Kompletny przewodnik po przyklejonych nagłówkach Elementora
Opublikowany: 2022-04-19Niezależnie od tego, czy jesteś początkującym twórcą stron internetowych, czy przedsiębiorcą z branży e-commerce, Twoje witryny prawdopodobnie mają kilka istotnych elementów. Na przykład każda witryna potrzebuje wyraźnego nagłówka, aby ułatwić odwiedzającym nawigację między różnymi stronami. Jeśli jednak używasz narzędzia do tworzenia stron, takiego jak Elementor, do cięcia kodowania, możesz się zastanawiać, czy nadal można stworzyć wyrafinowany, ale przyjazny dla użytkownika przyklejony nagłówek Elementor.
Na szczęście użycie nagłówka Elementora może zapewnić użytkownikom uproszczony sposób eksploracji Twojej witryny. Za pomocą tego popularnego narzędzia do tworzenia stron możesz tworzyć różnorodne nagłówki, które nie znikają, gdy użytkownicy przewijają witrynę. Ta cecha sprawia, że są „lepkie”.
W tym poście omówimy działanie lepkiego nagłówka i korzyści z jego używania. Następnie pokażemy, jak utworzyć przyklejony nagłówek Elementora za pomocą zarówno bezpłatnej, jak i profesjonalnej wersji narzędzia. Na koniec udostępnimy dodatkowe opcje dostosowywania przyklejonych nagłówków za pomocą CSS. Zacznijmy!
Wprowadzenie do przyklejonych nagłówków Elementora
Nie ma dwóch takich samych stron internetowych. Istnieje jednak kilka cech wspólnych dla wysokiej jakości witryn internetowych.
Jeśli prowadzisz witrynę wielostronicową, jednym z tych elementów jest nagłówek. Jest to poziomy pasek u góry każdej strony, która zawiera przydatne informacje.
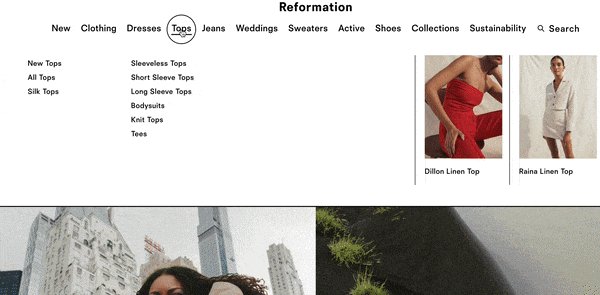
Zazwyczaj nagłówek zawiera menu nawigacyjne ze stronami takimi jak Informacje lub Kontakt :

Gdy użytkownicy przeglądają Twoją stronę, prawdopodobnie będą oczekiwać zorganizowanego nagłówka, który pomoże im poruszać się po Twojej witrynie. Ponieważ User Experience (UX) jest kluczem do sukcesu strony internetowej, mądrze byłoby stworzyć intuicyjny i prosty nagłówek. W tym miejscu lepki nagłówek, zaprojektowany z Elementorem, może zrobić dużą różnicę.
Jak działa przyklejony nagłówek
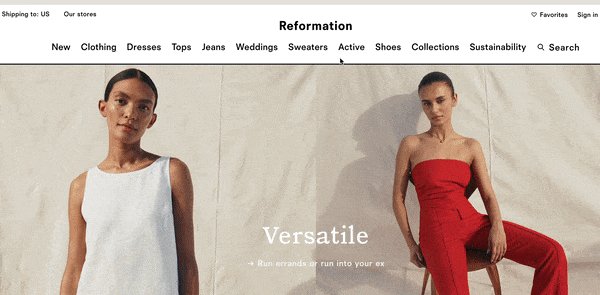
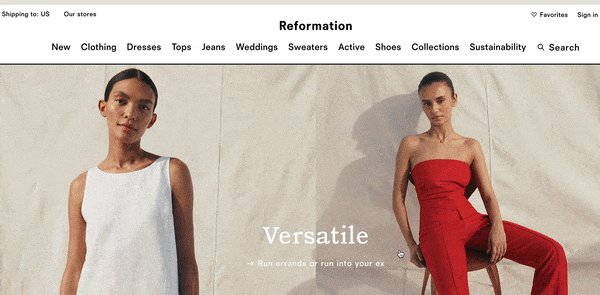
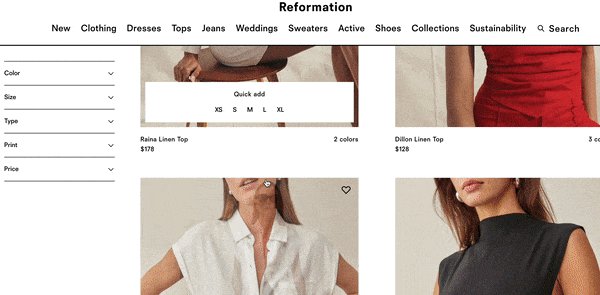
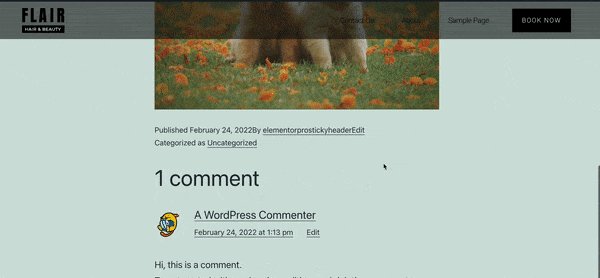
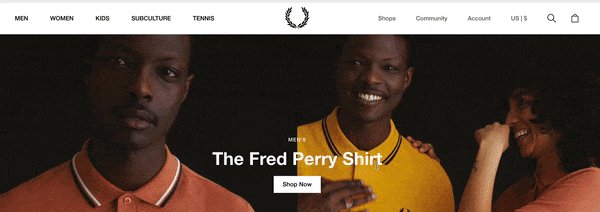
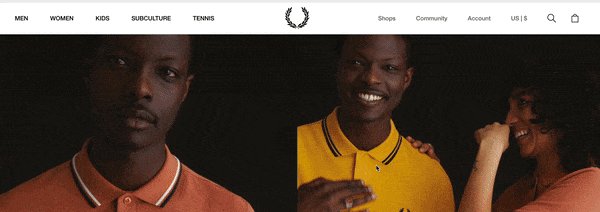
Zanim dowiemy się, jak działa lepki nagłówek Elementora, sprawdźmy, jak zachowuje się standardowy nagłówek podczas przewijania strony:

Jak widać w powyższym przykładzie, ten nagłówek zawiera złożony pasek nawigacji z kategoriami, takimi jak Sprzedaż , Odzież , Buty i inne. Te zakładki z pewnością pomogą kupującym znaleźć to, czego szukają. Jednak po przewinięciu strony nagłówek znika.
Użytkownicy mogą uznać to za frustrujące, ponieważ wymaga przewinięcia z powrotem na górę strony, aby uzyskać dostęp do menu nawigacyjnego. Na szczęście lepki nagłówek oferuje proste rozwiązanie.
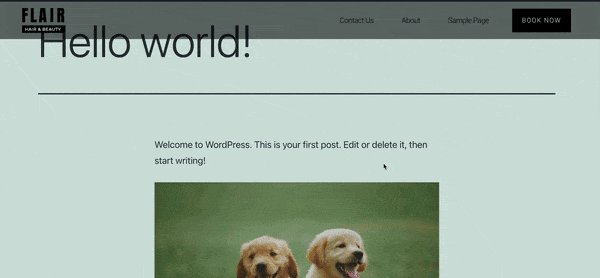
Pozostając lub „przyklejając” się na górze strony, przyklejony nagłówek może radykalnie poprawić UX Twojej witryny:

Gdy projekt witryny zawiera przyklejony nagłówek, użytkownicy mogą szybko przeskakiwać do nowych stron bez marnowania czasu na przewijanie.
Dodatkowo, dzięki temu stałemu elementowi, możesz zawsze umieścić swoje logo z przodu i na środku. Ta funkcja może pomóc użytkownikom łatwiej zapamiętać Twoją markę i zachęcić ich do dłuższego pozostania w Twojej witrynie.
Kiedy powinieneś rozważyć użycie lepkiego nagłówka
Odwiedzający będą mniej skłonni do zgubienia się podczas przeglądania większych witryn z przyklejonym nagłówkiem. W związku z tym możesz chcieć skorzystać z tej funkcji, jeśli Twoja witryna ma wiele stron. Dlatego często widzisz przyklejone nagłówki w witrynach e-commerce.
Przyklejony nagłówek może być szczególnie przydatny, jeśli chcesz umieścić w nagłówku funkcję wyszukiwania. W ten sposób, gdy użytkownicy przewijają i zdają sobie sprawę, że nie mogą znaleźć tego, czego szukają, mogą szybko wprowadzić zapytanie do paska wyszukiwania.
Ponadto przyklejony nagłówek może zmienić zasady gry, jeśli prowadzisz zarabiającego bloga, który pokazuje wszystkie Twoje posty na stronie głównej. Ogólnie rzecz biorąc, ten nagłówek może zapewnić, że Twoja witryna będzie łatwa w utrzymaniu i skalowalna.
Jeśli jednak Twoja witryna ma tylko jedną stronę, nie ma sensu przekształcać nagłówka w ten sposób. Dodatkowo, jeśli masz dużą liczbę stron w swojej witrynie, ale każda z nich jest stosunkowo krótka, prawdopodobnie nie potrzebujesz też przyklejonego nagłówka.
Ogólnie rzecz biorąc, przyklejony nagłówek skraca czas przewijania i zwiększa użyteczność witryny oraz nawigację. Jeśli nie masz pewności, czy ta funkcja przyniesie korzyści Twojej witrynie, możesz przeprowadzić szybki audyt długości strony, a następnie podjąć decyzję.
Jak utworzyć przyklejony nagłówek Elementora
W tym samouczku przeprowadzimy Cię przez kroki, aby utworzyć przyklejony nagłówek Elementora. Zakładamy, że masz już zainstalowaną i aktywowaną wtyczkę Elementor w swojej witrynie.
Omówimy, jak możesz zrobić ten nagłówek zarówno w wersji darmowej, jak i Elementor Pro. Prawdopodobnie ucieszysz się, wiedząc, że nie musisz uczyć się języka HTML ani znacząco edytować kodu, aby to zrobić!
Jak utworzyć przyklejony nagłówek za pomocą Elementora (za darmo)
Darmowa wersja Elementora oferuje kilka zaawansowanych funkcji do tworzenia stron. Jeśli jednak chcesz wprowadzić zmiany w nagłówkach i stopkach, będziesz potrzebować dodatkowych (również bezpłatnych) narzędzi.
Mając to na uwadze, zobaczmy, jak utworzyć lepki nagłówek za pomocą Elementora!
Krok 1: Zainstaluj i aktywuj swoje niezbędne wtyczki
Na szczęście kilka niezawodnych narzędzi może z łatwością rozszerzyć funkcjonalność darmowej wersji Elementora.
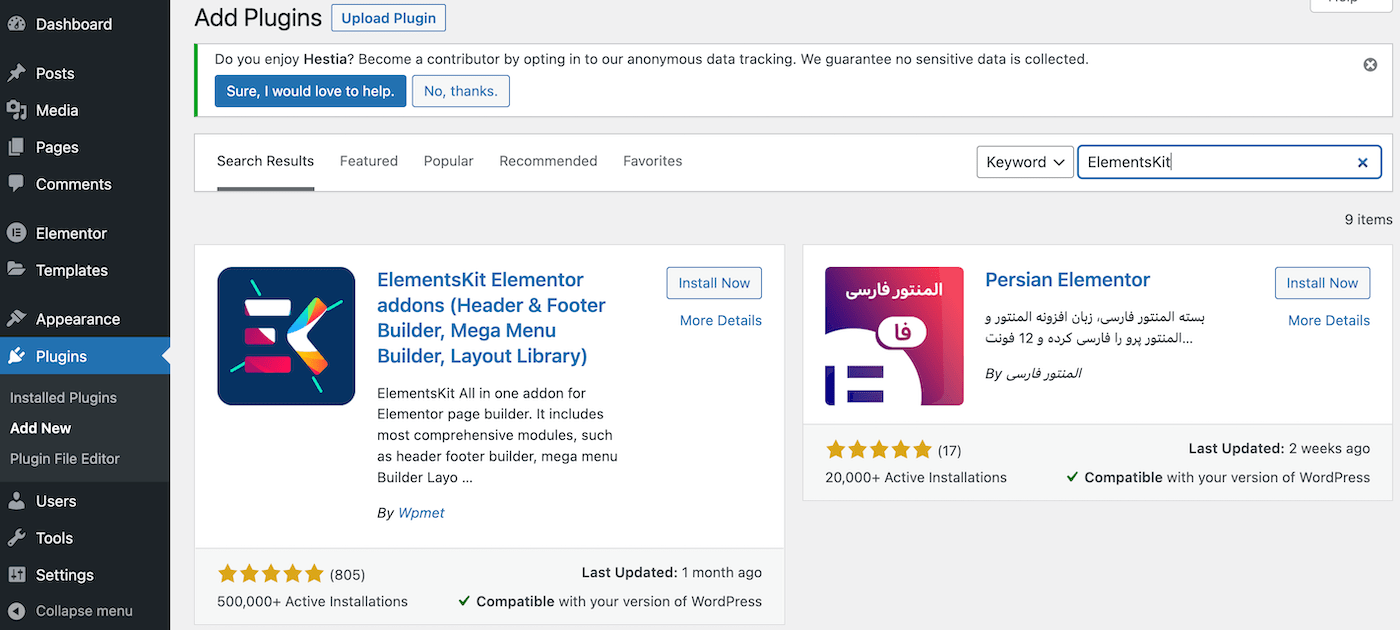
Przejdź do pulpitu WordPress, aby znaleźć swoje pierwsze narzędzie. Przejdź do Wtyczki > Dodaj nowe i poszukaj dodatków ElementsKit Elementor za pomocą funkcji wyszukiwania:

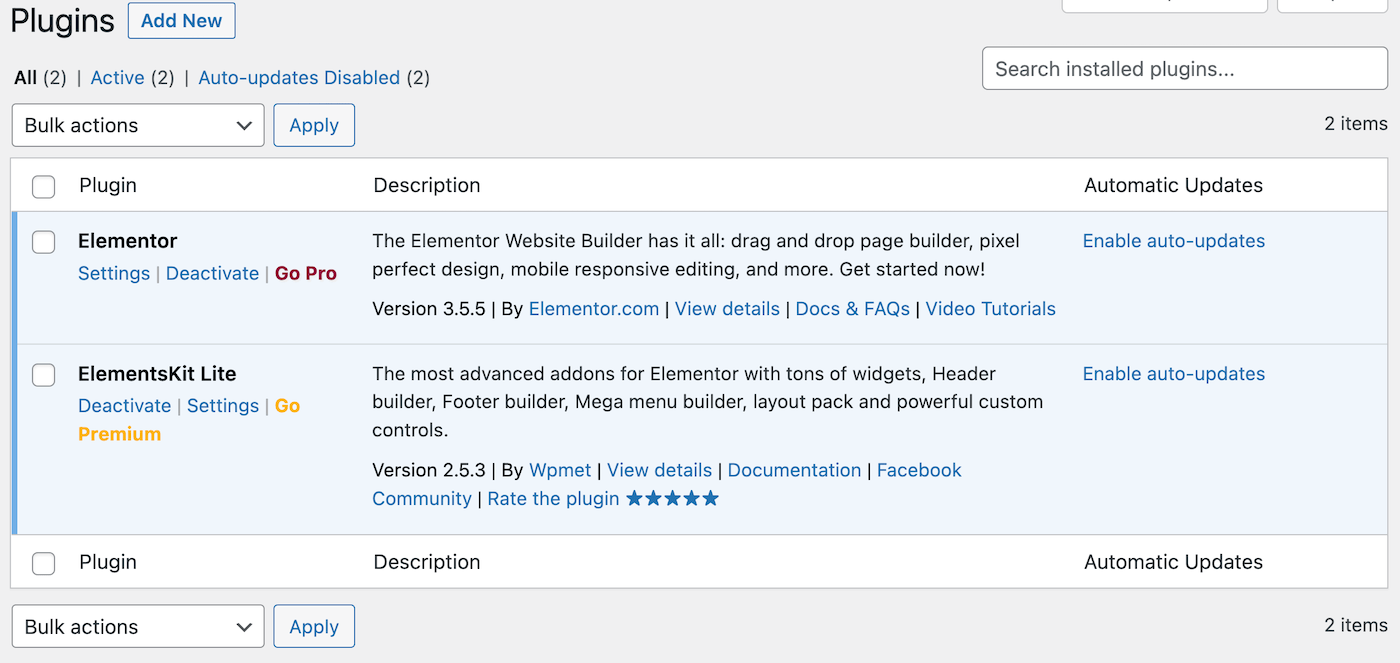
Zainstaluj i aktywuj tę wtyczkę tak, jak zwykle. Po zakończeniu tego procesu zostaniesz przeniesiony do głównej strony wtyczek:

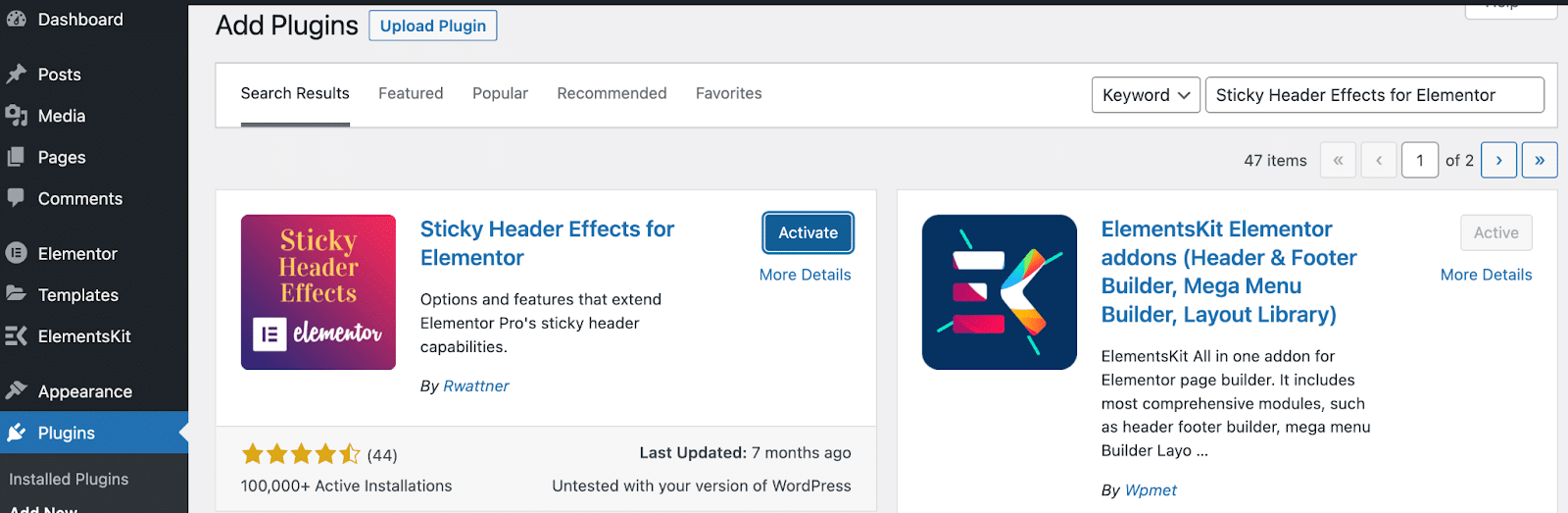
Teraz kliknij ponownie Dodaj nowy , aby zlokalizować wtyczkę Sticky Header Effects for Elementor za pomocą paska wyszukiwania:

Powtórz proces instalacji i aktywacji tego narzędzia i jesteś gotowy do następnego kroku!
Krok 2: Stwórz swoje menu
Zanim będziesz mógł tworzyć jakikolwiek rodzaj nagłówka, potrzebujesz menu nawigacyjnego. Zamierzamy stworzyć proste menu z najczęstszymi elementami. Będzie zawierać logo, strony i wezwanie do działania (CTA).
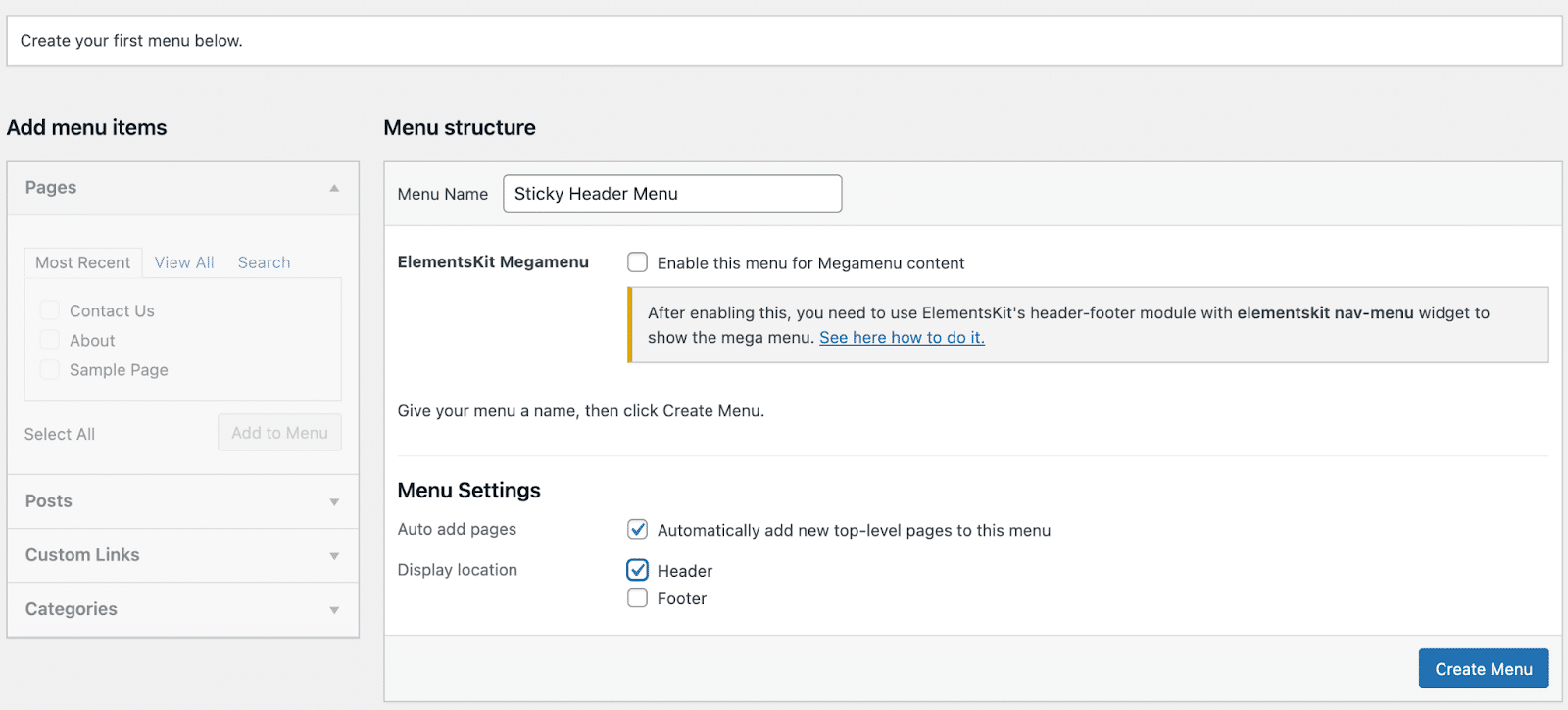
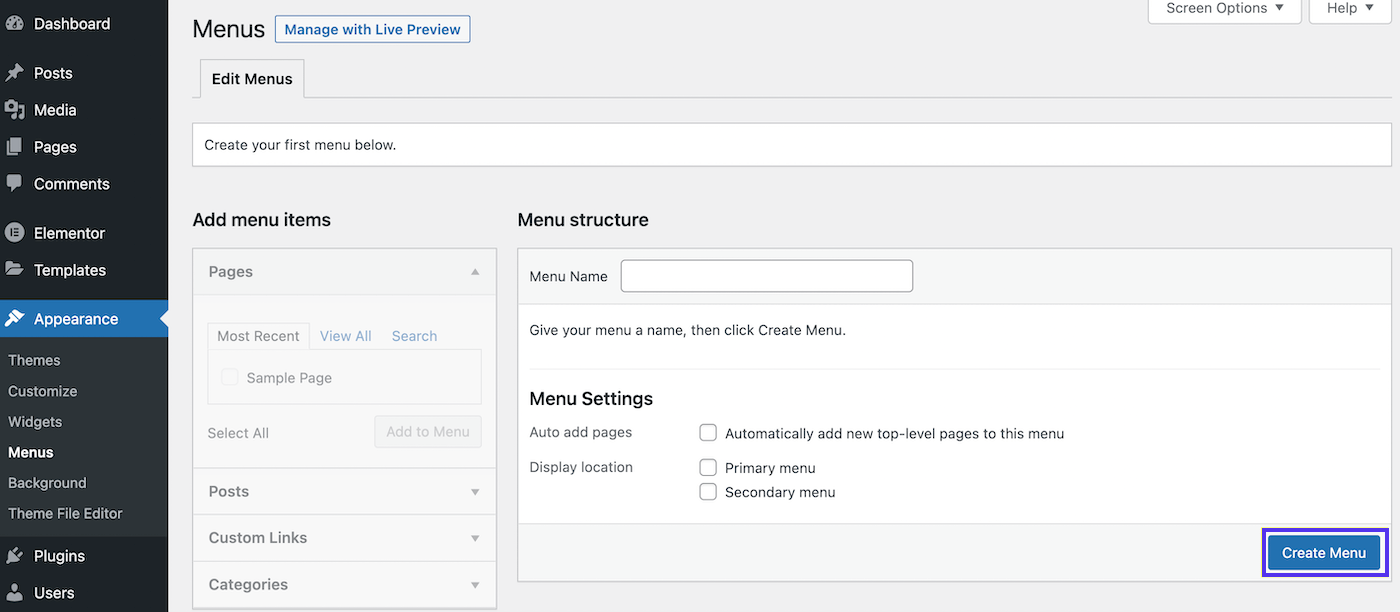
Aby utworzyć własne menu w panelu WordPress, przejdź do Wygląd > Menu . Obok pola Nazwa menu nadaj swoją opisową nazwę. Zamierzamy nazwać nasze „Sticky Header Menu”:

Pamiętaj, aby jako lokalizację wyświetlania wybrać Nagłówek . Możesz także zaznaczyć pole, aby automatycznie dodawać nowe strony do menu.
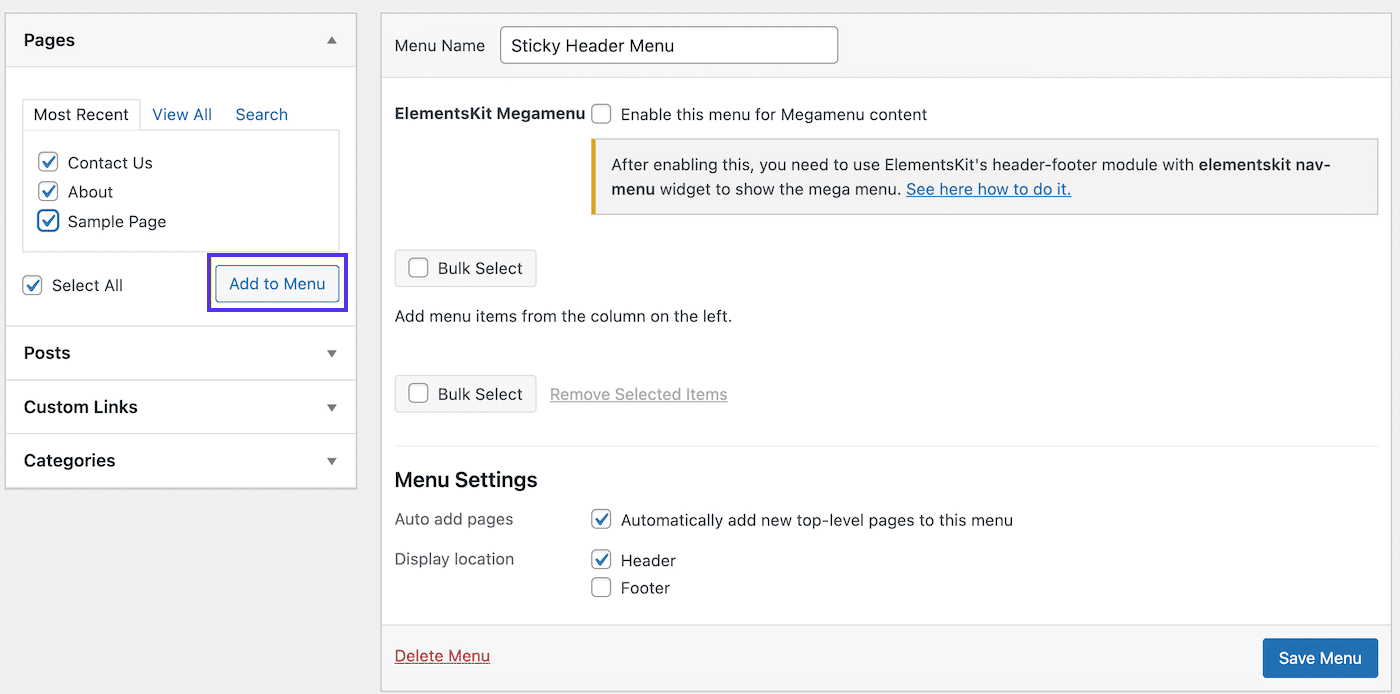
Następnie musisz dodać kilka stron do swojego menu. W sekcji Strony po lewej stronie zaznacz pola obok stron, które chcesz uwzględnić, a następnie kliknij Dodaj do menu :

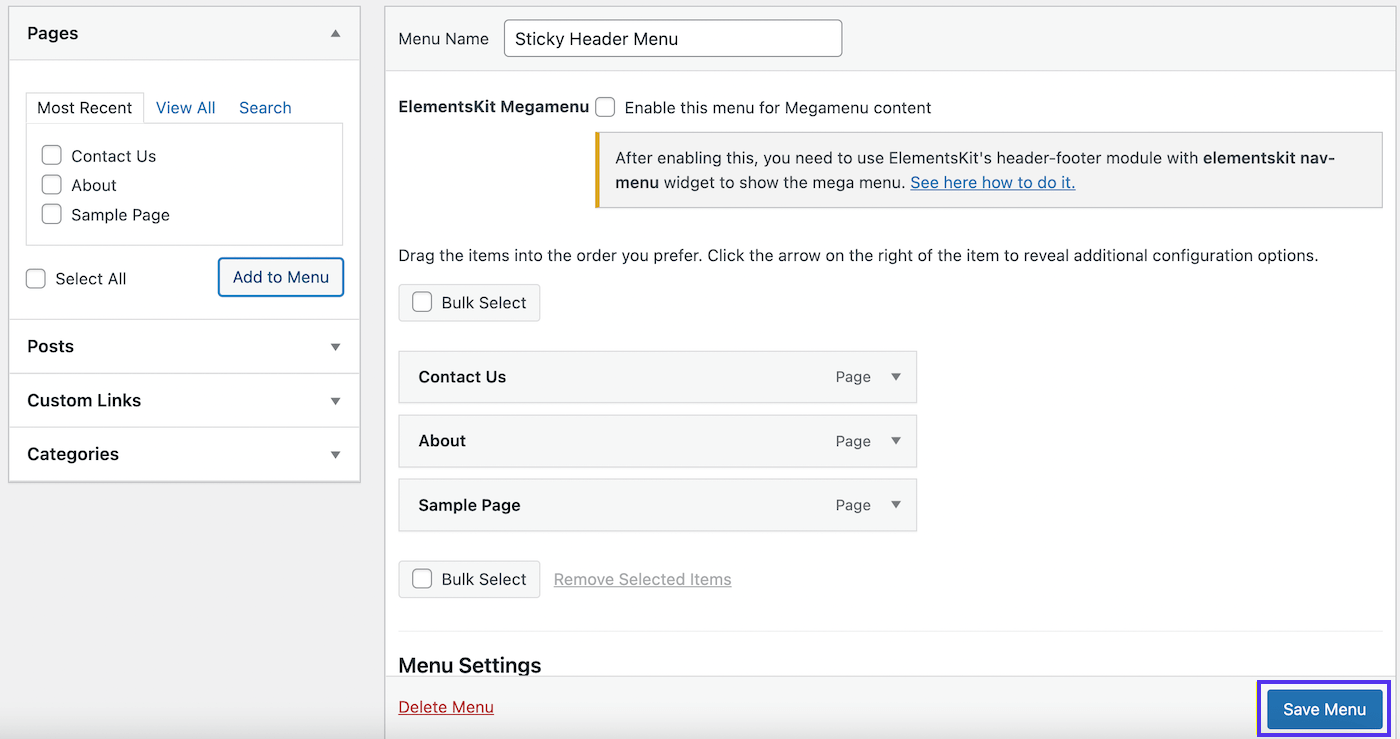
Następnie zobaczysz swoje strony przeniesione do menu po prawej stronie. Śmiało i kliknij Zapisz menu w prawym dolnym rogu ekranu:

Jak widać, dodaliśmy kilka podstawowych stron, w tym Kontakt z nami , Informacje i Przykładowa strona . Możesz zmienić kolejność stron, aby kolejność była intuicyjna dla odwiedzających.
Krok 3: Utwórz swój nagłówek
Teraz Twoje menu nawigacyjne istnieje, ale nie masz do niego dostępu nigdzie. To dlatego, że musisz stworzyć dla niego nagłówek.
Aby to zrobić, przejdź do zakładki ElementsKit w menu po lewej stronie. Jeśli jeszcze tego nie zrobiłeś, w tym momencie musisz przejrzeć kilka stron „wstępnych”.
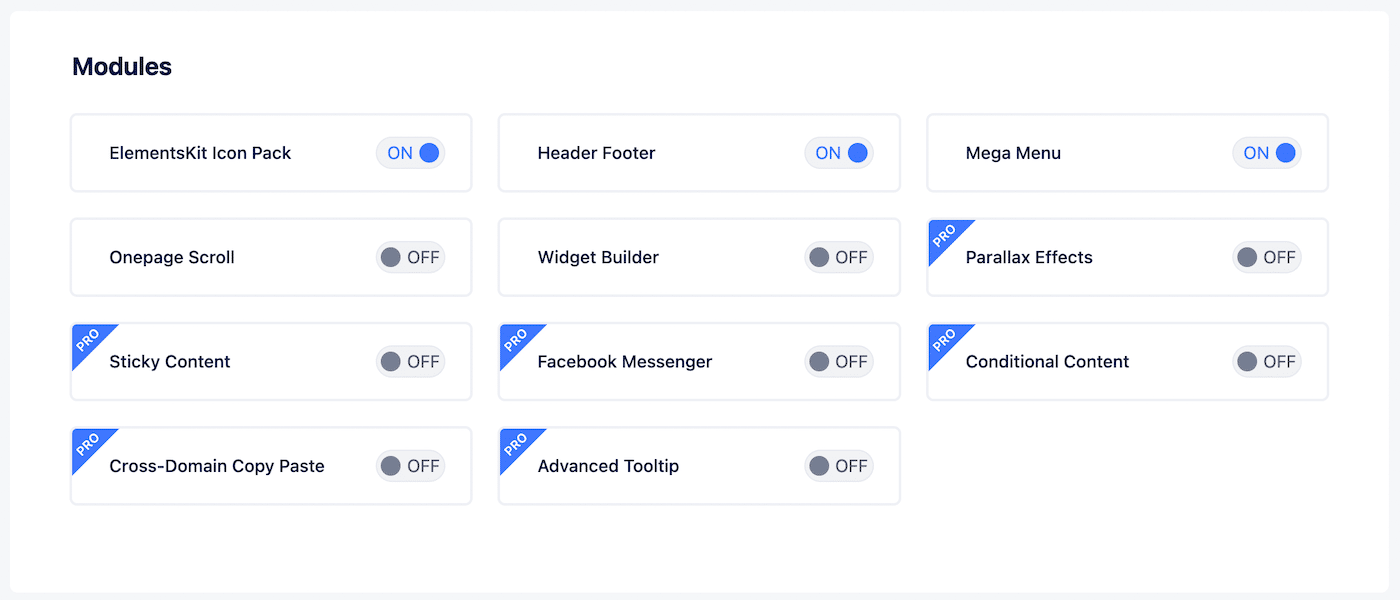
Każdy prawdopodobnie będzie miał inne preferencje, więc nie spiesz się z wyborem funkcji, które chcesz aktywować. Upewnij się jednak, że moduł Header Footer jest włączony :

Teraz przejdź do ElementsKit > Stopka nagłówka :

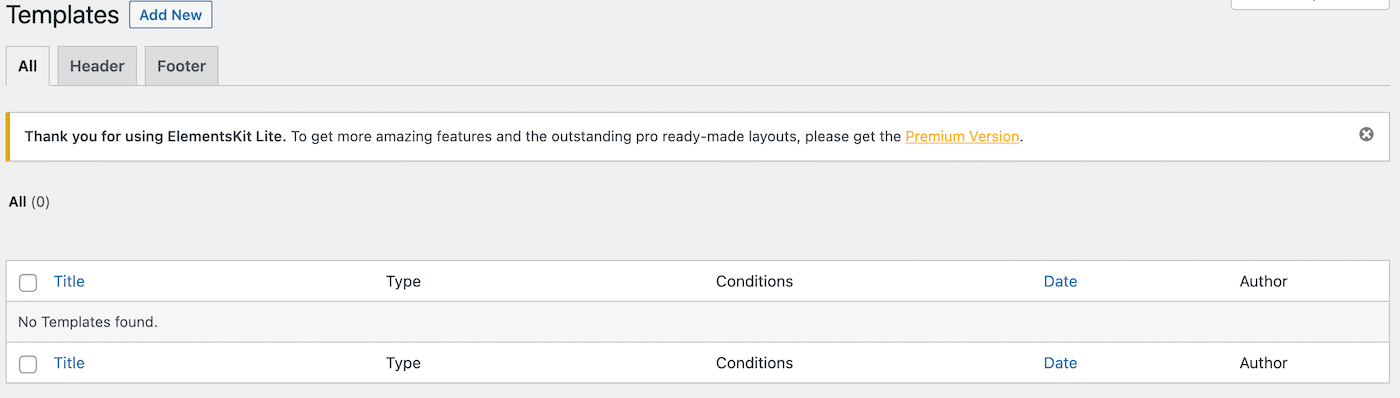
Ta strona będzie pusta, ponieważ nie masz jeszcze żadnych szablonów nagłówków ani stopek. Kliknij Dodaj nowy u góry ekranu, aby utworzyć pierwszy szablon nagłówka:

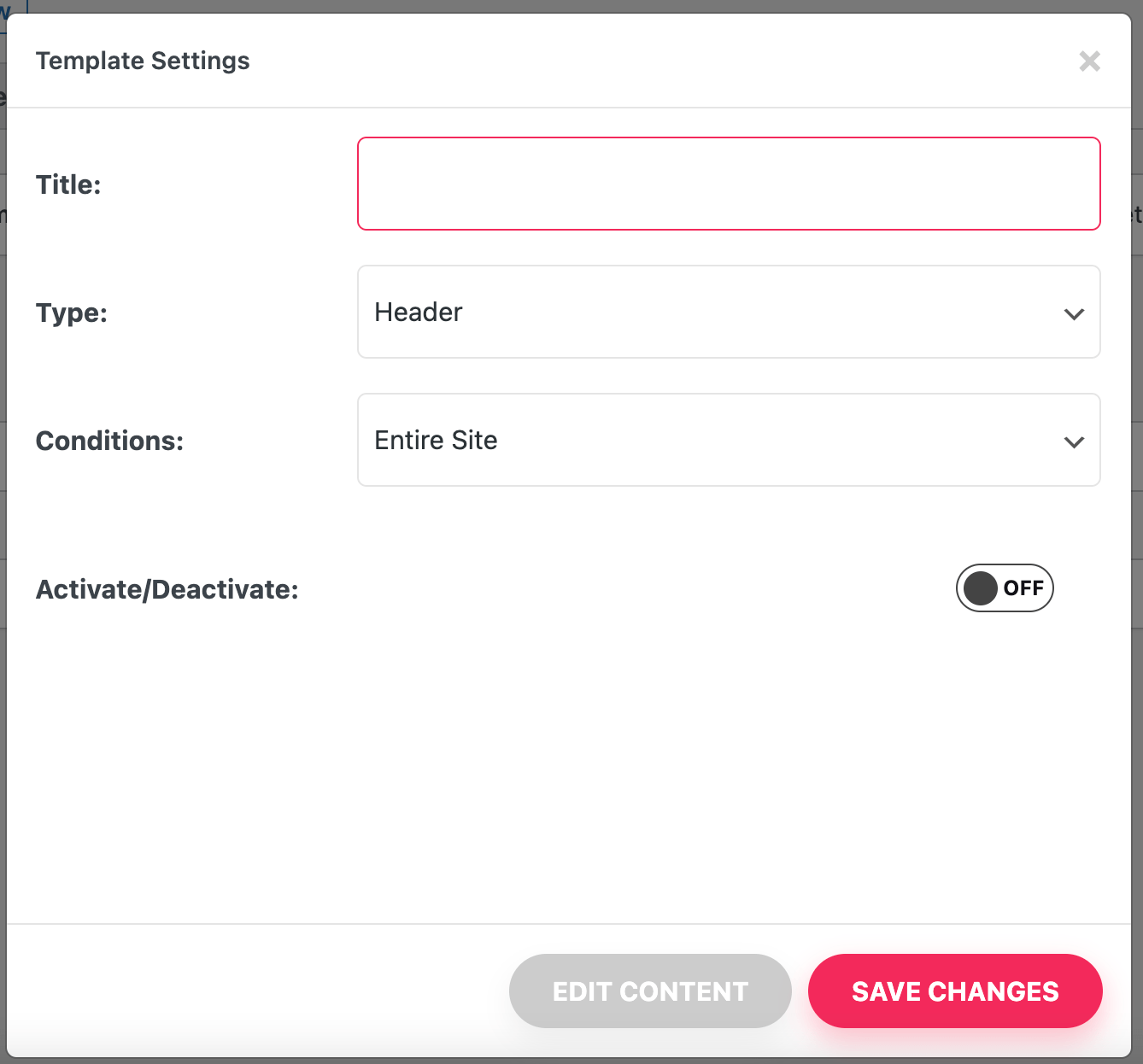
Na powyższym ekranie wprowadź opisową nazwę i upewnij się, że jako Typ wybrano opcję Nagłówek . Ponieważ korzystasz z bezpłatnej wersji, ten nagłówek pojawi się w całej witrynie .
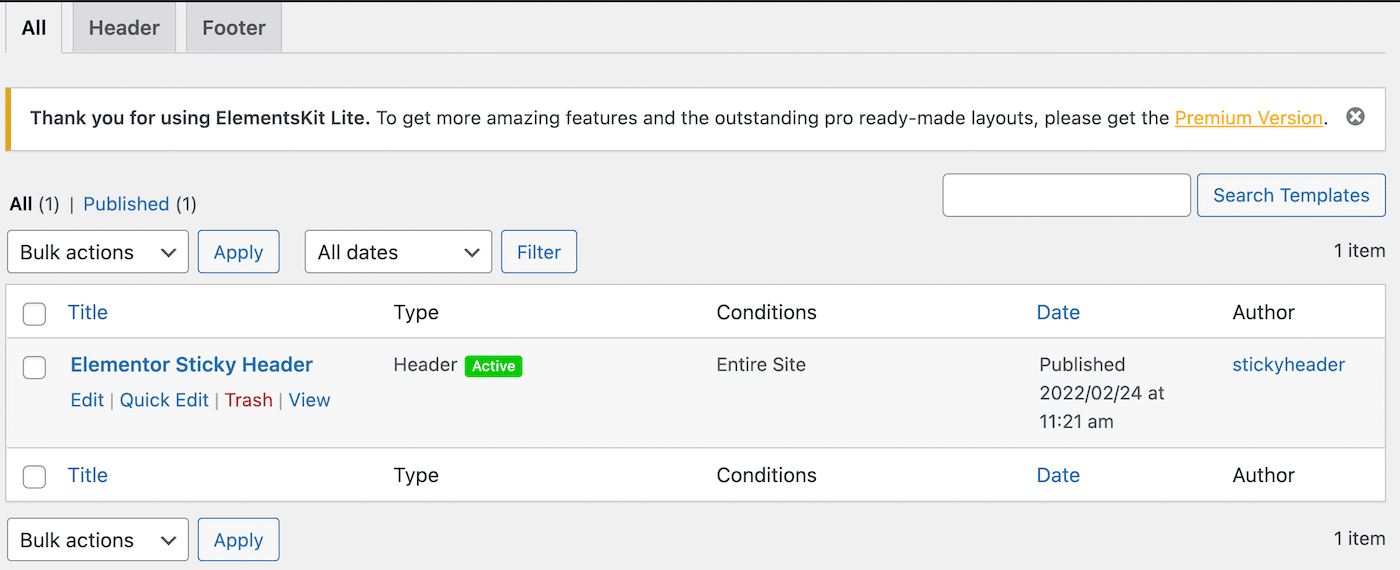
Upewnij się, że przestawiłeś przełącznik Aktywuj/Dezaktywuj na WŁ i kliknij ZAPISZ ZMIANY . Teraz nastąpi powrót do strony szablonów, gdzie możesz zobaczyć swój nowy szablon nagłówka na liście:

Możesz również zauważyć zieloną ikonę Active obok tego nagłówka. Jednak to jeszcze nie jest aktywne.
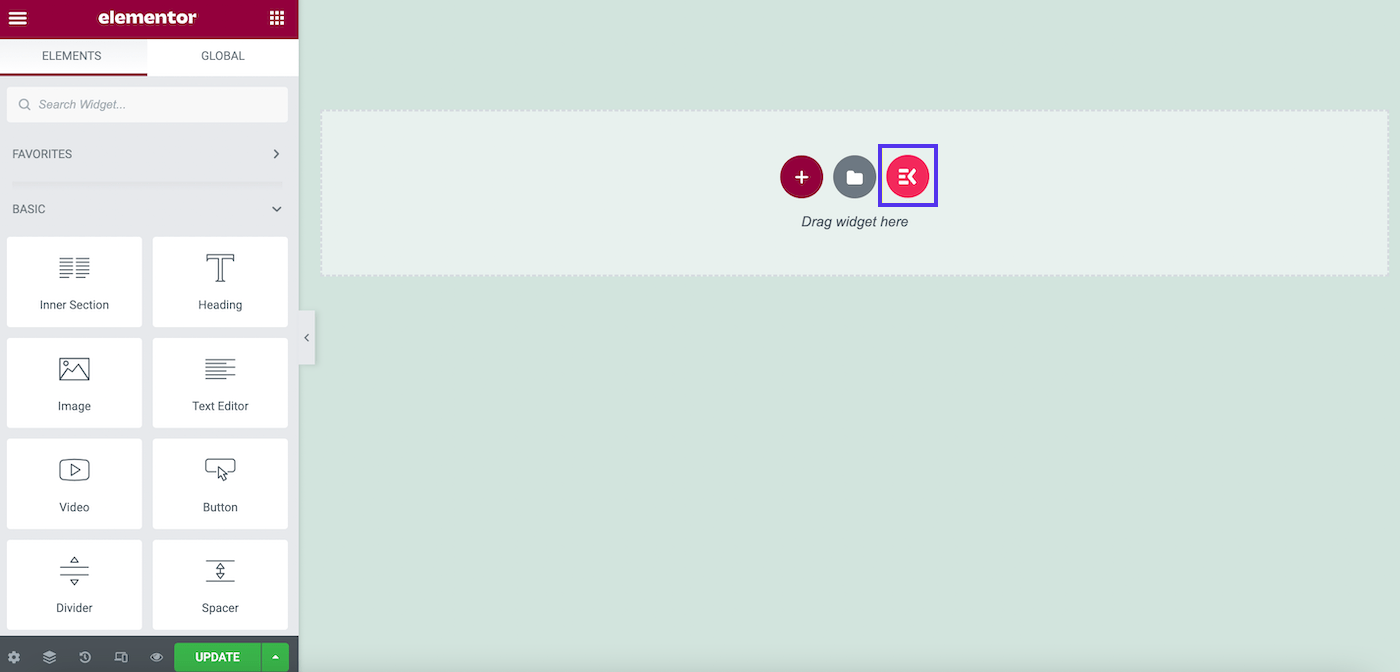
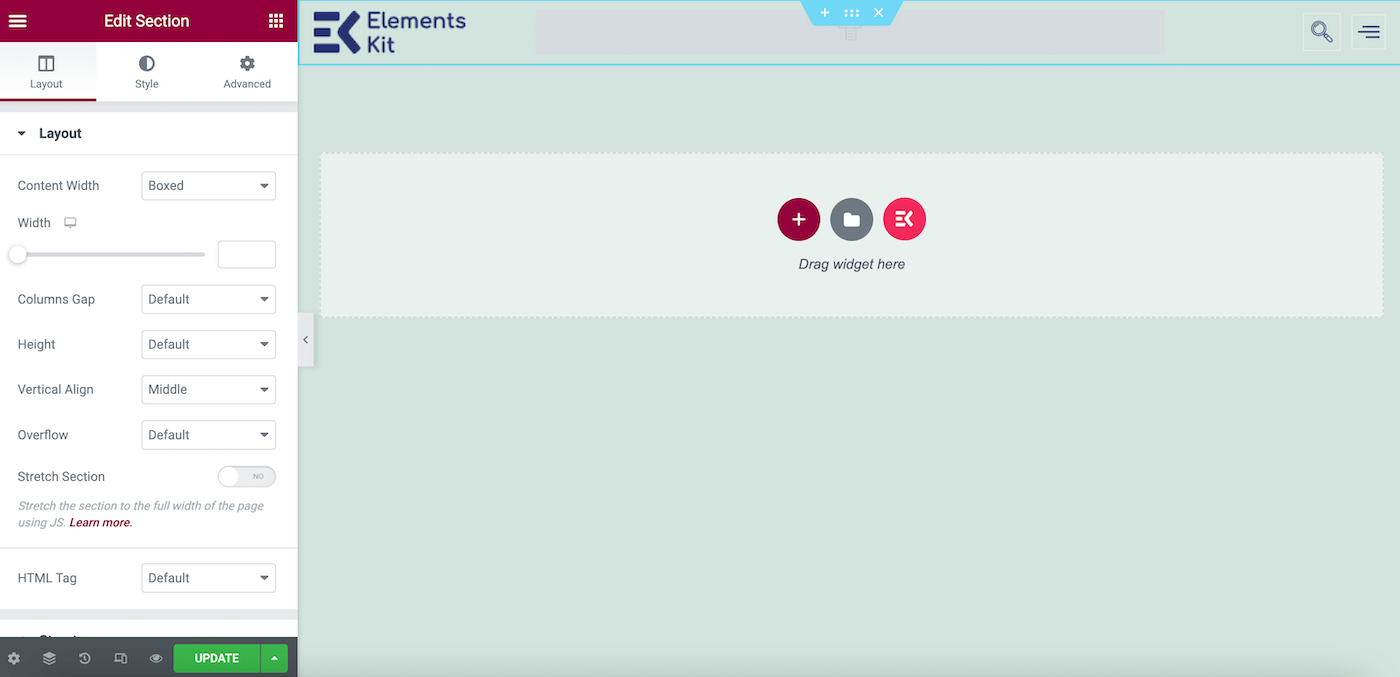
Aby uzupełnić swój nagłówek, najedź na niego na liście szablonów i kliknij Edytuj w Elementorze , tuż pod jego nazwą. Spowoduje to przejście do ekranu Elementor Builder.
Tutaj kliknij ikonę ElementsKit :

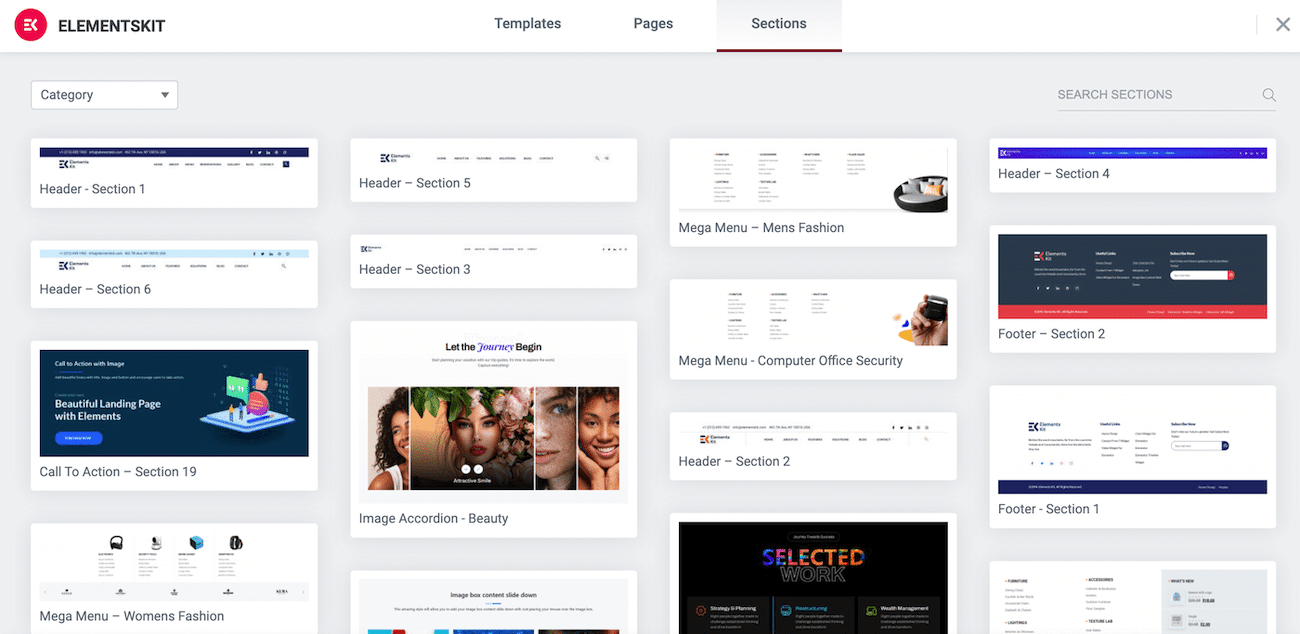
Na następnym ekranie wybierz zakładkę Sekcje :

Przewiń trochę w dół, aby znaleźć odpowiednią sekcję nagłówka, a następnie kliknij Wstaw . Wybraliśmy Nagłówek – Sekcja 5 :

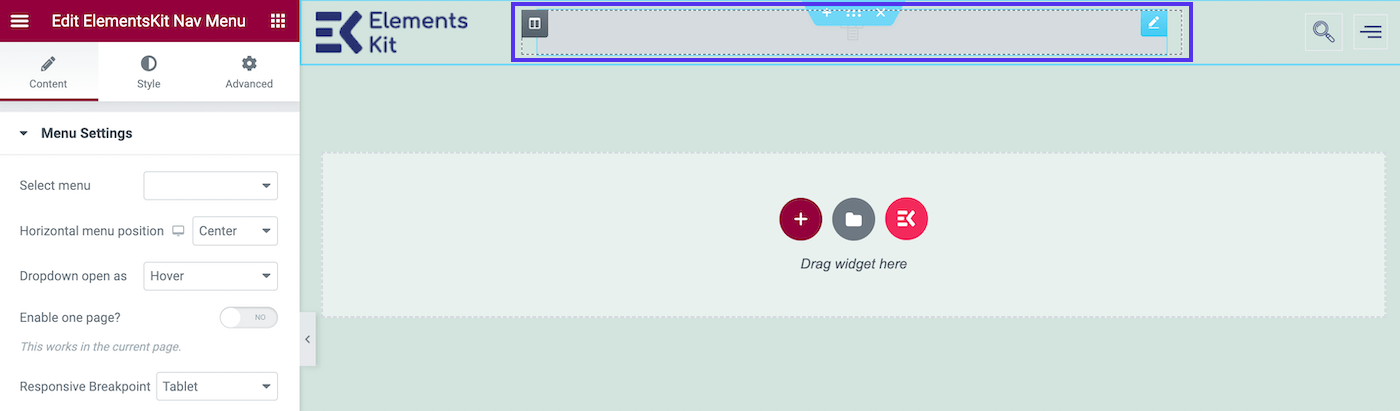
Jak zapewne widzisz, nasze menu nawigacyjne nie jest widoczne. Przejdźmy więc dalej i dodajmy go do naszego szablonu nagłówka. Aby to zrobić, najedź kursorem na sekcję menu nawigacyjnego w nagłówku. W tym przypadku jest w samym środku:

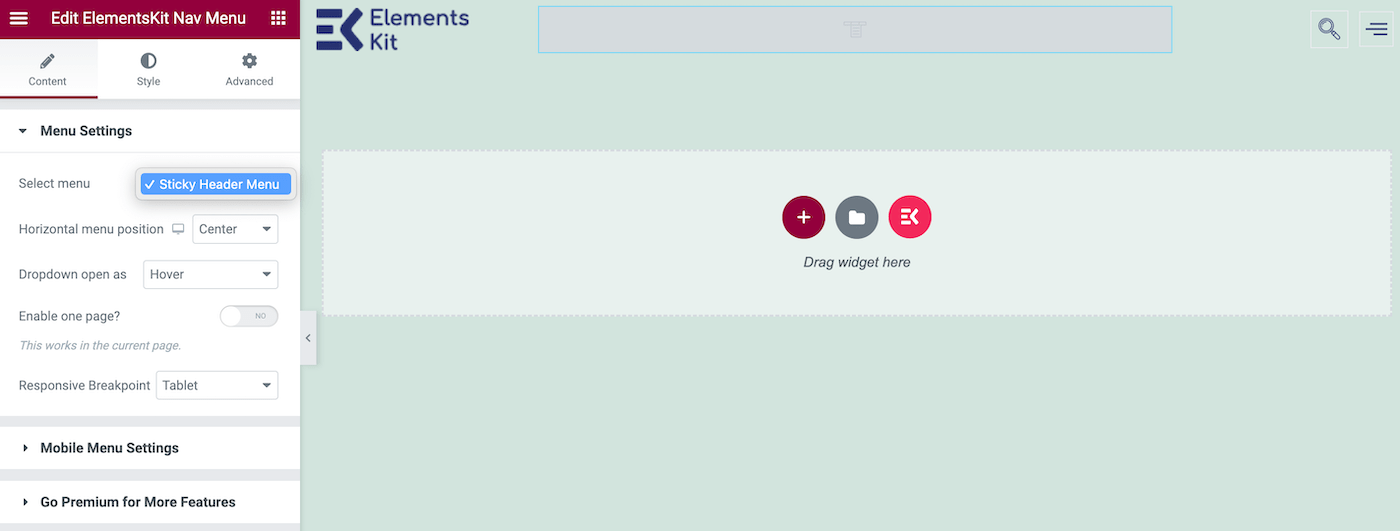
Kliknij ten obszar, a ustawienia menu powinny pojawić się w panelu po lewej stronie. Teraz zlokalizuj pole Wybierz menu . Z menu wybierz utworzone wcześniej menu:

W tym momencie powinieneś zobaczyć menu w szablonie nagłówka. Kliknij UPDATE w lewym dolnym rogu ekranu, a Twój standardowy nagłówek jest gotowy.
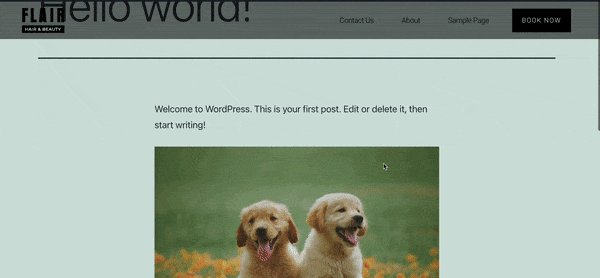
Sprawdźmy, jak to działa w akcji:

Jak widać, nasz nagłówek wygląda świetnie. Jednak znika, gdy przewijamy w dół. Zobaczmy, jak możemy to utrzymać.
Krok 4: Spraw, aby Twój nagłówek był przyklejony
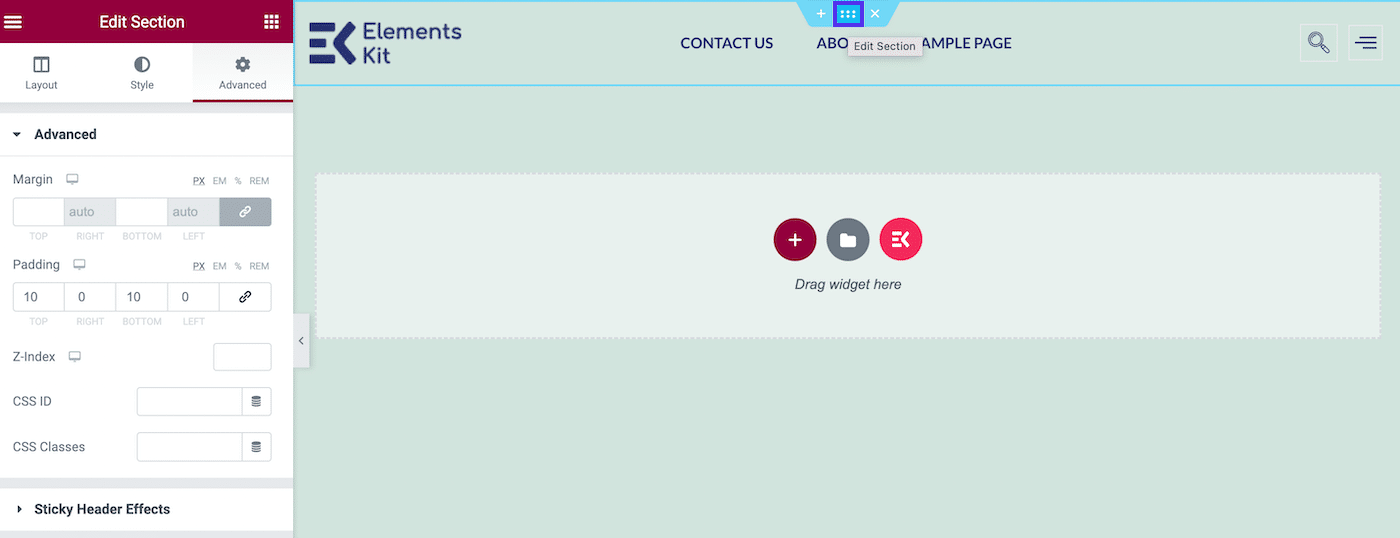
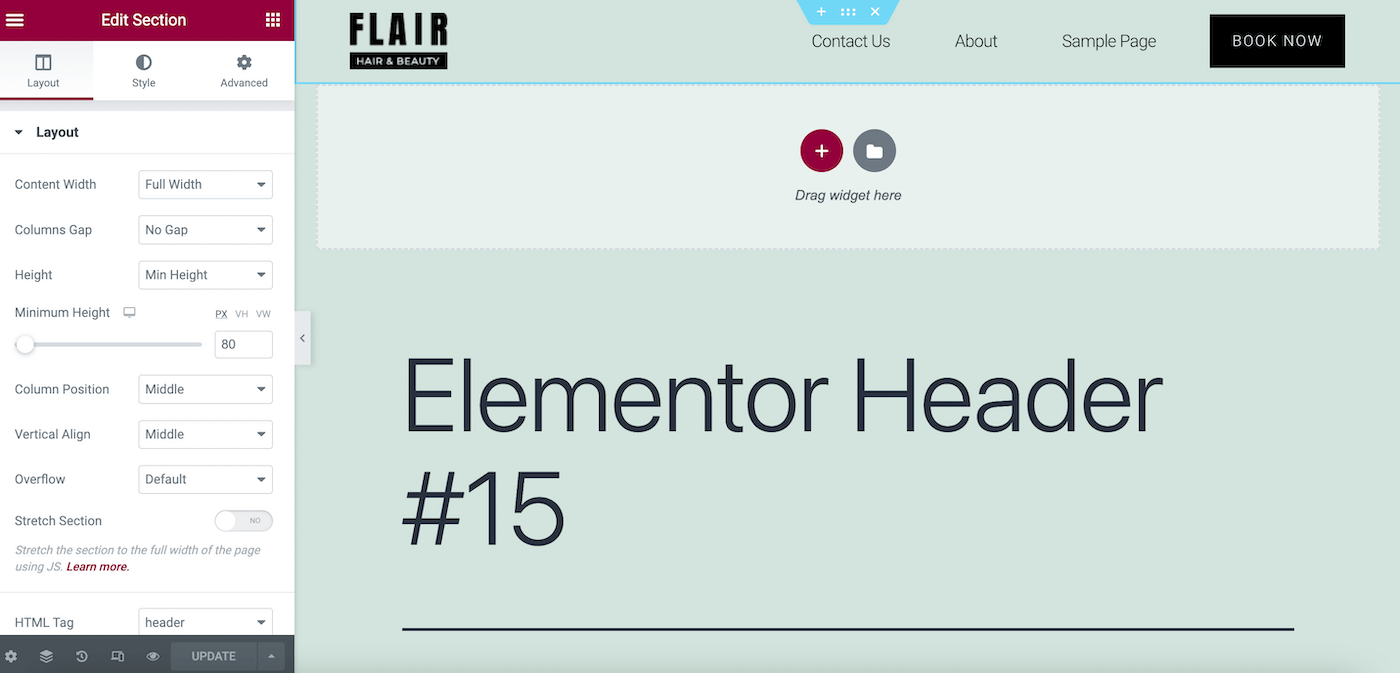
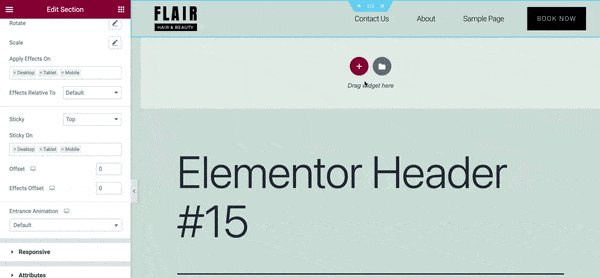
W ostatnim kroku przejdź do ElementsKit > Header Footer > Edit with Elementor . Następnie wybierz nagłówek i kliknij środkową ikonę z sześcioma kropkami:

Gdy najedziesz na nią, zobaczysz, że pozwala to na edycję sekcji . Po kliknięciu w lewym panelu pojawią się opcje edycji.
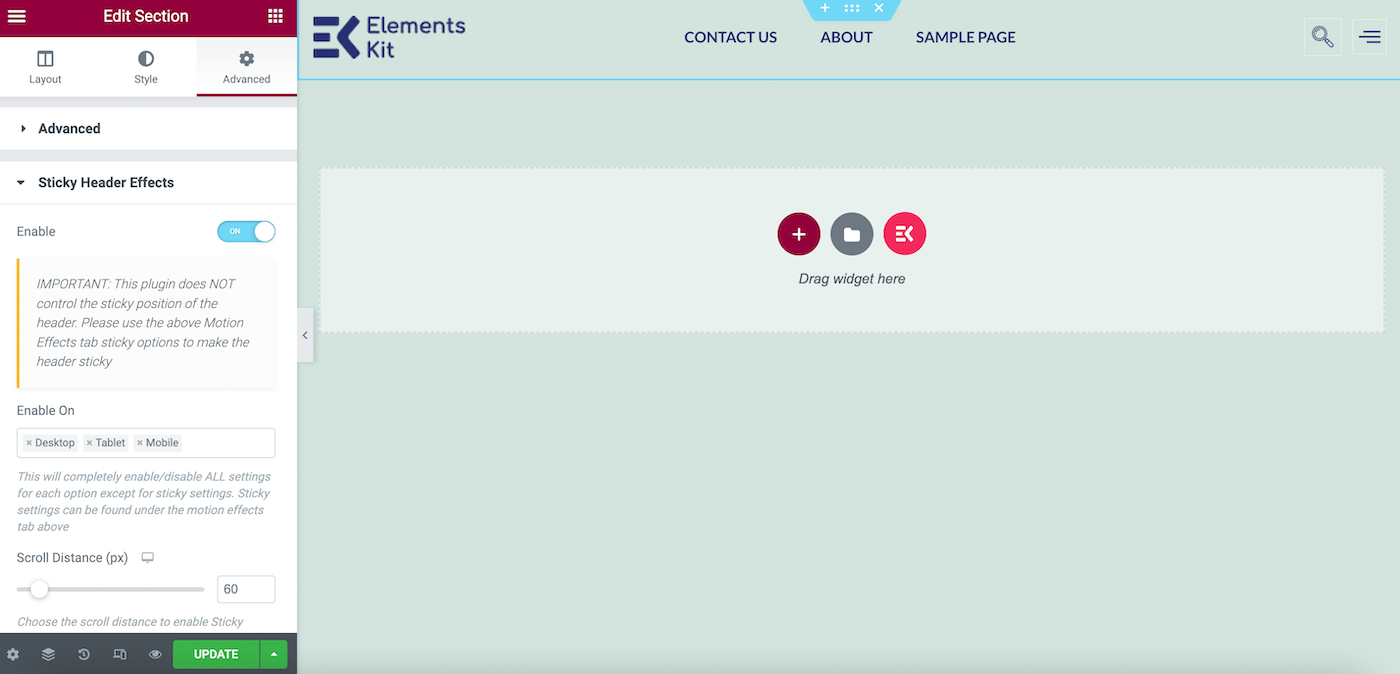
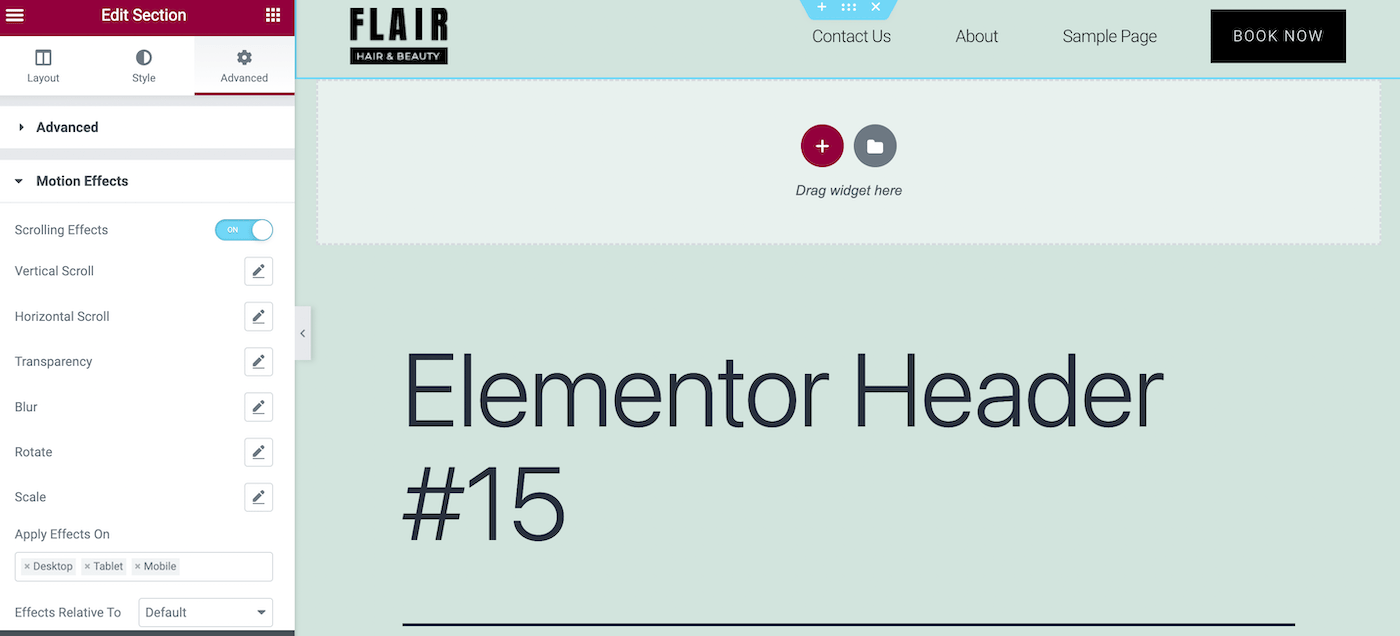
Kliknij kartę Zaawansowane i przewiń w dół do Sticky Header Effects . Pojawi się komunikat ostrzegawczy, który mówi, że wtyczka nie kontroluje przyklejonego nagłówka, ale możesz to zignorować. Ponieważ dodaliśmy również wtyczkę Sticky Header Effects dla Elementora, będzie działać dobrze.
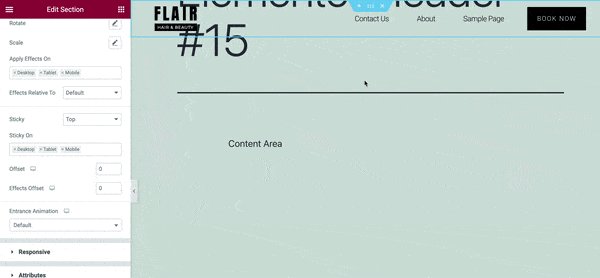
Teraz włącz lepki nagłówek Elementora, przełączając przełącznik na ON :

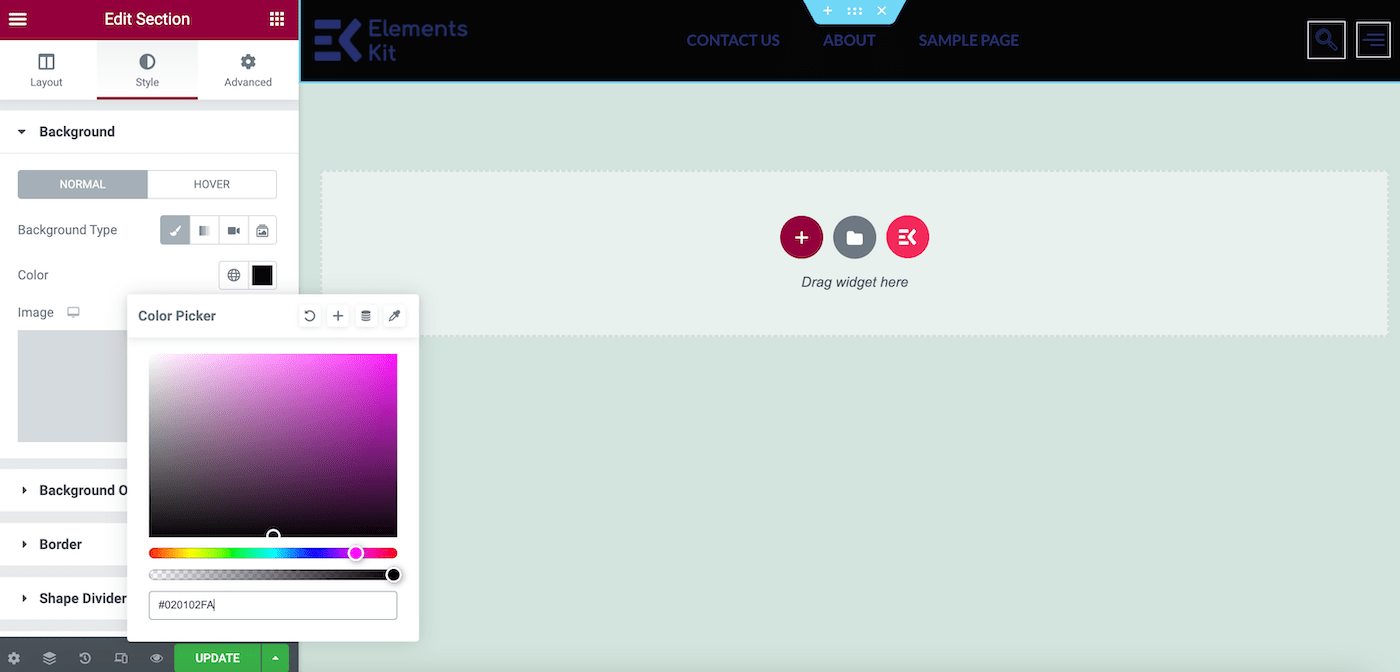
W zależności od motywu przyklejony nagłówek może wyglądać na przezroczysty. Jeśli tak jest, możesz chcieć dokonać jednej zmiany stylistycznej.
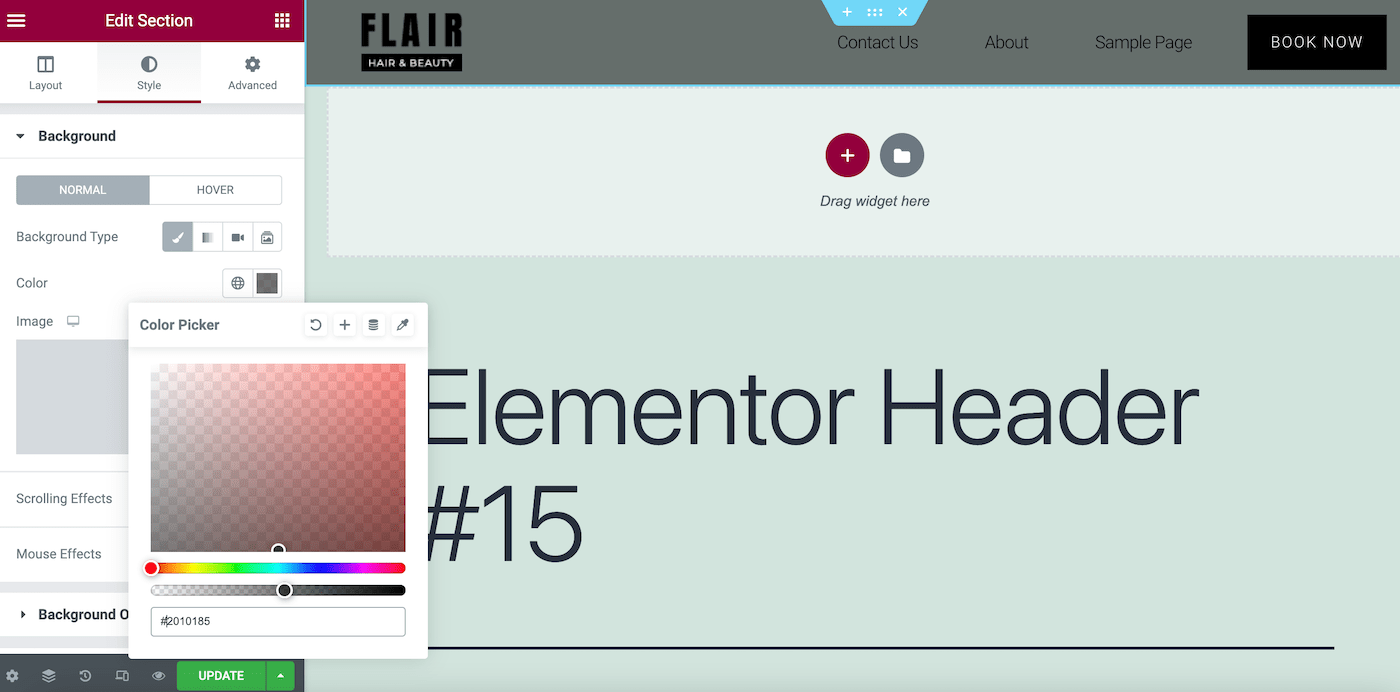
W panelu Edytuj sekcję , w sekcji Styl przejdź do opcji Tło > Kolor i upewnij się, że wybrałeś odcień, który będzie wyróżniał się na Twoim normalnym tle:

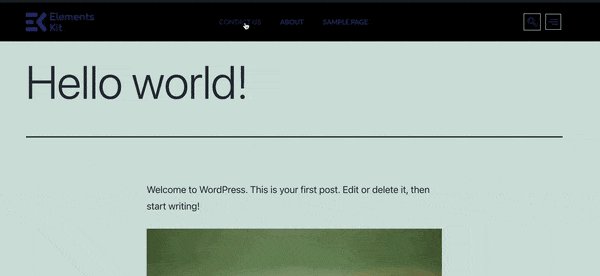
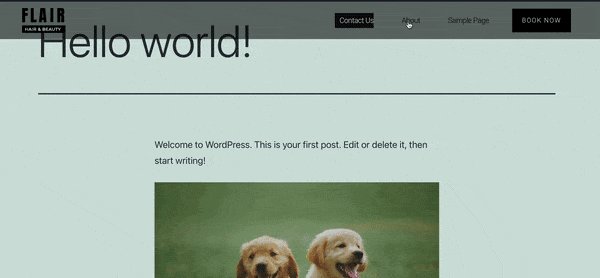
Następnie kliknij AKTUALIZUJ . Teraz możesz wyświetlić podgląd swojej witryny, aby sprawdzić ostateczny wynik:

Otóż to! Jest to prosty lepki nagłówek Elementora, ale może z łatwością przenieść Twoją witrynę na wyższy poziom.
Jak utworzyć przyklejony nagłówek za pomocą Elementora Pro
Podczas korzystania z Elementor Pro tworzenie lepkiego nagłówka jest nieco prostsze. Możesz dodać tę funkcję do swojej witryny w zaledwie trzech prostych krokach.
Krok 1: Stwórz swoje menu
Aby stworzyć swoje menu, przejdź do Wygląd> Menu na pulpicie WordPress:

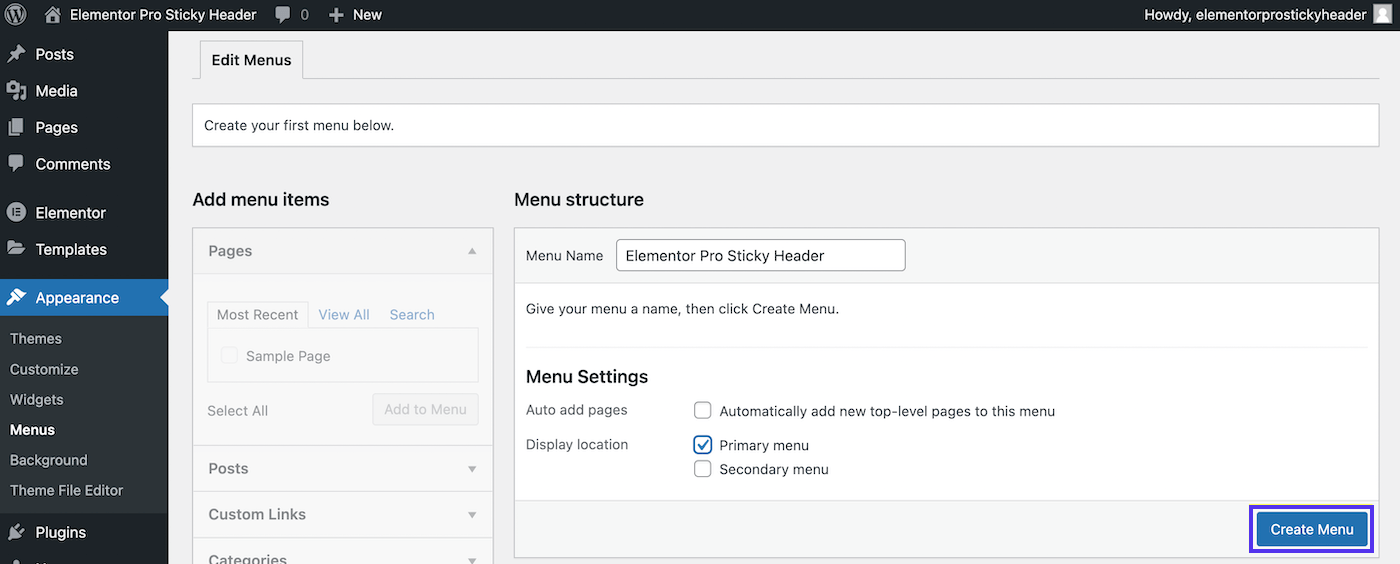
Nadaj swojemu menu opisową nazwę, wybierz opcję Menu główne obok opcji Wyświetl lokalizację i kliknij Utwórz menu :

W tym momencie powinieneś mieć kilka istniejących stron w swojej witrynie. Wybierz strony, które chcesz umieścić w swoim menu, z panelu po lewej stronie.
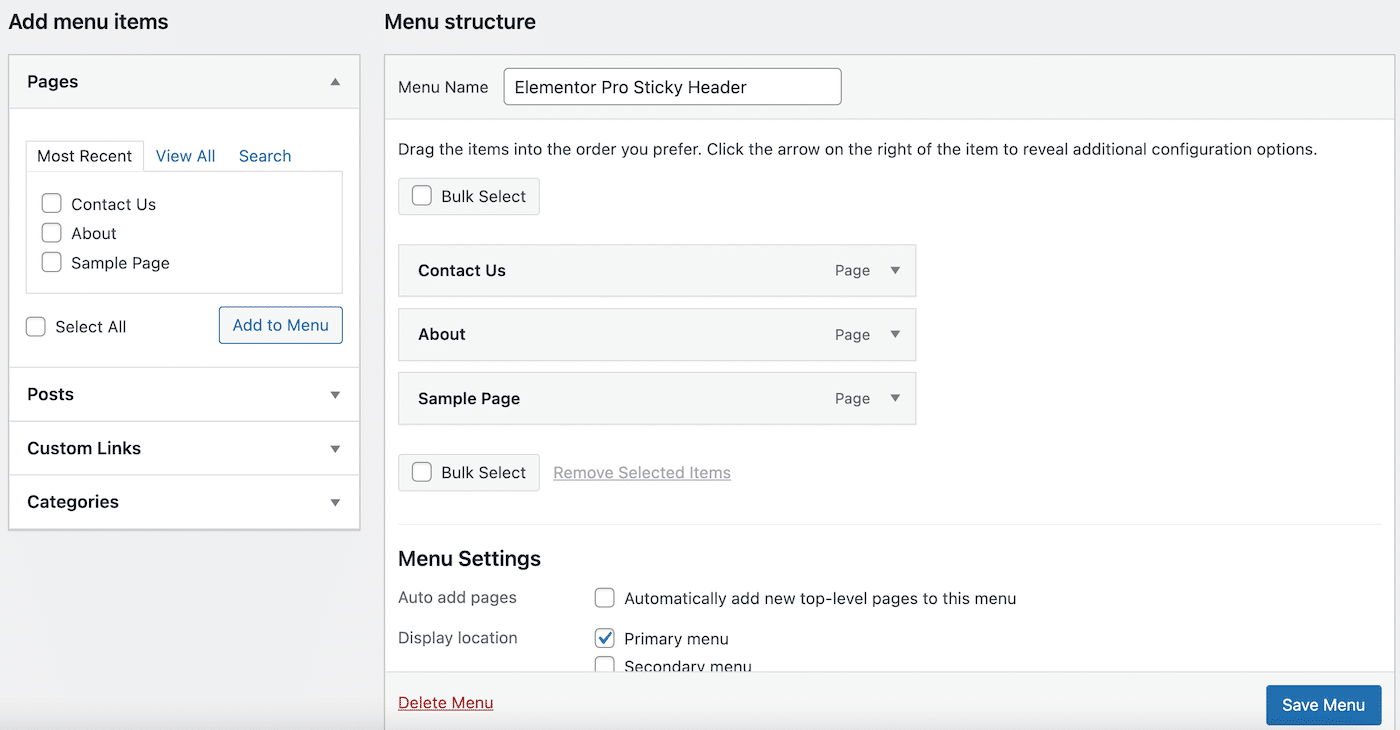
Następnie kliknij Dodaj do menu , a następnie Zapisz menu :

Teraz Twoje strony powinny być zapełnione po prawej stronie w menu Struktura .
Krok 2: Utwórz swój nagłówek
Następnie musimy stworzyć nasz fundament. Zróbmy klasyczny nagłówek.
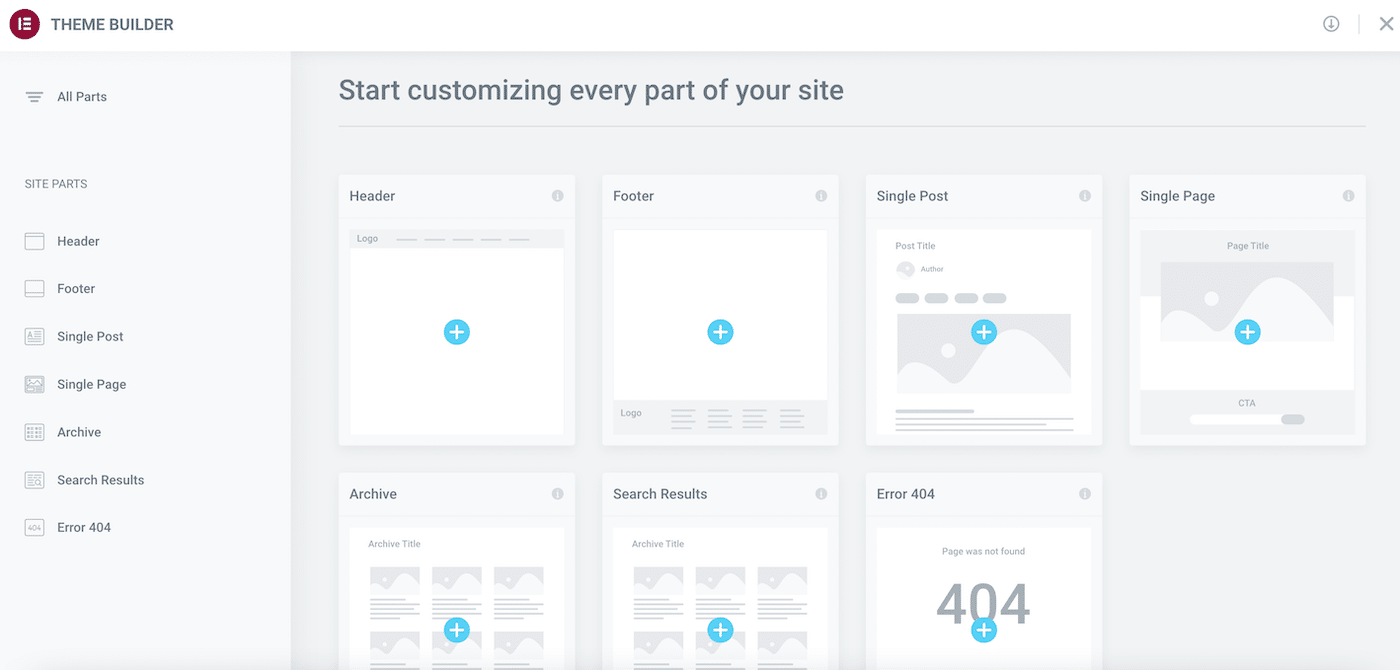
Aby rozpocząć, znajdź kartę Elementor na lewym pasku bocznym. Tuż pod tym przejdź do Szablony > Kreator motywów . Poniższa strona będzie wyglądać tak:

Jak zapewne widzisz, dzięki Elementor Pro możesz łatwo zacząć projektować każdy element swojej witryny.
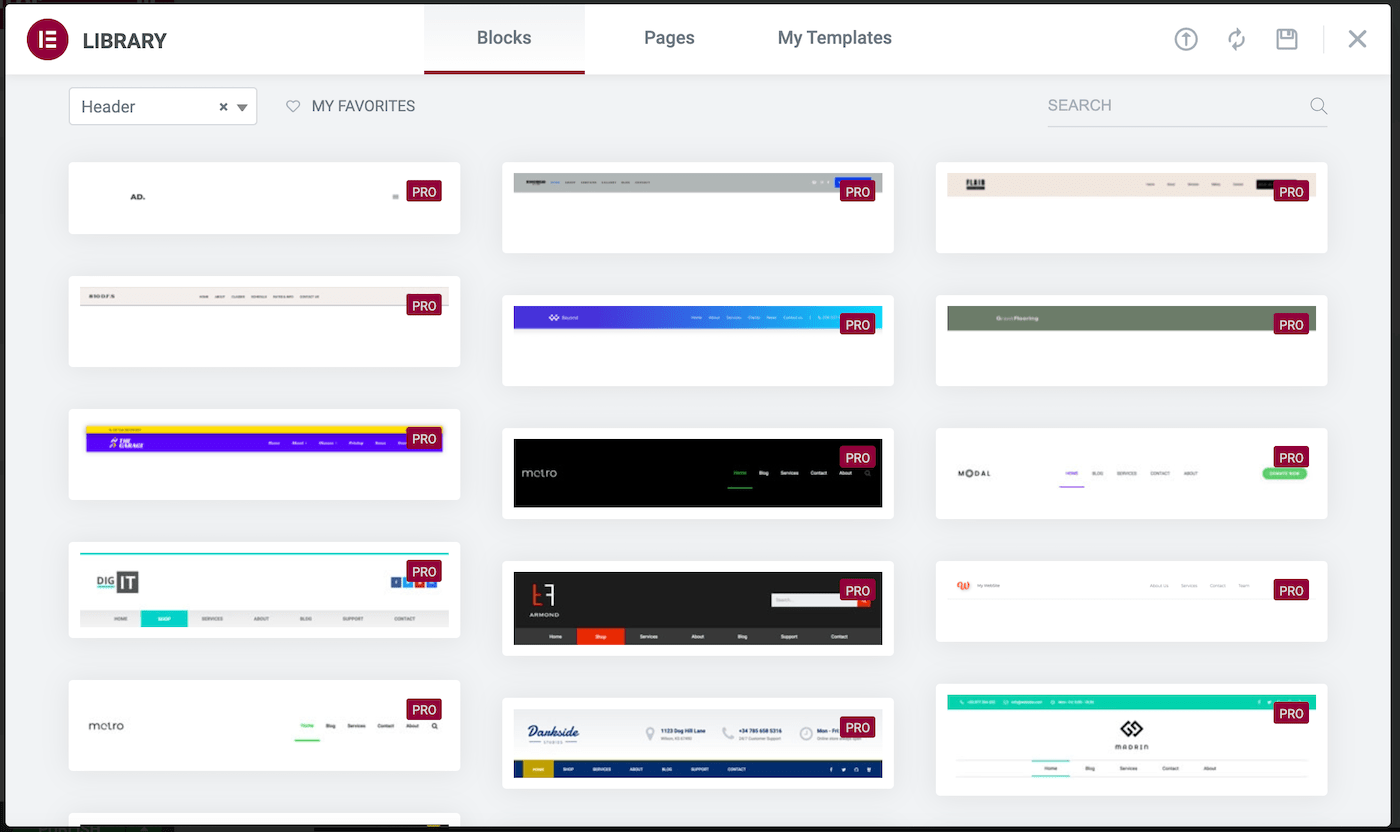
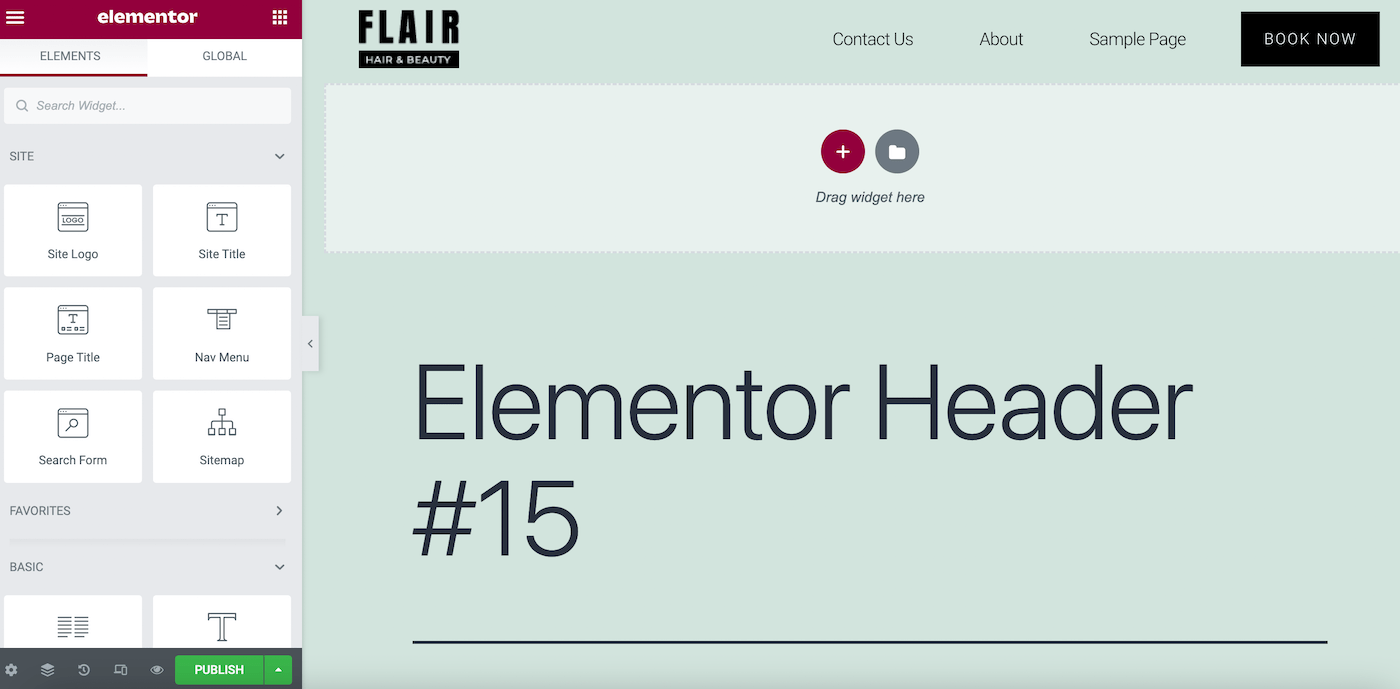
Kliknij ikonę plusa ( + ) w elemencie Header . Teraz powinieneś zobaczyć wyskakujące okienko, które wyświetla wiele bloków nagłówka, z których możesz wybrać:

Jeśli masz już istniejący szablon nagłówka, możesz go wybrać na karcie Moje szablony . W przeciwnym razie możesz użyć jednego z bloków sekcji dołączonych do Elementor Pro.
Po dokonaniu wyboru po prostu najedź kursorem na żądany blok i kliknij Wstaw :

Tutaj zobaczysz, że ten blok ma własne logo, ale nasze menu nawigacyjne zostało automatycznie wypełnione. Teraz kliknij OPUBLIKUJ :

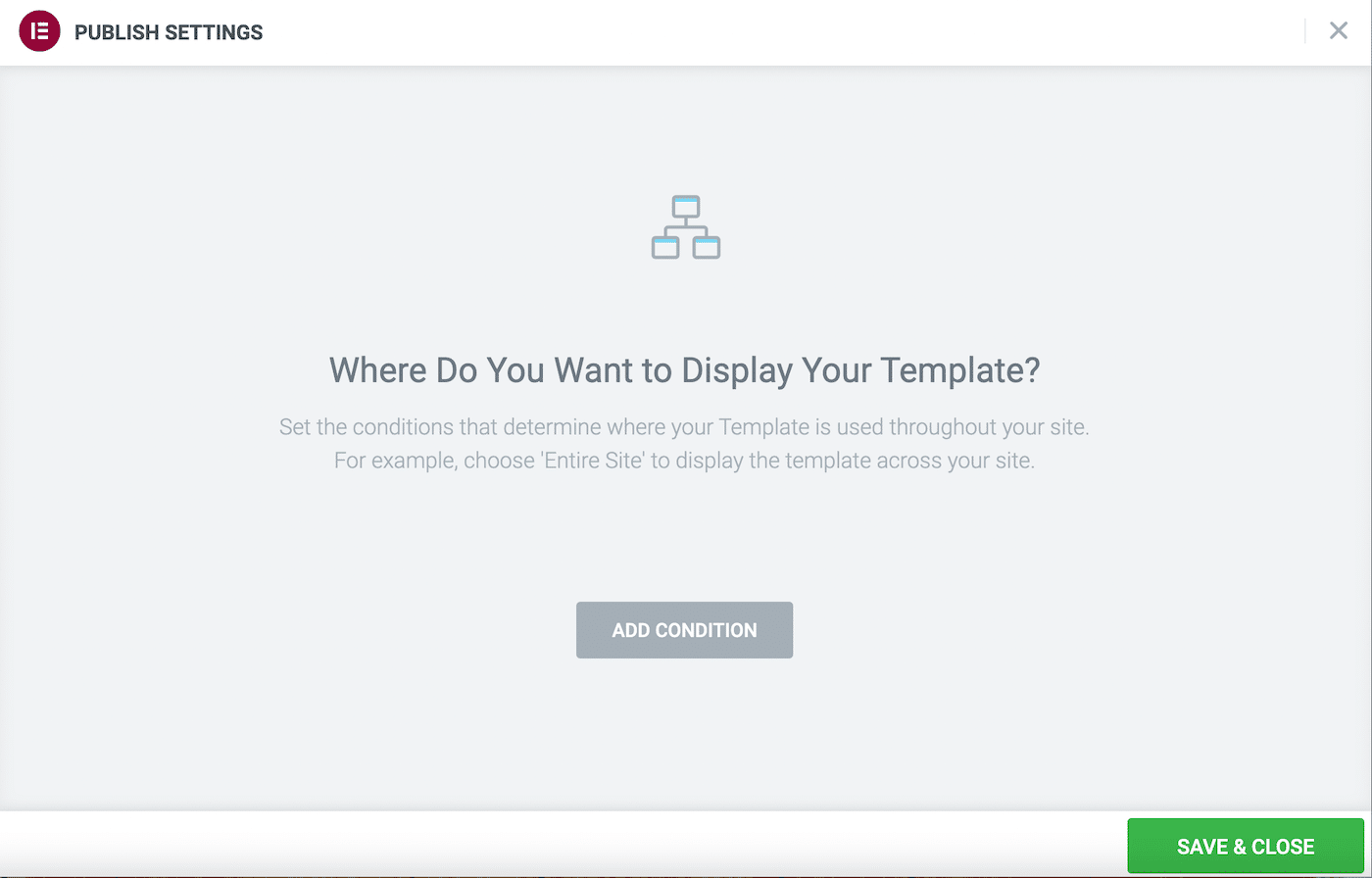
Na poniższym ekranie pojawi się monit o określenie USTAWIEŃ PUBLIKACJI . Tutaj wybierz DODAJ WARUNEK , aby zdecydować, gdzie chcesz wyświetlić nagłówek:

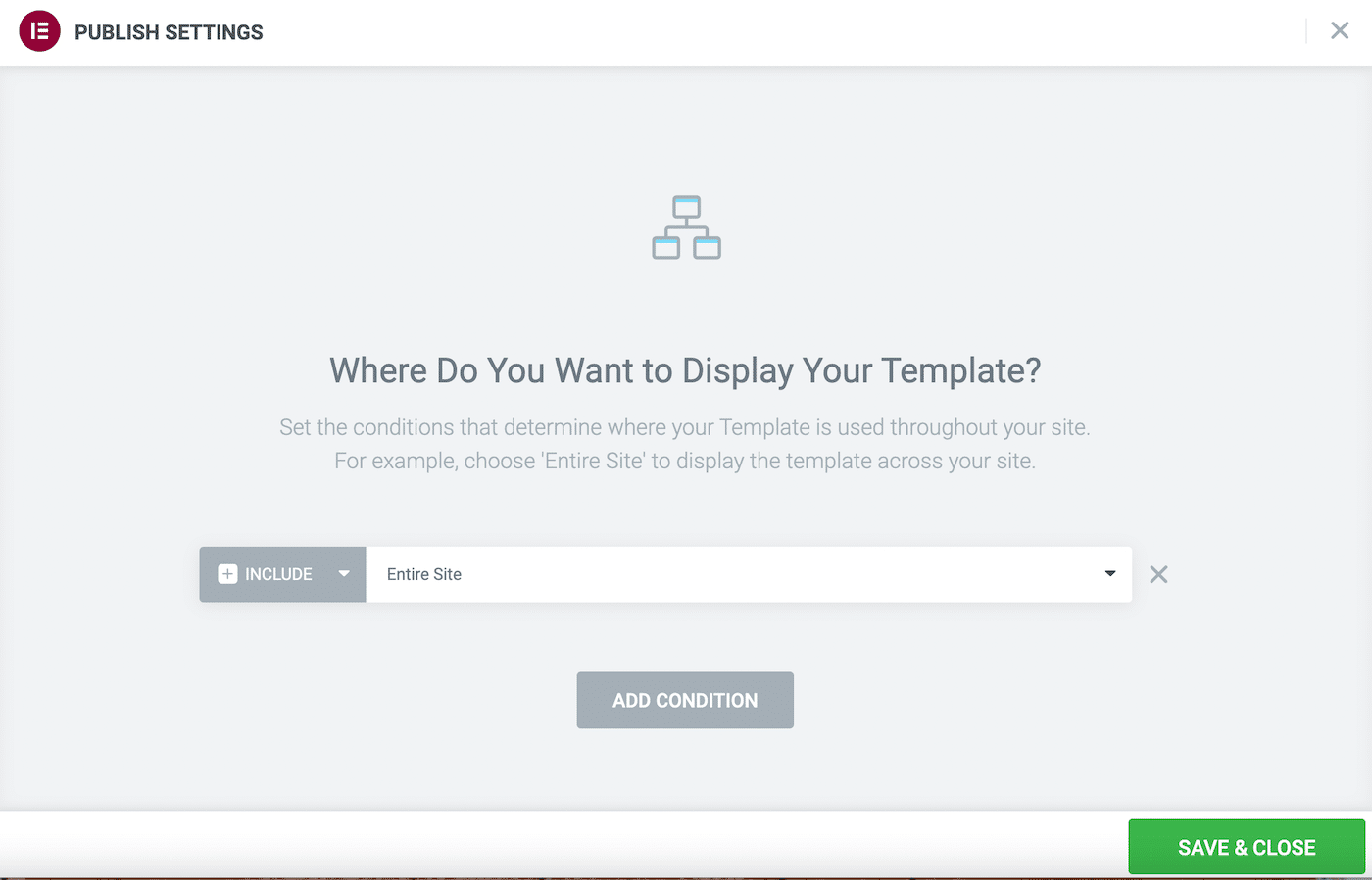
Prawdopodobnie zechcesz wybrać opcję Cała witryna obok opcji INCLUDE . Możesz również wykluczyć niektóre obszary witryny, klikając strzałkę obok opcji UWZGLĘDNIJ i zamieniając ją na alternatywę. Gdy jesteś zadowolony z dokonanych wyborów, kliknij ZAPISZ I ZAMKNIJ .
W tym momencie w prawym dolnym rogu ekranu pojawi się komunikat wyskakujący. Jeśli nie zniknie, zanim będziesz mógł go kliknąć, wybierz opcję wyświetlenia swojej aktywnej witryny.
Możesz też wrócić do pulpitu WordPress i wyświetlić podgląd swojej witryny, klikając ikonę domu w lewym górnym rogu, a następnie wybierając Odwiedź witrynę :

Jak widać, nasz nagłówek już działa, ale kiedy przewijamy stronę w dół, znika. Zobaczmy, co możemy z tym zrobić!
Krok 3: Spraw, aby Twój nagłówek był przyklejony
Zobaczmy teraz, jak utworzyć lepki nagłówek Elementora za pomocą narzędzia pro!
Przejdź do Szablony > Kreator motywów i wybierz właśnie utworzony nagłówek. Następnie kliknij Edytuj obok ikony ołówka na następnym ekranie. Spowoduje to powrót do edytora Elementor.
Najedź kursorem na szablon nagłówka, a następnie kliknij ikonę z sześcioma kropkami pośrodku. Spowoduje to otwarcie panelu edycji sekcji po lewej stronie:

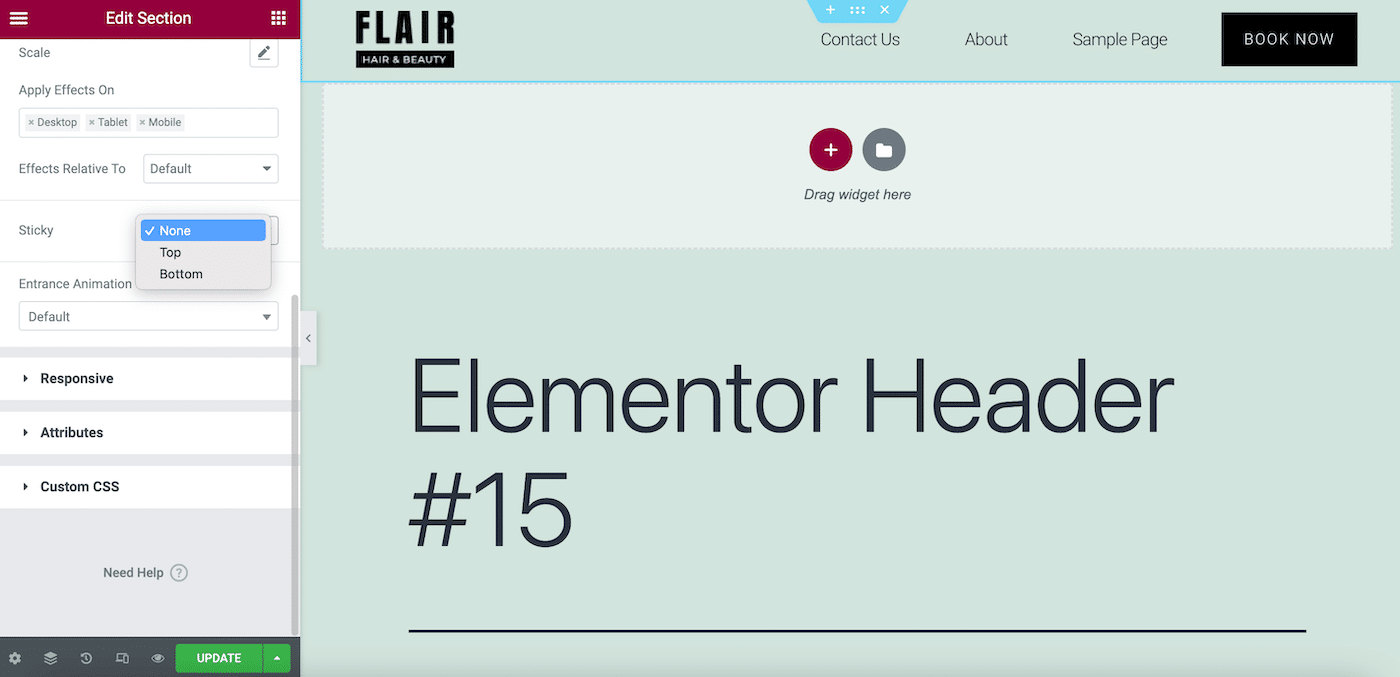
Teraz przejdź do zakładki Zaawansowane i znajdź sekcję Efekty ruchu . Tutaj włącz efekty przewijania , przełączając przełącznik na ON :

Następnie przewiń w dół sekcję Efekty ruchu , aby znaleźć pole Przyklejone . Z menu rozwijanego wybierz Góra :

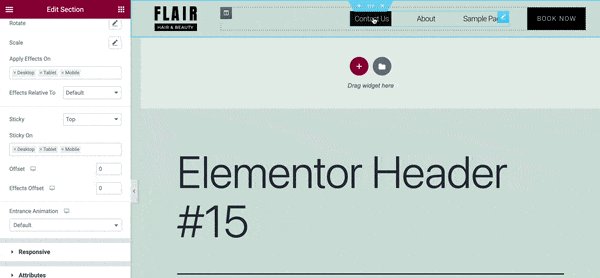
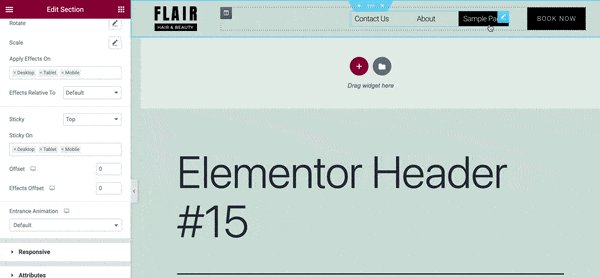
Teraz kliknij AKTUALIZUJ . Pamiętaj, że w zależności od schematu kolorów motywu przyklejony nagłówek Elementora może wyglądać na przezroczysty:

Jeśli tak jest i nie podoba ci się, jak to wygląda, zawsze możesz zmienić kolor tła. W panelu Edytuj sekcję przejdź do Styl > Tło i wybierz Klasyczny jako typ tła.
Teraz wybierz nowy kolor tła dla szablonu nagłówka. Wybierz odcień, który będzie komplementarny z resztą strony, ale także tworzy ładny kontrast:

Ponieważ to tylko przykład, po prostu wybieramy szary kolor, aby nasz nagłówek był mniej przezroczysty.
Teraz kliknij UPDATE , aby zapisać zmiany. Śmiało i wyświetl podgląd końcowego wyniku:

Otóż to! Prawdopodobnie będziesz chciał dostosować styl i kolory do swojej marki. Tylko pamiętaj, aby zawsze zapisać zmiany po zakończeniu.
Jak korzystać z CSS, aby ulepszyć lepki nagłówek Elementora?
Kiedy zaimplementujesz lepki nagłówek Elementora w swojej witrynie, może to wydawać się znaczącym liftingiem projektu witryny. Jednak możesz być zainteresowany dalszymi dostosowaniami lub bardziej dynamicznymi funkcjami.
Teraz, gdy wiesz, jak utworzyć podstawowy przyklejony nagłówek, zobaczmy, jak przenieść swój projekt na wyższy poziom. Możesz to zrobić za pomocą kodu CSS (Cascading Style Sheets) w WordPressie.
Jeśli jesteś początkującym lub nie masz doświadczenia w programowaniu, nie martw się. Ulepszanie projektów to pestka z Elementorem.
Aby to zrobić, przejdź do Szablony > Kreator motywów > Nagłówek :

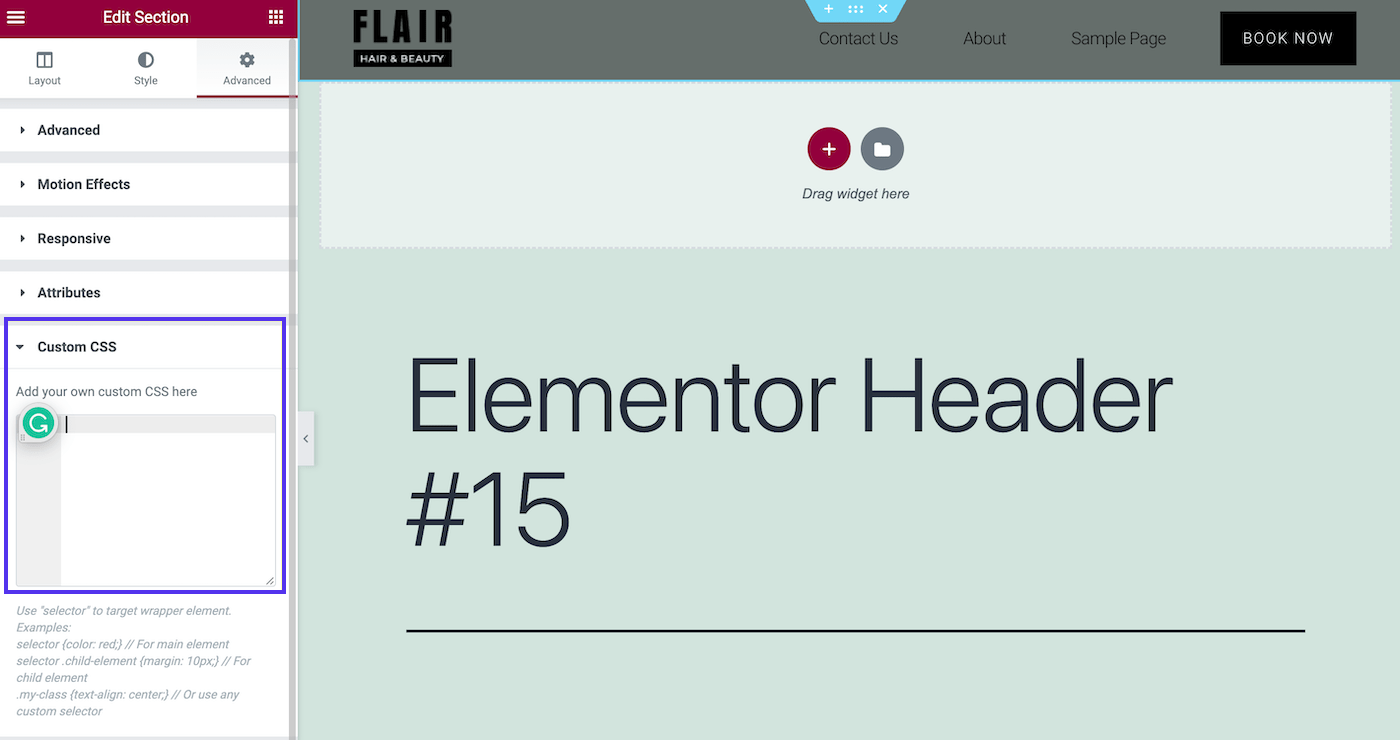
W sekcji Edytuj > Zaawansowane > Niestandardowy CSS możesz dodać mały fragment kodu CSS , aby wprowadzić zmiany stylistyczne.
Rodzaje przyklejonych nagłówków Elementor
Oto kilka popularnych ulepszeń, które możesz rozważyć dla swojego lepkiego nagłówka Elementor!
Przezroczysty przyklejony nagłówek
Niektóre motywy mogą automatycznie ustawiać przezroczyste nagłówki. Jeśli jednak chcesz to zrobić za pomocą CSS, możesz użyć fragmentu kodu, takiego jak ten:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Po prostu skopiuj i wklej ten kod w polu Custom CSS i dostosuj pola do swoich preferencji. Ten fragment kodu zmienia kolor tła, przezroczystość i wysokość nagłówka, tworząc efekt animacji:

Możliwości samego tego typu są nieograniczone.
Kurczący się lepki nagłówek
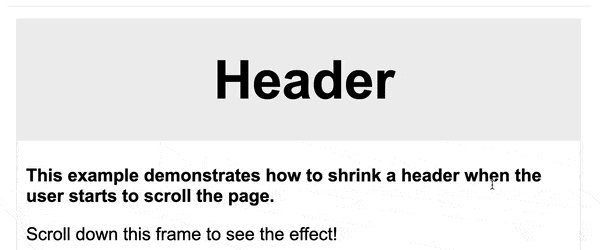
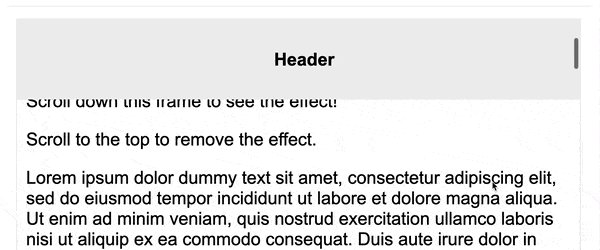
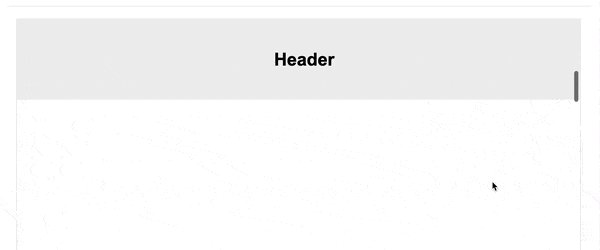
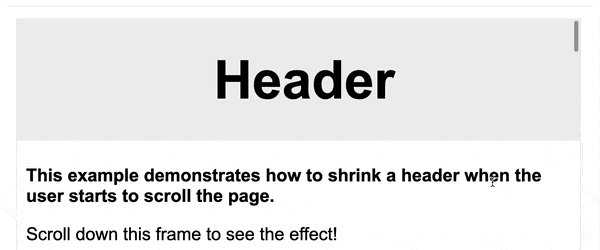
Innym popularnym wyborem jest nagłówek, który powiększa się i zmniejsza w miarę przewijania strony. Oto kod, którego będziesz potrzebować do tego typu przyklejonego nagłówka Elementor:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Jeśli nie czujesz się komfortowo z tak obszernym fragmentem kodu, możesz zapoznać się z przewodnikiem Elementora dotyczącym tworzenia kurczącego się lepkiego nagłówka.
Dzięki temu projektowi uzyskasz taki efekt:

Chociaż ten nagłówek ma subtelny akcent, jego wyrafinowanie może nadać Twojemu projektowi bardziej profesjonalny charakter.
Pojawiać się i znikać
Oprócz tych modnych opcji dostępna jest również funkcja pojawiania się / zanikania (zwana również „odsłonięciem”). Wygląda to mniej więcej tak:

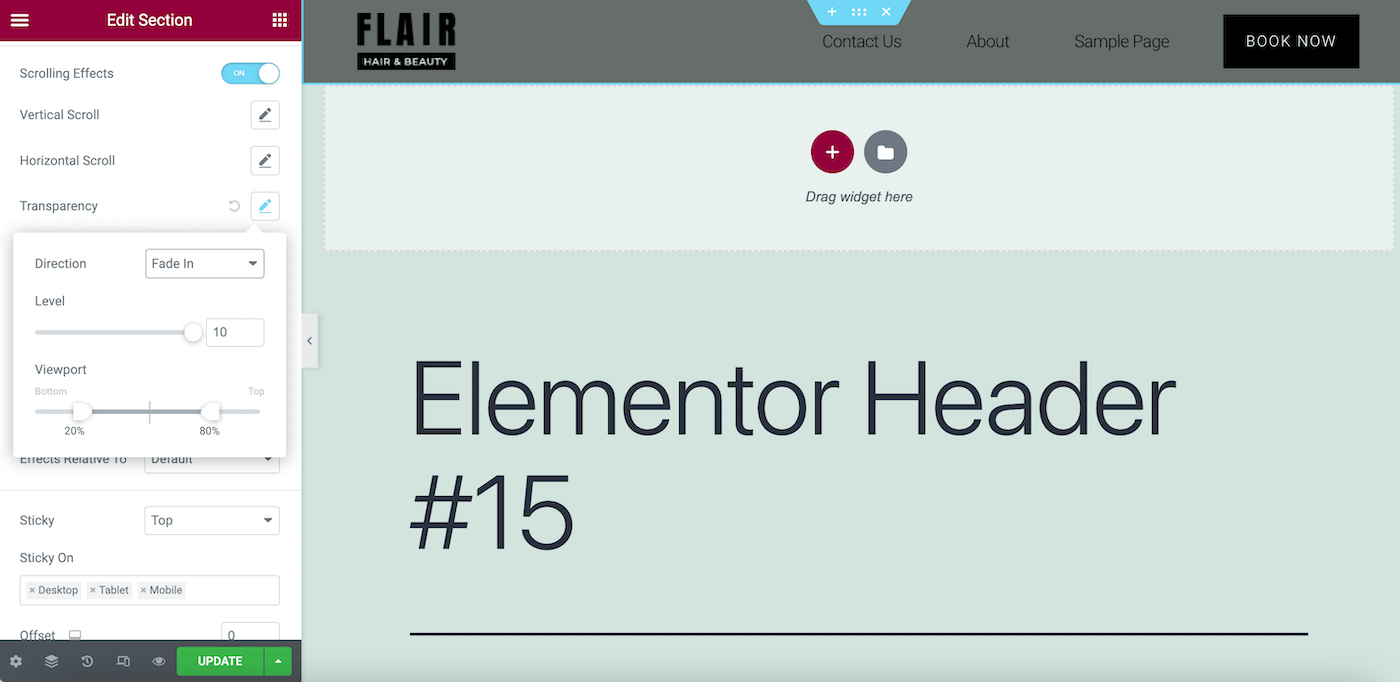
Aby uzyskać ten efekt, nie musisz w ogóle dotykać żadnego kodu. Po prostu przejdź do nagłówka w kreatorze motywów. Następnie przejdź do sekcji Edycja > Zaawansowane > Efekty ruchu > Efekty przewijania :

Tutaj kliknij ikonę ołówka obok pola Przezroczystość i zmień Kierunek na Fade In lub Fade Out . Następnie dostosuj projekt do swoich preferencji.
Istnieje wiele opcji tych efektów przezroczystości, dlatego zalecamy zapoznanie się z dokumentacją Elementora. W ten sposób będziesz w stanie osiągnąć dokładnie taki wygląd, jaki chcesz.
Streszczenie
Współpraca z zaufanym kreatorem witryn to doskonała alternatywa dla płacenia doświadczonym programistom internetowym za stworzenie witryny. Korzystając z jednego z najlepszych programów do projektowania stron internetowych, możesz łatwo stworzyć podstawowe elementy dla dowolnej witryny. Należą do nich praktyczne, ale piękne lepkie nagłówki.
Przyklejony nagłówek może zapewnić użytkownikom przyjemniejsze wrażenia. Możesz wybierać spośród różnych dynamicznych stylów nagłówków, w tym przezroczystych i zmniejszanych. Co więcej, możesz tworzyć te wspaniałe projekty nagłówków zarówno za pomocą Elementora Pro, jak i jego bezpłatnej wersji.
Zaprojektowanie własnej strony internetowej to jeden z pierwszych kroków do jej uruchomienia. Jednak najpierw potrzebujesz niezawodnego hostingu. Sprawdź plany hostingu zarządzanego Kinsta, aby zobaczyć, jak możemy zoptymalizować wydajność Twojej witryny!

