Jak edytować stronę koszyka WooCommerce
Opublikowany: 2023-11-21Chcesz dowiedzieć się, jak edytować stronę koszyka WooCommerce?
WooCommerce to doskonałe narzędzie do tworzenia witryn eCommerce. Jest łatwy w konfiguracji, bardzo rozszerzalny i wysoce skalowalny. Gdy tylko zainstalujesz go na swojej stronie WordPress, przeprowadzi Cię przez proces konfiguracji, a nawet wygeneruje niezbędne strony eCommerce bez konieczności tworzenia ich od zera.
Pomimo wielu pozytywów, jest wiele do poprawy. Na przykład porzucenie koszyka jest częstym problemem, z którym spotyka się większość firm zajmujących się handlem elektronicznym, ponieważ projekt strony koszyka nie jest nastawiony na konwersje.
Na szczęście istnieje wiele sposobów na zwiększenie współczynnika konwersji i ograniczenie porzucania koszyków w sklepie WooCommerce.
W tym artykule pokażę Ci dokładne kroki, które musisz podjąć, aby ulepszyć projekt i funkcjonalność strony koszyka WooCommerce.
Zagłębmy się w samouczek.
Jak edytować stronę koszyka WooCommerce
Istnieje kilka sposobów edycji i dostosowywania strony koszyka WooCommerce.
Możesz użyć domyślnych bloków WooCommerce, narzędzi do tworzenia stron WordPress lub wtyczek WooCommerce innych firm, możesz też ręcznie dodać kod CSS, aby dostosować stronę.
Niestety, metody te nie zawsze są skuteczne i mogą powodować więcej problemów, niż rozwiązują.
Na przykład niestandardowe kody CSS mogą uszkodzić Twoją witrynę, narzędzia do tworzenia stron i inne wtyczki mogą spowolnić Twoją witrynę, a z domyślnymi blokami WooCommerce możesz zrobić tylko tyle.
Jednakże dobrze zaprojektowana wtyczka eCommerce, taka jak Botiga Pro, została zbudowana w celu dodania zaawansowanych funkcji do sklepów WooCommerce, zapewniając jednocześnie dużą prędkość ładowania.
W tym samouczku pokażę, jak używać Botiga Pro do wprowadzania dostosowań, które w udowodniony sposób ograniczają porzucanie koszyków i zwiększają sprzedaż. Będziemy wykonywać następujące kroki:
- Ulepszenie układu strony koszyka
- Wyświetlanie mini wózka z boku płótna
- Umożliwienie klientom zwiększania ilości produktów w mini koszyku
- Wyświetlanie pływającej ikony miniwózka
- Wyświetlanie przycisku „Kontynuuj zakupy” na stronie koszyka
Zacznijmy od instalacji Botigi na Twojej stronie WordPress.
1. Zainstaluj motyw Botiga
Botiga to darmowy motyw WooCommerce, a Botiga Pro to wtyczka premium. Aby móc korzystać z wtyczki, musisz zainstalować darmowy motyw na swojej stronie internetowej.
W tej sekcji omówię, jak zainstalować darmowy motyw, a w następnej pokażę, jak zainstalować i aktywować wtyczkę premium.
Najpierw pobierz darmowy motyw Botiga z repozytorium motywów WordPress lub z naszej strony internetowej.
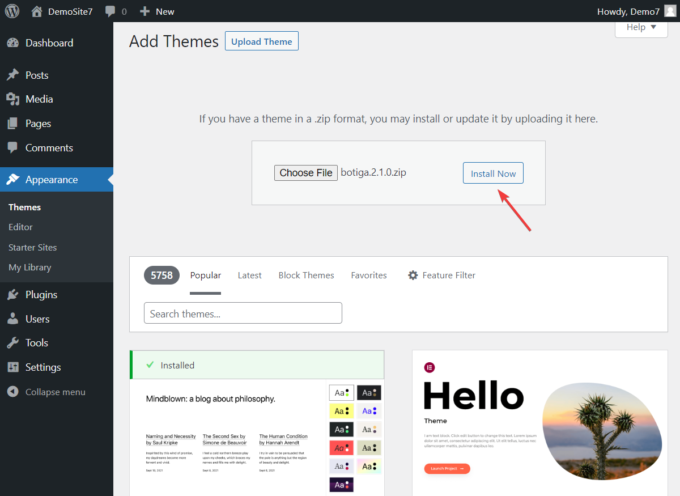
Następnie przejdź do panelu WordPress, przejdź do Wygląd → Motywy → Dodaj motywy , a następnie prześlij i aktywuj motyw:

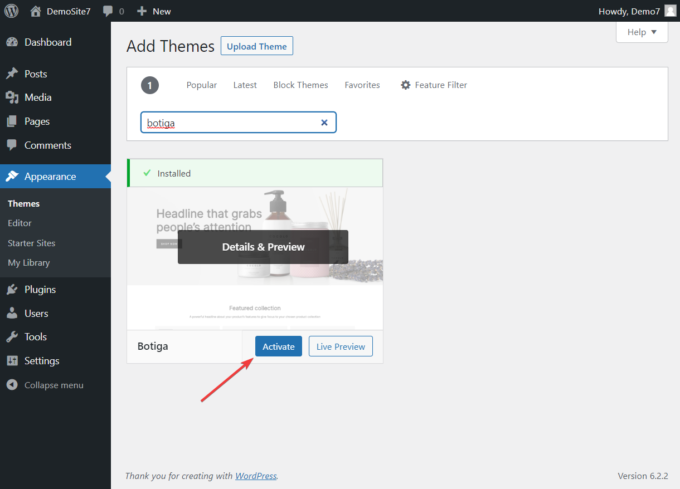
Alternatywnie możesz przejść do Wygląd → Motywy → Dodaj motywy , wpisz Botiga w pasku wyszukiwania, a następnie zainstaluj i aktywuj motyw:

2. Zainstaluj wtyczkę Botiga Pro
Botiga Pro to potężna wtyczka eCommerce wyposażona w funkcje, które odmienią Twój sklep WooCommerce na lepsze.
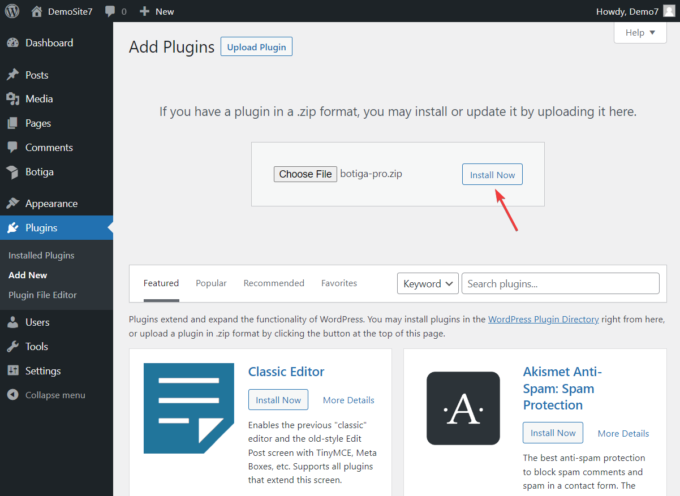
Po zakupie wtyczki pobierz ją na swój komputer lokalny, przejdź do Wtyczki → Dodaj nową , po czym prześlij i zainstaluj wtyczkę:

Następnie musisz aktywować klucz licencyjny, który znajdziesz na swoim koncie aThemes.
Przejdź do swojego konta aThemes i skopiuj klucz licencyjny.
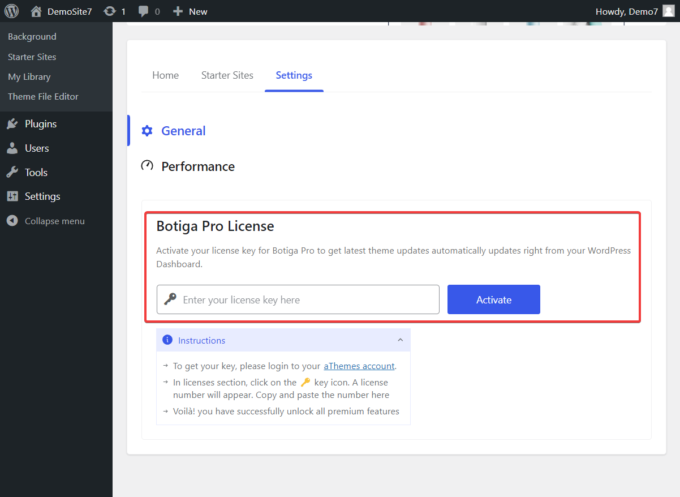
Następnie otwórz pulpit WordPress i przejdź do Botiga → Ustawienia → Ogólne → Licencja Botiga Pro .
Włóż klucz licencyjny i kliknij przycisk Aktywuj :

Otóż to. Do tej pory zarówno motyw, jak i wtyczka są aktywowane w Twojej witrynie WordPress.
Zanim jednak pokażę Ci, jak edytować stronę koszyka WooCommerce, rzućmy okiem na strony startowe oferowane przez Botiga i Botiga Pro i dlaczego warto zaimportować je do swojego sklepu WooCommerce.
3. Zaimportuj witrynę startową (opcjonalnie)
Witryny startowe to gotowe projekty witryn internetowych, które można zaimportować do istniejącej witryny WordPress.
Warto zaznaczyć, że instalacja strony startowej nie jest warunkiem koniecznym Botigi (możesz też stworzyć projekt strony od podstaw, korzystając z wbudowanych opcji motywu), jednak polecam ją zaimportować, gdyż usprawni to Twój sklep WooCommerce znacznie.
Witryny startowe Botiga są wyposażone w przejrzyste, profesjonalne projekty i gotowe strony, które są niezbędne dla Twojej firmy. Dzięki Botiga Pro uzyskasz dostęp do wielu witryn startowych skierowanych do różnych nisz e-commerce, w tym branży kosmetycznej, odzieży, mebli, biżuterii i innych.
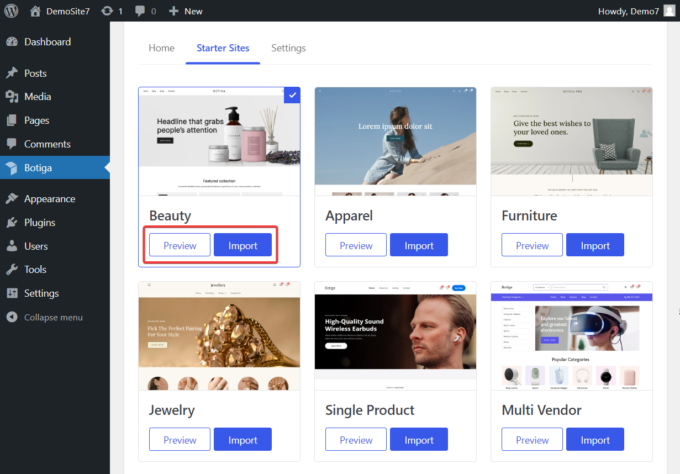
Możesz wyświetlić podgląd projektów, przechodząc do Botiga → Strony startowe i klikając przycisk Podgląd , który pojawia się na miniaturze każdej witryny.
Wybierz witrynę startową, która najbardziej Ci się podoba, a następnie kliknij przycisk Importuj :

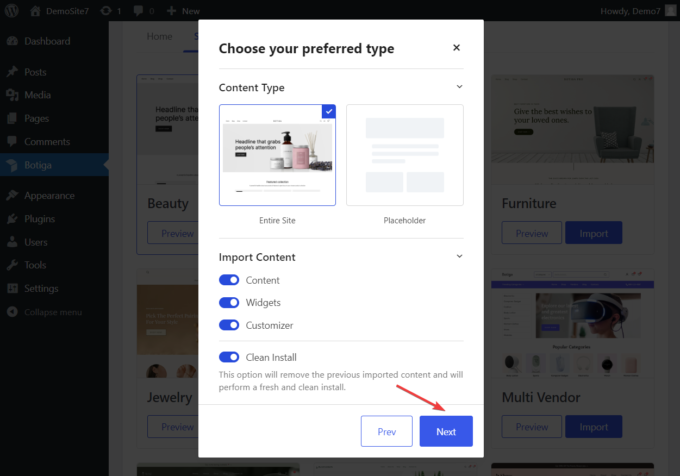
Gdy tylko klikniesz przycisk Importuj , pojawi się wyskakujące okienko z prośbą o wybranie, czy chcesz zaimportować całą witrynę (wraz ze wszystkimi obrazami), czy tylko układ z obiektami zastępczymi dla elementów treści.
Domyślnie Botiga importuje wszystkie widżety, ustawienia Customizera i obrazy strony startowej, ale możesz odznaczyć dowolne z nich, jeśli nie chcesz ich importować.
Po zakończeniu kliknij przycisk Dalej i rozpocznie się proces importowania:

Pamiętaj, że zaimportowanie witryny startowej zajmie Botigi kilka sekund.
4. Edytuj stronę koszyka WooCommerce
Zobaczmy teraz, jak wykorzystać wbudowane funkcje strony koszyka Botiga, aby zmniejszyć liczbę porzucań koszyków i zwiększyć współczynnik konwersji.
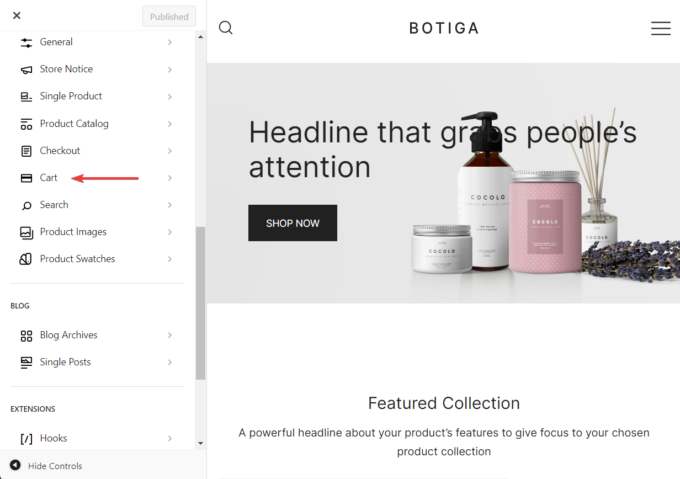
Pierwszą rzeczą, którą musisz zrobić, to przejść do Wygląd → Dostosuj → Koszyk :

Zauważysz, że niektóre opcje w panelu Koszyk są już włączone. Zachowaj je bez zmian i kontynuuj włączanie lub modyfikowanie następujących funkcji:
I. Popraw układ strony koszyka
Podstawowym celem strony Koszyka jest przeniesienie klientów do kolejnego etapu lejka sprzedażowego, jakim jest strona realizacji transakcji.
Jednym z najlepszych sposobów delikatnego nakłonienia odwiedzających do przejścia do kasy jest pokazanie przycisku realizacji transakcji w widocznym miejscu na stronie koszyka.
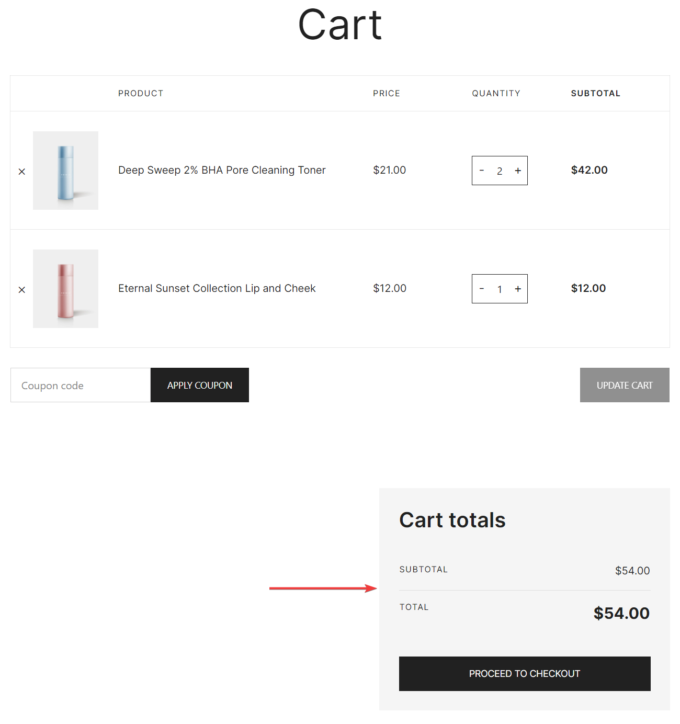
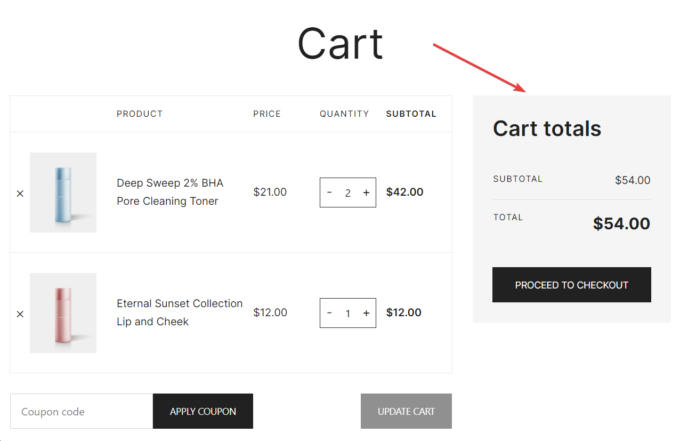
Jednak domyślna strona koszyka WooCommerce wyświetla przycisk kasy pod produktami. Oznacza to, że klienci muszą przewinąć w dół, aby to zobaczyć:


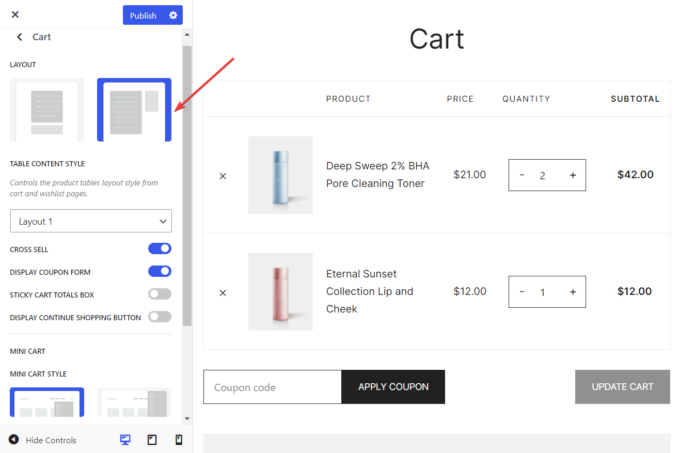
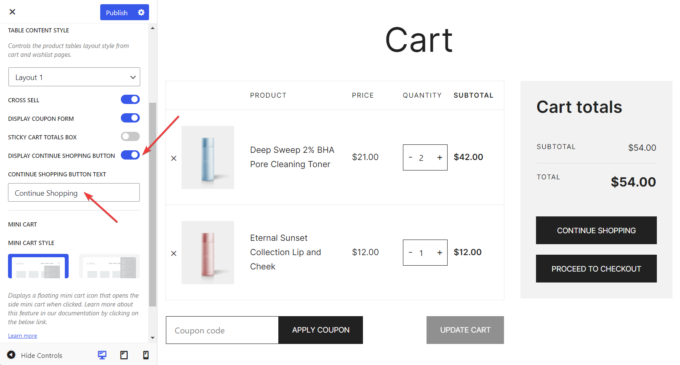
Dzięki Botiga możesz zmienić lokalizację przycisku na prawą stronę strony, co znacznie poprawia jego widoczność:

Wystarczy, że przejdziesz do Wygląd → Dostosuj → Koszyk i pod nagłówkiem Układ wybierz drugi układ:

Należy pamiętać, że jest to funkcja bezpłatnego motywu Botiga, dlatego jest ona również dostępna bez Botiga Pro.
II. Wyświetl mini wózek z boku płótna
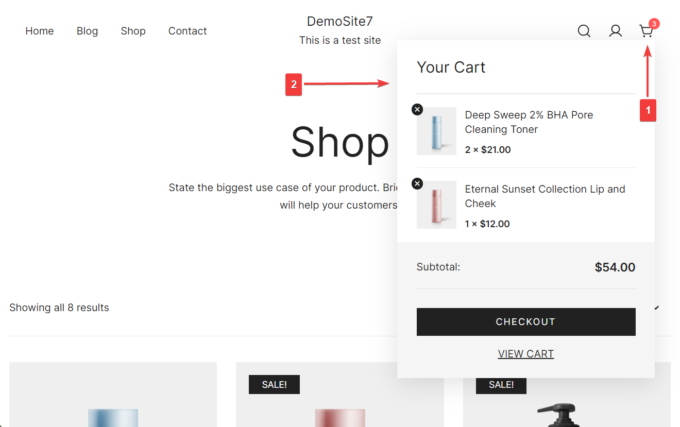
Mini koszyk to wyskakujące okienko, które pojawia się na ekranie po kliknięciu przez Klienta ikony koszyka w menu:

Dodanie mini koszyka do sklepu WooCommerce zachęca klientów do przejścia bezpośrednio do strony kasy.
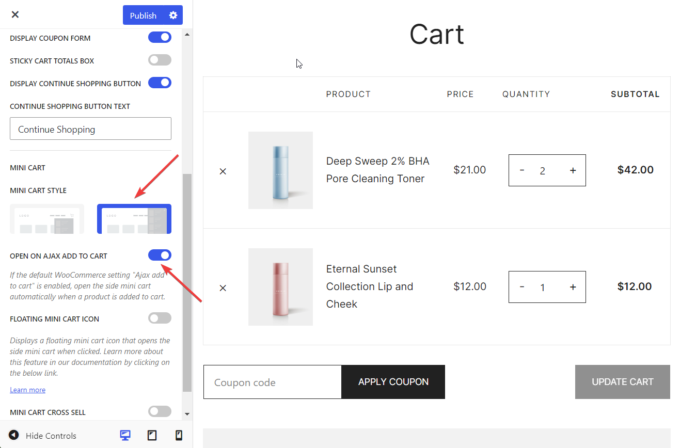
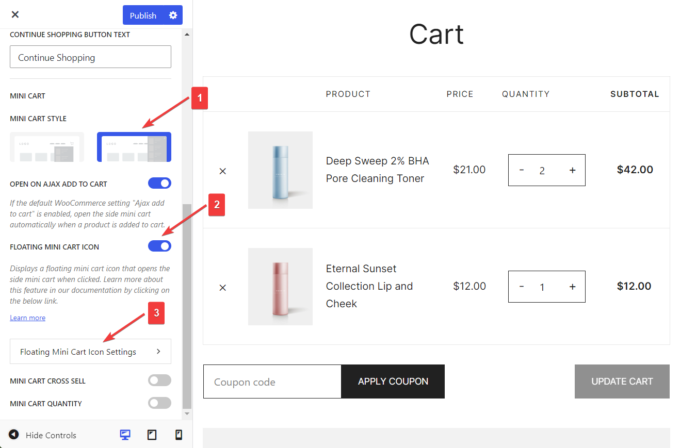
W panelu Koszyk w Customizerze przejdź do opcji Mini Cart Style i wybierz drugi układ, jak pokazano na obrazku poniżej.
Następnie upewnij się, że przycisk „Otwórz w Ajax, Dodaj do koszyka” jest włączony. Umożliwi to odwiedzającym dodawanie produktów do minikoszyka bez konieczności ponownego ładowania całej strony i powodowania zakłóceń w zakupach:

Następnie kliknij przycisk Publikuj i sprawdź projekt minikoszyka swojej witryny:

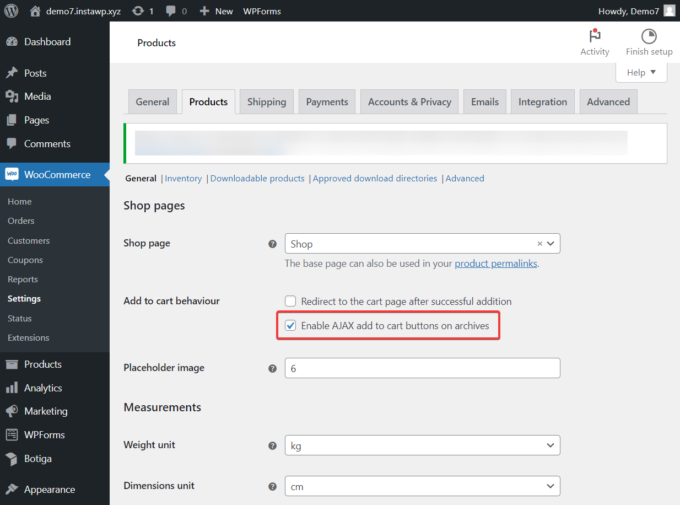
Ważne: Aby opcja Ajax Dodaj do koszyka działała na mini koszyku, musisz mieć włączoną domyślną opcję WooCommerce Ajax Dodaj do koszyka .
Aby to zrobić, przejdź do WooCommerce → Ustawienia → Produkty → Zachowanie Dodaj do koszyka , zaznacz opcję „Włącz AJAX przyciski dodawania do koszyka w archiwach” i zapisz zmiany:

iii. Pozwól klientom zwiększać ilość produktów w miniwózku
Umożliwienie klientom zwiększania ilości produktów w mini koszyku pomoże zwiększyć sprzedaż w Twoim sklepie.
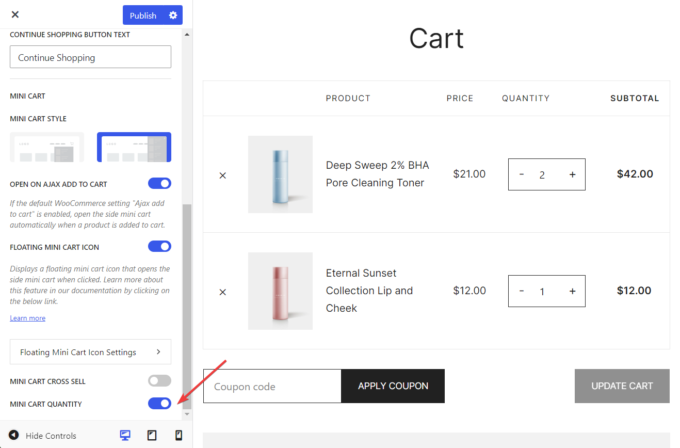
Wszystko, co musisz zrobić, to włączyć opcję Mini Cart Quantity w panelu Koszyka w Customizerze:

Oto jak miniwózek wyglądał na naszej stronie demonstracyjnej przed włączeniem opcji Ilość minikoszyka :

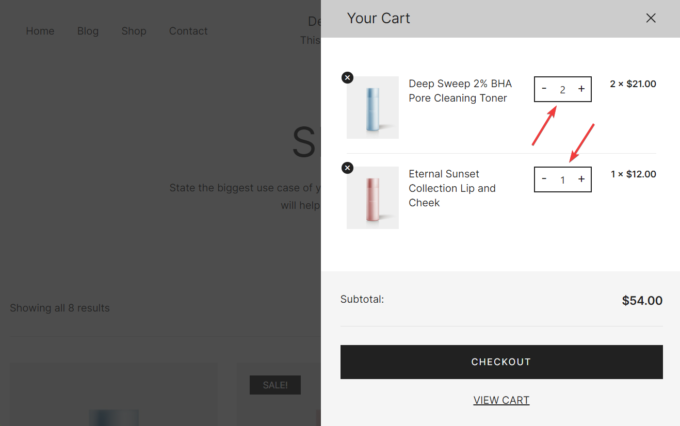
Po włączeniu opcji miniwózek wygląda następująco:

IV. Wyświetl pływającą ikonę miniwózka
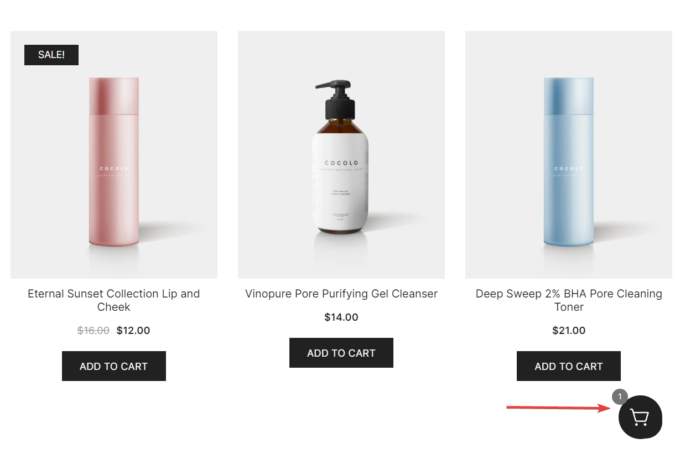
Jak sama nazwa wskazuje, pływający miniwózek to ikona koszyka, która unosi się na ekranie i zachęca klientów do przejścia na stronę Koszyka:

Aby dodać pływającą ikonę mini koszyka do swojego sklepu WooCommerce, otwórz panel Koszyk i upewnij się, że w obszarze Styl Mini Cart wybrano drugi styl.
Następnie włącz opcję Ikona pływającego mini wózka i kontynuuj konfigurację ikony, klikając przycisk Ustawienia pływającego mini wózka:

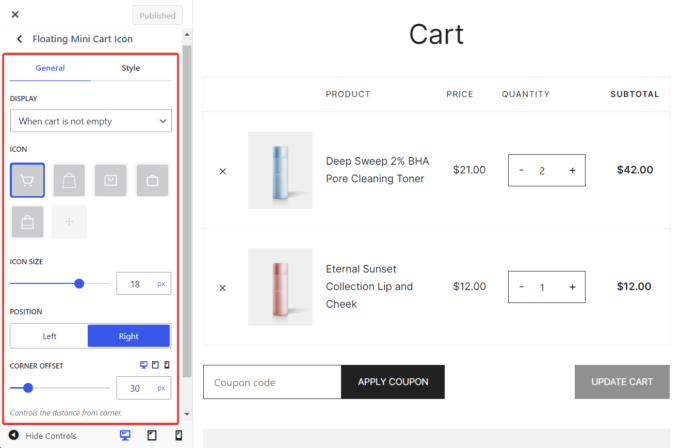
Nowe opcje pojawią się w Customizerze, gdzie będziesz mógł wybrać ikonę minikoszyka, ustawić zasady jego wyświetlania, i zmodyfikuj jego styl (np. kolor, kolor tła, promień obramowania, cień itp.), rozmiar, położenie i odległość od rogu strony:

v. Pokaż przycisk „Kontynuuj zakupy” na stronie koszyka
Jak wspomniałem wcześniej, głównym celem strony Koszyka jest przeniesienie klientów na stronę Kasy.
Dodanie przycisku „Kontynuuj zakupy” do strony koszyka może wydawać się sprzeczną radą – wiadomo jednak, że znacznie zwiększa współczynniki konwersji w niektórych sklepach WooCommerce.
Dlatego gorąco polecam poeksperymentować z przyciskiem Kontynuuj zakupy. Włącz ją w swoim sklepie i sprawdź, czy poprawi to współczynnik konwersji.
Aby dodać przycisk Kontynuuj zakupy do strony Koszyka, przejdź do panelu Koszyk w Konfiguratorze, włącz opcję Wyświetl przycisk Kontynuuj zakupy i kontynuuj modyfikację tekstu przycisku, jeśli czujesz potrzebę:

Wniosek
Dostosowywanie strony koszyka w sklepie WooCommerce to świetny sposób na ograniczenie porzucania koszyków i poprawę współczynnika konwersji.
Chociaż istnieje wiele sposobów dostosowania strony koszyka WooCommerce, nie każda technika będzie miała wpływ na Twoje przychody.
W tym artykule opisałem pięć dostosowań strony koszyka, które w udowodniony sposób zwiększają współczynniki konwersji:
- Użyj poziomego układu strony Koszyka, aby ułatwić znalezienie przycisku realizacji zakupu.
- Wyświetl miniwózek poza płótnem, który zawiera przycisk Do kasy.
- Pozwól klientom zwiększyć ilość produktów w miniwózku.
- Wyświetl pływającą ikonę minikoszyka, aby zachęcić klientów do przejścia do strony Koszyka lub realizacji transakcji.
- Poeksperymentuj z przyciskiem „Kontynuuj zakupy”, aby sprawdzić, czy działa on w Twoim sklepie.
Dzięki Botiga Pro możesz łatwo wdrożyć wszystkie te techniki – bez konieczności pisania żadnego kodu.
Zaobserwowanie zmniejszenia liczby porzuceń koszyków i wzrostu współczynnika konwersji zajmie kilka tygodni.
W międzyczasie, jeśli masz jakiekolwiek pytania dotyczące edycji strony koszyka WooCommerce, daj nam znać w sekcji komentarzy poniżej.
