Jak stworzyć oszałamiający przyklejony nagłówek za pomocą Elementora (samouczek Elementor)
Opublikowany: 2019-09-11Być może już wiesz, że Elementor to niesamowity program do tworzenia stron. Ponieważ kreator stron elementor pozwala projektantom, którzy nie są programistami, tworzyć 100% unikalnych stron WordPress. W tym samouczku Elementor pokażemy, jak utworzyć nagłówek za pomocą kreatora stron Elementor.
Kreator stron Elementor zyskuje zaufanie wśród użytkowników WordPressa ze względu na jego elastyczność, wizualność, łatwe przeciąganie i przyjazne dla użytkownika udogodnienia.
Innymi słowy, ponad 1,283,275 witryn na żywo korzysta z Elementora.
Może nie podoba Ci się aktualny nagłówek motywu WordPress. W takim przypadku możesz wybrać narzędzie do tworzenia stron Elementor, aby z łatwością dostosować nagłówek lub stopkę witryny.
Sekcja nagłówka i stopki to najważniejsza część każdej witryny. Ponieważ odwiedzający lub klient najpierw zobaczy te sekcje, a następnie przejdzie do innych stron internetowych.
Musisz więc starannie zaprojektować te dwie sekcje. Musisz podać pewne informacje, takie jak ikony społecznościowe, przyciski wyszukiwania, numery kontaktowe i widżety menu.
Uwaga: to nie jest samouczek dotyczący projektowania stopki . Dowiedz się, jak zbudować stopkę z Elementorem.
Dlaczego warto wybrać Elementora

Jeśli nie masz pojęcia o kodowaniu, kreator stron Elementor będzie dla Ciebie najlepszą opcją. Ponieważ za pomocą Elementora możesz tworzyć niesamowite i skuteczne projekty.
Ponadto większość użytkowników WordPressa woli Elementor do dostosowywania stron internetowych. Jest to jedno z najlepszych narzędzi do edycji, dostosowywania, projektowania i nie tylko na stronie internetowej.
Ponownie, Elementor zawiera niezbędne dodatki, które z łatwością spersonalizują Twoją witrynę. Dzięki Elementor pro otrzymasz ponad 30 widżetów, które usprawnią przepływ pracy w projektowaniu. Dzięki kreatorowi stron Elementor otrzymasz wszystkie te udogodnienia.
Możesz wybrać narzędzie do tworzenia stron Elementor z następujących powodów:
- Łatwy w użyciu
- Możesz projektować za pomocą witryny na żywo
- Niezbędne widżety do dostosowywania strony internetowej, takie jak Happyaddons
- Mobilna możliwość edycji
- Historia cofania/ponawiania i zmian
- Wizualny i wrodzony kreator form
- Niestandardowe czcionki, globalne widżety
- I więcej
Czego potrzebujesz, aby utworzyć nagłówek z Elementor
Zarówno Elementor Free, jak i Pro są wypełnione wyjątkowo cennymi atrakcjami. Jeśli prowadzisz witrynę WordPress i cały czas tworzysz strony internetowe, Elementor Pro będzie niezwykłym rozszerzeniem Twojego zestawu narzędzi.

Zanim zaczniesz myśleć o utworzeniu nagłówka, musisz zachować dwie następujące rzeczy:
- Musisz zainstalować wersję bez kreatora stron Elementor
- A następnie uaktualnij do Elementora pro
Tworzenie oszałamiającego nagłówka za pomocą Elementora (7 łatwych kroków)
W tej sekcji pokażemy, jak krok po kroku zaprojektować lub stworzyć niesamowity nagłówek na swoją stronę internetową.
Zainstaluj darmową wersję Elementora i wersję Pro
Proces instalacji darmowego Elementora jest taki sam, jak w przypadku niektórych innych wtyczek:
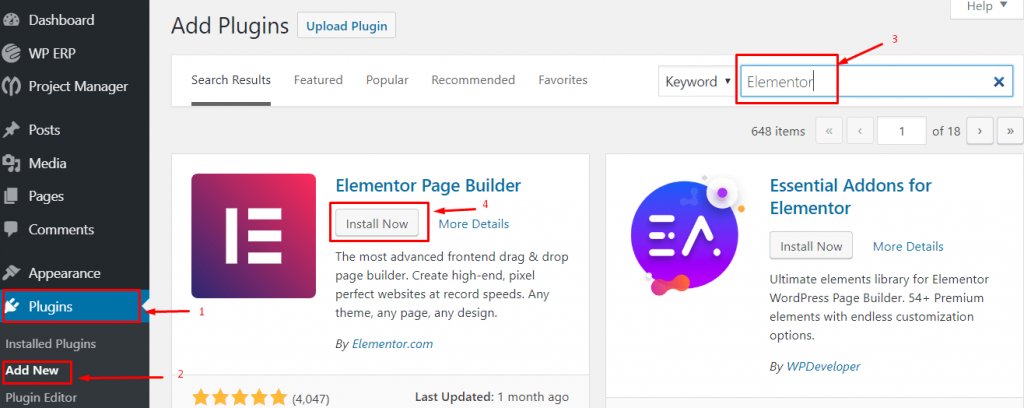
- Nawiguj wp-admin
- Kliknij Wtyczki→Dodaj nowe wtyczki
- Wpisz „ Elementor ” i kliknij Zainstaluj teraz

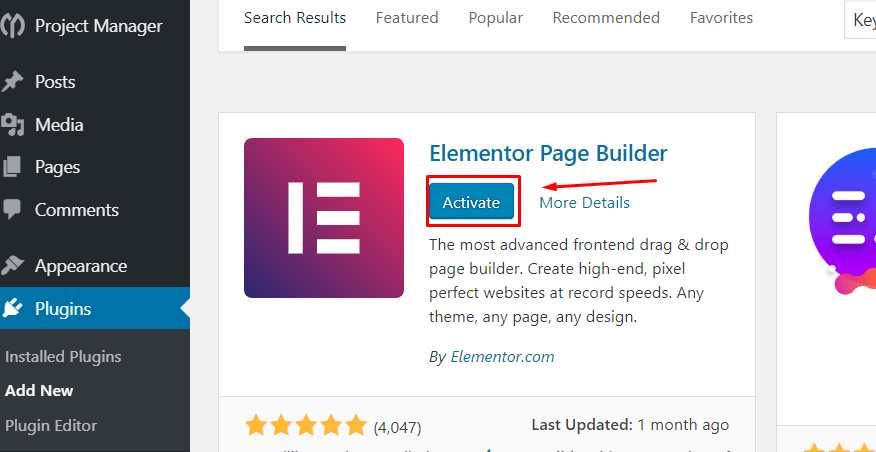
5. Teraz „Aktywuj” wtyczkę

Dowiedz się, jak zainstalować elementor pro
Fakty, które powinieneś rozważyć przed rozpoczęciem tego samouczka Elementora
- Najpierw utwórz menu
- Zainstaluj wtyczkę Envato elements
Otrzymasz wiele darmowych zdjęć, bloków i szablonów dzięki wtyczce Envato elements. Możesz więc cieszyć się niesamowitymi wrażeniami z Envato i wtyczką do tworzenia stron Elementor razem.
Krok pierwszy: utwórz pusty nagłówek
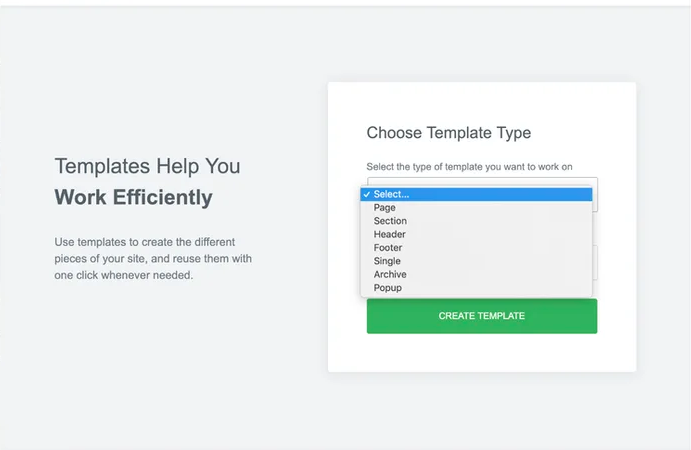
Przejdź do Szablon > Kreator motywów > Wybierz nagłówek
- Pojawi się wyskakujące okienko. Gdzie poprosiłeś o wybranie tego, co chcesz dostać.

- Następnie wybierz nagłówek, jak chcesz utworzyć. Po kliknięciu przycisku „ Utwórz szablon ”.
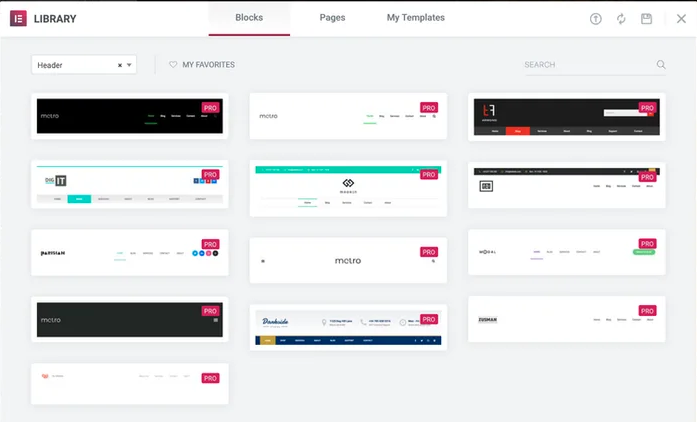
Elementor pokaże Ci wiele darmowych szablonów i bloków. Możesz także zapisać swój ulubiony szablon.

Krok drugi: konfiguracja ogólnego układu
Aby utworzyć niestandardowy nagłówek, musisz zdecydować, jakiego rodzaju układu potrzebujesz.
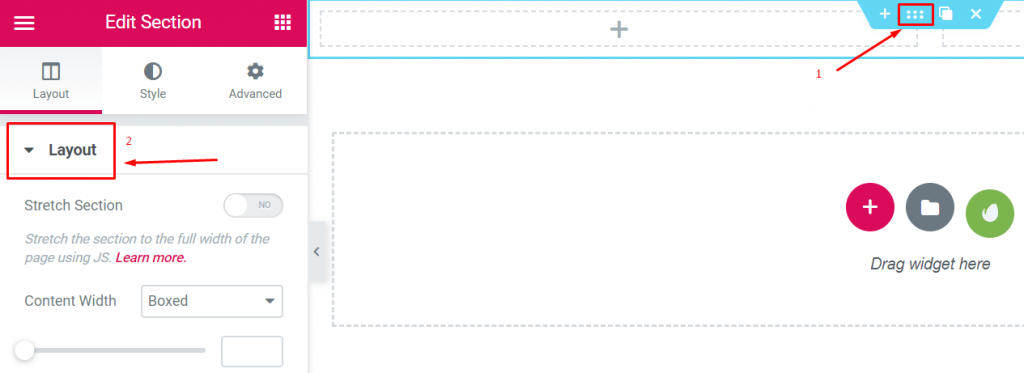
- Na początek kliknij główny przycisk dostosowywania części nagłówka, aby edytować sekcję Układ na pasku bocznym:

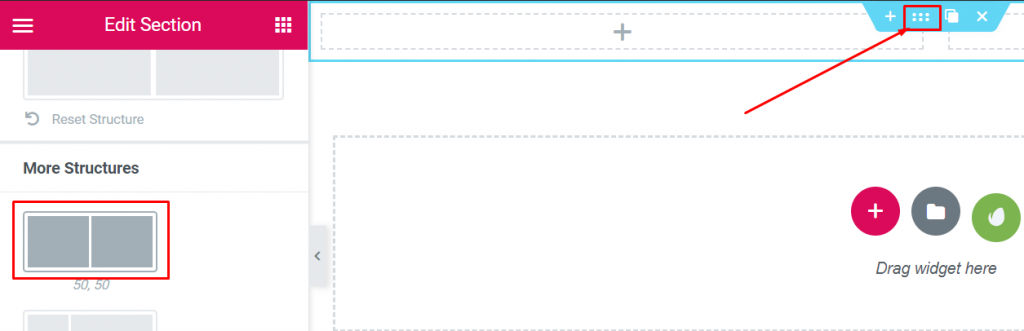
- A potem wybierz strukturę, którą chcesz

Uwaga: Do utworzenia nagłówka użyliśmy zaznaczonego układu na powyższym obrazku.
Krok trzeci: dodawanie logo
To bardzo prosty krok. Możesz bardzo łatwo dodać logo. Możesz to zrobić na dwa sposoby.
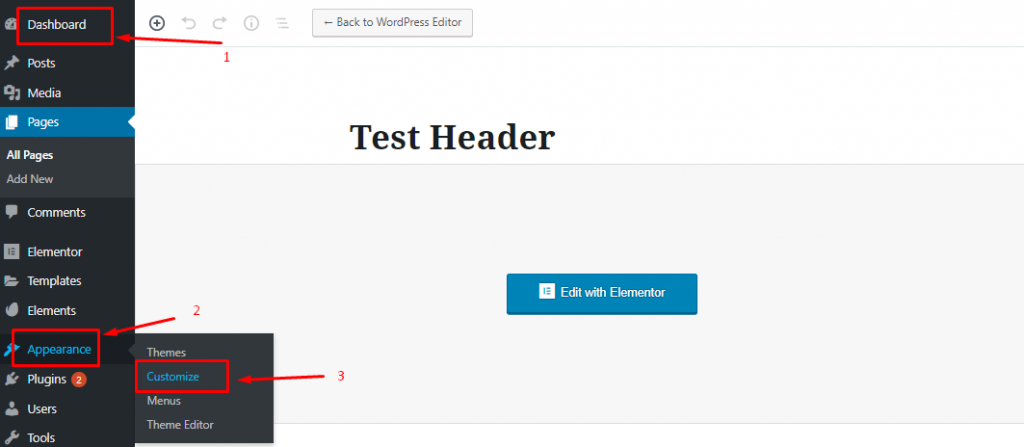
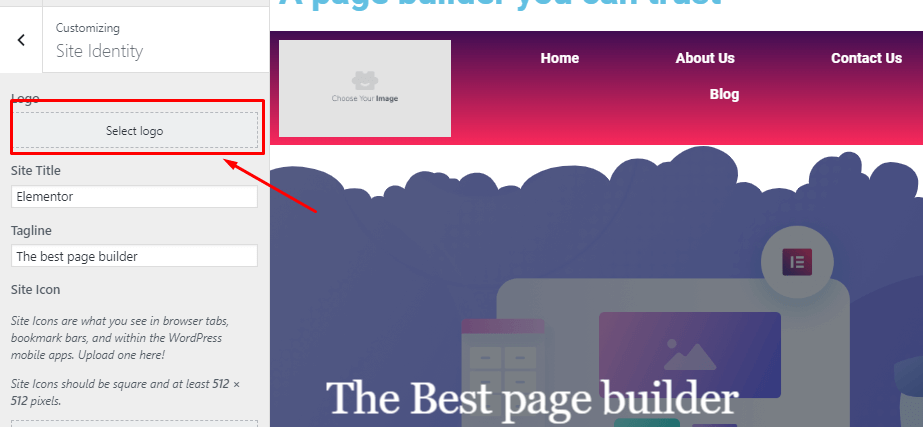
- Przejdź do Pulpit>Wygląd>Dostosuj>Tożsamość witryny

- Następnie możesz wybrać logo i ustawić je w nagłówku.

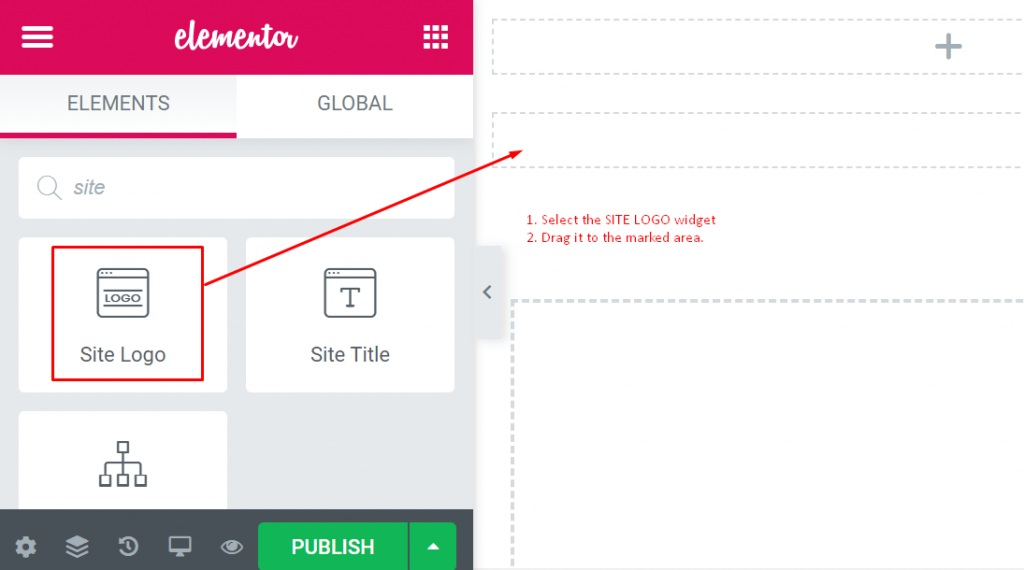
02. Wybierz blok Logo witryny na pasku bocznym. Przeciągnij go tam, gdzie chcesz go użyć.

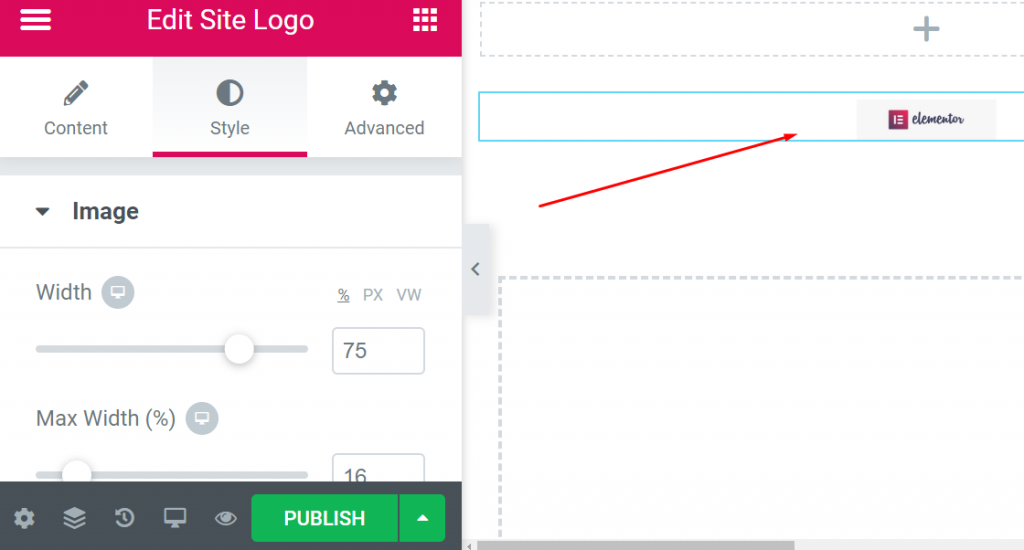
- Na koniec automatycznie pobierze rzeczywiste logo po przeciągnięciu „ Logo witryny ” do kropkowanego obszaru.

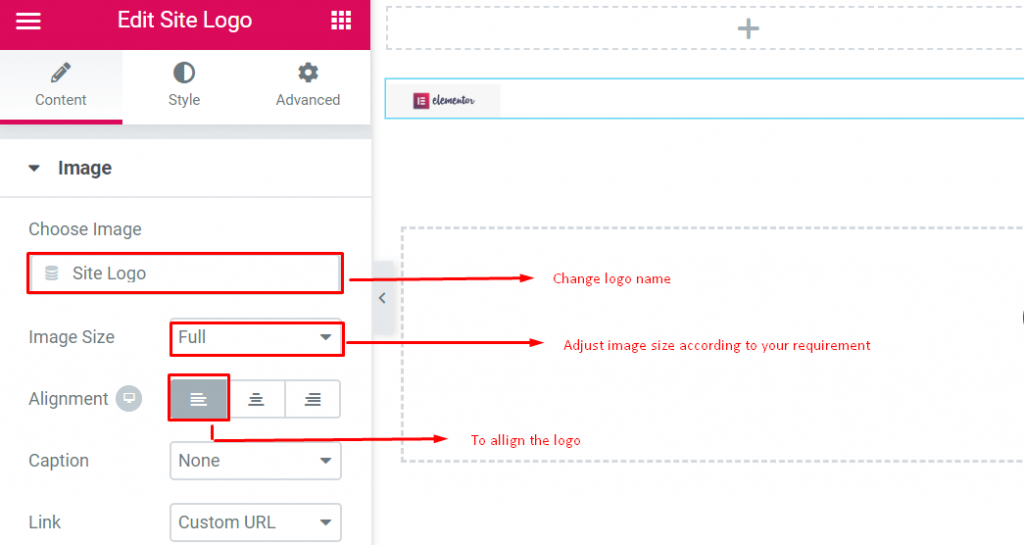
- W tym ustawieniu możesz wybrać, jak logo powinno wyglądać po kliknięciu, a także możesz tutaj dostosować jego rozmiar i wyrównanie.
- Możesz zrobić wiele rzeczy za pomocą opcji Styl i Zaawansowane .

Krok czwarty: dodawanie menu
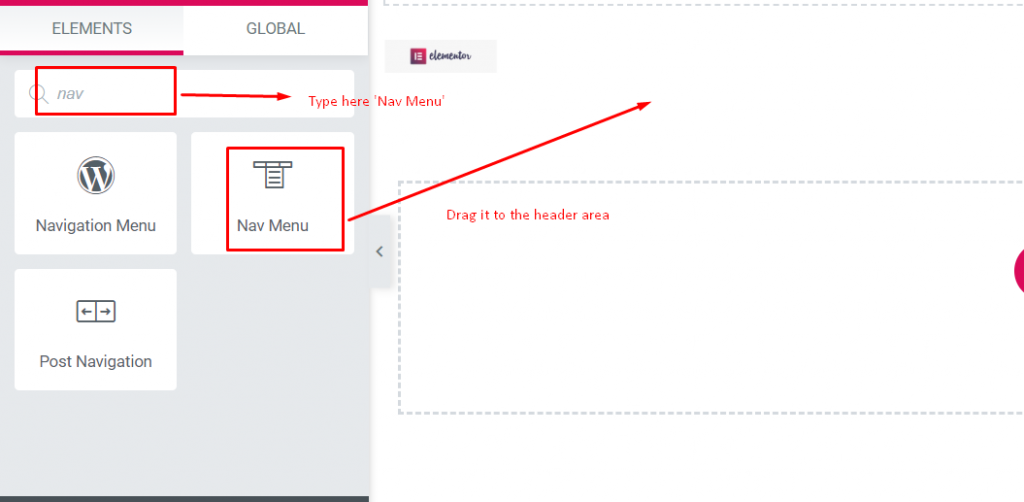
- Wybierz widżet „ Menu nawigacyjne ” z lewego paska bocznego. Przeciągnij go do obszaru nagłówka, tak jak w kroku czwartym.

- I dostosuje menu, które utworzyłeś. Dowiedz się, jak utworzyć niestandardowe menu.

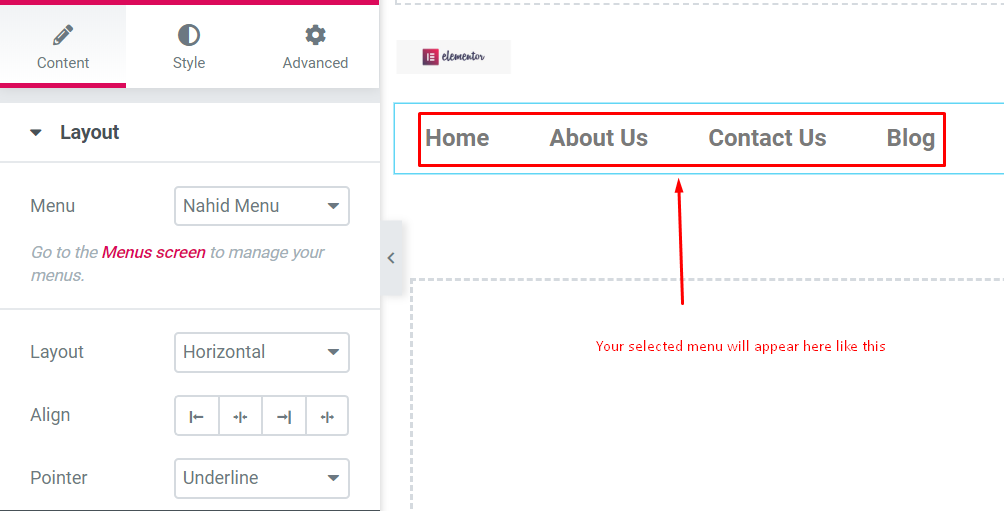
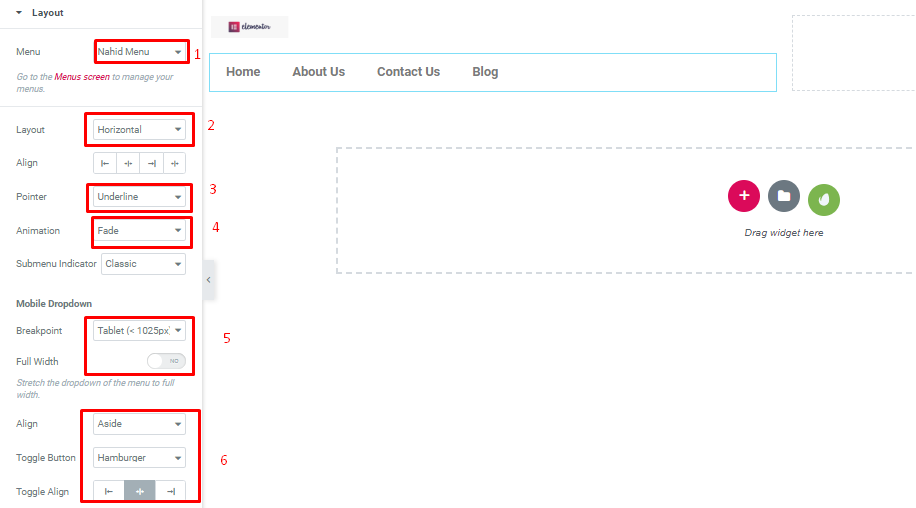
Oto ważne rzeczy, o których powinieneś wiedzieć.


- Menu : Wybierz menu, które chcesz wyróżnić. Możesz wybrać z Wygląd → Menu
- Układ : otrzymasz poziomy, pionowy lub rozwijany
- Wyrównaj : do lewej, do środka, do prawej lub rozciągnij, aby wypełnić cały dostępny obszar
- Wskaźnik – Jak chcesz oznaczyć aktywny link
- Animacja – Jak chcesz wyglądać wskaźnika
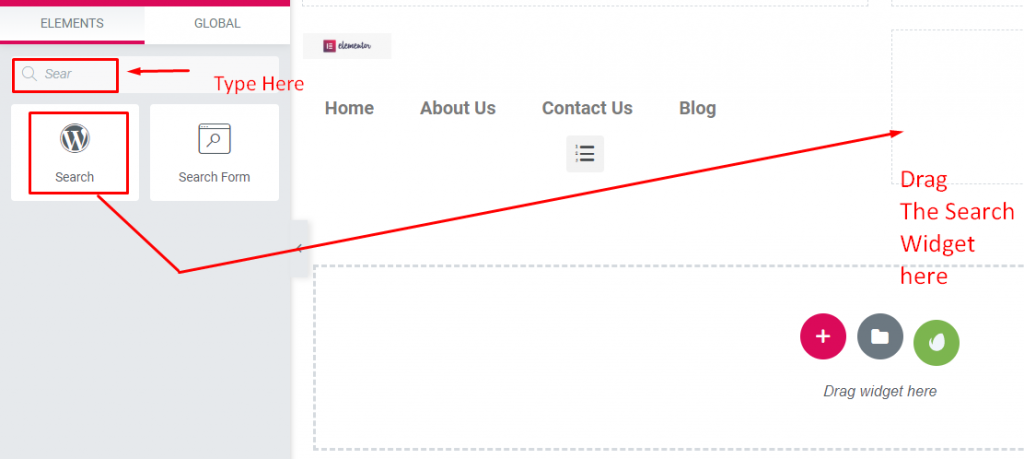
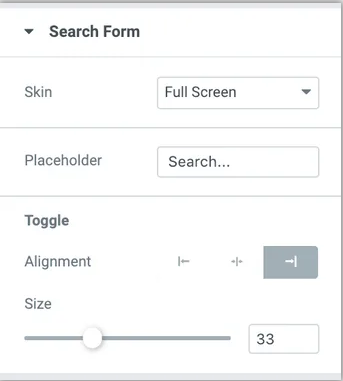
Krok piąty: dodawanie pola wyszukiwania
Aby dodać pole wyszukiwania w nagłówku wystarczy wybrać widżet wyszukiwania i przeciągnąć tam, gdzie chcesz go ustawić.

W tej sekcji otrzymasz:
- Skórka – dostaniesz klasyczny, minimalny, pełny ekran dla
- Symbol zastępczy — możesz opuścić tę sekcję lub zachować tam coś w rodzaju „szukaj”
- Wyrównanie , Rozmiar – tutaj wyrównasz pole wyszukiwania

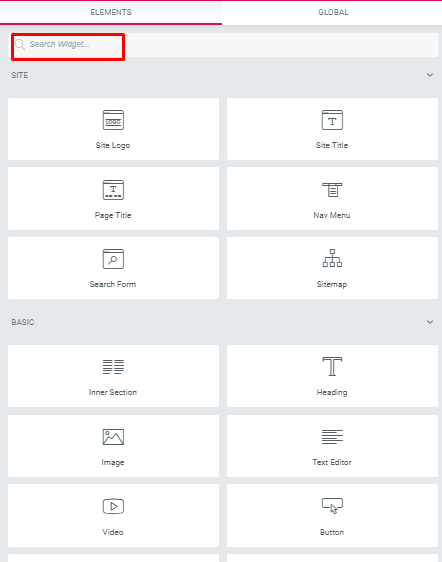
Krok szósty: Dodaj inne dodatkowe elementy
Aby Twój nagłówek był dochodowy, możesz dodać widżet z lewej strony ekranu. Możesz eksperymentować z tymi widżetami, aby uzyskać niesamowity efekt, który lubisz.
Oto zrzut ekranu widżetów. Możesz szukać, co chcesz.

Za pomocą widżetów możesz dodawać ikony społecznościowe , tekst nagłówka strony i nie tylko.
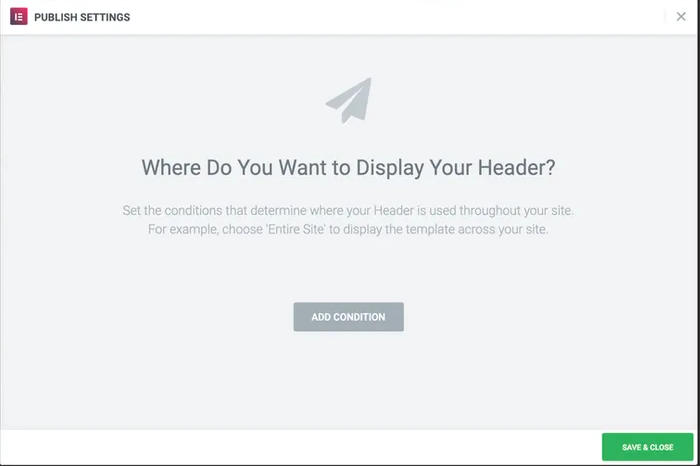
Krok siódmy: opublikuj swój nagłówek
Co więcej, to jest najważniejsza część. Po zaprojektowaniu nagłówka musisz być bardzo ostrożny.
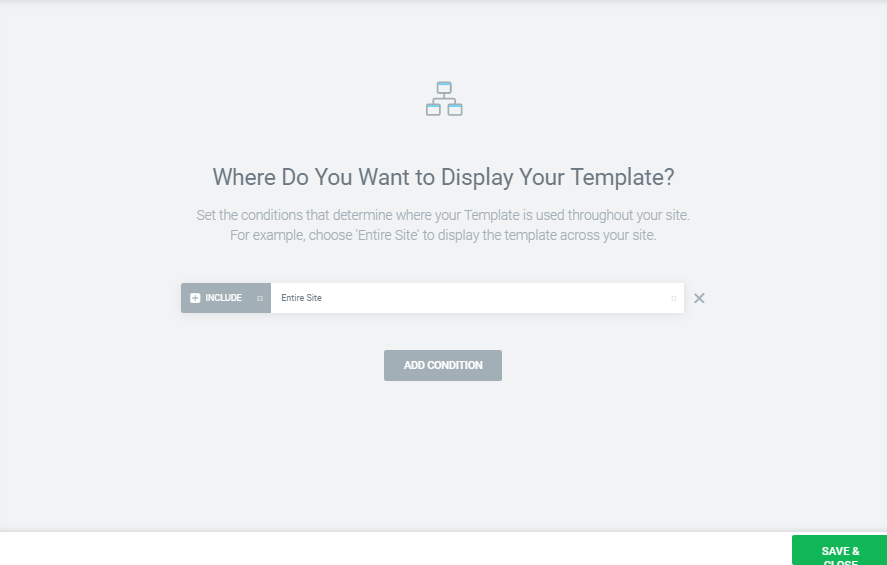
- Aby to zastosować, kliknij przycisk OPUBLIKUJ po lewej stronie stopki. Zobaczysz wyskakujące okienko z pytaniem, gdzie chcesz pokazać nowy nagłówek.

- Podstawowym warunkiem tej sekcji jest wybranie „ Cała witryna ”, a następnie naciśnij przycisk Zapisz i zamknij.

Wreszcie część nagłówka jest gotowa. Hurra!!!

Postępując zgodnie z tymi krokami, możesz łatwo zaprojektować własny nagłówek dla swojej witryny.
Sprawdź poniższy film, aby utworzyć nagłówek witryny w WordPress:
Top 5 witryn Buduj z elementor
Na samym początku tworzenia, Elementor stał się wiodącym kreatorem stron WordPress i użytecznym zasobem, zapewniając kompaktowe rozwiązanie dla twórców stron internetowych.
W rezultacie wielu projektantów korzysta z Elementora i co miesiąc dodaje nowych użytkowników. Tutaj podzielimy się z najlepszymi witrynami 5, które zaprojektowały i rozwinęły swoją witrynę za pomocą kreatora stron Elementor.
Elementor osiągnął około 2 miliony aktywnych instalacji
Wprowadzanie sieci

Bringing The Web to specjalistyczna kooperacja dla szerokiego zakresu aranżacji internetowych. Wykazuje dobrze połączony język struktury, podobnie jak delikatne odcienie morskiej zieleni/błękitu.
MO SCHALKX

MO SCHALKX jest komercyjnym serwisem fotograficznym i filmowym. Właścicielem tej strony jest Holender. I rozwija swoją stronę internetową z Elementorem. To jest strona z portfolio. Na tej stronie zamieszcza wszystkie swoje aktualne projekty.
CASA DA COMIDA

CASA Da Comida to knajpka z siedzibą w Lizbonie, w której można znaleźć wszystko, co musi zawierać kuchnia. Witryna zastanawia się, jak przekazać wysoką jakość restauracji.
Co najważniejsze, zawiera pełnoekranowe wideo i obrazy HD. Znajdziesz tu również imponującą sekcję recenzji dla ocen Google, Facebook i Tripadvisor.
TWÓRCA

CREATER to dostawca usług internetowych z Malezji. Odwiedzający na pierwszy rzut oka zaskoczą czarno-zielone tło mieszanki.
Przewidywalne ciemne i zielone tło widoczne na wszystkich stronach i dominujące również w różnorodnych niestandardowych ilustracjach na stronie.
SZEŚCIOKĄT SIECI

HEXAGON WEB to francuska witryna deweloperska. Ich strona internetowa jest kolorowa z modnymi ilustracjami i pięknym wzorem ula w tle.
Dodatkowo zastosowali na swojej stronie dzielniki kształtów i ilustracje krzywych, dzięki czemu uzyskali efekt płynnego układu.
Czekamy z Elementorem
Przede wszystkim możesz założyć, że kreator stron Elementor staje się pierwszym wyborem dla programisty stron internetowych. Ludzie z całego świata używają kreatora stron Elementor do projektowania swojej witryny.
Co miesiąc zespół Elementora publikuje prezentację. W tej prezentacji otrzymasz 10 najlepszych witryn korzystających z narzędzia do tworzenia stron Elementor. Dlatego nasza lista jest zgodna z wizytówką miesiąca ze strony Elementor.
Aby wzmocnić swoją witrynę zbudowaną za pomocą Elementora lub dostosować swoje strony internetowe, opracowaliśmy HappyAddons i prawie wszystkie nasze widżety są dla Ciebie całkowicie bezpłatne. Nie zapomnij spróbować HappyAddons - najlepszej kolekcji widżetów dla Elementora.
Czy jesteś gotowy, aby stworzyć oszałamiający nagłówek za pomocą Elementora?
Wierzymy, że w tym blogu samouczka Elementora, a także nauczyłeś się czegoś przydatnego. I będziesz mógł zaprojektować dowolny nagłówek dla swojej witryny, bloga lub witryny biznesowej.
Jeśli jednak masz coś do powiedzenia lub masz jakieś pytania, możesz je zadać w sekcji komentarzy. Chętnie Ci odpowiemy.
