Jak zintegrować Elementora i Mailchimpa (w krokach 5)
Opublikowany: 2022-07-01Mailchimp to jedno z najlepszych narzędzi do automatyzacji e-mail marketingu dla Twojej witryny. Jego usługi mogą skutecznie organizować Twoich subskrybentów i wysyłać im treści, którymi są zainteresowani. Jednak formularze kontaktowe Mailchimp mogą nie pasować do marki Twojej witryny.
Aby rozwiązać ten problem, możesz zintegrować Elementor i Mailchimp. Dzięki Elementorowi możesz łatwo zaprojektować niestandardowy formularz subskrypcji i osadzić go w swojej witrynie. Następnie możesz zarządzać informacjami rejestracyjnymi bezpośrednio z Mailchimp.
W tym poście omówimy, dlaczego możesz chcieć zintegrować Elementor i Mailchimp. Następnie pokażemy, jak to zrobić w zaledwie pięciu krokach. Zawarliśmy również listę dodatków, aby uzyskać dostęp do dodatkowych funkcji i funkcjonalności. Zacznijmy!
Korzyści z integracji Elementora i Mailchimp
Niezależnie od tego, czy prowadzisz firmę online, czy prowadzisz bloga, prawdopodobnie będziesz potrzebować sposobu na ciągłe kontaktowanie się z odbiorcami. Dzięki Mailchimp możesz to zrobić.
Mailchimp to usługa marketingu e-mailowego, która może tworzyć listy subskrybentów i projektować e-maile:

Korzystając z Mailchimp, możesz tworzyć listy e-mailowe z informacjami kontaktowymi swoich subskrybentów. Korzystając z gotowych szablonów wiadomości e-mail i Optymalizatora treści, możesz wysyłać interesujące, informacyjne aktualizacje do swoich odbiorców.
Jeśli jesteś nowy w Mailchimp, możesz utworzyć konto za darmo. Możesz uzyskać dostęp do jego łatwych w użyciu funkcji bez płacenia, o ile masz mniej niż 2000 subskrybentów.
Kiedy próbujesz powiększyć swoją listę e-mailową, dobrym pomysłem jest osadzenie formularzy subskrypcji w swojej witrynie. Mogą pomóc w generowaniu leadów z ruchu organicznego. Chociaż Mailchimp ma tę funkcję, jego formularze osadzone są często ogólne i prawdopodobnie nie będą pasować do Twojej marki.
W tym miejscu pojawia się Elementor. Elementor to łatwy w użyciu program do tworzenia stron WordPress, którego możesz użyć do zaprojektowania swojej witryny bez kodowania. Jego edytor „przeciągnij i upuść” ułatwia tworzenie funkcji i funkcji, których potrzebuje Twoja witryna:

Ponadto Elementor może łatwo zintegrować się z Mailchimp. W porównaniu z innymi programami do tworzenia stron, Elementor jest jedną z najlepszych opcji tworzenia formularzy zgody i zarządzania nimi.
Dzięki Elementorowi możesz dodać formularz kontaktowy w dowolnym miejscu na swojej stronie i połączyć Mailchimp w jego ustawieniach. Gdy Twoi goście online zarejestrują się, zostaną automatycznie dodani do Twojej listy Mailchimp. Korzystanie z obu narzędzi pozwala mieć dobrze zaprojektowane formularze bez utraty analityki subskrybentów.
Jak zintegrować Elementora i Mailchimpa (w krokach 5)
Teraz, gdy wiesz, w jaki sposób Elementor i Mailchimp mogą przynieść korzyści Twojej witrynie, porozmawiajmy, jak rozpocząć ten proces integracji!
Krok 1: Załóż konto Mailchimp
Najpierw musisz wejść na stronę Mailchimp i założyć konto. Możesz to zrobić za darmo, wpisując swój adres e-mail, nazwę użytkownika i hasło:

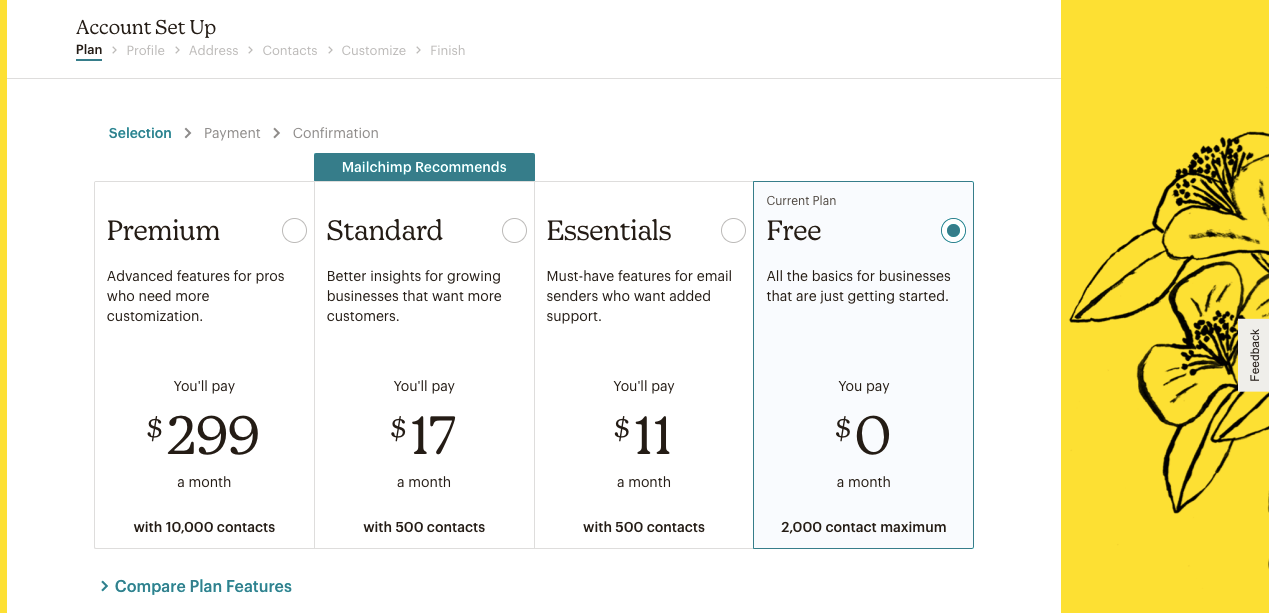
Następnie Mailchimp wyśle Ci wiadomość e-mail z linkiem aktywacyjnym. Klikając to, zobaczysz stronę z różnymi opcjami planu:

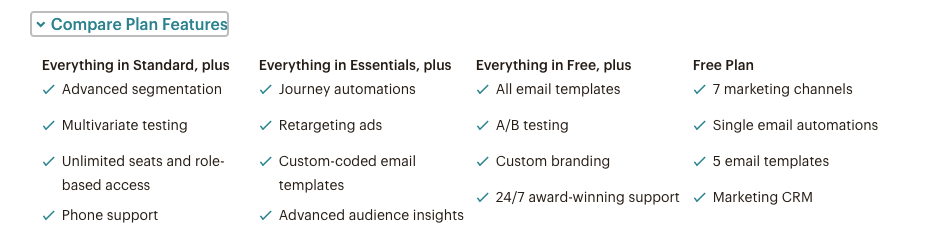
Jeśli nie masz pewności, który plan jest dla Ciebie odpowiedni, wybierz Porównaj funkcje planu . Tutaj możesz zobaczyć wszystko, co znajduje się na każdym poziomie:

W tym samouczku wybieramy abonament bezpłatny , który może obsługiwać 2000 kontaktów i 10 000 wysłanych wiadomości e-mail. Wystarczy na podstawowy plan e-mail marketingowy. Nie będziesz jednak mieć dostępu do reklam retargetingu, niestandardowych szablonów wiadomości e-mail ani niestandardowego brandingu.
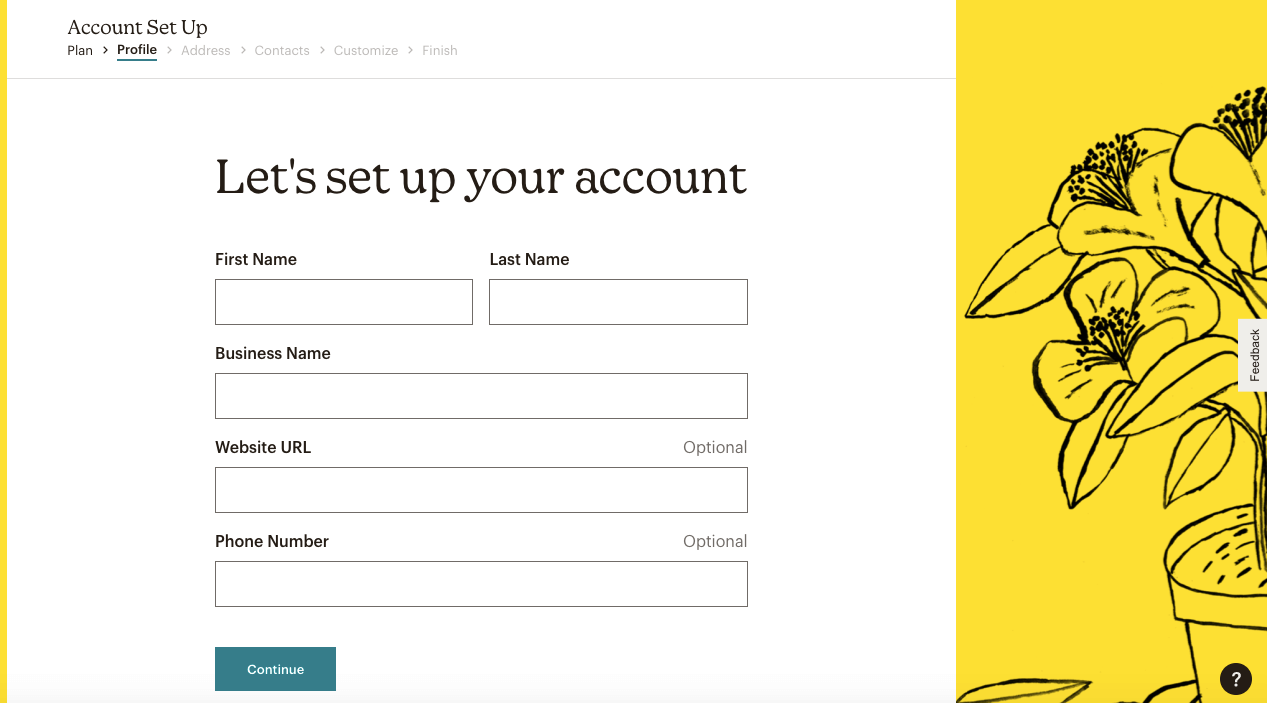
Aby rozpocząć proces rejestracji, podaj swoje imię i nazwisko oraz informacje o firmie. Chociaż jest to opcjonalne, możesz również wprowadzić adres URL swojej witryny i zaimportować zawartość:

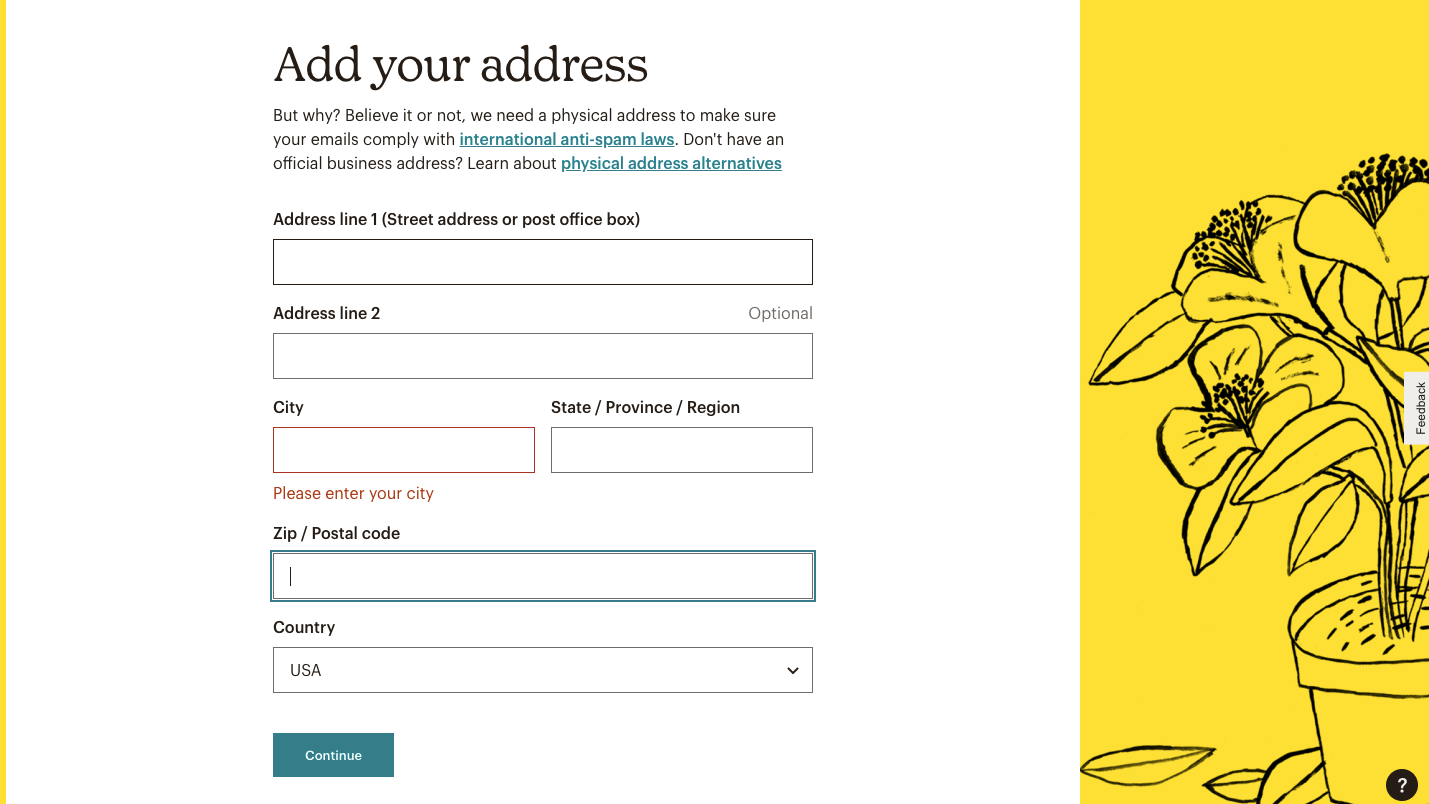
Następnie podaj swoje dane adresowe. Ten krok zapewnia, że Twoje e-maile nie przyczyniają się do spamu:

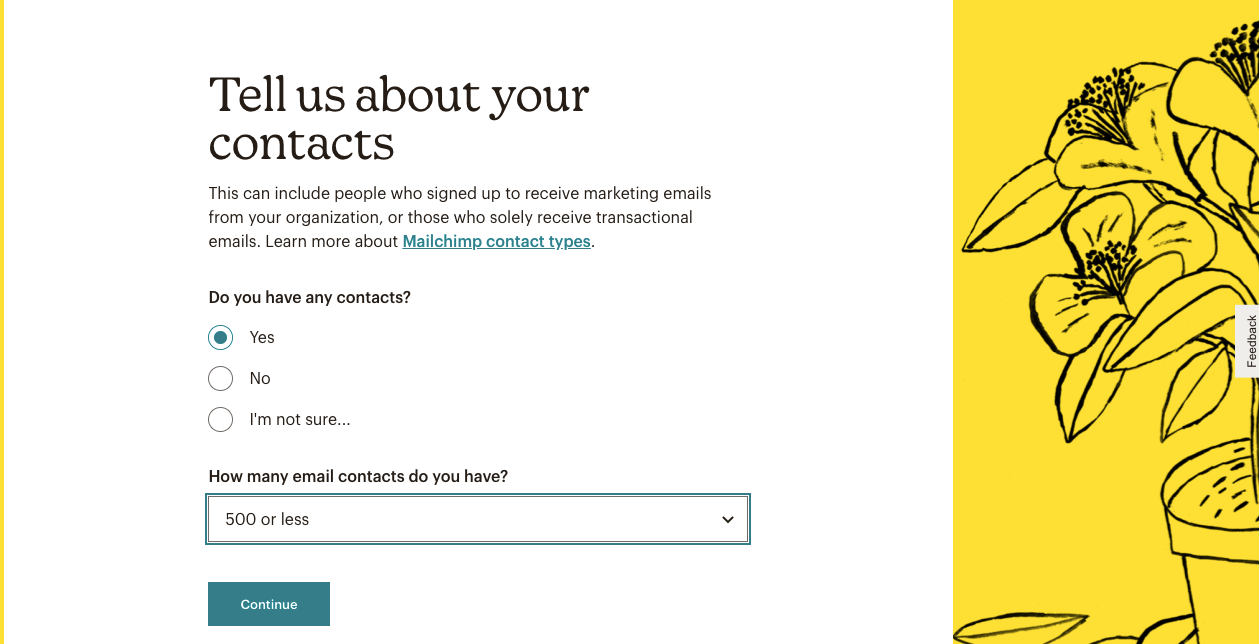
Mailchimp zapyta, czy masz już subskrybentów. Jeśli tak, wybierz Tak i wypełnij ile masz:

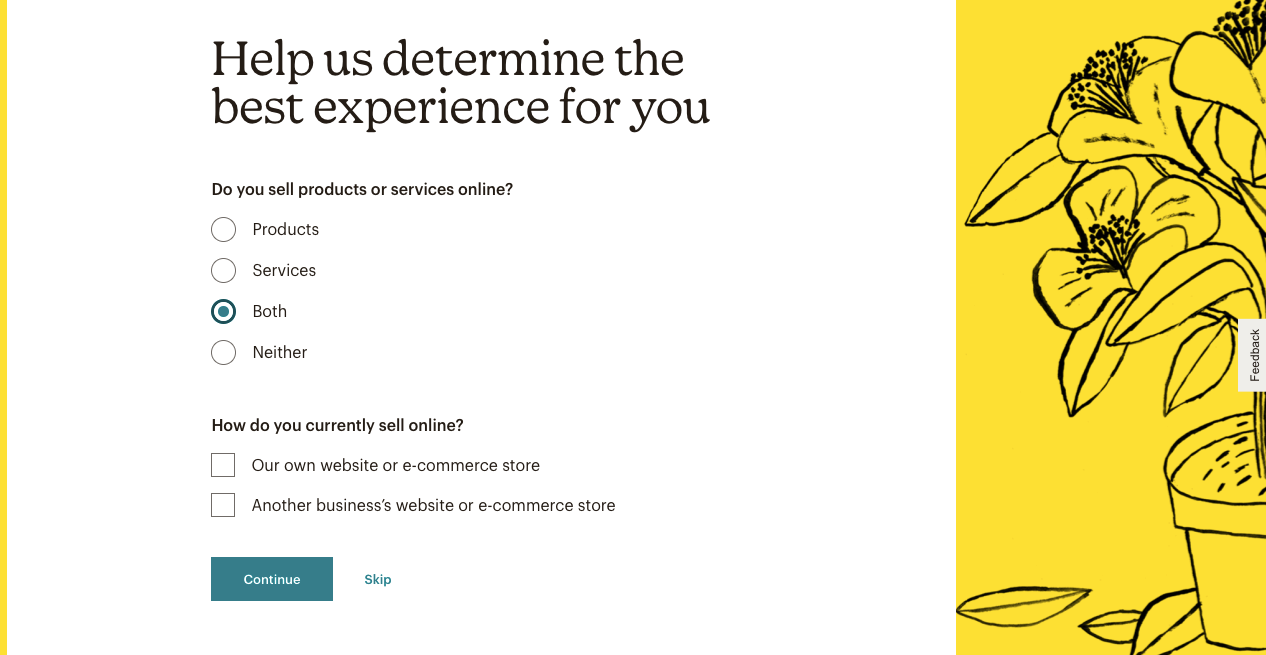
Aby pomóc Mailchimp zrozumieć Twoją firmę, wskaż, czy sprzedajesz produkty, czy usługi. Aby ominąć to pytanie, możesz kliknąć Pomiń :

Po zakończeniu tego procesu rejestracji będziesz mógł uzyskać dostęp do swojego konta Mailchimp!
Krok 2: Utwórz grupę odbiorców i klucz API
Aby rozpocząć organizowanie subskrybentów w Mailchimp, musisz utworzyć grupę odbiorców. Pamiętaj, że bezpłatne konto obsługuje tylko jedną grupę odbiorców, ale każdy zaawansowany plan może obejmować trzech lub więcej.
Chociaż możesz czuć pokusę, aby utworzyć kilka grup odbiorców, Mailchimp zaleca rozpoczęcie od jednej. Ta konfiguracja może pomóc Ci zrozumieć wszystkich subskrybentów. Może również uprościć proces wysyłania e-maili i utrzymywać kontakty w miarę rozwoju firmy.
Nawet z tylko jedną grupą odbiorców możesz tworzyć tagi i segmenty, aby organizować kontakty w różne podzbiory. Jednak tworzenie wielu odbiorców może przynieść pewne korzyści.
Na przykład, jeśli wysyłasz wiadomości e-mail zarówno do dostawców, jak i kupujących, może być konieczne wysłanie oddzielnych wiadomości do tych grup.
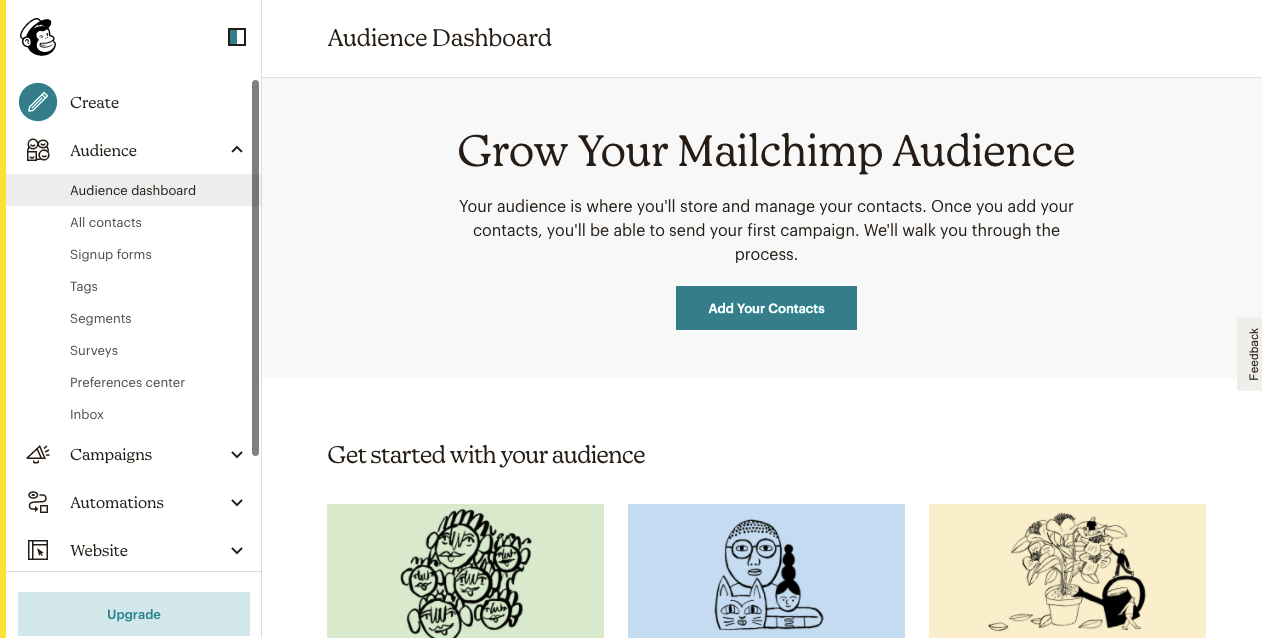
W panelu Mailchimp przejdź do Odbiorcy > Panel odbiorców . Następnie kliknij Dodaj swoje kontakty :

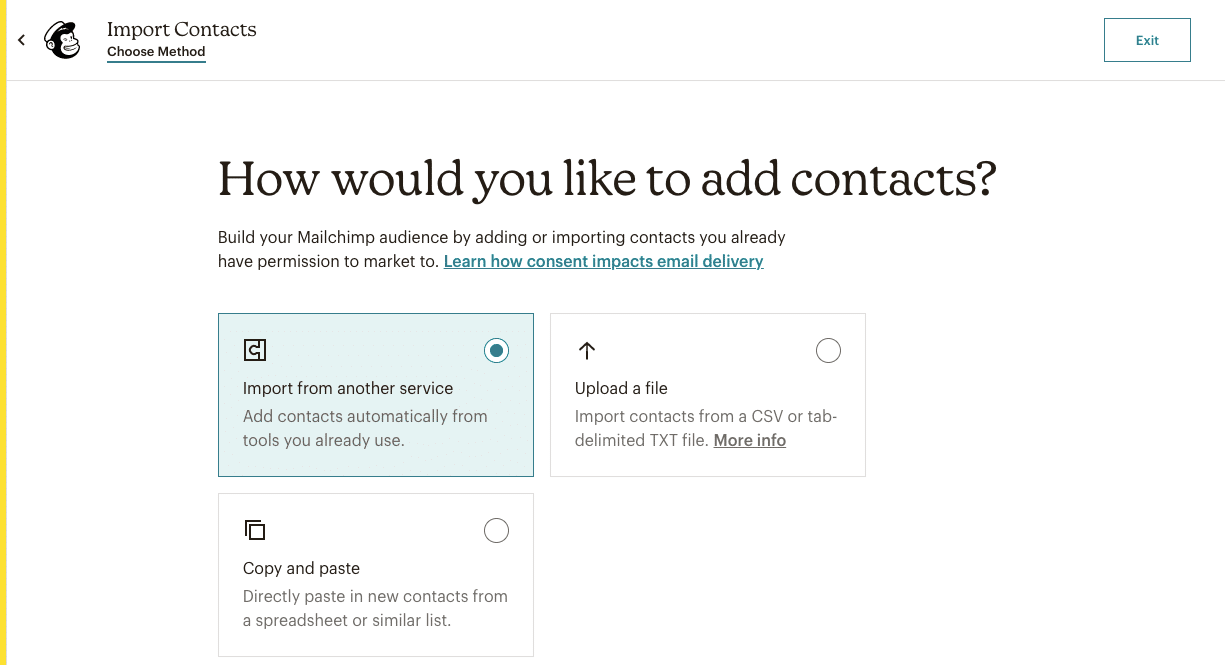
Spowoduje to przejście do strony, na której można zaimportować informacje kontaktowe subskrybentów. Po prostu skopiuj i wklej ich nazwiska i adresy e-mail w polu tekstowym. Możesz też zaimportować dane z usługi innej firmy lub przesłać plik CSV lub TXT:

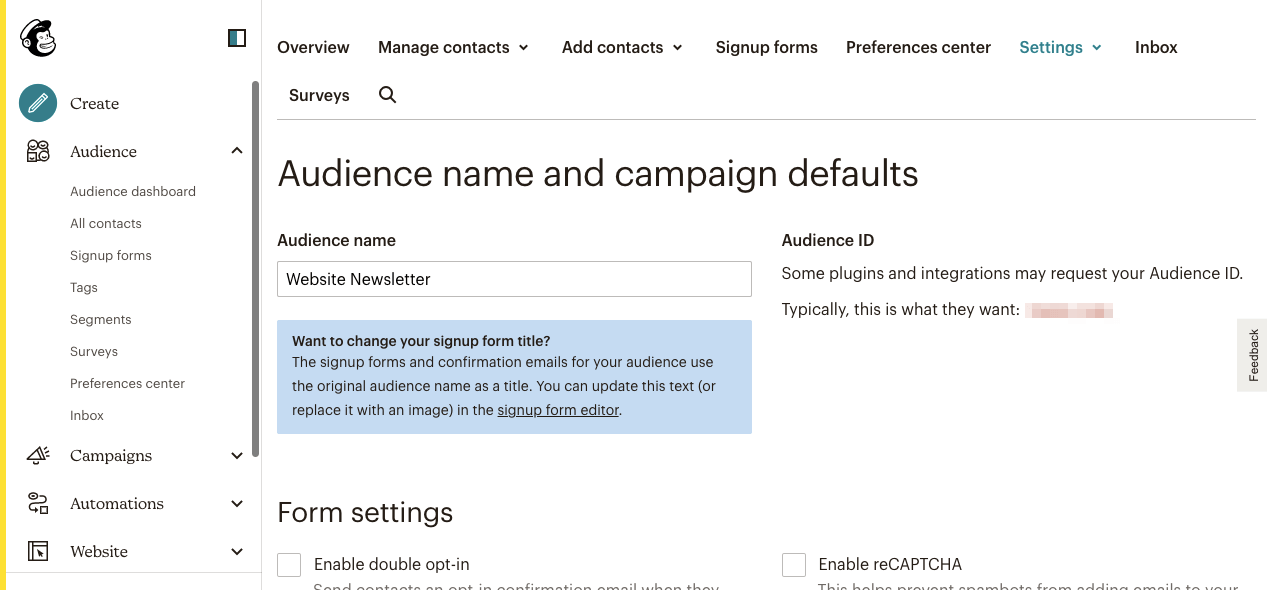
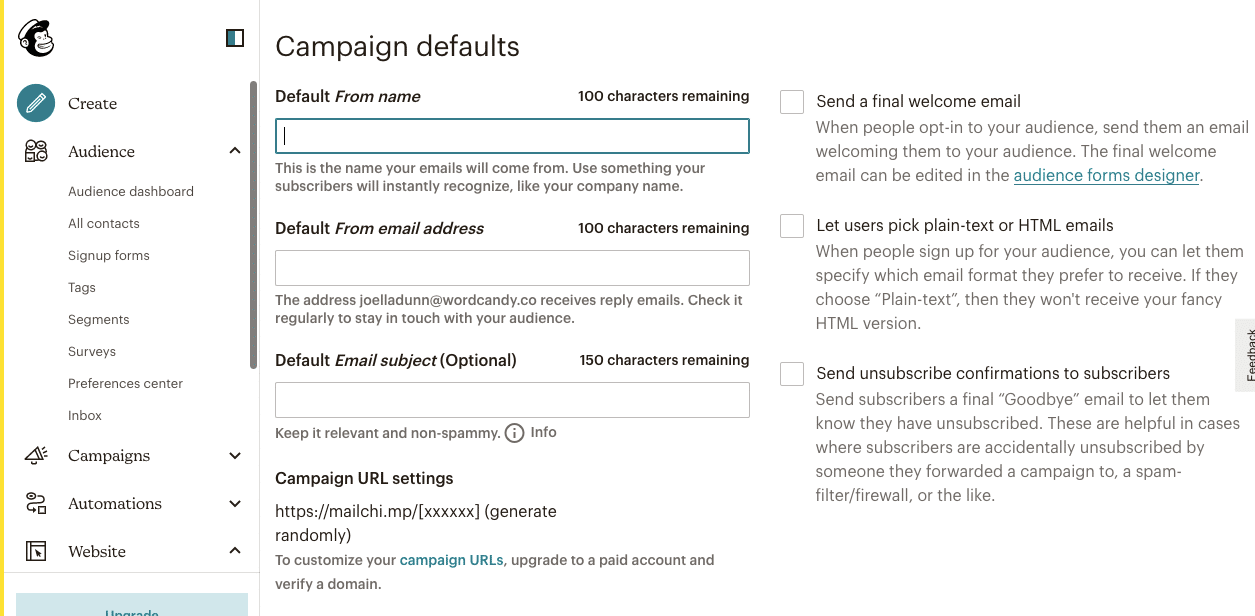
Gdy to zrobisz, przejdź do Panelu odbiorców i znajdź Zarządzaj odbiorcami > Ustawienia . Tutaj możesz zmienić nazwę i ustawienia domyślne:

Pamiętaj, aby ustawić Od nazwy i Od adresu e-mail . Możesz również włączyć opcję podwójnej zgody, aby wysyłać subskrybentom wiadomość e-mail z potwierdzeniem po zarejestrowaniu się:

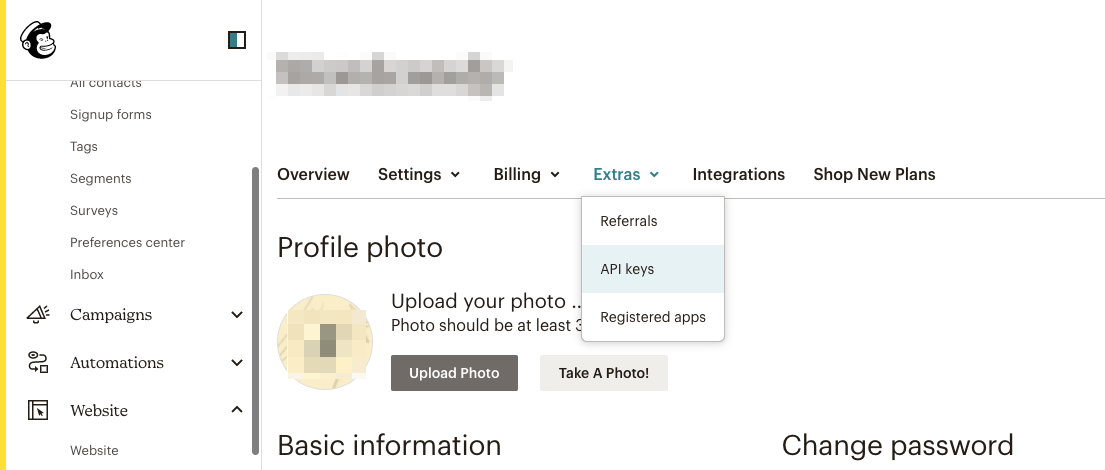
Po zakończeniu tworzenia i konfigurowania konta przejdź do swojego Profilu . Następnie kliknij Dodatki > Klucze API :

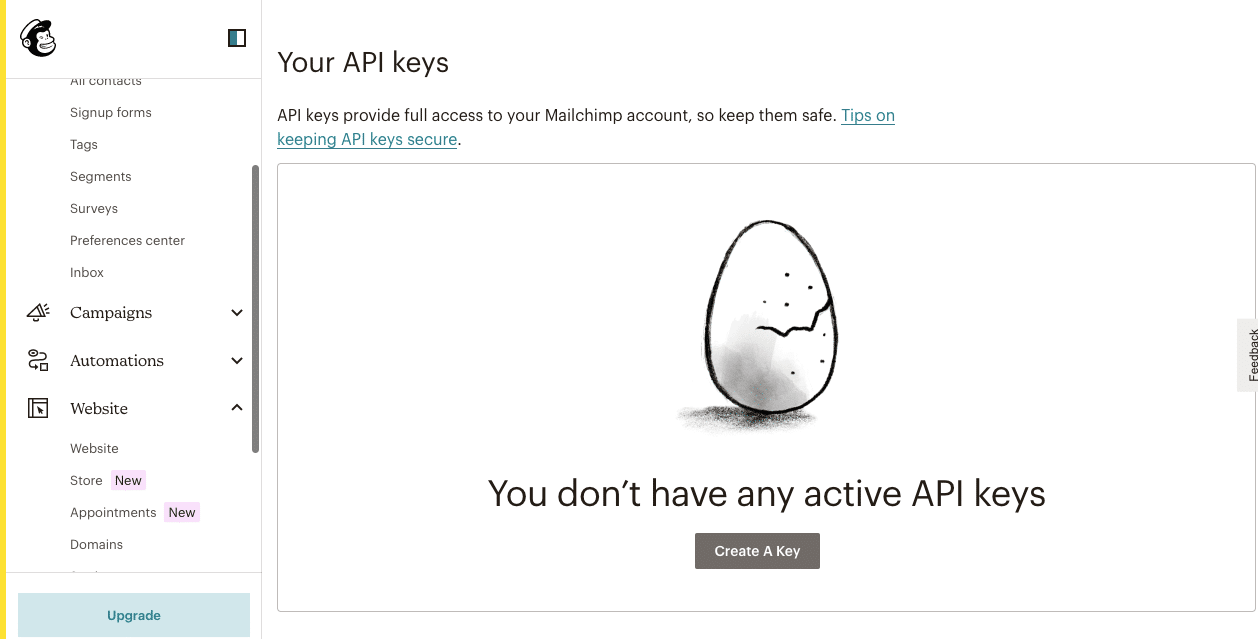
Jeśli nie masz klucza API, musisz kliknąć Utwórz klucz . Mailchimp automatycznie doda jeden za Ciebie:

Skopiuj klucz API, gdy jest już aktywny. Ponieważ te informacje zapewniają dostęp do Twojego konta Mailchimp, nigdy nie udostępniaj tego kodu publicznie.
Krok 3: Zaprojektuj formularz rejestracji Mailchimp z Elementor
Następnie musisz pobrać i zainstalować Elementor Pro. Zawiera Kreator formularzy WordPress, którego możesz użyć do projektowania niestandardowych formularzy i zbierania opinii od odbiorców.
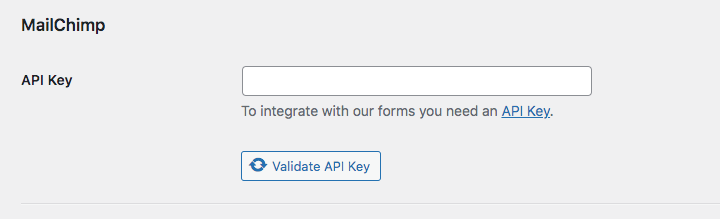
Po aktywacji Elementor Pro przejdź do Elementor > Ustawienia > Integracje . Przewiń w dół do sekcji Mailchimp i wklej klucz API:

Kliknij Sprawdź poprawność klucza API . Jeśli integracja się powiedzie, obok tego przycisku zobaczysz zielony znacznik wyboru. Następnie zapisz zmiany.
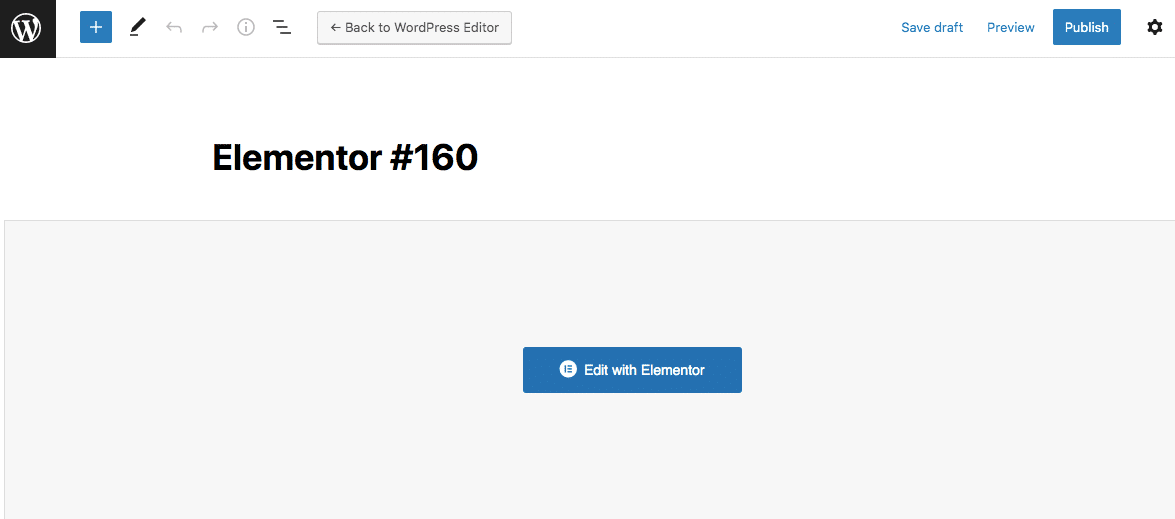
Teraz możesz zacząć projektować swój formularz rejestracyjny. Najpierw dodaj nowy post lub stronę i wybierz Edytuj za pomocą Elementora :

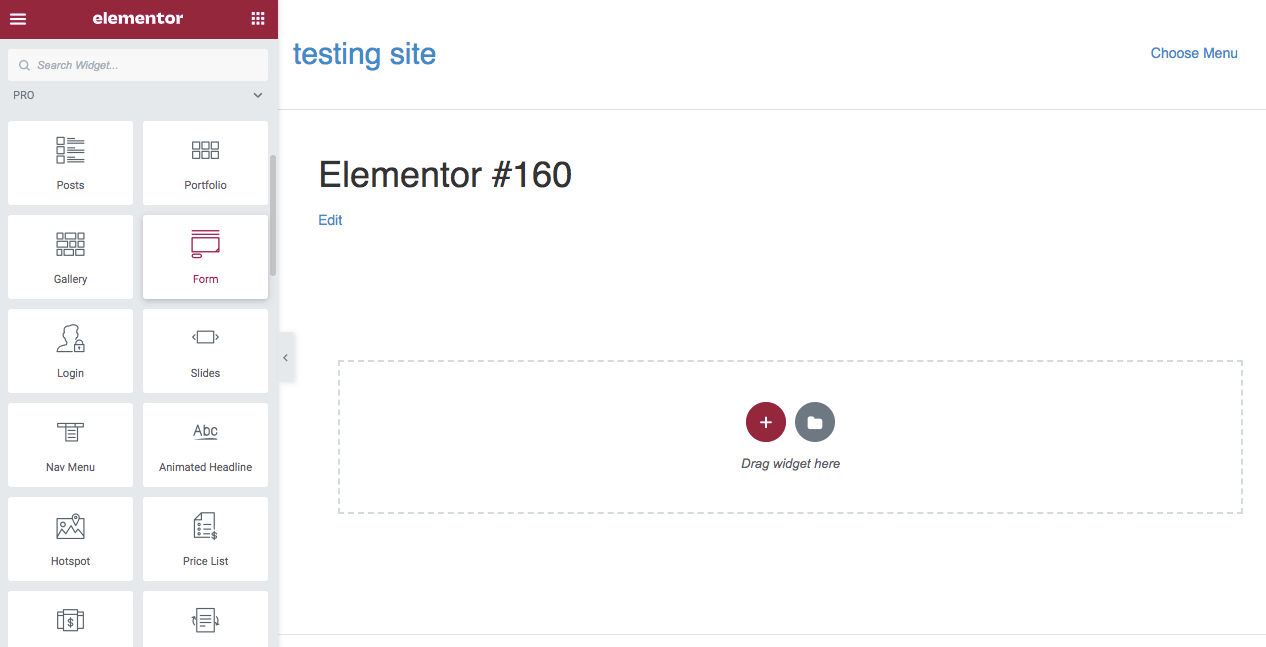
W edytorze Elementor przewiń w dół do widżetów Pro . Tutaj zobaczysz opcję Formularzy . Przeciągnij i upuść ten widżet na stronę:

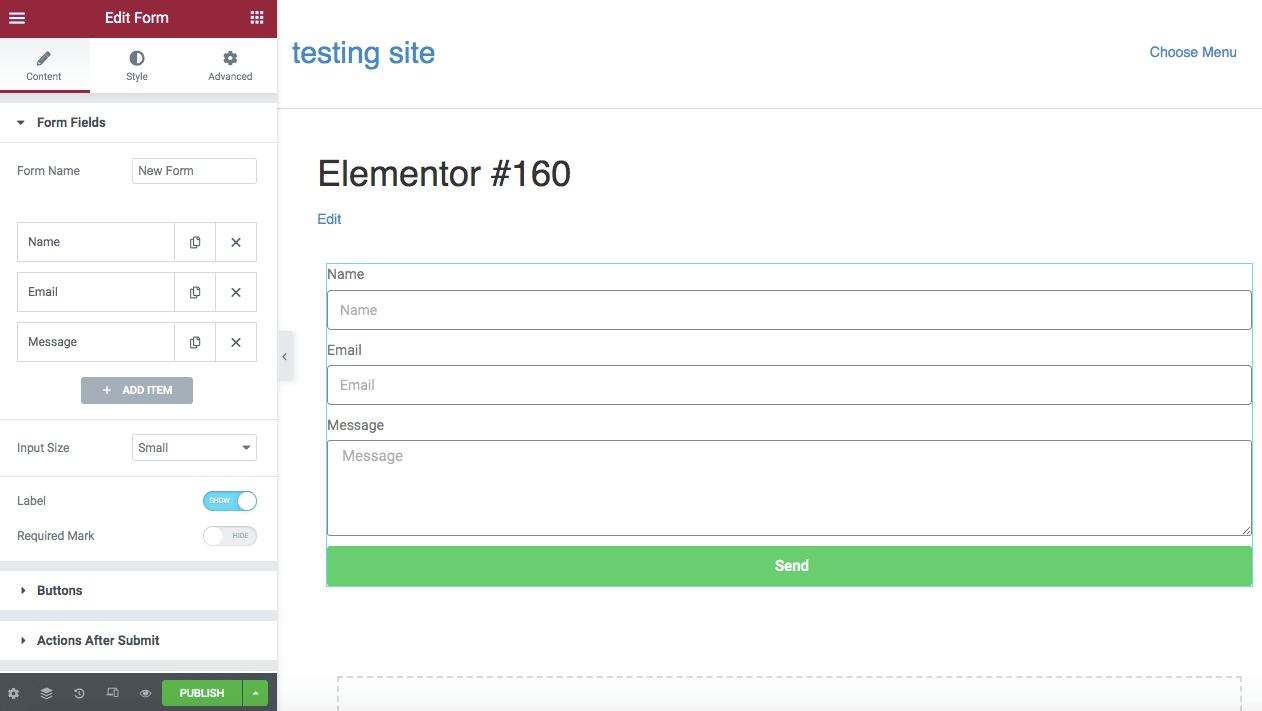
Elementor automatycznie utworzy podstawowy formularz zawierający imię i nazwisko, adres e-mail i pola wiadomości. Możesz jednak nadal dostosowywać formularz, dopóki nie spełni Twoich potrzeb:

Na przykład, jeśli chcesz dodać formularz subskrypcji, zazwyczaj nie potrzebujesz pól wiadomości. Możesz po prostu kliknąć X obok tego elementu.
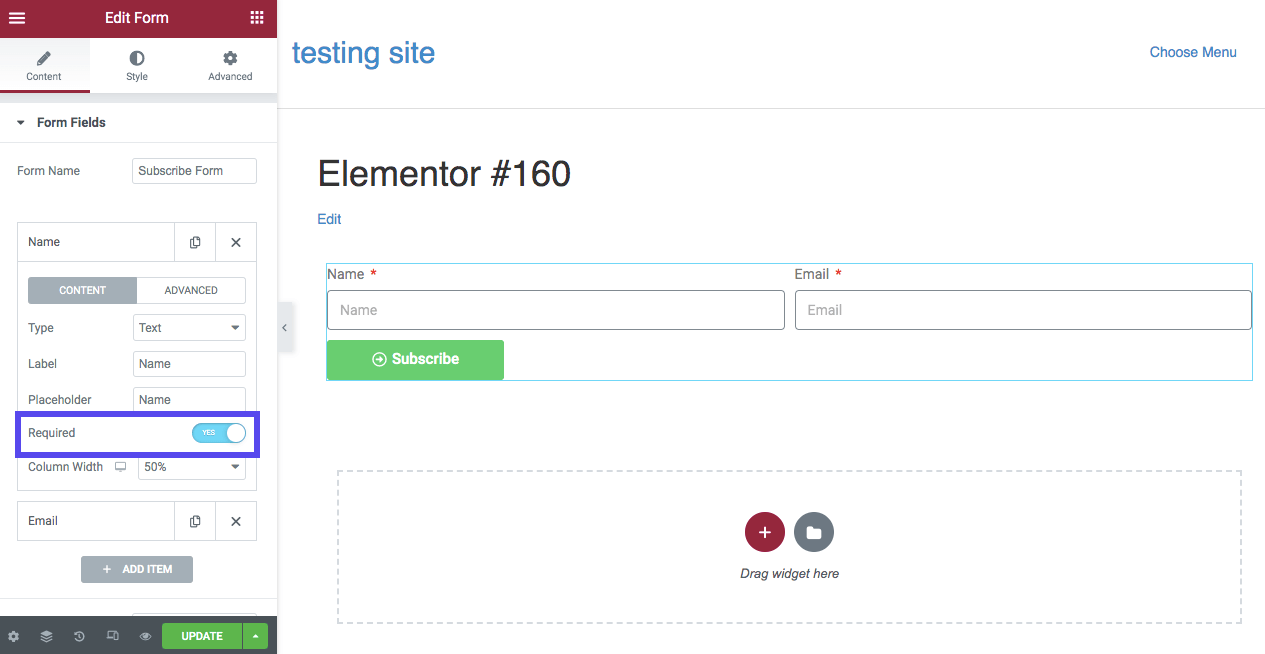
Aby generować potencjalnych klientów, musisz wymagać od odwiedzających, aby podali swoje nazwiska i adresy e-mail. Możesz to zrobić, klikając każde pole i wybierając Tak obok Wymagane :

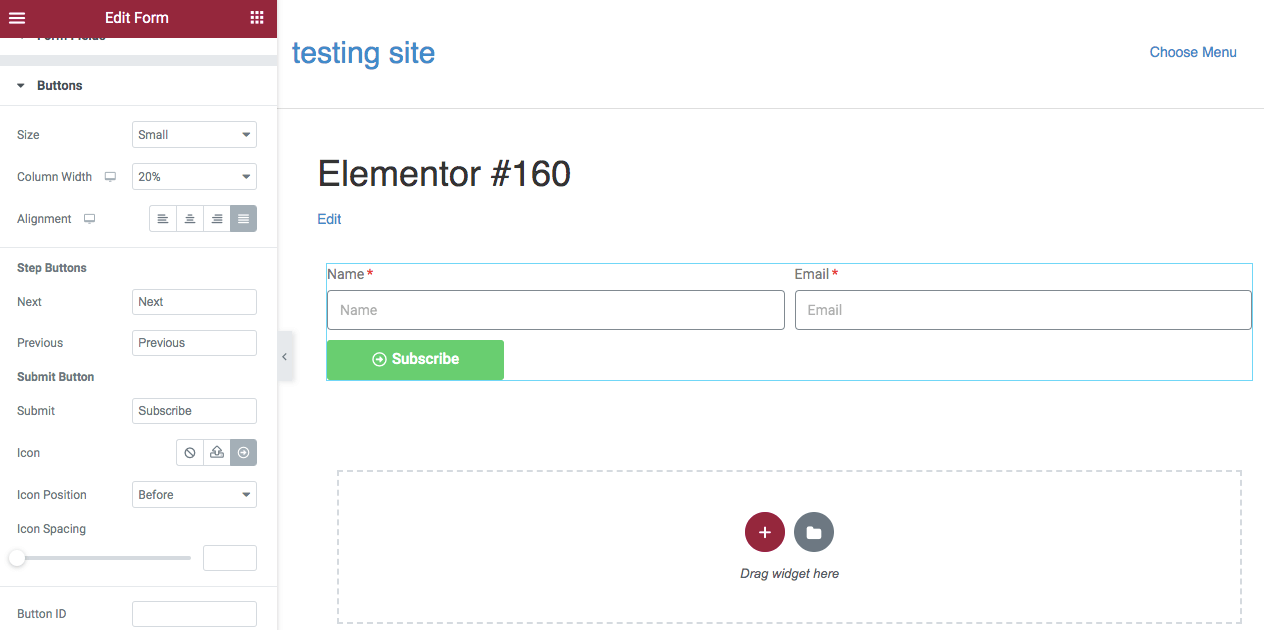
Następnie przejdź do sekcji Przyciski , aby edytować przycisk akcji. Chociaż domyślny tekst to „Wyślij”, rozważ zmianę go na „Subskrybuj” lub „Zarejestruj się”:

W razie potrzeby możesz nadal zmieniać rozmiar przycisku i szerokość kolumny. Jeśli wolisz, możesz również dodać ikonę.
Krok 4: Połącz Mailchimp
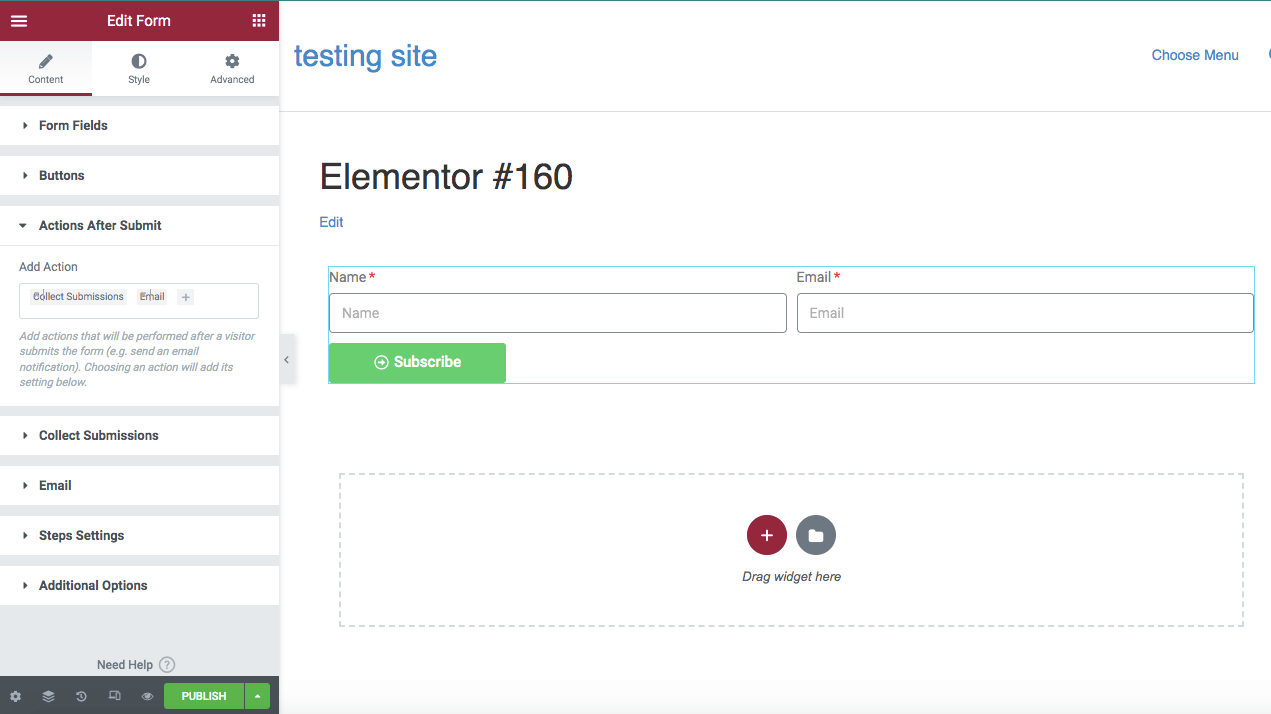
Po dostosowaniu formularza do własnych upodobań nadszedł czas, aby połączyć swoje konto Mailchimp. Aby to zrobić, znajdź sekcję Działania po przesłaniu :

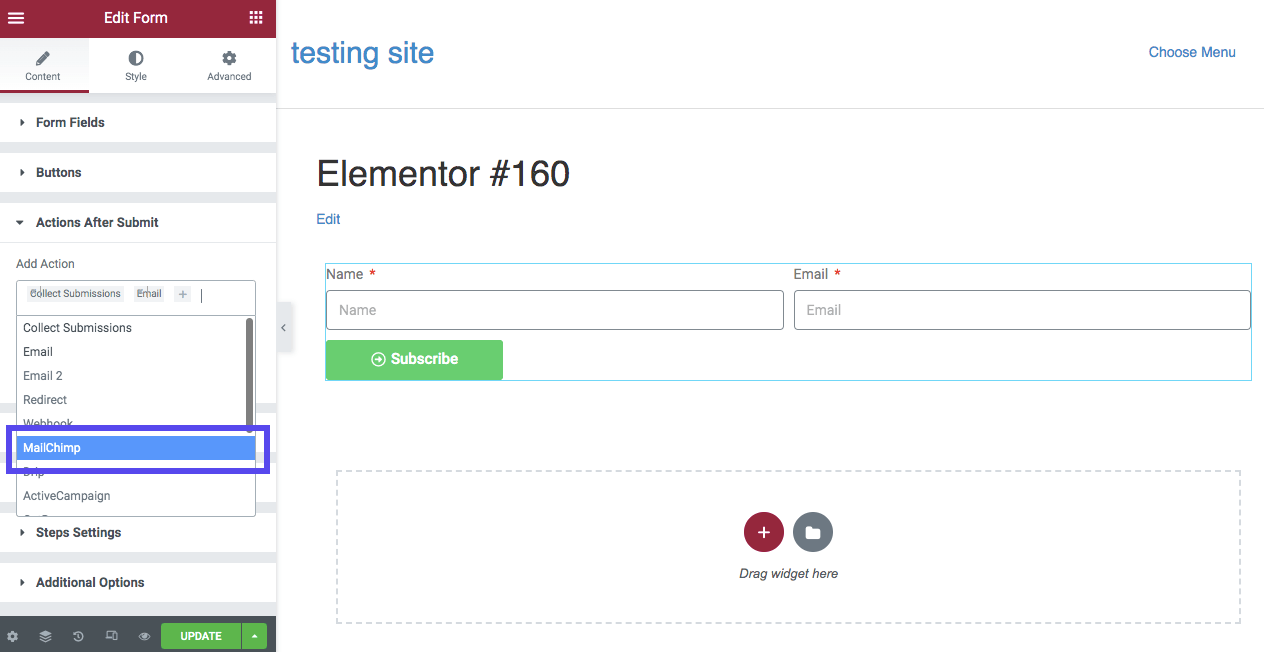
Następnie kliknij ikonę + i wybierz Mailchimp z menu rozwijanego:

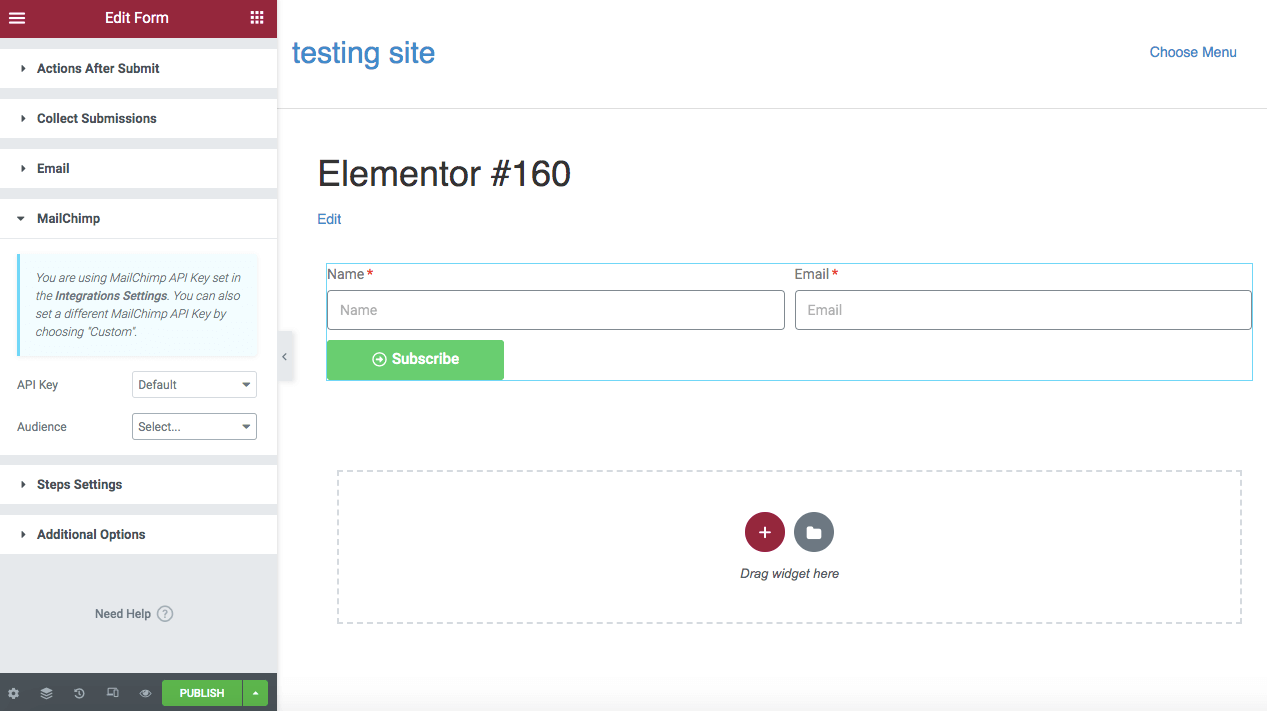
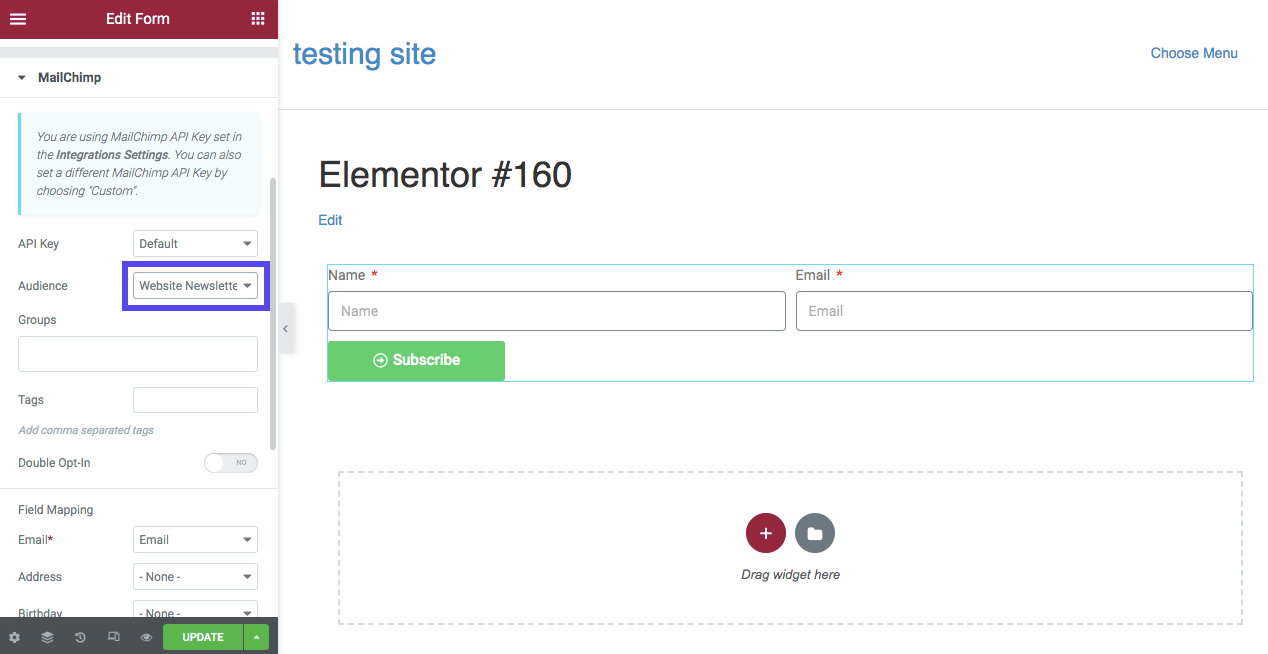
Spowoduje to utworzenie nowej sekcji poniżej zatytułowanej Mailchimp . Po kliknięciu zobaczysz opcje ustawienia klucza API i odbiorców:

Jeśli wpisałeś klucz API w ustawieniach integracji, możesz pozostawić sekcję Klucz API jako Domyślny . Następnie wybierz odbiorców , których chcesz połączyć z tym formularzem subskrypcji:

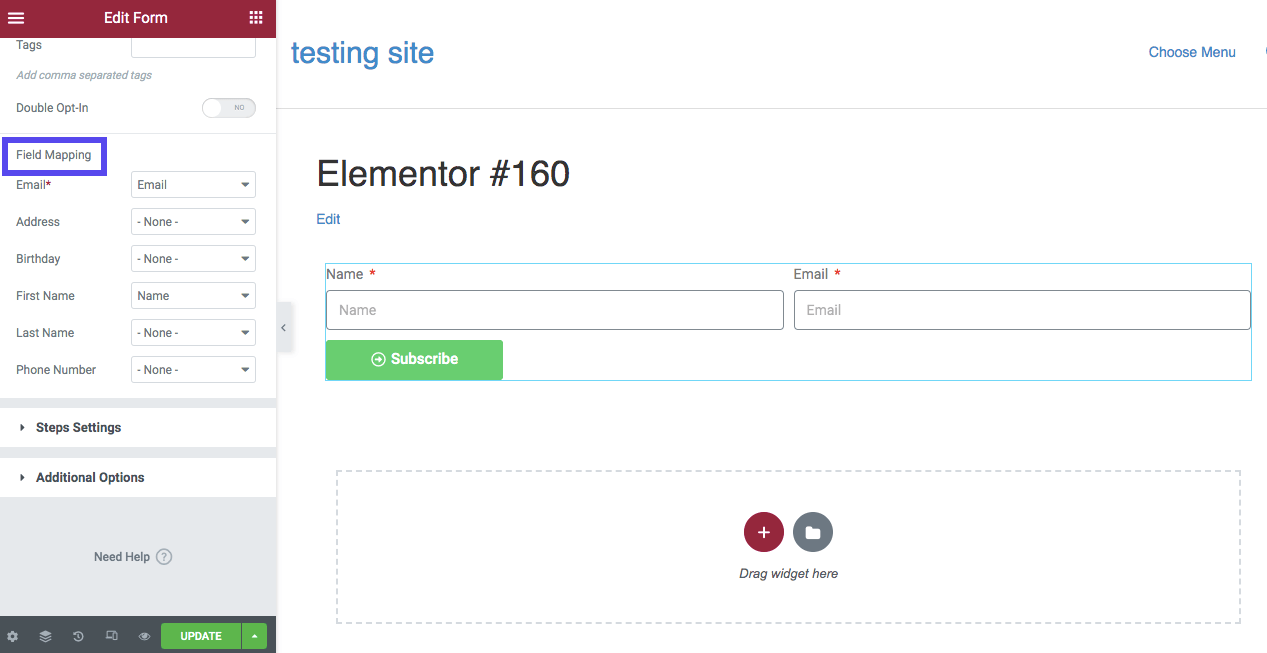
Możesz także wybrać dowolne grupy lub tagi utworzone w Mailchimp. Na koniec dostosuj ustawienia mapowania pól na podstawie pól podanych w formularzu. To powie Mailchimpowi, które informacje należy skatalogować w jego systemie.
W tym przykładzie nasz formularz subskrypcji zawiera tylko imię i nazwisko oraz pole e-mail. Oznacza to, że w sekcji Mapowanie pól uwzględnimy tylko te informacje:

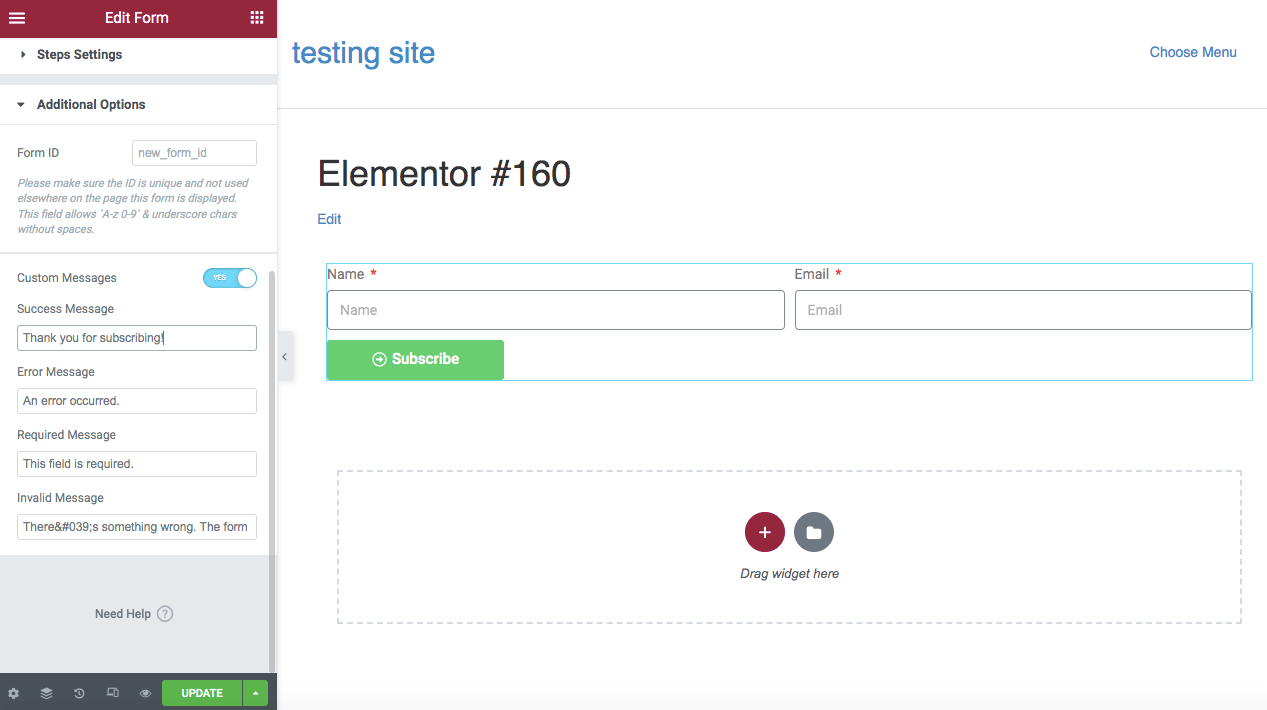
Na koniec przejdź do opcji Dodatkowe i znajdź Wiadomości niestandardowe . Włącz tę opcję, aby wyświetlić komunikat o powodzeniu po wypełnieniu formularza:

Domyślny komunikat to „Ten formularz został wysłany pomyślnie”. Możesz rozważyć zmianę tego na coś w stylu „Dziękuję za subskrypcję”. Możesz także dodać niestandardowe komunikaty dotyczące błędów i wymaganych pól.
Krok 5: Dodaj formularz do swojej witryny
Po zakończeniu dostosowywania formularza wybierz opcję Opublikuj . Rozważ samodzielne skorzystanie z formularza rejestracji, aby sprawdzić, czy działa poprawnie. Następnie możesz sprawdzić, czy nowy adres e-mail jest zarejestrowany na Twoim koncie Mailchimp.
Możesz również dodać ten nowy formularz do wielu obszarów swojej witryny. Możesz zapisać go jako globalny widżet, aby ułatwić ten proces.
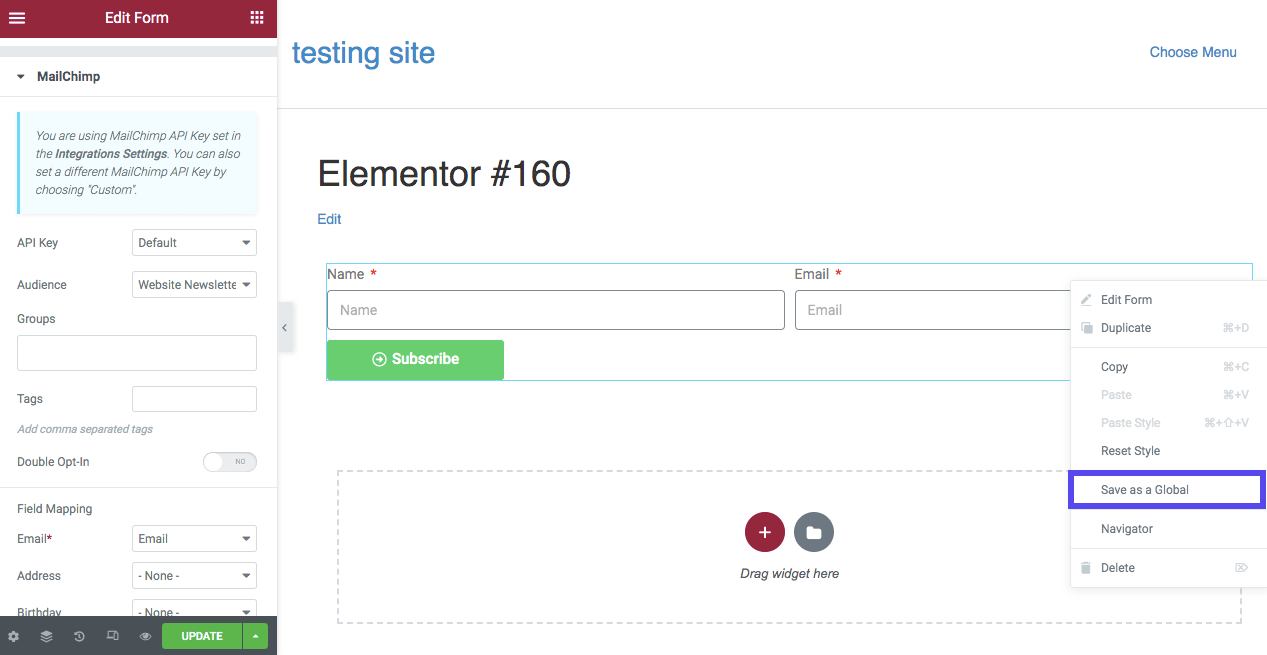
Najpierw znajdź ikonę Edytuj formularz po prawej stronie formularza. Kliknij go prawym przyciskiem myszy i wybierz Zapisz jako globalny :

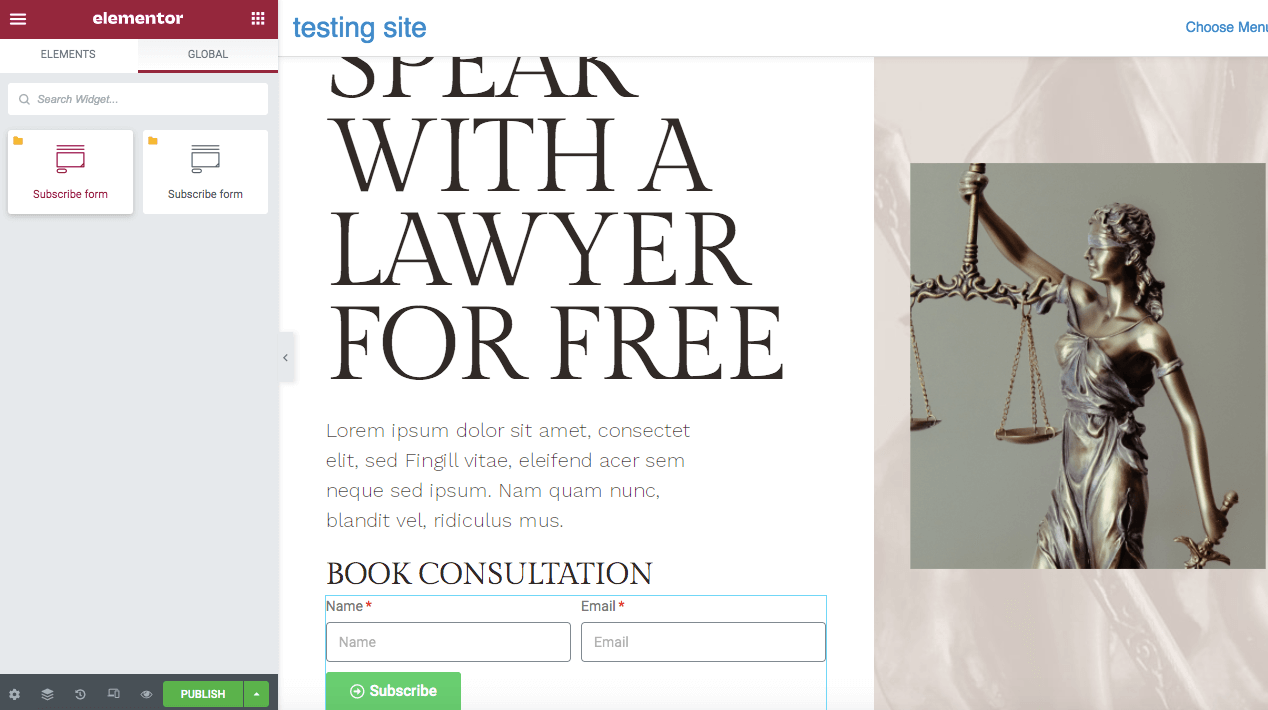
Spowoduje to dodanie formularza subskrypcji do ustawień globalnych . Gdy dodajesz nową stronę lub post, możesz po prostu przejść do GLOBALNEGO , znaleźć wstępnie zaprojektowany formularz, a następnie przeciągnąć go i upuścić w dowolnym miejscu:

Zastanawiając się, gdzie umieścić formularze subskrypcji na swojej stronie, warto pomyśleć o widoczności. Potencjalnie możesz zebrać więcej potencjalnych klientów na dobrze zaprojektowanej stronie docelowej, którą odwiedzający mogą zobaczyć po wejściu na Twoją witrynę. Jednak użytkownicy mogą nie być zainteresowani tak wczesną subskrypcją.
Czasami lepszą opcją jest umieszczenie formularzy kontaktowych w treści lub na pasku bocznym. Chociaż jest to nieco mniej widoczne niż strona docelowa, to miejsce docelowe może umożliwić odwiedzającym subskrybowanie podczas interakcji z Twoją witryną.
Praktyczną opcją może być również dodanie formularza do stopki. Użytkownicy, którzy przewiną na dół Twojej witryny, często są ciekawi Twoich treści, co oznacza, że są bardziej skłonni do subskrybowania. To miejsce nie jest jednak tak widoczne, jak inne opcje.
Najlepsze dodatki do integracji Elementora/Mailchimp
Dzięki najlepszym wtyczkom WordPress możesz stworzyć stronę internetową dostosowaną do swoich odbiorców. Elementor Pro oferuje wiele opcji projektowania formularzy i integracji usług innych firm, takich jak Mailchimp.
Mimo to możesz potrzebować bardziej zaawansowanych funkcji. Niektóre dodatki zapewniają większą kontrolę nad wyglądem i funkcjonalnością formularzy.
1. Niezbędne dodatki
Korzystanie z Essential Addons to świetny sposób na rozszerzenie podstawowych funkcji Elementora. Dzięki temu narzędziu możesz uzyskać dostęp do bardziej kreatywnych elementów. Należą do nich interaktywne funkcje, takie jak siatka produktów Woo, odliczanie i galeria z możliwością filtrowania:

Cechy:
- Zaawansowane widżety treści do dodawania kalendarzy wydarzeń, pól informacyjnych, referencji i nie tylko
- Elementy WooCommerce, takie jak galerie produktów, siatki i karuzele
- Integracja z platformami innych firm, takimi jak Mailchimp i Ninja Forms
Po zainstalowaniu Essential Addons w witrynie WordPress możesz zintegrować Mailchimp za pomocą jego elementów Styl Styler. Tutaj możesz po prostu wprowadzić klucz API Mailchimp, który doda widżet EA Mailchimp do edytora Elementor. Następnie możesz przeciągnąć i upuścić widżet na stronę i kontynuować dostosowywanie w razie potrzeby.
Cena : Plany subskrypcji dla Essential Addons zaczynają się od 39,97 USD za jedną witrynę. Zawiera ponad 70 widżetów i siedem rozszerzeń.
2. Szczęśliwe dodatki
Dzięki Happy Addons możesz wybierać spośród ponad 400 wstępnie zaprojektowanych bloków i widżetów do zaimportowania do edytora Elementor. Aby przyspieszyć proces tworzenia, możesz ustawić ustawienia wstępne projektu.
Happy Addons umożliwia również kopiowanie elementów z jednej witryny i wklejanie ich do witryny z inną domeną:

Cechy:
- Zagnieżdżanie sekcji
- Kopiuj i wklej w wielu domenach
- 400+ gotowych zestawów projektowych
Po wprowadzeniu klucza API Mailchimp w obszarze Poświadczenia w ustawieniach Happy Addons, możesz użyć Elementora, aby przeciągnąć i upuścić widżet formularza Mailchimp na stronę.
Następnie możesz edytować zaawansowane ustawienia narzędzia, aby dostosować marginesy, kolory i typografię formularza. Możesz także przeprojektować pola i przyciski, aby miały unikalne tło, cień, rozmiar czcionki i odstępy.
Cena : Happy Addons zapewnia roczne plany subskrypcji zaczynające się od 39 USD za jedną witrynę.
3. Zestaw elementów
Podobnie jak inne opcje z tej listy, ElementsKit to kompleksowy pakiet wtyczek z dodatkowymi widżetami i rozszerzeniami dla Elementora. Może oferować więcej możliwości dostosowania podczas edycji funkcji funkcjonalnych, takich jak nagłówki, stopki lub menu.
Ponadto ElementsKit zawiera niestandardowy kreator widżetów, jeśli nie możesz znaleźć odpowiedniej opcji:

Cechy:
- Niestandardowe kontrolki, takie jak Multi Widgets, AjaxSELECT2 i Image-Picker
- 85+ widżetów i rozszerzeń
- 500+ wstępnie zaprojektowanych bloków internetowych
Możesz użyć ElementsKit do integracji Elementora i Mailchimp całkowicie za pomocą edytora Elementor. Wystarczy przeciągnąć i upuścić widżet Mailchimp na stronę i zdefiniować klucz API. Następnie możesz dodać do formularza niestandardowe pola i ikony.
Cena : Roczne plany ElementsKit zaczynają się od 39 USD za jedną witrynę.
4. Dodatki Plus
Plus Addons reklamuje się jako narzędzie Elementor stworzone dla wszystkich. Dzięki gotowym szablonom i szczegółowym samouczkom YouTube nawet początkujący mogą szybko nauczyć się zaprojektować funkcjonalną stronę internetową.
Ponadto dodatek The Plus jest również wyposażony w rozbudowane widżety, które oferują konfigurowalne funkcje dla projektantów:

Cechy:
- Ponad 96 zaawansowanych widżetów Elementora
- Opcje wyświetlania produktów, postów na blogu i galerii zdjęć
- Łatwy w użyciu kreator przeznaczony do niestandardowych typów postów
Narzędzie Plus Addons oferuje jeden z najłatwiejszych sposobów integracji Elementora i Mailchimp. Ze swojego konta Mailchimp skopiuj klucz API i identyfikator listy swoich odbiorców. Następnie przejdź do ustawień połączenia API i wklej te informacje. Następnie możesz przeciągnąć i upuścić widżet subskrypcji Mailchimp i edytować jego układ i strukturę.
Cena : Plus Addons ma darmową wersję. Jednak wybór planów zawiera więcej widżetów i rozszerzeń. Te pakiety zaczynają się od 31 USD rocznie.
tweetowaćStreszczenie
Chociaż połączenie Mailchimp i Elementor może wydawać się zniechęcające, każdy może zintegrować te dwa narzędzia. W ten sposób możesz tworzyć niestandardowe formularze subskrypcji, które spełniają Twoje oczekiwania dotyczące wyglądu i funkcjonalności.
Aby przejrzeć, oto pięć prostych kroków, aby zintegrować Elementor i Mailchimp w swojej witrynie:
- Załóż konto Mailchimp.
- Utwórz grupę odbiorców i klucz API.
- Zaprojektuj formularz rejestracji Mailchimp za pomocą Elementora.
- Połącz Mailchimpa.
- Dodaj swój formularz do swojej witryny.
E-mail marketing i projektowanie są niezbędne dla sukcesu Twojej witryny. Będziesz także chciał współpracować z dedykowanym dostawcą hostingu WordPress. W Kinsta nasze plany hostingowe mogą przenieść wydajność Twojej witryny na wyższy poziom. Skontaktuj się z nami, aby dowiedzieć się więcej!
Czy masz jakieś pytania dotyczące integracji Elementora i Mailchimpa? Zapytaj nas w sekcji komentarzy poniżej!

