Jak dodać niestandardowy CSS do Elementora (metody 5)
Opublikowany: 2022-07-15Jednym z największych atutów korzystania z programów do tworzenia stron, takich jak Elementor, jest dostęp do gotowych elementów strony lub „widżetów”. Widżety Elementor zawierają wiele opcji dostosowywania i stylizacji. Czasami jednak jedynym sposobem na zastosowanie określonego stylu jest użycie kaskadowych arkuszy stylów (CSS).
CSS daje Ci niesamowity stopień kontroli nad każdym elementem Twojej witryny. Dodanie go do WordPressa jest proste, jeśli znasz język. Elementor oferuje również kilka opcji dodawania niestandardowego CSS.
W tym artykule porozmawiamy o tym, czym jest CSS i jak dodać niestandardową stylizację do Elementora. Na koniec omówimy kilka najlepszych praktyk dotyczących korzystania z CSS w WordPress. Zacznijmy!
Co to jest CSS?
CSS jest tym, co nazywamy językiem „arkuszy stylów”. Możesz użyć arkuszy stylów CSS, aby dodać niestandardowe style do dokumentów HTML lub XML. Używając CSS, możesz wziąć podstawową stronę HTML i przekształcić ją w nowocześnie wyglądający projekt.
Pomyśl o CSS jako o języku opisującym, jak elementy powinny wyglądać w przeglądarce. Działa w każdej przeglądarce i jest jednym z podstawowych języków internetu.
Na przykład jest to kod CSS, którego użyjesz do przypisania koloru tła do treści dokumentu HTML:
body { background-color: red; }Możesz użyć CSS, aby zastosować style do określonych komponentów, klas i identyfikatorów w HTML. Na przykład poniższy fragment kodu zastosowałby określony kolor tekstu i wyrównanie do wszystkich H2 na stronie:
h2 { color: black; text-align: left; }Zazwyczaj po załadowaniu strony HTML ładowany jest również osobny arkusz stylów, który zawiera cały kod CSS. Oznacza to, że możesz ponownie używać arkuszy stylów na wielu stronach.
Możesz zastosować kod CSS bezpośrednio do dowolnej strony HTML. Możesz również użyć go „inline”. Jest to termin odnoszący się do kodu CSS, który ma zastosowanie do pojedynczego elementu HTML i znajduje się w tym pliku.
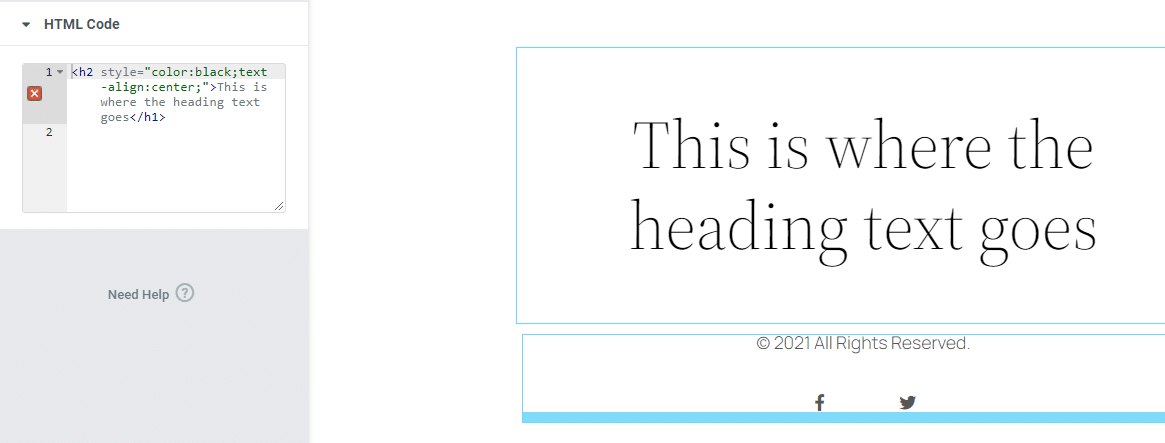
Oto przykład wbudowanego CSS dla określonego nagłówka H2:
<h2>This is where the heading text goes</h1>Za najlepszą praktykę uważa się dodawanie CSS do osobnego arkusza stylów. Jednak jedną z wielu zalet korzystania z WordPressa i Elementora jest możliwość dodawania CSS bez ręcznej edycji plików. Przyjrzyjmy się bliżej, jak to działa.
Niestandardowe opcje CSS w Elementorze
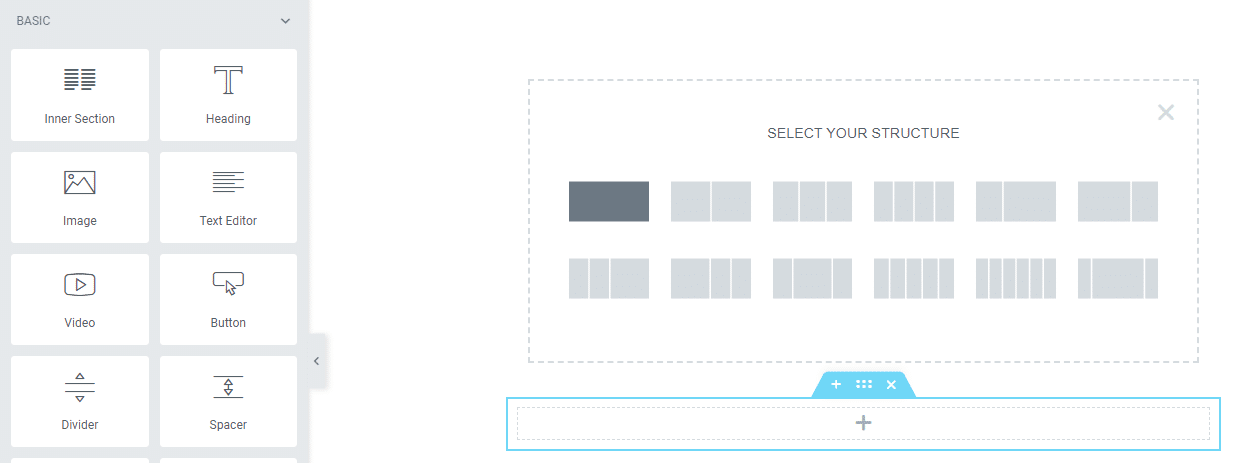
Jeśli znasz Elementora, będziesz wiedział, że konstruktor używa sekcji, kolumn i widżetów, aby pomóc Ci połączyć strony. Sekcje zawierają jedną lub wiele kolumn, a każda kolumna może mieć kilka modułów:

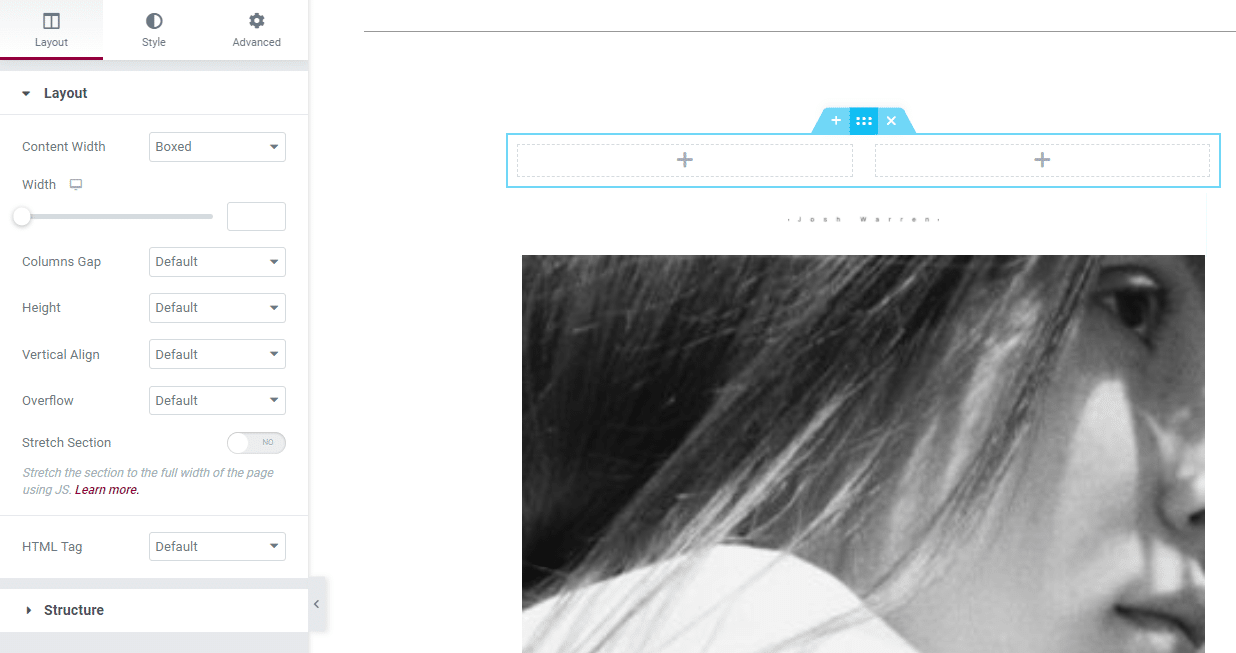
Jedną z najlepszych części korzystania z Elementora jest to, że możesz dodać oddzielny kod CSS na poziomie sekcji, kolumny i widżetu. Po najechaniu kursorem na sekcję możesz wybrać ikonę z sześcioma kropkami, aby otworzyć menu Edytuj sekcję po lewej stronie ekranu:

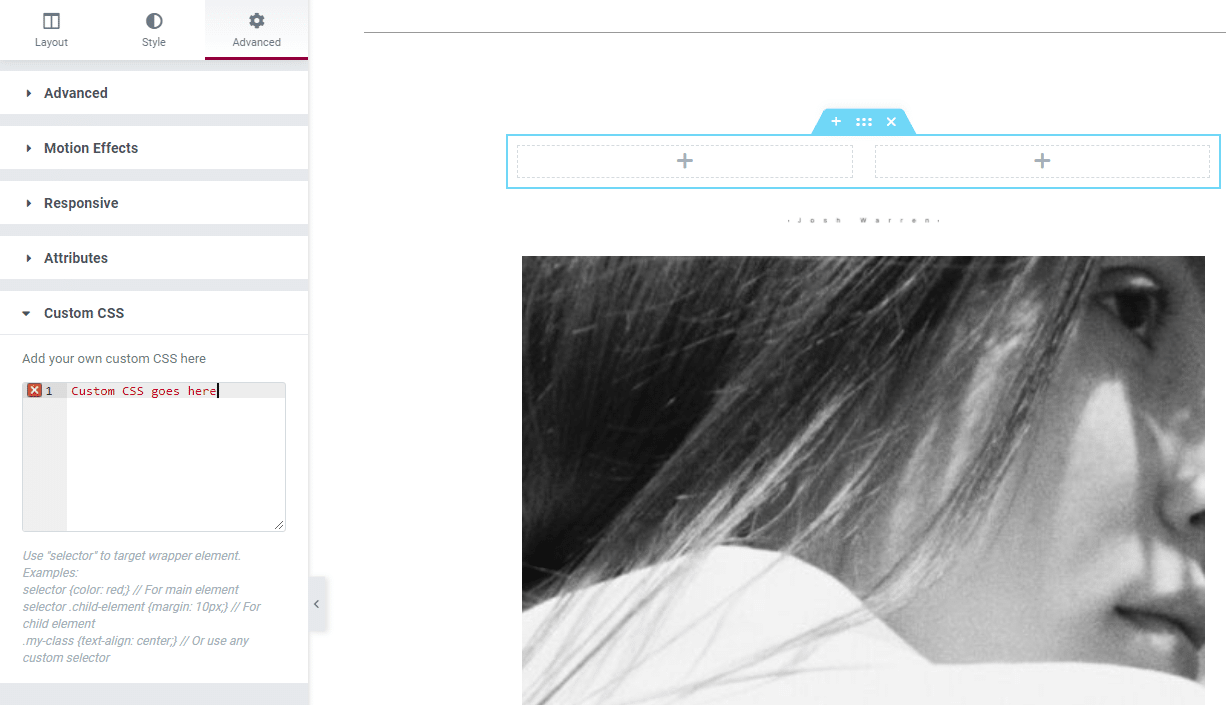
Jeśli przejdziesz na kartę Zaawansowane w menu Edytuj sekcję , zobaczysz sekcję Niestandardowy CSS . Wewnątrz znajdziesz pole, które umożliwia dodanie kodu dla tej konkretnej sekcji:

Podczas edycji kolumn i widżetów zauważysz, że masz dostęp do tych samych trzech kart w odpowiednich menu ustawień. Sekcje, kolumny i widżety zawierają układ, styl i ustawienia zaawansowane.
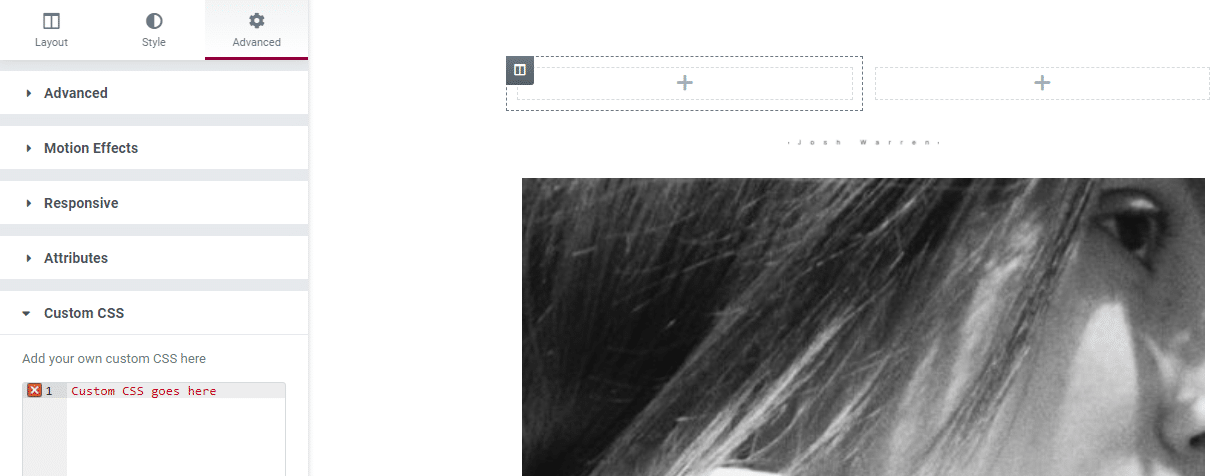
Aby dodać niestandardowy CSS do kolumny, najedź na nią i wybierz ikonę dwukolumnową w prawym górnym rogu elementu. Następnie przejdź do opcji Zaawansowane i otwórz sekcję Niestandardowy CSS :

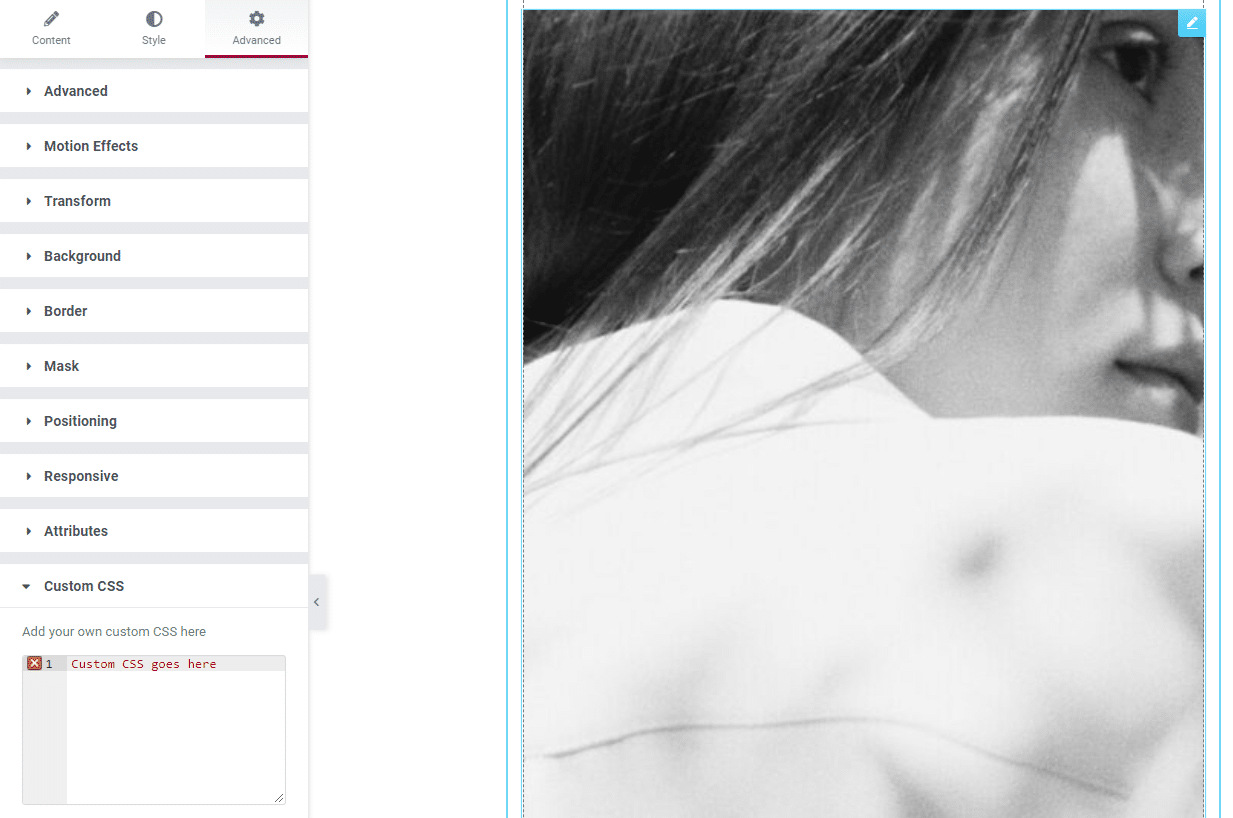
Możesz wykonać ten sam proces, aby dodać niestandardowy kod CSS do widżetu Elementor. Po prostu wybierz widżet, który chcesz dostosować, i przejdź bezpośrednio do karty Zaawansowane > Niestandardowy CSS :

Dodanie niestandardowego CSS do określonych elementów w kreatorze stron Elementor jest bardzo proste. Pamiętaj jednak, że stylizacja będzie dotyczyć tylko tych elementów. Jeśli chcesz dodać niestandardowy kod CSS, który ma wpływ na całą witrynę, musisz zastosować inne podejście.
Jak dodać niestandardowy CSS za pomocą Elementora (metody 5)
W tej sekcji poznamy inne sposoby dodawania niestandardowego kodu CSS Elementora. Omówimy metody, które stosują CSS w całej witrynie, na określonych stronach i w widżetach Elementora.
Metoda 1: Użyj widżetu HTML Elementor
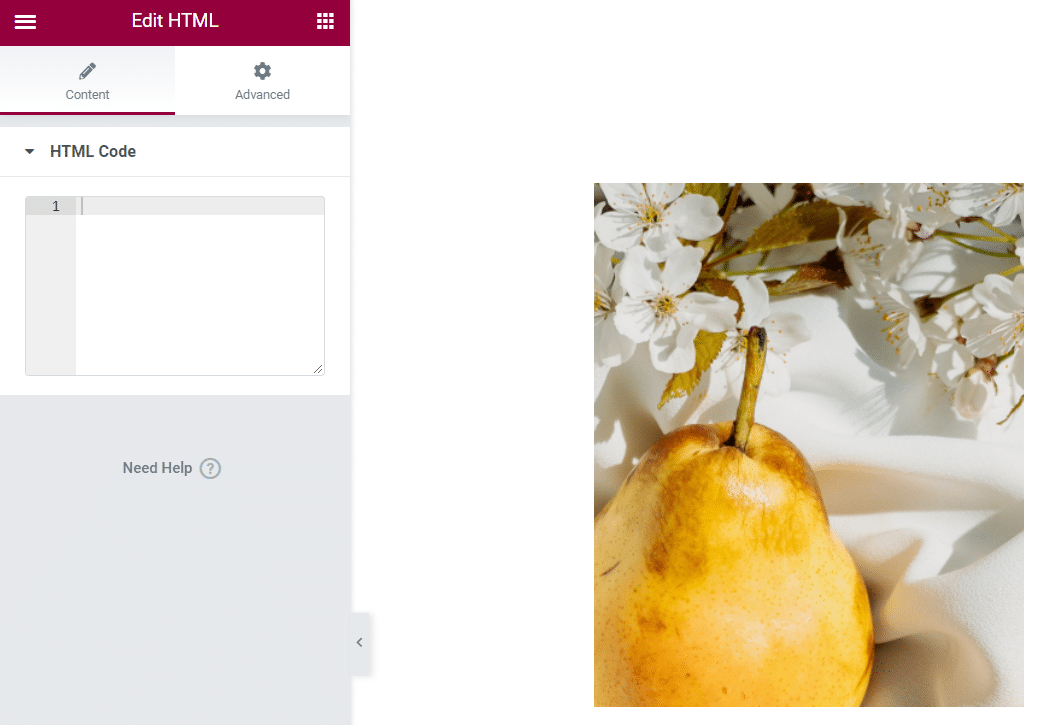
Elementor umożliwia dodawanie niestandardowego kodu CSS do dowolnego ze swoich widżetów. Jednak w niektórych przypadkach możesz chcieć dodać elementy ręcznie za pomocą HTML i CSS. W takich przypadkach musisz użyć widżetu HTML :

Widżet HTML może analizować kod HTML, CSS i JavaScript. Możesz dodać dowolny kod w polu Kod HTML , a jeśli jest poprawny, Elementor wyświetli go jako widżet:

Widżet HTML obsługuje zarówno wbudowany, jak i samodzielny kod CSS. Każdy kod dodany za pomocą widżetu wpłynie tylko na ten pojedynczy element.
Metoda 2: Użyj menu ustawień witryny Elementor
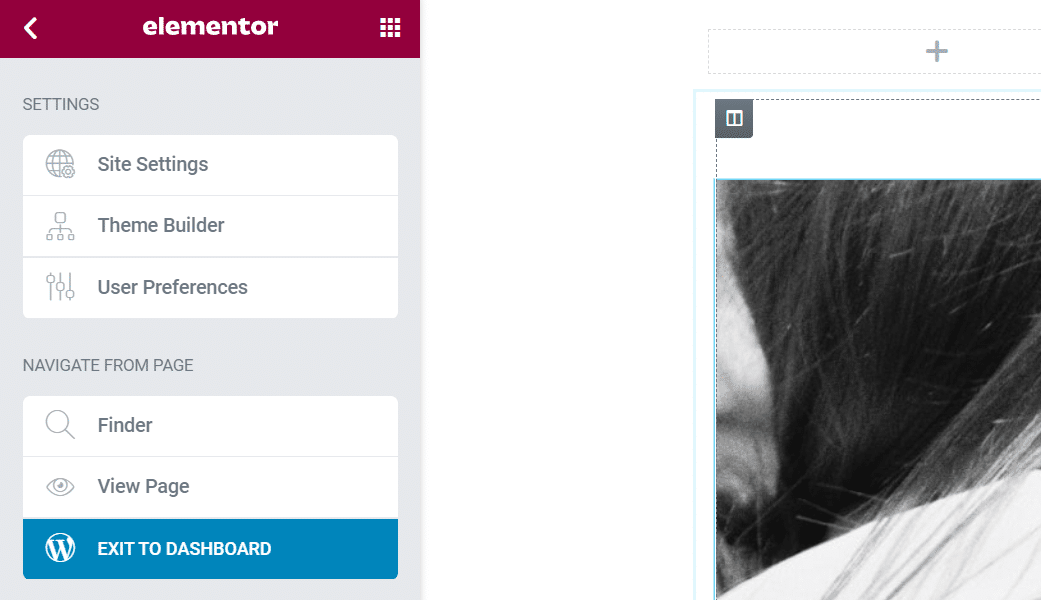
Elementor zawiera zbiór ustawień globalnych, które przypominają opcje, które można znaleźć w konfiguratorze WordPress. Aby uzyskać dostęp do menu Ustawienia witryny Elementor, otwórz edytor i kliknij menu hamburgerów w lewym górnym rogu ekranu:

Na następnej stronie wybierz opcję Ustawienia witryny :


Wewnątrz zobaczysz zestaw ustawień, które umożliwiają dostosowanie stylu witryny. Wszelkie zmiany wprowadzone w tym menu będą dotyczyć całej witryny, nawet jeśli technicznie edytujesz tylko jedną stronę.
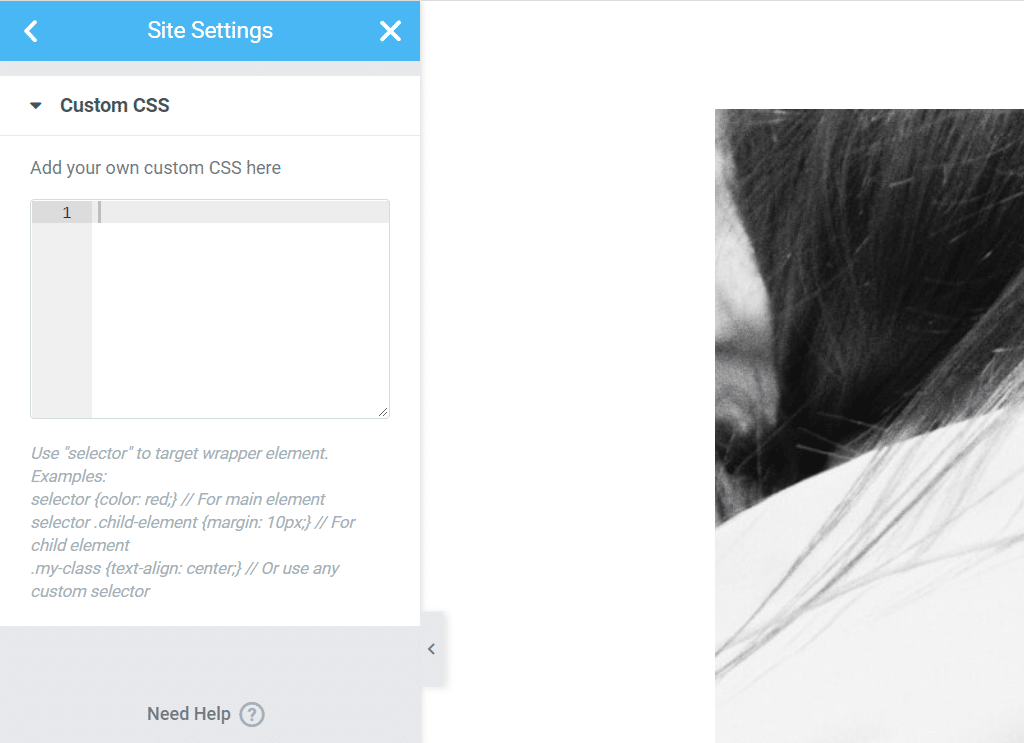
Możesz przeczytać o tym, jak korzystać z menu Ustawienia witryny , aby dostosować swoją stronę w oficjalnej witrynie Elementor. Na razie jedyną sekcją, na której nam zależy, jest karta Custom CSS . Otwórz go, a zobaczysz pole, które wygląda jak niestandardowe opcje CSS dla sekcji, widżetów i kolumn:

Każdy niestandardowy kod CSS, który tutaj dodasz, wpłynie na całą Twoją witrynę. Jeśli zamierzasz dostosowywać tylko określone elementy, zalecamy zastosowanie bardziej ukierunkowanego podejścia (takiego jak dodanie CSS bezpośrednio do widżetu).
Metoda 3: Użyj konfiguratora WordPress
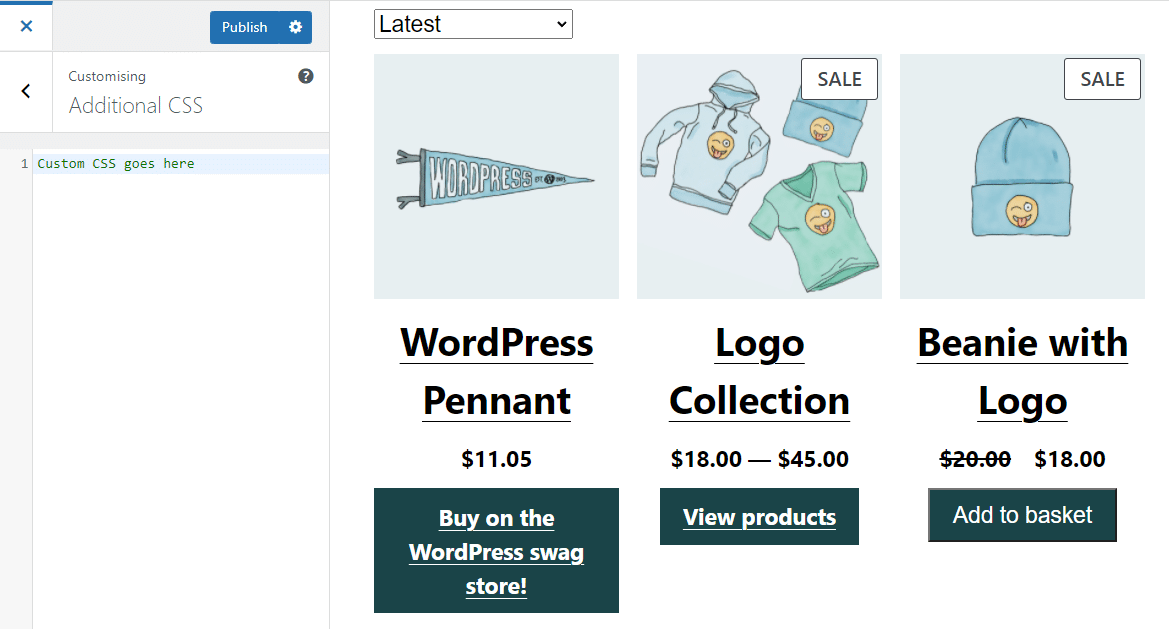
WordPress Customizer umożliwia również dodawanie niestandardowego CSS w całej witrynie. Aby to zrobić, przejdź do Wygląd > Dostosuj i wybierz opcję Dodatkowy CSS w menu po lewej stronie:

Warto jednak zauważyć, że pola kodu Elementora są bardziej przyjazne dla użytkownika niż te dostępne w Customizerze. Jeśli używasz już Elementora do tworzenia witryn, nie ma powodu, aby dodawać niestandardowe CSS za pomocą Customizer.
Metoda 4: Umieść w kolejce niestandardowe pliki CSS
Jeśli nie masz nic przeciwko edytowaniu plików WordPress i uzyskiwaniu dostępu do swojej witryny za pośrednictwem klienta protokołu FTP (File Transfer Protocol), możesz umieścić w kolejce arkusz stylów CSS, aby załadować go za pomocą Elementora. Takie podejście wymaga dodania kodu do pliku functions.php WordPressa.
Aby uzyskać dostęp do pliku functions.php , połącz się ze swoją witryną przez FTP i przejdź do folderu głównego WordPress. Otwórz folder, znajdź plik functions.php i edytuj go.
Oto przykład kodu, który chcesz dodać do pliku:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Ten kod używa zaczepu before_enqueue_scripts do załadowania arkusza stylów o nazwie custom-stylesheet . Używamy również funkcji get_stylesheet_uri , aby wskazać lokalizację arkusza stylów na serwerze.
Najlepiej byłoby dodać niestandardowy arkusz stylów w katalogu motywu podrzędnego lub w samym folderze Motywy . Arkusz stylów może zawierać dowolny kod CSS Elementora. Fragment dodany do functions.php zapewnia, że kod ładuje się tylko wtedy, gdy Elementor jest aktywny w Twojej witrynie.
Metoda 5: Użyj wtyczki CSS
Istnieje kilka wtyczek, które umożliwiają dodawanie niestandardowego kodu CSS do witryny bez korzystania z programu Customizer lub kreatorów stron. Jednym z naszych ulubionych narzędzi do tego zadania jest Simple Custom CSS i JS:

Dzięki prostemu niestandardowemu CSS i JS masz możliwość dodania kodu bezpośrednio do elementów nagłówka i stopki motywu. Aby rozpocząć, przejdź do Niestandardowy CSS i JS > Dodaj niestandardowy CSS i kliknij Dodaj kod CSS.
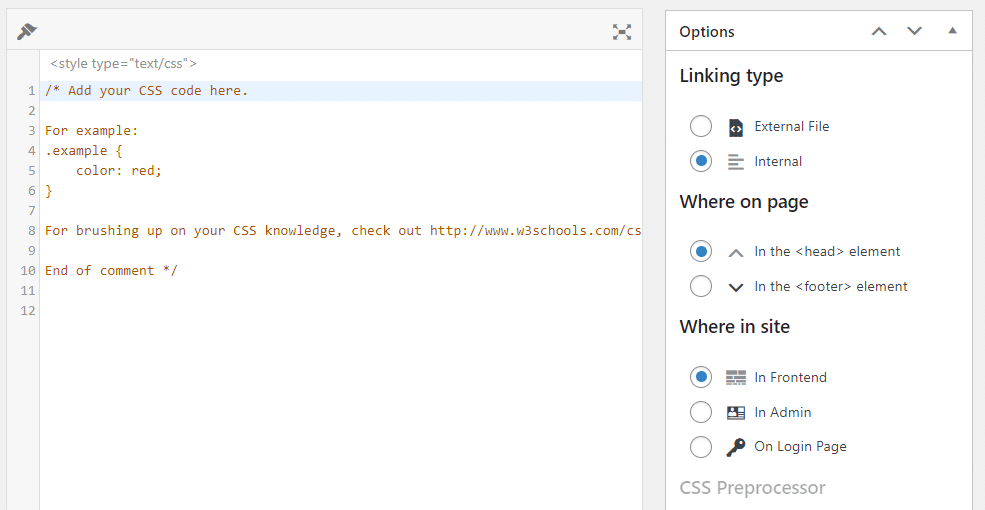
Po lewej stronie pojawi się podstawowy edytor CSS. Po prawej stronie możesz skonfigurować, czy ładować kod CSS w zewnętrznym arkuszu stylów, czy wewnętrznie. Możesz również zdecydować, czy kod ma być umieszczony w nagłówku czy stopce:

Po zakończeniu edycji kodu CSS naciśnij przycisk Opublikuj . Może być konieczne przełączenie się do widoku frontonu, aby zobaczyć kod w akcji.
Najlepsze praktyki tworzenia niestandardowego CSS za pomocą Elementor
Za każdym razem, gdy masz do czynienia z niestandardowym CSS lub dodawaniem dowolnego rodzaju kodu do swojej witryny, dobrze jest pamiętać o poniższych sprawdzonych metodach. Zacznijmy od użycia motywu potomnego.
Użyj motywu potomnego WordPress
Jeśli chcesz zmienić dowolną część stylu motywu za pomocą CSS, zalecamy użycie motywu podrzędnego. Motyw „potomny” to szablon, który dziedziczy wszystkie style wyznaczonego motywu.
W ten sposób, jeśli wprowadzisz jakiekolwiek zmiany w oryginalnym motywie, nie wpłyną one na dostosowania dodawane do dziecka. Co więcej, po zaktualizowaniu motywu zachowa on te zmiany.
Użyj preprocesora kodu, aby ułatwić pisanie
Jednym z największych wyzwań związanych z dodawaniem kodu w WordPressie lub korzystaniem z Elementora jest to, że nie masz dostępu do wszystkich funkcji oferowanych przez nowoczesne edytory kodu. Zamiast zmagać się z kodem za pomocą podstawowych edytorów na miejscu, zalecamy użycie ulubionego preprocesora. Następnie możesz po prostu skopiować i wkleić swój kod do WordPressa.
Rozważ skorzystanie ze strony inscenizacyjnej
Zawsze, gdy planujesz wprowadzić jakiekolwiek duże zmiany w WordPressie, zalecamy skorzystanie ze strony testowej. Witryny pomostowe umożliwiają testowanie zmian stylu i funkcjonalności bez ryzyka zepsucia czegokolwiek w aktywnej witrynie.
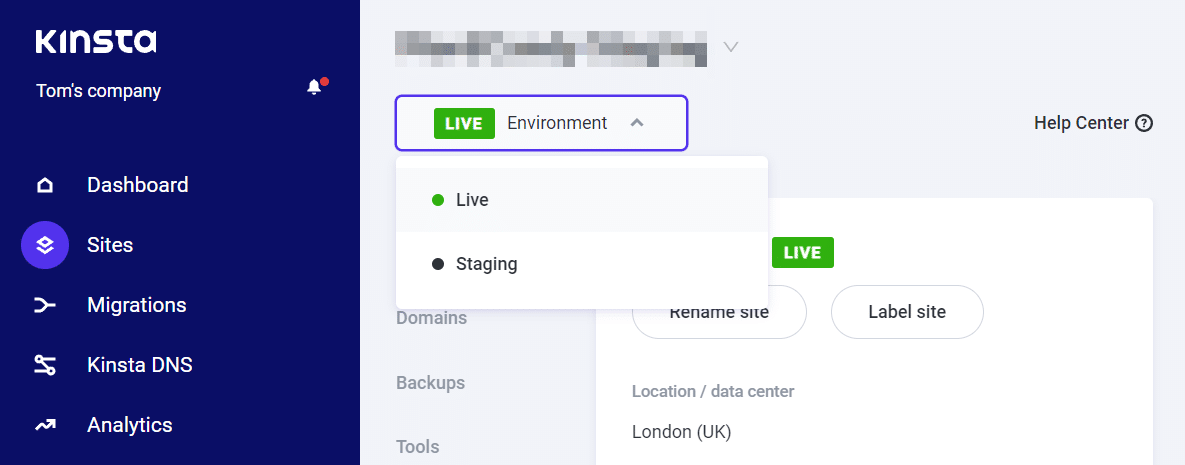
Niektórzy usługodawcy hostingowi zapewniają dostęp do funkcji przemieszczania z panelu sterowania. Jeśli korzystasz z Kinsta, możesz wybrać swoją witrynę za pomocą pulpitu nawigacyjnego MyKinsta i przełączać się między środowiskami na żywo i pomostowymi:

Jeśli Twój usługodawca hostingowy nie oferuje funkcji testowania, możesz użyć lokalnego środowiska programistycznego WordPress, takiego jak DevKinsta do celów testowych. Alternatywnie możesz rozważyć zmianę dostawcy hostingu.
Streszczenie
Dodanie niestandardowego kodu CSS Elementora jest łatwiejsze, niż możesz sobie wyobrazić. Kreator stron oferuje kilka metod dodawania kodu do sekcji, kolumn, widżetów i całej witryny.
Podsumowując, oto pięć głównych sposobów dodawania niestandardowego CSS do Elementora (lub ogólnie do Twojej witryny):
- Użyj widżetu HTML Elementora.
- Użyj menu Ustawienia witryny Elementor.
- Skorzystaj z Konfiguratora WordPressa.
- Umieść w kolejce niestandardowe pliki CSS.
- Użyj wtyczki CSS.
W Kinsta nasze plany mają na celu pomóc Ci zbudować witrynę swoich marzeń za pomocą kreatorów stron, takich jak Elementor. Sprawdź nasze plany lub porozmawiaj z działem sprzedaży, aby znaleźć odpowiedni dla siebie plan.
