Zaawansowane porady i wskazówki dotyczące Elementora
Opublikowany: 2021-11-29Szukasz sposobu na zbudowanie strony internetowej, poświęcając mniej czasu na porady i wskazówki?
Czy jesteś ciekawy, jak nauczyć się zaawansowanych wskazówek i sztuczek Elementora? Jeśli chodzi o to, Elementor jest najbardziej oszczędzającym czas narzędziem do tworzenia stron na rynku.
Elementor to świetne narzędzie i daje wiele możliwości dostosowywania. Teraz ewoluował z czasem i wysiłkiem i pozwala projektować w pełni działające strony internetowe bez żadnego kodowania. Zawiera wiele niesamowitych wskazówek i sztuczek. W tym celu porady i wskazówki dotyczące Elementora mogą ci bardzo pomóc.
Dlaczego warto korzystać z zaawansowanych wskazówek i sztuczek Elementora?
Porady i triki są zasadniczo pomocnymi wskazówkami i łatwiejszym sposobem na uczynienie Twojej pracy dużo wygodniejszym. Podczas pracy z Elementorem możesz korzystać z zaawansowanych wskazówek i sztuczek Elementora, aby jeszcze bardziej wzbogacić swoje wrażenia z tworzenia witryn.
Jak wiemy, aby przyzwyczaić się do nowego narzędzia, potrzeba czasu. Jeśli wykonasz swoje zadania za pomocą menu, zajmie ci to dużo czasu. Dlatego musisz mieć pod ręką kilka wskazówek i sztuczek, aby zaoszczędzić czas. Korzystając z zaawansowanych wskazówek i sztuczek Elementora, możesz zbudować stronę internetową i dostosować ją bezproblemowo i bez marnowania czasu.
W jaki sposób zaawansowane wskazówki i triki Elementora mogą Ci pomóc?
Zaawansowane wskazówki i triki Elementora mają ogromne znaczenie w dziedzinie pracy. Mogą ci w ten sposób pomóc-
- Pomóż w szybszym tworzeniu stron i usprawnij przepływ pracy.
- Twórz profesjonalne strony w Elementorze.
- Korzystaj z zaawansowanych funkcji i dodaj wizualny styl swoim stronom.
W tym artykule przedstawię kilka zaawansowanych wskazówek i sztuczek Elementora i opiszę je, aby pokazać, jak z nich korzystać. Możesz je wdrożyć natychmiast i łatwo, co bardzo Ci pomoże.
Oto lista niektórych zaawansowanych wskazówek i sztuczek Elementora:
- Użyj Findera
- Użyj szablonów Elementora
- Pracuj z Nawigatorem
- Użyj skrótów lub skrótów
- Zapisz swoje szablony Elementora
- Najpierw znajdź rozwiązanie w Elementorze
- Efektywnie korzystaj z globalnych widżetów
- Prześlij własne czcionki
- Dodaj animację wejścia do widżetów/sekcji
- Dodaj dzielniki kształtu
- Dodaj efekty filtrów do swoich obrazów
- Ustaw domyślne czcionki
- Ustaw domyślne kolory
- Dodaj sekcję o pełnej wysokości
- Dodaj tła wideo
- Użyj niestandardowych pozycji dla tła obrazu
- Zmień ustawienia układu strony
- Dodaj efekty paralaksy
Zacznijmy!
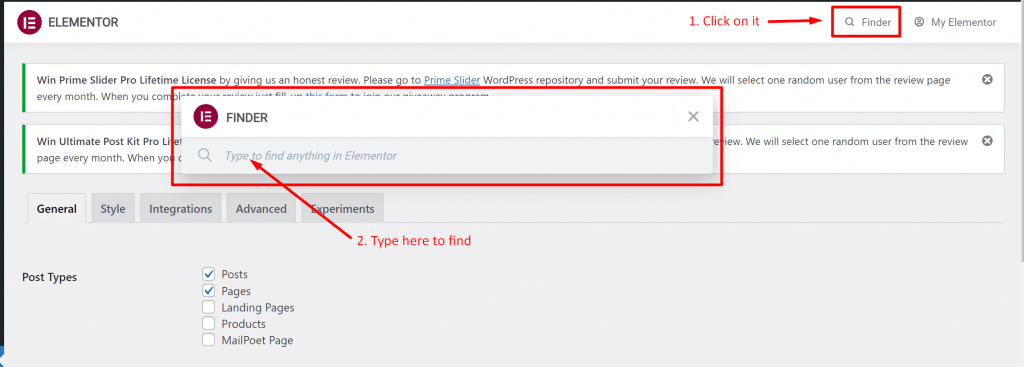
1. Użyj Findera

Jeśli zajmiesz trochę czasu, aby skorzystać z „Findera”, nie możesz się oprzeć jego użyciu. Ponieważ zajmuje miejsce na szczycie menu. Wśród zaawansowanych wskazówek i sztuczek Elementora najkorzystniejsze jest korzystanie z Findera.
Finder bardzo ułatwia przełączanie między stronami Elementora i ustawieniami pulpitu nawigacyjnego w Elementorze. Korzystając ze wskazówek i sztuczek, nie musisz cały czas zamykać Elementora i ponownie przeszukiwać strony w WordPress.
Możesz zaoszczędzić dużo czasu, korzystając z Findera w dowolnym miejscu WordPress. Ta funkcja pomaga przejść bezpośrednio do dowolnego szablonu, strony, ustawień lub części motywu Elementora, przeszukując go na pasku wyszukiwania. Uzyskaj dostęp do Findera z Ustawień Elementora lub za pomocą klawiszy Cmd/Ctrl + E.
2. Użyj szablonów Elementora
Kliknij tutaj

Wybierz szablon

Ta jedna z zaawansowanych wskazówek i sztuczek Elementora jest nieco oczywista, ale możemy o tym wspomnieć. Wymyślanie koła na nowo nie jest potrzebne za każdym razem. Nie masz projektu strony internetowej lub nie jesteś jeszcze w domu z Elementorem, nie martw się! Po prostu użyj standardowego szablonu dostarczonego przez bibliotekę Elementor.
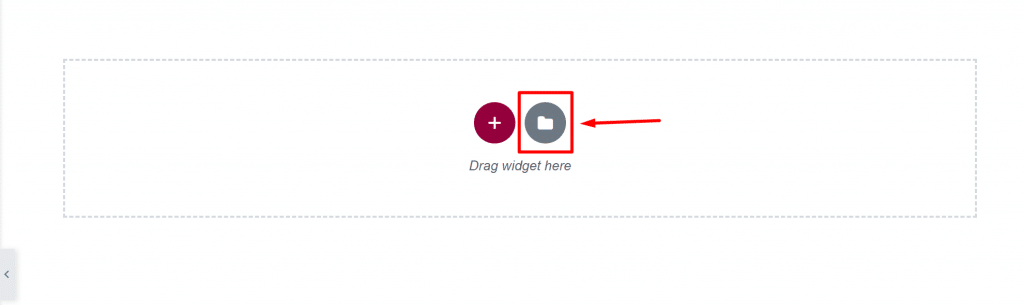
Możesz edytować stronę za pomocą Elementora, łatwo znajdując szablon. Wystarczy kliknąć ikonę „folder”, a biblioteka pojawi się natychmiast. Niewątpliwie znajdziesz piękniejsze szablony, wyszukując za pomocą tego słowa kluczowego „Szablony Elementor” w google. Możesz zastosować zaawansowane wskazówki i triki Elementora do swojej pracy.
3. Pracuj z Nawigatorem

Elementor Navigator pomaga w łatwym przeglądzie Twojej strony. Możesz także użyć Nawigatora, aby łatwo przenieść sekcje/kolumny/widgety do innej lokalizacji. Ze wszystkich zaawansowanych wskazówek i sztuczek Elementora możesz użyć tego jako lepszego wyboru.
Kiedy zamierzasz tworzyć długie strony, Navigator jest bardzo przydatny do pracy. Nawigator to najbardziej niedostatecznie wykorzystywana funkcja Elementora, która zasadniczo pozwala nawigować po całej stronie z małego panelu.
Możesz uzyskać dostęp do dowolnego elementu za pomocą Nawigatora, klikając go. Możesz łatwo zobaczyć widżety w sekcji, a także usunąć je bezpośrednio z Nawigatora.
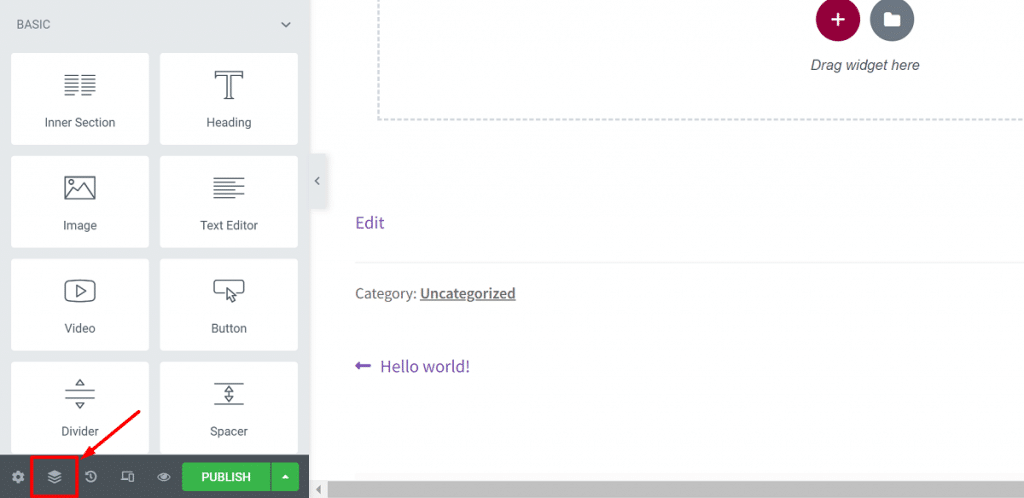
W lewym dolnym rogu panelu Elementora zobaczysz przycisk Nawigator, wystarczy kliknąć, aby go otworzyć. Jest inny sposób, aby to zrobić - kliknij prawym przyciskiem myszy widżet i wybierz Nawigator.
4. Użyj skrótów lub skrótów

Chcesz szybko przełączać się między stronami lub ustawieniami? A może potrzebujesz szybko zaprojektować strony, coś zapisać, cofnąć zmianę, otworzyć bibliotekę Elementor lub skorzystać z wyszukiwarki?
Możesz użyć wielu skrótów klawiaturowych, aby szybko załatwić sprawy, jeśli pracujesz z Elementorem. Zaawansowane porady i wskazówki dotyczące Elementora mają ważną funkcję, taką jak używanie skrótów.
Zwiększ swoją produktywność, wykonując szybko proste zadania za pomocą skrótów. Faktem jest, że skróty niewątpliwie ułatwiają i przyspieszają pracę. Możesz przyspieszyć proces projektowania, ponieważ w kreatorze stron są włączone skróty. Otrzymasz wiele zaawansowanych niestandardowych skrótów w Elementorze.
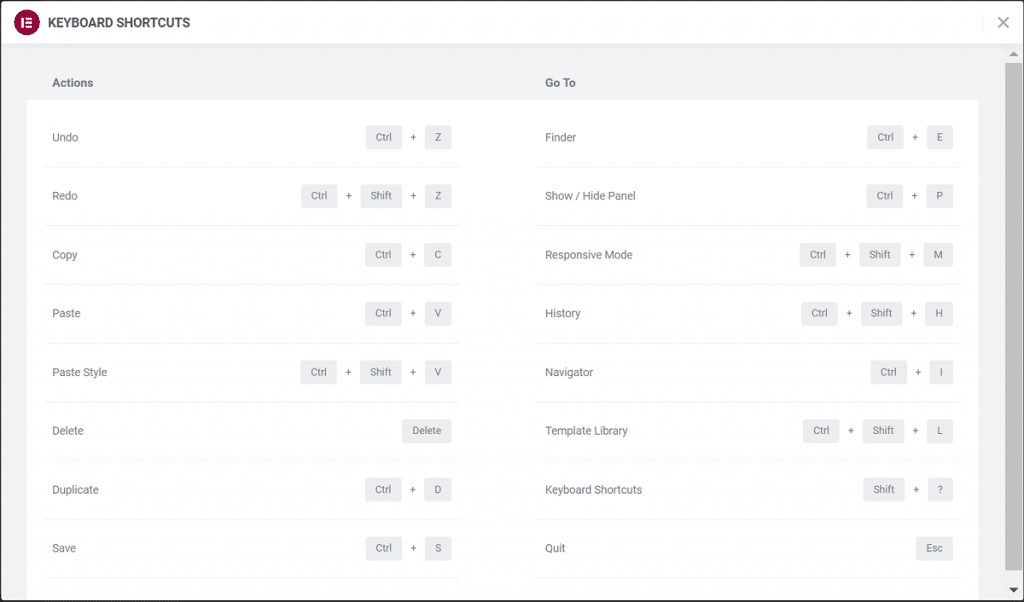
Wskazówka: możesz wyświetlić listę wszystkich skrótów, otwierając arkusz referencyjny skrótów za pomocą „Cmd/Ctrl + ?”.
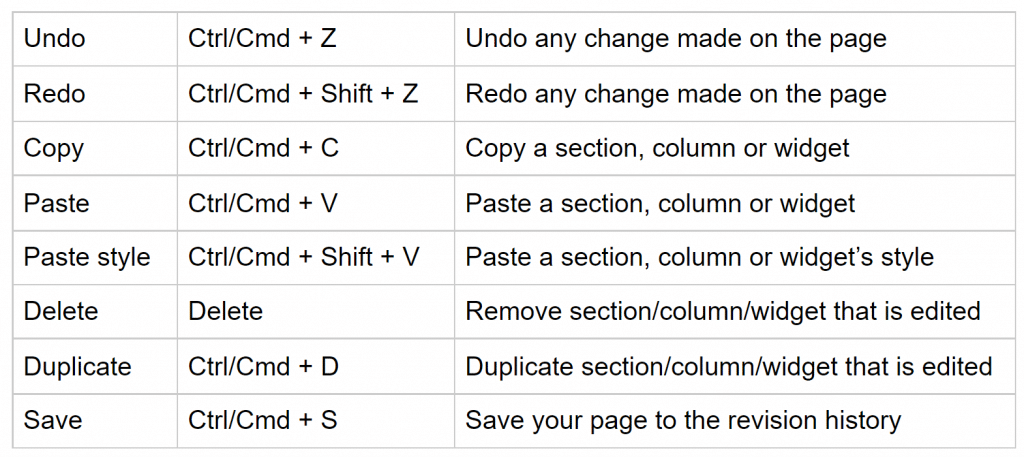
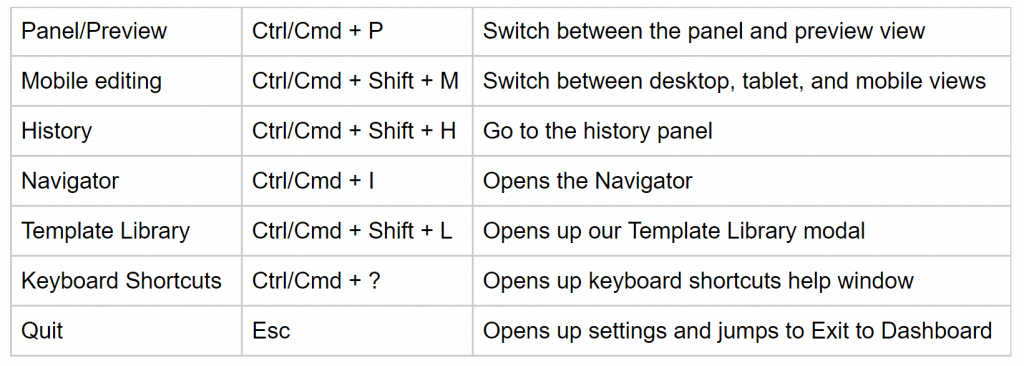
Oto lista różnych skrótów dostępnych w Elementorze:
Skróty akcji:

Przejdź do skrótów:

5. Zapisz swoje szablony Elementora

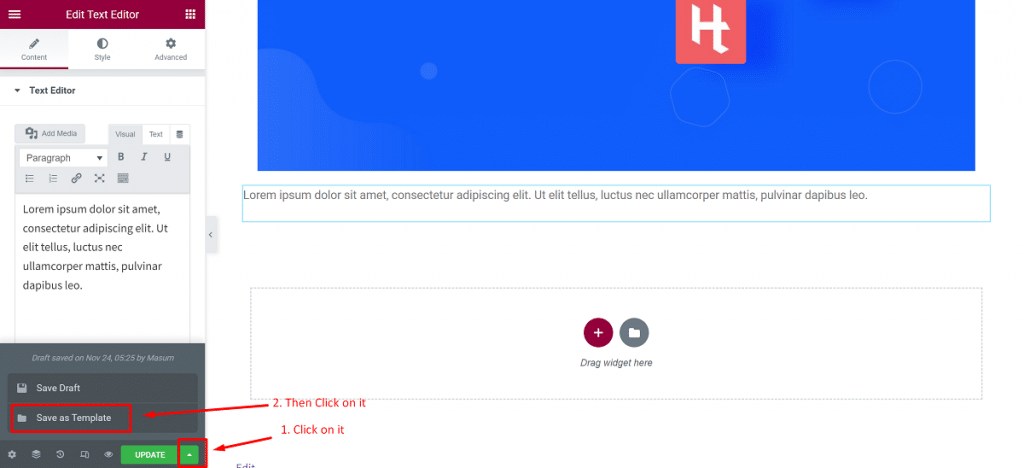
Załóżmy, że stworzyłeś ładny projekt dla siebie lub klienta i chcesz go później użyć ponownie na własnej stronie internetowej za pomocą Elementora. W takim przypadku musisz zapisać go jako szablon za pomocą przycisku Opublikuj/Aktualizuj, jak pokazano poniżej.
Daje to korzyść polegającą na tym, że nie musisz wielokrotnie przeprojektowywać go dla każdej instancji. W tym celu użytkownicy czują się swobodnie, jeśli chodzi o szybkość i szybki dostęp. Zapisane szablony można wstawiać tak samo, jak każdy inny szablon.
Jeśli chcesz zapisać sekcję jako szablon, postępuj zgodnie z poniższymi instrukcjami:
- Otwórz Elementora i kliknij prawym przyciskiem myszy sekcję
- Kliknij „Zapisz jako szablon”
- Nadaj nazwę swojemu szablonowi i gotowe.
Jeśli jednak chcesz zapisać całą stronę jako szablon, postępuj zgodnie z poniższą instrukcją:
- Kliknij ikonę zielonej strzałki obok przycisku Publikuj/Aktualizuj
- Kliknij opcję „Zapisz jako szablon”
- Nadaj nazwę swojemu szablonowi, a zostanie on zapisany.
Wszystkie szablony, w tym szablon sekcji i strony, zostaną zapisane w bibliotece szablonów Elementor. Elementor umożliwia również eksportowanie szablonów. Aby to uzyskać, na pulpicie WordPress przejdź do Elementor> Zapisane szablony.
Z tej strony możesz pobrać zapisane szablony w formacie .json. Możesz następnie użyć tych szablonów w dowolnej innej witrynie internetowej bez konieczności ponownego tworzenia całego szablonu.
6. Najpierw znajdź rozwiązanie w Elementorze

Jeśli utknąłeś w problemie, robiąc coś i spędzając godziny na szukaniu jednej wtyczki do rozwiązania na stronie, znajdź rozwiązanie w Elementorze. O dziwo, możesz znaleźć rozwiązanie tutaj, ponieważ Elementor zastępuje wiele wtyczek w Twojej witrynie.
Z pewnością, jeśli korzystasz z wtyczek Elementor i Element Pack, nie musisz szukać innych wtyczek do zwykłych stron internetowych. Możesz uzyskać wspaniałe korzyści, biorąc pod uwagę Elementor pro wraz z Element Pack jako wersję pro.
7. Efektywnie korzystaj z globalnych widżetów
Najpierw kliknij tutaj

Następnie wpisz nazwę i kliknij „Zapisz”

Jeśli masz zwyczaj używać kopiowania/wklejania do ponownego używania widżetów, możesz zacząć od widżetów globalnych, aby przyspieszyć proces pracy. Elementor ma funkcję o nazwie „globalne widżety”, która pozwala zdefiniować widżet i używać go na różnych stronach.
Gdy widżet zostanie zdefiniowany jako globalny, wprowadzone w nim zmiany wpłyną na wszystkie strony, na których widżet zostanie dodany. Jeśli masz witrynę z wieloma stronami, które mają ten sam widżet, potraktuj to jako złotą funkcję, tj.: przycisk CTA, referencje itp.
Zobaczmy, jak możesz użyć globalnego widżetu w Elementorze:
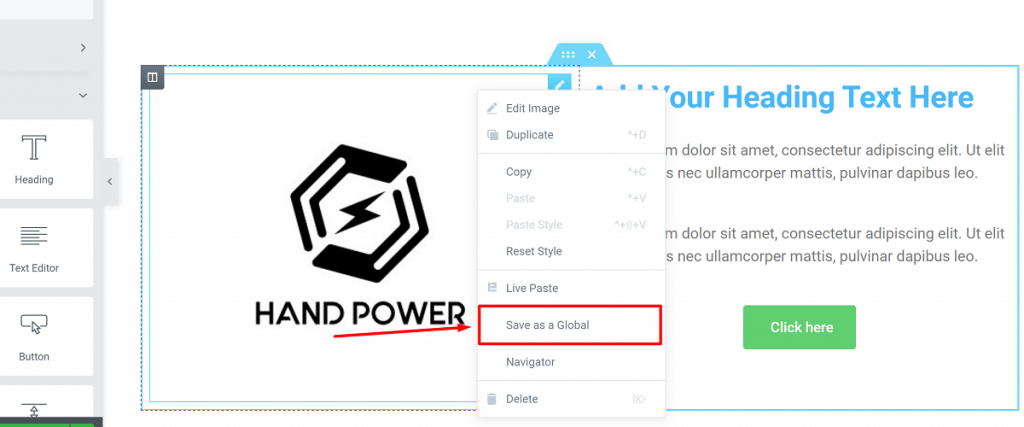
- Kliknij widżet prawym przyciskiem myszy i kliknij „Zapisz jako globalny”.
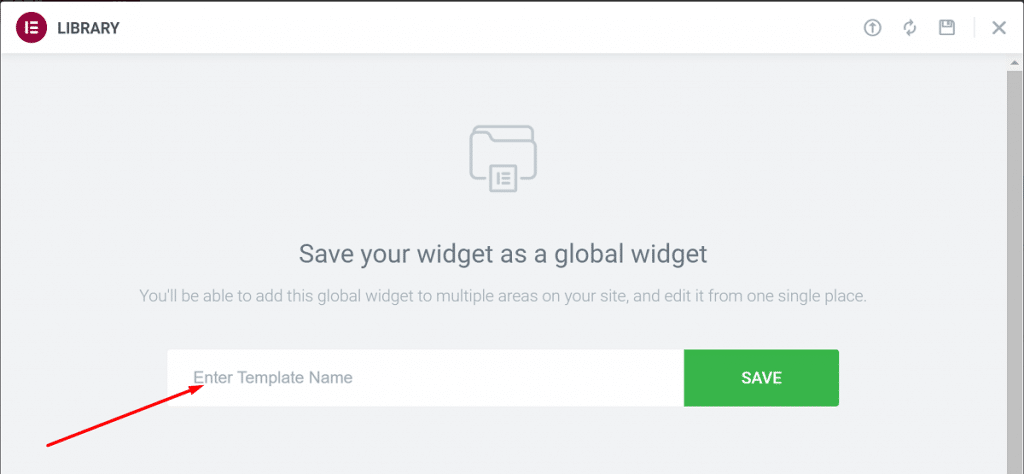
- Nadaj nazwę widżetowi i kliknij „Zapisz”.
Zobaczysz żółtą ramkę wokół widżetu po przekonwertowaniu go na globalny widżet i możesz go edytować tak jak inne normalne widżety. Możesz dodać swój globalny widżet z zakładki globalnej w Elementorze do różnych stron i używać go w razie potrzeby, aby uniknąć konfliktów.
8. Prześlij własne czcionki

Możesz tworzyć wspaniałe strony, używając czcionek z ogromnej kolekcji z Google Fonts. Ale jeśli chcesz wyróżnić się z tłumu, możesz użyć niestandardowych czcionek.

Możesz przesyłać własne czcionki do Elementora i używać ich na swoich stronach. To niesamowite zaawansowane wskazówki i triki Elementora, których możesz użyć.
Proces przesyłania niestandardowych czcionek w Elementorze:
- Na pulpicie WordPress przejdź do Elementor> Niestandardowe czcionki.
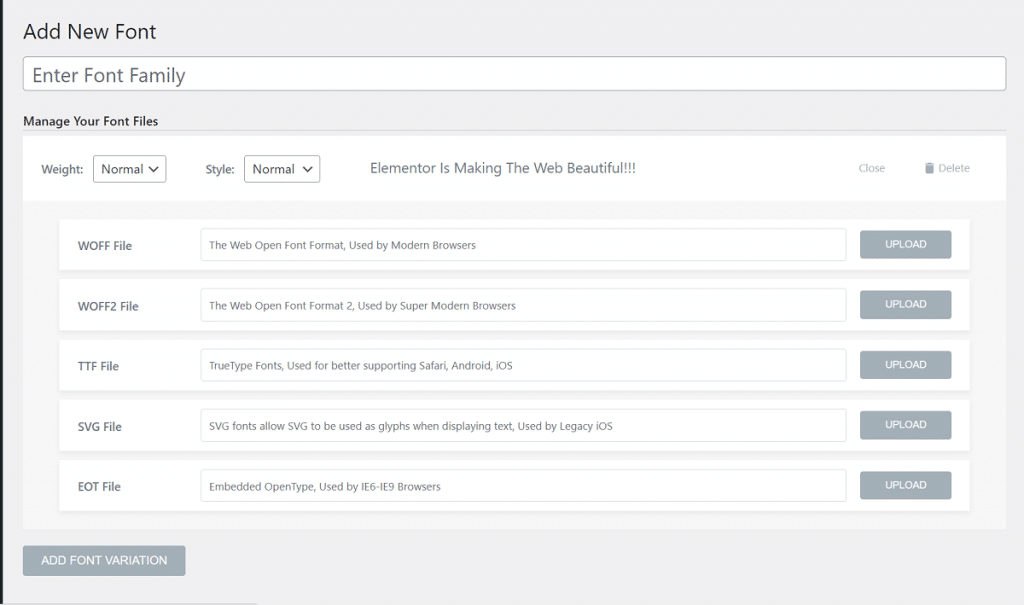
- Na stronie z czcionkami niestandardowymi kliknij „Dodaj nowy”, aby przesłać niestandardową czcionkę.
- Będziesz musiał przesłać czcionkę w następujących formatach: .woff, .woff2, .ttf, .svg, .eot itp.
Możesz użyć konwertera czcionek, aby utworzyć różne formaty, jeśli nie masz wszystkich formatów czcionki. Upewnij się, że przesyłasz wszystkie odmiany swoich czcionek. Możesz wybrać grubość i styl czcionki podczas przesyłania czcionek niestandardowych.
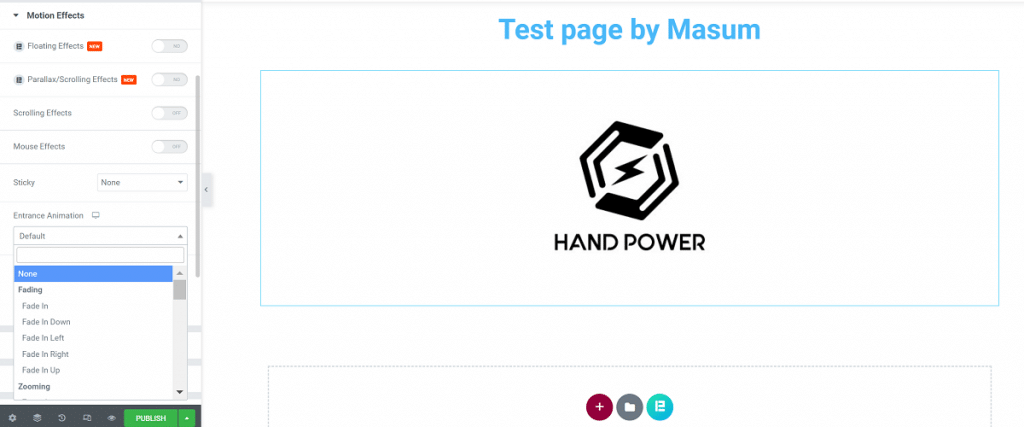
9. Dodaj animację wejścia do widżetów/sekcji

Na rynku internetowym UX to kluczowa kwestia. Jeśli zapewnisz swoim użytkownikom przyjemny i płynny UX, będą pędzić do Twojej witryny. Możesz zmienić cały UX swojej witryny, dodając nawet kilka subtelnych elementów wizualnych. To świetne zaawansowane porady i sztuczki Elementora.
Możesz to zrobić, dodając efekty animacji wejścia do widżetów i sekcji. Elementor oferuje wiele funkcji dodawania animacji do widżetów.
Jak dodać efekt animacji wejścia w Elementorze? Postępuj zgodnie z tymi:
- Wybierz widżet i przejdź do Zaawansowane> Efekty ruchu.
- Na tej karcie spośród wielu opcji wybierz animację wejścia dla widżetu.
- Ustaw czas trwania i opóźnienie animacji.
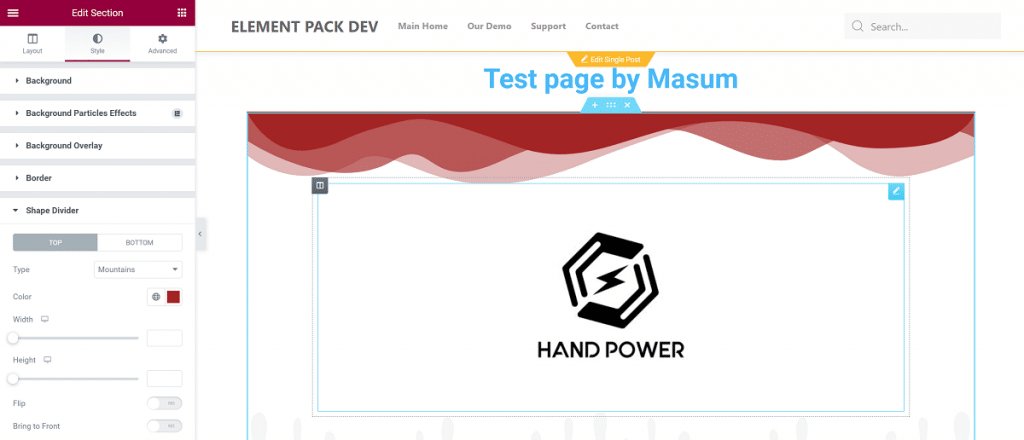
10. Dodaj dzielniki kształtu

Dzielniki kształtów to wspólne elementy dodawane na górze/u dołu sekcji i uważam, że z nich korzystałeś. To niesamowite wskazówki i porady dotyczące Elementora. Możesz uatrakcyjnić swoje strony, dodając dzielniki kształtu zamiast zwykłych dzielników, które będą wyglądać znacznie lepiej.
Postępuj zgodnie z instrukcjami, aby dodać dzielnik kształtu:
- Wybierz sekcję, w której chcesz dodać dzielnik kształtu
- Idź do Styl>Przegroda kształtu
- Wybierz wyświetlanie na górze lub na dole sekcji
Do wyboru jest ponad 15 przegródek kształtów. Będziesz mógł dostosować kolor, zmienić wysokość, odwrócić przegrodę i przesunąć przegrodę kształtu z przodu po wybraniu preferowanego.
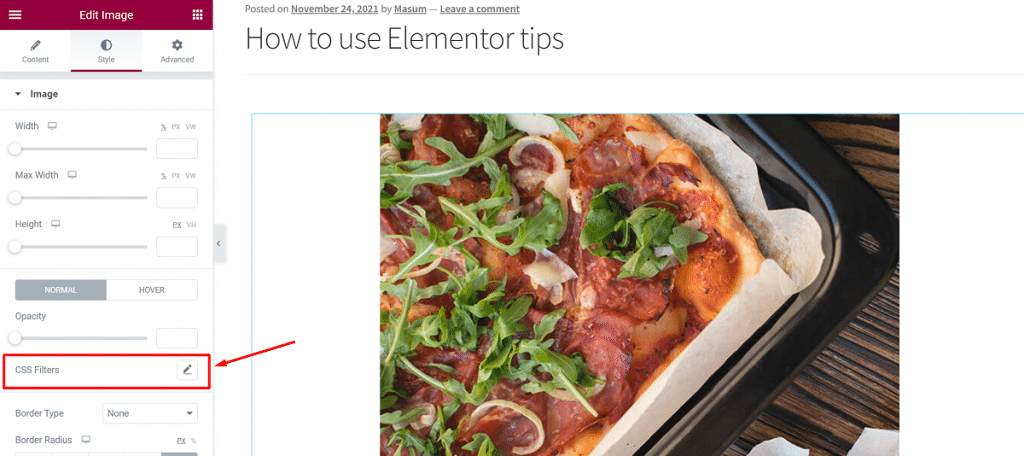
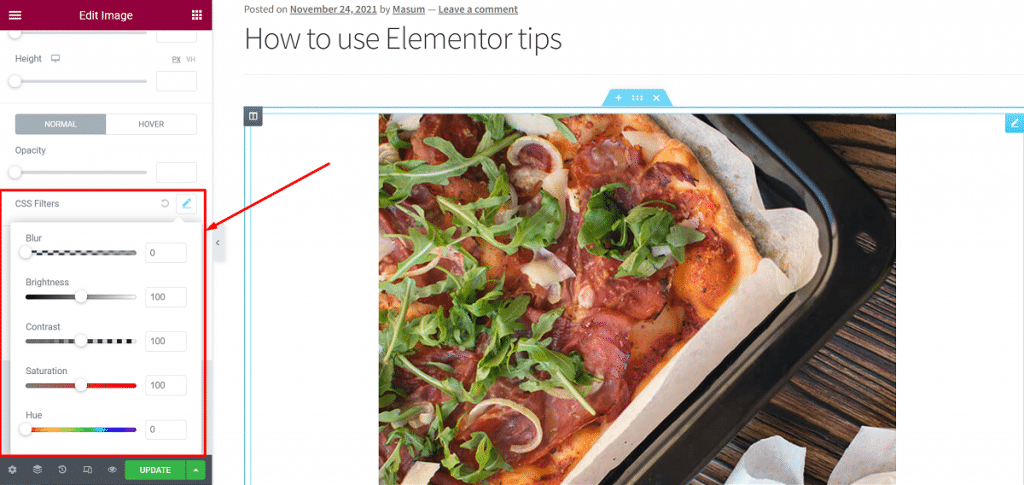
11. Dodaj efekty filtrów do swoich obrazów
Najpierw kliknij tutaj

Następnie zmień, jak chcesz

Podstawowe dostosowywanie obrazu, tj.: zmianę wyrównania, rozmiaru obrazu i szerokości można wykonać w Elementorze. Możesz wykonać podstawową edycję obrazu w Elementorze. To fajne zaawansowane wskazówki i triki Elementora odpowiednie dla Ciebie.
Dzięki filtrom CSS na karcie Styl widżetu obrazu możesz przeprowadzić podstawową edycję obrazów. Możesz dostosować jasność, kontrast, nasycenie i odcień obrazu. Nawet ty możesz zamazać obraz i zmienić wszystko, co potrzebne, aby wyglądał lepiej na stronie.
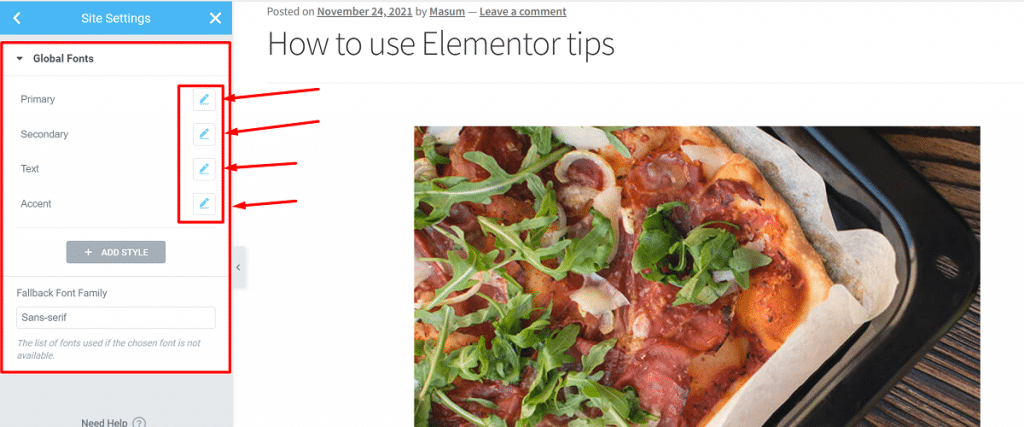
12. Ustaw domyślne/globalne czcionki

Często zdarza się, że musisz zmieniać czcionki podczas tworzenia strony za każdym razem. Tak się nie stanie, jeśli skorzystasz z zaawansowanych wskazówek i sztuczek Elementora, a to oznacza - ustaw domyślną czcionkę swojej witryny, która będzie pojawiać się na każdej nowej stronie i nie musisz się tym martwić.
Możesz wybrać domyślną/globalną czcionkę swojej witryny. Oto jak możesz to zrobić:
- Kliknij menu hamburgerów w lewym górnym rogu w Elementorze, aby otworzyć menu konfiguracji stylu i ustawień.
- Zobaczysz tutaj opcję domyślnych czcionek. Kliknij tę opcję i ustaw domyślne czcionki. Możesz wybrać różne czcionki dla nagłówka głównego, nagłówka dodatkowego, tekstu podstawowego i tekstu akcentującego.
Po wybraniu czcionek domyślnych/globalnych będą one wybierane automatycznie na każdej nowej stronie lub podczas edycji strony. Zwróć uwagę, że czcionki domyślne nie będą działać tam, gdzie wprost zastosowałeś czcionkę.
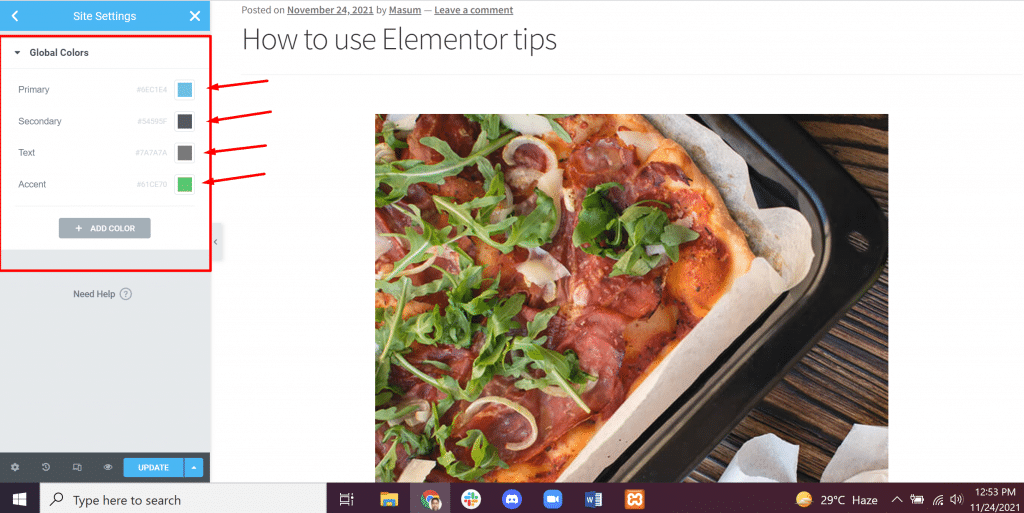
13. Ustaw domyślne/globalne kolory

Wśród zaawansowanych wskazówek i sztuczek Elementora jest to podobne do czcionek domyślnych / globalnych. Możesz ustawić domyślne/globalne kolory, tak jak ustawiłeś domyślne czcionki. Ale w przeciwieństwie do domyślnych czcionek, ta funkcja dodaje wybrane kolory do wstępnie ustawionego selektora kolorów Elementora.
Mimo to jest to przydatna funkcja, ponieważ nie musisz za każdym razem kopiować i wklejać kodu koloru.
Aby ustawić domyślne kolory, musisz:
- Kliknij menu hamburgerów Elementor w lewym górnym rogu i kliknij Domyślne kolory.
- Wybierz domyślne kolory.
Możesz wybrać kolory podstawowe, drugorzędne, główne i akcentujące. Istnieją gotowe palety, które możesz również wybrać jako domyślne kolory.
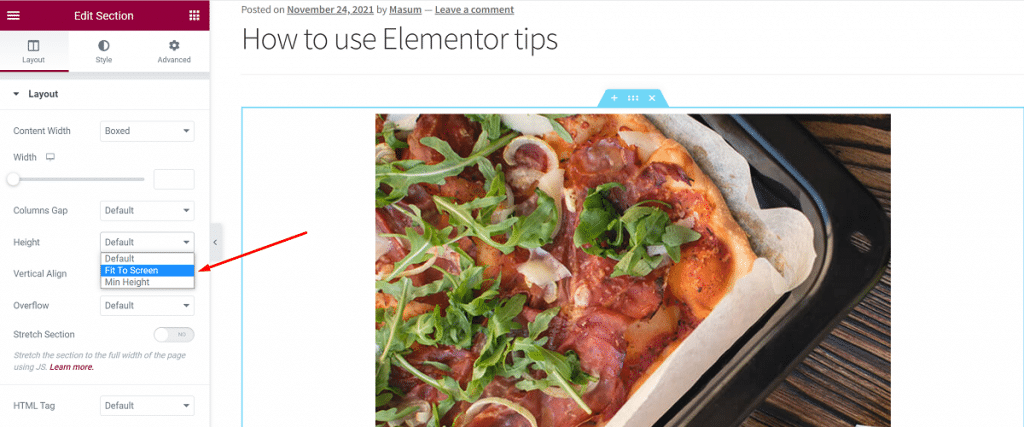
14. Dodaj sekcję o pełnej wysokości

Możesz dodać sekcję obejmującą cały ekran przeglądarki. Jest to również dobry wybór wśród zaawansowanych wskazówek i sztuczek Elementora. Możesz łatwo utworzyć sekcję o pełnej wysokości za pomocą Elementora.
Aby to zrobić, wykonaj poniższe czynności:
- Wybierz sekcję, którą chcesz uzyskać pełną wysokość.
- W ustawieniach układu kliknij wysokość.
- Ustaw to, klikając „Dopasuj do ekranu”.
Gotowe! Spowoduje to automatyczne dopasowanie całej sekcji do ekranu przeglądarki.
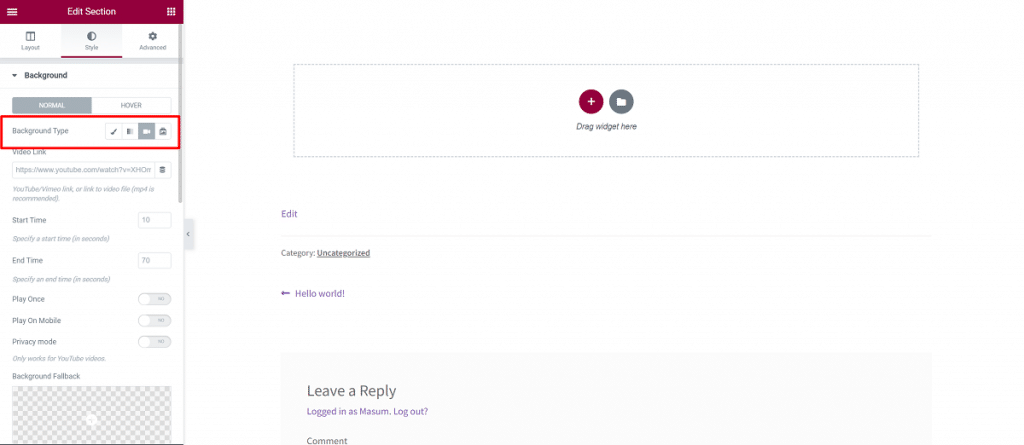
15. Dodaj tła wideo

Jedną z zaawansowanych wskazówek i sztuczek Elementora jest dodawanie tła wideo. Możesz łatwo dodać wspaniałe tła wideo do swojej strony.
Aby dodać tła wideo w Elementorze, musisz:
- Wybierz sekcję
- Idź do Styl>Tło
- Zmień typ tła w ustawieniach tła na wideo.
- Wybierz film
- Dodaj link do wideo, ustaw czas rozpoczęcia i zakończenia wideo.
Istnieje również możliwość wybrania obrazu zastępczego. Ten obraz zastępuje wideo w tle na tabletach i urządzeniach mobilnych.
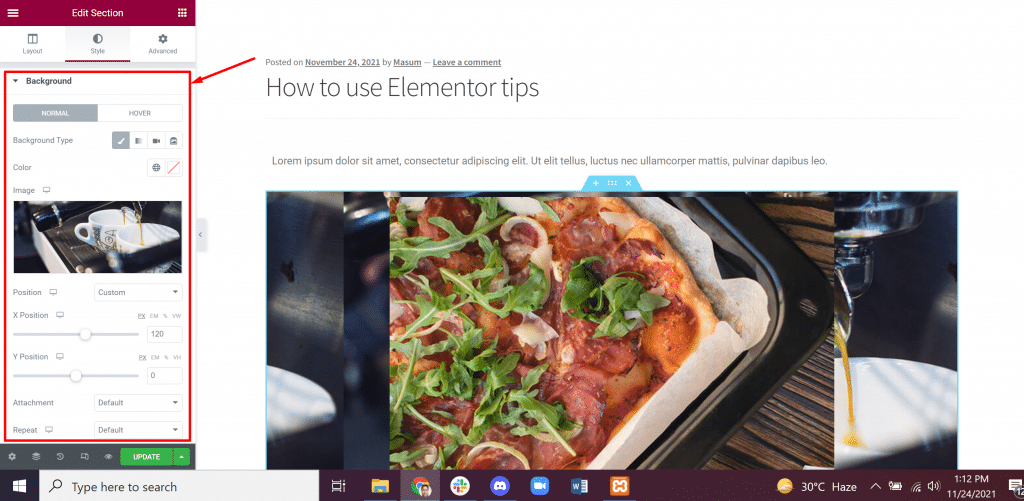
16. Użyj niestandardowych pozycji dla tła obrazu

Początkujący nie wiedzą, jak prawidłowo ustawić położenie tła i to jest jeden z największych problemów. Bez smutków! Używanie niestandardowych pozycji dla tła obrazu jest jedną z zaawansowanych wskazówek i sztuczek Elementora, które mogą rozwiązać problem.
Dostępne są opcje, które pozwalają ustawić położenie tła obrazu. Jeśli obraz tła nadal nie jest ustawiony, możesz ustawić pozycję niestandardową.
Aby to zrobić, musisz postępować zgodnie z poniższą instrukcją:
- Przejdź do ustawień stylu obrazu tła
- Kliknij ustawienia pozycji
- Wybierz opcje, tj. Górny lewy, Górny prawy, Środkowy lewy itp.
Istnieje inna opcja niestandardowej pozycji. Ta opcja umożliwia łatwe ustawienie pozycji x i y obrazu. Jest to bardzo pomocne w prawidłowym dopasowaniu sekcji do innych opcji pozycji. Możesz użyć tej opcji do pozycjonowania obrazu na urządzenia mobilne.
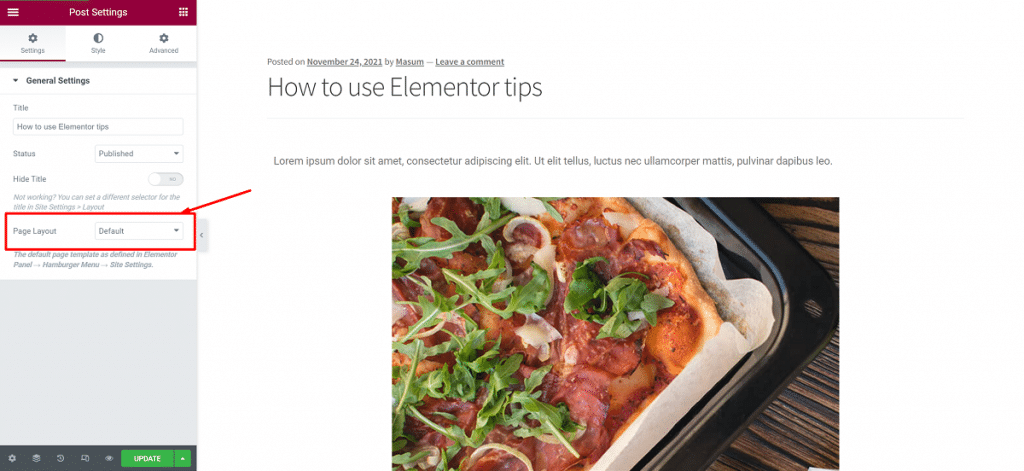
17. Zmień ustawienia układu strony

Wielu nowych użytkowników Elementora nie jest świadomych tej kolejnej funkcji. Jest to jedna z zaawansowanych porad i wskazówek Elementora. Możesz dostosować układ strony za pomocą ustawień układu strony.
Jak zmienić układ strony:
- Kliknij przycisk ustawień w lewym dolnym rogu
- Wybierz ustawienia ogólne
- Zmień układ strony, tj.: Układ domyślny, Elementor Canvas, Elementor Full Width.
Zobaczmy, co robią te układy:
- Układ domyślny: Układ domyślny zawiera układ strony motywu.
- Elementor Canvas: Elementor Canvas pozwala zacząć od zera i zaprojektować swoją stronę z pustego płótna.
- Elementor Full Width: Elementor Full Width sprawia, że zawartość ma pełną szerokość. Pozwala projektować od podstaw, w tym nagłówek i stopkę.
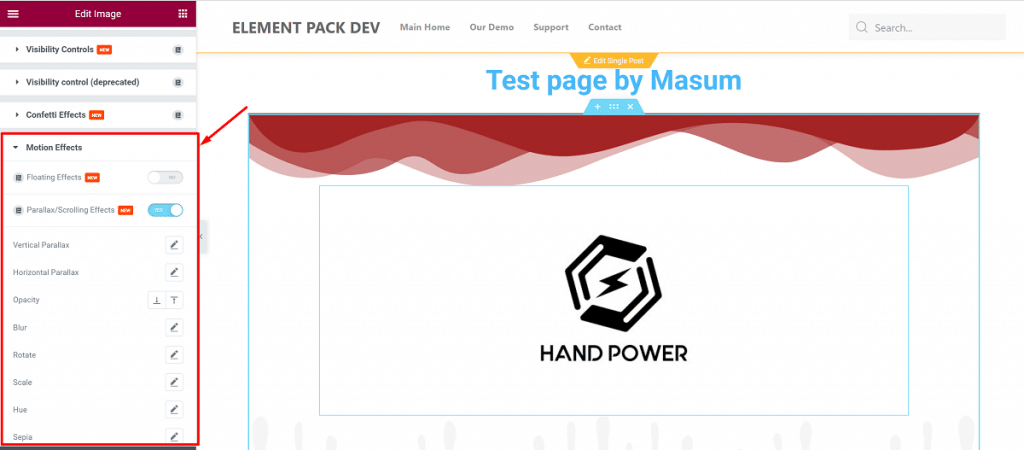
18. Dodaj efekty paralaksy

Kolejną niesamowitą wskazówką zaawansowanych wskazówek i sztuczek Elementora jest dodawanie efektów paralaksy. Sprawia, że strona jest bardziej atrakcyjna i użyteczna. Oprócz tego, że jest funkcją projektową, tworzy wciągające środowisko i zapewnia satysfakcjonujący UX.
Możesz dodać różne efekty paralaksy dzięki nowo wprowadzonym efektom ruchu przez Elementor. Istnieją dwa rodzaje tego:
- Efekty przewijania: są to efekty przewijania strony. Można dodać efekty przewijania w pionie i poziomie.
- Efekty myszy: może pomóc w tworzeniu poczucia głębi. Sprawia, że element porusza się w stosunku do ruchu myszy.
Aby dodać efekty paralaksy:
- Wybierz widżet, do którego chcesz dodać efekt.
- Przejdź do Zaawansowane> Efekty ruchu.
- Włącz ten, który chcesz wybrać i dostosuj go, jak chcesz.
Przezroczystość, rozmycie, skalowanie, obrót i inne właściwości tego widżetu można łatwo dostosować.
Wniosek
Oto kilka fajnych zaawansowanych wskazówek i sztuczek Elementora, które omówiłem powyżej. Mam nadzieję, że pomoże ci to znacznie przyspieszyć pracę.
Do zobaczenia. Miłego dnia!
