Jak tworzyć i używać zakładek Elementora
Opublikowany: 2022-06-17Tworząc witrynę internetową, ważne jest, aby zawartość była dobrze zorganizowana. Zgrabne ułożenie stron może pomóc poprawić wrażenia użytkownika (UX) i sprawić, że tekst będzie bardziej przyswajalny. Jednym ze sposobów organizowania treści jest użycie widżetu Karty Elementora.
Zawartość na kartach umożliwia użytkownikom przełączanie się między różnymi sekcjami zawartości. Ta funkcja eliminuje potrzebę przechodzenia przez odwiedzających do różnych obszarów stron. Grupowanie powiązanych treści w kontenery z kartami może poprawić wygląd i użyteczność witryny. Dodatkowo możesz to wszystko skonfigurować bez żadnego doświadczenia w programowaniu WordPress.
W tym poście krótko przedstawimy Elementor i jego różne wersje. Następnie przeprowadzimy Cię przez proces tworzenia i dostosowywania kart Elementora oraz niektórych narzędzi innych firm, których możesz użyć, aby ulepszyć domyślną funkcjonalność widżetu.
Zacznijmy!
Przegląd Elementora
Elementor to popularna i potężna wtyczka do tworzenia stron internetowych:

Możesz użyć narzędzia do tworzenia stron, aby stworzyć piękne strony dla swojej witryny, od podstaw lub przy użyciu gotowych szablonów. Elementor jest wyposażony w edytor „przeciągnij i upuść”, więc nie musisz dotykać wiersza kodu.
Należy zauważyć, że istnieje bezpłatna i płatna wersja Elementora. Bezpłatna wtyczka Elementor umożliwia tworzenie standardowych stron i postów.
Jednak jego cechy i funkcjonalność mogą być ograniczone. Aby odblokować pełny zestaw narzędzi, zalecamy uaktualnienie do Elementor Pro. W tym poście będziemy zwracać uwagę na różnice w planie darmowym i profesjonalnym podczas pracy z widżetem Karty.
Jak tworzyć zakładki Elementora (widżet zakładek)
Teraz, gdy rozumiemy więcej o Elementorze, przyjrzyjmy się, jak korzystać z widżetu Tabs. Pamiętaj, że w poniższym samouczku założymy, że masz już zainstalowany i aktywowany Elementor w swojej witrynie WordPress.
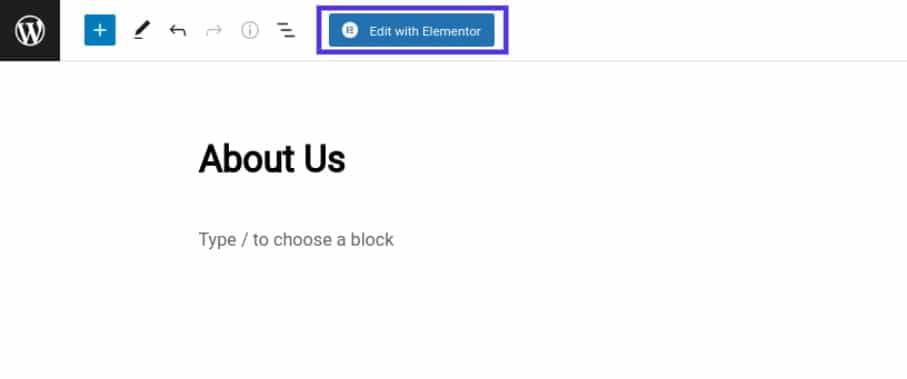
Aby rozpocząć, przejdź do postu lub strony WordPress, na której chcesz dodać zawartość z zakładkami, i wybierz Edytuj za pomocą Elementora :

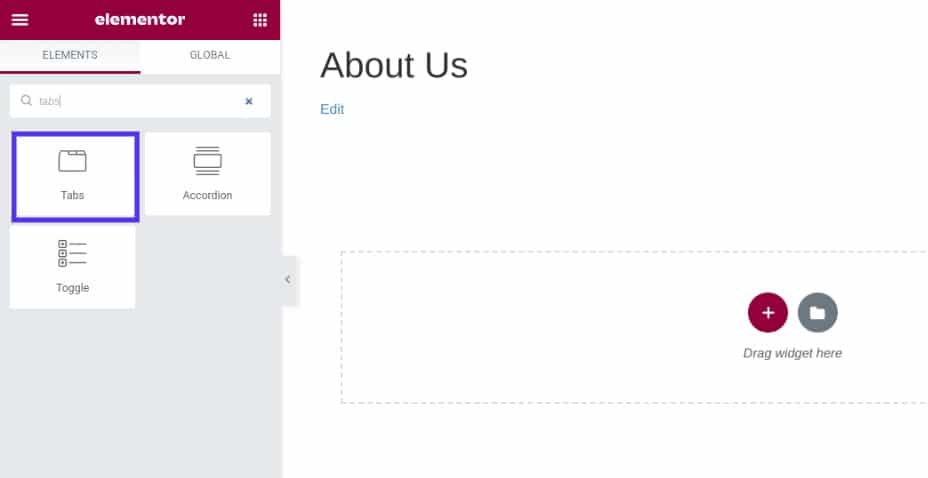
Spowoduje to uruchomienie interfejsu edytora Elementor. W panelu po lewej stronie w obszarze Elementy wyszukaj i wybierz widżet Karty :

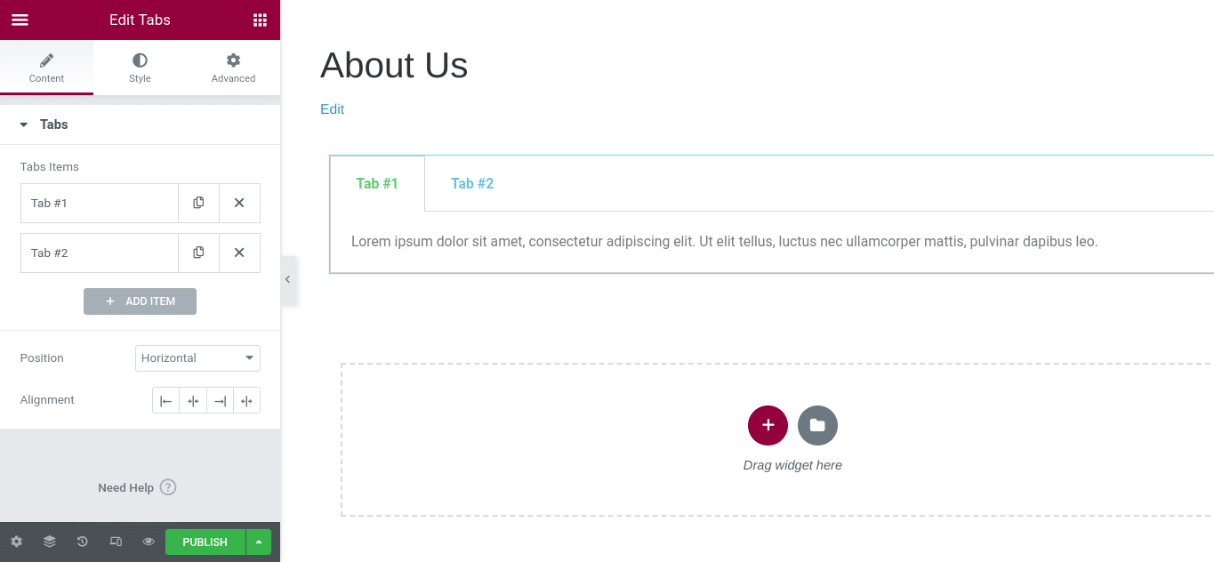
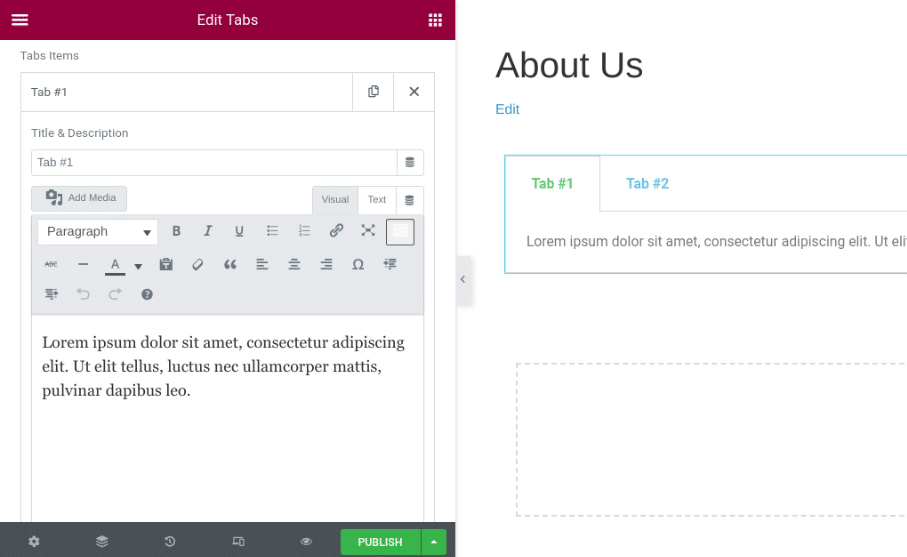
Możesz przeciągnąć i upuścić widżet do sekcji strony. Po umieszczeniu widżetu Tabs pojawi się nowy pulpit nawigacyjny z jego ustawieniami:

Możesz wprowadzić tytuł i treść dla każdej zakładki. Możesz także kliknąć przycisk + Dodaj element , aby wstawić kolejną kartę. W polu Typ wybierz, czy karty mają być wyświetlane poziomo, czy pionowo.
Jak dostosować swoje zakładki Elementora
Po dodaniu tekstu do kart możesz dostosować ogólne ustawienia widżetów. Istnieje kilka różnych opcji.
Wybierz każdą niestandardową kartę, aby zmodyfikować jej atrybuty, w tym tytuł, zawartość pudełka i ikonę. Możesz także zmienić jego położenie i wyrównanie:

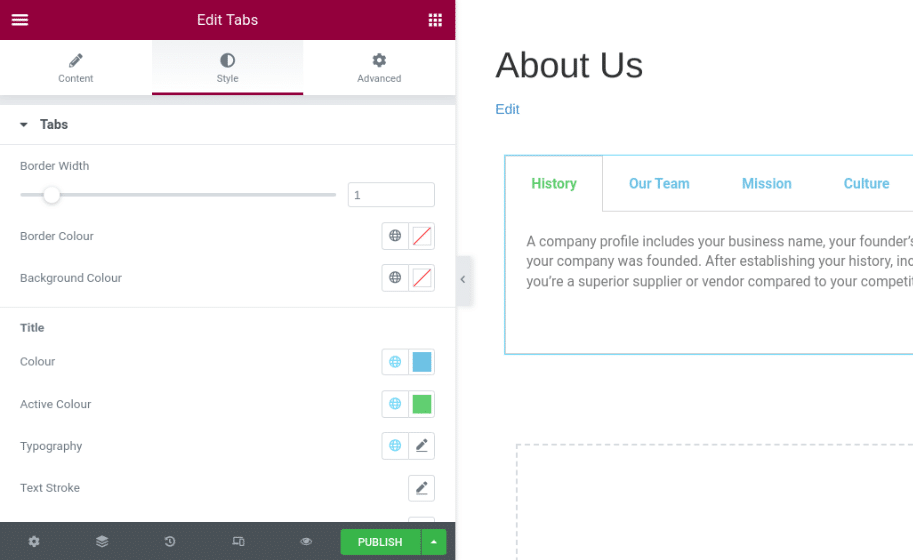
Następnie na karcie Styl znajdziesz wiele opcji dostosowywania projektu i wyglądu widżetu Karty Elementor. Możesz zmienić kolor i cień tekstu, typografię, odstępy i nie tylko:

Możesz zmienić kolor i szerokość obramowania, które otaczają zakładki. Ta cecha projektowa może pomóc w rozróżnieniu poszczególnych sekcji.
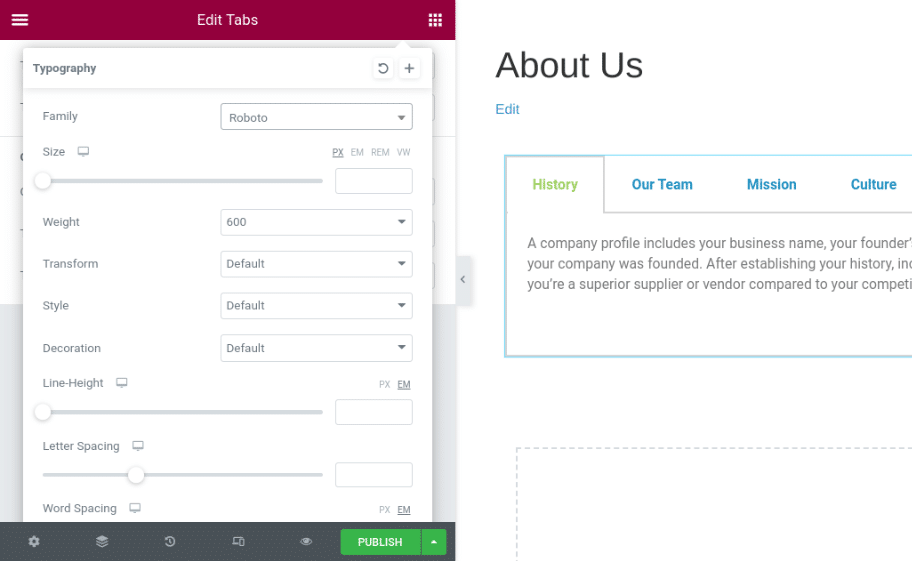
W sekcji Tytuł możesz zmienić kolor tekstu tytułów kart. Możesz także zmienić czcionkę i rozmiary tekstu, klikając Typografia :

Gdy skończysz, zapisz zmiany. Istnieje również kilka zaawansowanych ustawień, które możesz rozważyć, aby uczynić zawartość z kartami bardziej wyrafinowaną.
Zaawansowane ustawienia zakładek Elementora
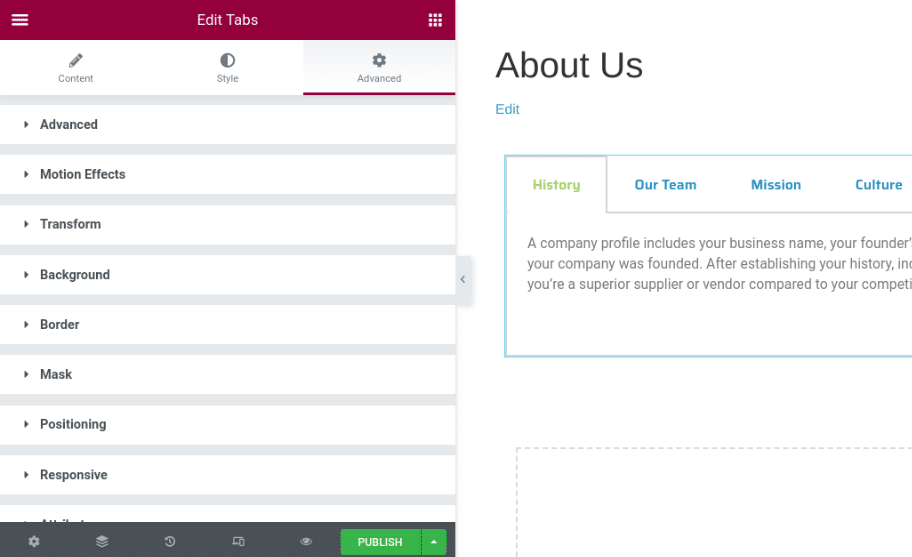
W zakładce Zaawansowane w panelu ustawień widżetu znajdziesz szeroką gamę dodatkowych opcji:

Przyjrzyjmy się bliżej tym ustawieniom:
- Zaawansowane: Zmień marginesy i dopełnienia zakładek.
- Efekty ruchu: dodaj efekty przewijania i myszy, aby widget był bardziej interaktywny i dodaj animację wejścia.
- Przekształć: przerzucaj, obracaj i skaluj widżet.
- Tło: wybierz standardowe tło lub najedź kursorem, aby wstawić przejście.
- Obramowanie: wybierz typ obramowania, na przykład linię ciągłą lub przerywaną.
- Maska: wybierz stylową maskę i zastosuj ją do widżetu.
- Pozycjonowanie: Dostosuj szerokość i położenie widżetu.
- Responsywne: Zmień widoczność responsywną, która wpłynie na podgląd lub strony aktywne.
- Atrybuty: Ustaw niestandardowe atrybuty opakowania elementu.
- Niestandardowy CSS: wstaw niestandardowy CSS.
Należy pamiętać, że jeśli korzystasz z bezpłatnej wersji Elementora, nie będziesz mieć dostępu do wszystkich tych zaawansowanych ustawień. Na przykład nie możesz dodawać niestandardowych atrybutów, efektów przewijania ani kodu CSS.
Jak dodać element w widżecie kart
Dzięki Elementor Pro możesz także wstawić inny element w widżecie Tabs. Załóżmy na przykład, że chcesz dodać widżet Mapy na karcie Lokalizacje .
Aby to zrobić, utwórz mapę, której chcesz użyć, a następnie zapisz ją jako globalny widżet, klikając prawym przyciskiem myszy ikonę ołówka i wybierając Zapisz jako globalny :

Następnie przejdź do Biblioteki szablonów (z pulpitu WordPress) i skopiuj skrót utworzonego właśnie globalnego widżetu.
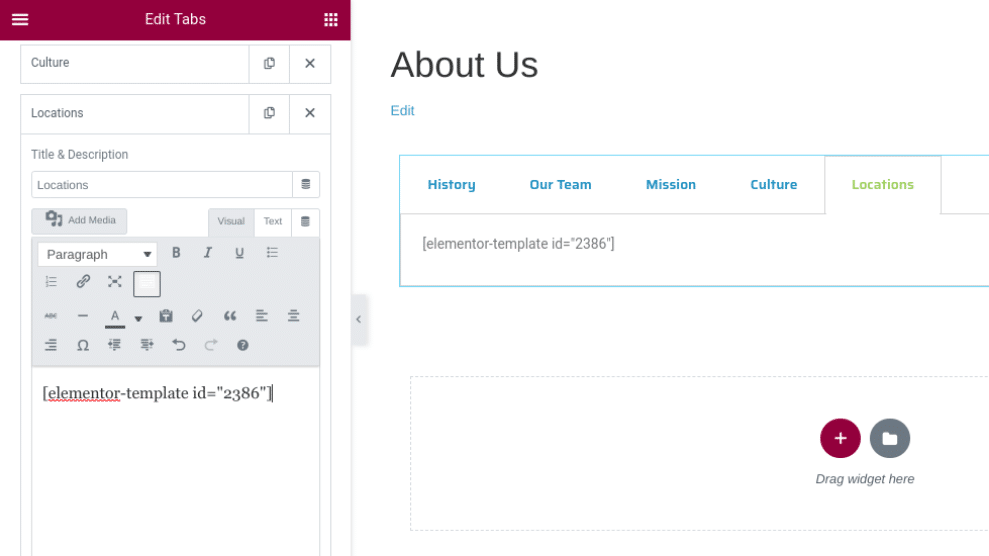
Następnie kliknij wewnątrz widżetu Karty i wybierz przycisk + Dodaj element , aby dodać nową kartę. W obszarze tekstowym kontenera wklej właśnie skopiowany kod:

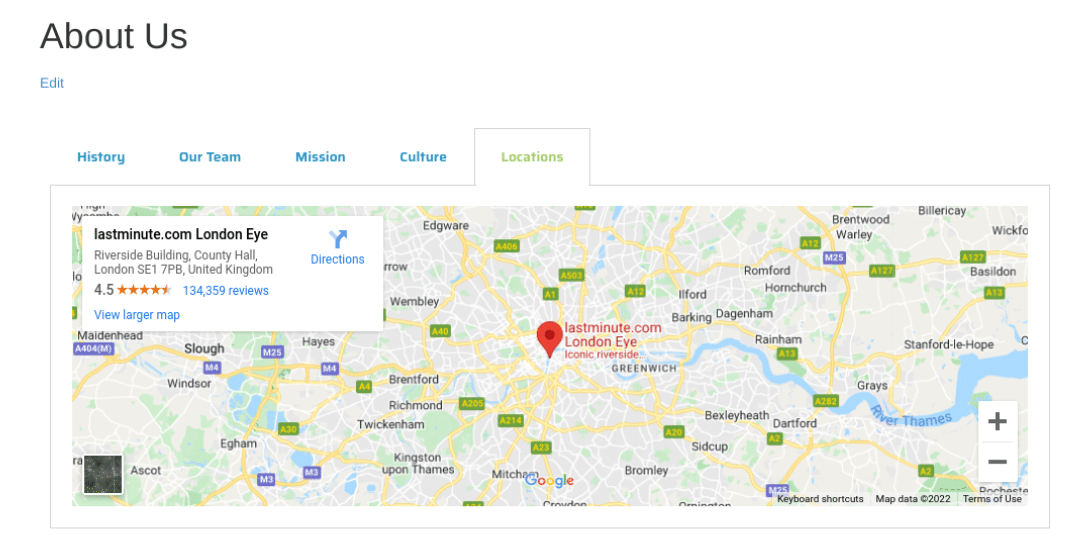
Kiedy skończysz, kliknij AKTUALIZUJ lub OPUBLIKUJ u dołu ekranu. Następnie możesz wyświetlić podgląd wyglądu widżetu w interfejsie witryny:

Otóż to! Wszystko gotowe.
8 najlepszych wtyczek do kart Elementora
Elementor to solidne narzędzie, które zawiera wszystkie funkcje i funkcje potrzebne do tworzenia pięknych, funkcjonalnych treści z zakładkami.
Możesz jednak chcieć rozwinąć projekt lub skorzystać z zaawansowanych możliwości. W takim przypadku możesz również rozważyć sparowanie Elementora z innym narzędziem innej firmy.
Rzućmy okiem na niektóre z najlepszych wtyczek do kart Elementor, uszeregowanych w dowolnej kolejności.
1. ElementsKit Elementor Tabela Widget
Dodatek ElementsKit do Elementora to popularne rozszerzenie:

Widget tabeli umożliwia prezentację dużej ilości niezsynchronizowanych danych w zorganizowany sposób. Możesz zbudować tabelę z możliwością dostosowania, dodać treść oraz wstawić obrazy i elementy nawigacyjne.

Funkcje ElementsKit obejmują:
- Tabele porównawcze
- Harmonogramy i kalendarze
- Zarządzanie projektami
- Menu
- 500+ bloków
- 70+ dodatków
- Kreator mega menu
- Efekty paralaksy
- Wyskakujący kreator modów
Ceny ElementsKit zaczynają się od 39 USD rocznie za jedną witrynę. Ten plan obejmuje jeden rok aktualizacji i wsparcia.
2. Eleganckie zakładki dla Elementora
Elegant Tabs for Elementor to intuicyjne narzędzie, które pomaga tworzyć i dostosowywać dynamiczne karty:

Ten dodatek może być dobrym wyborem, jeśli szukasz rozszerzenia z wieloma opcjami dostosowywania projektu. Możesz dodać niestandardowe kolory, ikony i czcionki. Możesz także użyć eleganckich kart, aby dodać funkcję automatycznego przełączania do swoich kart i połączyć je z innymi treściami w witrynie.
Kluczowe cechy Elegant Tabs to:
- Zaawansowane opcje stylizacji
- Funkcja automatycznego przełączania
- Możliwość ustawienia dowolnej zakładki aktywnej podczas ładowania
- Wyjustowane i pionowe tabulatory
- Głębokie linkowanie
- Obsługa wyrównania zakładek
Ceny eleganckich kart zaczynają się od 19 USD rocznie. Ten plan obejmuje sześć miesięcy aktualizacji.
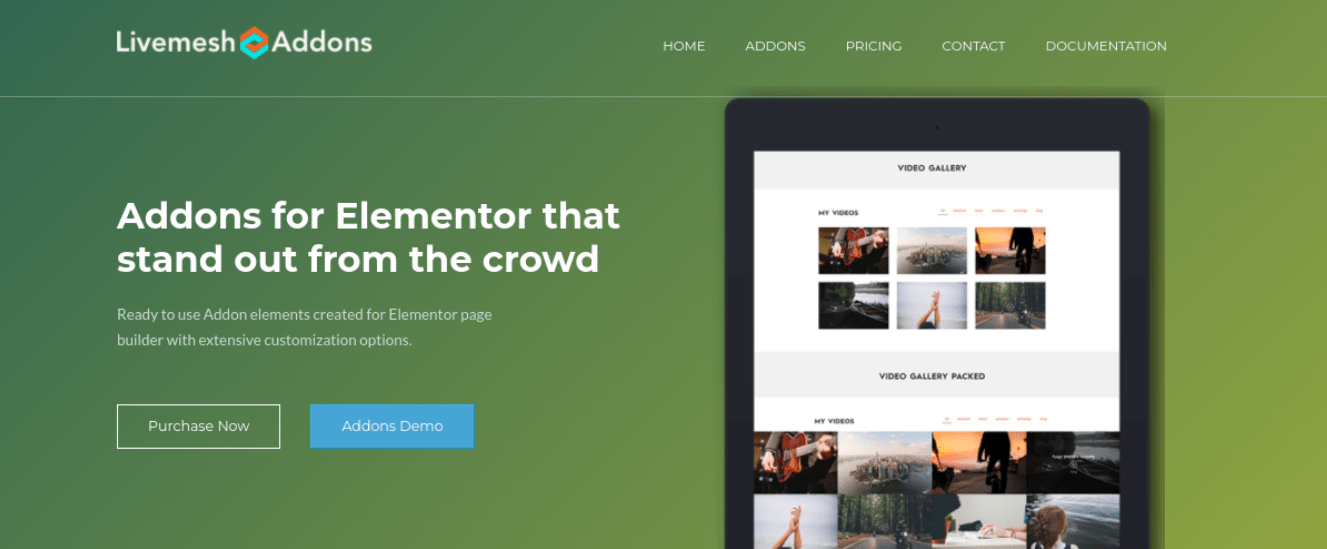
3. Dodatki Livemesh
Dodatki Livemesh do Elementora zawierają mnóstwo gotowych elementów, które pomogą Ci z łatwością stylizować i organizować zawartość z zakładkami:

Możesz wybierać spośród jasnych i ciemnych typów kart, ponad 10 projektów kart oraz opcji układu poziomego i pionowego. Dodatki Livemesh są również proste w użyciu, co jest doskonałe, jeśli jesteś nowy w WordPress lub Elementor.
Kluczowe cechy Livemesh to:
- 10 wzorów jasnych zakładek i 10 wzorów ciemnych zakładek
- Opcje pionowe i poziome
- Konfigurowalna rozdzielczość mobilna
- 25+ dodatków
- Wsparcie dla ikon
Plany Livemesh Addons zaczynają się od 37 USD rocznie. Ten plan obejmuje aktualizacje i wsparcie przez jeden rok.
4. Dodatki do Elementora
Dodatki do Elementora z popularnego pakietu PowerPack to bogata w funkcje wtyczka do ulepszania zarówno projektu, jak i funkcjonalności widżetu zakładek Elementor:

Możesz użyć tej wtyczki, aby dodać tekst i obrazy do swoich kart i zastosować sześć stylów dla widżetu Zaawansowane karty. Jest przyjazny dla użytkownika i łatwy do zrozumienia. Co więcej, dodatki do Elementora są również lekkie, więc nie musisz się martwić o spowolnienie swojej witryny.
Kluczowe funkcje Elementor Addons by PowerPack to:
- Szybki i lekki interfejs
- Gotowe szablony
- Niestandardowy wyświetlacz treści
- Zaawansowane style kart
Ta wtyczka, począwszy od 44 USD rocznie, jest droższa niż niektóre inne opcje z tej listy. Ma jednak pełny zestaw widżetów do dostosowywania wszystkich aspektów witryny, a nie tylko treści na kartach.
5. Elementy Jet
JetElements oferuje widżet Responsywne tabele, który może być idealny, jeśli szukasz szybkiego i łatwego sposobu grupowania treści:

Pozwala prezentować nieustrukturyzowane dane w przejrzysty, nowoczesny sposób. JetElements oferuje również widżet Tabela cen, który umożliwia dostosowywanie i stylizowanie szczegółów cen na osiem różnych sposobów.
Kluczowe funkcje JetElements obejmują:
- 45 widżetów
- Import CSV do ustawień tabeli
- 8 opcji stylizacji
- Wsparcie dla wszystkich typów treści
- Całkowicie konfigurowalny
Subskrypcja JetElements zaczyna się od 24 USD rocznie. Crocoblock oferuje również pakiet all-inclusive za 130 USD rocznie, z ponad 150 widżetami.
6. Niezbędne dodatki
Inną popularną wtyczką, którą możesz rozważyć dla swoich zakładek Elementor, są Essential Addons:

Jest to jedna z najpopularniejszych wtyczek widżetów Elementora. Zawiera ponad 100 gotowych bloków i ponad 80 elementów do rozbudowy i ulepszenia kreatora stron internetowych.
Jednym z najlepszych elementów, które możesz wykorzystać do tworzenia treści na kartach, jest Tabela danych wtyczki. To narzędzie pozwala bezproblemowo projektować niemal każdy typ tabeli oraz dodawać ikony, filtry i nie tylko.
Kluczowe funkcje Essential Addons obejmują:
- Import CSV do ustawień tabeli
- Opcje filtrowania
- W pełni konfigurowalne ustawienia
- Zaawansowane opcje stylizacji
- Zaawansowane zakładki i elementy akordeonu
- Tabele cenowe
Ceny Essential Addons zaczynają się od 39,97 USD rocznie za jedną witrynę. Jest dostarczany z rocznymi aktualizacjami i wsparciem.
7. Dodatki Premium
Dodatki Premium to wysoce konfigurowalne narzędzie dla Elementora, które zawiera szeroką gamę darmowych i premium widżetów:

Wśród wielu potężnych widżetów dołączonych do tego dodatku jest tabela cen Elementor. Jest wyposażony w funkcję sortowania, wyszukiwanie na żywo i opcję porządkowania elementów w kolejności rosnącej lub malejącej.
Kluczowe funkcje dodatków Premium obejmują:
- Możliwość importowania plików CSV
- Dodaj adresy URL do komórek tabeli
- Wyszukiwanie i sortowanie na żywo
- Opcje dostosowywania i stylizacji
- Animacje Lottie
Możesz pobrać i korzystać z Widgetu Premium Addons Elementor Table za darmo. Dostępna jest również wersja premium, zaczynająca się od 39 USD rocznie.
8. Pakiet elementów
Ostatnim dodatkiem, którego możesz użyć z widżetem Elementor Tabs, jest Element Pack:

Ten pakiet rozszerzeń Elementor zawiera widżet Tabela, który może prezentować Twoje treści w atrakcyjny i stylowy sposób. Możesz tworzyć różne tabele w zawartości z zakładkami, w tym tabele cen, zawartości i kryptowalut.
Kluczowe cechy pakietu Element Pack obejmują:
- Import CSV do ustawień tabeli
- Elementy trzystołowe
- Opcje dostosowywania i stylizacji
- Funkcja filtrowania
- Wyszukiwanie na żywo
Licencja jednostanowiskowa na Element Pack kosztuje 29,25 USD rocznie, co czyni ją jedną z tańszych opcji na tej liście. Plan obejmuje również 20-dniową gwarancję zwrotu pieniędzy.
Streszczenie
Elementor to doskonałe narzędzie, które może pomóc w bezproblemowym zaprojektowaniu i zbudowaniu witryny. Jeśli chcesz pogrupować i uporządkować swoje treści w atrakcyjny sposób, możesz rozważyć użycie widżetu Karty Elementora.
Jak omówiliśmy w tym poście, możesz łatwo wstawić ten widżet na dowolną stronę lub post za pomocą edytora Elementor. Następnie możesz dodać treść i dostosować ją do swojego brandingu. Aby rozszerzyć funkcjonalność widżetu, możesz również sparować go z wtyczką innej firmy, taką jak ElementsKit.
Przyjazny dla użytkownika i atrakcyjny wygląd to podstawa sukcesu witryny. Będziesz także musiał współpracować z potężnym dostawcą hostingu WordPress. Sprawdź nasze plany hostingowe, aby zobaczyć, jak Kinsta może przenieść Twoją witrynę na wyższy poziom!
