Kompletny przewodnik dotyczący korzystania z formularzy Elementor
Opublikowany: 2022-04-09Kiedy masz witrynę biznesową, formularze są podstawą. Ułatwiają klientom kontakt z Tobą, a także przekazują ważne informacje i opinie. Jednak wymyślenie, jak je stworzyć, może być trudne.
Jeśli szukasz prostej, nieskomplikowanej strategii, zalecamy korzystanie z formularzy Elementor. Ten popularny program do tworzenia stron zapewnia rozwiązania do tworzenia różnorodnych formularzy, które są zarówno estetyczne, jak i łatwe w użyciu.
W tym poście zaczniemy od omówienia, dlaczego możesz chcieć tworzyć formularze Elementora. Następnie przeprowadzimy Cię przez ten proces i omówimy przydatne dodatki oraz wskazówki dotyczące rozwiązywania problemów. Wskoczmy!
Dlaczego warto tworzyć formularze Elementor
Tworzenie formularzy dla witryny WordPress ma wiele zalet. Na początek możesz zapewnić odwiedzającym szybką i prostą metodę komunikacji z Tobą. Dodatkowo możesz ich używać do generowania leadów i pozyskiwania ważnych informacji od odbiorców.
Formularze mogą być również przydatnym narzędziem do rejestracji użytkowników i przyjmowania płatności. Jeśli jednak chcesz dodać formularz do swojej witryny WordPress, musisz użyć wtyczki. Alternatywnie możesz użyć narzędzia do tworzenia stron, takiego jak Elementor.
Elementor pozwala tworzyć oszałamiające formularze bez dotykania wiersza kodu. Możesz użyć edytora „przeciągnij i upuść”, aby tworzyć responsywne formularze, które pasują do Twojej marki i estetyki witryny.
Możesz także wybierać spośród wielu rodzajów formularzy, w tym:
- Formularze kontaktowe Elementor : możesz użyć tej funkcji, aby zbudować prosty formularz, aby użytkownicy mogli się z Tobą skontaktować.
- Elementor Gravity Forms : ten widżet Gravity Forms zapewnia większą elastyczność w zakresie dostosowywania i stylizowania formularzy.
- Formularze rejestracyjne Elementor : ta funkcja umożliwia skonfigurowanie formularzy rejestracyjnych użytkownika w Twojej witrynie.
Jak widać, każdy z tych formularzy ma swój własny przypadek użycia i może pomóc zwiększyć funkcjonalność witryny. Następnie pokażemy, jak zbudować formularz kontaktowy za pomocą Elementora.
Jak utworzyć formularz kontaktowy Elementora w WordPress (w 6 krokach)
Teraz, gdy rozumiemy więcej, dlaczego możesz chcieć korzystać z formularzy Elementora, przyjrzyjmy się, jak możesz je utworzyć w kilku prostych krokach. Zwróć uwagę, że w tym samouczku zakładamy, że masz już zainstalowany i aktywowany Elementor w swojej witrynie.
Istnieje bezpłatne narzędzie i płatna wtyczka. Aby uzyskać dostęp do funkcji formularza, potrzebujesz wersji premium.
Krok 1: Dodaj widżet kontaktowy Elementora
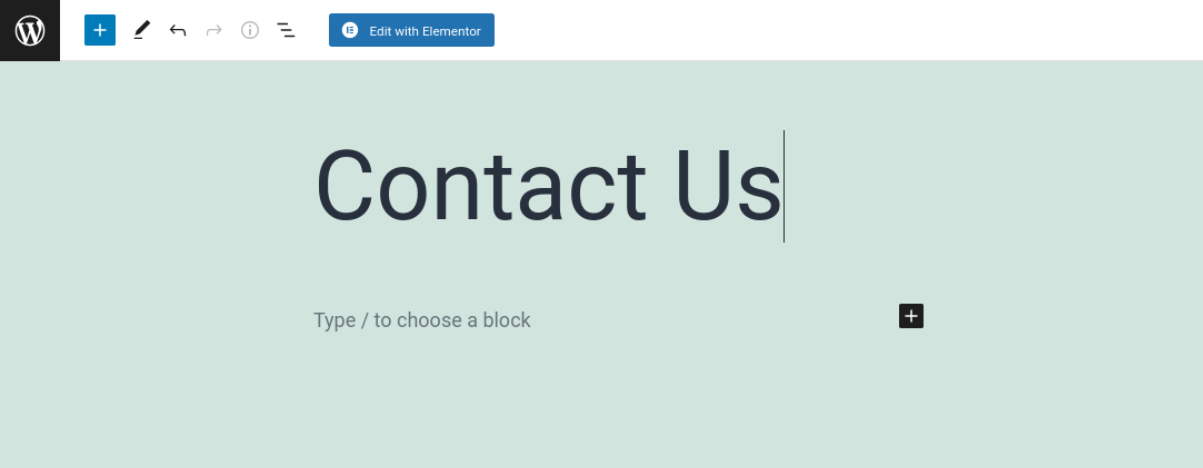
Aby rozpocząć, przejdź do strony lub wpisu, w którym chcesz wstawić formularz kontaktowy. Następnie kliknij przycisk Edytuj za pomocą Elementora u góry ekranu:

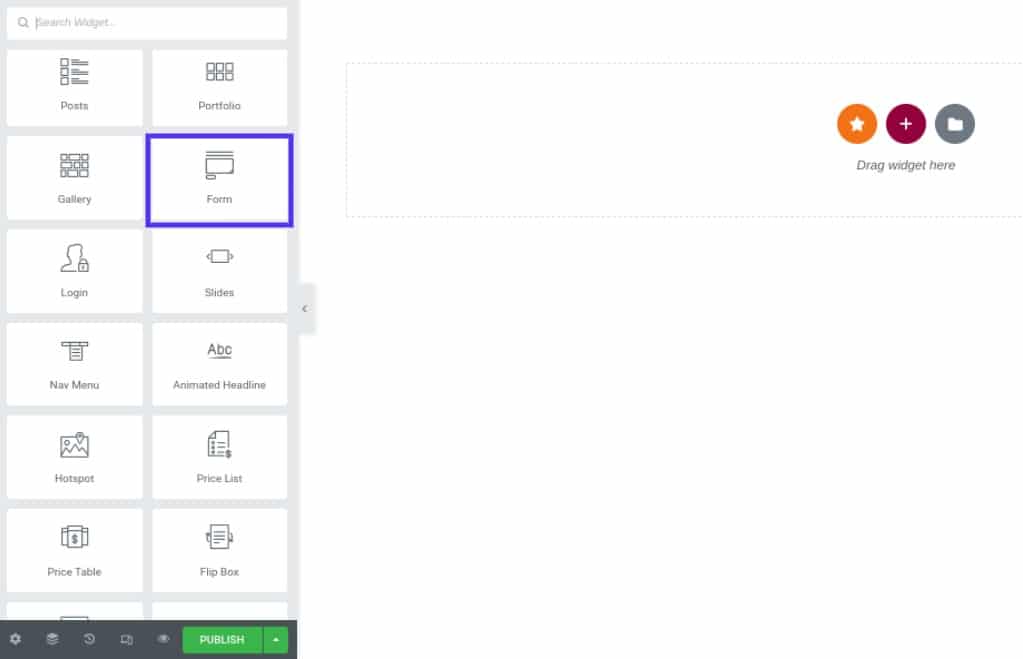
Spowoduje to uruchomienie interfejsu edytora Elementor. W widżetach po lewej stronie wyszukaj i wybierz widżet Formularz :

Następnie możesz przeciągnąć i upuścić widżet na swoją stronę. Spowoduje to wstawienie standardowego formularza kontaktowego.
Krok 2: Skonfiguruj pola formularza kontaktowego
Po umieszczeniu formularza kontaktowego na stronie dostępnych jest kilka ustawień do skonfigurowania. Na razie skupmy się na konfiguracji pól formularza.
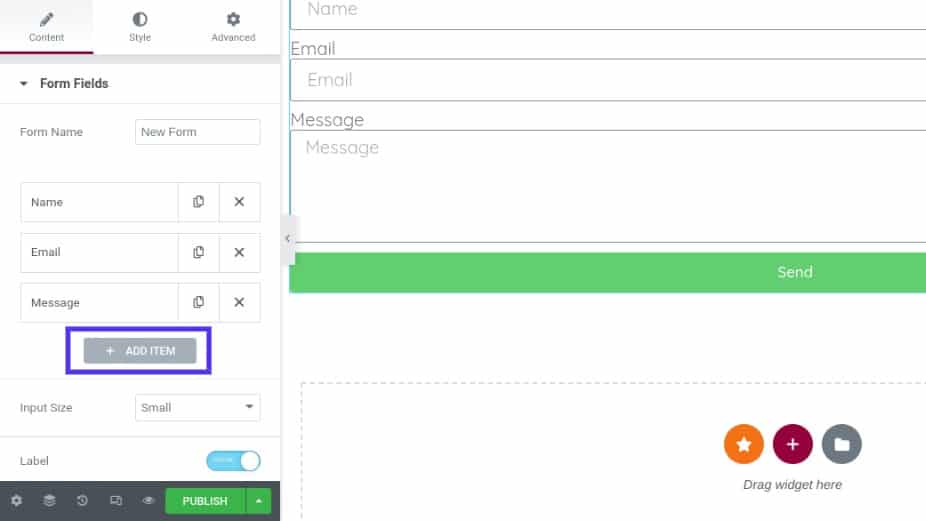
Możesz edytować podstawowe pola formularza, klikając widżet i dostosowując tekst (jeśli chcesz zmienić dowolną z domyślnych opcji). Jeśli chcesz dodać dodatkowe pola, możesz to zrobić, wybierając Dodaj element :

Z listy rozwijanej możesz wybrać typ pola, które chcesz dodać. Następnie możesz dodać etykietę, czyli nazwę pola formularza. To pokazuje odwiedzającym, jakie dane wejściowe są oczekiwane.
W przypadku opcji Symbol zastępczy można dostosować tekst, który pojawia się w polu formularza, zanim użytkownik wprowadzi swoje informacje. Możesz to wykorzystać, aby podać odwiedzającym przykłady danych, które chcesz, aby dostarczyli.
Dodatkowo możesz włączyć ustawienie Wymagane i zmodyfikować szerokość kolumny. Możesz także kliknąć panel Przyciski , aby dostosować wygląd przycisków formularza. Możesz zmienić rozmiar, a także czcionkę i kolory.
Krok 3: Skonfiguruj przesyłanie formularzy
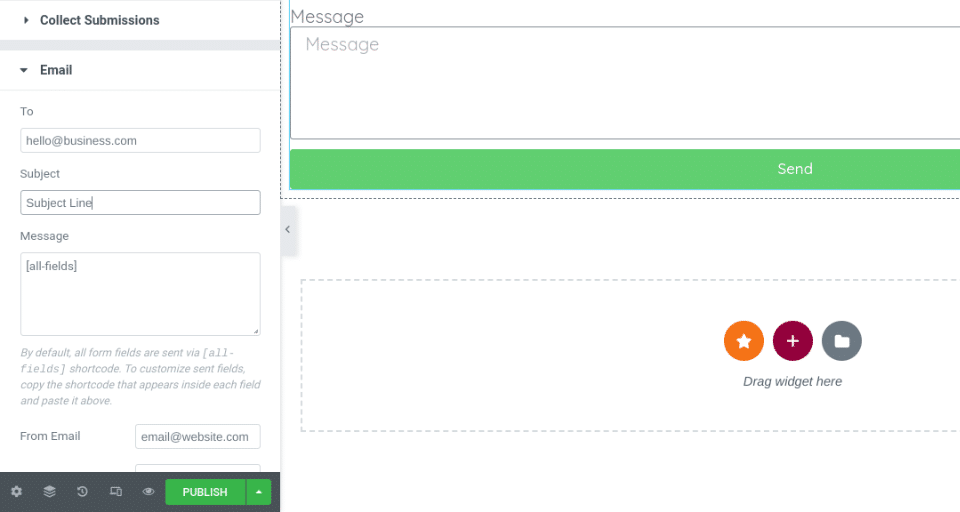
Następnym krokiem po zakończeniu tworzenia pól formularza jest skonfigurowanie ustawień przesyłania formularza. Możesz przejść do poczty e-mail w edytorze Elementor, aby uzyskać dostęp do różnych opcji.
Na przykład możesz wpisać swój adres e-mail w polu Do , w którym mają być dostarczane zgłoszenia. Jeśli chcesz, możesz wprowadzić wiele adresów e-mail:

Możesz także dostosować temat wiadomości e-mail i wiadomości. Po zakończeniu konfigurowania wszystkich opcji zapisz zmiany.
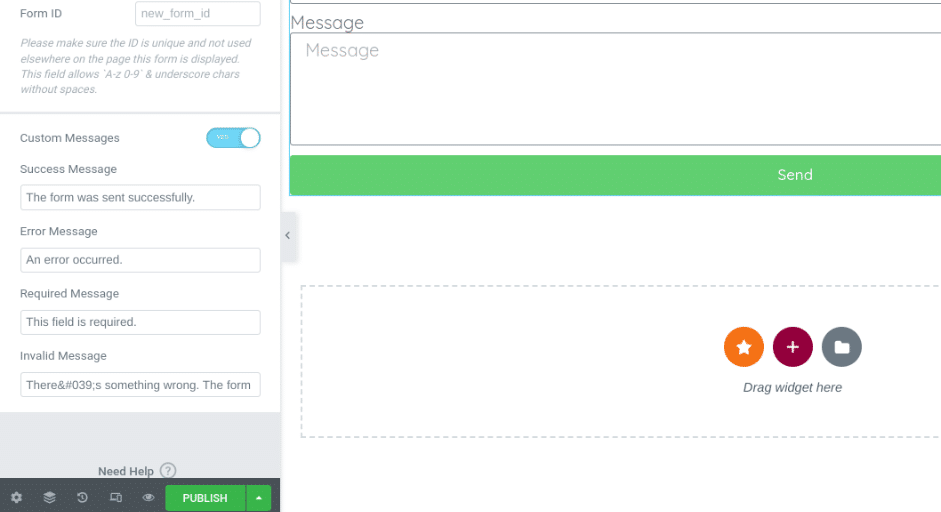
Krok 4: Dostosuj wiadomości w formularzu kontaktowym
Jeśli chcesz jeszcze bardziej spersonalizować swój formularz kontaktowy, możesz to zrobić, włączając niestandardowe wiadomości. Wybierz Opcje dodatkowe , a następnie przesuń przełącznik Niestandardowe wiadomości na Tak :

Istnieją cztery typy wiadomości, które możesz modyfikować:
- Komunikat o sukcesie : pojawia się, gdy użytkownik prześle formularz
- Komunikat o błędzie: pojawi się, jeśli wystąpi problem podczas procesu przesyłania
- Wiadomość wymagana : aby poinformować użytkowników, że dane pole nie zostało wypełnione
- Nieprawidłowa wiadomość : aby poinformować użytkowników, że coś z przesyłaniem formularza jest wyłączone
Możesz dostosować te wiadomości, aby pasowały do głosu i stylu Twojej marki. Na przykład możesz zmodyfikować sformułowanie, aby dodać trochę osobowości.
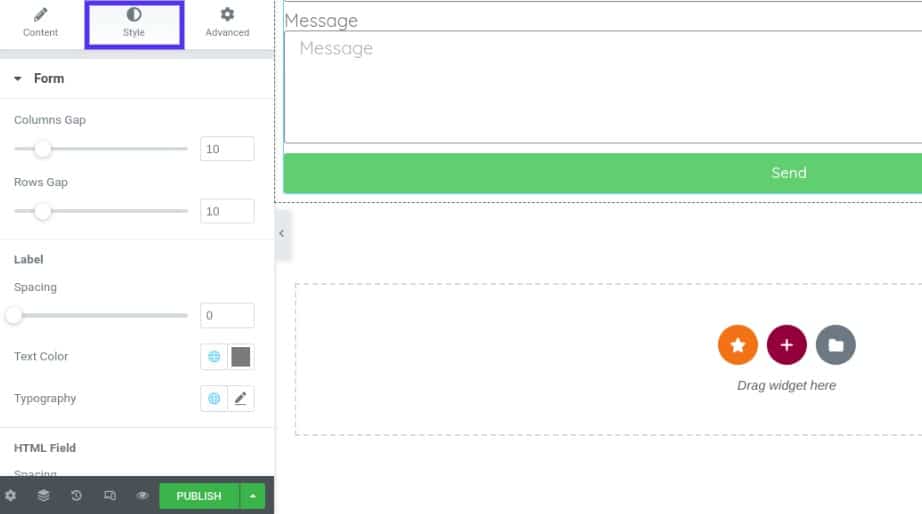
Krok 5: Stylizacja formularza kontaktowego Elementora
Po zajęciu się podstawowym tekstem i polami formularza możesz rozpocząć stylizację projektu formularza kontaktowego Elementor. Na przykład możesz chcieć upewnić się, że pasuje do Twojej marki.
Aby rozpocząć, możesz kliknąć kartę Styl u góry edytora widżetów:

Tutaj znajdziesz szeroką gamę opcji i ustawień, których możesz użyć, aby dostosować wygląd swojego formularza kontaktowego. Na przykład możesz dostosować odstępy i dopełnienie, a także zmienić kolory, rozmiar, etykiety i przyciski.
Krok 6: Zapisz i opublikuj swój formularz
Jeśli jesteś zadowolony z wyglądu i zawartości formularza kontaktowego Elementor, jedyną rzeczą do zrobienia jest zapisanie go i opublikowanie. Możesz to zrobić, wybierając przycisk Opublikuj w lewym dolnym rogu ekranu.
Otóż to! Następnie możesz wyświetlić podgląd formularza kontaktowego w interfejsie użytkownika, aby potwierdzić, że wygląda tak, jak chcesz.
Najlepsze dodatki do formularzy Elementor
Po wyjęciu z pudełka, kreator stron Elementor zawiera wiele opcji tworzenia formularzy dla Twojej witryny WordPress. Możesz jednak również rozważyć dodanie wtyczek, aby rozszerzyć funkcjonalność swoich formularzy. Przyjrzyjmy się niektórym opcjom.
Główne dodatki do Elementora

Wtyczka Master Addons for Elementor to narzędzie freemium, które zapewnia zbiór pomocnych narzędzi do ulepszania kreatora stron, a tym samym witryny. Zawiera następujące funkcje:
- Kreator formularzy nagłówków, stopek i komentarzy
- Kreator Mega Menu
- Efekty najechania na obraz
- Warunki wyświetlania
Jest również kompatybilny z szeroką gamą wtyczek formularzy. Obejmuje to formularz kontaktowy 7, formularze Ninja, formularze WP i formularze Caldera. Aby uzyskać dostęp do wszystkich funkcji wtyczki, musisz kupić wersję pro, która jest dostępna za 39 USD rocznie.
Dodatki Plus

Innym przydatnym narzędziem, którego możesz używać z Elementorem, jest Plus Addons. Ta wtyczka zawiera ponad 8000 opcji dostosowywania i ponad 300 bloków interfejsu użytkownika (UI), które mogą pomóc w łatwym tworzeniu i projektowaniu stron i formularzy.
Jego cechy to:
- Pudełka z ikonami
- Sekcje mapy
- Formularze
- Tabele cenowe
Do wyboru jest również ponad 18 szablonów. Zostały one zaprojektowane specjalnie dla określonych rodzajów firm, w tym agencji, restauracji, salonów i nie tylko.
Dostępna jest darmowa wersja. Aby jednak wykorzystać cały zestaw przydatnych funkcji, zalecamy zakup licencji premium, dostępnej za 39 USD rocznie.
Dodatkowe porady i wskazówki dotyczące tworzenia formularzy Elementor
Jeśli chcesz utworzyć formularze kontaktowe Elementora dla swojej witryny WordPress bez płacenia za licencję premium, możesz to zrobić. Wykonanie tego będzie wymagało sparowania narzędzia do tworzenia stron z inną wtyczką do formularzy WordPress, taką jak WPForms lub Formidable Forms.
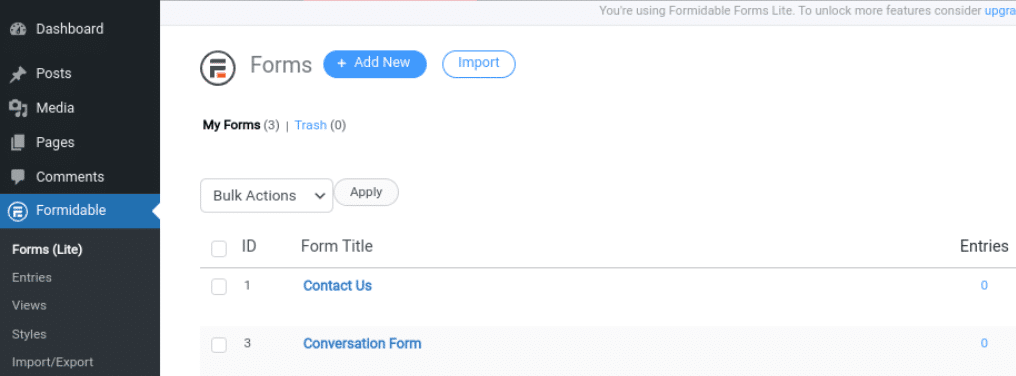
Załóżmy, że wybierasz Formidable Forms. Po zainstalowaniu i aktywacji wtyczki w swojej witrynie możesz przejść do Formidable > Formularze > Dodaj nowy :

Następnie możesz wybrać Formularz kontaktowy z listy opcji i wybrać jeden z kilku gotowych szablonów. Po zakończeniu tworzenia formularza przejdź do strony, na której chcesz go umieścić, i uruchom interfejs edytora Elementor.
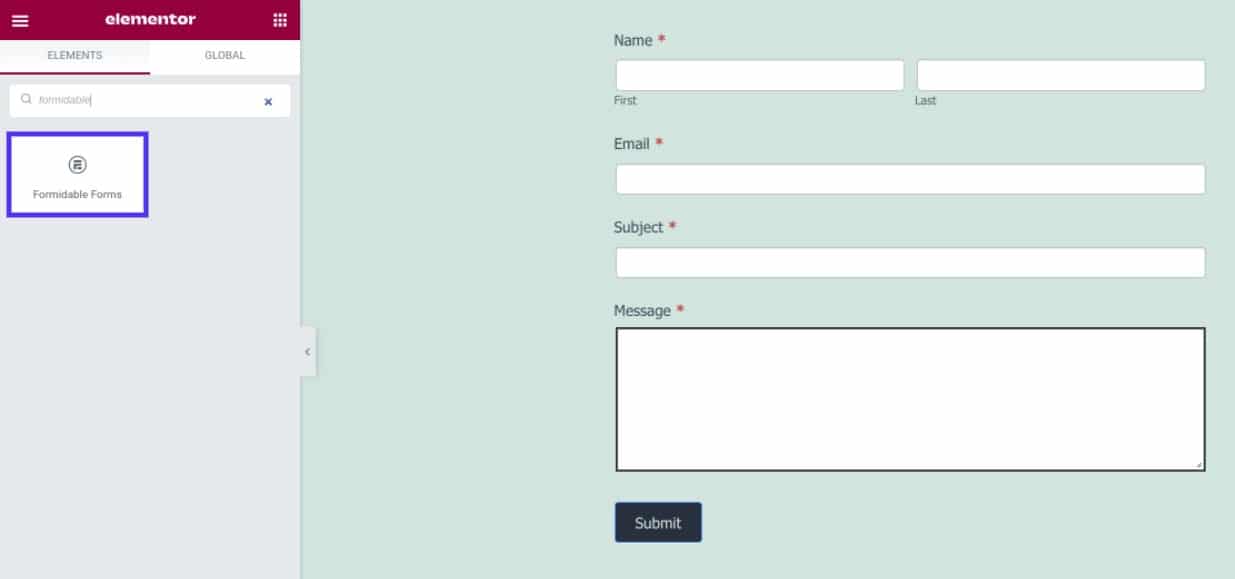
W panelu po lewej stronie wyszukaj i wybierz widżet Formidable Forms . Możesz dostosować format, kolory, przyciski, tekst itp.:

Gdy skończysz, możesz zapisać i opublikować swoje zmiany. Ta metoda wymaga nieco więcej czasu i wysiłku niż byłoby to konieczne w przypadku wtyczki Elementor Pro. Może jednak pomóc Ci zaoszczędzić trochę pieniędzy, jeśli nie chcesz kupować planu premium.
Rozwiązywanie problemów z formularzami Elementora
Formularze kontaktowe Elementora są dość proste i łatwe w użyciu. Jednak możesz napotkać problemy podczas korzystania z niego. Jednym z najczęstszych problemów zgłaszanych przez ludzi są niedostarczone wiadomości e-mail.
Elementor używa funkcji wp_mail do dystrybucji swoich e-maili. Oznacza to, że Twój dostawca usług hostingowych odbiera wysłaną wiadomość e-mail i dostarcza ją.
Jednak niektóre hosty wyłączają funkcję PHP, która jest zwykle używana do wysyłania wiadomości e-mail, i dlatego może wystąpić ten problem. Aby rozwiązać ten błąd, zalecamy skontaktowanie się z dostawcą usług hostingowych i poproszenie go o włączenie funkcji send_mail.
Alternatywnie możesz użyć serwera Simple Mail Transfer Protocol (SMTP). Jest to serwer poczty e-mail, który przekieruje Twoją pocztę e-mail w formularzach do skrzynek odbiorczych Twoich klientów, korzystając z zewnętrznego źródła, takiego jak Gmail. Może to zmniejszyć szanse, że Twoje e-maile trafią do folderów ze spamem. Aby skonfigurować SMTP, możesz użyć wtyczki, takiej jak WP MAIL SMTP.
Streszczenie
Formularze odgrywają kluczową rolę na stronach internetowych. Umożliwiają klientom skontaktowanie się z Tobą, zarejestrowanie konta, przesłanie informacji o płatnościach i wiele więcej. Jednak znalezienie sposobu na zaprojektowanie estetycznych formularzy w witrynie może być trudne. Na szczęście Elementor to ułatwia.
Po dodaniu widżetu formularza Elementor do swojej strony możesz skonfigurować pola i skonfigurować ustawienia formularza. Możesz także dostosować projekt formularza, aby był zgodny z Twoją marką.
Czy masz pytania dotyczące tworzenia formularzy Elementora w WordPress? Daj nam znać w sekcji komentarzy poniżej!

