Pierwsze spojrzenie na nowe funkcje formularzy Elementor Pro Forms firmy ElementsKit
Opublikowany: 2022-05-13Czy sprawdziłeś nowe funkcje ElementsKit dla formularzy Elementor Pro?
ElementsKit wydał niedawno dwie nowe funkcje , które pomogą Ci zbudować inteligentniejsze formularze Elementor.
Wszyscy wiemy, że ElementsKit powstał, aby uczynić Elementor bardziej wzbogacającym!
Zespół programistów ElementsKit zawsze wierzył w moc Elementora, podobnie jak większość WordPressistów. Mając na sercu ten podziw dla Elementora, zespół pracował do tej pory niezwykle ciężko, aby zbudować dodatek typu „wszystko w jednym”, który sprawia, że projektowanie stron internetowych WordPress jest wygodniejsze i bardziej elastyczne dla ponad pół miliona użytkowników.
W dążeniu do osiągnięcia tego celu ElementsKit do tej pory opracował kolekcję ponad 85 funkcji, ponad 500 gotowych sekcji i ponad 35 gotowych stron i nadal pracuje nad rozszerzeniem tej i tak już gigantycznej kolekcji.
Wszystkie te funkcje zostały zbudowane, aby jak najlepiej uzupełnić Elementor. Nasz zespół wierzy w ducha ciągłych ulepszeń, a dla nas oznacza to regularne dodawanie nowych funkcji do zestawu narzędzi Elementor.
Aby wzmocnić przyjaźń z Elementorem, ElementsKit ponownie wydał dwie nowe funkcje, z których można korzystać w wersji pro tego niesamowitego kreatora stron internetowych. Tym razem celem jest umożliwienie użytkownikom Elementora tworzenia bardziej elastycznych i inteligentniejszych formularzy przy tej samej łatwości użytkowania, jaką zapewnia ten kreator stron typu „przeciągnij i upuść”.
Pewnie się zastanawiasz, jakie są te nowe funkcje ElementsKit? A jak możesz ich używać?
Cóż, aby uzyskać odpowiedzi na swoje pytania, przejdź do następnej sekcji…
Przegląd nowych funkcji formularzy Elementor Pro Forms: pola warunkowe i przycisk resetowania
Jak wspomniano wcześniej, ElementsKit wprowadził dwie nowe funkcje dla użytkowników formularzy Elementor Pro. Dwie funkcje to logika warunkowa dla pól formularza i przycisk resetowania. Funkcje te można znaleźć w ramach modułów ElementsKit.
Obie funkcje są bardzo przydatne i jesteśmy pewni, że po zapoznaniu się z ich funkcjami będziesz często z nich korzystać. Poznajmy więc te nowe funkcje w kilku słowach.
Pola warunkowe

Jest to funkcja na poziomie zaawansowanym dla formularzy Elementor Pro. Dzięki temu modułowi ElementsKit możesz teraz pokazać/ukryć określone pole wejściowe formularza na podstawie wartości podanych przez użytkownika w poprzednich polach wejściowych.
Ta logika warunkowa jest zgodna z „ teorią jeśli- w przeciwnym razie”. Inną dobrą rzeczą jest to, że możesz dodać wiele logiki warunkowej za pomocą relacji AND i OR.
Możesz dodać logikę warunkową do wielu pól wejściowych tego samego formularza i wyświetlać je tylko wtedy, gdy warunki są spełnione. Jest to niezwykle przydatne, gdy chcesz, aby Twoi klienci mieli jak najlepsze wrażenia podczas wypełniania formularza.
Jak?
Cóż, możesz pokazać opcję na podstawie poprzedniej opcji/wartości, którą wybrali. Na przykład możesz zadawać dodatkowe pytania tylko wtedy, gdy ktoś wybierze konkretną opcję. Innym przykładem może być pokazanie przycisku przesyłania tylko wtedy, gdy użytkownik wypełni wszystkie wymagane pola.
Dzięki warunkowej opcji ElementsKit możesz dodać warunki, takie jak Równe, Nierówne, Większe niż, Większe lub równe, Mniejsze niż i Mniejsze lub równe.
Co ważniejsze, możesz zastosować dowolną liczbę warunków, używając dowolnej z tych logiki z kombinacją relacji AND i OR. W dalszej części tego bloga znajdziesz instrukcje korzystania z tej funkcji.
Czy sprawdziłeś nowe funkcje wprowadzone przez Elementor 3.6 ? Sprawdź nasz blog na temat recenzji Elementora 3.6
Przycisk reset

"Błądzić jest rzeczą ludzką."
Możesz więc naturalnie oczekiwać, że niektórzy z Twoich odbiorców popełnią błędy podczas wypełniania formularza. Jednak czasami powrót do każdego pola formularza i zmiana wartości może być denerwująca.
Moduł Reset Button firmy ElementsKit oferuje idealne rozwiązanie w takim scenariuszu. Wystarczy kliknąć przycisk resetowania, a wszystkie pola wejściowe powrócą do wartości domyślnych.
Dzięki połączeniu Elementor Pro i ElementsKit Pro możesz teraz łatwo dodać przycisk Resetuj do formularza. Przycisk resetowania pojawi się jako jeden w typie pola wejściowego w formularzach Elementor Pro. Co więcej, możesz także dostosować styl przycisku resetowania, aby był bardziej atrakcyjny.
Jak dodać logikę warunkową w Elementor Pro Forms za pomocą ElementsKit
Możesz znaleźć tę funkcję w nowej karcie dla każdego pola wejściowego formularzy Elementor pro. Dowiedz się, jak dodać logikę warunkową do pól formularzy Elementor pro w zaledwie 5 prostych krokach.
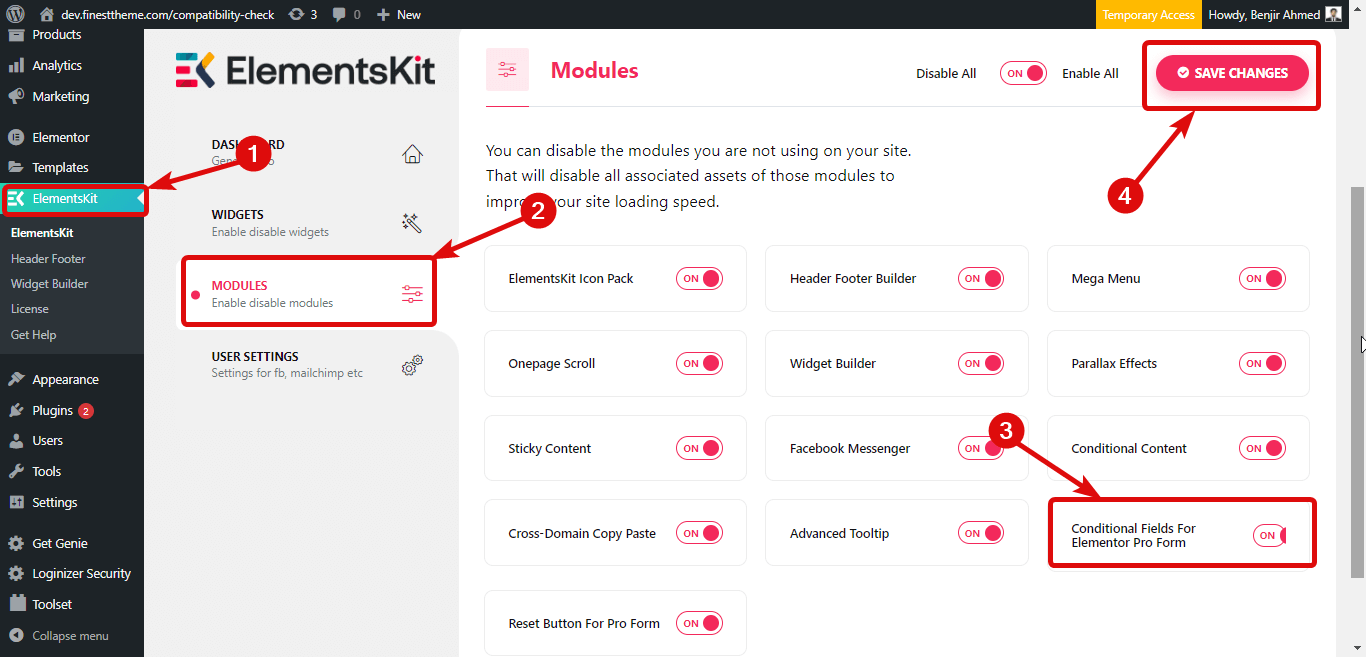
Krok 1: Włącz pola warunkowe dla modułu Elementor Pro Form
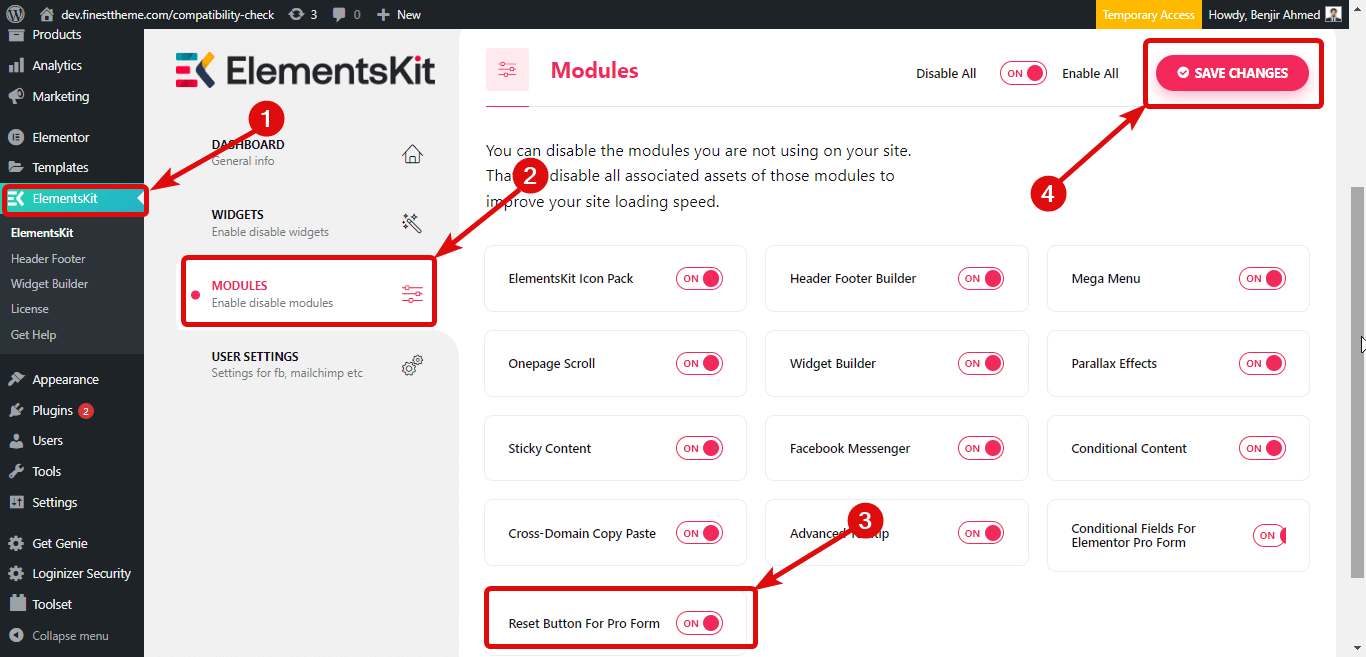
Pierwszym krokiem jest włączenie pola warunkowego dla modułu Elementor Pro Form. W tym celu przejdź do ElementsKit ⇒ Moduły ⇒ Włącz przełącznik pól warunkowych dla elementu Elementor Pro Form, a na koniec kliknij Zapisz zmiany.

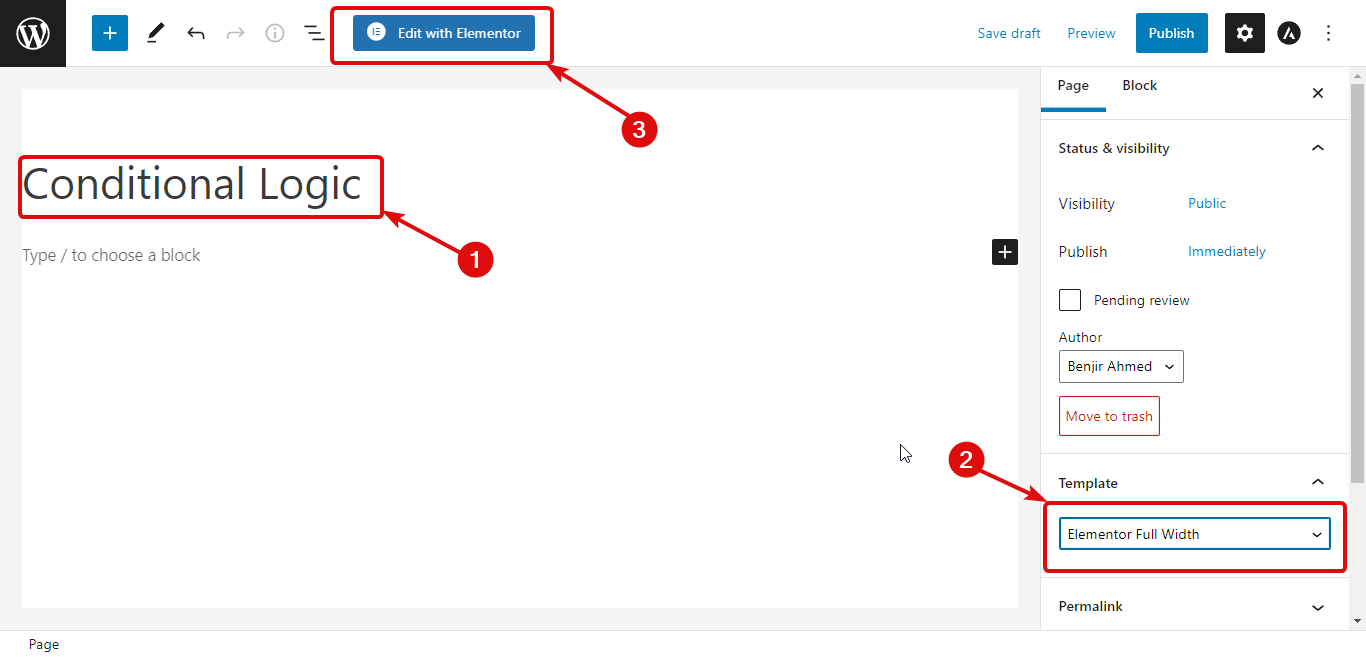
Krok 2: Utwórz nową stronę
Teraz musisz utworzyć nową stronę. W tym celu przejdź do Pulpit nawigacyjny WordPress ⇒ Strony i kliknij Dodaj nowy.
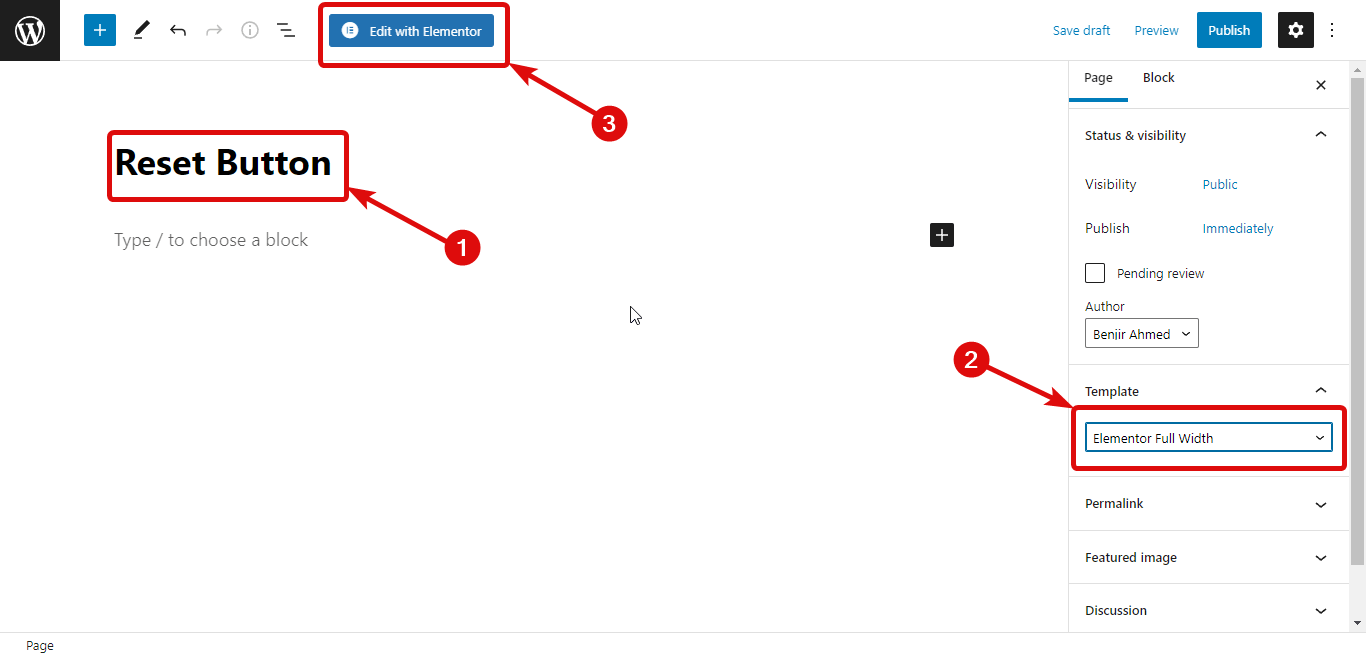
Teraz podaj tytuł, wybierz Szablon jako Elementor o pełnej szerokości, a na koniec kliknij Edytuj za pomocą Elementora , aby edytować stronę.

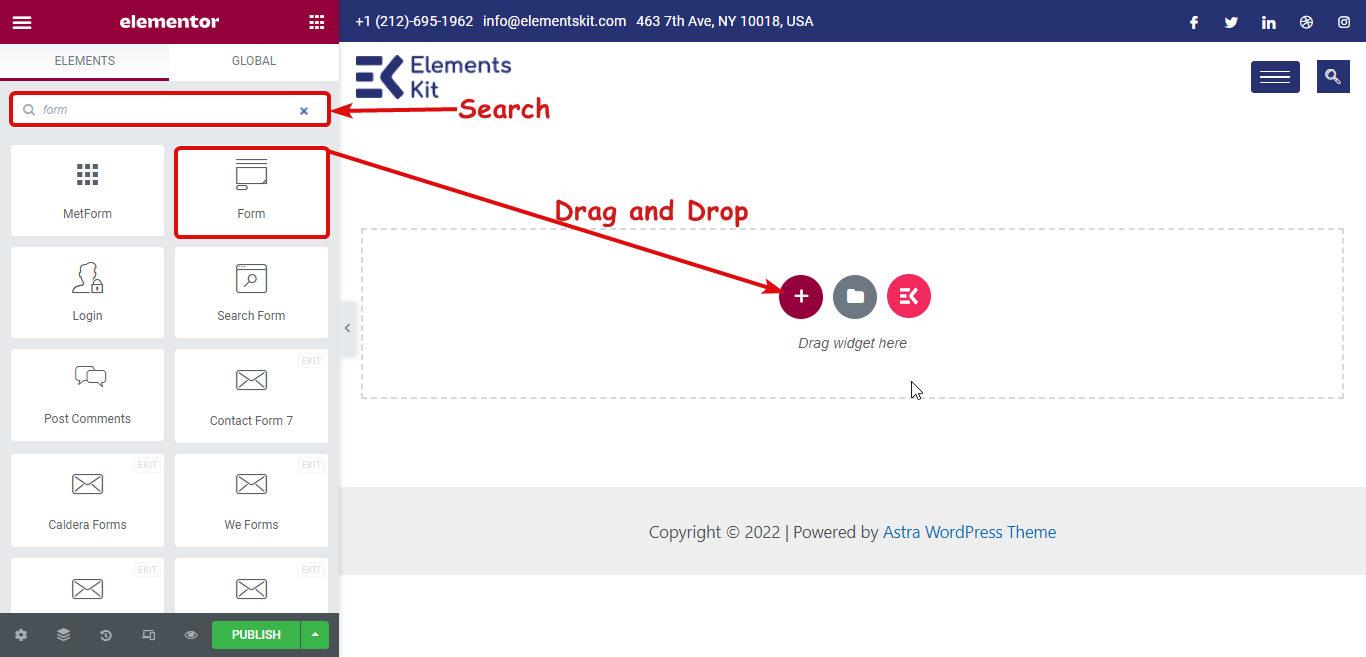
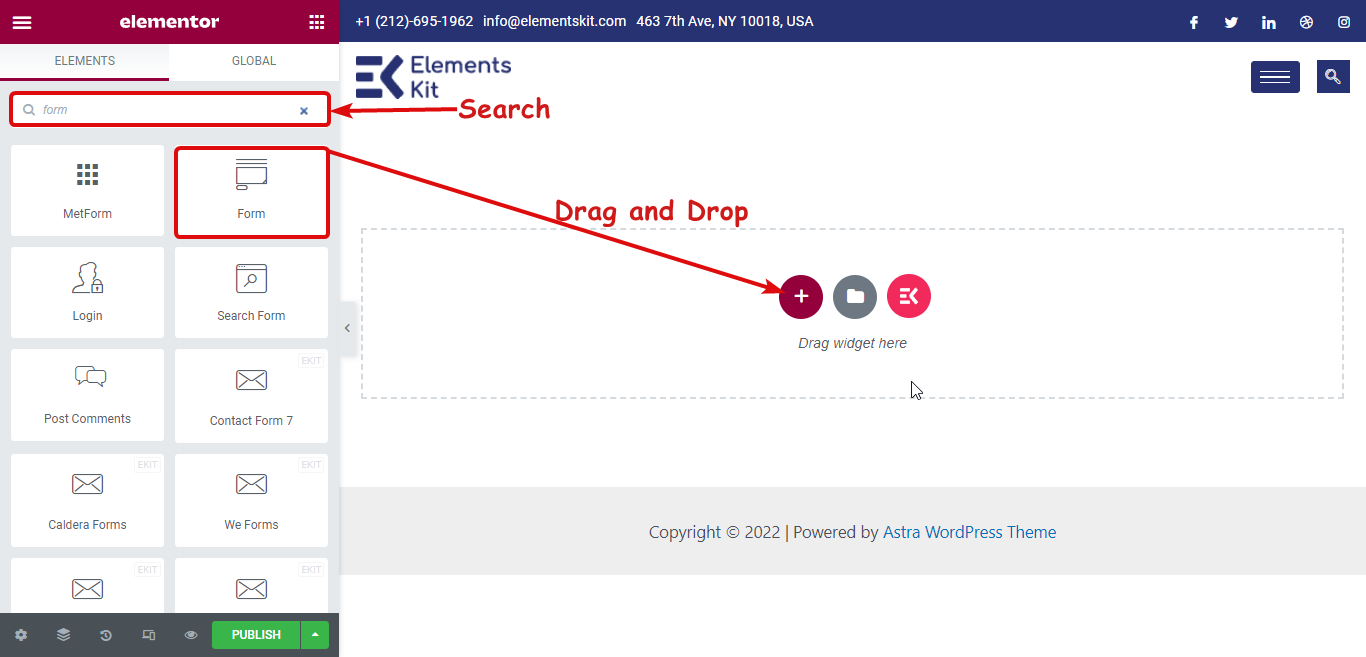
Krok 3: Widżet formularza przeciągnij i upuść w Elementor Pro
Wyszukaj widżet Formularz. Po znalezieniu widżetu po prostu przeciągnij i upuść widżet Elementor Pro, aby utworzyć formularz.

Chcesz dodać nowocześnie wyglądające mega menu do swojej witryny Elementor? Przeczytaj , jak zbudować Mega Menu z Elementorem i ElementsKit
Krok 4: Zastosuj logikę warunkową
Zamierzamy zastosować warunki w polu E-mail na podstawie danych wprowadzonych przez użytkownika w polu Nazwa. Pole e-mail będzie widoczne tylko wtedy, gdy pole Nazwa nie będzie puste (użytkownik wpisał jakąś wartość).

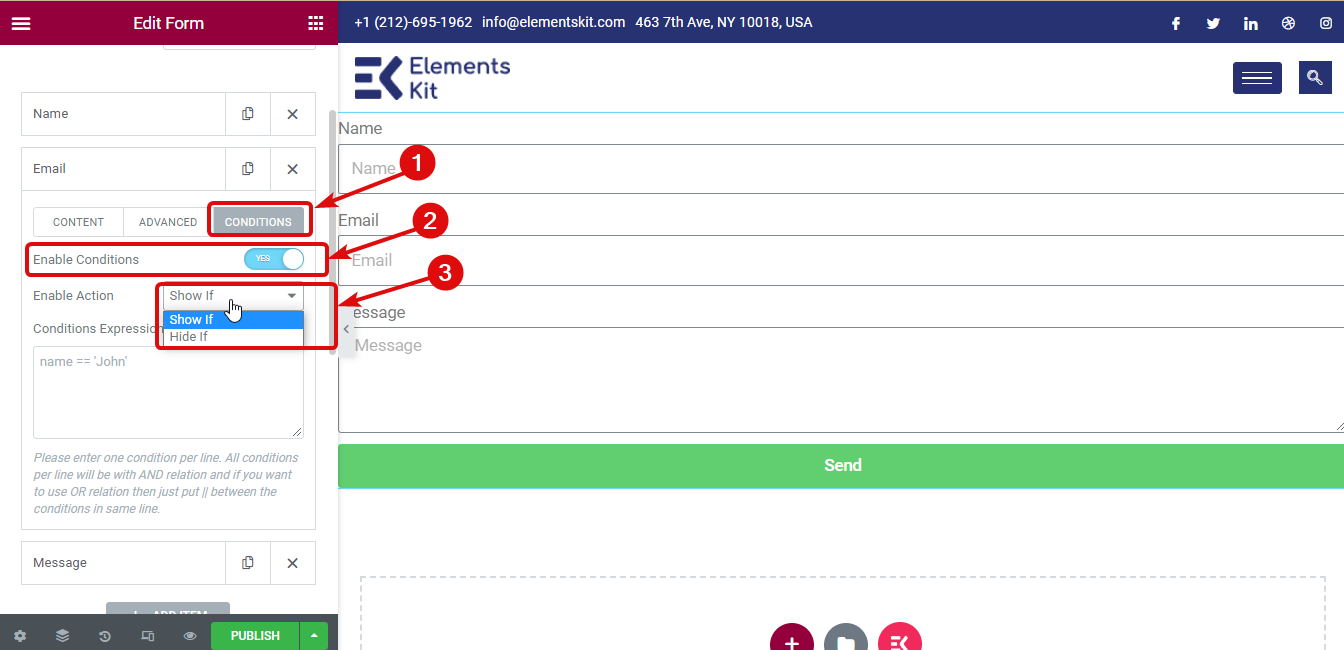
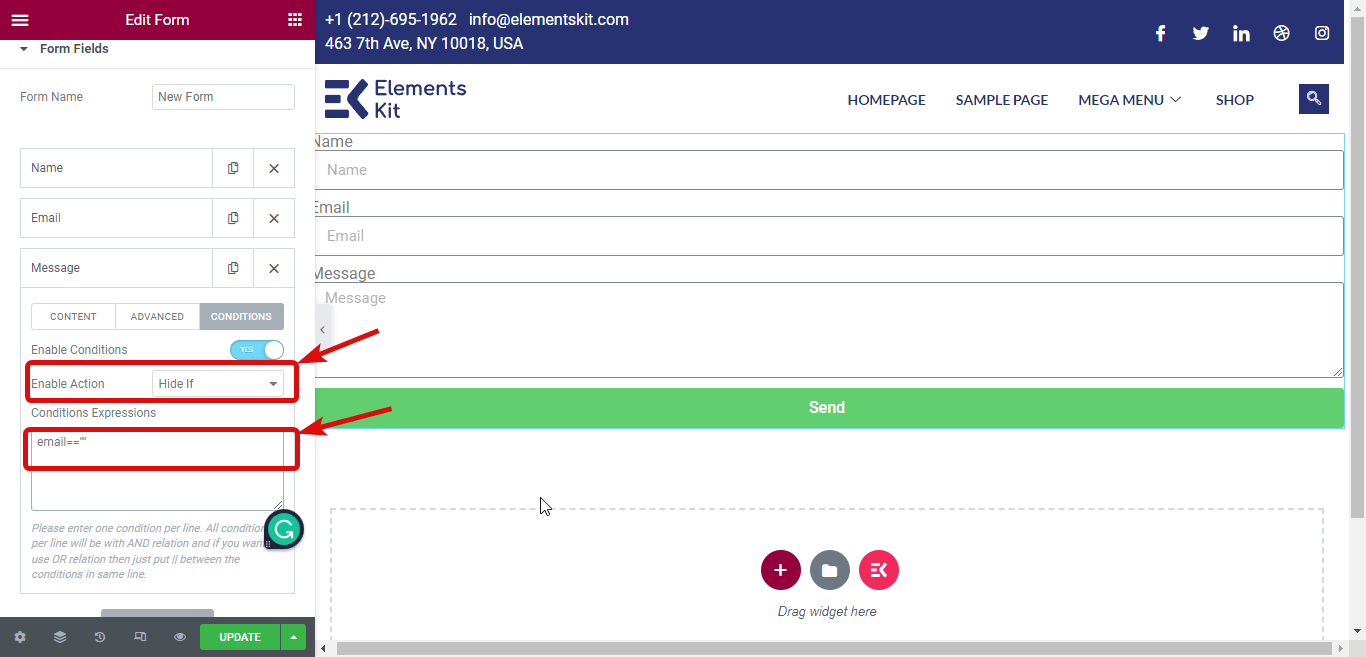
W tym celu kliknij pole E-mail, aby rozwinąć. Powinieneś zobaczyć trzecią zakładkę o nazwie Warunki. Oto opcje, których musisz użyć, aby zastosować warunek:
- Włącz warunki: Włącz przycisk przełączania Włącz warunki.
- Włącz akcję: Wybierz wynik końcowy, który zostanie aktywowany, jeśli zostaną spełnione warunki. Możesz wybrać „Pokaż, jeśli” lub „Ukryj jeśli”.
- Wyrażenia warunkowe: Tutaj musisz napisać wyrażenia warunkowe. Jeśli możesz dodać wiele warunków.

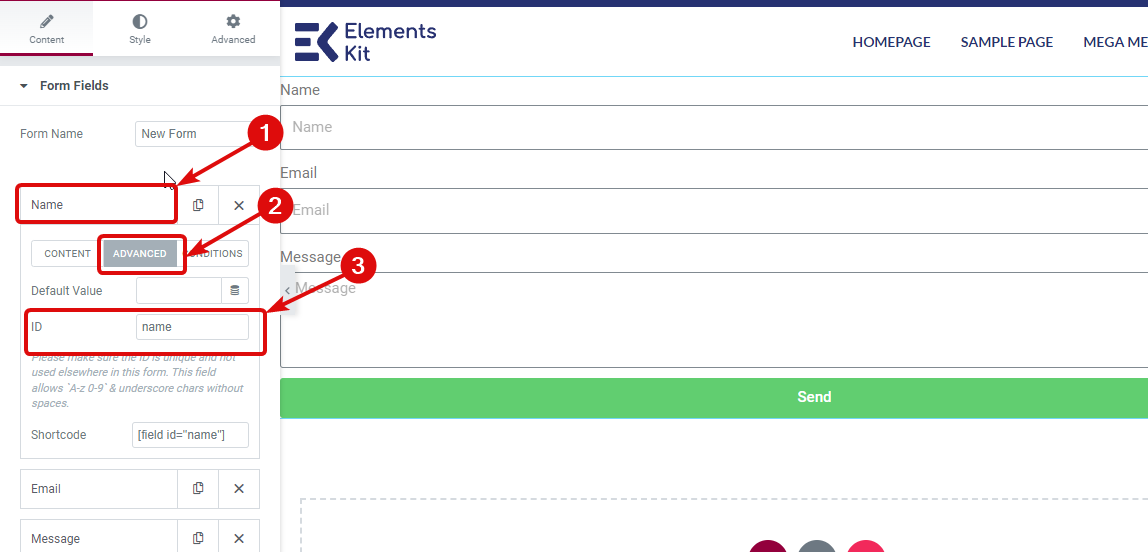
Uwaga: aby pole E-mail było widoczne tylko wtedy, gdy pole Nazwa ma wartość, musisz wybrać Jeśli pokaż jako Włącz wartość akcji . Następnie musisz skopiować identyfikator pola nazwy.

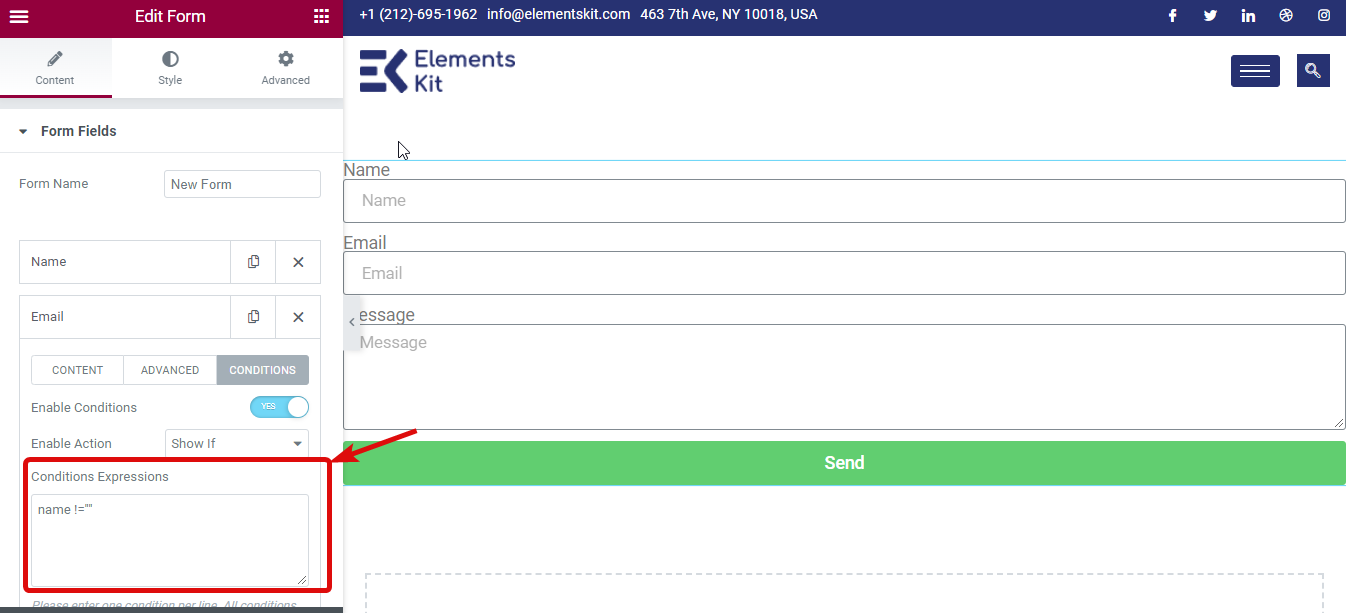
Następnie przejdź do pola Email i w Wyrażeniu Warunków wpisz „name != null”

Podobnie możesz użyć opcji „jeśli ukryj” , aby ukryć pole formularza wiadomości, dopóki użytkownik nie wpisze swojego adresu e-mail. W tym celu musisz użyć pola wyrażenia Email == „” .

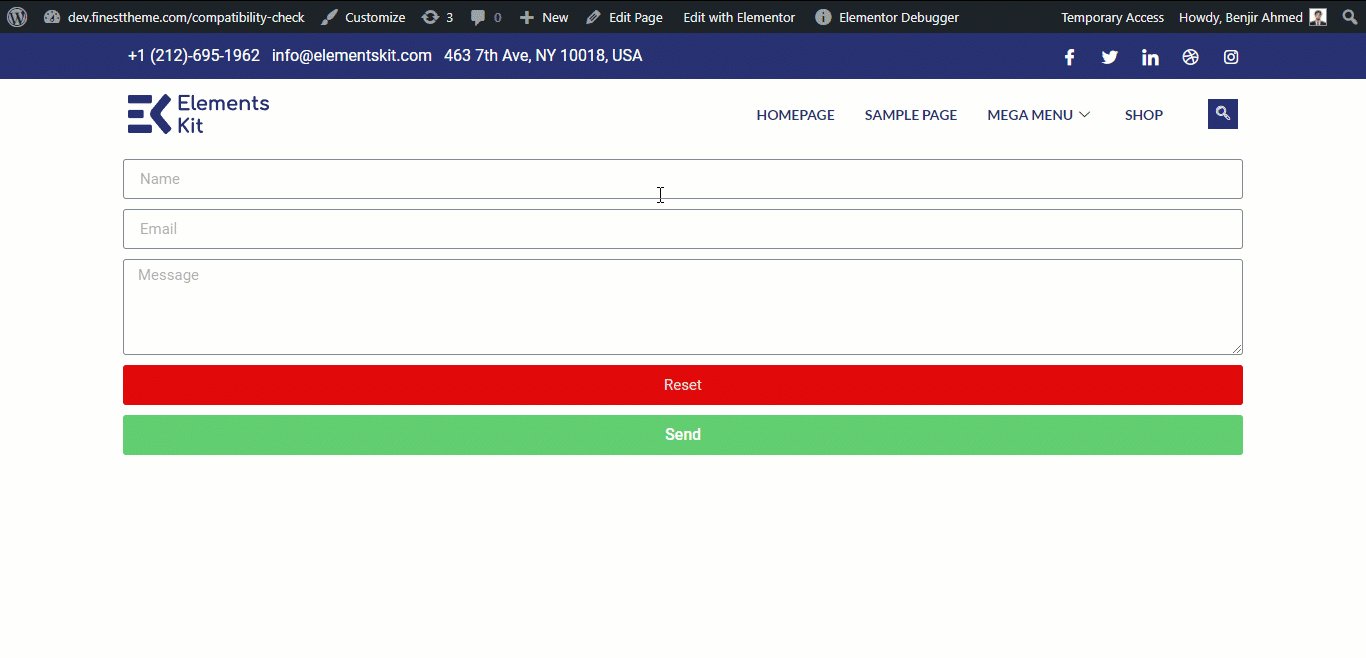
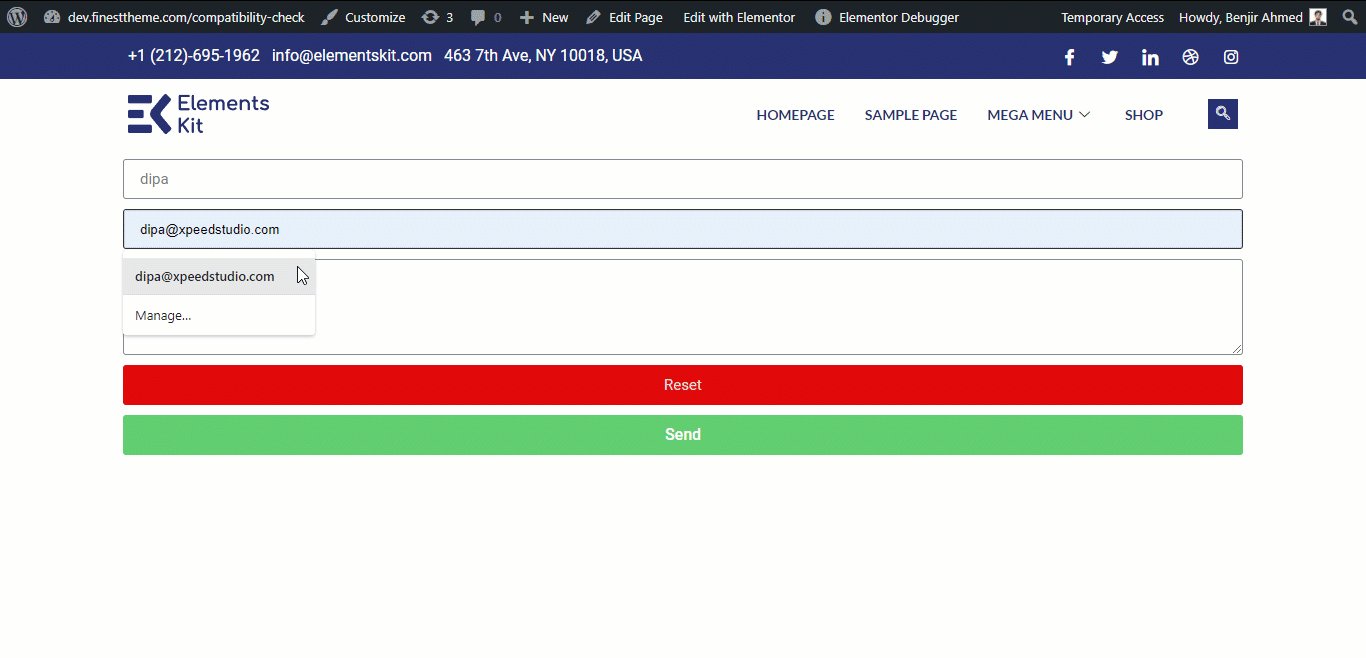
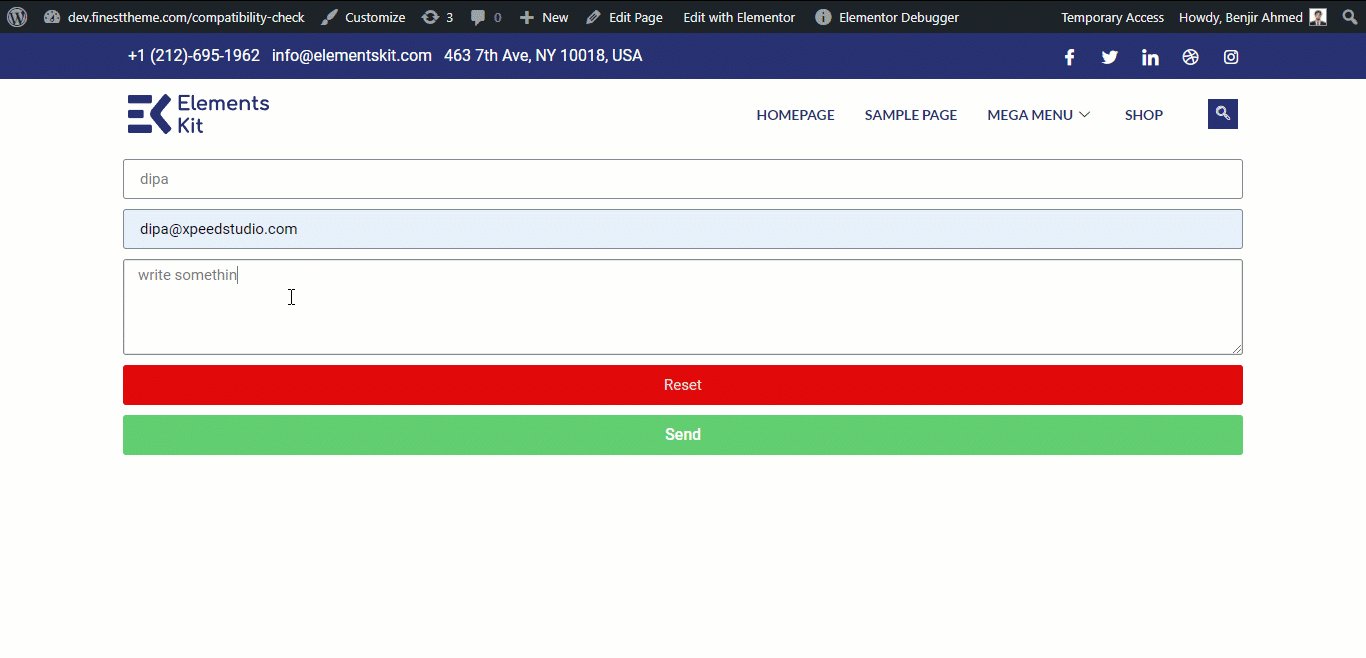
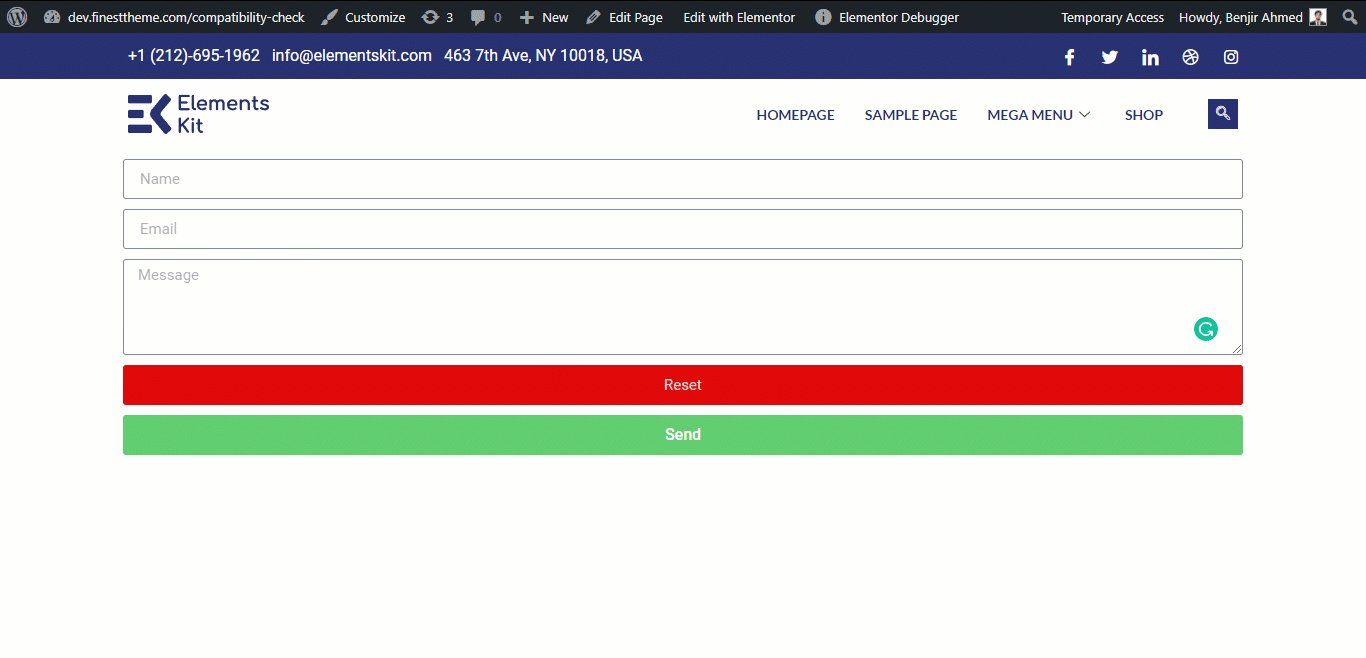
Krok 5: Opublikuj i wyświetl podgląd
Po dodaniu wszystkich warunków kliknij publikuj, a następnie zobacz podgląd.

Aby uzyskać bardziej szczegółowy samouczek dotyczący korzystania z funkcji warunkowej ElementsKit w formularzach Elementor Pro, kliknij tutaj.

Jak dodać przycisk resetowania w formularzach Elementor Pro za pomocą ElementsKit
Dodanie przycisku resetowania w formularzach Elementor Pro jest jak dodawanie każdego innego pola formularza. Możesz dodać przycisk resetowania do widżetu formularza Elementor za pomocą przycisku Resetuj dla modułu Elementor Pro w ElementsKit. Oto kroki, które musisz wykonać:
Krok 1: Włącz przycisk resetowania dla modułu Elementor Pro Form
Pierwszym krokiem jest włączenie przycisku resetowania modułu Elementor Pro Form. W tym celu przejdź do ElementsKit ⇒ Modules ⇒ Włącz przełącznik przycisku Reset For Elementor Pro Form, a na koniec kliknij Zapisz zmiany.

Krok 2: Utwórz nową stronę i edytuj za pomocą Elementora
Aby utworzyć nową stronę. W tym celu przejdź do Pulpit nawigacyjny WordPress ⇒ Strony i kliknij Dodaj nowy.
Teraz podaj tytuł, wybierz Szablon jako Elementor o pełnej szerokości, a na koniec kliknij Edytuj za pomocą Elementora , aby edytować stronę.

Krok 3: Przeciągnij i upuść
Wpisz od, aby wyszukać widżet Elementor Form. Po znalezieniu widżetu po prostu przeciągnij i upuść widżet, aby utworzyć formularz w Elementorze.

Blogi to świetny sposób na nawiązanie kontaktu z odbiorcami. Sprawdź, jak stworzyć kuszący szablon postu na blogu za pomocą Elementora
Krok 4: Dodaj przycisk Reset
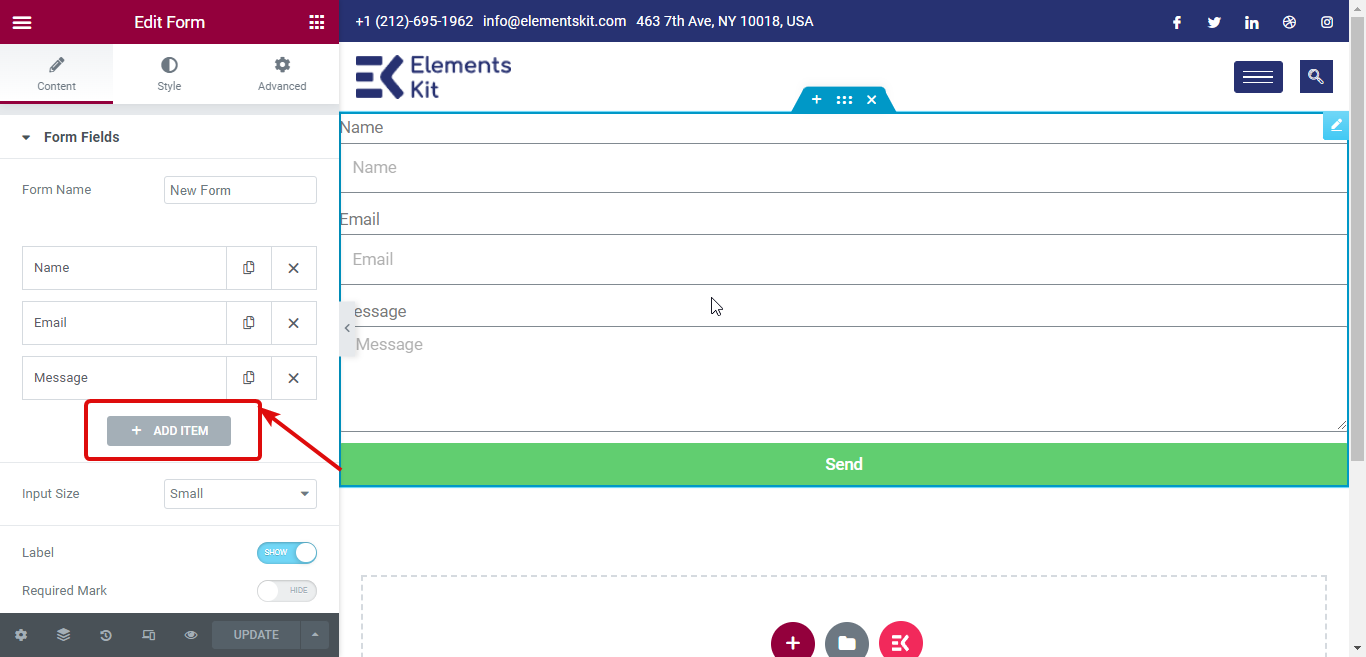
Aby dodać przycisk resetowania, kliknij + DODAJ ELEMENT , aby dodać nowe pole.

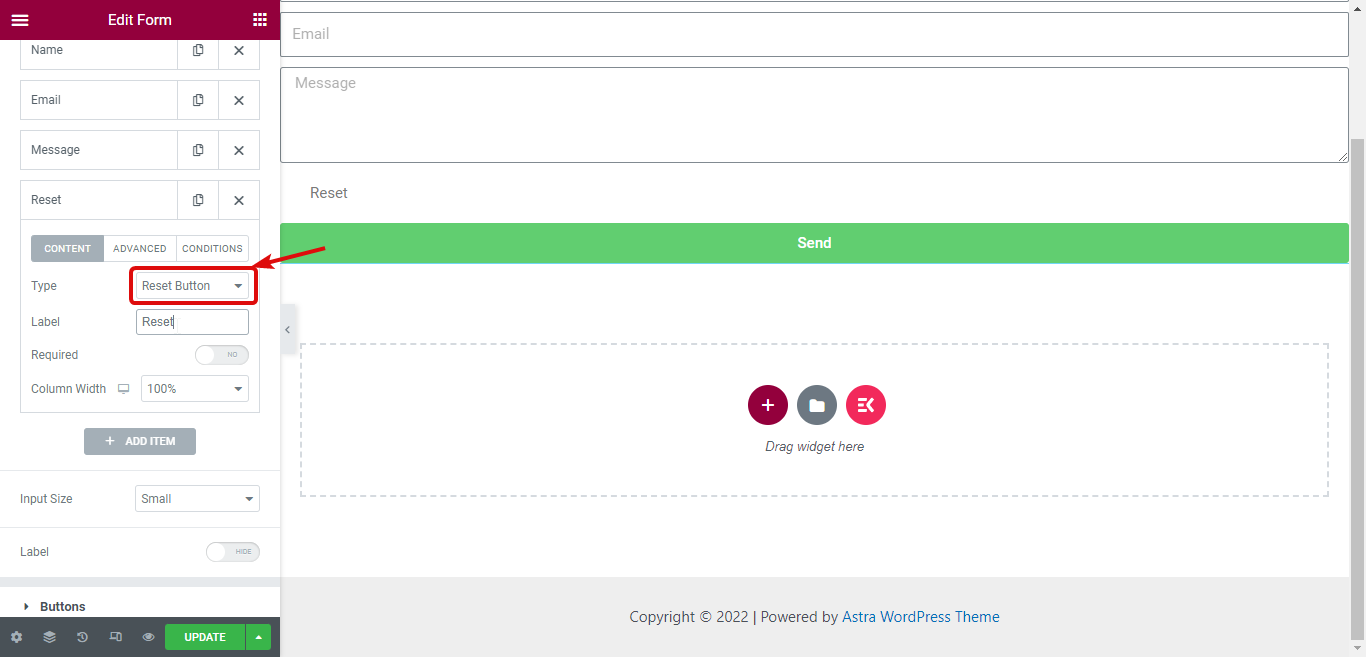
Teraz z listy rozwijanej Typ wybierz przycisk Reset . Następnie podaj etykietę.

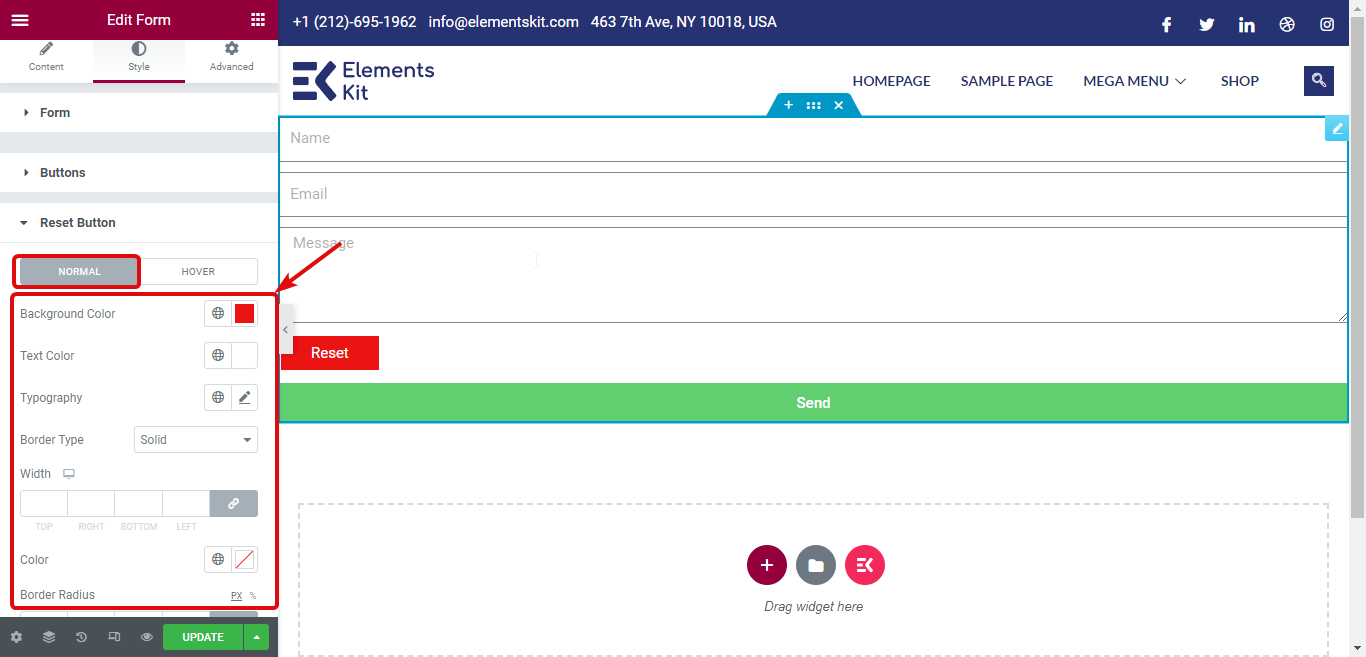
Krok 5: Przycisk resetowania stylu
Aby dostosować styl przycisku resetowania, przejdź do zakładki Styl i rozwiń zakładkę przycisku resetowania. Tutaj możesz zmienić style zarówno dla widoku normalnego, jak i po najechaniu kursorem. W widoku normalnym możesz dostosować kolor tła, kolor tekstu, typografię, typ obramowania itp.

W widoku po najechaniu kursorem możesz dostosować kolor tła i kolor tekstu. Aby uzyskać bardziej szczegółowy samouczek dotyczący korzystania z przycisku Resetuj, kliknij tutaj.
Elementor Flexbox Container oferuje więcej opcji tworzenia responsywnej strony internetowej. Aby uzyskać więcej informacji, zapoznaj się z naszym blogiem Jak korzystać z kontenera Elementor Flexbox w prostych krokach .
Krok 6: Opublikuj i wyświetl podgląd
Po zakończeniu dostosowywania przycisku resetowania możesz opublikować stronę i skorzystać z formularza z atrakcyjnym przyciskiem resetowania. Oto demonstracja przycisku resetowania:


Co ElementsKit ma w zanadrzu dla Elementor Pro?
Jak wspomniano wcześniej, zespół ElementsKit stara się dodawać nowe funkcje, aby wzmocnić elementor, tak aby razem mógł zapewnić najlepsze wrażenia użytkownika. W nadziei na utrzymanie zwyczaju przy życiu, zawsze mamy wiele rzeczy na naszej mapie drogowej.
Zgodnie z formularzami Elementor Pro, wkrótce pojawi się nowy dodatek funkcji. Ta nadchodząca funkcja to pole podpisu dla formularzy Elementor pro.
Dzięki widżetowi Podpis użytkownicy będą mogli wprowadzać swój podpis za pomocą myszy lub pióra na touchpadzie . Będą mieli możliwość zapisania podpisu jako danych lub w formacie obrazu (np. jpg, png itp.).
Oprócz pola podpisu mamy również wiele funkcji, które są w toku i zostaną wydane w tym roku. Możesz sprawdzić naszą mapę drogową, aby dowiedzieć się więcej. A jeśli chcesz poprosić o konkretną funkcję, możesz przesłać swoje pomysły dotyczące funkcji za pomocą tego linku.
Ostatnie słowa
Wcześniej ElementsKit oferował tylko funkcje skoncentrowane na użytkownikach Elementor Free. Rozpoczęliśmy ten rok, aby wprowadzić nowe funkcje również dla użytkowników Elementor Pro.
To dopiero początek długiej przyjaźni, która ogromnie przyniesie korzyści twórcom witryn Elementor. Zespół ElementsKit nieustannie pracuje nad dodawaniem niesamowitych widżetów i modułów. Tak więc, jeśli szukasz bardziej płodnego doświadczenia w projektowaniu stron internetowych, musisz użyć ElementsKit z Elementorem.
Jeśli martwisz się o problem ze zgodnością między ElementsKit i Elementor, po prostu otrząsnij się z tych obaw lub obaw.
Ponieważ ElementsKit jest kompatybilny ze wszystkimi najnowszymi wersjami Elementora, który zawiera również Elementor 3.6. Możesz więc korzystać z nowych funkcji ElementsKit w Elementor pro, nie martwiąc się o problemy z niekompatybilnością.
Zdobądź swoją kopię ElementsKit Pro już dziś i twórz inteligentniejsze formularze Elementor Pro!
