Samouczek Elementora: jak go używać, aby uzyskać najlepsze wyniki
Opublikowany: 2023-12-06Elementor to jeden z najpopularniejszych na rynku narzędzi do tworzenia stron WordPress. Może umożliwić zupełnie początkującym zaprojektowanie całej witryny internetowej od podstaw. Jeśli jednak dopiero zaczynasz korzystać z tego narzędzia, tutorial Elementora może okazać się przydatny. ️
Aby w pełni wykorzystać Elementor, musisz dobrze zrozumieć kilka kluczowych cech. Przede wszystkim będziesz chciał skorzystać z biblioteki szablonów. Będziesz także chciał dowiedzieć się trochę o interfejsie „przeciągnij i upuść”, responsywnych funkcjach projektowania i potencjale sztucznej inteligencji.
W tym poście zaczniemy od przedstawienia Ci Elementora. Następnie przekażemy Ci szczegółowy samouczek dotyczący Elementora, który przeprowadzi Cię przez niektóre kluczowe funkcje podczas tworzenia strony internetowej. Zaczynajmy!
Wprowadzenie do Elementora
Zanim zagłębimy się w samouczek dotyczący Elementora, przyjrzyjmy się podstawom. Elementor to wtyczka do tworzenia stron WordPress.
W przeszłości narzędzia do tworzenia stron były najlepszym sposobem na zaprojektowanie całej witryny WordPress bez konieczności zajmowania się kodowaniem. Obecnie jest to możliwe dzięki wbudowanym funkcjom WordPress, takim jak Edytor witryny i Edytor bloków.
Jednak narzędzia do tworzenia stron, takie jak Elementor, nadal zapewniają większą elastyczność i opcje dostosowywania:

Elementor umożliwia utworzenie witryny internetowej za pomocą przeciągania i upuszczania „elementów” zwanych widżetami.
Dodatkowo oferuje przydatne funkcje do projektowania stron mobilnych. Zapewnia także najnowocześniejszą funkcjonalność dzięki Elementor AI. Krótko mówiąc, Elementor umożliwia zupełnie początkującym tworzenie oszałamiających, profesjonalnie wyglądających stron internetowych bez konieczności dotykania choćby linijki kodu.
Samouczek Elementora dla WordPressa: przewodnik dla początkujących
Teraz, gdy wiesz już trochę więcej o Elementorze, podczas tworzenia strony internetowej podkreślimy niektóre kluczowe funkcje i cechy.
- Biblioteka szablonów
- Interfejs i widżety typu „przeciągnij i upuść”.
- Dostosowywanie i zarządzanie widgetami
- Mobilne i responsywne elementy sterujące projektowaniem
- Sztuczna inteligencja Elementora
Biblioteka szablonów
Jedną z największych zalet Elementora jest to, że zawiera solidną bibliotekę szablonów. Te gotowe projekty mogą pomóc w przyspieszeniu procesu tworzenia witryny internetowej.
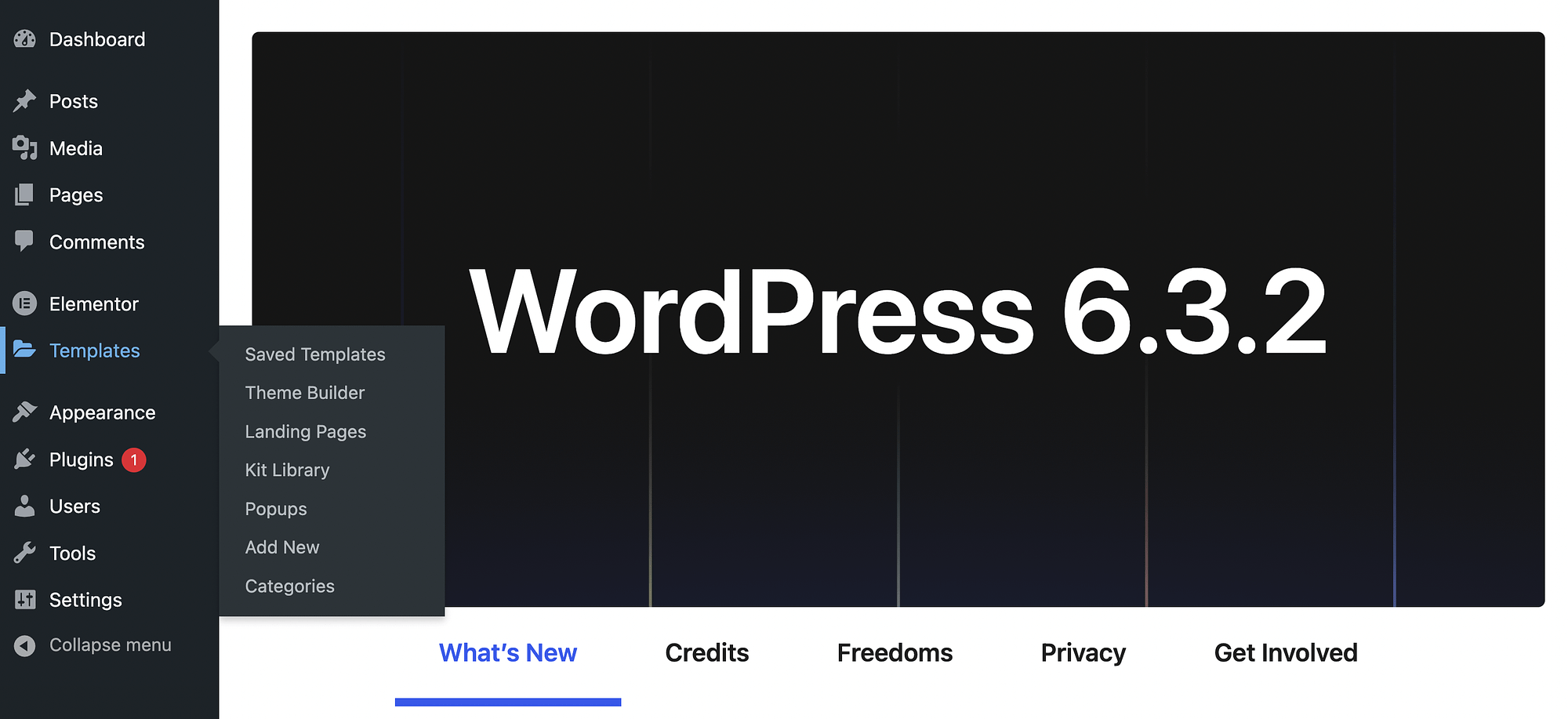
Po zainstalowaniu i aktywowaniu Elementora powinieneś zobaczyć zakładkę Szablony w swoim menu:

Jeśli jesteś nowy w wtyczce, Twoje zapisane szablony będą puste.
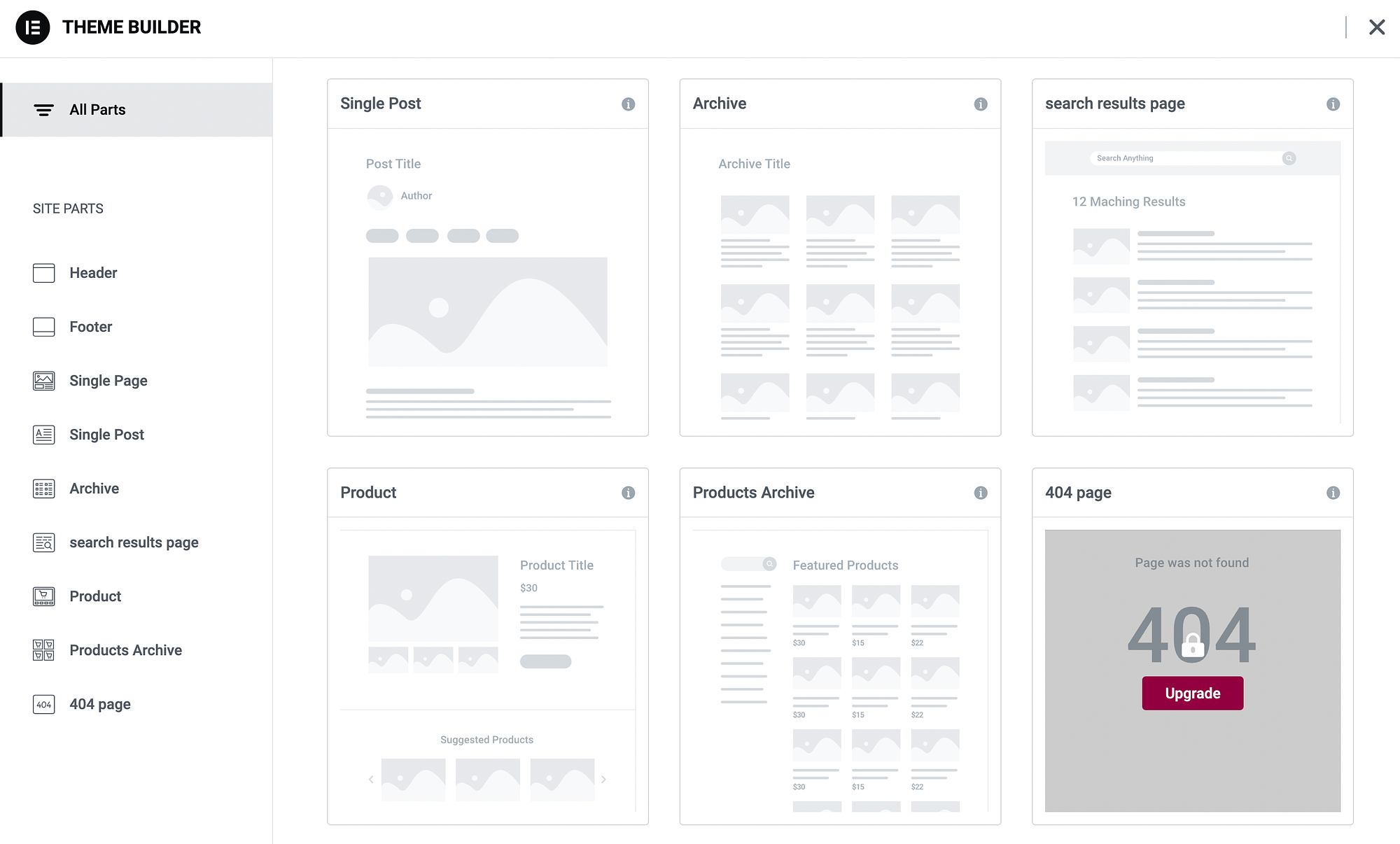
Jeśli jednak używasz wersji premium Elementora, będziesz mieć dostęp do gotowych szablonów w sekcji Kreator motywów :

Po przejściu na plan płatny otrzymasz kompletne szablony stron zawierające takie elementy, jak strony produktów, posty na blogu i nie tylko. Otrzymasz także części szablonów dla sekcji, takich jak nagłówki i stopki.
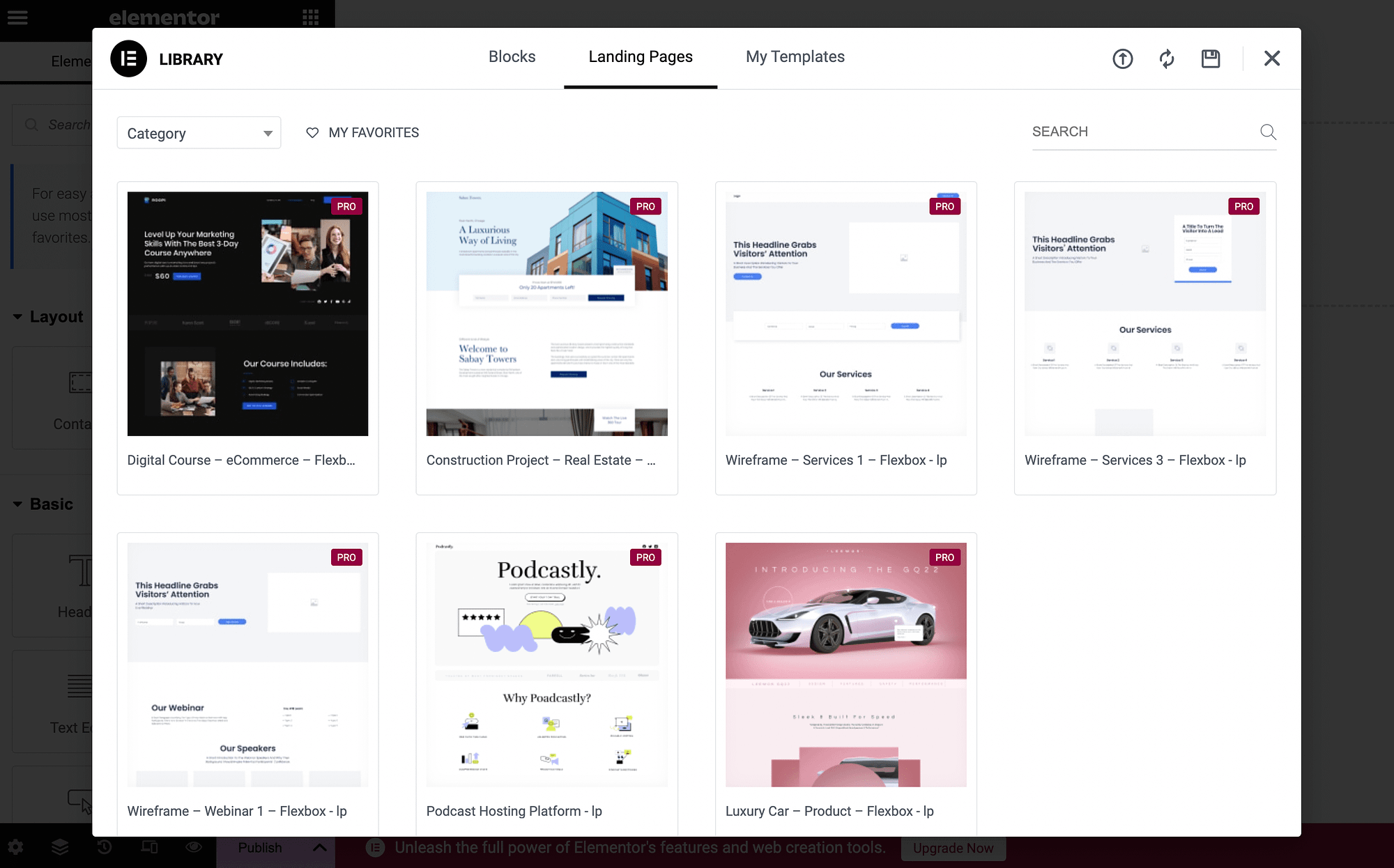
Jeśli jesteś użytkownikiem premium i chcesz stworzyć stronę docelową, możesz przejść do Szablony → Strony docelowe → Dodaj nowy :

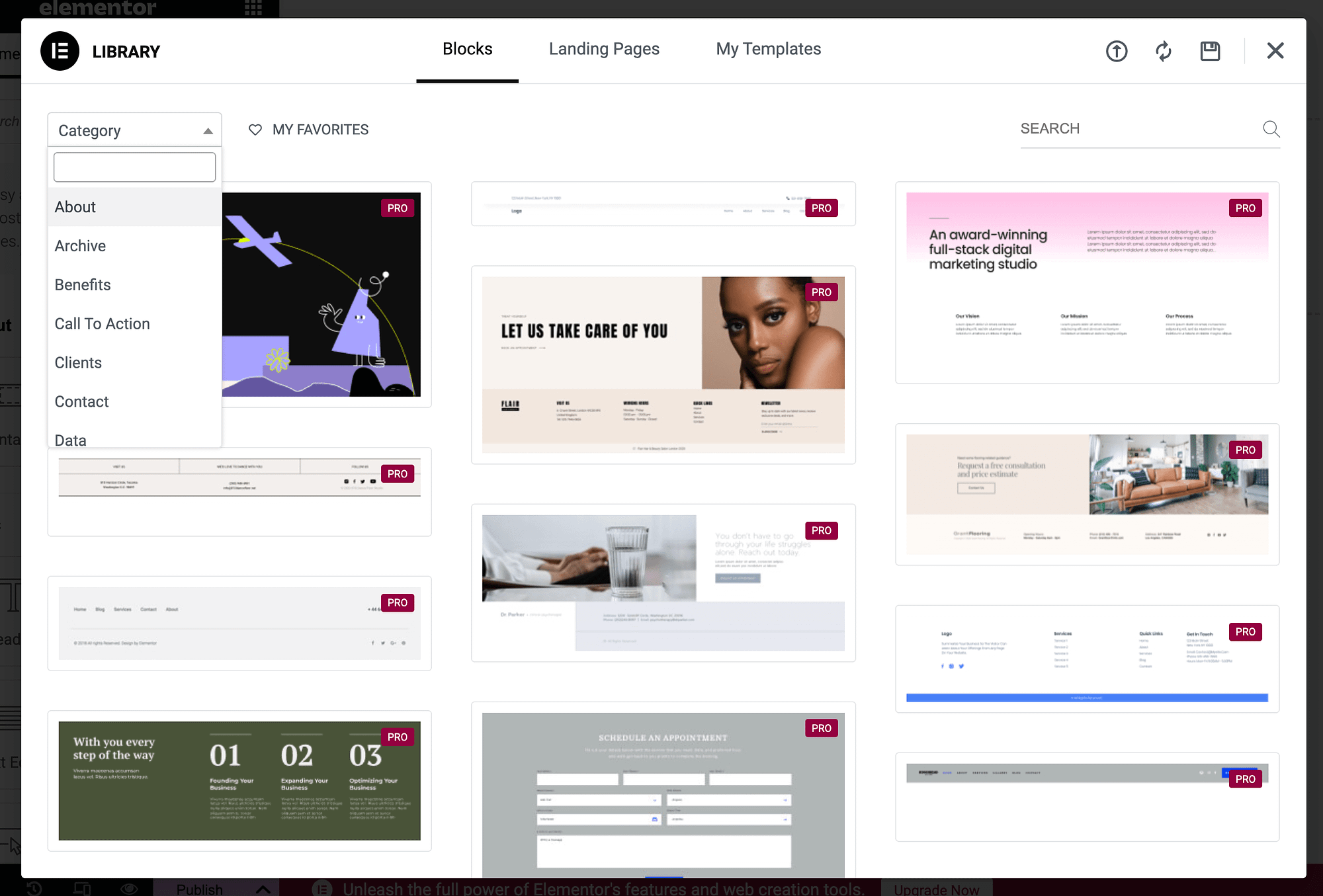
Dostępna jest także zakładka Bloki zawierająca więcej części szablonu. Możesz otworzyć menu rozwijane, aby zobaczyć nową kategorię :

Pamiętaj jednak, że jeśli korzystasz z darmowej wersji wtyczki, nie będziesz mógł korzystać z tych szablonów. W takim przypadku po prostu przejdź do następnej sekcji.
Interfejs i widżety typu „przeciągnij i upuść” ️
Teraz rozpoczyna się prawdziwy samouczek Elementora! Zobaczmy, jak utworzyć stronę internetową za pomocą interfejsu „przeciągnij i upuść” wtyczki.
Przejdź do panelu WordPress i przejdź do Strony → Dodaj nowy :

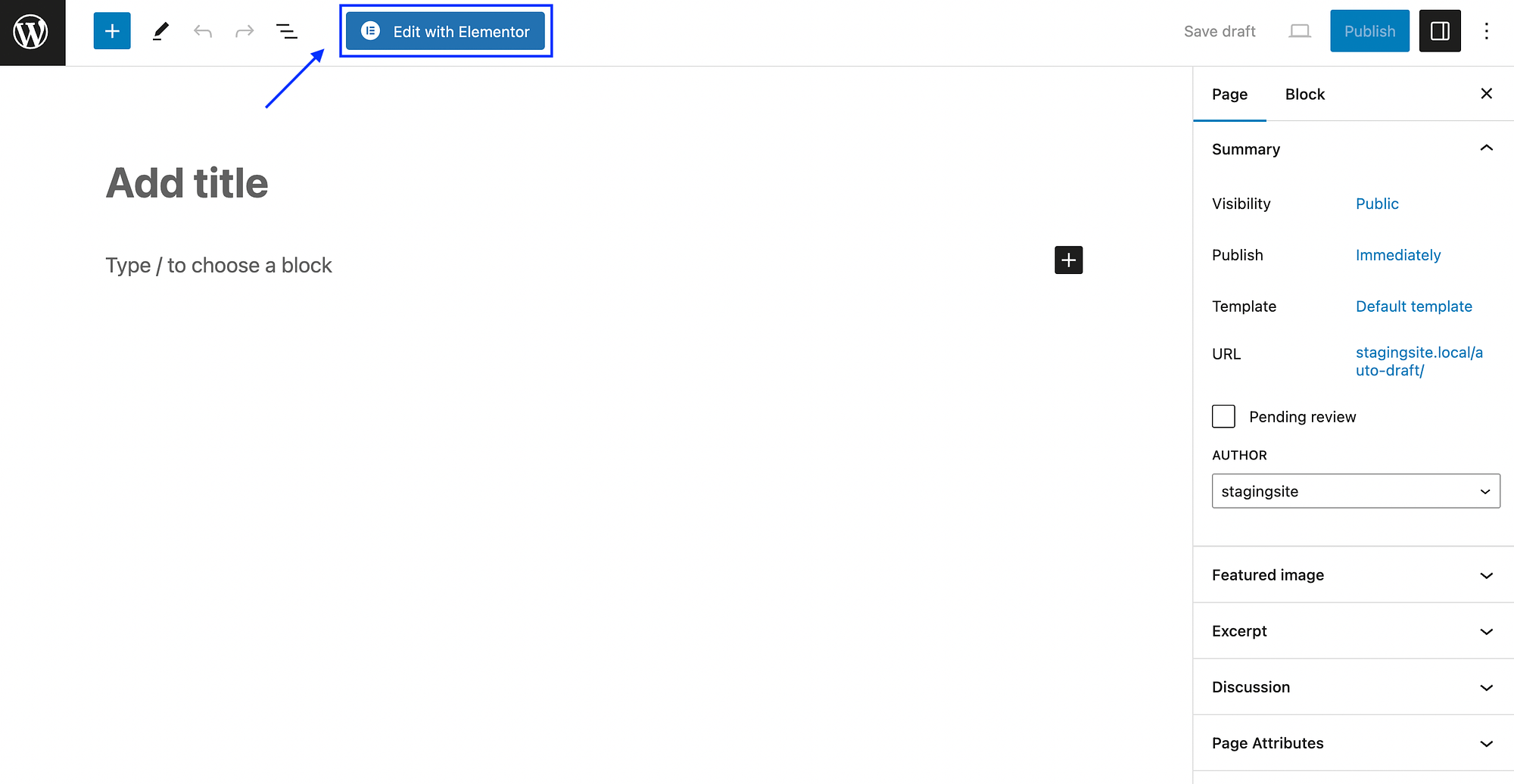
Naciśnij przycisk Edytuj za pomocą Elementora, aby uruchomić Elementor:

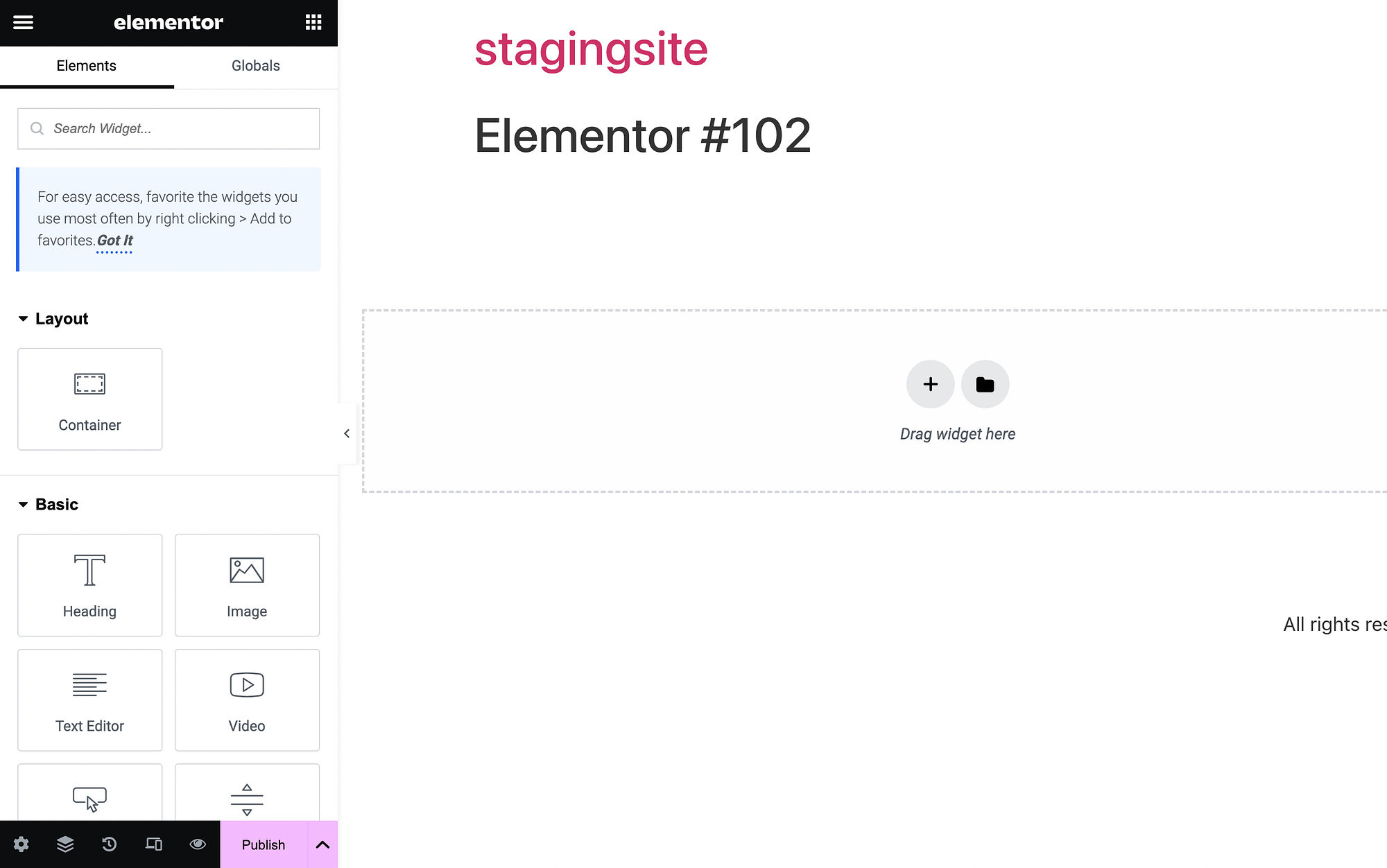
Jak widać, menu Elementora znajduje się po lewej stronie, a obszar zawartości po prawej. W menu/panelu Elementora zobaczysz wszystkie „elementy” lub widżety, które możesz przeciągać i upuszczać na stronę.
Te widżety mają proste nazwy, takie jak Nagłówek , Obraz i Edytor tekstu . Są one również podzielone na kategorie, takie jak Układ , Podstawowy , Pro , Ogólne itp.
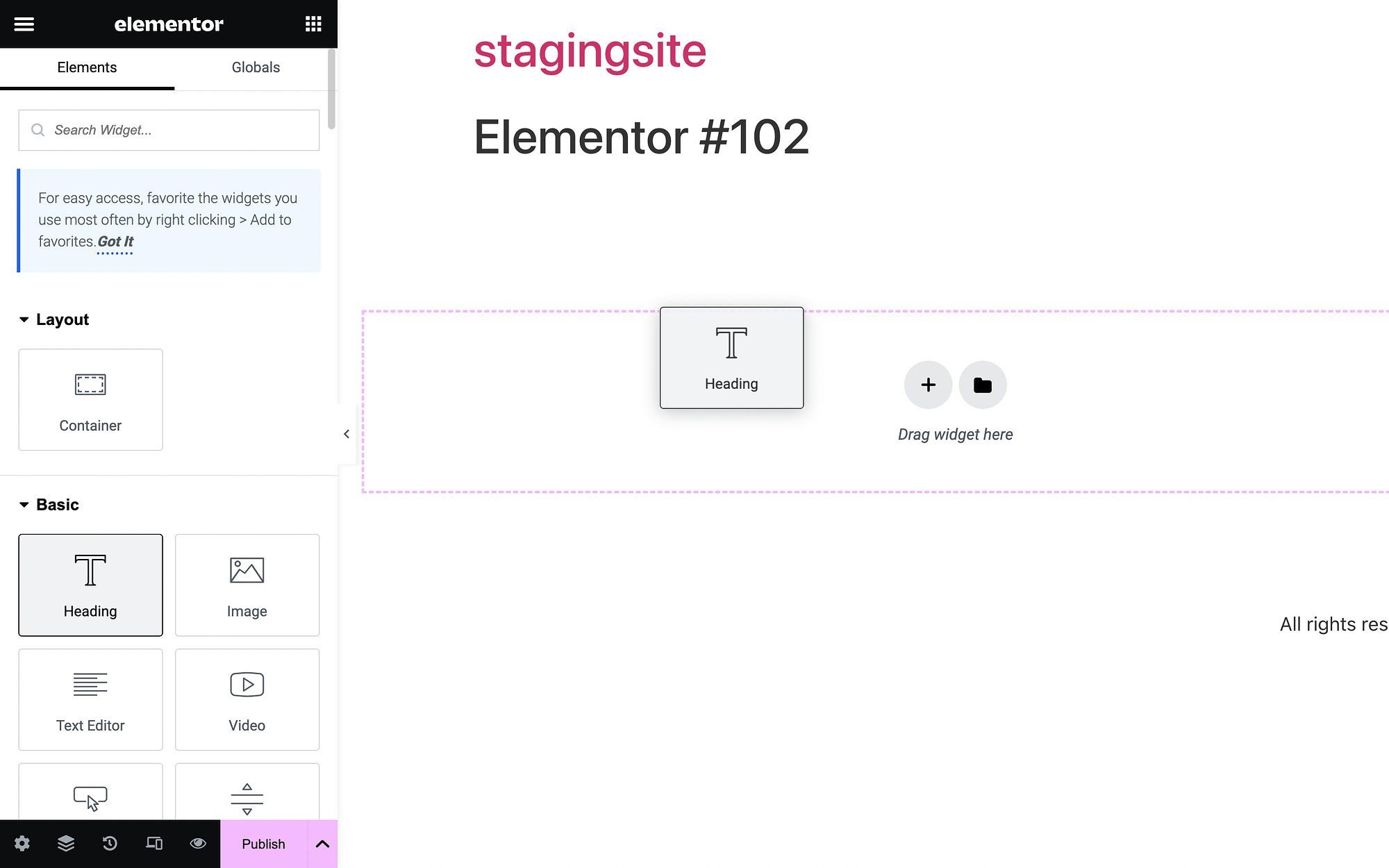
Aby skorzystać z widżetu, po prostu kliknij go, aby go przytrzymać, a następnie przeciągnij w prawo:

Zamierzamy dodać widżet nagłówka do naszej strony:

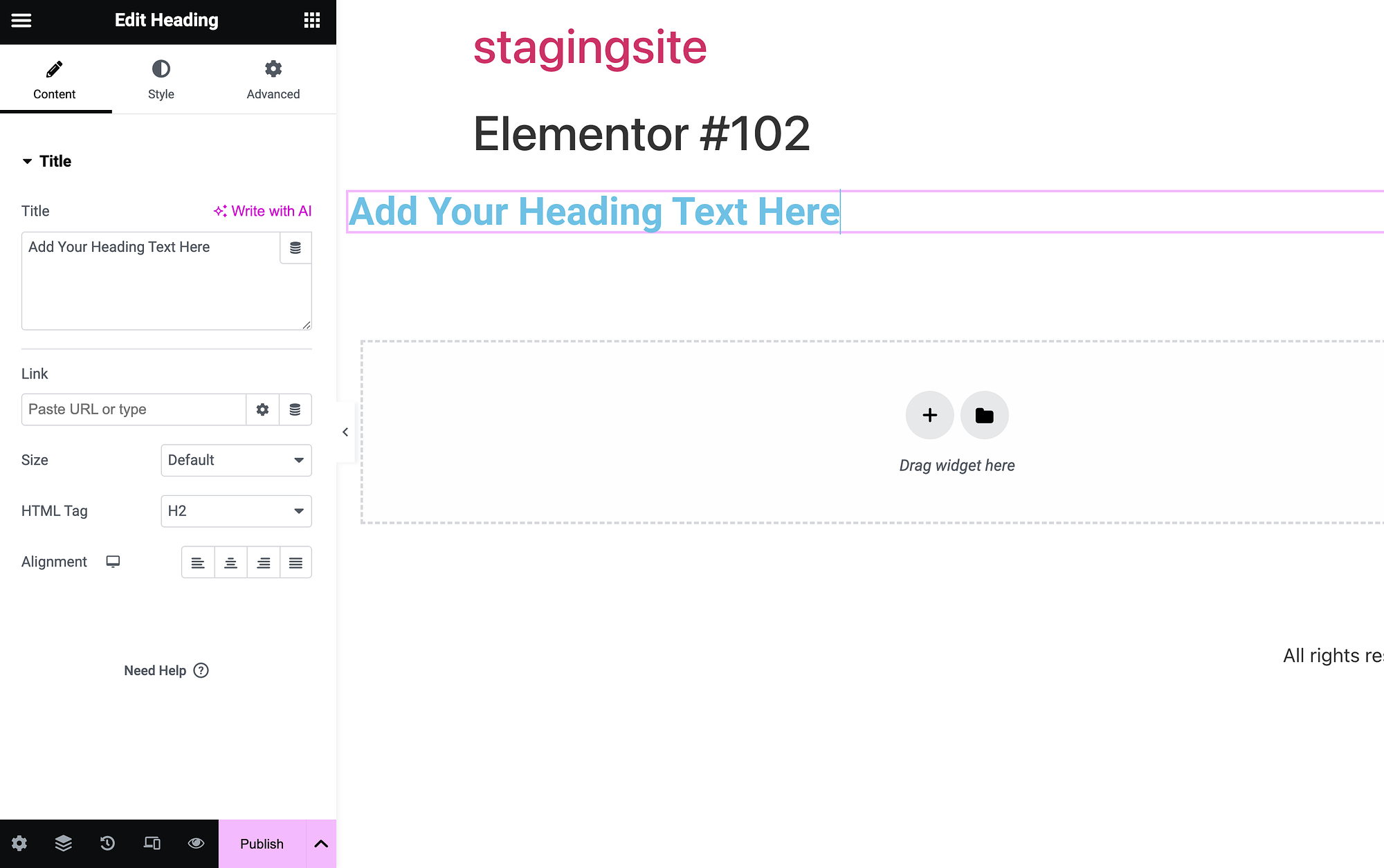
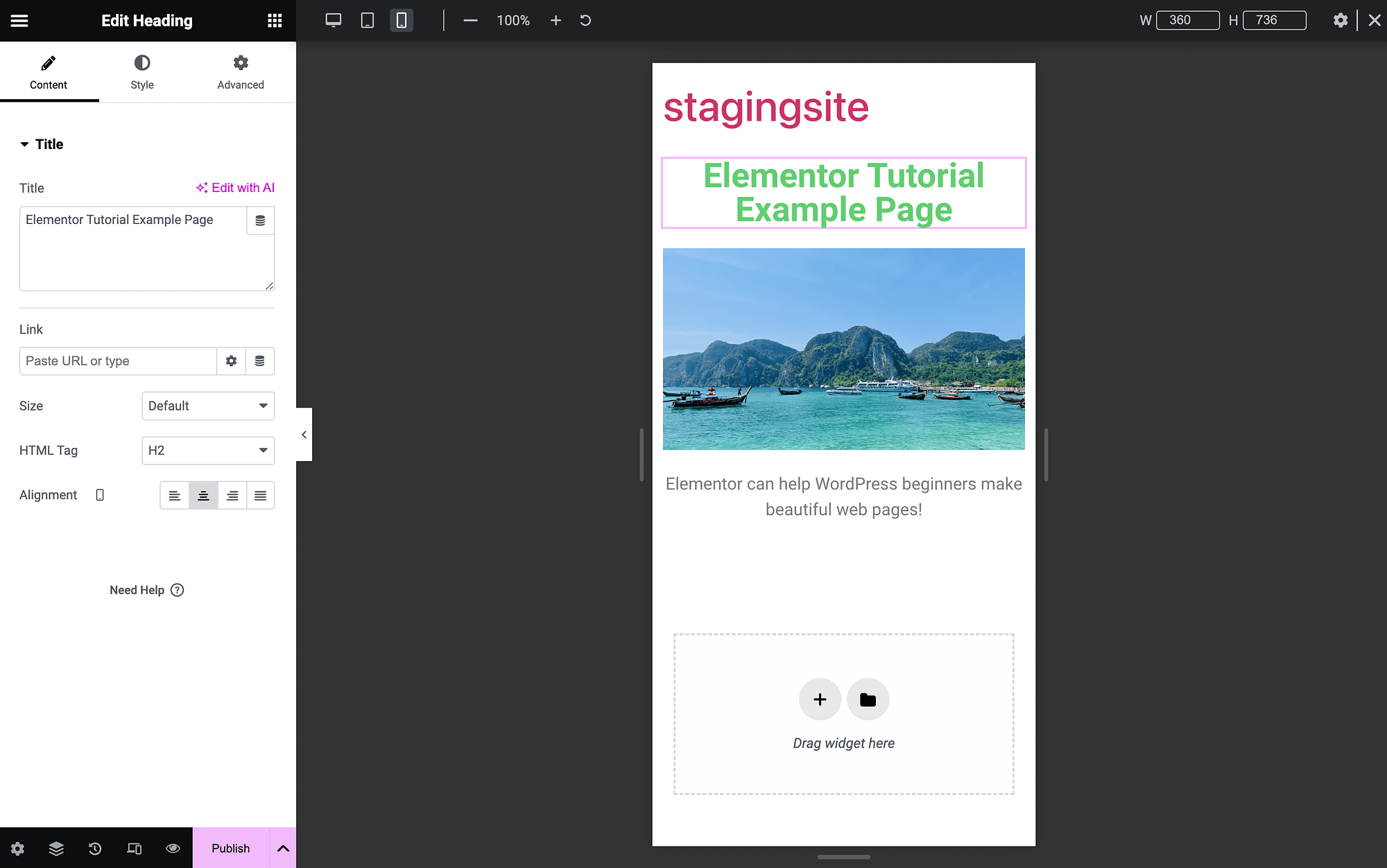
Po dodaniu modułu do obszaru zawartości po lewej stronie otwierają się ustawienia widżetu. Aby zmienić tekst nagłówka, możemy po prostu wpisać w polu tekstowym pod tytułem :

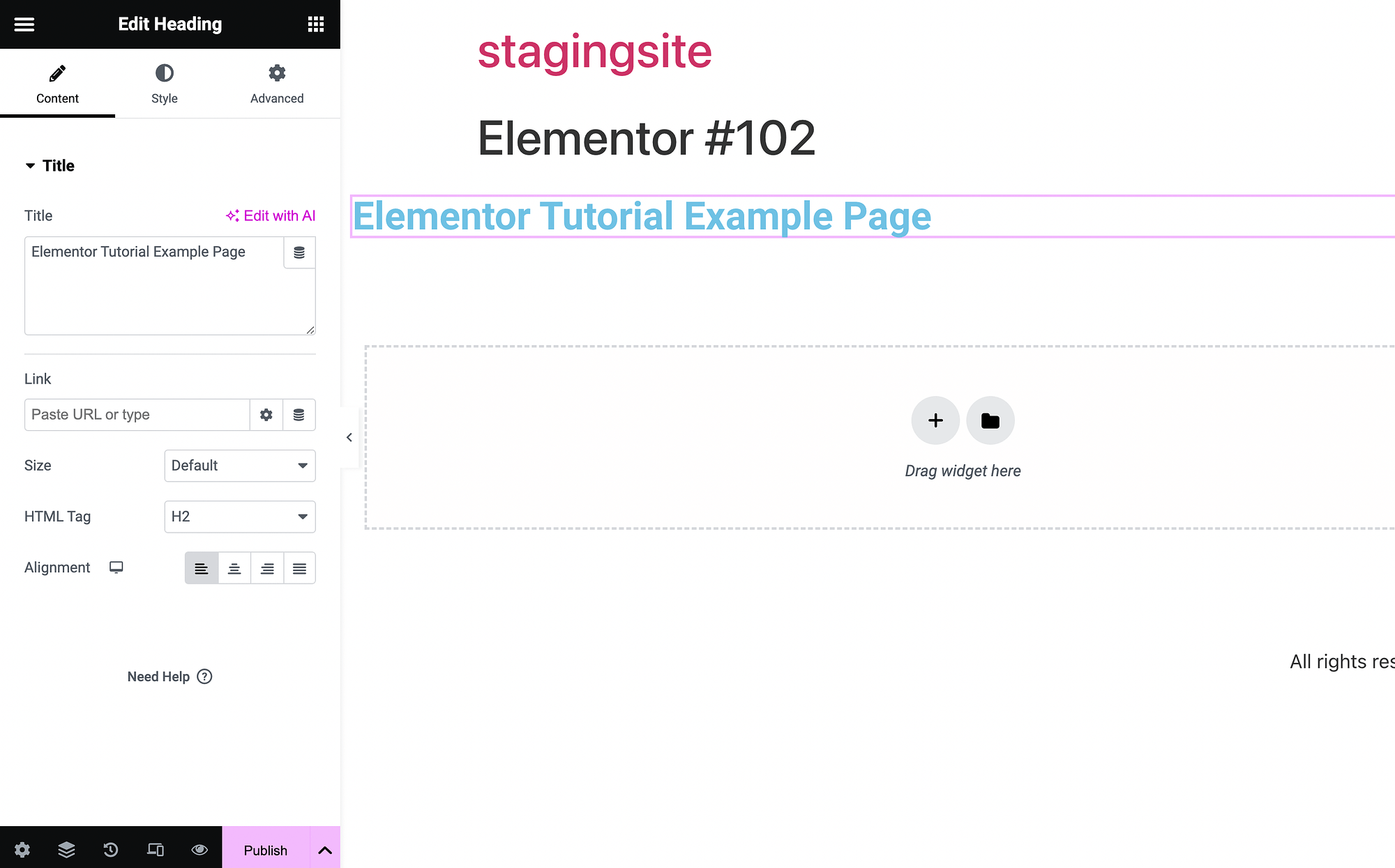
Na naszej stronie napisaliśmy „Przykładową stronę samouczka Elementora”.
Dostosowywanie i zarządzanie widgetami ️
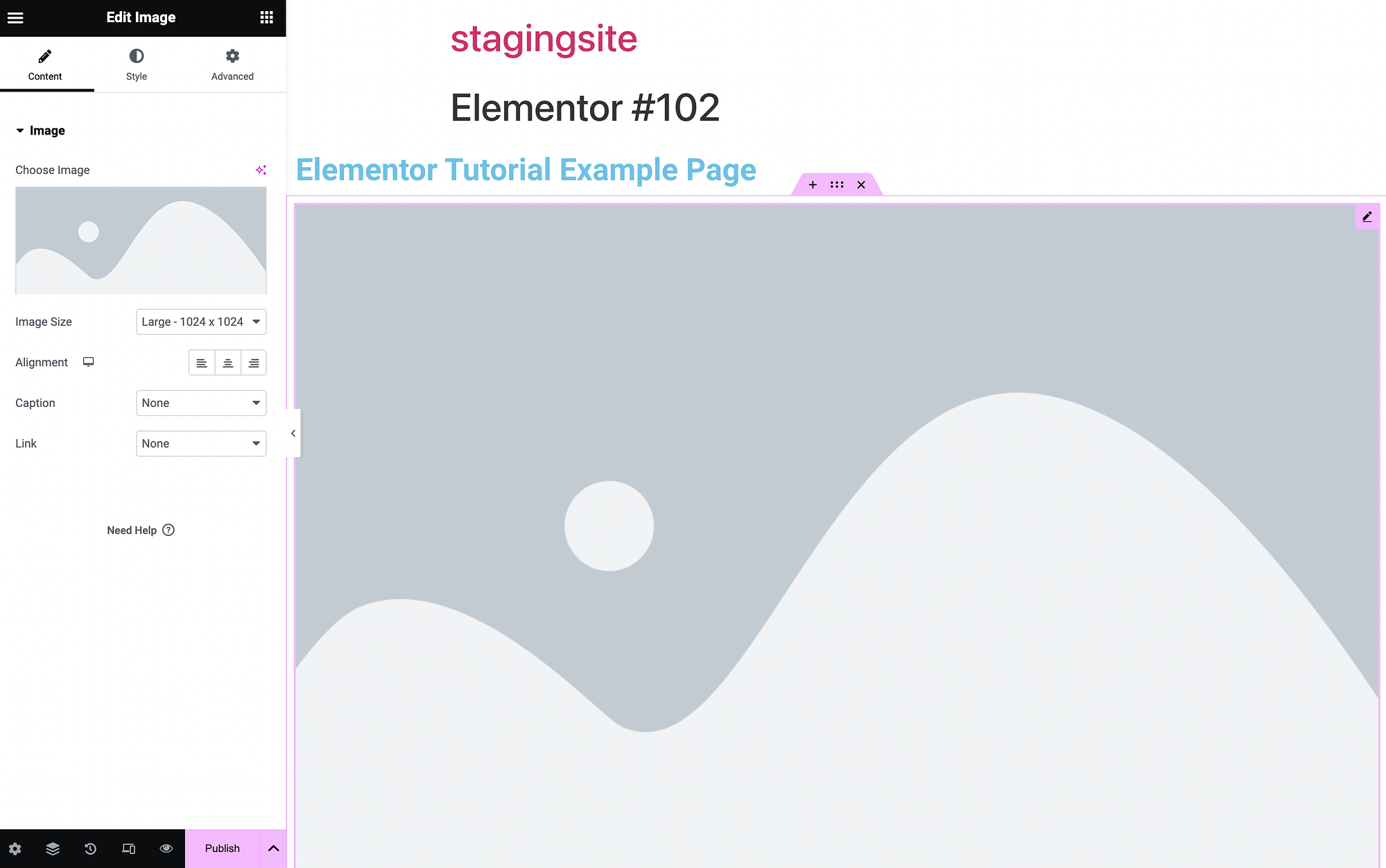
Teraz poeksperymentujmy bardziej z dostosowywaniem widżetów w tym samouczku Elementora. Na początek użyjemy widżetu Obraz :

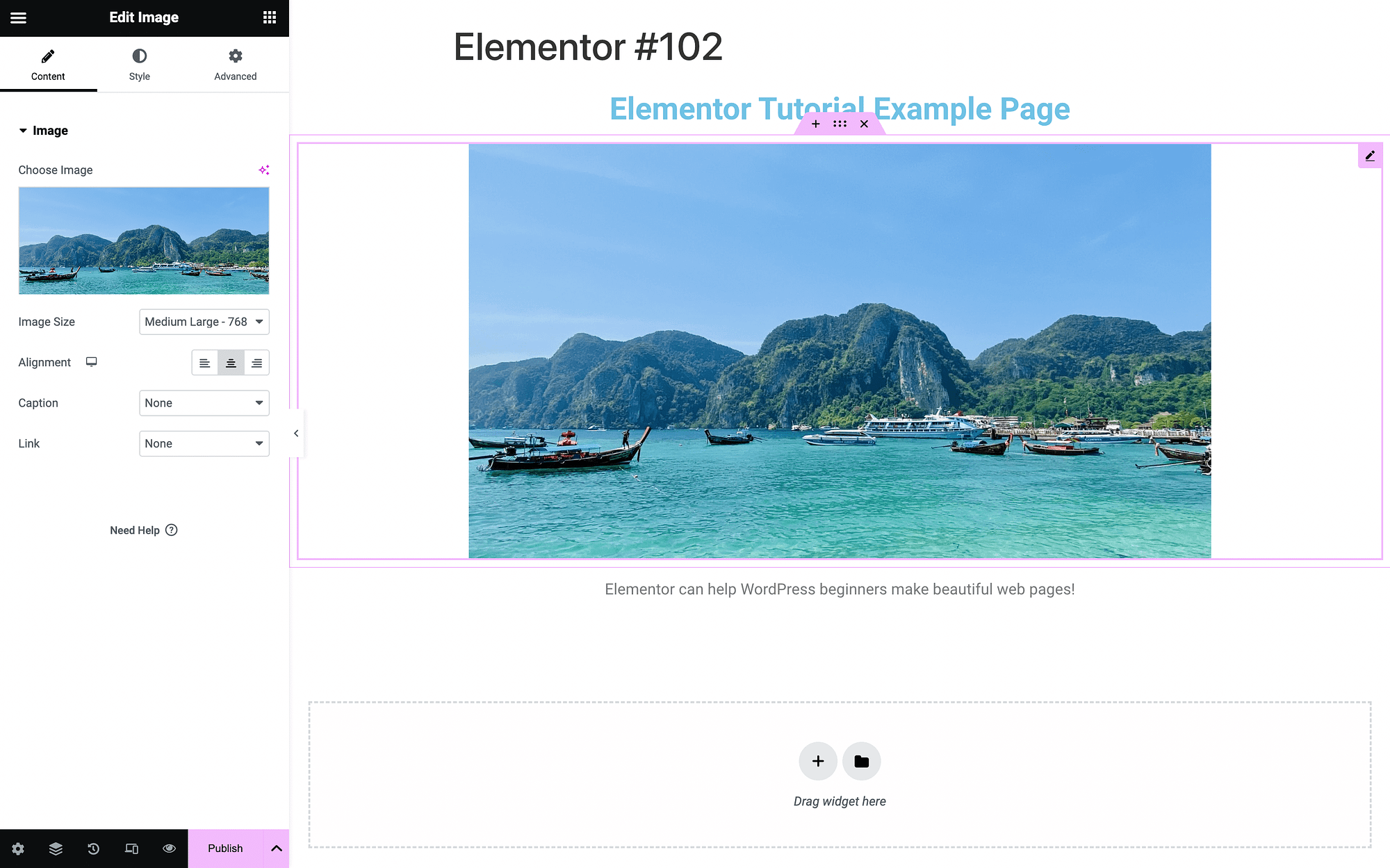
Kliknij pole poniżej Wybierz obraz , aby go przesłać:

Użyj funkcji Wyrównanie , aby wyśrodkować oba widżety.
W tym momencie możesz chcieć dokładniej sprawdzić ustawienia dostosowywania w każdym widżecie. Zawierają zakładki Treść , Styl i Zaawansowane .
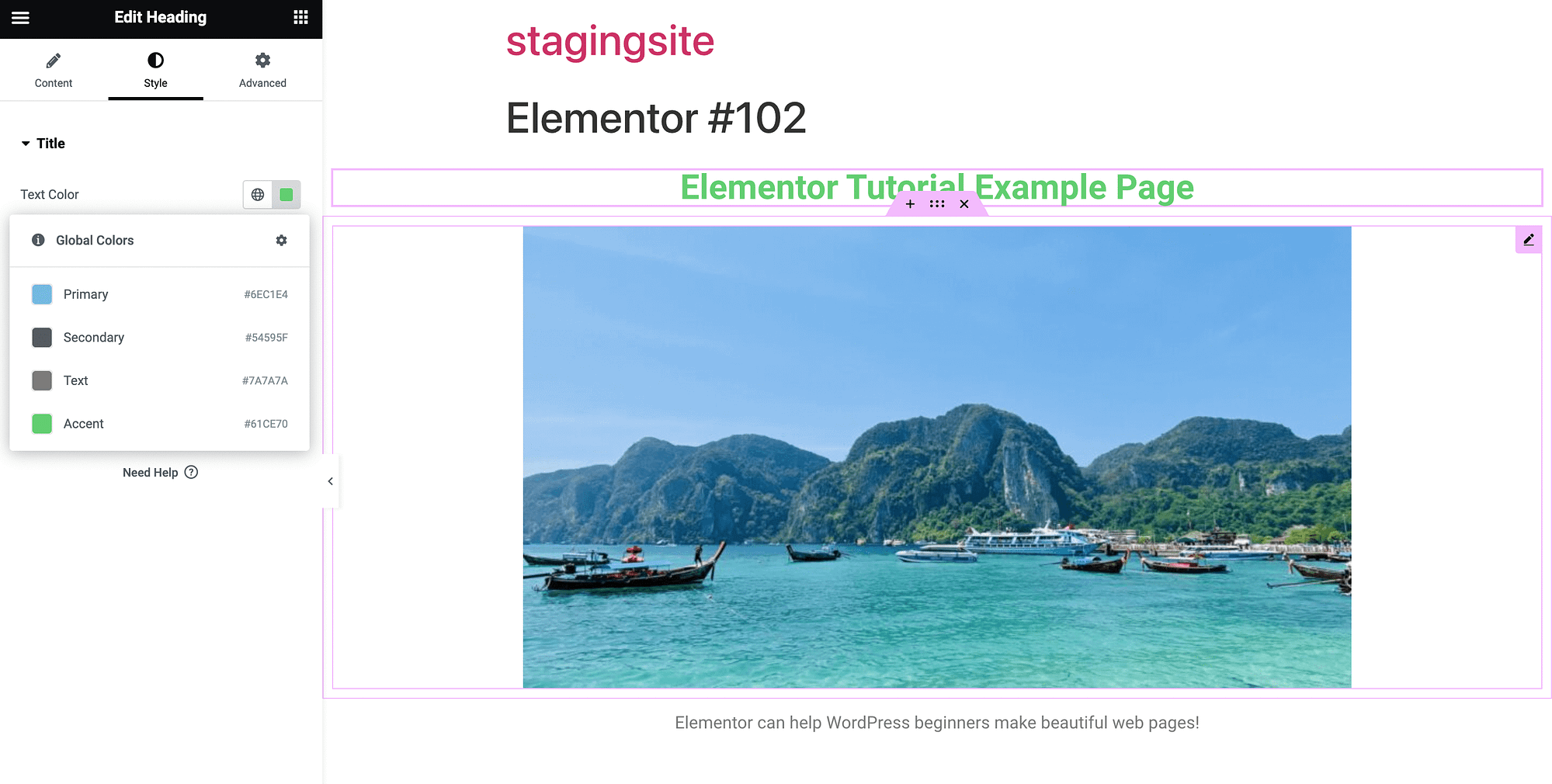
Jeśli wrócimy do naszego modułu Nagłówek , możemy skorzystać z zakładki Styl , aby zmienić kolor:

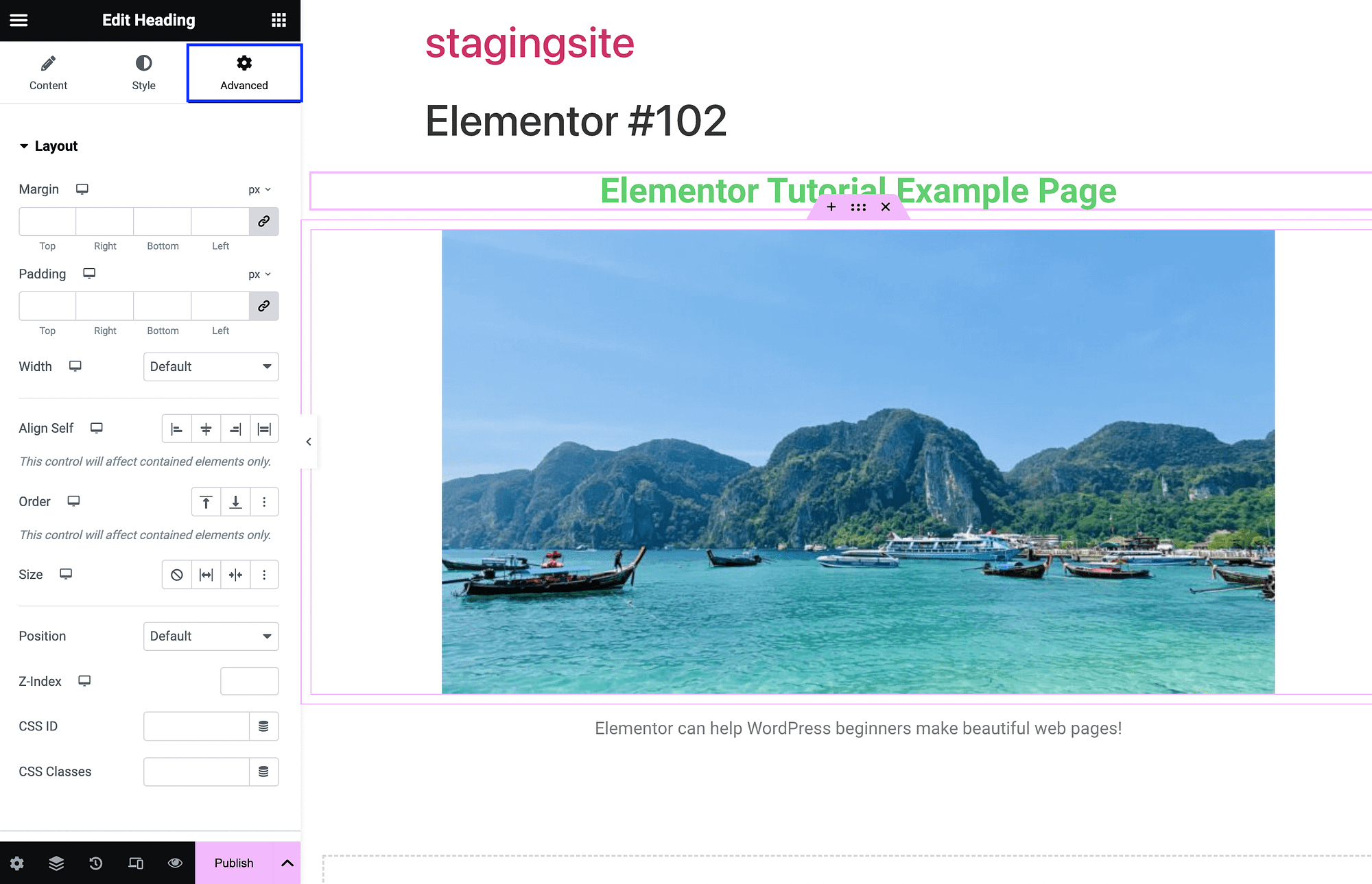
Możesz wybierać spośród globalnych kolorów motywu lub skorzystać z próbnika kolorów. Na karcie Zaawansowane ustawienia widżetu możesz modyfikować układ, tło, obramowania i nie tylko:

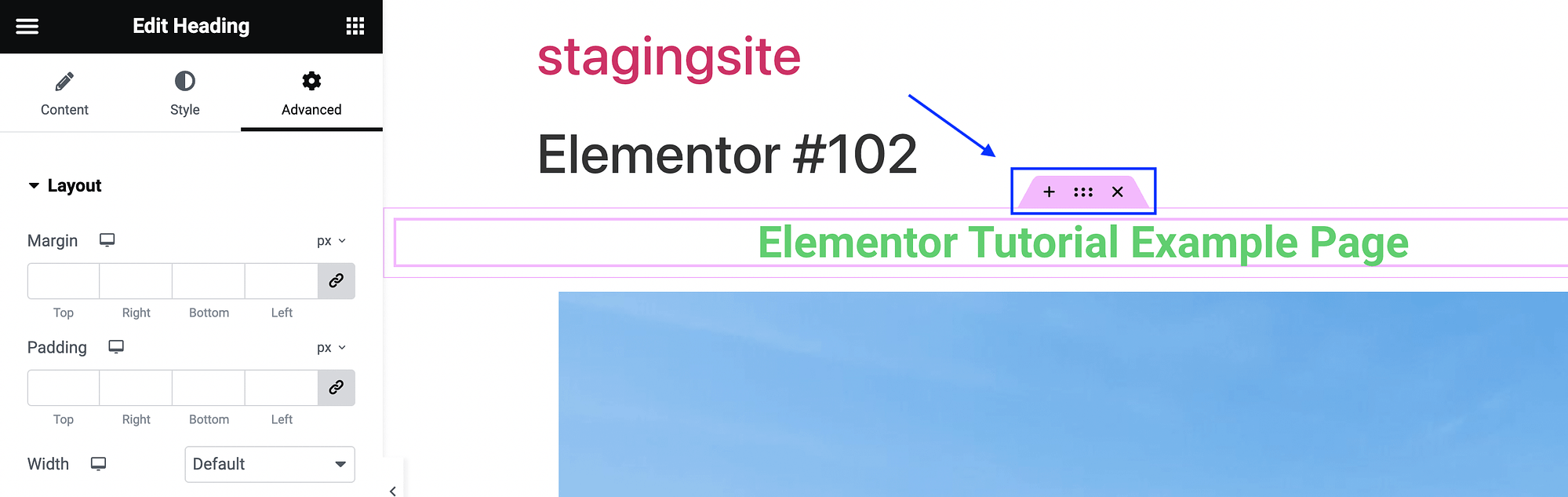
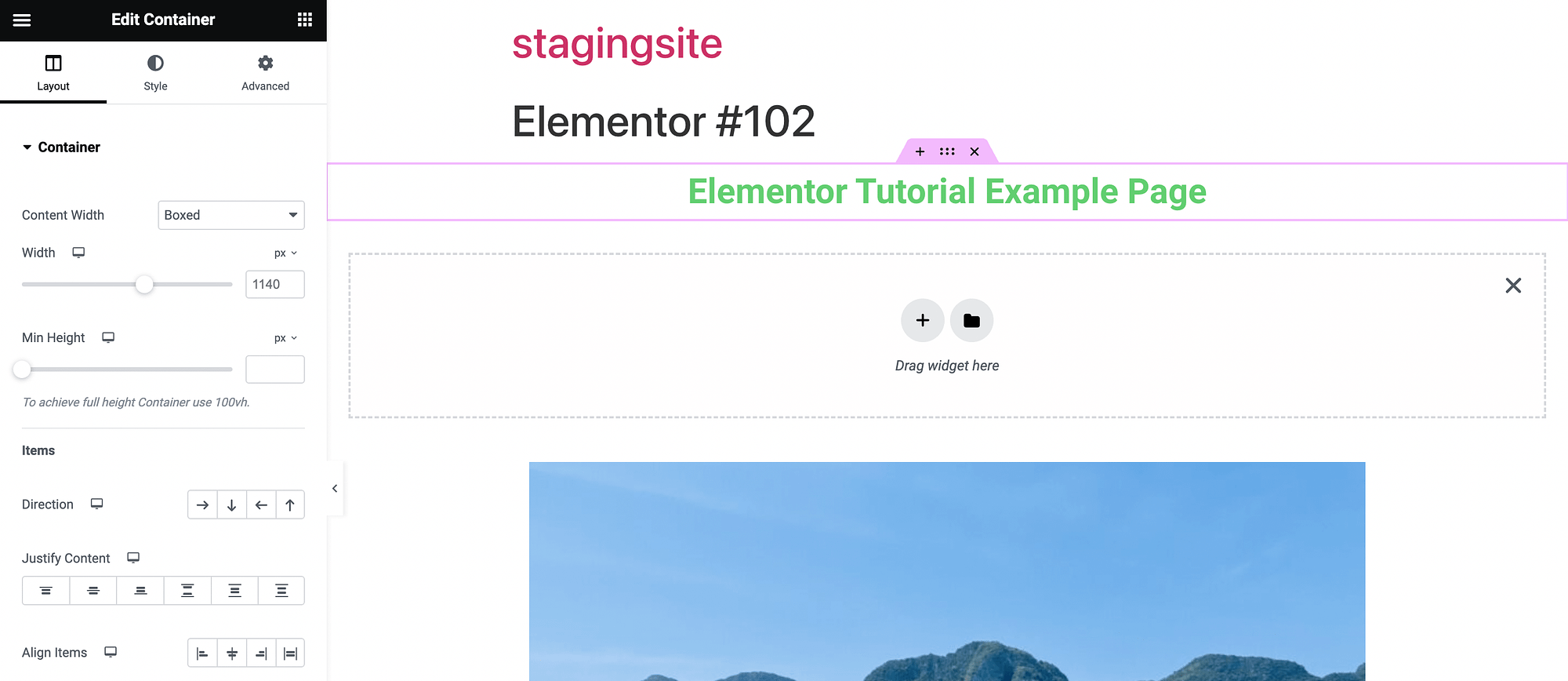
Zwiń i rozwiń te sekcje, klikając strzałki. Ważne jest również zrozumienie, jak działa większa struktura strony Elementor. Po najechaniu kursorem na dowolny widżet zobaczysz kilka opcji:

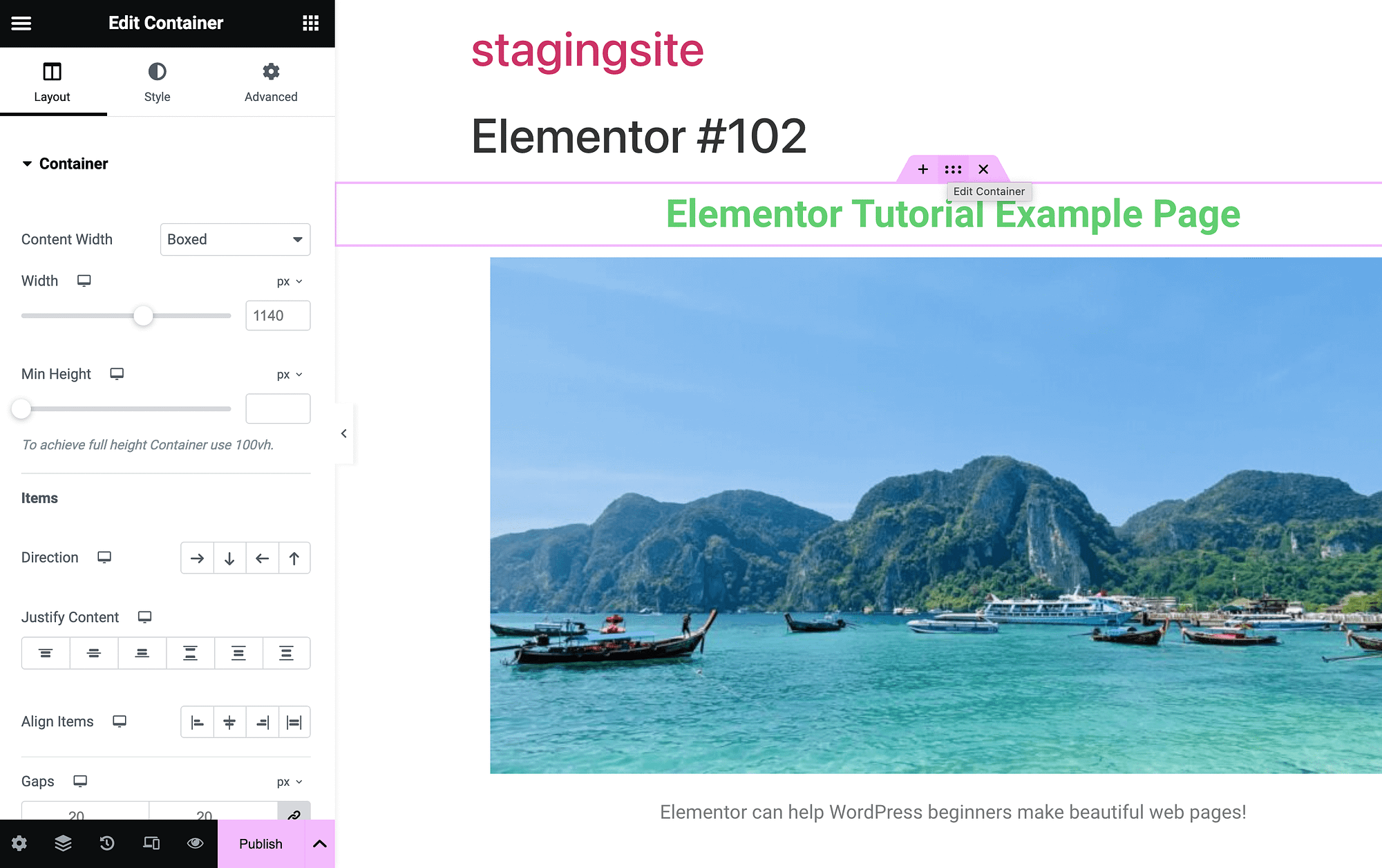
Naciśnięcie x spowoduje usunięcie tego widgetu. Tymczasem, gdy klikniesz kropki pomiędzy x i + , otworzysz ustawienia kontenera dla tego widżetu:

Kontener to pudełko przechowujące każdy element strony. Klikając na symbol + możesz dodać nowy kontener:

Teraz, gdy masz już podstawową wiedzę na temat widżetów oraz interfejsu „przeciągnij i upuść”, zajmiemy się bardziej zaawansowanymi funkcjami. Ale najpierw, teraz jest dobry moment, aby zapisać swoją pracę.
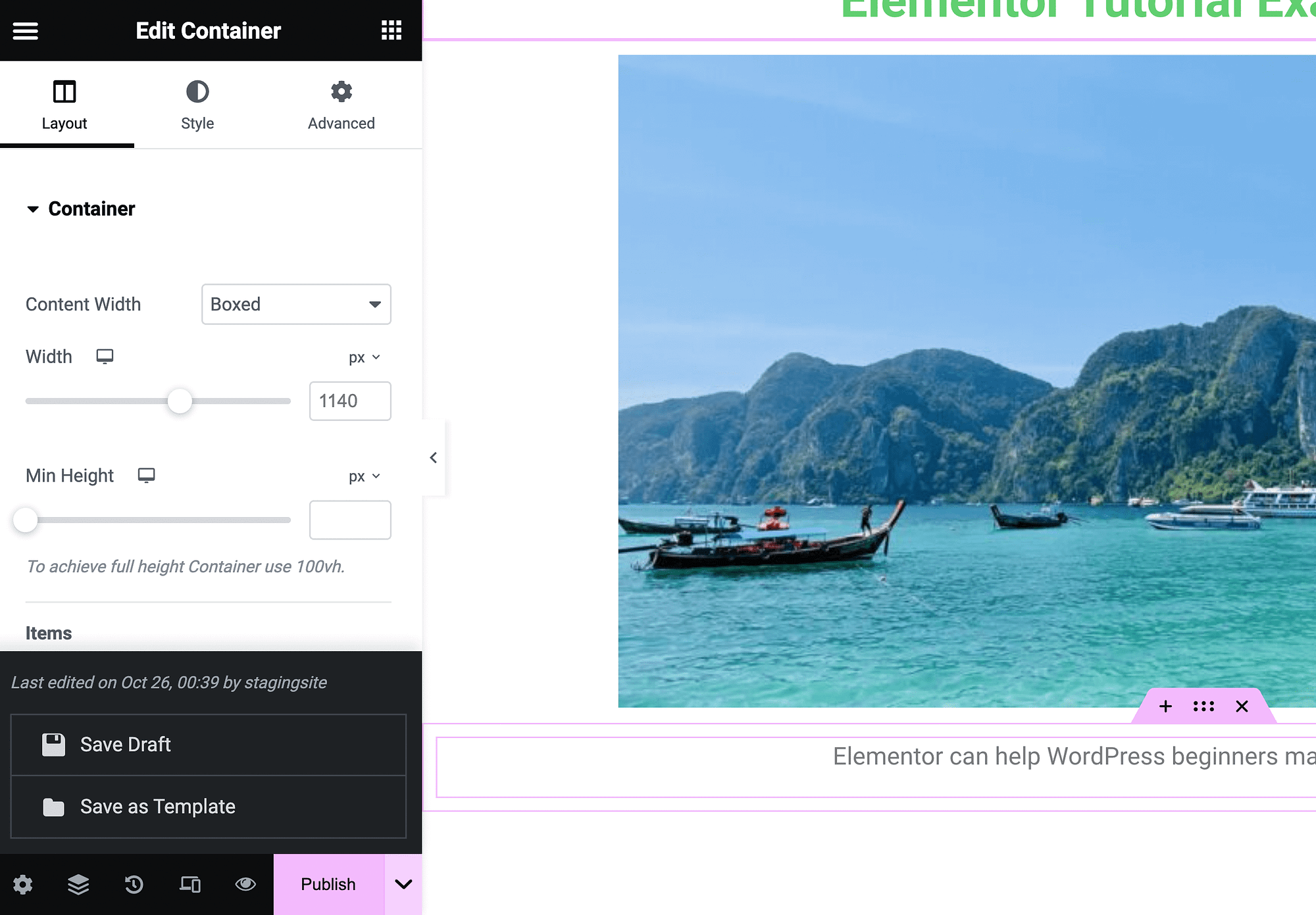
Aby to zrobić, rozwiń opcje menu, korzystając ze strzałki obok opcji Publikuj . Zapisz swoją pracę jako wersję roboczą lub szablon:


Następnie, gdy wszystko będzie gotowe do upublicznienia strony, kliknij Publikuj .
Pamiętaj też, że każda strona utworzona za pomocą narzędzia do tworzenia stron będzie miała u góry nagłówek z napisem „Elementor”, po którym następuje liczba. Jest to generowane podczas tworzenia. Możesz po prostu otworzyć stronę w Edytorze bloku, aby ją usunąć.
Mobilne i responsywne elementy sterujące projektowaniem
95 procent użytkowników na całym świecie łączy się z Internetem za pomocą telefonu komórkowego [1] . Dlatego tak ważne jest, aby każda witryna internetowa dobrze wyglądała i działała prawidłowo na każdym urządzeniu.
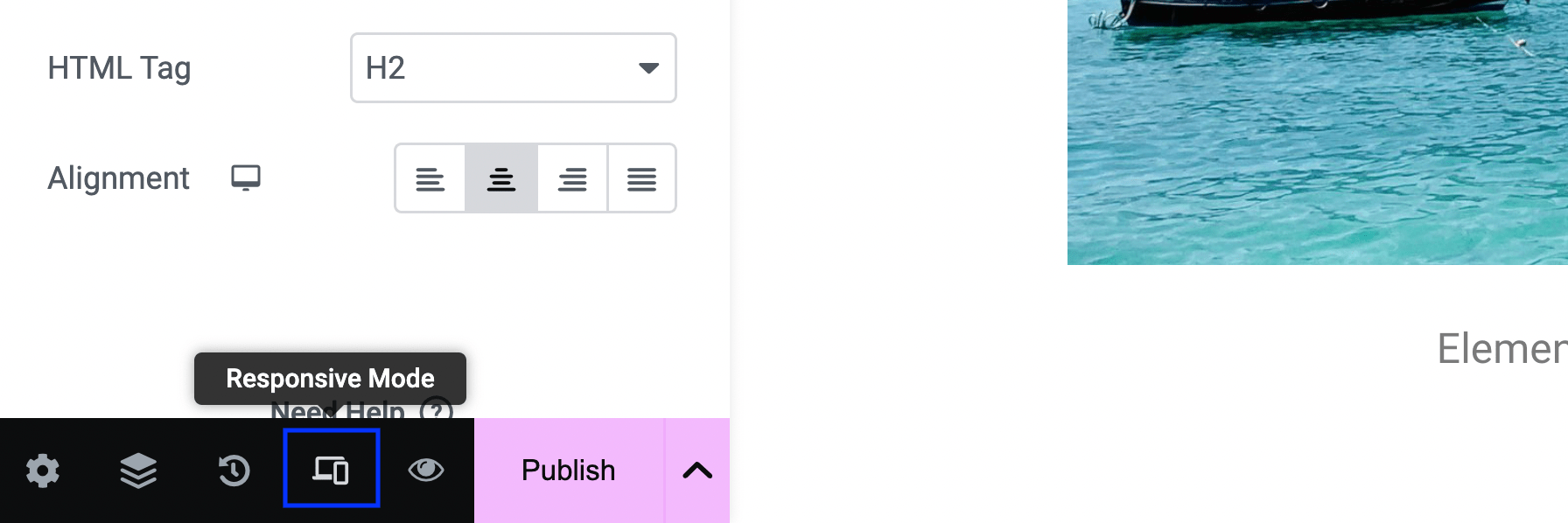
Aby skorzystać z opcji responsywnego projektowania w Elementorze, możesz zacząć od uruchomienia trybu responsywnego w lewym dolnym rogu ekranu:

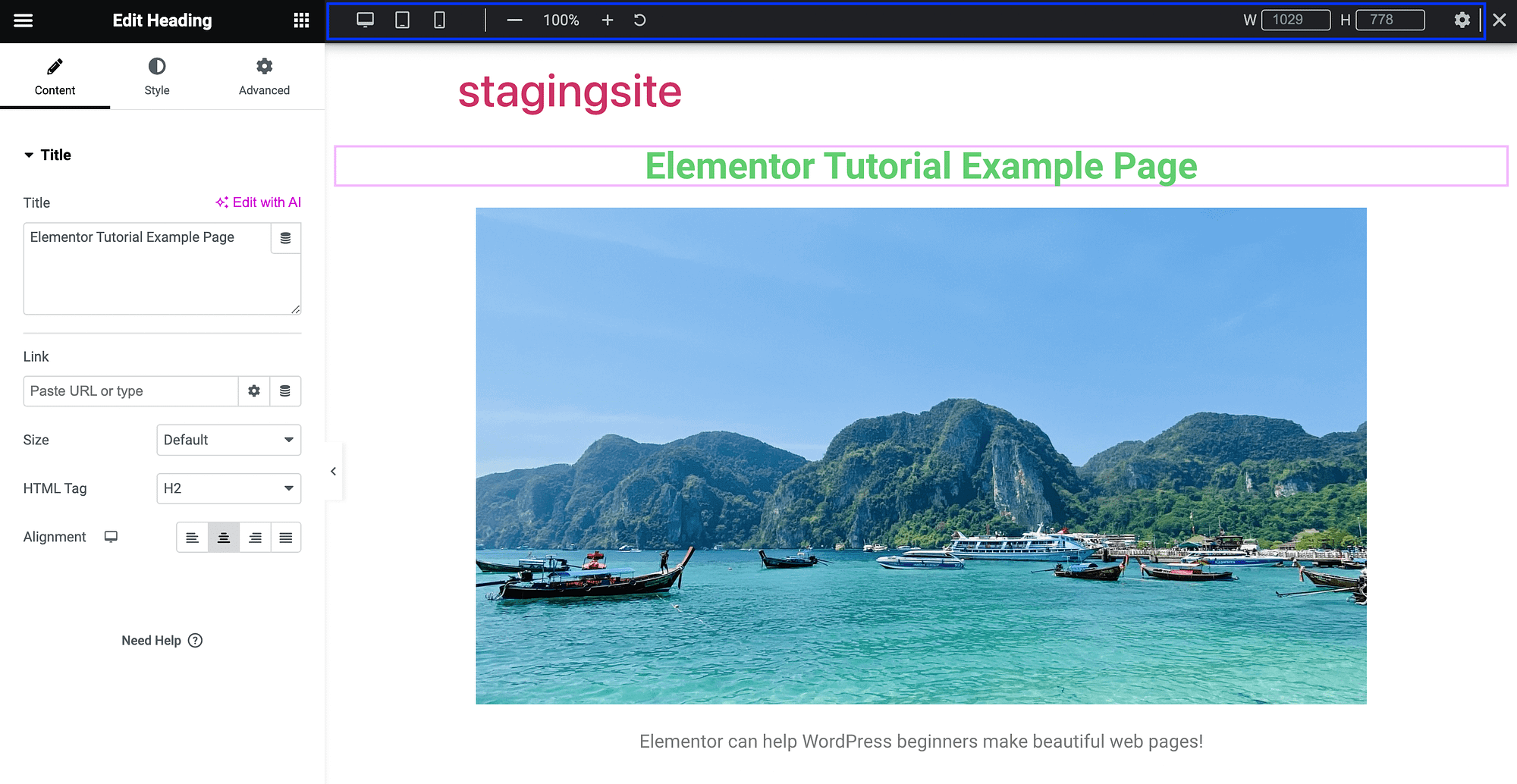
Spowoduje to uruchomienie nowych ustawień u góry edytora:

Być może najbardziej przydatną funkcją jest możliwość przeglądania bieżącej strony tak, jakby była na innym urządzeniu. Domyślnie zobaczysz, jak Twoja strona wygląda na komputerze, ale możesz także sprawdzić widok na tablecie lub urządzeniu mobilnym:

Korzystanie z responsywnego motywu WordPress to najlepszy sposób, aby zapewnić, że Twoja witryna będzie dostosowana do urządzeń mobilnych, ale te funkcje są niezwykle cenne.
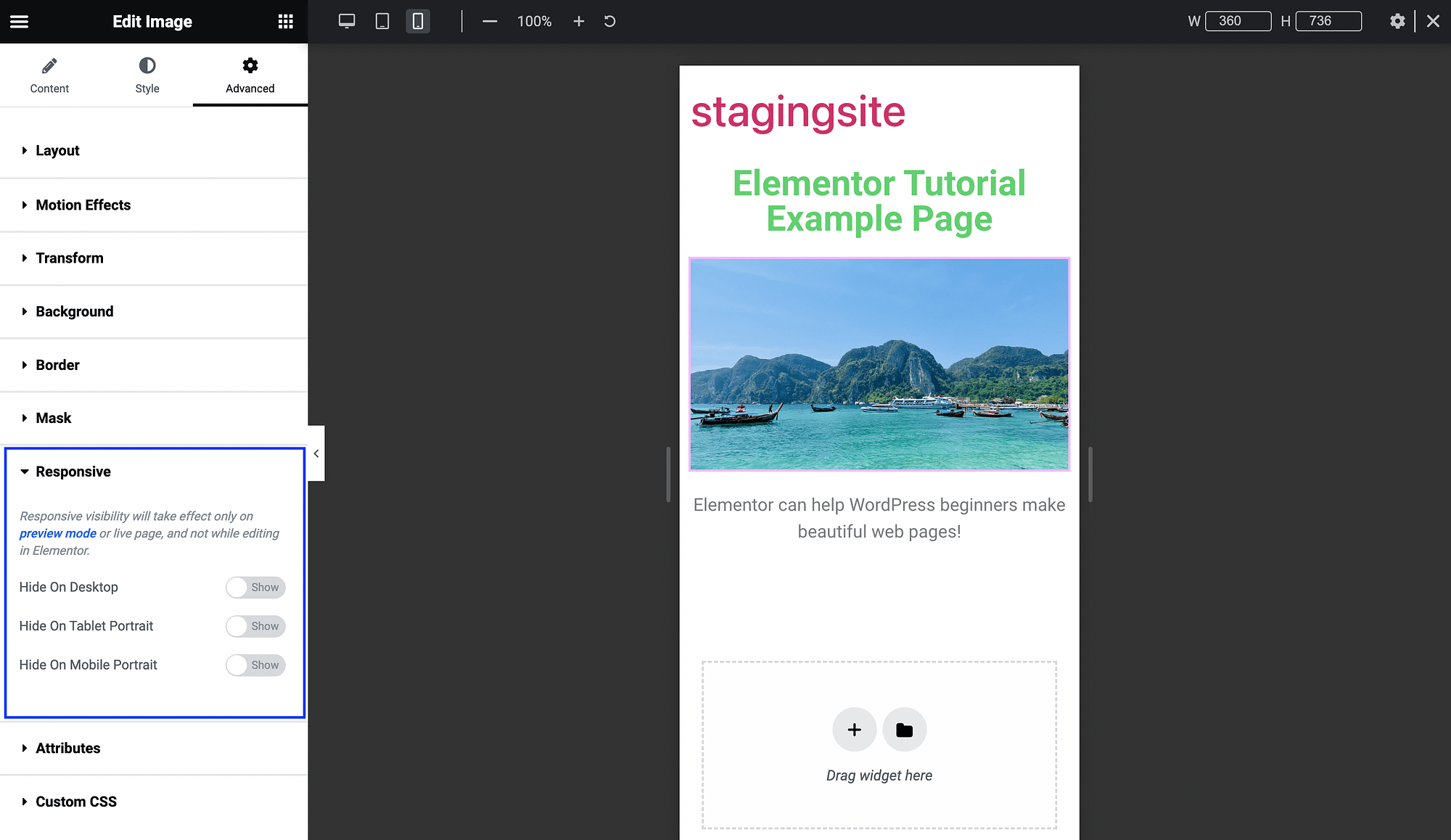
Ponadto możesz uzyskać dostęp do bardziej responsywnych funkcji w zaawansowanych ustawieniach widżetu:

Tutaj możesz przełączać przyciski, aby usuwać określone elementy strony na określonych urządzeniach. Możesz to zrobić na przykład w przypadku większego filmu na stronie głównej.
Sztuczna inteligencja Elementora
Wreszcie, jedną z najnowszych i najnowocześniejszych funkcji omówionych w tym samouczku dotyczącym Elementora jest Elementor AI. Dzięki bezpłatnej wersji Elementora możesz go używać do generowania tekstu, obrazów, a nawet kodu, korzystając z wbudowanej sztucznej inteligencji (AI).
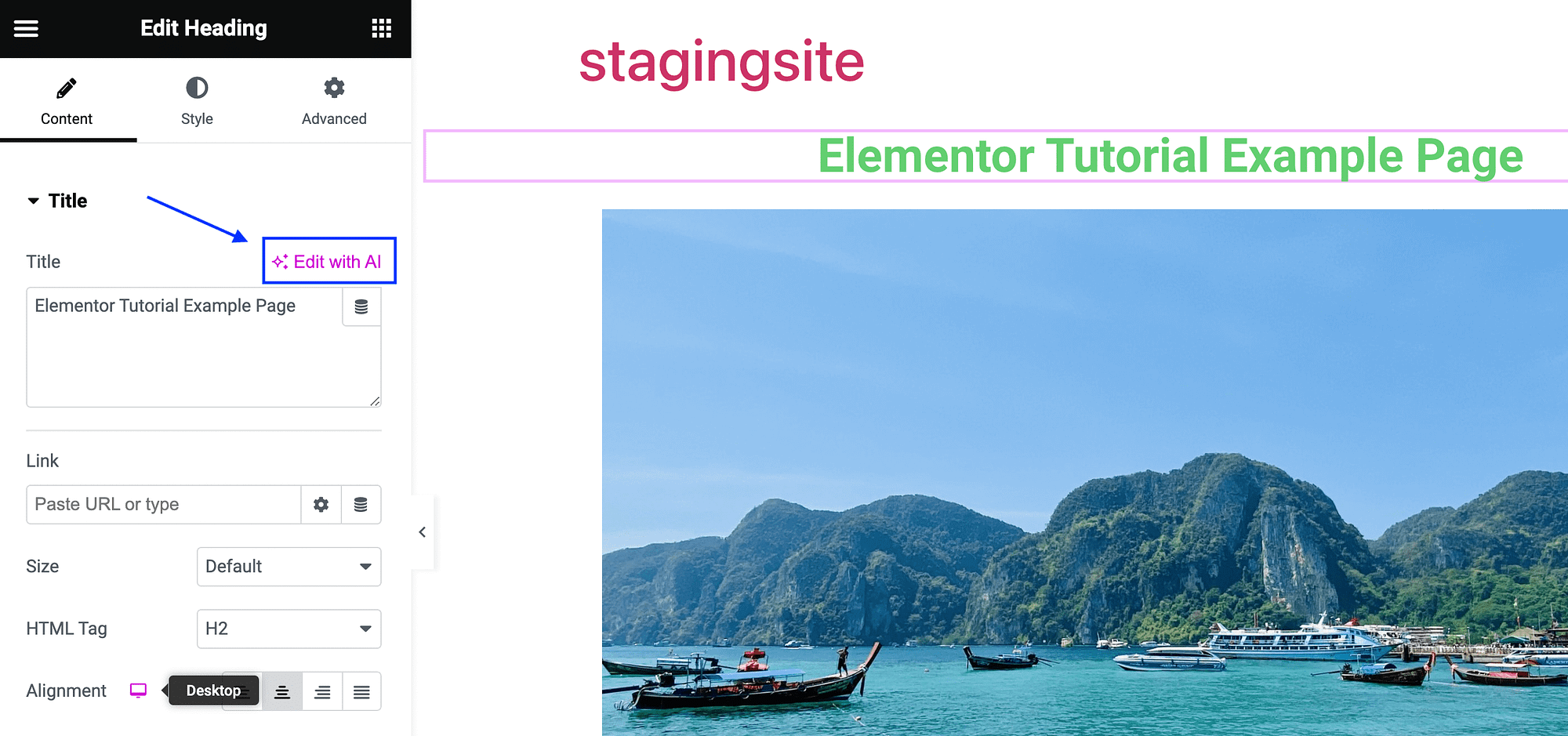
Funkcje te są bardzo łatwe w użyciu, wystarczy wiedzieć, gdzie je znaleźć. Aby wygenerować tekst, po prostu znajdź przycisk Edytuj za pomocą AI :

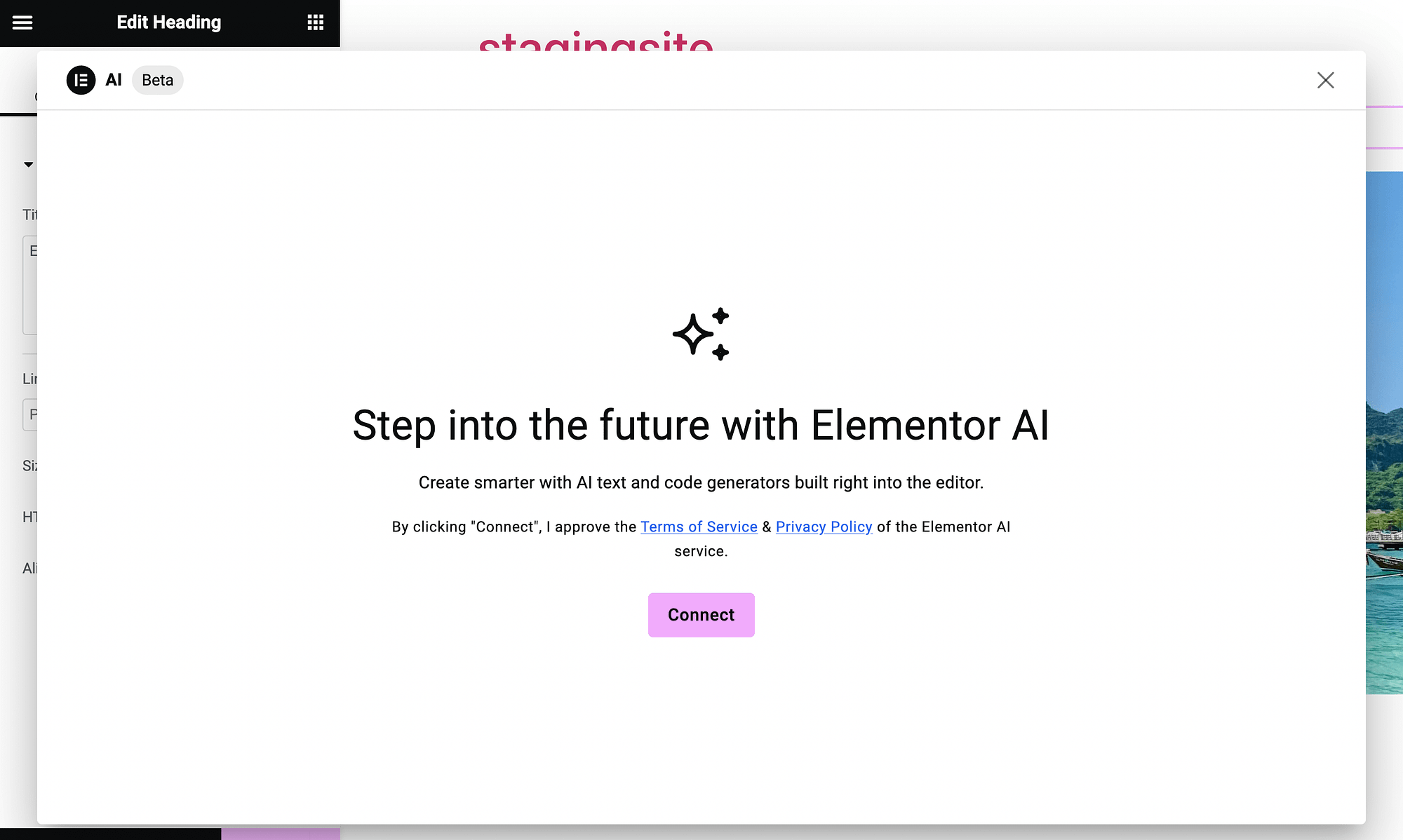
Po kliknięciu wyświetli się strona z prośbą o połączenie się z narzędziem:

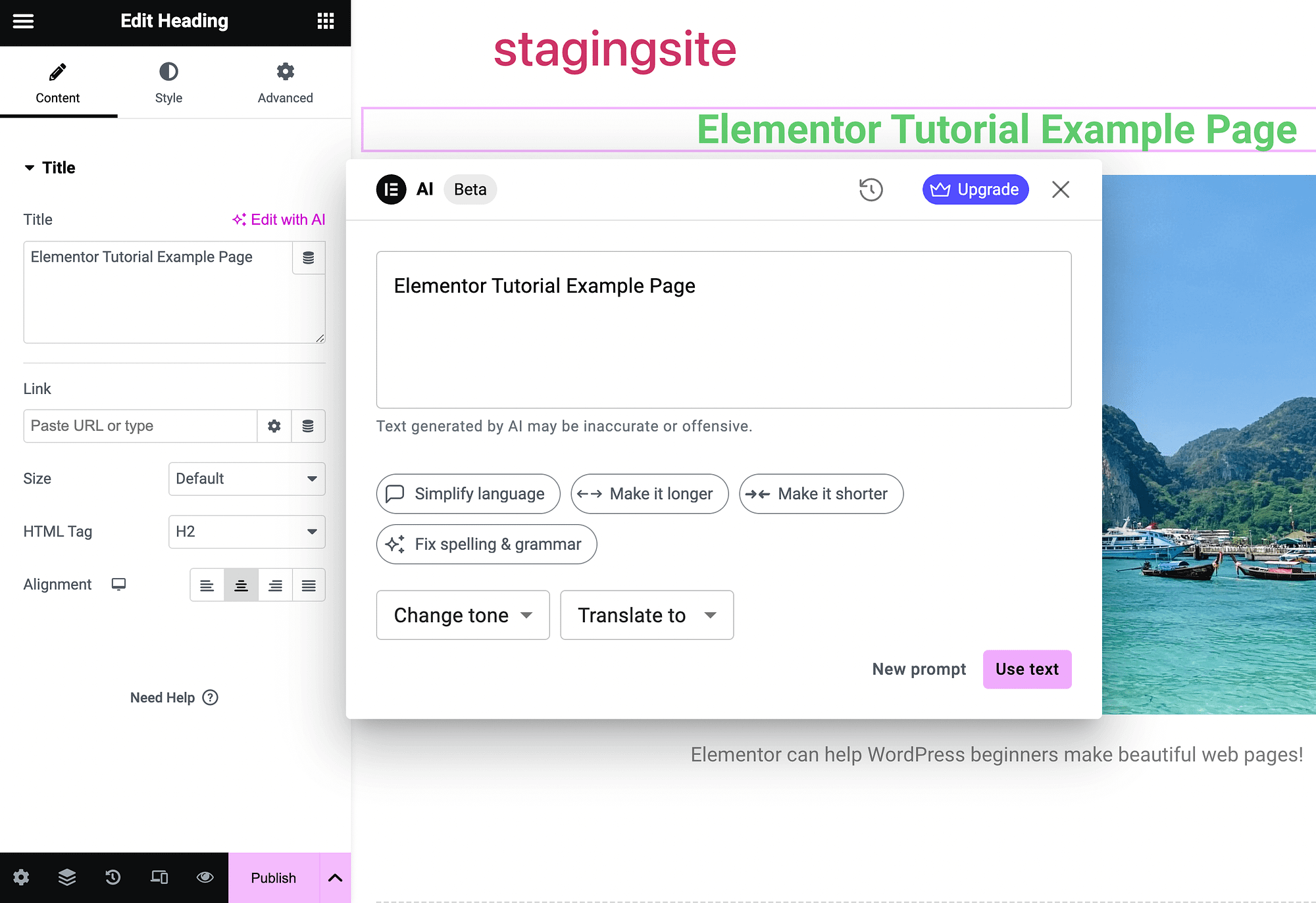
Po zakończeniu procesu zobaczysz pole generatora tekstu AI:

Używaj go tak samo, jak każdego innego generatora tekstu AI. Zawiera nawet zaawansowane opcje, które pozwalają zmieniać ton i tłumaczyć tekst. Możesz go użyć do wygenerowania sloganów, opisów produktów lub dowolnego rodzaju treści, których potrzebujesz.
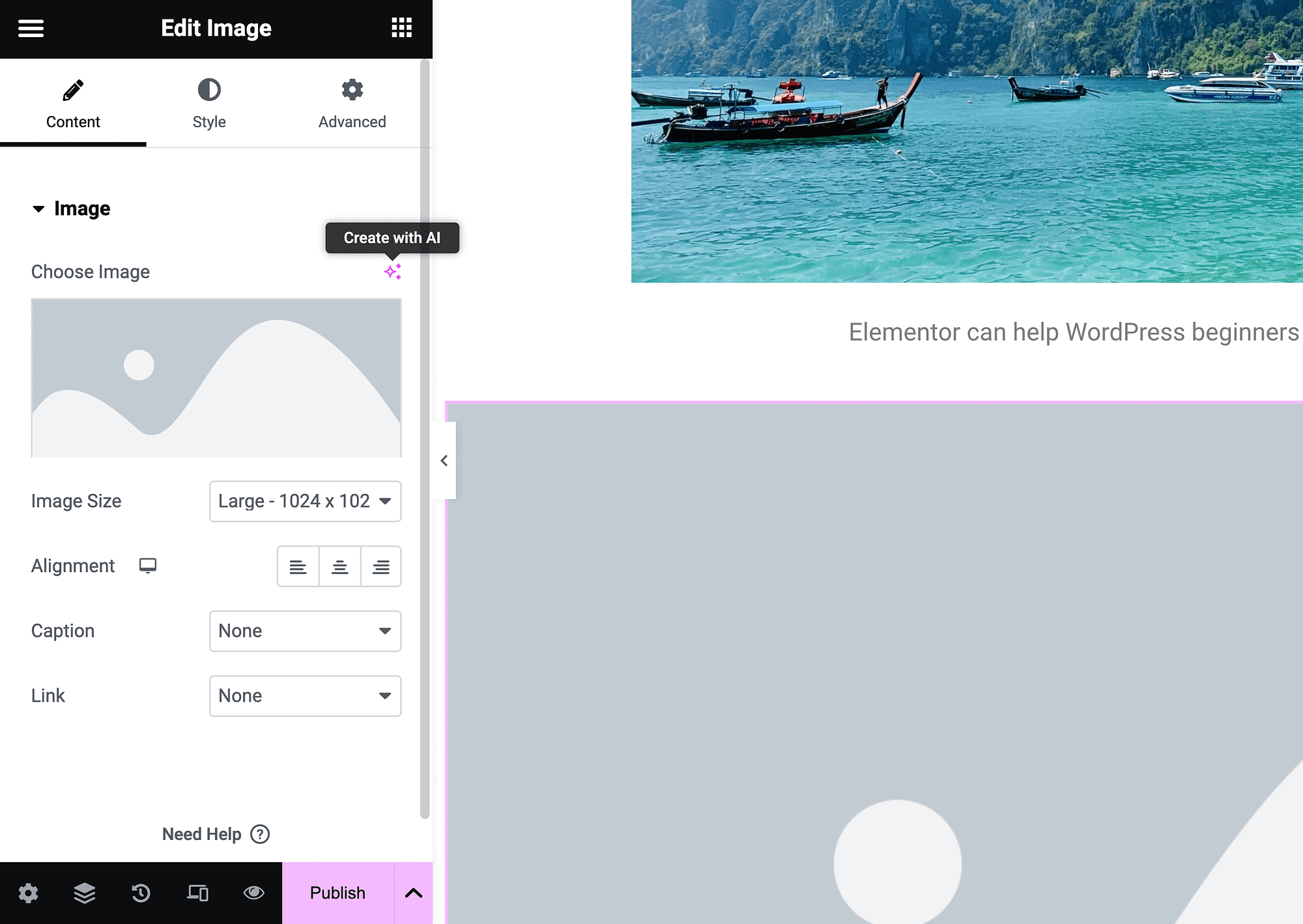
Jeśli chcesz używać sztucznej inteligencji do generowania obrazów w Elementorze, po prostu znajdź przycisk Utwórz za pomocą AI obok dowolnego pola obrazu:

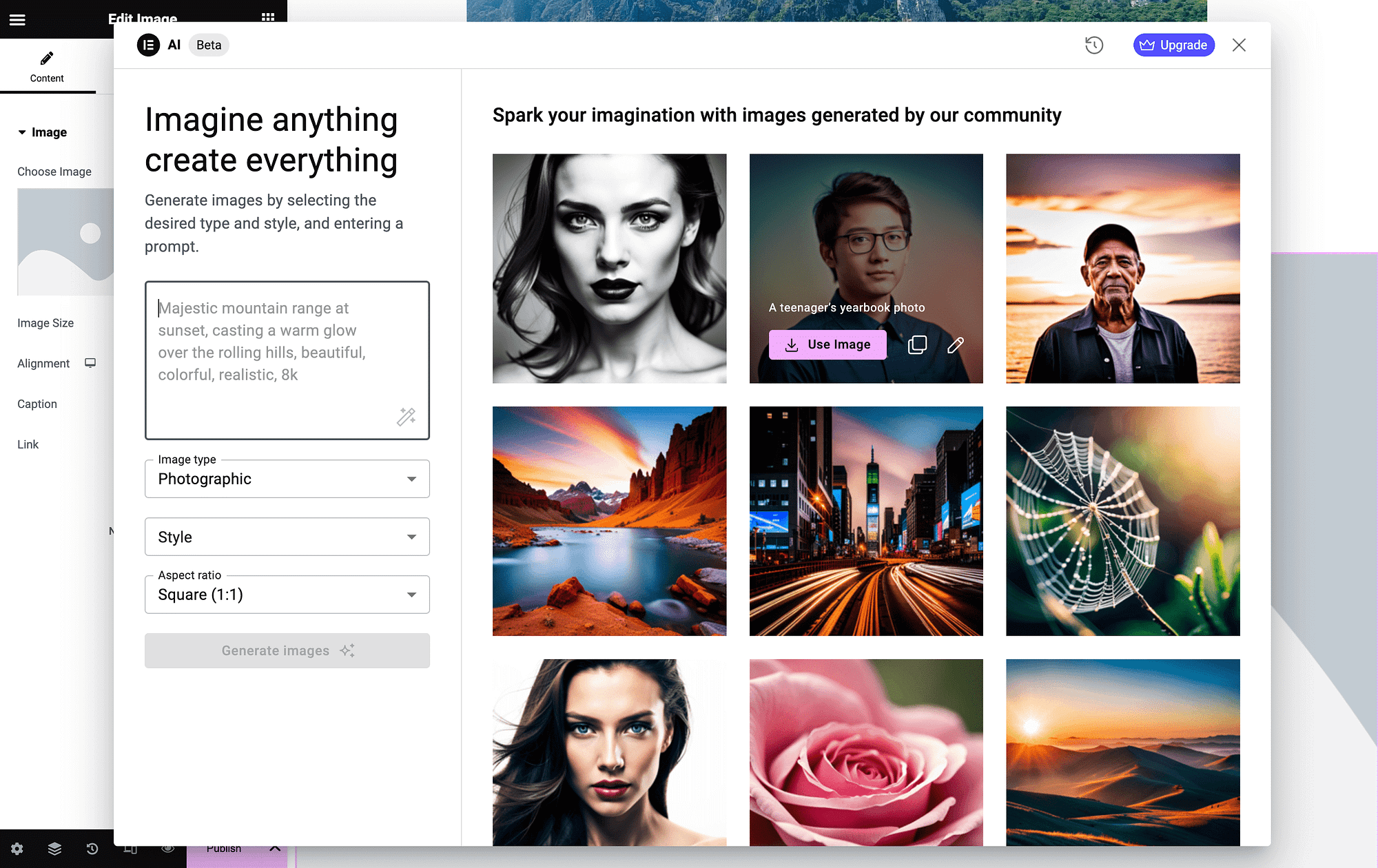
Kliknij na niego, aby uruchomić generator obrazów AI:

Po lewej stronie możesz wprowadzić promocję i dostosować niektóre ustawienia obrazu.
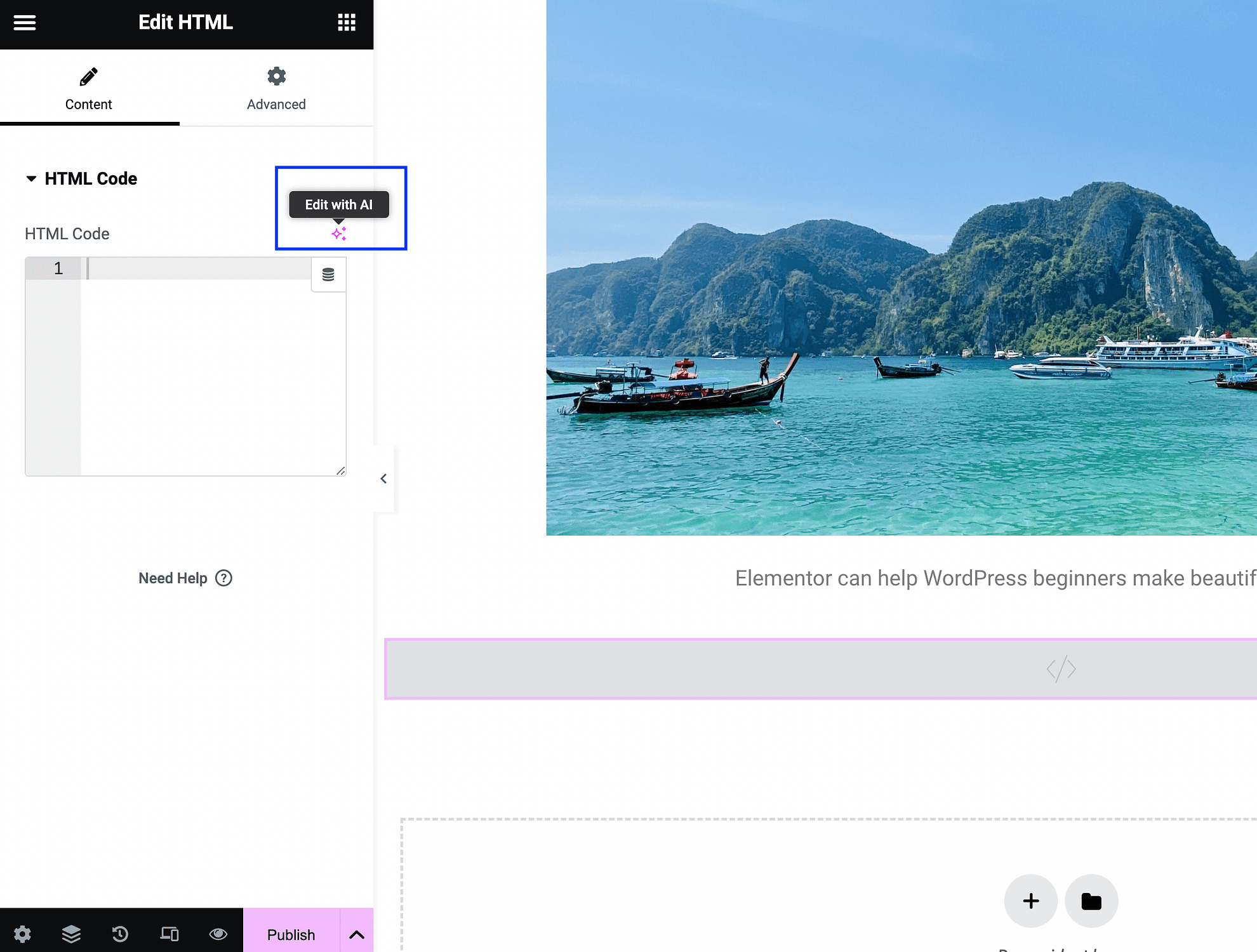
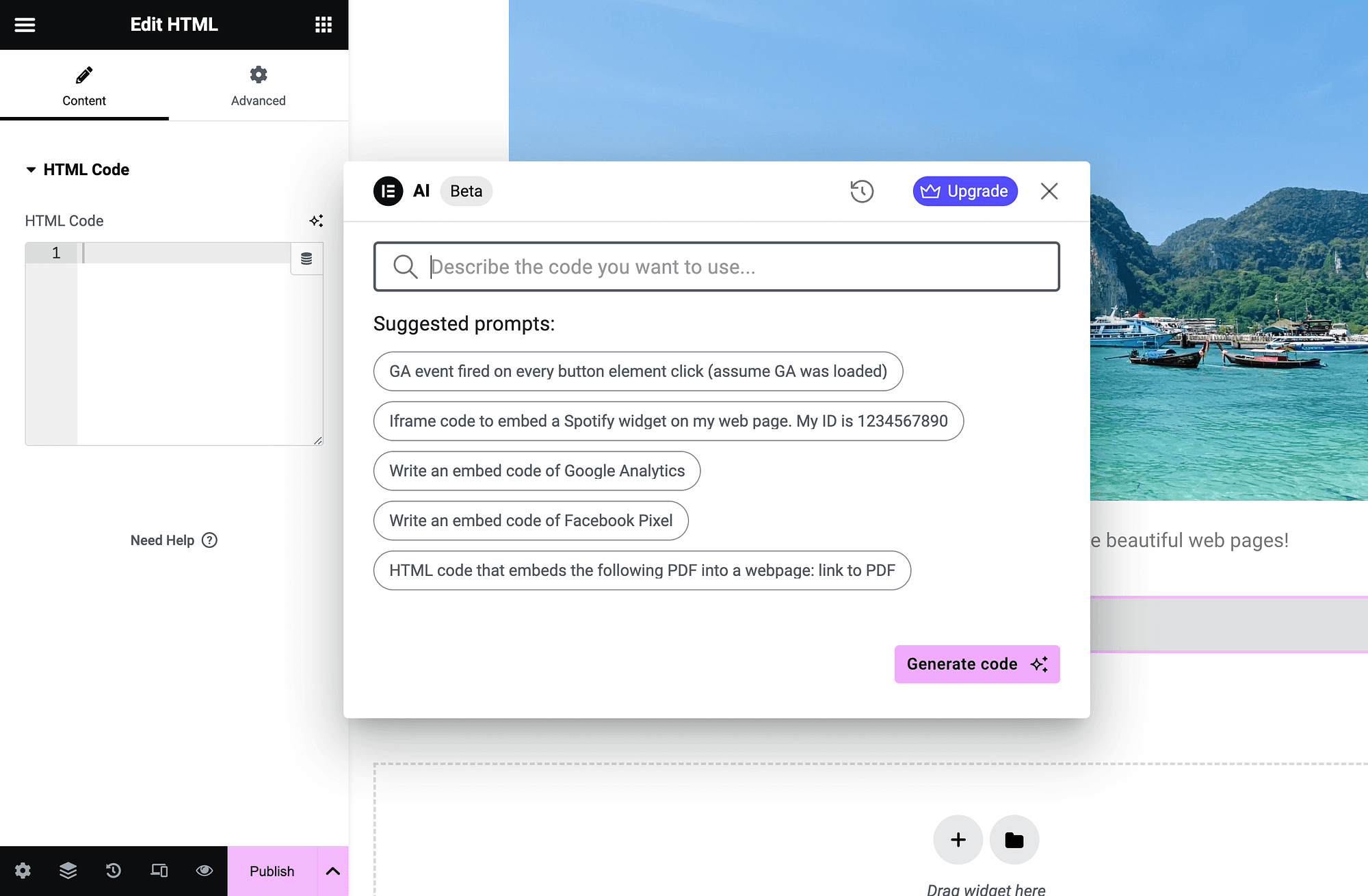
Na koniec możesz dodać widżet HTML i wygenerować niestandardowy kod za pomocą sztucznej inteligencji. Po prostu naciśnij Edytuj z AI :

Spowoduje to uruchomienie ekranu zachęty:

Wystarczy wpisać opis i kliknąć Wygeneruj kod . To tylko kilka sposobów wykorzystania funkcji AI Elementora do projektowania stron internetowych.
Wniosek
Jeśli chcesz tworzyć niestandardowe strony internetowe bez kłopotów z kodowaniem, Elementor może być właśnie dla Ciebie rozwiązaniem. Mimo to wymaga trochę nauki, więc samouczek dotyczący Elementora może być bardzo przydatny.
Na początek zapoznaj się z interfejsem „przeciągnij i upuść” oraz podstawowymi widżetami. Następnie będziesz mógł dostosowywać widżety i zarządzać kontenerami. Kiedy już będziesz gotowy, skorzystaj z bardziej zaawansowanych opcji optymalizacji pod kątem urządzeń mobilnych. Możesz nawet użyć wbudowanych funkcji AI, aby przyspieszyć proces. ️
Czy masz jakieś pytania dotyczące tego samouczka Elementora? Zapytaj nas w sekcji komentarzy poniżej!
