Widżet członka zespołu Elementor: jak przedstawić swój zespół
Opublikowany: 2023-06-10Chociaż wiele witryn biznesowych go nie ma, strona reprezentująca Twój zespół lub strona „Poznaj zespół” jest bardzo ważna. Pomaga odwiedzającym połączyć się z Twoją usługą lub produktem na zaawansowanym poziomie, ponieważ mogą połączyć produkt z ludźmi, którzy za nim stoją . Strona Meet the Team lub Team , jakkolwiek ją nazwiesz, jest w zasadzie podstroną Twojej strony O nas . Razem te dwie strony pokazują odwiedzającym, w jaki sposób Twój zespół funkcjonuje i pracuje w sposób spójny, aby stworzyć oferowany przez Ciebie produkt lub usługę.
Idealnie strona zespołu powinna zawierać:
- Zdjęcie lub częściej awatar członka zespołu
- Imię i nazwisko
- Pozycja w drużynie
- Linki społecznościowe i kontaktowe
Widżet Elementor Team Member ze słynnych Qi Addons to doskonałe rozwiązanie, jeśli szukasz niezawodnego widżetu. Możesz wyświetlić dowolną liczbę członków swojego zespołu , pięciu, pięćdziesięciu, a nawet więcej. Możesz bardzo łatwo dostosować styl, wybrać czcionki, kolory, ikony społecznościowe . Co więcej, ten widżet członka zespołu Elementor oferuje szereg dostępnych układów, które można sprawdzić na stronie demonstracyjnej widżetu . Pokażemy Ci krok po kroku, jak używać go do wyświetlania zespołu, a jeśli wolisz, jest też samouczek wideo:
Widżet członka zespołu Elementor jest jednym z bezpłatnych dodatków Qi. Oprócz tego dodatek Qi Addons dla Elementora ma ponad 100 innych przydatnych i niesamowitych widżetów (zarówno darmowych, jak i premium), więc jeśli szukasz dodatków, które naprawdę mogą zdziałać cuda dla Twojej witryny, nie możemy polecić tej kolekcji wystarczająco mocno. W połączeniu z motywem Qi to naprawdę coś innego.
- Krok 1: Zainstaluj dodatki Qi dla Elementora
- Krok 2: Dodaj widżet członka zespołu Elementor do swojej strony WordPress
- Krok 3: Dodaj zawartość
- Krok 4: Stylizacja widżetu
- Krok 5: Dodawanie kolejnych członków zespołu
Aby uzyskać dostęp do tego widżetu, musisz zainstalować dodatki Qi dla Elementora. Po prostu zrób to tak, jak instalujesz każdą inną wtyczkę : Wtyczki > Dodaj nową . Zainstaluj go i aktywuj i to wszystko. Znajdziesz go teraz na liście widżetów na każdej stronie Twojej witryny.

Jak powiedzieliśmy, Qi Addons ma ponad 100 widżetów, a wiele z nich jest darmowych . Oznacza to, że po zainstalowaniu Qi otrzymujesz nie tylko widżet Team Member, ale także wszystkie inne bezpłatne widżety. Doskonałą rzeczą do odnotowania jest to, że w samej wtyczce możesz łatwo dezaktywować widżety, których nie chcesz używać, a tym samym oszczędzić swojej stronie internetowej niepotrzebnego obciążenia .
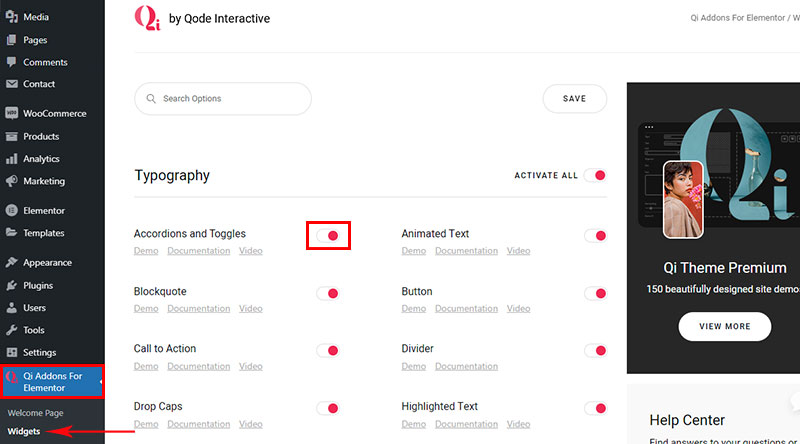
Znajdź dodatki Qi dla Elementora na pulpicie nawigacyjnym po zainstalowaniu wtyczki i przejdź do Widżetów. Tutaj znajdziesz listę wszystkich posiadanych widżetów, a tutaj możesz po prostu dezaktywować te, których nie potrzebujesz . Ponownie, jest tam wiele przydatnych, więc zajrzyj i zobacz, czy jest coś jeszcze, co może przyczynić się do ulepszenia i zwiększenia funkcjonalności Twojej witryny. Oczywiście w razie potrzeby zawsze możesz ponownie aktywować widżety.

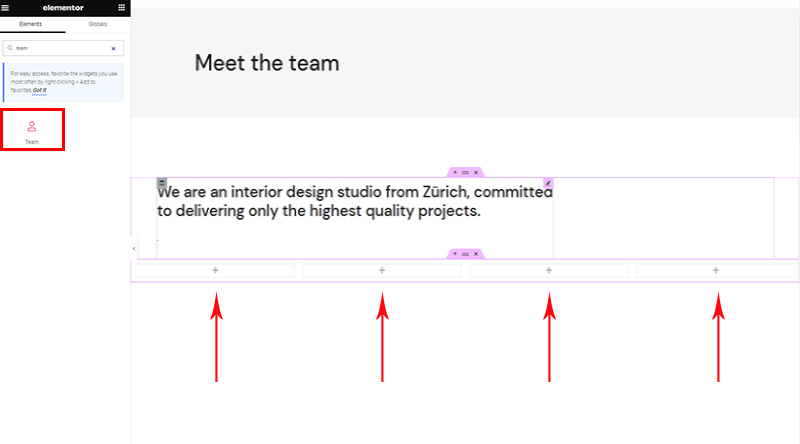
Dodasz ten widżet do strony, tak jak do każdego innego. Znajdź go wśród elementów i po prostu przeciągnij na stronę .
Należy pamiętać, że po dodaniu jednego widżetu zespołu reprezentuje on jedną osobę w zespole . Dlatego pierwszą rzeczą do zrobienia jest dodanie do strony wiersza z tyloma kolumnami, ilu masz członków zespołu, ponieważ na kolumnę przypada jeden widżet (członek zespołu).

Wskazówka: nie twórz od razu widżetów dla wszystkich członków. Zamiast tego dodaj pierwszy, stylizuj go, a następnie skopiuj (wszystkie opcje stylizacji również zostaną skopiowane) i po prostu zmień informacje (nazwa, linki itp.).
Gdy tylko przejdziesz do opcji widżetu Elementor Team Member, zobaczysz, że są one podzielone na trzy zakładki. Pierwsze dwa są specyficzne dla tego widżetu, a ostatni to standardowy widżet Elementora, więc nie będziemy go tutaj omawiać .
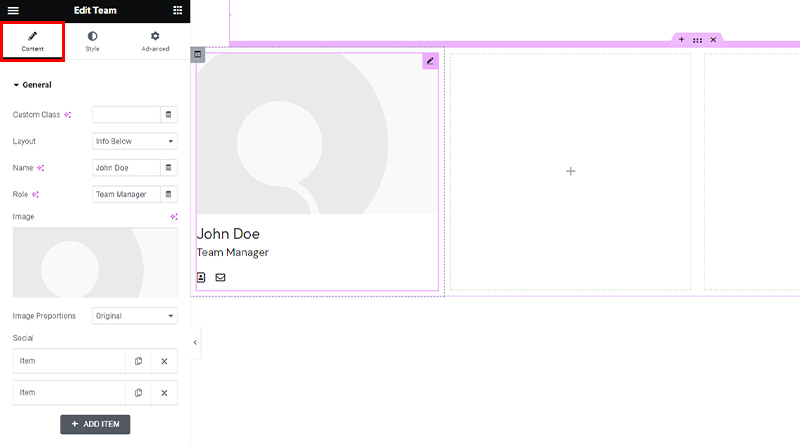
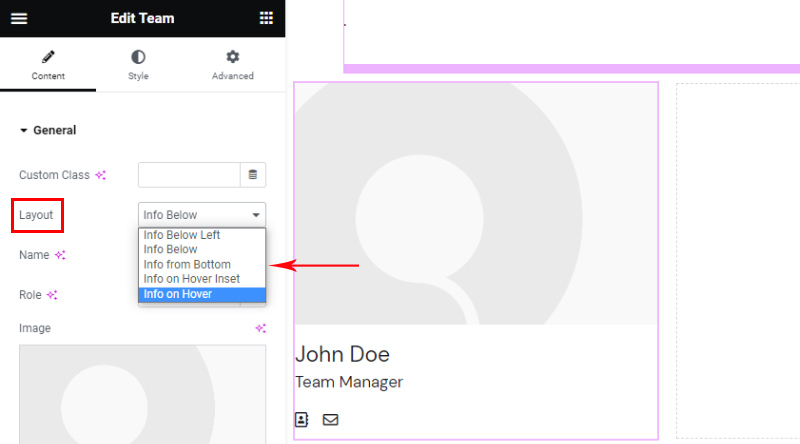
Pierwszym z nich jest zakładka Treść . Tutaj będziesz dodawać wszystkie treści, takie jak imię i nazwisko, zdjęcie, stanowisko i linki społecznościowe. Tutaj również wybierzesz układ. Wszystkie inne opcje stylizacji znajdują się w następnej zakładce.
Jest to bardzo intuicyjny widżet, więc nie ma potrzeby wyjaśniania wszystkiego w najdrobniejszych szczegółach – zobaczysz, że praca z nim jest bardzo łatwa. Oczywiście każda wprowadzona zmiana jest natychmiast widoczna na ekranie po prawej stronie.

Jeśli chodzi o układy, są one dość oczywiste. Aby zainspirować się i zobaczyć kilka przykładów działania widżetu, przejdź do strony demonstracyjnej widżetu. Oczywiście możesz bawić się widżetem, eksperymentować i testować, aż osiągniesz pożądany rezultat .

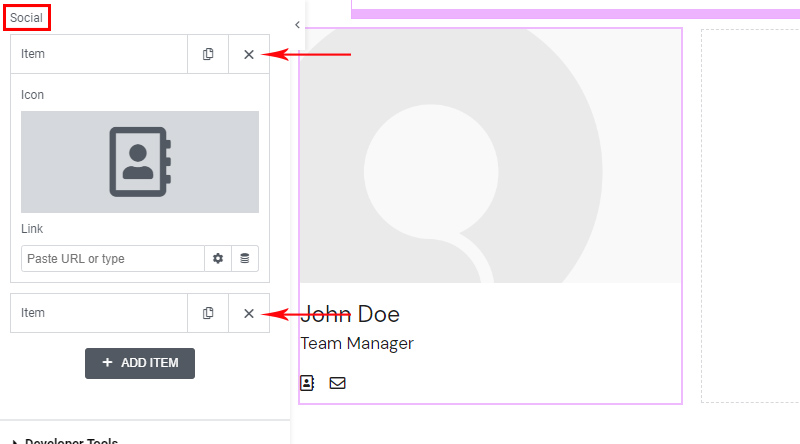
Nie ma ograniczeń co do liczby sieci społecznościowych, które chcesz wyświetlić . Dla każdego możesz wybrać ikonę i dodać link.

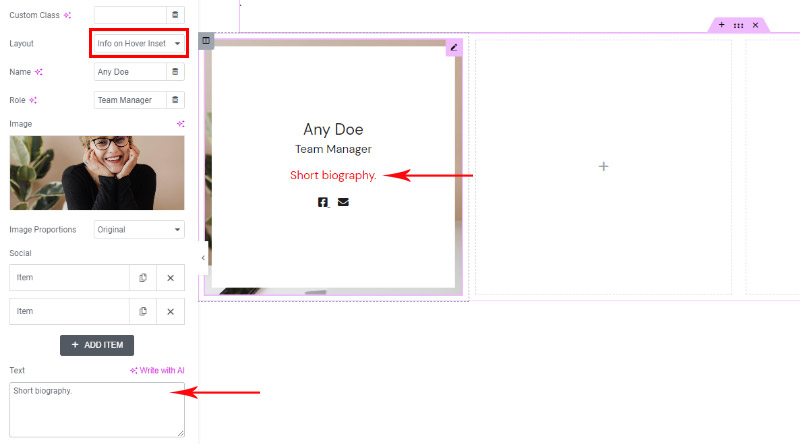
Wszystkie układy mają te same opcje zawartości. Tylko Info on Hover Insert posiada dodatkową opcję, którą jest Text . Możesz go użyć, aby dostarczyć dodatkową krótką biografię lub inne istotne informacje, które będą wyświetlane, gdy odwiedzający najedzie myszką.


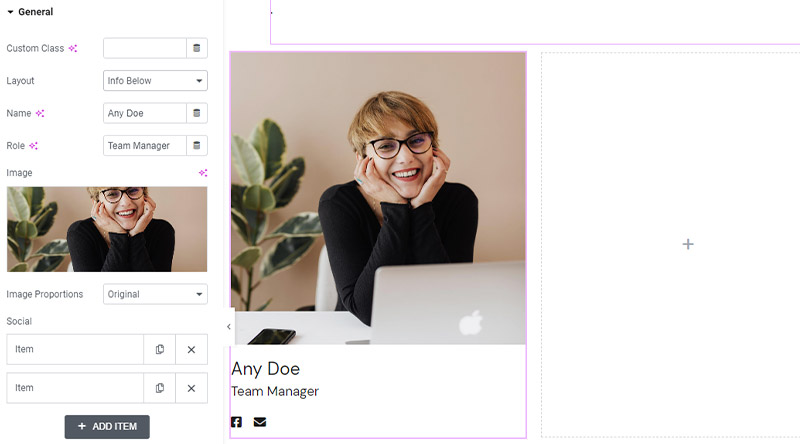
Dodaliśmy pierwszego członka zespołu i właśnie to lubi widżet po dodaniu treści. Przejdźmy do opcji stylizacji.

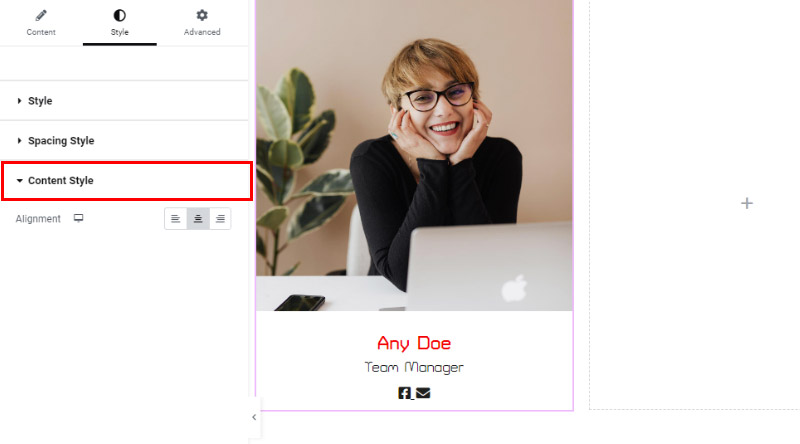
Elementy stylizacyjne widżetu znajdują się w drugiej zakładce . Stylizacja podzielona jest na trzy segmenty . Ponownie wszystko jest bardzo intuicyjne i łatwe w obsłudze oraz oferuje bogaty wachlarz możliwości.

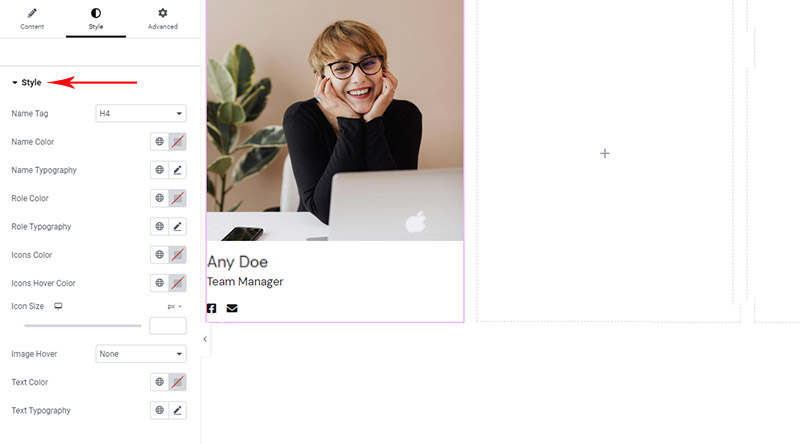
Segment Styl umożliwia dostosowanie koloru i typografii treści tekstowych (imię i nazwisko, stanowisko, krótka biografia) . Tutaj możesz również dodać inny wskaźnik myszy dla obrazu . Dostępne tutaj opcje zależą od wybranego typu układu.

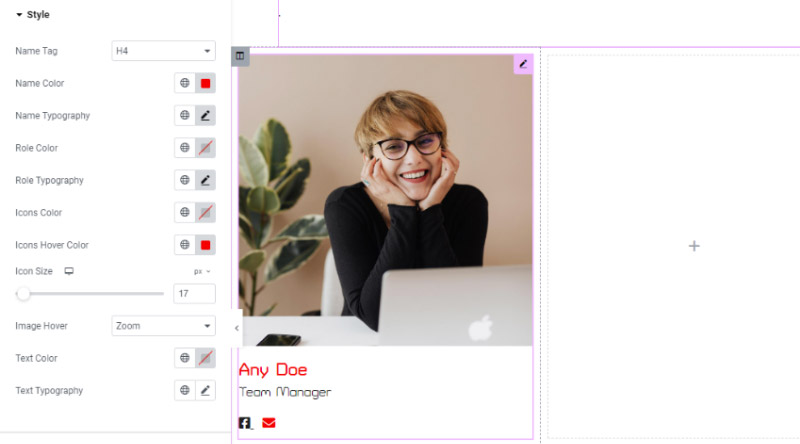
W ciągu zaledwie kilku minut dostosowaliśmy zawartość do naszych potrzeb. Poniższy obrazek pokazuje stan najechania – ikony społecznościowe mają inny kolor, a kursor jest na czerwonym, więc widżet wyświetla inny kolor, który ustawiliśmy w opcjach.

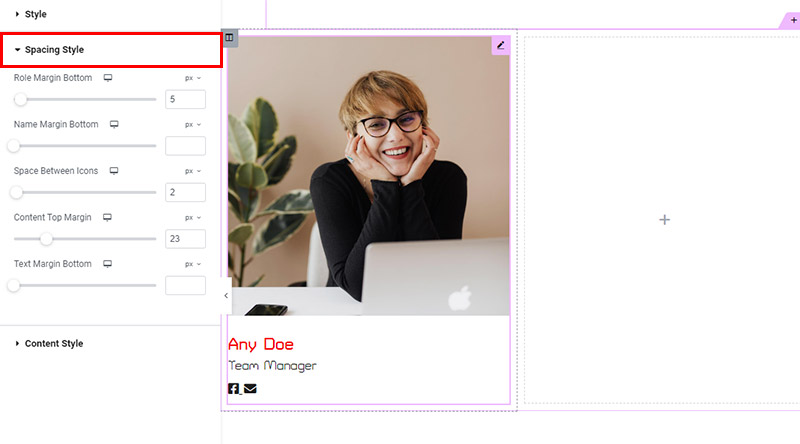
Opcje stylu odstępów są bardzo ważne, ponieważ często będziesz musiał dostosować odstępy między elementami widżetu. Dobrą wiadomością jest to, że w tym widżecie można ustawić prawie wszystkie odstępy i to bardzo prosto.

Ostatni segment stylizacji dotyczy wyrównania. Tutaj masz trzy standardowe opcje wyrównania, jak wszędzie indziej w WordPress – do lewej, do prawej i do środka.

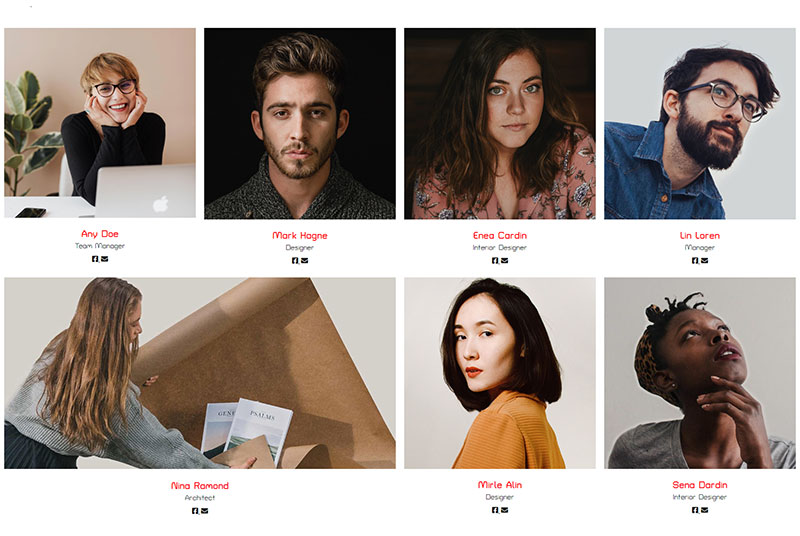
Po dodaniu i stylizowaniu ekranu jednego członka zespołu wystarczy skopiować go tyle razy, ilu jest członków zespołu . W ten sposób upewnisz się, że wszystkie elementy widżetu (wszyscy członkowie zespołu) są takie same. Oczywiście, jeśli chcesz, aby były różne lub łączyć różne style, też możesz to zrobić. Po prostu zmień informacje i to wszystko!

W tym przykładzie wszyscy członkowie zespołu mają ten sam styl i wyglądają tak samo, z wyjątkiem tego, że zdecydowaliśmy się trochę pobawić i powiększyliśmy jednego z nich. Jak powiedzieliśmy na początku, osiąga się to poprzez ustawienie kolumn w rzędzie.
Podsumujmy to!
Jak widzieliśmy, dzięki niezwykłemu widżetowi Elementor Team Member z kolekcji Qi Addons for Elementor, jednej z najlepszych wtyczek zespołowych do WordPress , stworzenie nowoczesnego, stylowego i atrakcyjnego wyglądu personelu lub zespołu jest łatwiejsze niż kiedykolwiek. Strona lub sekcja zespołu pomoże ci nawiązać bliższe relacje z odbiorcami i może znacznie pomóc w przekształceniu ich w klientów.
Widżet został opracowany zgodnie z najwyższymi standardami wydajności i projektowania, więc używając go, masz pewność, że Twoje strony emanują bardzo profesjonalną, nowoczesną i niezawodną atmosferą. A dzięki bogatym opcjom widżetów możliwości są praktycznie nieograniczone!
Mamy nadzieję, że ten artykuł był pomocny. Jeśli Ci się podobało, możesz również sprawdzić niektóre z tych artykułów!
- Najlepsze wtyczki SEO WordPress
- Darmowe motywy WordPress dla różnych firm
- Jak stworzyć własną stronę sklepu Elementor WooCommerce
