Jak naprawić błąd braku ładowania Elementora
Opublikowany: 2022-07-08Dzięki Elementorowi możesz zastąpić Edytor bloku bardziej intuicyjnym narzędziem do tworzenia stron. Jeśli jesteś użytkownikiem Elementora, musisz załadować edytor za każdym razem, gdy chcesz utworzyć lub edytować stronę. Czasami jednak błąd może uniemożliwić załadowanie Elementora.
Na szczęście istnieje kilka rozwiązań tego problemu. Jeśli rozumiesz, co powoduje błąd, powinieneś być w stanie go rozwiązać w mgnieniu oka.
W tym artykule porozmawiamy o tym, co powoduje, że Elementor nie ładuje się, i przyjrzymy się wymaganiom wtyczki. Następnie przedstawimy Ci kilka metod rozwiązywania tego błędu. Weźmy się za to!
Dlaczego Elementor się nie ładuje?
Zanim przejdziemy do szczegółów dotyczących tego, co może powodować problemy z Elementorem, ważne jest, aby omówić, co oznacza błąd „brak ładowania”. Ten błąd występuje po uruchomieniu edytora Elementor.
Zwykle ładowanie edytora zajmuje tylko chwilę:

Jeśli jednak edytor utknie na ekranie ładowania, prawdopodobnie masz do czynienia z błędem. Zauważ, że nie jest to to samo, co całkowite niepowodzenie edytora lub uzyskanie kodu HTTP. W takim przypadku Twoja witryna powinna działać idealnie, poza tym, że Elementor nie może się załadować.
Zazwyczaj Elementor może się nie załadować, ponieważ serwer nie spełnia wymagań wtyczki. Możesz także używać wtyczki, która powoduje problem ze zgodnością z Elementorem. W kilku następnych sekcjach przedstawimy wymagania Elementora i pokażemy, jak rozwiązać problem z błędem braku ładowania.
Jakie są wymagania dotyczące Elementora?
Każda wtyczka ma swoje własne wymagania systemowe. Większość twórców wtyczek nie publikuje tych informacji, ponieważ zakładają, że każdy serwer może spełnić ich minimalne wymagania. Zwykle tak jest.
Niektóre wtyczki, takie jak programy do tworzenia stron i narzędzia bezpieczeństwa, mają zwykle określone wymagania systemowe. W przypadku Elementora są to minimalne wymagania (nie wliczając miejsca do przechowywania):
- WordPress 5.2 lub nowsza wersja
- PHP 7 lub nowsza wersja
- MySQL 5.6 lub nowsza wersja
- Limit pamięci WordPress co najmniej 128 MB
W większości przypadków będziesz mógł zainstalować wtyczkę, nawet jeśli Twój serwer nie spełnia jego wymagań. Może to jednak doprowadzić do tego, że wtyczka nie będzie działać poprawnie, aw przypadku Elementora całkowicie nie załaduje edytora.
Jak naprawić elementor nie ładujący się (metody 5)
Jeśli Elementor utknie na ekranie ładowania, pierwszą rzeczą, którą będziesz chciał zrobić, jest ponowne załadowanie strony. Spróbuj ponownie uzyskać dostęp do edytora Elementor i sprawdź, czy błąd nadal występuje. Jeśli tak, nadszedł czas na rozwiązanie problemu.
1. Zaktualizuj Elementora
Może się zdarzyć, że Elementor nie załaduje się, ponieważ używasz przestarzałej wersji wtyczki. Nieaktualne wtyczki mogą powodować konflikty z innymi narzędziami lub najnowszą wersją WordPressa.
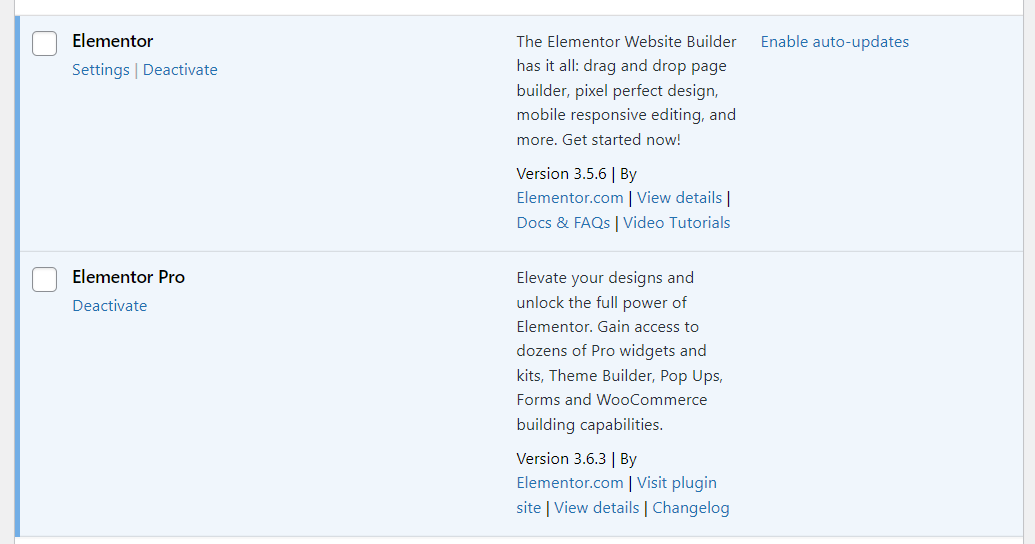
Aby sprawdzić, czy Twój Elementor jest aktualny, przejdź do Wtyczki> Zainstalowane wtyczki i poszukaj kreatora. Jeśli masz licencję premium, na liście wtyczek powinieneś zobaczyć zarówno Elementor , jak i Elementor Pro :

Jeśli zobaczysz powiadomienie o nowszej wersji Elementora, musisz uruchomić niezbędne aktualizacje. Następnie spróbuj ponownie uzyskać dostęp do edytora.
2. Sprawdź konflikty wtyczek (i przetestuj dodatki do Elementora)
Często zdarza się, że wtyczki powodują konflikty między sobą. Dzieje się tak często, gdy masz wiele wtyczek, które oferują nakładające się funkcje lub sprzeczny kod.
Diagnozowanie konfliktów wtyczek może być wyzwaniem. Najlepszym rozwiązaniem jest testowanie wtyczek jeden po drugim, aby sprawdzić, czy którakolwiek z nich powoduje niepowodzenie ładowania Elementora. Najlepiej zrobisz to za pomocą witryny testowej, ponieważ wyłączenie kluczowych wtyczek wpłynie na funkcjonalność Twojej witryny.
Aby rozpocząć, przejdź do Wtyczki > Zainstalowane wtyczki . Następnie będziesz chciał przejść w dół listy aktywnych wtyczek, wyłączając je jeden po drugim. Po wyłączeniu każdej wtyczki spróbuj ponownie załadować edytor Elementor, aby sprawdzić, czy działa poprawnie.
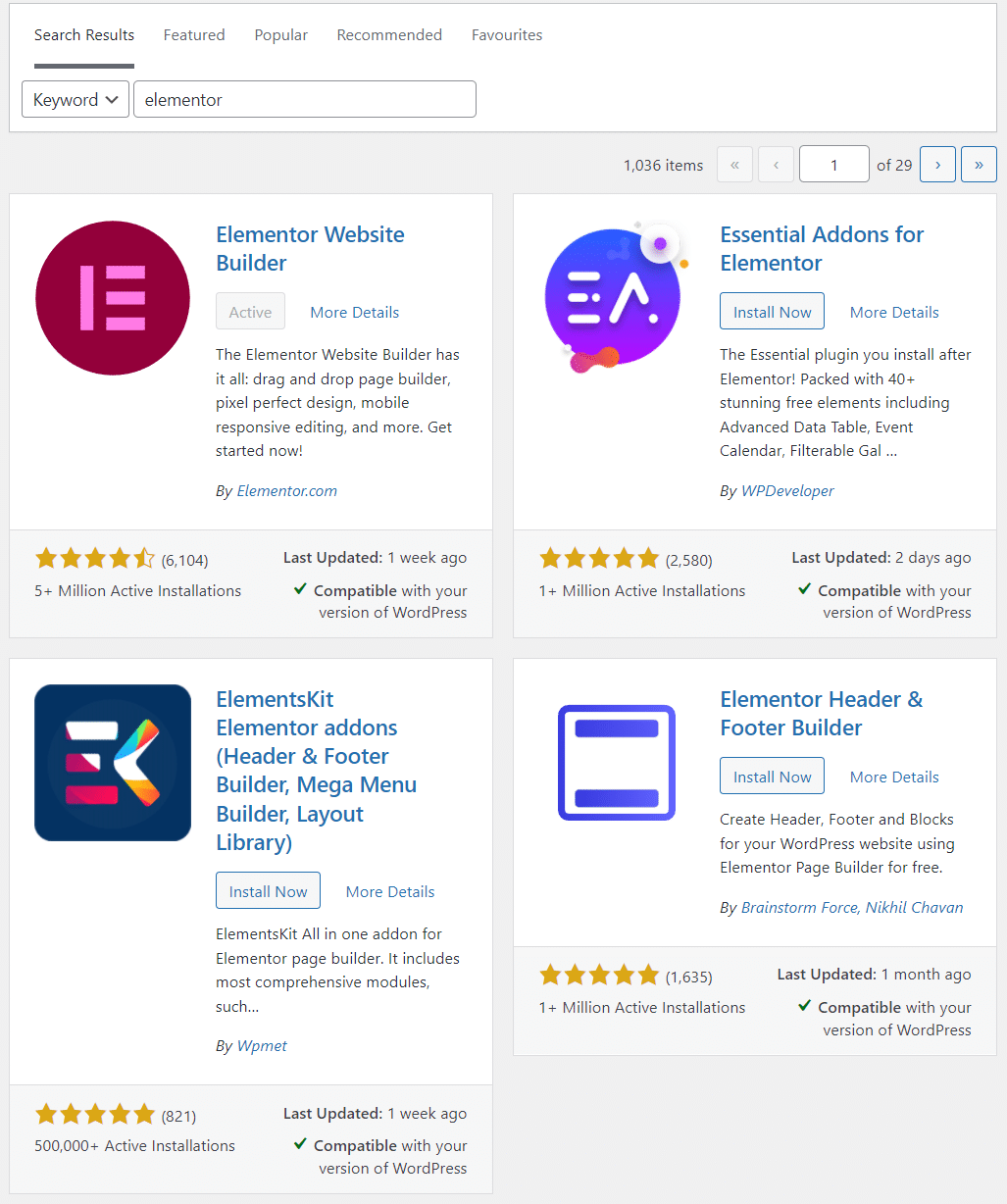
Będziesz także chciał zwrócić szczególną uwagę na wtyczki do Elementora. Te dodatki rozszerzają funkcjonalność kreatora stron i bibliotekę widżetów:

Jeśli wyłączenie określonej wtyczki lub dodatku nie ma znaczenia podczas ładowania edytora Elementor, możesz go ponownie aktywować. Celem jest przetestowanie wtyczek jedna po drugiej, aby sprawdzić, czy któraś z nich nie powoduje problemów ze zgodnością.
Alternatywą jest wyłączenie wszystkich wtyczek naraz (z wyjątkiem Elementora) i sprawdzenie, czy edytor działa. Odradzamy jednak takie podejście, chyba że korzystasz z tymczasowej witryny internetowej. Większość witryn WordPress korzysta z wtyczek dla krytycznych funkcji, więc wyłączenie ich wszystkich naraz może mieć wpływ na wrażenia użytkownika.
3. Sprawdź wersję PHP swojej witryny
Jak wspomnieliśmy wcześniej, Elementor obsługuje tylko PHP 7 i nowsze wersje. Możesz sprawdzić swoją aktualną wersję PHP od administratora WordPress.
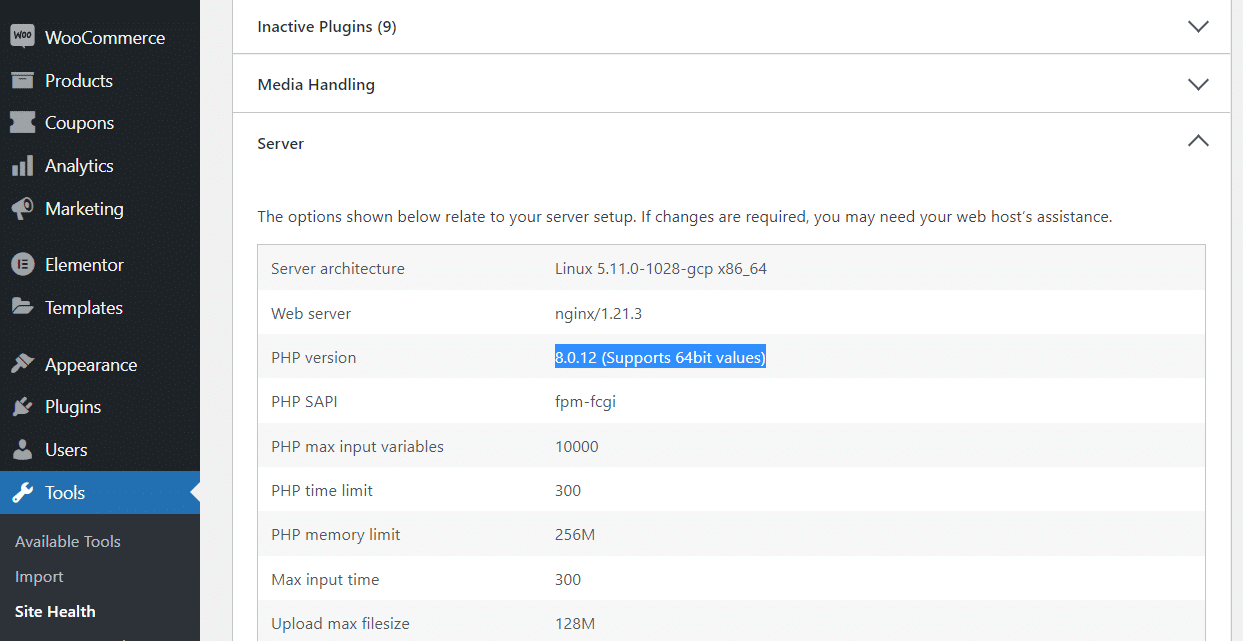
Przejdź do Narzędzia > Kondycja witryny i wybierz kartę Informacje . Tutaj znajdziesz informacje techniczne dotyczące Twojej witryny. Jeśli otworzysz zakładkę Serwer , będziesz mógł sprawdzić, jakiej wersji PHP używa Twój serwer:

W idealnym przypadku zobaczysz PHP 7 lub 8. Jednak możesz być w stanie zaktualizować swoją wersję PHP za pomocą panelu sterowania hostingu, w zależności od dostawcy.
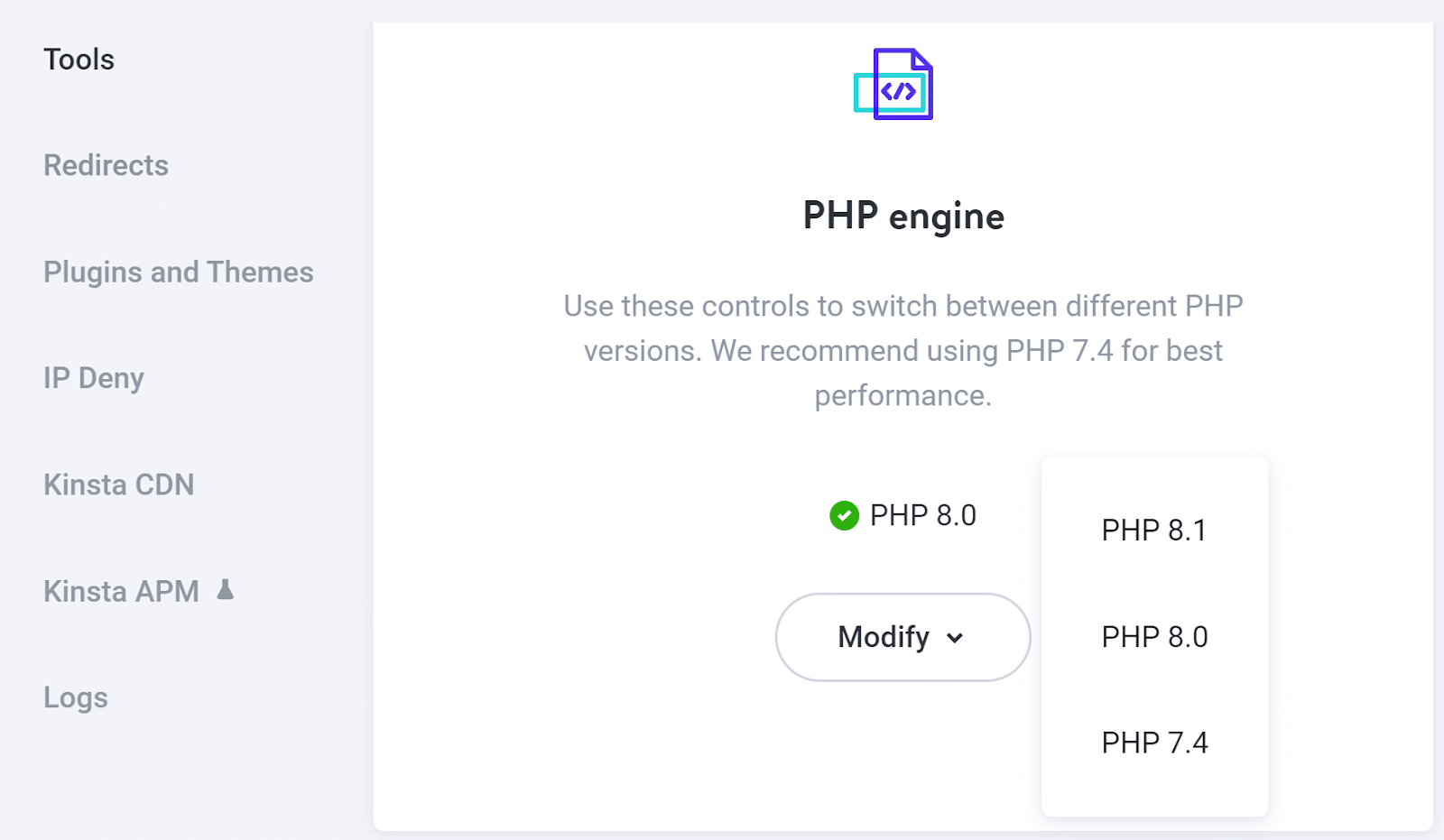
Jeśli korzystasz z Kinsta, pulpit nawigacyjny MyKinsta umożliwia wybór wersji PHP, której chcesz używać dla każdej witryny. Otwórz panel i przejdź do Witryn , a następnie wybierz witrynę, którą chcesz zaktualizować.
Następnie przejdź do zakładki Narzędzia i przewiń w dół, aż zobaczysz opcję silnika PHP . Możesz użyć menu rozwijanego Modyfikuj , aby wybrać wersję PHP do użycia z tą witryną:

Dzięki Kinsta możesz wybierać spośród najnowszych wersji PHP. Zapewniają one lepszą wydajność i funkcjonalność na całej planszy.
Jeśli Twój dostawca usług hostingowych nie umożliwia bezpośredniej zmiany wersji PHP, zalecamy skontaktowanie się z zespołem pomocy technicznej. Powinni być w stanie pomóc w aktualizacji w razie potrzeby. Jeśli Twój usługodawca hostingowy nie obsługuje nowszych wersji PHP, być może nadszedł czas na migrację do innego dostawcy.
4. Sprawdź limit pamięci swojej witryny
Limit pamięci PHP Twojej witryny określa, ile pamięci RAM wykorzystuje cała instalacja WordPressa. Niskie limity pamięci uniemożliwią prawidłowe działanie wielu wtyczek.
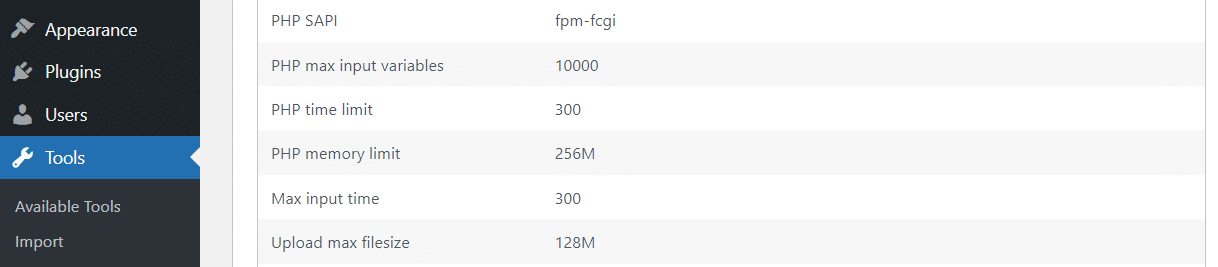
Jak wspomnieliśmy wcześniej, Elementor ma minimalne wymagania systemowe 128 MB pamięci. Jeśli nie masz pewności, jaki jest limit pamięci Twojej witryny, możesz to sprawdzić, przechodząc do menu Narzędzia > Kondycja witryny i wybierając kartę Informacje . Następnie otwórz zakładkę Serwer i spójrz na wpis limitu pamięci PHP :

Większość nowoczesnych hostów internetowych oferuje 128-256 MB jako podstawę limitu pamięci PHP. Jeśli korzystasz z zarządzanego hostingu WordPress, liczba ta prawdopodobnie wyniesie 256 MB.
Jeśli masz do czynienia z mniejszą liczbą, możesz spróbować ręcznie zwiększyć limit pamięci PHP. Najłatwiej to zrobić przez FTP.
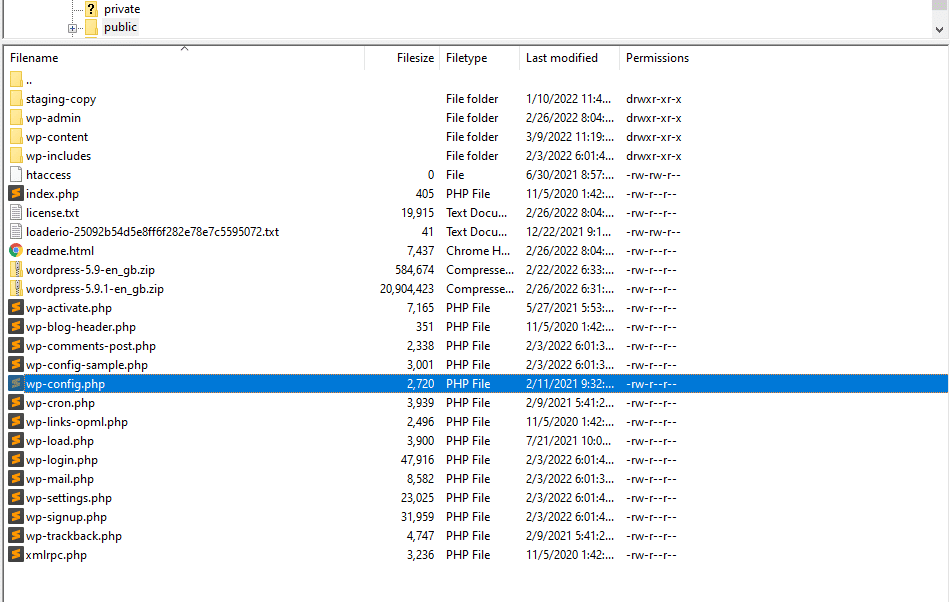
Zacznij od połączenia się ze swoją witryną przez FTP lub SFTP i zlokalizowania folderu głównego WordPress. Jest to powszechnie nazywane www, public lub public_html .
Po zlokalizowaniu folderu otwórz go i poszukaj pliku wp-config.php :

Otwórz plik wp-config.php za pomocą edytora tekstu i poszukaj wiersza, który brzmi:
zdefiniuj( 'WP_MEMORY_LIMIT', '256M' );
W zależności od limitu pamięci serwera, liczba ta prawdopodobnie będzie niższa. Jeśli nie możesz znaleźć tej linii, możesz dodać ją ręcznie. Upewnij się jednak, że nie edytujesz żadnych innych wpisów w pliku wp-config.php . Będziesz także chciał dodać ten kod przed wierszem, który mówi:
/* To wszystko, przestań edytować! Miłego blogowania. */
Technicznie rzecz biorąc, możesz uciec z limitem pamięci mniejszym niż 256 MB, ale możesz też spróbować ustawić wyższy. Jednak z naszego doświadczenia wynika, że 256 MB to najlepsze miejsce na pamięć PHP.
Po zakończeniu zapisz zmiany i zamknij plik. Teraz ponownie sprawdź stronę Kondycja witryny , aby sprawdzić, czy WordPress rozpoznaje zmianę w limitach pamięci PHP.
W niektórych przypadkach Twój usługodawca hostingowy może nie zezwalać na ręczną zmianę limitu pamięci PHP. Oznacza to, że musisz skontaktować się z zespołem pomocy, aby sprawdzić, czy może to za Ciebie zrobić.
5. Zmień metodę ładowania Elementora
Elementor zawiera wbudowaną funkcję, która umożliwia zmianę sposobu, w jaki wtyczka ładuje edytor. Zmiana metod ładowania Elementora nie powinna w żaden sposób wpływać na Ciebie, ale zalecamy to w ostateczności, jeśli żadne inne podejście do rozwiązywania problemów nie działa.
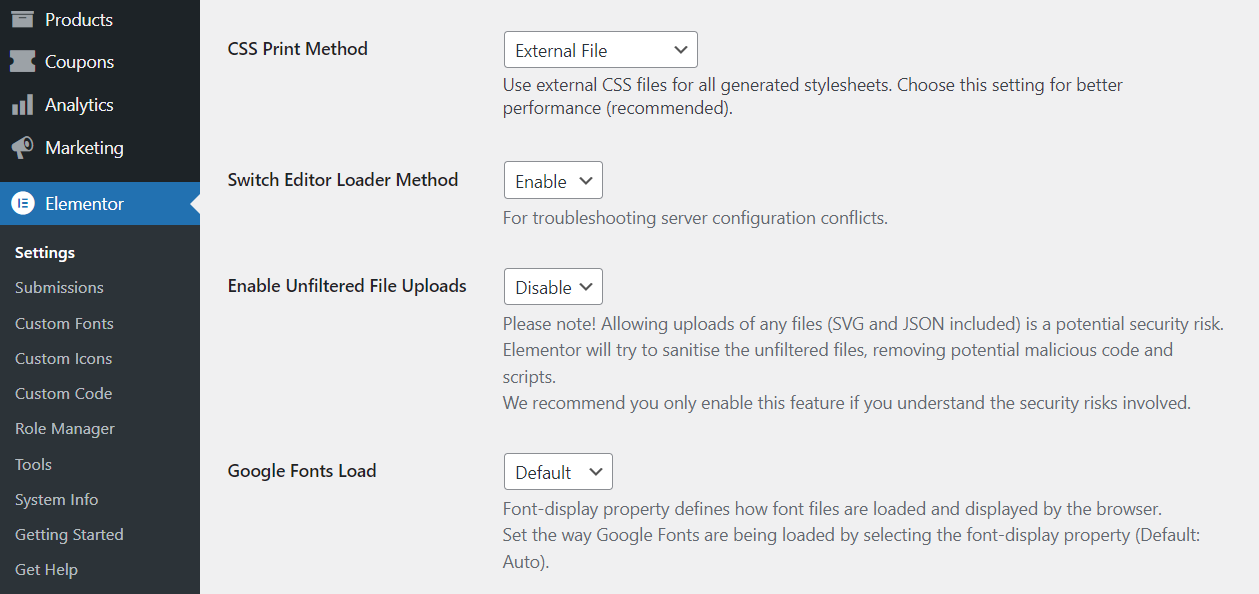
Aby zmienić metody ładowania Elementora, przejdź do Elementor > Ustawienia > Zaawansowane . Następnie poszukaj ustawienia Switch Editor Loader Method i wybierz Enable:

Zapisz zmiany i spróbuj ponownie załadować edytor. Błąd braku ładowania Elementora powinien teraz zniknąć.
Inne metody rozwiązywania problemów z Elementorem
Jeśli napotkasz jakiekolwiek problemy techniczne podczas korzystania z Elementora i nie wiesz, jak postępować, możesz skorzystać z kilku innych metod rozwiązywania problemów. Przyjrzyjmy się im.
Przełącz motywy
Najpopularniejsze motywy WordPress są testowane z głównymi wtyczkami do tworzenia stron. Zalecamy jednak przejrzenie opisu każdego motywu, aby upewnić się, że wspomina o zgodności z Elementorem.
Jeśli Twój obecny motyw nie jest przyjazny dla Elementora, aktualizacja motywów może rozwiązać Twoje problemy z kreatorem stron. W każdym razie przełączanie motywów zajmuje tylko minutę, więc warto spróbować, jeśli masz problemy z Elementorem.
Wyłącz dodatki przeglądarki
W niektórych przypadkach dodatki przeglądarki mogą powodować błędy na poszczególnych stronach. Na przykład możesz użyć dodatku blokującego skrypty lub rozszerzenia, które dodaje niestandardowy kod do określonych witryn.
Niektóre z tych dodatków mogą powodować problemy podczas próby korzystania z Elementora. Jednym z szybkich sposobów sprawdzenia, czy tak jest, jest próba użycia Elementora z czystą instalacją przeglądarki.
Jeśli błędy znikną, musisz określić, które rozszerzenie przeglądarki powoduje problem. Oznacza to wyłączanie rozszerzeń jeden po drugim, dopóki nie zidentyfikujesz winowajcy.
Streszczenie
Jeśli polegasz na Elementorze do tworzenia i aktualizowania swojej witryny, niepowodzenie ładowania edytora może znacząco wpłynąć na twoje plany. Istnieje kilka powodów, dla których edytor może się nie załadować, ale zwykle ma to związek z wymaganiami systemowymi lub problemami ze zgodnością wtyczek.
Oto jak rozwiązać problem z błędem braku ładowania Elementora, krok po kroku:
- Zaktualizuj Elementora.
- Sprawdź, czy nie występują konflikty wtyczek (i przetestuj dodatki do Elementora).
- Sprawdź wersję PHP swojej witryny.
- Sprawdź limit pamięci swojej witryny.
- Zmień metodę ładowania Elementora.
W Kinsta nasze plany mają na celu pomóc Ci zbudować witrynę swoich marzeń za pomocą kreatorów stron, takich jak Elementor. Sprawdź nasze plany lub porozmawiaj z działem sprzedaży, aby znaleźć odpowiedni dla siebie plan.

