Kompletny przewodnik po wyskakujących okienkach Elementor (i jak je tworzyć)
Opublikowany: 2022-06-04Formularze wyskakujące mogą być niezbędnymi narzędziami marketingowymi, umożliwiającymi przechwytywanie adresów e-mail, promowanie sprzedaży i nie tylko. Jednak tworzenie atrakcyjnych i dostosowanych wyskakujących okienek w WordPressie nie zawsze jest proste.
Na szczęście wtyczka do tworzenia stron Elementor ułatwia tworzenie i dostosowywanie wyskakujących okienek w Twojej witrynie. Możesz je dostosować, aby pasowały do projektu Twojej witryny i dodać wyzwalacze na podstawie zachowań lub pochodzenia użytkowników.
Ten przewodnik zawiera przegląd różnych rodzajów wyskakujących okienek Elementor i dlaczego warto z nich korzystać. Następnie wyjaśnimy, jak tworzyć te wyskakujące okienka za pomocą narzędzi darmowych i Pro Elementor. Zacznijmy!
Przegląd wyskakujących okienek Elementor
Elementor to jedna z najpopularniejszych wtyczek do tworzenia stron dla witryn WordPress. Umożliwia przeciąganie i upuszczanie elementów na miejsce w celu projektowania pięknych i przyjaznych dla użytkownika stron:

Ponadto Elementor umożliwia tworzenie różnych wyskakujących okienek. Są to niestandardowe formularze, które pojawiają się w Twojej witrynie po określonym czasie lub po wykonaniu przez użytkownika określonej czynności.
Wyskakujące okienka mogą być niezbędnymi narzędziami z różnych powodów. Możesz ich używać do zbierania leadów i poszerzania swojej listy e-mail marketingowej. Wyskakujące okienka Elementor integrują się z oprogramowaniem do e-mail marketingu, wysyłając adresy klientów bezpośrednio na wybraną przez Ciebie platformę.
Możesz nawet wykorzystać je do promowania sprzedaży, rabatów i wydarzeń związanych z Twoim sklepem e-commerce. W związku z tym wyskakujące okienka mogą być integralną częścią ogólnej strategii marketingowej.
Co więcej, wyskakujące okienka mogą pomóc Ci połączyć się z klientami. Możesz osadzić ankiety, aby poprosić o opinie konsumentów i ulepszyć swoje produkty i usługi.
Jednak wyskakujące okienka mogą wydawać się tanie i uciążliwe, jeśli nie zaprojektujesz ich dobrze i nie wybierzesz odpowiednich wyzwalaczy dla swoich odbiorców. Dlatego musisz się upewnić, że używasz ich efektywnie. Tutaj pojawia się Elementor.
Rodzaje wyskakujących okienek Elementor
Elementor zawiera ponad 100 szablonów wyskakujących, które możesz dostosować do swoich potrzeb. Te projekty obejmują:
- Formularze wychwytywania ołowiu
- Wyskakujące okienka rejestracji e-mail
- Wyskakujące okienka promocyjne
- Formularze logowania i powitania
- Wyskakujące okienka z ograniczeniami
- Formularze up-sellingowe i cross-sellingowe
Te szablony wyskakujących okienek są wbudowane w zestawy Elementor, które zawierają różne funkcje projektowe dla różnych rodzajów witryn:

Ponadto możesz wybierać spośród różnych miejsc wyskakujących okienek i projektów wizualnych, w tym:
- Modalny
- Wsuwane
- Pełny ekran
- Górny lub dolny pasek
Na koniec możesz użyć edytora Elementor, aby szybko dostosować dowolny szablon wyskakujący do swoich potrzeb. Wyjaśnimy teraz, jak możesz to zrobić za pomocą bezpłatnego i Elementor Pro.
Jak utworzyć wyskakujące okienko za pomocą Elementora (za darmo)
Wcześniej wtyczka Essential Addons for Elementor miała funkcję Modal Popup , która umożliwia użytkownikom tworzenie bezpłatnego formularza wyskakującego. Korzystanie z niego było jednym z najpopularniejszych sposobów na obejście płacenia za Elementor Pro. Możesz znaleźć wiele filmów instruktażowych sprzed kilku lat, które pokazują, jak korzystać z tej metody.
Jednak bezpłatna funkcja Modal Popup przekształciła się w wysokiej jakości element Lightbox i modalny . Nie można już z niego korzystać. Dlatego musisz uaktualnić do Elementor Pro lub zapłacić za jedną z wtyczek premium Elementor, które omówimy w dalszej części tego postu.
Jak utworzyć wyskakujące okienko za pomocą Elementor Pro (w 5 prostych krokach)
Elementor Pro ma wbudowaną funkcję Popup, z której będziemy korzystać w tym samouczku. Najpierw musisz kupić i aktywować Elementor Pro. Następnie możesz przejść do pulpitu WordPress, aby rozpocząć tworzenie wyskakujących okienek.
Krok 1: Stwórz wyskakujące okienko
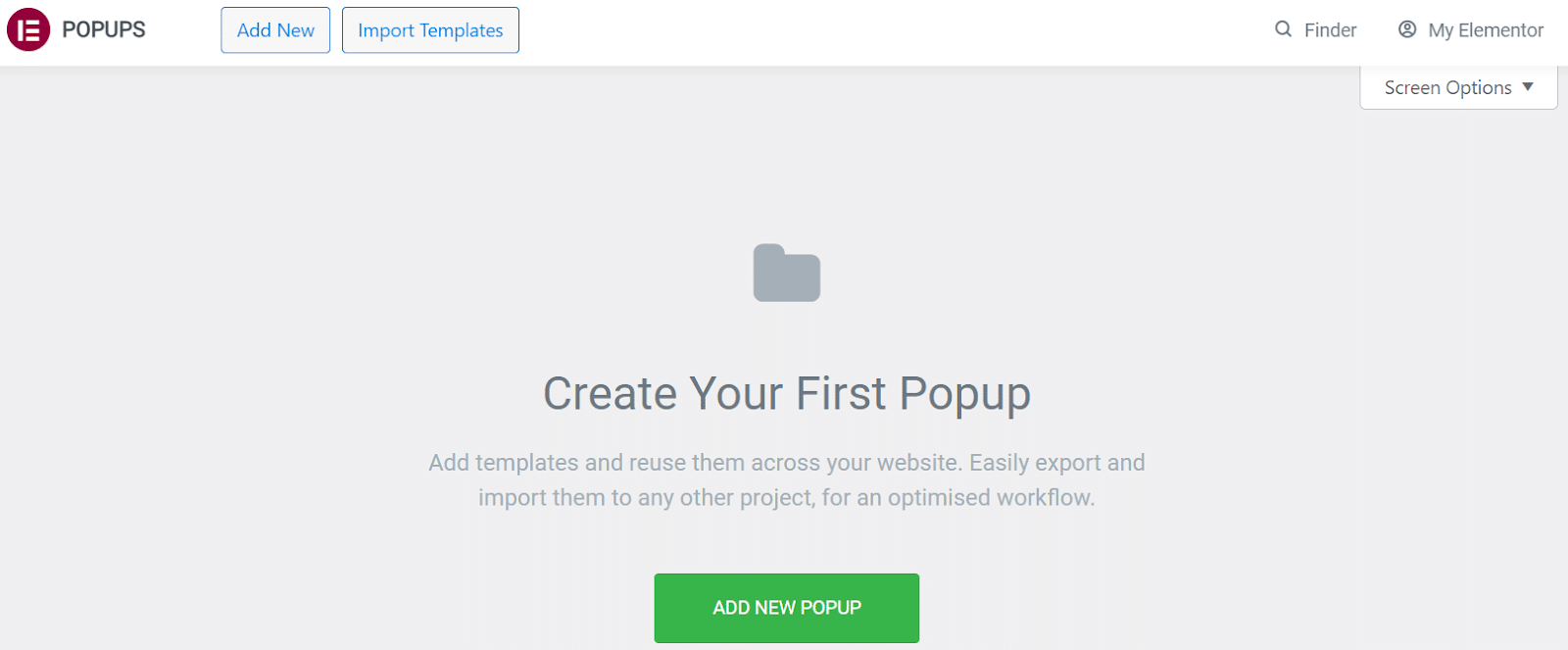
Zacznij od przejścia do Elementora > Szablony > Wyskakujące okienka na pulpicie WordPress. Następnie kliknij DODAJ NOWE POPUP , aby utworzyć nowe:

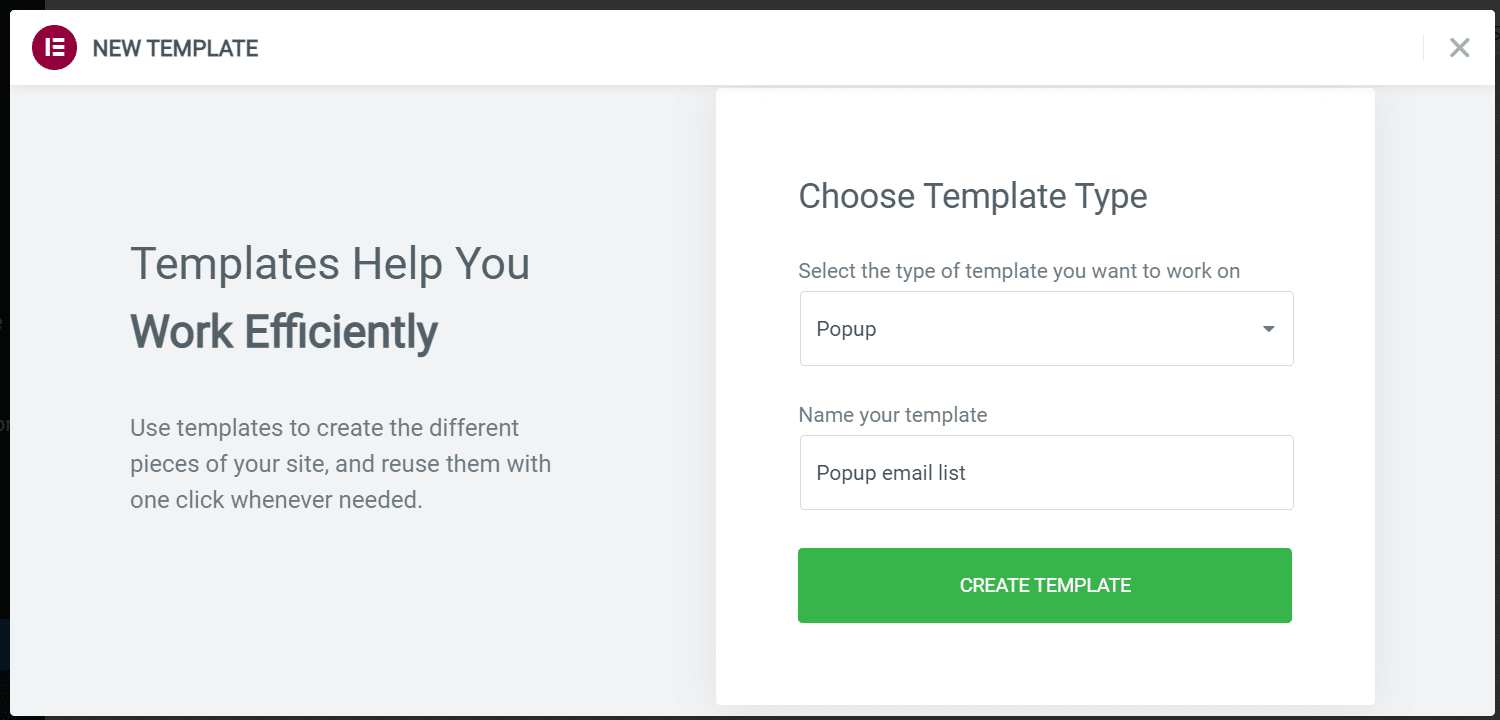
Zostaniesz poproszony o nazwanie szablonu. Po wybraniu nazwy wybierz UTWÓRZ SZABLON :

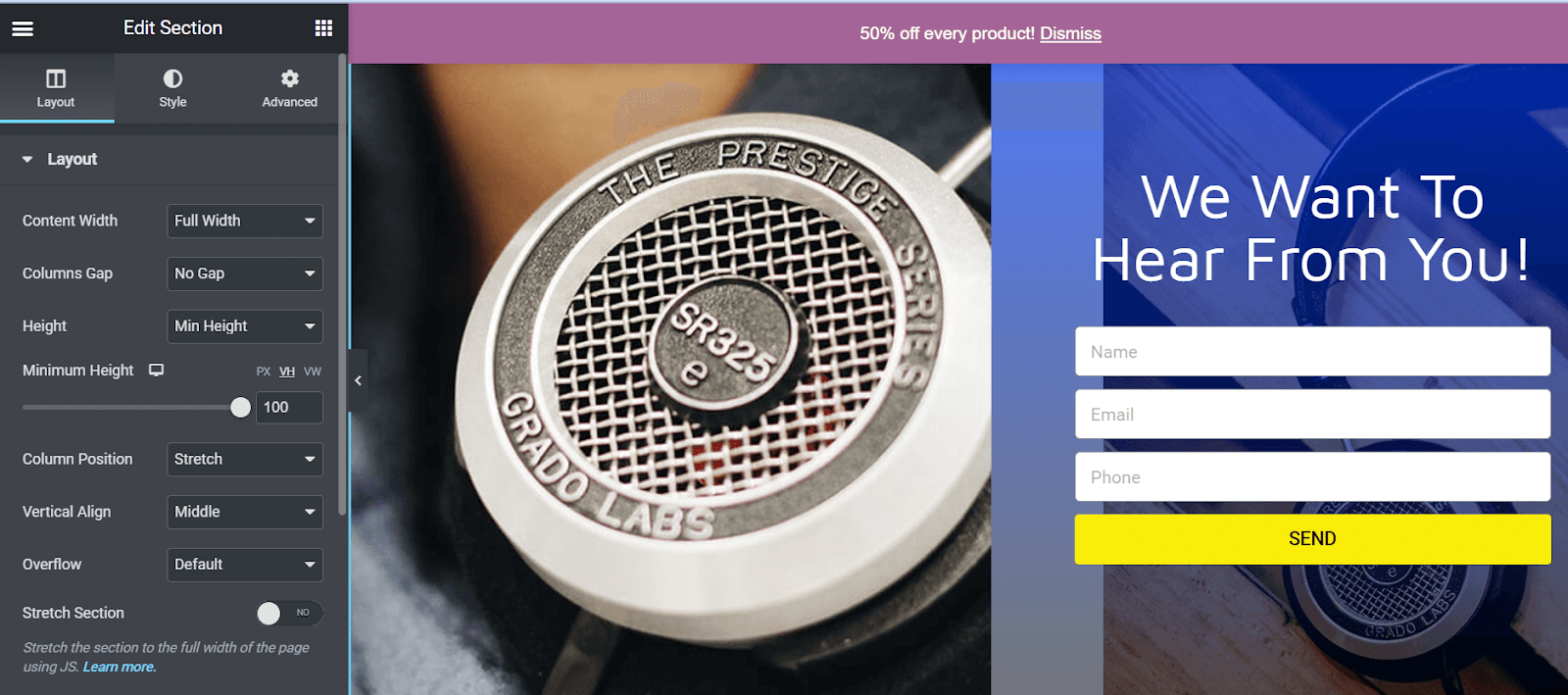
Spowoduje to uruchomienie kreatora stron Elementor. Możesz teraz wybierać spośród istniejących projektów szablonów wyskakujących okienek lub tworzyć własne od podstaw. W naszym przykładzie wybraliśmy do edycji jeden z istniejących szablonów:

Możesz teraz bawić się ustawieniami projektu, aby dostosować wyskakujące okienko. Na przykład możesz zmienić jego układ, wyrównanie, obrazy tła i kolory.
Krok 2: Wybierz warunki wyświetlania
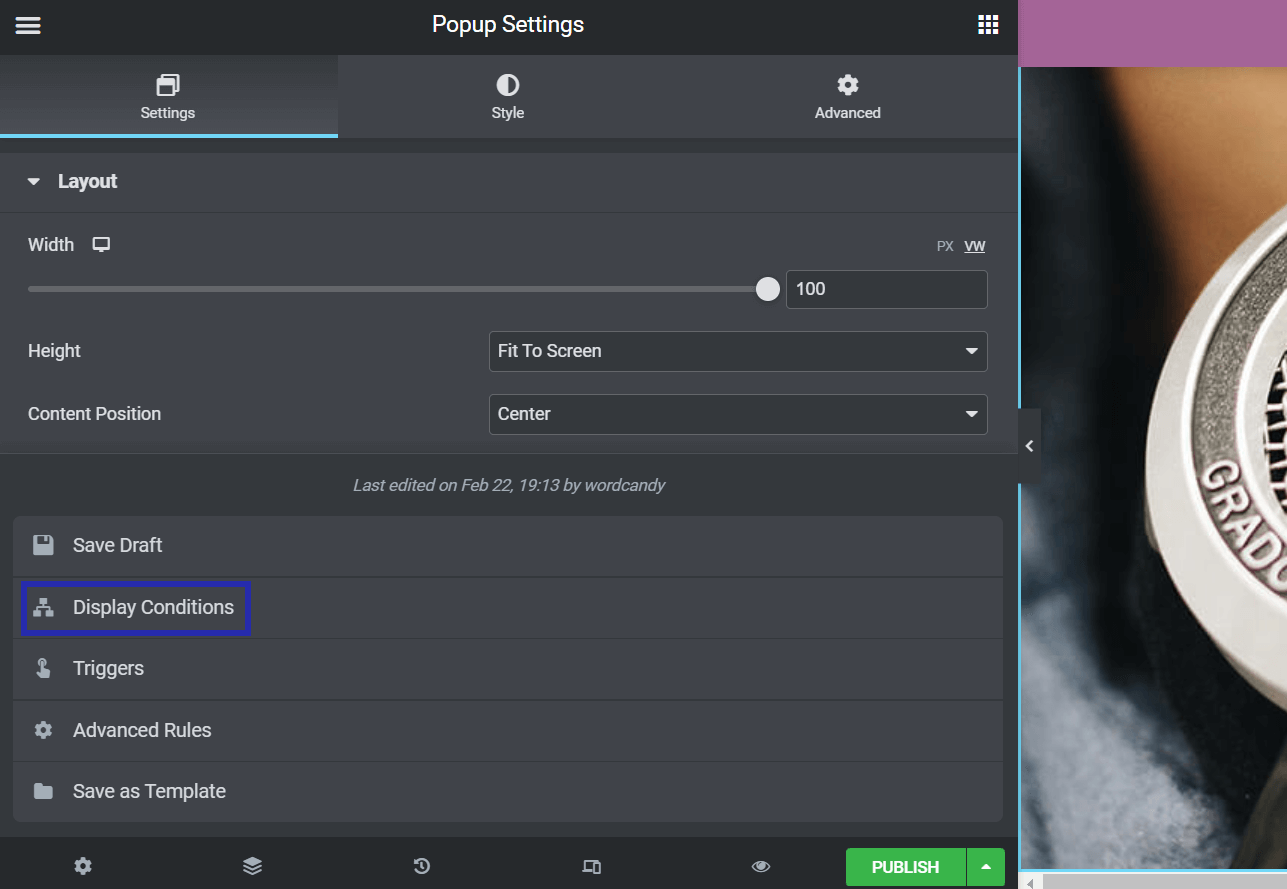
Gdy jesteś zadowolony ze swojego projektu, kliknij strzałkę skierowaną w górę obok OPUBLIKUJ . Następnie z wyświetlonego menu wybierz Warunki wyświetlania:

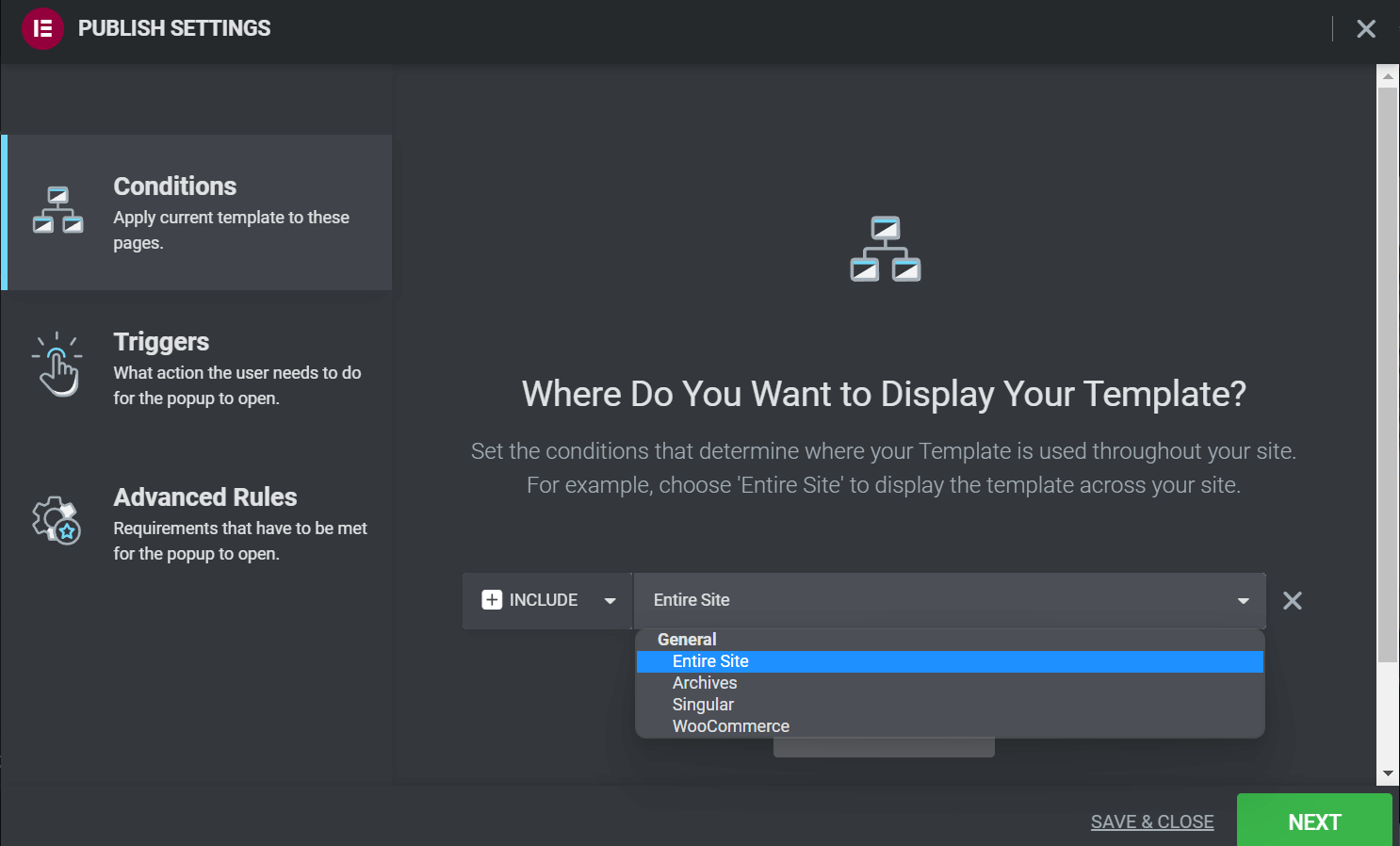
Następnie naciśnij DODAJ WARUNEK , aby wybrać miejsce wyświetlania wyskakującego okienka Elementor w Twojej witrynie. Następnie możesz wybrać lokalizację spośród następujących opcji: Cała witryna , Archiwa , Pojedyncza lub WooCommerce :

Kiedy jesteś zadowolony ze swojego wyboru, naciśnij DALEJ . Zostaniesz przeniesiony do Wyzwalaczy formularza podręcznego.
Krok 3: Skonfiguruj wyzwalacze wyskakujących okienek
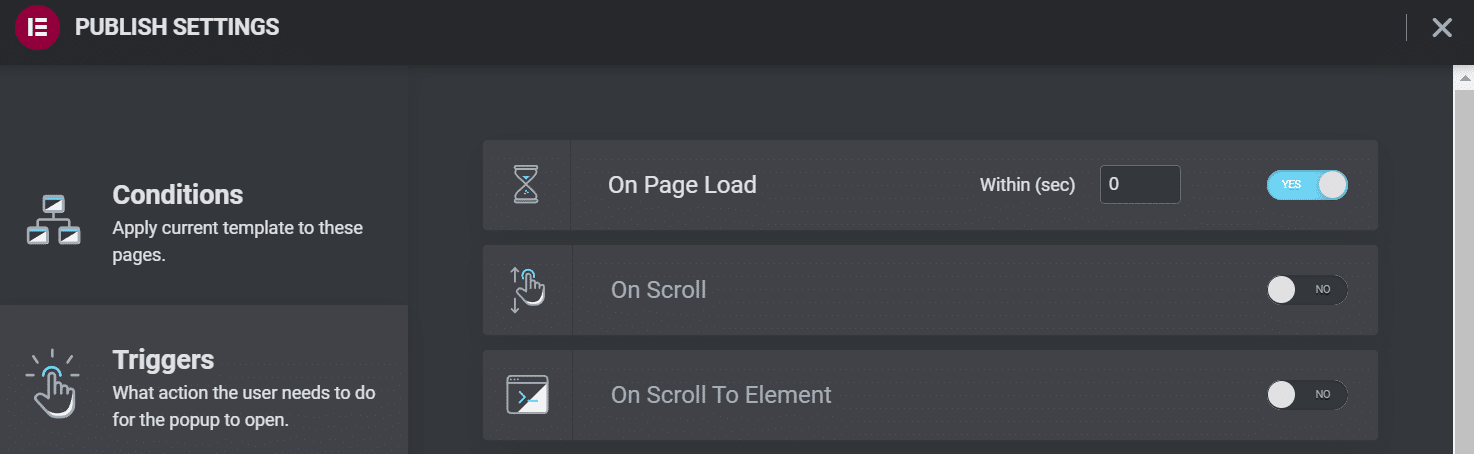
Na stronie Wyzwalacze możesz zdecydować, co użytkownicy muszą zrobić, aby wyświetlić wyskakujące okienko Elementor. Domyślnie każda opcja jest wyłączona i możesz ją włączyć, klikając suwak. Następnie musisz określić wartości wyzwalacza.
Na przykład, jeśli zdecydujesz się na przy wczytywaniu strony , musisz wybrać, w ciągu ilu sekund wyświetli się wyskakujące okienko:

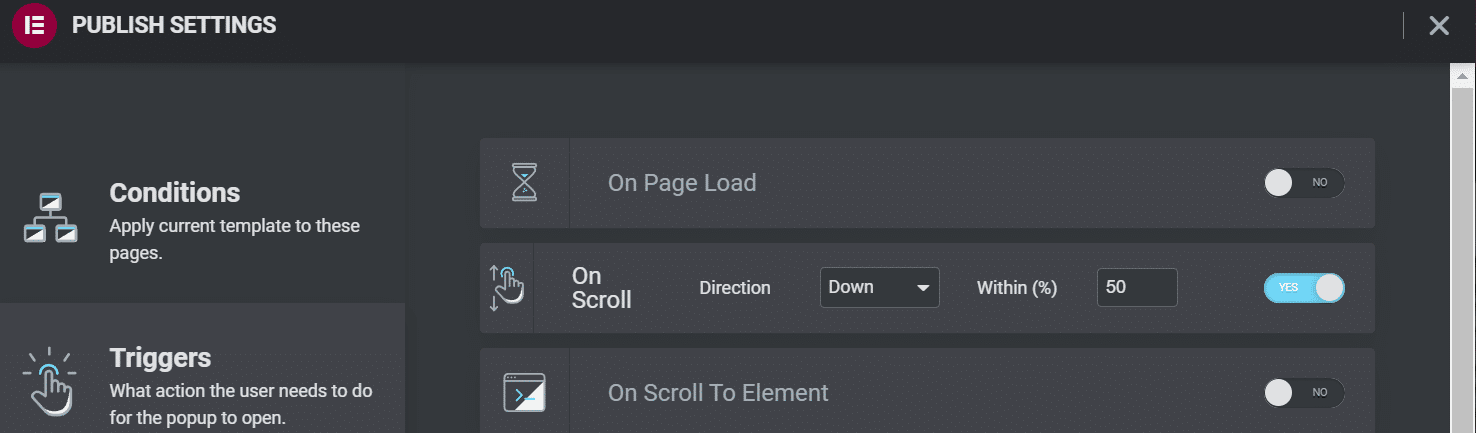
Dzięki funkcji On Scroll możesz wybrać kierunek, w którym użytkownik ma się przewijać, oraz część strony, którą musi zajmować, zanim pojawi się wyskakujące okienko:

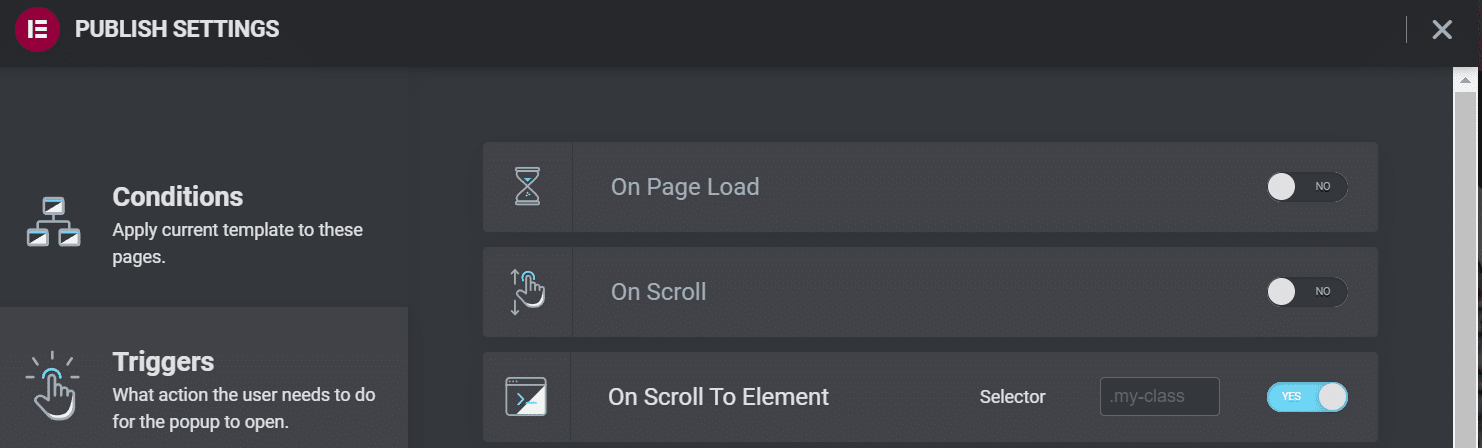
Ustawienie Przy przewijaniu do elementu wymaga wprowadzenia identyfikatora CSS. Gdy użytkownik dotrze do tego elementu na Twojej stronie, pojawi się wyskakujące okienko:

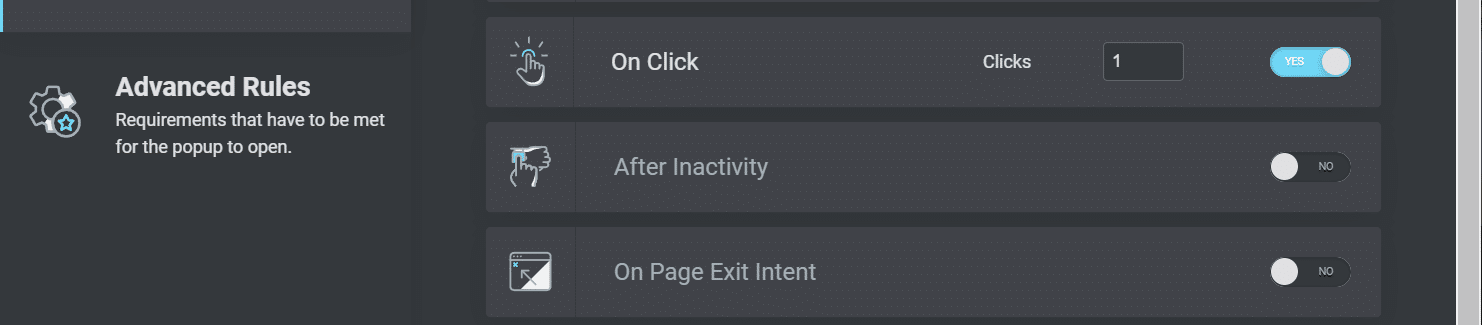
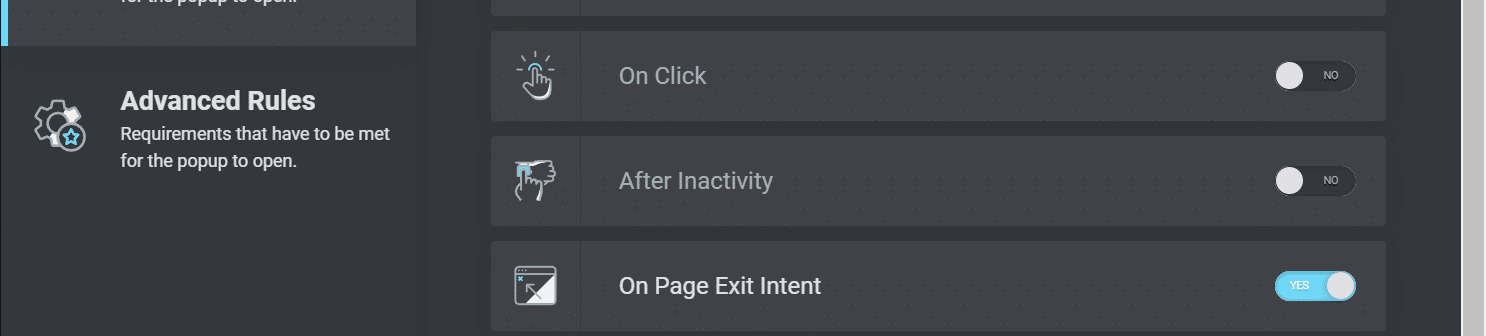
W przypadku opcji On Click musisz określić, ile razy użytkownik musi kliknąć Twoją witrynę, zanim wyświetli się wyskakujące okienko:

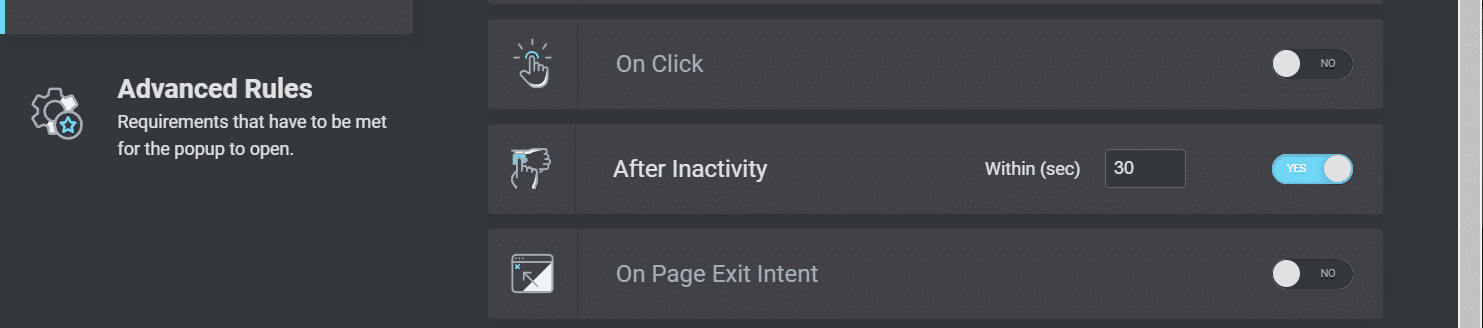
Ustawienie Po bezczynności umożliwia wywoływanie wyskakującego okienka, gdy użytkownik jest bezczynny na Twojej stronie przez określony czas:

Na koniec możesz zdecydować się na włączenie zamiaru wyjścia ze strony . To ustawienie spowoduje wyświetlenie wyskakującego okienka, gdy użytkownik spróbuje opuścić Twoją stronę:

Po zakończeniu kliknij ZAPISZ I ZAMKNIJ lub DALEJ , aby przejść do Zasad zaawansowanych . Przyjrzymy się tym zasadom nieco później w tym samouczku.
Krok 4: Dodaj przycisk wyskakujący do swojej witryny (opcjonalnie)
Możesz chcieć uruchomić wyskakujące okienko Elementor, gdy użytkownik kliknie określony element na Twojej stronie. Na przykład możesz zaprojektować przycisk z napisem „Zarejestruj się teraz” i osadzić go w stopce. Gdy użytkownik kliknie przycisk, zobaczy na ekranie Twój formularz rejestracji e-mail.
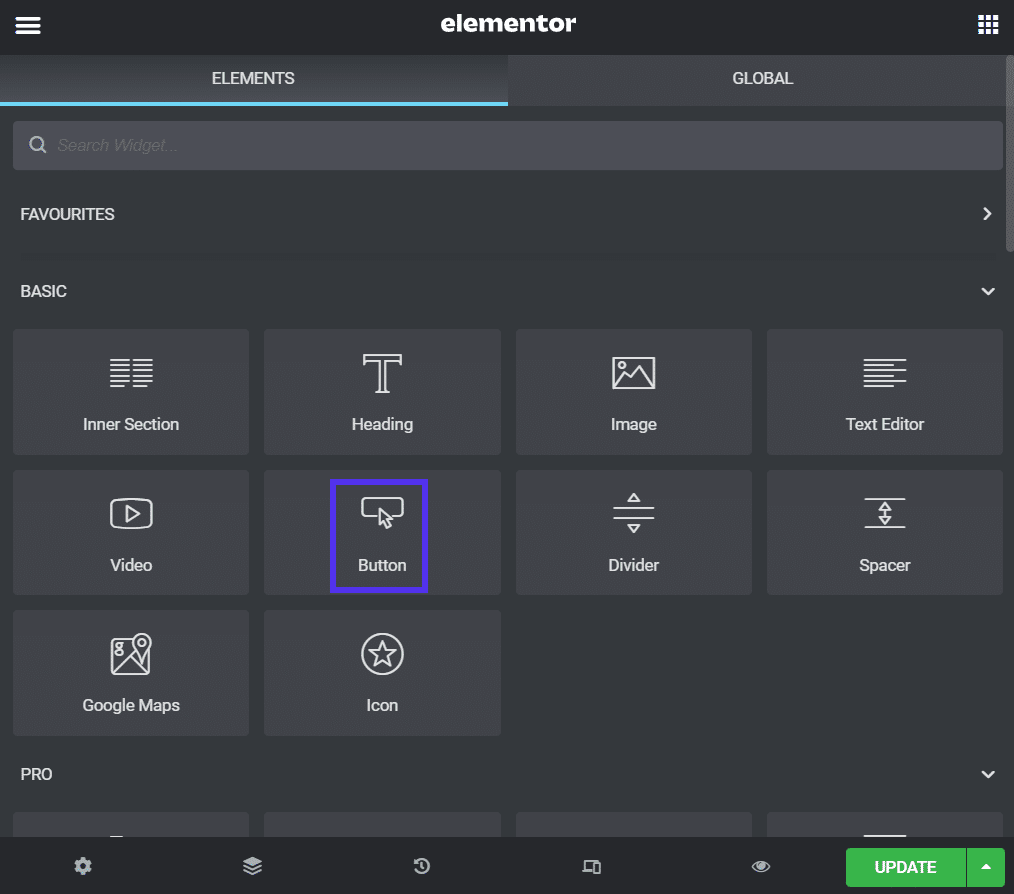
Najpierw musisz utworzyć przycisk Elementora w swojej witrynie. Otwórz post lub stronę w edytorze Elementor i wybierz przycisk z menu. Przeciągnij i upuść go na swoją stronę:

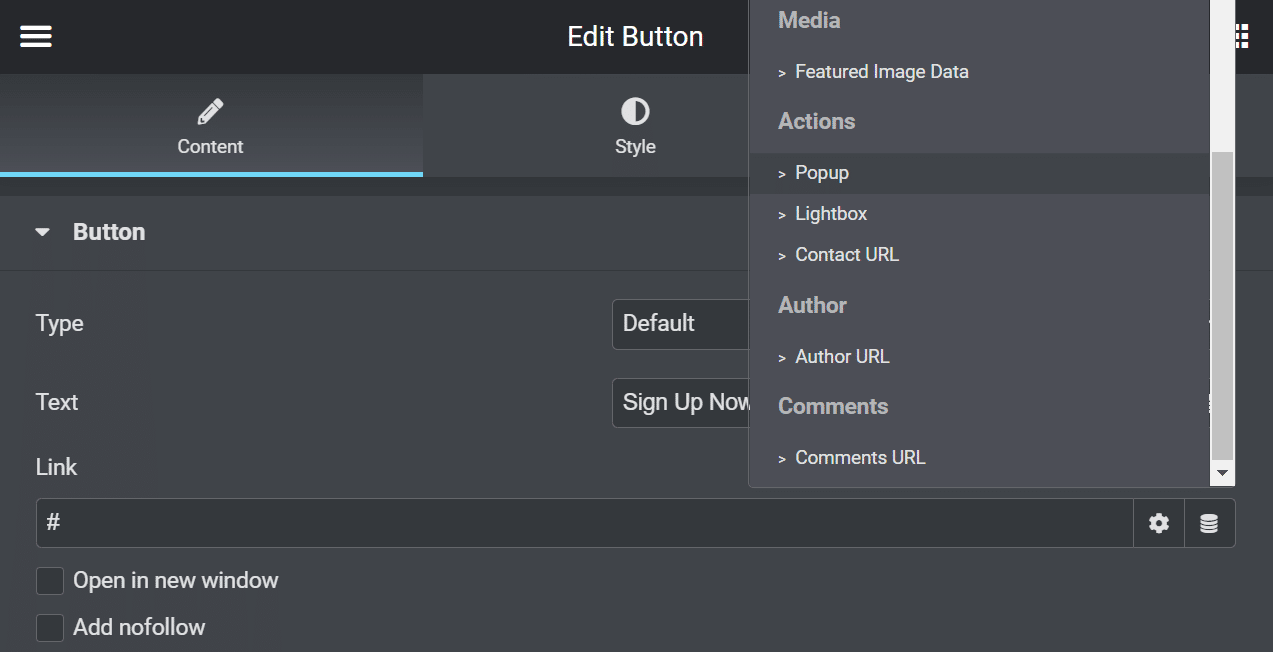
Po określeniu tekstu przycisku i dostosowaniu jego wyglądu kliknij link > Tagi dynamiczne . Następnie wybierz Akcje > Wyskakujące okienko z menu rozwijanego:

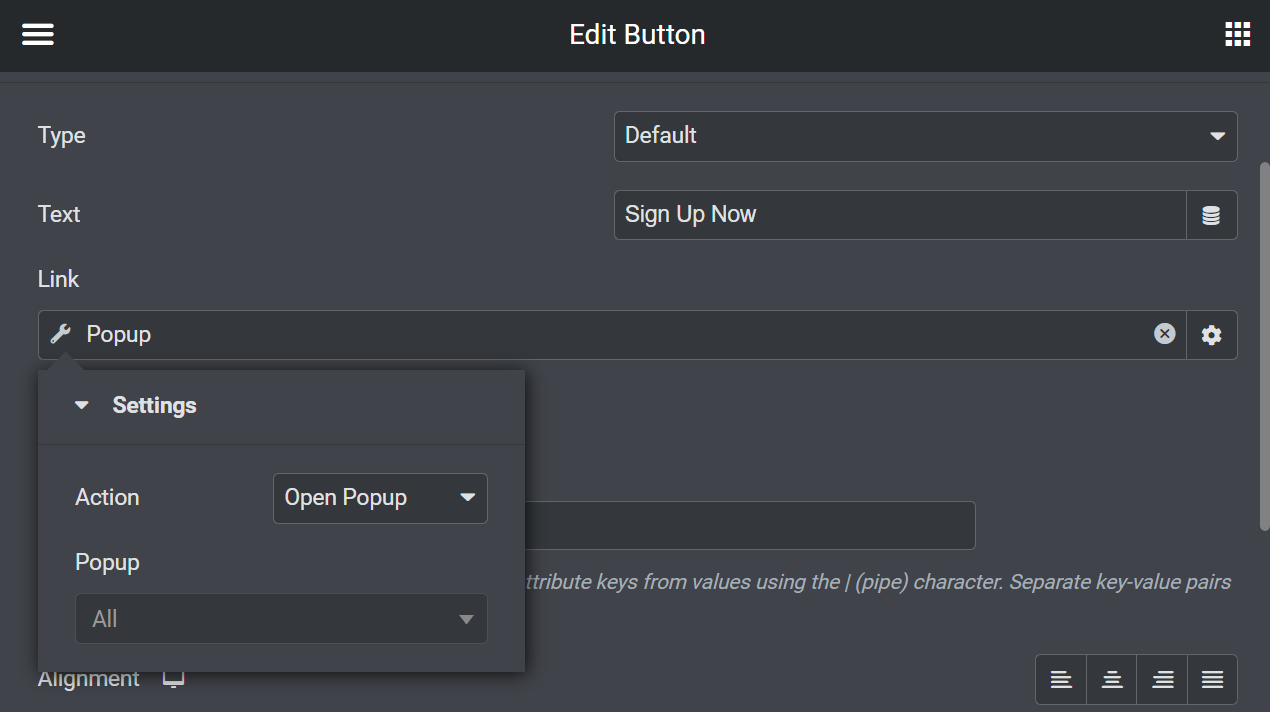
Kliknij Popup i wybierz Open Popup z rozwijanego menu Akcja . Możesz również wybrać swój formularz z menu kontekstowego :

Na koniec wybierz AKTUALIZUJ , aby opublikować swój przycisk. Za każdym razem, gdy użytkownik go kliknie, zostanie przeniesiony do formularza rejestracji.
Krok 5: Zapisz szablony wyskakujących okienek na później
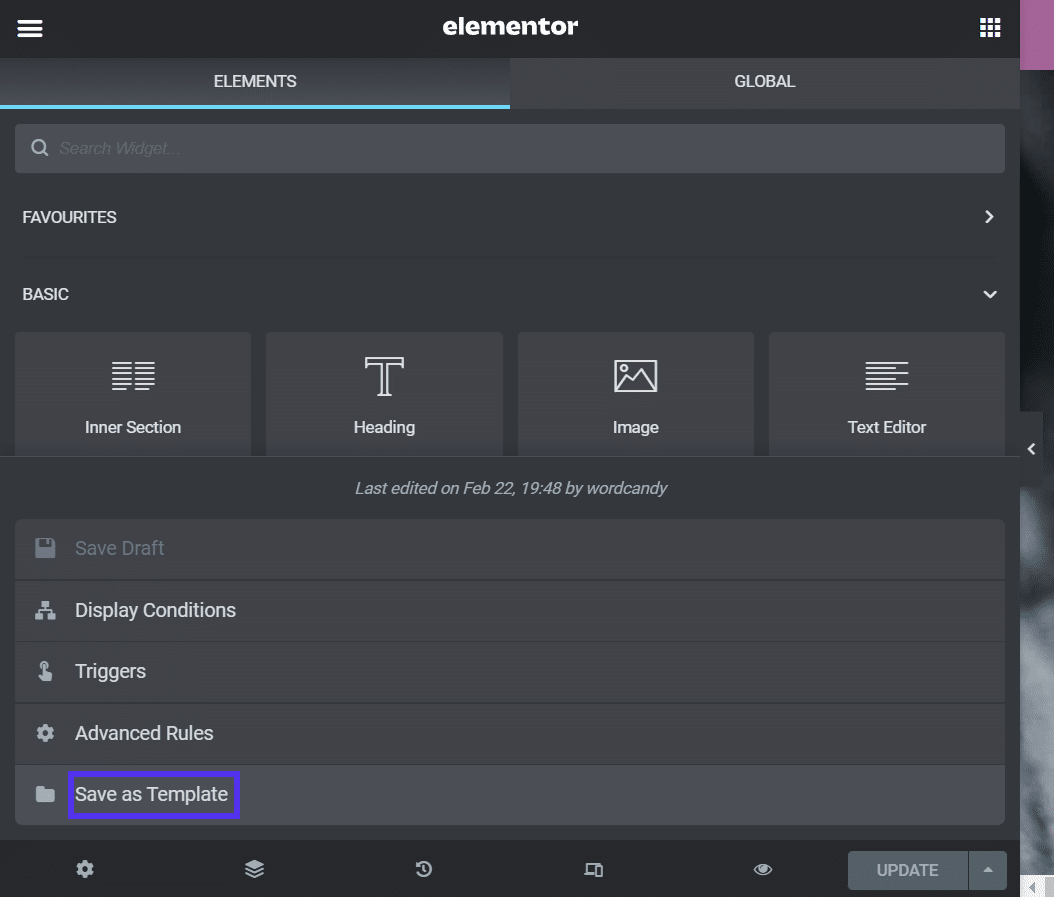
Możesz także zapisywać wyskakujące okienka jako szablony. Otwórz wyskakujące okienko w edytorze Elementor i kliknij strzałkę w górę obok UPDATE . Wybierz Zapisz jako szablon z menu:

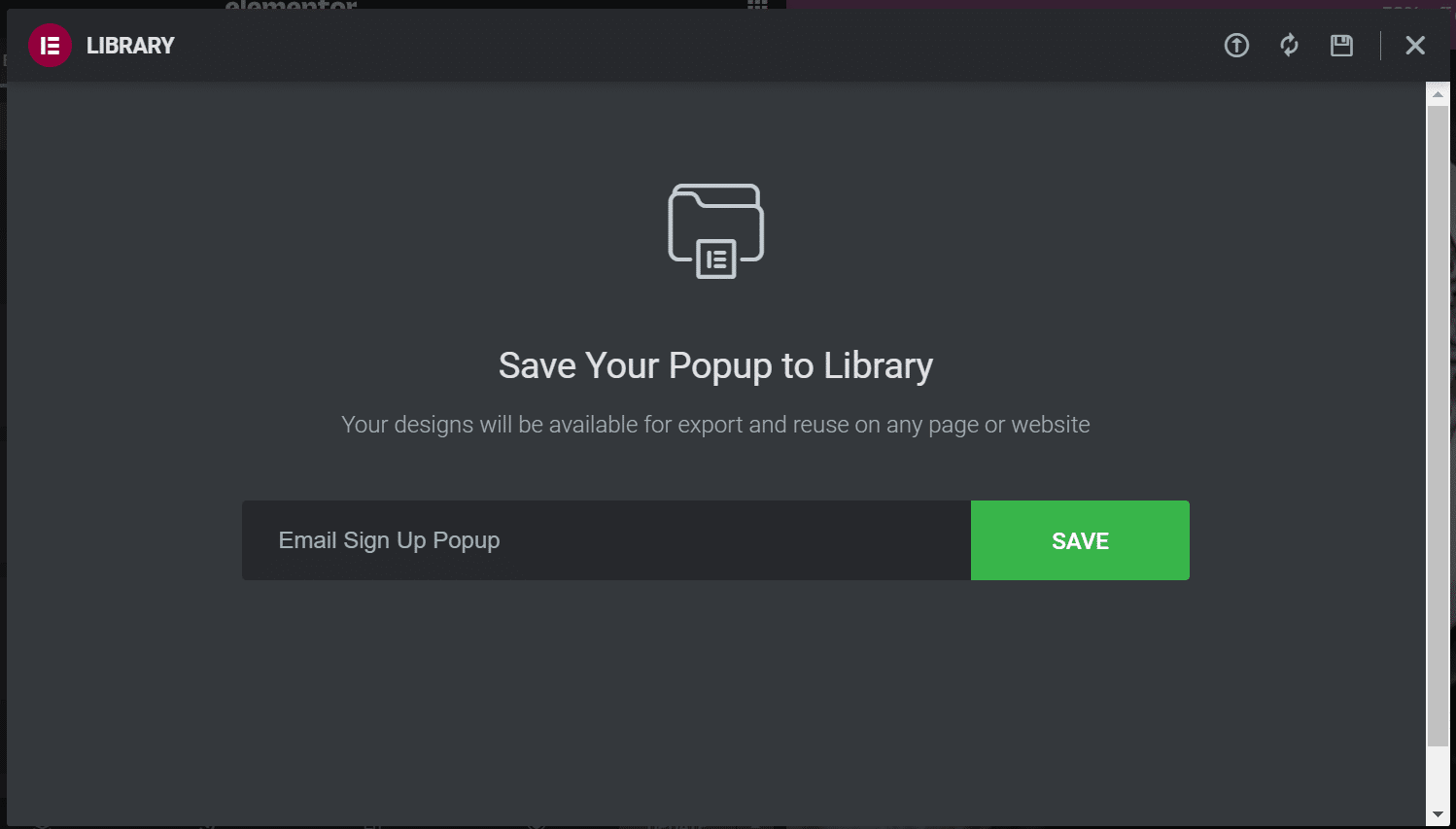
Zostaniesz poproszony o nazwanie szablonu. Kiedy skończysz, kliknij ZAPISZ :

Wyskakujące okienko zostanie zapisane w Twojej bibliotece szablonów. Możesz go teraz używać podczas tworzenia strony lub posta z szablonami.
Jak skonfigurować zaawansowane ustawienia wyskakujących okienek Elementor
Omówiliśmy już, jak utworzyć podstawowe wyskakujące okienko Elementor. Istnieje jednak kilka zaawansowanych ustawień, których możesz chcieć użyć.
Otwórz ponownie wyskakujące okienko w edytorze Elementor i przejdź do Reguł wyświetlania . Przyjrzyjmy się różnym ustawieniom.
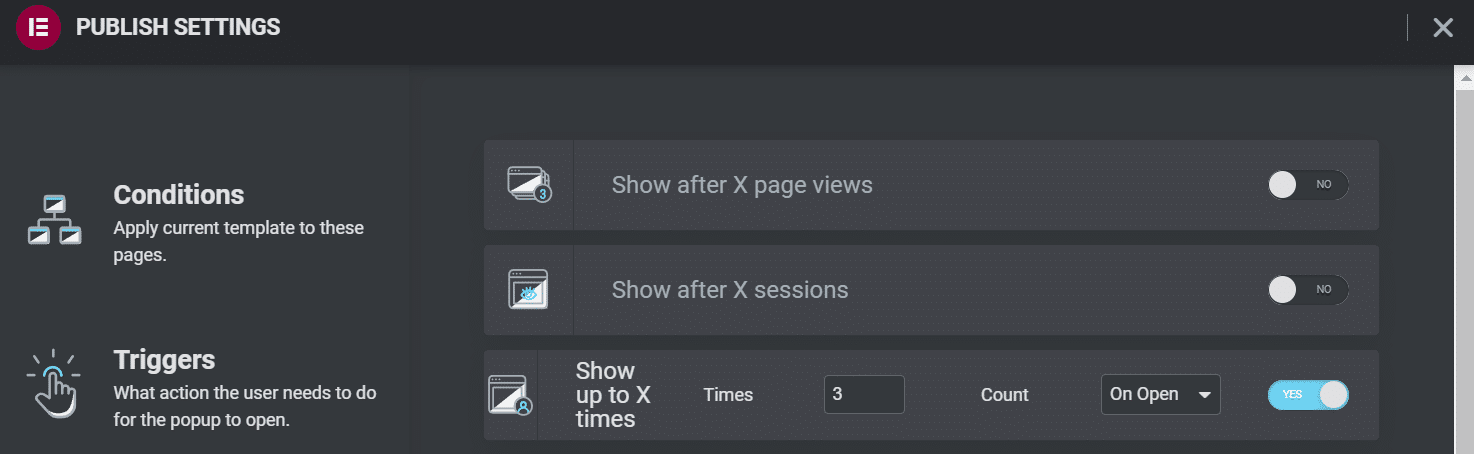
Ustawienia wyświetlania wyskakujących okienek
Niektóre zaawansowane ustawienia wyświetlania wyskakujących okienek umożliwiają kontrolowanie tego, kiedy użytkownicy widzą Twój formularz. Te konfiguracje mogą być przydatne w przypadku kierowania na powracających użytkowników, a nie tych, którzy odwiedzają tę witrynę po raz pierwszy.
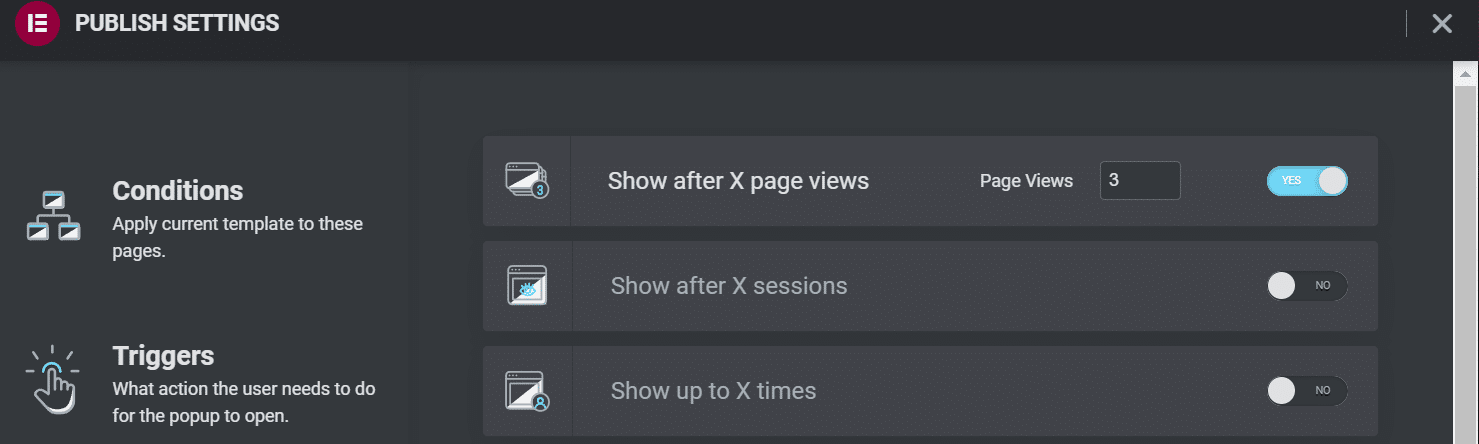
Na przykład możesz wybrać wyświetlanie wyskakującego okienka po tym, jak odwiedzający odwiedzi Twoją stronę określoną liczbę razy:

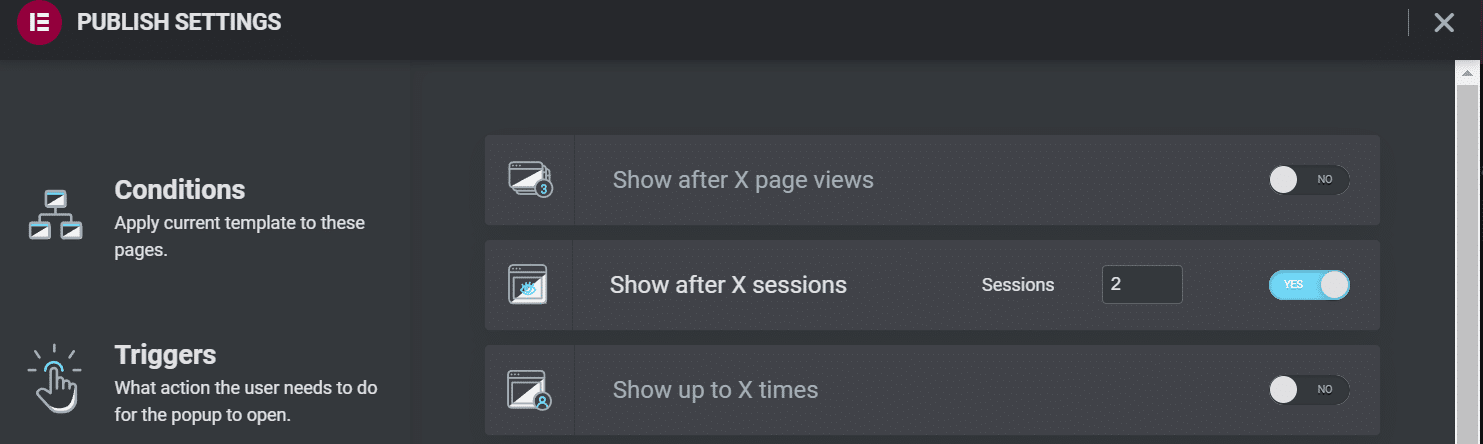
Możesz też wybrać opcję Pokaż po X sesjach . To ustawienie dotyczy wszystkich odwiedzin, a nie konkretnych stron:

Ustawienie Pokaż do X razy może ograniczyć, ile razy użytkownicy zobaczą Twoje wyskakujące okienko. Możesz rozważyć jej włączenie, jeśli nie chcesz stale spamować odwiedzających natrętnymi formularzami:

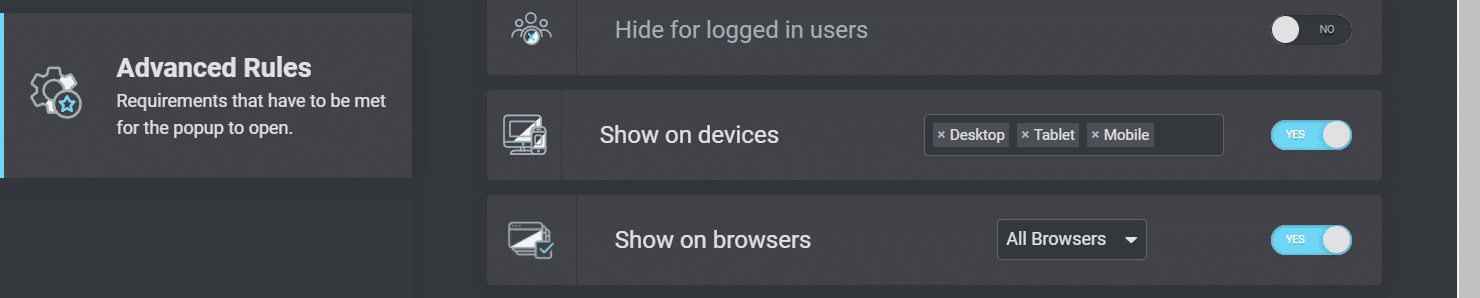
Możesz także użyć ustawień Pokaż na urządzeniach i Pokaż w przeglądarkach , aby ograniczyć miejsca, w których pojawi się wyskakujące okienko. Wyskakujące okienka mogą być szczególnie uciążliwe na urządzeniach mobilnych, dlatego warto rozważyć ich wyłączenie:

Zapewnienie lepszego doświadczenia użytkownika mobilnego może sprawić, że Twoi goście będą zadowoleni. Może również zwiększyć wysiłki związane z optymalizacją witryn pod kątem wyszukiwarek (SEO) i pomóc Twojej witrynie uzyskać wyższą pozycję w wynikach wyszukiwania.
Ustawienia pochodzenia użytkownika
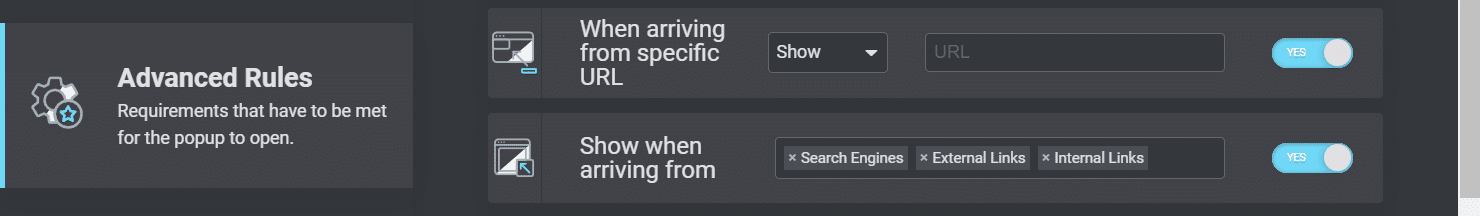
Wreszcie Elementor umożliwia skonfigurowanie ustawień wyświetlania wyskakujących okienek w zależności od tego, skąd pochodzą Twoi użytkownicy. Te ustawienia mogą być przydatne, jeśli kierujesz odwiedzających na promocyjną stronę docelową, a następnie używasz wyskakującego okienka do ofert reklamowych lub proszenia o dane kontaktowe.
Poniższe ustawienia pozwalają określić adresy URL i wybrać, które linki będą wyzwalać wyskakujące okienka:

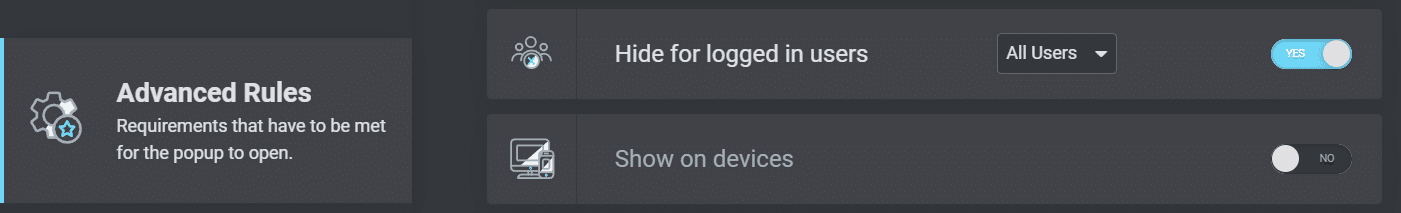
Na koniec możesz ukryć wyskakujące okienka przed zalogowanymi użytkownikami. Możesz użyć tego ustawienia, jeśli prowadzisz witrynę z płatnym członkostwem:

Gdy jesteś zadowolony ze wszystkich wybranych ustawień, kliknij ZAPISZ I ZAMKNIJ . Możesz wrócić tutaj i w razie potrzeby zmienić dowolną z tych konfiguracji.
Najlepsze wtyczki 3 dla wyskakujących okienek Elementor
Jak widzieliśmy, Elementor Pro ułatwia tworzenie wyskakujących okienek dla Twojej witryny. Jednak możesz nie być gotowy do uaktualnienia do narzędzia do tworzenia stron premium. Alternatywnie możesz szukać dodatkowych funkcji projektowych.
Oto kilka najlepszych wtyczek do wyskakujących okienek Elementor, mając na uwadze te kwestie.
1. JetPopUp (Crocoblock)

JetPopUp to przyjazna dla użytkownika wtyczka z interfejsem typu „przeciągnij i upuść”, która doskonale integruje się z Elementorem. Umożliwia tworzenie dynamicznych i niestandardowych formularzy wyskakujących, w tym rejestracji e-mail, formularzy zgody na pliki cookie i odliczania.
JetPopUp błyszczy dzięki swoim interaktywnym funkcjom. Możesz wybierać spośród wielu ustawień animacji, takich jak przesuwanie, obracanie i obracanie. Ponadto wtyczka posiada różne szablony, które możesz dostosować do swoich potrzeb.
Ta wtyczka pozwala również wybrać i dostosować wiele ustawień wyświetlania. Na przykład możesz pokazywać formularze JetPopUp użytkownikom w określonych dniach, gdy próbują opuścić Twoją witrynę lub po pewnym czasie przewijania.
Cechy:
- Wybierz spośród gotowych szablonów wyskakujących
- Wybierz inne warunki wyświetlania wyskakujących okienek
- Uwzględnij i wyklucz określone warunki
- Użyj efektów animacji
Ceny: JetPopUp kosztuje 22 USD rocznie. Ten pakiet obejmuje integrację z MailChimp, wyskakujący widżet i obsługę klienta. Możesz także przejść na subskrypcję all-inclusive za 130 USD rocznie. Zawiera 20 dodatkowych wtyczek i 150 dodatkowych widżetów.
2. Wyskakujący widżet (PowerPack)

Jeśli szukasz zaawansowanych ustawień wyskakujących okienek Elementora, rozważ użycie Popup Box Widget firmy PowerPack. Pozwala tworzyć niestandardowe wyskakujące okienka zawierające elementy dynamiczne, takie jak filmy, obrazy i mapy Google.
Ta wtyczka umożliwia wyzwalanie wyskakujących okienek zgodnie z różnymi działaniami użytkownika, w tym zamiarem wyjścia i niestandardowymi opóźnieniami czasowymi. Możesz także tworzyć interaktywne dwuetapowe wyskakujące okienka z linkami i innymi elementami wezwania do działania (CTA).
Ponadto Popup Box Widget posiada zaawansowane ustawienia animacji. Możesz powiększać wyskakujące okienka, używać formatowania gazet lub używać animacji 3D.
Cechy:
- Wybierz spośród efektów animacji
- Utwórz dwuetapowe wyskakujące okienka
- Używaj opóźnień czasowych i wyzwalaczy użytkownika
- Wyświetlaj obrazy, filmy i inne elementy interaktywne
Ceny: Popup Box Widget jest dołączony do subskrypcji PowerPack. Plany zaczynają się od 49 USD rocznie i zawierają ponad 70 różnych widżetów Elementora.
3. Lightbox i modalne (niezbędne dodatki do Elementora)

Krótko wspomnieliśmy wcześniej o tej wyskakującej wtyczce Elementora. Lightbox i modalny to wszechstronny widżet z narzędziem Essential Addons for Elementor. Pomaga tworzyć wyskakujące okienka z interaktywnymi funkcjami, takimi jak filmy, obrazy i animacje.
Lightbox i modalne są zaprojektowane do pracy z przyciskami i linkami w Twojej witrynie Elementor. Możesz tworzyć niestandardowe przyciski, ikony i tekst, które uruchamiają wyskakujące formularze. Ponadto widżet może wykorzystywać opóźnienia czasowe i inne działania użytkownika.
Ogólnie rzecz biorąc, Lightbox i modalne mogą być najlepszą opcją interakcji z użytkownikami, a nie tylko prezentowania informacji.
Cechy:
- Użyj wyzwalaczy przycisków do wyskakujących okienek
- Wyświetlaj obrazy, filmy i niestandardowe treści
- Dostosuj układy wyskakujących okienek
- Wybierz spośród różnych typów animacji
Ceny: Lightbox i modalne są dołączone do Essential Addons do Elementor Pro. Plany zaczynają się od 39,97 USD rocznie i mają ponad 70 widżetów i siedem rozszerzeń.
Streszczenie
Formularze wyskakujące mogą być niezbędne do generowania leadów i kampanii marketingowych. Mogą również pomóc w interakcji z odwiedzającymi i zatrzymać ich na Twojej stronie. Na szczęście możesz tworzyć niestandardowe wyskakujące okienka za pomocą kreatora stron Elementor.
Tworzenie wyskakujących okienek za pomocą Elementor Pro jest bardzo łatwe. Możesz je dostosować, aby pasowały do Twojej marki i decydować, gdzie będą wyświetlane w Twojej witrynie. Możesz także ustawić zaawansowane ustawienia wyświetlania, aby wyświetlać wyskakujące okienko na podstawie działań użytkownika i pochodzenia.
Zaprojektowanie pięknej strony internetowej z Elementorem to tylko pierwszy krok. Będziesz także potrzebować dostawcy hostingu WordPress w swoim rogu. Sprawdź nasze plany cenowe już dziś, aby zobaczyć, jak Kinsta może doładować Twoją witrynę!

