Jak łatwo utworzyć menu nawigacji na jednej stronie w Elementorze
Opublikowany: 2021-11-05Niezbędna jest solidna nawigacja do Twojej witryny. Bez względu na to, czy Twoja witryna ma wiele stron, czy ma jedną stronę, musisz zapewnić odpowiednią nawigację w witrynie.
W Elementorze możesz łatwo utworzyć wielostronicowe menu nawigacyjne. Ale co, jeśli masz jednostronicową witrynę internetową i potrzebujesz zaprojektować menu.
Na tym blogu pokażemy, jak z łatwością utworzyć menu nawigacyjne Elementor One Page.
Zanim zagłębimy się w przewodnik, zapoznajmy się z podstawowym procesem działania jednostronicowego menu nawigacyjnego.
Jak faktycznie działa menu nawigacji jednej strony

Jednostronicowe menu nawigacyjne odnosi się do prostego menu nawigacyjnego używanego głównie w witrynie jednostronicowej. Jest to jednak również nazywane menu przewijania jednej strony, które można wyświetlać na dwa sposoby w poziomie i w pionie.
Za pomocą tego typu menu możesz sprawnie skonfigurować nawigację po zawartości jednej strony. W ten sposób Twoi użytkownicy mogą łatwo znaleźć wymagane informacje z Twojej witryny, przenosząc jedną sekcję do drugiej zamiast przekierowywać na inną stronę.
Menu możesz uruchomić na dwa sposoby:
1. Kliknij : Możesz kliknąć elementy menu, aby wyświetlić zawartość z jednej sekcji do drugiej.

2. Przewijanie : Możesz używać funkcji przewijania do poruszania się po zawartości witryny.

Jak dodać elementor do menu nawigacyjnego na jednej stronie
W dalszej części naszego bloga dowiesz się, jak dodać jednostronicowe menu nawigacyjne do swojej witryny opartej na Elementorze.
Wymagania wstępne :
Aby użyć oszałamiającego widżetu One Page Navigation, potrzebujesz następujących rzeczy:
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Szczęśliwe dodatki Pro
Jeśli jesteś nowy w Elementorze, sprawdź ten przewodnik krok po kroku dla początkujących.
Upewnij się, że masz zainstalowaną i aktywowaną wersję Happy Addons Free & Premium swojej witryny.
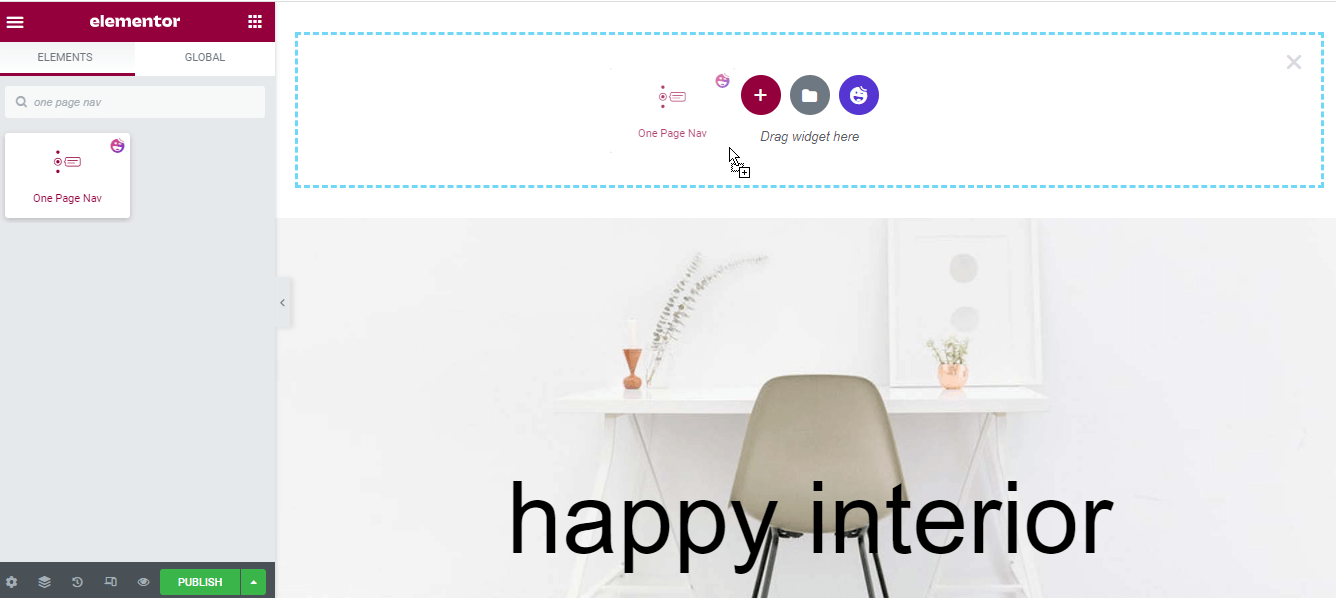
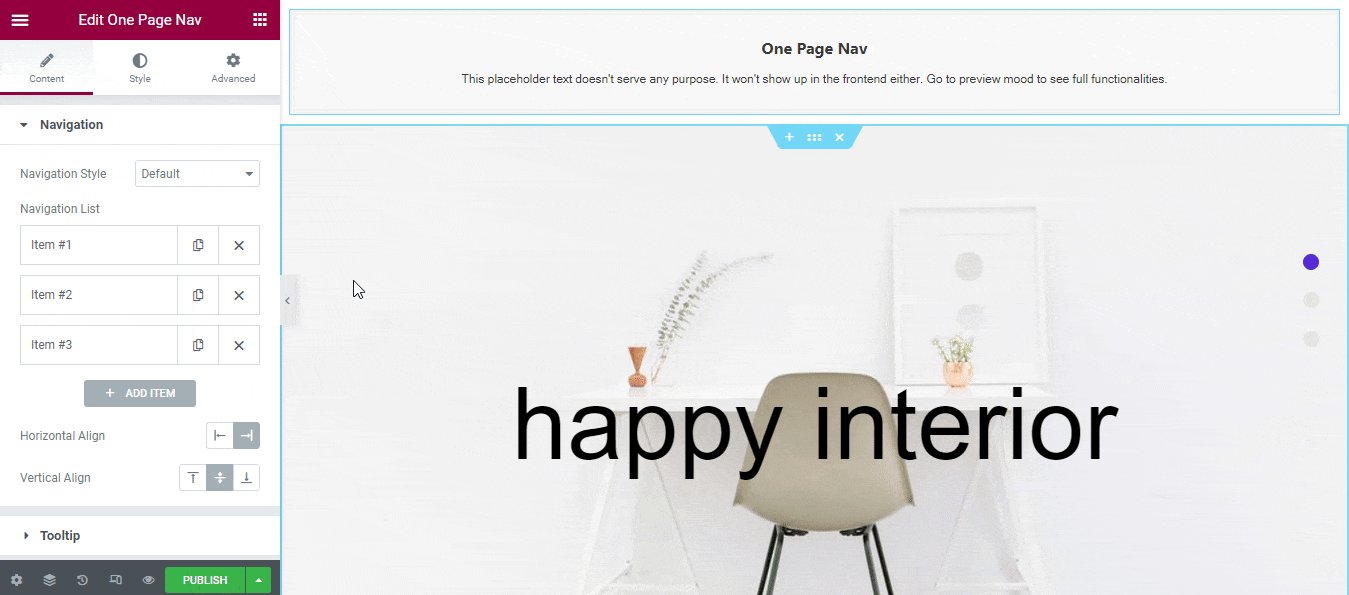
Krok 1: Dodaj widżet nawigacji jednej strony
Najpierw musisz dodać widżet Nawigacja po jednej stronie Happy Addons. Widżet można znaleźć w galerii widżetów Elementora po lewej stronie. Po prostu przeciągnij i upuść widżet w wybranym obszarze strony internetowej.

Krok 2: Zarządzaj zawartością nawigacji
Po dodaniu widżetu należy dodać i zarządzać zawartością menu nawigacyjnego.
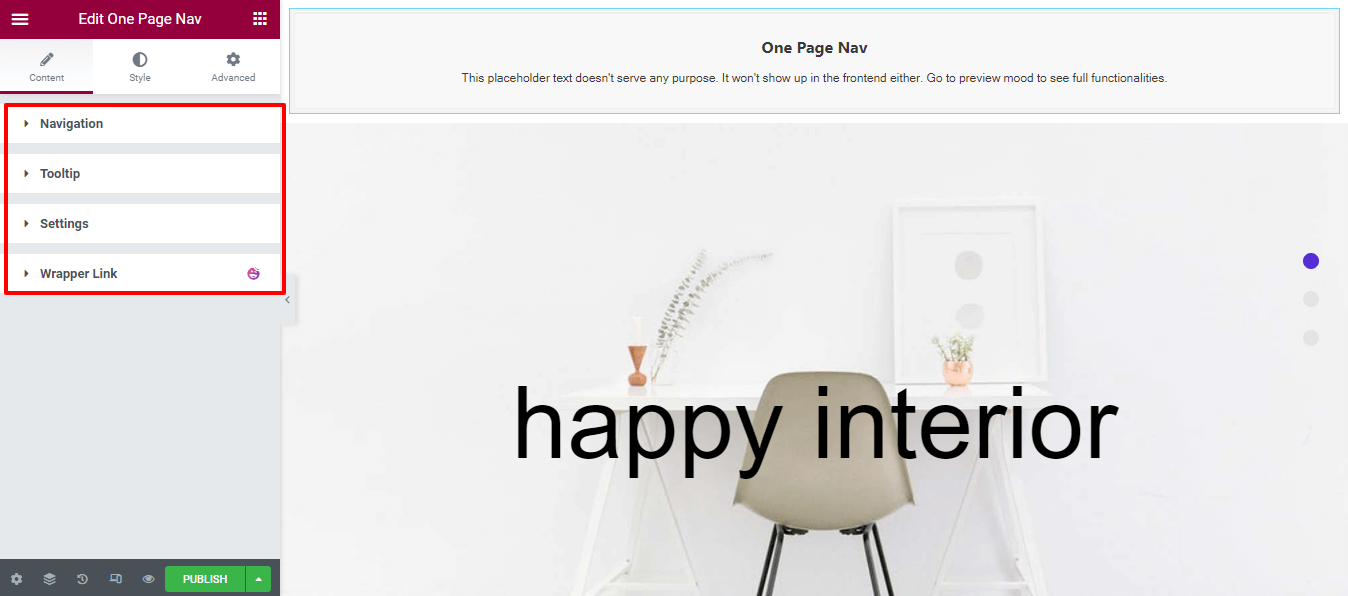
Zawartość
Sekcja Treść zawiera trzy różne ustawienia, których można używać do dodawania elementów menu i ustawiania innej niezbędnej zawartości menu. Oni są.
- Nawigacja
- Etykietka
- Ustawienia

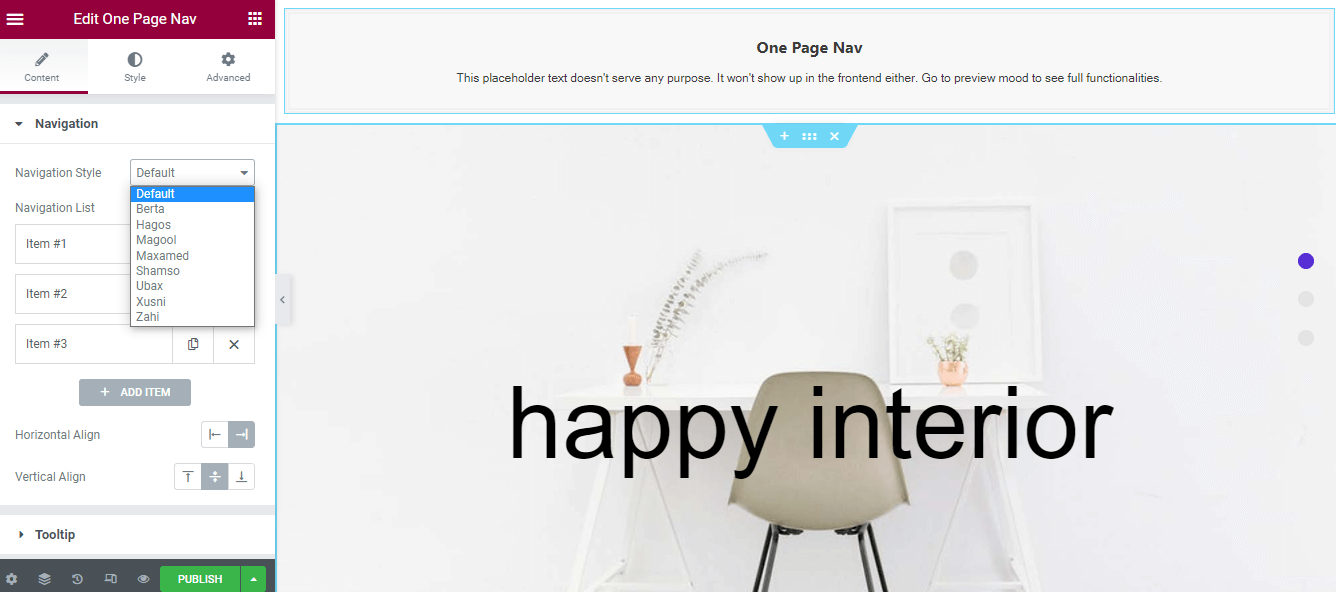
Zdefiniuj styl nawigacji
W obszarze Treść–>Nawigacja możesz wybrać styl nawigacji z dziewięciu różnych list i dodać elementy listy nawigacji . Ustaw także Wyrównanie w poziomie i Wyrównanie w pionie dla nawigacji.
Oto lista stylów nawigacji dla Ciebie.
- Domyślna
- Berta
- Hagos
- Magool
- Maksamed
- Szamso
- Ubax
- Xusni
- Zahi

Ustaw swoje pierwsze menu nawigacyjne na stronie
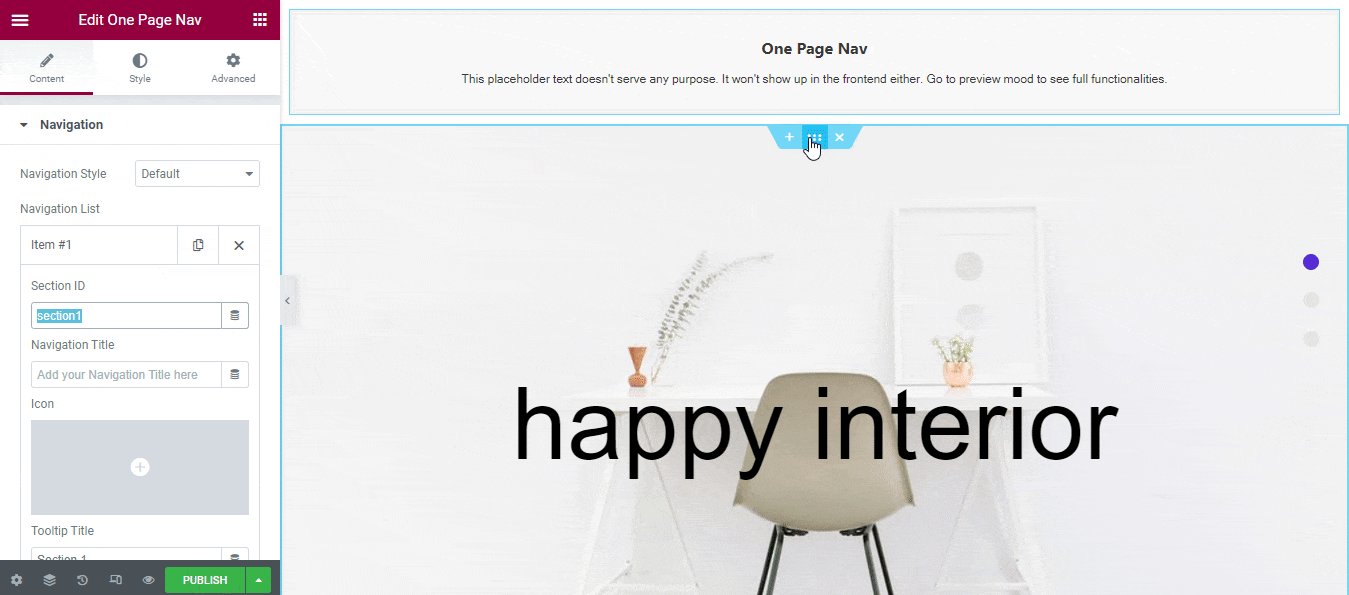
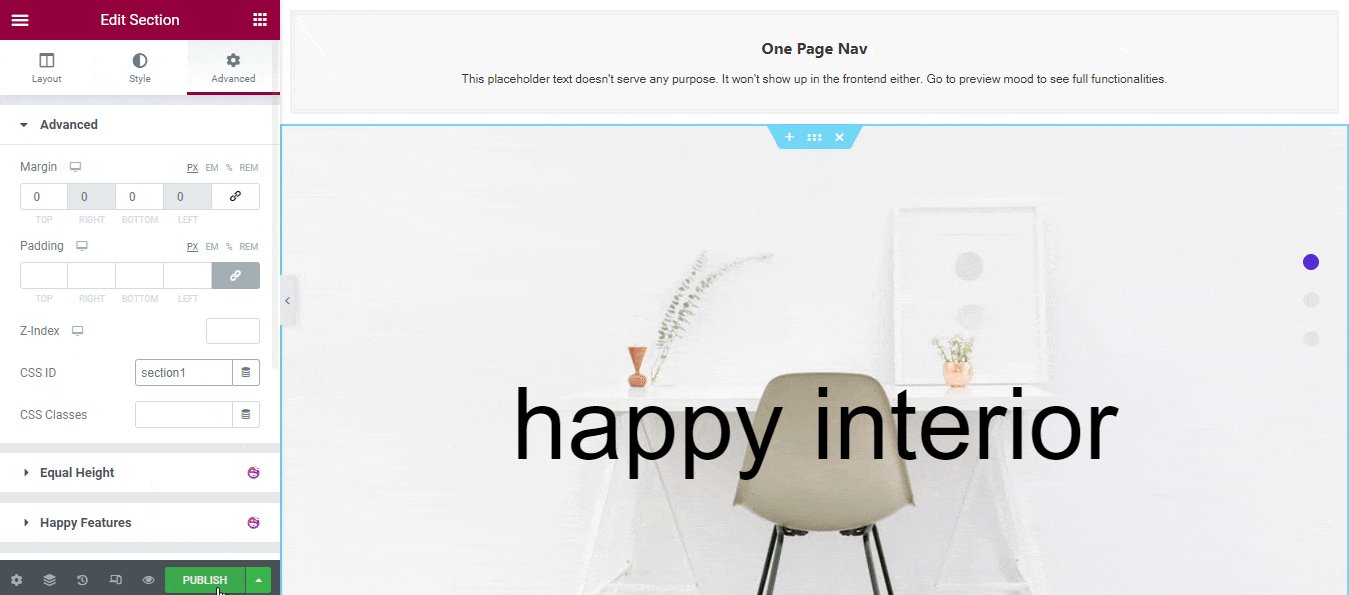
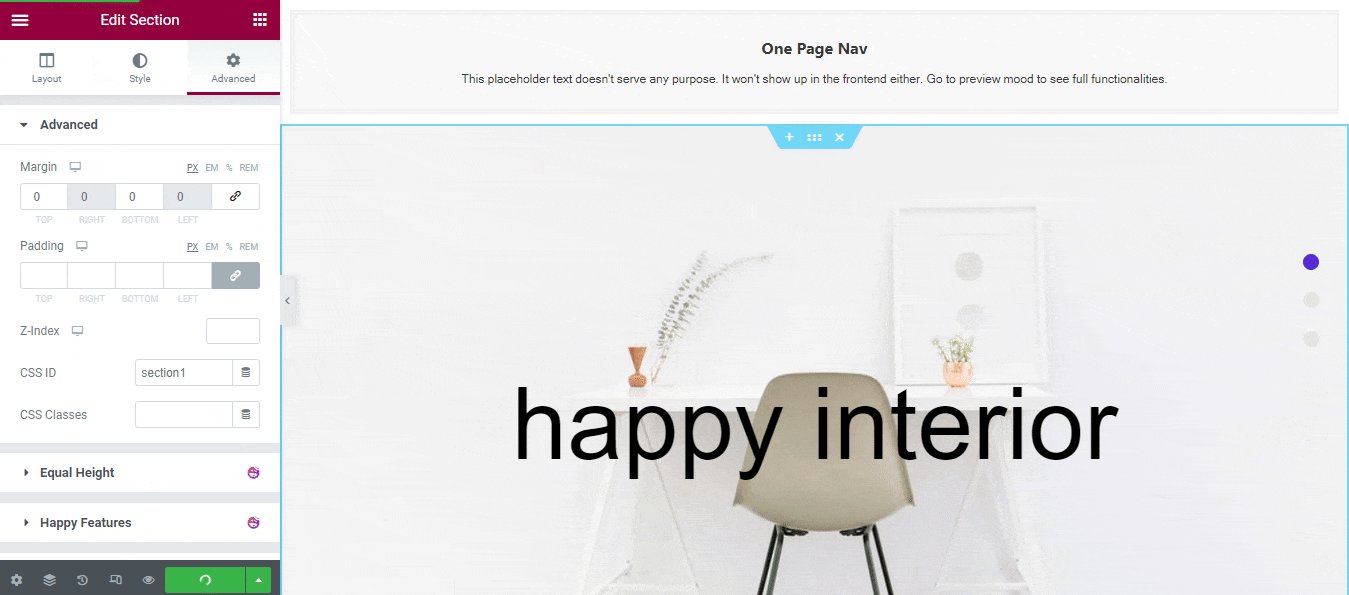
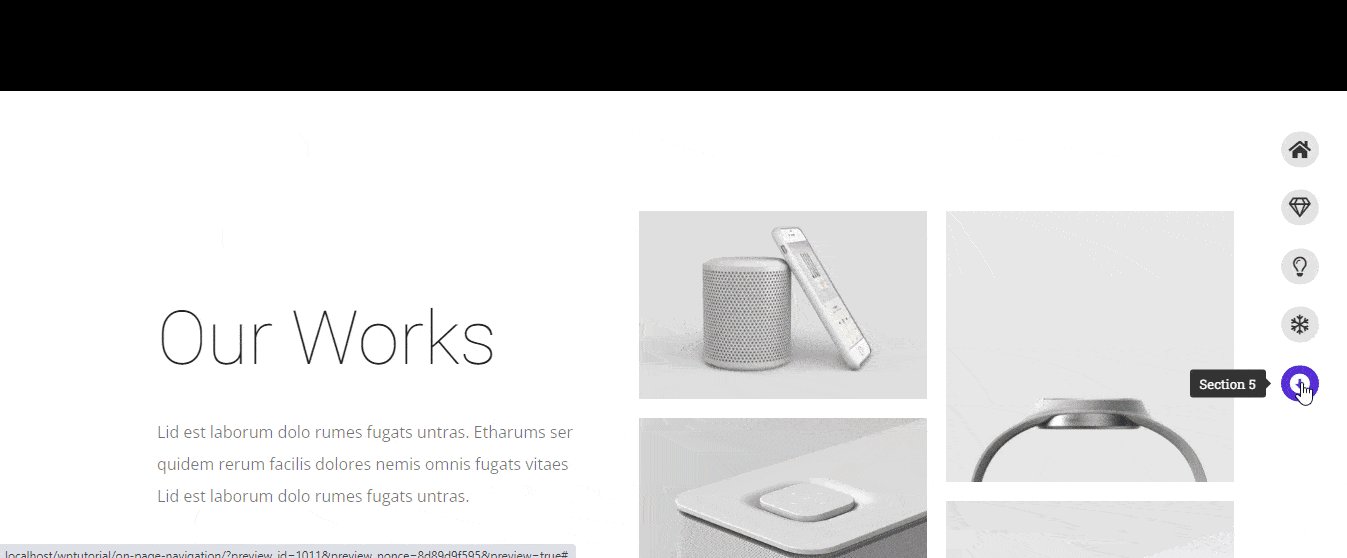
Aby ustawić jednostronicowe menu nawigacyjne, należy skopiować elementy–>Identyfikator sekcji i wkleić je w obszarze Zaawansowane–>Identyfikator CSS . Ponieważ jest to najważniejsze ustawienie, musisz upewnić się, że nazwa identyfikatora sekcji i identyfikatora CSS muszą być takie same.
Uwaga: Możesz także wpisać różne nazwy, aby ustawić menu nawigacyjne.

Krok 3: Dostosuj menu
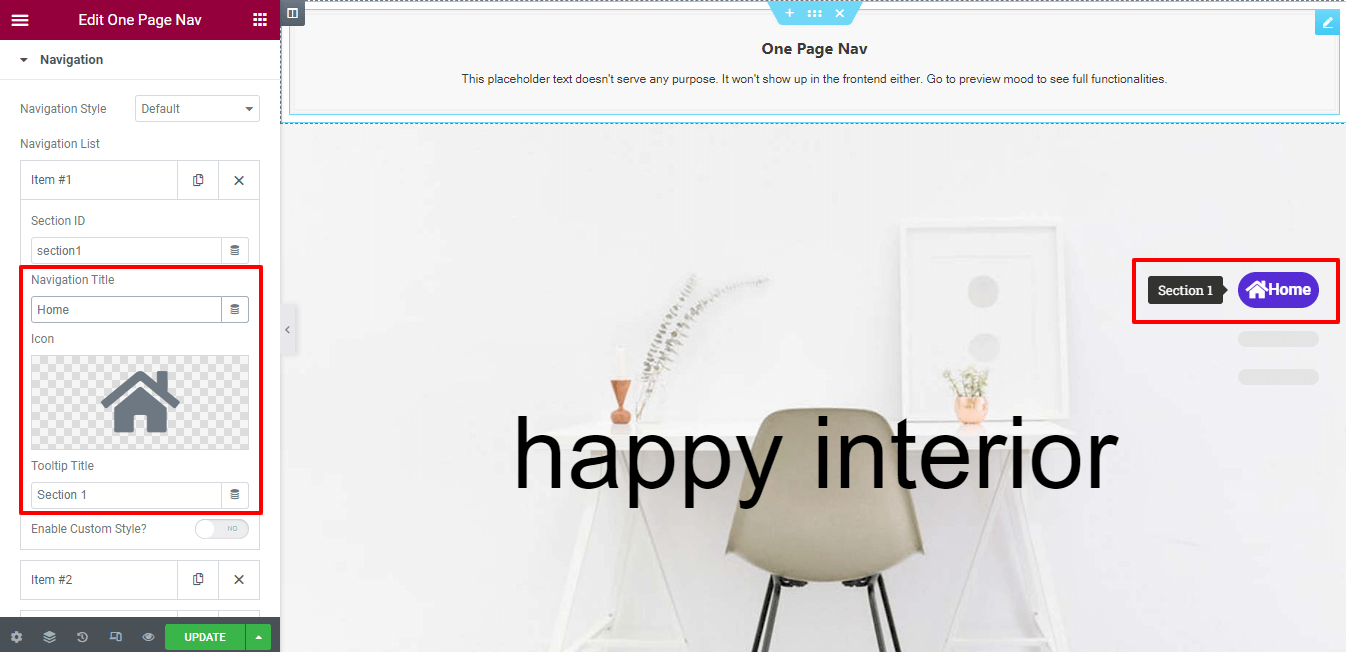
Ustaw element nawigacji
Możesz ustawić ikonę elementu nawigacyjnego. I w stanie napisać tytuł nawigacji i tytuł podpowiedzi .

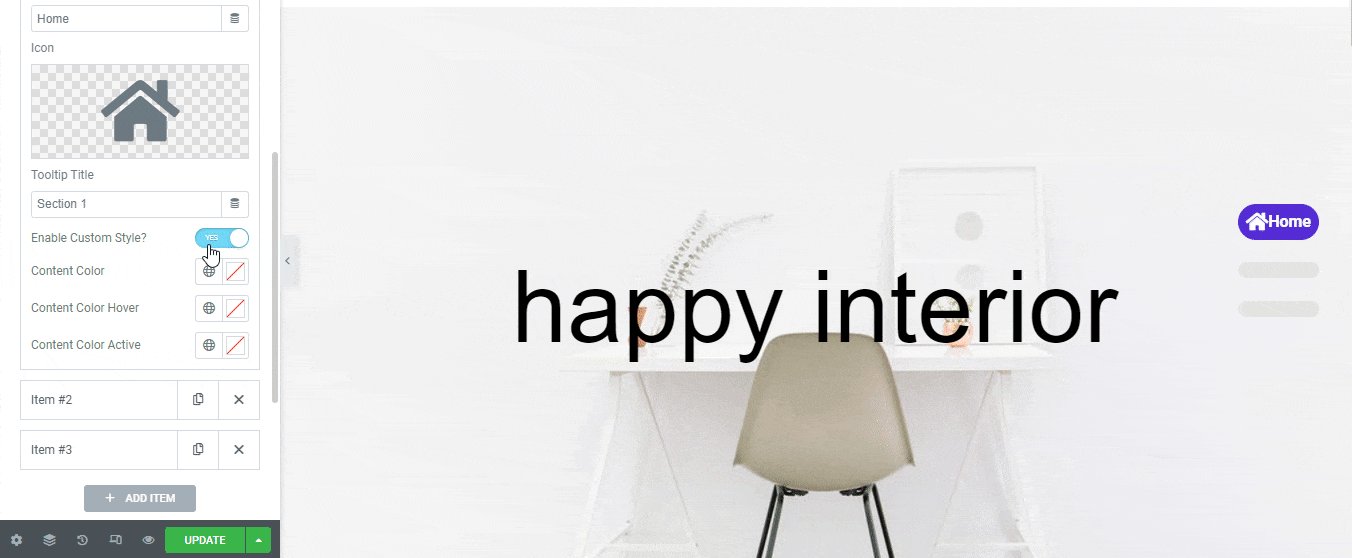
Włącz niestandardowy styl
W zależności od celu możesz dodać własny styl do indywidualnego elementu nawigacji . Najpierw otwórz element i aktywuj opcję Włącz styl niestandardowy .
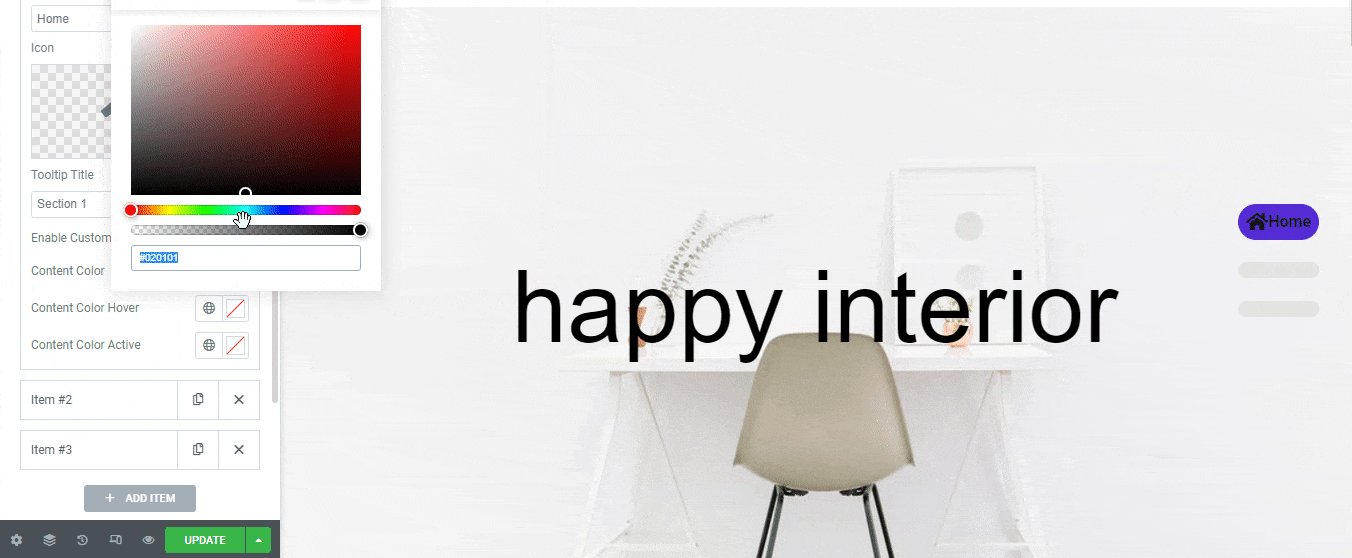
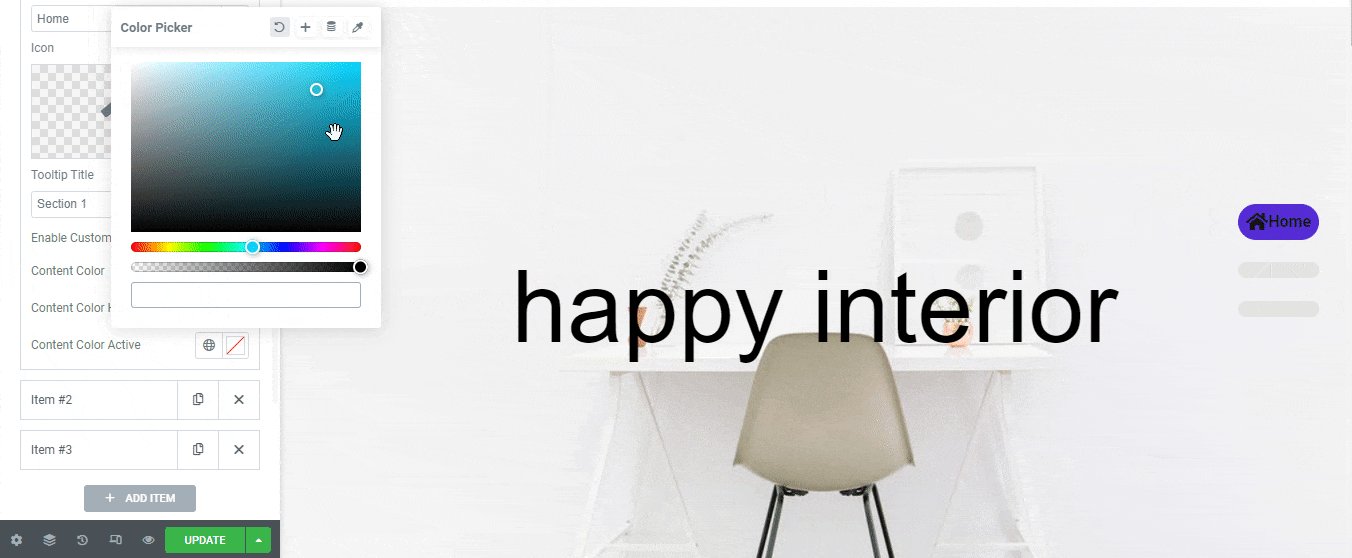
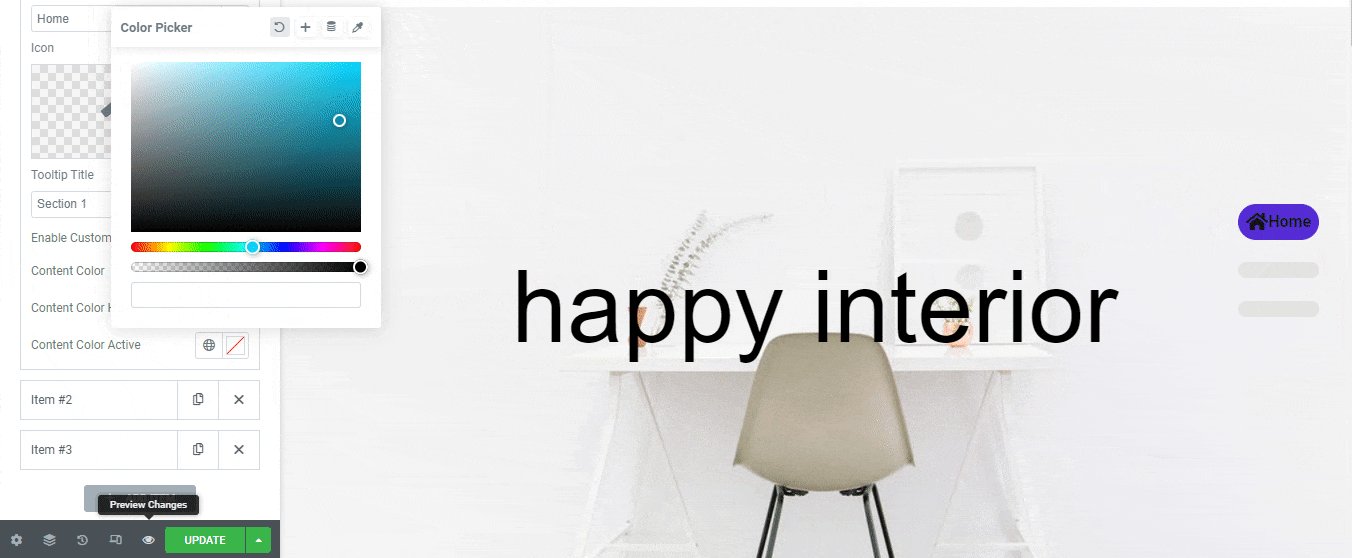
Teraz możesz zmienić kolor zawartości, wskaźnik koloru zawartości i kolor zawartości aktywny pojedynczego elementu. Postępuj zgodnie z obrazkiem poniżej, aby zrozumieć ustawienie.

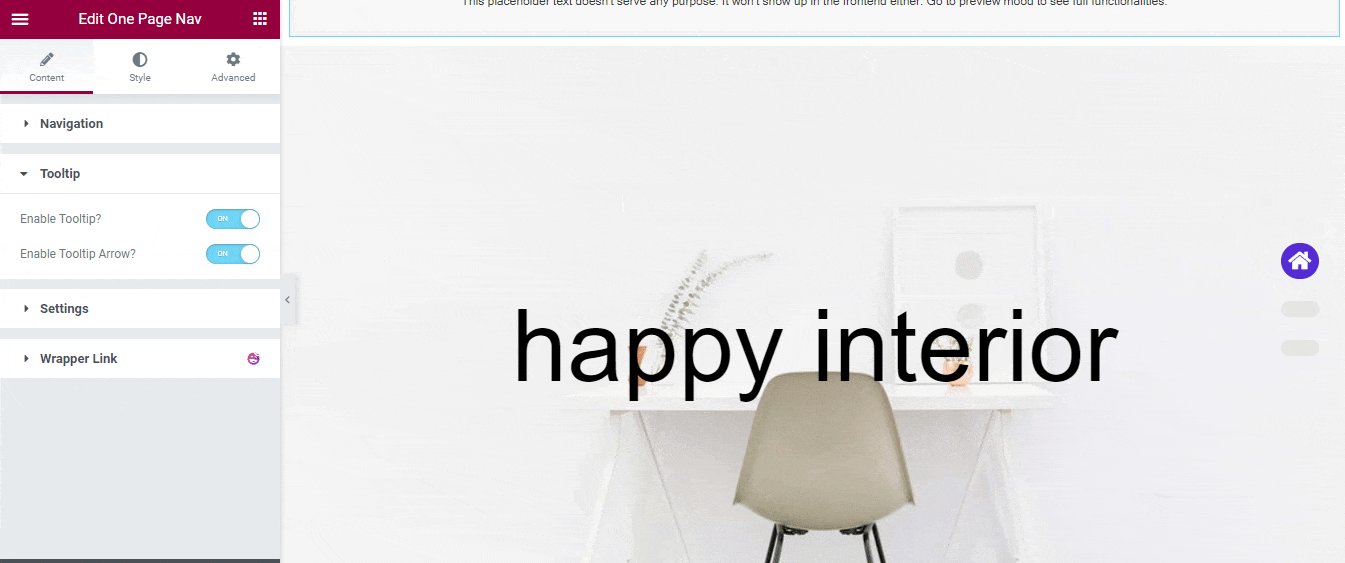
Etykietka
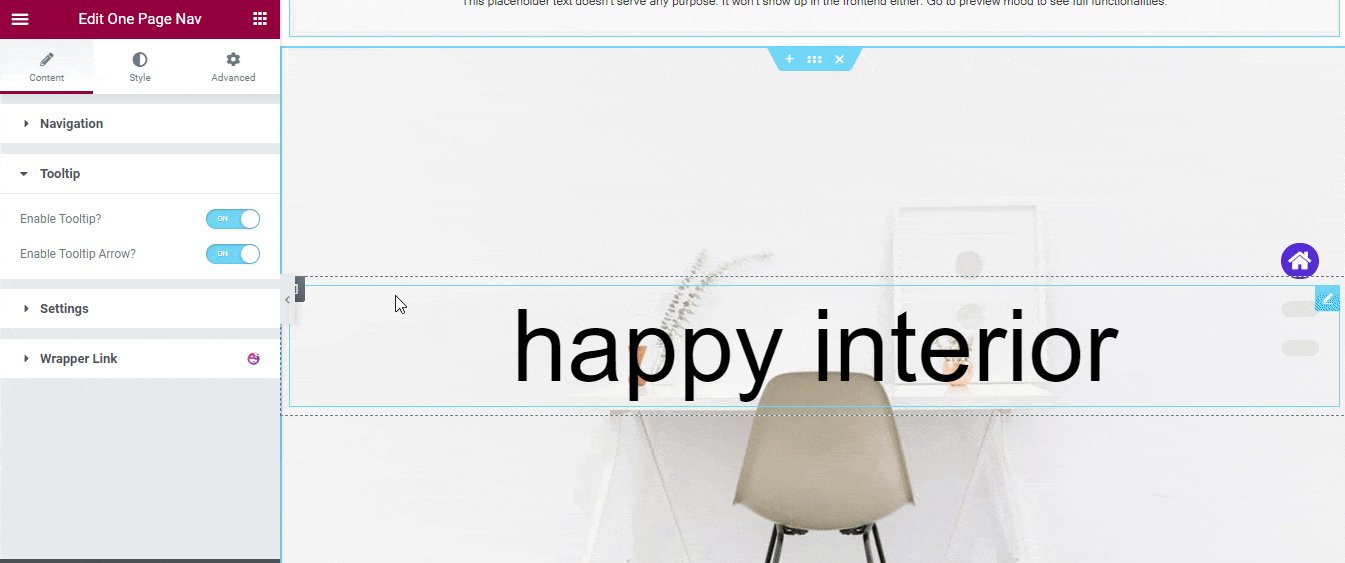
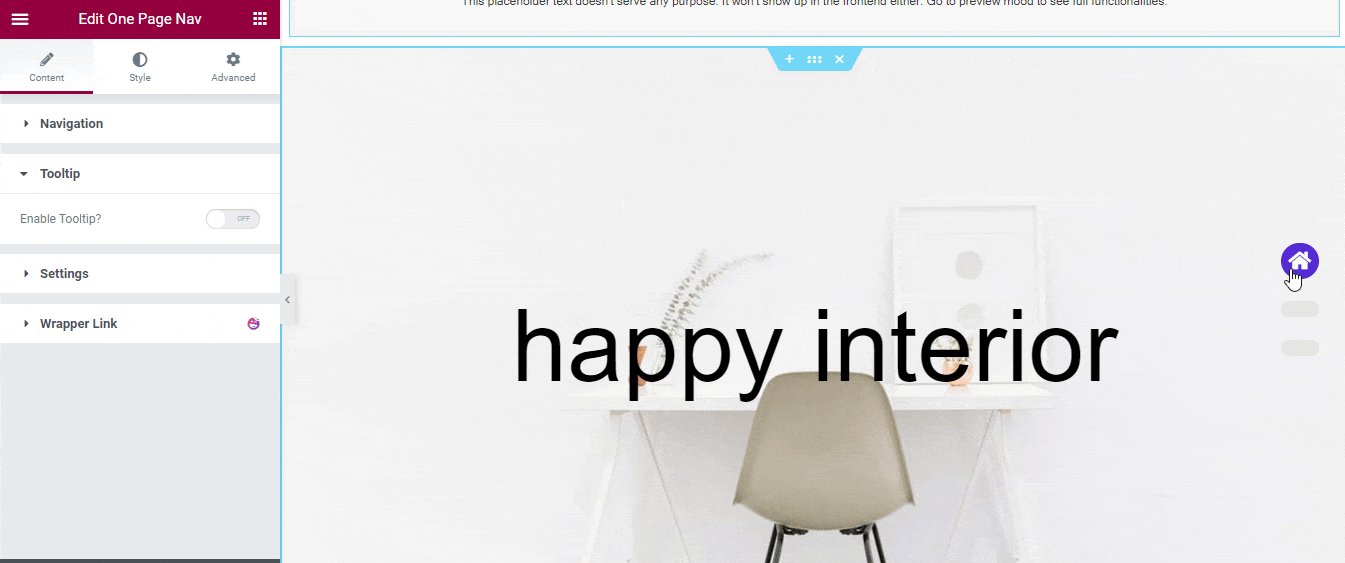
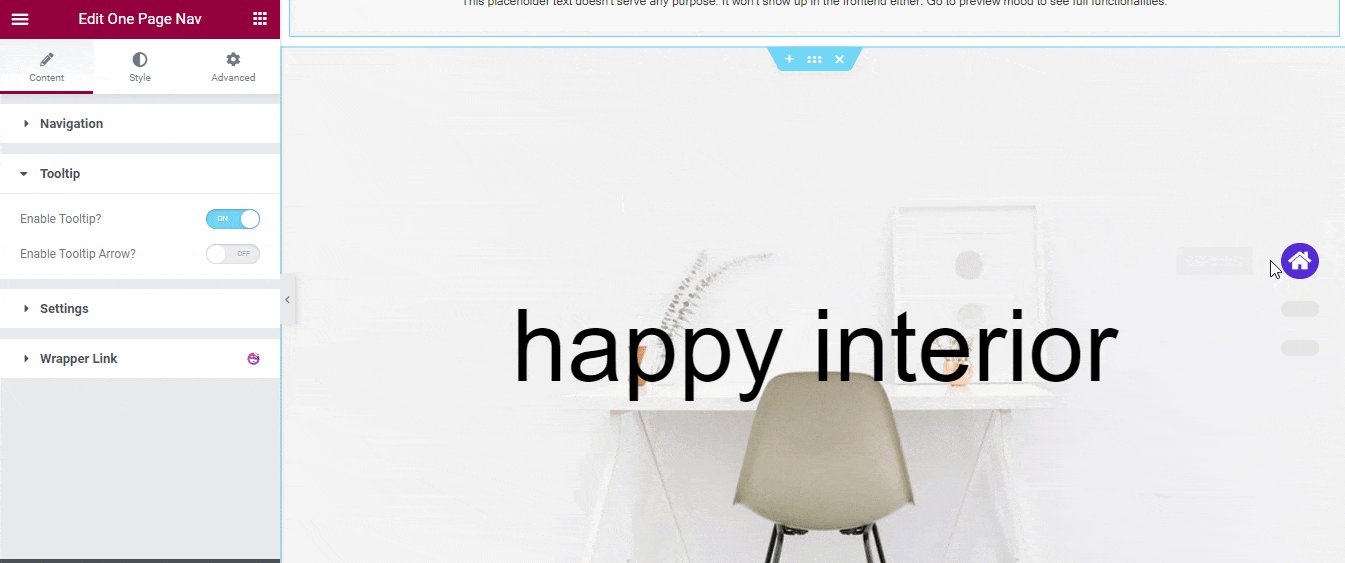
Możesz włączyć opcję Tooltip , aby wyświetlać tekst indywidualnego menu po najechaniu na niego kursorem. Przejdź do obszaru Treść–> Etykietka narzędzi i włącz ustawienie. Możesz także włączyć strzałkę podpowiedzi , jeśli chcesz ją pokazać. Postępuj zgodnie z poniższym obrazkiem, aby zrozumieć, jak to działa.

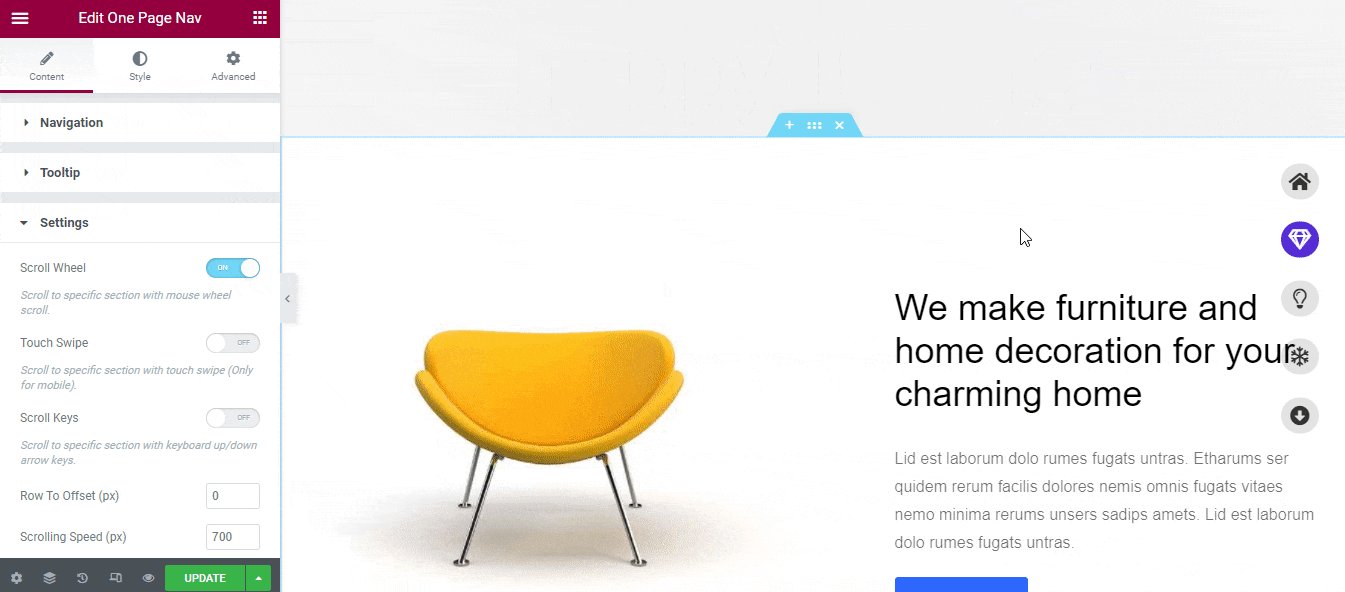
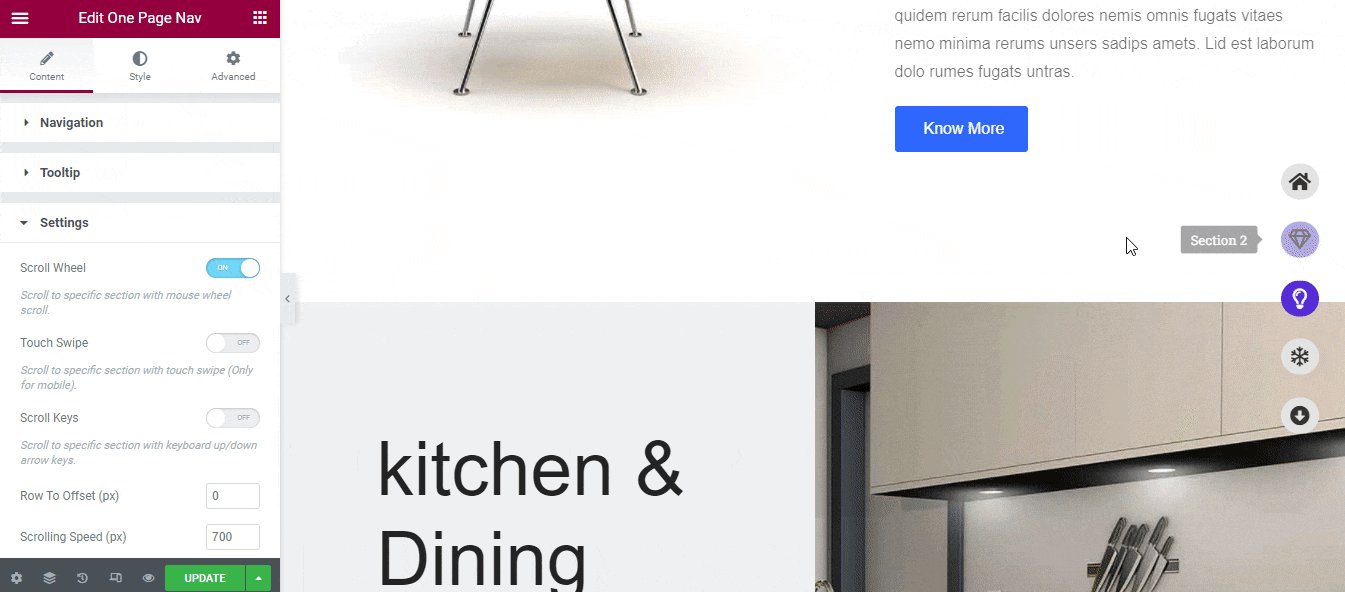
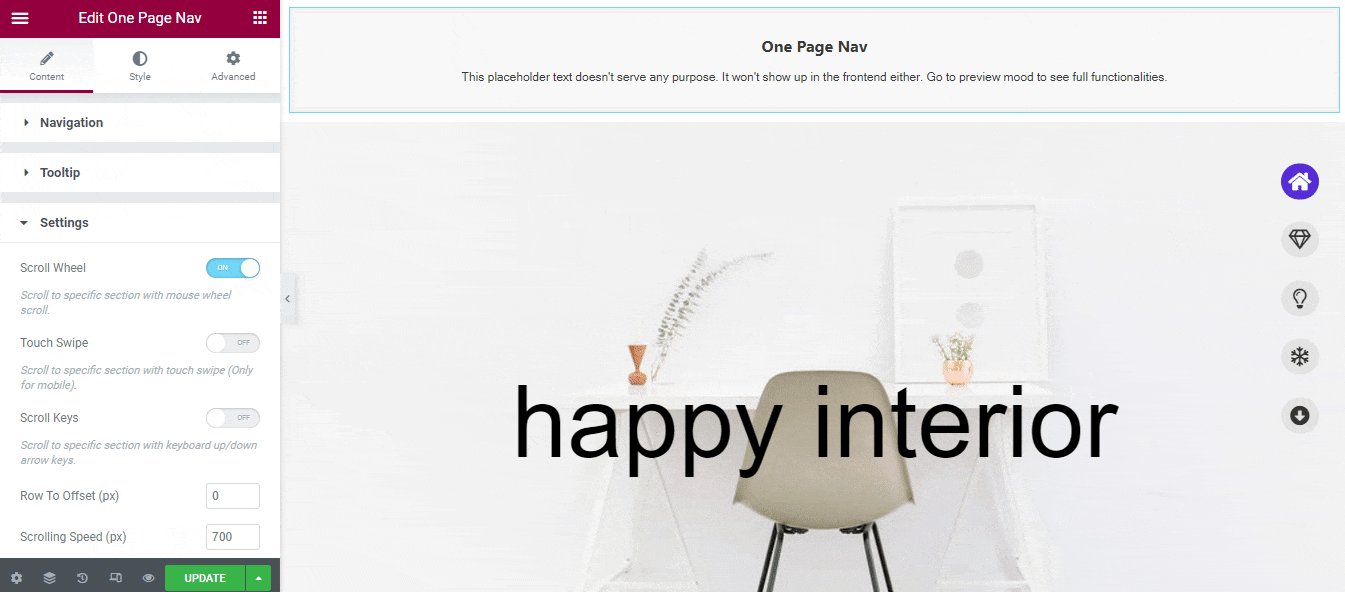
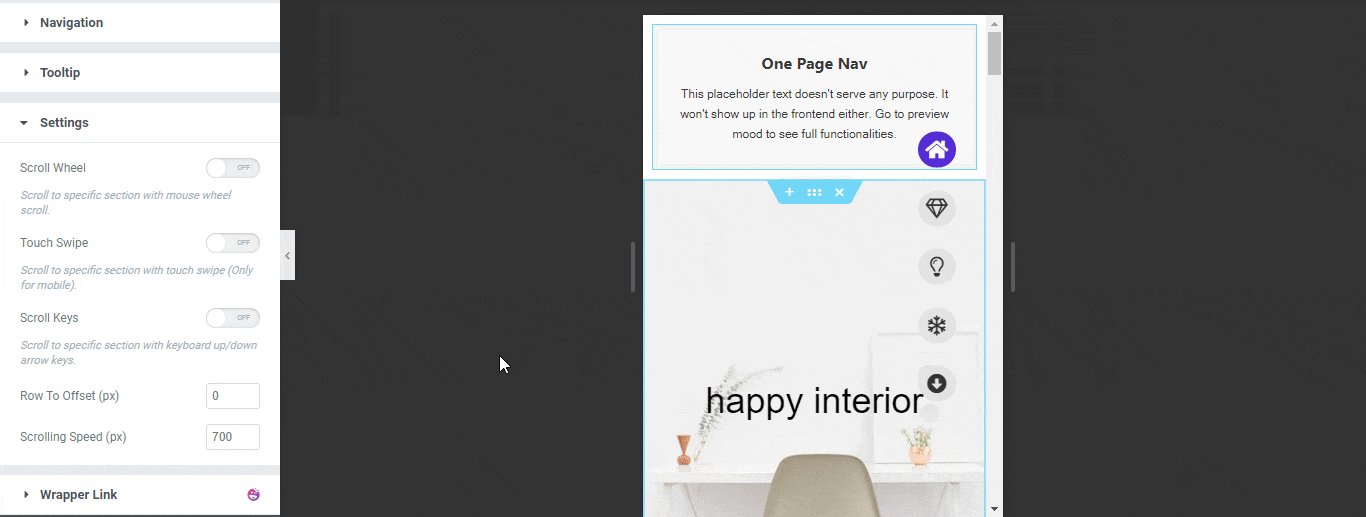
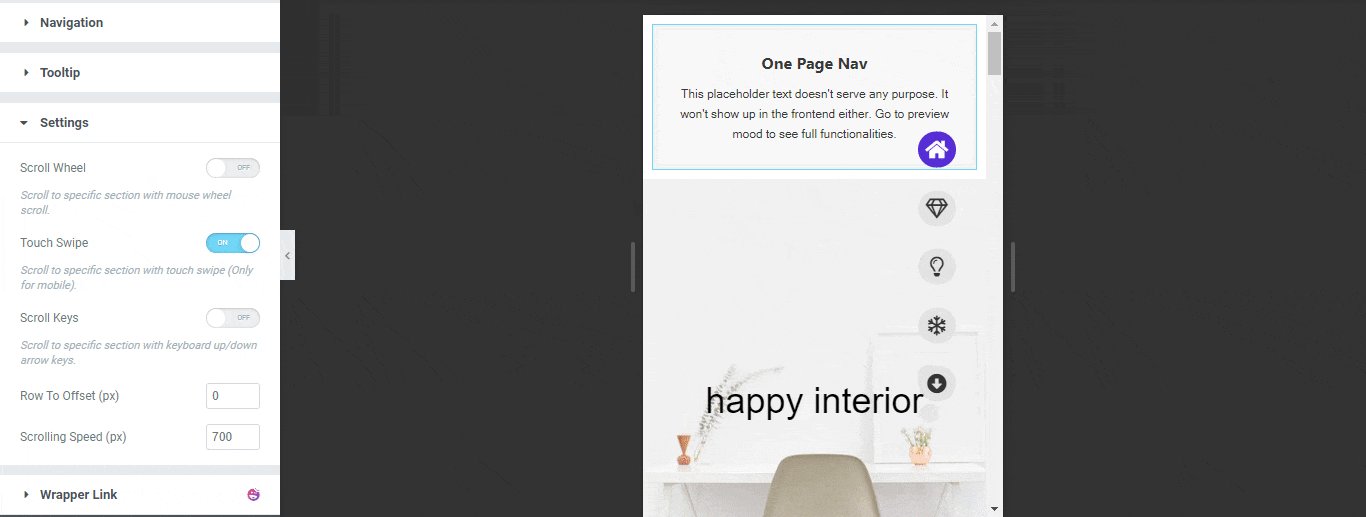
Ustawienie treści
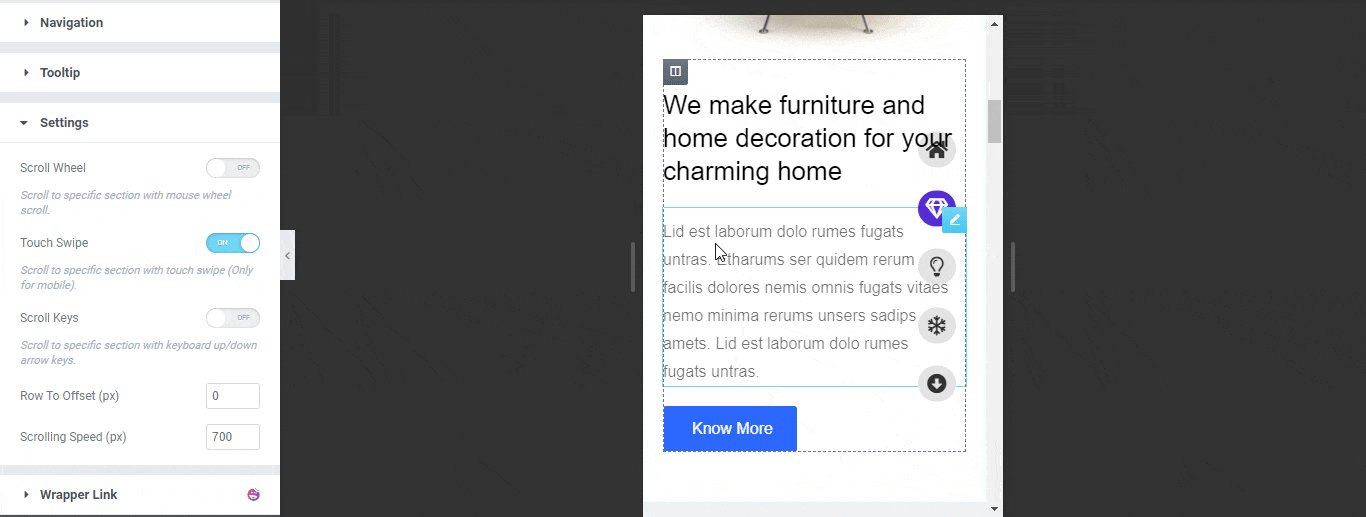
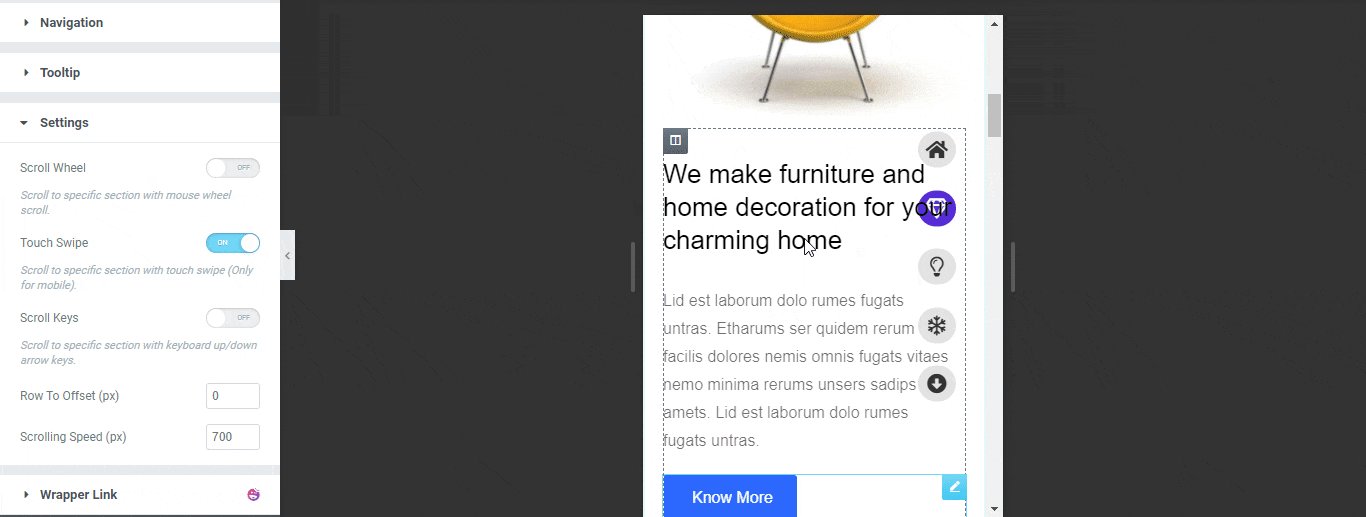
Możesz także przenieść jedną sekcję do innej za pomocą przewijania myszy. Aby to zrobić, musisz przejść do Treść–>Ustawienia . Tutaj znajdziesz opcję Scroll Wheel . Po prostu włącz ustawienie, a teraz możesz przenieść jedno menu do drugiego.


Możesz także włączyć opcję Touch Swipe , która działa tylko na urządzeniach mobilnych . Korzystając z tej opcji, możesz przesuwać jedną sekcję do drugiej, przewijając.

Możesz także włączyć opcję Klawisze przewijania i ustawić wiersz do przesunięcia i prędkość przewijania w opcji ustawień.
Uwaga: możesz użyć klawiszy strzałek w górę/w dół na klawiaturze, aby przewinąć do określonej sekcji.
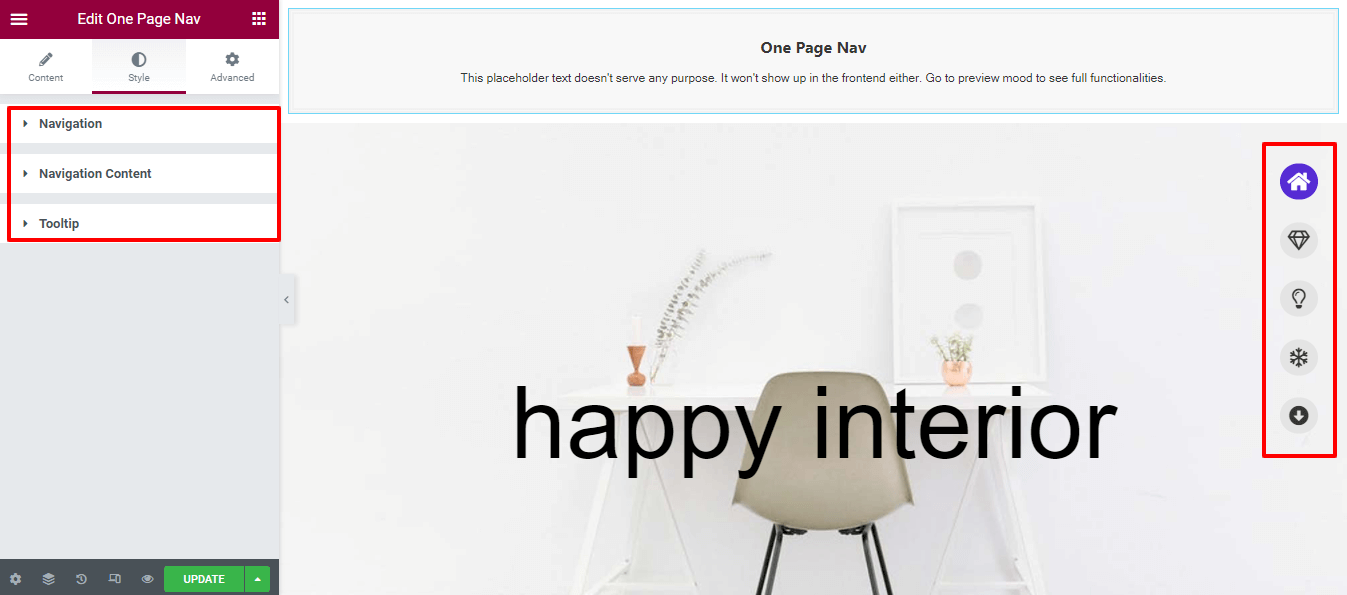
Krok 4: Dostosuj swój projekt menu
Jeśli chcesz nadać styl menu nawigacyjnemu na swój własny sposób, możesz łatwo skorzystać z opcji Styl widżetu. W obszarze Styl otrzymasz trzy różne opcje przeprojektowania menu.
- Nawigacja
- Treść nawigacji
- Etykietka

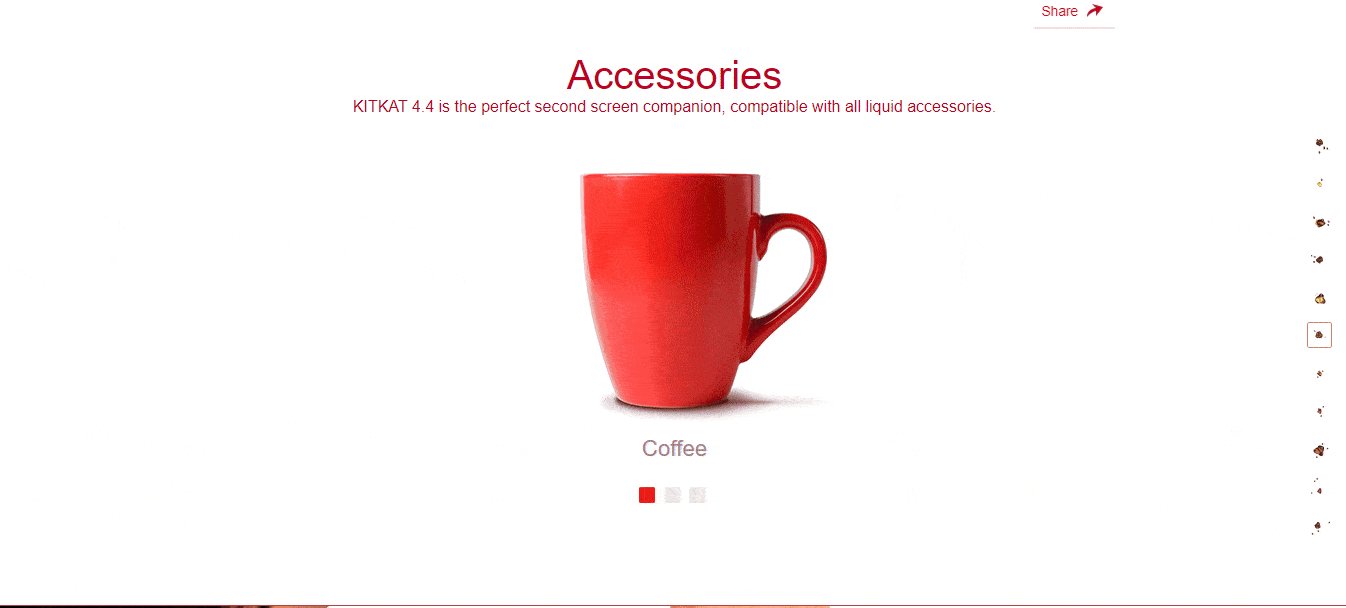
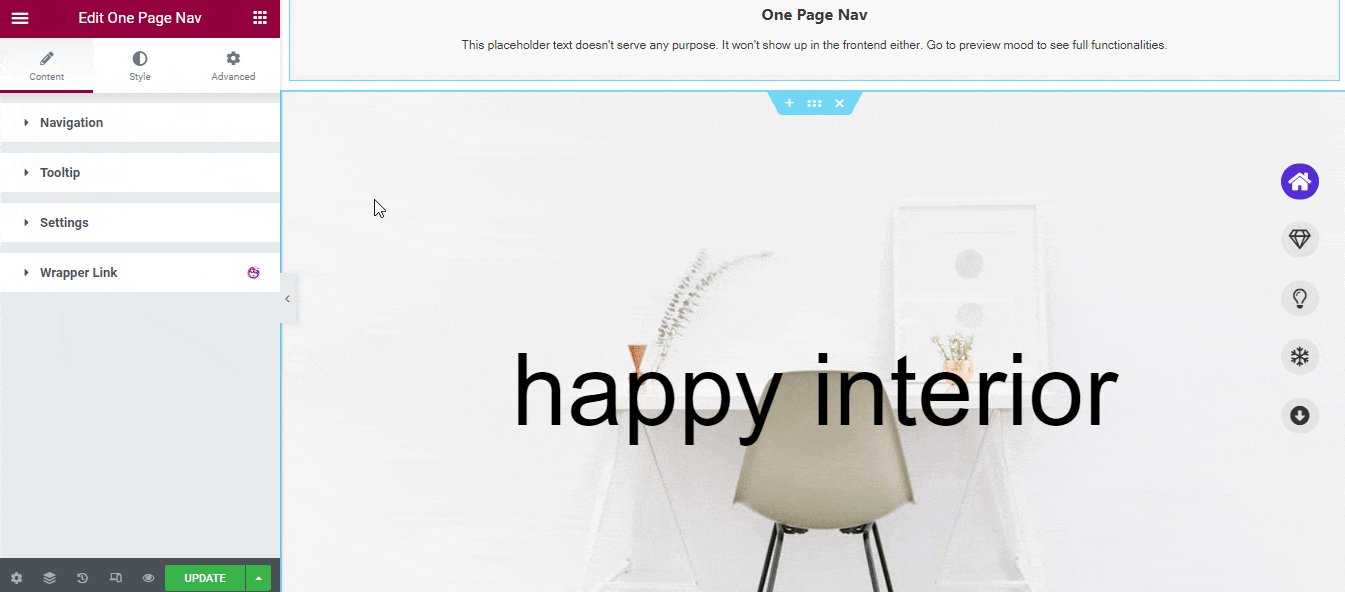
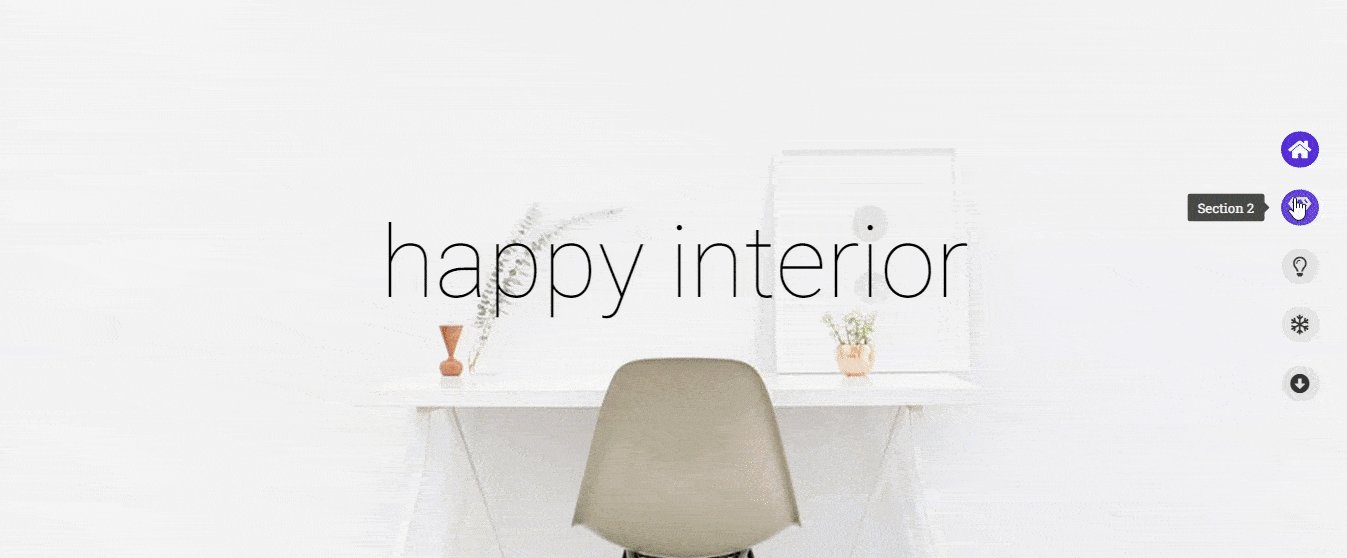
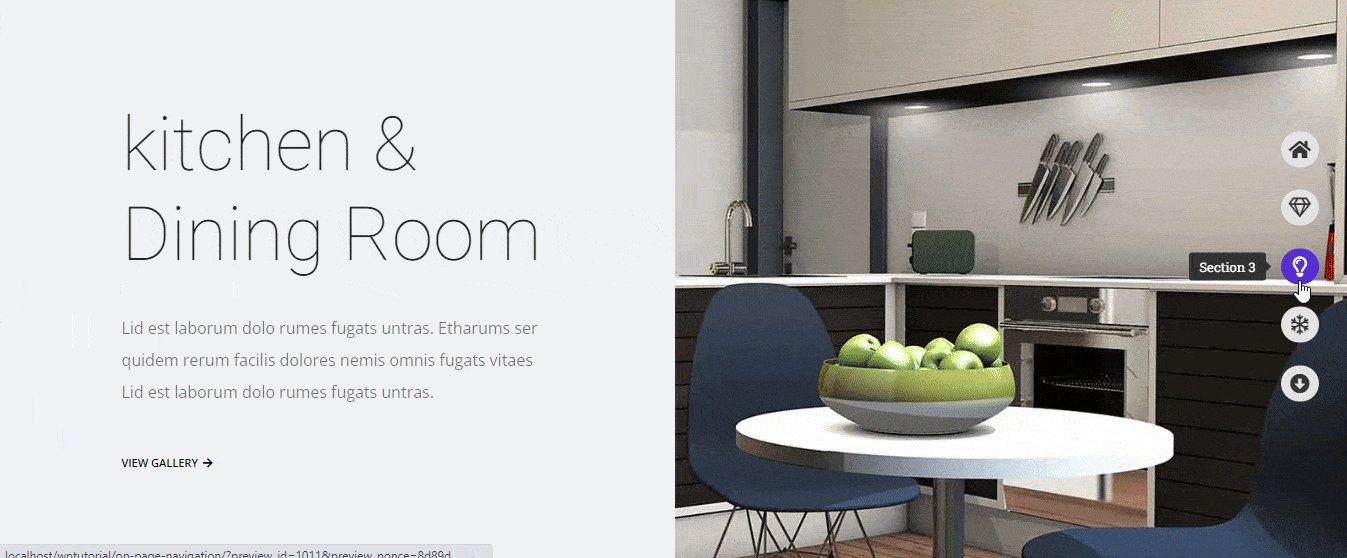
Ostateczny podgląd One Page Navigation Mneu
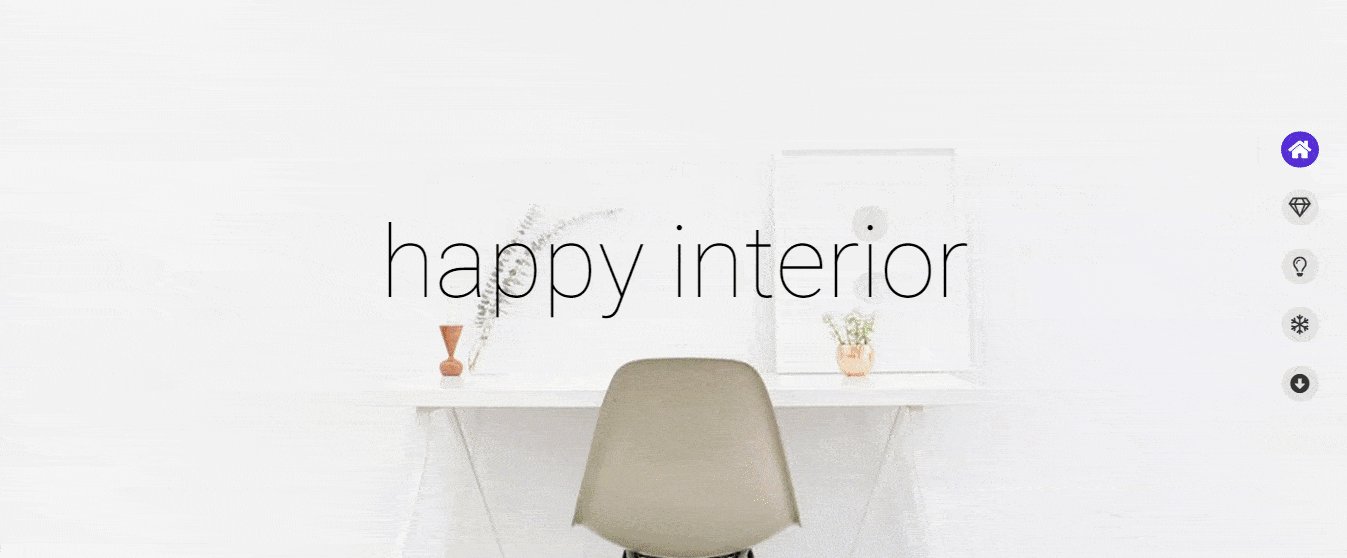
Jeśli wykonasz wszystkie kroki jeden po drugim, Twoje jednostronicowe menu nawigacyjne będzie wyglądało jak na poniższym obrazku.

Przeczytaj pełną dokumentację, aby dobrze poznać wszystkie opcje dostosowywania.
Lub obejrzyj przydatny samouczek wideo dotyczący widżetu One Page Navigation Happy Addons.
Kiedy należy dołączyć jednostronicowe menu nawigacyjne do swojej witryny?
Często widzisz witryny, które składają się z jednej strony zwanej stroną główną. Właściciel tej witryny umieścił wszystkie wymagane treści na tej jednej stronie. Jednak celem tej jednostronicowej witryny jest skupienie się odwiedzających na treści witryny.
Ale jeśli nie ustawisz odpowiedniego menu nawigacyjnego dla tej pojedynczej strony, tak jak normalna witryna wielostronicowa, wpłyniesz na swoją witrynę i wrażenia użytkownika. Ponieważ Twoi użytkownicy gubią się w Twojej witrynie i potrzebują więcej czasu, aby uzyskać Twoje treści.
Aby rozwiązać tego typu problem, musisz wdrożyć jednostronicowe menu nawigacyjne. Ostatecznie pomaga użytkownikom przeskakiwać między sekcjami treści witryny.
Oto kilka pomysłów na jednostronicowe witryny dla Ciebie.
- Strona portfolio
- Witryna strony docelowej produktu
- Witryna dostawcy usług cyfrowych
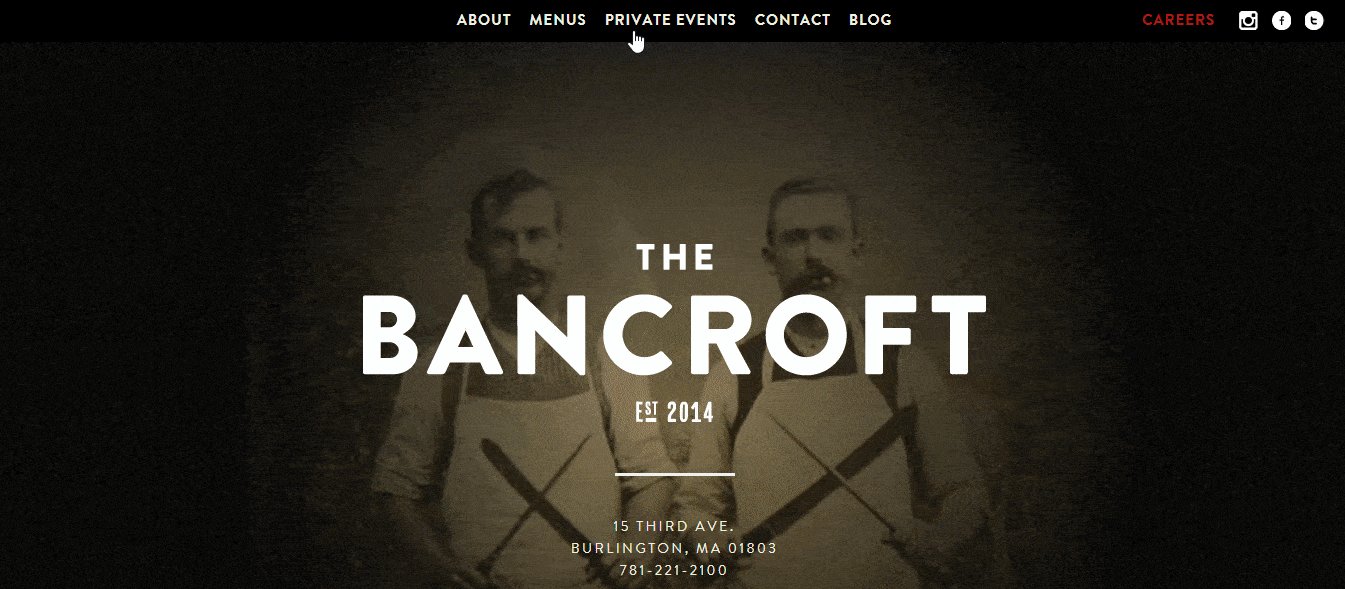
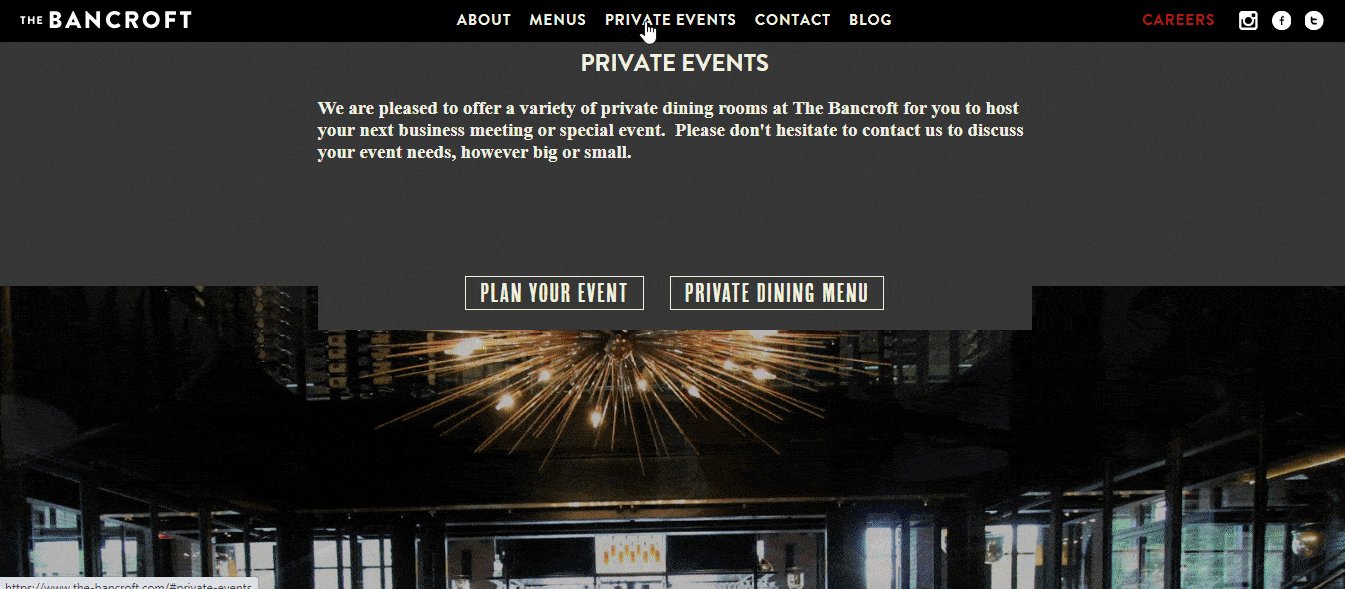
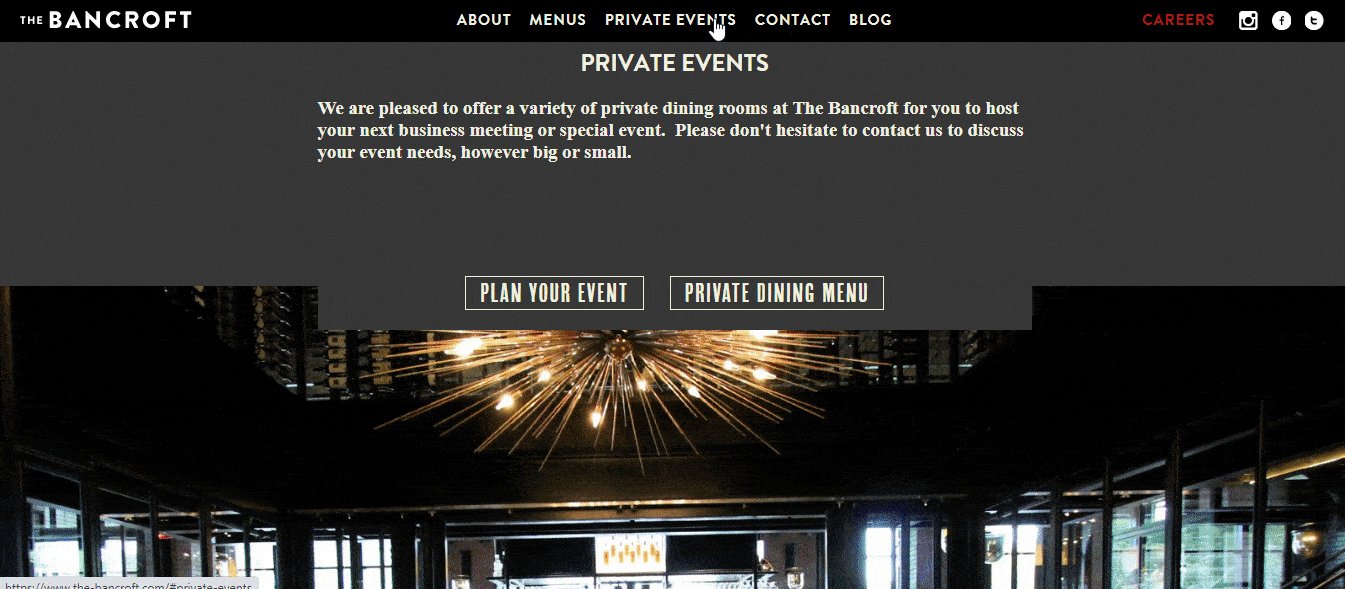
- Strona restauracji
- Strona internetowa galerii zdjęć
Uwaga: Wyżej wymienione witryny mogą być również wielostronicowe.
Czy jesteś gotowy do odkrywania menu nawigacyjnego Elementor na jednej stronie?
Tworzenie jednostronicowego menu nawigacyjnego Elementora nie jest trudnym zadaniem, jeśli masz pod ręką odpowiednie narzędzie.
W tym przewodniku omówiliśmy najłatwiejszy sposób na utworzenie menu przewijania jednej strony w Twojej witrynie za pomocą Happy Addons. Omówiliśmy również, co to jest jednostronicowe menu nawigacyjne i kiedy należy go używać w swojej witrynie.
Jeśli nadal utkniesz i chcesz dowiedzieć się więcej, możesz napisać do nas w sekcji komentarzy.
Prosimy również o dołączenie do naszego biuletynu, aby uzyskać ekskluzywne samouczki i wiadomości dotyczące WordPress, Elementora i Happy Addons.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
