Jak programowo edytować stronę z podziękowaniami WooCommerce?
Opublikowany: 2021-06-08Czy chcesz dostosować stronę z podziękowaniem w swoim sklepie? W tym przewodniku pokażemy Ci różne sposoby programowej edycji strony z podziękowaniami WooCommerce .
Dlaczego powinieneś dostosować stronę z podziękowaniami WooCommerce?
Strona z podziękowaniem to strona, którą użytkownicy widzą po złożeniu zamówienia . Domyślnie po prostu dziękuje kupującym za zakup i podaje podstawowe informacje o zamówieniu, takie jak numer zamówienia, zakupione artykuły, cena, metoda płatności i tak dalej. Nie ma w tym nic złego, ale możesz znacznie lepiej wykorzystać tę stronę.
Strona z podziękowaniem jest często pomijana, ale może być niezwykle potężna. Pamiętaj, że wszyscy Twoi kupujący zobaczą to po złożeniu zamówienia, więc jest to świetna okazja do sprzedaży lub przekazania przydatnych informacji swoim klientom. Dostosowując stronę z podziękowaniami, możesz zaoferować swoim kupującym znacznie lepsze wrażenia po zakupie.
Jeśli ktoś widzi Twoją stronę z podziękowaniem, to dlatego, że złożył zamówienie w Twoim sklepie. Oznacza to, że ci ufają (przynajmniej na tyle, by kupić od ciebie). Jak zapewne wiesz, o wiele łatwiej jest sprzedać komuś, kto już kupił od Ciebie, niż nowym klientom. Nawet jeśli Twoim głównym celem może nie być sprzedaż czegoś, możesz zmienić tego kupującego w powracającego klienta.
Na przykład możesz edytować stronę z podziękowaniami i dodawać przydatne przewodniki, linki polecające, które użytkownicy mogą udostępniać, aby otrzymać nagrodę, ekskluzywne oferty, rabaty na przyszłe zakupy i nie tylko.
Istnieje kilka sposobów dostosowania strony z podziękowaniem, aby poprawić UX i sprawić, by klienci wracali do Twojego sklepu. W następnej sekcji pokażemy Ci różne metody programowej edycji strony z podziękowaniami WooCommerce .
Jak programowo edytować stronę z podziękowaniami WooCommerce: 2 metody
Istnieją dwa główne sposoby programowej edycji strony z podziękowaniem w WooCommerce :
- Korzystanie z haczyków
- Nadpisywanie plików szablonów
Dodatkowo możesz również łączyć obie metody w zależności od każdego konkretnego wymagania.
Przyjrzyjmy się bliżej obu sposobom.
UWAGA : Ponieważ będziemy edytować niektóre podstawowe pliki, przed rozpoczęciem zalecamy utworzenie pełnej kopii zapasowej witryny i zainstalowanie motywu podrzędnego. Jeśli nie wiesz, jak to zrobić, zapoznaj się z tym przewodnikiem, aby utworzyć lub użyć dowolnej z tych wtyczek.
1) Dostosuj stronę z podziękowaniem za pomocą haczyków
Aby uruchomić hooki WooCommerce, będziemy pracować na pliku functions.php motywu potomnego. Potrzebujemy tego pliku, aby nadpisać ten z motywu nadrzędnego.
Niektóre z haczyków udostępnianych przez WooCommerce działają na stronie z podziękowaniami, takie jak woocommerce_before_thankyou i woocommerce_thankyou . Dodatkowo możesz edytować tytuł i treść za pomocą haczyków filtrów, takich jak woocommerce_endpoint_order-received_title i woocommerce_thankyou_order_received_text .
Aby użyć któregokolwiek z tych zaczepów, wyzwolisz każdy z nich, dodając następujący fragment do pliku functions.php motywu potomnego:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
funkcja QuadLayers_before_thankyou(){
echo "TEST";
}Hooki filtra działają w podobny sposób, ale muszą zwracać wartość. Hak filtra „woocommerce_before_thankyou” spowoduje edycję tytułu strony z podziękowaniem w następujący sposób:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
function QuadLayers_thank_you_title( $old_title ){
return 'Jesteś niesamowity!';
}2) Edytuj pliki szablonu nadpisywania strony z podziękowaniami
Innym sposobem na programową edycję strony z podziękowaniami WooCommerce jest nadpisywanie plików szablonów. Warto zauważyć, że nadpisywanie plików szablonów daje dużą elastyczność, ale kiedy nadpisujesz plik szablonu, haki działające na tym pliku przestaną działać.
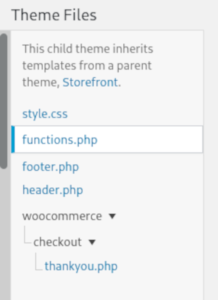
Aby nadpisać pliki szablonów, musisz skopiować plik thankyou.php znajdujący się w folderze szablonów wtyczek WC i wkleić plik o tej samej nazwie w folderze WooCommerce motywu potomnego, w tym podfolderze kasy w następujący sposób:

Aby dowiedzieć się więcej o tym, jak dostosować pliki szablonów w WooCommerce, zapoznaj się z tym przewodnikiem.
Następnie będziesz mógł swobodnie edytować plik thankyou.php swojego motywu potomnego i nadpisać domyślny.
Przykładowe skrypty do programowej edycji strony z podziękowaniami WooCommerce
W tej sekcji pokażemy Ci różne skrypty, których możesz użyć do programowej edycji strony z podziękowaniami WooCommerce. W tym samouczku użyjemy motywu Storefront, więc może wyglądać nieco inaczej, jeśli użyjesz innego motywu.
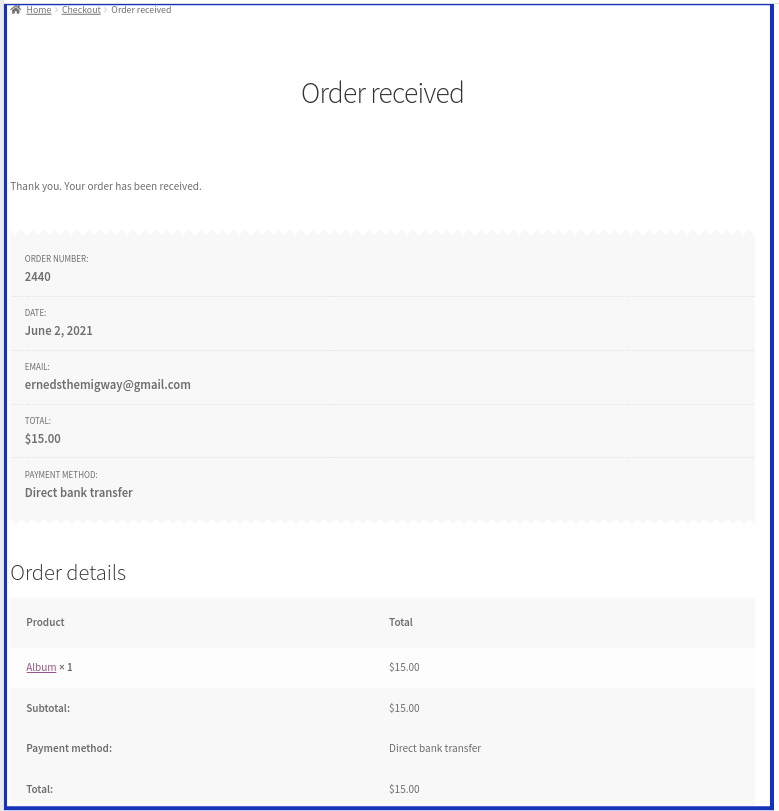
Tak wygląda domyślna strona z podziękowaniem w WooCommerce:

1) Dodaj niestandardową treść do strony z podziękowaniem
Jak widzieliśmy wcześniej, możemy użyć haków WooCommerce, aby dodać niestandardowy tytuł. Tym razem dodamy więcej przydatnych treści, aby klienci mogli śledzić nas w mediach społecznościowych.
Wklej następujący kod do pliku functions.php motywu potomnego:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
function QuadLayers_thank_you_title( $old_title ){
return 'Jesteś niesamowity!';
}
add_filter( 'woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2 );
function QuadLayers_thank_you_details( $thank_you_title, $order ){
$str= '<h3><b>Oh' . $order->get_billing_first_name() . '</b>, bardzo dziękuję za zamówienie!</h3>';
$str.='<p>Wkrótce skontaktujemy się z Tobą, aby dostarczyć Twój zakup.</p>';
$str.='<p>Bądź na bieżąco, aby otrzymywać najnowsze ogłoszenia i śledź nas na naszych profilach w mediach społecznościowych</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>”;
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512. png" /></a></div></div>';
$str.='<p>Oto wszystkie informacje o Twoim zamówieniu. Pozdrawiam!</p>';
return $str;
}
Pamiętaj, aby zastąpić adresy URL obrazów własną ścieżką URL witryny. Co więcej, musisz wstawić linki zwrotne do swoich profili w mediach społecznościowych, więc gdy użytkownicy klikną link, staną się obserwującymi.
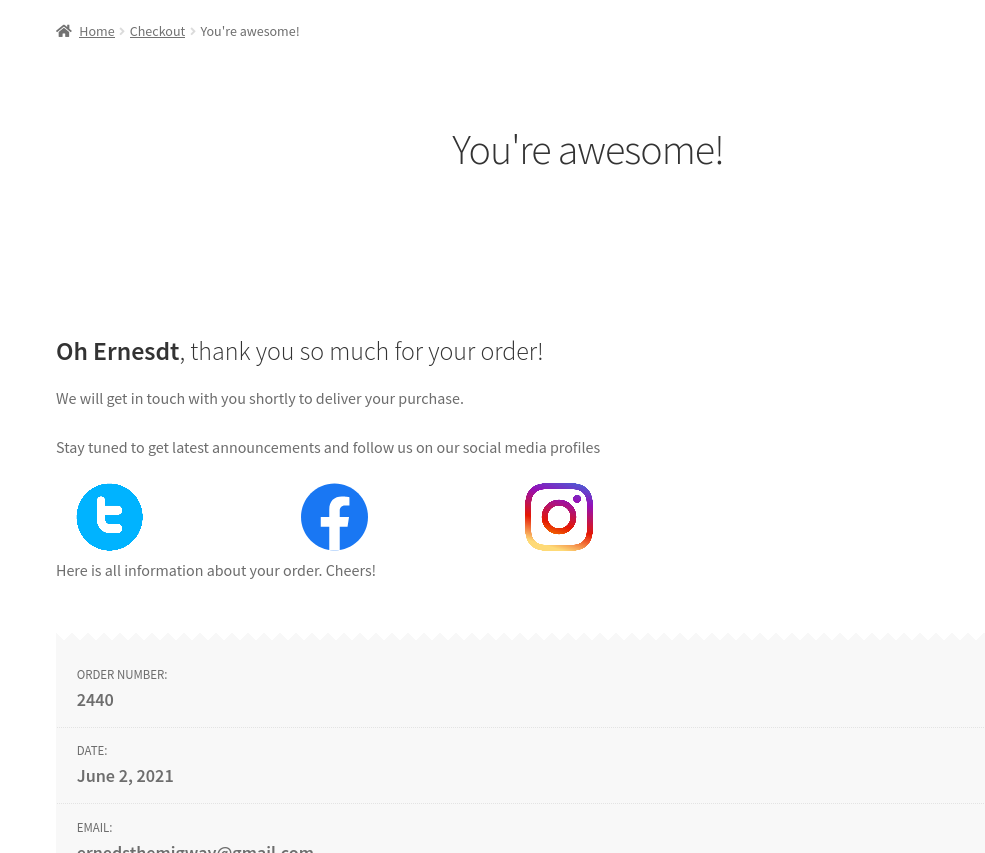
To będzie wynik:

2) Wyświetl informacje o produkcie na stronie z podziękowaniem
Inną ciekawą alternatywą jest wyświetlanie innych produktów, dzięki czemu klienci mogą kupić inne interesujące ich produkty. Aby wyświetlić określone produkty, możesz użyć skrótów WooCommerce takich jak:
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
funkcja QuadLayers_thankyou_page(){
$sh = '<h4>Możesz sprawdzić te inne produkty. </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
echo $sz;
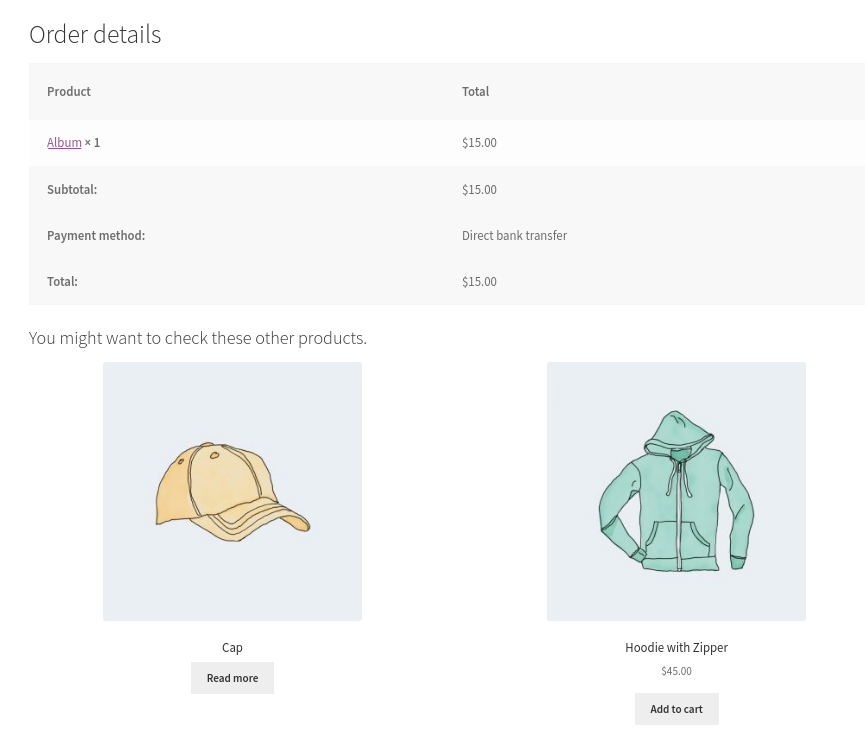
}Tutaj używamy skrótu produktu do wyświetlania polecanych produktów, a wynik jest następujący:


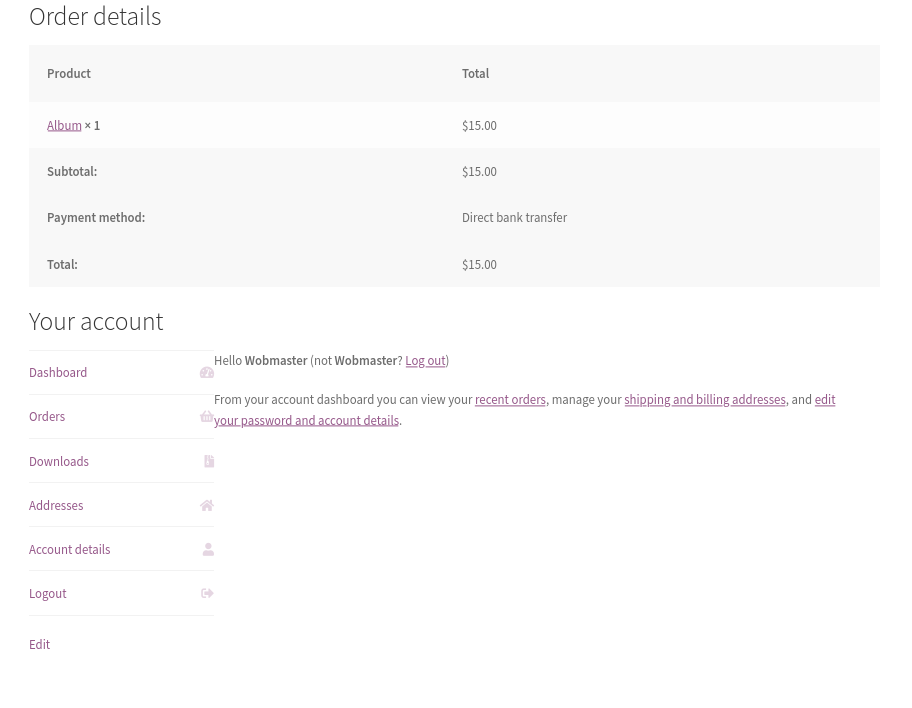
3) Pokaż szczegóły konta na stronie z podziękowaniami
Podobnie możemy dołączyć szczegóły konta użytkownika i wyświetlić przydatne zakładki z jego zamówieniami, adresem, informacjami o koncie i nie tylko.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
funkcja QuadLayers_thankyou_page(){
$sh = "<h2>Twoje konto</h2>";
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; echo $sz; } Po wklejeniu tego do pliku functions.php Twoja strona z podziękowaniem powinna wyglądać tak:

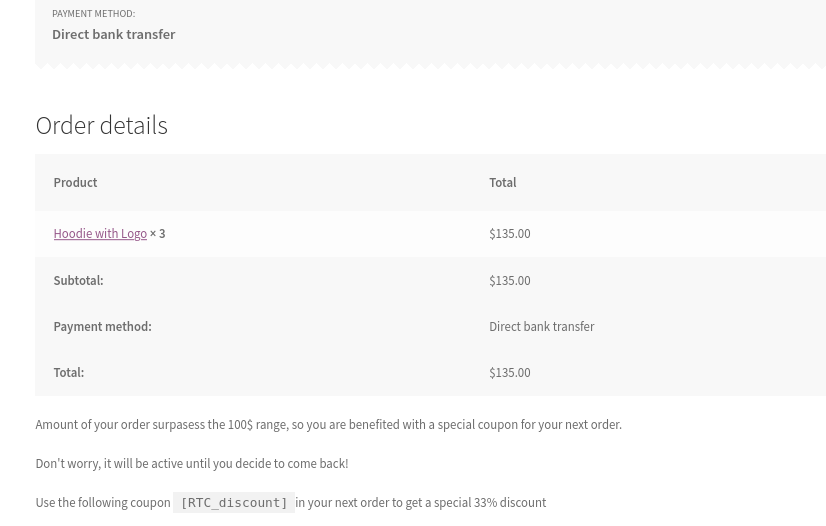
4) Daj kupony, gdy zakupy przekroczą określoną cenę całkowitą
Dostosowanie strony z podziękowaniem może być świetnym sposobem na przekształcenie okazjonalnego klienta w lojalnego klienta. Kupony rabatowe na przyszłe zakupy to doskonały sposób, aby to osiągnąć.
Poniższy skrypt doda tekst na końcu strony z podziękowaniem, gdy łączna cena zamówienia przekroczy 100 USD.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2 );
funkcja QuadLayers_thankyou_order($order_id){
$zamówienie = wc_get_order( $order_id );
$łącznie=0;
foreach ($order->get_items() jako $item_key => $item ):
$item_data=$item->get_data();
$item_total=intval($item_data['total']);
$total+=$item_total;
na każdym kroku;
if($łącznie>100):
echo "<p>Kwota twojego zamówienia przekracza zakres 100 $, więc otrzymasz specjalny kupon na następne zamówienie.</p><p> Nie martw się, będzie aktywny, dopóki nie zdecydujesz się wrócić !</p><p> Użyj następującego kuponu <code>[RTC_discount]</code>w następnym zamówieniu, aby otrzymać specjalną zniżkę 33%</p>";
endif;
}W tym przykładzie wybraliśmy 100 USD, ale upewnij się, że dostosowałeś wartość w wierszu 8 – if($total>100): – na coś, co ma sens dla Twojej firmy.

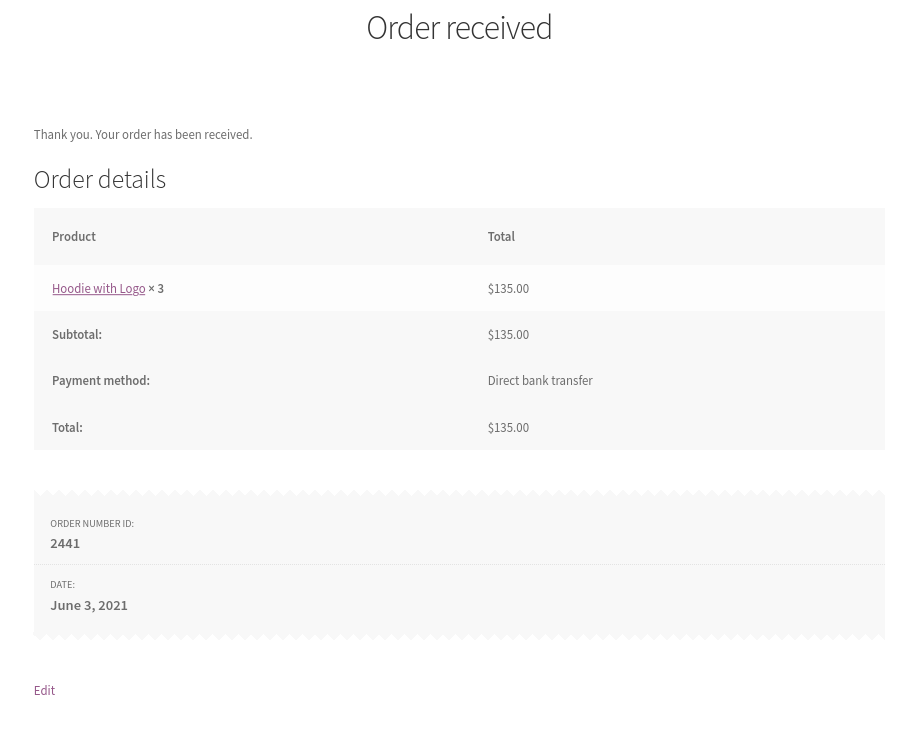
5) Usuń i edytuj szczegóły zamówienia na stronie z podziękowaniem
Przyjrzyjmy się teraz bardziej złożonemu przykładowi i dokonaj zmian w pliku szablonu WooCommerce thankyou.php . Jeśli nie znasz się na edytowaniu plików szablonów, możesz zajrzeć do tego przewodnika.
W poniższym przykładzie usuniemy adres e-mail, całkowitą kwotę i metodę płatności ze strony zamówienia, ponieważ są one również wyświetlane w szczegółach zamówienia. Oznacza to, że zostawimy tylko numer identyfikacyjny zamówienia i datę zamówienia.
Jednocześnie przenieśliśmy listę szczegółów zamówienia na górę i wyedytowaliśmy etykiety.
Aby to zrobić, utwórz plik thankyou.php w motywie potomnym, jak wyjaśniono w poprzedniej sekcji, i wklej w nim następujący kod:
<?php zdefiniowano( 'ABSPATH' ) || wyjście;?> <div class="woocommerce-order"> <?php if ( $order ): do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'nieudane' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Niestety nie możemy przetworzyć Twojego zamówienia, ponieważ bank/sprzedawca odrzucił Twoją transakcję. Spróbuj dokonać zakupu jeszcze raz.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class= "przycisk zapłać"><?php esc_html_e( 'Zapłać', 'woocommerce' ); ?></a><?php if ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'moje konto' ) ); ?>" class="button pay"><?php esc_html_e( 'Moje konto', 'woocommerce' ); ?></a><?php endif; ?></p> <?php jeszcze : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Dziękujemy. Twoje zamówienie zostało otrzymane.', 'woocommerce' ), $zamówienie ); ></p> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <ul class="przegląd-zamówień-woocommerce woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( 'Identyfikator numeru zamówienia:', 'woocommerce' ); ><strong><?php echo $order->get_order_number(); // phpcs:ignoruj WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e( 'Data:', 'woocommerce' ); ?><strong><?php echo wc_format_datetime( $order->get_date_created() ); ></strong></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Dziękuję. Twoje zamówienie zostało przyjęte otrzymał.', 'woocommerce' ), null );> </p><?php endif; ?> </div>
Jeśli wszystko poszło dobrze, powinieneś zobaczyć coś takiego:

Wniosek
Podsumowując, strona z podziękowaniami jest często pomijana, ale może mieć ogromny wpływ na Twój biznes. Dodając linki polecające, ekskluzywne oferty i rabaty na przyszłe zakupy, możesz zwiększyć sprzedaż i zwiększyć liczbę powracających klientów.
W tym przewodniku widzieliśmy dwa sposoby programowej edycji strony z podziękowaniami WooCommerce:
- Z haczykami
- Nadpisywanie plików szablonów
Obie metody są skuteczne i mogą działać w różnych sytuacjach, więc wybierz tę, która najlepiej odpowiada Twoim konkretnym wymaganiom.
Do tej pory powinieneś być w stanie dostosować swoją stronę z podziękowaniem i:
- Dodaj niestandardowe treści, takie jak linki do mediów społecznościowych
- Wyświetl produkty
- Pokaż szczegóły konta
- Daj rabaty, gdy klient osiągnie określoną minimalną kwotę
- Usuń i edytuj szczegóły zamówienia
Na koniec zauważ, że te same haki zdefiniowane w plikach szablonów WooCommerce są tymi, których możesz użyć w pliku functions.php motywu potomnego. Jeśli więc usuniesz haki z pliku szablonu, przestaną działać na Twojej stronie.
Aby uzyskać więcej przewodników dotyczących dostosowywania sklepu, spójrz na:
- Jak dostosować stronę sklepu w WooCommerce?
- Programowo edytuj stronę produktu WooCommerce
- Jak dostosować stronę Moje konto WooCommerce?
Czy dostosowałeś swoją stronę z podziękowaniem? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej!
