Jak sprawić, by Twoja witryna była bardziej wciągająca za pomocą widżetu suwaka Elementor
Opublikowany: 2021-10-08Czy chcesz dodać responsywny suwak do swojej witryny Elementor? Z pewnością sprawi, że projekt Twojej strony internetowej będzie wyrafinowany. Ponadto dobrze skonstruowany projekt suwaka pomaga uzyskać lepsze zaangażowanie użytkowników.
Na tym blogu udostępnimy najłatwiejszy sposób dodania suwaka do strony internetowej za pomocą Elementora. Omówimy również kilka ważnych aspektów dotyczących suwaka Elementora i jego użycia.
Zacznijmy od prostego pytania, dlaczego suwak jest niezbędny dla Twojej witryny.
Jak Slider sprawi, że Twoja strona będzie wyglądać elegancko

Suwak odnosi się do pokazów slajdów obrazów, ważnego elementu internetowego, który często widzisz na nowoczesnych stronach internetowych. Może być używany do różnych celów. W większości przypadków suwak znajduje się u góry strony docelowej lub sekcji bohatera witryny.
Możesz jednak również użyć suwaka, aby zaprezentować produkty swojego sklepu eCommerce, aby szybko zwrócić uwagę klientów. Możesz też użyć suwaka, aby wyświetlić referencje swoich klientów lub udostępnić logo innych marek.
Suwaki pomogą ci-
- Spraw, aby Twoja witryna była bardziej atrakcyjna wizualnie
- Buduj zaangażowanie użytkowników
- Optymalny do wyświetlania referencji
- Zaprezentuj produkty sklepu internetowego
- Użyj, aby wyświetlić posty na blogu
- Możliwość dzielenia się ofertami lub inną promocją marketingową
Jak korzystać z widżetu suwaka Elementor w witrynie WordPress?
W dalszej części naszego bloga poprowadzimy Cię, jak utworzyć suwak do Twojej witryny na trzy proste sposoby, korzystając z możliwości Elementor Slider Widget.
Załóżmy, że masz już gotową witrynę WordPress. Teraz musisz mieć następujące wtyczki na swojej stronie, zanim zaczniemy:
- Elementor (bezpłatny)
- Elementor (Pro)
Upewnij się, że zainstalowałeś i aktywowałeś wersję Elementor Free i Premium .
Jeśli jesteś nowy w Elementorze, sprawdź ten przewodnik i dowiedz się, jak korzystać z Elementora (przewodnik krok po kroku dla początkujących).
Krok 1: Dodaj widżet suwaka
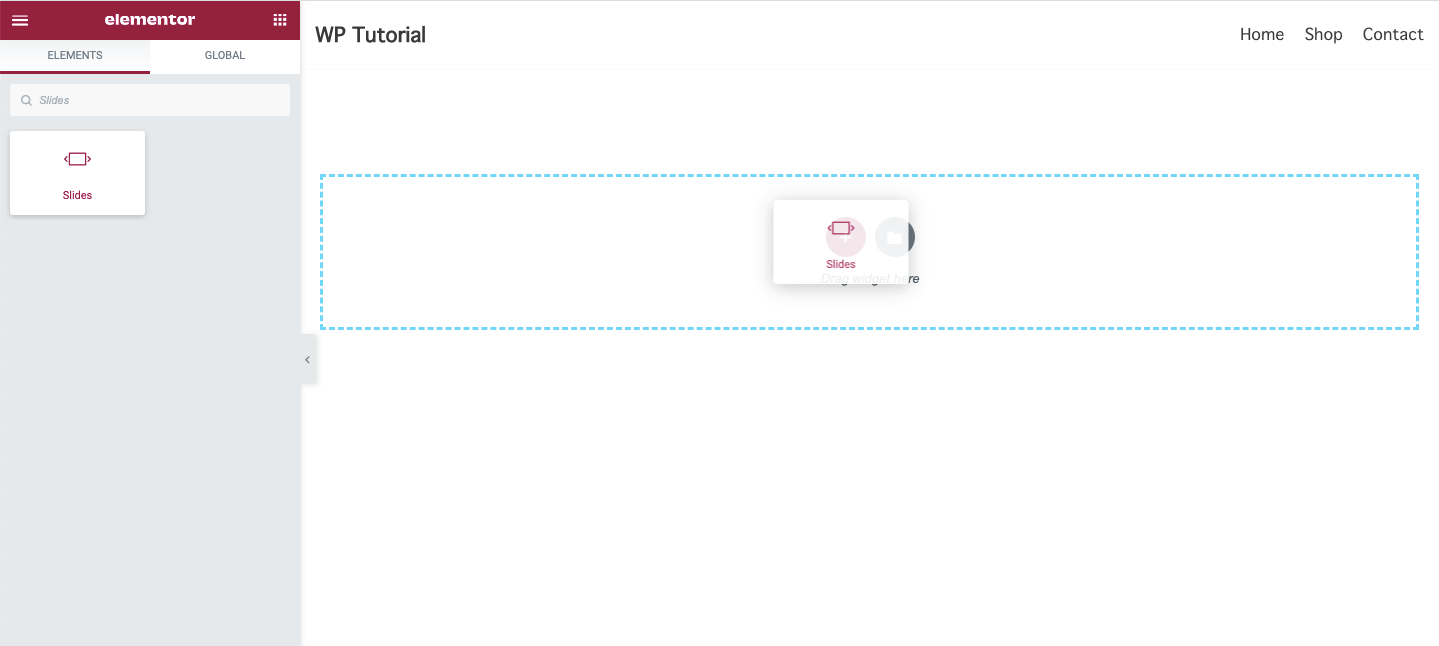
Aby utworzyć suwak, musisz dodać widżet Elementor Slides do odpowiedniego obszaru witryny. Możesz znaleźć widżet w galerii widżetów po lewej stronie. Wystarczy wpisać nazwę widżetu z paska wyszukiwania i przeciągnąć i upuścić go w odpowiednie miejsce.

Krok 2: Zarządzaj zawartością suwaka
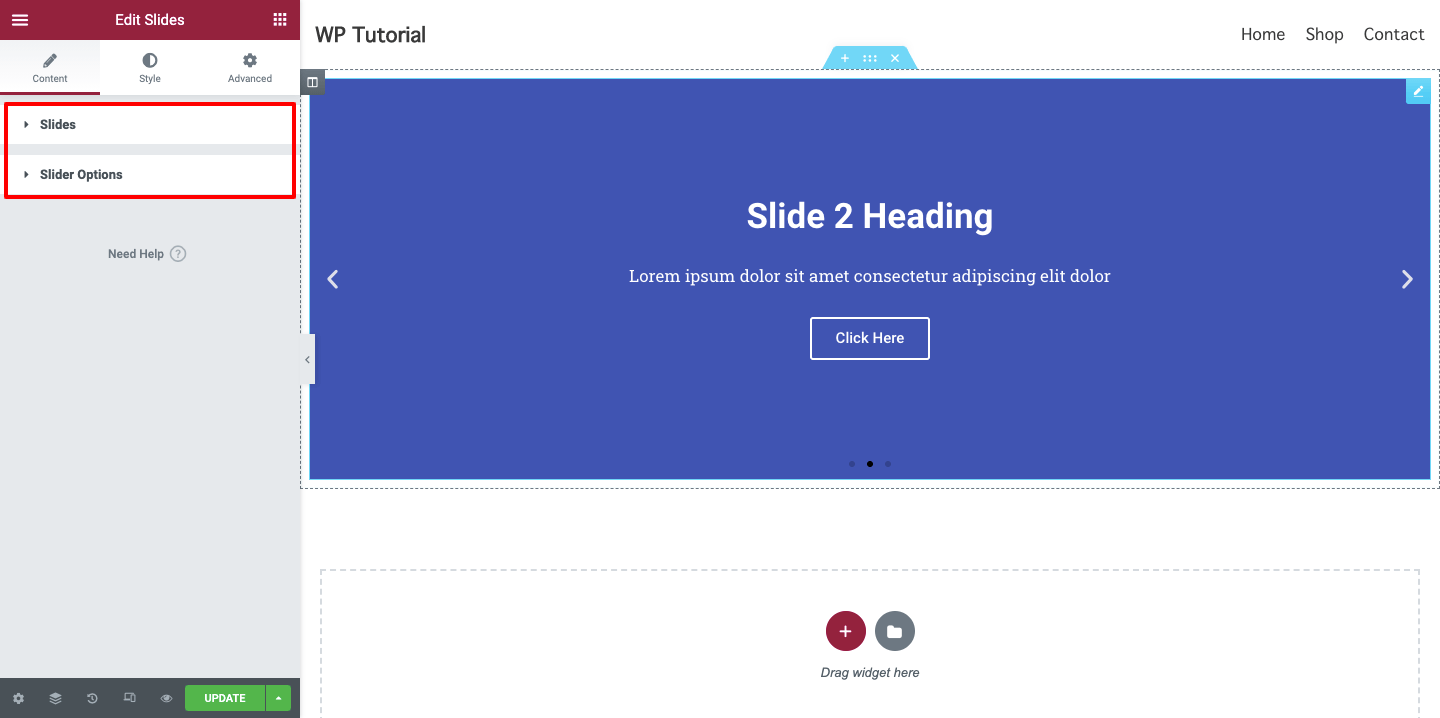
W sekcjach Treść otrzymasz podstawowe opcje dodawania zawartości slajdu. Tutaj możesz dodać zawartość swoich slajdów i zarządzać opcjami suwaka .

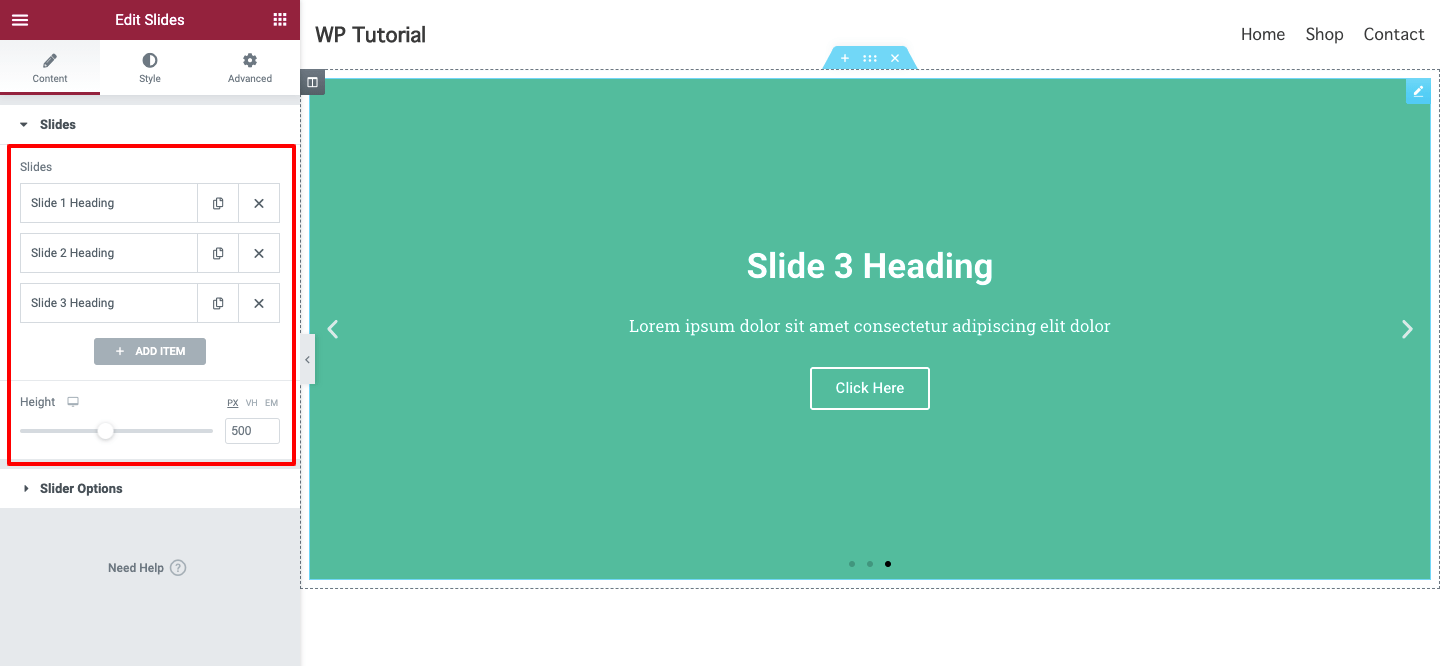
Dodaj i zarządzaj zawartością slajdów
Elementy slajdów można dodawać, klikając przycisk Dodaj element . Możesz również usunąć przedmiot, jeśli chcesz. Możesz tutaj zduplikować przedmiot i zarządzać wysokością swojego suwaka.

Ustaw tło slajdów
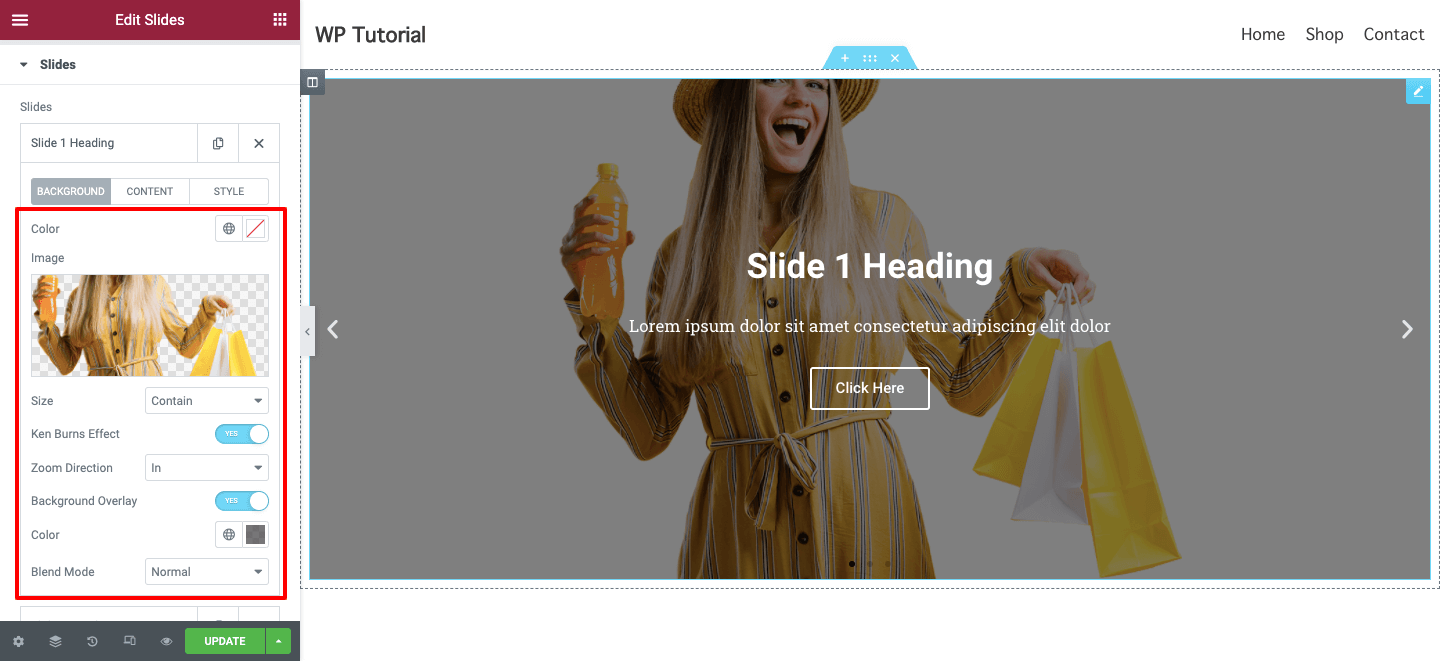
Dodajmy obraz tła do slajdu. Najpierw otwórz pojedynczy slajd. Tutaj otrzymasz opcję Tło . Możesz dodać obraz, zarządzać kolorem tła i ustawić rozmiar obrazu, np . Okładka, Pojemnik i Auto.
Możesz aktywować efekt Kena Burnsa , który pozwoli ci ustawić efekt powiększenia na obraz slajdu. Tutaj, w tym obszarze, możesz również włączyć nakładkę tła i ustawić jej kolor, a także wybrać odpowiedni tryb mieszania .
Uwaga: upewnij się, że obraz slajdu powinien być piękny i mieć idealny rozmiar.

Napisz zawartość slajdów
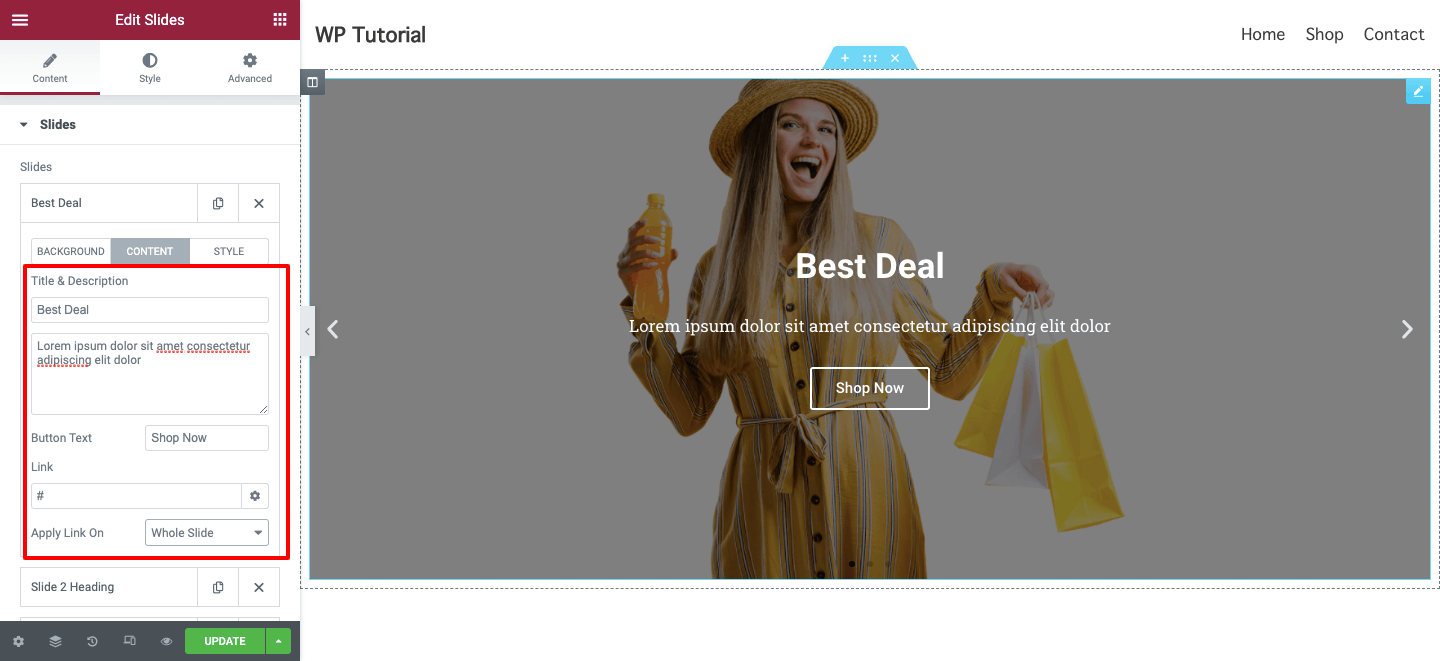
Możesz wpisać tytuł i opis , aby opisać slajdy i dodać tekst przycisku tutaj w obszarze zawartości slajdów. Jeśli chcesz dodać niestandardowy link do slajdu, możesz to zrobić tutaj. Możesz ustawić łącze Zastosuj na całym slajdzie lub tylko na przycisku.

Dodaj niestandardowy styl slajdów
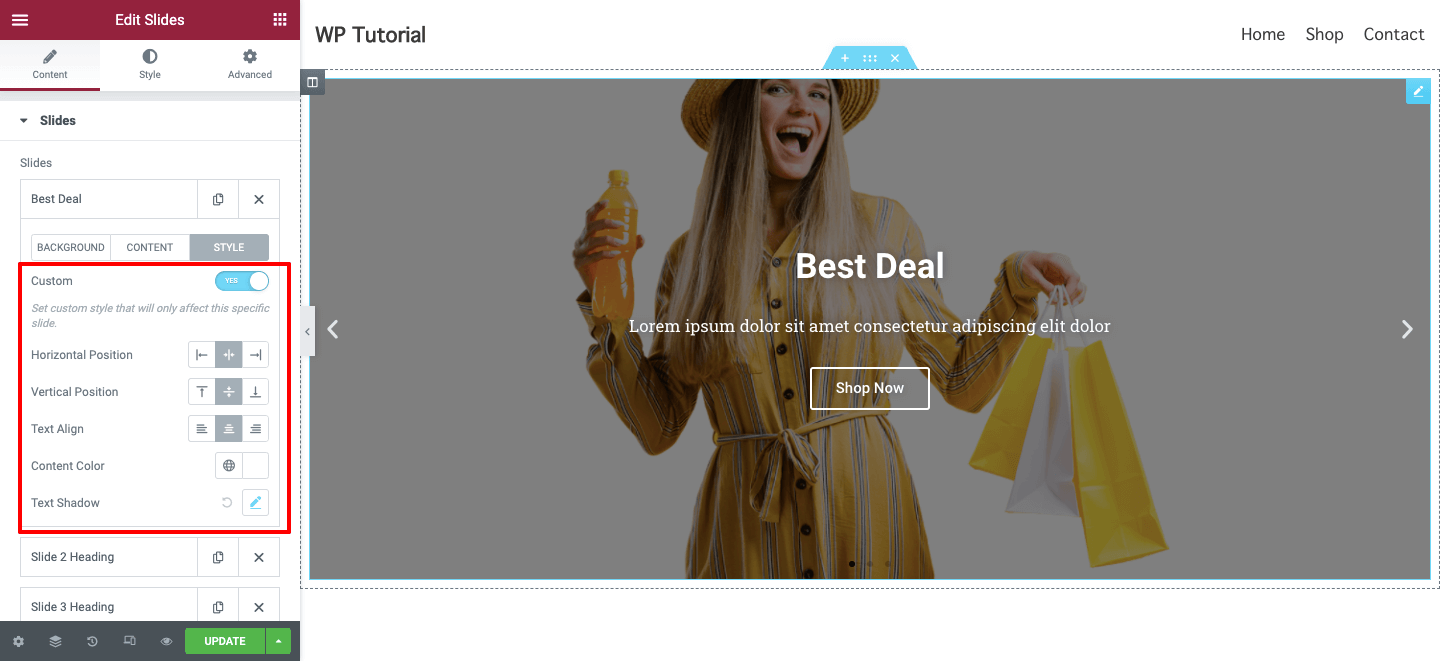
Jeśli chcesz dodać niestandardowy styl do pojedynczego slajdu, po prostu przejdź do opcji Styl . Następnie aktywuj styl niestandardowy . Na koniec ustaw style zgodnie ze swoimi potrzebami. Możesz ustawić położenie slajdu w poziomie, w pionie, wyrównanie tekstu, kolor zawartości i cień tekstu .

Krok 3: Dostosuj swój suwak Elementora
Oto opcje stylu, których możesz użyć do dostosowania suwaka Elementor. Tutaj dostaniesz...
- Slajdy
- Tytuł
- Opis
- Przycisk
- Nawigacja
Przyjrzyjmy się, jak działają te ustawienia stylu.

Slajdy
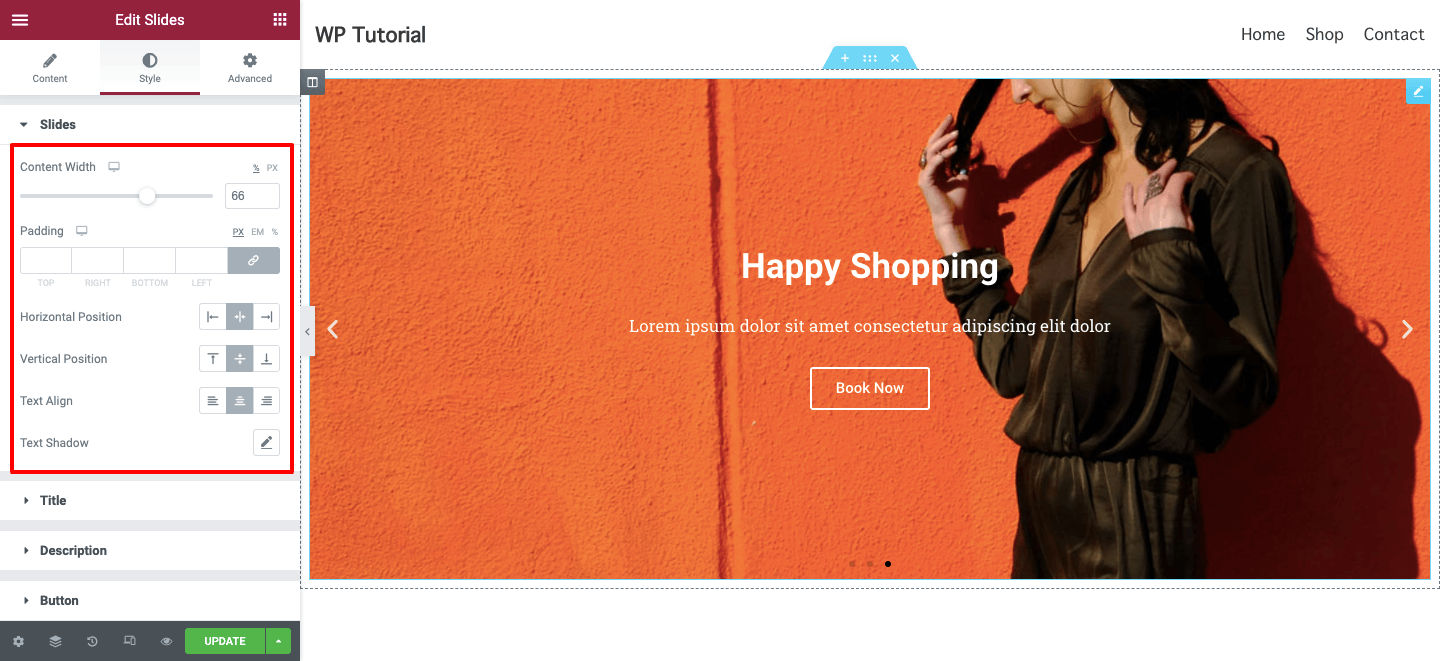
W sekcji Styl–>Slajdy możesz zarządzać globalną szerokością treści , dodać dopełnienie , ustawić pozycję poziomą, pozycję pionową i wyrównanie tekstu . Możesz również dodać cień tekstu do zawartości slajdu.


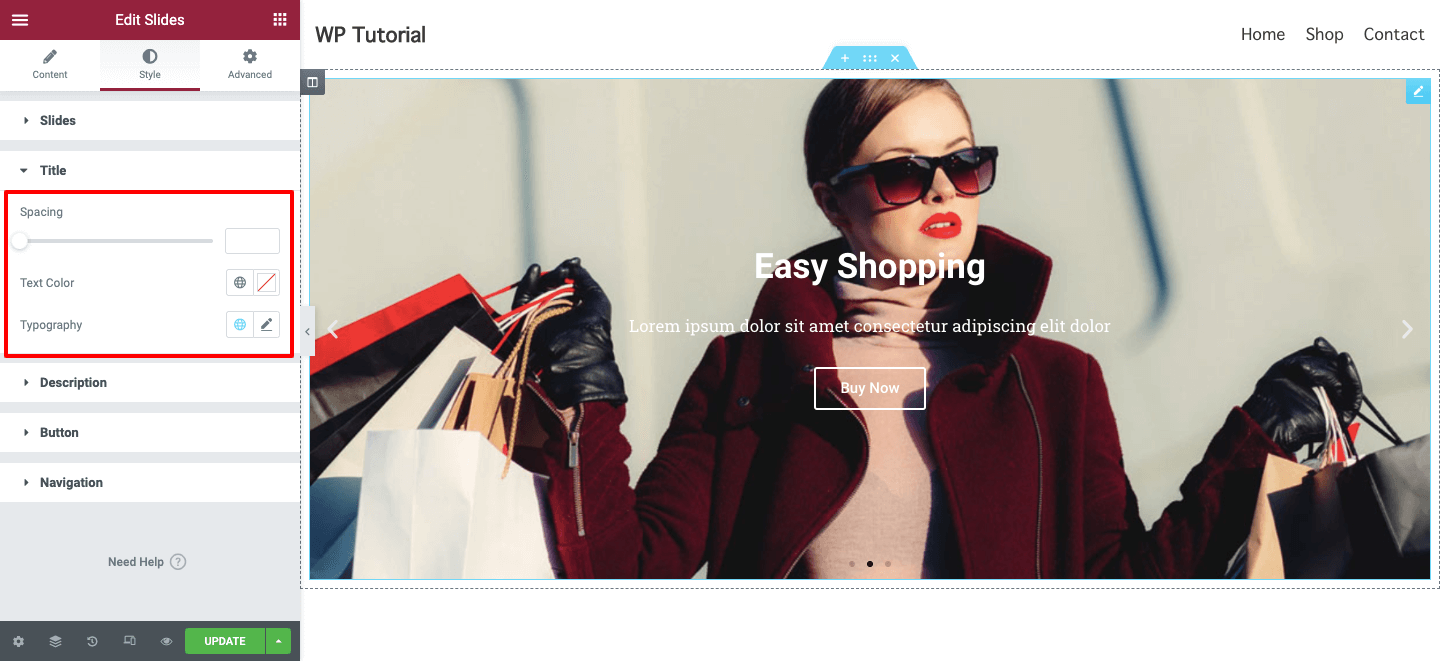
Otwórz opcję Styl–>Tytuł i zaprojektuj tytuł slajdu na swój własny sposób. Możesz zarządzać odstępami , kolorem tekstu i dodawać nową typografię .
Podobnie jak w przypadku opcji Tytuł, możesz również zmienić styl suwaka Opis .

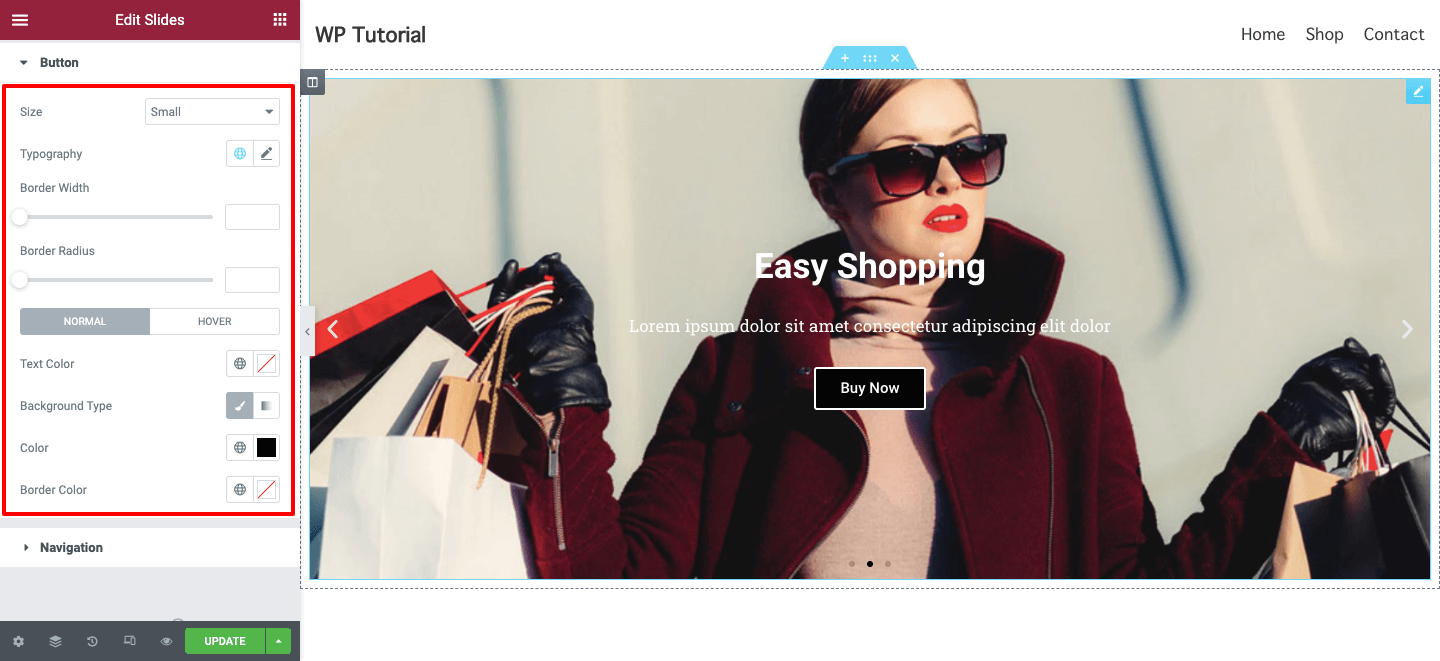
Przycisk
Chcesz przeprojektować przycisk slajdu i sprawić, by był bardziej chwytliwy dla użytkowników. Przejdź do Styl –> Przycisk , będziesz mieć wszystkie wymagane opcje, aby dostosować przycisk suwaka. Możesz zarządzać przyciskami Rozmiar, Typografia, Szerokość obramowania i Promień obramowania. Można również dodać kolor tekstu, typ tła, kolor i kolor obramowania , aby uzyskać lepszy projekt.

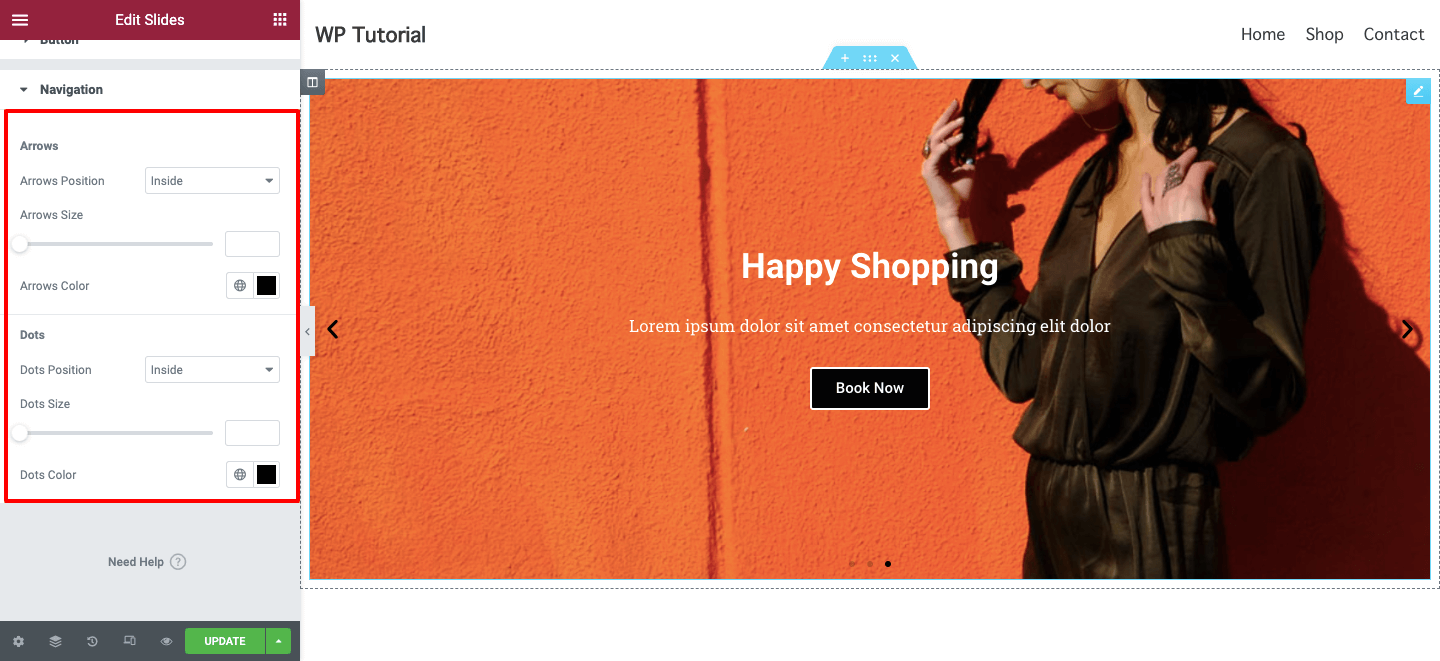
Nawigacja
Możesz stylizować swój suwak Nawigacja w obszarze Styl->Nawigacja . Możesz zmienić pozycję strzałki wewnątrz lub na zewnątrz slajdu, a także zarządzać rozmiarem strzałki i dodaj Kolor strzałki .
Podobnie jak strzałka nawigacyjna, zmieniasz również kropki nawigacyjne .

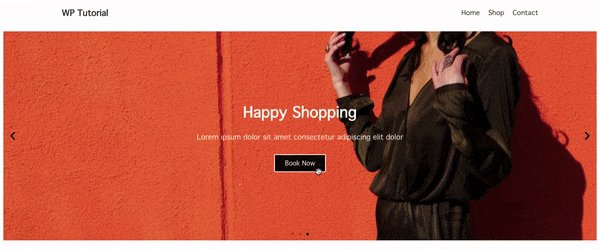
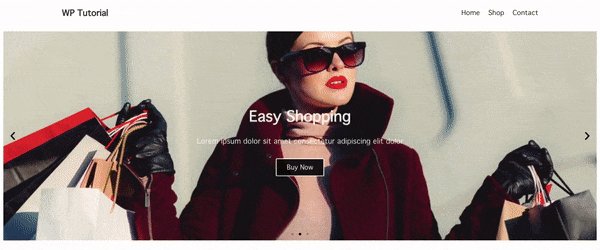
Ostateczny podgląd
Po zakończeniu projektowania, oto ostateczny wygląd naszego suwaka Elementor:

Bonus: Przedstawiamy widżet suwaka Happy Addons do projektowania ekskluzywnego suwaka
Jeśli chcesz dodać więcej funkcji do swojego suwaka, możesz rozważyć inne dodatki do Elementora. Tutaj mówimy o Happy Addons, superszybkim dodatku 3rd party Elementor.
Ten ekskluzywny dodatek jest dostarczany z widżetem suwaka w bezpłatnej wersji, który jest zaawansowany, łatwy w użyciu i w pełni konfigurowalny, dzięki czemu początkujący użytkownik Elementora może zaprojektować unikalny suwak od podstaw.
Możesz także uzyskać więcej funkcji, takich jak…
- Dodaj piękne animacje do swojego slidera
- Użyj gotowego, niesamowitego projektu suwaka
- Oferuj lepsze opcje dostosowywania
- Uzyskaj odpowiednią dokumentację i samouczek wideo
Możesz także obejrzeć ten krótki film demonstracyjny widżetu Happy Addons' Slider.
Często zadawane pytania dotyczące suwaka Elementor
Ludzie zwykle zadają poniższe pytania, gdy planują zaprojektować suwak Elementora. Jednak omówiliśmy już wszystkie szczegóły dotyczące tworzenia niestandardowego suwaka za pomocą Elementora. Aby jeszcze bardziej Ci pomóc, odpowiemy również na te pytania.
Jak wstawić obraz do slajdu Elementora?
Musisz przejść do obszaru Treść->Slajdy . Następnie otwórz pojedynczy slajd, w którym chcesz wstawić obraz. Na koniec przejdź do tła , tutaj otrzymasz opcję dodawania obrazu . Możesz wybrać obraz z sekcji multimediów swojej witryny lub przesłać go ze swojego urządzenia.
Czy mogę utworzyć suwak do mojej witryny za pomocą bezpłatnej wersji Elementora?
Nie, musisz mieć wersję Elementor Pro na swojej stronie, jeśli chcesz pracować z widżetem suwaka Elementor.
Jak mogę uzyskać pełną szerokość mojego suwaka Elementor?
Kliknij moduł obsługi sekcji , w którym dodałeś suwak. Następnie otrzymasz opcję Układ . Na koniec wybierz opcję Szerokość treści–> Pełna szerokość .
Jak mogę zwiększyć wysokość suwaka w Elementorze?
Otwórz opcję Treść–>Slajdy . Tutaj możesz łatwo zarządzać wysokością swojego suwaka za pomocą opcji Wysokość .
Jak mogę połączyć obraz z suwakiem Elementor?
Przejdź do Treści –>Slajdy i otwórz odpowiedni slajd, w którym chcesz połączyć obraz slajdu. Następnie kliknij kartę Treść i dodaj polubienie w obszarze Link .
Czy jesteś gotowy, aby zaprojektować swój pierwszy suwak Elementora?
Na tym blogu pokazaliśmy wszystkie możliwe sposoby tworzenia od podstaw niestandardowego suwaka Elementora. Odpowiedzieliśmy na kilka typowych pytań, które ludzie są zawsze pytani o tworzenie suwaka Elementor.
Wprowadziliśmy również widżet suwaka Happy Addons, który pozwala dodać oszałamiający suwak do Twojej witryny i omówiliśmy, dlaczego suwaki są ważne.
Cóż, jeśli masz jakiekolwiek pytania dotyczące tego bloga lub widżetu suwaka Elementor lub Happy Addons, możesz je zadać w poniższym polu komentarza.
Nie zapomnij zapisać się do naszego newslettera. Jest wolne!
