Jak edytować bramki płatności w WooCommerce
Opublikowany: 2022-08-04Konfiguracja bramek płatności to jedna z pierwszych rzeczy, o których powinieneś wiedzieć, budując swój sklep WooCommerce. Kiedy Twoi klienci muszą zapłacić za zakupy, przelew bankowy nie zawsze jest niezawodną i wygodną opcją. Właśnie dlatego w QuadLayers przedstawiliśmy nasz przewodnik dotyczący edycji bramek płatności WooCommerce w WooCommerce.
Po co edytować bramki płatności WooCommerce?
Posiadanie łatwych w użyciu bramek płatności, które pomogą Ci usprawnić proces realizacji transakcji, jest bardzo ważne, jeśli chodzi o utrzymanie konwersji. Nie tylko potrzebujesz dostępnych bramek płatności dla swoich produktów, ale także chcesz, aby klienci ufali Twoim systemom płatności. W dzisiejszych czasach płatności online mogą wiązać się z wieloma zagrożeniami, a klienci są bardziej ostrożni przy zakupie, jeśli nie mają 100% zaufania do Twojego sklepu.
Dlatego nasz przewodnik obejmie wszystkie sposoby edytowania bramek płatności w WooCommerce, aby zapewnić większą przejrzystość i zdobyć zaufanie klientów. Niezależnie od tego, czy dodajesz nowe metody płatności, czy je dostosowujesz, musisz upewnić się, że Twoi klienci również korzystają z Twojego sklepu. Możesz więc w razie potrzeby dodać ikony i odznaki bramki płatności.
Zajmiemy się tym wszystkim dzisiaj i nie tylko. Ale wcześniej spójrzmy na domyślne opcje WooCommerce do edycji bramek płatności.
Jak edytować bramki płatności w WooCommerce
Możesz edytować swoje bramki płatności WooCommerce na 3 główne sposoby:
- Domyślny pulpit nawigacyjny WooCommerce
- Programowo
- Korzystanie z wtyczek
Najpierw przyjrzyjmy się, jak możesz zarządzać bramkami płatności za pomocą domyślnego pulpitu nawigacyjnego WooCommerce .
1. Edytuj bramki płatności w WooCommerce za pomocą opcji domyślnych
Aby zacząć korzystać z domyślnych opcji bramek płatności WooCommerce, musisz je wstępnie skonfigurować.
1.1. Skonfiguruj bramki płatnicze
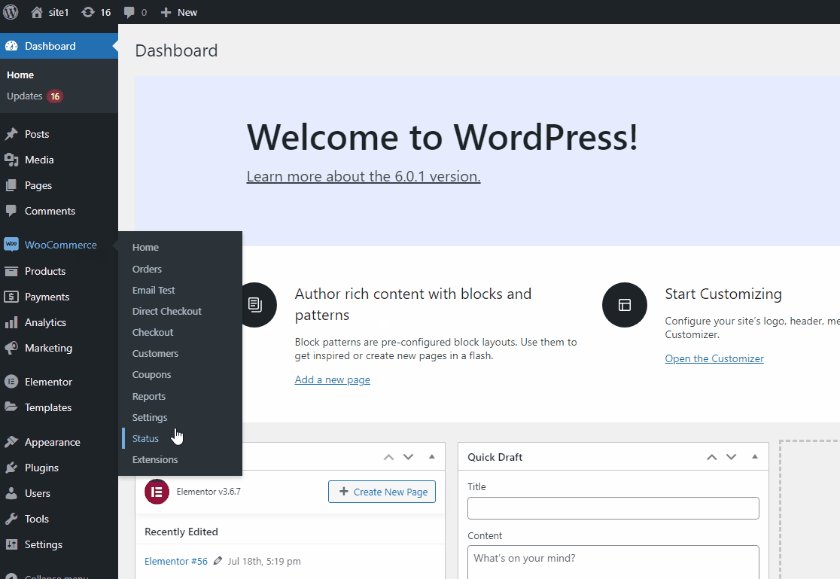
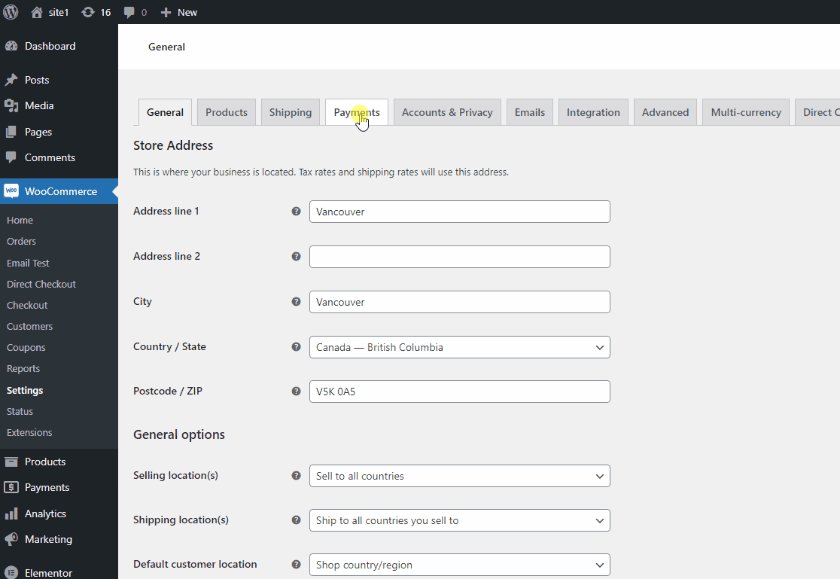
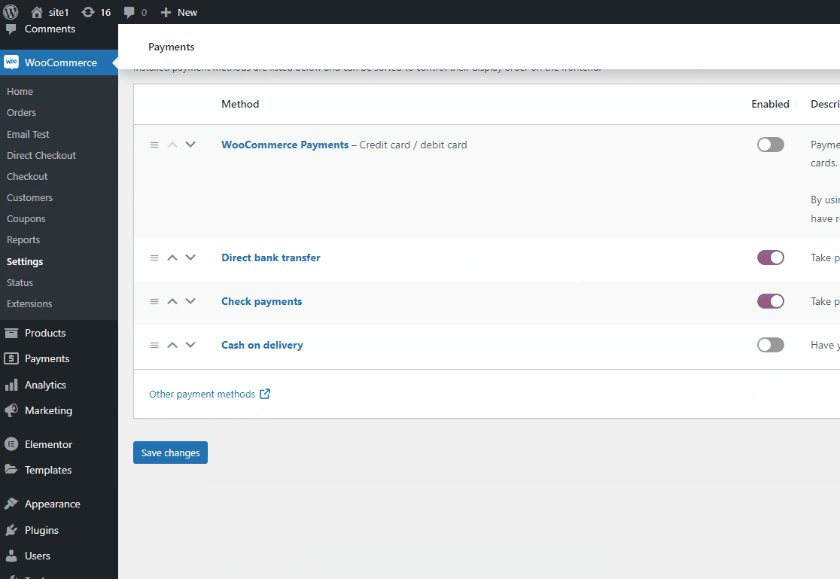
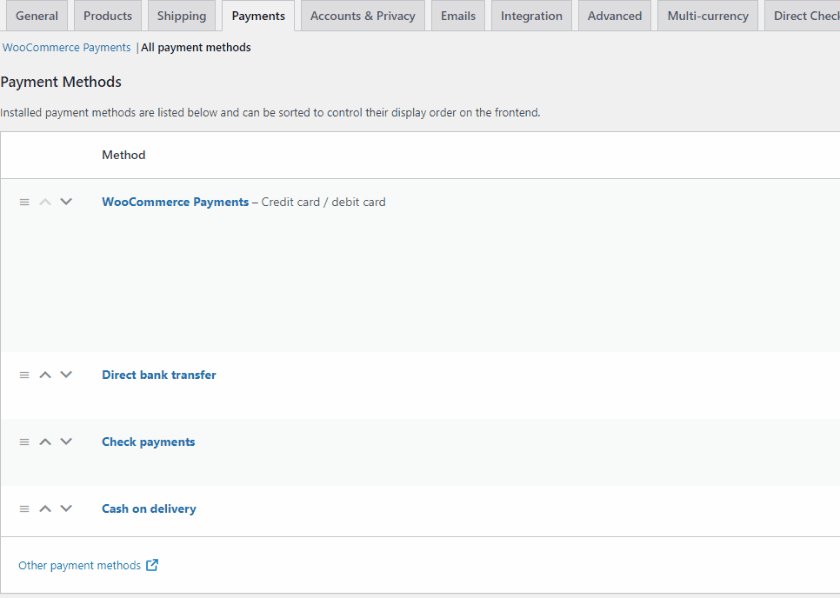
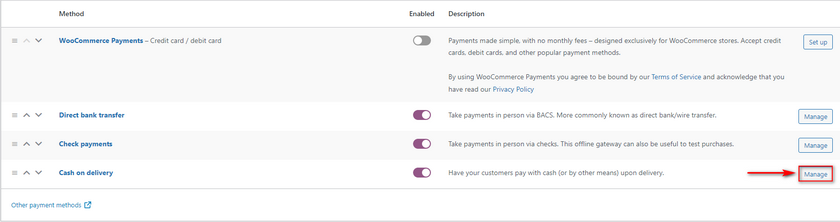
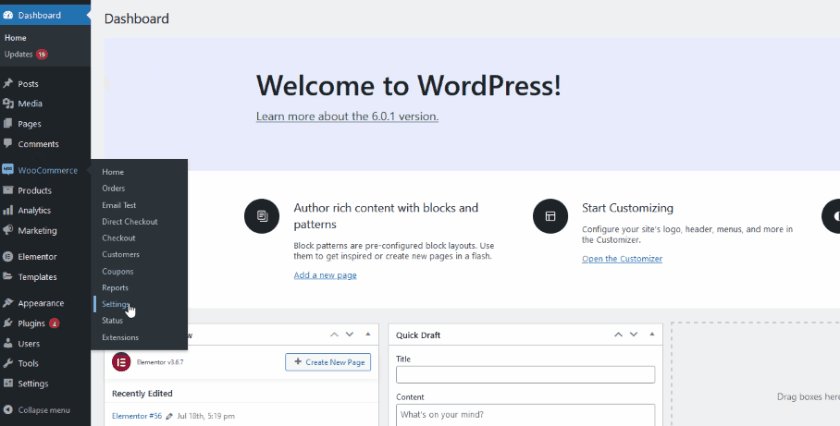
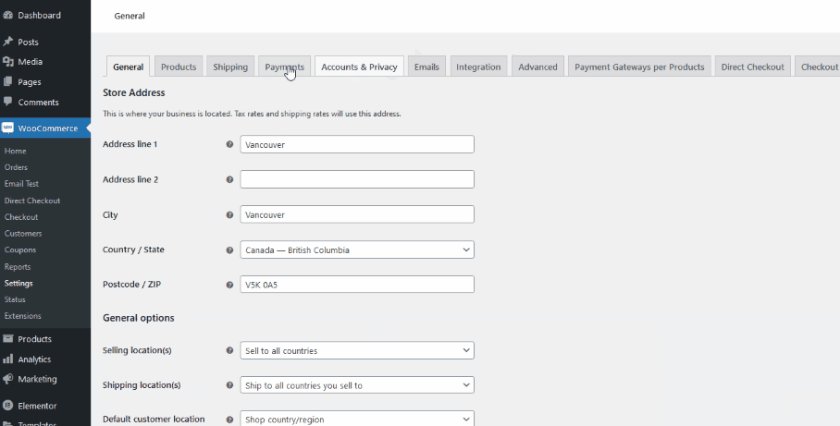
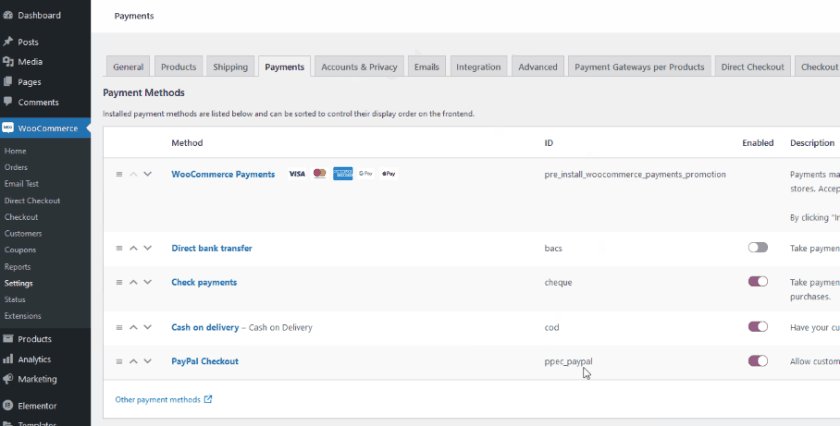
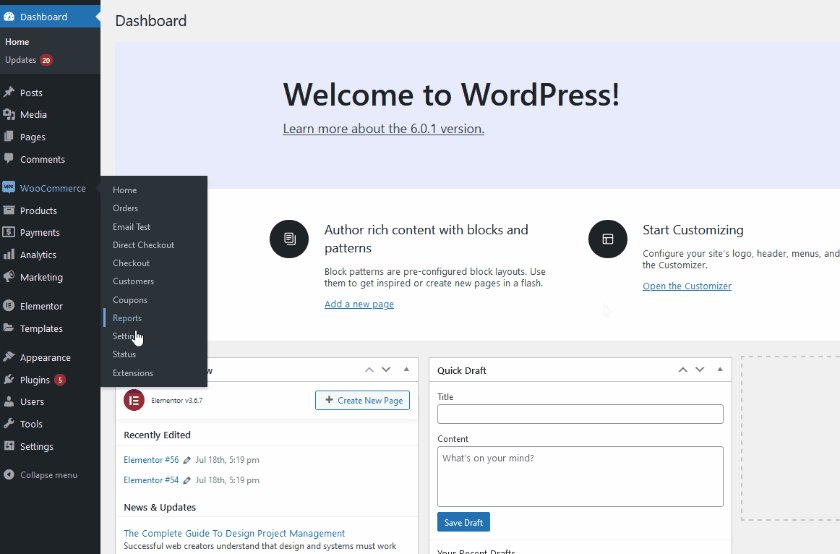
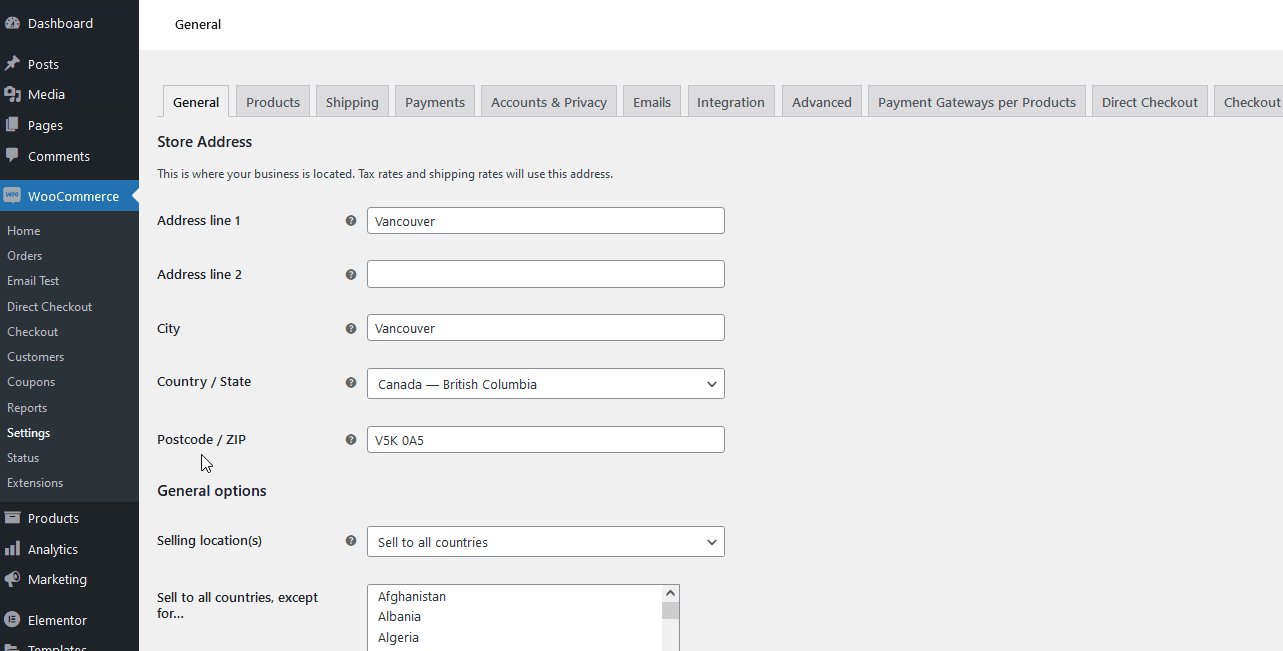
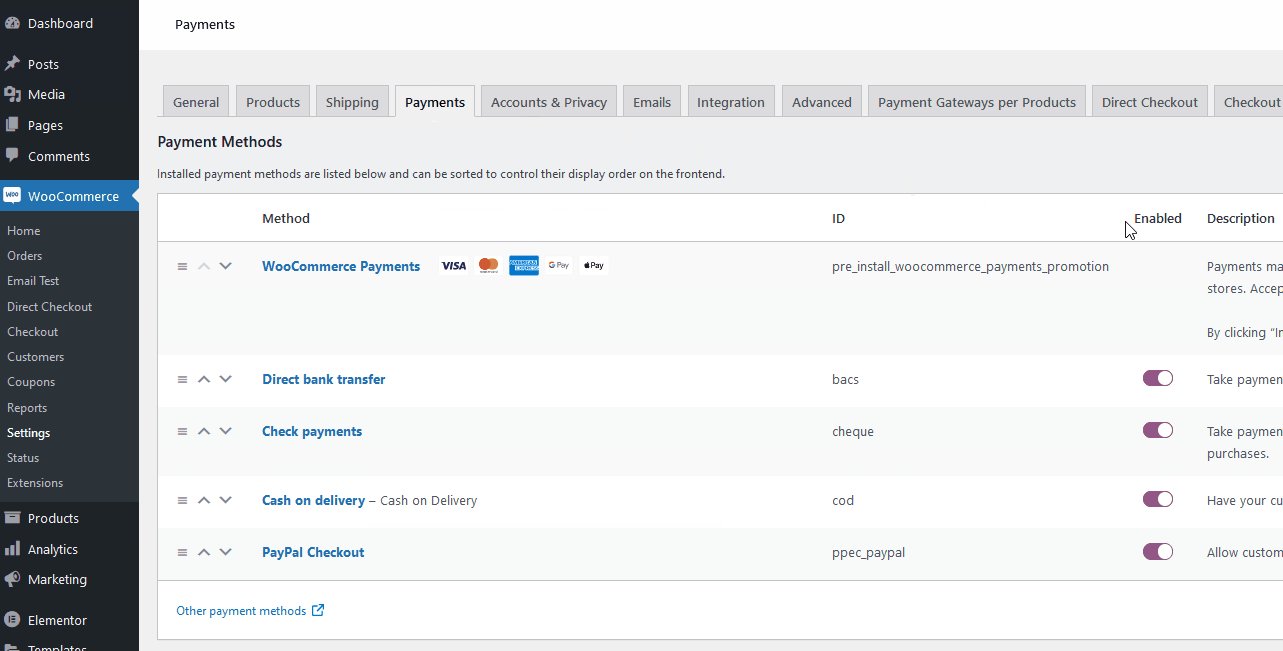
Otwórz pulpit nawigacyjny administratora WP i kliknij WooCommerce > Ustawienia > Płatności . Tutaj zobaczysz wszystkie bramki płatności włączone dla Twojej witryny. Domyślnie powinieneś zobaczyć opcje takie jak czek, przelew bankowy i płatność przy odbiorze.

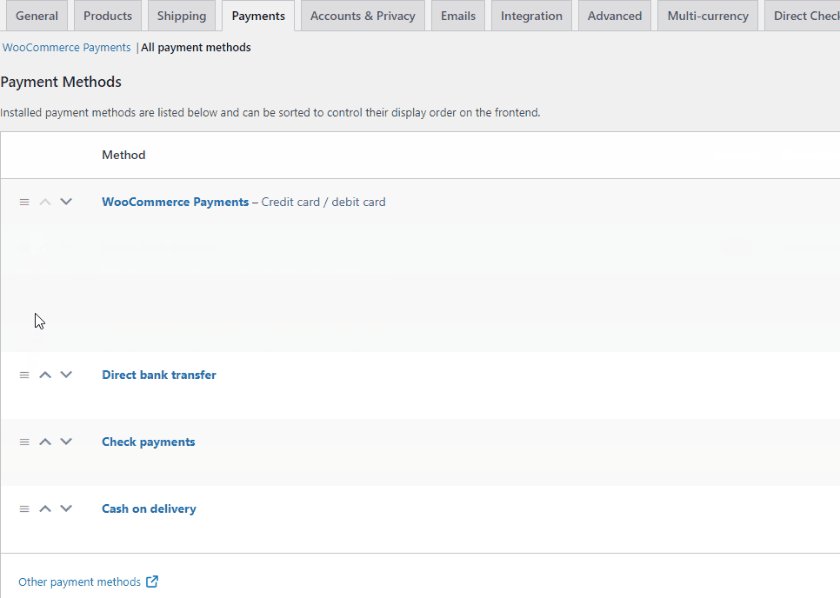
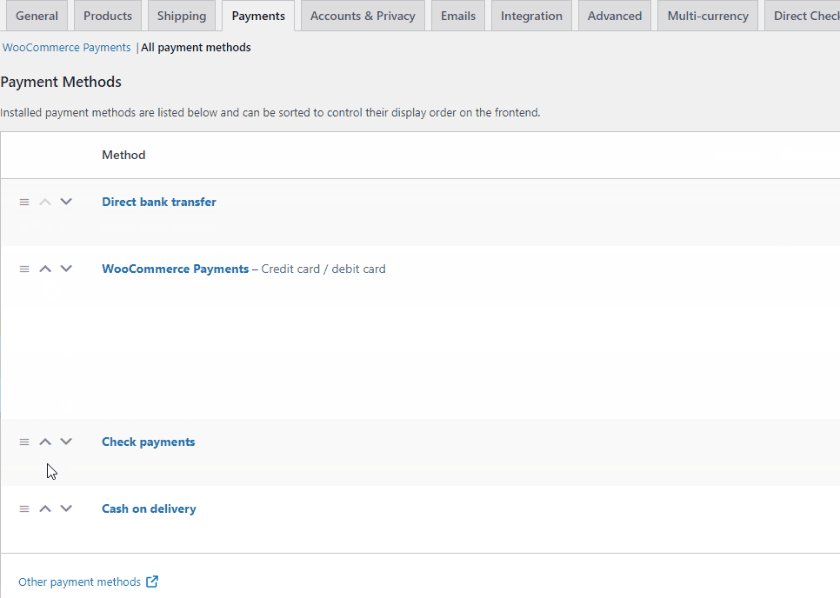
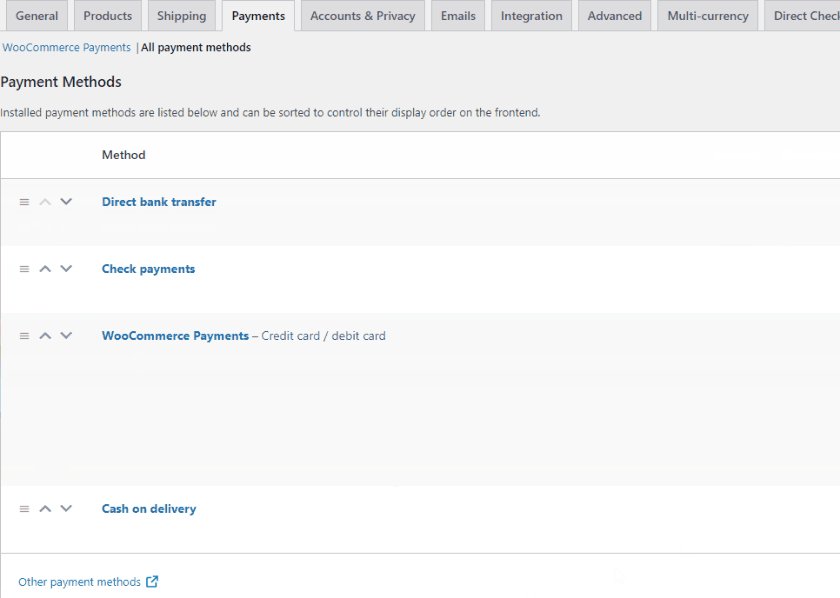
Możesz włączyć/wyłączyć dowolną z tych opcji, klikając opcję Włączone przełącznika. Kliknij go, a odpowiednia bramka płatności zostanie wyłączona. Możesz także przeciągnąć dowolną bramkę płatności, aby zmienić również ich pozycję. W ten sposób możesz również edytować kolejność, w jakiej te bramy są udostępniane klientom w interfejsie użytkownika.

Oczywiście możesz również użyć tego pulpitu nawigacyjnego, aby skonfigurować dodatkowe metody płatności, takie jak PayPal i Stripe. Jeśli chcesz, możesz zapoznać się z tymi przewodnikami, aby uzyskać lepsze instrukcje dotyczące ich konfigurowania:
- Skonfiguruj WooCommerce za pomocą Stripe
- Skonfiguruj WooCommerce z PayPal
1.2. Zarządzaj bramkami płatności za pomocą domyślnych opcji WooCommerce
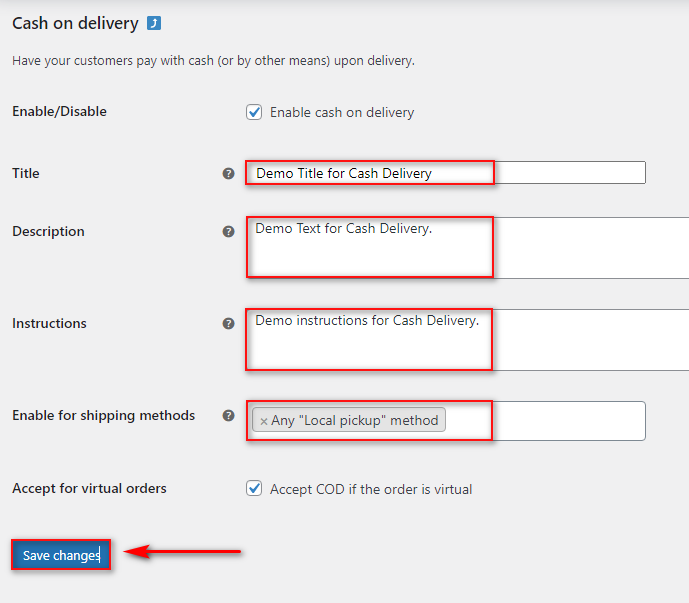
Domyślnie WooCommerce pozwala dostosować kilka szczegółów dotyczących bramek płatności. Na przykład, jeśli klikniemy Zarządzaj za pobraniem , uzyskasz dostęp do takich opcji, jak:
- Tytuł: Użyj pola tytułu, aby zmienić tytuł/tekst bramy płatności, którą użytkownicy widzą w swojej kasie.
- Opis: za pomocą tego pola możesz dodać krótki, ale jasny opis sposobu realizacji ucieczki z płatnością i sposobu przetwarzania płatności.
- Instrukcje: Dodatkowe instrukcje dotyczące obsługi płatności i przelewu/wypłaty pieniędzy w zależności od bramki płatniczej.

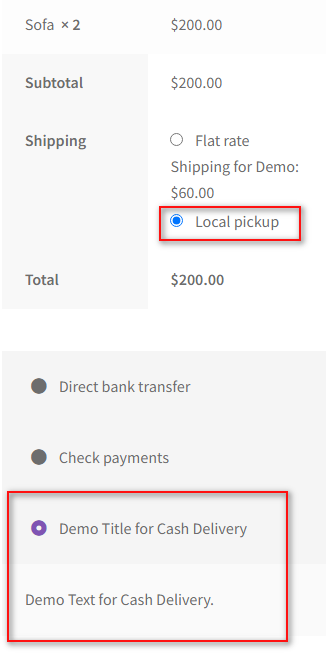
Dzięki bramce płatności za pobraniem możesz włączyć bramkę płatności tylko dla określonych metod wysyłki . Na przykład ustawimy to pole tylko dla odbioru lokalnego, więc płatność za pobraniem pojawi się tylko wtedy, gdy klienci jako metodę wysyłki wybiorą odbiór lokalny .

Po wypełnieniu tych danych według własnego uznania i kliknięciu Zapisz zmiany. Następnie Twoja brama płatności zostanie pomyślnie zaktualizowana. Teraz będziesz mógł zobaczyć wynik naszych dostosowań:

Chociaż jest to wystarczające, aby w pewnym stopniu dostosować swoje bramki płatności, możesz uzyskać lepsze opcje edycji, wykonując kilka dodatkowych kroków. Można je dalej modyfikować programowo lub za pomocą wtyczki.
2. Programowo edytuj bramki płatności w WooCommerce
Jeśli masz podstawową wiedzę techniczną na temat programowania, możesz również programowo edytować bramki płatności WooCommerce. Ale aby dostosować swoje bramki płatności, musisz użyć haków WooCommerce przy użyciu swojego identyfikatora płatności . Następnie możemy użyć identyfikatora płatności do modyfikacji bramek płatności.
Więc najpierw spójrzmy, jak możesz znaleźć swój identyfikator bramy płatności.
2.1. Jak wyświetlić identyfikator bramki płatności
W tym celu będziesz musiał uzyskać dostęp do pliku motywu functions.php . Zalecamy jednak używanie motywu podrzędnego, ponieważ jest on bezpieczniejszy, a pliki motywu nie zostaną zmienione ani przywrócone po zaktualizowaniu motywu głównego. Więc idź dalej i przełącz się na motyw potomny. Możesz nawet użyć jednej z wtyczek motywów podrzędnych dla WordPress, jeśli potrzebujesz dalszej pomocy.
Przypominamy również, aby przed rozpoczęciem wykonać kopię zapasową witryny, ponieważ będziemy zmieniać podstawowe pliki Twojego sklepu. Więc wszelkie niechciane zmiany na nich mogą prowadzić do dalszych problemów w Twojej witrynie.
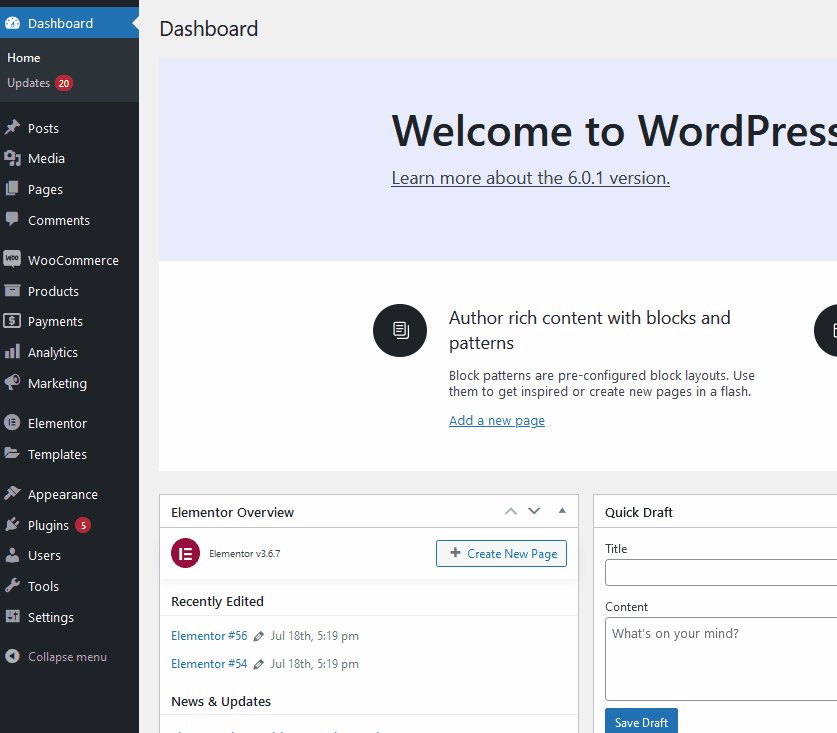
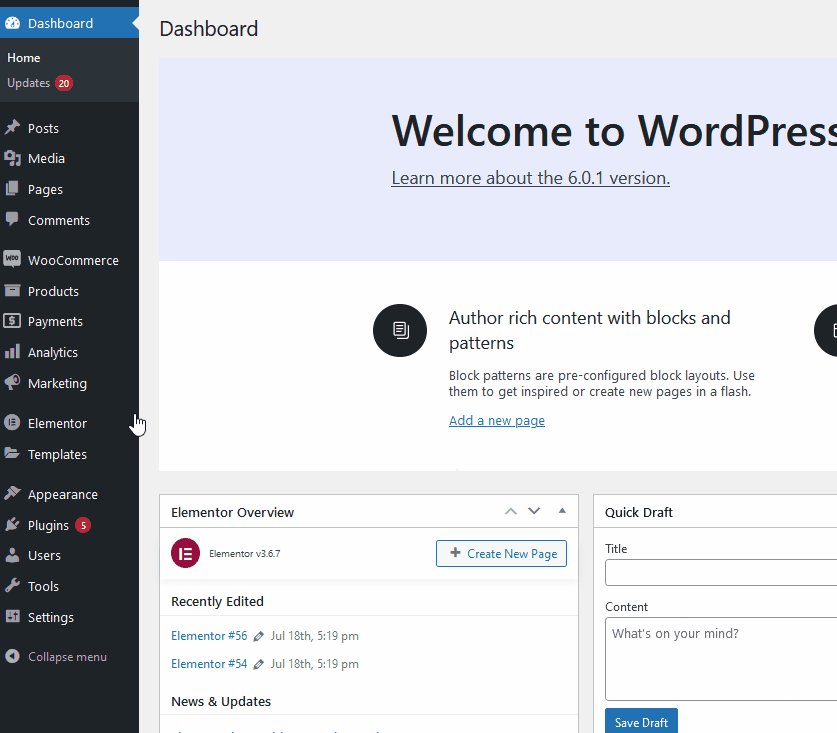
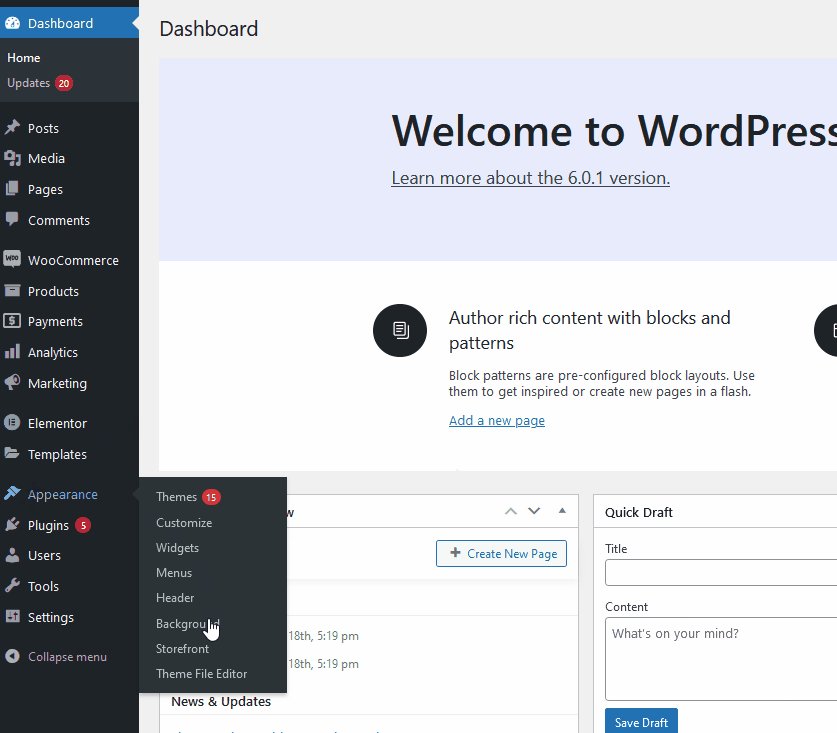
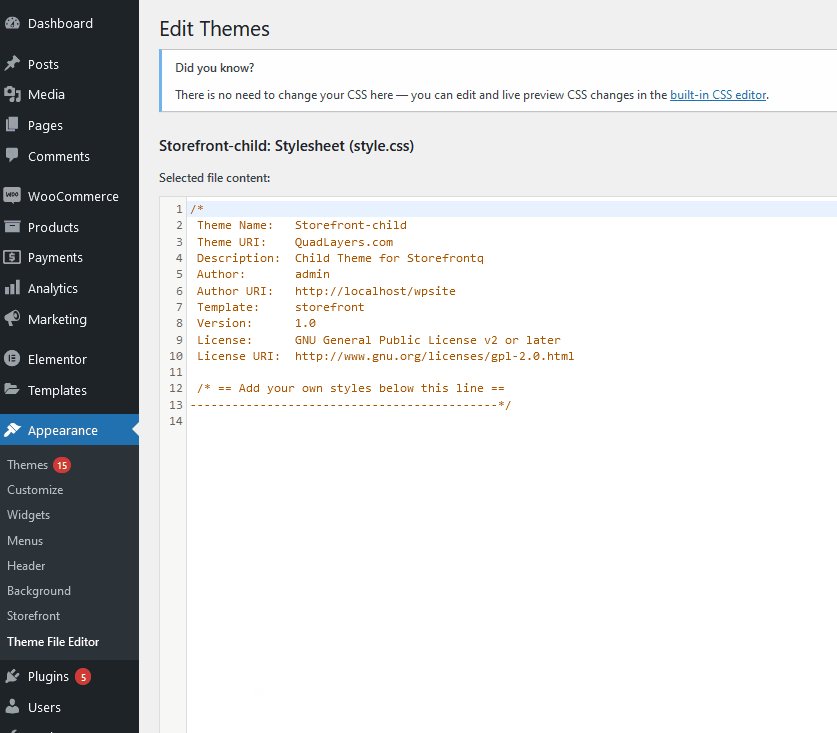
Następnie otwórz Edytor motywów , klikając Wygląd> Edytor plików motywów na pulpicie WordPress.

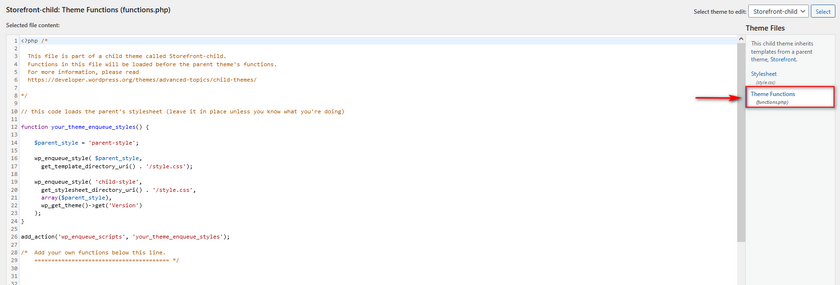
Teraz kliknij functions.php w plikach motywów w prawym górnym rogu ekranu.

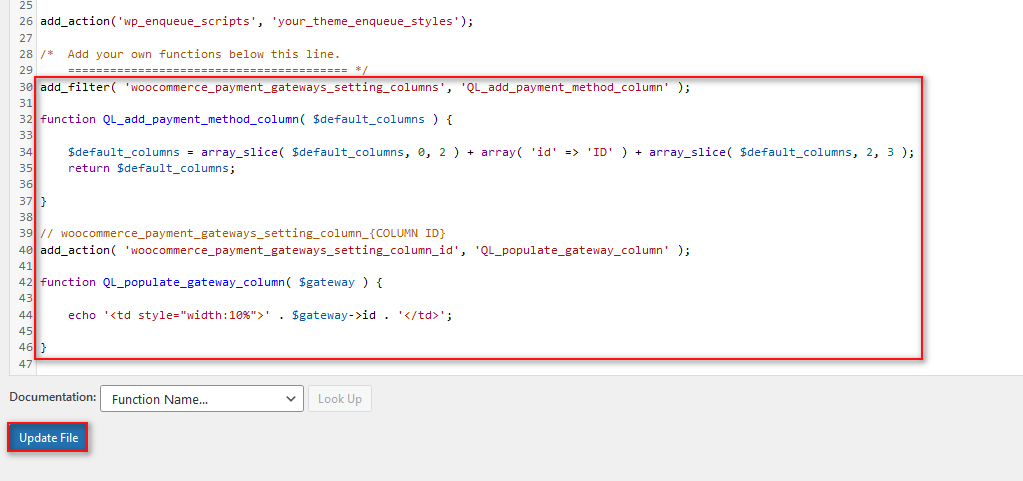
Użyj edytora plików w środku i skopiuj następujący skrypt do edytora:
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column' );
function QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
zwróć $domyślne_kolumny;
}
// woocommerce_payment_gateways_setting_column_{identyfikator kolumny}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column' );
function QL_populate_gateway_column( $gateway) {
echo '<td>' . $brama->id . '</td>';
} 
Wklej go do edytora i kliknij Aktualizuj plik . Spowoduje to dodanie do listy płatności kolumny z identyfikatorem Twojej bramy płatności. Aby wyświetlić tę listę, kliknij WooCommerce > Ustawienia > Płatności.

2.2. Edytuj tytuł bramki płatności programowo
Możesz teraz użyć tego identyfikatora , aby dostosować tytuł i opis swoich bramek płatności. Możesz użyć następującego skryptu, aby zmienić tytuł swojej bramki płatności:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
funkcja QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'cod' === $gateway_id ) {
$title = 'Wstaw-Tutaj-Tekst';
}
zwróć $tytuł;
}Tutaj wszystko, co musisz zrobić, to zastąpić „cod” w instrukcji if identyfikatorem bramki płatności, którą chcesz dostosować. Następnie zastąp sekcję Wstaw-tekst-tutaj w argumencie $tytuł , aby użyć własnego tekstu jako tytułu.
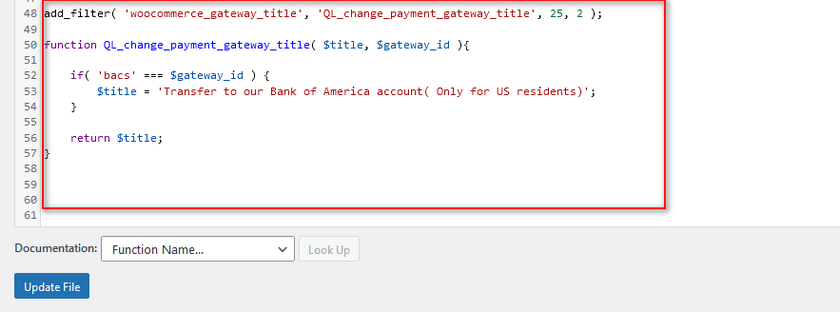
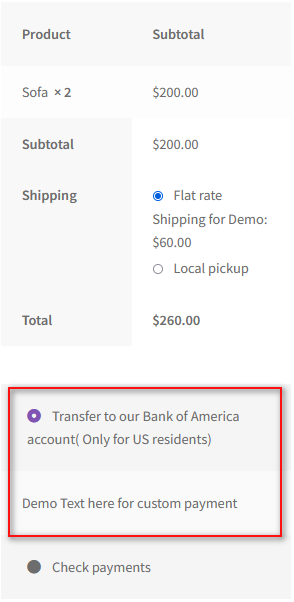
Na przykład mamy identyfikatory do naszej bezpośredniej płatności przelewem bankowym. Więc bierzemy powyższe wiersze kodu i zastępujemy dorsza bacs. Następnie możemy dodać niestandardowy tekst „ Przelew na nasze konto Bank of America (tylko dla mieszkańców USA). ' Teraz kod powinien wyglądać tak:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
funkcja QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Przelew na nasze konto Bank of America (tylko dla mieszkańców USA)';
}
zwróć $tytuł;
} 
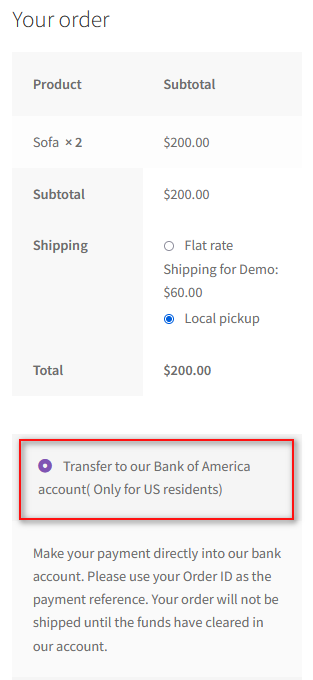
Dzięki temu nasz front-endowy checkout powinien wyglądać tak:

2.2. Edytuj opis bramki płatności programowo
Możesz również dodać niestandardowe teksty opisu za pomocą podobnej funkcji, która używa gateway_id . Aby to zrobić, po prostu zastąp sekcję „ Wstaw-tutaj ” w następującym skrypcie:
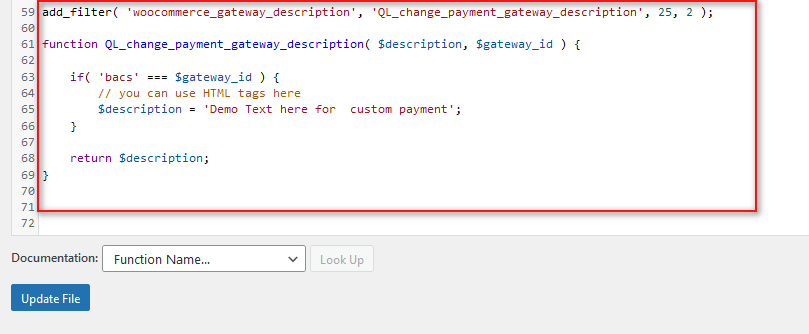
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// tutaj możesz użyć tagów HTML
$description = 'Tutaj tekst demo dla niestandardowej płatności ;)';
}
zwróć $opis;
} 
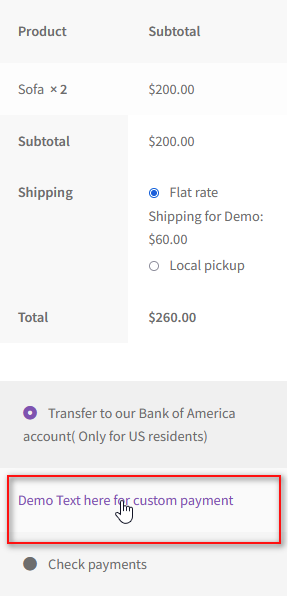
Tutaj możesz zobaczyć nasz niestandardowy tekst w naszej kasie demo:

2.2.1. Używanie tagów HTML w opisie bramek płatności
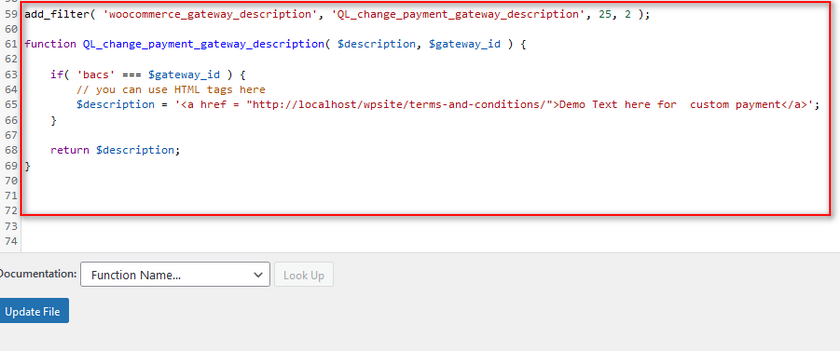
Możesz nawet użyć tagów HTML, aby dodać obrazy, a nawet linki do określonych stron za pomocą tego kodu. Spowoduje to po prostu edycję tekstu za pomocą znaczników HTML. Prosimy jednak użytkowników o używanie tagów HTML tylko wtedy, gdy im to odpowiada. Na przykład, aby skierować naszych klientów na naszą stronę TOS, możemy użyć takiego kodu:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// tutaj możesz użyć tagów HTML
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Tekst demonstracyjny dla płatności niestandardowych</a>';
}
zwróć $opis;
} 

Za pomocą tego kodu nasz tekst opisu będzie również łączył się z naszą stroną Regulamin, na której można podać klientom więcej szczegółów na temat płatności, a także wszelkich dostępnych zwrotów lub rabatów.

Obejmuje to, w jaki sposób możesz programowo edytować bramki płatności w WooCommerce . Jak widać, edytowanie i dostosowywanie bramki płatności za pomocą kodów może być nadal nieco trudne. Może to być szczególnie trudne, jeśli nie masz ochoty dodawać niestandardowych funkcji do swojego motywu.
Dlatego przygotowaliśmy również przewodnik dotyczący edycji bramek płatności za pomocą wtyczek.
3. Edytuj bramki płatności w WooCommerce za pomocą wtyczek
Dzięki wtyczkom proces edycji bramek płatności staje się znacznie łatwiejszy i bardziej przyjazny dla użytkownika. Otrzymujesz szereg zaawansowanych funkcji za pomocą określonych wtyczek. Niektóre z nich zawierają nawet możliwość pokazania/ukrycia metod płatności na podstawie produktów lub kategorii produktów.
Ale w naszym dzisiejszym demo użyjemy bramek płatności według produktów/kategorii/tagów dla wtyczki WooCommerce . Wtyczka jest dość prosta i jak sama nazwa wskazuje, umożliwia włączanie lub wyłączanie określonych bramek płatności dla określonych produktów, kategorii lub tagów.

3.1. Zainstaluj i aktywuj wtyczkę
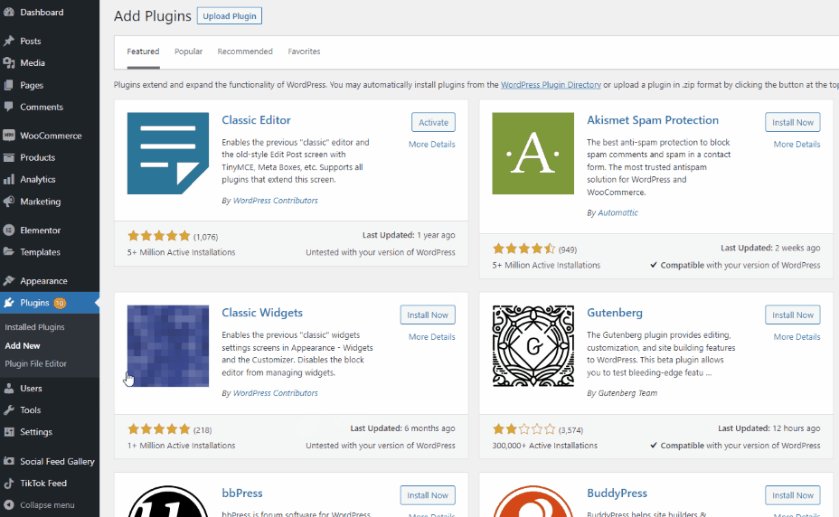
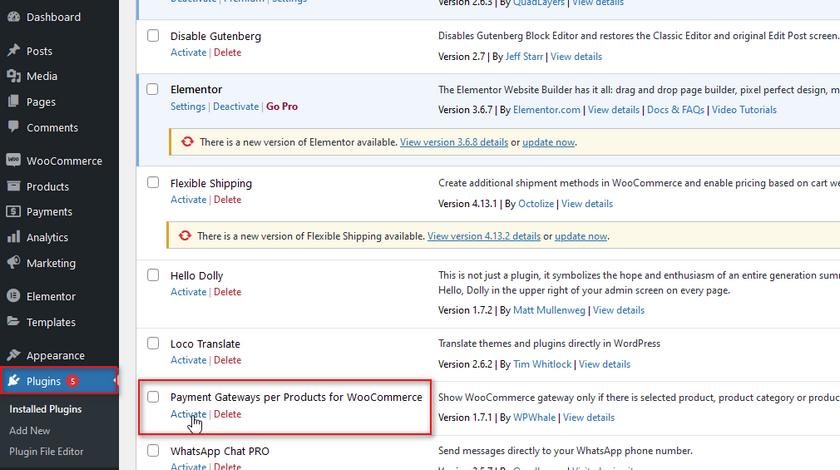
Zacznijmy od zainstalowania i aktywacji wtyczki. Najpierw otwórz pulpit nawigacyjny administratora WP i kliknij Wtyczki> Dodaj nowy .

Następnie użyj paska wyszukiwania w prawym górnym rogu i wyszukaj słowa kluczowe wtyczki. Kliknij Zainstaluj teraz na karcie wtyczki, aby zainstalować wtyczkę.

Aby aktywować wtyczkę, możesz kliknąć Aktywuj , gdy przycisk przełączy się na Aktywuj. Możesz też kliknąć Wtyczki wiele na pasku bocznym i ręcznie kliknąć Aktywuj pod listą wtyczek.

Jeśli jednak chcesz użyć którejkolwiek z wtyczek premium, będziesz musiał zainstalować wtyczkę ręcznie.
3.2. Skonfiguruj ustawienia wtyczki
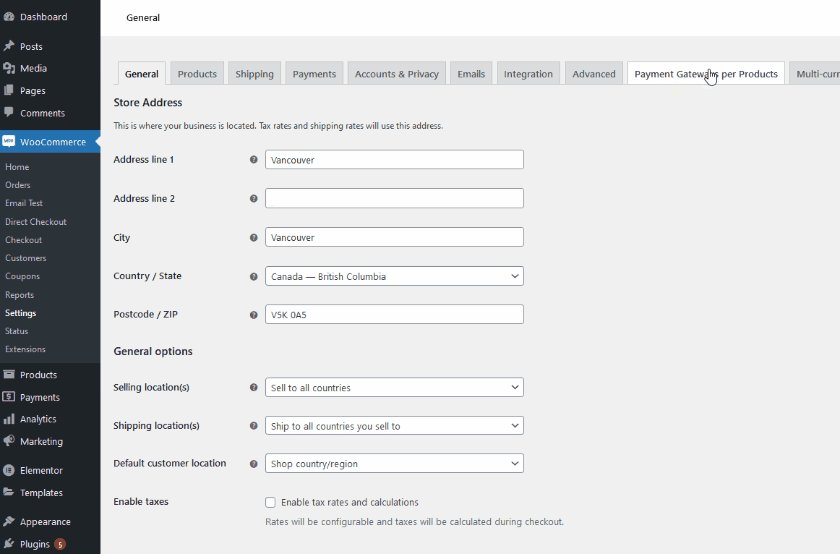
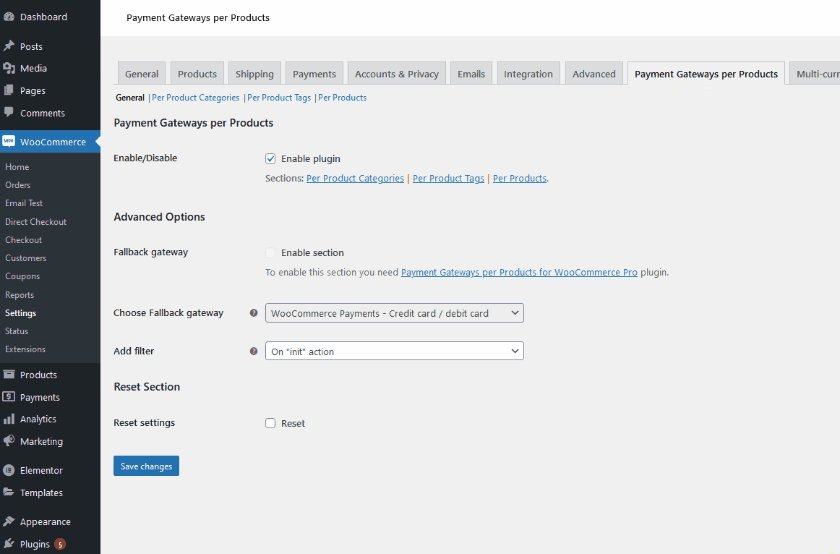
Aby skorzystać z wtyczki, musisz otworzyć opcje wtyczki, klikając WooCommerce > Ustawienia > Bramki płatności na produkt . Tutaj masz trzy różne zakładki, których możesz użyć: Na kategorie produktów, Na tag produktu i Na produkty.

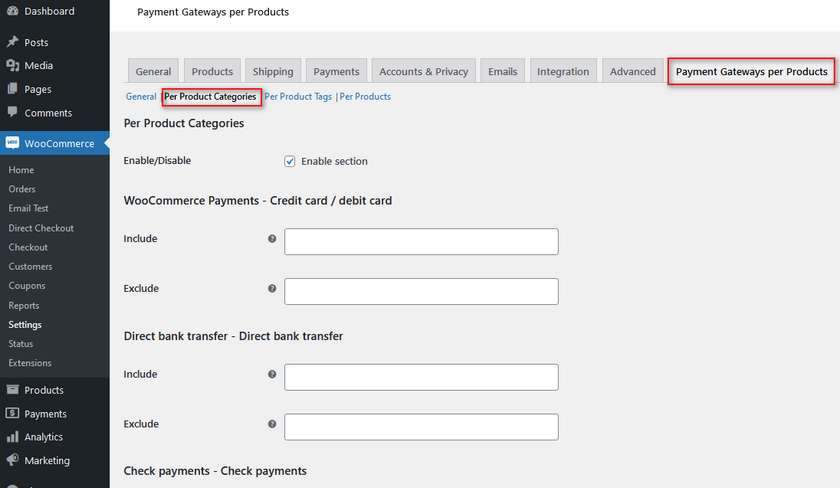
Wszystkie te funkcje wymagają podobnych kroków. Zademonstrujmy najpierw, używając karty Kategorie produktów . Kliknij na Kategorie Produktów, a otrzymasz listę wszystkich dostępnych bramek płatności.

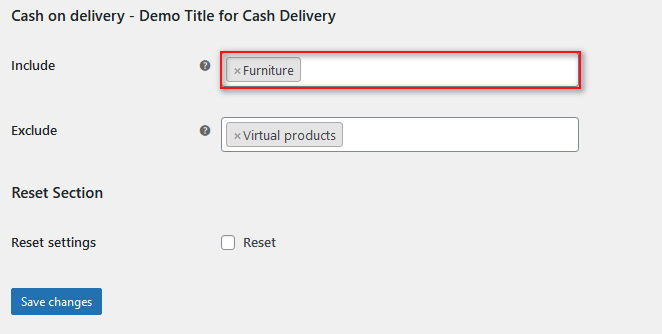
Tutaj możesz użyć pola Uwzględnij i Wyklucz , aby ukryć/pokazać bramki płatności dla określonych kategorii produktów. Możesz wybrać, które produkty będą miały odpowiednią bramkę płatności, korzystając z pola Uwzględnij. I odwrotnie, użycie wykluczenia pozwala nam ukryć bramkę płatności dla określonych produktów.
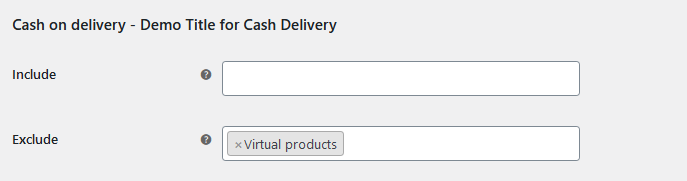
Działa to doskonale, jeśli chcesz wyłączyć niektóre bramki płatności dla produktów o różnych marżach zysku lub kosztach. Tak więc, na przykład, jeśli chcemy wyłączyć płatność przy odbiorze dla określonych produktów wirtualnych , możemy po prostu wpisać nazwę kategorii produktów w polu Wyklucz dla płatności przy odbiorze. Po zakończeniu kliknij Zapisz zmiany.

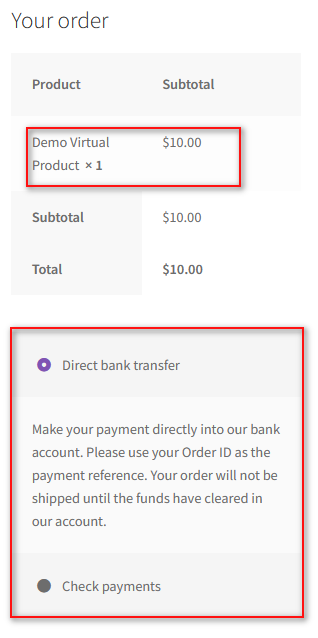
W przypadku wersji demonstracyjnej widzimy, że bramka płatności za pobraniem jest wyłączona dla naszej kasy, ponieważ w naszym koszyku znajduje się wirtualny produkt.

Podobnie możesz użyć tagu Uwzględnij w podobnym, aby wyświetlić bramkę płatności również dla określonych kategorii. W przypadku opcji include możemy dodać kategorię Meble , dzięki czemu opcja ta jest wyświetlana, jeśli w naszym koszyku znajduje się pasujący produkt.

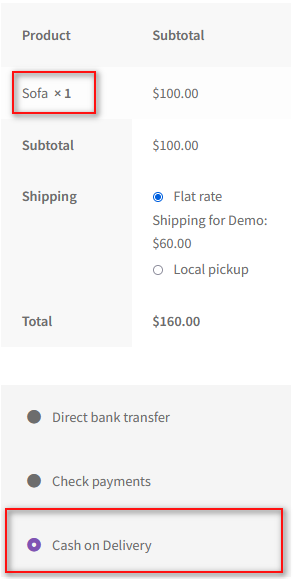
Teraz, jeśli dodamy nasz produkt meblowy demo, będziemy mieć włączoną bramkę płatności w kasie:

Wyłącz metody płatności w WooCommerce
WooCommerce pozwala również z łatwością wyłączyć metody płatności. Co więcej, możesz nawet zastosować inteligentne metody, aby je wyłączyć, korzystając z warunków koszyka, adresu rozliczeniowego i innych. Najpierw spójrzmy, jak możesz wyłączyć metody płatności w WooCommerce.
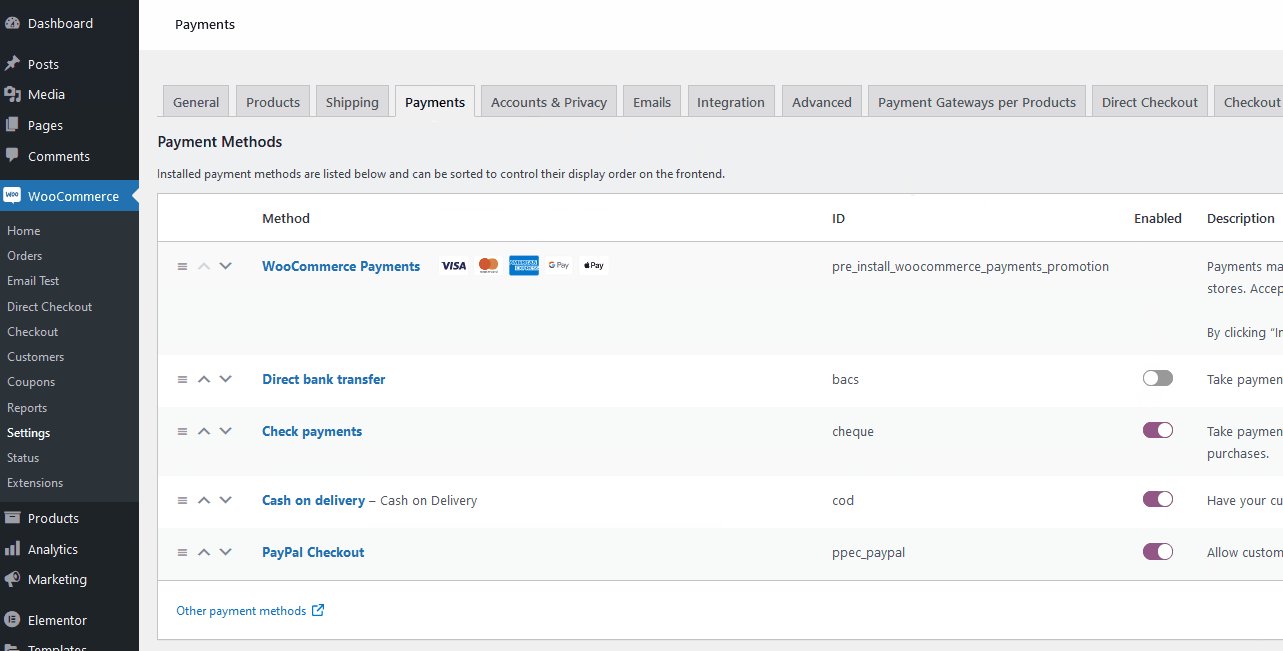
Aby to zrobić, najpierw przejdź do WooCommere > Ustawienia > Płatności . Tutaj możesz zobaczyć kolumnę Włączone obok każdej bramki płatności. Kliknij przycisk włącz/wyłącz obok metody płatności, aby ją wyłączyć. Następnie kliknij Zapisz zmiany.

To niezwykle prosty sposób na wyłączenie bramek płatności. Załóżmy jednak, że chcesz dezaktywować bramki płatności, korzystając z jeszcze bardziej szczegółowych przypadków i warunków. W takim przypadku możesz to zrobić za pomocą niestandardowych funkcji i wtyczek WooCommerce.
Na przykład, jeśli chcesz wyłączyć bramkę płatności przy użyciu całkowitej wartości koszyka , możesz to zrobić za pomocą prostej funkcji WooCommerce. Kod sprawdza, czy suma koszyka przekracza 200, a jeśli tak, wyłącza płatność przy odbiorze dla tego konkretnego zamówienia. Jest to doskonały sposób na zatrzymanie dużych płatności za konkretne bramki płatnicze, z którymi nie możesz sobie poradzić.
Aby użyć tego kodu, otwórz plik functions.php , jak podkreśliliśmy powyżej, klikając Wygląd> Edytor plików motywu na pulpicie nawigacyjnym WordPress.
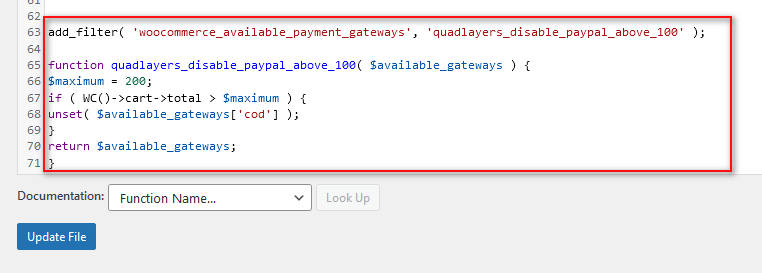
Następnie wklej ten skrypt do edytora i kliknij Aktualizuj plik.
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
function quadlayers_disable_paypal_above_100( $available_gateways) {
$maksimum = 200;
if ( WC()->koszyk->suma > $maksimum ) {
unset( $available_gateways['cod'] );
}
zwróć $available_gateways;
} 
A to tylko jeden sposób na wyłączenie bramek płatności w WooCommerce. Jeśli szukasz sposobów na wykorzystanie innych warunków, takich jak pozycje koszyka, adres, role użytkowników itp., zalecamy zapoznanie się z naszym przewodnikiem tutaj Jak wyłączyć bramki płatności w WooCommerce.
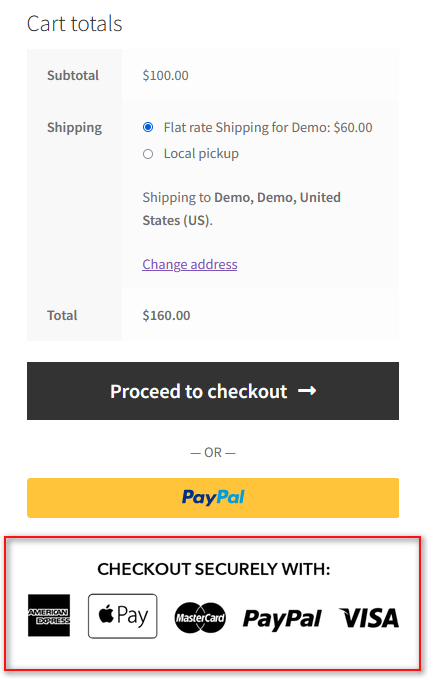
Bonus: Jak dodać niestandardową odznakę zaufania do swoich bramek płatniczych?
Odznaki zaufania to świetny sposób, aby wyraźnie pokazać, że obsługujesz określone bramki płatności i jesteś zweryfikowany przez te usługi. W ten sposób, jeśli masz włączone bramki płatnicze, takie jak Paypal lub Stripe, możesz dodać do niego fajny mały obraz.
Najszybszym sposobem dodania odznak zaufania jest dodanie następującego małego skryptu do pliku functions.php motywu podrzędnego. Ponownie kliknij Wygląd> Edytor plików motywów i kliknij functions.php na prawym pasku bocznym plików motywów.
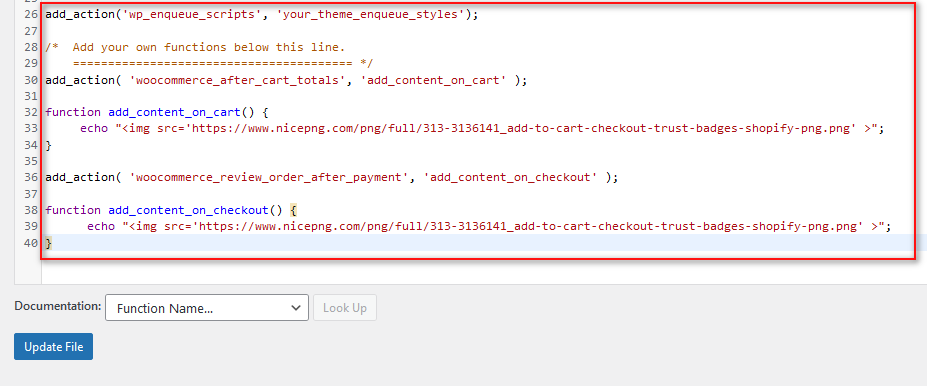
Następnie wklej następujący kod i kliknij Aktualizuj plik.
add_action( 'woocommerce_after_cart_totals', 'add_content_on_cart' );
funkcja add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png'>";
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
funkcja add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png'>";
} 
Powinno to teraz dodać plakietkę zaufania do Twojej kasy w następujący sposób:

Co więcej, jeśli nie masz nic przeciwko zmienianiu kodów HTML, możesz utworzyć niestandardową plakietkę, przesłać ją do swojej witryny i połączyć za pomocą atrybutu src.
Wniosek
I na tym kończy się nasz przewodnik dotyczący edycji bramek płatności w WooCommerce. Dla wygody naszego czytelnika szybko podsumujemy wszystkie punkty, przez które przeszliśmy w tym poście:
- Edytuj bramki płatności za pomocą pulpitu nawigacyjnego WooCommerce
- Programowo edytuj tytuł i opis bramki płatności
- Użyj wtyczek do edycji bramek płatności dla określonych kategorii produktów
- Wyłącz bramki płatności w WooCommerce
- Dodaj odznaki zaufania do sekcji płatności WooCommerce
Oczywiście najłatwiejszym sposobem na edycję bramki płatności byłoby użycie bezpośrednio z pulpitu nawigacyjnego WooCommerce lub za pomocą wtyczki. Chociaż pulpit nawigacyjny WooCommerce jest najłatwiejszy, pulpit nawigacyjny może nie mieć odpowiedniego zakresu funkcji, których potrzebujesz.
Gorąco zalecamy korzystanie z wtyczki, jeśli jesteś bardziej przyjaznym dla początkujących użytkownikiem i niekoniecznie musisz korzystać z wtyczki, którą zaprezentowaliśmy. Z naszym przewodnikiem jako punktem odniesienia i szybkim spojrzeniem na dokumentację wtyczki, powinieneś być dobry w mgnieniu oka. Ale jeśli jest jakieś zamieszanie, możesz poprosić nas o pomoc w sekcji komentarzy.
Dodatkowo, jeśli szukasz innych sposobów na poprawę jakości obsługi klienta przy kasie, zapoznaj się z niektórymi z naszych innych przewodników tutaj:
- Jak dodać obraz produktu do kasy WooCommerce?
- Jak zmienić tekst przejścia do kasy w WooCommerce?
- Przewodnik QuadLayers dotyczący dodawania i korzystania z klas wysyłkowych WooCommerce
