Jak edytować stronę główną WordPress: 3 metody!
Opublikowany: 2021-01-28Szukasz sposobów na ulepszenie swojej strony głównej i uatrakcyjnienie jej dla odwiedzających? W takim razie trafiłeś we właściwe miejsce! W tym przewodniku pokażemy 3 różne metody edycji strony głównej WordPress , aby jak najlepiej wykorzystać stronę główną swojej witryny.
Co to jest strona główna?
Strona główna WordPressa to pierwsza strona, którą widzą odwiedzający, gdy otwierają Twoją witrynę w swoich przeglądarkach, więc upewnij się, że wygląda atrakcyjnie i pokazuje główne zalety tego, co ma do zaoferowania witryna. Może to być strona, na której przedstawiasz swoją witrynę, prezentujesz najlepiej sprzedające się produkty i usługi, pokazujesz najnowsze wiadomości, prezentujesz swoje posty na blogu i tak dalej. Na przykład w QuadLayers nasza strona główna pokazuje nasze usługi i produkty. Każda część naszej strony głównej jest starannie dopracowana, aby wzbudzić zainteresowanie naszymi produktami i usługami oraz wykorzystuje estetykę projektu, która pasuje do naszej marki.
Po co edytować stronę główną w WordPressie?
Strona główna jest jedną z najważniejszych stron w Twojej witrynie, dlatego powinna dać odwiedzającym dobre wyobrażenie o wartości, jaką możesz zapewnić. Oczywiście zależy to od rodzaju posiadanej witryny. Blog może wymagać wszystkich polecanych lub najnowszych postów na swojej stronie głównej, podczas gdy fotograf może potrzebować polecać galerie i zdjęcia na stronie głównej. Dlatego, aby w pełni wykorzystać swoją witrynę, musisz edytować swoją stronę główną WordPress i wyświetlać to, co najlepiej opisuje Twoją propozycję wartości.
Ponadto strona główna jest pierwszą stroną , którą widzi każdy odwiedzający po otwarciu Twojej witryny, więc chcesz mieć pewność, że robisz właściwe wrażenie. Dobra strona główna może mieć ogromne znaczenie, jeśli chodzi o przyciągnięcie uwagi ludzi i przekształcenie odwiedzającego w klienta lub subskrybenta. Aby więc w pełni wykorzystać swoją stronę główną, powinieneś ją starannie przygotować i dopasować do swoich celów.
W tym przewodniku pokażemy, jak dostosować stronę główną w WordPress .
Jak stworzyć i edytować stronę główną WordPress
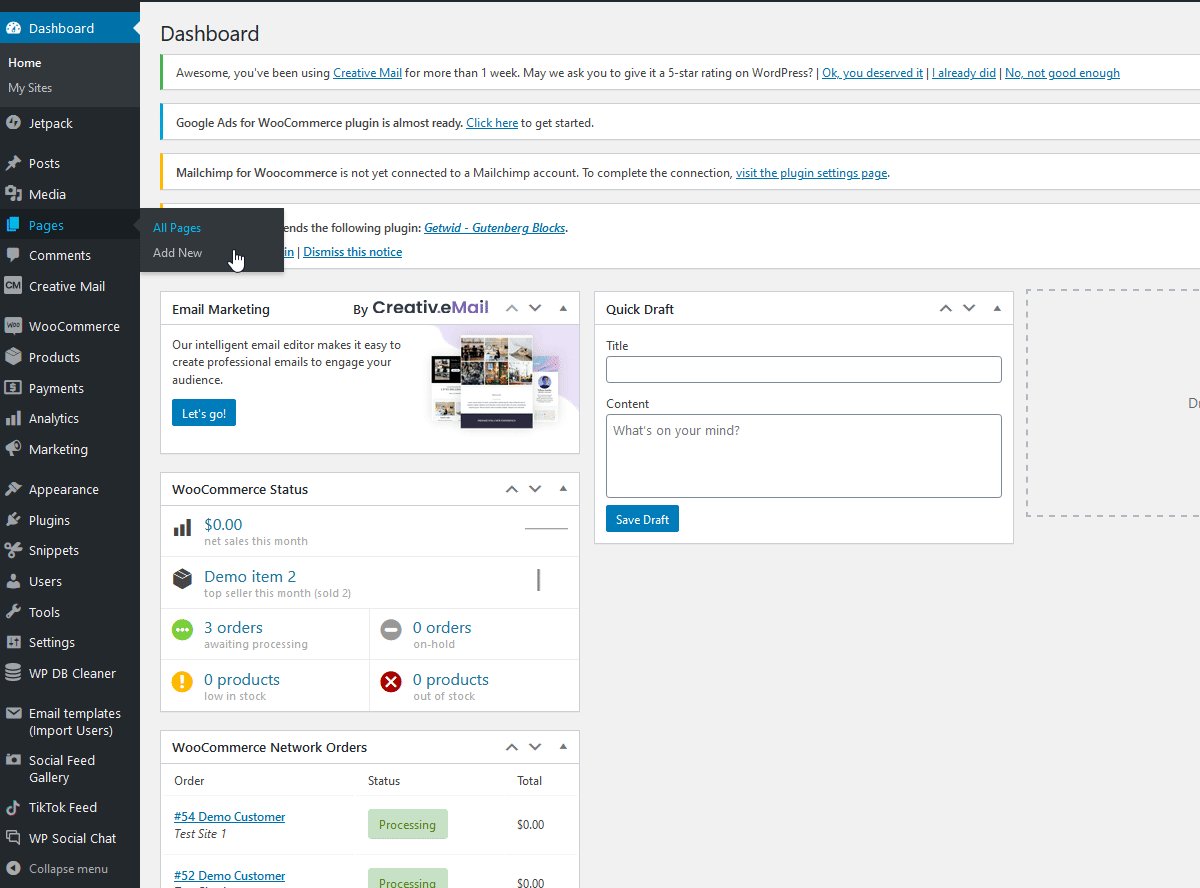
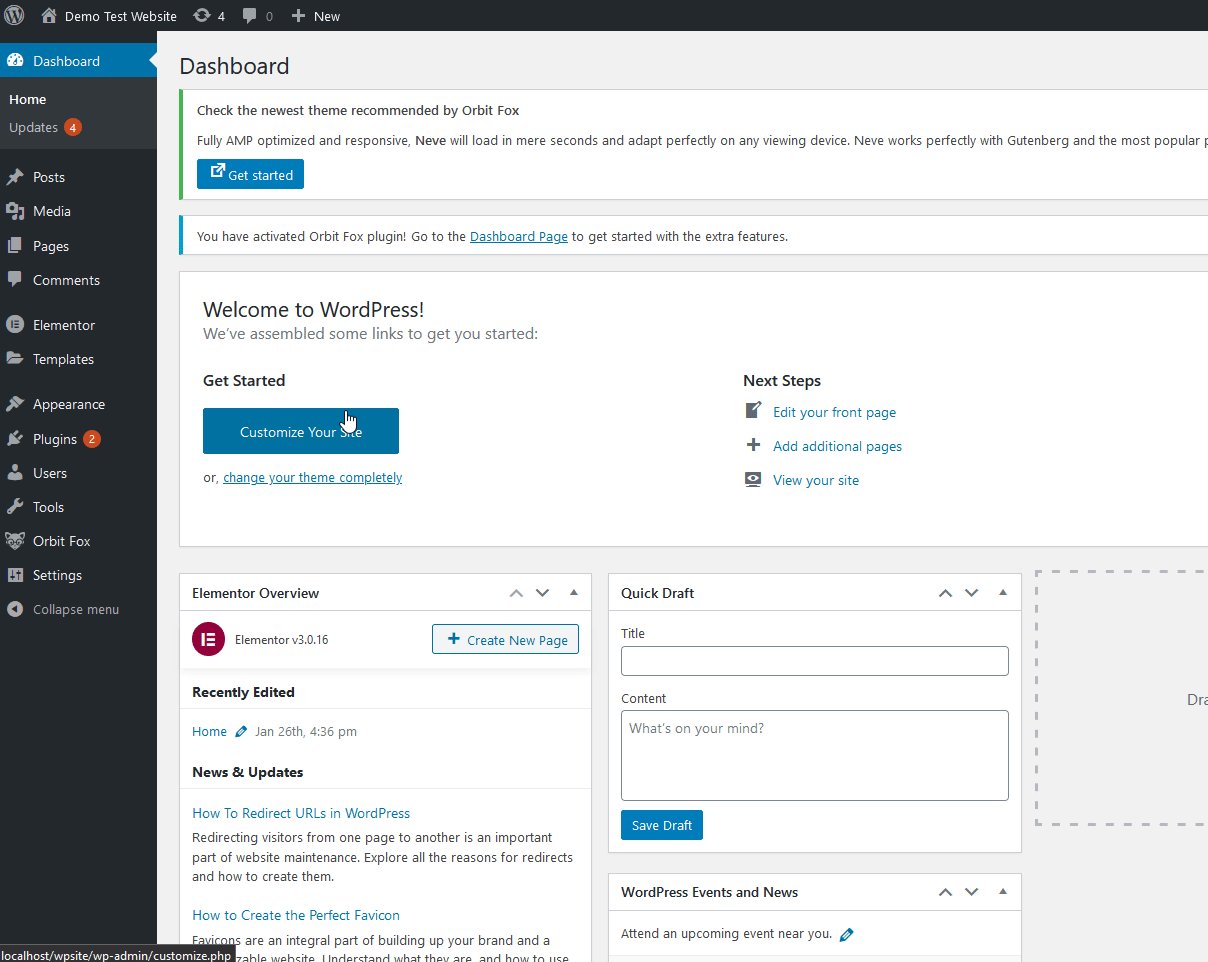
Zacznijmy od tego, jak utworzyć i ustawić stronę jako stronę główną. Aby utworzyć stronę główną, w swoim panelu WordPress po prostu przejdź do Strony > Dodaj nową .

Tutaj możesz dołączyć dowolną treść. Na razie nazwiemy ją po prostu „ Strona główna” i klikniemy Opublikuj w prawym górnym rogu.

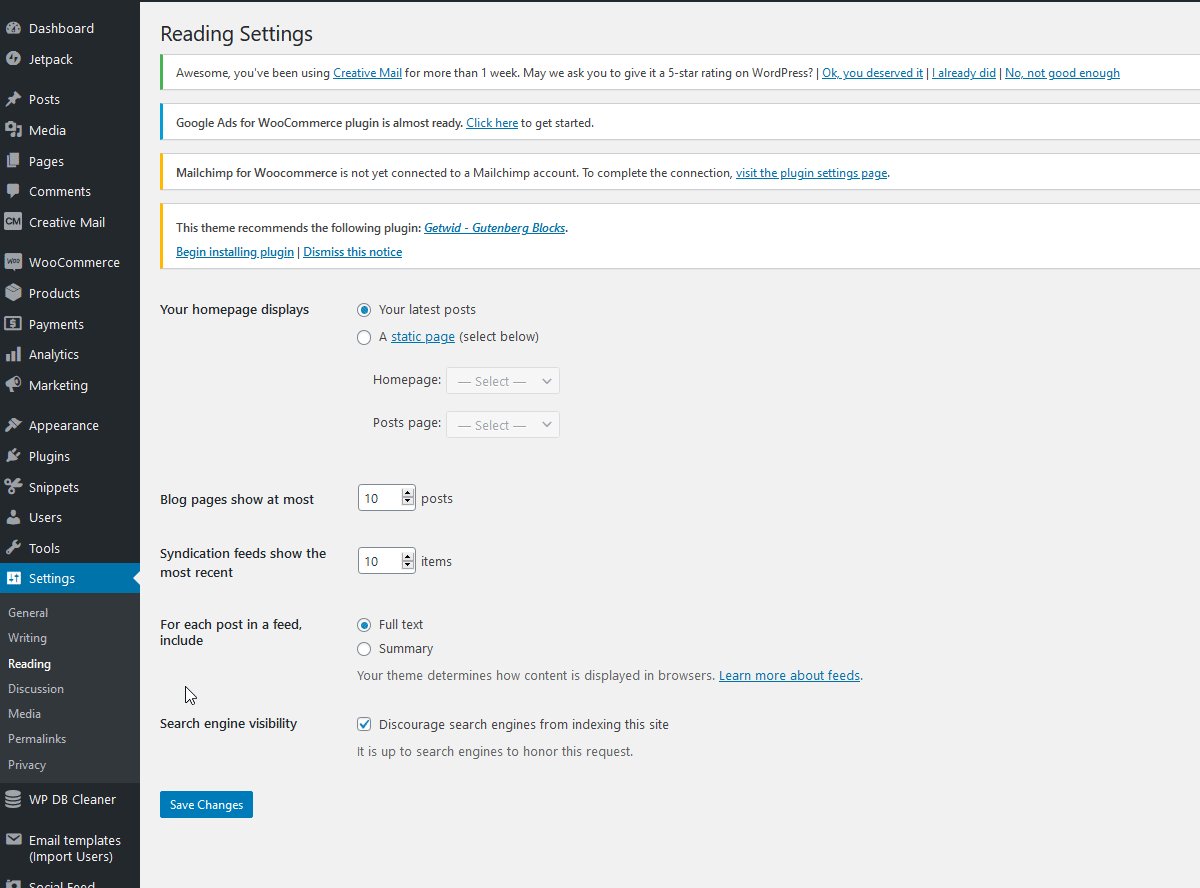
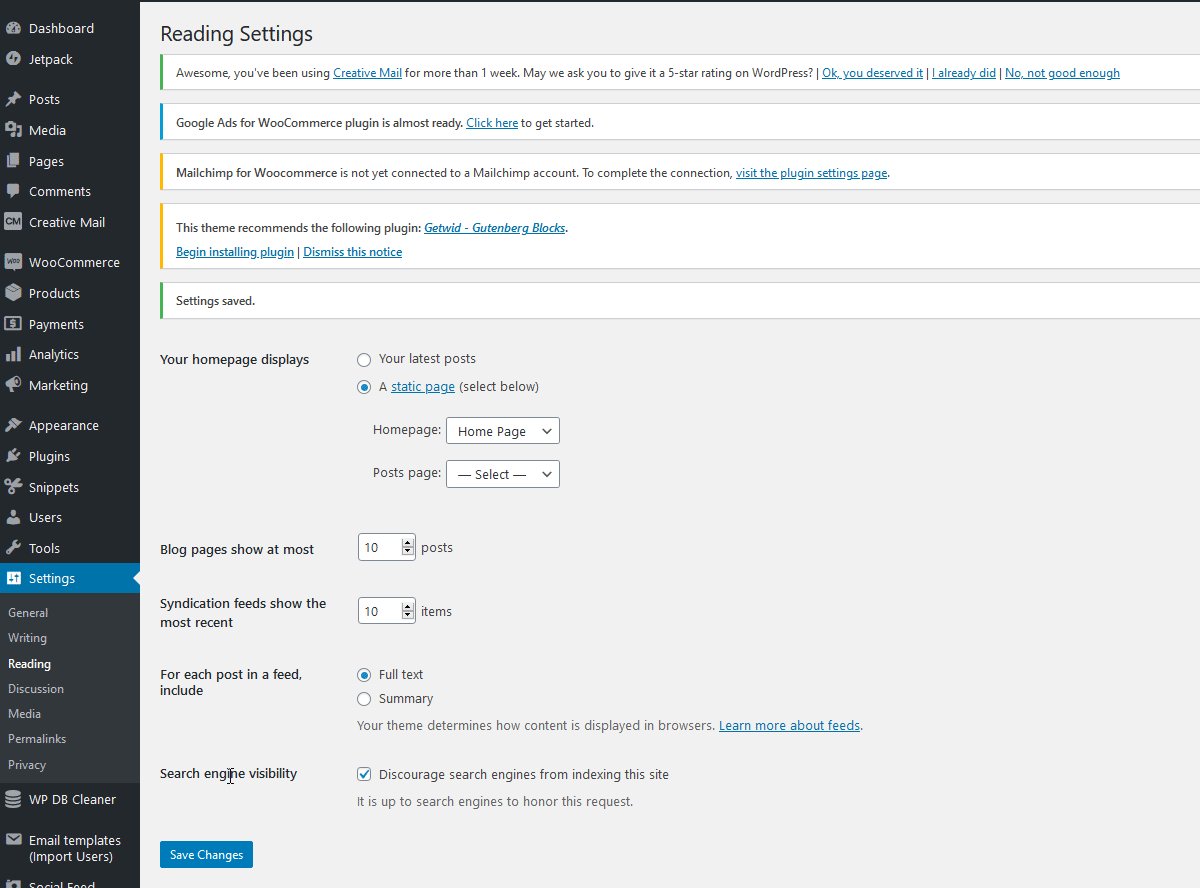
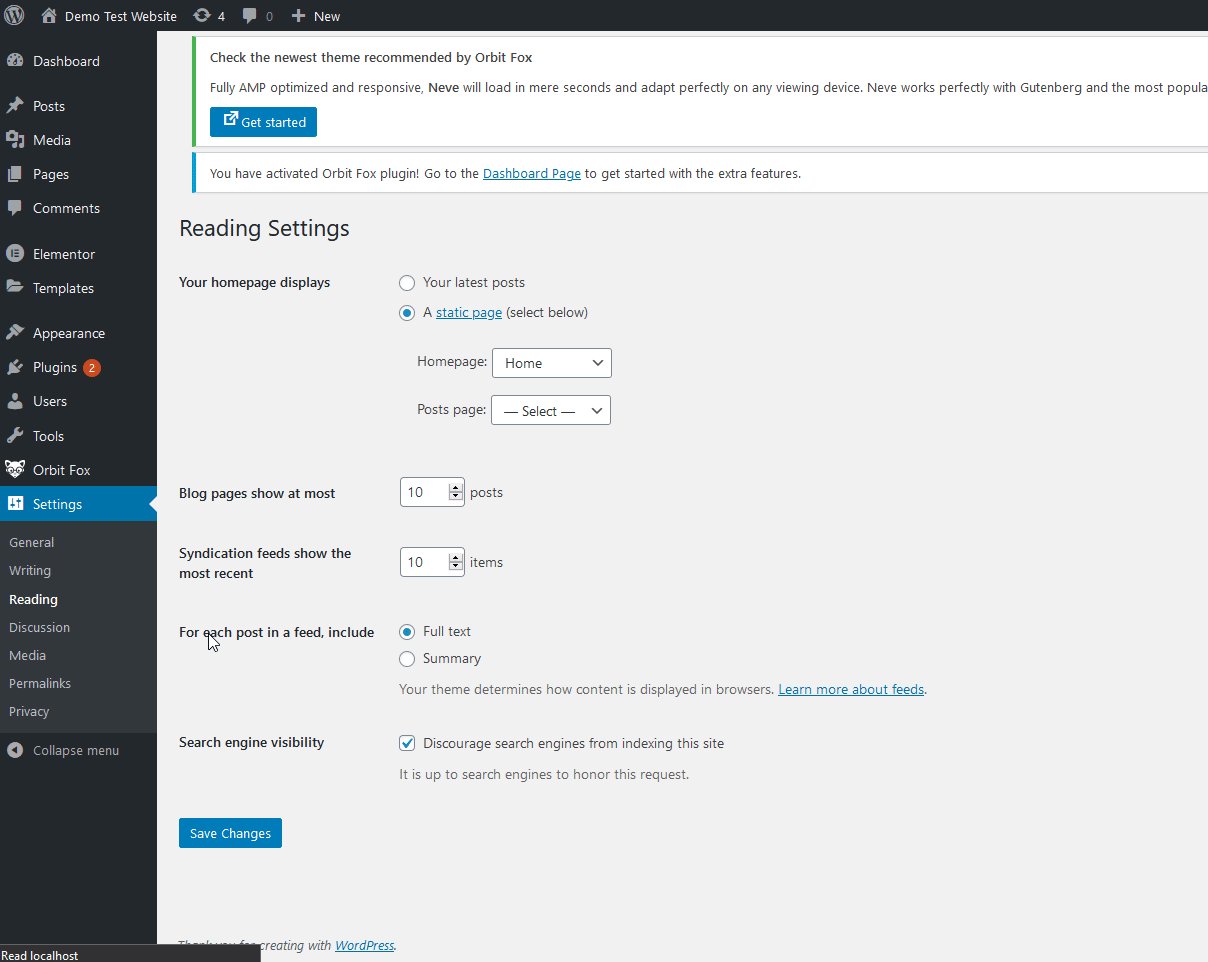
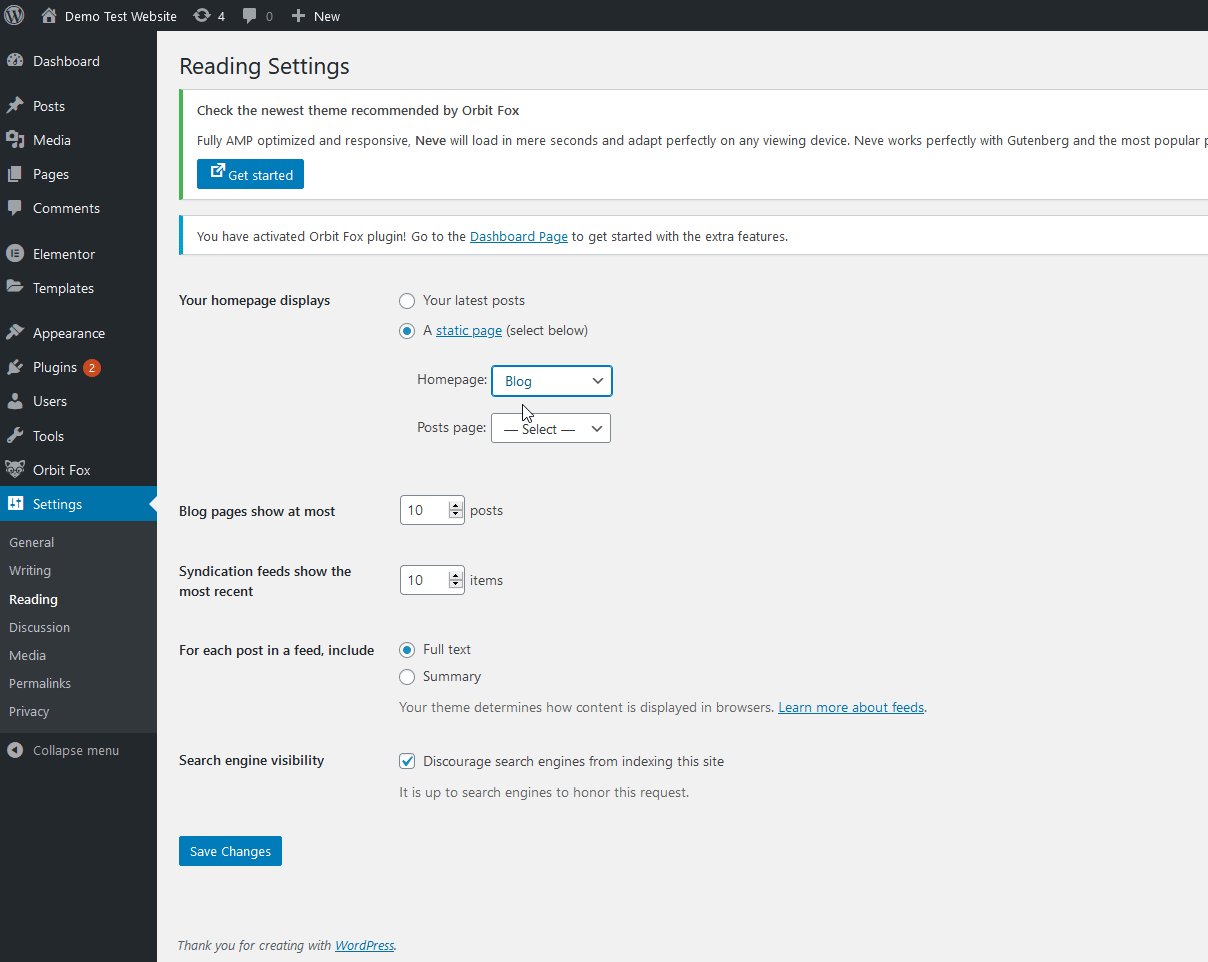
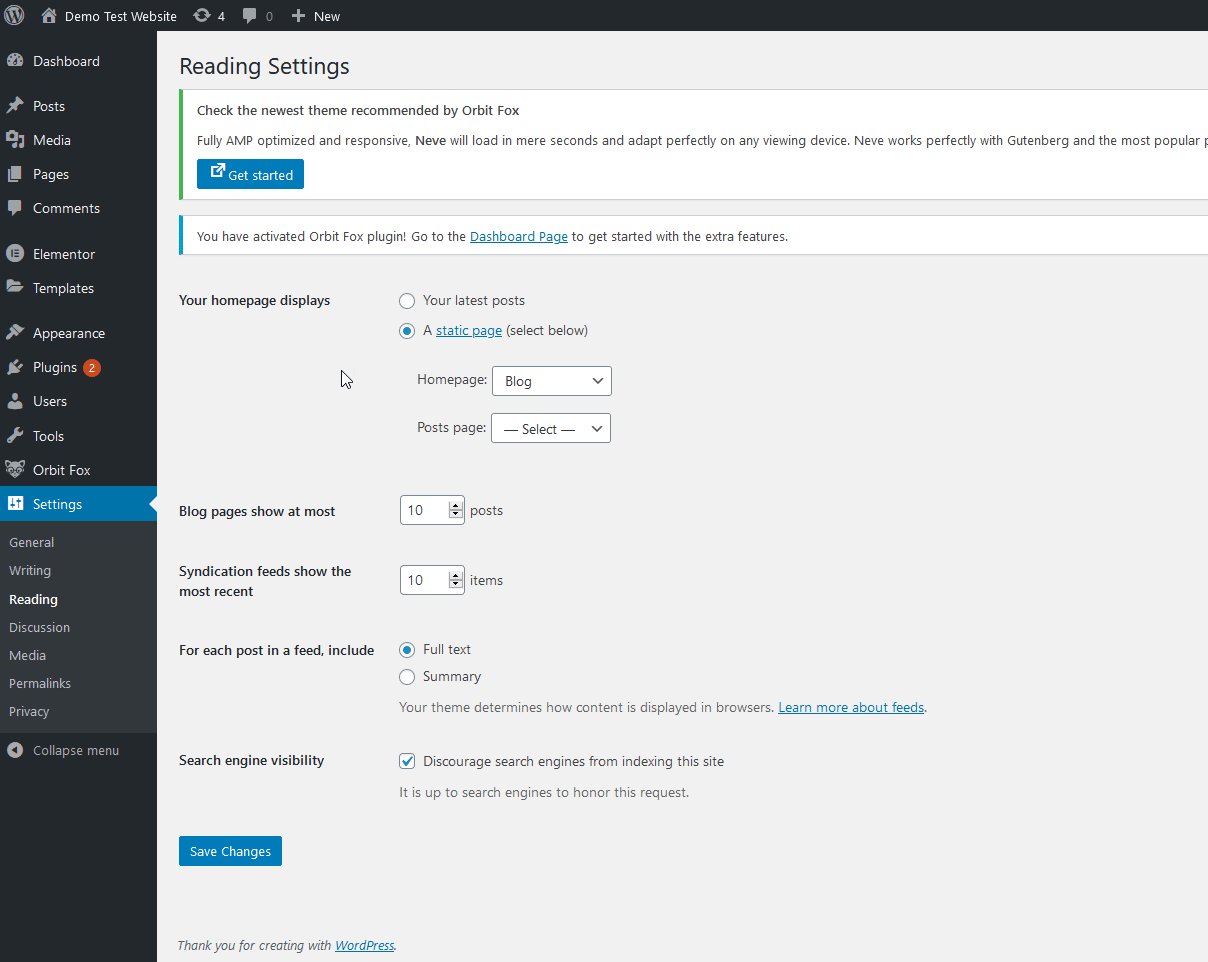
Teraz musisz ustawić tę stronę jako nową stronę główną, więc przejdź do opcji Ustawienia > Czytanie na pasku bocznym pulpitu nawigacyjnego. Następnie w obszarze Wyświetlana strona główna możesz zdecydować, co ma być wyświetlane na stronie głównej.
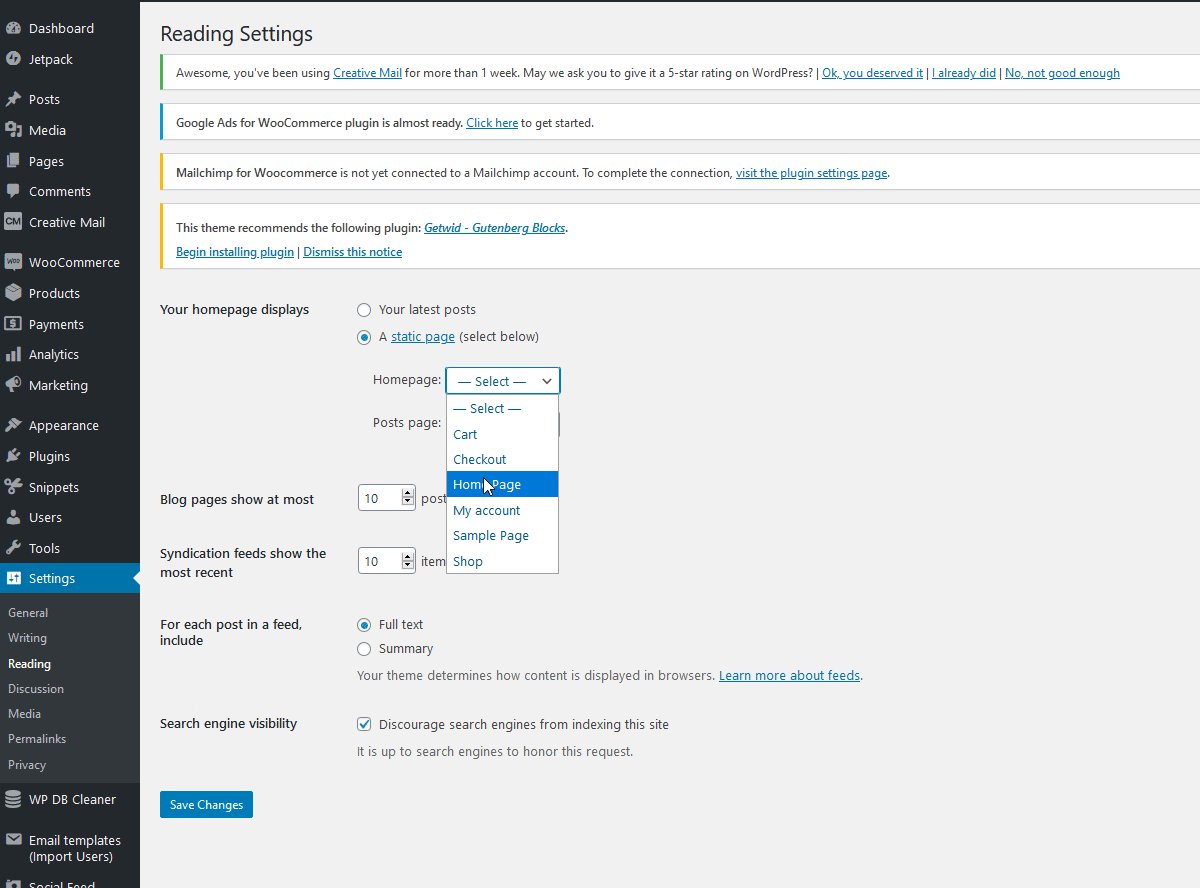
Możesz ustawić go tak, aby wyświetlał listę najnowszych postów lub stronę statyczną. Wybierz opcję Strona statyczna i pod opcją Strona główna wybierz właśnie utworzoną stronę główną. Możesz także wybrać dodatkowe strony dla swojej strony głównej, takie jak strona sklepu, strona kontaktowa, strona o stronie, strona Moje konto i tak dalej.

Gdy skończysz, kliknij Zapisz zmiany i gotowe. Właśnie skonfigurowałeś swoją stronę główną. To dopiero pierwszy krok do stworzenia idealnej strony głównej dla Twojej witryny, więc przejdźmy dalej i zobaczmy, jak dostosować stronę główną WordPress.
Przyjrzyjmy się teraz 3 różnym metodom konfiguracji i edycji strony głównej:
- Korzystanie z opcji motywu
- Korzystanie z Edytora bloku
- Z Kreatorami Stron
Przyjrzyjmy się każdemu z nich.
1. Jak edytować stronę główną WordPressa za pomocą opcji motywu
Większość motywów WordPress pozwala dostosować i skonfigurować dodatkowe widżety i opcje dla strony głównej. Te funkcje różnią się w zależności od używanego motywu, więc miej to na uwadze przy wyborze motywu. Na przykład, jeśli uruchamiasz sklep WooCommerce, musisz wybrać odpowiednie motywy, aby skonfigurować opcje oparte na sklepie dla swojej strony głównej.
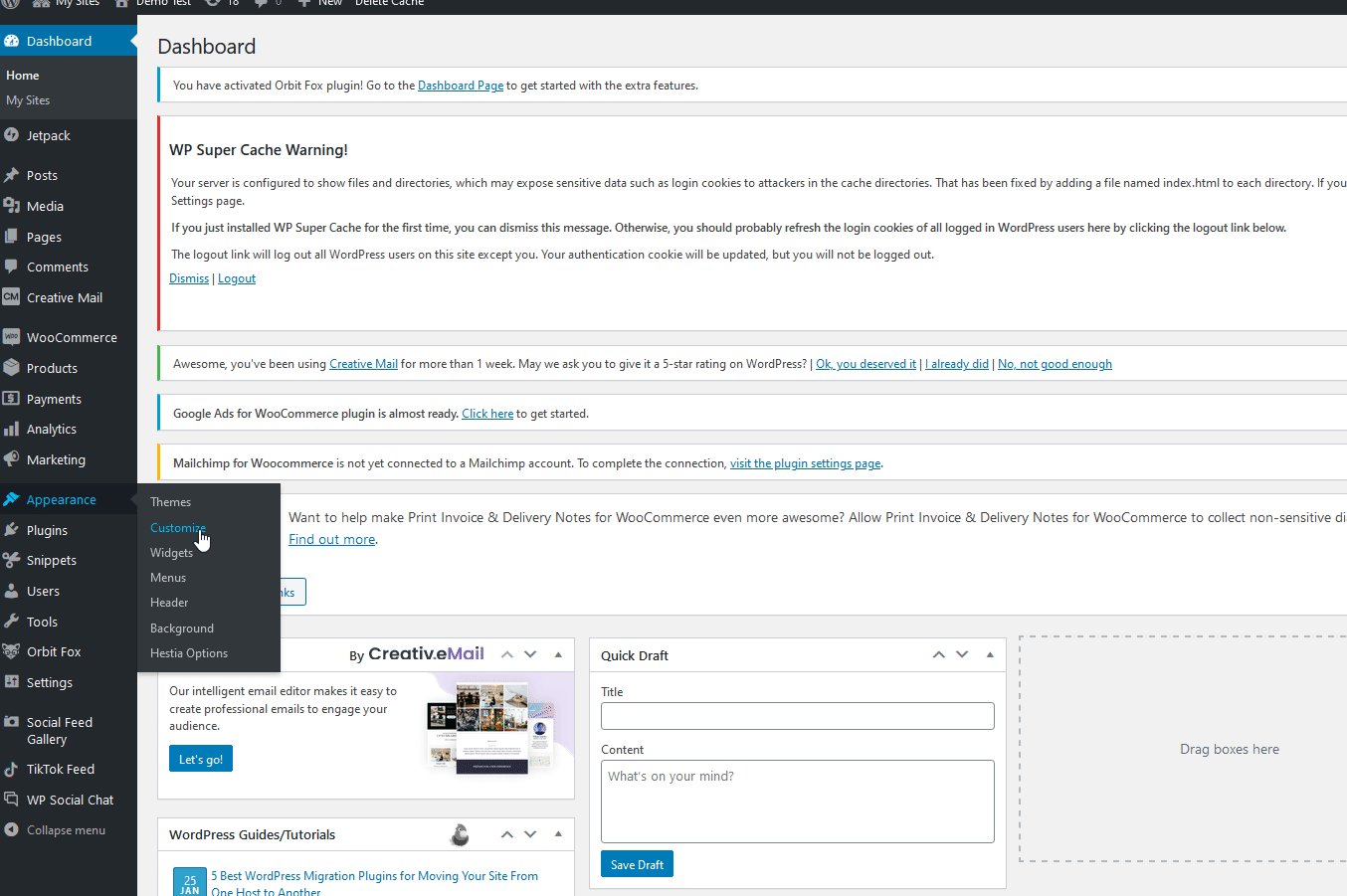
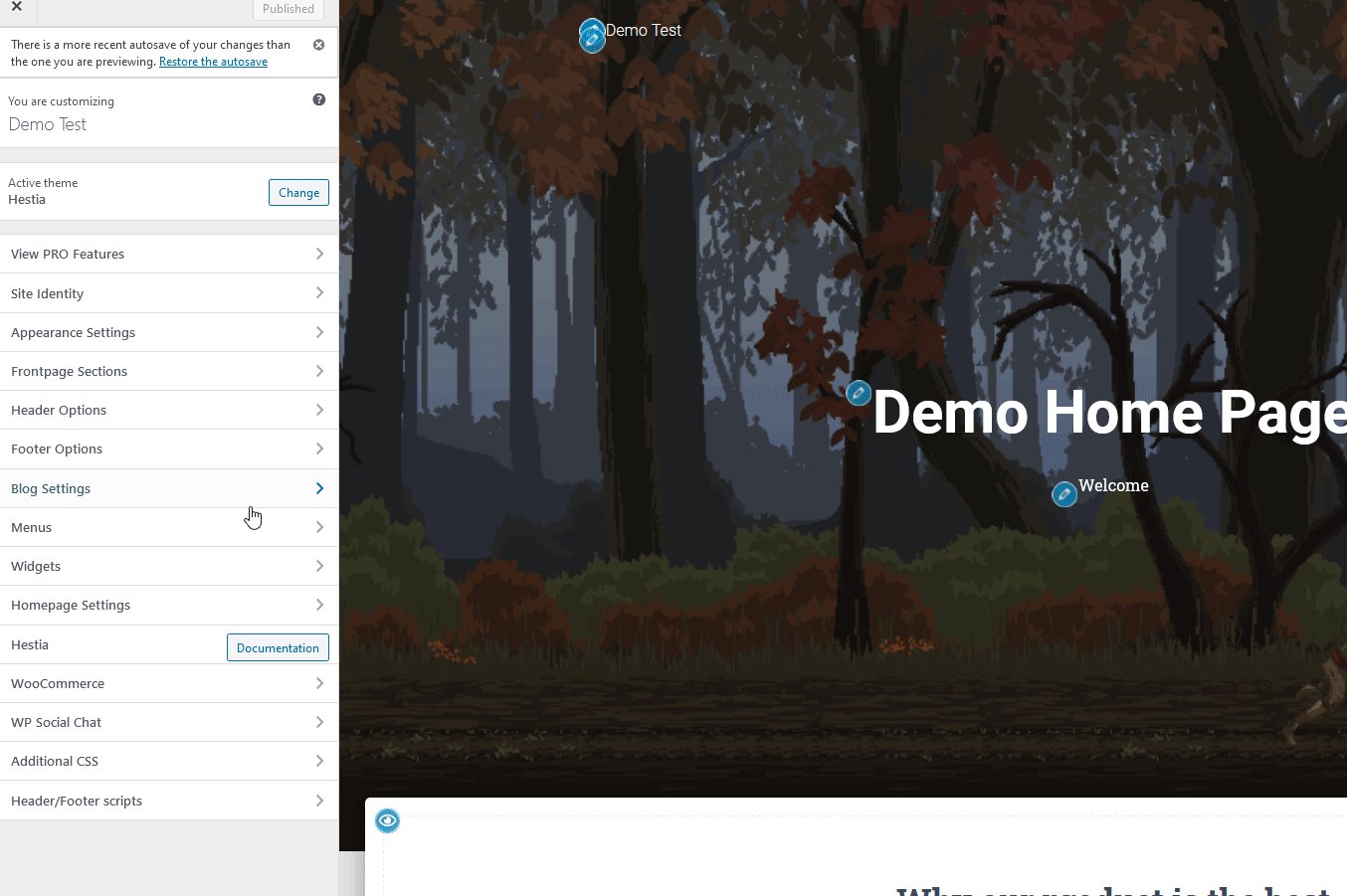
Aby rozpocząć edycję strony głównej WordPress, przejdź do Wygląd> Dostosuj na pasku bocznym WP Admin.

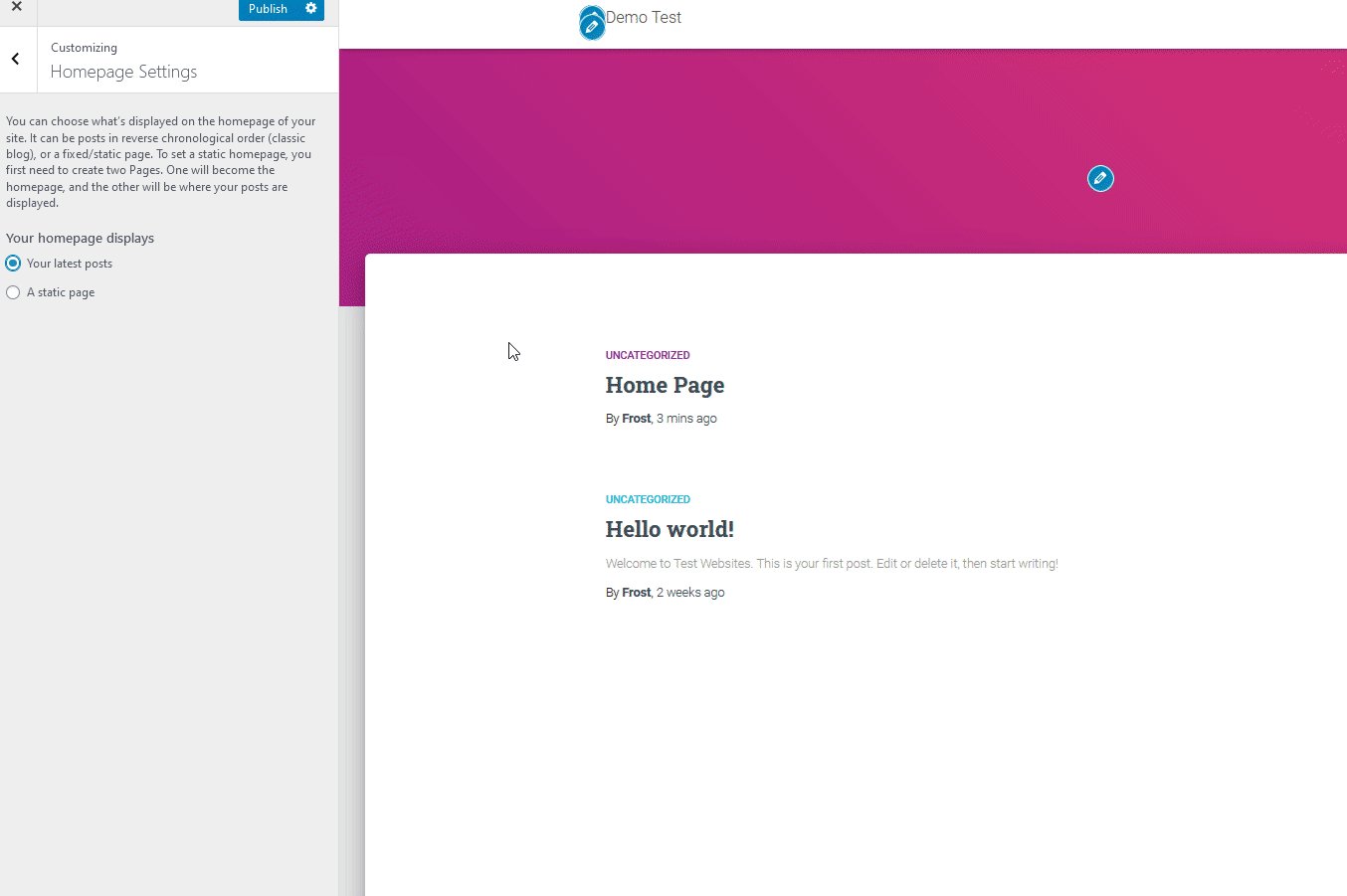
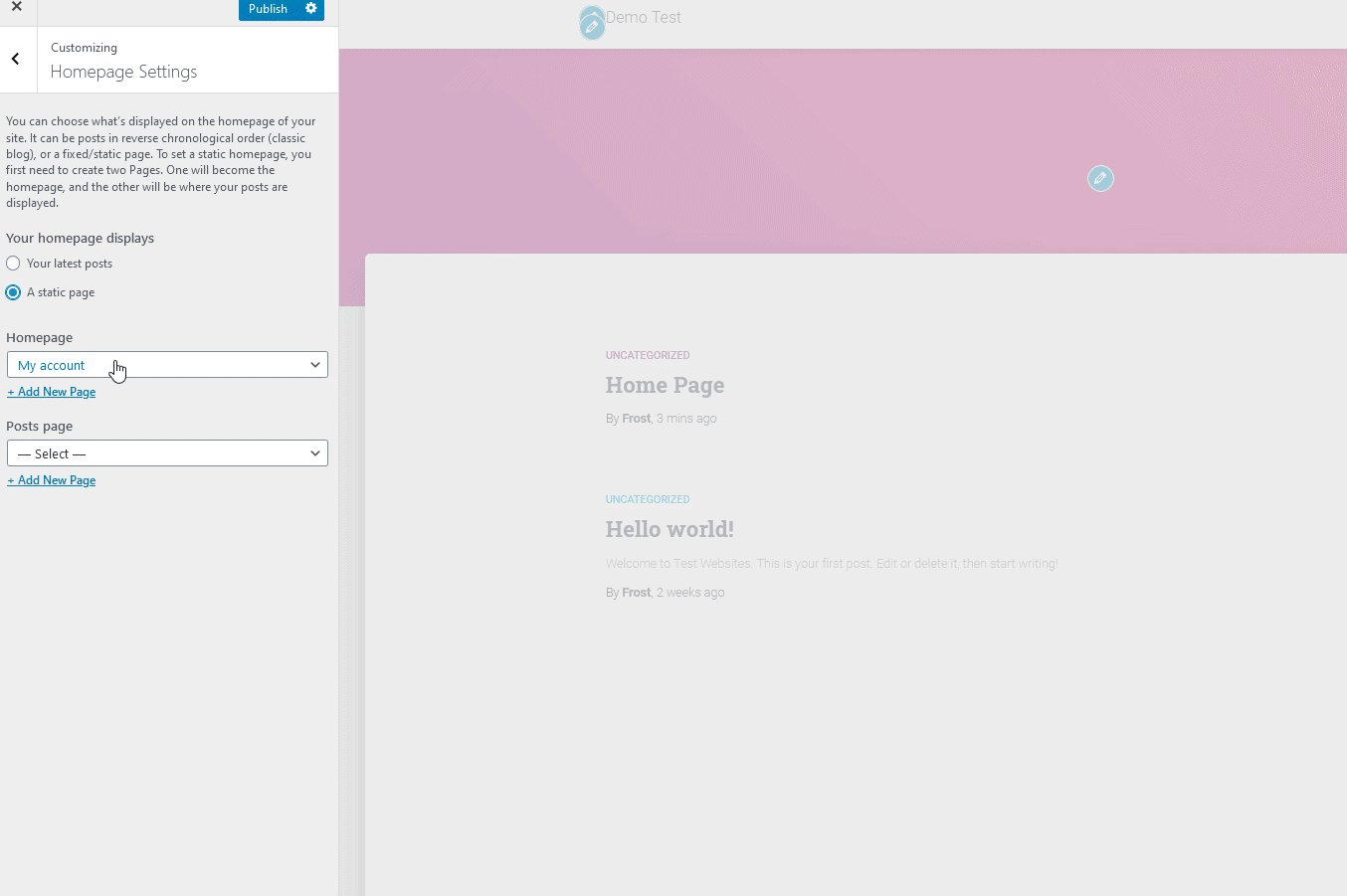
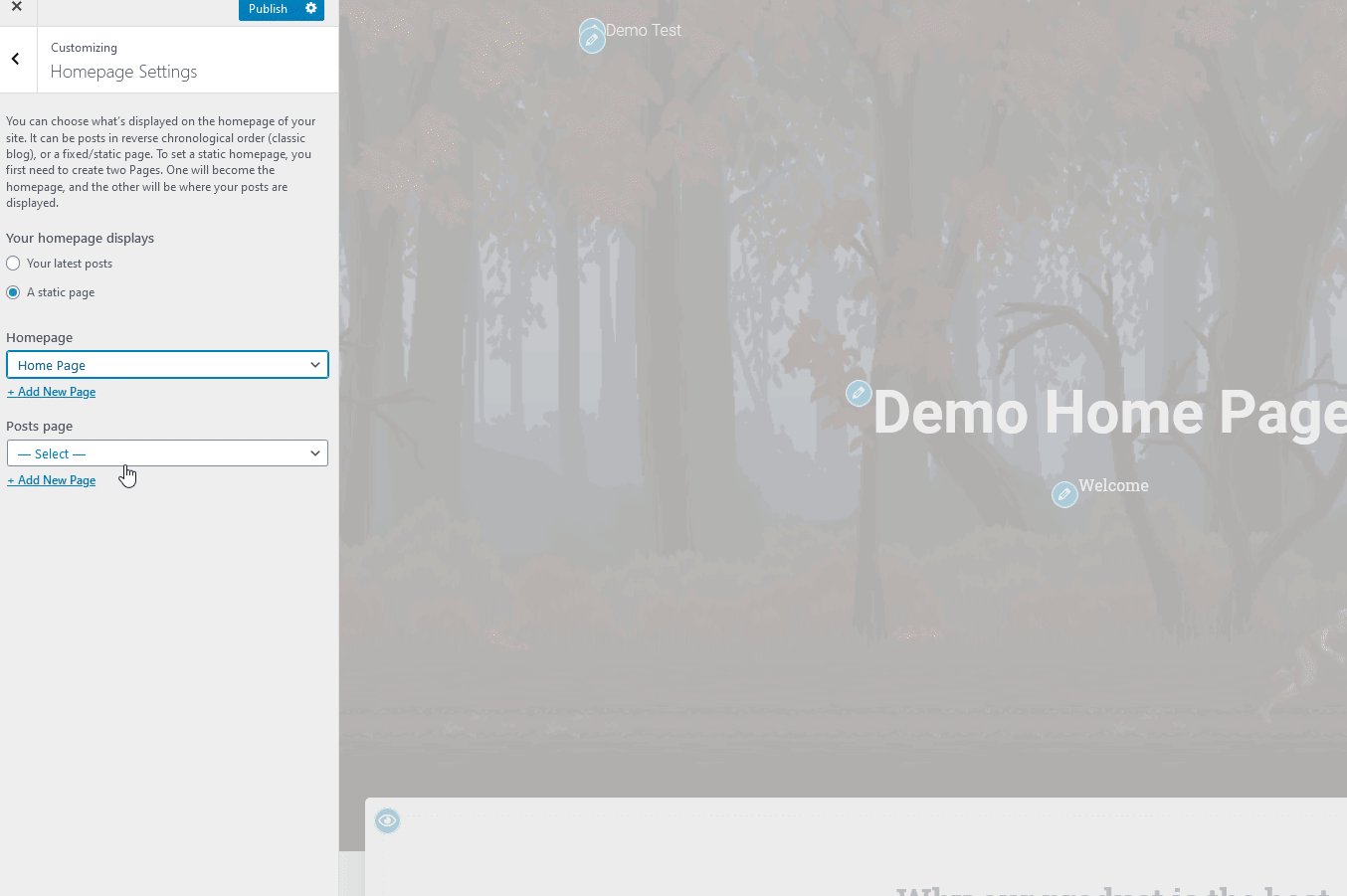
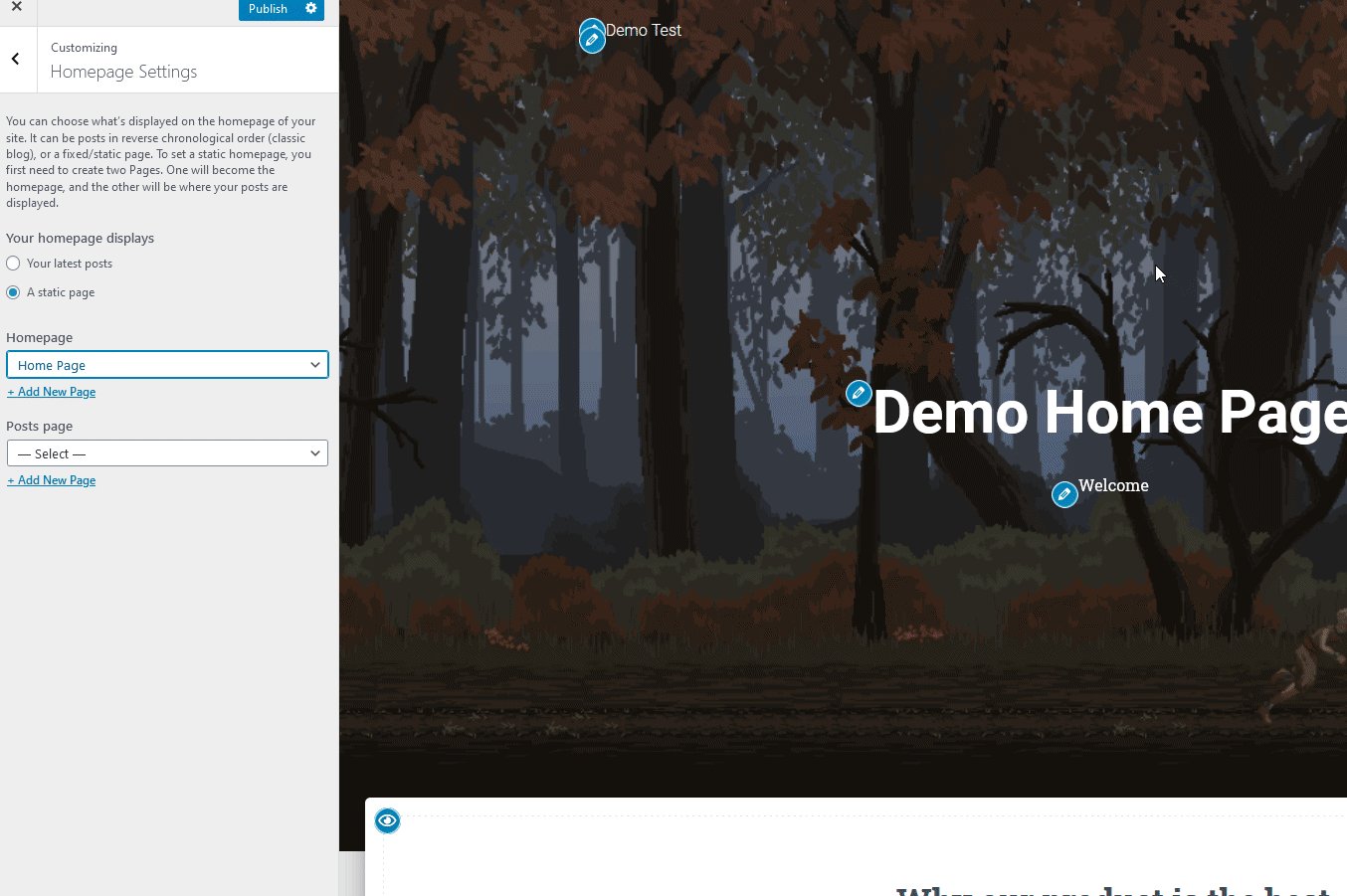
Następnie zamiast konfigurować stronę główną z sekcji czytania, wybierz ją bezpośrednio z zakładki Ustawienia strony głównej . Wybierz opcję Strona statyczna i wybierz właśnie utworzoną stronę główną.

Teraz nadszedł czas na dostosowanie strony głównej. Jak wspomniano wcześniej, liczba opcji dostosowywania strony głównej zależy od motywu . Na przykład darmowy motyw, taki jak ten, którego używamy w tym demo, może nie zawierać wielu elementów i elementów do dodania do strony głównej, ale motyw premium, taki jak Astra, oferuje znacznie więcej opcji. Aby edytować dowolny element w edytorze na żywo, po prostu kliknij ikonę pióra, aby zmienić jego opcje.
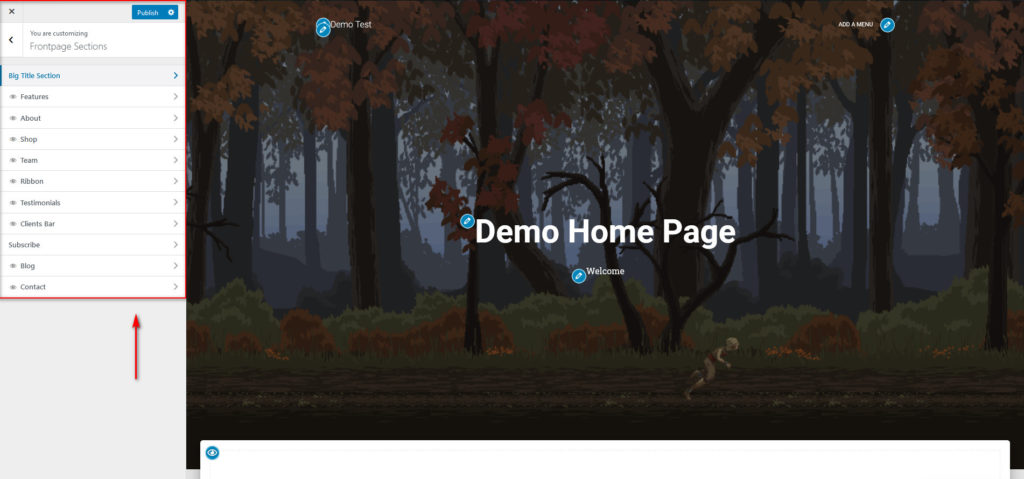
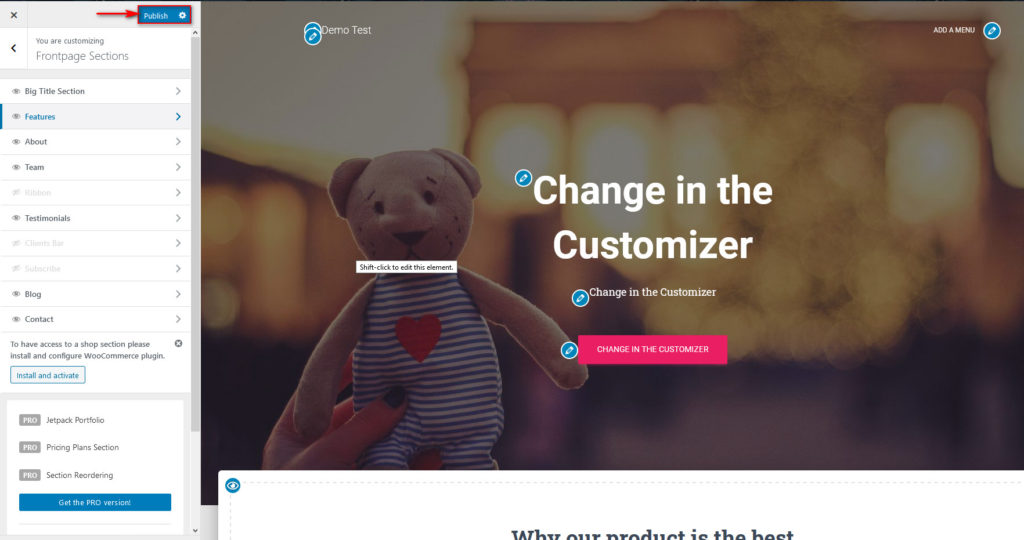
W przypadku naszej strony głównej zacznijmy od ukrycia niektórych widżetów, a także zmiany elementów witryny i innych elementów strony głównej. Nasz motyw, Hestia, ma dedykowaną sekcję FrontPage, która pozwala nam dodać dużą sekcję, dodatkowe widżety, referencje, wpisy na blogach i nie tylko. Zapoznaj się z opcjami motywu w konfiguratorze Live, aby poznać wszystkie opcje potrzebne do skonfigurowania i edycji strony głównej.

Po zakończeniu edycji kliknij Opublikuj i gotowe. Właśnie skonfigurowałeś i wyedytowałeś swoją stronę główną!

2. Skonfiguruj i edytuj swoją stronę główną WordPress za pomocą Edytora bloków
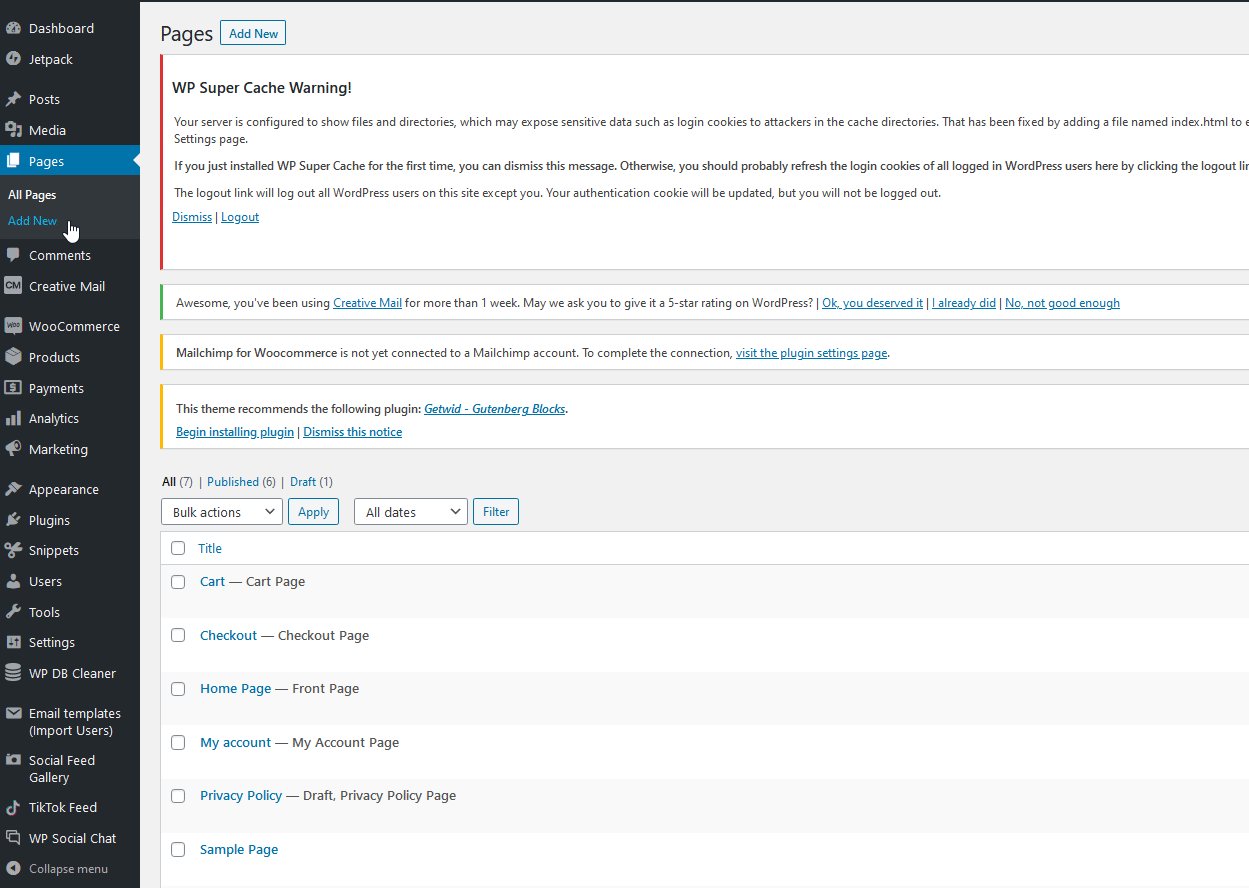
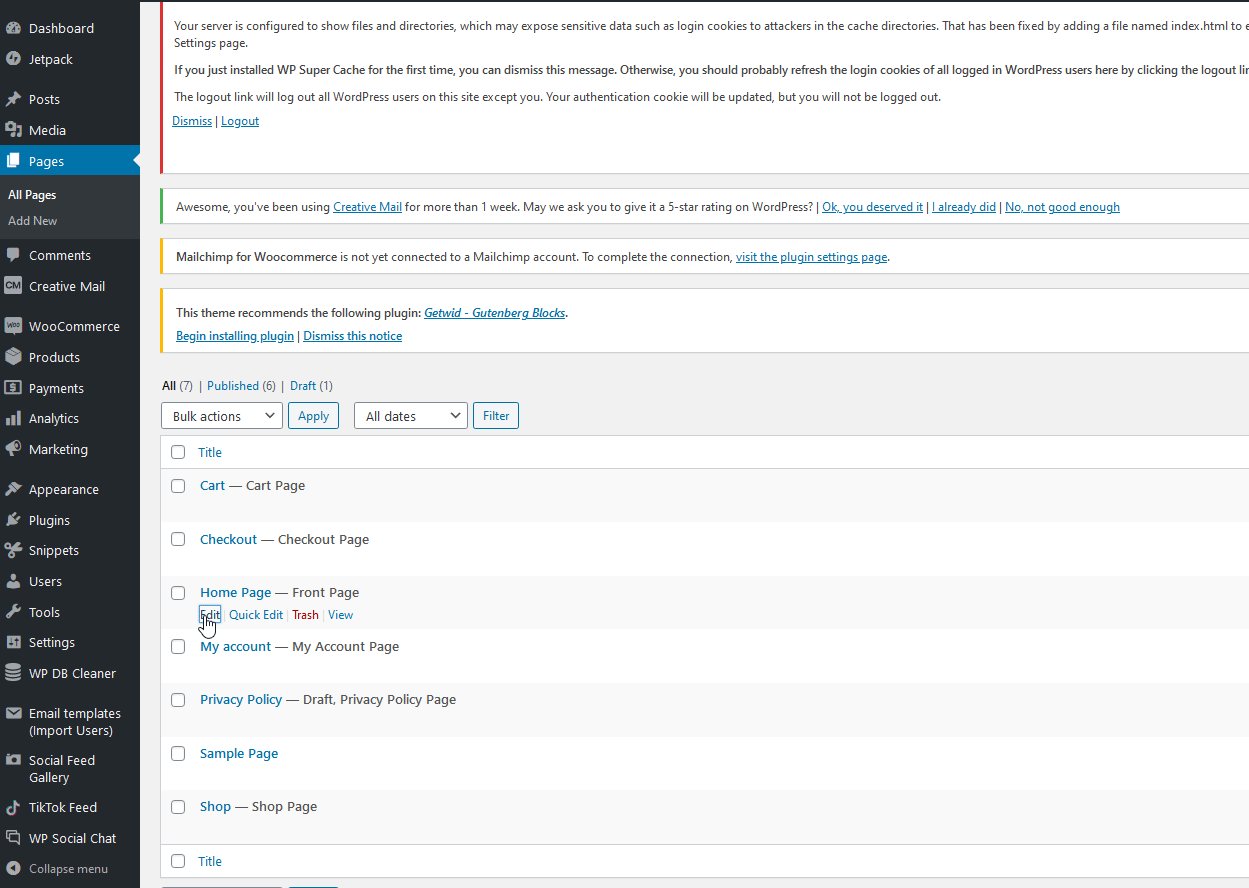
Możesz także skonfigurować i edytować swoją Stronę Główną za pomocą Edytora Bloków . Aby to zrobić, w panelu administracyjnym WordPress przejdź do Strony i kliknij Edytuj pod nowo utworzoną stroną główną.

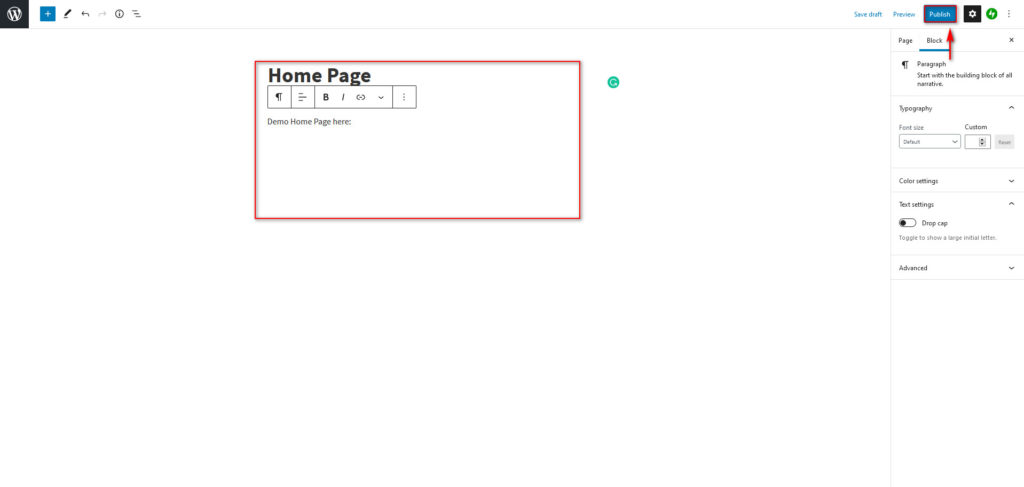
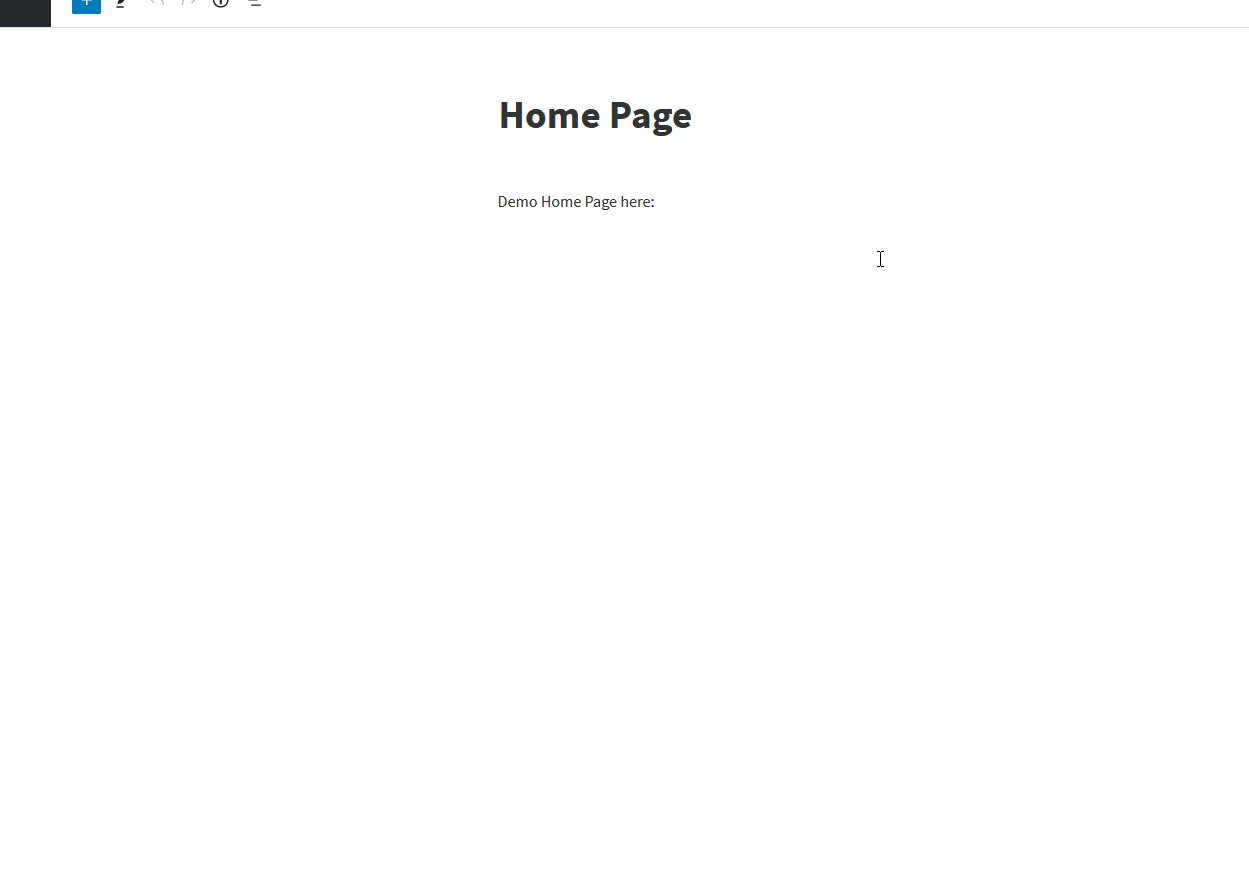
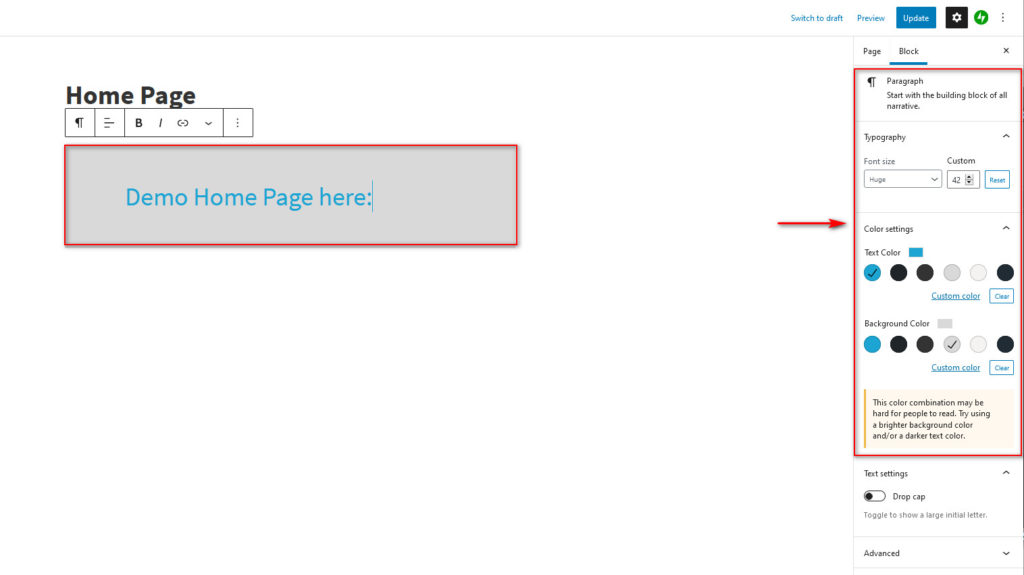
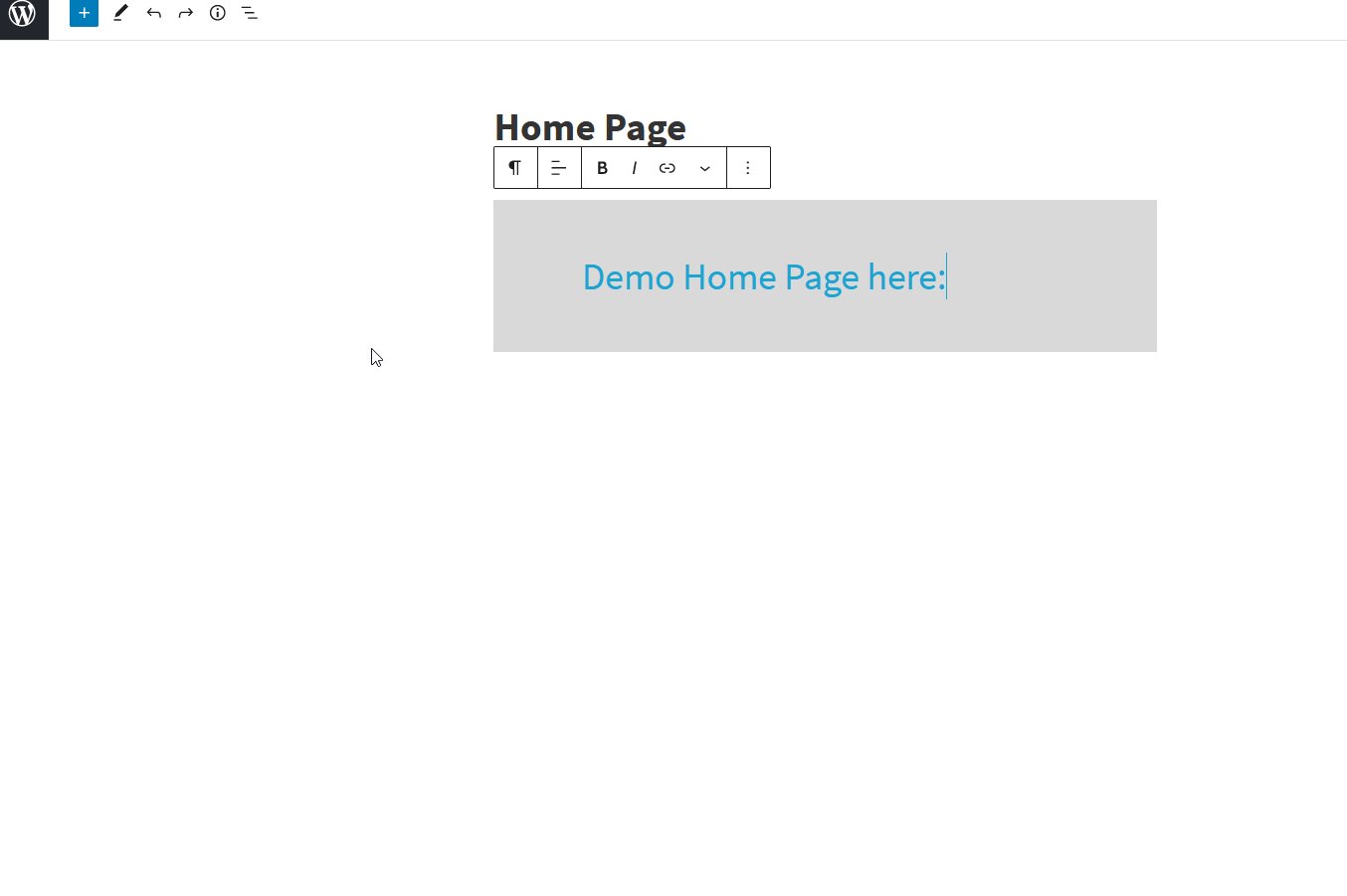
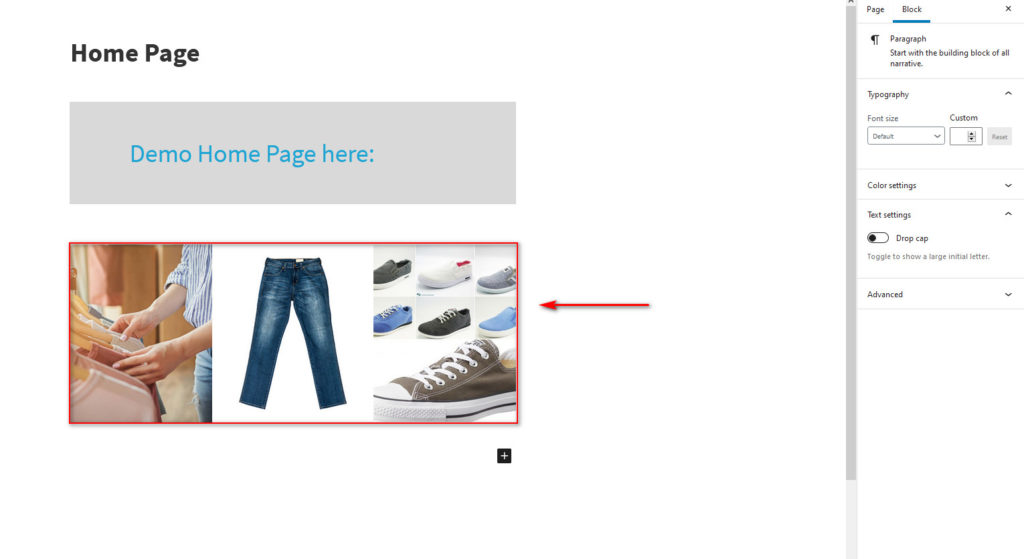
Ta strona ma tylko kafelek, więc dostosujmy go trochę. Zmieńmy pierwszą wiadomość i zmieńmy ją na tekst powitalny za pomocą edytora. Możesz także użyć ustawień Typografia na prawym pasku bocznym, aby jeszcze bardziej spersonalizować ten tekst i kolory.

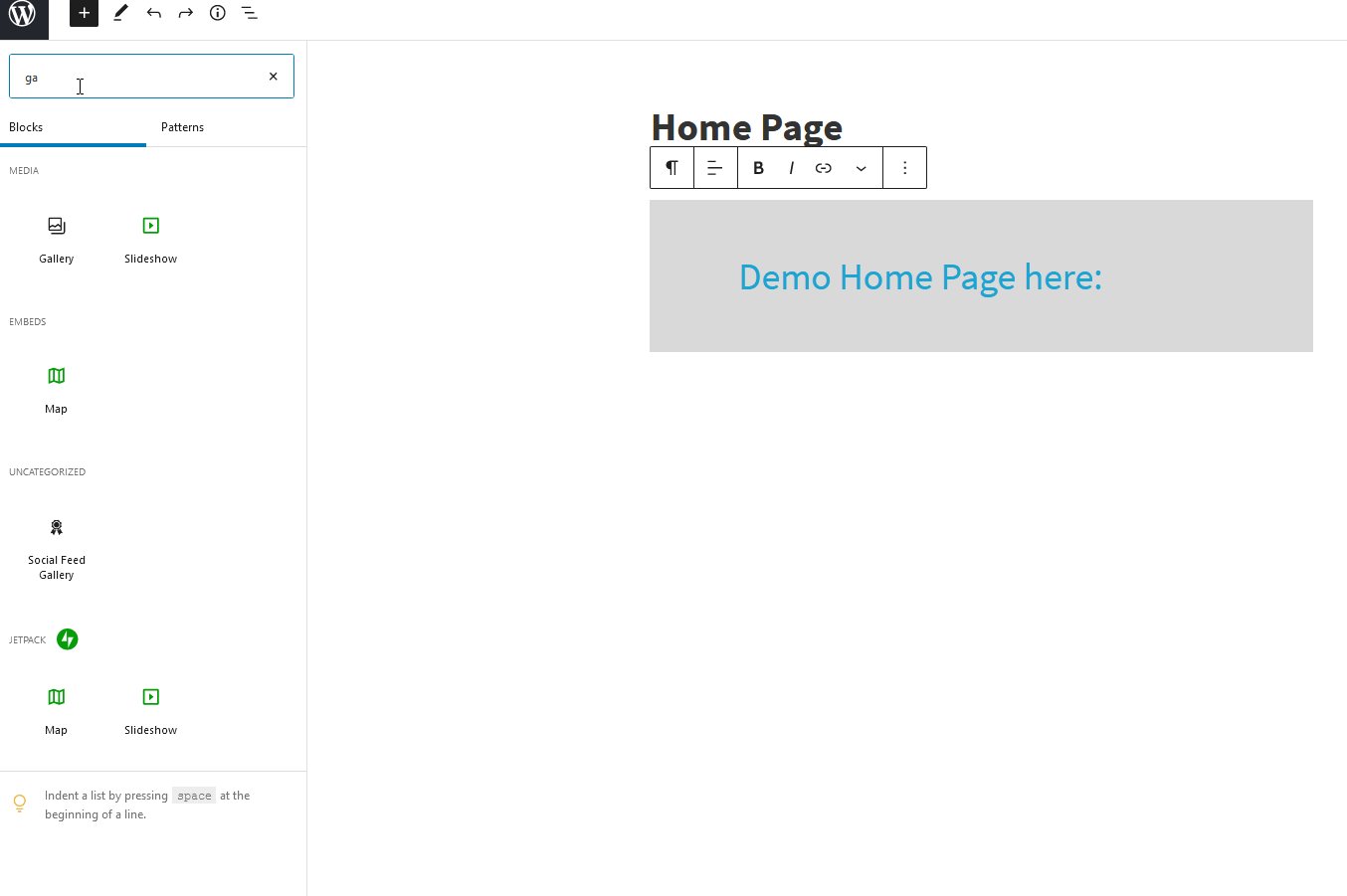
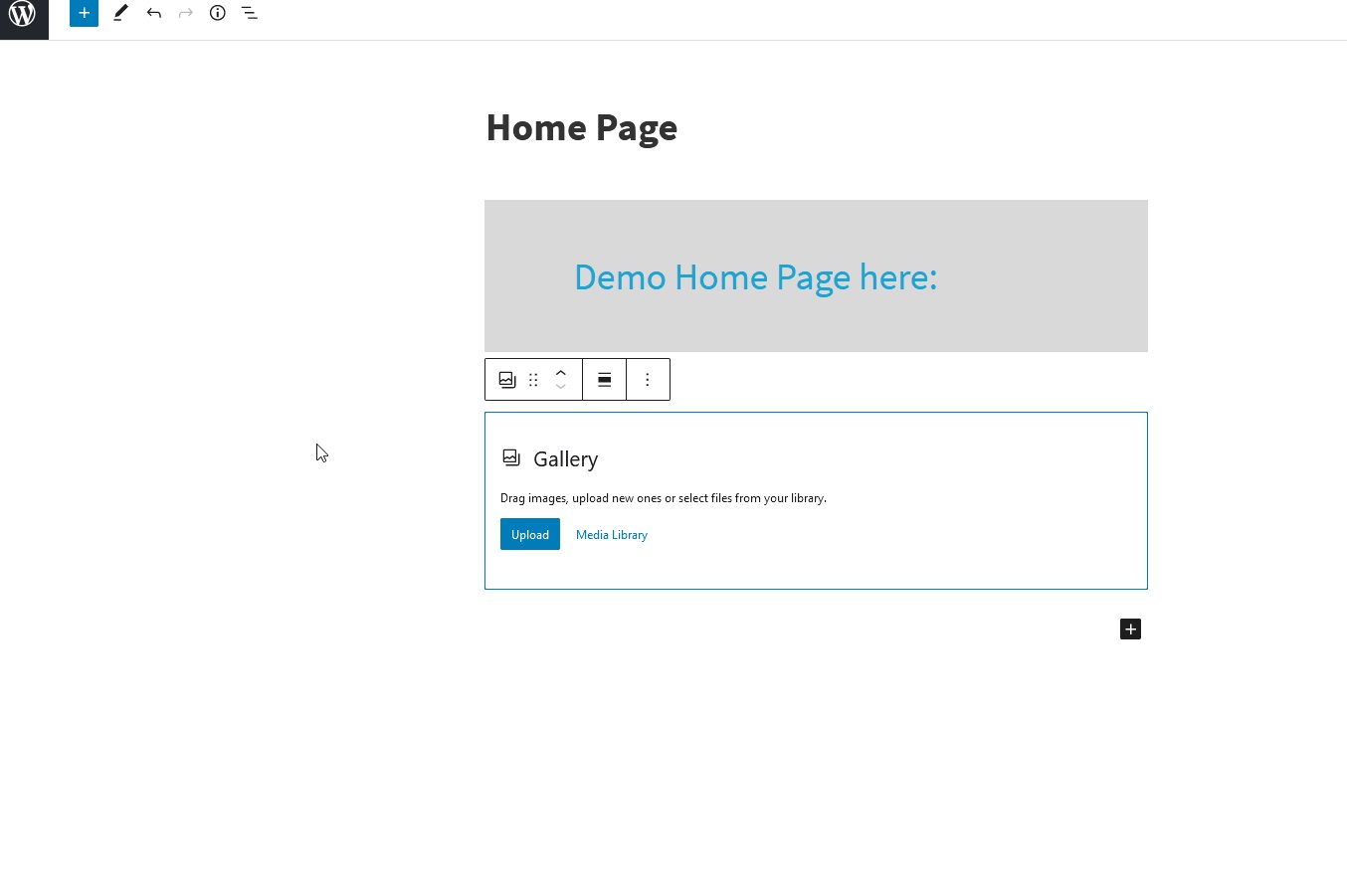
Następnie dodajmy galerię do wyświetlania obrazów, po prostu dodając kolejny blok i konfigurując go jako Galerię . Na razie dodamy tylko kilka zdjęć stockowych.

Po raz kolejny możesz dostosować blok galerii za pomocą prawego paska bocznego, aby zmienić tekst, kolory, liczbę obrazów w rzędzie i nie tylko.

Dodaliśmy obrazy, ale możesz także dodać pokazy slajdów, referencje, filmy, przyciski, widżety i wiele innych rodzajów bloków. Aby stworzyć idealną stronę główną dla swojej witryny, spójrz na wszystkie bloki, których możesz użyć w edytorze bloków.
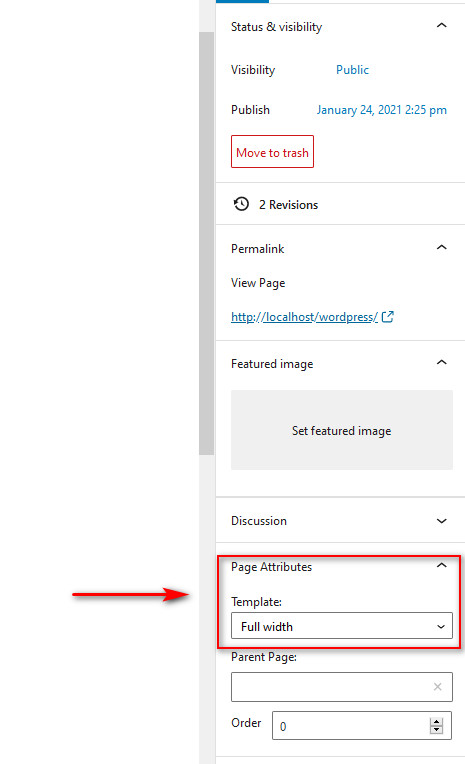
Na koniec w sekcji Atrybuty strony możesz ustawić układ strony na pełną szerokość , aby upewnić się, że strona główna jest idealnie dopasowana i wyróżnia się.

Po zakończeniu dodawania wszystkich żądanych elementów i dostosowywania strony głównej po prostu zapisz zmiany. Otóż to! Właśnie edytowałeś stronę główną WordPressa za pomocą Edytora bloków !

3. Edytuj stronę główną WordPress za pomocą kreatorów stron
Najłatwiejszym i najbardziej elastycznym sposobem dostosowania strony głównej jest użycie dedykowanych kreatorów stron. Wbudowany moduł dostosowania przeciągania i upuszczania, wraz z szeroką liczbą szablonów i bloków strony głównej, umożliwia błyskawiczne skonfigurowanie strony głównej.
UWAGA: Zanim przejdziemy dalej, ponieważ dodamy niestandardowe sekcje do naszych sekcji strony głównej za pomocą narzędzi do tworzenia stron, upewnij się, że wyłączyłeś wszystkie sekcje strony głównej w ustawieniach motywu.
W naszym demo użyjemy kreatora stron Elementor, aby dostosować naszą stronę główną. Jednak proces powinien być podobny, niezależnie od używanego kreatora stron. Na wszelki wypadek zawsze warto mieć pod ręką dokumentację programu do tworzenia stron.
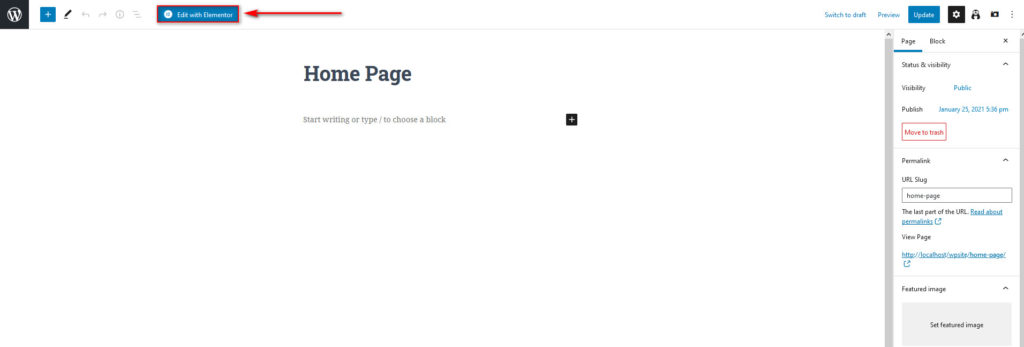
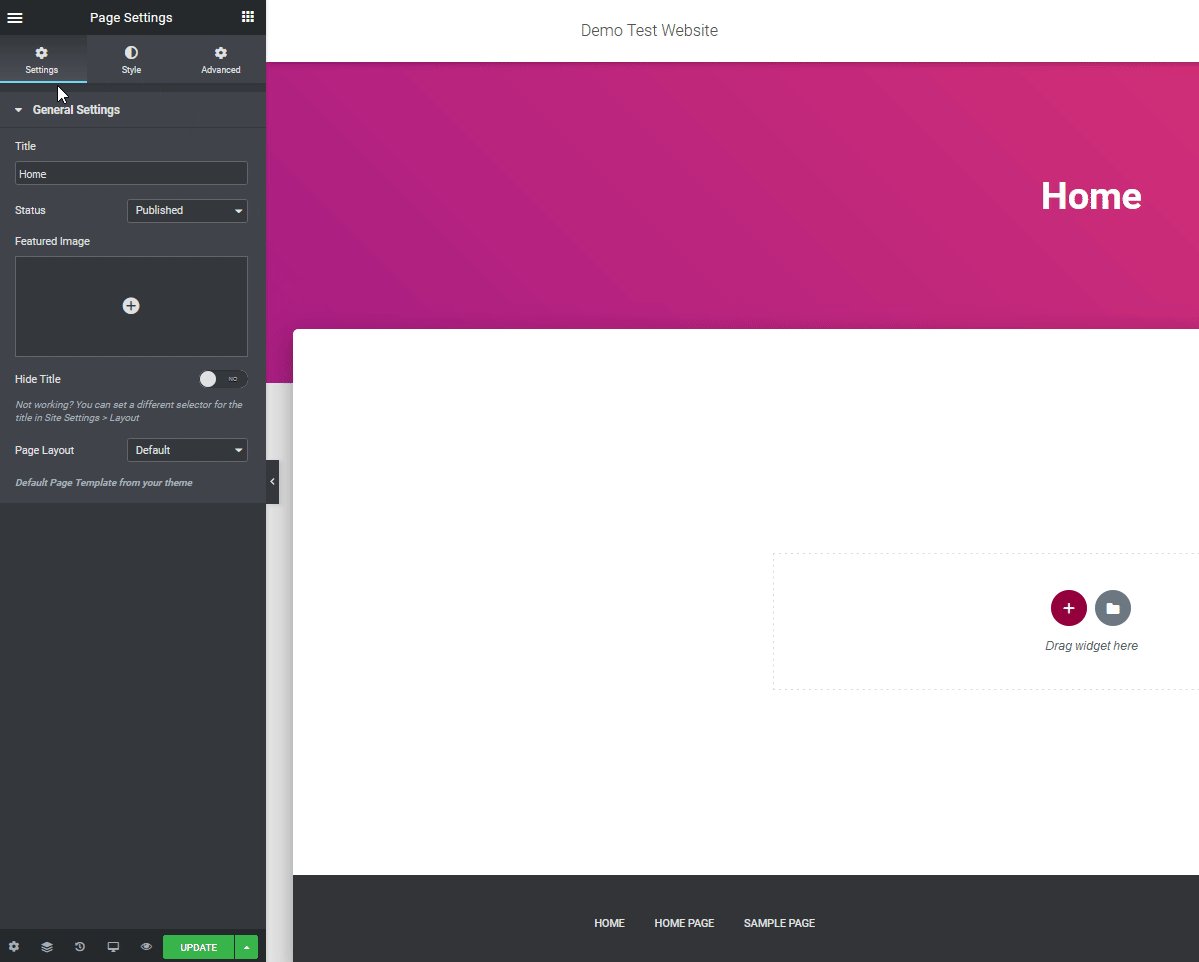
Najpierw musisz zainstalować i skonfigurować Elementora. Następnie otwórz swoją stronę główną w sekcji Strony i kliknij Edytuj za pomocą Elementora .

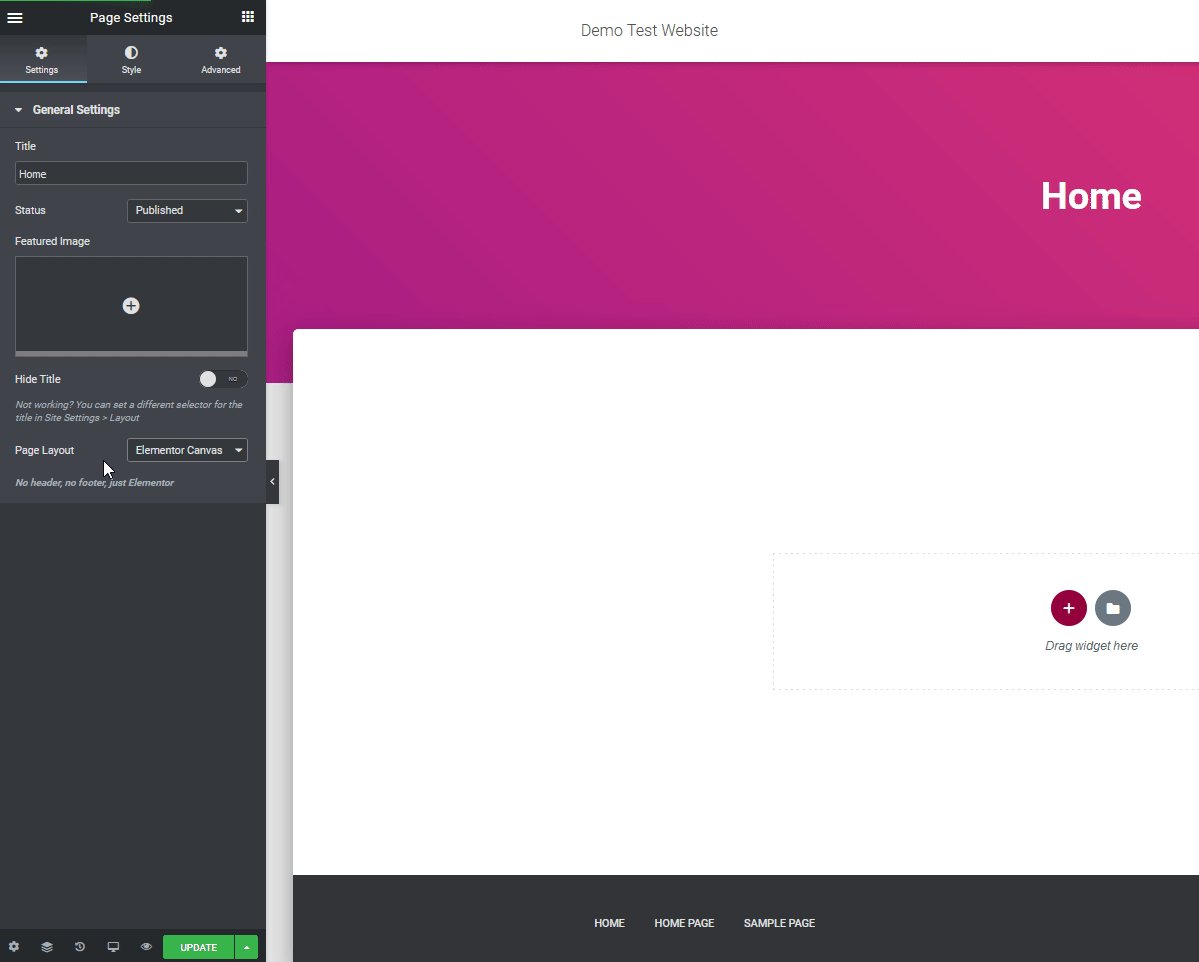
Teraz skonfigurujmy układ strony, klikając ikonę ustawień w lewym dolnym rogu i korzystając z układu strony. Zmień to na płótno Elementora.

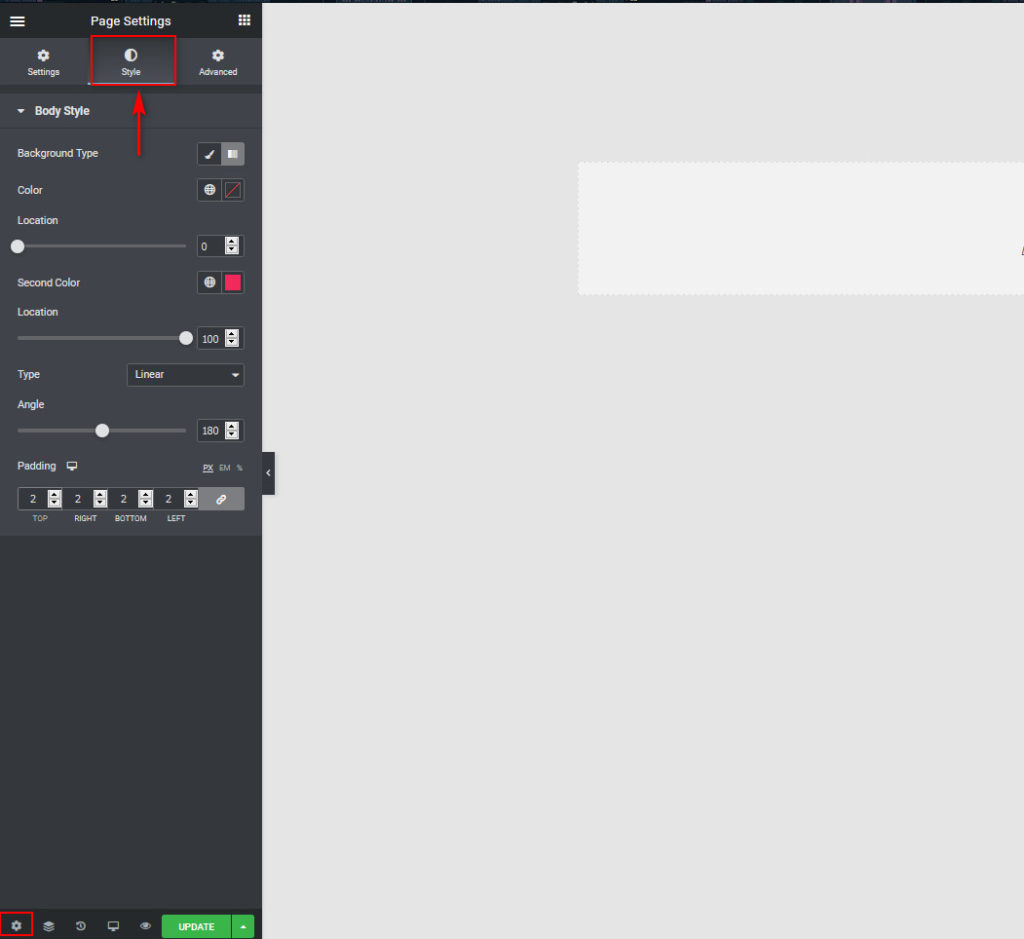
Następnie przejdź do karty Styl i zmień kolor tła i wypełnienie.

Teraz, gdy mamy już konfigurację stylu strony, dodajmy obraz bohatera do twojej strony głównej i kilka innych widżetów.
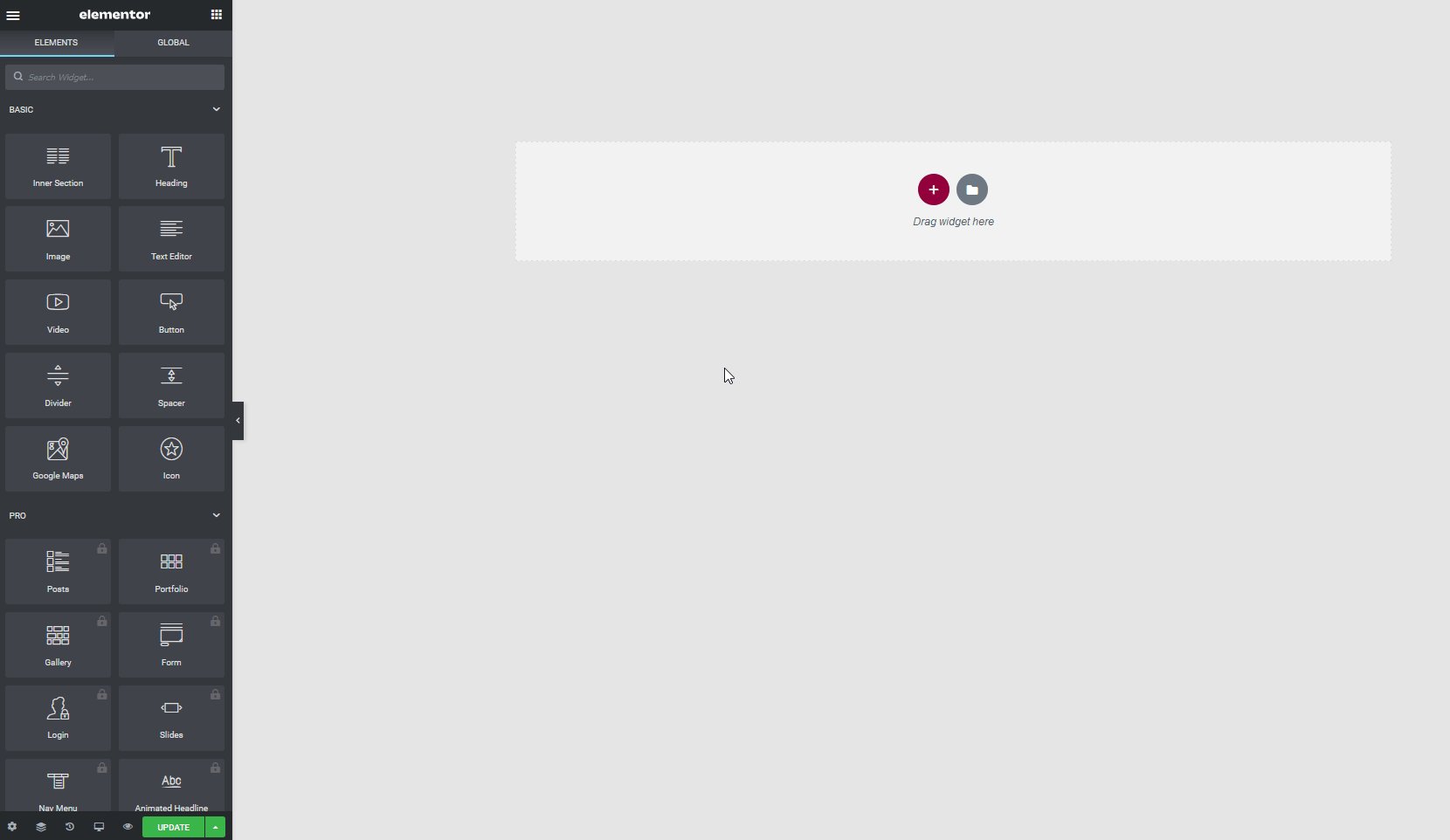
Utwórz sekcję bohatera za pomocą Elementora
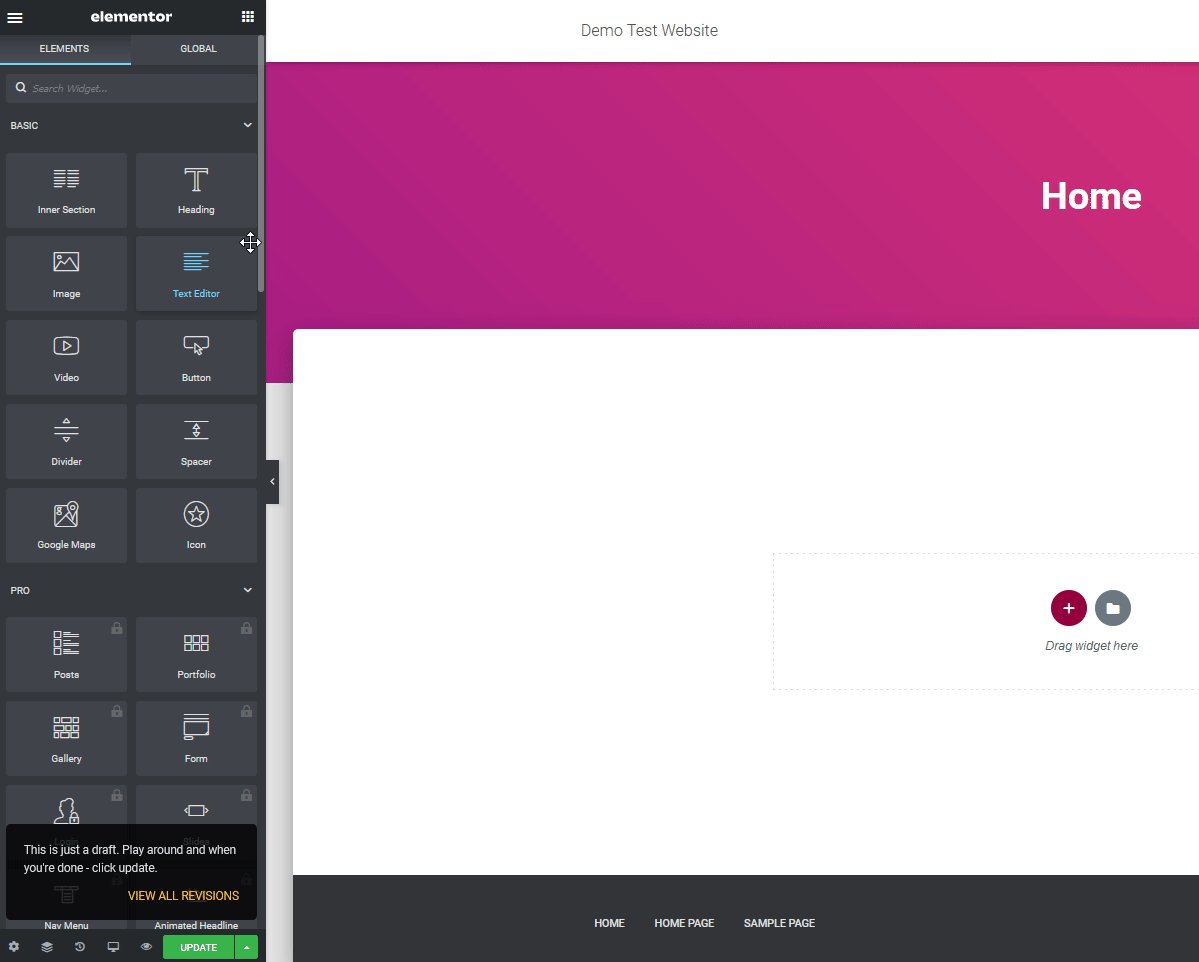
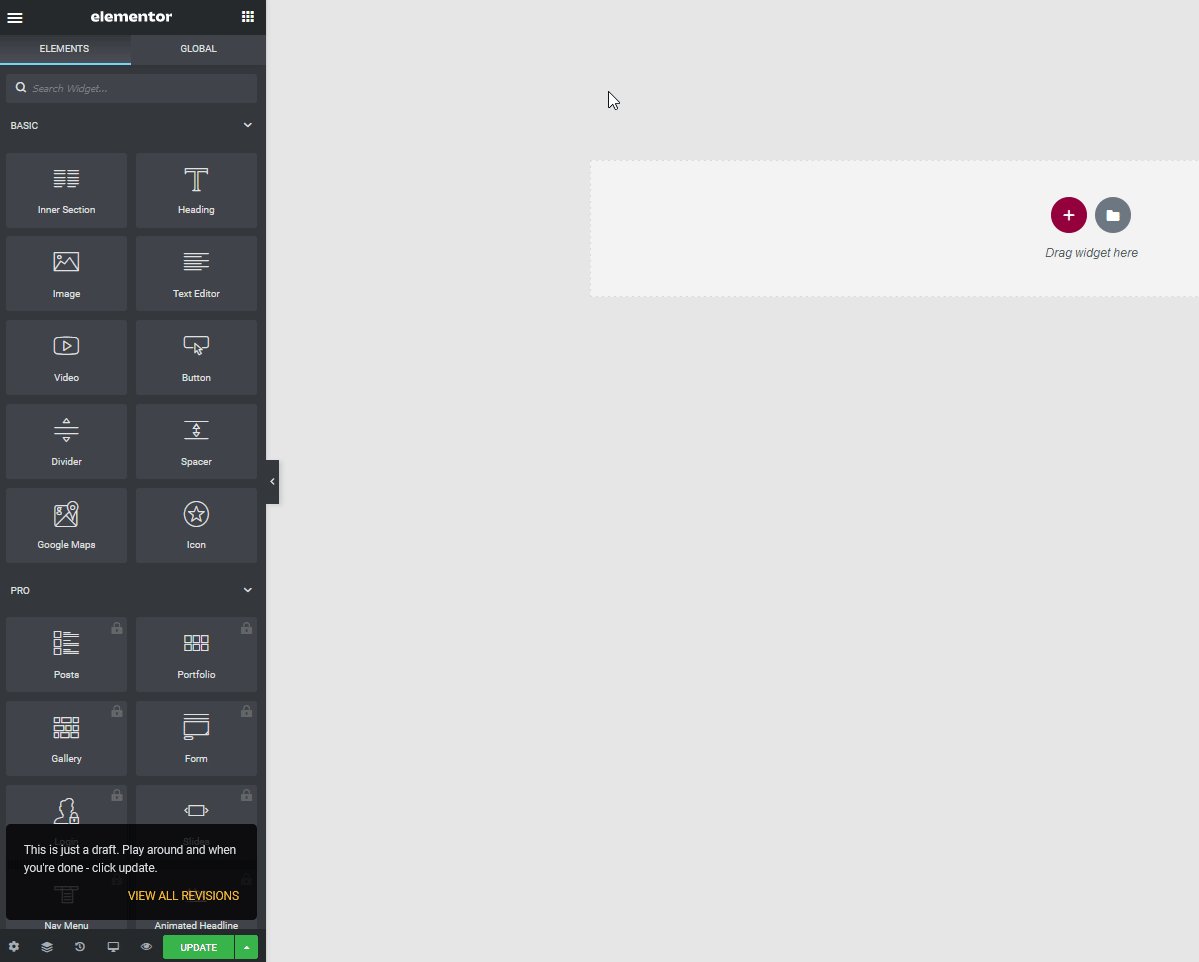
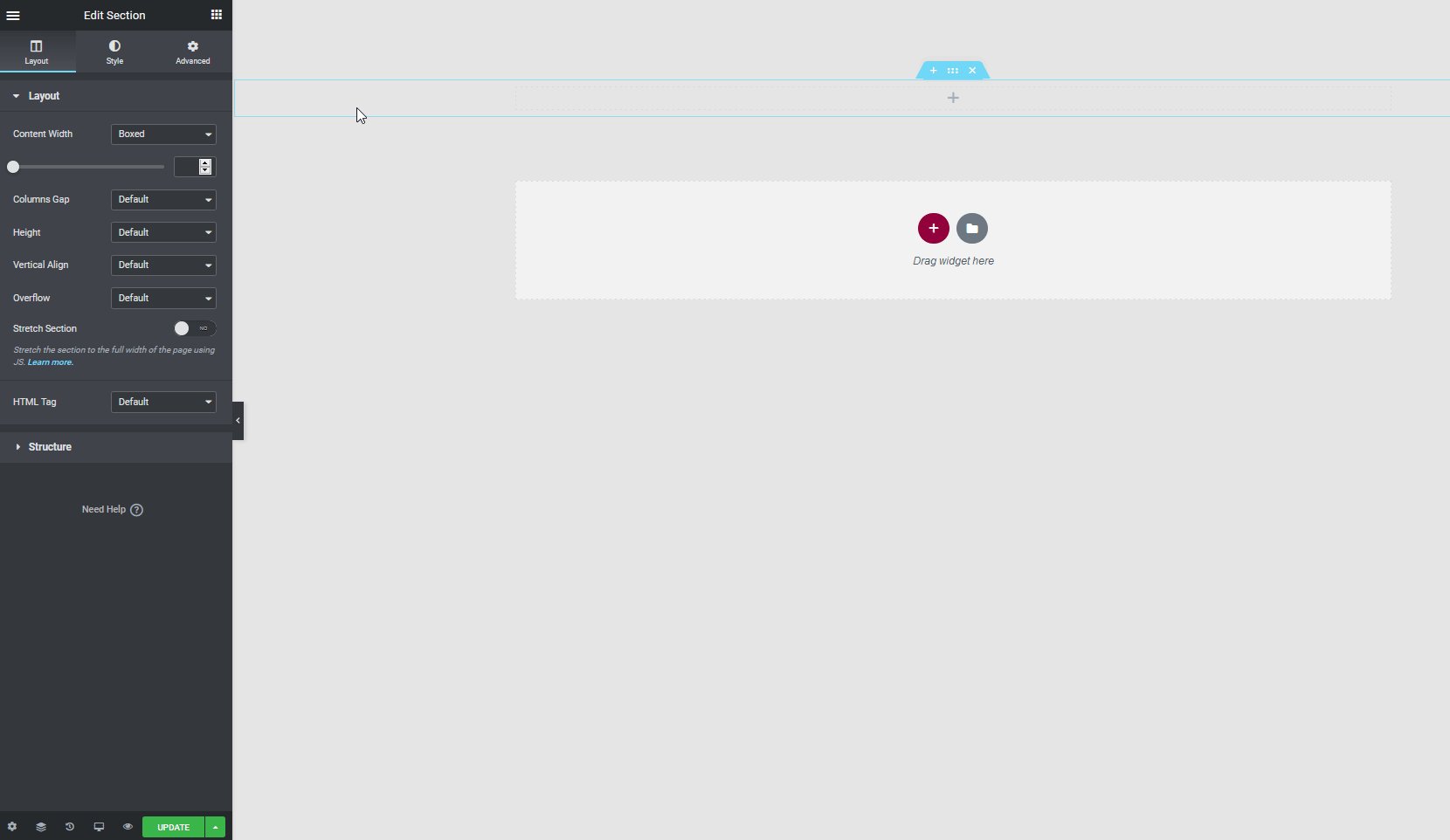
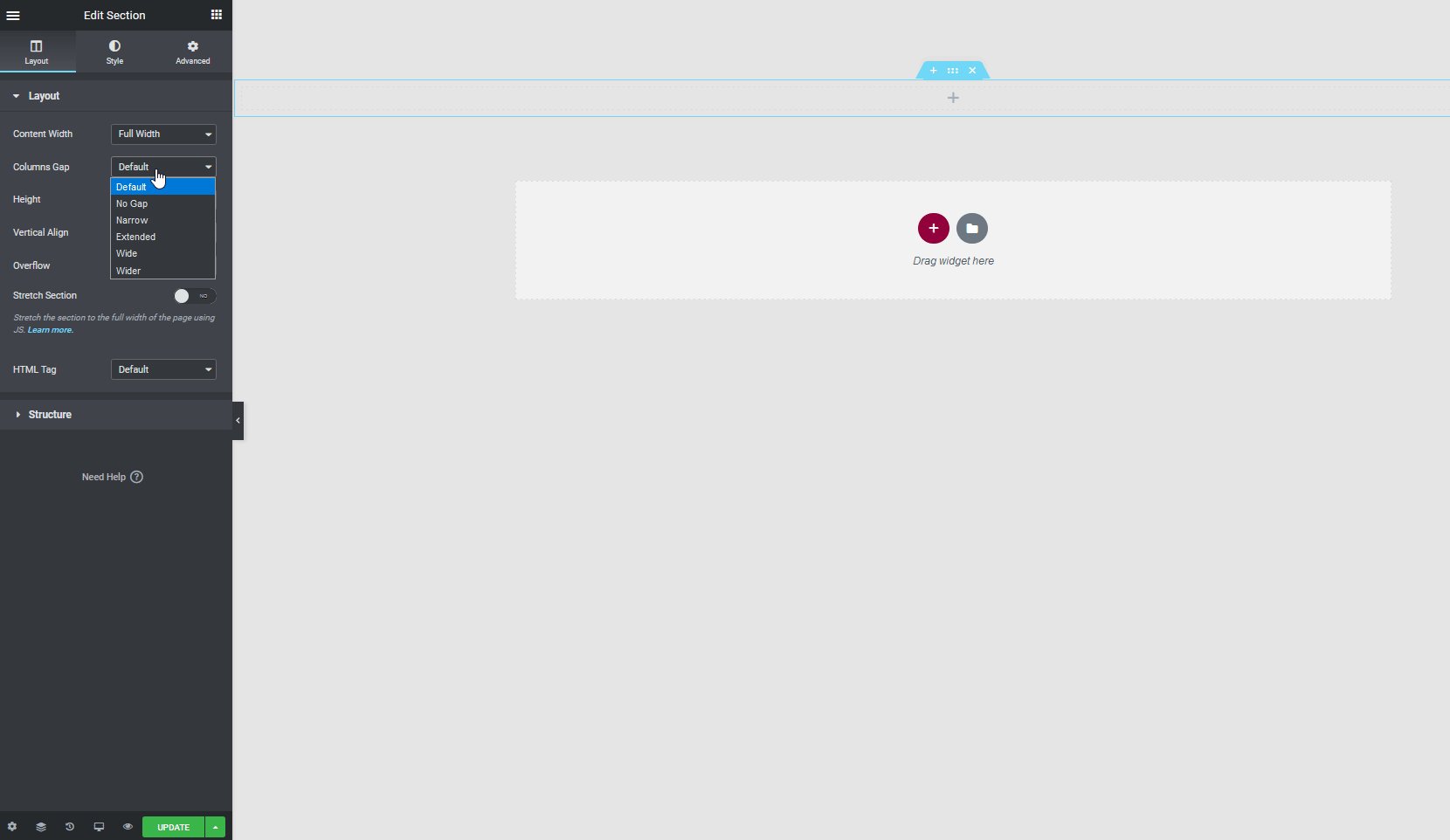
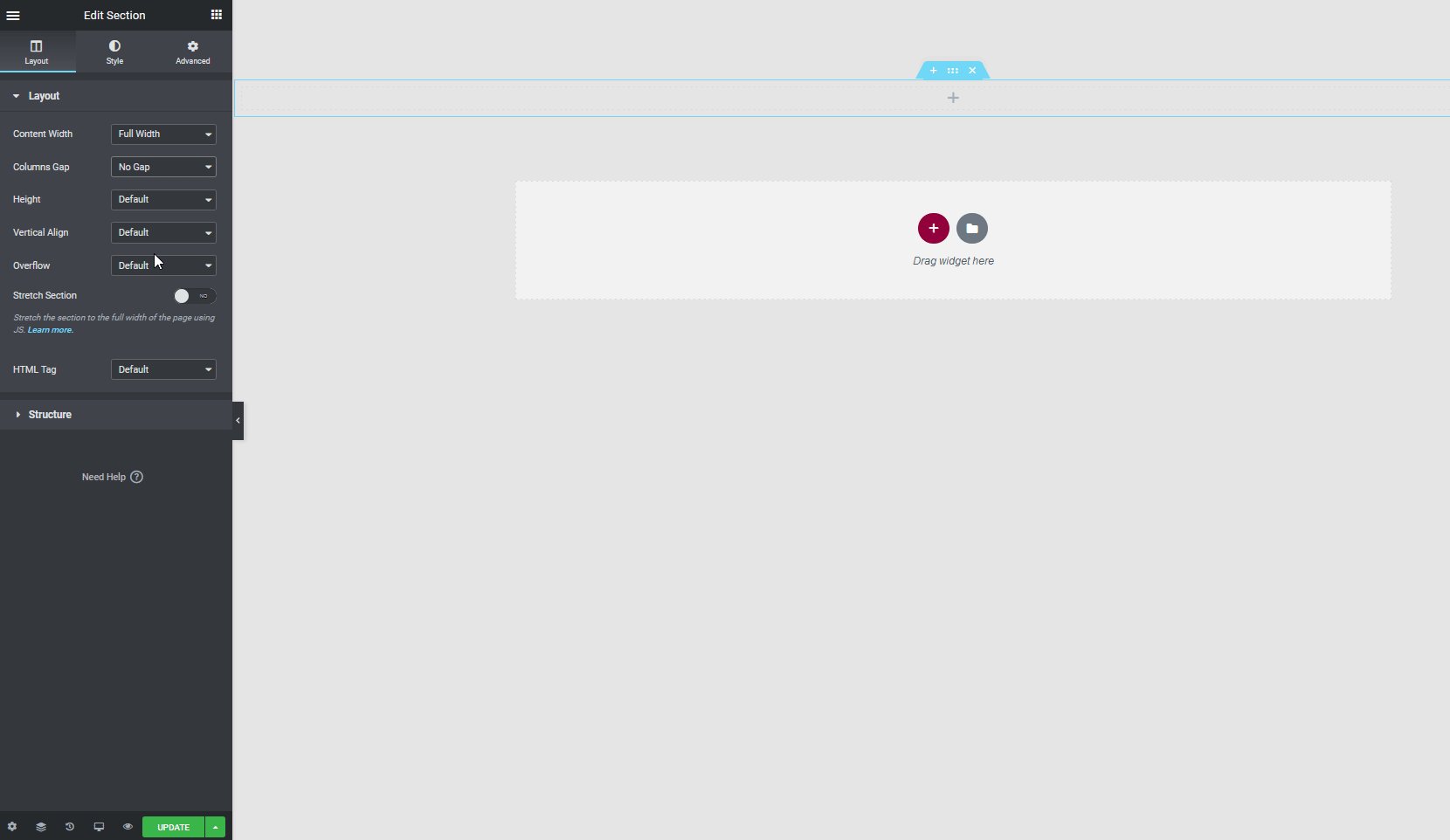
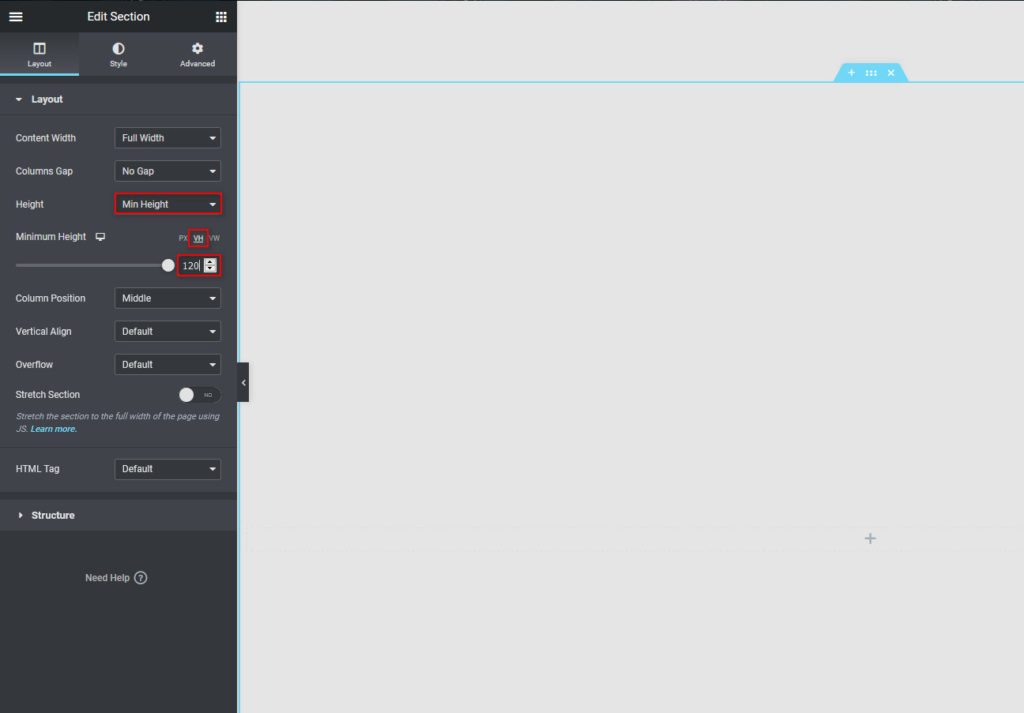
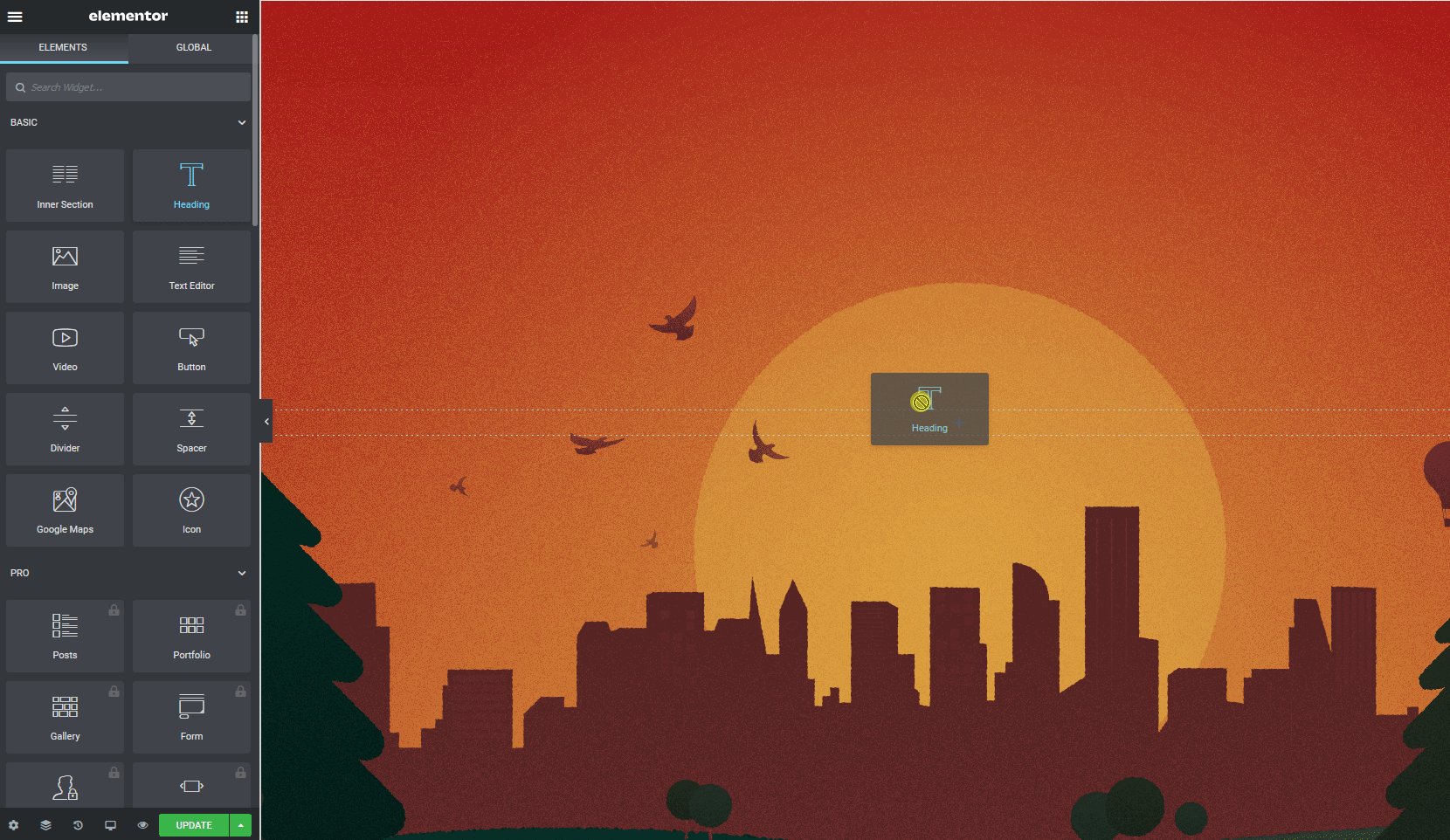
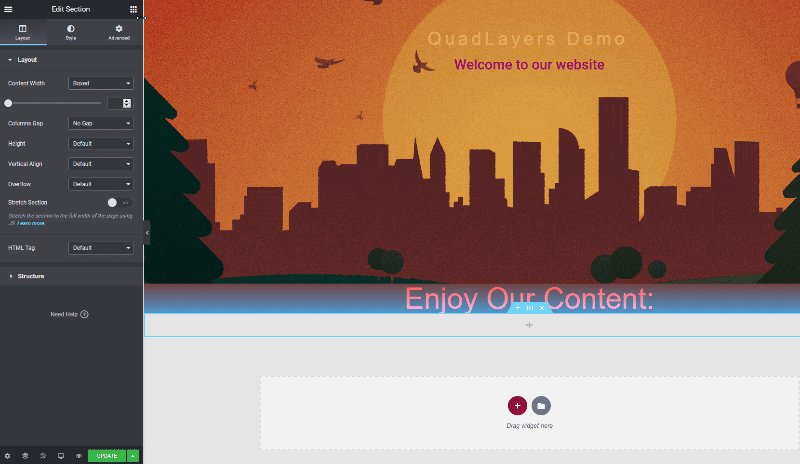
Zacznijmy od wciśnięcia przycisku + pod Drag Widget tutaj i wybrania naszego układu. W tej demonstracji wybierzemy układ jednokolumnowy, ale wybierzemy ten, który najbardziej Ci się podoba. Następnie ustaw Szerokość zawartości na Pełna szerokość i Odstęp między kolumnami na Bez przerwy w sekcji edycji.

Następnie ustaw Wysokość na Min. Wysokość i ustaw ją na około 100-140 VH w zależności od rozmiaru obrazu bohatera. W naszym przypadku wybierzemy tutaj 100.

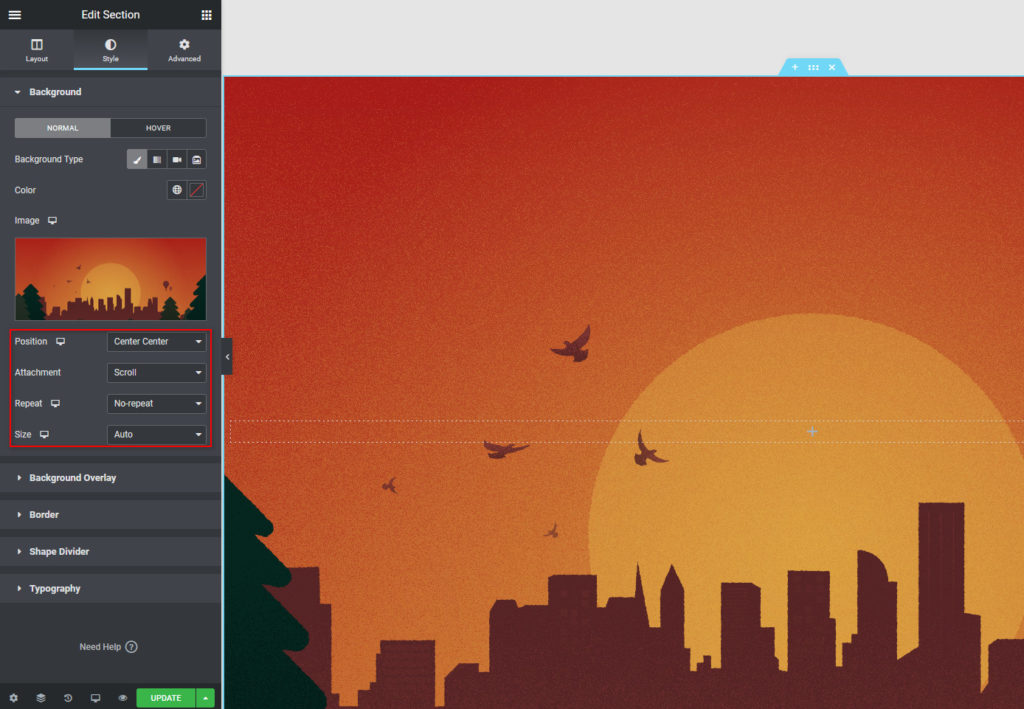
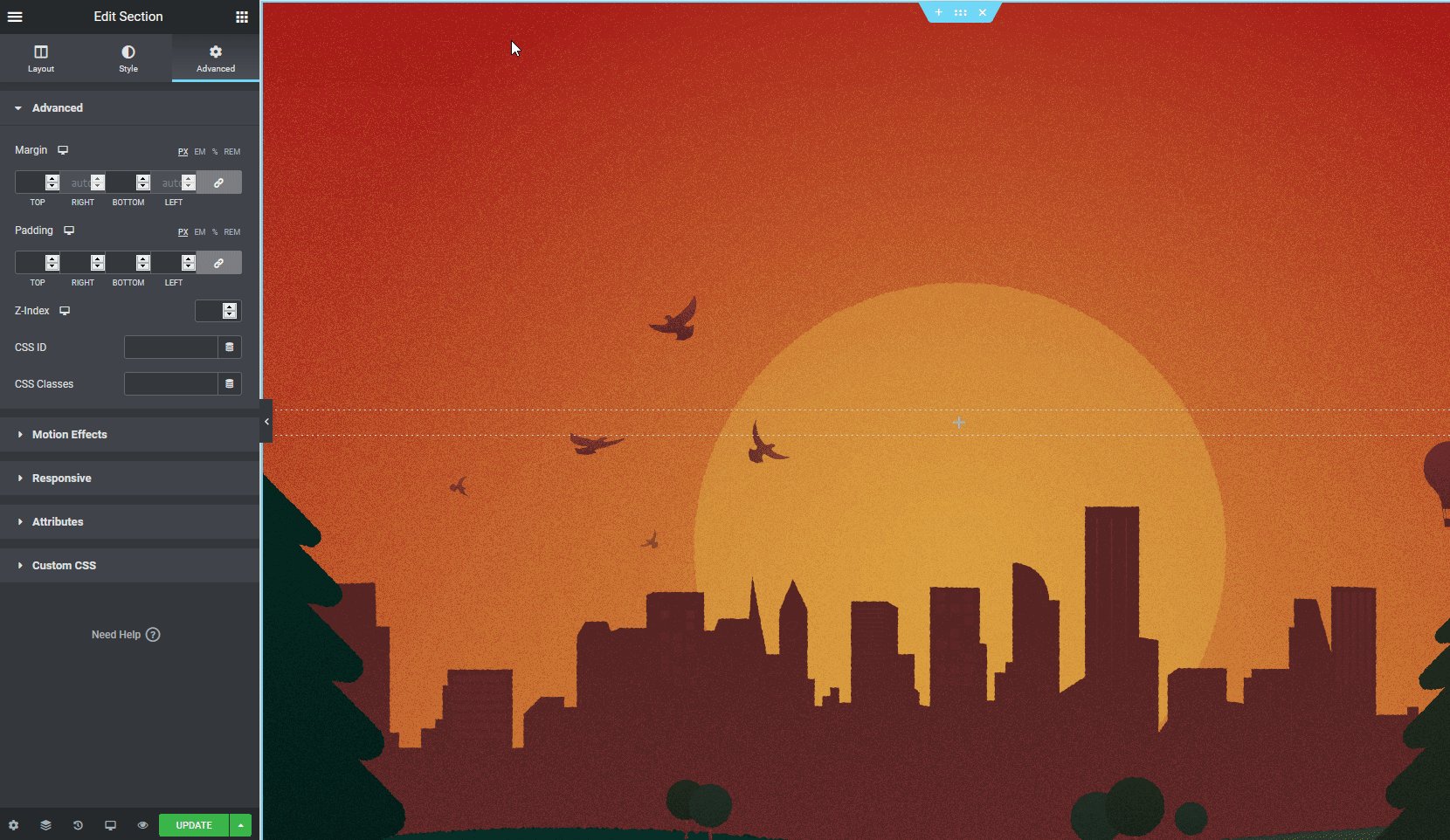
Następnie użyj zakładki Styl i ustaw Tło Struktury tak, jak chcesz. Pójdziemy z tłem obrazu , dodając obraz. Następnie użyj pozostałych opcji tła, aby ustawić swój obraz bohatera tak, jak chcesz.

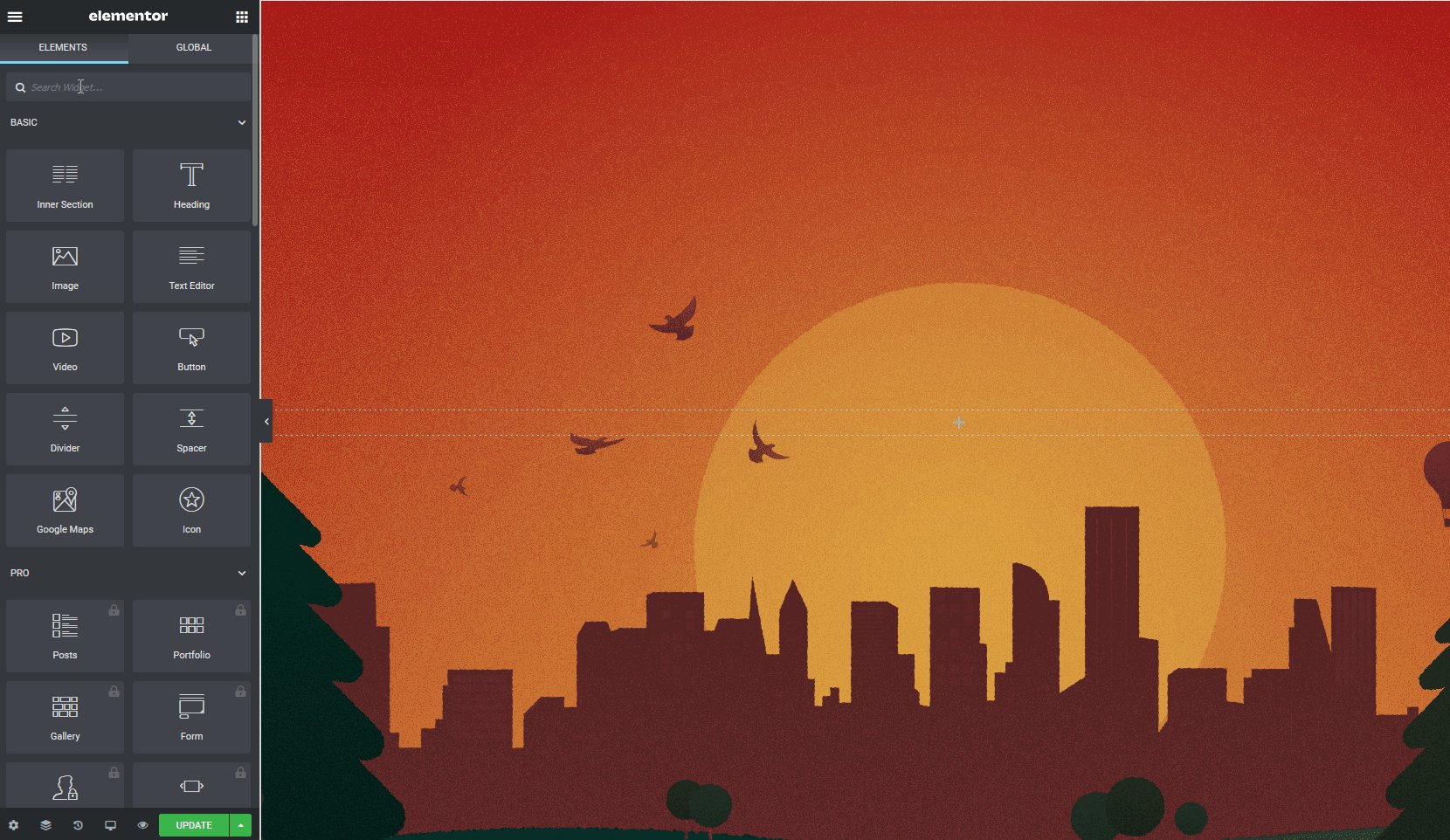
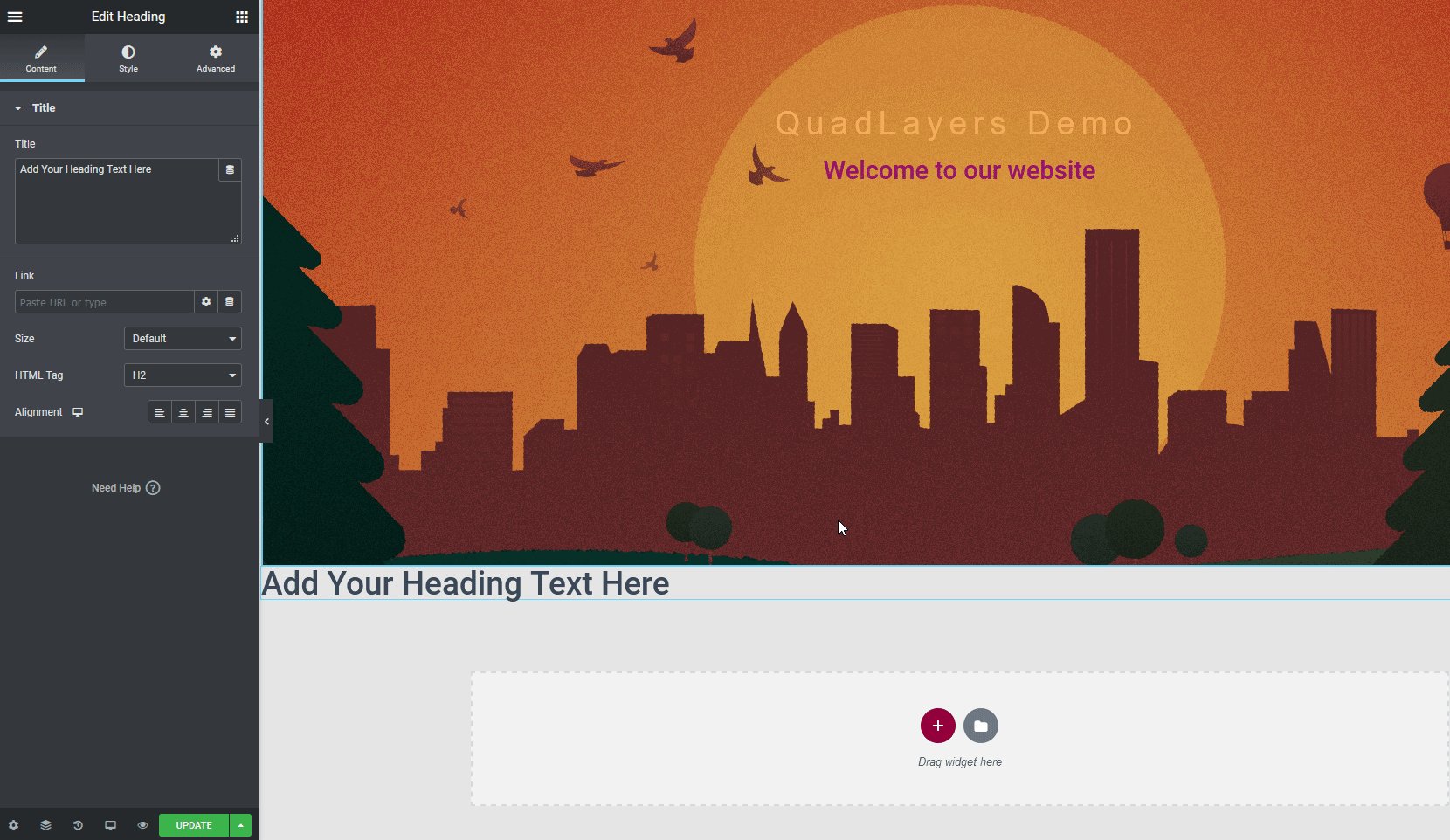
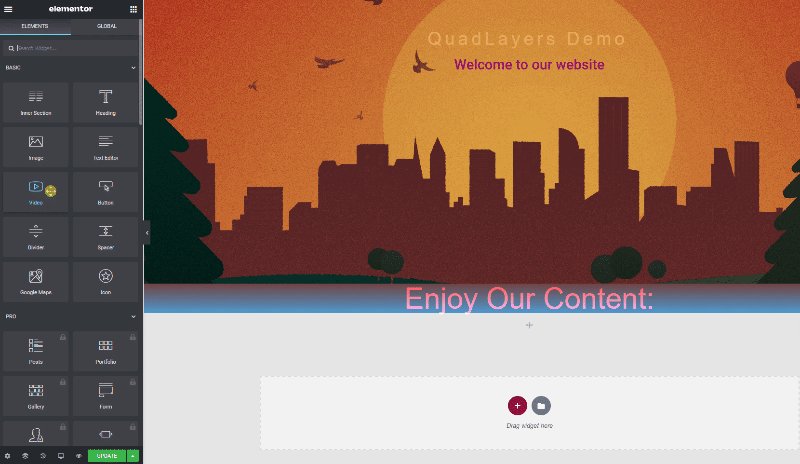
Następnie dodajmy widżet nagłówka , aby zidentyfikować naszą witrynę i kolejny, aby się przedstawić. Wystarczy kliknąć przycisk Widget w prawym górnym rogu lewego paska bocznego i przeciągnąć widget Nagłówek do struktury.

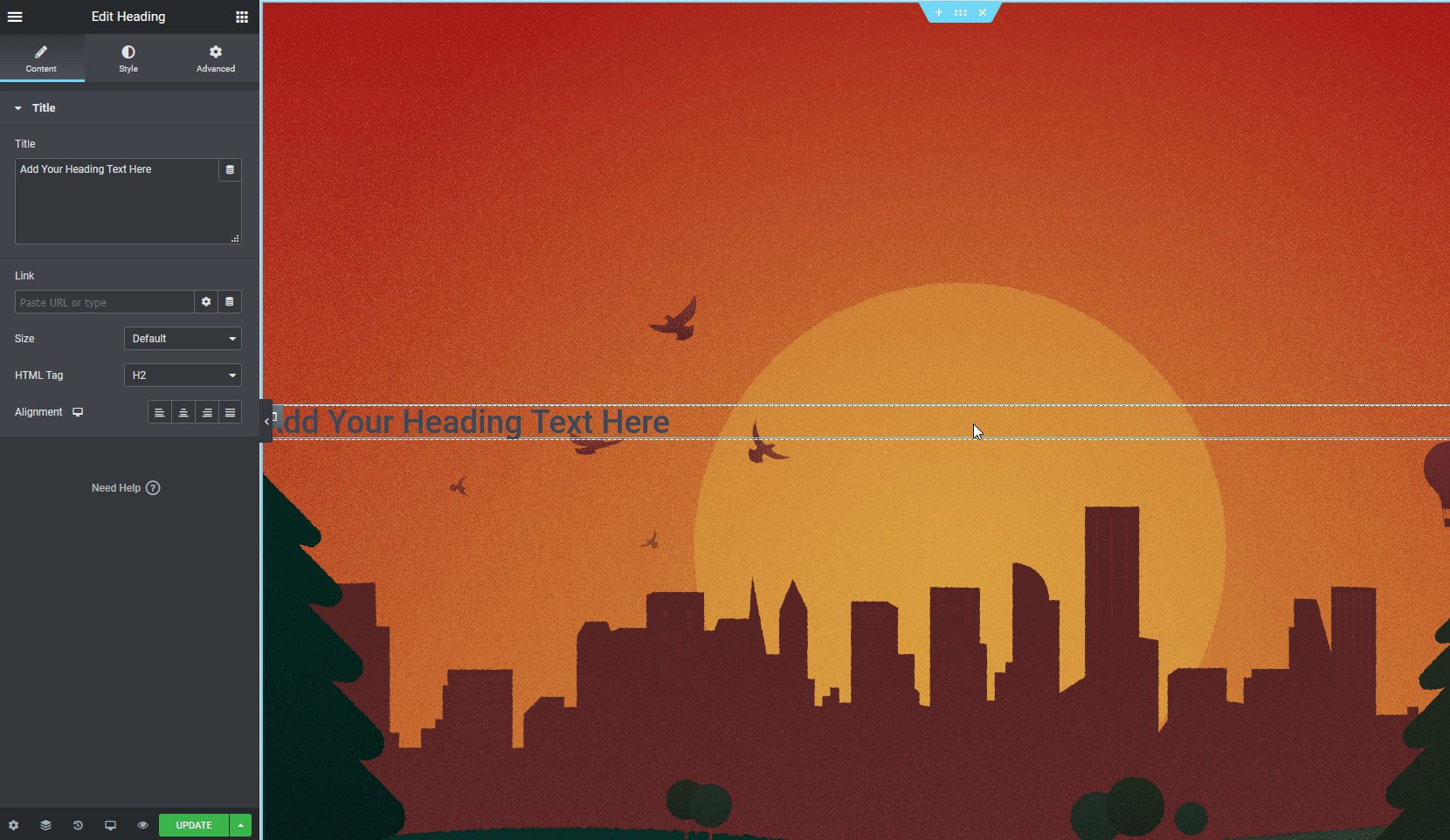
Teraz dodaj tekst do nagłówka i ustaw jego wyrównanie i rozmiar . Możesz także użyć karty Styl, aby zmienić typografię, kolor tekstu i nie tylko.

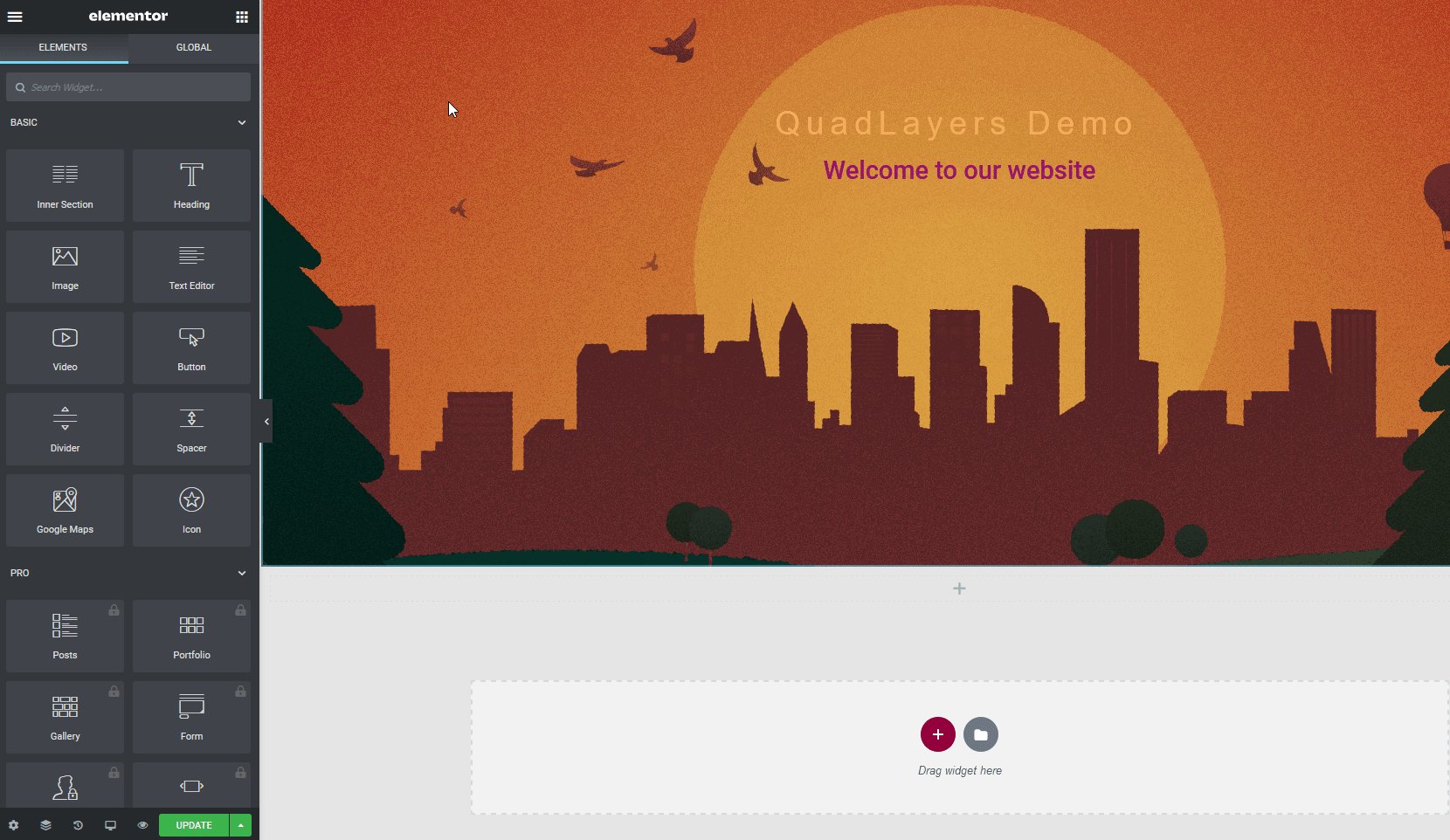
Możesz także dołączyć więcej elementów, takich jak obrazy, dodatkowe nagłówki, przyciski i wiele innych. Po zakończeniu edycji obrazu bohatera przejdź dalej, aby dodać więcej treści do swojej strony głównej.
Dodawanie widżetów
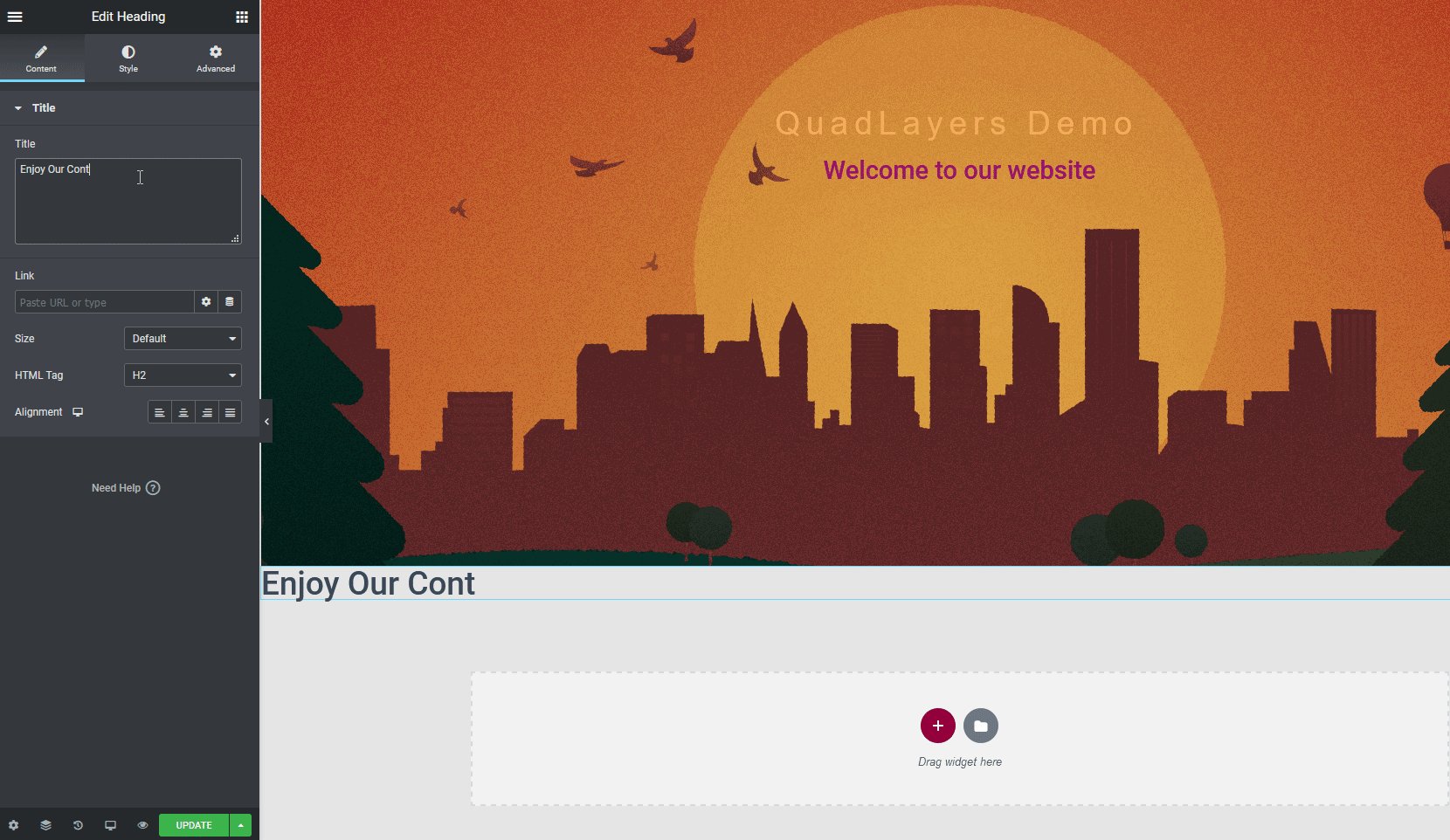
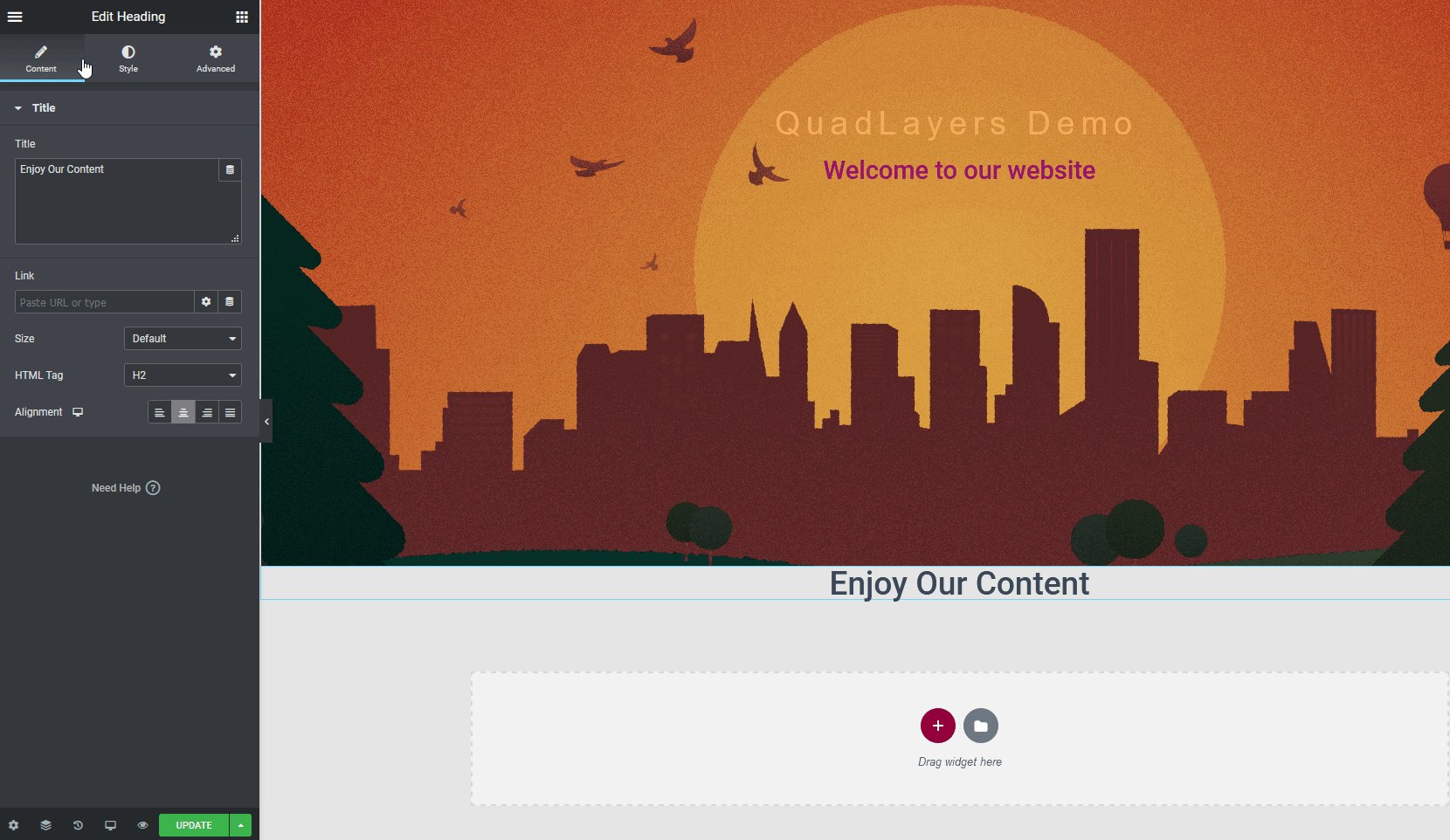
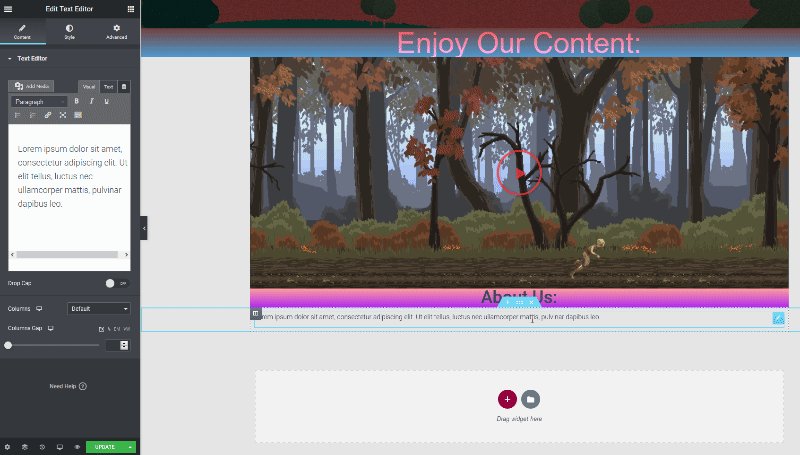
Aby dodać więcej treści, musisz użyć większej liczby widżetów. W tym celu wykonaj ten sam proces tworzenia nowej struktury i odpowiednio dodawaj do nich widżety. Na początek dodamy widżet nagłówka z tekstem „Ciesz się naszą zawartością”.

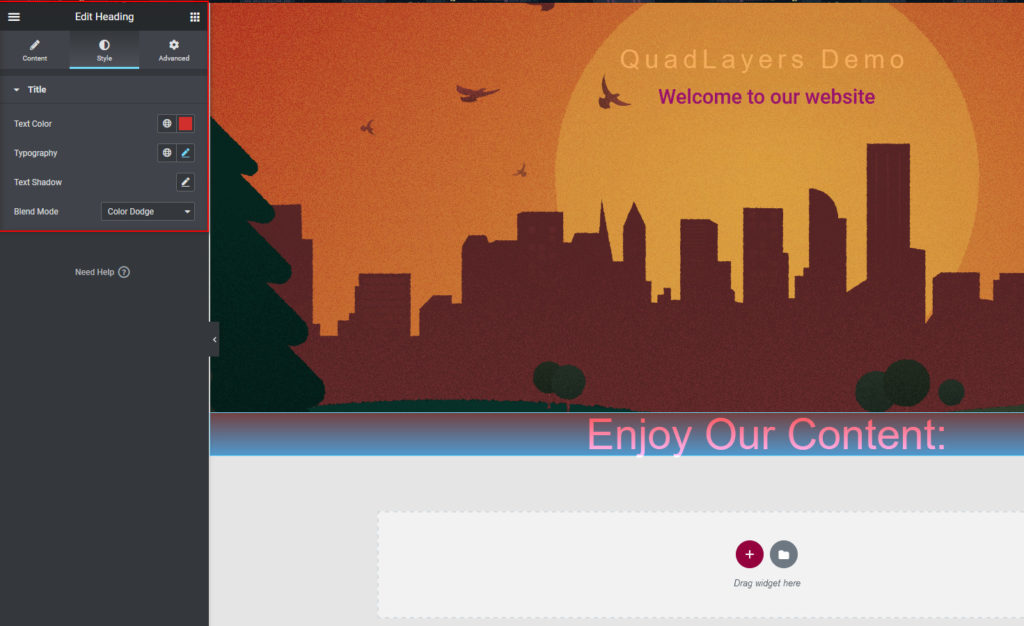
Możesz dostosować go do wyglądu swojej witryny, a także wybrać unikalne tło za pomocą karty Zaawansowane, aby dodać więcej smaku.

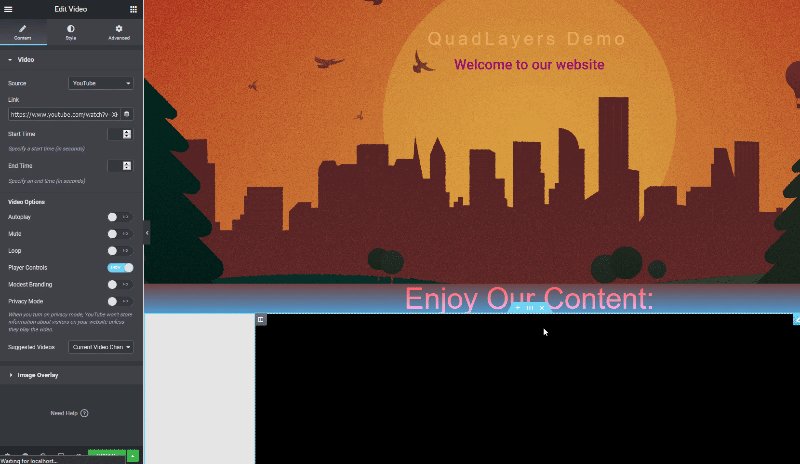
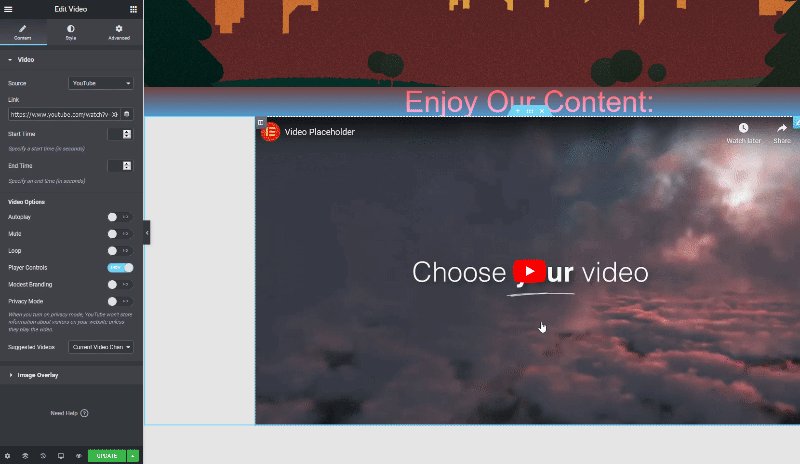
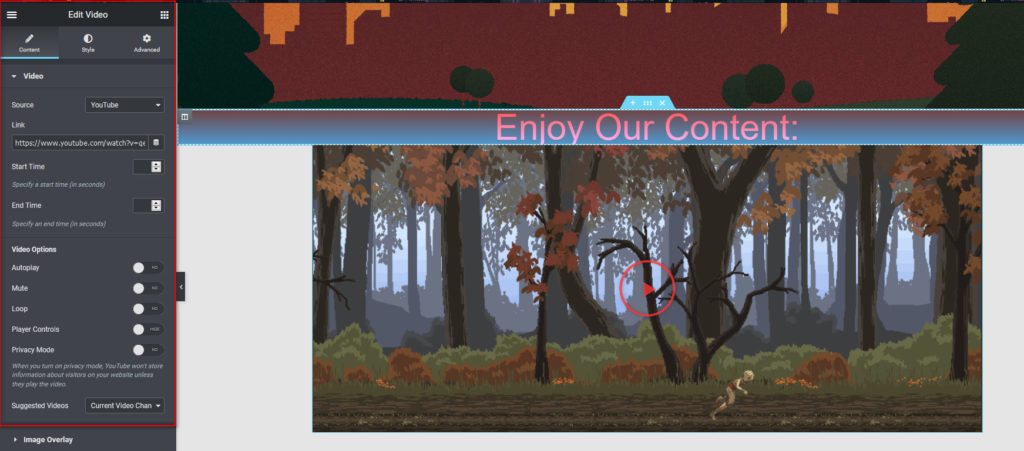
Następnie dodajmy widżet Wideo , tworząc nową strukturę i ustawiając jej układ. Następnie dodaj widżet wideo, korzystając z opcji Widgety.

Wybierz źródło wideo i dodaj adres URL. Następnie wybierz opcje wideo (autoodtwarzanie, wyciszenie, pętla, elementy sterujące odtwarzacza i tryb prywatności) i użyj karty stylu, aby dostosować widżet.

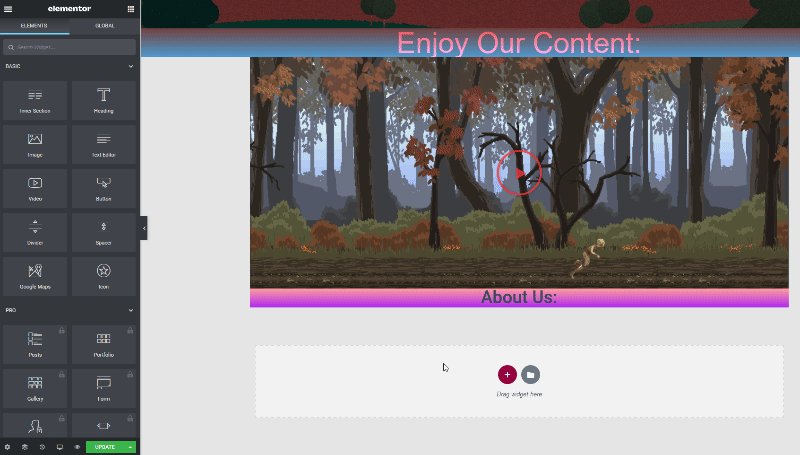
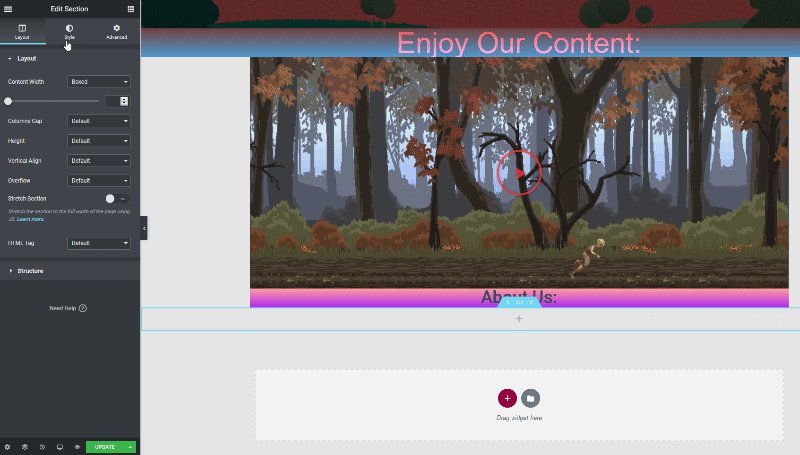
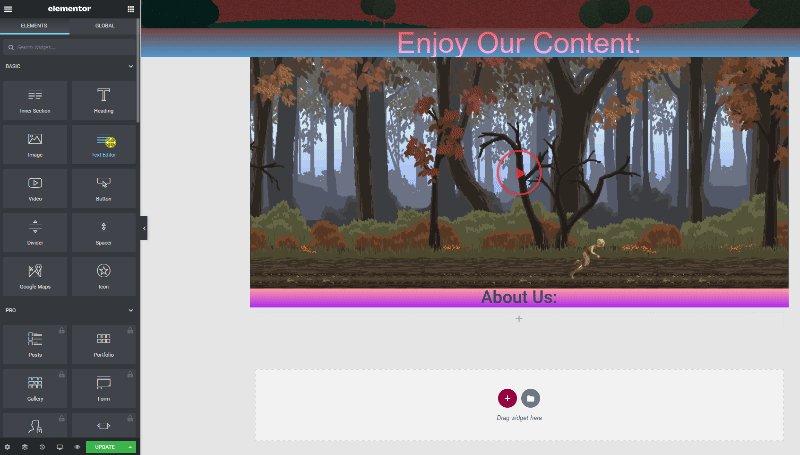
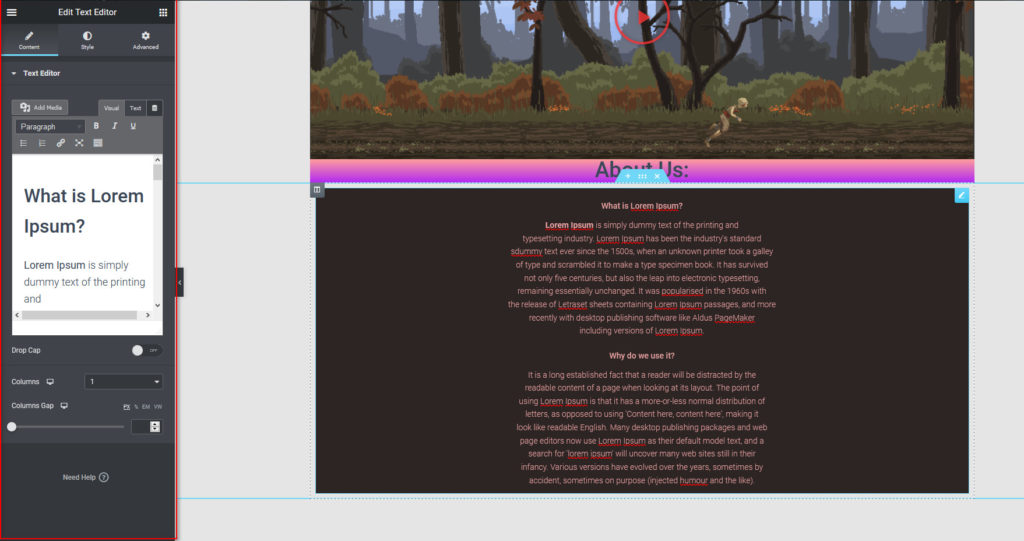
Następnie dodajmy sekcję O nas , aby to wszystko zakończyć. Po prostu dodaj zakładkę nagłówka do nowej struktury, odpowiednio ją edytuj i dodaj poniżej widżet edytora tekstu .

Aby dołączyć zawartość, skonfiguruj kartę stylu, aby wybrać wyrównanie, tła itd. Pamiętaj, że jest to pierwsza strona, którą zobaczą użytkownicy, więc musisz im zaimponować i zachować profesjonalizm. Możesz także użyć karty Zaawansowane, aby dodać niestandardowe tło, efekty ruchu i wiele więcej.

Podobnie możesz dodać więcej widżetów, takich jak wezwanie do działania, Mapy Google, Galerie i wiele innych. Gdy będziesz zadowolony ze swoich dostosowań, kliknij Aktualizuj , aby sfinalizować nowo edytowaną stronę główną.
Oczywiście Twoja strona główna nie musi zawierać całej tej zawartości. Zaprojektuj go tak, aby był atrakcyjny i pasował do wyglądu i stylu Twojej witryny. A jeśli korzystasz z Elementor Pro, możesz również użyć niestandardowych bloków i szablonów strony głównej, aby skonfigurować swoje treści.
Bonus: Jak ustawić swój blog lub stronę sklepu jako stronę główną?
Oprócz tworzenia nowej strony głównej możesz także ustawić swojego bloga jako stronę główną. Aby to zrobić, w swoim panelu WordPress przejdź do Ustawienia> Czytanie i wybierz swój blog jako swoją stronę główną. Następnie kliknij Zapisz zmiany i wszystko powinno być gotowe.

W ten sam sposób możesz ustawić stronę sklepu jako stronę główną. Może to być dobry pomysł dla sklepów internetowych, ale najpierw musisz wprowadzić pewne zmiany na stronie swojego sklepu. Jeśli jest to dla Ciebie interesująca opcja, zapoznaj się z naszym pełnym przewodnikiem, który pokazuje różne sposoby dostosowywania strony sklepu.
Wniosek
Podsumowując, strona główna jest pierwszą stroną, którą widzą Twoi widzowie, kiedy trafiają na Twoją witrynę, więc musisz ją dostosować i zrobić na nich wrażenie. Może to być różnica między odejściem użytkownika a zostaniem lojalnym klientem, który wraca i wraca.
W tym przewodniku zobaczyliśmy różne sposoby konfiguracji i edycji strony głównej WordPress:
- Korzystanie z opcji motywu WordPress
- Korzystanie z edytora bloków WordPress
- Z Kreatorami Stron
Możesz utworzyć swoją stronę główną od podstaw lub skorzystać z gotowych szablonów, które zawiera Twój motyw, albo ustawić bloga lub stronę Sklepu również jako stronę główną.
Na koniec, jeśli chcesz urozmaicić swoją witrynę WordPress i dostosować inne strony, zapoznaj się z następującymi przewodnikami:
- Jak edytować stronę Moje konto WooCommerce?
- Przewodnik po dostosowywaniu nagłówka w WordPress
- Jak dostosować stronę produktu w Elementorze
Czy dostosowałeś swoją stronę główną? Czy znasz inne metody? Podziel się z nami swoimi doświadczeniami w sekcji komentarzy poniżej!
