Kompletny przewodnik po suwakach i karuzeli Elementora
Opublikowany: 2020-09-07Ludzie uwielbiają suwaki i domagają się ich umieszczenia na swojej stronie. Jako użytkownik Elementora jestem pewien, że też chciałeś go mieć. Albo miałeś klienta, który chciał mieć na swojej stronie wspaniały slider. Jednak znalezienie odpowiedniego rozwiązania suwaka Elementor nie jest łatwym zadaniem. W tym artykule zbadamy, jakie karuzele są dostępne w Elementorze. Dodatkowo przedstawię Ci inne rozwiązanie slidera, którego możesz użyć do stworzenia nowoczesnych sliderów Elementora dla swojej witryny.
Jakie są najlepsze suwaki dla Elementora?
- Inteligentny suwak
- Suwak rewolucji
- Widżet Suwak Elementora
- Suwak warstw
W tym artykule omówimy widżet Elementor Slider i Smart Slider. Jeśli chcesz dowiedzieć się więcej o innych sliderach, koniecznie zapoznaj się z artykułem o najlepszych sliderach WordPress.
Suwaki w Elementorze
Jeśli używasz wersji Pro Elementora, istnieje kilka widżetów, które umożliwiają tworzenie suwaków. Jednak dla użytkowników Free dostępny jest tylko jeden widżet karuzeli. W każdym razie wszystkie te widżety są w pełni zintegrowane z Elementorem. W rezultacie możesz je skonfigurować w taki sam sposób, w jaki konfigurujesz dowolny inny widżet Elementora. Zapewnia to płynne i znajome wrażenia podczas tworzenia suwaków.
Potrzebujesz więc pokazu slajdów i używasz Elementora. Możesz wybrać spośród następujących wbudowanych rozwiązań, aby dodać suwak Elementora do swojej witryny:
Widżet karuzeli: bezpłatne rozwiązanie suwaka Elementor
W bezpłatnej wersji Elementora można znaleźć widżet Karuzela, za pomocą którego można tworzyć suwaki. To proste rozwiązanie, które pozwala dodawać podstawowe galerie zdjęć. Tworzone przez Ciebie karuzele są responsywne i świetnie wyglądają na urządzeniach mobilnych.

Za pomocą widżetu Karuzela możesz wybierać obrazy bezpośrednio z Biblioteki mediów. Czy chcesz, aby odwiedzający zgadli, dlaczego dodałeś obrazy? Jeśli nie, możesz wyświetlić tytuł obrazu, opis lub podpis pod obrazami. Możesz skonfigurować tekst, który ma być wyświetlany w Bibliotece multimediów WordPress.
W widżecie możesz wybrać rozmiar obrazu, a także liczbę slajdów, które chcesz zobaczyć obok siebie. Możliwe jest również ustawienie liczby obrazów, które chcesz przewijać razem. Załóżmy na przykład, że masz karuzelę z 6 slajdami i 3 slajdami wyświetlanymi jednocześnie. Możesz ustawić wartość „Slajdy do przewijania” na 3. W rezultacie wszystkie widoczne obrazy będą się zmieniać razem, w przeciwieństwie do przechodzenia przez nie jeden po drugim.

Dodatkowo możesz sprawić, że slajdy będą się przełączać automatycznie o zadany interwał. W ten sposób możesz tworzyć proste, automatycznie odtwarzane pokazy slajdów dla swojej witryny. To całkiem świetne, prawda?
Widżet slajdów: rozwiązanie suwaka Elementor Pro
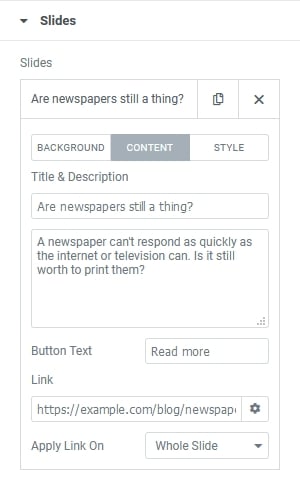
W wersji Pro Elementora można znaleźć rzeczywisty widżet suwaka. O wiele bardziej nadaje się do tworzenia suwaków dla Twojej witryny. Dodatkowo umożliwia umieszczanie treści na tworzonych slajdach. Do każdego slajdu możesz dodać nagłówek, opis i przycisk CTA.

Każdy slajd może mieć obraz tła lub kolor. Jeśli zdecydujesz się na obraz tła, możesz ustawić dla niego kolorową nakładkę. Dodatkowo istnieje możliwość dostosowania trybu mieszania tła. Dostępny jest również popularny Efekt Kena Burnsa.
Do każdego slajdu możesz dodać tytuł, opis i przycisk z linkiem. Są to najważniejsze elementy, których będziesz potrzebować, aby stworzyć pokaz slajdów w swojej witrynie. Podsumowując, widżet suwaka Elementor nadaje się do tworzenia podstawowego suwaka treści.

Inne godne uwagi karuzele w Elementor Pro
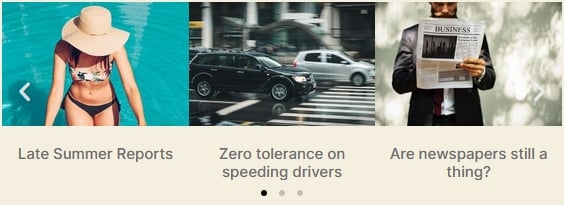
Elementor Pro ma inne widżety, które mogą tworzyć efekt podobny do suwaka. Dzięki Karuzeli Testimonial możesz wyświetlić słowa swojego klienta w przyjemnym pokazie slajdów. Możesz wpisać treść zeznania, podać imię i nazwisko oraz tytuł osoby i załadować zdjęcie. Możesz wybierać spośród dwóch skórek i pięciu układów, aby wyróżnić referencje.

Dzięki Karuzeli Mediów Elementora możesz stworzyć galerię multimediów. Ten widżet może utworzyć suwak miniatur. Możesz także ustawić go tak, aby pokazywał powiększony obraz w lightbox. Nazywa się Media Carousel, ponieważ akceptuje również adresy URL YouTube i Vimeo w lightbox. W tym przypadku obraz jest tylko prostą miniaturą, która uruchamia lightbox.

Za pomocą widżetu Recenzje możesz wyświetlać swoje recenzje w sposób podobny do tweeta. Możesz przesłać zdjęcie, ustawić nazwę, tytuł i ocenę, a także wybrać ikonę do recenzji. Możesz także ustawić rzeczywisty tekst recenzji. Krótko mówiąc, masz wszystkie narzędzia potrzebne do stworzenia suwaka recenzji.

Podsumowanie widżetów suwaków Elementora
W Elementorze jest wiele świetnych widżetów, które pomagają dodawać karuzele do Twojej witryny. Te suwaki są łatwe w użyciu i responsywne, podobnie jak Elementor. Jest jednak jedna zauważalna różnica między nimi a Elementorem: czują się znacznie mniej konfigurowalne. Z Elementorem możesz stworzyć wszystko, co chcesz. Niestety to samo nie dotyczy tych widżetów karuzeli i suwaków.
Jak stworzyć bardziej konfigurowalne suwaki Elementora?
Każda strona internetowa jest inna. Z Elementorem możesz tworzyć proste suwaki. To może wystarczyć w przypadku kilku tworzonych witryn. Ale w innych witrynach może być konieczne utworzenie bardziej rozbudowanych pokazów slajdów. Być może trzeba będzie dodać kolejne wezwanie do działania, więcej akapitów, obrazy obok tekstu (nie za nim), a nawet ikony.

Musisz więc poszukać suwaka, który dobrze współpracuje z Elementorem. Dodatkowo musi być responsywny i łatwy w użyciu oraz mieć potrzebne funkcje. Spójrz na Smart Slider, najlepsze rozwiązanie do suwaków Elementor dla Twojej witryny.
Co to jest inteligentny suwak?
Smart Slider to bardzo popularna wtyczka WordPress. Pozwala wzbogacić witrynę o piękne, nowoczesne i responsywne pokazy slajdów. Dostępna jest darmowa wersja, w której możesz tworzyć suwaki lub bloki. W wersji Pro (od 49 USD) dostępnych jest więcej typów suwaków: Showcase i Carousel. Dodatkowo każdy pakiet oferuje dożywotnie aktualizacje i wsparcie dla aktywowanych domen.

Smart Slider ma własny widżet Elementora, który sprawia, że publikowanie jest bardzo łatwe. Dodatkowo jest kompatybilny z Elementorem 3.
Porównanie Smart Slider i karuzeli Elementora
Suwak Elementora to prosta, ale bogata w funkcje wtyczka suwaka. W poniższej tabeli porównałem jego funkcje z wersją Smart Slider w wersji Free i Pro.
| Suwak Elementora | Karuzela obrazów Elementora | Inteligentny suwak za darmo | Inteligentny suwak Pro | |
| Warstwy | 3 | 6 | 23 | |
| Niestandardowa kolejność warstw | ||||
| Regulowana szerokość treści na każdym slajdzie | ||||
| Niestandardowe pozycje warstw na każdym slajdzie | ||||
| Podpisy slajdów | ||||
| Opcje typografii | ||||
| Zdjęcie w tle | ||||
| Efekt Kena Burnsa | ||||
| Nakładka w tle | ||||
| Tryb mieszania | ||||
| Automatyczne odtwarzanie | ||||
| Strzałki nawigacyjne, kule | ||||
| Nawigacja po miniaturach | ||||
| Opcje przejścia | 2 | 10 | 55 | |
| Animacja treści | 6 | 5 | 5 | |
| Animacja warstwy | ||||
| Slajdy wideo | ||||
| Lightbox | ||||
| Jednoczesne wyświetlanie większej liczby slajdów |
Czy możesz stworzyć tak samo wyglądający suwak w Elementorze i Smart Slider?
Powyższa tabela przedstawia funkcje, których można oczekiwać od Elementor Slider i Smart Slider. Oprócz kilku rzeczy, które możesz zrobić za pomocą tych suwaków, chcę również pokazać przykład. Innymi słowy, postaram się stworzyć ten sam suwak w Elementorze i Smart Slider. W rezultacie będziesz miał lepszy pomysł na suwaki, które możesz utworzyć za pomocą każdego oprogramowania.
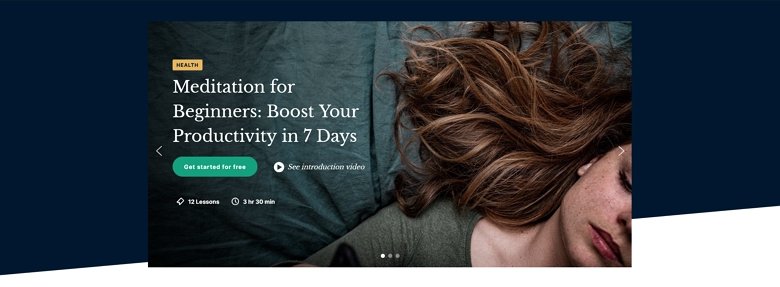
Ale oto zwrot: wybrałem istniejący szablon Smart Slider Pro do odtworzenia. Jest to jeden z najpopularniejszych szablonów Smart Slider o pełnej szerokości. Wygląda naprawdę fajnie i pasuje do każdej witryny. Co ważniejsze: używa tylko 3 warstw w tej samej kolejności, w jakiej potrzebuje ich Elementor Slider.

Najważniejsze cechy szablonu suwaka pełnej szerokości
Zanim zacznę odtwarzać ten suwak w Elementor of Smart Slider za darmo, zobaczmy niektóre jego szczegóły. Po pierwsze, układ, który jest dość prosty: zawiera nagłówek, tekst i warstwę przycisków. Warstwy te są umieszczane w pojemniku o szerokości 1200 pikseli i wyrównywane do lewej wewnątrz niego. W rezultacie na większych ekranach po lewej stronie treści jest więcej miejsca niż na mniejszych ekranach.

Nagłówek korzysta z warstwy Podświetlony nagłówek programu Smart Slider Pro. Ta warstwa może podkreślić najważniejszą część tekstu wybranym przez Ciebie kształtem. Dodatkowo możesz zobaczyć ładny ruch, gdy nastąpi podświetlenie. Ale na tym slajdzie jest o wiele więcej, więc przejdźmy dalej!
W warstwie przycisków jest fajny efekt najechania. Kolor się zmienia, a przycisk trochę się powiększa. Wzrost następuje z powodu większej wyściółki po najechaniu. Co więcej, małe ikony obrazu reagują na ruch myszy, próbując go śledzić. Dzieje się tak z powodu efektu paralaksy warstw.
Ponadto strzałki nawigacji po slajdach są umieszczone w prawym dolnym rogu suwaka. To jest suwak, który spróbuję zreplikować w rozwiązaniu suwaka Elementora oraz w Smart Slider Free. Czas zacząć!
Budowanie w suwaku Elementora
Stworzenie tego fajnego suwaka o pełnej szerokości w Elementorze nie było ani trudne, ani czasochłonne. Musiałem jednak trochę oszukiwać: aby móc pogrubić teksty, musiałem użyć kilku kodów HTML. Musiałem również napisać HTML, aby pogrubiony tekst w opisie był biały. Niemniej jednak suwak Elementora jest łatwy do zrozumienia i szybki w obsłudze. Poniżej możesz zobaczyć całkiem świetnie wyglądający wynik:

Jednak z jakiegoś powodu nie udało mi się wyrównać zawartości do środka wewnątrz kontenera o szerokości 1200 pikseli. Zrobiłem ustawioną szerokość treści 1200px, ale to nie miało znaczenia, ponieważ moja treść nie była szersza niż 1200px. W rezultacie ostateczny wygląd suwaka wygląda nieco niekomfortowo po lewej stronie ekranu. Dodatkowo jest daleko od faceta na zdjęciu.
Nie mogłem też ustawić strzałek po tej samej stronie. Suwak Elementora umożliwia umieszczanie strzałek tylko po wewnętrznej lub zewnętrznej stronie suwaka.
Może zrobić:
- Dodaj wszystkie trzy potrzebne warstwy
- Ustaw stylizację (kolor czcionki, rozmiar i rodzinę)
- Ustaw pozycje warstw
- Ustaw suwak o wysokości 700px
Nie mogę zrobić:
- Dodawanie podziałów wierszy bez HTML
- Stylizowanie części tekstu bez HTML
- Umieszczanie zawartości na środku w pojemniku o szerokości 1200px
- Umieszczenie obu strzałek w prawym dolnym rogu
Budowanie w inteligentnym suwaku za darmo
Smart Slider ułatwia szybkie tworzenie responsywnych sliderów. Musiałem tylko przeciągnąć warstwy na ich miejsce i zmienić wewnętrzne wyrównanie na ich rodzicu, aby zakończyć układ. W tekście „Make products that matter” wykorzystałem dwie warstwy nagłówków. W ten sposób mogłem dostosować grubość i rodzinę czcionek w edytorze wizualnym Smart Slider. Na warstwie tekstowej dodałem pusty link, który wybrałem w oknie warstwy. W rezultacie mogłem zmienić kolor, zmieniając kolor linku.

Udało mi się bez problemu wystylizować strzałki i ustawić je w prawym dolnym rogu. Następnie stworzyłem nakładkę statyczną, czyli przede wszystkim slajdy w suwaku, i umieściłem tam małe obrazki. Użyłem pozycjonowania absolutnego, aby dodać te obrazy i umieścić je na płótnie.
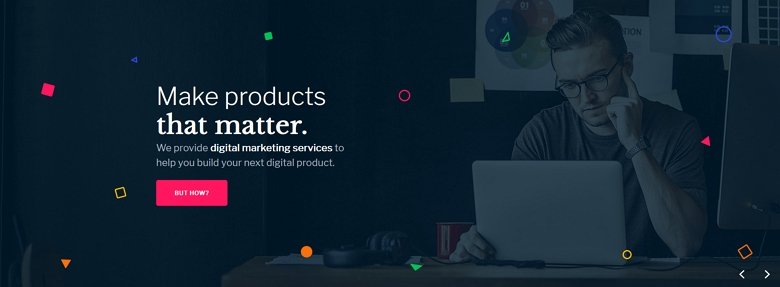
Jak widać wynik jest naprawdę bliski celu. W zasadzie jedyną różnicą pomiędzy sliderem wykonanym w wersji Free i Pro są efekty Pro.
może zrobić
- Utwórz kontener o szerokości 1200 pikseli i wyrównaj zawartość wewnątrz niego
- Umieść strzałki w prawym dolnym rogu
- Ustaw suwak o wysokości 700px
- Utwórz nakładkę, aby umieścić małe obrazy
- Stwórz efekt najechania przycisku
Nie mogę zrobić
- Stwórz efekt paralaksy dla małych obrazów
- Utwórz animowany kształt wokół „tego ważnego” tekstu
Co więcej możesz uzyskać dzięki Smart Slider Pro?
W wersji Pro Smart Slider możesz tworzyć znacznie bogatsze pokazy slajdów. Na przykład, jeśli klikniesz „Ale jak?” pojawi się kilka nowych warstw. Są to animacje warstw, które można wywołać zdarzeniem. W tym przypadku wydarzeniem było kliknięcie przycisku CTA.
Kliknięcie dowolnego pola przenosi użytkownika do innego slajdu na tym suwaku. Korzystanie z takiej nawigacji sprawia, że Twój slider wygląda wyjątkowo i zapewnia niezapomniane wrażenia użytkownika.
Dlaczego powinieneś wybrać Smart Slider jako swój Elementor Slider?
Elementor to potężny kreator stron, którego możesz użyć do stworzenia pięknej witryny. Na froncie suwaka pozwala jednak tylko stworzyć coś podstawowego. Więc jeśli potrzebujesz więcej funkcjonalności, będziesz potrzebować wtyczki suwaka. Niestety rynek jest pełen wtyczek typu slider do wyboru, co utrudnia wybór jednego.
Polecam wypróbować Smart Slider. Ma doskonałą darmową wersję, którą możesz wypróbować bez żadnych kosztów. Dodatkowo możesz tworzyć niesamowite suwaki nawet w wersji darmowej. Jeśli powyższy przykład suwaka nie był wystarczająco przekonujący, poniżej znajduje się lista powodów, dla których warto wybrać inteligentny suwak.
Dlaczego warto wybrać Smart Slider Free?

- Jest wolne. Zawsze dobrze jest mieć darmowe rzeczy. Smart Slider oferuje potężne narzędzie do budowania suwaków, bez konieczności wydawania ani grosza.
- Łatwy w użyciu. Smart Slider jest tak samo łatwy w użyciu jak widżety Karuzela i Suwak Elementora. Ale jest dużo, dużo potężniejszy.
- 6 unikalnych warstw. Dostępnych jest 6 warstw, z których każda jest odpowiednia dla określonego rodzaju treści. Do każdego slajdu możesz dodać dowolną liczbę nagłówków, akapitów, przycisków, obrazów, filmów z YouTube lub Vimeo.
- Domyślne pozycjonowanie. Dodaj wiersze i kolumny, aby wyświetlić zawartość, w taki sam sposób, w jaki używasz Elementora.
- Pozycjonowanie bezwzględne. Chcesz dodać elementy dekoracyjne? Użyj pozycjonowania absolutnego, które daje swobodę umieszczania warstw w dowolnym miejscu.
- Swoboda budowania tego, czego chcesz. Dzięki Smart Slider możesz zbudować wszystko, co sobie wyobrazisz.
- Styluj tak, jak chcesz. Spraw, aby warstwy wyglądały tak, jak chcesz! W rezultacie pokaz slajdów może idealnie dopasować się do Twojej witryny. Możesz też stworzyć suwak, który naprawdę się wyróżnia.
- Konfigurowalne elementy sterujące. Dodaj strzałki, punktory lub miniatury do swoich slajdów. Następnie dostosuj je do woli.
- Jest responsywny. Dzięki Smart Slider możesz tworzyć suwaki, które będą wyglądać wspaniale na dowolnym urządzeniu. Możesz użyć responsywnych narzędzi, takich jak Skala tekstu, aby dostosować wynik na małych ekranach.
- Suwaki postów. Twórz suwaki z najnowszych postów na blogu za pomocą dynamicznego generatora slajdów. Najlepsze jest to, że generator automatycznie aktualizuje się, gdy dodajesz nowe posty.
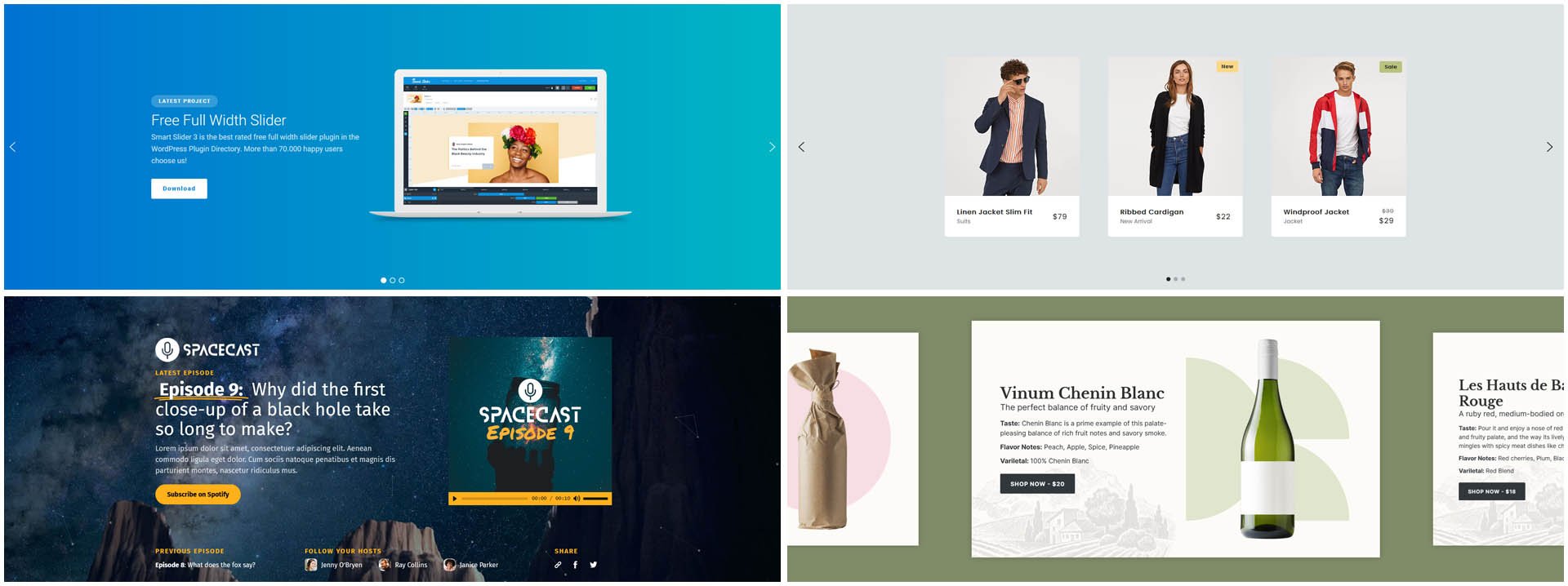
- Piękne szablony na początek. Chcesz szybko stworzyć coś dobrze wyglądającego? Zaimportuj jeden z 11 gotowych do użycia przykładowych suwaków i dostosuj je do własnych upodobań.
Dlaczego powinieneś wybrać Smart Slider Pro?
Darmowa wersja Smart Slider to już niesamowita i wysoce konfigurowalna wtyczka. Ale jeśli chcesz więcej mocy, spójrz na Smart Slider Pro! Posiada wszystkie funkcje darmowej wersji i wiele więcej. Kilka powodów, aby przejść na Pro:

- Dużo więcej warstw. W wersji Pro są w sumie 23 warstwy do tworzenia treści.
- Filmy na własnym serwerze. Możesz używać filmów MP4 na slajdach, aby uniknąć konieczności korzystania z usług innej firmy. Dodatkowo wideo MP4 może świetnie wyglądać jako tło slajdu.
- Fajne efekty. W Smart Slider znajdziesz najfajniejsze i najpopularniejsze efekty. Na przykład paralaksa, cząsteczka, efekt Kena Burnsa i dzielnik kształtu.
- Animacja warstwy. Tchnij trochę życia w swoje warstwy, animując je osobno. Zbuduj dowolną animację warstwy lub wybierz z naszych gotowych animacji.
- Odsłoń animację. Reveal Animation to specjalny rodzaj animacji warstwowej, który nadaje slajdom nowoczesny charakter.
- Zdarzenia warstwy. Zdarzenia umożliwiają uruchamianie animacji warstw, gdy odwiedzający wchodzą w interakcję z suwakiem. Na przykład możesz wyświetlić warstwę, gdy odwiedzający kliknie inną warstwę.
- Lightbox. Wyświetlaj swoje obrazy w lightboxie, co pozwala odwiedzającym cieszyć się nimi w większym rozmiarze.
- Na początek piękniejsze szablony. Zdobądź przewagę i wybieraj spośród ponad 180 suwaków.
- Przyjazna cena. Wszystkie pakiety Smart Slider są dostarczane z dożywotnimi aktualizacjami i wsparciem. Nie musisz co roku odnawiać subskrypcji, aby uzyskać pomoc lub uzyskać dostęp do najnowszych funkcji.
Wniosek
Elementor ma już kilka świetnych wbudowanych rozwiązań sliderów. Pozwalają tworzyć ładnie wyglądające, responsywne suwaki do Twojej witryny. Ale pod pewnymi względami brakuje im funkcjonalności i swobody twórczej. Jeśli więc potrzebujesz większej funkcjonalności i funkcji, potrzebujesz wtyczki suwaka.
Wypróbuj Smart Slider. Działa dobrze z Elementorem, co czyni go doskonałym wyborem do tworzenia suwaków dla Twojej witryny. Nawet darmowa wersja może spełnić wymagania dotyczące suwaków Twojej witryny. Możesz dodawać nieograniczoną liczbę warstw i tworzyć dowolny układ. Ale jeśli potrzebujesz więcej funkcji i fajnych efektów, możesz wybrać Smart Slider Pro. Jestem pewien, że nie pożałujesz!
