10 porad ekspertów dotyczących tworzenia witryny Elementor przyjaznej dla urządzeń mobilnych
Opublikowany: 2022-09-09Telefony komórkowe odpowiadają za około 60 procent światowego ruchu internetowego. Oczekuje się, że ta tendencja wzrostowa będzie nadal rosnąć, ponieważ coraz więcej firm przyjmuje rozwijające się technologie, aby ułatwić użytkownikom mobilnego Internetu przeglądanie stron internetowych.
Elementor to wiodący program do tworzenia witryn WordPress, który został w pełni przyjęty przez właścicieli firm. Ułatwia firmom tworzenie pięknych stron internetowych bez znajomości kodowania, dzięki funkcjom przeciągania i upuszczania, a także wielu szablonom, widżetom i układom stron. Istnieje wiele sposobów na stworzenie witryny przyjaznej dla urządzeń mobilnych, a korzystanie z Elementora na WordPressie jest bardzo popularnym sposobem na zrobienie tego.
Jednak bez doświadczenia w tworzeniu stron internetowych możesz otrzymać witrynę, która świetnie wygląda i działa na komputerach, ale nie jest zoptymalizowana pod kątem urządzeń mobilnych. W tym artykule przedstawimy 10 naszych najlepszych porad ekspertów, aby upewnić się, że Twoja witryna Elementor jest w pełni responsywna dla urządzeń mobilnych. Omówimy wskazówki, które są wystarczająco łatwe do wdrożenia samodzielnie, oraz inne zmiany, które możesz chcieć uznać za eksperta, ale na dłuższą metę będą miały duże znaczenie.
Dlaczego potrzebujesz witryny przyjaznej dla urządzeń mobilnych
Witryna przyjazna dla urządzeń mobilnych zapewnia łatwość dostępu, która pozwala użytkownikom na pozytywną interakcję z Twoją marką. Sprawia, że Twoja witryna jest kompatybilna z przeglądaniem na urządzeniach mobilnych, poprawiając nawigację i czytelność. To satysfakcjonuje Twoich klientów, a Ty wiesz, co mówią: zadowolony klient to dla Ciebie biznes.
Witryna przyjazna dla urządzeń mobilnych pomaga również w rankingu optymalizacji pod kątem wyszukiwarek (SEO). Google traktuje priorytetowo witryny przyjazne dla urządzeń mobilnych. W rzeczywistości słowo kluczowe będzie miało różną pozycję na różnych urządzeniach, a telefony komórkowe z większą liczbą ruchu w sieci oznaczają, że posiadanie witryny przyjaznej dla urządzeń mobilnych może pomóc Ci wykorzystać ten ogromny wolumen.
Ponadto witryna przyjazna dla urządzeń mobilnych buduje zaufanie i wiarygodność. To prawda, ponieważ Twoja firma jest zasadniczo reprezentowana online przez wygląd Twojej witryny. Jeśli zrobi dobre wrażenie, Twoja firma będzie miała świetną reputację w Internecie. Wzmocni to tożsamość Twojej marki, a więcej klientów będzie chętnie polecać Twoją firmę innym.
10 kluczowych kroków do zbudowania responsywnej strony internetowej Elementor na urządzenia mobilne
Aby czerpać korzyści z responsywnej witryny mobilnej, musisz wdrożyć pewne środki, które wpłyną na wygląd, styl i nawigację w Twojej witrynie. Dla użytkowników Elementora poniżej znajdują się wszystkie wskazówki, których potrzebujesz, aby utworzyć responsywną witrynę mobilną Elementor.
Wskazówka 1: Wybierz odpowiedni motyw dla swojej witryny
Musisz wybrać motyw Elementor, który jest już zoptymalizowany pod kątem użytkowników mobilnych. Powinien to być responsywny motyw, który może automatycznie dostosować swój projekt, czcionki i obrazy do ekranu telefonu komórkowego. Wybrany przez Ciebie motyw w dużej mierze wpłynie na wygląd, jaki uzyskasz na końcu. Więc nie spiesz się i wybieraj mądrze.
Wskazówka 2: Dokonuj edycji za pomocą trybu responsywnego Elementora
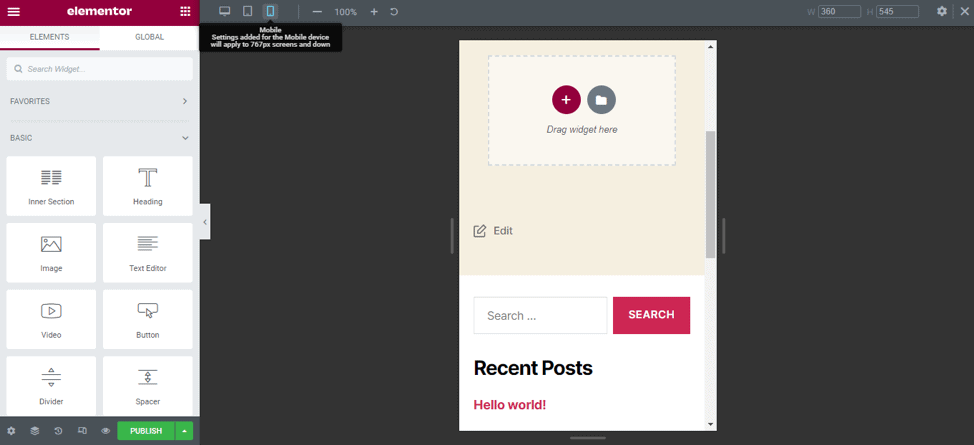
Zamiast pracować bezpośrednio w kreatorze stron Elementor, możesz wprowadzać dalsze zmiany w projekcie, przechodząc do trybu responsywnego na pasku narzędzi panelu.
W tym trybie możesz wybrać ikonę okienka ekranu Desktop, Tablet lub Mobile, aby wyświetlić stronę na szerokości tego urządzenia.

Możesz także edytować dowolny element z ikoną rzutni dla konkretnego urządzenia. Jest to świetna funkcja, ponieważ elastyczne edycje są zwykle dziedziczone z największego urządzenia do najmniejszego. Jeśli więc dokonasz edycji na komputerze, zostanie ona zastosowana na tabletach i urządzeniach mobilnych.
Jednak w przypadku konkretnego widocznego obszaru urządzenia, jeśli wprowadzisz określone zmiany na urządzeniu mobilnym, nie wpłynie to na tablety ani komputery, ponieważ zmiany elastyczne nie są stosowane w górę. Oznacza to, że możesz na przykład ustawić inną czcionkę na swojej stronie mobilnej, nie wpływając na całą witrynę.
Wskazówka 3: Ukryj elementy na urządzeniach mobilnych; Nie usuwaj ich
Jeśli podczas wyświetlania podglądu witryny na urządzeniu mobilnym usuniesz element, zostanie on usunięty na wszystkich urządzeniach. Edycje elastyczne nie działają w przypadku usuwania elementów.
Zamiast więc usuwać sekcję, której nie chcesz wyświetlać na urządzeniu mobilnym, możesz ją ukryć, korzystając z mobilnego rzutni.
Możesz także użyć tego hacka, aby zachować sekcję na urządzeniu mobilnym, ale dopasuj ją inaczej do komputera. Powiel sekcję, upewnij się, że jest widoczna tylko na urządzeniach mobilnych, i wyrównaj ją w dowolny sposób na innych urządzeniach. Możesz ukryć oryginalną sekcję dla użytkowników mobilnych.
Aby uzyskać dostęp do opcji widoczności i ukryć na urządzeniu mobilnym, przejdź do Ustawienia zaawansowane> Responsywne i wybierz Ukryj na urządzeniu mobilnym.
Wskazówka 4: Dopełnienie i marginesy
Następnie popracuj nad dopełnieniem i marginesami, aby uniknąć zbyt dużej lub zbyt małej pustej przestrzeni, co sprawi, że Twoja witryna nie będzie zoptymalizowana pod kątem urządzeń mobilnych.
Możesz użyć widżetu odstępnika, ale stworzy on dodatkowe dzielniki i kody, których niekoniecznie potrzebujesz.
Dlatego użyj zaawansowanych ustawień zakładki, aby ręcznie dostosować dopełnienie i marginesy oraz ustawić wartości dopasowane do ekranów telefonów komórkowych.
Wskazówka 5: Upewnij się, że czcionki mają odpowiedni rozmiar dla urządzeń mobilnych
Poruszyliśmy już czcionki, ale bardzo ważne jest, aby omówić ten punkt osobno. Po pierwsze, nie zakładaj, że rozmiar czcionki, którego używasz na komputerze, będzie automatycznie dobrze tłumaczony na urządzeniach mobilnych.
Musisz dostosować rozmiar czcionki dla każdego konkretnego urządzenia. I jest to całkiem proste. Po prostu wybierz tryb responsywny> mobilny widok> ustawienia witryny> globalne czcionki> i dostosuj czcionkę.
Wskazówka 6: używaj obrazów zoptymalizowanych pod kątem urządzeń mobilnych
Obrazy są ważne w witrynie i spełniają swoje przeznaczenie tylko wtedy, gdy są responsywne. Mogą reagować na komputery stacjonarne, ale nie na urządzeniach mobilnych; w ten sposób mogą wpływać na optymalizację witryny.
Aby rozwiązać taki problem, ustaw określone obrazy dla każdego urządzenia. Ustaw również opcje wyświetlania specjalnie dla urządzeń mobilnych (np. położenie i rozmiar obrazów).

Możesz także zoptymalizować obrazy mobilne, aby zmniejszyć rozmiary ich plików, dzięki czemu zajmują mniej miejsca na serwerze i szybciej się pobierają, gdy użytkownicy odwiedzają Twoją witrynę. Narzędzia takie jak TinyPNG to świetny wybór; zoptymalizują obraz bez utraty jakości!
Innym genialnym pomysłem jest użycie leniwego ładowania obrazów. Opóźnione wczytywanie skróci czas wczytywania strony, ładując tylko obrazy, które pojawiają się na stronie (zamiast ładować je wszystkie naraz). Możesz dodać tę funkcję, instalując wtyczkę Lazy Load lub dodając fragmenty kodu za pomocą narzędzi programistycznych, takich jak Debug Bar i WP Console.
Uwaga: Codeable nie jest powiązany z żadną z wtyczek wymienionych w tym artykule.
Wskazówka 7: Rozmieść wyświetlanie kolumn tak, aby pasowały do ekranu telefonu komórkowego

Przy ustalaniu sposobu wyświetlania kolumn należy zwrócić uwagę na dwa główne elementy.
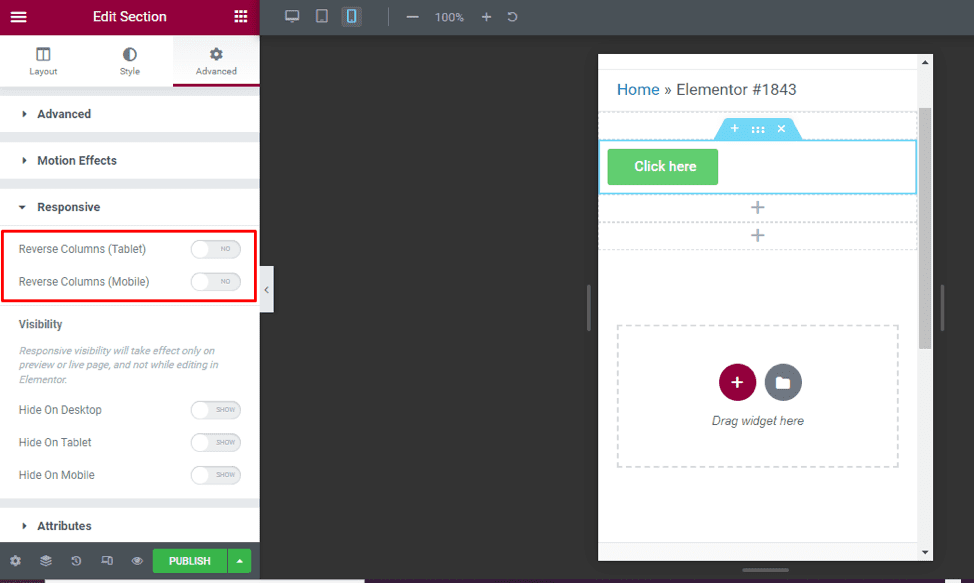
Po pierwsze, treści na urządzeniach mobilnych mogą nie wyglądać dobrze, gdy są wyświetlane w ten sam sposób na komputerze. Na przykład posiadanie informacji kontaktowych po zdjęciu na pulpicie może mieć sens, ale prawdopodobnie chcesz to odwrócić na telefonie komórkowym. W Elementorze możesz to naprawić, używając suwaka „odwróconych kolumn”.
Po drugie, będziesz chciał dostosować odstępy między kolumnami, jeśli w jednej sekcji znajduje się wiele kolumn. Jest to szczególnie ważne w przypadku elementów strony, takich jak stopka. Możesz też zawijać kolumny, aby wyświetlać je jedna pod drugą, co jest przydatne na urządzeniach mobilnych.
Aby uzyskać dostęp do suwaka odwróconej kolumny, kliknij sekcję edycji znajdującą się między sekcją dodawania a sekcją usuwania> kliknij ustawienia zaawansowane po lewej stronie po lewej stronie menu elementarza> przewiń w dół i wybierz responsywny.
Wskazówka 8: Ustaw punkty przerwania dla urządzeń mobilnych
Będziesz chciał stworzyć punkt, w którym zawartość i projekt Twojej witryny dostosują się w określony sposób, aby zapewnić jak najlepsze wrażenia użytkownika. Taki punkt nazywamy punktem przerwania.
Aby ustawić ten punkt, kliknij ikonę Ustawienia w prawym górnym rogu strony i ustaw wartość punktu przerwania dla urządzeń mobilnych według własnego uznania.
Następnie zapisz zmiany, klikając zaktualizuj na dole strony.
Wskazówka 9: Używaj elementów globalnych w swojej witrynie
Korzystanie z globalnych elementów lub widżetów w witrynie zwiększa responsywność na urządzeniach mobilnych, ponieważ wystarczy ustawić je tylko raz. Gdy upewnisz się, że te elementy wyglądają dobrze na wszystkich urządzeniach, możesz nadal używać ich na nowych stronach i mieć pewność, że będą zapewniać dobre wrażenia na urządzeniach mobilnych.
Ta wskazówka jest szczególnie przydatna w przypadku pól CTA, sekcji stopki, elementów subskrypcji itp.
Wskazówka 10: nadaj priorytet szybkości strony mobilnej
Będziesz chciał skorzystać z innych sposobów, które mogą stworzyć responsywną witrynę mobilną, oprócz korzystania z wbudowanych funkcji edycji w Elementorze. Może to obejmować optymalizację szybkości i wydajności witryny na urządzeniach mobilnych.
Aby uzyskać dużą szybkość witryny, która może mieć duży wpływ na tworzenie witryny dostosowanej do urządzeń mobilnych, musisz użyć wtyczek i wdrożyć pewną wiedzę techniczną. Niektóre ze środków do rozważenia to:
- Włącz buforowanie
- Zmniejsz przekierowania
- Ogranicz połączenia z serwerem
- Ogranicz połączenia z bazą danych
Czy potrzebuję eksperta, aby poprawić mobilną responsywność mojej witryny Elementor?
Decyzja o skonsultowaniu się z ekspertem w celu poprawy responsywności witryny Elementor zależy od kilku czynników. Większość czynników, które omówiliśmy powyżej, jest dość łatwa i może być zaimplementowana nawet dla zupełnie początkujących.
Jednak proces ten może być czasochłonny. Ponadto część wskazówek może być bardziej techniczna i może wymagać kogoś z doświadczeniem, aby przepracować cały proces. Oto powody, dla których możesz skorzystać z pomocy eksperta:
- Nie masz czasu na samodzielne wdrożenie tych wskazówek.
- Nie czujesz się komfortowo, pracując w zapleczu Elementora.
- Nie masz doświadczenia w projektowaniu witryn, więc możesz potrzebować eksperta od projektowania pod ręką.
- Chcesz zastosować więcej wskazówek technicznych, aby poprawić responsywność swojej witryny na urządzeniach mobilnych i nie masz doświadczenia technicznego.
Jak znaleźć eksperta od Elementora?
Istnieje kilka sposobów na znalezienie agencji WordPress lub freelancera, który ma doświadczenie w projektowaniu stron internetowych Elementor. Jednak najlepszym podejściem jest użycie Codeable.
- Codeable to renomowana platforma na wyłączność WordPress dla zaufanych niezależnych programistów, w tym programistów ze zweryfikowanym doświadczeniem w Elementorze.
- Codeable może dopasować Cię do sprawdzonej listy doświadczonych profesjonalistów, którzy pomogą Ci poprawić responsywność Twojej witryny na urządzeniach mobilnych.
- Proces zatrudniania jest łatwy i nie masz obowiązku zatrudniania, jeśli zmienisz zdanie.
- Codeable daje dostęp do kilku utalentowanych programistów, którzy są przygotowani do pracy nad krótkoterminowymi, niestandardowymi i dowolnymi zakresami prac.
- Płacisz ekspertom za pomocą usługi escrow za szybką i bezpieczną płatność, a wcześniej otrzymujesz oszacowanie projektu, dzięki czemu możesz zaakceptować lub odrzucić cenę.
- Kodowalni eksperci oferują czas reakcji tego samego dnia, dzięki czemu możesz nawiązać z nimi kontakt tak szybko, jak to możliwe, zmniejszając w ten sposób czynnik czasu.
- Możesz także zarządzać relacjami z programistami, co oznacza, że zawsze możesz ponownie zaangażować tego samego eksperta, jeśli jesteś pod wrażeniem jego pracy.
Zacznij tworzyć swoją responsywną witrynę mobilną Elementor
Mobilna, responsywna strona internetowa pozwoli Ci zaoszczędzić pieniądze i godziny na marketing, ponieważ czytelnicy z łatwością znajdą Cię w Internecie, dzięki przyjazności dla urządzeń mobilnych, która jest czynnikiem rankingowym w wyszukiwarkach. Pomoże Ci również stworzyć bazę lojalnych klientów, ponieważ większość internautów docenia strony internetowe, z którymi łatwo się kontaktuje.
Responsywność witryny mobilnej jest tak ogromnym czynnikiem, który może zwiększyć lub zmniejszyć sprzedaż, przy założeniu, że masz cele finansowe dla swojej firmy; nie powinieneś zostawiać miejsca na rzeczy, które mogą cię powstrzymać. Szybkość reakcji Twojej witryny na urządzenia mobilne to coś, nad czym masz kontrolę i powinieneś dążyć do jej ulepszenia tak szybko, jak to możliwe, aby czerpać korzyści, jakie może generować dla Twojej firmy.
To powiedziawszy, możesz sam wypróbować nasze 10 najlepszych wskazówek, ale najskuteczniejszym sposobem na poprawę responsywności witryny na urządzeniach mobilnych jest zatrudnienie eksperta Elementora w Codeable. Pozwala to skupić się na zwykłej pracy, a także umożliwia uzyskanie pomocy od kogoś, kto wprowadza bardziej techniczne ulepszenia, które znacznie poprawią komfort korzystania z witryny mobilnej.
Prześlij swój projekt na Codeable i pozwól ekspertowi zająć się każdym aspektem optymalizacji witryny pod kątem urządzeń mobilnych.
