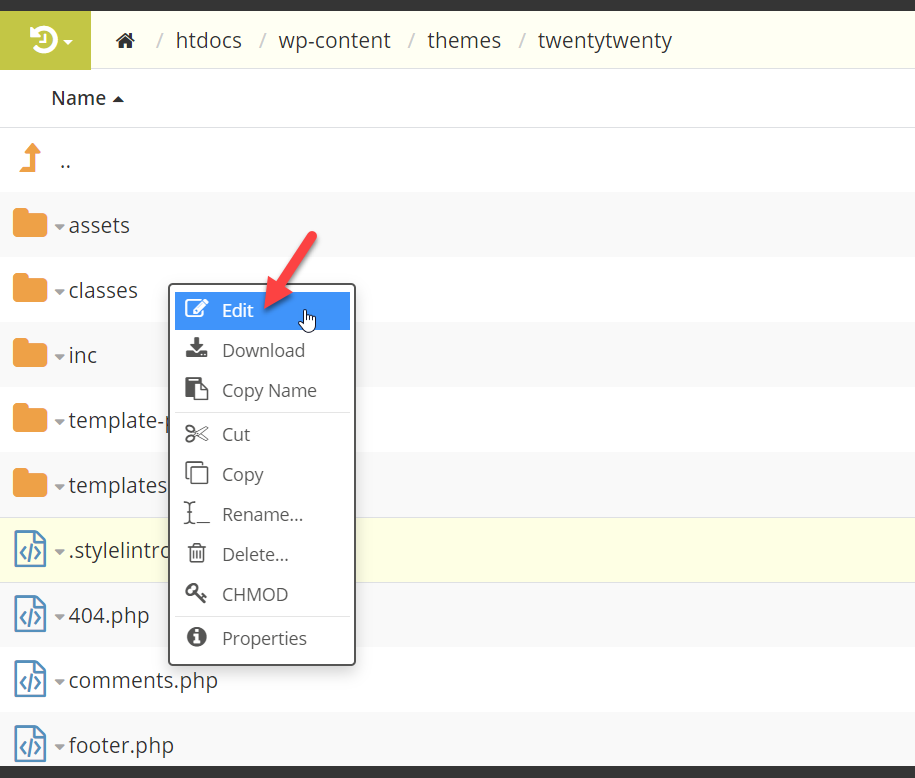
Otwórz motyw, który chcesz dostosować, a następnie kliknij prawym przyciskiem myszy plik, który chcesz zmienić i naciśnij Edytuj .

Spowoduje to otwarcie pliku w edytorze tekstu, w którym możesz go dostosować. Po wprowadzeniu zmian nie zapomnij zapisać pliku.
4) Wtyczki
Innym sposobem edycji kodu HTML w WordPressie jest użycie wtyczek. WP File Manager to doskonałe darmowe narzędzie, które udostępnia funkcję FTP na pulpicie nawigacyjnym. Zobaczmy, jak z niego korzystać.
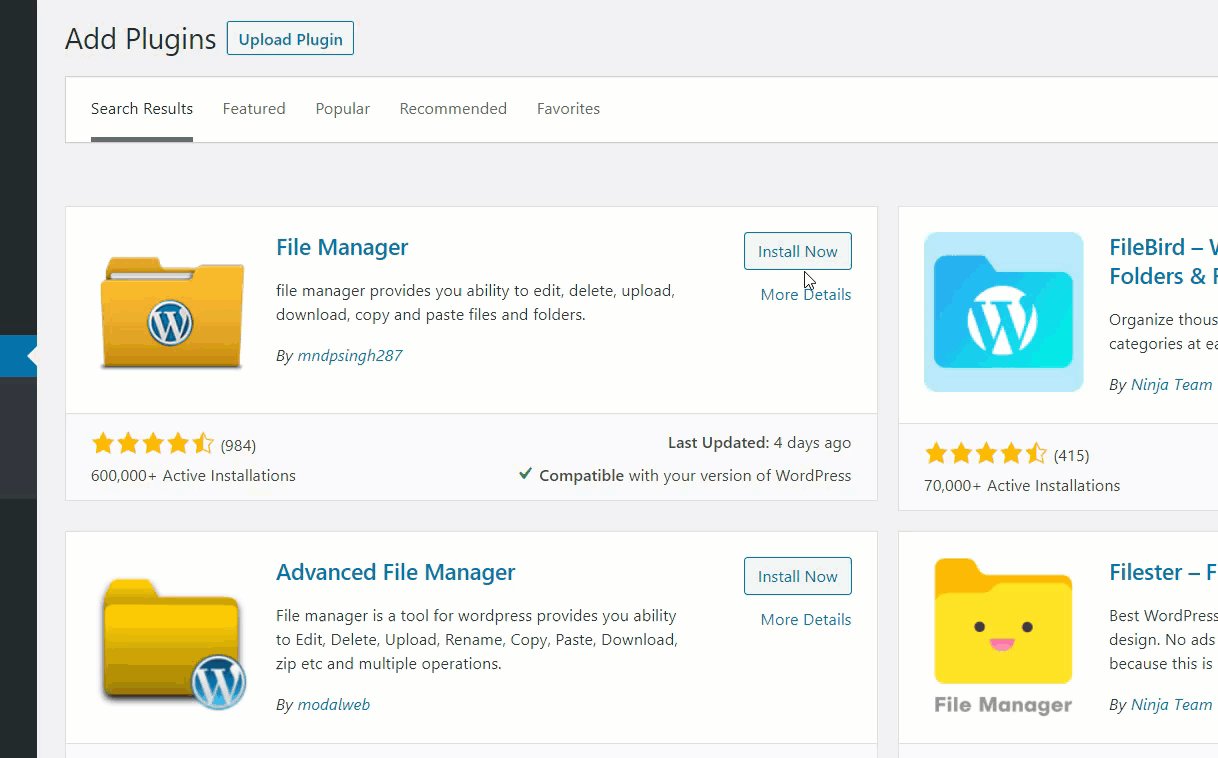
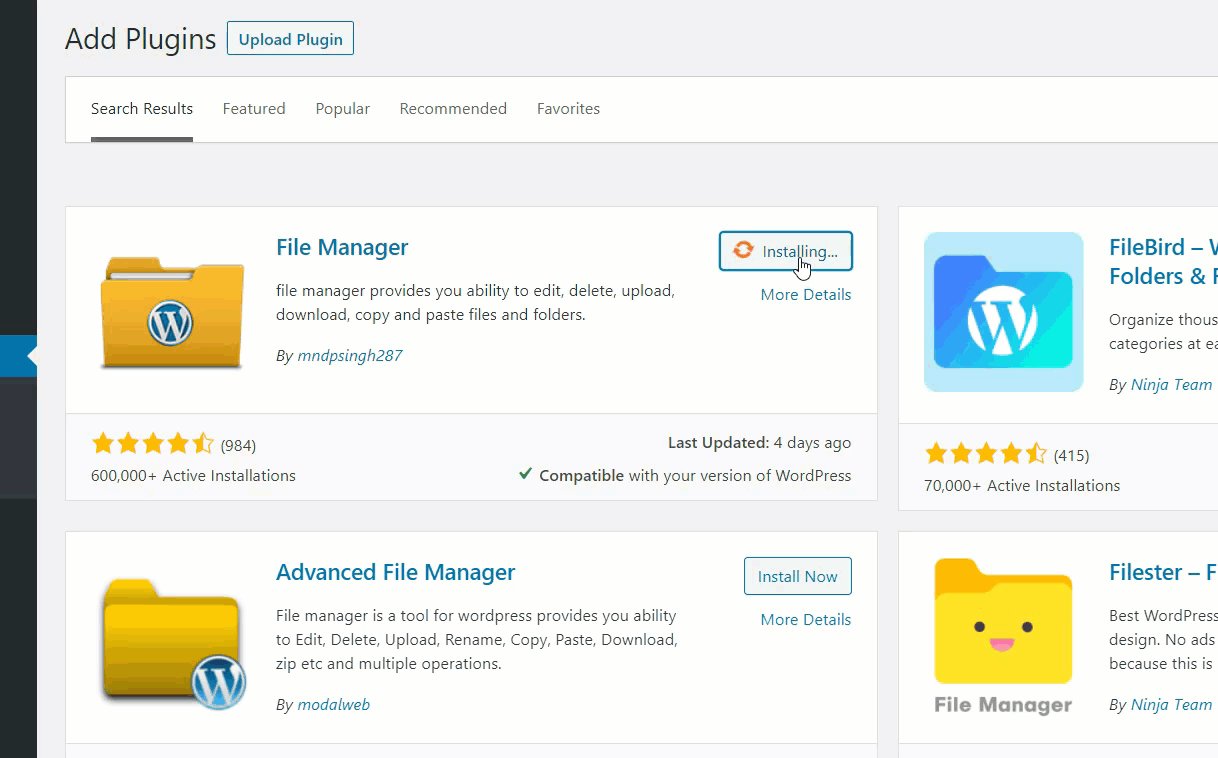
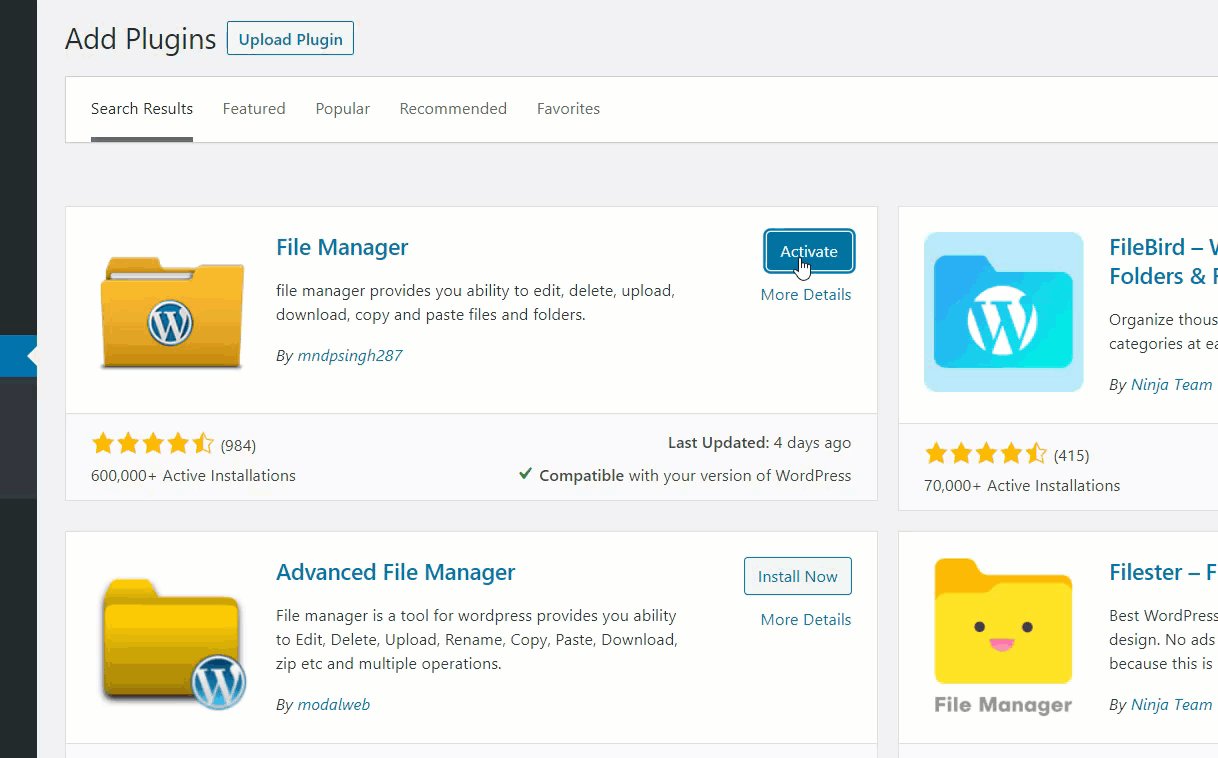
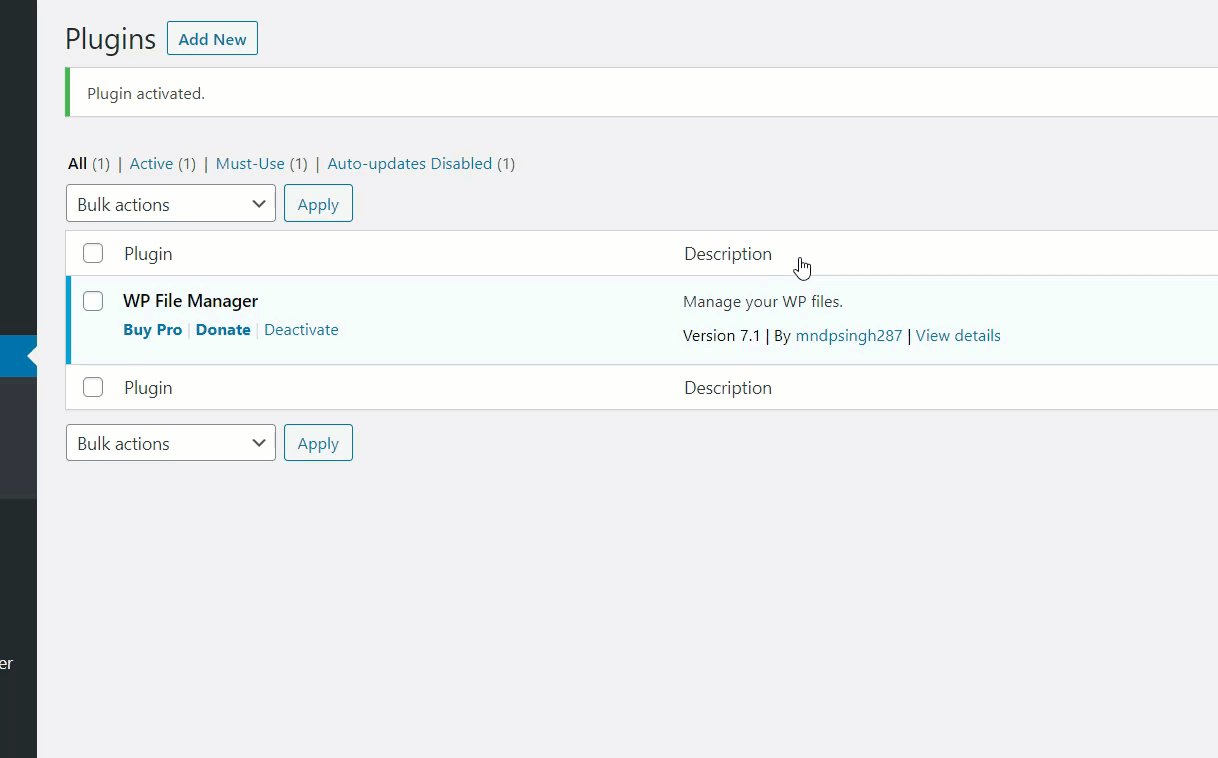
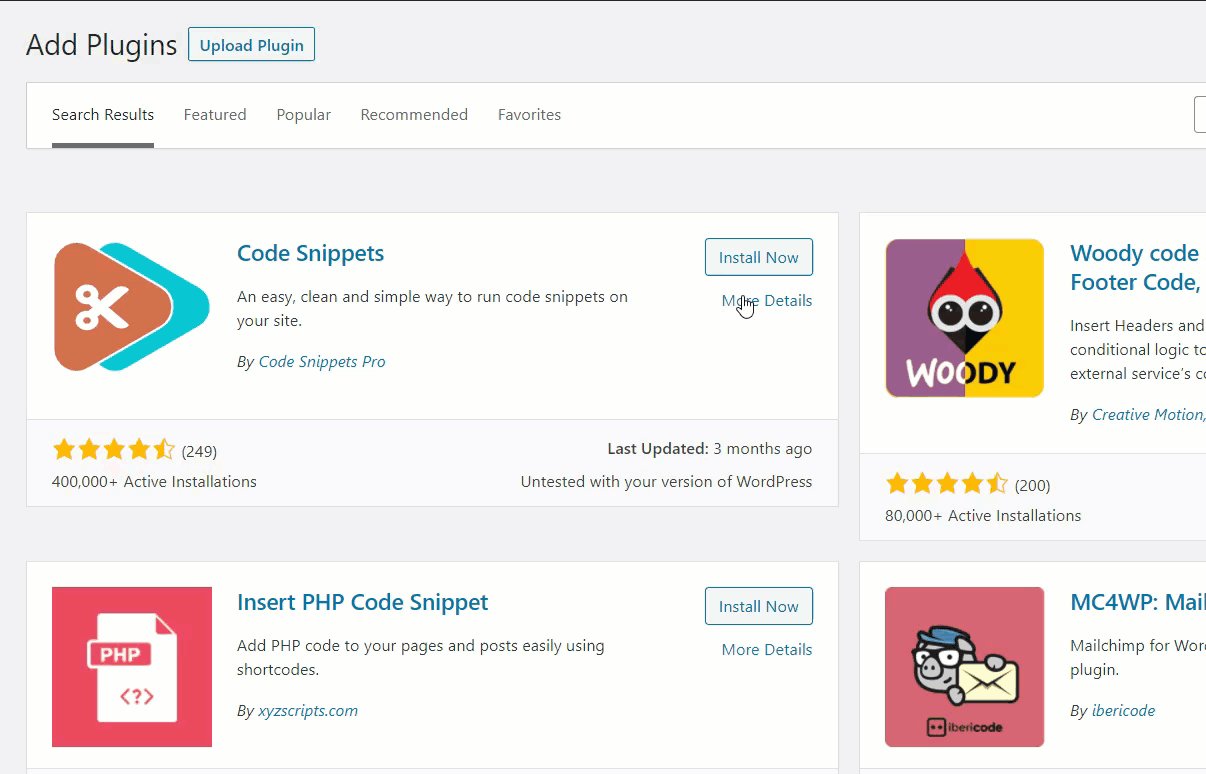
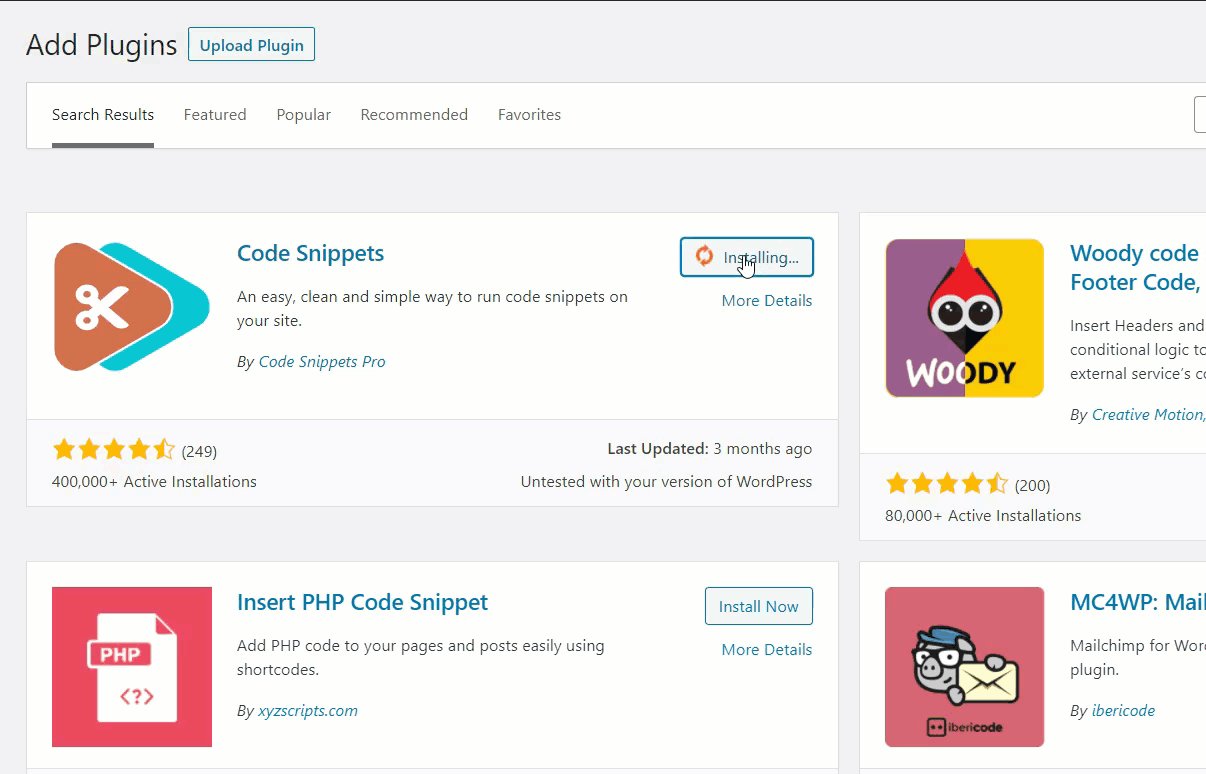
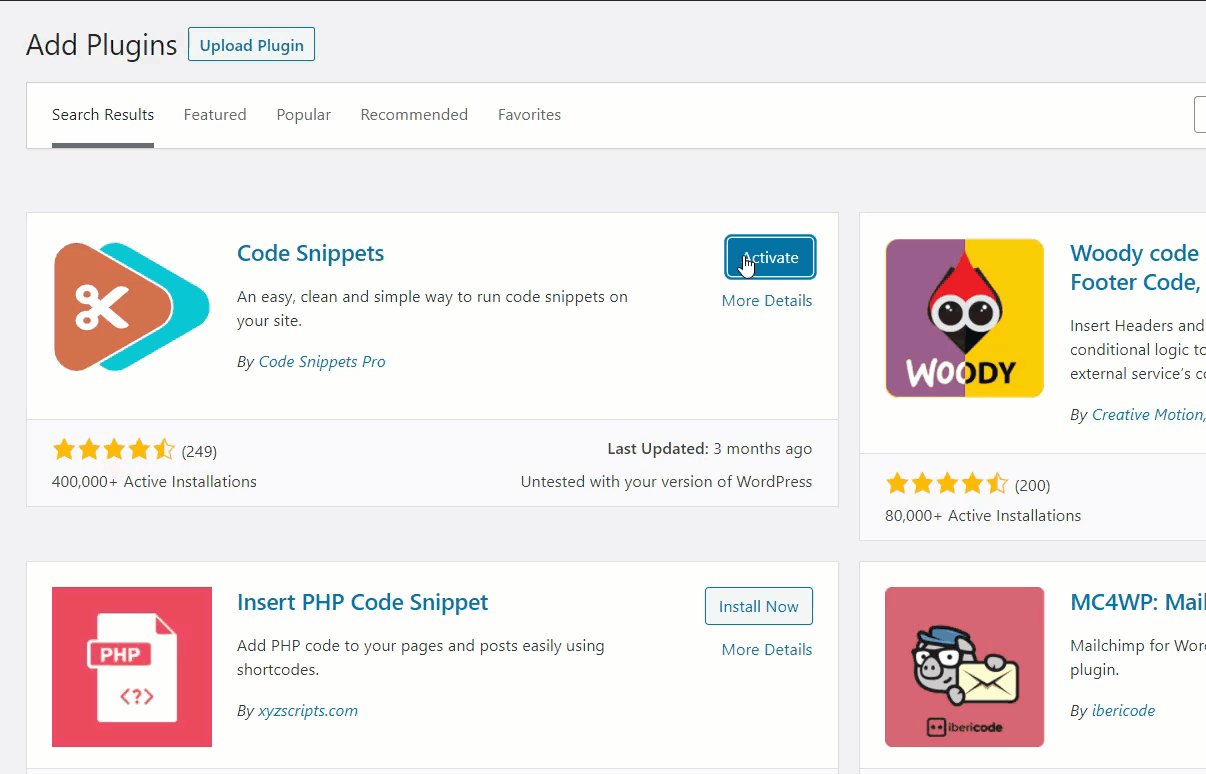
Najpierw zaloguj się do swojej witryny WordPress i przejdź do Wtyczki > Dodaj nowy . Wyszukaj Menedżera plików, zainstaluj go i aktywuj.

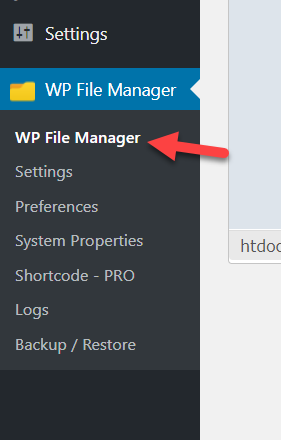
Następnie wybierz opcję WP File Manager z paska bocznego.

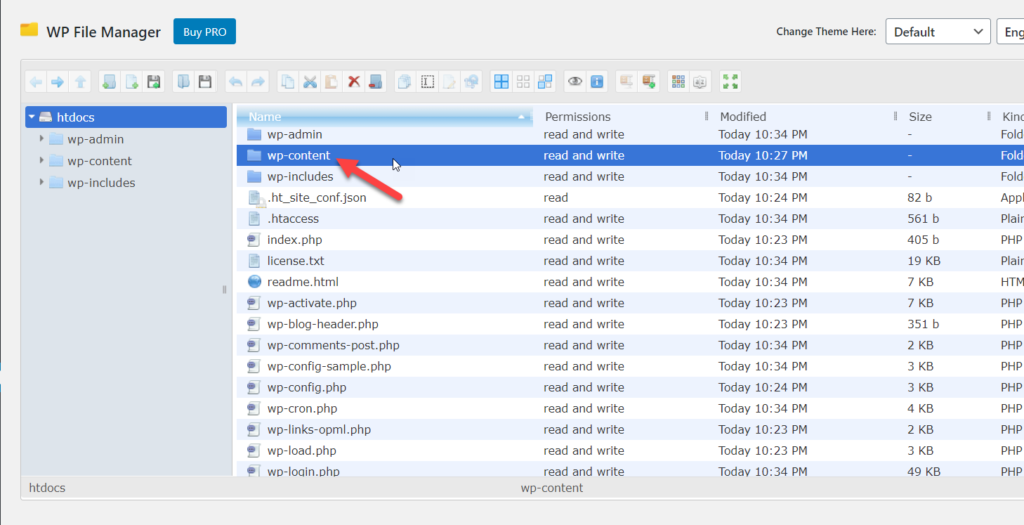
Teraz otwórz katalog wp-content .

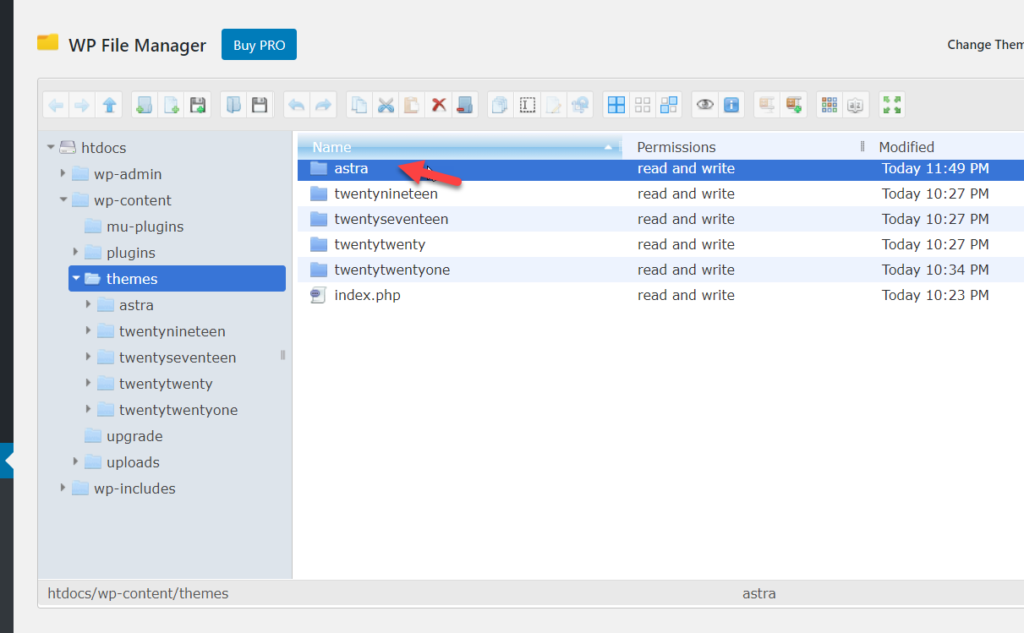
Następnie otwórz folder motywów i wybierz folder, który chcesz zmodyfikować. W naszym przypadku edytujemy pliki motywu Astry.

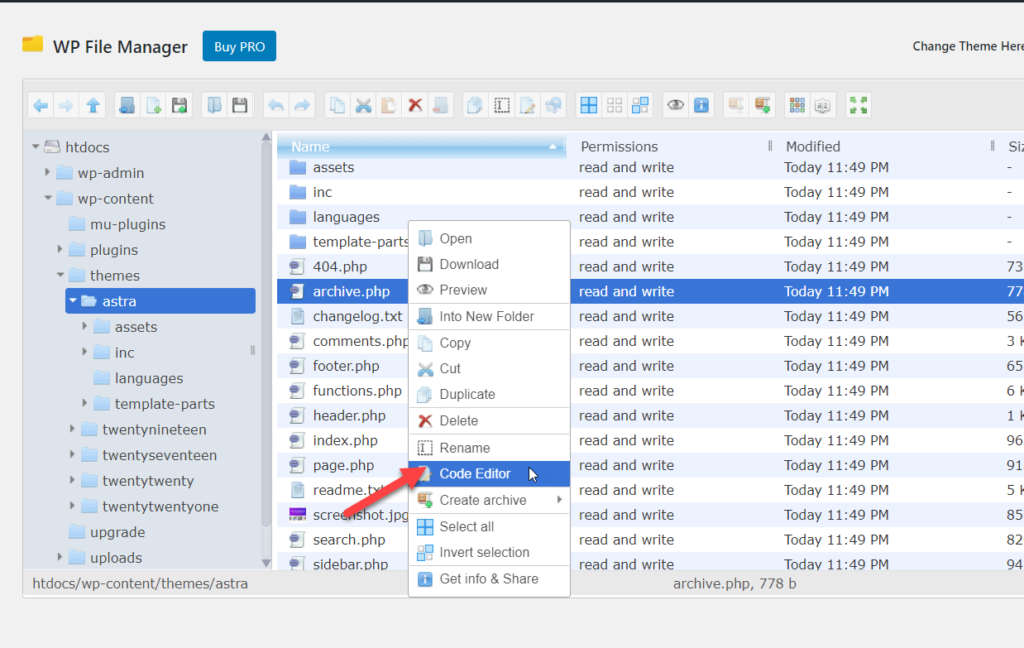
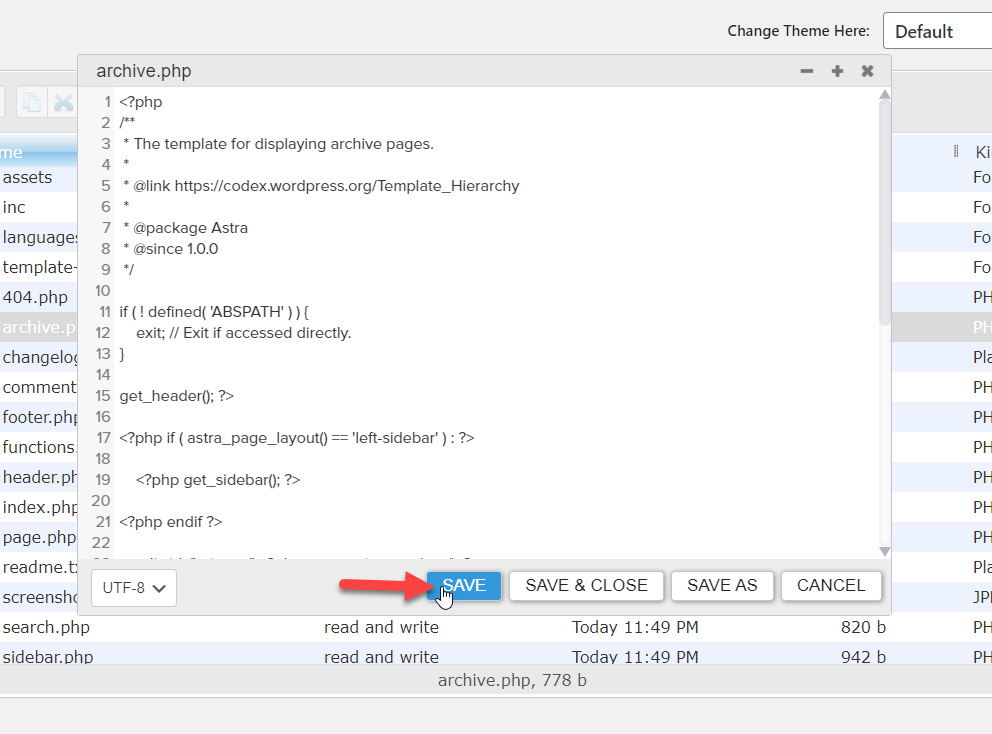
Po otwarciu folderu zobaczysz wszystkie dostępne pliki. Po znalezieniu tego, który chcesz edytować, kliknij go prawym przyciskiem myszy i wybierz opcję Edytor kodu .

Podobnie jak większość programów FTP, ta wtyczka nie wymaga zainstalowania na laptopie oprogramowania do edycji tekstu. Jeśli tak jest w Twoim przypadku, wtyczka otworzy plik w internetowym edytorze tekstu, z którego możesz edytować kod.

Gdy skończysz modyfikować plik, zapisz go i to wszystko.
5) Widgety
Zobaczmy teraz, jak dodać kod HTML do obszaru widżetów.
Najpierw przejdź do Wygląd > Widgety .

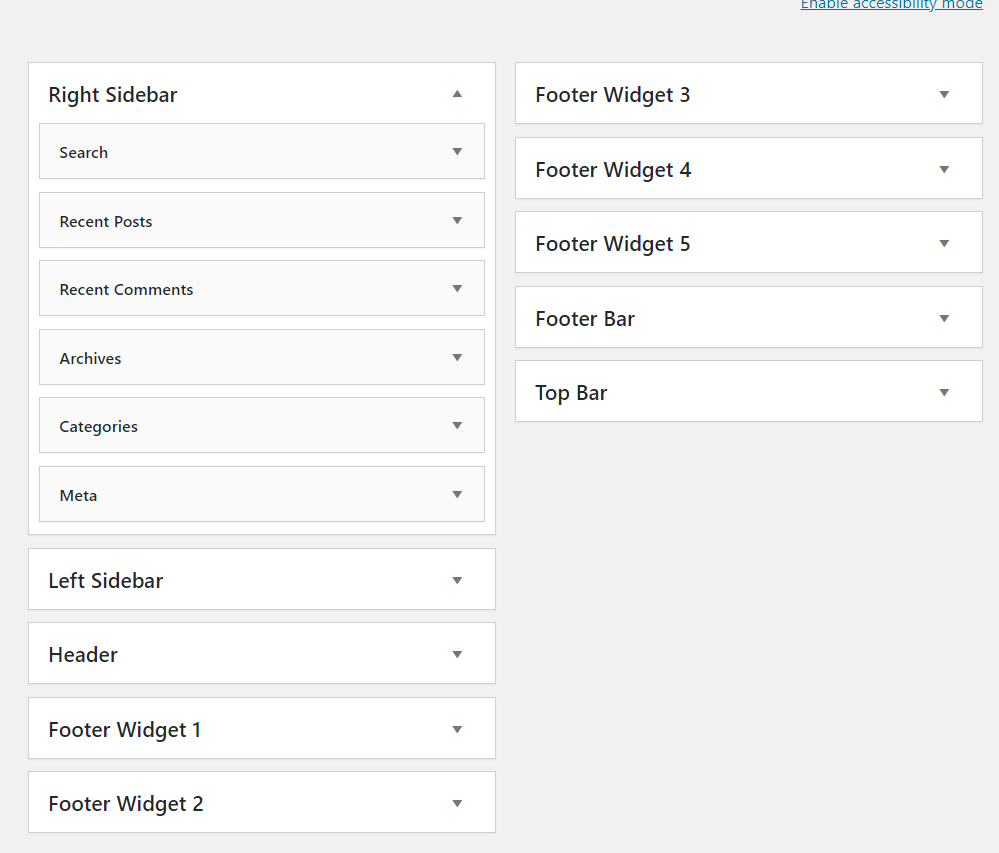
Tam zobaczysz wszystkie obszary widżetów.

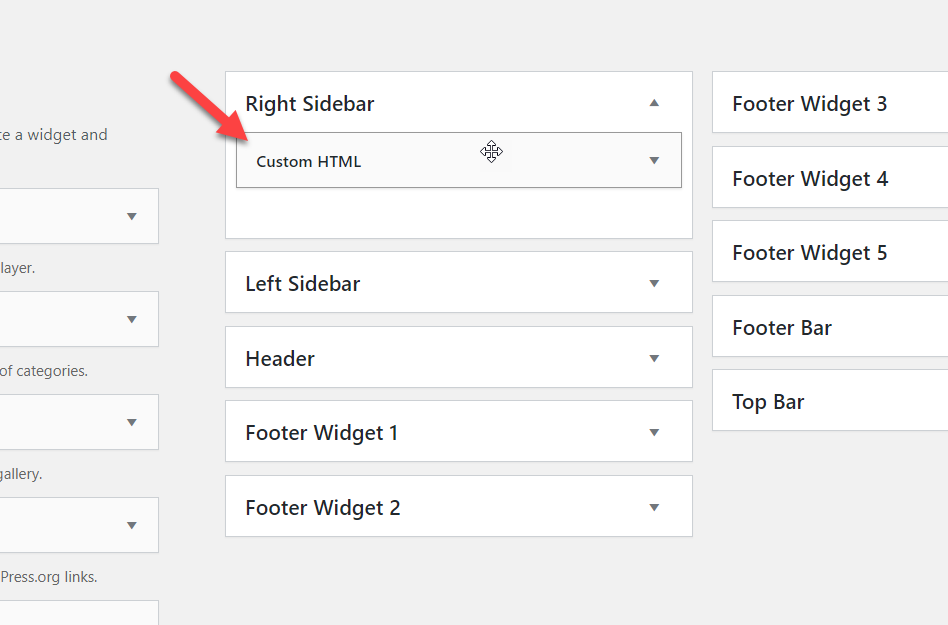
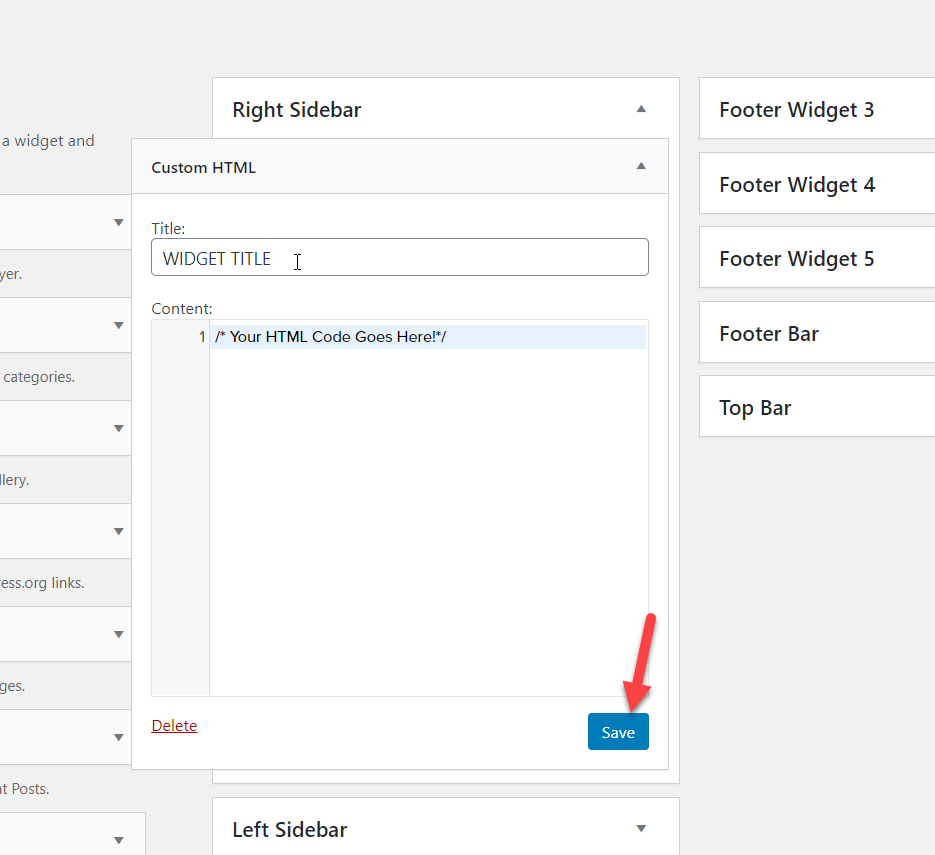
Teraz dodaj widżet HTML do dowolnego obszaru widżetów. W tym samouczku wybierzemy pasek boczny.

Możesz dodać tytuł do kodu i dołączyć tam swój niestandardowy kod HTML.

Po dodaniu kodu zapisz widżet i gotowe.
Bonus: Edycja CSS i PHP w WordPress
WordPress używa czterech głównych języków:
- PHP
- HTML
- CSS
- JavaScript
Do tej pory nauczyłeś się edytować kod HTML w WordPressie. W tej sekcji pokażemy, jak dostosować kod CSS i PHP w witrynie oraz dodać niestandardowe skrypty.
Edytowanie i dodawanie kodu CSS
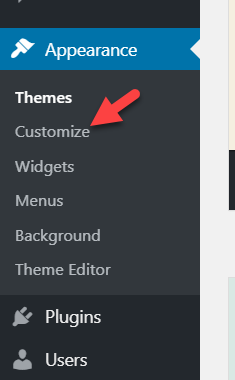
Oprócz metod, o których wspomnieliśmy powyżej, możesz użyć dostosowywania WordPress, aby dodać niestandardowy kod CSS do swojej witryny. W tym celu w panelu WordPress wybierz Wygląd > Dostosuj .

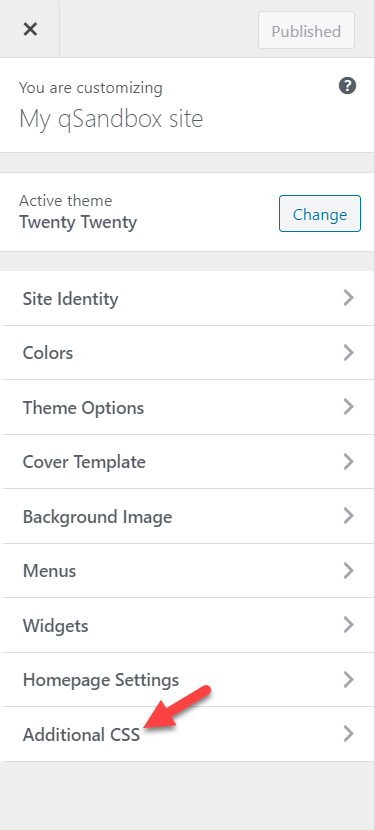
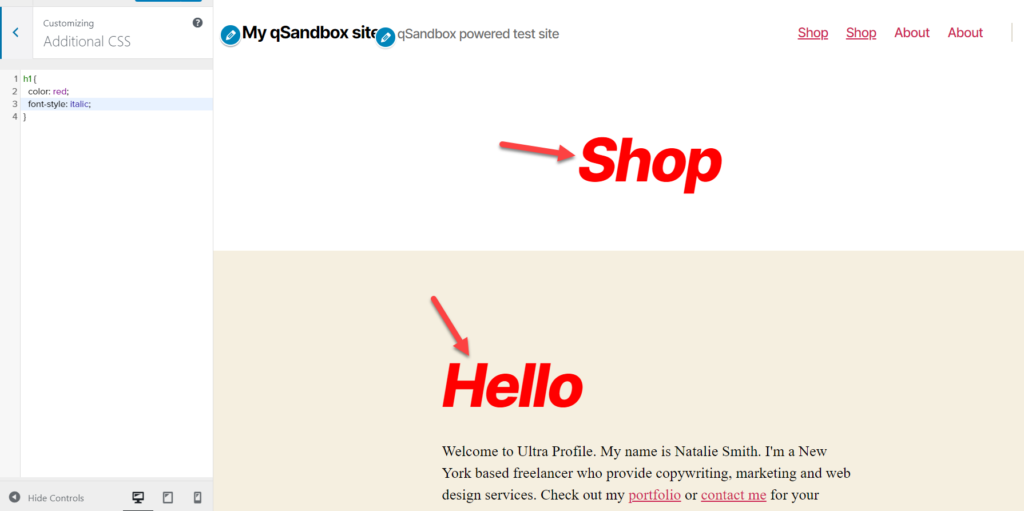
Po przejściu do dostosowania przejdź do sekcji Dodatkowy CSS .

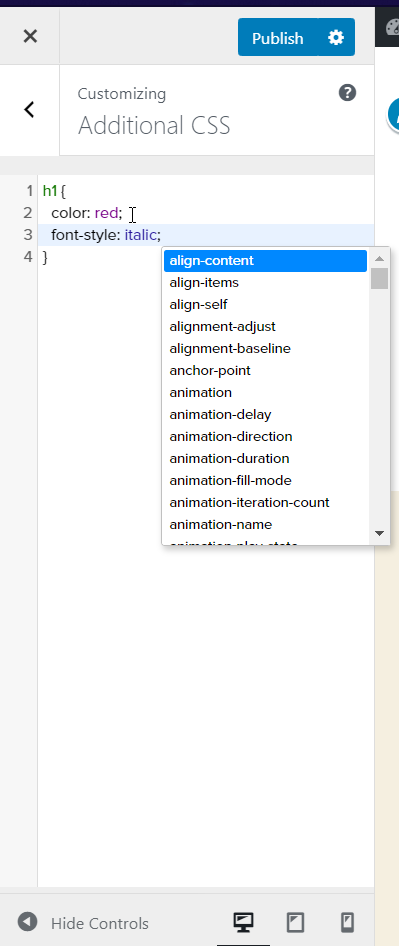
Tam możesz po prostu wpisać swój kod CSS.

Najlepsze jest to, że możesz zobaczyć wszystkie zmiany w trybie podglądu na żywo.

Gdy będziesz zadowolony ze zmian, zaktualizuj/opublikuj post lub stronę.
To jeden z najłatwiejszych sposobów na dodanie kodu CSS do Twojej witryny. Pamiętaj, że ten kod zostanie umieszczony na pliku style.css naszego motywu.
UWAGA: Niektóre motywy WordPress, takie jak Divi lub Avada, mają wbudowaną funkcję dodawania kodu CSS, dzięki czemu możesz użyć panelu motywów, aby dołączyć kod CSS zamiast korzystać z dostosowywania.
Edytowanie/dodawanie kodu PHP
PHP to podstawowy język WordPressa. Podobnie jak w przypadku edycji HTML, dostosowywanie istniejącego kodu PHP jest łatwe. Możesz to zrobić za pomocą edytora motywów lub dowolnej metody opisanej powyżej. W tej sekcji pokażemy, jak dodawać fragmenty PHP za pomocą wtyczki o nazwie Code Snippets.
Najpierw zainstaluj i aktywuj fragmenty kodu w swojej witrynie.

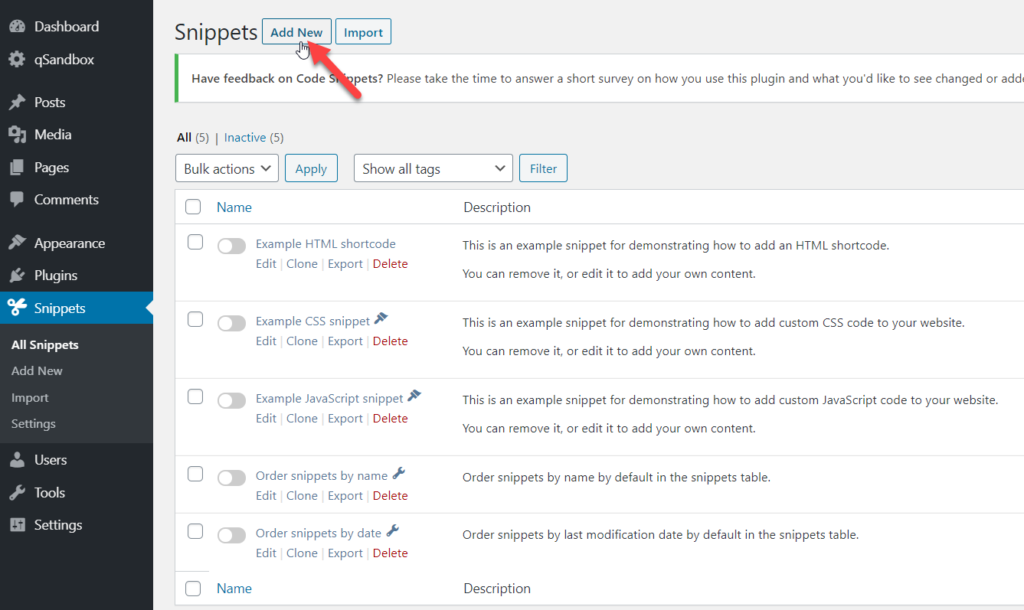
Następnie przejdź do ustawień wtyczek i kliknij Dodaj nowy , aby dodać nowy fragment do swojej witryny.

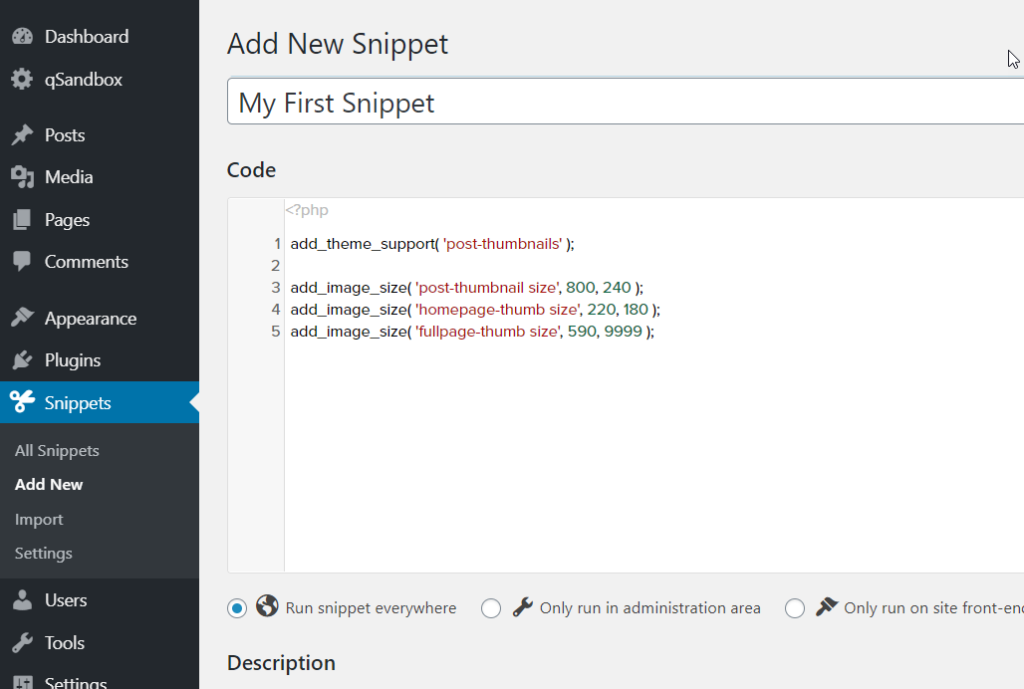
Nadaj fragmentowi nazwę, aby zapamiętać, co dodajesz, wklej kod PHP i zapisz fragment.
W tym samouczku wykorzystaliśmy prosty fragment, aby dodać niestandardowe rozmiary obrazów do naszej witryny. Następnie naciśnij Zapisz i gotowe!

W ten sposób możesz dodać nieograniczony kod PHP do swojej witryny WordPress i dostosować ją do swoich potrzeb.
Wniosek
Podsumowując, dostosowanie kodu HTML może pomóc w uzyskaniu większej kontroli nad witryną, a także dodaniu funkcji i rozwiązywaniu problemów. Najlepsze jest to, że w WordPressie możesz łatwo edytować kod HTML i personalizować swoją witrynę.
W tym przewodniku zobaczyliśmy różne sposoby na zrobienie tego:
- Z klasycznym edytorem WordPress
- Korzystanie z Edytora bloku
- Edytuj kod źródłowy HTML
- Korzystanie z wtyczek
- Dodaj kod HTML do widżetów
Najprostszym sposobem dostosowania kodu HTML jest użycie edytora motywów WordPress. Jeśli szukasz bardziej zaawansowanego rozwiązania, możesz edytować kod źródłowy HTML za pomocą klienta FTP, takiego jak FileZilla. Jeśli nie chcesz instalować żadnego oprogramowania na swoim komputerze, możesz użyć metody cPanel.
Z drugiej strony, jeśli wolisz wtyczki, możesz użyć WP File Manager, aby dołączyć lub edytować kod HTML bez polegania na żadnym innym oprogramowaniu FTP lub edytorach tekstu.
Wreszcie, możesz również dołączyć i edytować CSS lub PHP za pomocą zarówno WordPress Customizer, jak i wtyczki Code Snippets.
Mamy nadzieję, że ten artykuł był pomocny i pomógł Ci dostosować witrynę. Czy znasz inne sposoby edycji plików HTML w WordPressie? Którego używasz? Daj nam znać w sekcji komentarzy poniżej!
