Wpływaj na odwiedzających dzięki widżetowi licznika czasu Elementor
Opublikowany: 2024-08-22Według wielu badaczy średni współczynnik konwersji na stronach eCommerce wynosi około 2,5%-3% . Oznacza to, że większość osób odwiedzających witryny eCommerce nie kupuje produktu od razu. Ponieważ większość z nich uważa, że może kupić produkt później, po zapoznaniu się z nim.
Minutnik Elementor to przydatny widget, który może uchronić Cię od tego kłopotu. Ma moc wywoływania impulsu wśród odwiedzających stronę internetową, tak aby pomyśleli o natychmiastowym zakupie wybranych produktów, zamiast pozostawiać je z opcją „Dodaj do koszyka”.
W tym artykule wyjaśnimy szczegółowy samouczek, jak wpływać na odwiedzających za pomocą widżetu Minutnik Elementor. Wcześniej omówimy trochę widget.
Co to jest widżet licznika czasu Elementor?
Widget Minutnik Elementor pozwala przedstawić czas pozostały do określonego wydarzenia lub terminu. To skuteczny sposób na wywołanie wśród osób odwiedzających witrynę poczucia pilności. Widget jest przydatny podczas premier produktów, promocji sprzedaży, sezonów specjalnych, ofert wyprzedażowych itp.
Widget Minutnika Elementor można w dużym stopniu dostosować. Musisz zacząć od ustawienia odliczania do dowolnej daty i godziny, zgodnie z Twoją kampanią. Następnie musisz skonfigurować jego układ, czcionkę, typografię, efekty specjalne i ogólny wygląd.
Jak widżet licznika czasu Elementor wpływa na odwiedzających
Dodając widżet Minutnik, możesz zachęcić odwiedzających witrynę do podjęcia natychmiastowych działań, zwiększając potencjał konwersji. Widżet robi to w następujący sposób.
- Tworzy poczucie pilności
Tykający zegar informujący o zbliżającym się zakończeniu wyprzedaży może skłonić odwiedzających do podjęcia natychmiastowych działań. Wizualna reprezentacja „upływającego czasu” może zwiększyć reakcję emocjonalną. Takie podejście może być niezwykle pomocne podczas wydarzeń promocyjnych i sprzedażowych. Poznaj 10 sprawdzonych sposobów na pilne podjęcie działań i zwiększenie sprzedaży w handlu elektronicznym.
- Buduj oczekiwanie
W miarę postępu odliczania odwiedzający coraz bardziej angażują się w nadchodzące wydarzenia, premiery produktów i specjalne promocje. To oczekiwanie zachęca użytkowników do zaznaczania w kalendarzach, aby nie zapomnieć dnia, w którym dokładnie rozpoczyna się kampania.
- Generuj szum i szum
Ponieważ widżet licznika czasu zwiększa reakcje emocjonalne, ułatwia to wzbudzanie szumu i nadziei wśród użytkowników. Może to wzmocnić marketing szeptany, angażując większą liczbę docelowych odbiorców. Pamiętaj, że generowanie szumu i szumu jest niezwykle pomocne przed wprowadzeniem na rynek nowych produktów.
- Zwiększ liczbę wizyt
Gdy termin się zbliża, odwiedzający mogą chcieć wielokrotnie odwiedzić Twoją witrynę, aby sprawdzić, ile czasu jej pozostało. Może to wzmocnić poczucie połączenia między Twoją marką a potencjalnymi klientami, bardzo pomagając w utrzymaniu klientów w długim wyścigu.
- Zwiększ konwersję
Łącząc pilność, oczekiwanie, szum i powtarzające się wizyty, możesz skłonić odwiedzających do podjęcia żądanych działań, niezależnie od tego, czy będzie to dokonanie zakupu, zapisanie się do biuletynu czy udział w wydarzeniu. Ostatecznym rezultatem tego wszystkiego jest zwiększona konwersja
Jak korzystać z widżetu licznika czasu Elementor na WordPress
W tej sekcji pokażemy Ci krok po kroku, jak korzystać z widżetu Minutnik Elementor w WordPress. Ale przed rozpoczęciem samouczka upewnij się, że masz zainstalowane następujące wtyczki w swojej witrynie.
Wymagania wstępne:
- Elementora
- Szczęśliwe dodatki
- HappyAddons Pro
Mam nadzieję, że masz wtyczki na swojej stronie. Teraz rozpocznij od poniższego samouczka.
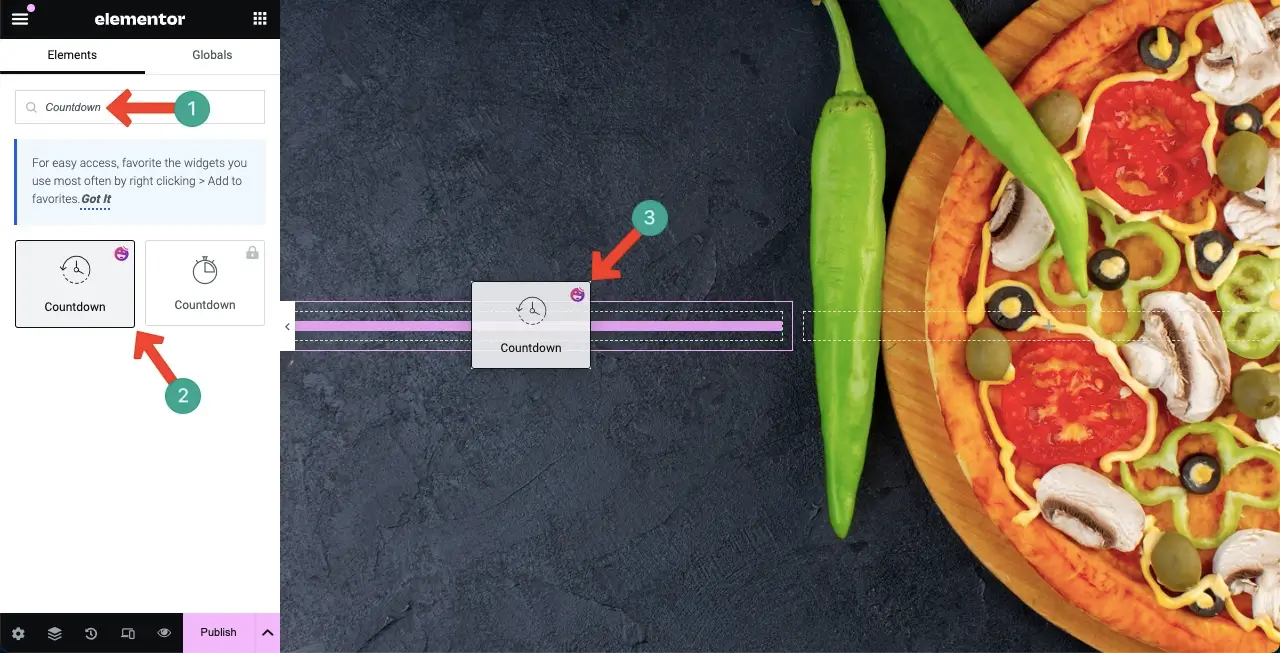
Krok 01: Znajdź widżet odliczający i dodaj go do obszaru roboczego
Otwórz swoją stronę za pomocą Elementor Canvas. Mamy już wcześniej utworzoną stronę. Teraz dodamy do strony widżet licznika czasu, aby wyjaśnić cały proces.
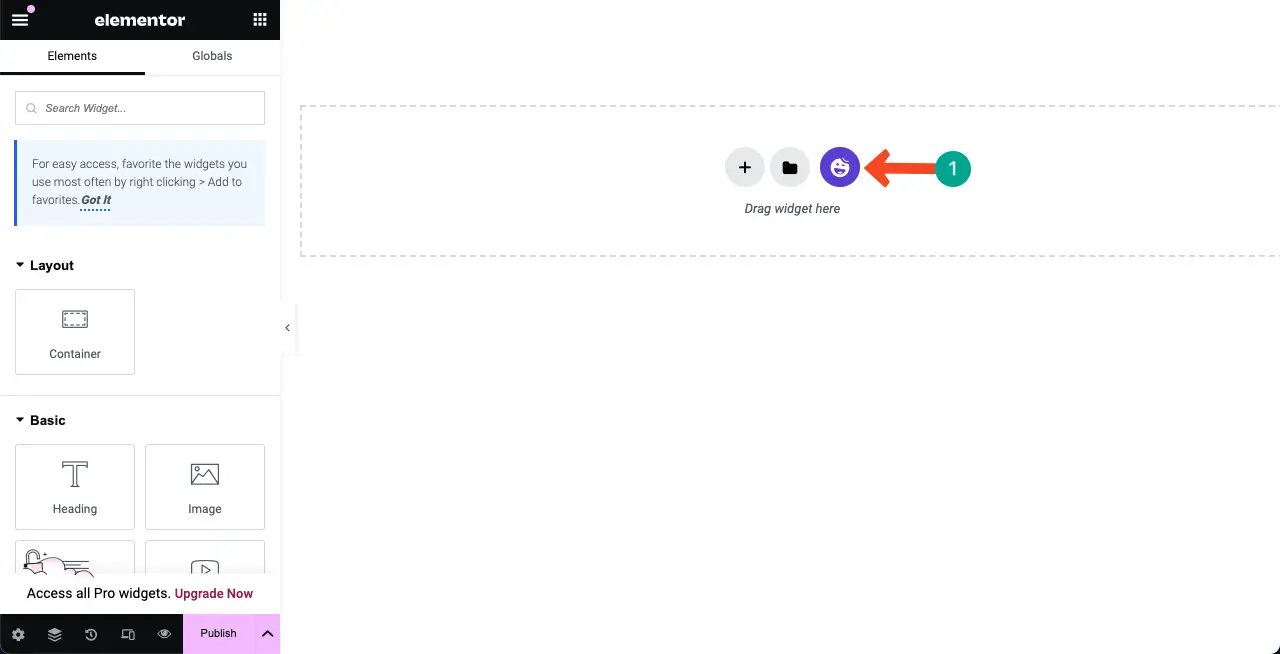
Wpisz Odliczanie na pasku wyszukiwania panelu Elementor. Wybierz widget z logo HappyAddons, tak jak za niego zapłaciłeś. Przeciągnij i upuść widget w odpowiednie miejsce na canvasie.

Możesz zobaczyć, że widget został dodany. To jest widok domyślny. Teraz musisz dostosować go tak, aby pasował do marki Twojej witryny.

Krok 02: Dostosuj widżet licznika czasu
Podczas dostosowywania musisz stylizować jego układ, typografię, kolor, komunikaty i efekty (jeśli to konieczne). Sprawdź, jak to zrobić.
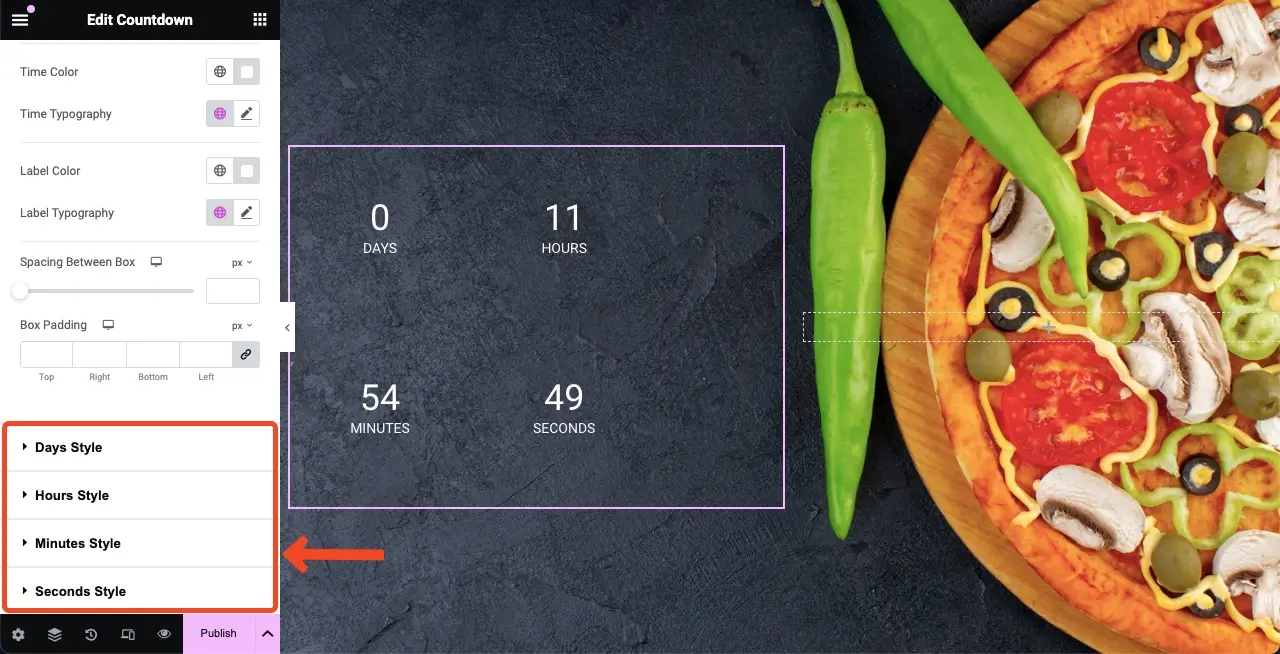
- Pokoloruj widget
Przejdź do zakładki Styl . Przewijając kartę w dół, przejdź do opcji Kolor czasu . Wybierz żądany kolor. Wybraliśmy biały kolor tekstu widżetu.

Podobnie jak czas, pokoloruj etykiety widżetu. (Wspomnij, że musisz przewinąć w dół) Upewnij się, że wybrałeś kontrastowy kolor, który sprawi, że tekst widżetu będzie doskonale widoczny.

Uwaga: jeśli chcesz, możesz ustawić różne kolory dla dni, godzin, minut i sekund indywidualnie, korzystając z tych opcji. Dzięki powyższej metodzie możesz od razu zastosować ten sam kolor do całego widżetu.

- Ustaw typografię dla widgetu
Przejdź do opcji Typografia czasu . Znajdź i kliknij ikonę Ołówek . Otrzymasz listę typografii. Wybierz rodzinę czcionek .

Następnie możesz dostosować rozmiar czcionki, grubość, styl, dekorację, odstępy między literami i odstępy między słowami w tekście widżetu.

W ten sam sposób ustaw typografię etykiet .

- Ustaw wysokość i szerokość
Zmieniając Szerokość ramki i Wysokość ramki , możesz zdecydować, czy widżet ma być wyświetlany w jednym, czy w wielu wierszach.
Uwaga: Jeśli chcesz, możesz także dostosować Typ tła, Typ obramowania i Promień. Ponieważ jednak nie potrzebujemy poniższego projektu, pozostawiliśmy opcje bez zmian.

- Ustaw czas
Aby ustawić czas odliczania przejdź do zakładki Treść . Otrzymasz możliwość ustawienia czasu odliczania .

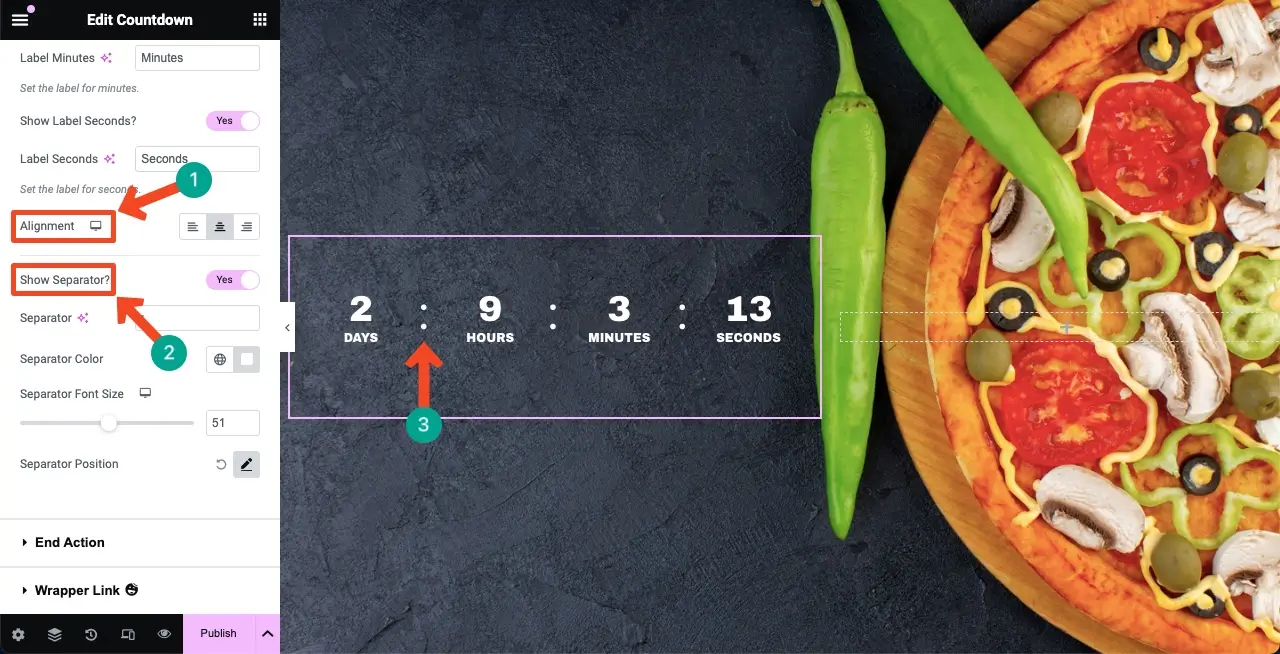
- Skonfiguruj ustawienia odliczania
W obszarze Ustawienia odliczania dostępne są opcje zmiany położenia etykiet, pokazywania/ukrywania etykiet oraz zmiany ich nazw . Proces ten został wyjaśniony w załączonym poniżej filmie. Wprowadź zmiany, jak chcesz.
Dopasuj widżet tam, gdzie najbardziej Ci odpowiada. Możesz dodać separator pomiędzy czasami. Możesz ustawić dowolny znak jako separator. Na przykład dodaliśmy dwukropek (:) jako separator widżetu.

- Ustaw akcję końcową
Możesz określić, co się stanie po zakończeniu odliczania. Możesz wyświetlić dowolny konkretny obraz, wiadomość lub link przekierowujący.

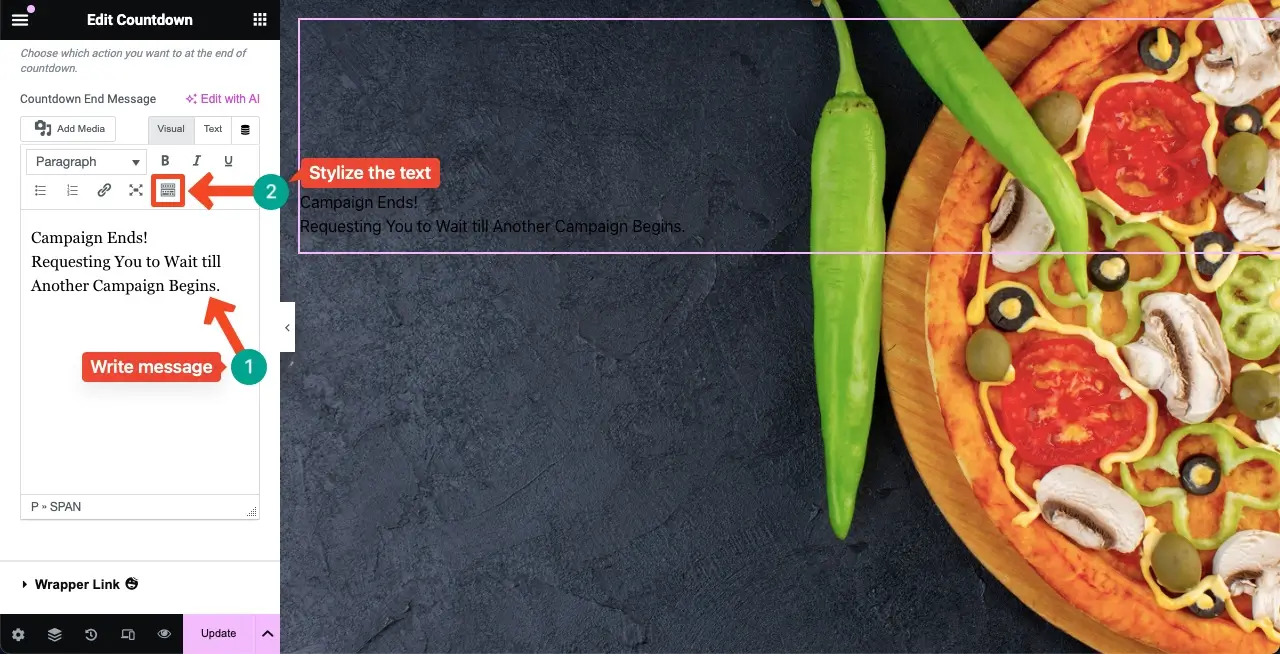
W obszarze Akcja zakończenia wybierz z listy Typ akcji zakończenia . Załóżmy, że dodamy wiadomość. Kliknij opcję Wiadomość .

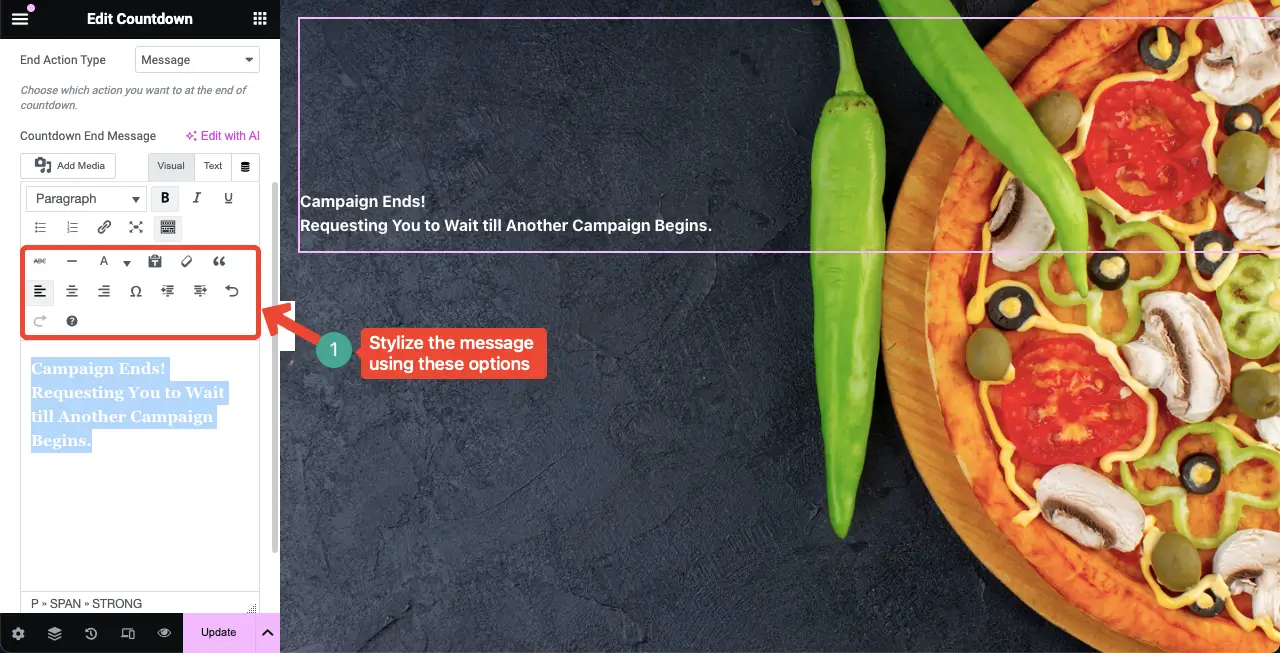
Wpisz żądaną wiadomość jako akcję Zakończ. Domyślnie wiadomość będzie wyświetlana w kolorze czarnym. Ponieważ tło naszej strony internetowej jest również czarne, tekst powinien mieć kontrastowy kolor, aby był doskonale widoczny.
Kliknij ikonę przełączania paska narzędzi . Otworzy się kilka dodatkowych opcji umożliwiających dostosowanie tekstu.

Kliknięcie ikony przełączania paska narzędzi spowoduje otwarcie zaznaczonych poniżej opcji. Za ich pomocą możesz stylizować wiadomość dotyczącą akcji końcowej .

Uwaga: komunikat o zakończeniu lub cokolwiek związanego z akcją końcową zobaczysz dopiero po zakończeniu odliczania.
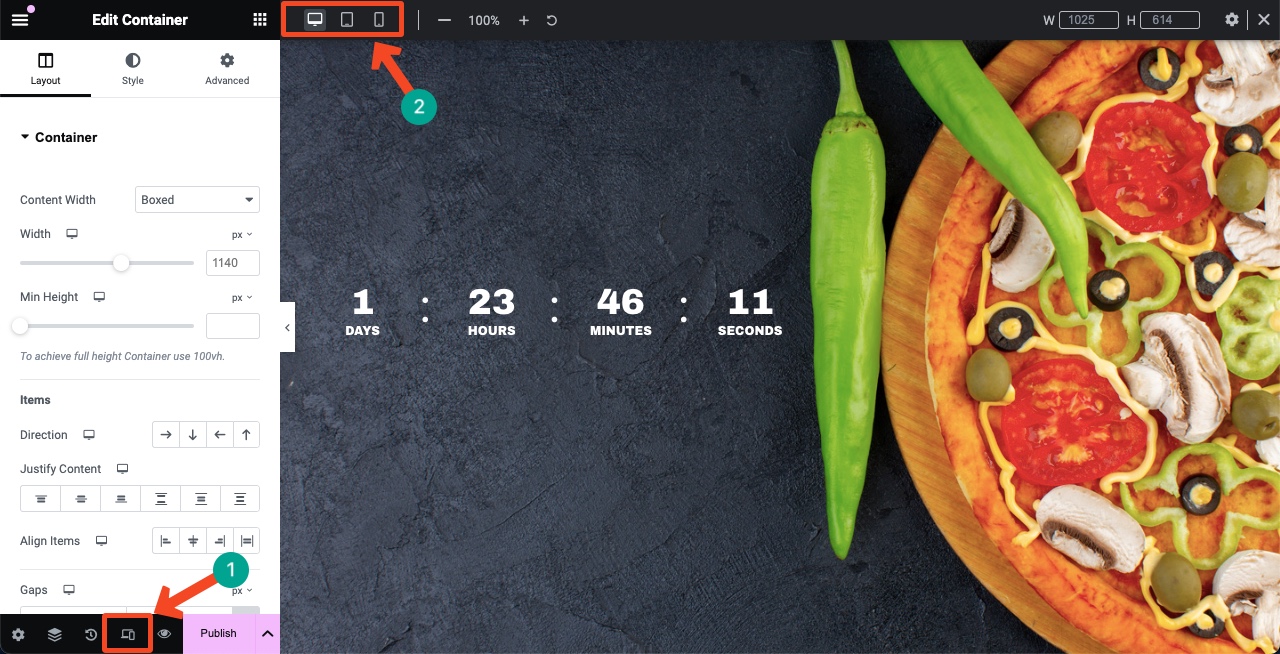
Krok 03: Spraw, aby widżet minutnika był responsywny na urządzenia mobilne
Kliknij opcję Tryb responsywny w stopce panelu Elementora. Spowoduje to wyświetlenie opcji przełączenia ekranu na różne rozmiary ekranu.
Możesz osobno dostosować rozmiar czcionki, rozmieszczenie widżetu i układ, aby widżet idealnie pasował do określonych rozmiarów ekranu.
Uwaga: nie usuwaj żadnego elementu ani nie zmieniaj jego koloru na żadnym ekranie. Ponieważ jeśli usuniesz dowolny element lub zmienisz jego kolor, zostanie on zastosowany na wszystkich ekranach.

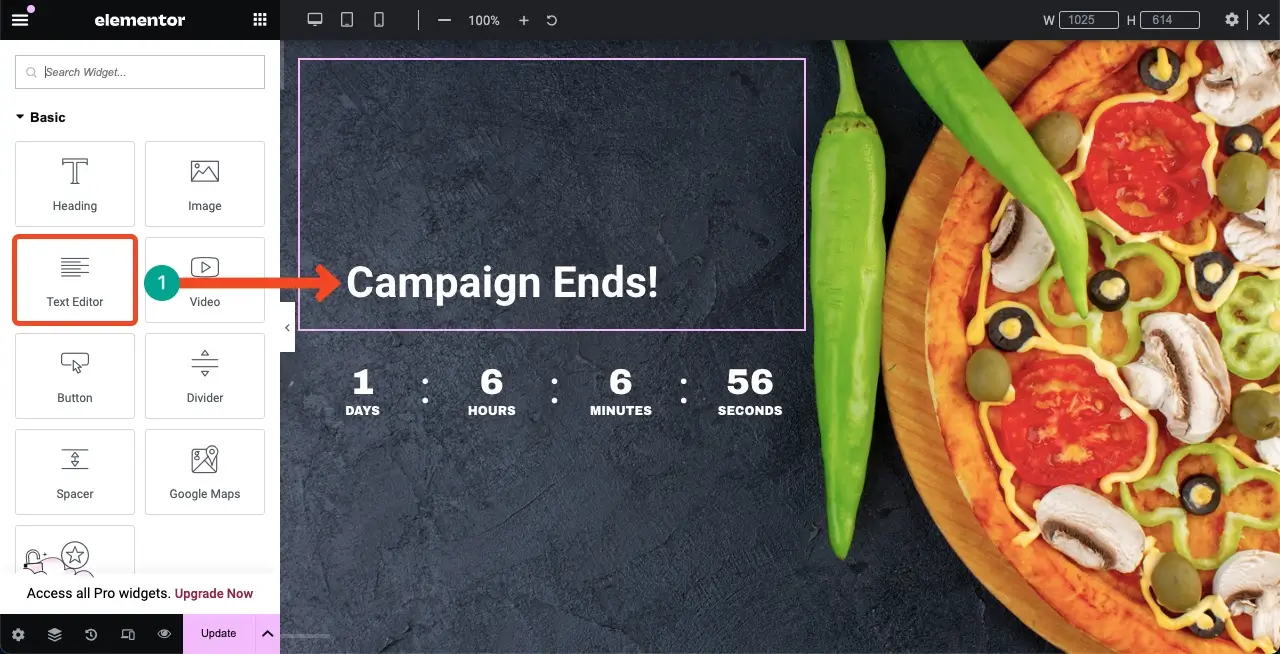
Krok 04: Dodaj dodatkową wiadomość, aby widżet miał znaczenie
Gdy widżet Minutnik będzie gotowy, możesz ozdobić go dodatkowymi widżetami, aby wyglądał elegancko i sensownie dla użytkowników.

W ten sposób możesz utworzyć licznik czasu na swojej stronie internetowej za pomocą widżetu Elementor Minutnik.
Krok 05: Lub użyj gotowego szablonu
Jeśli utworzenie od podstaw licznika czasu na Twojej stronie internetowej wydaje się kłopotliwe, możesz skorzystać z gotowego szablonu. HappyAddons zawiera bibliotekę szablonów, w której znajdziesz wiele szablonów liczników czasu, które możesz łatwo zaimportować.
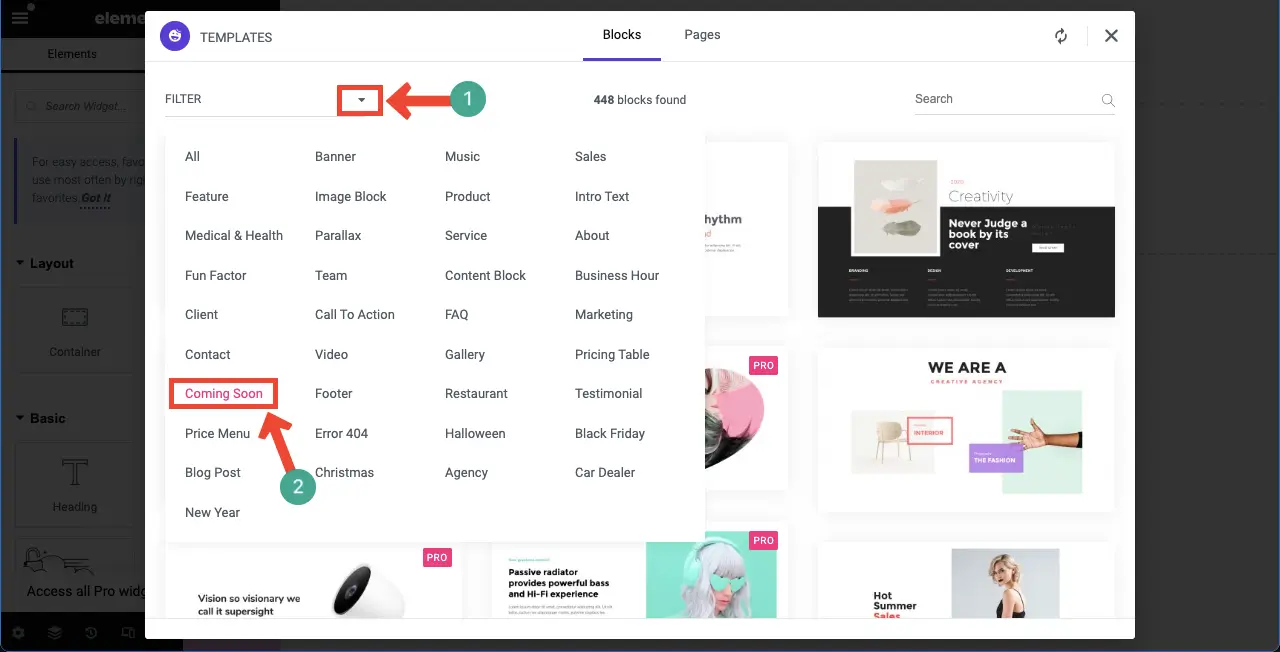
Kliknij ikonę Biblioteki HappyAddons na obszarze roboczym.

Kliknij opcję Filtruj, aby zobaczyć kategorie. Wybierz kategorię Już wkrótce .

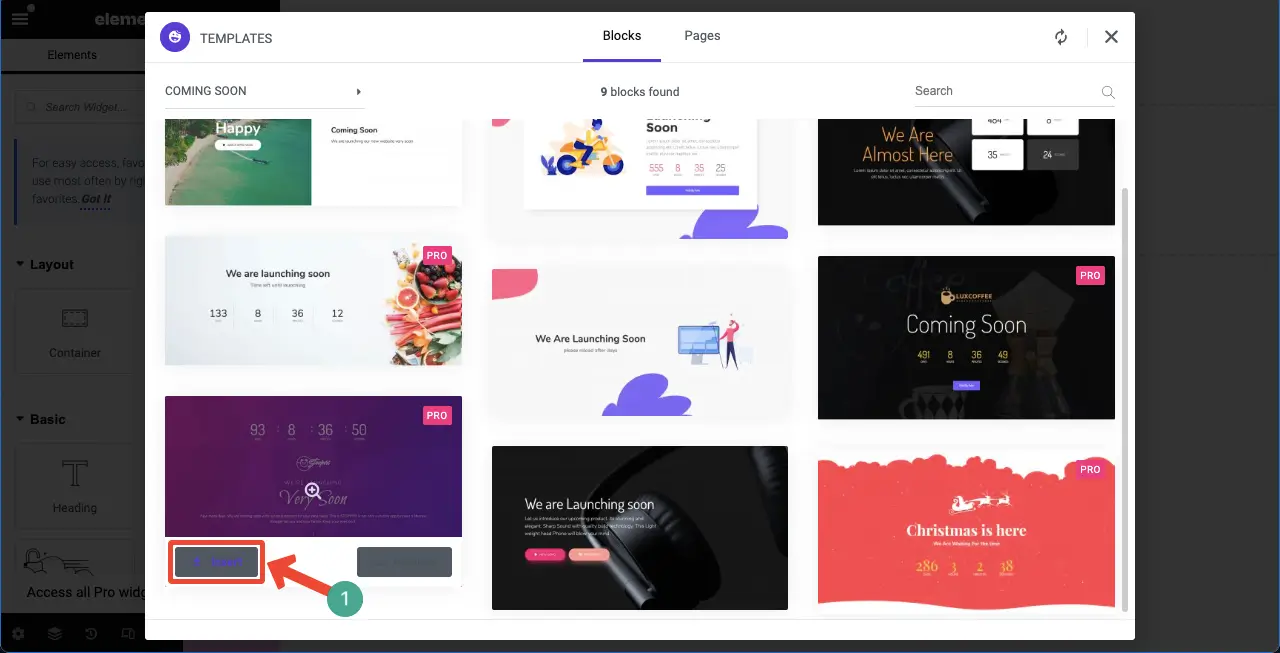
Najedź kursorem na szablon, który Ci się podoba. Pojawi się przycisk Wstaw . Kliknięcie przycisku spowoduje wstawienie szablonu do obszaru roboczego.

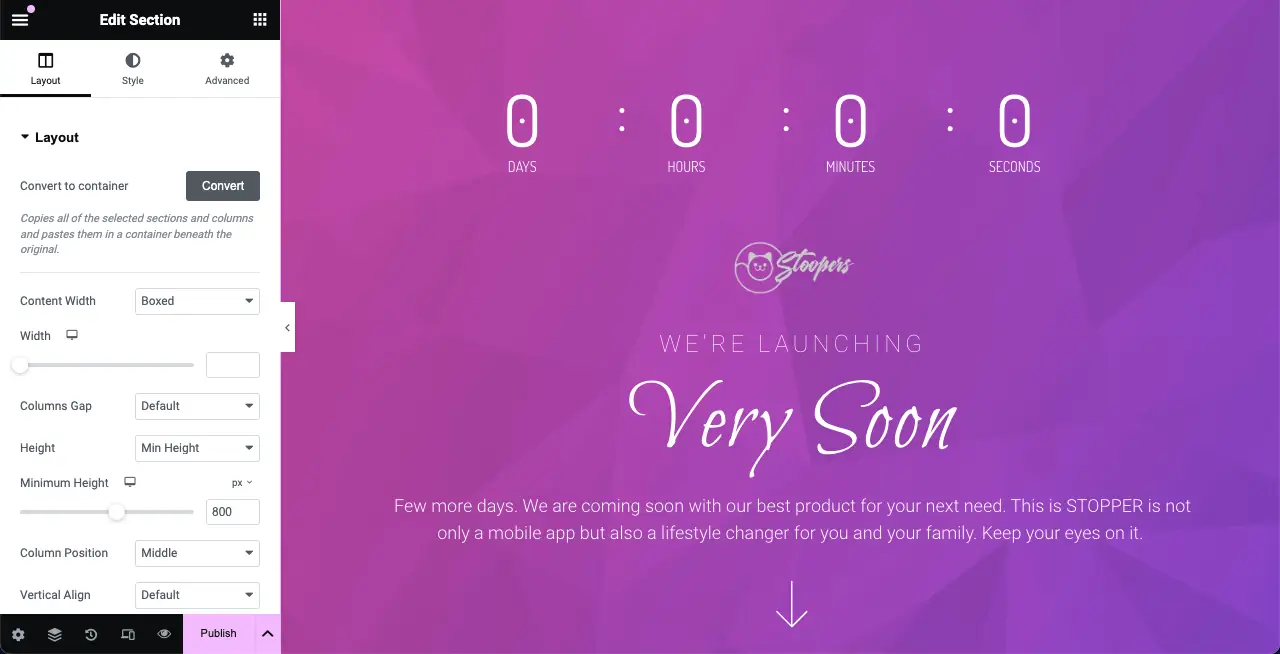
Szablon zostanie zaimportowany do kanwy. Możesz teraz dostosować go według własnego uznania, postępując w ten sam sposób, jak pokazano powyżej.

Mam nadzieję, że podobał Ci się ten samouczek.
Jak rozwiązać problem z niedziałającym licznikiem czasu Elementora
Istnieje kilka scenariuszy, w których widget Minutnik Elementor może nie działać. Jeśli kiedykolwiek tego doświadczysz, rozważ sprawdzenie poniższych punktów.
1. Nieprawidłowa konfiguracja ustawień timera
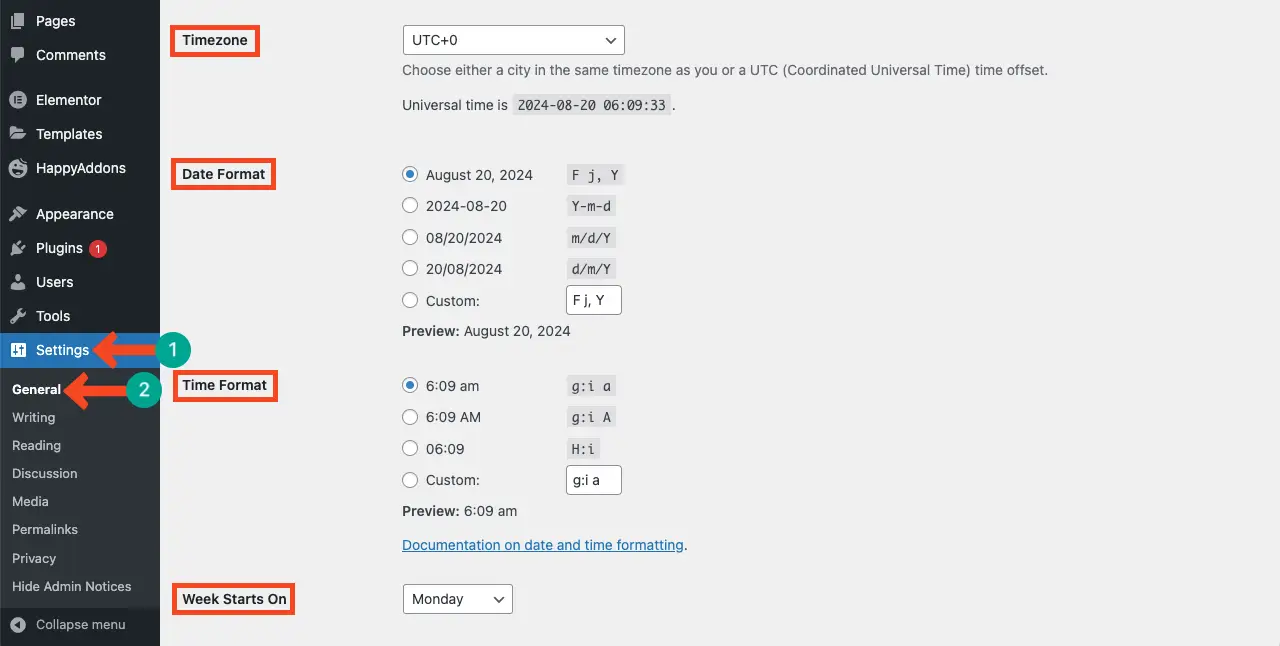
Minutnik nie będzie działał zgodnie z oczekiwaniami, jeśli termin nie zostanie skonfigurowany we właściwy sposób. Jeśli w swoim WordPressie skonfigurowałeś format czasu inny niż Twoja lokalizacja docelowa, widżet Minutnik z pewnością pokaże Ci zły czas.
Przejdź do Panelu WordPress > Ustawienia > Ogólne . Przewijając stronę w dół, dojdź do zaznaczonych na stronie sekcji. Sprawdź, czy poprawnie skonfigurowałeś godzinę.

2. Problemy z buforowaniem
Wtyczki buforujące często mogą zakłócać dynamiczne elementy internetowe, takie jak liczniki czasu. Jeśli na Twojej stronie znajduje się wtyczka buforująca, upewnij się, że wyczyściłeś pamięć podręczną. Jeśli po tym widżet nadal nie działa, spróbuj dezaktywować wtyczkę Caching.
3. Błędy JavaScriptu
Istnieje kilka błędów JavaScript, które mogą spowodować, że licznik czasu przestanie działać. Przejdź do konsoli wyszukiwania. Jeśli wystąpi jakiś błąd, zobaczysz go jako powiadomienie.
4. Nieaktualna wtyczka
Upewnij się, że wtyczka HappyAddons Pro jest zaktualizowana do najnowszej wersji. Ponieważ czasami w starszych wersjach automatycznie powstają błędy, które mogą powodować konflikt z widżetem Minutnik.
Często zadawane pytania dotyczące widżetu licznika czasu Elementor
W tej sekcji odpowiemy na kilka typowych pytań związanych z dzisiejszym tematem. Mamy nadzieję, że okażą się przydatne przy podejmowaniu decyzji.
Co możesz dostosować dla widżetu licznika czasu Elementor?
Możesz dostosować kolory, czcionki, rozmiary i układ widżetu licznika czasu odliczania Elementor.
Co się stanie, gdy odliczanie dobiegnie końca?
Musisz ustawić akcję. Możesz zautomatyzować obraz lub wiadomość, która będzie automatycznie wyświetlana po upływie określonego czasu. Możesz także ustawić znikanie widżetu.
Czy mogę utworzyć wiele liczników czasu w tej samej witrynie?
Tak, możesz utworzyć wiele liczników czasu w tej samej witrynie.
Czy mogę używać minutnika na urządzeniach mobilnych?
Widget Minutnik Elementor jest w 100% przyjazny dla urządzeń mobilnych. Nie musisz się więc martwić o jego responsywność na urządzeniach mobilnych.
Jakie są najlepsze miejsca do wyświetlania widżetu licznika czasu?
Sekcja bohatera, strony produktów, strony docelowe, strony kasy, pasek boczny, stopka, wyskakujące okienka, moduły i strony wydarzeń.
Ostatnie słowo!
Mamy nadzieję, że masz jasny przewodnik dotyczący korzystania z widżetu Minutnik Elementor. Teraz, strategicznie włączając widżet do swojej witryny, możesz zwiększyć zaangażowanie użytkowników, zwiększyć konwersje i promować oferty produktów ograniczone czasowo.
Pamiętaj jednak, że korzystając z widżetu, pamiętaj o dopasowaniu go do atrakcyjności Twojej marki, aby zachować spójność na Twojej stronie. Poza tym nie zapomnij przeanalizować działania licznika czasu, aby ocenić jego wpływ na zachowanie użytkownika.
