Jak zaprojektować niestandardowy nagłówek elementu Elementor w 2 minuty
Opublikowany: 2022-03-08Sekcja nagłówka to centralna część Twojej witryny. Użytkownicy rozpoczynają nawigację z tą częścią po wejściu na stronę. Odwiedzający mogą nie być zainteresowani płynnym przeglądaniem witryny o złożonej strukturze. Dlatego musisz zachować prostą sekcję nagłówka i dostosować ją do swojej witryny.
94% osób twierdzi, że projektowanie stron internetowych jest powodem, dla którego nie ufają stronie internetowej.
Brendan Hufford, dyrektor ds. SEO
Ważnym zadaniem jest również stworzenie dobrze wyglądającego nagłówka. Dzięki Elementorowi możesz skomponować własny projekt, przeprojektować i nadać odpowiednią strukturę bez żadnej wiedzy technicznej.
W tym samouczku pokażemy Ci prosty proces projektowania niestandardowego nagłówka Elementora dla Twojej witryny WordPress.
Zanurzmy się w-
Jak tworzyć i dostosowywać nagłówek Elementora

W tej części naszego bloga pokażemy, jak stworzyć i dostosować nagłówek Elementora na dwa proste sposoby.
1. Twórz nagłówki za pomocą kreatora motywów Elementora
2. Utwórz i dostosuj nagłówek Elementor od podstaw za pomocą widżetu Elementor
Będziesz potrzebować widżetu Elementor Nav Menu i gotowego bloku nagłówka do pracy z projektowaniem nagłówka. Ponadto przed rozpoczęciem projektowania nagłówka witryny należy wziąć pod uwagę następujące kwestie.
- Elementor (bezpłatny)
- Elementor Pro
Upewnij się, że zainstalowałeś i aktywowałeś zarówno DARMOWĄ , jak i Premium wersję Elementora.
Pierwszy sposób: tworzenie nagłówków za pomocą kreatora motywów Elementora
Funkcja Theme Builder to najłatwiejszy sposób na utworzenie nagłówka za pomocą Elementora. Jest to podstawowa funkcja Elementora i całkowicie łatwa do zastosowania.
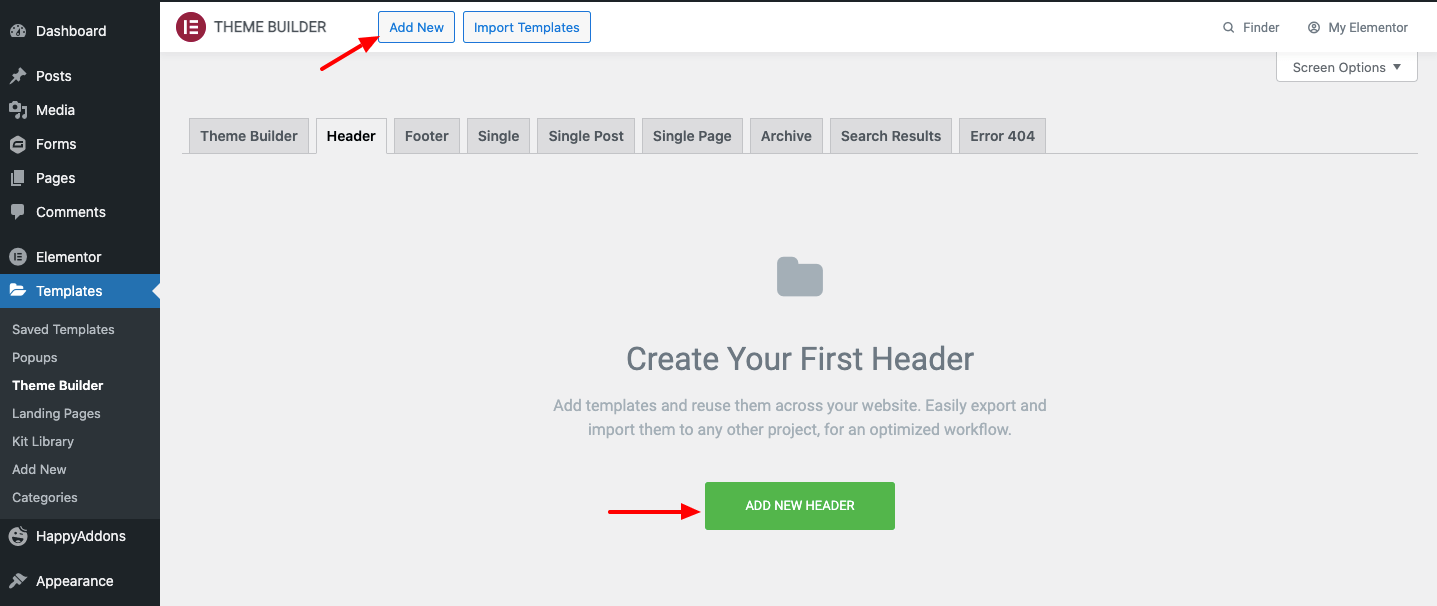
Aby to zrobić, przejdź do Szablon->Konstruktor motywów->Nagłówek . Tutaj otrzymasz różne opcje tworzenia szablonu. Druga, kliknij górny przycisk Dodaj nowy lub przycisk Dodaj nowy nagłówek , aby utworzyć pierwszy szablon nagłówka i poczekać na następny ekran.

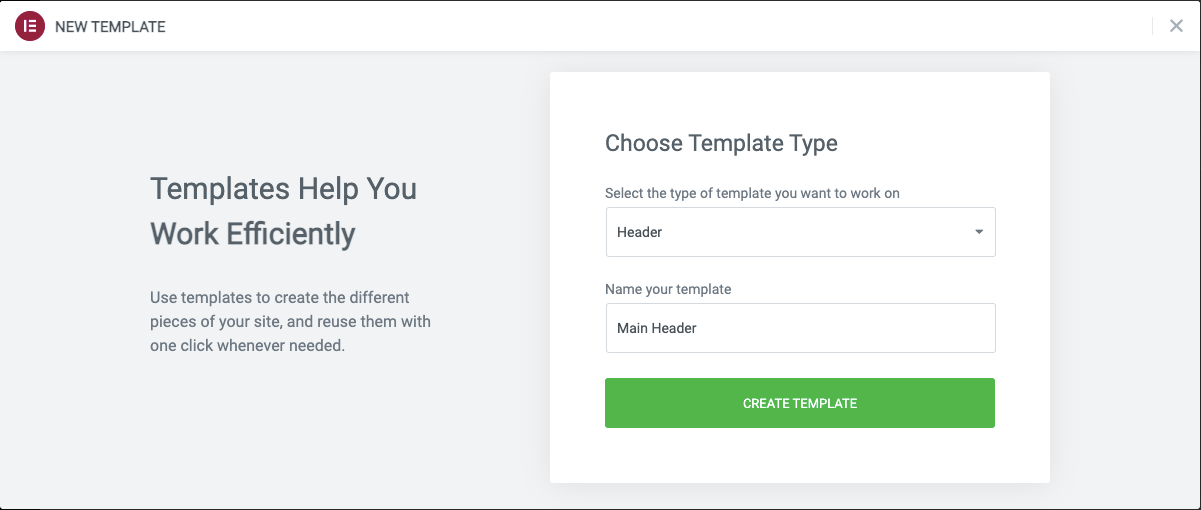
Po chwili możesz zobaczyć wyskakujące okienko modalne, jak na poniższym obrazku. Tutaj musisz wybrać Typ szablonu-> Nagłówek i wpisać właściwą nazwę szablonu. Następnie kliknij przycisk Utwórz szablon , aby zapisać szablon.

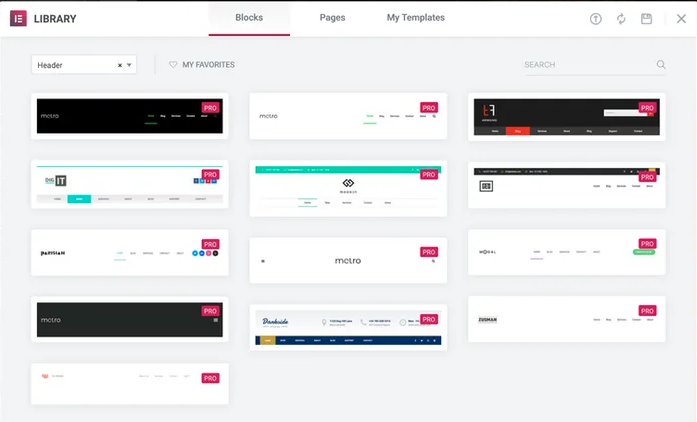
Na koniec zobaczysz Bibliotekę Elementora z gotowymi blokami i stronami . Tutaj musisz wybrać odpowiedni blok nagłówka i zainstalować go na swojej stronie internetowej.

Drugi sposób: stwórz i dostosuj nagłówek Elementora od podstaw za pomocą widżetu Elementor
Czas pokazać drugi sposób tworzenia nagłówka dla Twojej witryny Elementor. To prawda, że pierwsza metoda bardzo oszczędza Twój czas. Ale druga metoda zapewni większą swobodę podczas projektowania. Ponieważ możesz zaprojektować cały element od podstaw.
Zróbmy to.
Krok pierwszy: dodaj widżet logo witryny
Najpierw podnieś trzy kolumny. W niektórych przypadkach jako część nagłówka potrzebne jest logo, pasek wyszukiwania i przyciski społecznościowe. Wszystkie te elementy można znaleźć w galerii widżetów Elementor.
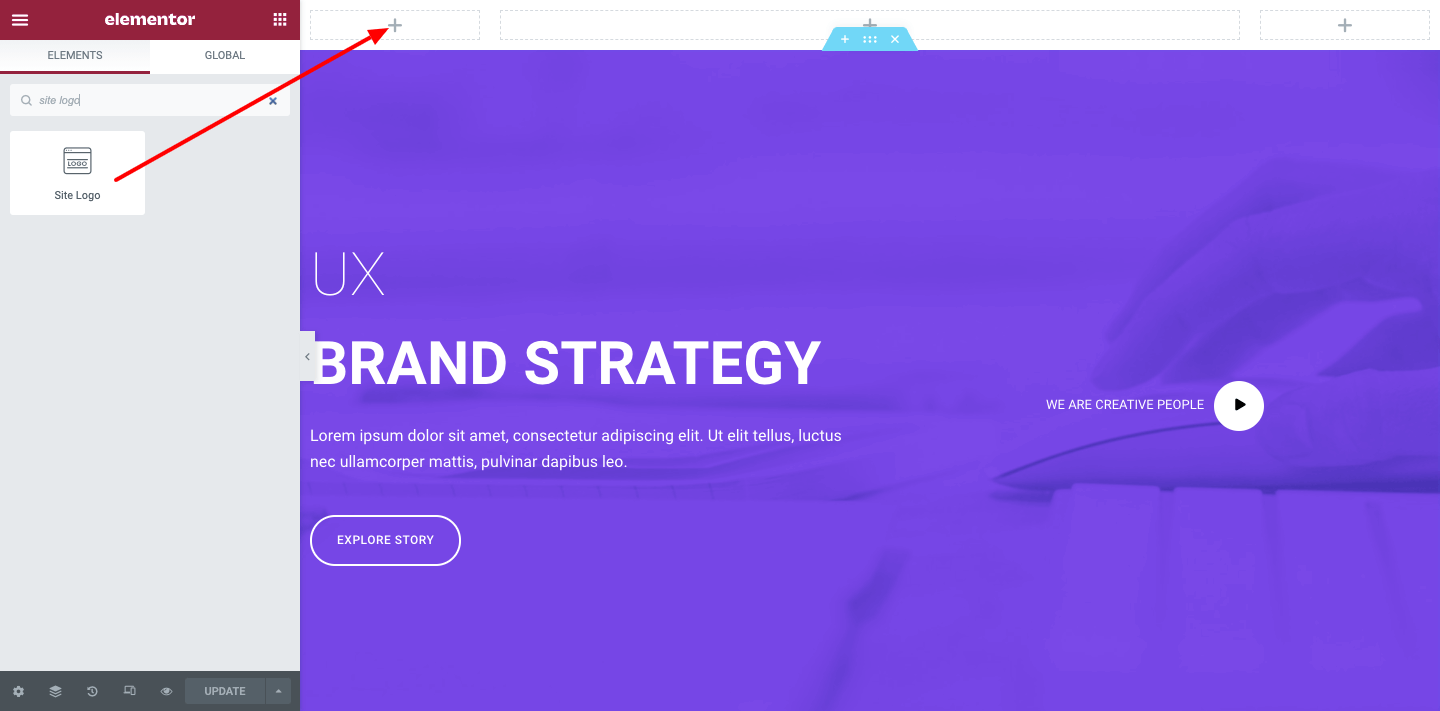
Aby dodać logo witryny, wybierz widżet i wklej go na płótnie.

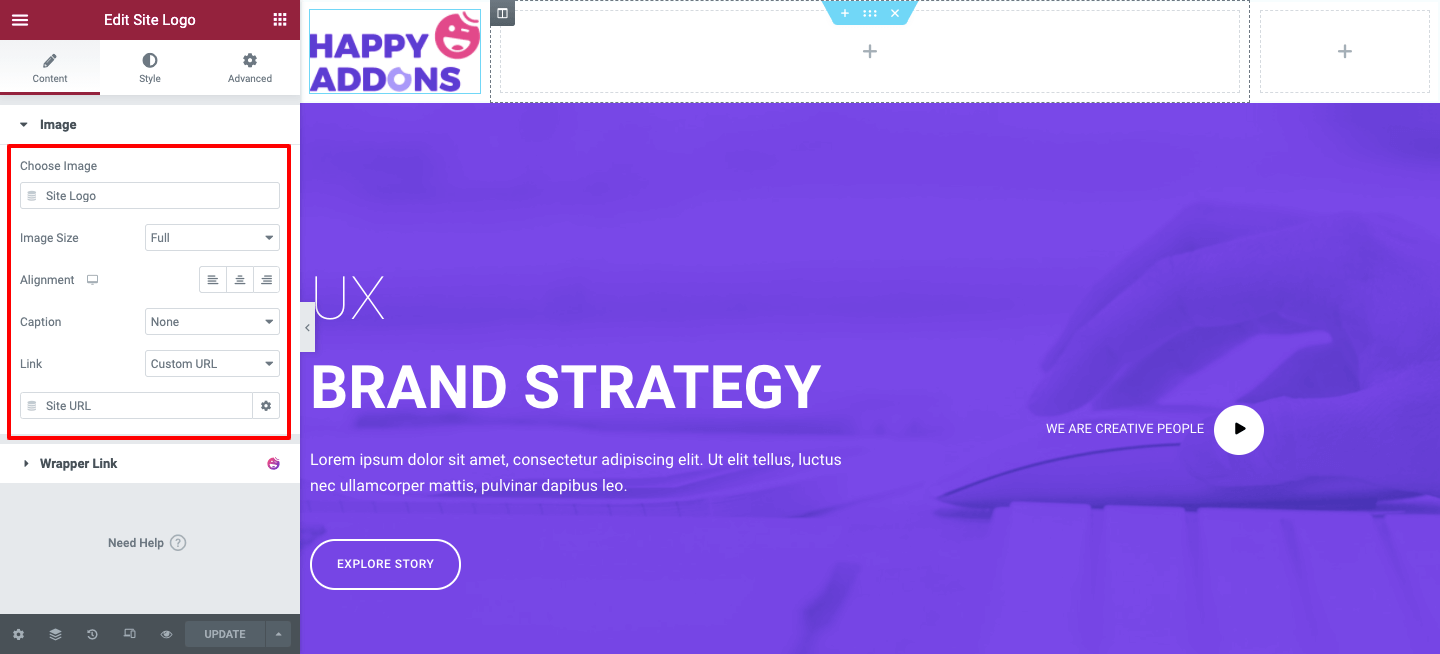
Teraz dostosuj go zgodnie ze swoim sposobem. Załóżmy, że możesz zmienić jego rozmiar, wyrównać, dodać do niego podpis i niestandardowy link.

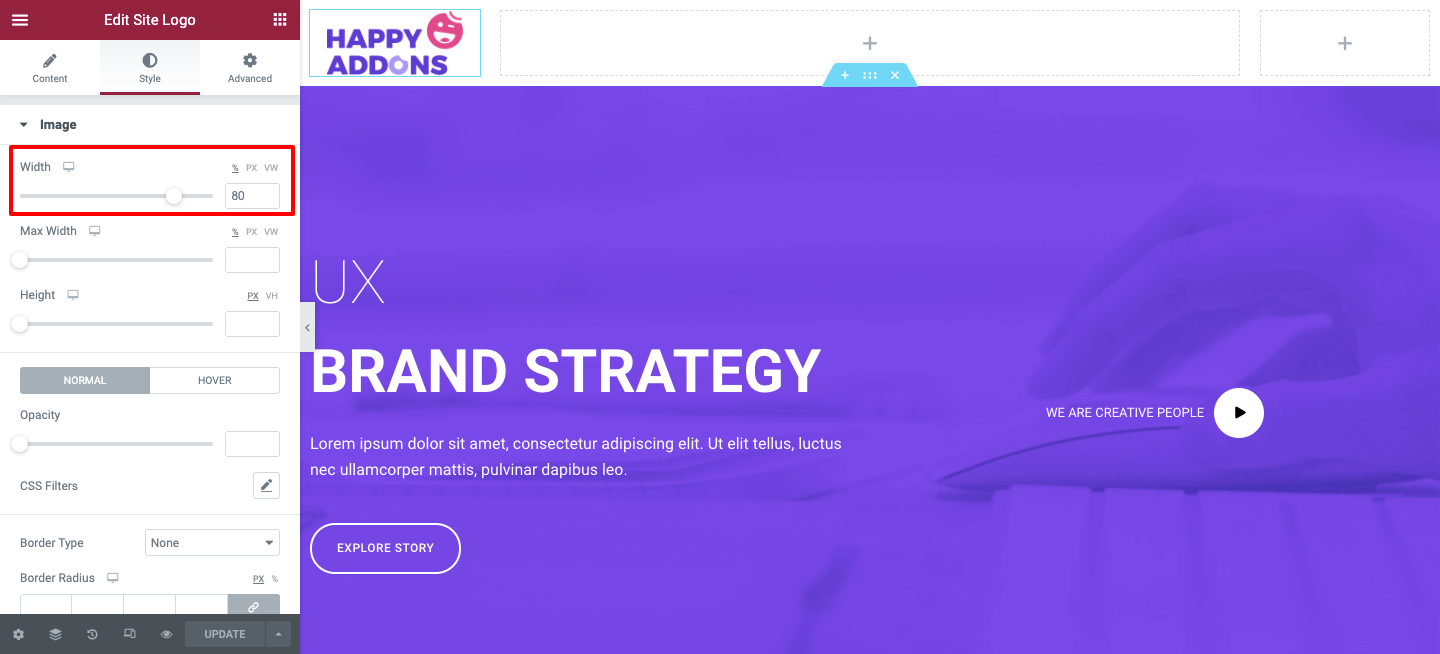
Możesz także wystylizować Widżet Logo. Aby to zrobić, dotknij przycisku Styl . Możesz znaleźć powiązane opcje dla niektórych dostosowań. Takie jak szerokość, wysokość, krycie, filtry CSS, typ obramowania i wiele innych.

Krok drugi: Dodaj widżet menu nawigacyjnego
Teraz główna część polega na dodaniu widżetu menu nawigacyjnego. To profesjonalna funkcja Elementora. Musisz uaktualnić swój pakiet z BEZPŁATNEGO do Pro.
Aby dodać widżet menu nawigacyjnego, musisz wziąć pod uwagę pewne rzeczy.
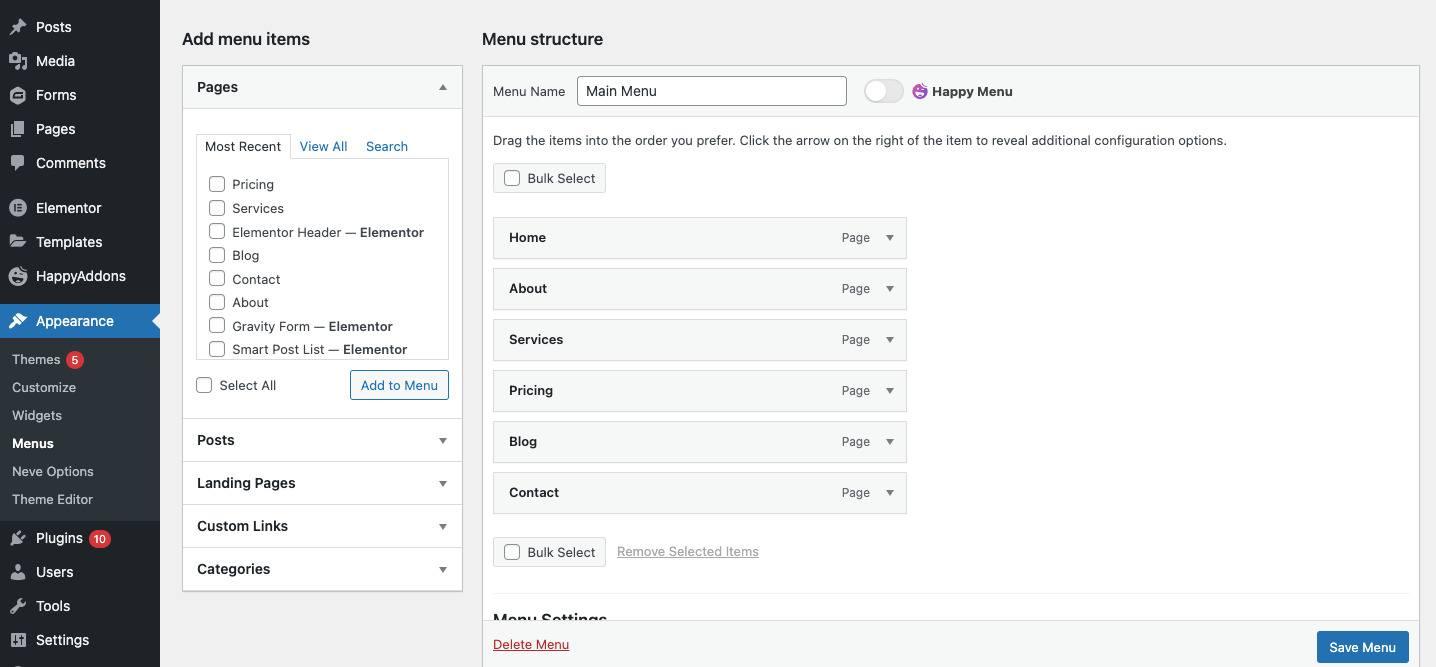
- Dodaj niezbędne strony do swojej witryny
- Utwórz menu z Wygląd>Obszar menu
- Dodaj wymagane strony do swojego menu
- I na koniec zapisz menu

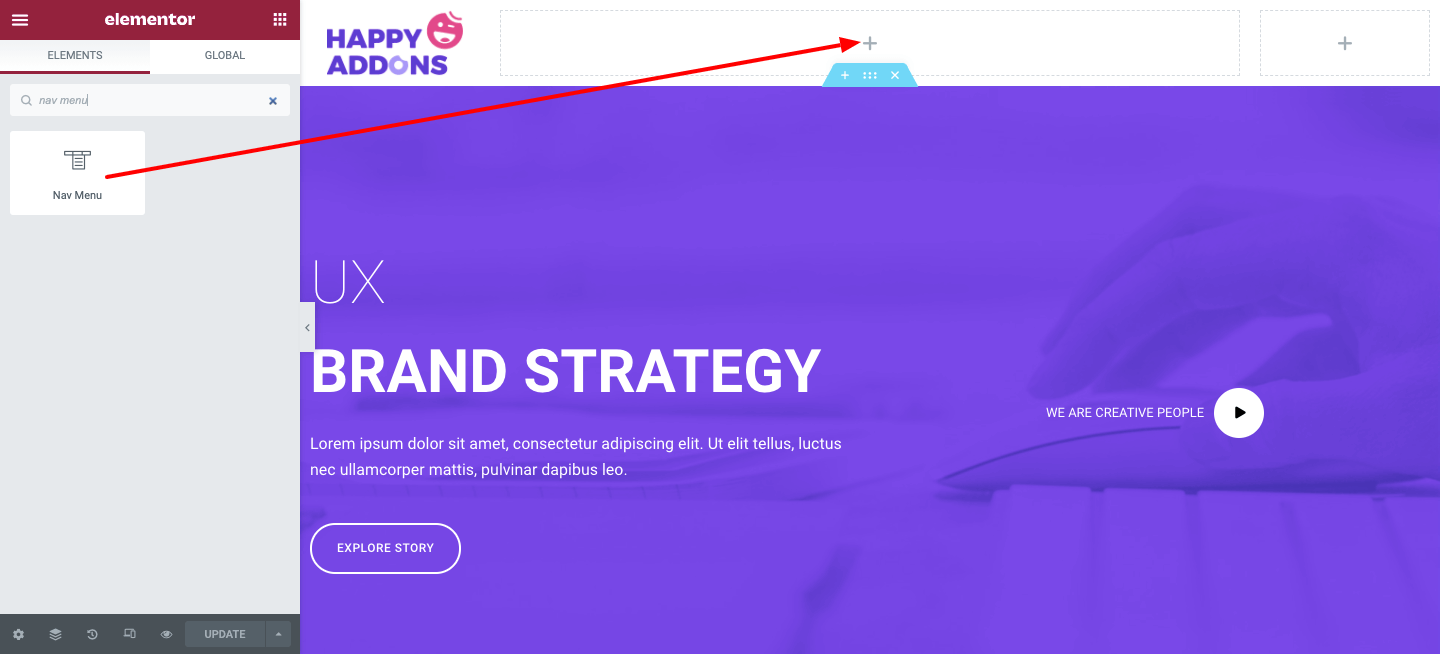
Po zakończeniu dodawania niezbędnych stron i tworzenia menu przejdź do płótna projektowego Elementor. Następnie wybierz widżet Menu nawigacyjne z galerii widżetów Elementor i wklej go w zaznaczonym obszarze.

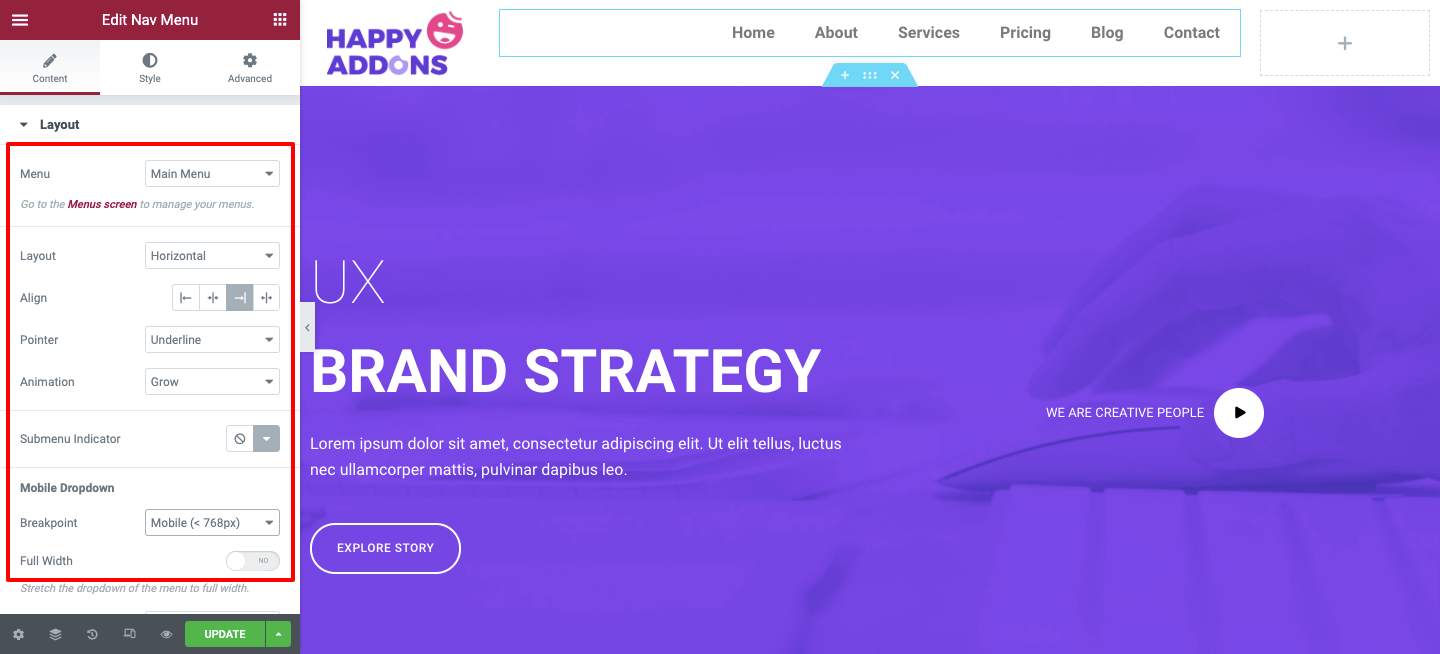
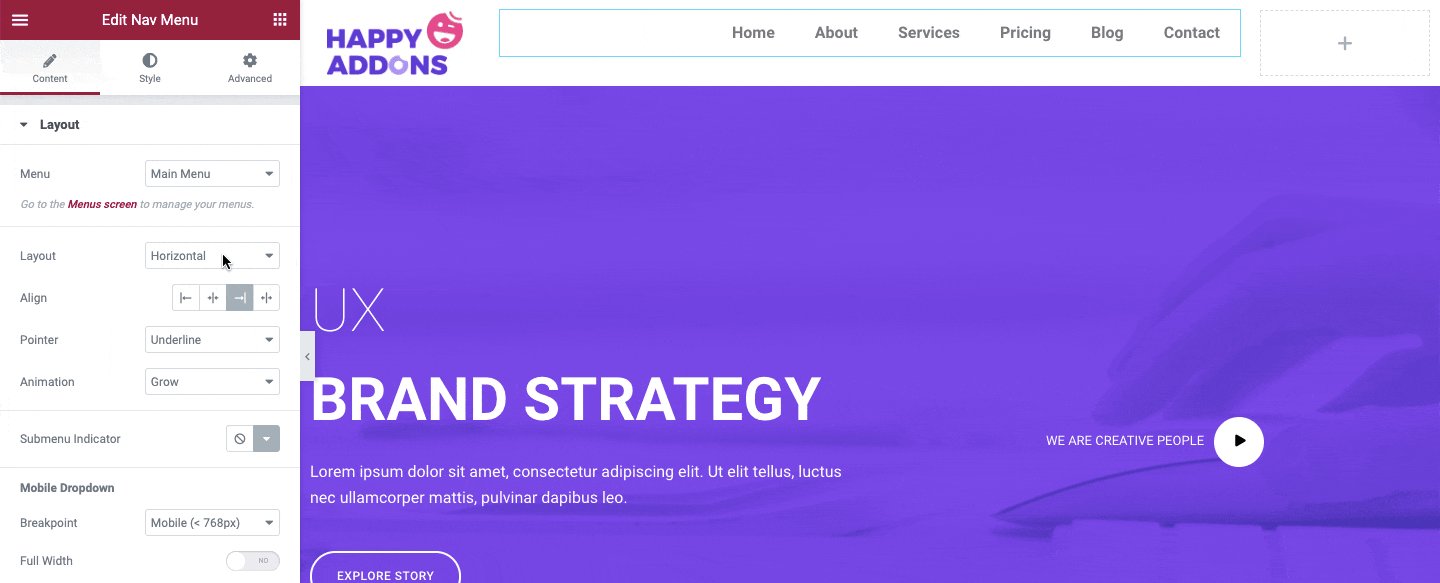
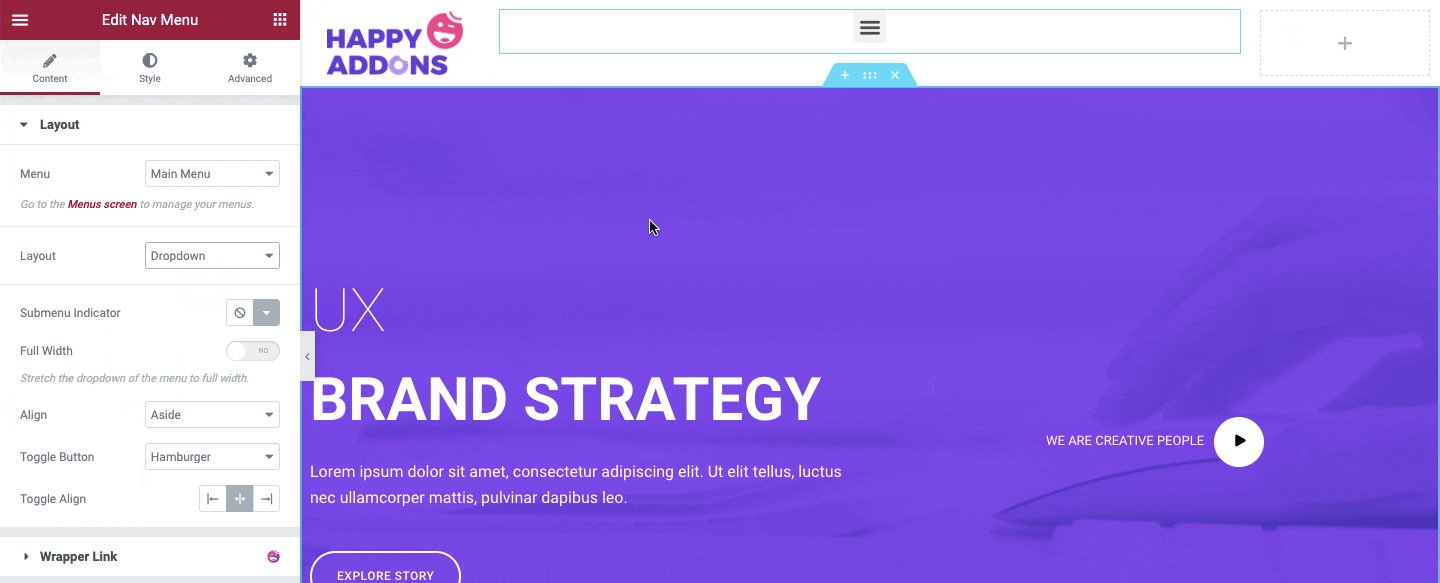
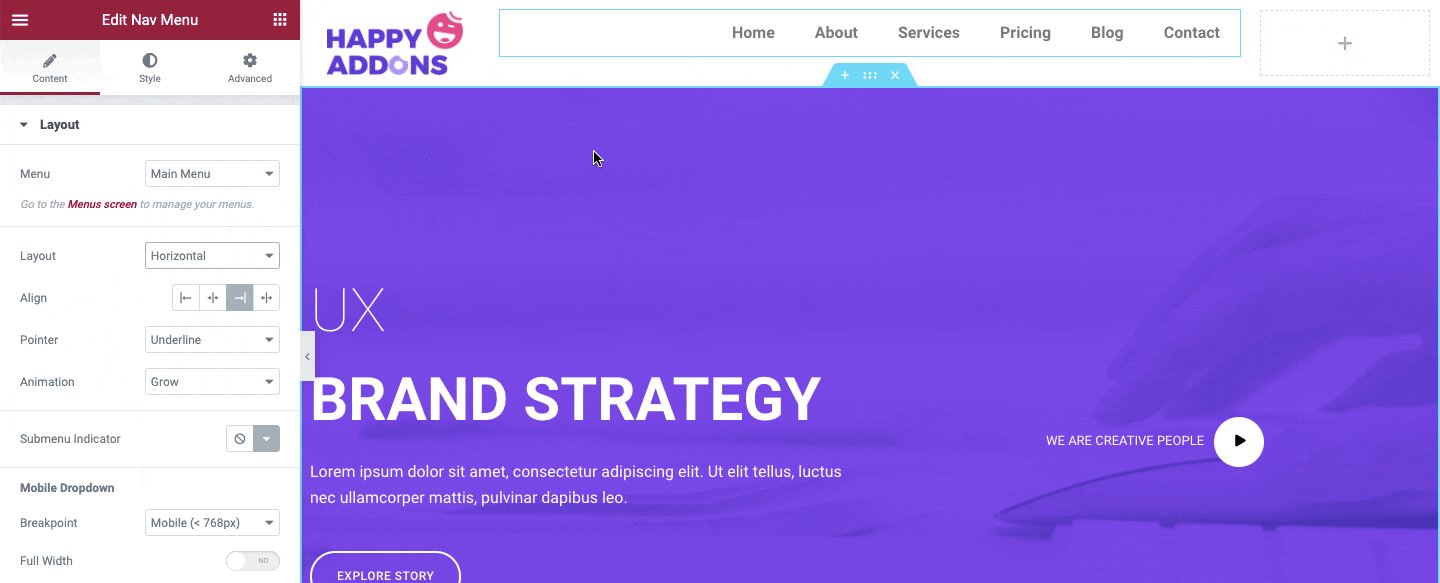
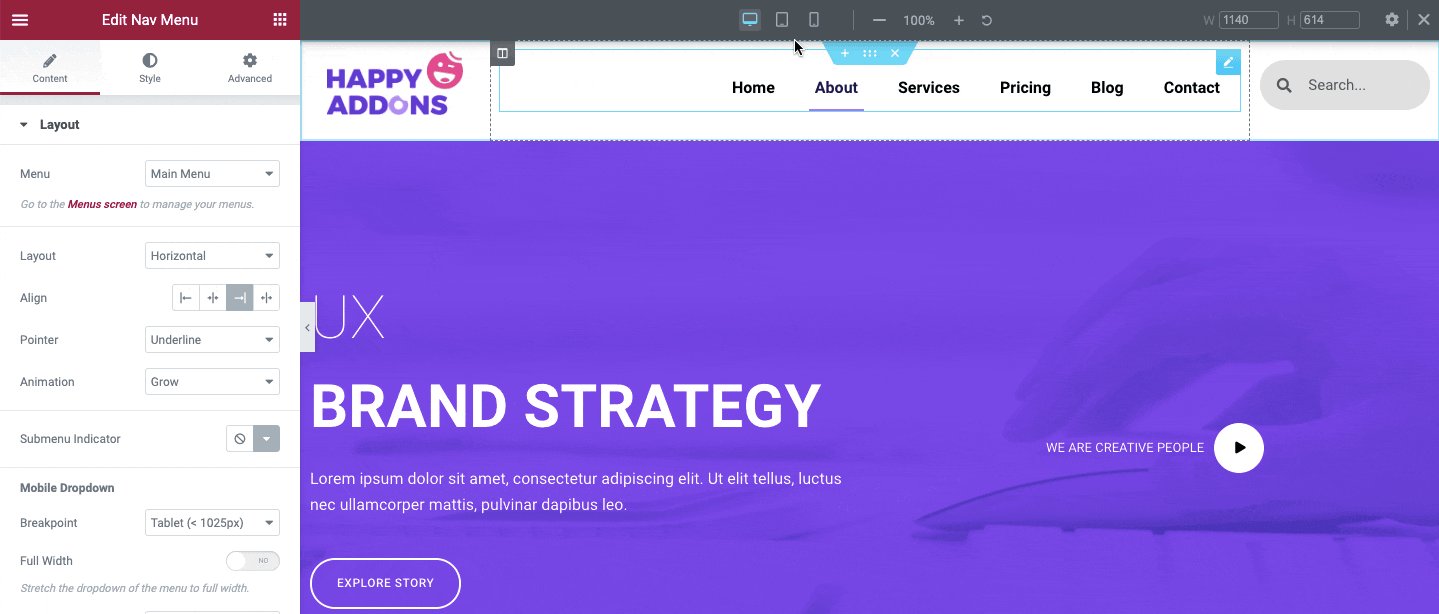
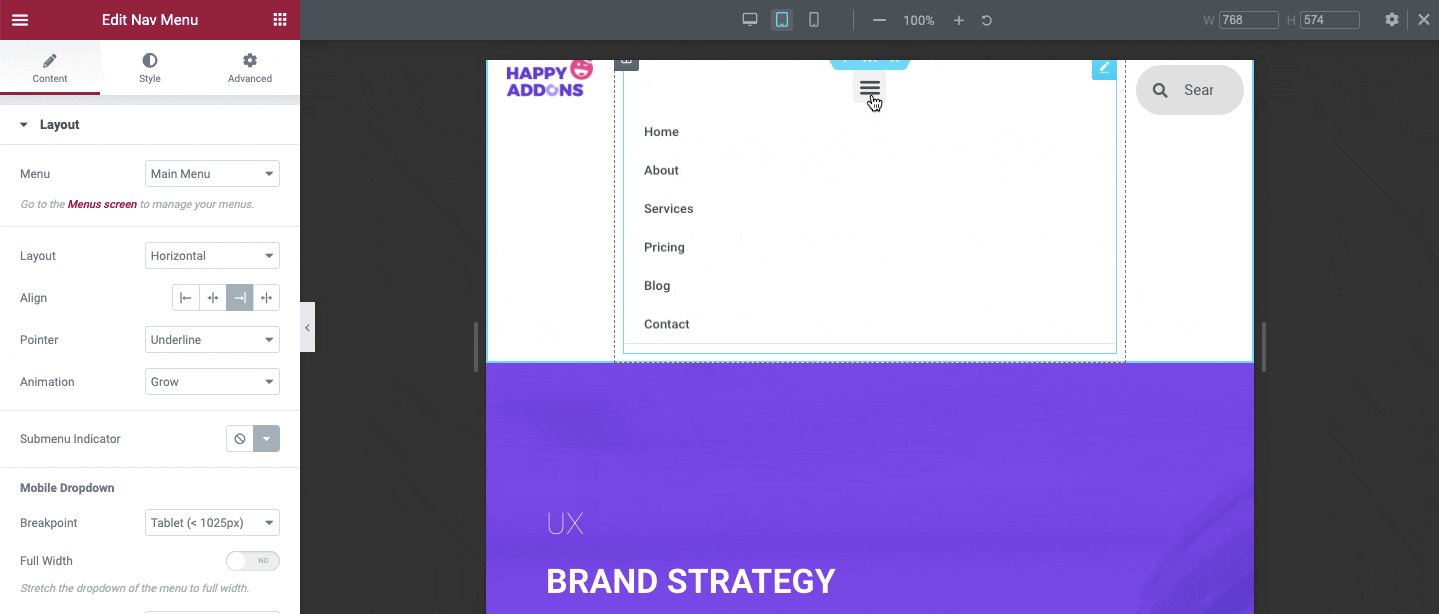
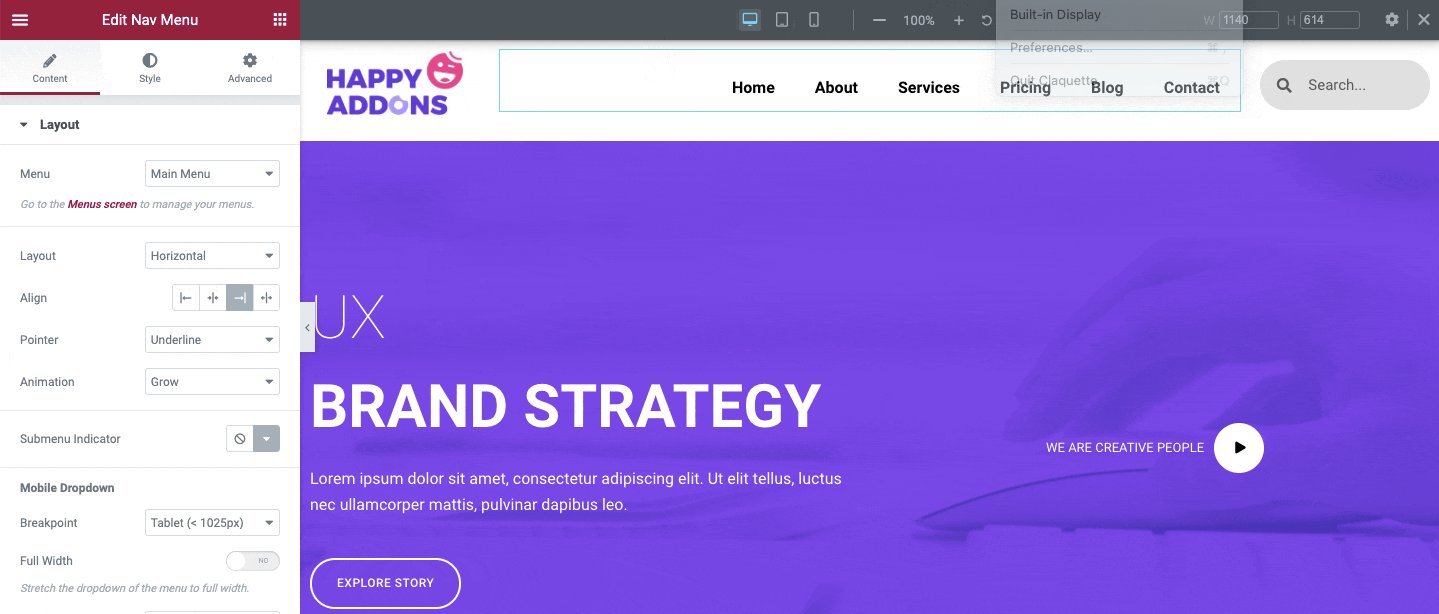
Natychmiast pojawią się opcje dostosowywania treści. Przejrzyj każdą część i poznaj najlepszy wzór projektowy, którego chcesz użyć. Takie jak układy menu, wyrównanie, wskaźnik, animacja i inne. Możesz także decydować o tym, jak Twoje menu będzie wyglądać na urządzeniach mobilnych.

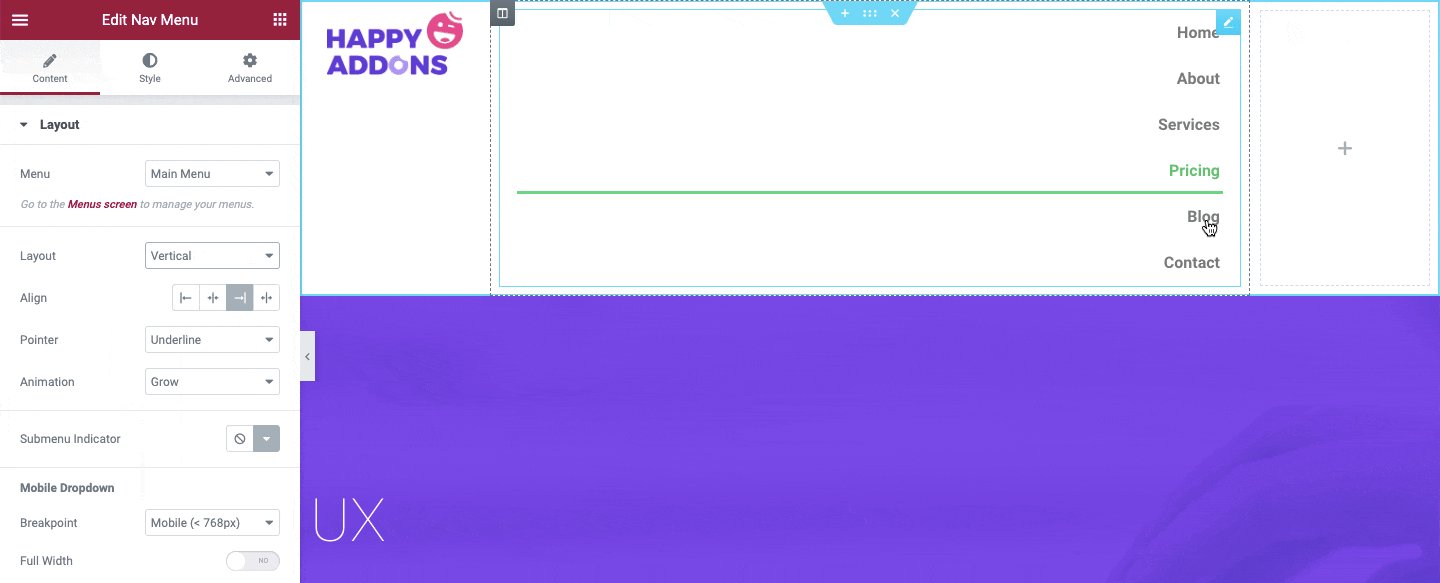
Ten widżet ma trzy typy układów: Poziomy, Pionowy i Rozwijany . Wybierz najlepszy, który Ci odpowiada.


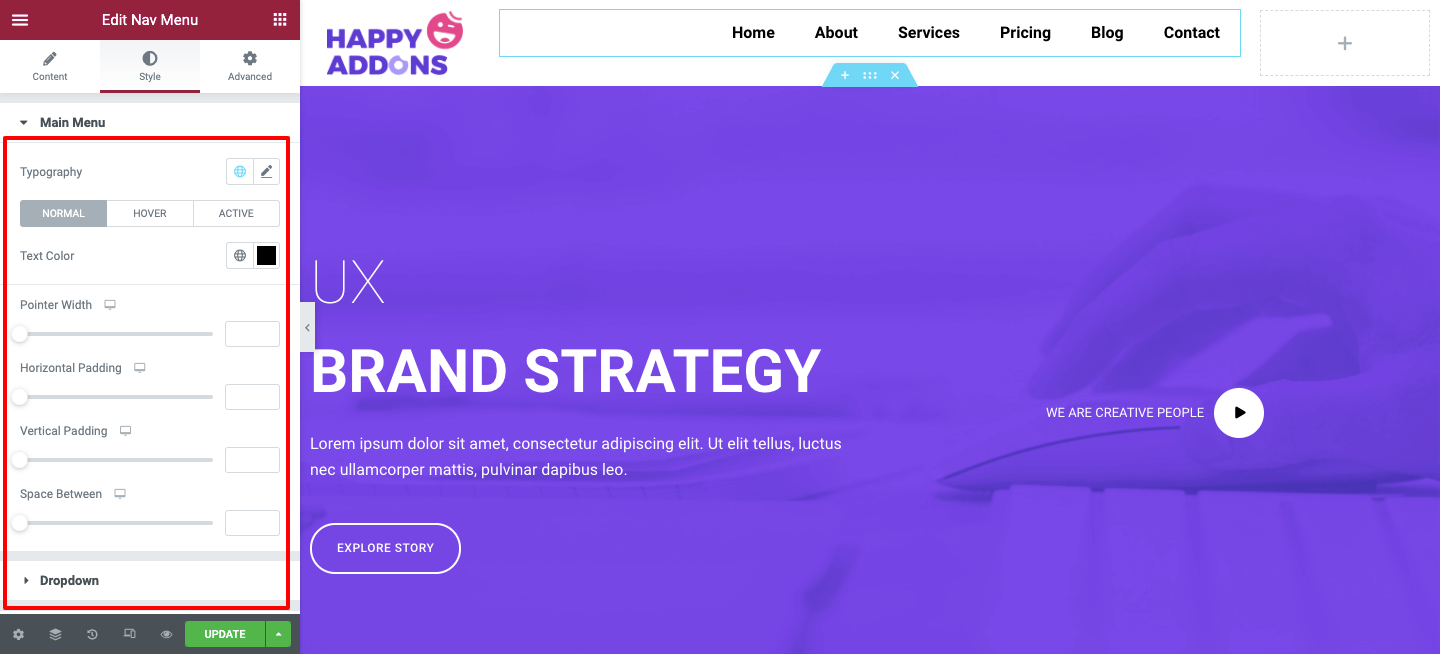
Podobnie możesz stylizować widżet, dotykając przycisku Styl . Zmień więc typografię, kolor tekstu i inne ustawienia stylu, które lubisz.

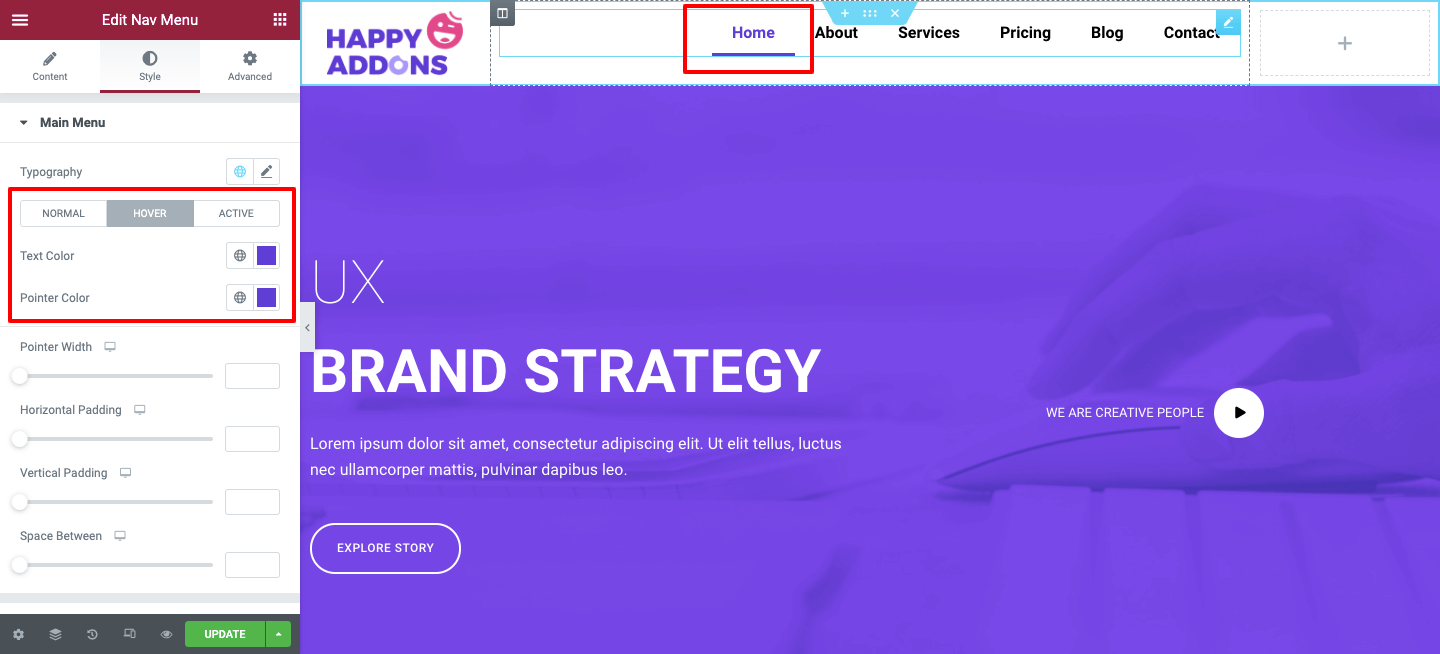
Zmień wzór kolorów, który pasuje do projektu witryny. Aby to zrobić, kliknij kolor najechania kursorem na tekst i wskaźnik i poeksperymentuj z różnymi projektami.

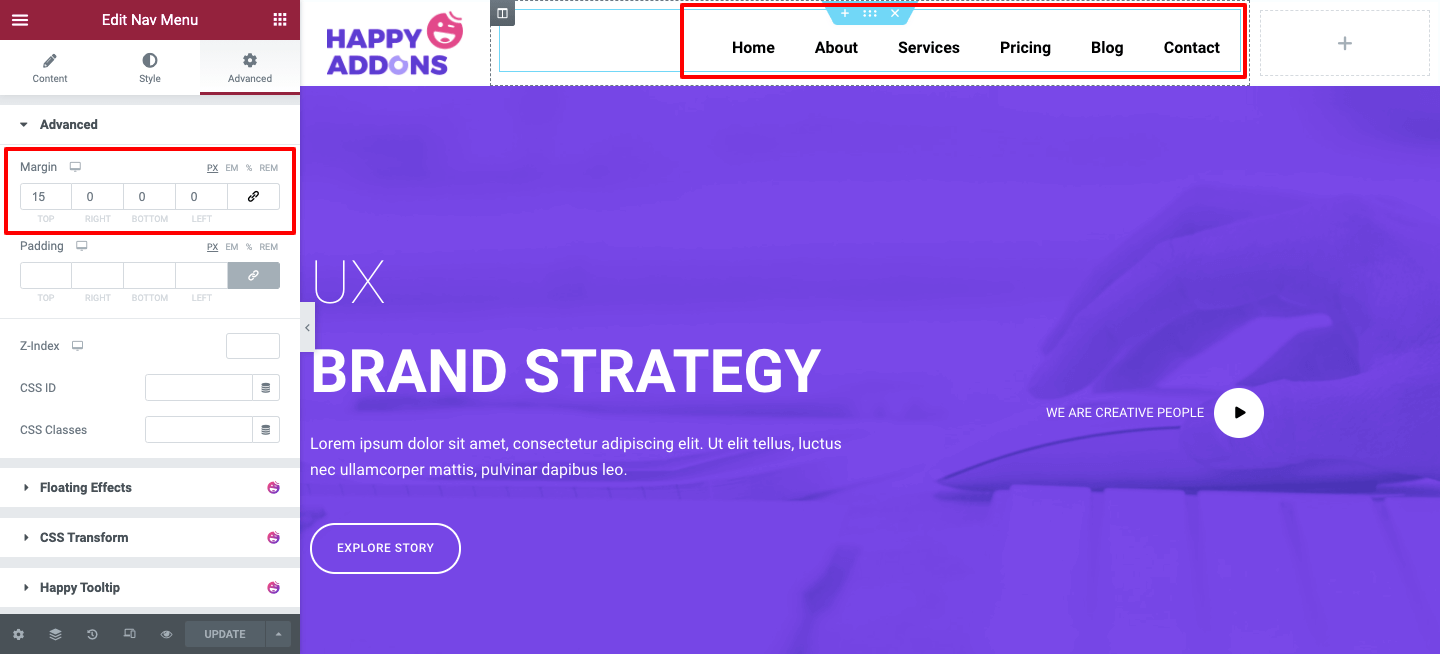
Oprócz dodawania uogólnionych projektów, możesz również zrobić więcej z ustawieniami Zaawansowanymi. Takie jak margines, dopełnienie, indeks Z, identyfikator CSS, ruchy, animacje itp.

Krok trzeci: Dodaj widżet formularza wyszukiwania lub widżet przycisku udostępniania społecznościowego
Większość witryn korzysta z obu tych funkcji w części nagłówka. Możesz dodać widżet formularza wyszukiwania lub przycisk udostępniania społecznościowego.
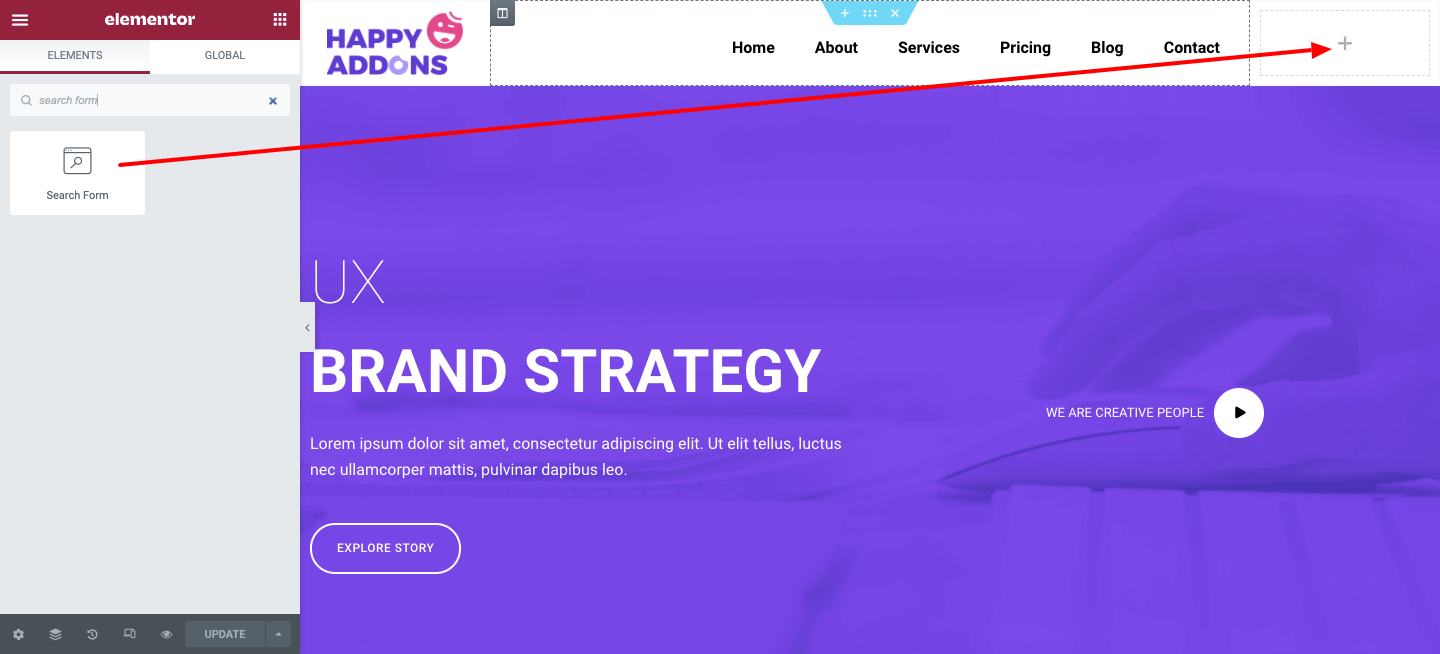
Wyszukaj widżet i przeciągnij go do zaznaczonego obszaru.

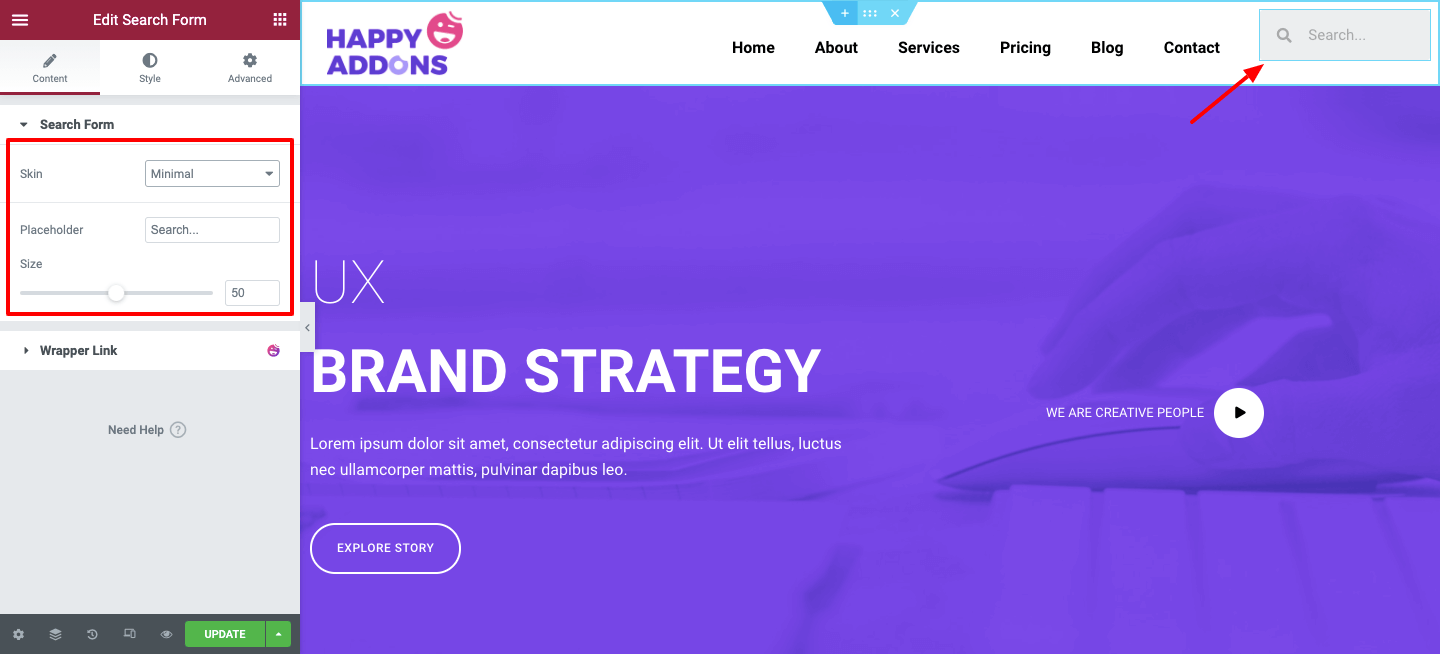
Możesz zmienić jego skórkę , taką jak Minimalna, Klasyczna i Pełny widżet w obszarze Zawartość . Dodaj także symbol zastępczy i zmień rozmiar formularza.

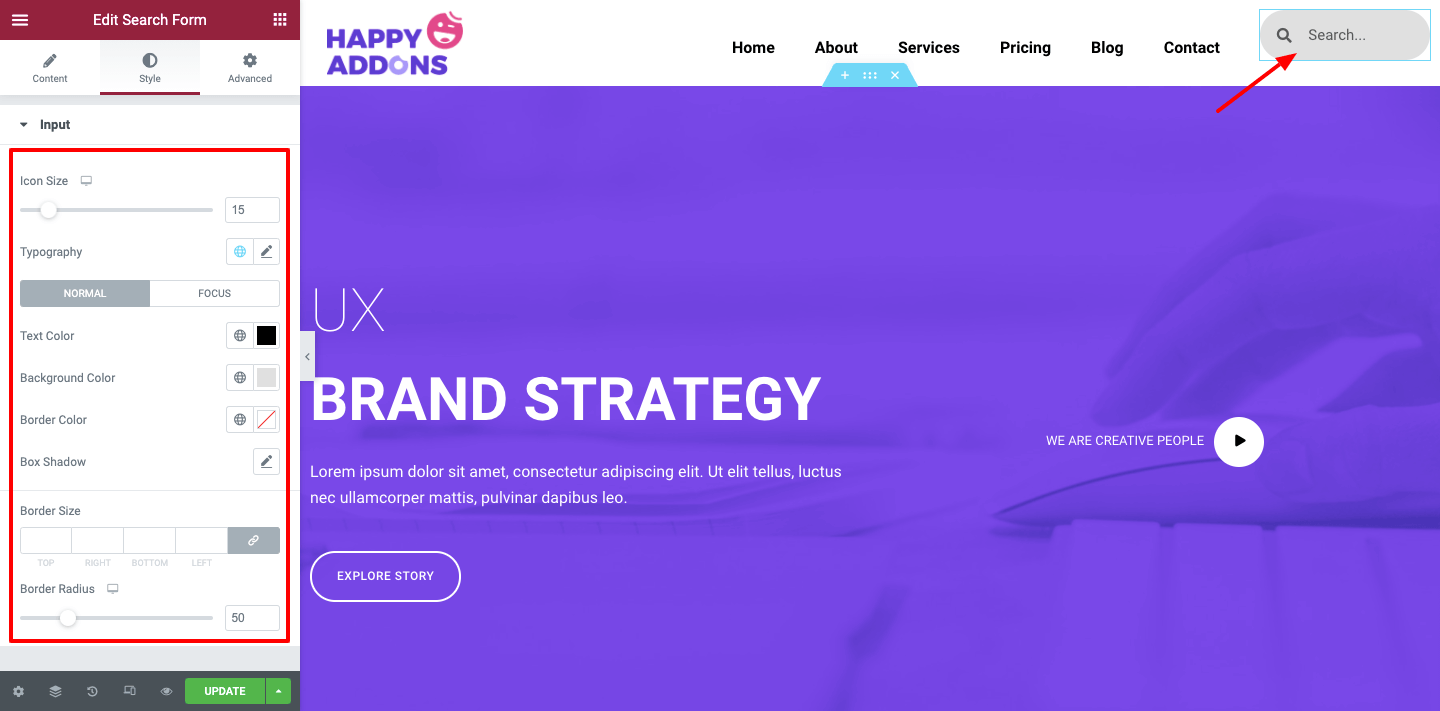
Przejdź do sekcji Styl i wprowadź niezbędne zmiany stylizacji formularza w oparciu o ogólny wzór koloru nagłówka. Takich jak rozmiar elementu, kolor tekstu, kolor tła, kolor obramowania, cień ramki, rozmiar obramowania i inne.

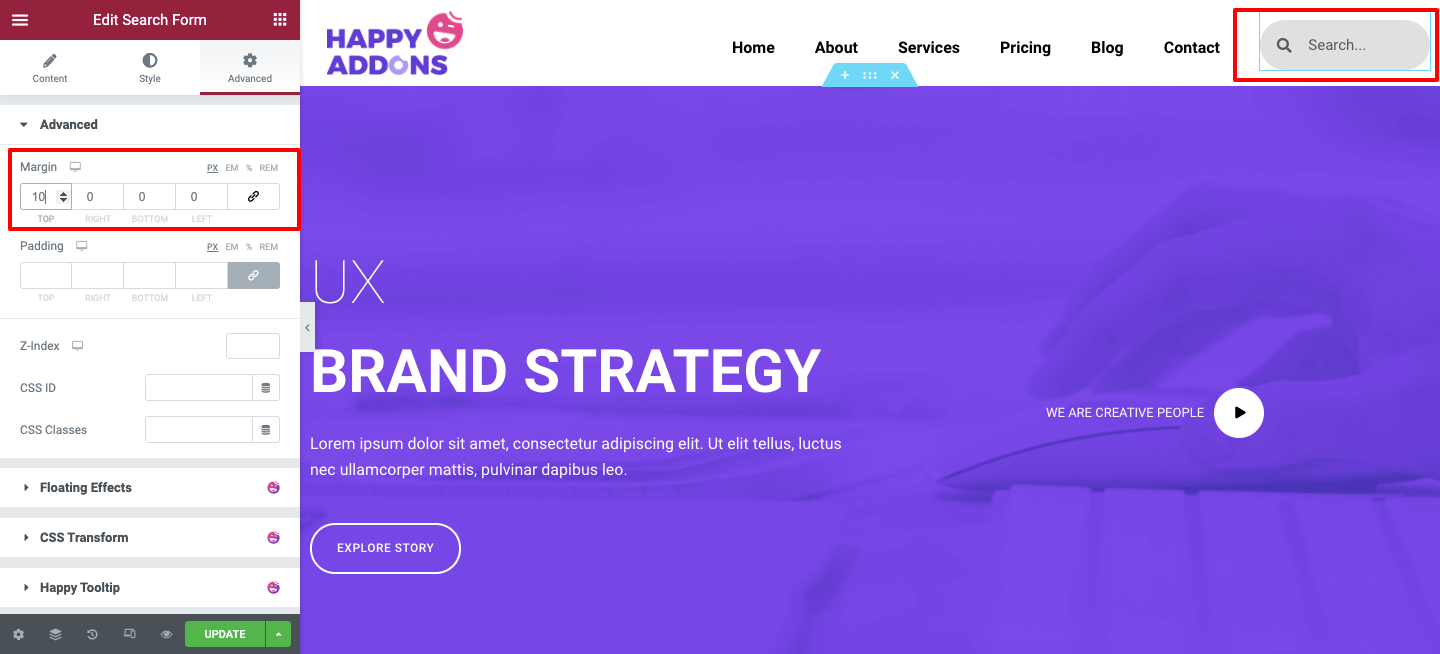
Sekcja zaawansowana jest właśnie tam, aby dodać bardziej zaawansowane i lukratywne funkcje. Możesz dostosować margines, dopełnienie, dodać indeks Z, CSS, funkcję ruchu i tak dalej.

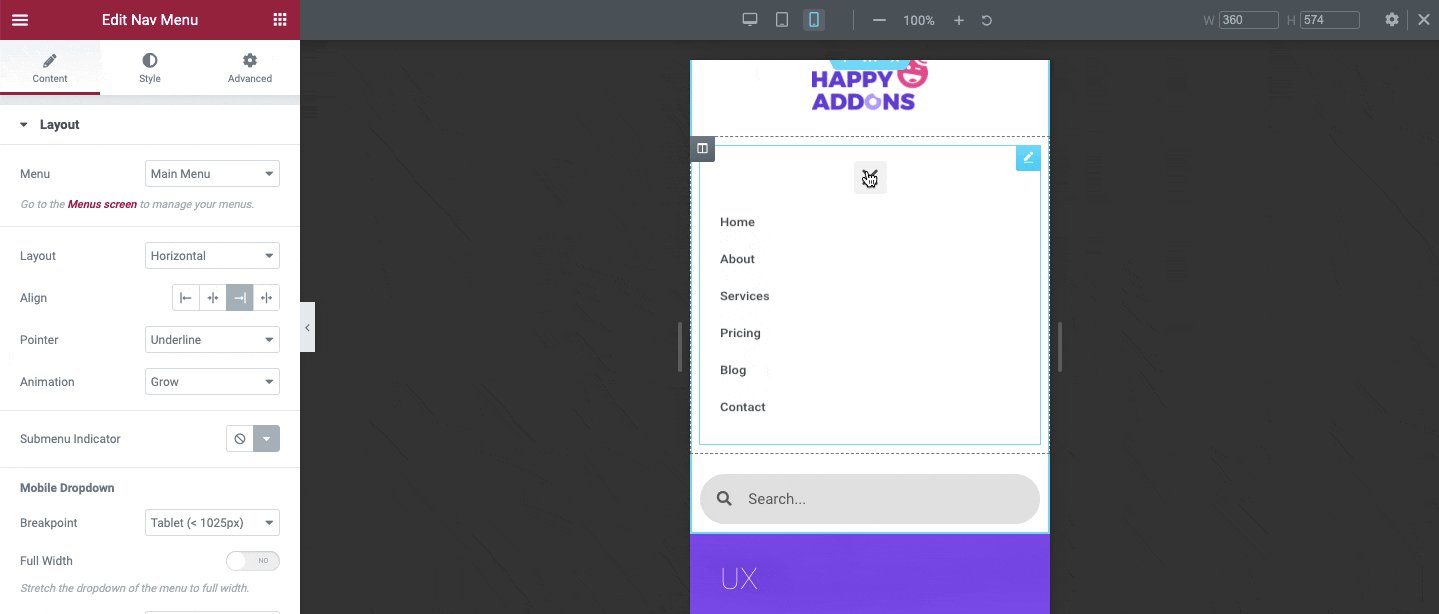
Gdy skończysz projekt , możesz sprawdzić jego responsywność na tablecie i telefonie komórkowym .

Szybki przewodnik: Jak zrobić stronę internetową przyjazną dla urządzeń mobilnych
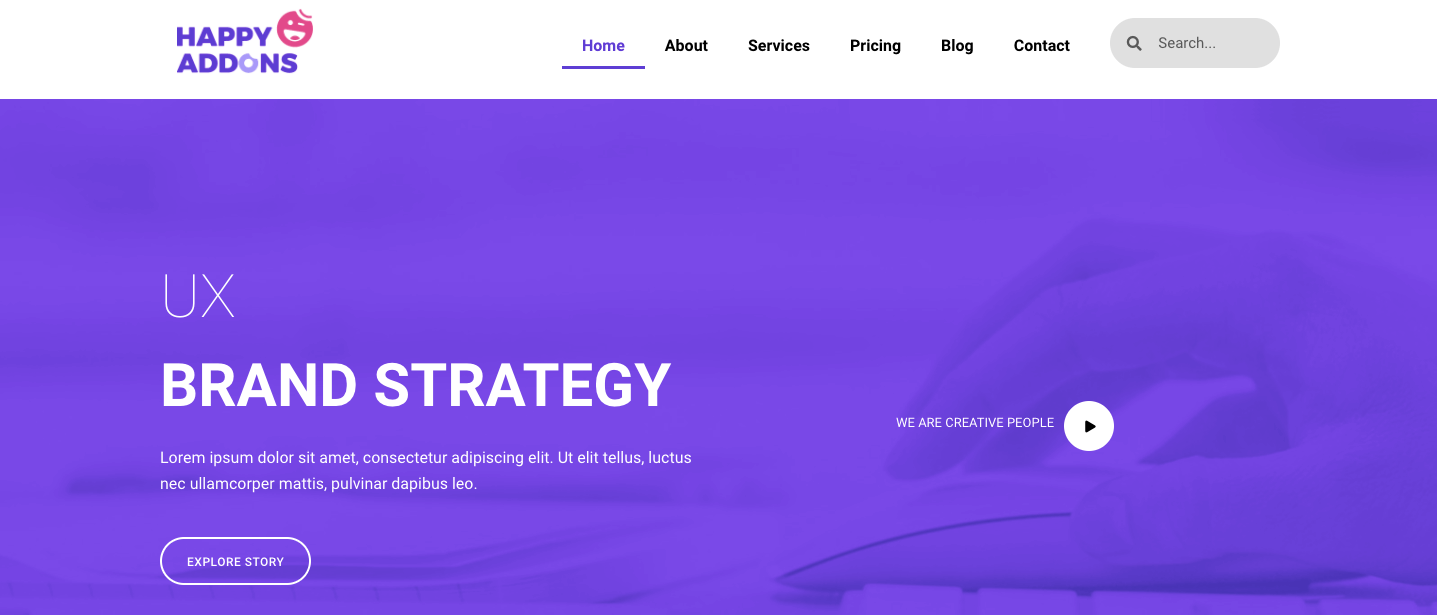
Ostateczny podgląd nagłówka Elementora
Po zastosowaniu wszystkich projektów i funkcji tutaj wyglądałoby to:

Jeśli jednak chcesz, aby sekcja nagłówka była bardziej satysfakcjonująca i oszałamiająca, możesz uzyskać pomoc z tego samouczka, aby zastosować wszystkie ustawienia krok po kroku.
Przeczytaj także: Jak dostosować menu nawigacyjne Elementor i widżet portfolio Elementor (samouczek)
Twórz menu na dużą skalę, takie jak Puma, Adidas, Dribbble, weDevs, używając widgetu Happy Addons Happy Mega Menu
Firma Happy Addons niedawno uruchomiła widżet Happy Mega Menu , który umożliwia tworzenie nie tylko typowego menu nawigacyjnego WordPress, ale także umożliwia tworzenie menu na dużą skalę, takich jak Puma, Adidas, Dribbble, weDevs, InVision i wiele innych.
Możesz dodać plakietki i niestandardowe ikony do elementów menu swojej witryny. Możesz także dodać gotowe szablony do menu i uatrakcyjnić je dla użytkowników.
Możesz jednak obejrzeć ten samouczek wideo, aby dowiedzieć się, jak stworzyć Dribbble jak mega menu za pomocą widżetu Happy Mega Menu.
Wniosek
Ważne jest, aby zachować prostą nawigację w witrynie, aby użytkownicy mogli bez wysiłku przeglądać witrynę. Wspaniałe wrażenia użytkownika mogą zwiększyć wydajność i pomóc użytkownikom znaleźć preferowane treści. Ponadto doda wartości do treści internetowych, a jednocześnie poprawi ogólną wydajność SEO.
Więc decyzja jest w twojej ręce. Możesz podążać obydwoma drogami, które udostępniliśmy powyżej. Zalecamy skorzystanie z najbardziej odpowiedniego.
Korzystając z menu Elementor Nav i widżetu Happy Mega Menu, możesz łatwo stworzyć pożądany projekt, taki jak Elementor Header i inne materiały do projektowania stron internetowych.
Jeśli jednak masz jakiekolwiek wątpliwości dotyczące postu, wszystkie pytania możesz umieścić w sekcji komentarzy. W każdej chwili z przyjemnością udzielimy Ci najlepszych wskazówek dotyczących rozwiązywania problemów.
Omówiliśmy już kilka modnych i interesujących artykułów na temat Elementora.
Jeśli nie możesz się doczekać tych wszystkich, możesz zapisać się do newslettera Happy Addons.
