Samouczek Elementora: Jak korzystać z popularnej wtyczki do tworzenia stron
Opublikowany: 2024-02-14Czujesz się przytłoczony myślą o samodzielnym stworzeniu profesjonalnie wyglądającej strony internetowej? W tym samouczku pokażemy, jak wtyczka do tworzenia stron Elementor może Ci w tym pomóc bez umiejętności technicznych i dużego budżetu projektanta.
Elementor jest potężny, a jednocześnie przyjazny dla użytkownika. Posiada interfejs typu „przeciągnij i upuść”, obszerną bibliotekę szablonów i widżety projektowe – wszystkie narzędzia potrzebne do łatwego stworzenia strony internetowej.
W tym artykule omówimy wszystko, co musisz wiedzieć o tym rozwiązaniu do tworzenia stron. Dowiesz się, jak zainstalować i skonfigurować Elementor, utworzyć pierwszą stronę i poznać jego zaawansowane funkcje.
Zacznijmy.
Instalacja i konfiguracja Elementora

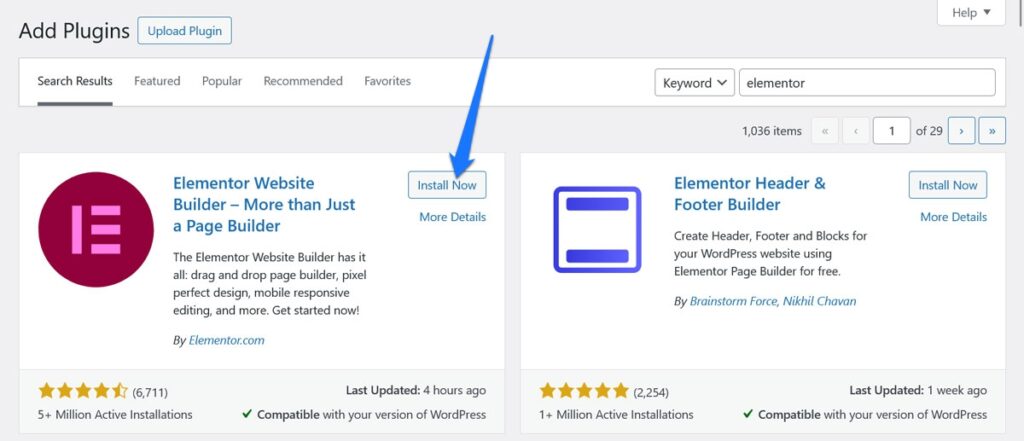
Zanim zaczniesz bawić się edytorem stron, musisz go najpierw zainstalować. W tym celu znajdź sekcję Wtyczki na pulpicie nawigacyjnym i kliknij Dodaj nowe . W pasku wyszukiwania na następnym ekranie wpisz „Elementor” i naciśnij Enter. Wtyczka powinna być widoczna u góry wyników wyszukiwania.

Kliknij znajdujący się obok niego przycisk Zainstaluj teraz . Po wejściu na witrynę kliknij Aktywuj . Zrobione.
Tworzenie i edytowanie pierwszej strony za pomocą Elementora
Najlepszym sposobem na poznanie Elementora jest eksperymentowanie z nim. Postępuj zgodnie z tym samouczkiem, aby lepiej opanować Elementor i jego funkcje.
Zanim jednak zaczniemy, oto kilka funkcji, z którymi warto się wcześniej zapoznać:
- Funkcja „przeciągnij i upuść” – podstawą atrakcyjności Elementora jest przyjazny dla użytkownika kreator „przeciągnij i upuść”. Dzięki tej funkcji możesz łatwo dodawać, porządkować i dostosowywać elementy na swoich stronach bez konieczności posiadania wiedzy na temat kodowania.
- Edycja w czasie rzeczywistym – Elementor zapewnia możliwość edycji na żywo. Gdy wprowadzasz zmiany na swojej stronie, widzisz, jak zachodzą one w czasie rzeczywistym, co usprawnia proces projektowania i pomaga efektywniej budować witryny.
- Szablony i bloki – Elementor Free zawiera podstawową kolekcję wstępnie zaprojektowanych szablonów i bloków. Zasoby te umożliwiają szybkie tworzenie profesjonalnie wyglądających stron. Oczywiście płatna wersja Elementora w znacznym stopniu opiera się na tym.
- Opcje stylizacji – wtyczka udostępnia ustawienia ogólne, takie jak opcje stylizacji, efekty animacji i układy wielokolumnowe. Opcje te ułatwiają stworzenie niepowtarzalnego wyglądu witryny i są na tyle elastyczne, że spełniają różnorodne potrzeby projektowe.
- Integracja z WooCommerce – dla tych, którzy prowadzą witryny eCommerce, Elementor integruje się z WooCommerce. Ta integracja umożliwia projektowanie niestandardowych stron produktów WooCommerce, znacznie poprawiając jakość zakupów.
Przejdźmy teraz do praktycznych zastosowań powyższych.
1. Utwórz stronę
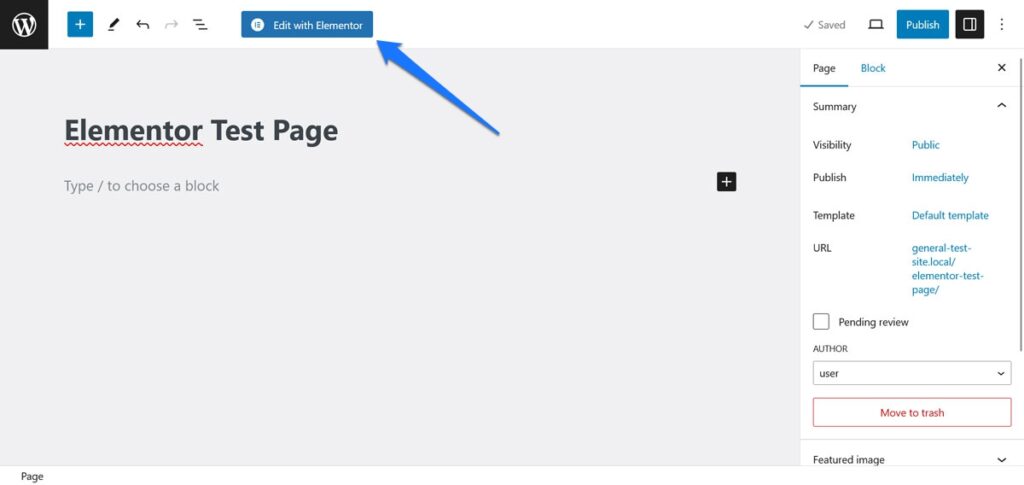
W WordPressie przejdź do Pages i wybierz Dodaj nowy . Nadaj swojej nowej stronie tytuł odzwierciedlający treść lub jej cel. Po nadaniu mu nazwy kliknij przycisk Edytuj za pomocą Elementora . Spowoduje to przejście z interfejsu WordPress do narzędzia do tworzenia stron Elementora.

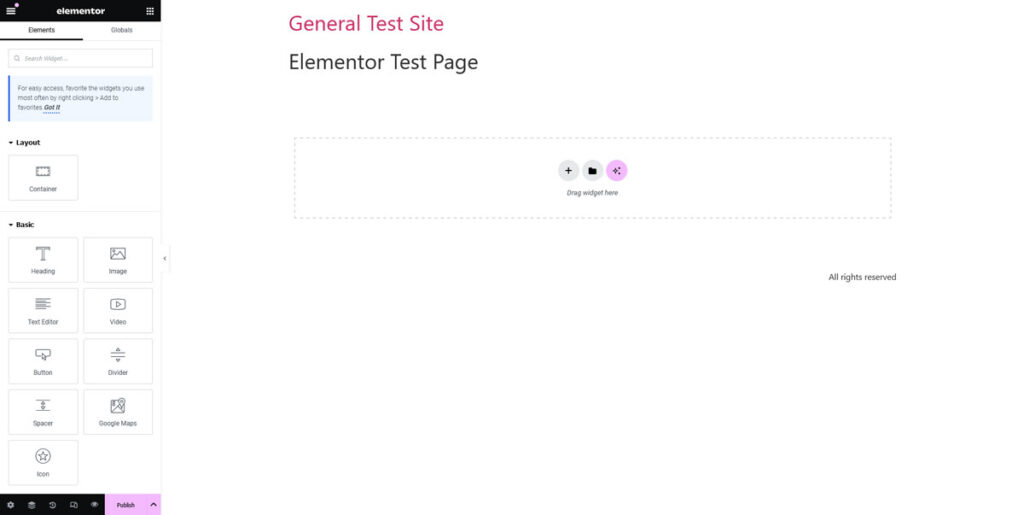
Zapoznaj się z edytorem stron Elementora
Elementor otwiera się na dwuczęściowy interfejs: główny ekran edycji i pasek boczny.

Oto jak współpracują:
- Pasek boczny – to centrum sterowania Elementora. W tym miejscu znajdziesz mnóstwo funkcji i widżetów typu „przeciągnij i upuść”, które możesz wykorzystać do zbudowania swojej strony internetowej.
- Główny obszar edycji – tutaj Twoja strona nabierze kształtu. Przeciągając widżety z paska bocznego, możesz upuścić je w tym obszarze i rozpocząć kształtowanie układu strony. Więcej o tym za chwilę.
- Nawigator – ta bardzo przydatna funkcja działa jak plan działania struktury strony. Zapewnia wizualną reprezentację wszystkich elementów na stronie, zorganizowaną hierarchicznie. Obejmuje to sekcje, kolumny i widżety. Aby uzyskać dostęp do widoku Nawigatora, kliknij prawym przyciskiem myszy dowolny widżet, kolumnę lub sekcję w edytorze Elementor i wybierz Nawigator z menu kontekstowego
- Finder – ta funkcja umożliwia wyszukiwanie i dostęp do dowolnej strony, szablonu lub ustawienia w Elementorze i WordPressie. Obejmuje to posty, strony, ustawienia, szablony, a nawet określone widżety Elementora. Możesz łatwo otworzyć Findera, naciskając CMD / CTRL + E.
Podstawowe bloki konstrukcyjne
Bawiąc się Elementorem w tym samouczku, prawdopodobnie zauważysz, że większość stron składa się z trzech głównych elementów:
- Sekcje — pomyśl o sekcjach jako o podstawowych warstwach swojej strony. Są to największe elementy składowe, od których zaczniesz tworzyć strukturę swojej strony.
- Kolumny — w każdej sekcji można wstawiać kolumny. Służą one jako pojemniki na widżety i pomagają w dokładniejszym organizowaniu treści.
- Widżety – widżety to rzeczywiste elementy treści – takie jak tekst, obrazy, przyciski i inne. Na pasku bocznym znajdziesz wiele widżetów, gotowych do przeciągnięcia i upuszczenia do sekcji i kolumn.
Podczas tworzenia stron będziesz korzystać ze wszystkich trzech.
2. Dodaj elementy strony
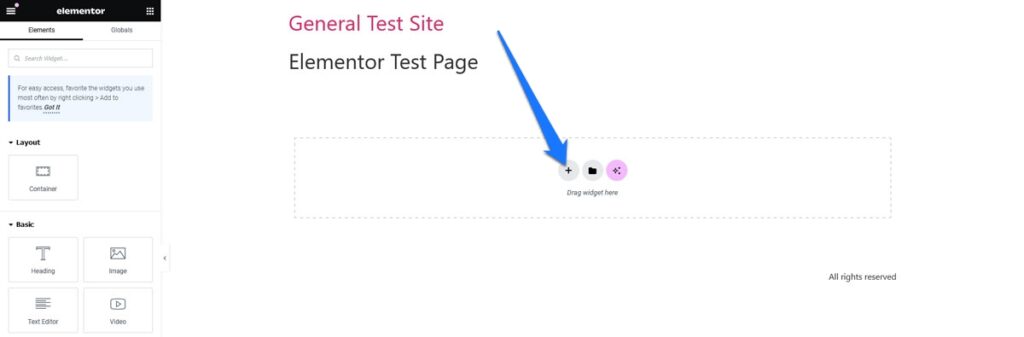
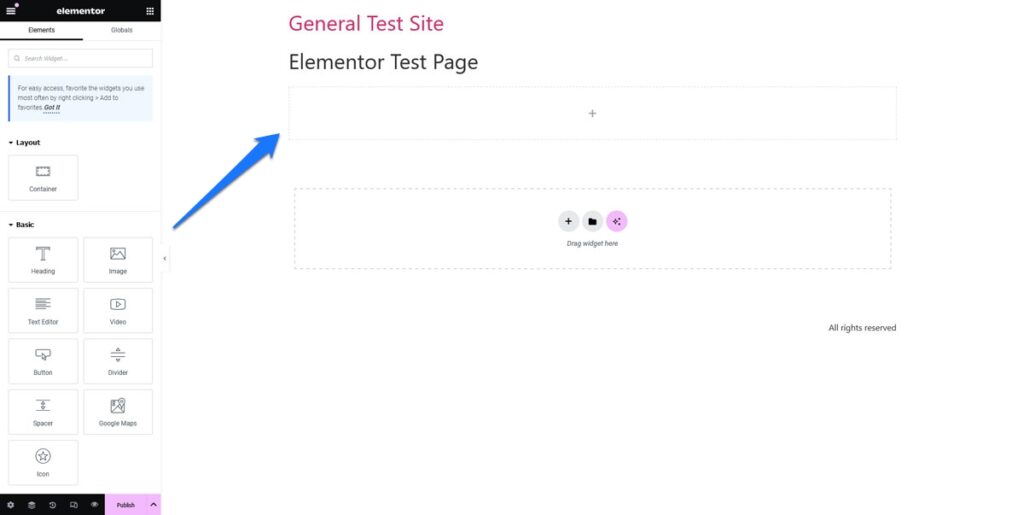
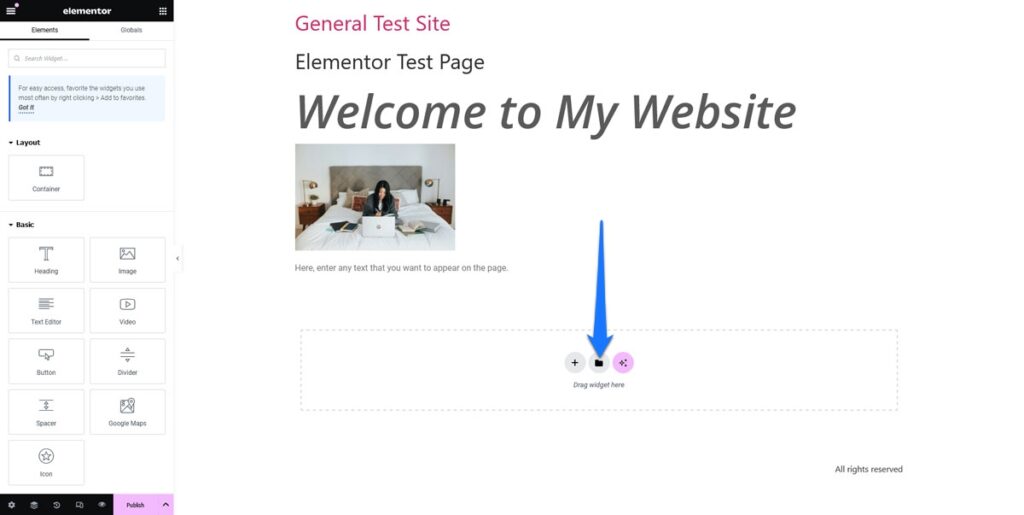
Na początek musisz dostosować układ swojej strony. Użyj przycisku + , aby dodać nowe sekcje.

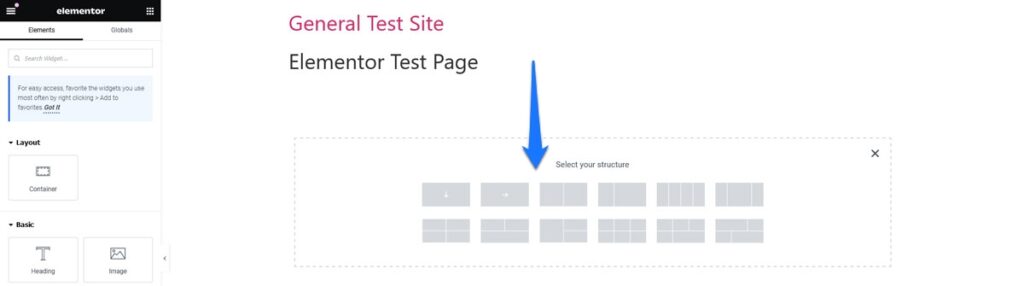
Następnie możesz wybierać pomiędzy różnymi konstrukcjami kolumn.

Po ustaleniu podstawowego układu możesz dodać widżety. Możesz na przykład dodać nagłówek, przeciągając widżet Nagłówek do sekcji lub kolumny na stronie.

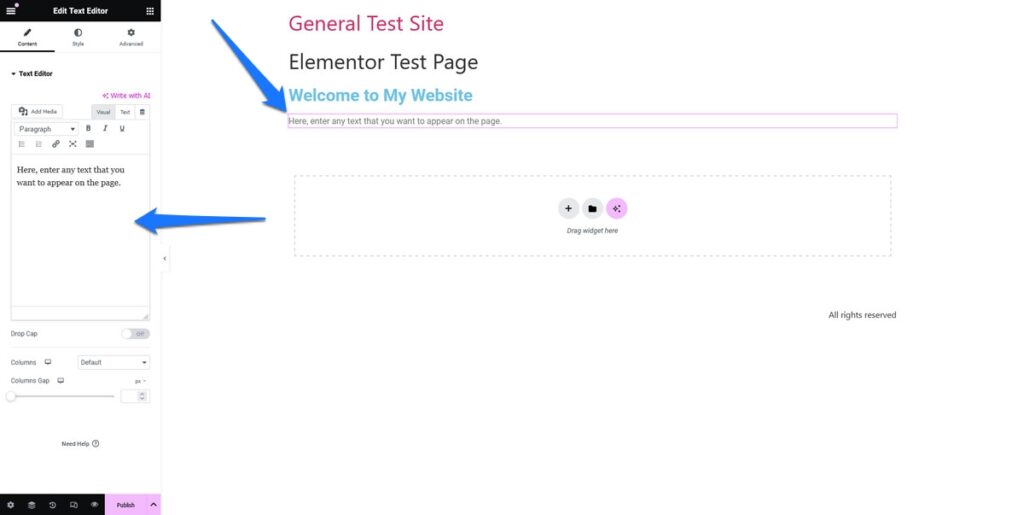
Aby dodać tekst, przeciągnij widżet Tekst z paska bocznego Elementora do wybranej sekcji. Kliknij pole tekstowe, aby rozpocząć wpisywanie lub wklej treść.

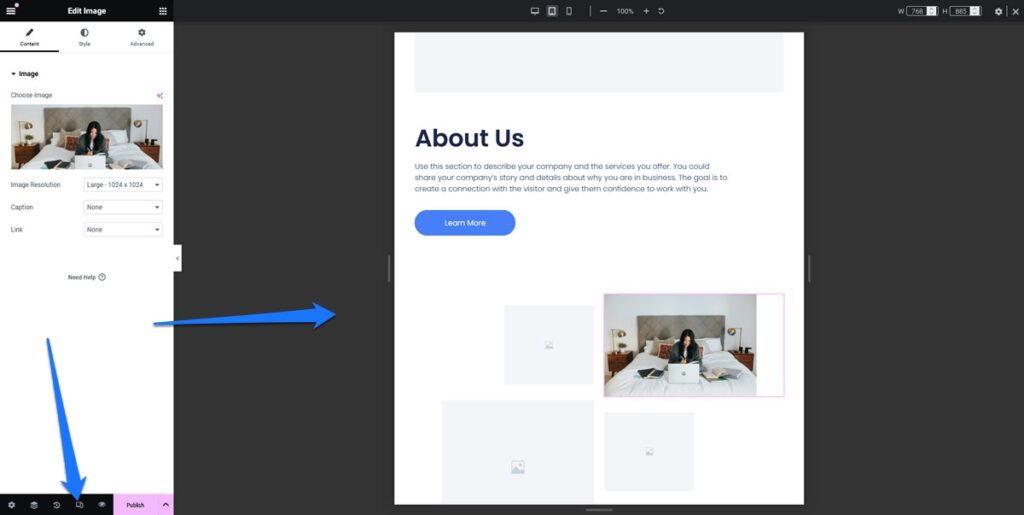
Naturalnie, aby dodać obraz, użyj widżetu Obraz . Możesz przesyłać obrazy ze swojej biblioteki lub bezpośrednio z komputera.

Powtórz ten proces, aby dodać przyciski lub inne funkcje, które chcesz uwzględnić.
3. Dostosuj widżety Elementora
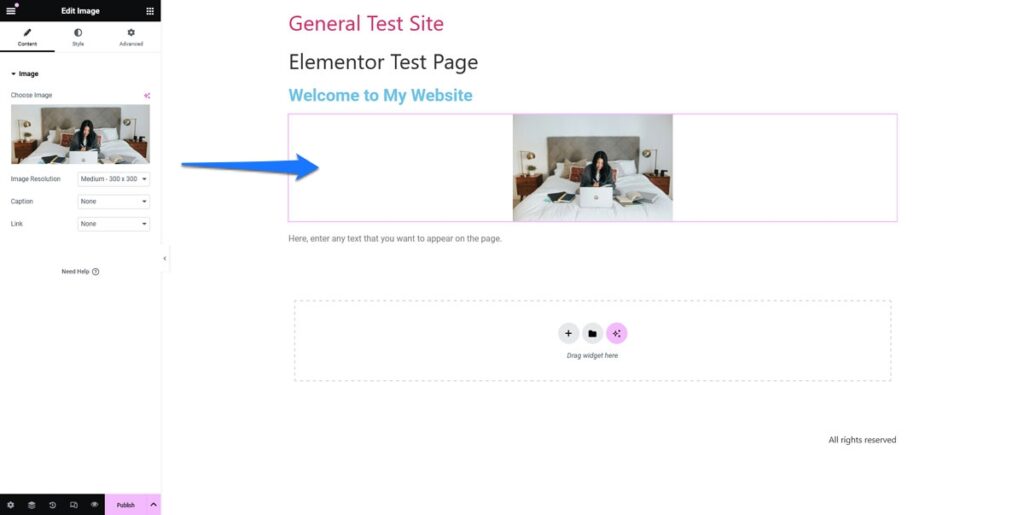
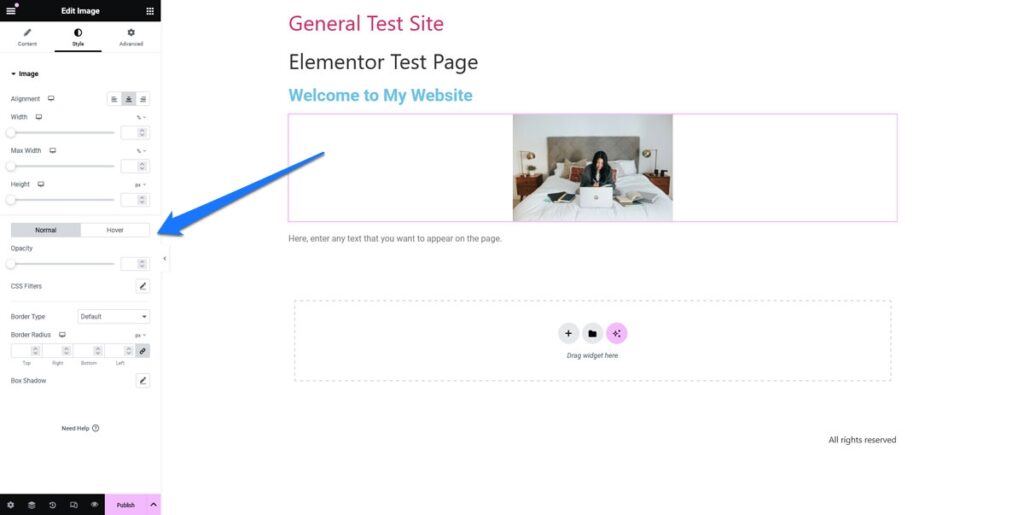
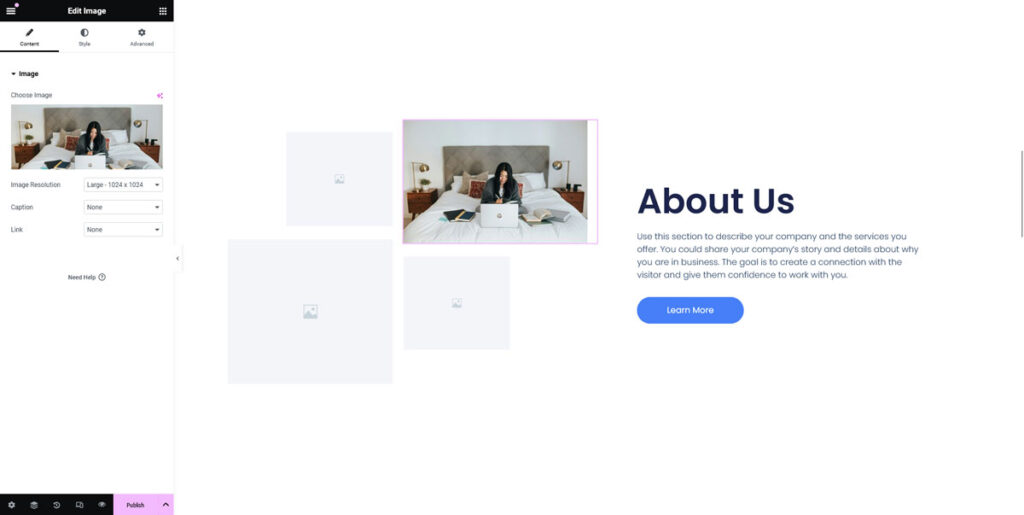
Po umieszczeniu każdy widget można dostosować. Aby edytować sekcje, kolumny lub widżety, po prostu je kliknij. Umożliwia to dostęp do dodatkowych opcji dostosowywania, takich jak stylizacja, dostosowywanie układu i nie tylko, na pasku bocznym po lewej stronie.

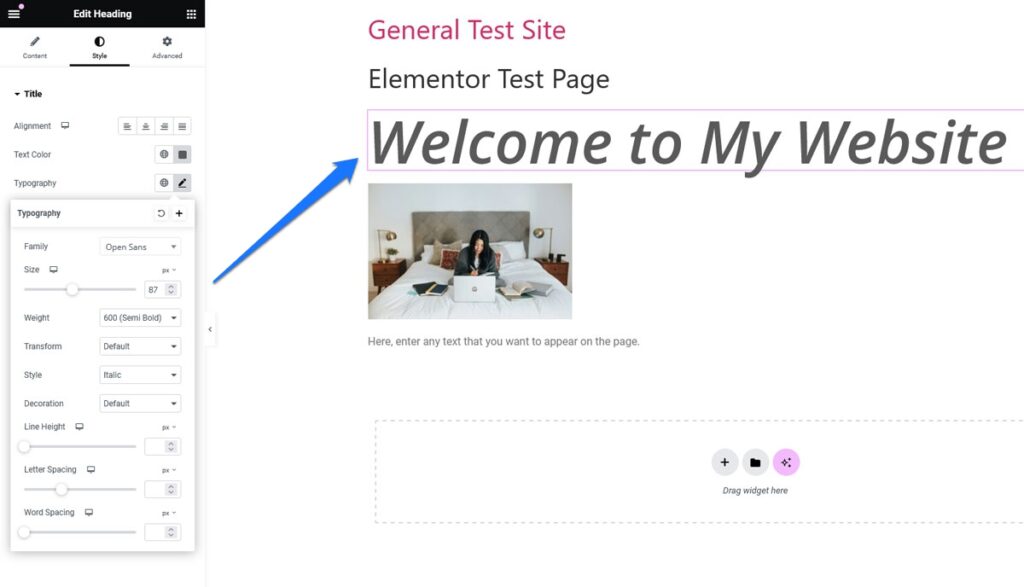
Po pierwsze, jest zakładka Styl . Tutaj możesz dostosować zawartość różnych elementów. Na przykład w przypadku widżetu Nagłówek można dostosować czcionkę, rozmiar, kolor i wyrównanie.

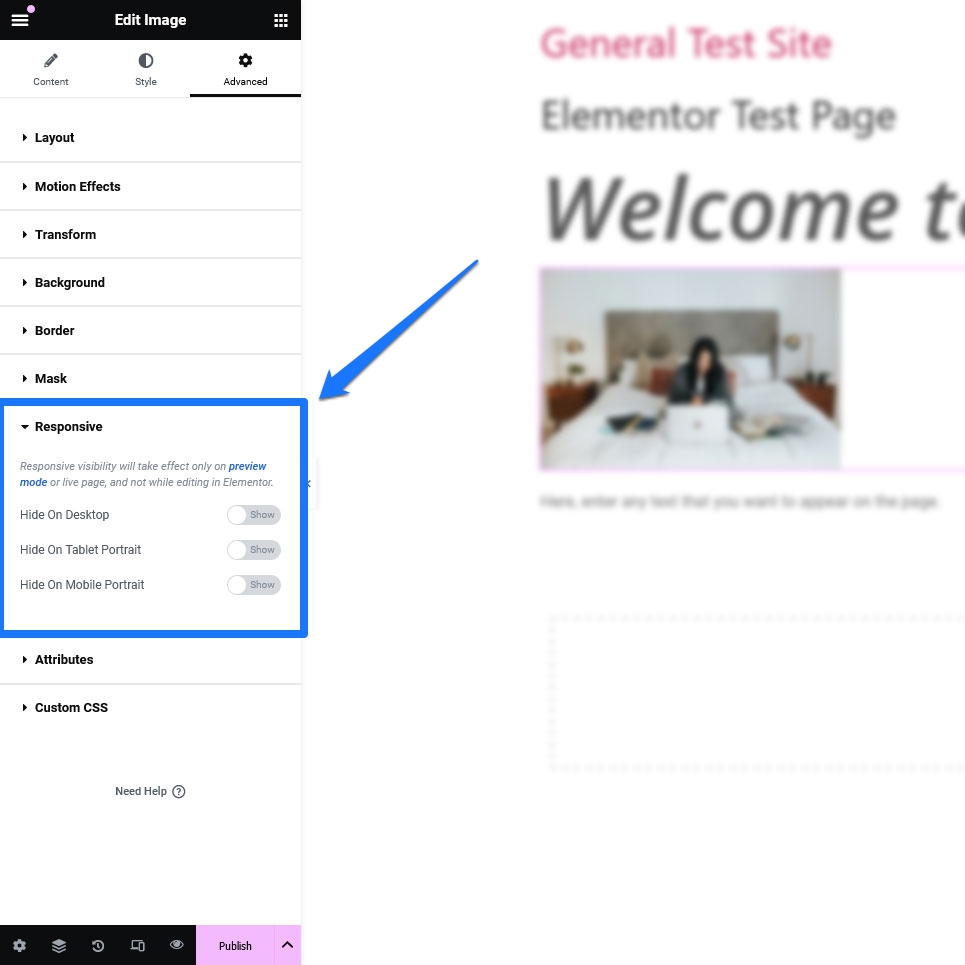
Dodatkowo dostępna jest zakładka Zaawansowane . Tutaj możesz wprowadzać zmiany w marginesach i dopełnieniu, obramowaniu, tle i nie tylko. Możesz nawet ukryć elementy na niektórych typach urządzeń.

Eksperymentuj z różnymi widżetami i stylami, aby znaleźć idealny wygląd swojej strony. Należy jednak pamiętać, że darmowa wersja zawiera tylko kilka podstawowych opcji.
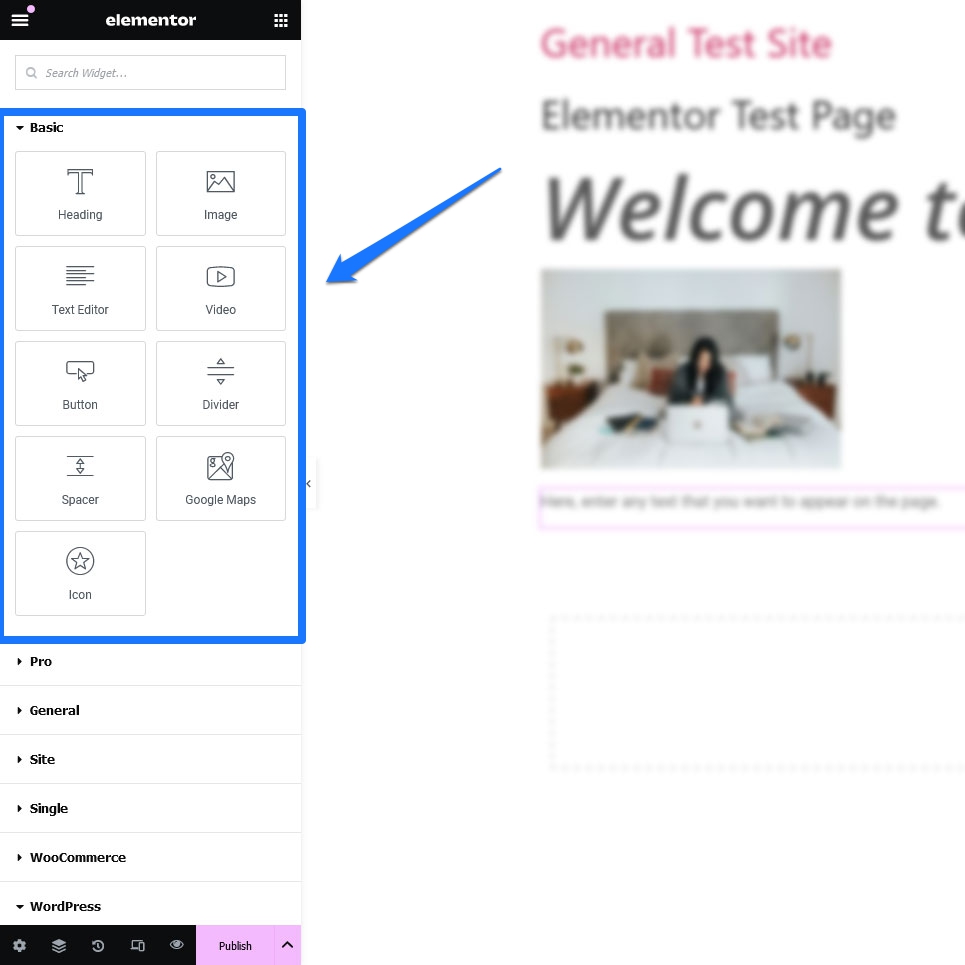
Zasadniczo masz tutaj dostęp tylko do widżetów umożliwiających dodawanie nagłówków, tekstu, obrazów, filmów, przycisków, przekładek i przekładek, a także Map Google i ikon do Twoich stron.

Możesz także korzystać z wbudowanych widżetów WordPress, takich jak listy kategorii, najnowsze posty, menu nawigacyjne i tym podobne. Jeśli jednak chcesz mieć pełny zestaw narzędzi, musisz uzyskać płatną wersję narzędzia do tworzenia witryn.
4. Ustaw ustawienia globalne
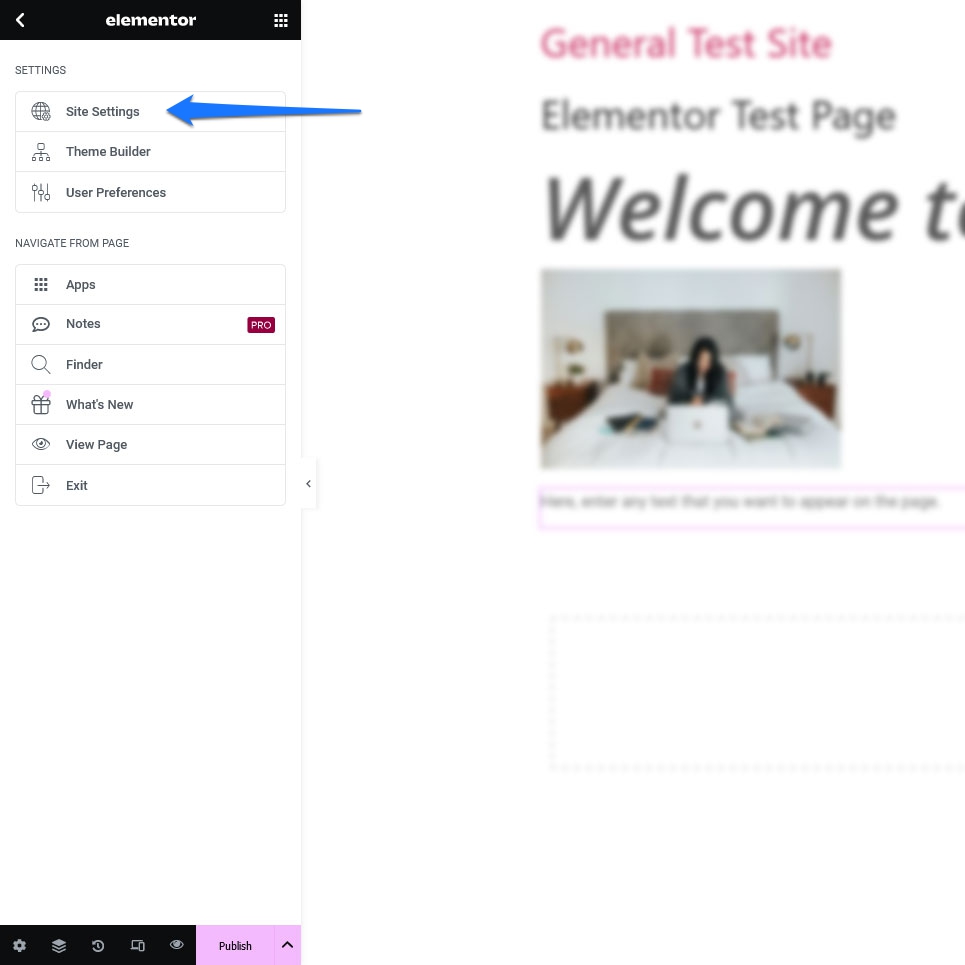
Kolejną rzeczą, którą musimy omówić w tym samouczku dotyczącym Elementora, jest ustawianie domyślnych ustawień globalnych w witrynie, takich jak czcionki i kolory. W tym celu kliknij menu hamburgerów w lewym górnym rogu paska bocznego Elementora i wybierz Ustawienia witryny .


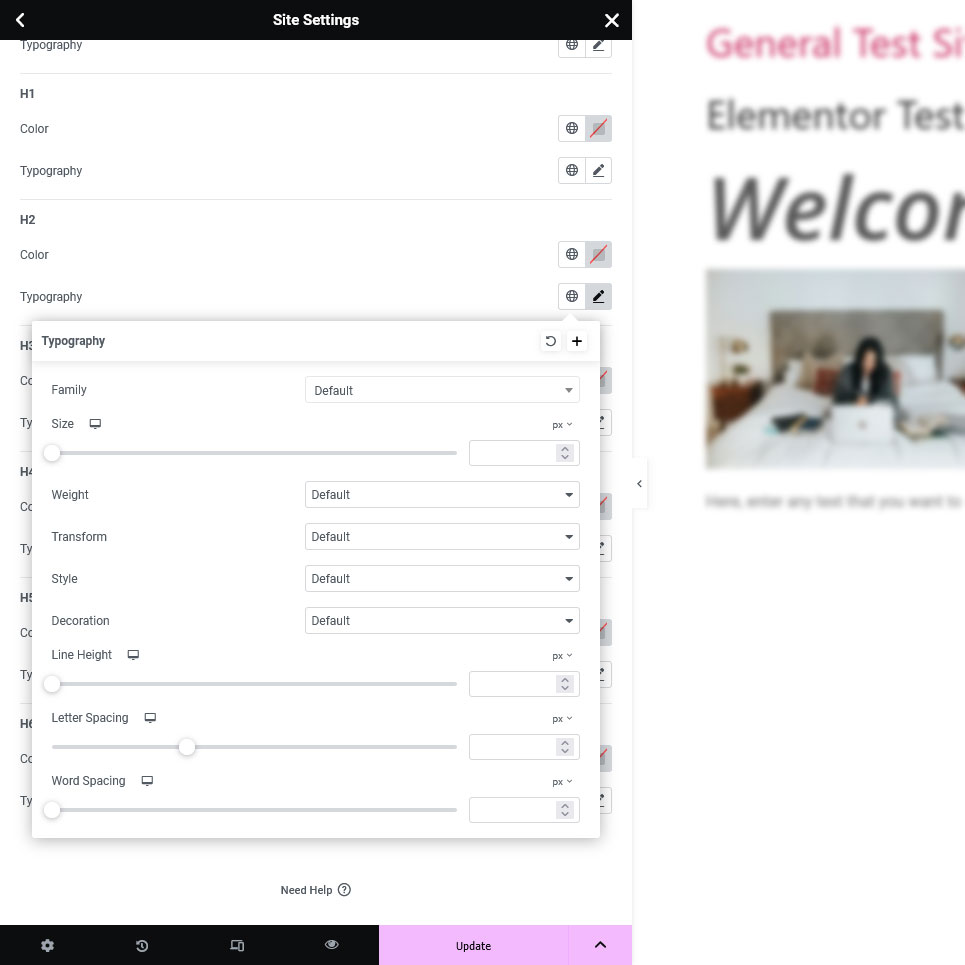
Użyj opcji w obszarze System projektowania i Styl motywu , aby dostosować kolory w witrynie, skonfigurować wygląd nagłówków różnych zamówień, przycisków stylu, obrazów lub pól formularzy oraz skonfigurować ustawienia nagłówków i stopek.

Większość z nich można zastąpić w odniesieniu do poszczególnych widżetów, jednak ustalenie wartości domyślnych znacznie ułatwia uzyskanie spójnego wyniku końcowego.
5. Uzyskaj dostęp do historii wersji
Jeśli kiedykolwiek znajdziesz się w sytuacji, w której Twój projekt rozwinął się w kierunku, do którego nie jesteś przekonany, nie martw się. Historia wersji Elementora umożliwia śledzenie i przywracanie zmian za pomocą kilku kliknięć.
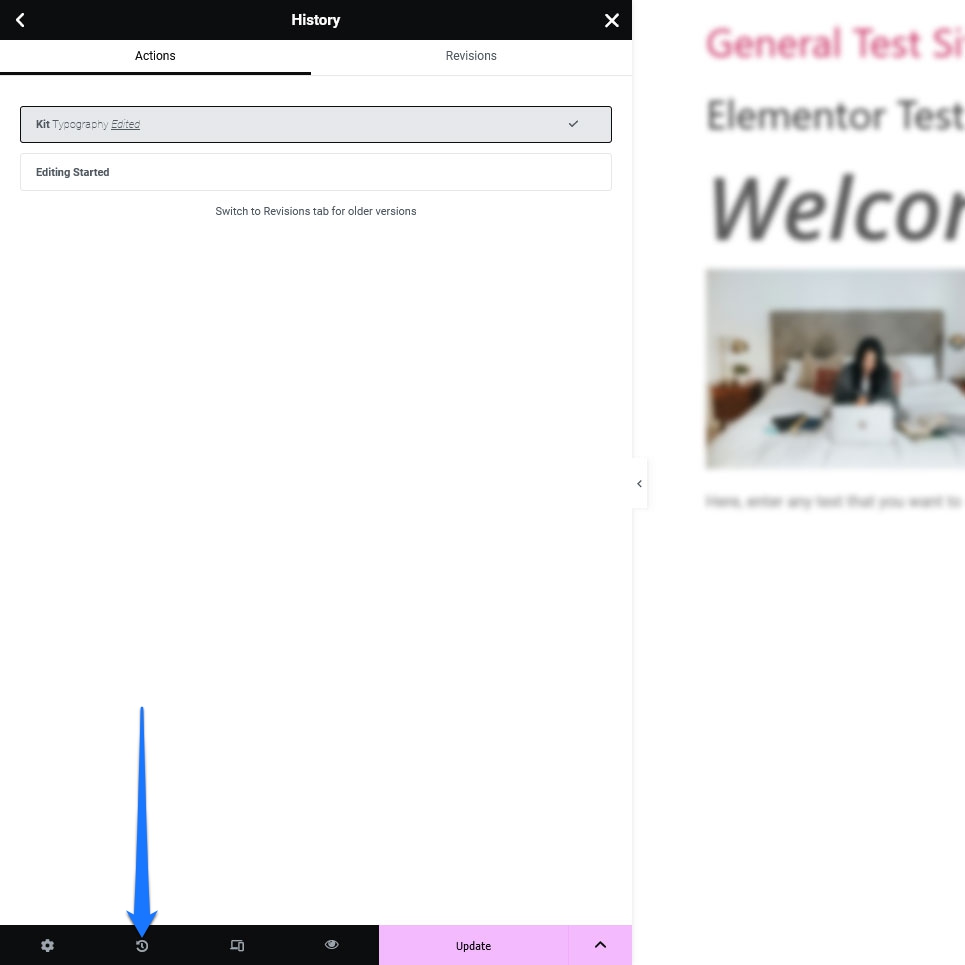
Znajdująca się na dole paska bocznego ikona Historia (wygląda jak okrągła strzałka z dwiema wskazówkami zegara) umożliwia wyświetlenie dziennika wszystkich działań podjętych podczas sesji edycyjnej.

Możesz go używać do poruszania się tam i z powrotem między akcjami i, jeśli to konieczne, powrotu do poprzednich wersji. Dzięki temu nie będziesz musiał skrupulatnie zapamiętywać i cofać wszystkiego, co spowodowało, że znalazłeś się w projektowej ślepej uliczce.
6. Przeglądaj szablony Elementora
Szablony znacznie oszczędzają czas. Są to wstępnie zaprojektowane strony i sekcje, z których można korzystać w niezmienionej postaci lub dostosowywać je do własnych potrzeb. Elementor oferuje je w wielu różnych formach.
Aby uzyskać dostęp do szablonów, kliknij ikonę folderu w dowolnej sekcji edytora Elementor.

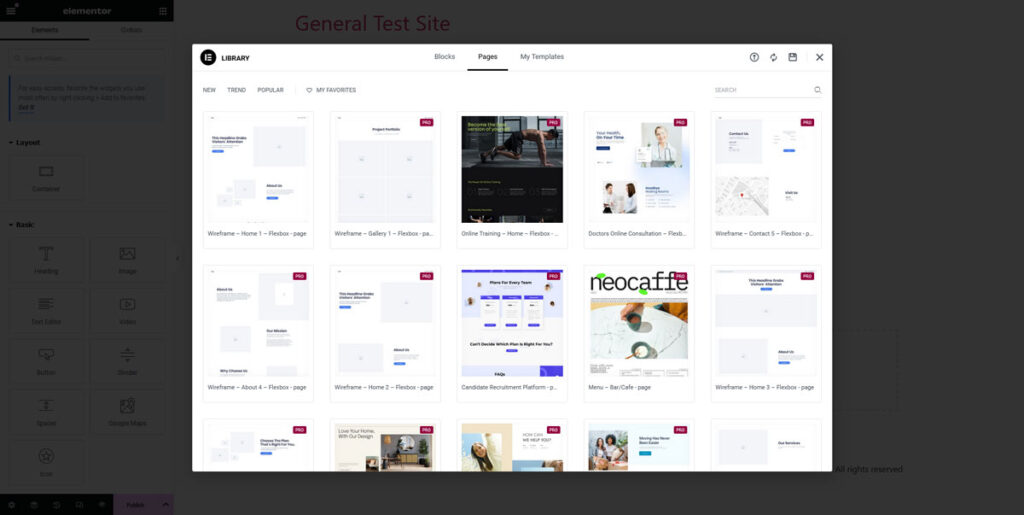
Spowoduje to otwarcie Biblioteki szablonów.

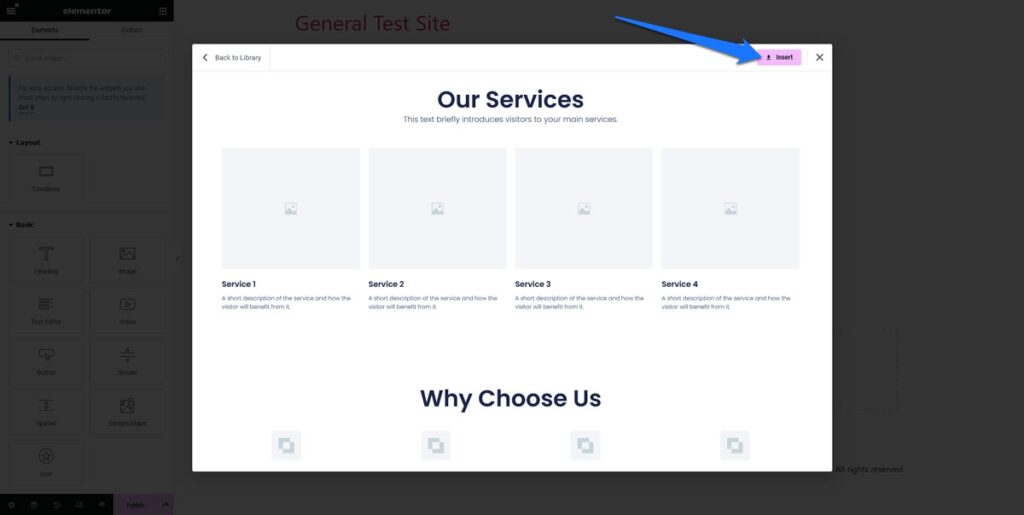
Zawiera szablony zarówno bloków, jak i układów całych stron. Skorzystaj z funkcji wyszukiwania lub filtrów kategorii u góry, aby znaleźć to, czego szukasz. Możesz wyświetlić podgląd szablonów, klikając je. Jeśli jesteś zadowolony ze swojego wyboru, kliknij Wstaw , aby umieścić szablon na swojej stronie (pamiętaj, że aby korzystać z Biblioteki szablonów, będziesz musiał utworzyć bezpłatne konto Elementor).

Po załadowaniu szablonu możesz rozpocząć dostosowywanie go tak jak poprzednio. Kliknij dowolny element szablonu, aby zmodyfikować jego zawartość, styl i ustawienia.

W wersji darmowej liczba dostępnych szablonów jest bardzo ograniczona. W wersji Pro jest ich o wiele więcej.
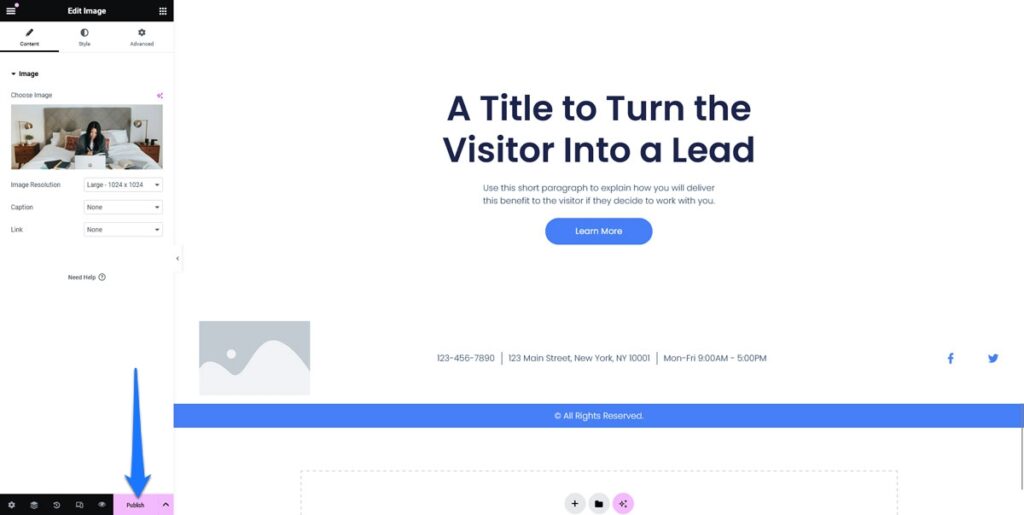
7. Opublikuj swoją stronę
Gdy będziesz zadowolony z projektu, kliknij Opublikuj , aby Twoja strona została opublikowana. Zawsze możesz wrócić i edytować stronę później.

Co oferuje Elementor Pro?
O płatnej wersji Elementora wspominaliśmy już w tym artykule kilkukrotnie. Na papierze wtyczka jest ofertą freemium z podstawową funkcjonalnością, z której można korzystać bez płacenia, oraz dodatkowymi opcjami w ofercie premium.
Tak naprawdę jednak darmowa wersja wtyczki nie zaprowadzi Cię zbyt daleko. Zapewnia podstawową kontrolę projektu i ogólne ustawienia, które obejmują stylizację, animację, efekty oraz możliwość dodawania skrótów i kodu HTML. Zawiera także funkcje edycji mobilnej i responsywnego interfejsu użytkownika.

Jeśli jednak Twoim celem jest zbudowanie czegokolwiek innego niż naprawdę podstawowa strona internetowa, będziesz musiał kupić Elementor Pro. Znacząco rozszerza możliwości darmowej wersji, oferując zestaw zaawansowanych funkcji, które zaspokajają szeroki zakres potrzeb związanych z projektowaniem stron internetowych i marketingiem.
Potężny kreator motywów
Elementor Pro dodaje pełną obsługę tworzenia motywów, dzięki czemu możesz wyjść poza projektowanie pojedynczych postów lub stron, jak w tym samouczku. Możesz dostosować pliki szablonów motywów bezpośrednio za pomocą Elementora, w tym projektując szablony nagłówków, stopek, pojedynczych postów, archiwów, a nawet stron 404.
Ta funkcja zawiera również specjalne widżety do dynamicznego wstawiania różnych elementów, takich jak tytuły postów i wyróżnione obrazy.
Rozszerzona biblioteka szablonów
Podczas gdy bezpłatna wersja Elementora oferuje podstawowy zbiór szablonów stron, Elementor Pro zapewnia szerszy wybór. Obejmuje to ponad 100 zestawów stron internetowych, które są zbiorami szablonów, które pomogą Ci stworzyć pełną stronę internetową, obejmującą różne nisze.

Zestawy te mogą być szczególnie pomocne przy tworzeniu witryn klientów, ponieważ można zaimportować zestaw, a następnie dostosować go zgodnie z wymaganiami klienta
Kreator WooCommerce
Osobom tworzącym sklep internetowy WooCommerce Builder Elementor Pro umożliwia pełne dostosowanie sklepu, w tym strony pojedynczych produktów, strony z listami sklepów i kluczowe elementy, takie jak strony Koszyk, Kasa i Moje konto.
Ta funkcja zapewnia spójne i markowe doświadczenia zakupowe w Twojej witrynie.
Ustawienia ogólne
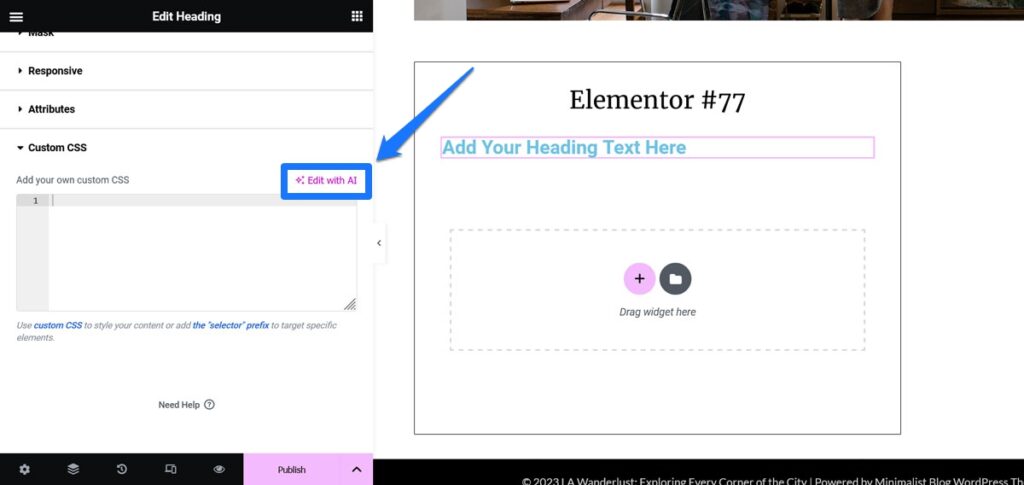
Dzięki Elementor Pro zyskujesz większą kontrolę nad globalnymi ustawieniami swojej witryny. Obejmuje to zaawansowane opcje dostosowywania, takie jak dodawanie niestandardowego kodu CSS bezpośrednio do widżetów, kolumn i sekcji oraz używanie w projektach unikalnych efektów ruchu i niestandardowych czcionek.
Kreator formularzy
Wbudowany kreator formularzy Elementor Pro ułatwia tworzenie złożonych formularzy i płynnie integruje się z narzędziami CRM i marketingowymi. Użyj go do generowania potencjalnych klientów, oferując różne typy pól, opcje stylizacji i możliwość ustawienia działań po przesłaniu formularza. Możesz na przykład wyświetlać wyskakujące okienka z potwierdzeniem lub przekierowywać odwiedzających na strony z podziękowaniami.
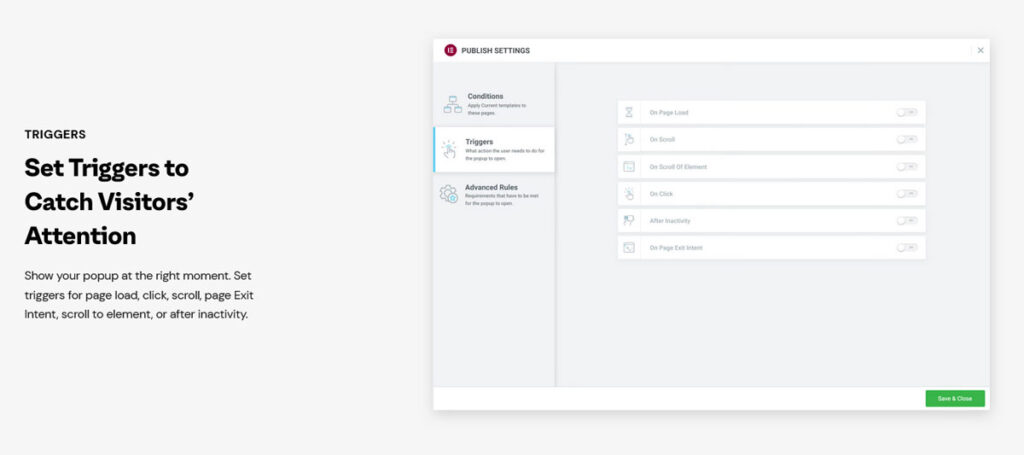
Kreator wyskakujących okienek
Ta funkcja w Elementorze Pro zastępuje potrzebę stosowania dedykowanych wtyczek wyskakujących okienek. Możesz projektować różne typy wyskakujących okienek (modalne, paski powiadomień, slajdy, wypełniacze pełnoekranowe itp.) ze szczegółowymi regułami targetowania i wyzwalania. Ten kreator jest wszechstronny i ma wiele zastosowań, od ogłoszeń i tworzenia list e-mailowych po formularze kontaktowe i podpowiedzi dotyczące udostępniania w mediach społecznościowych.

Funkcje sztucznej inteligencji
Elementor to jedna z firm WordPress, która przoduje w stosowaniu sztucznej inteligencji w WordPress. W rezultacie ich wtyczka zawiera szereg funkcji, które pomogą Ci szybciej tworzyć strony internetowe za pomocą sztucznej inteligencji.
Dzięki za połączenie z ChatGPT, wtyczka może tworzyć zarówno tekst, jak i obrazy na twoich stronach internetowych. Ponadto dostępna jest obsługa AI do tworzenia fragmentów kodu i niestandardowych CSS.

Ostatnie przemyślenia: Samouczek Elementora
Dzisiaj omówiliśmy podstawowe etapy korzystania z Elementora, od instalacji po utworzenie pierwszej strony, i zbadaliśmy rozszerzone możliwości Elementora Pro.
Elementor to bardzo przydatne narzędzie dla każdego, kto próbuje budować złożone witryny WordPress, ale brakuje mu umiejętności technicznych. Jest to także doskonałe narzędzie dla profesjonalnych projektantów i programistów, umożliwiające szybsze tworzenie witryn internetowych.
Wtyczka do tworzenia stron oferuje elastyczną i wydajną platformę, dzięki której możesz wcielić w życie pomysły na witrynę. Jest powód jego sukcesu. Jeśli jednak naprawdę chcesz skorzystać z tego, co ma do zaoferowania, nie będziesz musiał płacić za wersję premium.
Jakie są Twoje przemyślenia na temat używania Elementora do projektowania stron internetowych? Czy spróbujesz, jeśli jeszcze tego nie zrobiłeś?
