9 skutecznych pomysłów na testowanie strony docelowej, które warto sprawdzić
Opublikowany: 2024-09-12Włożyłeś dużo pracy w budowę swojej witryny, ale czy Twoja strona docelowa konwertuje odwiedzających tak skutecznie, jak byś sobie tego życzył?
Jeśli nie, przetestowanie stron docelowych jest Twoim kluczem do sukcesu. Odkryliśmy, że eksperymentując z różnymi elementami na stronie, możesz określić, co najlepiej odpowiada Twoim docelowym odbiorcom i zachęcić ich do podjęcia działania.
Strategia ta sprawdza się w przypadku właścicieli firm i marketerów we wszystkich branżach. Jeśli masz stronę docelową, skorzystasz z testów.
Dzisiaj przyjrzymy się skutecznym elementom strony docelowej, które warto zacząć testować. Przy wystarczającym dostrojeniu i cierpliwości będziesz na dobrej drodze do powiększania listy potencjalnych klientów i przekształcania większej liczby osób w klientów.
Zacznijmy!
Eksperymentuj z nagłówkami
Nagłówek jest pierwszą rzeczą, którą widzą odwiedzający Twoją stronę, dlatego musi robić dobre pierwsze wrażenie. Jasny i przekonujący nagłówek przyciągnie ich uwagę i zachęci do dalszego czytania.
Istnieje mnóstwo różnych sposobów testowania nagłówków. Można eksperymentować z odmianami. Oto kilka przykładów:
- Korzystaj z liczb lub statystyk („5 prostych sposobów na rozwój firmy”).
- Stwórz poczucie pilności („Oferta ograniczona czasowo: 50% zniżki!”).
- Podkreśl kluczową zaletę swojej oferty („Podwój swoją produktywność dzięki (produktowi)”).
Odkryliśmy, że nawet niewielkie zmiany w nagłówku mogą znacząco wpłynąć na współczynnik konwersji. Dzięki odpowiednim narzędziom możesz także przetestować nagłówki pod kątem czytelności i ulepszyć je, zanim znajdą się na stronie docelowej, dzięki czemu do testu opublikowanego użyjesz najlepszej wersji.
Oto kilka dodatkowych sposobów dostosowywania nagłówków:
- Zachowaj zwięzłość: staraj się używać maksymalnie 10 słów, aby mieć pewność, że wiadomość zostanie szybko zrozumiana.
- Używaj słów mocy: użyj słów, które wywołują emocje lub ciekawość, takich jak „ekskluzywny”, „rewolucyjny” lub „odkryj”.
- Zadaj pytanie: Zaangażuj odbiorców, zadając pytanie, na które chcą uzyskać odpowiedź.
- Zajmij się problemami: Mów bezpośrednio o wyzwaniach i pragnieniach swoich gości.

Skróć czas ładowania
Jeśli ładowanie Twojej strony docelowej trwa zbyt długo, odwiedzający prawdopodobnie opuszczą ją, zanim w ogóle zobaczą Twoją ofertę. Ta jedna wpadka może znacząco wpłynąć na współczynniki konwersji i ostatecznie zaszkodzić Twoim wynikom finansowym.
Ilość sprzedaży i ruchu, jaką możesz stracić z powodu powolnej witryny, jest dość szokująca. Badania pokazują, że po 2 sekundach tracisz 7% konwersji, a liczba ta rośnie z każdą sekundą.
Istnieje kilka sposobów na skrócenie czasu ładowania i zwiększenie zadowolenia klientów.
Najpierw porozmawiajmy o buforowaniu. Buforowanie tworzy tymczasowe miejsce przechowywania Twoich stron internetowych, co pozwala na ich szybkie ładowanie dla stałych gości. Proces ten zmniejsza obciążenie Twojego serwera i znacznie przyspiesza czas ładowania strony. Wiele systemów zarządzania treścią (CMS) oferuje wtyczki buforujące lub wbudowane funkcje buforowania, które można włączyć i dostosować do własnych potrzeb.
Będziesz także chciał mieć pewność, że Twoje obrazy są zoptymalizowane, a filmy są hostowane poza witryną. W tym celu musisz skompresować obrazy, aby zmniejszyć ich rozmiar pliku, jednocześnie upewniając się, że odbiorcy mogą je zobaczyć i cieszyć się nimi. Leniwe ładowanie może również pomóc w przypadku obrazów. Zasadniczo opóźnia to ładowanie obrazów znajdujących się poza ekranem, gdy użytkownik przewija w dół.
Jeśli uwzględniłeś te czynniki i nadal potrzebujesz szybszej witryny internetowej, rozważ przejście na szybszego dostawcę usług hostingowych. Twoja firma hostingowa może mieć ogromny wpływ na szybkość i wydajność Twojej witryny.
Nie chcesz pomijać tego etapu testowania, ponieważ czas ładowania będzie miał bezpośredni wpływ na Twój sukces.
Sprawdź responsywność na urządzeniach mobilnych
Biorąc pod uwagę, że 60% dostępu do Internetu odbywa się obecnie na urządzeniach mobilnych, trudno przecenić znaczenie optymalizacji stron docelowych pod kątem użytkowników mobilnych. Responsywna witryna internetowa automatycznie dostosuje swój układ i zawartość do rozmiaru ekranu, co gwarantuje pozytywne i przyjazne dla użytkownika doświadczenie, niezależnie od tego, w jaki sposób ludzie zdecydują się na przeglądanie Twojej witryny.
Karina Egle z wszechstronnej platformy e-commerce Whop twierdzi, że obecnie proces projektowania musi koncentrować się na podejściu mobilnym. Strategia ta jest niezbędna, ponieważ większość użytkowników wchodzi w interakcję ze stronami internetowymi i aplikacjami głównie za pośrednictwem urządzeń mobilnych. Stawiając na pierwszym miejscu projektowanie mobilne, firmy mogą zapewnić bezproblemową obsługę użytkownika, co prowadzi do większego zaangażowania i współczynników konwersji. Zachęca także do prostoty i przejrzystości, co może przynieść korzyści ogólnemu doświadczeniu użytkownika na wszystkich platformach.
Chociaż większość nowoczesnych motywów WordPress została zaprojektowana z myślą o responsywności na urządzeniach mobilnych, bardzo ważne jest, aby wyświetlić podgląd strony docelowej na różnych urządzeniach, aby upewnić się, że wszystko wygląda dobrze i działa poprawnie. Zwróć szczególną uwagę na rozmiary przycisków i linków. Upewnij się, że są wystarczająco duże, aby można było z nich łatwo korzystać.
Będziesz także musiał przetestować wszystkie formularze i elementy interaktywne, aby mieć pewność, że będą łatwe w użyciu na mniejszych ekranach. Ostatnią rzeczą, której chcesz, jest próba tworzenia interaktywnych treści, ale okazuje się, że ponad połowa odbiorców nie może z nich korzystać.
Kolejną rzeczą, którą będziesz chciał zrobić, to stworzyć menu specjalnie dla użytkowników mobilnych. Osoby korzystające z komputerów stacjonarnych mogą z łatwością klikać i znajdować to, czego potrzebują, w przypadku smartfonów jest to nieco trudniejsze. Przetestuj więc kilka różnych menu i dowiedz się, co ludzie lubią najbardziej. Ten krok pomoże Ci zatrzymać użytkowników w Twojej witrynie, gdy trafią na stronę docelową.

Dostosuj formularze i pola
Jeśli posiadasz stronę internetową, wiesz już, jak ważne są formularze na Twoich stronach docelowych. Potrzebujesz ich, aby rozwijać swoją listę e-mailową, zbierać informacje o płatnościach, zachęcać do rejestracji na wydarzenia, organizować prezenty i wiele więcej. Jednak długi i skomplikowany formularz może faktycznie zniechęcić ludzi do jego wypełnienia.
Aby zmaksymalizować współczynnik konwersji, postaw sobie za cel dążenie do równowagi pomiędzy gromadzeniem wystarczających informacji a uczynieniem procesu tak przyjaznym dla użytkownika, jak to tylko możliwe.
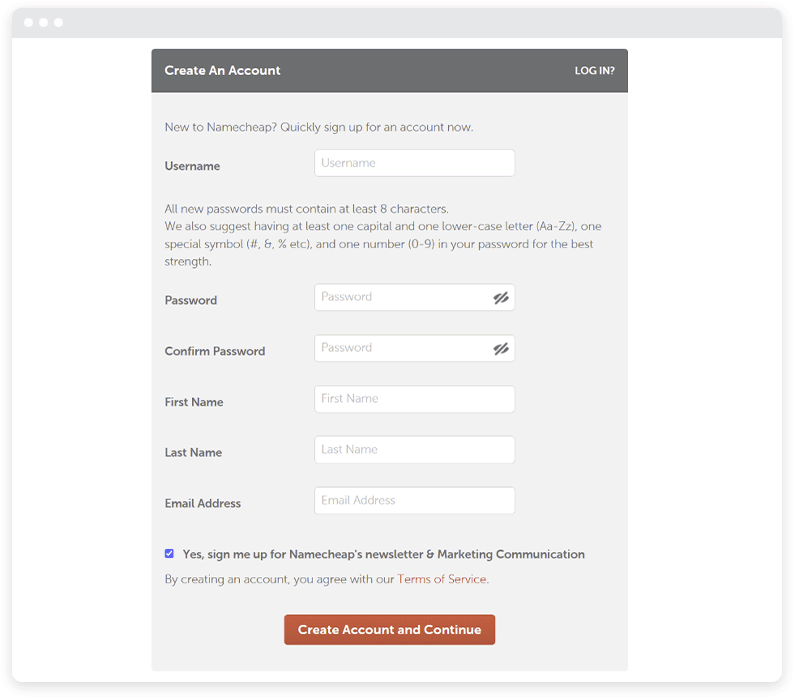
Moja pierwsza rada jest taka: pytaj tylko o niezbędne informacje. Jeśli na przykład klient rozważa zakup Twojego rozwiązania do marketingu e-mailowego, może się zniechęcić, jeśli poprosisz o numer telefonu, zanim zapłaci.
Można poprosić o te informacje po uzupełnieniu profilu, ale na tym konkretnym etapie nie ma powodu prosić o numer telefonu.
Dodatkowo używaj jasnych i zwięzłych etykiet, aby odwiedzający zrozumieli, jakich informacji potrzebujesz. Eksperymentuj z różnymi długościami formularzy. Krótsze formularze są na ogół bardziej skuteczne w przypadku prostych ofert, natomiast dłuższe formularze mogą być konieczne, gdy potrzebne są bardziej szczegółowe informacje.
Sugerujemy również wypróbowanie logiki warunkowej w formularzach. Mówiąc najprościej, oznacza to, że formularze będą się zmieniać w zależności od tego, co użytkownik wybierze w poprzednim polu. Na przykład usługa SaaS do marketingu e-mailowego może dostosować pola rejestracji w zależności od tego, czy ich klientem jest B2B czy B2C.
Oto kilka szybkich wskazówek, które należy wziąć pod uwagę podczas testowania formularzy:
- Użyj wbudowanej walidacji formularza, aby zapewnić informację zwrotną w czasie rzeczywistym na temat danych wprowadzanych przez użytkownika.
- Wdrożyj funkcję automatycznego uzupełniania, aby zaoszczędzić czas powracającym odwiedzającym.
- Grupuj powiązane pola, aby uzyskać lepszą organizację.
- Użyj wskaźników postępu w formularzach wieloetapowych, aby pokazać użytkownikom, na jakim etapie są już na etapie realizacji.
- Oferuj alternatywne metody rejestracji, takie jak opcje logowania do mediów społecznościowych.

Dostosuj swoją propozycję wartości
Wiesz już, że propozycja wartości to w zasadzie stwierdzenie wyjaśniające, w jaki sposób Twój produkt lub usługa rozwiązuje konkretny problem lub poprawia jakość życia. Powinien wyraźnie podkreślać wyjątkowe korzyści wynikające z wyboru właśnie Ciebie, a nie konkurencji.

Problem, przed którym staje wielu właścicieli firm, polega na tym, że emocjonalnie związują się z jedną propozycją wartości i tak naprawdę z nią nie eksperymentują. W rzeczywistości wyrządzają sobie – i swoim klientom – krzywdę.
Ulepszenie propozycji wartości może pomóc Ci dotrzeć do odbiorców w sposób, który wcześniej nie był możliwy. Na przykład wkrótce dostępny kreator stron nigdy nie miałby okazji rozwinąć się i stać się w pełni funkcjonalnym narzędziem do tworzenia stron internetowych bez odrobiny eksperymentów.
Jeśli myślisz o wypróbowaniu różnych propozycji wartości, skup się na korzyściach, a nie na funkcjach pozbawionych kontekstu.
Oto przykład pokazujący, jak pomocne może być rozwinięcie propozycji. Zamiast po prostu stwierdzać: „Nasze oprogramowanie ma zaawansowane funkcje raportowania”, wyjaśnij, w jaki sposób ta funkcja przynosi bezpośrednie korzyści użytkownikowi, w następujący sposób: „Podejmuj mądrzejsze decyzje biznesowe dzięki naszym szczegółowym narzędziom do raportowania i analiz”.
Drugi przekaz lepiej nawiąże kontakt z odbiorcami, ponieważ będą oni mogli wyraźnie zobaczyć, co mogą zyskać, wypróbowując Twój produkt.
Nie bój się testować swojej propozycji wartości na wielu stronach docelowych, aby dowiedzieć się, jakie kliknięcia powodują Twoi odbiorcy.

Wypróbuj różne rodzaje treści wizualnych
Treści wizualne znacznie zwiększą zaangażowanie i zapamiętywanie Twojej strony docelowej. Ludzi na ogół bardziej przyciągają treści wizualne niż zwykły tekst, co ma sens, ponieważ są wciągające i łatwiejsze w przetwarzaniu.
Mając to na uwadze, powinieneś włączyć obrazy wysokiej jakości, które odpowiadają tożsamości Twojej marki. Nie bój się eksperymentować z różnymi miejscami docelowymi, rozmiarami i stylami, aby zobaczyć, co działa najlepiej.
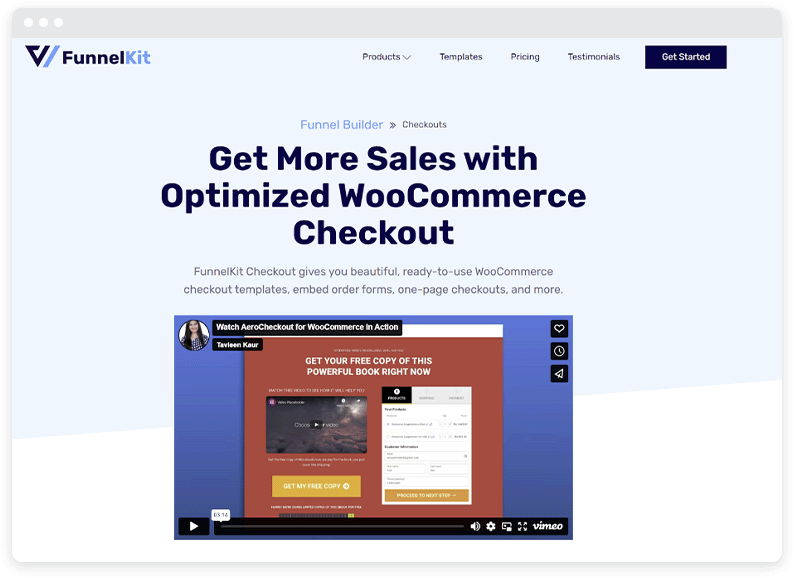
Ważne jest również rozważenie wykorzystania filmów do zaprezentowania produktu lub usługi w działaniu lub przekazania odbiorcom cennych informacji. Badania pokazują, że dodanie dobrze wykonanego filmu do strony docelowej może zwiększyć konwersję aż o 80%!
Infografiki to kolejna doskonała opcja. Te poręczne, małe narzędzia wizualne to świetny sposób na przedstawienie danych lub złożonych informacji w bardziej atrakcyjny i przystępny sposób. Są też znacznie bardziej podatne na wirusowe treści niż treści tekstowe.
Istnieje mnóstwo różnych sposobów eksperymentowania z filmami i zdjęciami na stronach docelowych. Oto niektóre, które sprawdziły się u nas:
- Przed i po porównaniach.
- Prezentacje produktów lub tutoriale.
- Filmy z historiami sukcesu klientów.
- Animowane filmy wyjaśniające.
Pamiętaj, aby postępować zgodnie z naszą poprzednią wskazówką i zoptymalizować treść wizualną, aby Twoja witryna ładowała się szybko, a filmy i zdjęcia były gotowe dla odbiorców.
Przetestuj dowód społeczny
Porozmawiajmy teraz o dowodzie społecznym. Mówiąc wprost, dowód społeczny to dowód na to, że Twoja firma cieszy się zaufaniem i szacunkiem innych ludzi i firm. Twoi odbiorcy znacznie chętniej potraktują Cię poważnie i zaangażują się w stronę docelową, jeśli masz dowód społeczny.
Jest duża szansa, że wiesz dokładnie, o czym mówimy. Pomyśl o tym: jeśli przygotowujesz się do zakupu nowej pary butów na Amazonie, czy wybierasz tę, która ma 1000 recenzji, czy tę, która ma 5? Prawie w każdym przypadku ludzie wybiorą tego, który ma 1000.
Nietrudno znaleźć przyczynę tego zjawiska. Ludzie chętniej Ci zaufają, jeśli zobaczą, że inni mają pozytywne doświadczenia z Twoim produktem lub usługą.
Absolutnie najlepszą formą dowodu społecznego są recenzje użytkowników. Odkryliśmy, że 88% osób woli recenzje niż reklamy. Oznacza to, że Twoja absolutnie najlepsza strona docelowa nie będzie działać tak dobrze, jak powinna, jeśli nie ma dowodów na to, że inne osoby wypróbowały Twój produkt i podobały mu się.
Przyjrzyjmy się teraz krótkiej liście typów dowodów społecznościowych, z którymi możesz poeksperymentować na swojej stronie docelowej:
- Imponujące statystyki (obsługiwani klienci, sprzedane produkty, subskrybenci e-maili).
- Studia przypadków omawiające historie sukcesu klientów.
- Godne uwagi wzmianki w mediach lub relacje prasowe.
- Kanały mediów społecznościowych prezentują pozytywne komentarze.
- Potwierdzenia od ekspertów branżowych lub wpływowych osób.
- Zaufaj plakietkom znanych firm, takich jak PayPal i McAfee.
Zdecydowanie zalecamy eksperymentowanie z różnymi typami i umiejscowieniami dowodów społecznościowych, aby zobaczyć, które z nich mają najbardziej zauważalny wpływ na współczynniki konwersji.

Zoptymalizuj swoje wezwanie do działania (CTA)
Twoje wezwanie do działania jest kluczowym elementem strony docelowej, ponieważ w ten sposób informujesz odwiedzających, co mają zrobić dalej. Może to być wszystko, od zapisania się do newslettera po dokonanie zakupu. Twoje konkretne wezwania do działania będą się różnić w zależności od branży i celów biznesowych.
Dobrze zoptymalizowane wezwanie do działania powinno być jasne, zwięzłe i przekonujące, a także używać języka zorientowanego na działanie, który inspiruje odwiedzających do wykonania kolejnego kroku.
Zamiast więc używać ogólnych zwrotów, takich jak „Kliknij tutaj”, wybierz bardziej szczegółowy i kuszący język, taki jak:
- Zacznij teraz
- Zaplanuj spotkanie
- Pobierz swój bezpłatny przewodnik
- Odbierz swoją ekskluzywną zniżkę
Ta prosta zmiana języka będzie miała pozytywny wpływ na konwersje. Musisz jednak poeksperymentować, aby znaleźć to, co będzie najlepsze dla Twojej marki.
Ważne jest również, aby upewnić się, że Twoje wezwanie do działania wyróżnia się wizualnie, stosując kontrastujące kolory, większe przyciski lub białą przestrzeń. Nie chcesz, aby ludzie czytali Twoją stronę docelową, ale przegapiliby wezwanie do działania, ponieważ wtapia się w otoczenie.
Możesz przetestować swoje wezwania do działania także poza językiem. Możesz na przykład umieścić go nad zakładką, aby ludzie mogli go zobaczyć, gdy tylko wylądują. Podobnie możesz zmienić kolor tła lub wskazówki kierunkowe, aby wyróżnić się na tle reszty strony.
Twoje wezwanie do działania określi, ile osób wejdzie w interakcję z Twoją witryną, dlatego przetestowanie tego elementu jest jedną z najważniejszych rzeczy, jakie możesz zrobić.
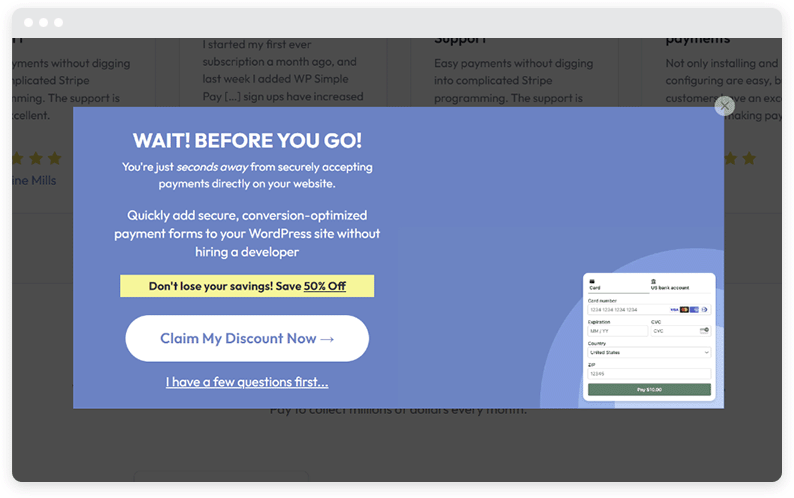
Wypróbuj wyskakujące okienka wyjścia
Wyskakujące okienka wyjścia pojawiają się, gdy użytkownik zamierza opuścić stronę docelową. Daje im to ostatnią szansę na nawiązanie kontaktu z Twoją witryną przed jej opuszczeniem. Chociaż nie ma wątpliwości, że mogą być skuteczne, niezwykle ważne jest, aby używać ich strategicznie i z szacunkiem. Innymi słowy, staraj się, aby były jak najmniej inwazyjne i zakłócające.
Aby uzyskać najlepsze wyniki dzięki wyskakującym okienkom wyjściowym, zaoferuj odwiedzającemu coś naprawdę wartościowego, na przykład kod rabatowy, bezpłatną wysyłkę, ofertę ograniczoną czasowo lub magnes wiodący, taki jak ebook lub lista kontrolna. Upewnij się, że oferta odpowiada ich zainteresowaniom i jest zgodna z treścią, którą przeglądali w Twojej witrynie, a istnieje spora szansa, że podejmą działania.

Oto kilka najlepszych praktyk, które należy wziąć pod uwagę podczas projektowania wyskakującego okienka wyjściowego dla swojej witryny:
- Używaj angażujących nagłówków, które przyciągają uwagę.
- Zachowaj prostotę projektu i skup się na ofercie.
- Dołącz jasne i widoczne wezwanie do działania.
- Ułatw odwiedzającym zamknięcie wyskakującego okienka, jeśli nie są zainteresowani.
- Ustaw ograniczenie liczby wyświetleń, aby uniknąć zbyt częstego wyświetlania wyskakującego okienka temu samemu odwiedzającemu.
- Testuj A/B różne oferty i projekty, aby zoptymalizować wydajność.
Zacznij testować swoją stronę docelową już dziś!
Testowanie stron docelowych to proces ciągły. Regularnie eksperymentując z różnymi elementami, możesz zbierać dane na temat tego, co podoba się odwiedzającym i z czasem wprowadzać zmiany.
Nawet niewielkie zmiany będą się sumować i będą miały wpływ na Twoje konwersje i ogólny rozwój firmy.
Pamiętaj, że to, co sprawdza się w przypadku jednej firmy, może nie działać w przypadku innej, dlatego ważne jest, aby testować i optymalizować w oparciu o to, co czyni Twoją markę wyjątkową. Dzięki konsekwentnemu testowaniu i udoskonalaniu stron docelowych będziesz na dobrej drodze do maksymalizacji konwersji i przeniesienia swojego biznesu na wyższy poziom.
