Jak efektywnie kodować obrazy na WordPressie i naprawić ostrzeżenie PageSpeed
Opublikowany: 2022-02-17Jeśli przeprowadzasz audyt swojej witryny WordPress za pośrednictwem PageSpeed Insights, Lighthouse może zalecić Ci wydajne kodowanie obrazów. PageSpeed Insights (PSI) to narzędzie, które generuje raport wydajności dla całej strony WordPress. Jeśli wykryje, że Twoje obrazy mogą być lepiej zoptymalizowane, wyświetli ostrzeżenie „efektywnie zakoduj obrazy”.

W tym przewodniku wyjaśniamy, co oznacza wydajne kodowanie obrazów i jak sprawdzić stan obrazów. Jest to również skuteczny sposób na poprawę wyniku wydajności Lighthouse. Udostępniamy również 6 technik optymalizacji obrazu i szybki sposób na naprawienie ostrzeżenia „Efektywnie zakoduj obrazy”.
Zanurzmy się!
Co oznacza wydajne kodowanie obrazów?
Wydajne kodowanie obrazów oznacza optymalizację obrazów w celu zmniejszenia ich rozmiaru bez znaczącego wpływu na ich jakość.
W jaki sposób Lighthouse oznacza obrazy jako nadające się do optymalizacji? Co powoduje ten problem?
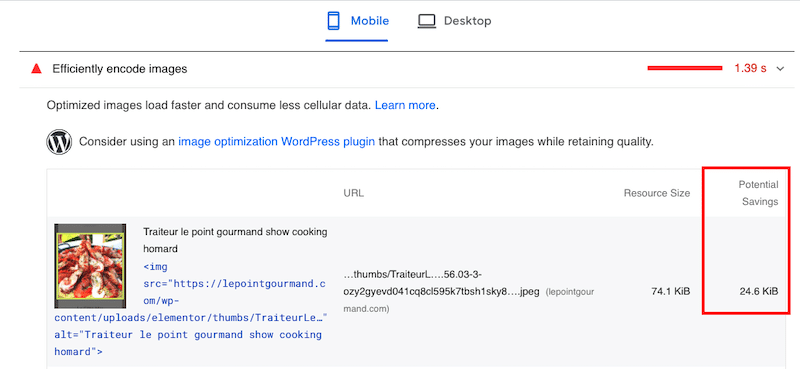
Lighthouse skanuje wszystkie obrazy na kontrolowanej stronie, a następnie ustawia poziom kompresji na 85%. Jeśli potencjalna oszczędność wynosi 4 KiB lub więcej, zgłoszą obraz i oznaczą go jako błąd w raporcie wydajności.

Nieskompresowane obrazy o bardzo wysokiej jakości często powodują duży rozmiar pliku. Im większe są obrazy, tym więcej czasu zajmie pobranie i wyrenderowanie ich użytkownikom. Kiedy dzieje się tak w przypadku wszystkich Twoich obrazów, całkowity czas ładowania prawdopodobnie wydłuży się i możesz skończyć z powolną witryną.
Aby uniknąć takiej sytuacji, udostępniamy 6 technik optymalizacji, które umożliwiają prawidłowe wyświetlanie obrazów w sieci.
6 sposobów na wydajne kodowanie obrazów na WordPress:
Aby efektywnie zakodować obrazy i zastosować się do tej rekomendacji PageSpeed Insight, możesz wykonać sześć kroków, w tym:
- Kompresowanie obrazów
- Wdrażanie leniwego obciążenia
- Konwertowanie obrazów do WebP (format nowej generacji)
- Wyświetlanie obrazów o poprawnych wymiarach
- Korzystanie z obrazu CDN
- Zastępowanie animowanych GIF-ów wideo
Przyjrzyjmy się każdemu krokowi.
1. Kompresja obrazów
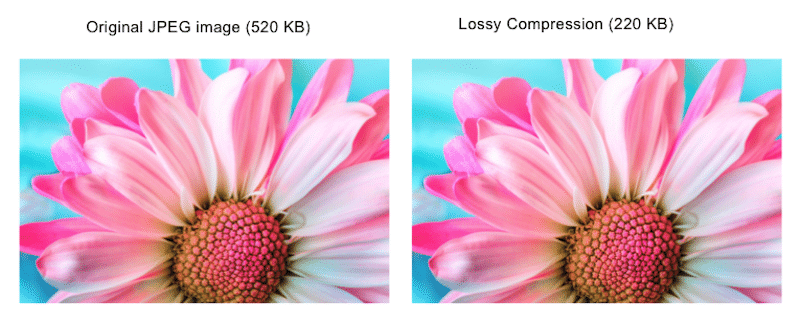
Celem kompresji obrazu jest zmniejszenie pliku obrazu bez pogorszenia jakości. To sprawia, że PageSpeed Insights jest bardzo zadowolony, ponieważ obrazy mogą być przechowywane i renderowane w najbardziej wydajnej formie, dzięki czemu są odpowiednio zakodowane. Kompresja obrazu może być stratna, ale bezstratna, jeśli wolisz nie dotykać jakości obrazu.
Jeśli jednak użyjesz odpowiedniego narzędzia, kompresja bezstratna nie będzie widoczna gołym okiem.
W poniższym przykładzie jeden jest oryginalnym plikiem, a drugi został skompresowany. Można dostrzec różnicę? nie mogę.

Pamiętaj, że nieoptymalne obrazy znacząco wpływają na szybkość Twojej strony i spowalniają witrynę WordPress. Najprostszym sposobem na uniknięcie problemów z wydajnością jest użycie wtyczki WordPress. Nie martw się. Zrobiliśmy dla Ciebie ciężką pracę i przygotowaliśmy listę najlepszych wtyczek do kompresji obrazu dla WordPress.
Jeśli wolisz ręczny sposób kompresji obrazów, również dla Ciebie. A jeśli czujesz się przytłoczony Photoshopem i Lightroomem, możesz skorzystać z wielu alternatywnych narzędzi optymalizacyjnych.
2. Wdrażanie leniwego obciążenia
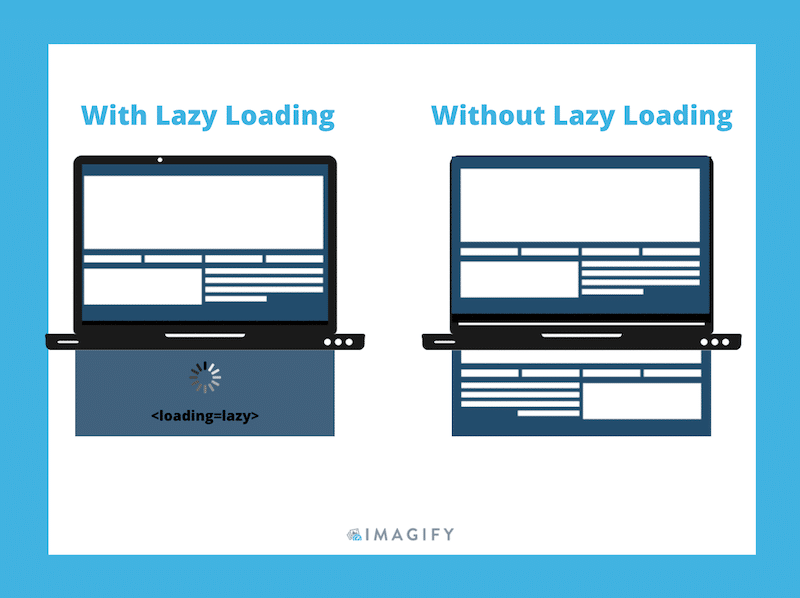
Lazy loading pomaga w wydajnym kodowaniu obrazów, ponieważ jest to technika optymalizacji mająca na celu wyświetlanie obrazów tylko wtedy, gdy są potrzebne. Jeśli użytkownik je wyświetli, obrazy będą renderowane przez przeglądarkę. W przeciwnym razie ładowanie zostanie odroczone w celu nadania priorytetu najbardziej krytycznej treści. Google zaleca „Odrocz obrazy poza ekranem” w PageSpeed, co oznacza zastosowanie następującego skryptu leniwego ładowania:
“loading=lazy”Pamiętaj, że powinieneś unikać ustawiania tego skryptu dla jakichkolwiek obrazów w pierwszym widocznym oknie. Zamiast tego zastosuj opóźnienie w treści poniżej części strony widocznej na ekranie:

Jeśli nie masz ochoty ręcznie wdrażać leniwego ładowania, możesz skorzystać z bezpłatnej wtyczki WordPress, takiej jak Lazy Load od WP Rocket lub przyjrzeć się najlepszym wtyczkom leniwego ładowania dla WordPress.
3. Konwersja obrazów do WebP (format Next-gen)
Opracowany przez Google, WebP to format obrazu nowej generacji, który zapewnia lepszą bezstratną i stratną kompresję obrazów. Skutkuje to lepszym kodowaniem obrazów w witrynie WordPress i przejściem audytu PageSpeed.
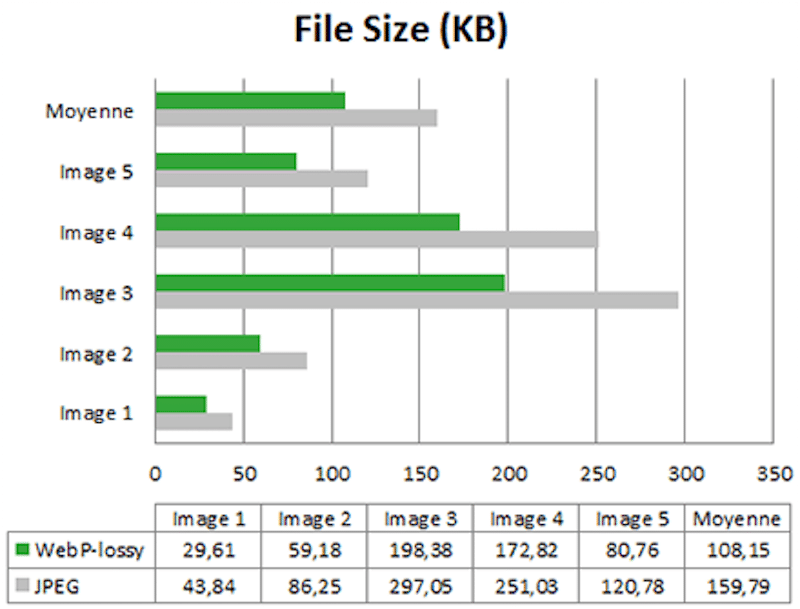
W rzeczywistości, według Google, „średni rozmiar pliku WebP jest o 25%-34% mniejszy w porównaniu do rozmiaru pliku JPEG”. Ta tabela pokazuje, że WebP osiąga lepszą kompresję niż format JPEG:

Czy jesteś przekonany? Wtyczka Imagify może konwertować obrazy do WebP bezpośrednio z pulpitu WordPress.
Jeśli chcesz dowiedzieć się więcej o tym formacie nowej generacji, zalecamy przeczytanie, jak korzystać z formatu WebP na WordPress.
4. Udostępnianie obrazów o poprawnych wymiarach
Lighthouse ułatwia znalezienie obrazów o nieprawidłowym rozmiarze w witrynie WordPress. Po prostu skontroluj swoją stronę, a jeśli znajdziesz ostrzeżenie „Obrazy o prawidłowym rozmiarze”, zmień ich rozmiar.
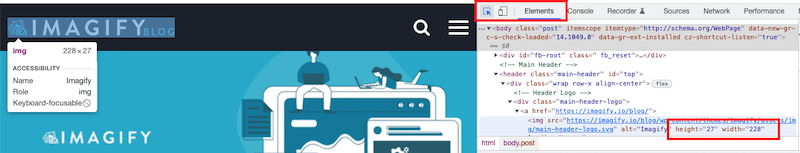
Panel DevTools Elements może być również użyty do sprawdzenia, w jakim rozmiarze wyświetlany jest obraz:

Ta sekcja brzmi łatwo, ale biorąc pod uwagę różnorodność rozmiarów ekranu dostępnych w 2022 r., sprawy mogą szybko się skomplikować.
Jedna zasada: najlepiej, aby Twoja strona nigdy nie wyświetlała większych obrazów niż ekran użytkownika.
- Przeciętny rozmiar ekranu pulpitu to 1920 x 1080 pikseli
- Większość telefonów komórkowych ma szerokość urządzenia 400 pikseli
W przypadku witryny WordPress możesz przesyłać obrazy za pośrednictwem biblioteki multimediów lub bezpośrednio na swoją stronę. Google zaleca stosowanie optymalnych rozmiarów obrazów (w tym dla responsywnych punktów przerwania). Kluczem do sukcesu jest unikanie używania obrazów w pełnym rozmiarze i poprawna zmiana ich rozmiaru:
- Staraj się, aby rozmiar pliku obrazu nie przekraczał 200 KB
- W przypadku większości obrazów wystarczy maksymalna szerokość 800 pikseli
Przechowywanie obrazów między tymi numerami zapewni ich szybkie ładowanie na urządzeniach użytkownika.
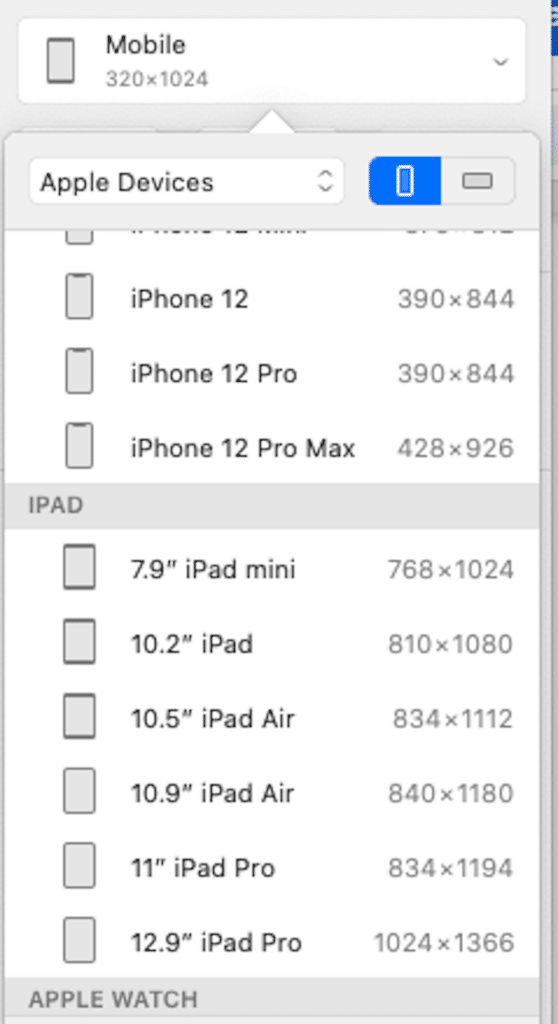
Możesz pójść dalej i zoptymalizować swoje obrazy zgodnie z każdym urządzeniem, jak pokazano poniżej w Szkicu:

Masz wiele możliwości wyboru odpowiedniego rozmiaru obrazów i uniknięcia spowolnienia witryny:
- Zrób to ręcznie za pomocą narzędzi takich jak Photoshop, Lightroom, Gimp itp.
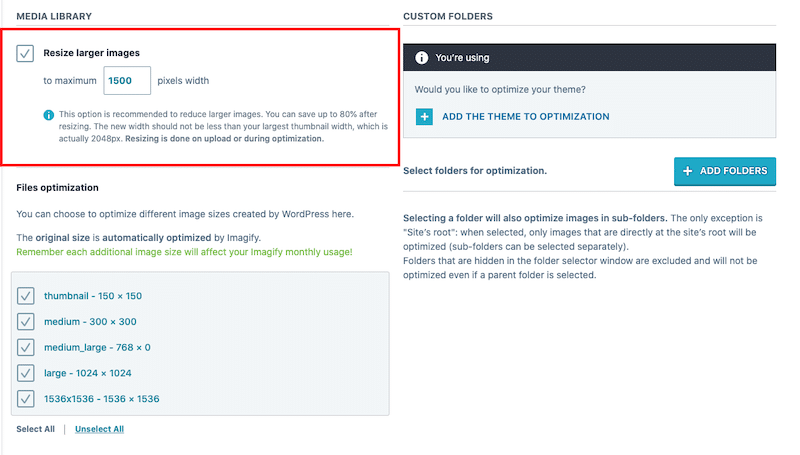
- Użyj wtyczki do optymalizacji obrazu, takiej jak Imagify. Podobnie jak w przypadku kompresji, możesz również użyć zbiorczej zmiany rozmiaru wszystkich istniejących obrazów w swojej witrynie:

5. Korzystanie z obrazu CDN
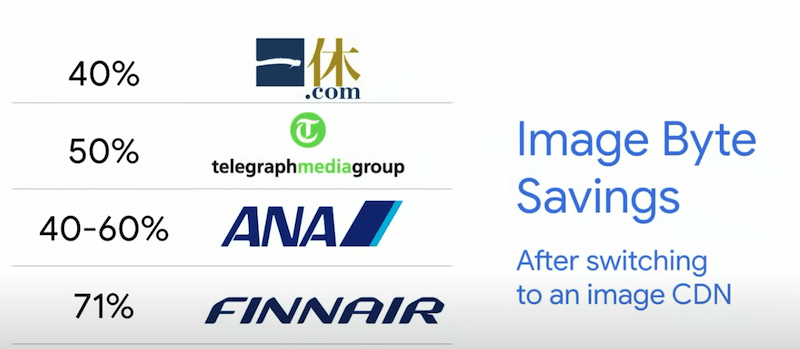
Aby efektywnie kodować obrazy w WordPressie, powinieneś wybrać dostawcę CDN. Szybciej dostarczy Twoje obrazy i pomoże pozbyć się problemów związanych z obrazami Google PageSpeed. CDN specjalizuje się w optymalizacji i dostarczaniu obrazów do dowolnego miejsca na świecie, w którym znajdują się Twoi użytkownicy:


Według WebDev „przełączenie na obraz CDN może przynieść 40–80% oszczędności w rozmiarze pliku obrazu”, jak pokazano poniżej:

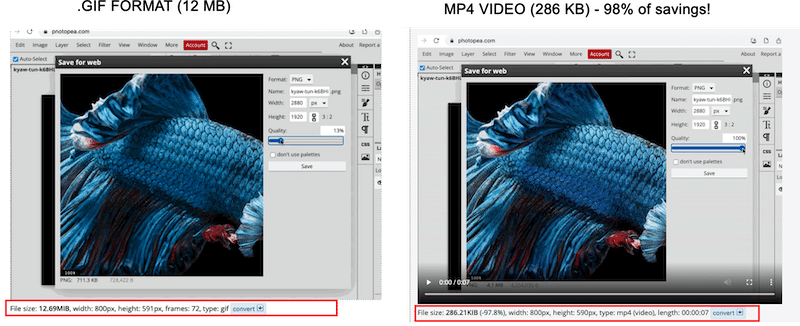
6. Zastępowanie animowanych GIF-ów wideo
Zastąpienie animowanego GIF-a wideo poprawi wydajność, ponieważ wideo .mp4 jest znacznie lżejsze niż GIF, jak widać na poniższym przykładzie:
– Rozmiar pliku GIF: 12 MB
– Rozmiar pliku MP4: 286 KB ( całkowita oszczędność: 98% )

PageSpeed zaleca również wyświetlanie animowanych treści w formacie wideo, a nie w formacie GIF. Konwertując zawartość do formatu MP4, upewnij się, że masz odpowiednie ustawienia, aby wyglądała jak GIF:
– Powinien zapętlać się w sposób ciągły
– Powinno grać automatycznie
– Powinno być cicho
Istnieje wiele sposobów konwertowania GIF-ów na wideo, do powyższego porównania użyłem Ezgifa.
Teraz, gdy widzieliśmy 6 technik optymalizacji, które pozwalają wydajnie kodować obrazy w WordPressie, podzielę się z wami moim zestawem narzędzi wydajnościowych. Może to być przydatne, jeśli chcesz zwiększyć szybkość witryny WordPress i upewnić się, że Twoje obrazy są dobrze zoptymalizowane pod kątem Internetu.
| ️ Mój zestaw narzędzi, aby zoptymalizować obrazy i zawsze przechodzić audyty PageSpeed Insights (w tym wydajne kodowanie obrazów): – Imagify, aby skompresować moje obrazy i przesłać je do WebP (za darmo za 20 MB obrazów co miesiąc) – Lazy Load przez WP Rocket (za darmo) – RocketCDN za szybsze dostarczanie moich obrazów (tylko 8,99 USD miesięcznie za nieograniczoną przepustowość) – Ezgif (darmowe narzędzie do konwersji .gif na .mp4) – WP Rocket, jedna z najlepszych wtyczek wydajnościowych, która zwiększa prędkość za pomocą kilku kliknięć (sprawia, że Core Web Vitals zmienia kolor na zielony) |
W następnej sekcji skupimy się na Imagify, naszej potężnej wtyczce do kompresji obrazu, która efektywnie automatycznie koduje obrazy.
Jak naprawić wydajne kodowanie obrazów za pomocą Imagify
Dzięki Imagify możesz skompresować swoje obrazy bez utraty jakości i naprawić ostrzeżenie „Efektywnie zakoduj obraz”.
Czas zobaczyć Imagify w akcji i porównać statystyki PageSpeed z aplikacją Imagify i bez niej.

Przed Imagify – Moje wyniki skuteczności w PageSpeed Insights
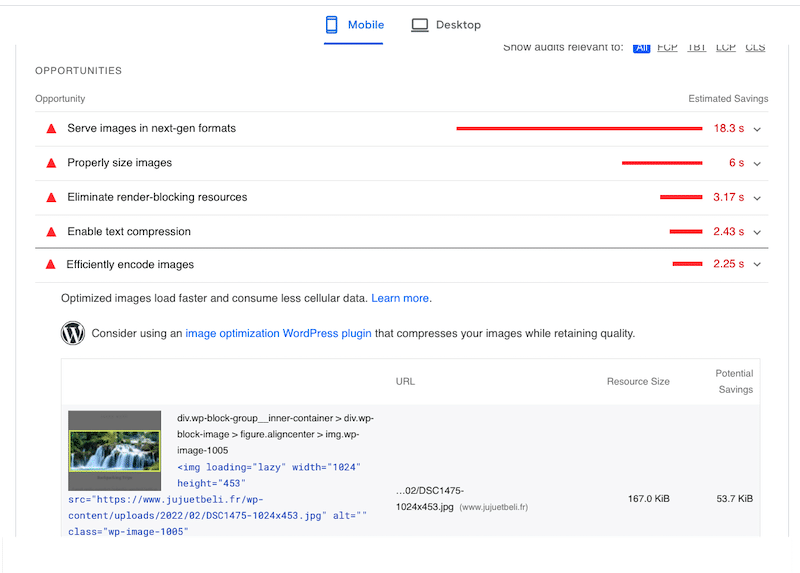
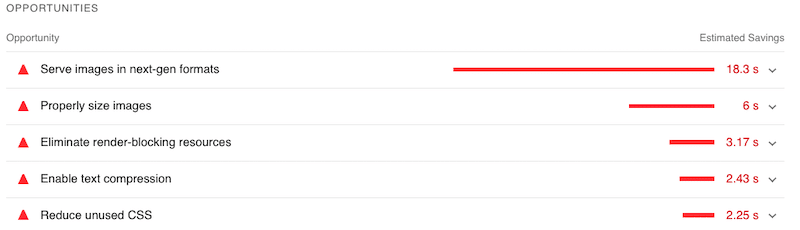
Lighthouse nie daje świetnych wyników i dostaję kilka problemów związanych z obrazem, a mianowicie:
- Wydajne kodowanie obrazów (co jest naszym tematem na dziś)
- Wyświetlaj obrazy w formatach nowej generacji
- Obrazy o odpowiedniej wielkości

Teraz nadszedł czas, aby pobrać Imagify, aby skompresować i wyświetlać nasze obrazy w formatach nowej generacji, odpowiednio je dopasować i oczywiście efektywnie je zakodować.
Z Imagify – wyniki wydajności w PageSpeed Insights
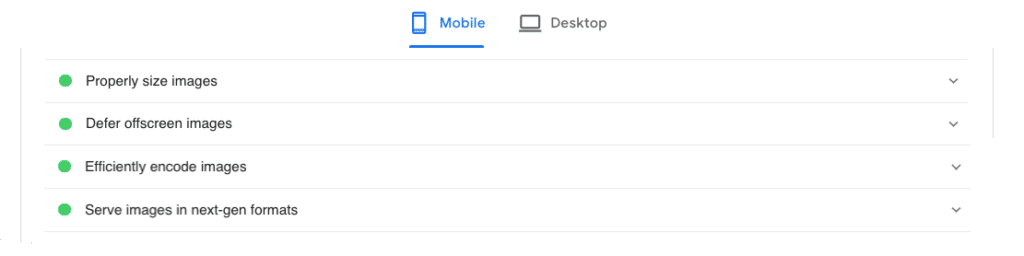
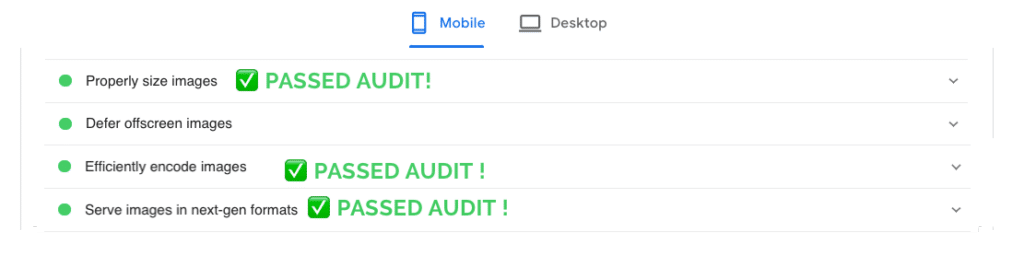
Imagify naprawiło ostrzeżenie „Efektywnie zakoduj obraz”! Zoptymalizował również wszystkie moje obrazy i umieścił moje poprzednie problemy w obszarze pomyślnego audytu:

Imagify zmniejszył rozmiar mojego pliku obrazu o 90% – z prawie 2 MB do 200 KB, jak pokazano w naszym przykładzie poniżej:
Czy chcesz pozbyć się ostrzeżenia „efektywnie bisuj obraz”, tak jak ja?
Zainstaluj Imagify i zastosuj następujące ustawienia:
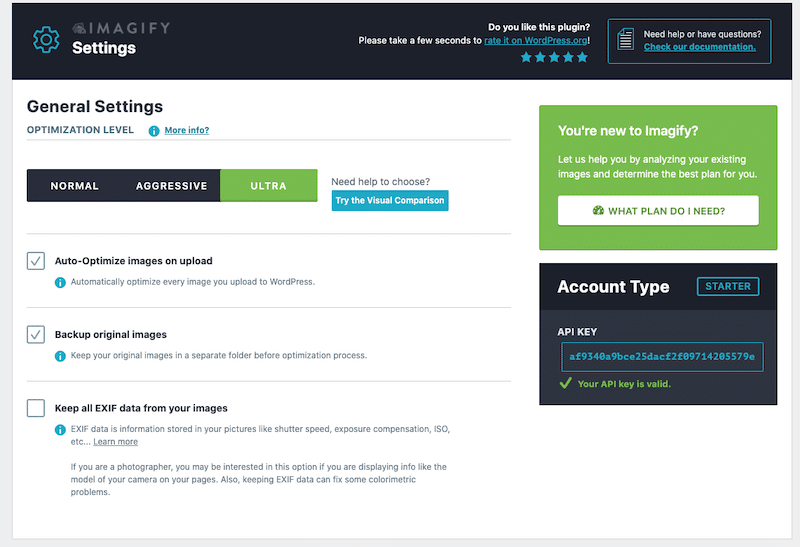
- Konfiguracja Imagify (to proste)
- Wybierz poziom optymalizacji, którego chcesz użyć do kompresji obrazów. Wybrałem Ultra, najwyższy poziom optymalizacji:

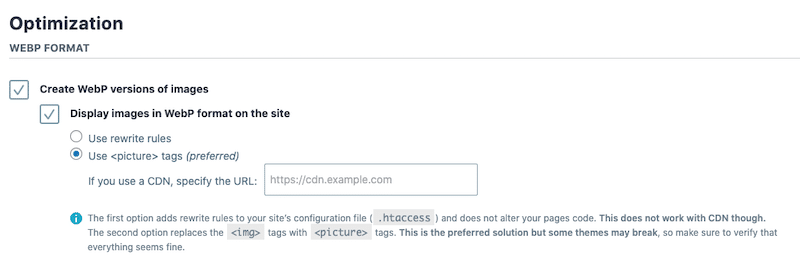
- Konwertuj swoje obrazy na WebP, format nowej generacji zalecany przez PageSpeed Insights:

- Zoptymalizuj duże obrazy zbiorczo dzięki Imagify. ( Oznacza to optymalizację całej biblioteki jednym kliknięciem!)
- I tak po prostu zniknęło ostrzeżenie PSI.
Warto wspomnieć, że ten proces optymalizacji obrazu był całkowicie darmowy!
Bezpłatna wersja Imagify umożliwia zmianę rozmiaru i kompresję obrazów o wielkości 20 MB miesięcznie. Jeśli planujesz dodać więcej obrazów, możesz wybrać następującą cenę premium:
- 4,99 USD miesięcznie za 500 GB (około 5000 obrazów)
- i 9,99 USD miesięcznie za nieograniczone korzystanie.
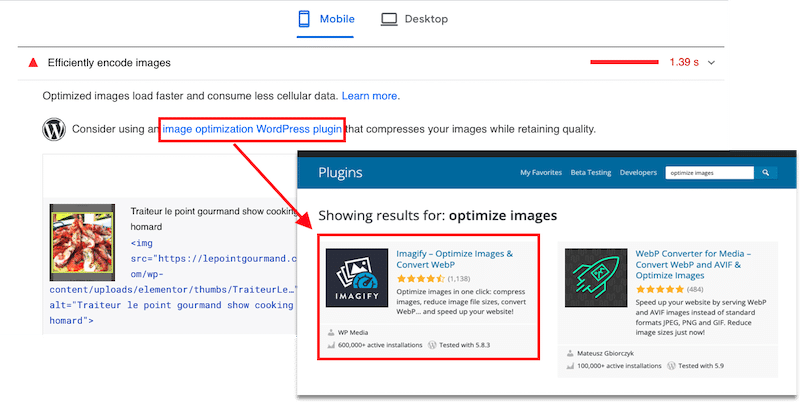
Jeśli nadal masz wątpliwości, PageSpeed Insights zaleca również użycie wtyczki do optymalizacji obrazu, takiej jak Imagify:

Zawijanie
Bez Imagify PageSpeed zgłosił kilka problemów z moimi obrazami:

Podczas korzystania z Imagify wszystkie moje problemy związane z obrazem zostały naprawione. Zostały zoptymalizowane w jednym z formatów nowej generacji (WebP), a moje ostrzeżenie „efektywnie zakoduj obrazy” w końcu zmieniło kolor na zielony.

Jeśli jesteś podobny do mnie i chcesz efektywnie zakodować swoje obrazy w WordPressie za pomocą kilku kliknięć, dlaczego nie skorzystać z Imagify? Możesz wypróbować Imagify za darmo, zoptymalizować obrazy i przeprowadzić własny audyt w PageSpeed Insights, tak jak ja. Dajcie znać w komentarzach, czy zdaliście też test dzięki Imagify, jestem ciekawa!
