Czym są przyklejone nagłówki Elementor i jak możesz je tworzyć?
Opublikowany: 2022-05-25Twoje witryny prawdopodobnie mają pewne cechy wspólne, bez względu na to, czy jesteś początkującym programistą, czy przedsiębiorcą eCommerce. Na przykład, aby pomóc użytkownikom nawigować między stronami, każda witryna powinna mieć czytelny nagłówek. Niektórzy używają kreatora stron internetowych, takiego jak Elementor, aby uniknąć kodowania, więc zastanawiają się, czy lepki nagłówek z Elementorem może być jednocześnie złożony i przyjazny dla użytkownika.
Możesz pomóc odwiedzającym łatwiej poruszać się po witrynie, używając przyklejonych nagłówków Elementor. Kreatory stron, takie jak ten, zapewniają opcje tworzenia nagłówków, które pozostają widoczne, gdy widzowie przewijają w dół. Są „lepkie” z natury.
Spis treści
Co to jest Elementor?
Elementor to narzędzie do tworzenia stron WordPress typu „przeciągnij i upuść”. Ta wtyczka zapewnia wizualny edytor do tworzenia wspaniałych stron. Został stworzony, aby umożliwić łatwe tworzenie dynamicznych stron internetowych.
Ta wtyczka WordPress to kompleksowe rozwiązanie, które pozwala zarządzać wszystkimi aspektami projektu witryny z jednego miejsca. Dzięki efektom ruchu, licznym czcionkom i lepszym zdjęciom w tle możesz dostosować swoją witrynę do swojej marki.
Elementor jest odpowiedni dla wszystkich typów członków zespołu. Jeśli nie znasz się na technologii, edytor wizualny umożliwia przeciąganie dowolnego z ponad 90 widżetów, takich jak przyciski, oceny w postaci gwiazdek i paski postępu, w celu tworzenia treści. Dzięki optymalizacji skryptów, konfigurowalnym atrybutom i wersjom przywracania, WordPress pozostaje platformą najczęściej wybieraną dla programistów.
Czym są nagłówki Sticky Elementor?
Częstym wzorcem jest utrzymywanie nagłówka witryny lub aplikacji na ekranie, podczas gdy użytkownik przewija w dół za pomocą przyklejonych nagłówków (zwanych również trwałymi nagłówkami). Doskonałym przykładem tego projektu jest częściowo przyklejony nagłówek, który (ponownie) pojawia się, gdy użytkownik zaczyna przewijać w górę.
Przyklejony nagłówek, jeśli jest używany prawidłowo, umożliwia odwiedzającym nawigację, wyszukiwanie i dostęp do narzędzi bez konieczności wchodzenia na górę strony. Te elementy zwiększają prawdopodobieństwo, że użytkownicy odkryją i użyją elementów w nagłówku.
Zalety nagłówków Sticky
Nawigacja jest szybsza. Użytkownicy mogą po prostu przejść do różnych części witryny bez konieczności przewijania do samej góry, ponieważ menu pozostaje widoczne. Jeśli Twoja witryna zawiera długie materiały, lepka nawigacja może być korzystna.
Wyraźnie widoczne przypomnienia. Stała obecność paska menu informuje odwiedzających, że dostępne są również inne strony, których prawdopodobnie będą potrzebować. Jeśli mają na przykład pytanie dotyczące Twojej usługi, możesz przypomnieć im, aby zajrzeli do FAQ w menu. Umieść ikony mediów społecznościowych w swoim menu, aby zaprosić ich do udostępniania materiałów w mediach społecznościowych.
Trochę rozproszenia. Chociaż lepkie menu może ukrywać tekst lub zdjęcia, zwykle zajmuje bardzo mało miejsca. W rezultacie można je wykorzystać na stronach z dużymi obrazami, takich jak galerie, portfolio i strony produktów.
Rozpoznawalność marki. Możesz umieścić swoje logo w menu i użyć lepkiej nawigacji, aby było widoczne i łatwe do zapamiętania.
Jak tworzyć lepkie nagłówki Elementora?
Zainstaluj wtyczkę Elementor i Sticky Header
Przejdź do pulpitu WordPress

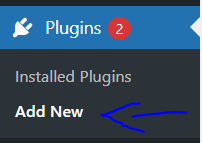
Kliknij Wtyczki->Dodaj nowy z menu po lewej stronie

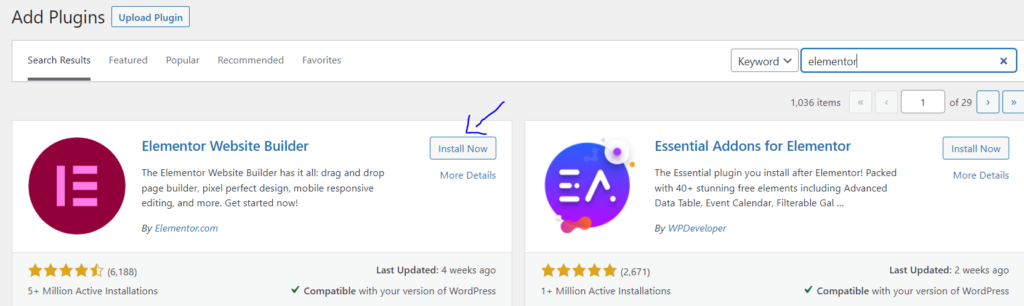
Wyszukaj „Elementor”. Zainstaluj i aktywuj

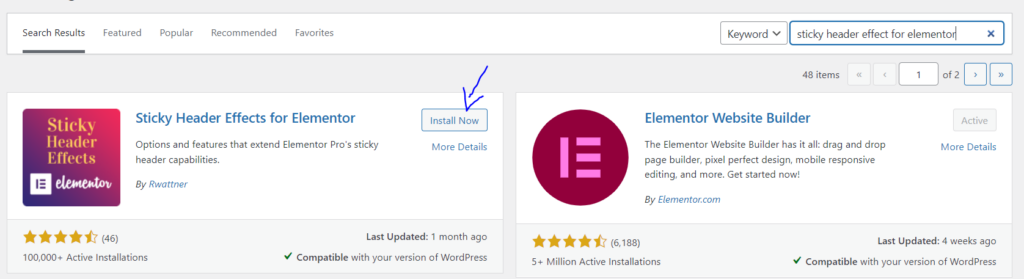
Wyszukaj „Przyklejone efekty nagłówka dla Elementora”. Zainstaluj i aktywuj (w Wtyczki-> Dodaj nowy)

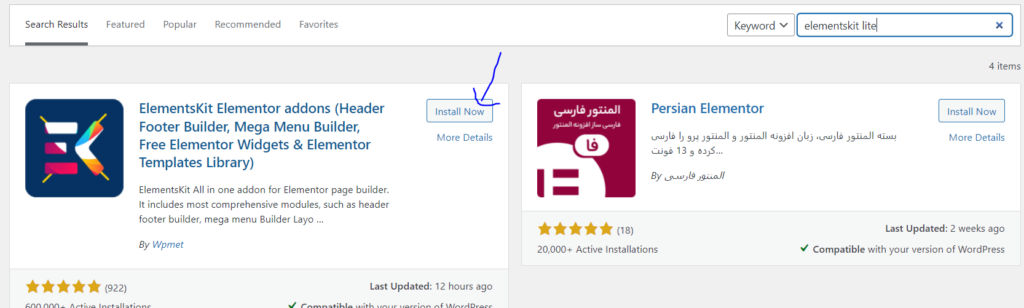
Wyszukaj „ElementsKit”. Zainstaluj i aktywuj.

Stwórz swoje menu
Potrzebujesz menu nawigacyjnego, zanim zdecydujesz się utworzyć dowolny typ nagłówka. za to,
Przejdź do pulpitu WordPress

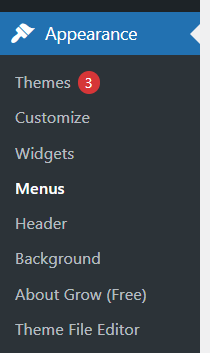
Kliknij Wygląd->menu z menu po lewej stronie


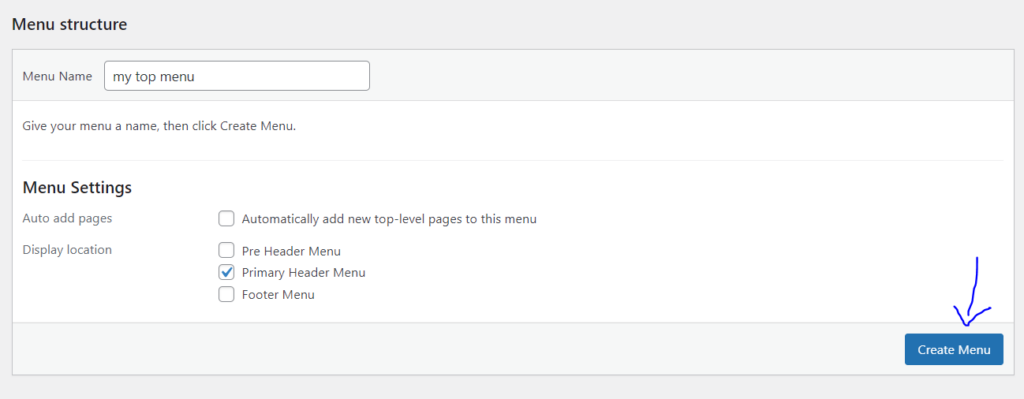
Nazwij swoje menu. Wybierz „nagłówek” lokalizacji wyświetlania. Kliknij „Utwórz menu”

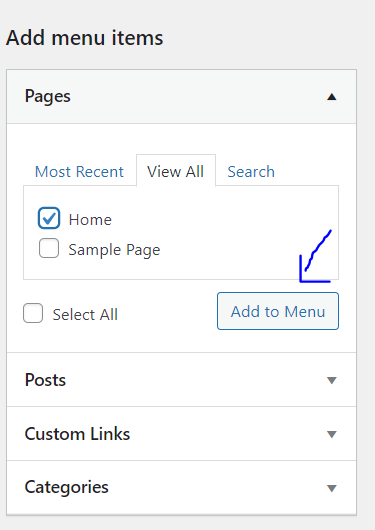
W sekcji „Strony” zaznacz pola dla dowolnych stron, które chcesz uwzględnić, a następnie kliknij „Dodaj do menu”. Kliknij "zapisz menu".

Utwórz swój nagłówek
Teraz musimy uzyskać dostęp do tego menu. Więc musimy stworzyć dla niego nagłówek.
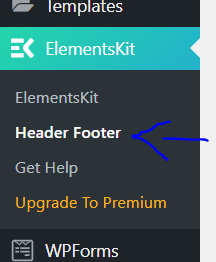
Kliknij ElementsKits w menu po lewej stronie. Upewnij się, że przełącznik „Stopka nagłówka” jest włączony. Zakończ konfigurację.

Kliknij ElementsKit -> "Stopka nagłówka" z menu po lewej stronie

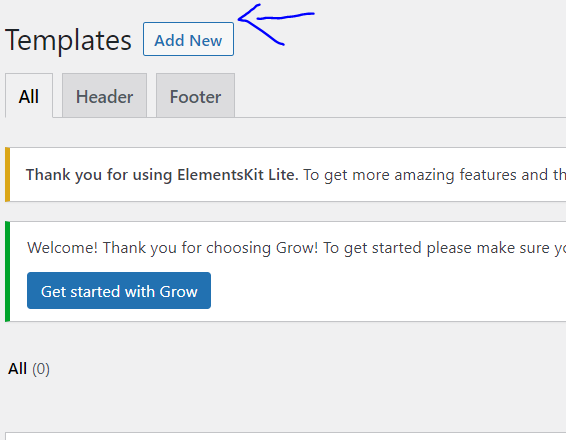
Kliknij „Dodaj nowy”, aby utworzyć swój pierwszy szablon nagłówka.

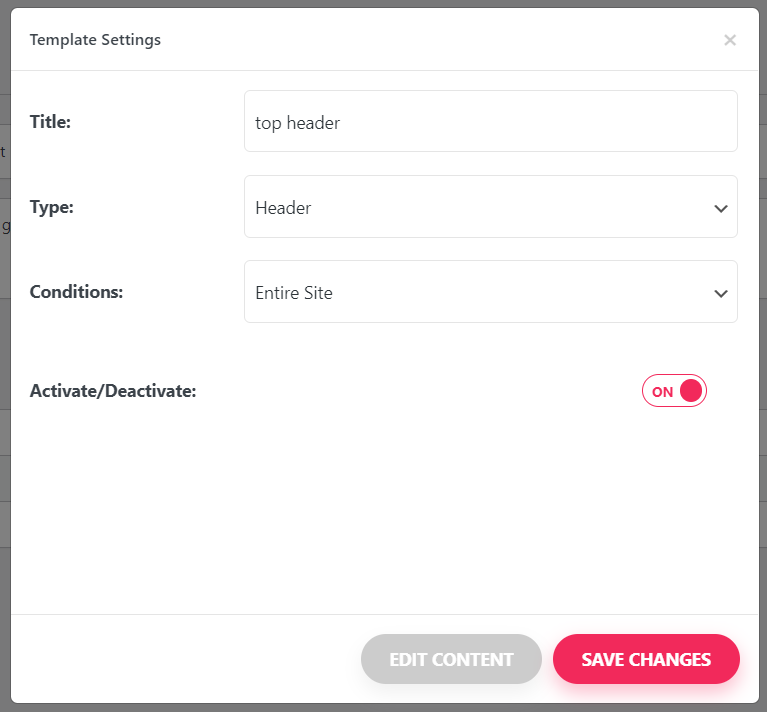
Wprowadź nazwę i upewnij się, że jako typ wybrano „Nagłówek”. Włącz "Aktywuj / dezaktywuj" przełącznik. Kliknij Zapisz zmiany.

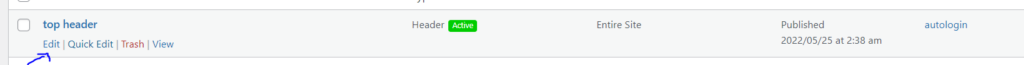
Kliknij „Edytuj” pod właśnie utworzonym szablonem.

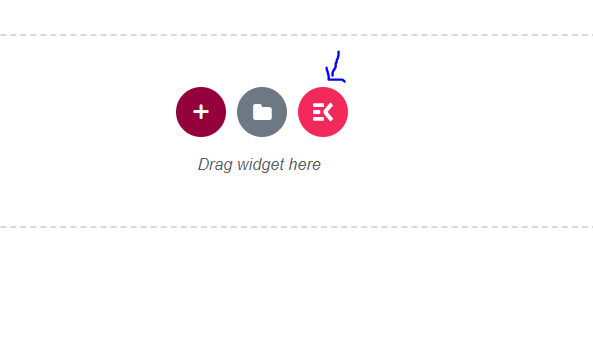
Kliknij ElementsKit

Wybierz zakładkę „Sekcje”. Znajdź odpowiednią sekcję nagłówka i kliknij „Wstaw”
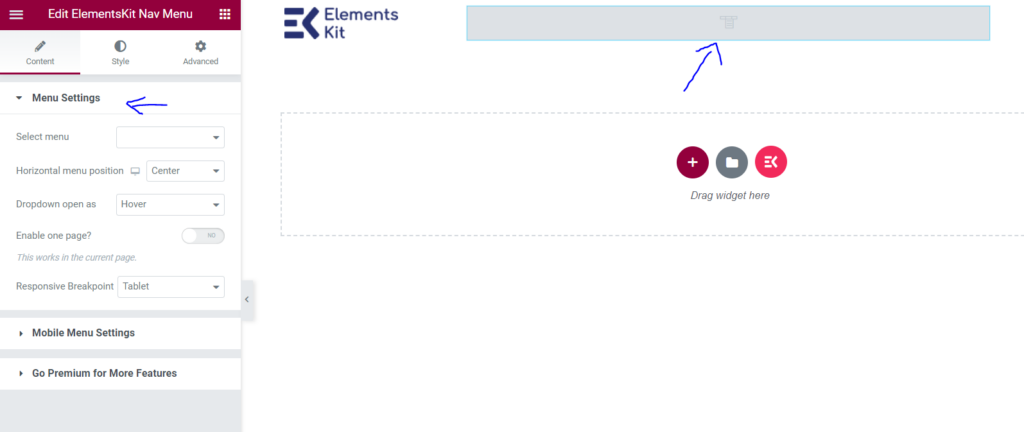
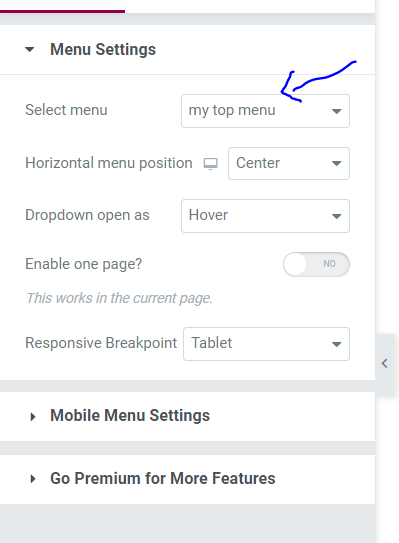
Menu nawigacyjne nie jest widoczne, kliknij menu, a pojawią się ustawienia menu

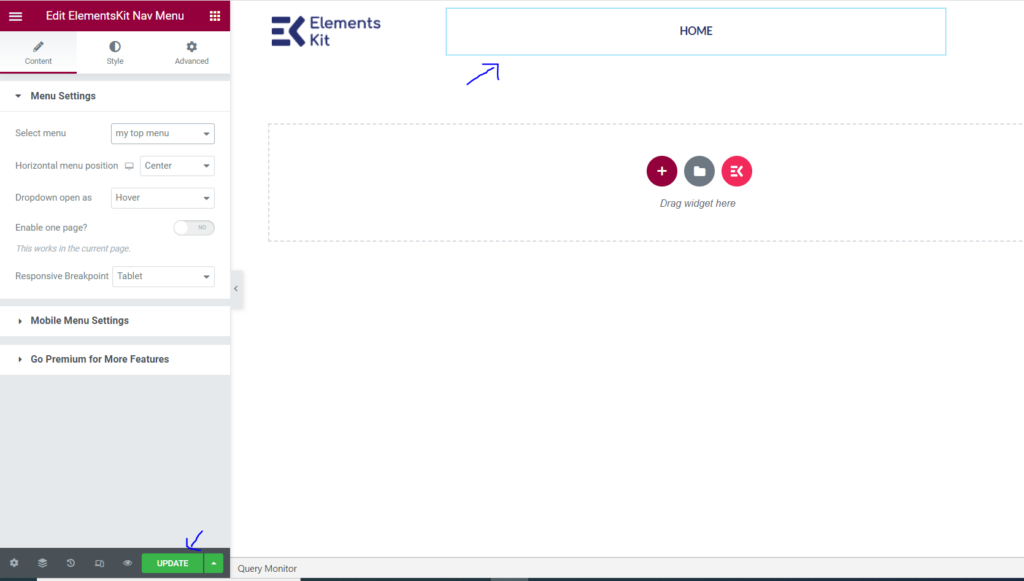
W „wybierz menu” wybierz utworzony wcześniej pasek menu

Teraz Twoje menu będzie widoczne. Kliknij aktualizację w lewym dolnym rogu.

Spraw, aby Twój nagłówek był przyklejony
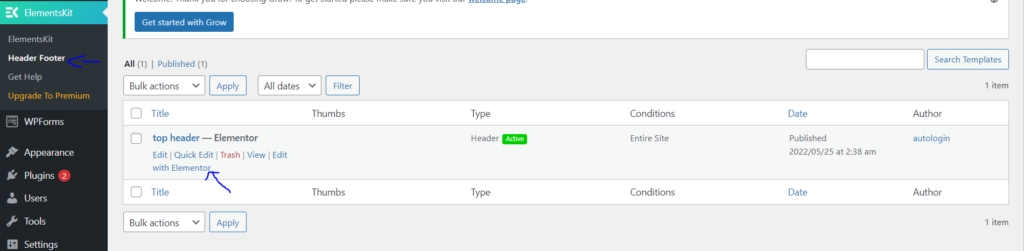
Przejdź do ElementsKit -> Header Footer -> edytuj za pomocą elementor. z menu po lewej stronie

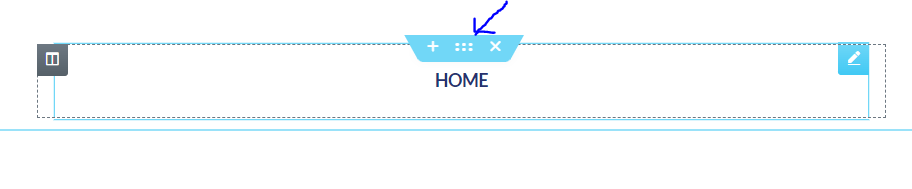
Wybierz menu i kliknij opcję sześciu kropek

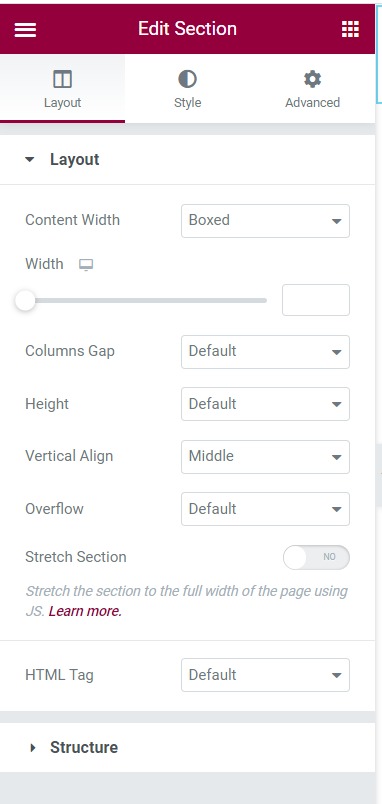
Otworzy się menu edycji

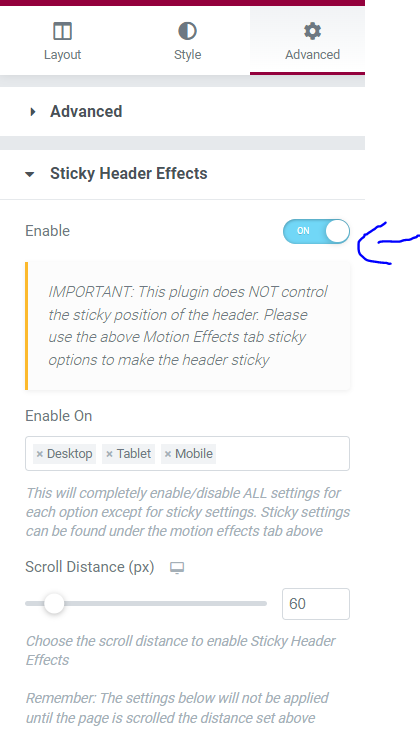
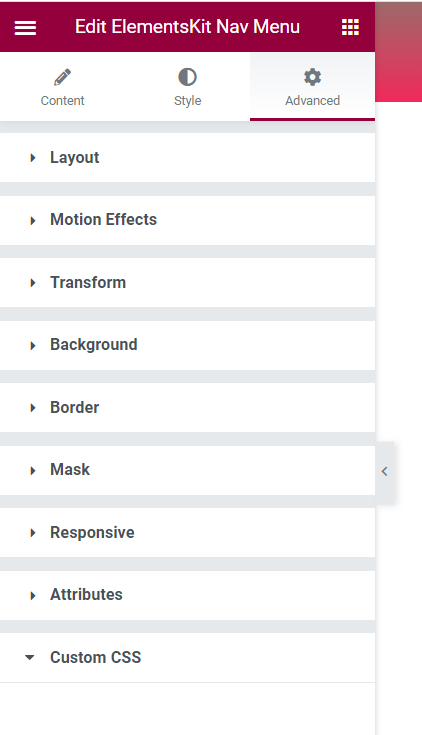
Kliknij „Zaawansowane” i przewiń w dół do „Przyklejonych efektów nagłówka” Włącz przełącznik.

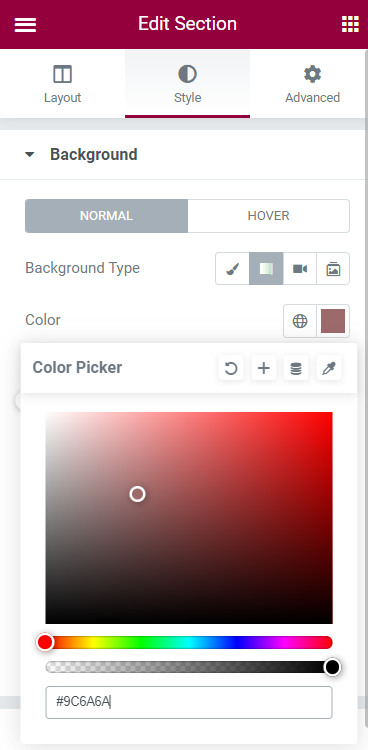
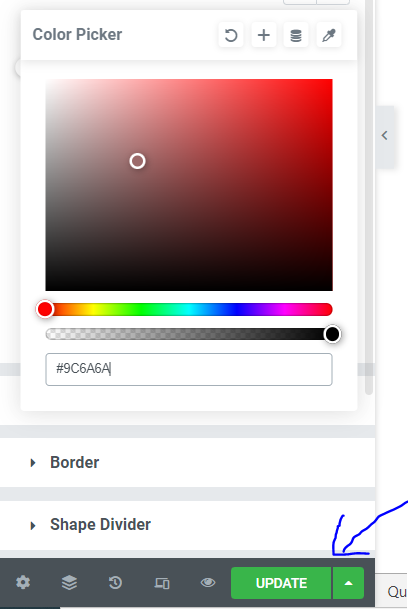
W sekcji edycji -> styl -> Idź do tła -> kolor i wybierz kolor, który będzie się wyróżniał na Twoim normalnym tle

Kliknij zaktualizuj.

Jest to prosty lepki nagłówek Elementora, ale może z łatwością przenieść Twoją witrynę na wyższy poziom.
Jak korzystać z CSS, aby ulepszyć lepkie nagłówki Elementora?
Kiedy używasz Elementora do tworzenia lepkiego nagłówka dla swojej witryny WordPress, może to wydawać się znacznym przeprojektowaniem. Możesz jednak być zainteresowany większą liczbą poprawek lub dynamicznych funkcji.
Zobaczmy, jak ożywić swój projekt, teraz, gdy wiesz, jak zrobić podstawowy przyklejony nagłówek. Możesz to osiągnąć w WordPressie, używając kodu kaskadowych arkuszy stylów (CSS).
Nie martw się, jeśli jesteś początkującym lub nie masz wcześniejszej wiedzy na temat kodowania. Elementor ułatwia ulepszanie projektów.
Wejdź w „Edytuj za pomocą Elementora”. Kliknij „zaawansowane. Przewiń w dół do „Niestandardowego CSS” i możesz wprowadzić tutaj swój niestandardowy CSS, jeśli jesteś użytkownikiem pro i aktualizujesz.

Wniosek
Alternatywą dla zatrudnienia profesjonalnego programisty stron internetowych jest współpraca z renomowanym twórcą stron internetowych. Wiele z najlepszych narzędzi do projektowania witryn internetowych pozwala szybko tworzyć podstawowe komponenty dowolnej witryny. Dobrym tego przykładem są lepkie nagłówki.
Twoi konsumenci będą cieszyć się przyklejonymi nagłówkami. Dostępne są zarówno przejrzyste, jak i zmniejszające się dynamiczne style nagłówków. Możesz tworzyć te wspaniałe projekty nagłówków zarówno za pomocą Elementora Pro, jak i jego bezpłatnej wersji. Kiedy budujesz nową stronę internetową, zaprojektowanie jej jest pierwszym krokiem.
