Elementor Recenzja 2021 » Funkcje, zalety, wady, ceny i samouczek
Opublikowany: 2021-05-10 Czy nadal decydujesz, czy Elementor jest najlepszym narzędziem do tworzenia stron dla Twojej witryny WordPress? W tej recenzji Elementora pomożemy Ci zrozumieć korzyści, jakie uzyskasz dzięki korzystaniu z Elementora. Dowiesz się, kto może korzystać z Elementora i unikalnych funkcji, które pomagają Elementorowi wyróżnić się na tle konkurencji.
Czy nadal decydujesz, czy Elementor jest najlepszym narzędziem do tworzenia stron dla Twojej witryny WordPress? W tej recenzji Elementora pomożemy Ci zrozumieć korzyści, jakie uzyskasz dzięki korzystaniu z Elementora. Dowiesz się, kto może korzystać z Elementora i unikalnych funkcji, które pomagają Elementorowi wyróżnić się na tle konkurencji.
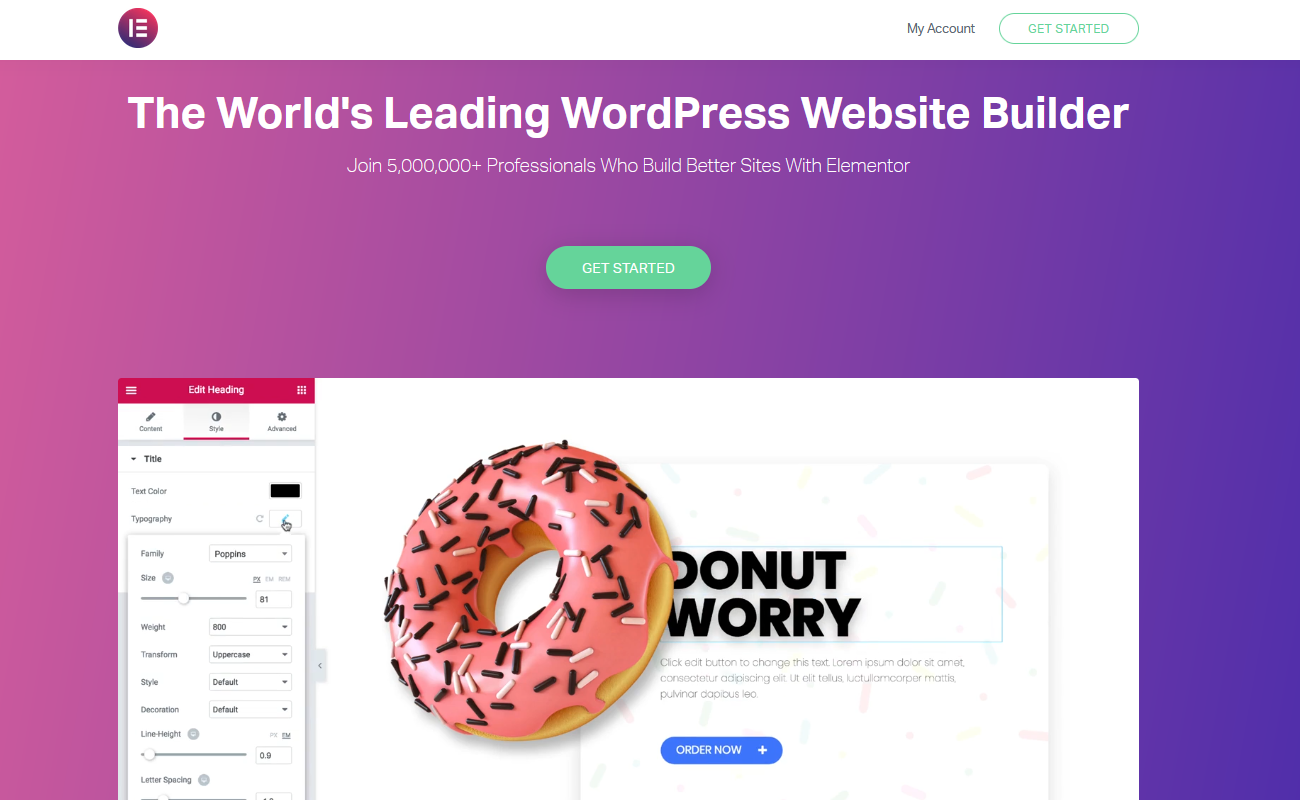
Elementor jest aktywny w ponad 5 000 000 stron internetowych, z imponującą oceną 96% w ponad 5600 recenzjach w repozytorium WordPressa.
Recenzja Elementora ( funkcje, korzystanie z Elementora, ceny, zalety i wady)
Elementor pomaga dodawać nowe układy, zaawansowaną stylizację i elementy projektu do witryny WordPress bez konieczności znajomości języka kodowania. Wersja Elementor pro umożliwia zaprojektowanie całego motywu.
Pod koniec tej recenzji będziesz wiedział, czy powinieneś skorzystać z darmowej wersji, czy pójść o krok dalej i zapłacić za wersję premium.
Elementor pro to najlepszy program do tworzenia stron dla WordPressa, czy to tylko najnowszy trend?
Zobaczmy, jak dobrze ten kreator stron wypada w porównaniu z popularnymi alternatywami na rynku.
Instalowanie Elementora
Instalowanie Elementora na swojej witrynie WordPress nie jest skomplikowanym procesem. Jest to tak proste, jak dodanie dowolnej innej wtyczki. 
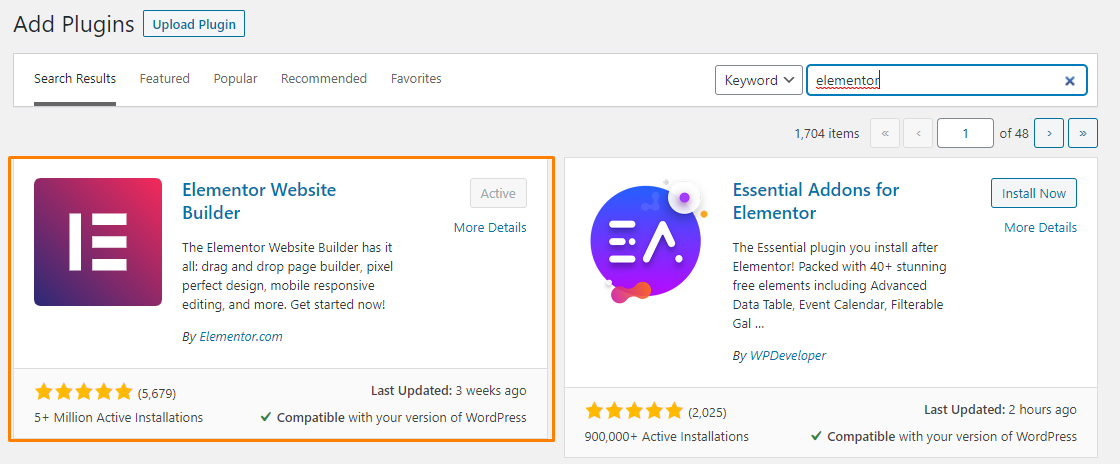
Jeśli kupiłeś wersję pro, pobierz plik instalacyjny ZIP i prześlij go na ekran „ Dodaj wtyczki ”.
Proces jest bardzo prosty i nie wymaga przesyłania go przez FTP.
Warto wspomnieć, że Elementor Pro to „ dodatek ” do bezpłatnej wersji Elementora. Oznacza to, że musisz zainstalować darmową wersję, aby móc korzystać z funkcji premium.
Co oferuje Elementor?
Elementor to wizualny kreator stron typu „przeciągnij i upuść”, który daje podgląd dokładnie tego, jak Twoja strona będzie wyglądać dla odwiedzających podczas jej tworzenia. Możesz zobaczyć fajne funkcje, które Elementor ma do zaoferowania na swojej stronie internetowej. Możesz przeciągać i upuszczać różne treści i elementy projektu, aby stworzyć idealny projekt w zależności od Twoich potrzeb.
Ten program do tworzenia stron pozwala w krótkim czasie stworzyć świetnie wyglądający, niestandardowy projekt strony internetowej, aby zrobić coś, czego potrzebujesz jako programista. Oznacza to, że nawet początkujący WordPress z łatwością z niego skorzysta.
W tej recenzji dowiesz się, co wyróżnia Elementora i dlaczego jest tak skuteczny, ale najpierw oto niektóre z wyróżniających się funkcji:
- Opcje stylów — Elementor oferuje szczegółowe opcje stylów, dzięki którym Twój projekt będzie perfekcyjny w pikselach bez uciekania się do niestandardowego CSS. Jeśli jednak chcesz zapoznać się z kodem stylizacji CSS, Elementor pozwala to zrobić.
- Wygoda – oferuje przydatne narzędzia, które pomogą Ci zbudować świetnie wyglądające strony w krótkim czasie.
- Theme Builder – Ta funkcja znajduje się w wersji Pro, w której możesz zaprojektować cały motyw WordPress za pomocą Elementora.
- Zawartość dynamiczna — ta funkcja umożliwia tworzenie zawartości dynamicznej z niestandardowych pól i wtyczek, takich jak ACF, Pods i Zestaw narzędzi.
- Kreator wyskakujących okienek – Ta funkcja znajduje się w wersji Pro i umożliwia tworzenie wszystkich typów wyskakujących okienek.
- WooCommerce Builder – Umożliwia zaprojektowanie sklepu WooCommerce.
- Szablony – Elementor oferuje setki szablonów do wyboru, ułatwiając pracę.
Jak działa Elementor
W tej sekcji przyjrzymy się, jak działa interfejs Elementora. Najpierw omówmy innowacyjny dodatek do Wyszukiwarki Elementor .
Wyszukiwarka Elementora
Jednym z głównych wyzwań, z jakimi większość ludzi ma do czynienia z kreatorami stron, jest to, że wprowadzenie zmian na stronie lub sekcji oznacza wyjście z pulpitu WordPress lub klikanie.
Zajmuje to dużo czasu i może być frustrujące.
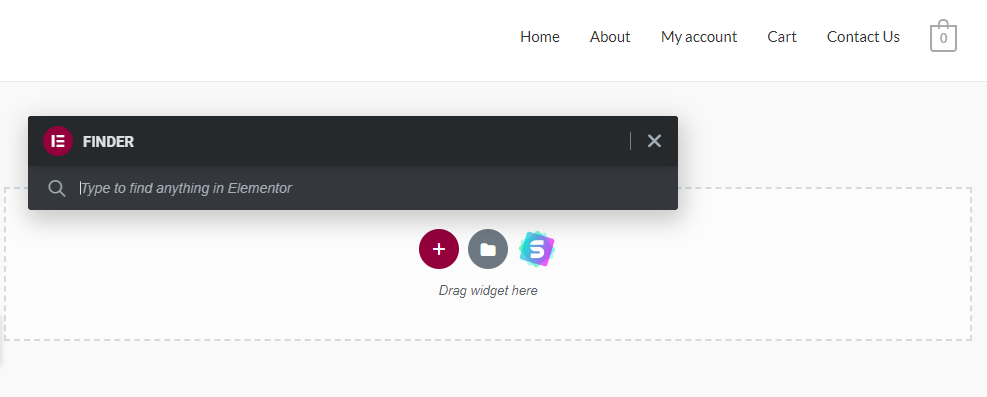
Jednak Elementor zapewnia Ci Elementor Finder. Naciśnij klawisze CTRL + E w systemie Windows lub CMD + E na komputerach Mac, aby uruchomić okno wyszukiwania „Finder”: 
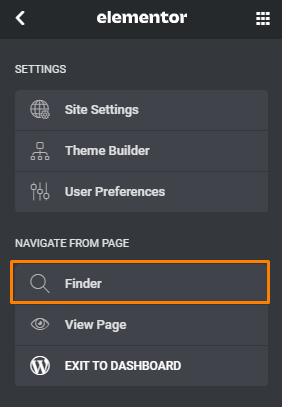
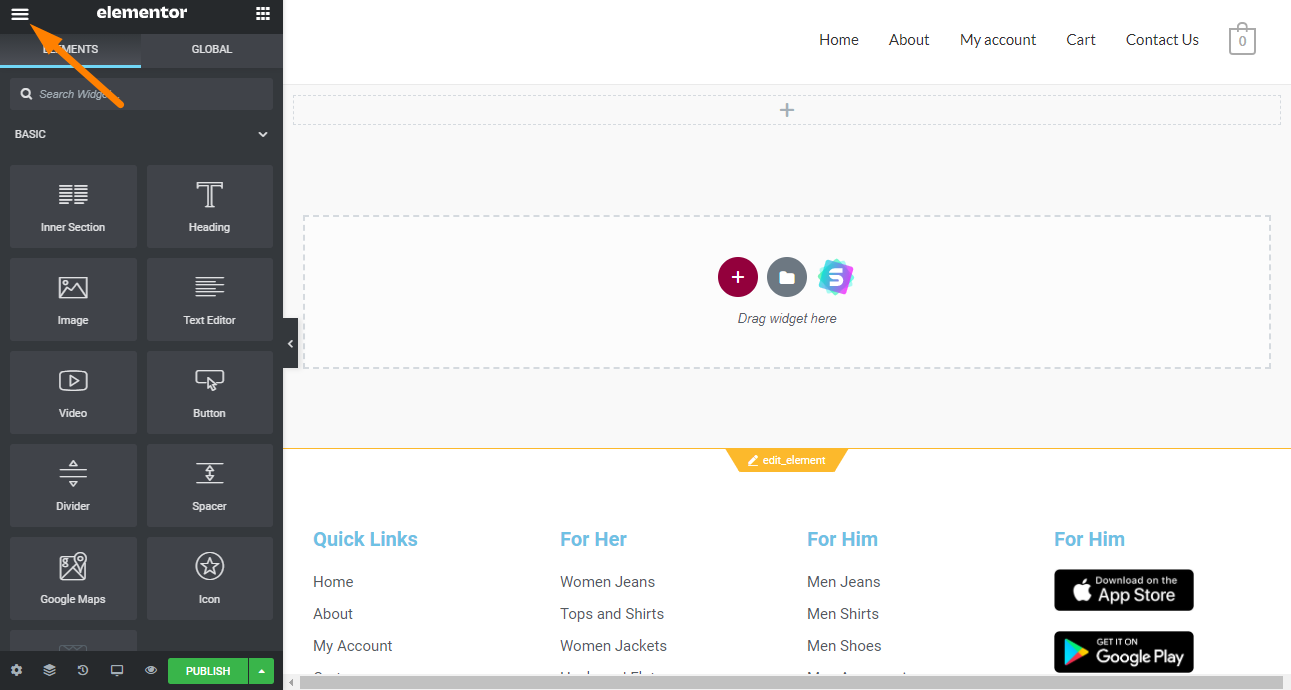
Alternatywnie możesz również uruchomić Wyszukiwarkę Elementor z głównego menu Elementor: 
Po uruchomieniu okna wpisz, czego szukasz. Otrzymasz listę wszystkich dostępnych opcji. Dzięki temu możesz łatwo wprowadzać zmiany na stronach, postach, wyskakujących okienkach lub sekcjach.
Ta funkcja nie pozwala jednak na wyszukiwanie widżetów.
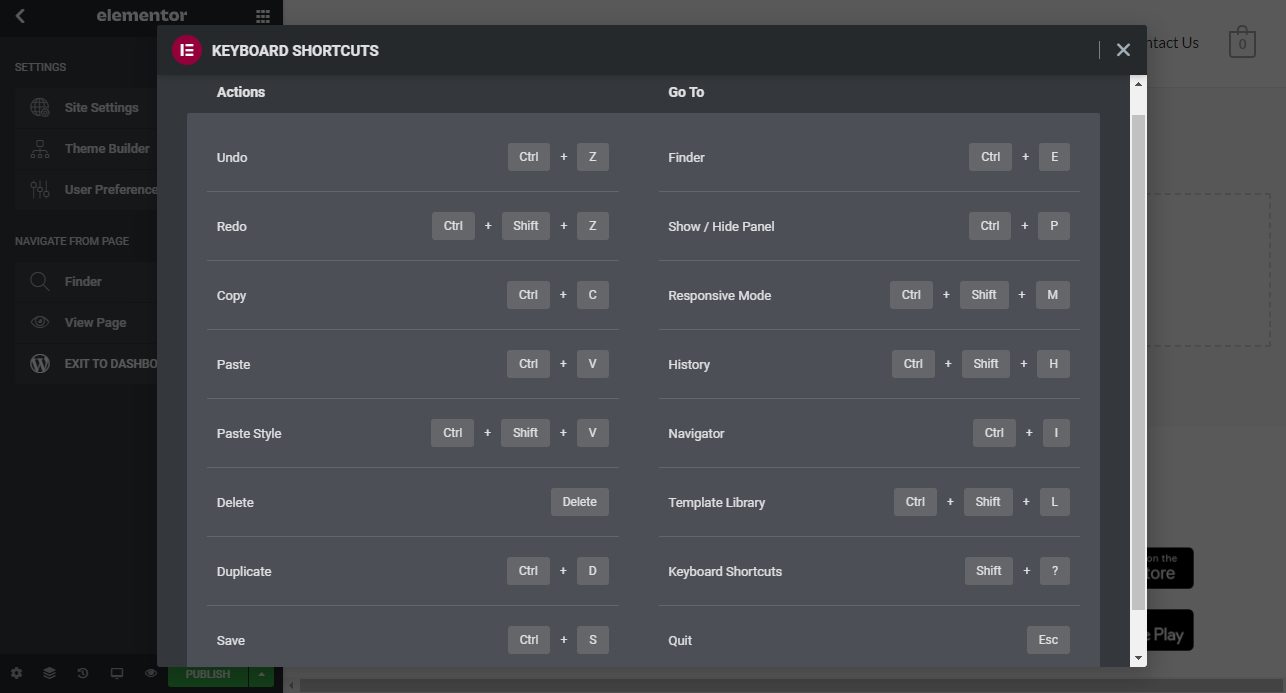
Skróty do Elementora
Jeśli chcesz sprawdzić wszystkie skróty, których możesz użyć w interfejsie Elementora, użyj CMD + ? na Macu lub Ctrl + ? w systemie Windows. 
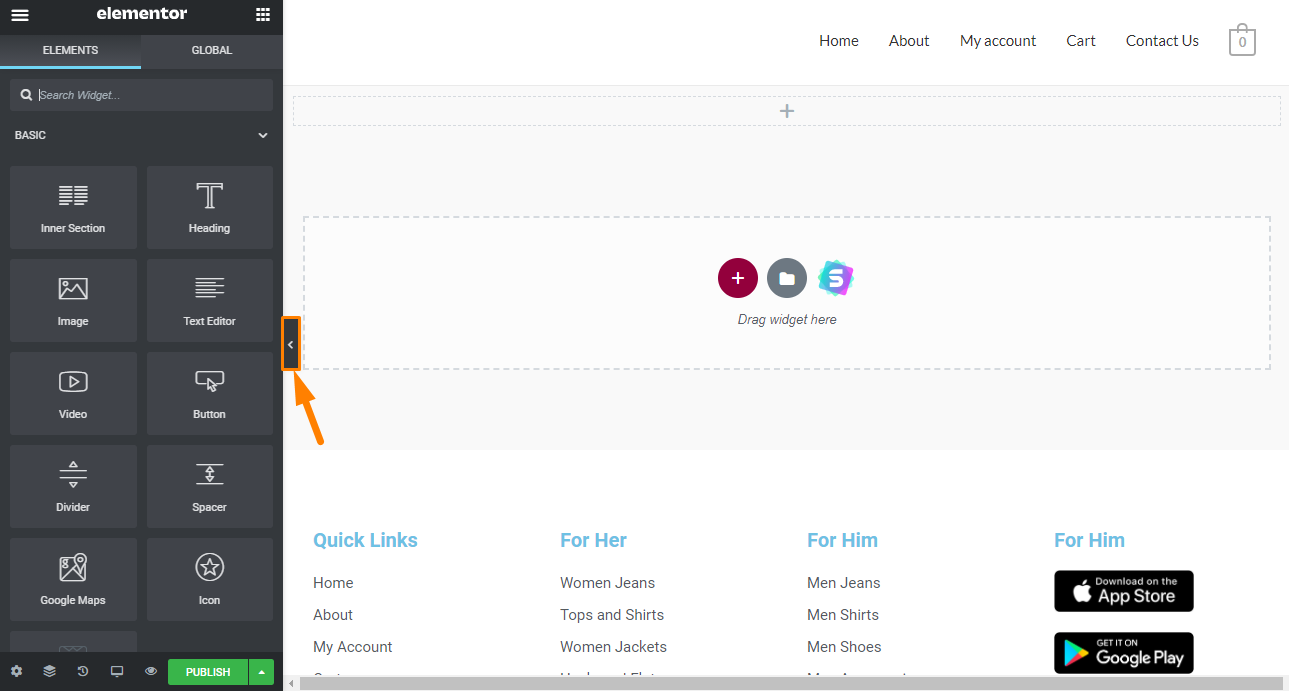
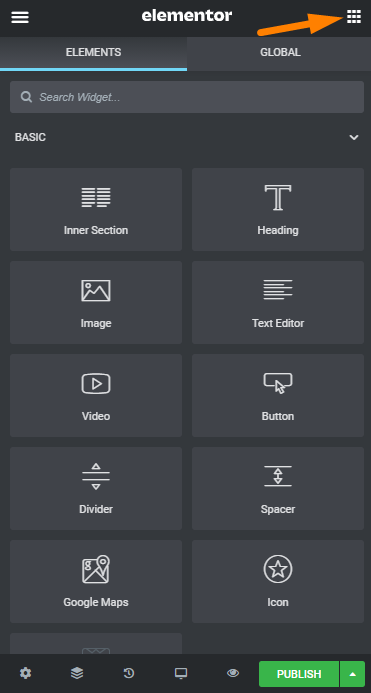
Panel boczny Elementora
Panel boczny zawiera interfejs narzędzia. Ta sekcja nie zajmuje dużo miejsca na ekranie, co jest bardzo ważne. Zawiera prawie wszystko, co oferuje narzędzie.
Możesz łatwo rozwinąć lub zwinąć panel, przeciągając go. 
Zamówienie tego panelu zapewnia więcej miejsca do pracy bez poświęcania użyteczności.
Możesz szybko przesuwać panel boczny do i z widoku, naciskając „Ctrl + P” w systemie Windows lub „Cmd + P” na komputerze Mac.
Później omówimy ustawienia strony znajdujące się w lewym górnym rogu. 
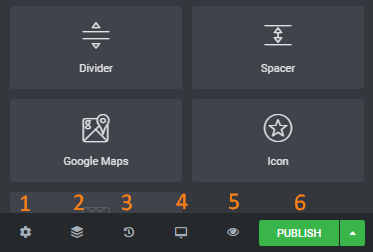
W dolnej części panelu bocznego znajdują się inne opcje:

- Ustawienia
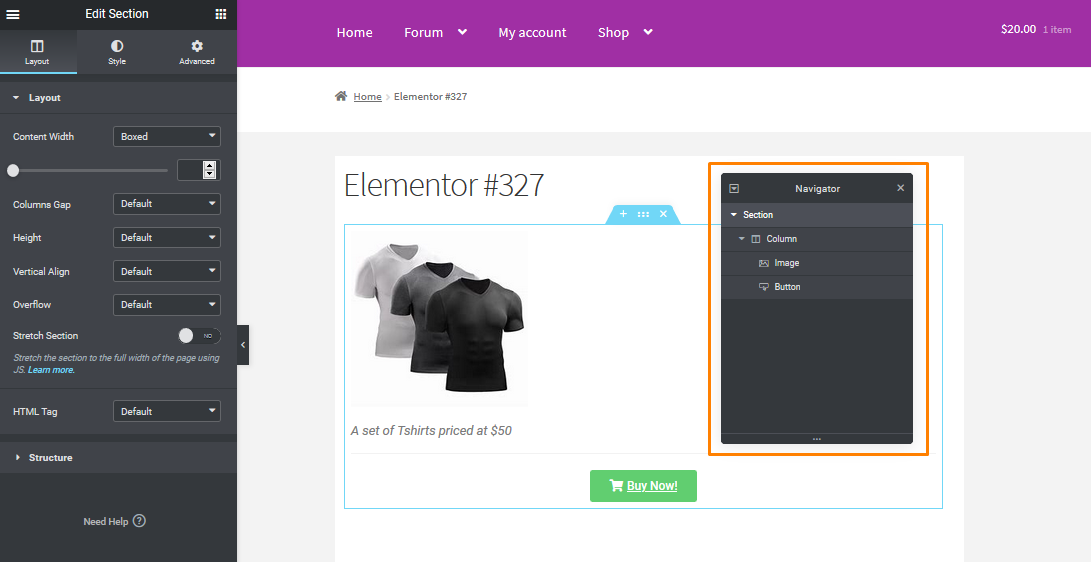
- Nawigator — uruchamia pływające okno, które umożliwia szybkie przechodzenie między różnymi sekcjami układu.
- Historia zmian – To ich wersja „Cofnij”.
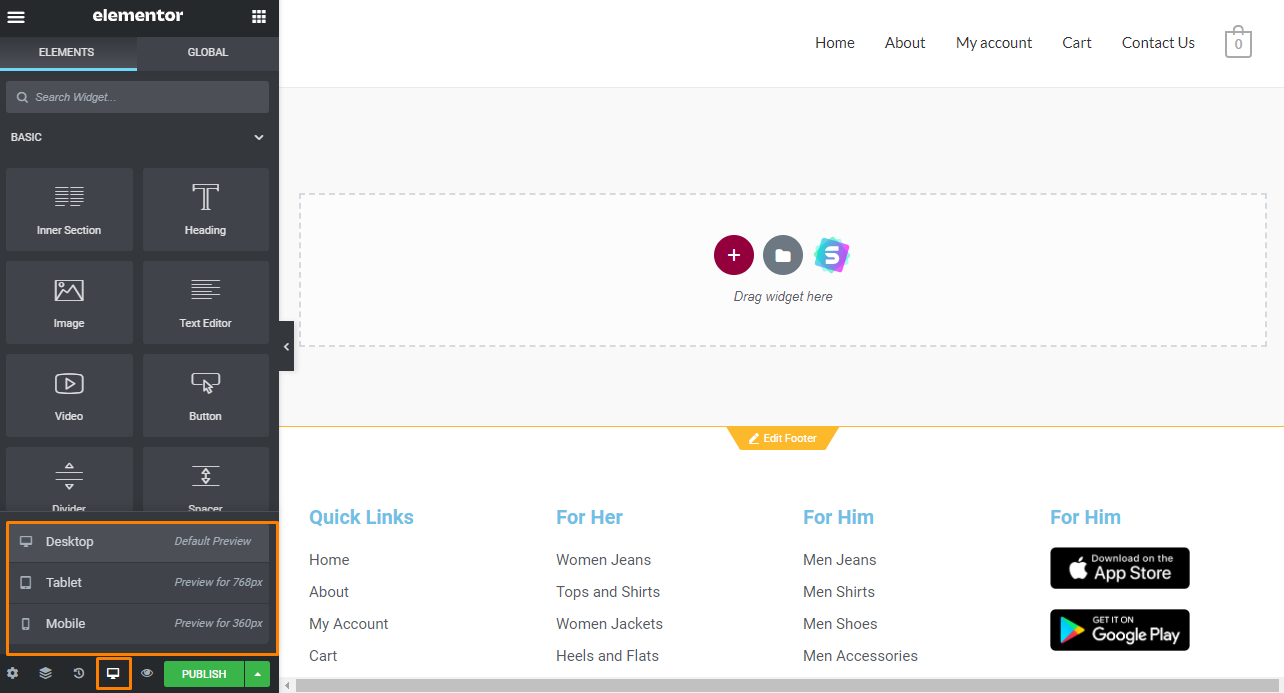
- Tryb responsywny — ta opcja umożliwia podgląd strony na komputerze, tablecie lub telefonie komórkowym.
- Podgląd zmian — po zaktualizowaniu układu jest on automatycznie aktualizowany w oknie podglądu. Oszczędza to czas, ponieważ nie musisz przełączać się na inną kartę, aby wyświetlić podgląd zmian.
- Zapisuje lub aktualizuje zmiany
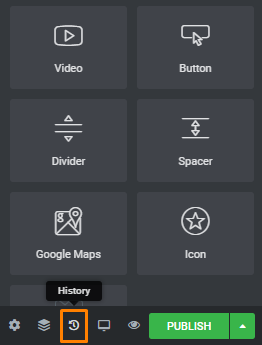
Wreszcie, jeśli klikniesz ikonę siatki znajdującą się w prawym górnym rogu, przeniesiesz się z powrotem do biblioteki elementów: 
Ogólnie rzecz biorąc, interfejs użytkownika Elementora oferuje przejrzysty wygląd i jest bardzo łatwy w użyciu, nawet dla początkujących.
Budowanie układu
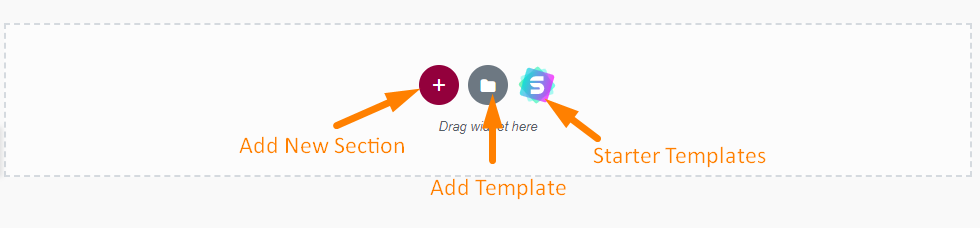
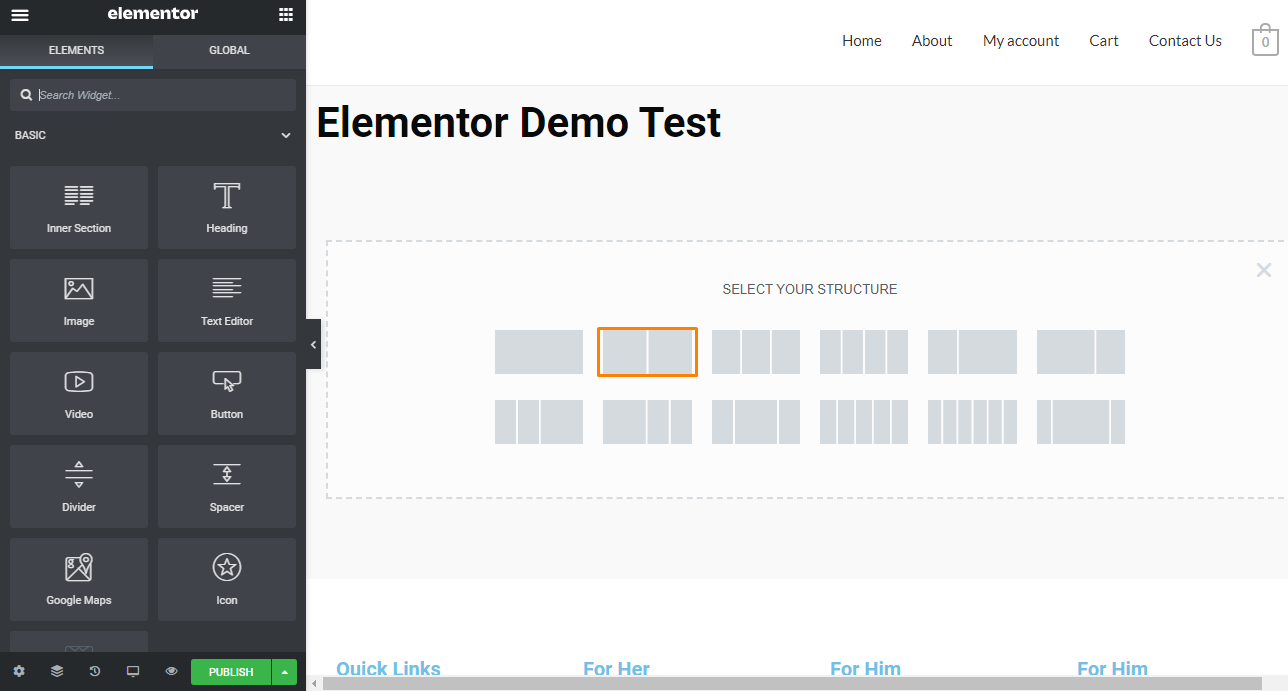
Kreatory stron pomagają tworzyć określone układy. Aby utworzyć nowy układ, kliknij ikonę „ Dodaj nową sekcję ” w obszarze zawartości. 
Kliknięcie przycisku otwiera opcję układu. 
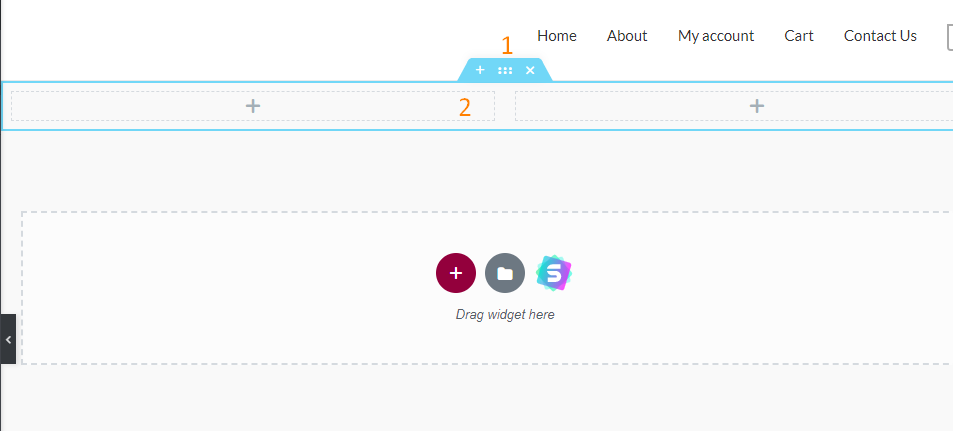
Jeśli upuścisz element na obszar zawartości, zostanie utworzona pojedyncza kolumna.
Możesz zacząć korzystać z elementów, ale zalecamy najpierw zbudowanie podstawowej struktury strony.
Elementor oferuje dwa elementy konstrukcyjne:
- Stylizuj elementy (na przykład dodaj tło do całej sekcji strony)
- Pozycjonuj elementy
Elementy konstrukcyjne to:
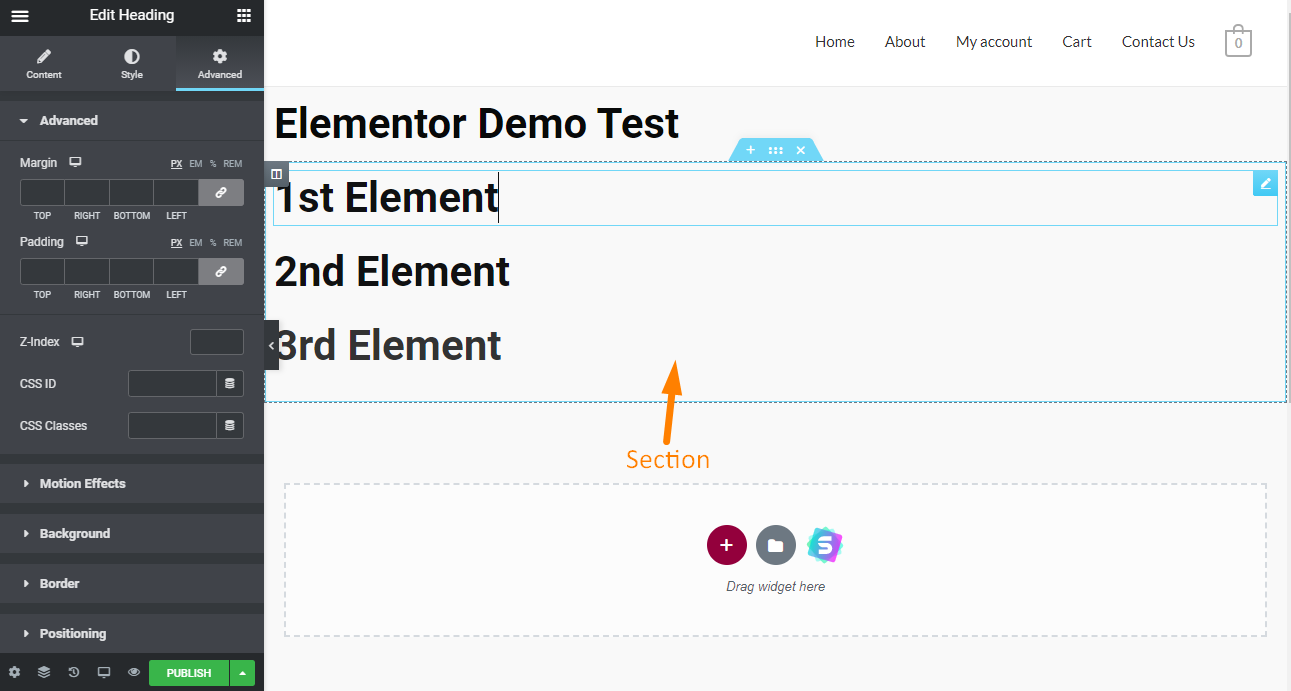
- Sekcje — to najszerszy blok układu.
- Kolumny — znajduje się wewnątrz sekcji. Możesz dodać jedną lub wiele kolumn.

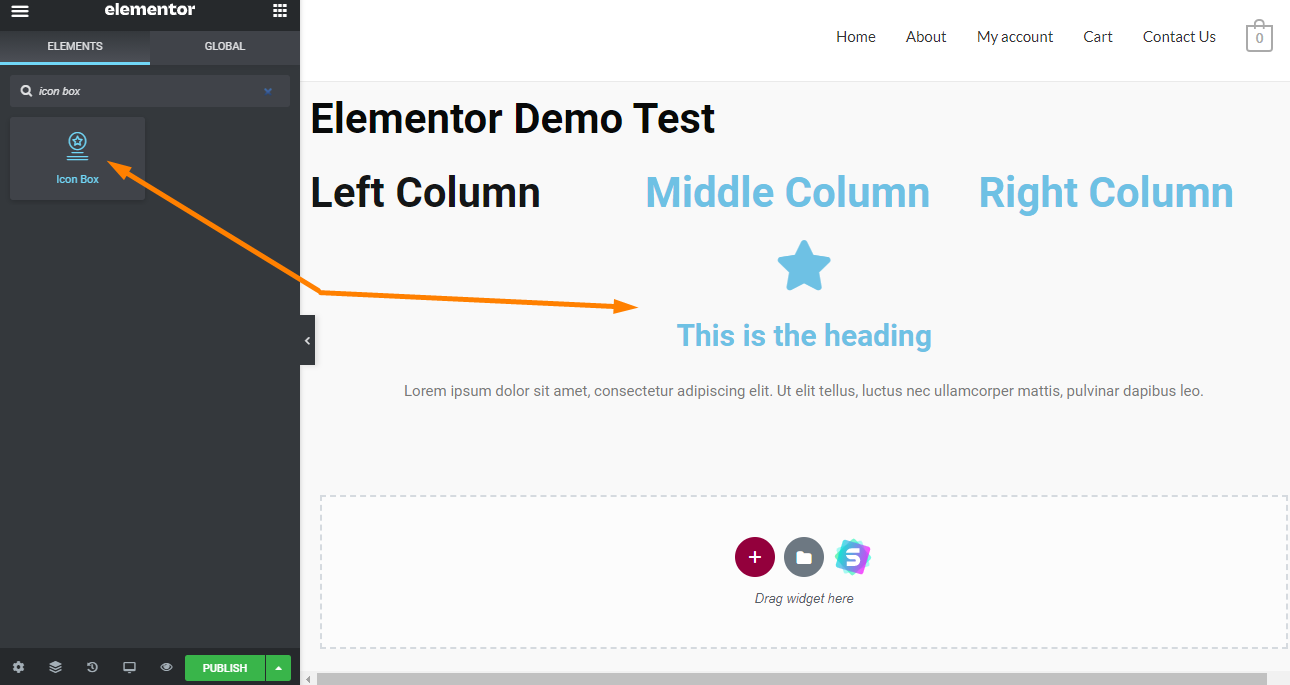
Dodawanie nowych elementów
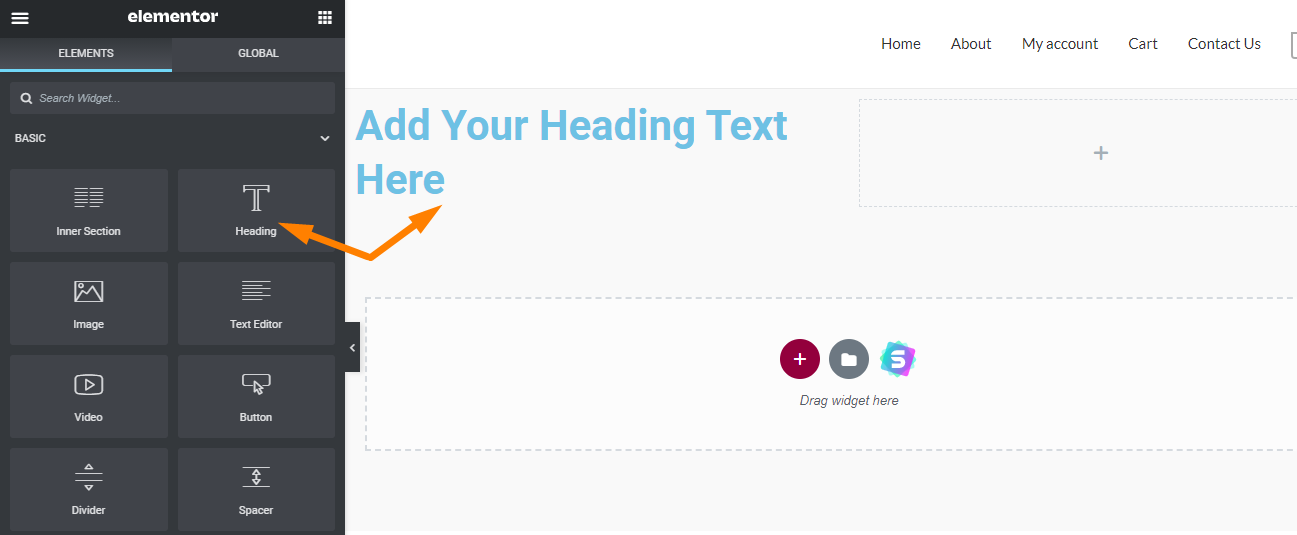
Dodanie nowego elementu do sekcji lub kolumny jest bardzo łatwe. Możesz to zrobić, przeciągając element z lewego paska bocznego na wizualny podgląd swojej strony: 
Oprócz tego podstawowego przykładu możesz dodać takie elementy jak przyciski, mapy google, ikony, formularz, cennik, przyciski udostępniania i wiele innych.
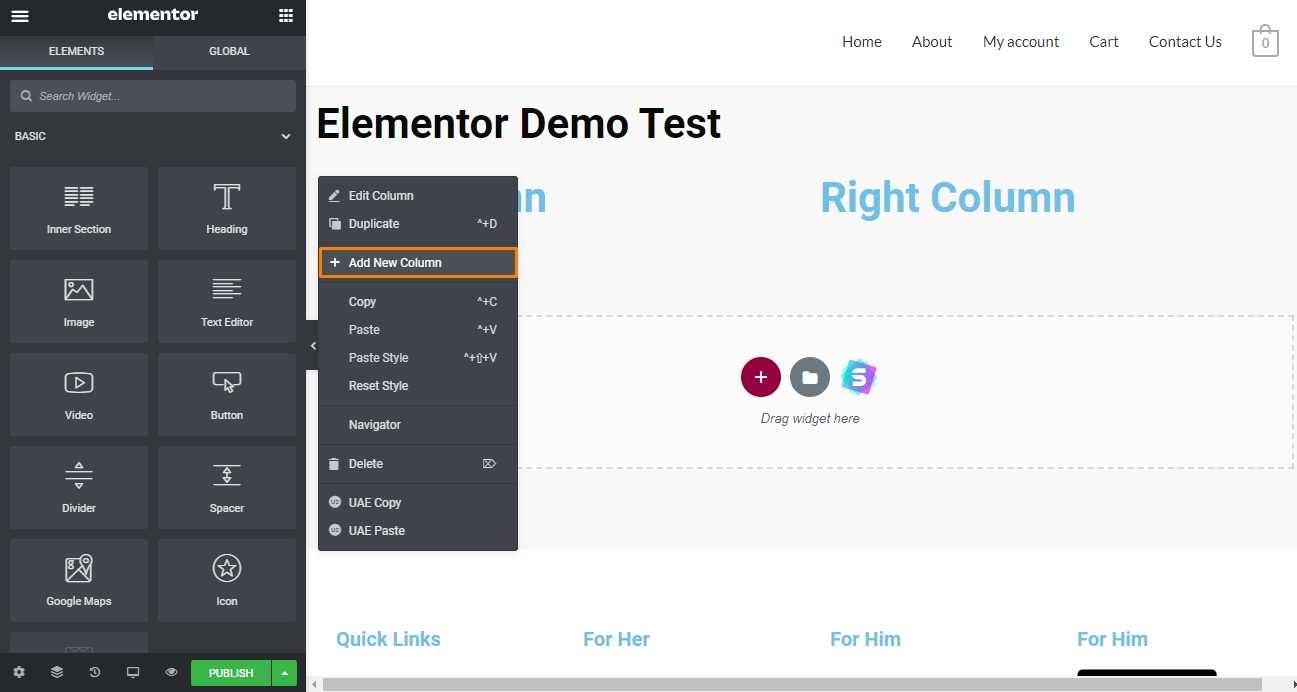
Aby dodać dodatkową kolumnę, kliknij prawym przyciskiem myszy przycisk kolumny dla dowolnego elementu: 
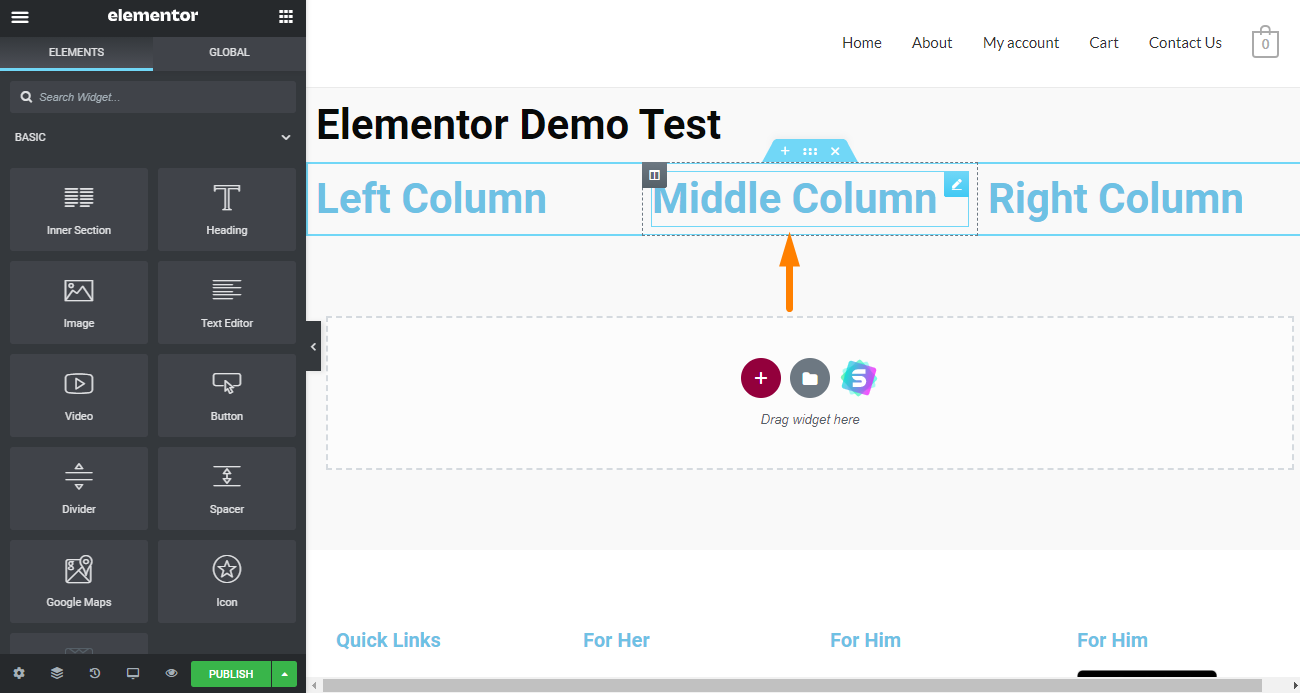
Oto wynik: 
Kolumny są zawarte w sekcjach, co umożliwia układanie kolumn w stosy w celu łatwego tworzenia większej liczby układów.
Możesz także utworzyć dodatkowe kolumny, przeciągając element za pomocą przycisku „kolumna” i upuszczając go w dowolnym miejscu.
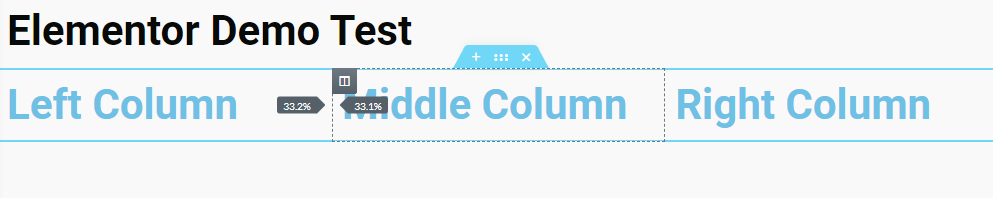
Aby dostosować szerokość, najedź na element, aby odsłonić obramowanie. Następnym krokiem jest zwiększenie/zmniejszenie szerokości. 
Możesz także użyć elementu „ Sekcja wewnętrzna ” na lewym pasku bocznym, który domyślnie składa się z 2 kolumn. 
Opcje układu są bardzo niezawodne i działają dobrze.
Edycja i stylizacja elementów
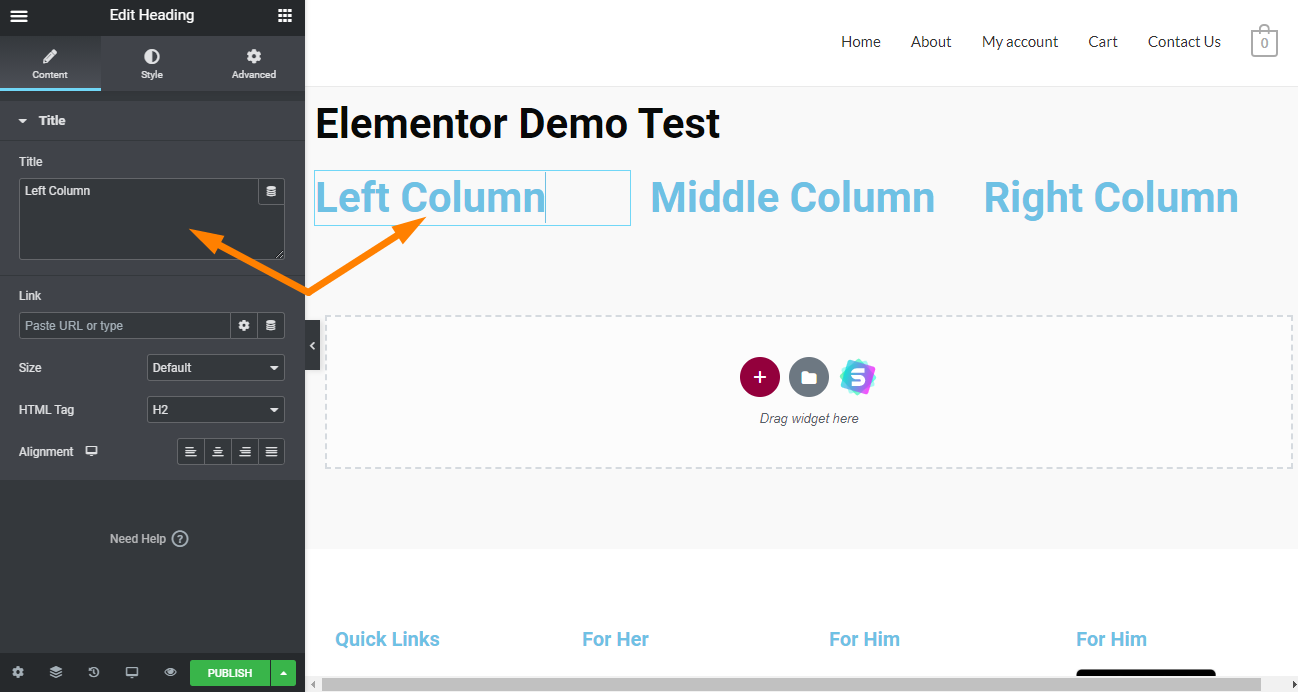
Aby dalej stylizować i kontrolować dowolne elementy, kolumny lub sekcje, kliknij żądaną treść, a następnie przełączaj się między kartami na pasku bocznym, aby znaleźć ustawienie.
Elementor sprawia, że proces edycji jest bardzo prosty: 
Możesz zadać sobie pytanie, dlaczego oferują dwa sposoby osiągnięcia tego samego celu. Ta funkcja obsługuje każdy przepływ pracy, do którego jesteś przyzwyczajony.
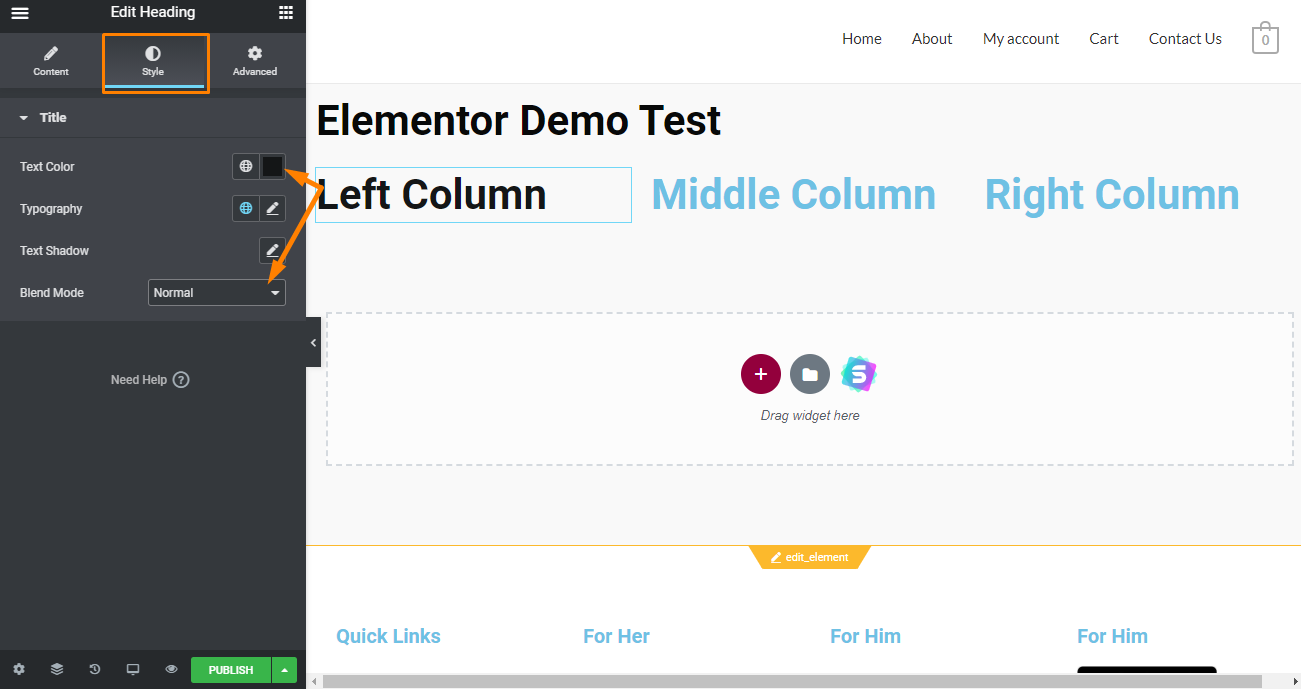
Menu „ Styl ” i „ Zaawansowane ” są łatwo dostępne bez opuszczania tej samej karty.
Elementami takimi jak obrazy można manipulować tylko z poziomu paska bocznego. Umożliwia to podgląd zmian w trakcie ich wprowadzania.
Opcje stylizacji zapewniają dużą kontrolę nad działaniem elementów tekstowych. Te elementy obejmują rozmiar czcionki, pogrubienie, kursywę, podkreślenie, odstępy między literami, wysokość linii, a nawet ustawienie cienia dla tekstu. 
Elementor zawiera również opcje stylizacji w postaci trybów mieszania, takich jak normalny, rozjaśniony, jaskrawość itp.
Wszystkie te opcje stylizacji zapewniają wysoki poziom kontroli nad typografią bez dotykania ani jednej linii kodu. Elementor ma własne opcje stylizacji, które całkowicie ignorują stylizację Twojego motywu.
Globalne opcje projektowania
Elementor oferuje dostęp do Globalnego Systemu Projektowania. To dobry sposób na połączenie wszystkich stron w jeden styl z takimi funkcjami, jak globalne kolory, czcionki i inne funkcje.
Te opcje można znaleźć w sekcji „ Ustawienia witryny ”:

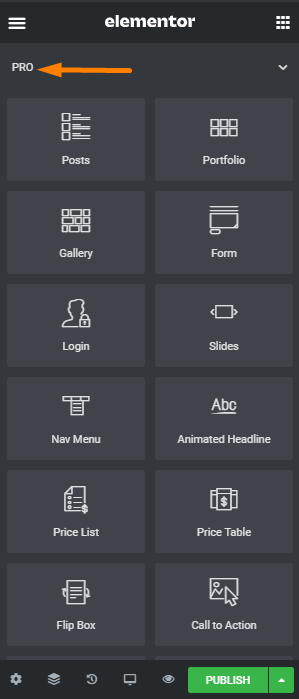
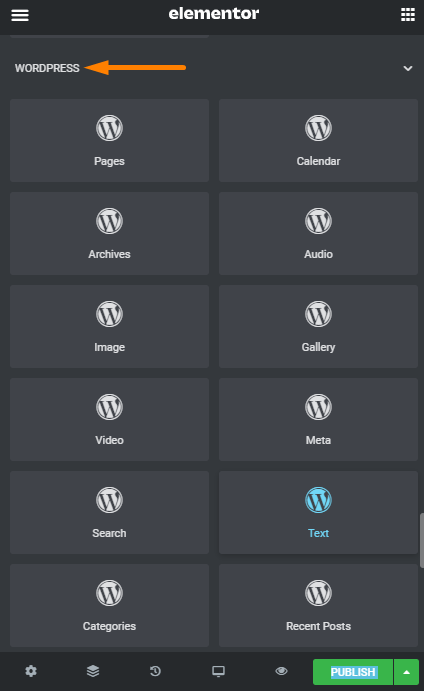
Widgety/Elementy
Widgety to elementy, których używasz do łączenia treści. Elementor zapewnia wiele opcji do wyboru. Wersja pro zawiera dodatkowe widżety.

Kolejną wyjątkową cechą Elementora jest to, że zapewnia obsługę standardowych widżetów WordPress. 
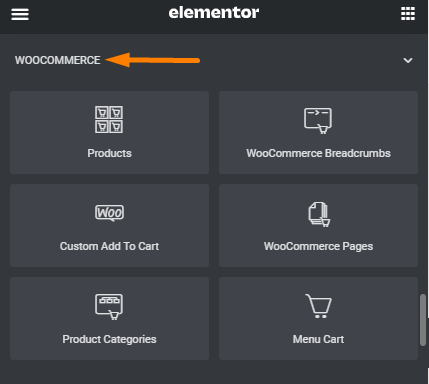
Obsługuje również dowolny zainstalowany widżet innej firmy, taki jak WooCommerce. 
Aby uzyskać dodatkowe widżety, takie jak tabele, możesz kupić wtyczkę Ultimate Addons For Elementor. Zapewni wartość za każdą wydaną złotówkę.
Elementor to narzędzie do tworzenia stron typu open source, ponieważ oferuje bezpłatną wersję, którą można pobrać z repozytorium WordPress. Pozwala to programistom zewnętrznym tworzyć szablony, widżety i bloki dla witryn zbudowanych za pomocą Elementora. Możesz je znaleźć na rynku wtyczek WordPress.
Globalne widżety
Elementor umożliwia tworzenie niestandardowych widżetów z elementów treści.
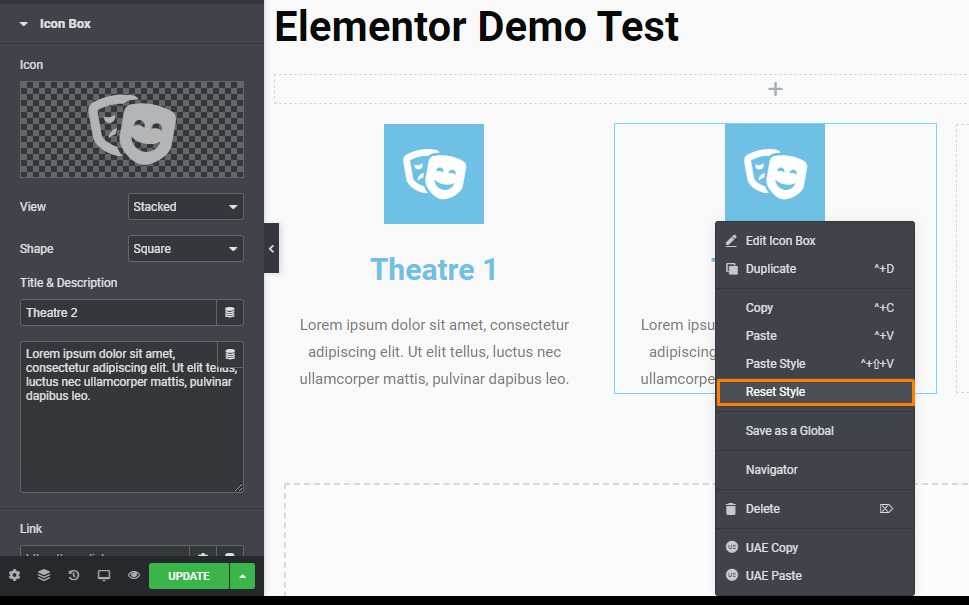
W celach ilustracyjnych przeciągniemy widżet „Pole ikon”. 
Jeśli chcesz użyć go ponownie w przyszłości, możesz zapisać niestandardowy element w swojej bibliotece, klikając element prawym przyciskiem myszy, a następnie klikając „ Zapisz jako globalny ”.
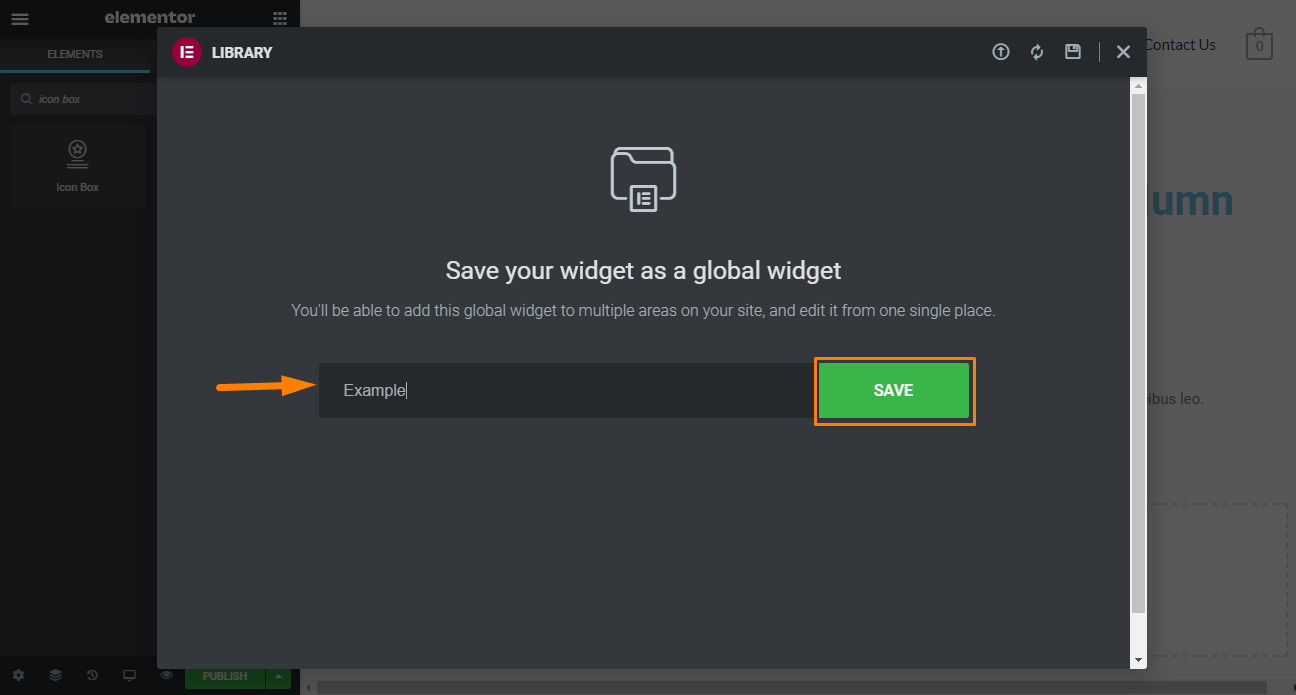
Spowoduje to uruchomienie wyskakującego okienka. 
Wpisz nazwę i kliknij „ Zapisz ”, aby dodać ją do swojej biblioteki.
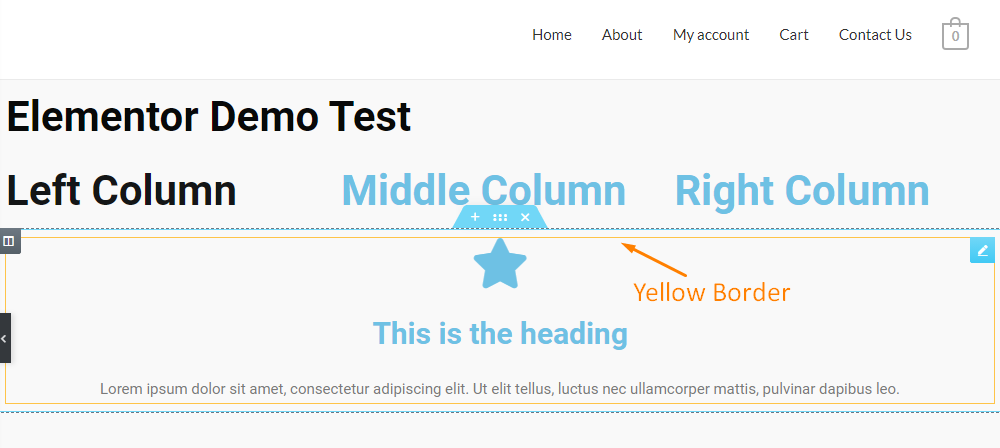
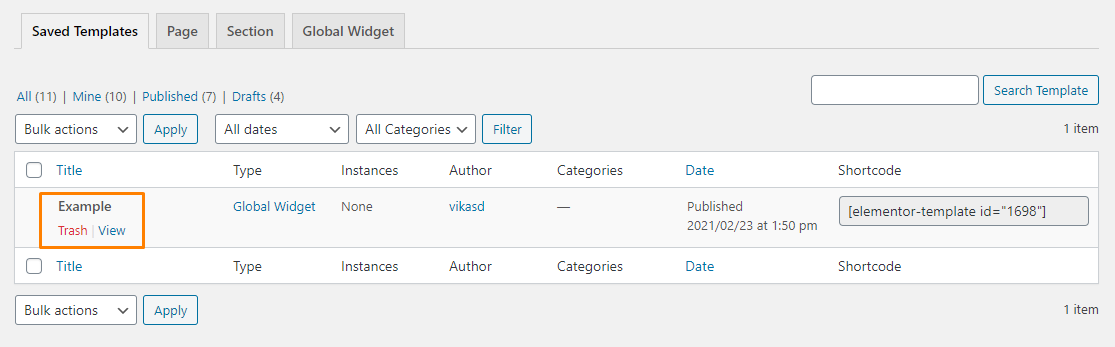
Element będzie miał żółtą ramkę, aby wskazać, że jest globalny. 
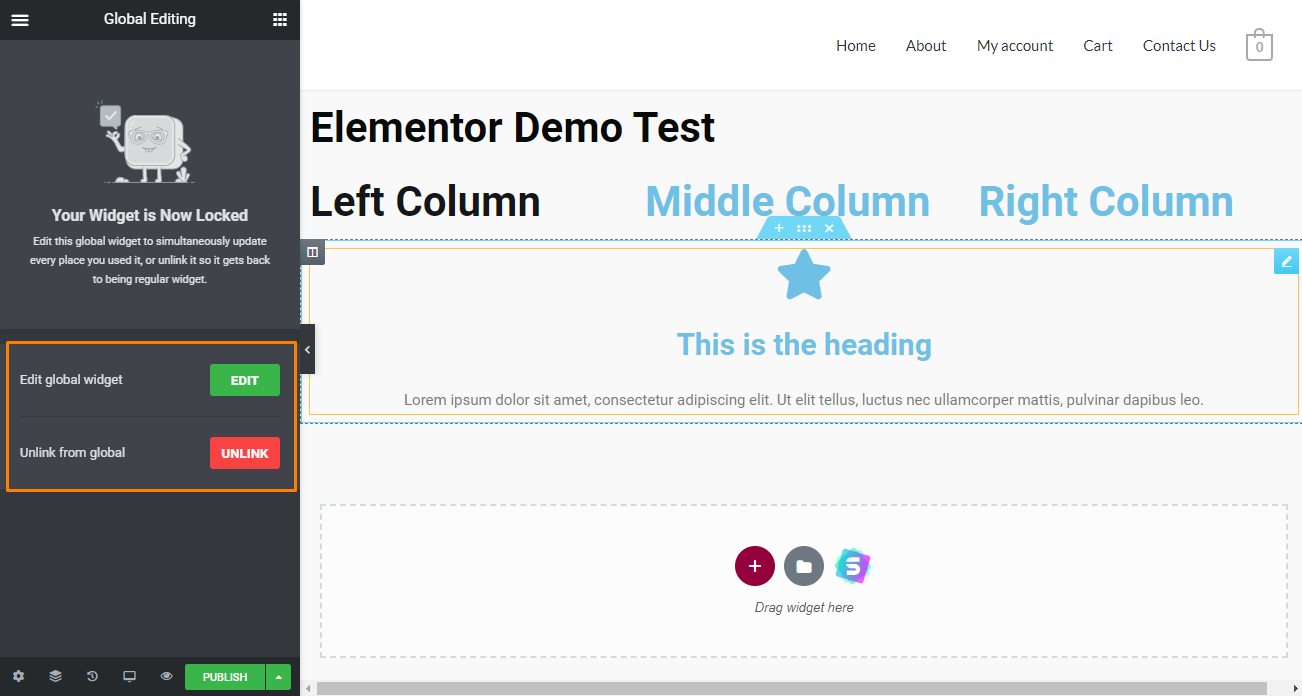
Aby wprowadzić zmiany w globalnym widżecie, kliknij widżet, a zauważysz, że możesz edytować zmiany lub odłączyć go od globalnego. 
Zauważysz, że globalny widżet jest zablokowany. Oznacza to, że możesz wprowadzać zmiany stylistyczne tak samo, jak w przypadku zwykłego elementu.
Jeśli chcesz wprowadzić zmiany w elemencie, możesz go tymczasowo odblokować, klikając przycisk „Edytuj”. Wprowadzone zmiany zostaną zastosowane do tego globalnego widżetu na wszystkich stronach.
Jeśli jednak chcesz wprowadzić zmiany w widżecie bez stosowania tych zmian globalnie, kliknij przycisk „ Odłącz ”.
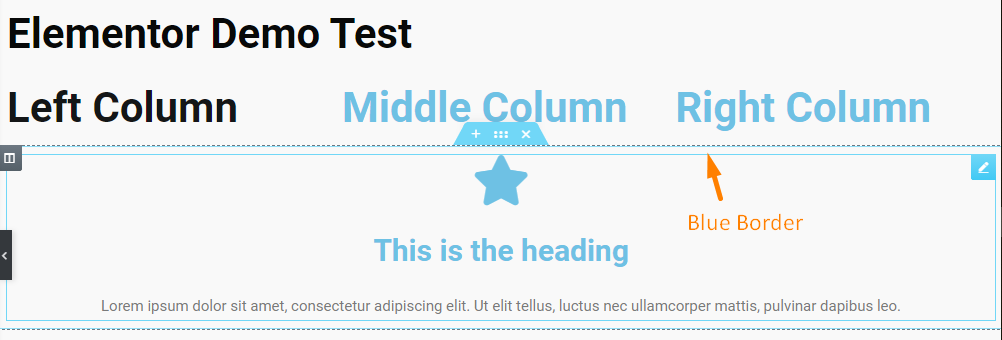
Spowoduje to konwersję globalnego widżetu do jego standardowego formatu. Zauważysz, że żółta ramka zmienia kolor na niebieski. 
Elementy globalne mogą być używane w dowolnym miejscu w witrynie.
Jeśli jednak nie potrzebujesz określonego widżetu, możesz go łatwo usunąć, przechodząc do pulpitu WordPress> Szablony> Zapisane szablony. Zaznacz widżet, który chcesz usunąć. 
Skróty
 Wyjątkową cechą skrótów Elementor jest to, że działają na dowolnej stronie, niezależnie od tego, czy zostały zbudowane za pomocą Elementora.
Wyjątkową cechą skrótów Elementor jest to, że działają na dowolnej stronie, niezależnie od tego, czy zostały zbudowane za pomocą Elementora.
Istnieje również dedykowany widżet dla skrótów, który pozwala łatwo zaprojektować „wezwanie do działania” w Elementorze i wyświetlać je globalnie na pasku bocznym.
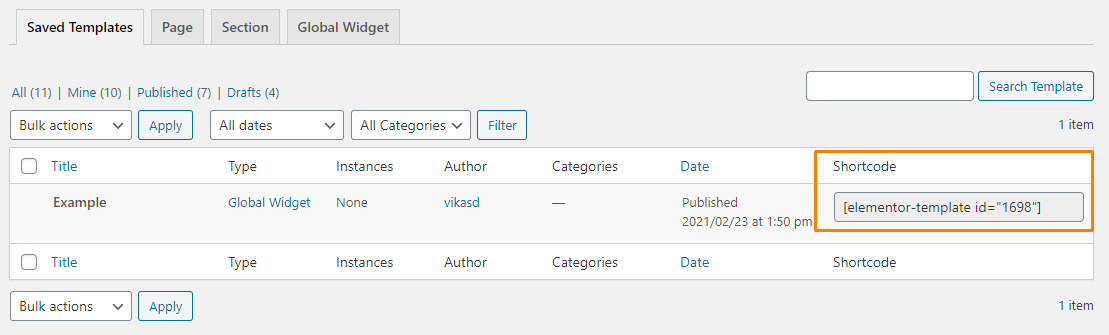
Widgety globalne są bardzo niezawodne i wydajne. W rzeczywistości są znacznie lepsze niż niektóre inne „premium” do tworzenia stron. Dodatkowo funkcja shortcode ułatwia mieszanie elementów wtyczek, maksymalizując możliwości personalizacji stron.
Wyjątkowe funkcje, które sprawiają, że Elementor jest świetny
Teraz, gdy masz podstawową wiedzę na temat interfejsu użytkownika, przyjrzyjmy się niektórym wyjątkowym funkcjom oferowanym przez Elementor:
1. Biblioteka szablonów
Elementor umożliwia tworzenie kompletnych projektów od podstaw bez edytowania jakiegokolwiek fragmentu kodu. Możesz je zapisać jako szablony lub bloki, aby później łatwo je wykorzystać. Elementor zawiera również bibliotekę z szablonami, które możesz zaimportować jednym kliknięciem. 
Szablony są dostępne w dwóch formatach:
- Szablony sekcji
Są to projekty dla określonych „sekcji”, takich jak stopka i nagłówek, a nie dla całych stron. Na przykład, jeśli chcesz tylko dodać gotową sekcję wezwania do działania, możesz użyć bloków. Działa jak funkcja Global Widgets, którą omówiliśmy wcześniej. 
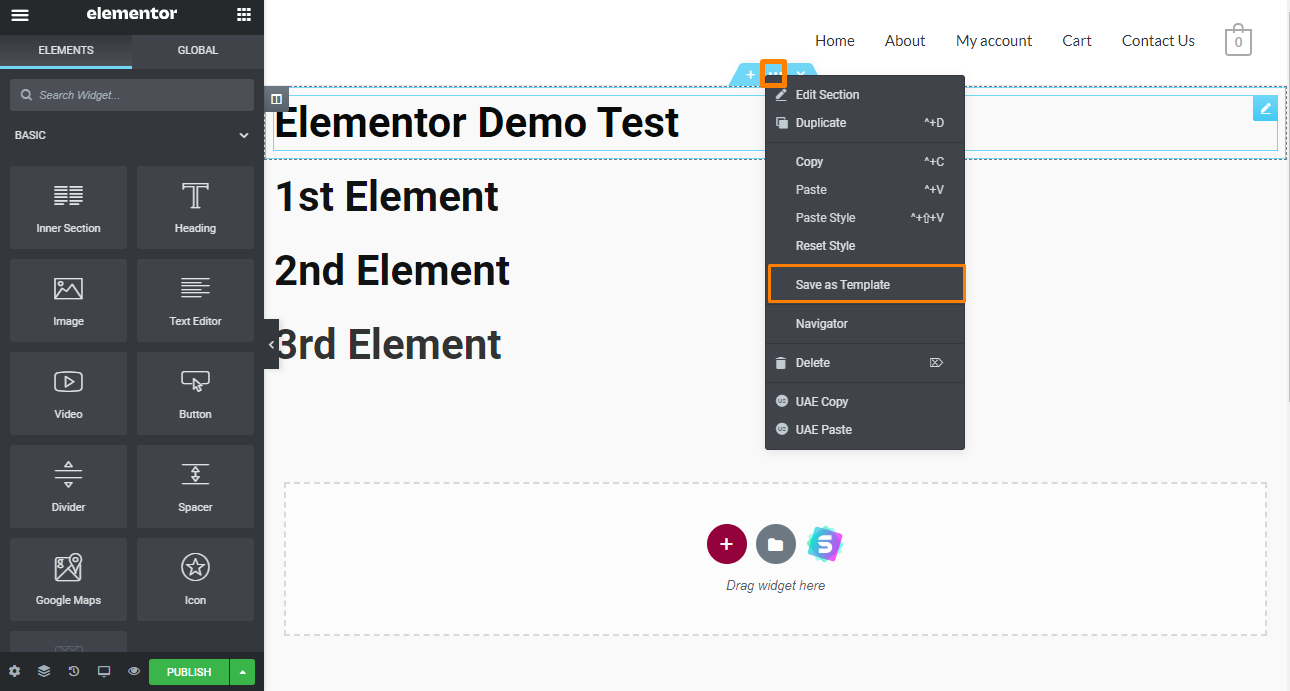
Jeśli chcesz ponownie skorzystać z tej sekcji, możesz zapisać ją jako „ Szablon sekcji ”. 
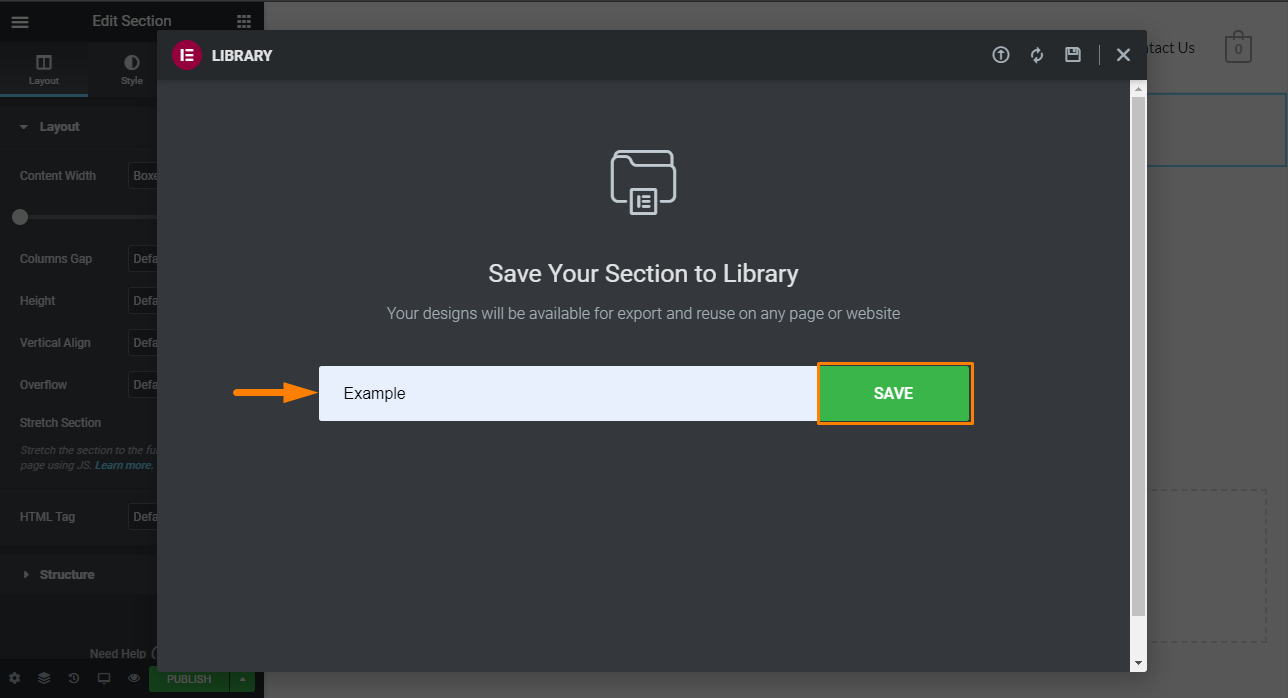
Spowoduje to otwarcie nowego okna, w którym należy wprowadzić nazwę szablonu. Następnie kliknij „ Zapisz ”. 
Zasadniczo możesz dodać tę sekcję do dowolnej strony. Należy jednak pamiętać, że szablony sekcji nie są wyświetlane w zakładce „ Globalne ”.
Możesz importować sekcje za pomocą widżetu szablonu lub za pomocą przycisku Dodaj szablon. 
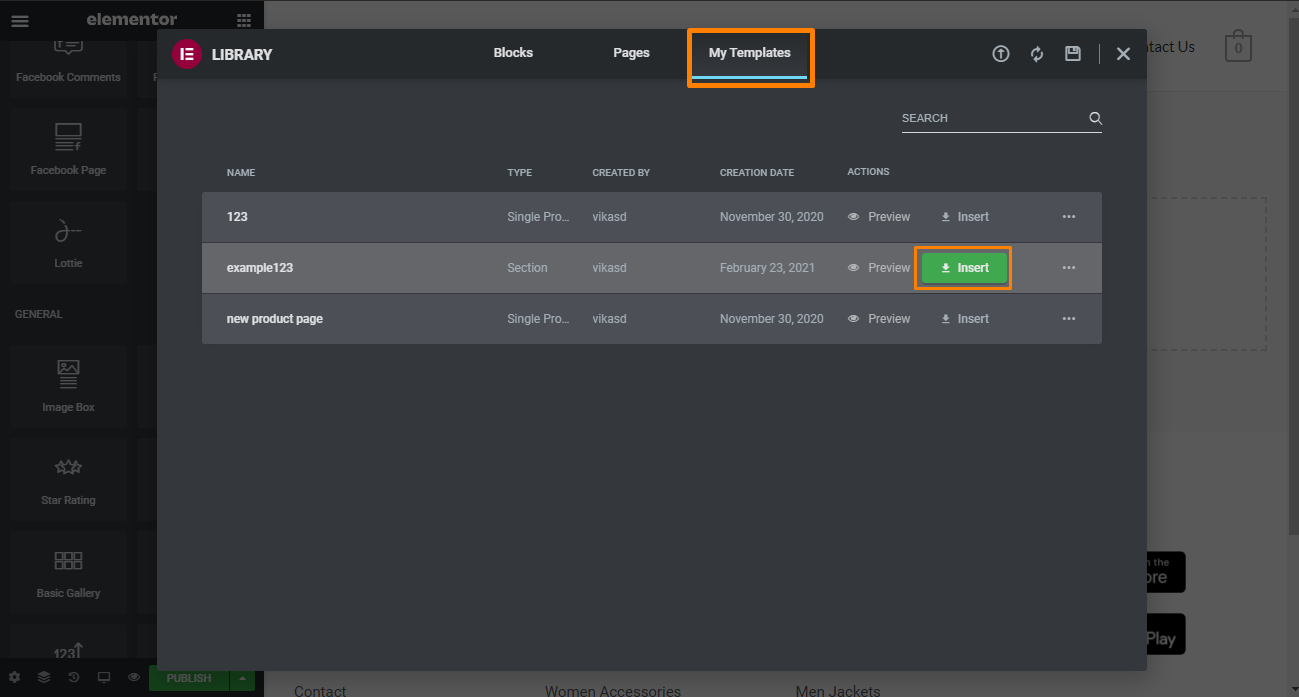
Jeśli używasz metody przycisku „Dodaj szablon”:
- Najpierw kliknij przycisk „Dodaj szablon” w głównym obszarze roboczym.
- Kliknij zakładkę „Moje szablony”. Pojawi się nowe okno ze wszystkimi szablonami, które kiedykolwiek zapisałeś w Elementorze.
- Wybierz swój szablon.
- Kliknij „Wstaw”, a pojawi się sekcja.

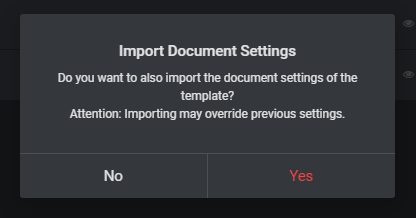
Ważne jest, aby pamiętać, że jeśli przypadkowo zaimportujesz ustawienia dokumentu szablonu, zepsuje to twój układ. Jednak Elementor ostrzega Cię o tym z góry:

Możesz wprowadzić w nim zmiany przed ponownym zapisaniem sekcji.
Wstawianie sekcji za pomocą „ widżetu szablonu ” jest również bardzo łatwe. Musisz przeciągnąć i upuścić widżet na stronę.
Następnym krokiem jest wybranie zapisanego szablonu sekcji.
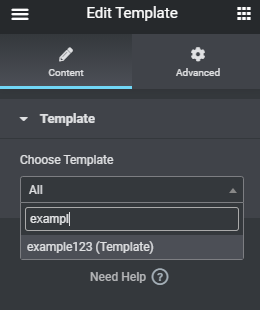
Warto wspomnieć, że widżet szablonów nie pokazuje szablonów sekcji, dopóki nie wpiszesz więcej niż jednego znaku w polu wyszukiwania. Jeśli zapisałeś wiele sekcji, ta opcja przyda się. 
Jeśli nie pamiętasz nazwy sekcji, przejdź do Pulpit > Szablony . Tutaj znajdziesz nazwę zapisanej sekcji.
Jednak szablon przekroju będzie traktowany jako pojedynczy blok. Oznacza to, że wprowadzenie zmian wymaga kliknięcia przycisku „ Edytuj szablon ”. Następnie możesz wprowadzić żądane zmiany, a następnie zapisać sekcję szablonu. Szablony są traktowane jako globalne, ale nie można ich rozłączyć.
Zalecamy użycie przycisku „Dodaj szablon”, jeśli chcesz mieć statyczną, niepołączoną sekcję.
- Szablony stron
Są to pełnostronicowe szablony projektów, które można importować i dostosowywać w razie potrzeby. Elementor zapewnia dwa sposoby ładowania szablonu strony. Możesz użyć przycisku „Dodaj szablon” w obszarze zawartości lub widżetu „Szablon” na pasku bocznym. 
Użycie tutaj widżetu szablonu pozostawia jeden element, który należy edytować w osobnym edytorze. Dlatego ominiemy tę opcję.
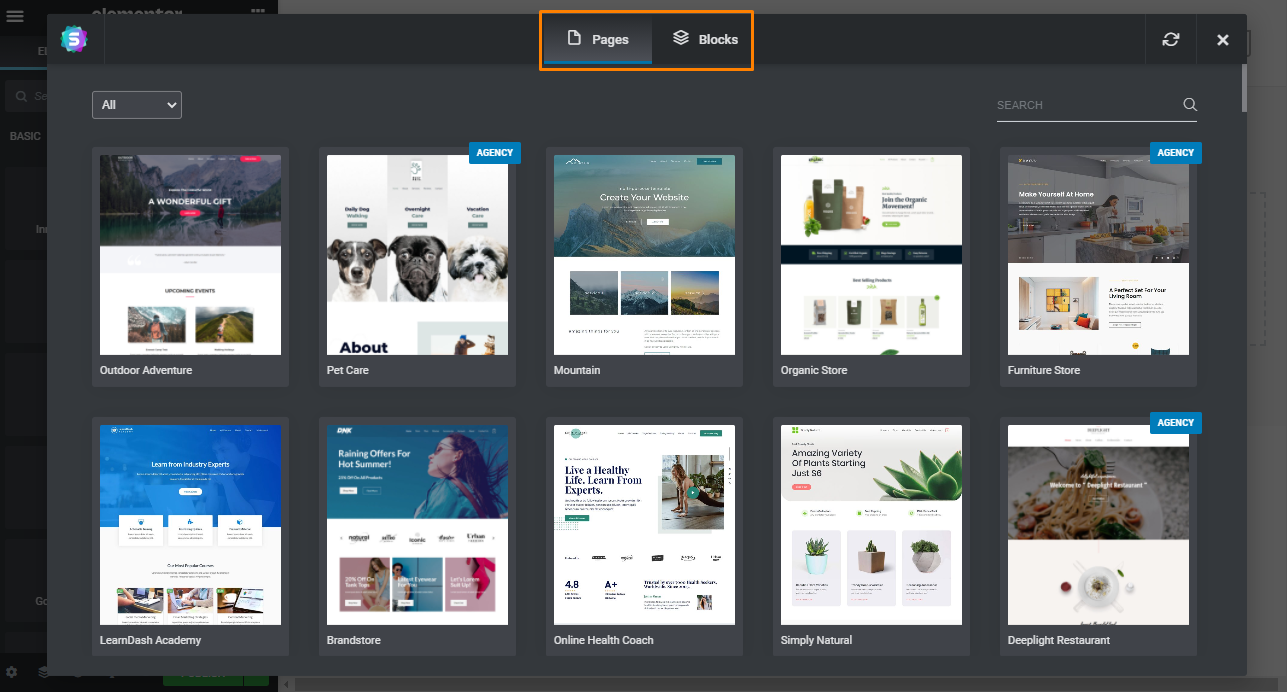
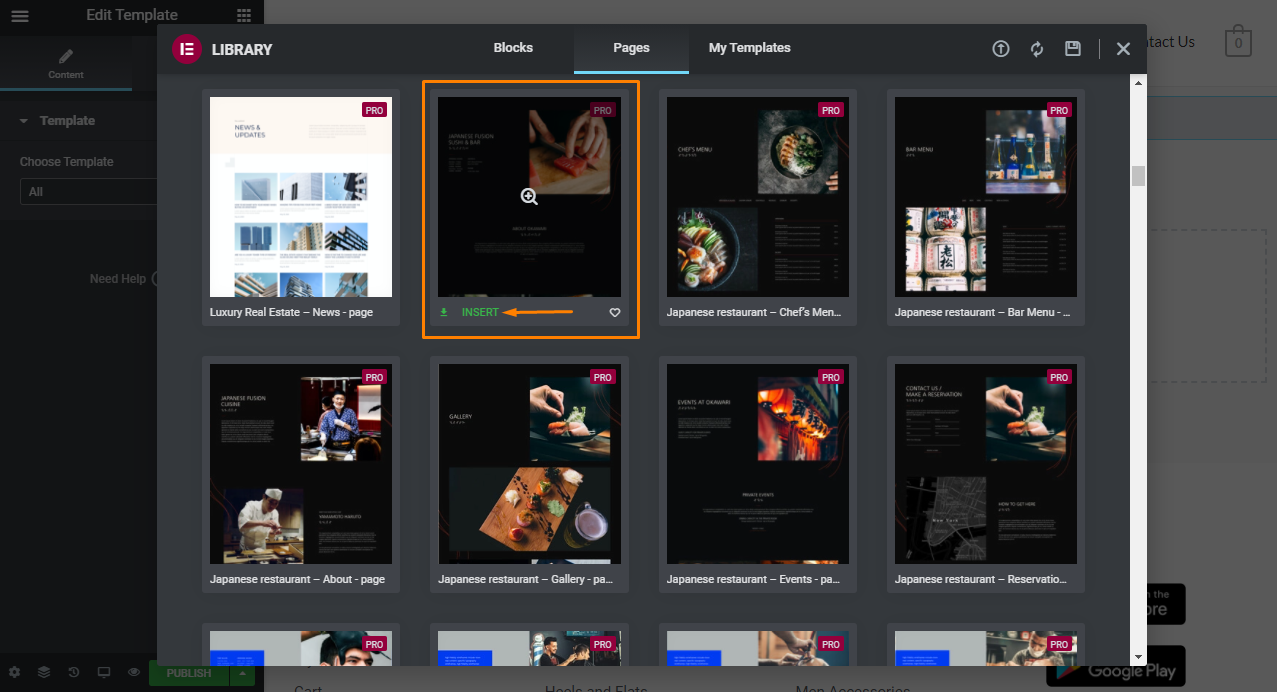
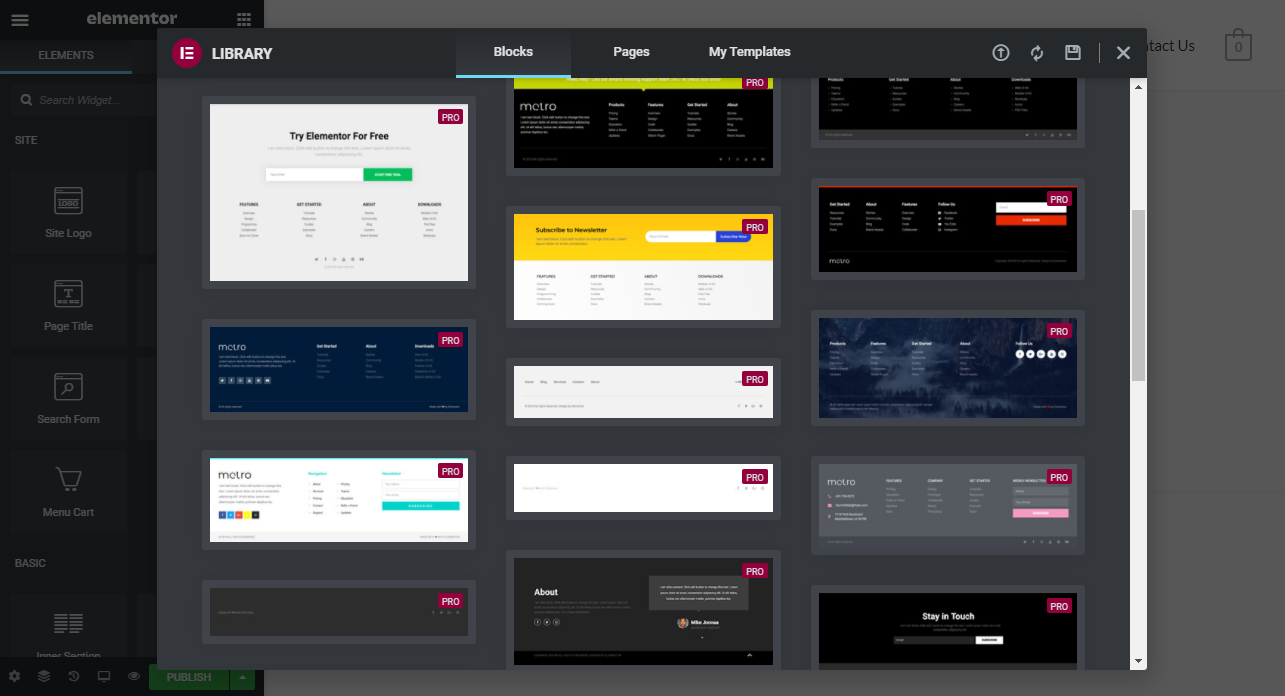
Elementor oferuje szereg profesjonalnie zaprojektowanych szablonów, które możesz zaimportować jednym kliknięciem.

Kliknij przycisk „Dodaj szablon” i wyświetl podgląd pojedynczego szablonu. Jeśli podoba Ci się to, co widzisz, kliknij „ Wstaw ”, aby wdrożyć szablon na swojej stronie. 
Należy pamiętać, że wstawienie szablonu na stronę z dużą ilością treści zajmuje trochę czasu, aby się załadować. Zobaczysz, że strona nie wygląda jak podgląd, który widziałeś.
Może się tak zdarzyć, jeśli Elementor jest ograniczony do granic Twojego motywu. Aby skorzystać z całostronicowego szablonu, musisz mieć pusty szablon.
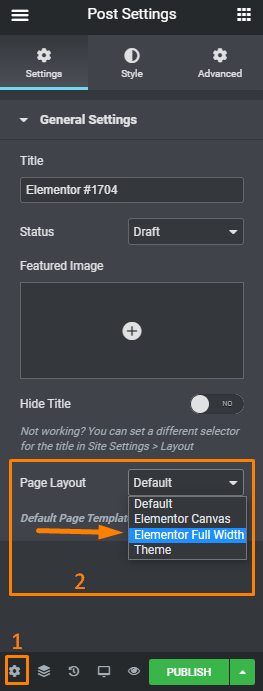
Szablon o pełnej szerokości pozwala zachować nagłówek i stopkę motywu. Aby przejść do tej opcji, kliknij przycisk „Ustawienia strony” i poszukaj menu rozwijanego „Układ strony”:

Możesz wybrać między „Pełną szerokością”, „Elementor Canvas” i dowolnym innym szablonem zawartym w używanym motywie.
Warto wspomnieć, że opcja ' Elementor Canvas ' to tylko pusty szablon.
Projekty szablonów stron są przejrzyste, profesjonalne i łatwe w obsłudze.
Elementor Pro zawiera gotowe szablony stron docelowych lub sprzedażowych. Możesz je również zbudować samodzielnie.
Tutaj znajdziesz szablony stron, szablony wyskakujących okienek i bloki sekcji. Te szablony są bezpłatne, ale witryna akceptuje darowizny.
Jednak szablony stron nie są tak dobre, jak inne popularne kreatory stron. Na przykład Thrive Architect zapewnia bardziej złożone strony docelowe odpowiednie dla marketerów. Z drugiej strony Divi oferuje ponad 2000 indywidualnych szablonów stron.
Oznacza to, że jeśli szukasz wielu szablonów do użycia, Elementor może nie być dla Ciebie popularnym wyborem.
2. Responsywne Kontrole Projektu
Ogromna część ludzi korzysta z internetu na urządzeniach mobilnych. Dlatego mobilna wersja Twojej witryny musi wyglądać świetnie.
Wszystkie projekty, które tworzysz za pomocą tego potężnego narzędzia, są responsywne. Możesz szybko uruchomić podgląd bez opuszczania obszaru roboczego Elementora, aby zobaczyć, jak projekt wygląda na różnych urządzeniach: 
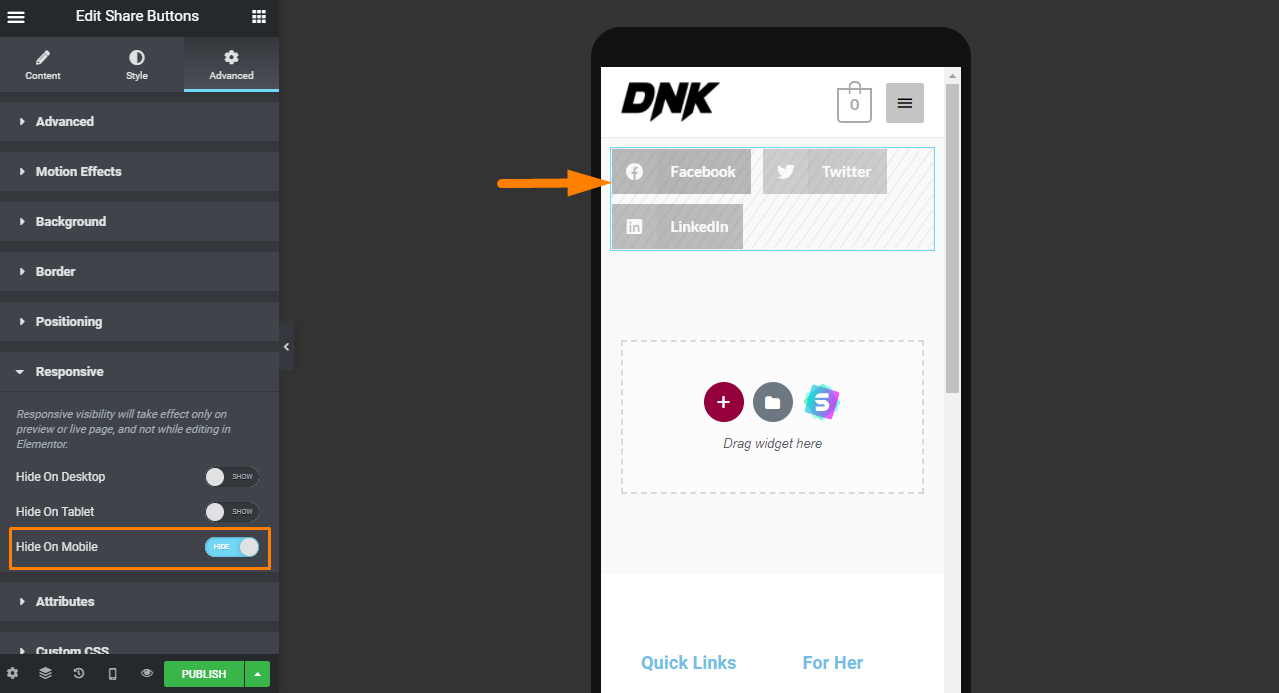
Możesz także pokazać/ukryć poszczególne widżety na niektórych urządzeniach. Oznacza to, że możesz dokonywać niezależnych zmian dla każdego urządzenia. Na przykład na poniższej ilustracji ukryliśmy przyciski udostępniania na telefonie komórkowym. Ta opcja działa również z sekcjami. 
Możesz też nacisnąć „Cmd + Shift + M” na komputerze Mac lub „Ctrl + Shift + M” na komputerze PC, aby zmienić podgląd.
Korzystanie z Elementora to jeden z najlepiej polecanych sposobów na responsywną edycję.
3. Sterowanie układem
Elementor zapewnia mnóstwo intuicyjnych elementów sterujących, dzięki którym możesz umieścić każdy widżet, sekcję i kolumnę w wybranej lokalizacji.
Możesz:
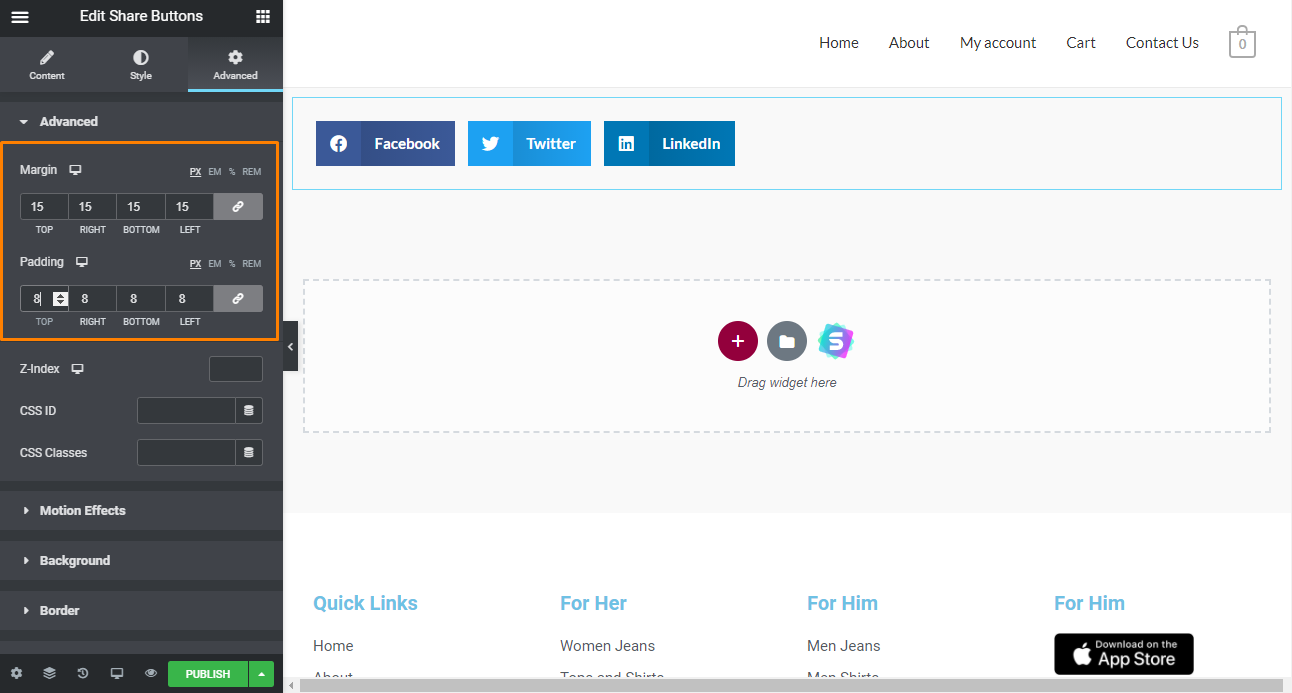
- Ustaw dopełnienie i margines dla kolumn, sekcji i widżetów
- Łatwo dostosuj szerokość kolumn, po prostu przeciągając separator między kolumnami w obszarze zawartości
- Łatwo umieszczaj widżety pionowo w kolumnie lub kolumny w sekcji w swoim układzie
- Utwórz pustą przestrzeń między kolumnami z regulowaną przerwą między kolumnami

4. Kreator motywów
Możesz znaleźć motyw, który Ci się podoba, ale nadal może być konieczne dostosowanie niektórych elementów, takich jak nagłówek lub stopka.
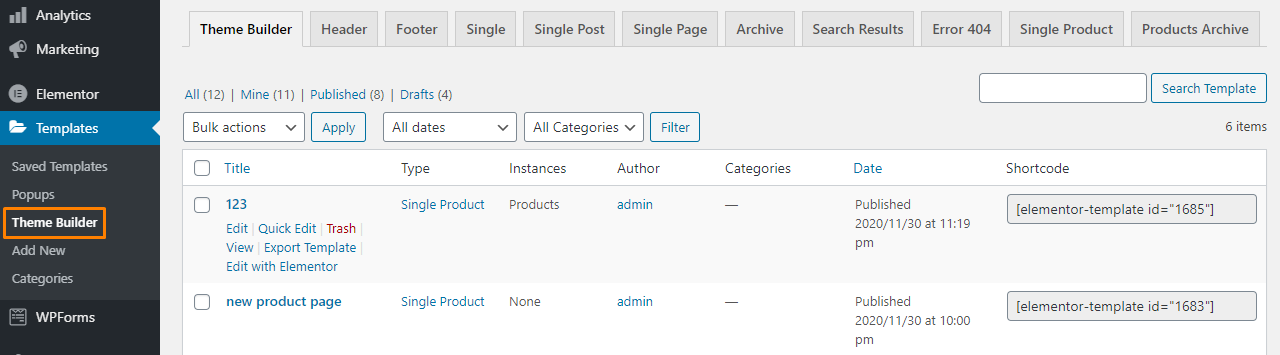
Kreator motywów Elementor umożliwia tworzenie niestandardowych nagłówków, stopek i innych elementów układu oraz wdrażanie ich w witrynie. Można go uruchomić z pulpitu WordPress w obszarze Szablony > Kreator motywów . 
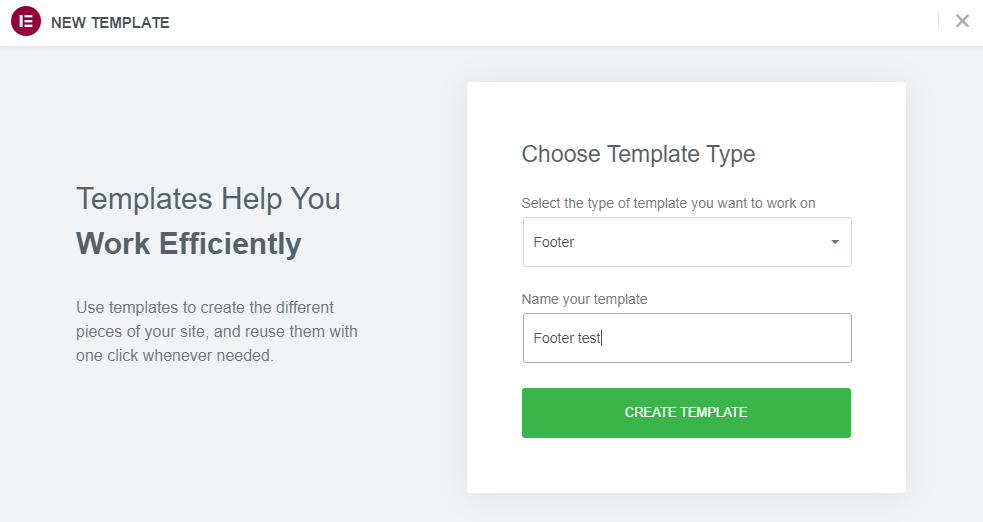
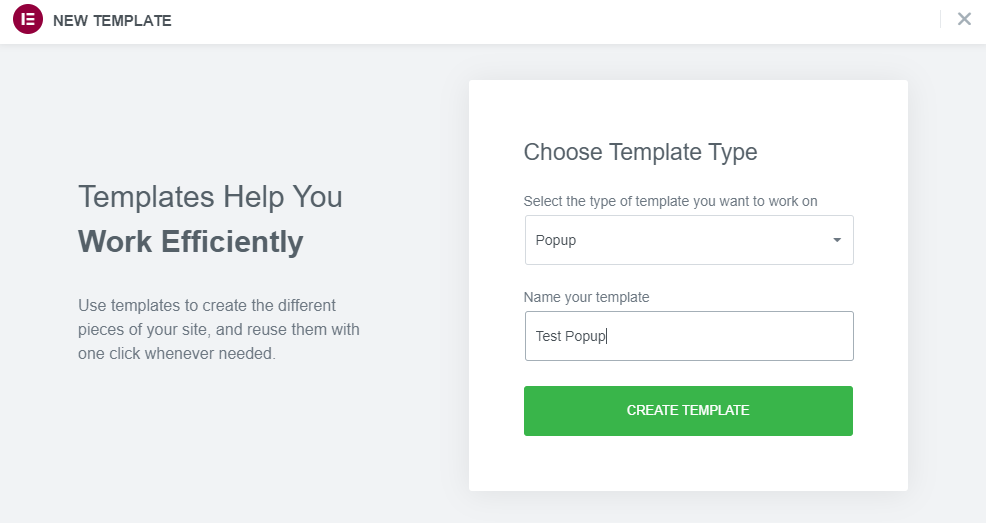
Kliknij „ Dodaj nowy ” i wybierz typ szablonu. Następnie kliknij „ Utwórz szablon ”.
W celach ilustracyjnych utworzymy nową stopkę. 
Elementor umożliwia tworzenie własnego nagłówka od podstaw. Alternatywnie możesz użyć jednego szablonu stopki, który Ci się podoba: 
Po znalezieniu odpowiedniego szablonu stopki kliknij „ Wstaw ”.
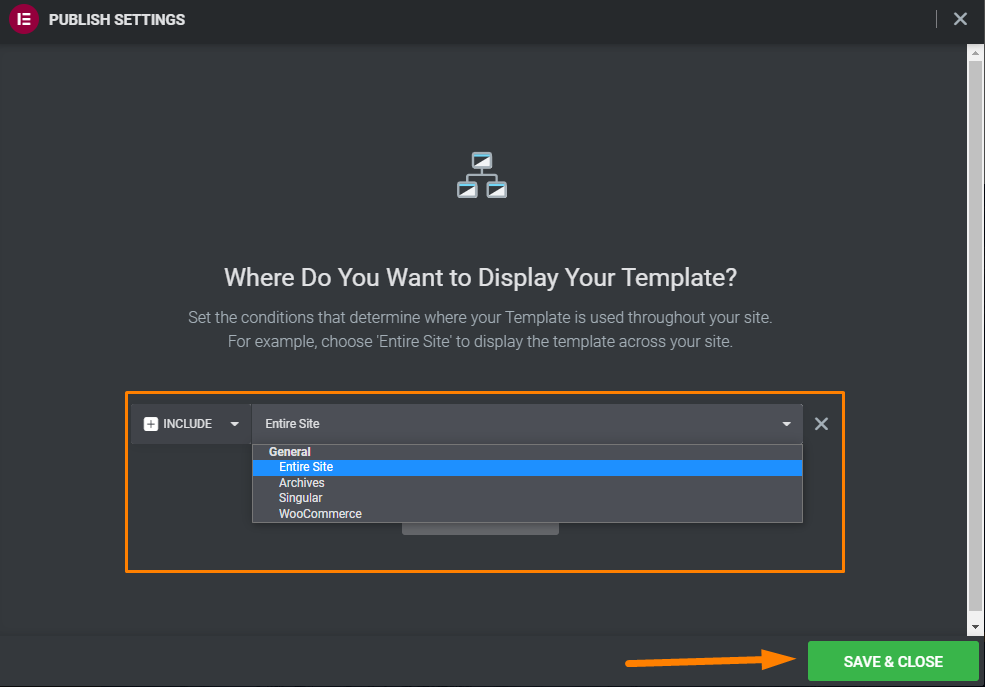
Jeśli jesteś zadowolony z wyniku, kliknij „ Opublikuj ”. Użyj funkcji „ Dodaj warunek ”, aby określić, gdzie będzie wyświetlana stopka. Będzie wyświetlany na dole każdej strony. 
Możesz wykonać ten sam proces, aby utworzyć nowy nagłówek dla swojej witryny. Oznacza to, że możesz zmienić motyw, aby pasował do Twojego projektu.
Theme Builder jest wyposażony w wiele opcji dostosowywania. Możesz zmieniać nagłówki, stopki, strony, posty, strony produktów i strony błędów.
Jest to jedna z wyjątkowych funkcji, która wyróżnia Elementora.
5. Kreator wyskakujących okienek
Elementor zawiera narzędzie do tworzenia wyskakujących okienek, które jest bardzo łatwe w użyciu. Jednak ta funkcja jest dostępna tylko w wersji Pro. Oznacza to, że nie będziesz musiał inwestować w osobną wtyczkę do tworzenia wyskakujących okienek.
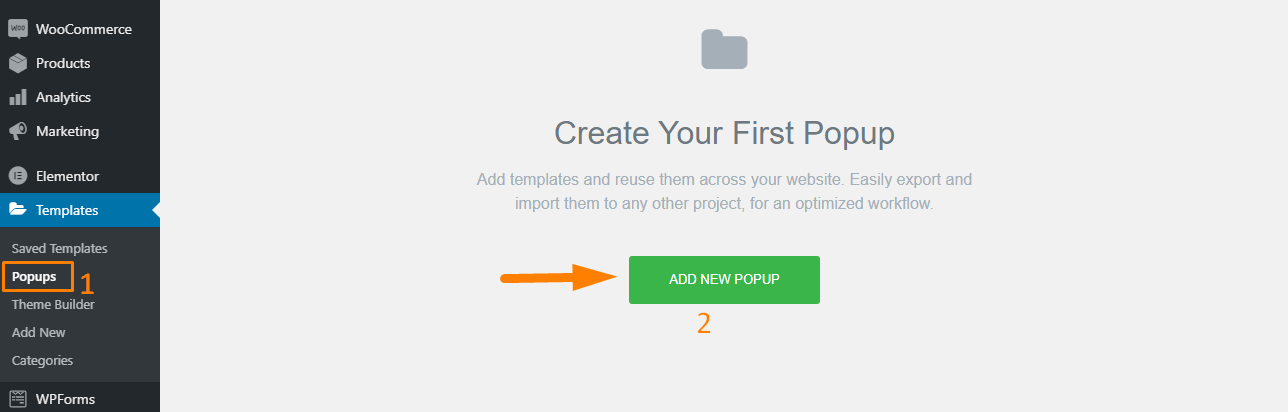
Aby utworzyć nowe wyskakujące okienko, przejdź do Szablony > Wyskakujące okienka . Zauważysz, że proces tworzenia wyskakujących okienek pochodzi z pulpitu WordPress, a nie z obszaru roboczego Elementora. 

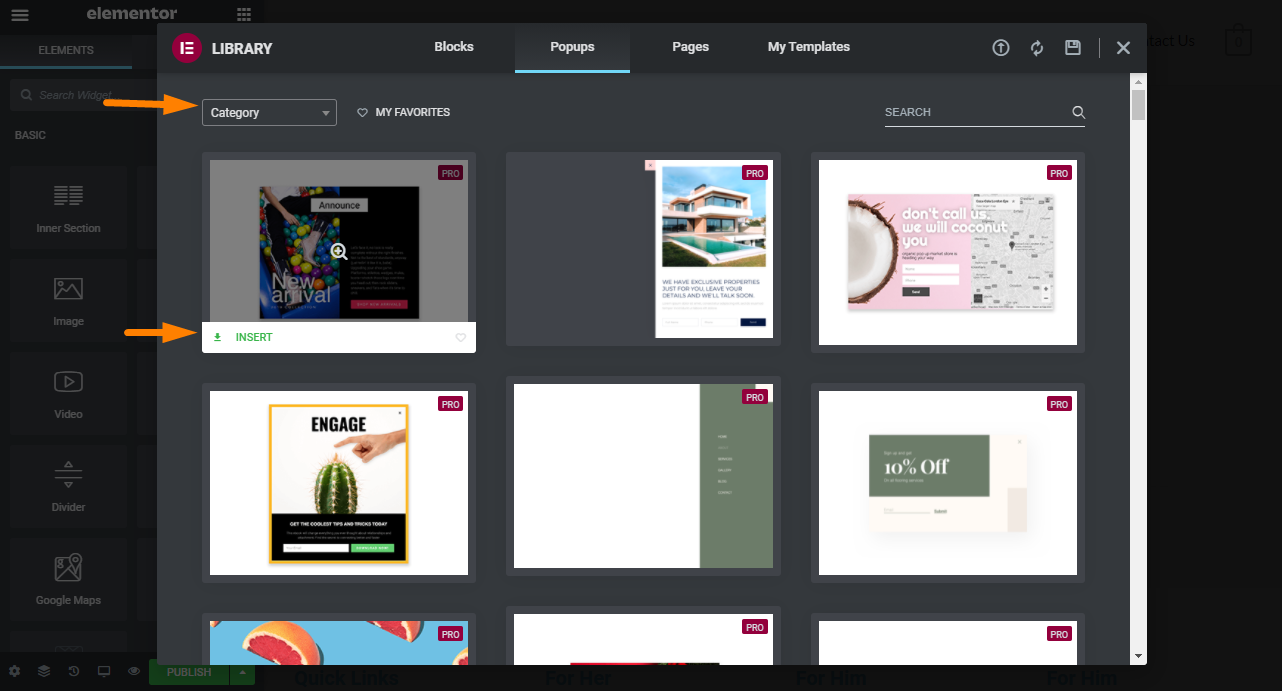
Elementor oferuje różne szablony wyskakujących okienek do wyboru, a wszystko to, co pasuje do prawie każdej niszy.
Możesz także wybrać kategorię wyskakującego okienka z menu rozwijanego. 
Kliknij zielony przycisk „Wstaw” na wybranym szablonie.
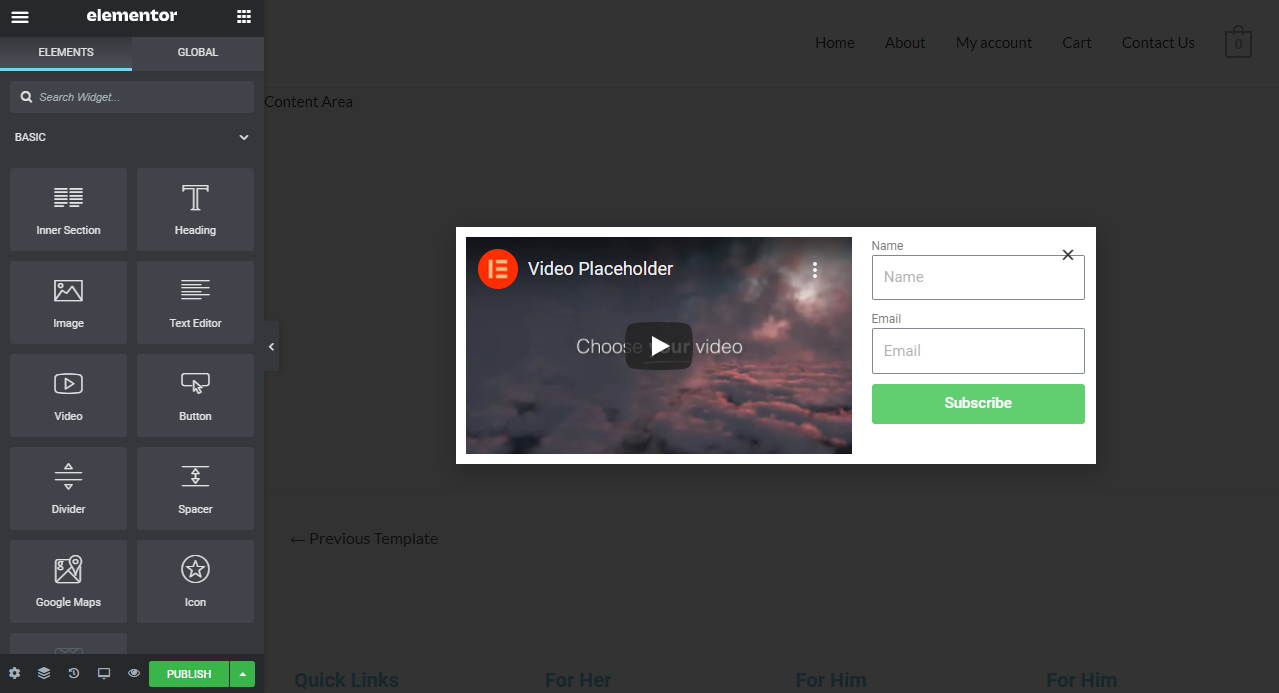
Alternatywnie możesz zamknąć okno biblioteki i utworzyć wyskakujące okienko od podstaw. 
Możesz dostosować zawartość, wymiary, kształt, kolor wyskakującego okienka i wiele innych.
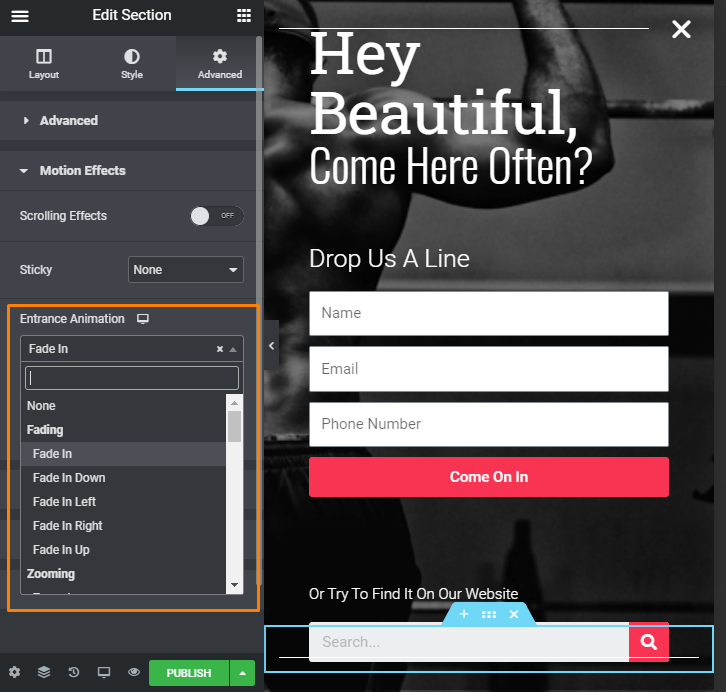
W głównej zakładce ustawień wyskakujących znajdują się dziesiątki animacji wejścia do zabawy: 
Po zakończeniu konfigurowania układu wyskakującego okienka kliknij „ Opublikuj ”.
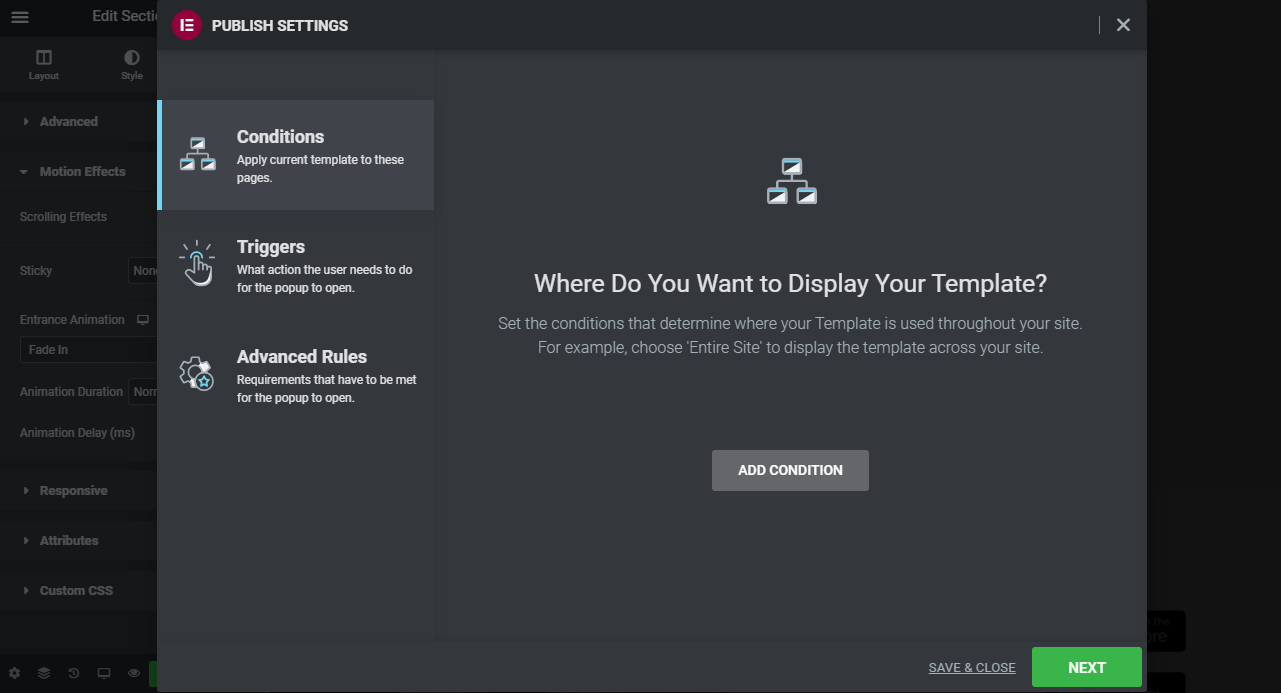
Ta akcja uruchomi okno z ustawieniami do kontrolowania zachowania wyskakującego okienka:
- Warunki – Musisz wybrać, gdzie chcesz wyświetlić wyskakujące okienko. Na przykład możesz ograniczyć go do jednej strony lub ustawić wiele warunków.
- Wyzwalacze — ta opcja pozwala ustawić, co spowoduje pojawienie się wyskakującego okienka, w tym po kliknięciu, przewinięciu, wczytaniu strony, po braku aktywności i zamiarze wyjścia.
- Zaawansowane reguły — ta sekcja zawiera ustawienia obejmujące takie rzeczy, jak wyświetlanie wyskakującego okienka po tym, jak odwiedzający przeczyta określoną liczbę stron lub odwiedzenie Twojej witryny określoną liczbę razy.
 Po utworzeniu oszałamiającego popupa musisz zintegrować go z autoresponderem , takim jak MailChimp, GetResponse lub Aweber . Nie jest to jednak sprawa typu „wskaż i kliknij”.
Po utworzeniu oszałamiającego popupa musisz zintegrować go z autoresponderem , takim jak MailChimp, GetResponse lub Aweber . Nie jest to jednak sprawa typu „wskaż i kliknij”.
Dzieje się tak, ponieważ musisz zdobyć klucz API, a następnie dowiedzieć się, jakie elementy formularza musisz dostosować, aby działał.
Zalecamy zintegrowanie autorespondera bezpośrednio z Elementorem, ponieważ wtyczka pozwala uniknąć błędów.
6. Historia cofania i zmian
Możesz popełnić błąd podczas projektowania układów. Jeśli mentalnie wyłączysz się na kilka sekund lub zapomnisz, co robiłeś, Elementor ma dla Ciebie rozwiązanie.
Bardzo łatwo jest cofnąć akcję w Elementorze. Ta funkcja nie była dostępna w poprzednich wersjach.
Elementor jest stale aktualizowany i przegląda recenzje produktów, aby dowiedzieć się, czy jakiekolwiek problemy wymagają niezwłocznego rozwiązania.
Możesz użyć CTRL + Z, aby ręcznie cofnąć ostatnie zmiany. Jednak Elementor udostępnia funkcję „ Historia ” i zakładkę „ Wersje ”.

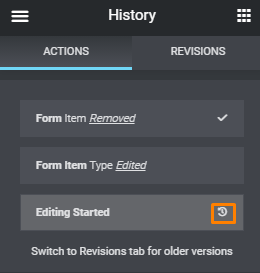
Po kliknięciu przycisku „ Historia ” uruchamiany jest ekran z dwiema oddzielnymi zakładkami. Te zakładki to Akcje i Wersje.
Akcje to zmiany wprowadzone podczas projektowania układu. Dostępna jest opcja wycofania, aby cofnąć zmiany. Jest to niezawodne i podobne do tego, co jest używane w programach takich jak Photoshop.

Karta wersji składa się z listy wszystkich wprowadzonych przez Ciebie zmian sprzed 30 dni.
Warto wspomnieć, że musisz poruszać się po menu i przeglądać różne wersje, zanim uzyskasz tę, której potrzebujesz. Możesz jednak tego uniknąć, mając jakiś logiczny system nazewnictwa.
Należy również zauważyć, że ta funkcja jest oparta na systemie wersji WordPress. Oznacza to, że poprawki pojawią się tylko za każdym razem, gdy zapiszesz swoją pracę. Dlatego jeśli przez jakiś czas nie zapisałeś zmian i popełniłeś błąd, nie będziesz mógł ich cofnąć.
Może to spowodować frustrację. Zalecamy zapisanie swojej pracy po każdej wersji.
Jednak posiadanie miesięcznych poprawek może pochłonąć zasoby i spowolnić działanie witryny. Dzieje się tak, ponieważ każda zapisana wersja dodaje więcej bałaganu i zwiększa rozmiar bazy danych.
Możesz użyć wtyczki optymalizacyjnej, ale najpierw zalecamy utworzenie kopii zapasowej witryny. Pomagają wyczyścić historię wersji i inne niepotrzebne elementy bazy danych.
Ogólnie jest to fajna funkcja, ale brakuje jej wizualnego podejścia.
7. Kopiuj styl i kopiuj wklej
Może to być dużym wyzwaniem, gdy musisz zaktualizować wiele sekcji lub elementów w swojej witrynie. Niektóre zmiany mogą przechodzić kaskadowo na resztę witryny, pogarszając sytuację.
Elementor wprowadził funkcje Kopiuj styl i Kopiuj wklej w 2018 roku.
Zobaczmy, jak działają te funkcje.
Na przykład możesz utworzyć nowy element, ale chcesz odtworzyć styl w innym miejscu. Kiedy go skopiujesz i wkleisz, stylizacja nie będzie taka sama. Oznacza to, że musisz ręcznie zaktualizować styl wszystkich elementów. 
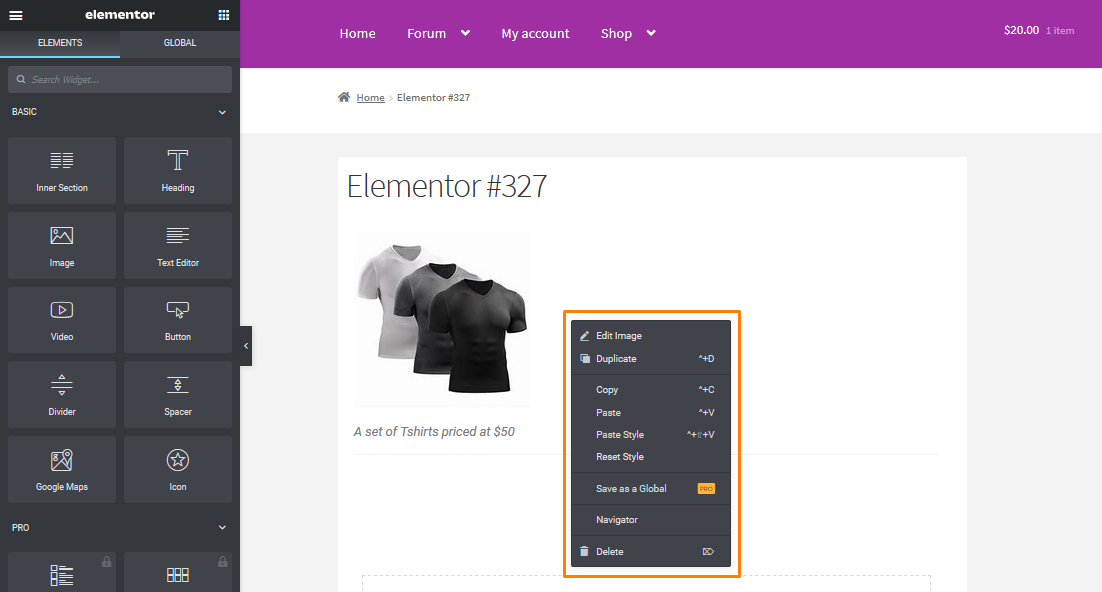
Możesz zamiast tego użyć funkcji Kopiuj styl , klikając prawym przyciskiem myszy element źródłowy i wybierając „ Kopiuj ”. Następnie kliknij prawym przyciskiem myszy element docelowy i wybierz „ Wklej styl ”. 
Możesz zresetować styl, klikając ponownie prawym przyciskiem myszy i wybierając „ Resetuj styl ”. 
Ta funkcja jest bardzo przydatna i może się przydać, gdy musisz zmienić styl różnych elementów witryny.
Funkcja Kopiuj Wklej umożliwia skopiowanie całej kolumny lub sekcji do innej części strony. Oznacza to, że możesz odtworzyć elementy w nowej sekcji, a następnie użyć funkcji „ Kopiuj styl ”.
Możesz także kopiować i wklejać całe sekcje na innej stronie w swojej witrynie. Wszystko, co musisz zrobić, to skopiować swój element lub sekcję, wyjść do pulpitu WordPress i otworzyć nową stronę w Elementorze. Następnym krokiem jest kliknięcie prawym przyciskiem myszy w miejscu, w którym chcesz umieścić skopiowany element lub sekcję.
Ta funkcja pomaga zaoszczędzić czas, ponieważ możesz dodać całe sekcje do innych stron w ciągu kilku sekund.
8. Otwarte źródło
Elementor to wtyczka typu open source. Oznacza to, że oryginalny kod źródłowy kreatora stron jest swobodnie dostępny, może być rozpowszechniany lub modyfikowany przez innych programistów.
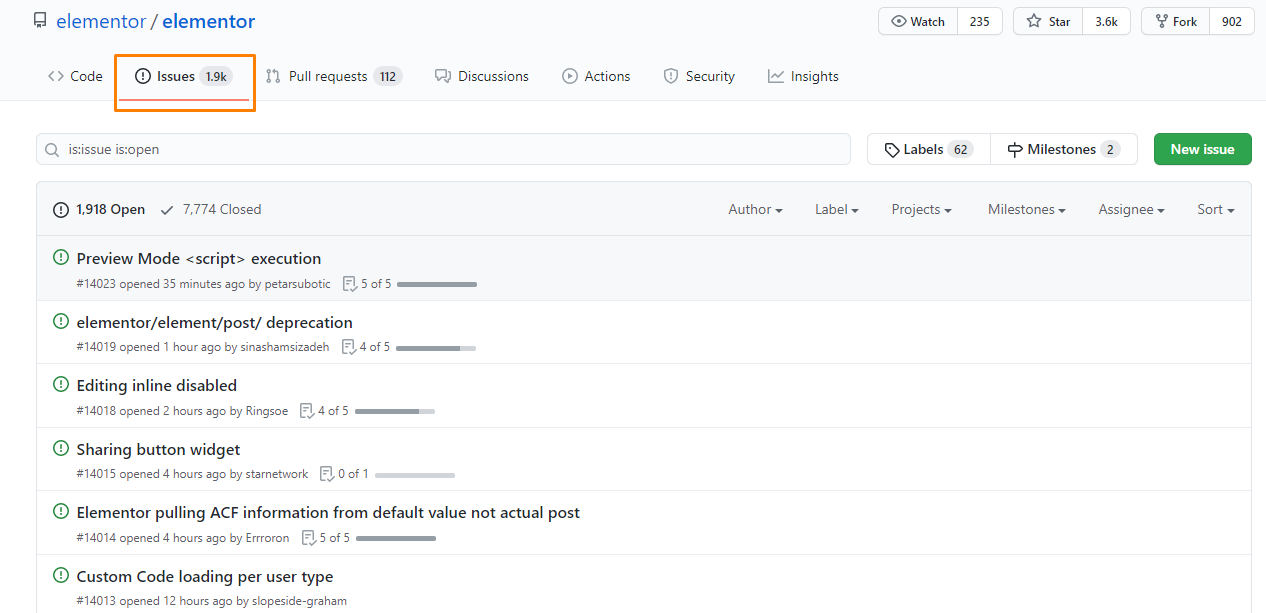
Dzięki temu użytkownicy mogą naprawiać błędy, modyfikować funkcje, a nawet wprowadzać nowe funkcje do oprogramowania. W chwili pisania tego tekstu w serwisie GitHub rozwiązano ponad 7774 problemów. Możesz sprawdzić otwarte problemy tutaj. 
Wiele osób zgadza się, że oprogramowanie typu open source jest bardzo niezawodne. Dzieje się tak, ponieważ otwiera możliwości dla wtyczek innych firm.
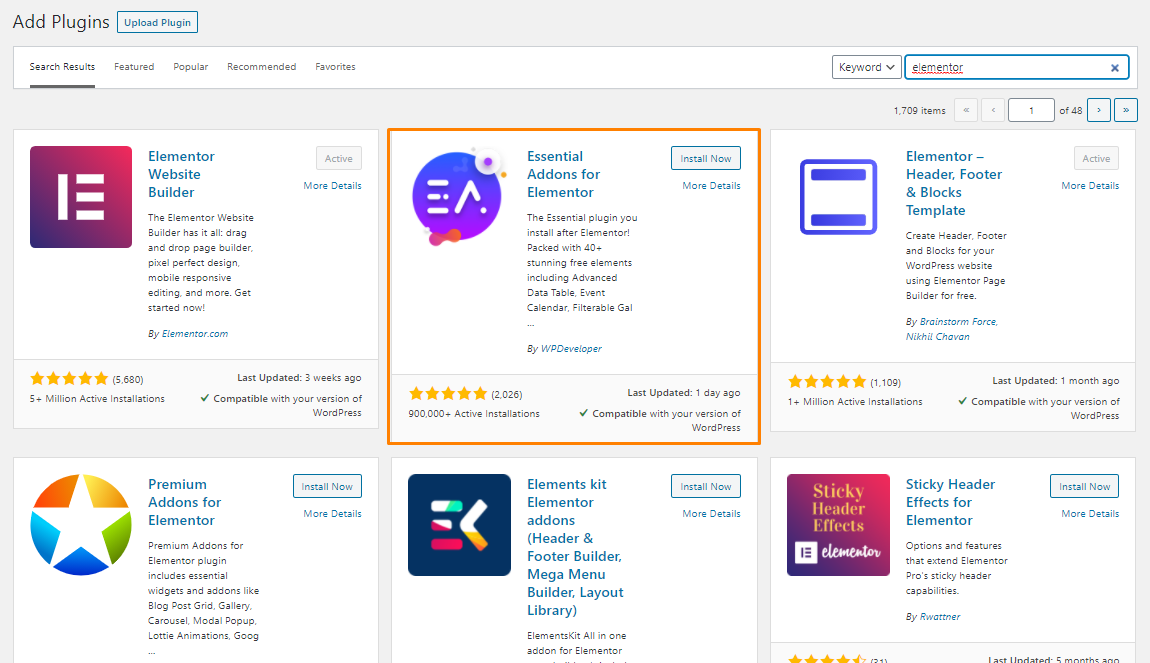
Gdy wyszukasz słowo kluczowe „ Elementor ” w repozytorium wtyczek WordPress, zobaczysz wszystkie wtyczki innych firm zaprojektowane w celu ulepszenia Elementora. Niektóre z nich, takie jak wtyczka Essential Addons For Elementor, oferują znaczne ulepszenia.
Ta wtyczka zapewnia nowe widżety i ponad 100 bloków, których możesz użyć do zbudowania swojego układu. 
9. Oferuje wyjątkowe wsparcie
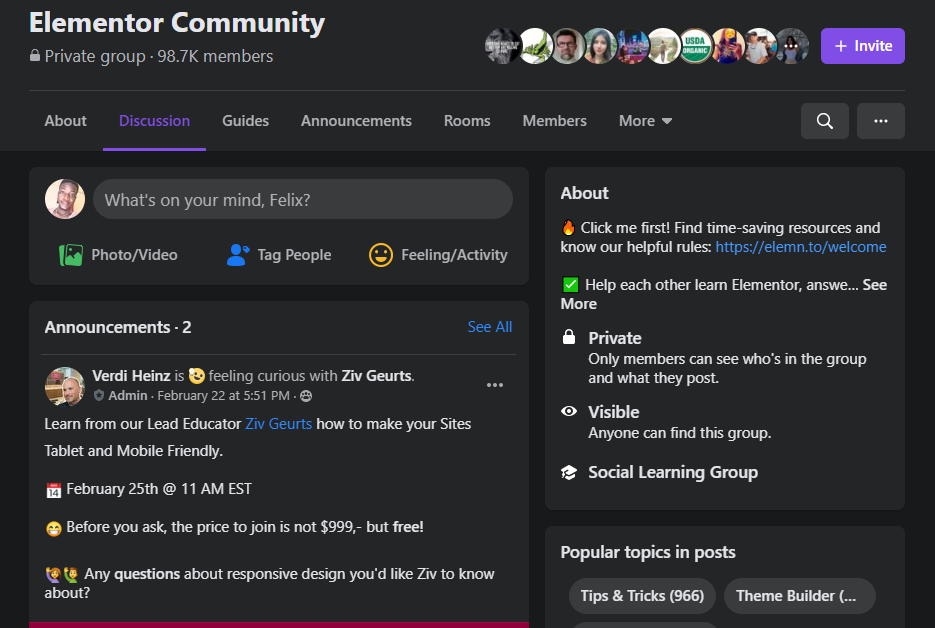
Elementor zapewnia wsparcie na najwyższym poziomie dla wszystkich swoich klientów. Nie oferuje wsparcia na czacie na żywo, ale zamiast tego ma aktywną społeczność, do której możesz się odwołać w dowolnym momencie.
Wielokrotnie zwracaliśmy się do tej społeczności, aby wyjaśnić niektóre problemy podczas pisania tej recenzji. 
Ta społeczność ma ponad 98 000 członków, którzy mogli już odpowiedzieć na wszelkie pytania dotyczące wtyczki. Jeśli wyszukiwanie okaże się krótkie, możesz zadać pytanie w grupie. W krótkim czasie otrzymasz odpowiedzi.
Możesz także sprawdzić ich kanał na YouTube, aby zapoznać się z samouczkami wideo. Te filmy pomogą Ci poprawić krzywą uczenia się, ponieważ obejmują wszystkie podstawowe funkcje oferowane przez Elementor.
Alternatywnie możesz sprawdzić ich szczegółową dokumentację, aby dowiedzieć się więcej o tym narzędziu. Jeśli jesteś członkiem pro, możesz korzystać z opcji VIP, która pozwala uzyskać wsparcie premium. Uważamy, że jest to uczciwe rozwiązanie, ponieważ dostępnych jest wiele bezpłatnych opcji wsparcia.

10. Po dezaktywacji pozostawia czysty kod
Po dezaktywacji Elementora nie pozostawia to bałaganu skrótów, takich jak WPBakery Page Builder lub Divi Builder.
Pozostawia czysty kod bez stylizacji.
11. Wygodne funkcje edycji
Elementor ma wygodne funkcje edycji, które przyspieszają projektowanie, których większość innych kreatorów stron nie oferuje. Jest wyposażony w obsługę prawego przycisku myszy, aby powielać zawartość, kopiować i wklejać style i nie tylko. 
Przydatny widok Nawigatora zapewnia uporządkowaną listę całej zawartości strony, podzieloną na sekcje i kolumny. Pomoże to szybko otworzyć ustawienia dowolnego elementu na stronie i zmienić nazwy elementów, aby łatwiej je było znaleźć. 
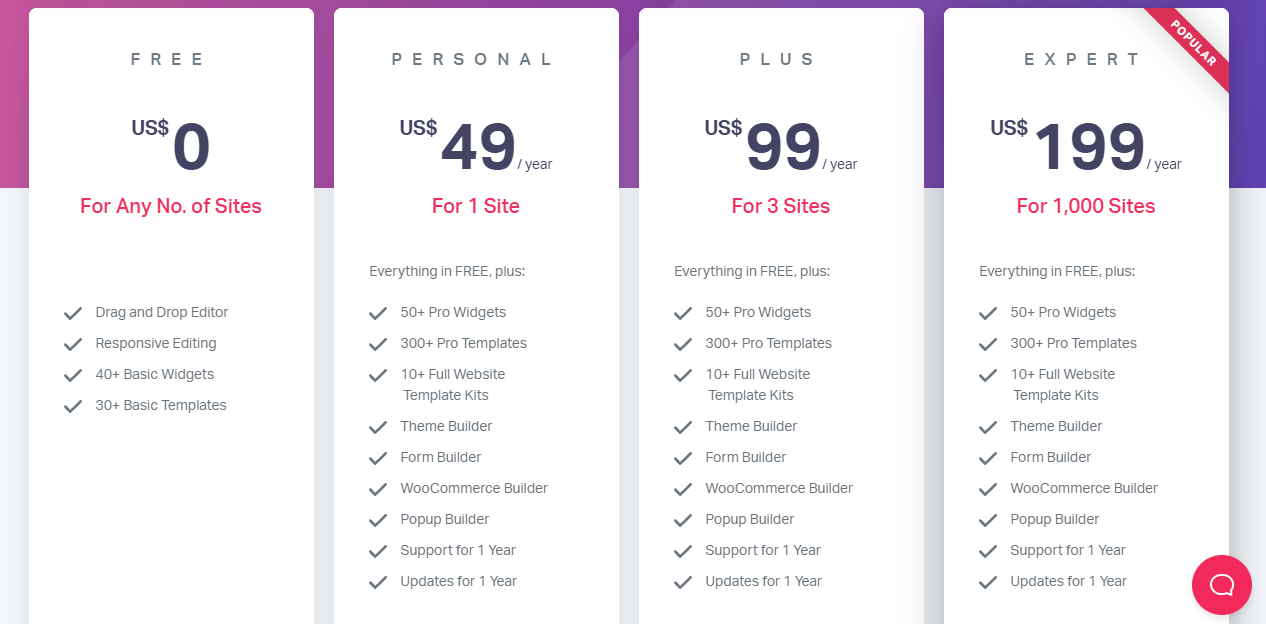
Wolny czy Pro?
Istnieje duża szansa, że uważasz, że Elementor jest odpowiedni dla Twoich potrzeb, ale czy możesz skorzystać z bezpłatnej wersji na WordPress.org, czy też powinieneś kupić Elementor Pro? Aktualizacja do wersji premium zapewnia wyjątkowe funkcje, które pomogą Ci tworzyć oszałamiające projekty układów. 
Jeśli chcesz po prostu zaprojektować jakieś posty/strony lub podstawowe landing pages, darmowa wersja będzie dla Ciebie idealnym rozwiązaniem.
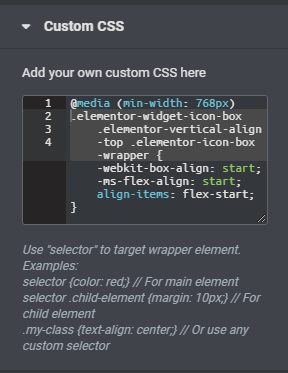
Jeśli chcesz używać Elementora do tworzenia podstawowych stron witryny, zalecamy użycie Elementora Pro. Ta wersja zapewnia również dodatkową warstwę kontroli projektu, ponieważ możesz dodać niestandardowy CSS. 
Możesz użyć tej funkcji, jeśli narzędzie może dostarczyć.
Elementor Pro dodaje funkcje, takie jak:
- Ponad 50 nowych projektów widżetów
- Kreator motywów
- Kreator wyskakujących okienek
- Dodatkowe szablony
- Więcej opcji projektowania
- Wizualny kreator formularzy
- Integracja z WooCommerce
Czy Elementor jest trudny do nauczenia?
Elementor jest bardzo łatwy do nauczenia i używania. Interfejs jest przyjazny dla użytkownika i nie potrzebujesz żadnych umiejętności kodowania, aby z niego korzystać. Jednak zawsze będzie trzeba się nauczyć, zanim zaczniesz tworzyć wspaniałe strony.
Alternatywnie możesz zaimportować gotowy szablon Elementora. Oszczędza to czas i pozwala na jego dekonstrukcję, aby zobaczyć, jak projektant zbudował stronę. Pozwala to zobaczyć, jak używane są bardziej zaawansowane opcje.
Kto może korzystać z Elementora?
Elementor jest dla każdego, kto korzysta z WordPressa i może być używany przez marketera cyfrowego, ponieważ może pomóc im w tworzeniu stron docelowych i wyskakujących okienek oraz kierowaniu ich w dowolne miejsce w Twojej witrynie.
Mogą również wykorzystywać inne elementy marketingowe. Zwykli użytkownicy mogą użyć tego narzędzia do tworzenia stron, aby dodać trochę stylu do swoich postów na blogu lub zbudować świetnie wyglądającą stronę główną.
Co więcej, programiści mogą używać go jako kreatora witryn, łącząc go z kompatybilnym motywem, aby tworzyć w 100% niestandardowe witryny klienckie bez wymaganego kodu.
Elementor jest odpowiedni dla osób takich jak:
- Blogerzy budżetowi – to dlatego, że Elementor jest bezpłatny. Zawiera wiele funkcji w wersji podstawowej, ale możesz uaktualnić do wersji premium, aby uzyskać zaawansowane funkcje.
- Początkujący blogerzy – jest doskonały dla początkujących, ponieważ jest bardzo łatwy w użyciu. Zapewnia również doskonałe wsparcie, nawet jeśli korzystasz z bezpłatnej wersji.
- Marketingowcy wysokiego szczebla – Elementor pozwala zintegrować najpopularniejsze autorespondery, takie jak MailChimp i Drip, za pośrednictwem interfejsu API. Nie możesz jednak przeprowadzać testów A/B w wyskakujących okienkach lub opcjach opt-in.
Zawijanie
W tym przeglądzie Elementora widzieliśmy, że Elementor jest jednym z najlepszych kreatorów stron, który nadal zapewnia wyjątkowe funkcje dostosowywania. Dlatego zyskał dużą popularność w repozytorium WordPressa.
Darmowa wersja jest wyposażona w wiele funkcji i stoi przed wieloma kreatorami stron premium.
W tym przeglądzie Elementora podkreśliłem, co Elementor ma do zaoferowania i kto może z niego korzystać. , Elementor jest wyposażony w kilka wygodnych funkcji edycji, które pomagają szybciej tworzyć projekty. Posiada również ogromny wybór widżetów zapewniający elastyczność projektowania i szczegółowy styl, który jest responsywny. Ma doskonałe zasady pozycjonowania dla projektów z doskonałymi pikselami i ogromny wybór szablonów, aby zaoszczędzić czas.
Najbardziej interesującą częścią Elementora jest to, że jest to pierwszy program do tworzenia stron typu open source. Ma wady, ale nadal jest świetnym narzędziem do tworzenia stron dla każdego, kto ma witrynę WordPress.
To wszystko, co mieliśmy do tej recenzji Elementora.
Jeśli przegapiliśmy ważną funkcję w tej recenzji lub masz pytanie, zostaw komentarz i daj nam znać!
Podobne artykuły
- Top 30+ najlepszych wtyczek WordPress do rezerwacji online
- Ponad 30 najlepszych wtyczek do zarządzania zapasami WordPress
- Ponad 30 najlepszych wtyczek afiliacyjnych WordPress dla wszystkich sieci afiliacyjnych
- Ponad 30 najlepszych wtyczek do kolumn WordPress do tworzenia oszałamiających i kreatywnych układów
- Ponad 30 najlepszych wtyczek do schematów WordPress dla lepszego SEO na stronie
- Ponad 30 najlepszych wtyczek do menu WordPress dla lepszej nawigacji i SEO
- Dostosowywanie strony głównej motywu WooCommerce Storefront [Ultimate Guide]
- Jak sprawić, by nagłówek witryny sklepu WooCommerce był przezroczysty?
- Jak dodać wyłączenie odpowiedzialności Storefront WooCommerce
- Jak zmienić układ witryny sklepu WooCommerce?
- Lista haków WooCommerce » Globalne, koszyk, kasa, produkt
- Jak używać do_shortcode w WordPress (PHP)
- Jak uzyskać adres URL kasy w WooCommerce?
- Jak usunąć tytuł kategorii produktu WooCommerce
- Jak zmienić przycisk Dodaj do koszyka, aby przeczytać więcej WooCommerce
- Jak ukryć opcję administratora WooCommerce Marketing Hub?
- Jak ukryć ilość w magazynie w WooCommerce
- Przekierowanie WooCommerce po realizacji transakcji: Przekierowanie na niestandardową stronę z podziękowaniami
