Elementor vs Beaver Builder – który jest najlepszy?
Opublikowany: 2021-02-25Budowanie strony internetowej za pomocą WordPressa nigdy nie było łatwiejsze dzięki łatwemu w obsłudze interfejsowi połączonemu z ogromną biblioteką wtyczek, które rozszerzają funkcjonalność w każdy możliwy sposób. A jeśli chodzi o budowanie witryny, kreatory stron, takie jak Elementor i Beaver Builder, sprawiają, że jest to proste. W tej recenzji Elementor vs Beaver Builder przyjrzymy się niektórym funkcjom każdego z tych popularnych kreatorów stron, aby pomóc Ci zdecydować, który z nich może być najlepszy dla Twojego projektu.
Zacznijmy!
Elementor
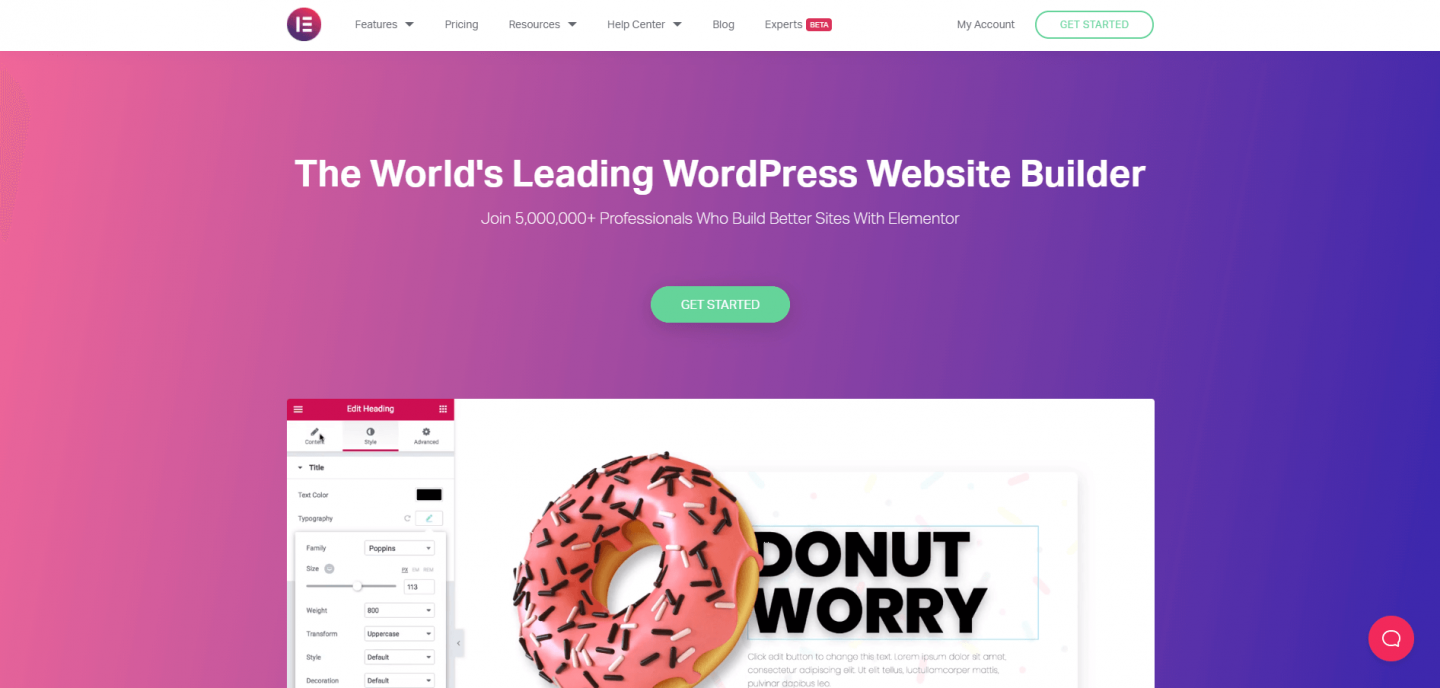
Elementor określa się jako „Wiodący na świecie kreator stron internetowych WordPress”. Elementor, który po raz pierwszy pojawił się na scenie w 2016 roku, stał się niezwykle popularny dzięki niesamowitym ponad 5 milionom aktywnych instalacji.

Z aktywną światową społecznością liczącą ponad 60 000 członków, wieloma lokalnymi i międzynarodowymi nagrodami, a także cennymi partnerstwami, Elementor rutynowo znajduje się na szczycie listy jako kreator stron WordPress z wyboru wśród projektantów i programistów stron internetowych.
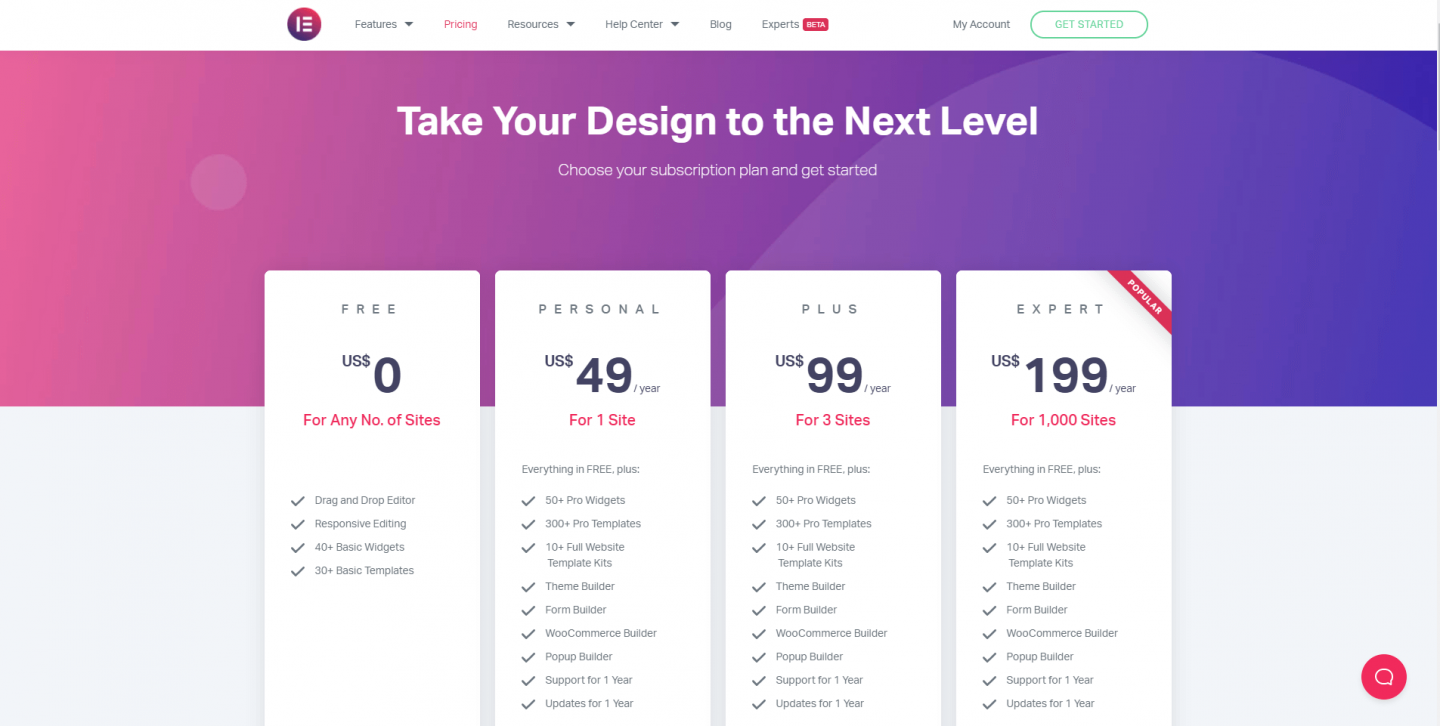
Ceny Elementora
Podobnie jak w przypadku wielu wtyczek WordPress, Elementor obsługuje model cenowy „freemium”. Ich podstawowa wtyczka jest darmowa i może pochwalić się imponującym wachlarzem funkcji darmowego produktu. Jeśli jednak chcesz skorzystać z niektórych bardziej zaawansowanych dostępnych opcji, musisz przejść na jeden z ich planów.

Podstawową różnicą między darmową wersją Elementora a wersją Premium jest włączenie dodatkowych widżetów „Pro”. Rozszerzają one znacznie możliwości dostępne podczas budowania strony internetowej. Dodatkowo uzyskasz dostęp do zestawów szablonów stron internetowych, które mogą przyspieszyć proces budowania, kreatora wyskakujących okienek i dostęp do wsparcia. Jedyną różnicą między planami Premium jest liczba witryn, na których możesz zainstalować Elementora.
Jeśli poważnie podchodzisz do swojej witryny, zdecydowanie zalecamy zakup licencji Premium. W przypadku jednej witryny jest to zaledwie 49 USD, co jest tanie, biorąc pod uwagę dodatkowe funkcje, które zyskasz. Niniejsza licencja jest ważna przez cały okres istnienia strony internetowej (tzn. nie jest wymagane coroczne odnawianie). Jeśli jednak nie odnowisz swojej licencji Premium co roku, utracisz dostęp do ich pomocy technicznej i aktualizacji. To uczciwy kompromis.. Jeśli Twoja witryna działa i nie potrzebujesz już pomocy, nie będziesz musiał odnawiać, a Twoja witryna będzie nadal działać ze wszystkimi dostępnymi funkcjami pro. Pamiętaj tylko, że oprócz utraty dostępu do pomocy technicznej nie będziesz w stanie instalować aktualizacji, które mogą zawierać łatki bezpieczeństwa oraz nowe wersje funkcji.
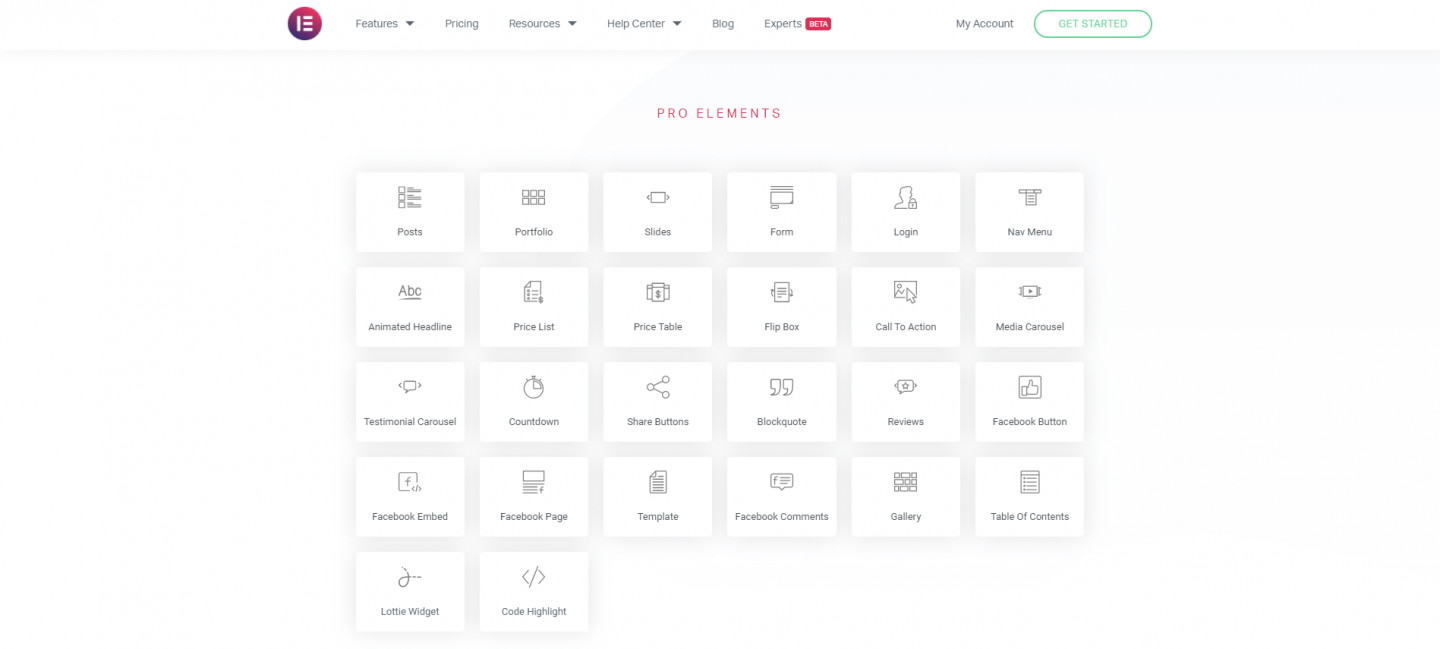
Bliższe spojrzenie na funkcje Elementora Pro
Poza wsparciem i aktualizacjami, co otrzymujesz za swoje pieniądze dzięki Elementor Pro? Właściwie dużo!
Wszyscy chcemy, aby nasze strony wyglądały dobrze, a im łatwiej możemy to osiągnąć, tym lepiej! Elementor Pro zawiera ponad 50 widżetów, które pomogą Ci to zrobić. Są to między innymi tabele cen, formularze, animowane nagłówki, galerie, karuzele multimediów, widżety logowania i wiele innych. Możesz sprawdzić pełną listę na stronie Elementor.

Z perspektywy marketingowej Elementor Pro zawiera kilka naprawdę przydatnych dodatków, w tym narzędzia, takie jak narzędzie do tworzenia wyskakujących okienek, elementy przyklejone, przyciski i integracje społecznościowe, widżety sprawdzające społeczności, widżety wezwania do działania, łącza do akcji i wiele innych.
Elementor Pro zapewnia również niemal niezrównaną możliwość edytowania układu sekcji nagłówka i stopki witryny, obszarów, które zwykle są „poza zasięgiem” wielu alternatywnych programów do tworzenia stron. To naprawdę może pomóc Ci przenieść projekty Twojej witryny na wyższy poziom, a wszystko to bez konieczności dotykania wiersza kodu.
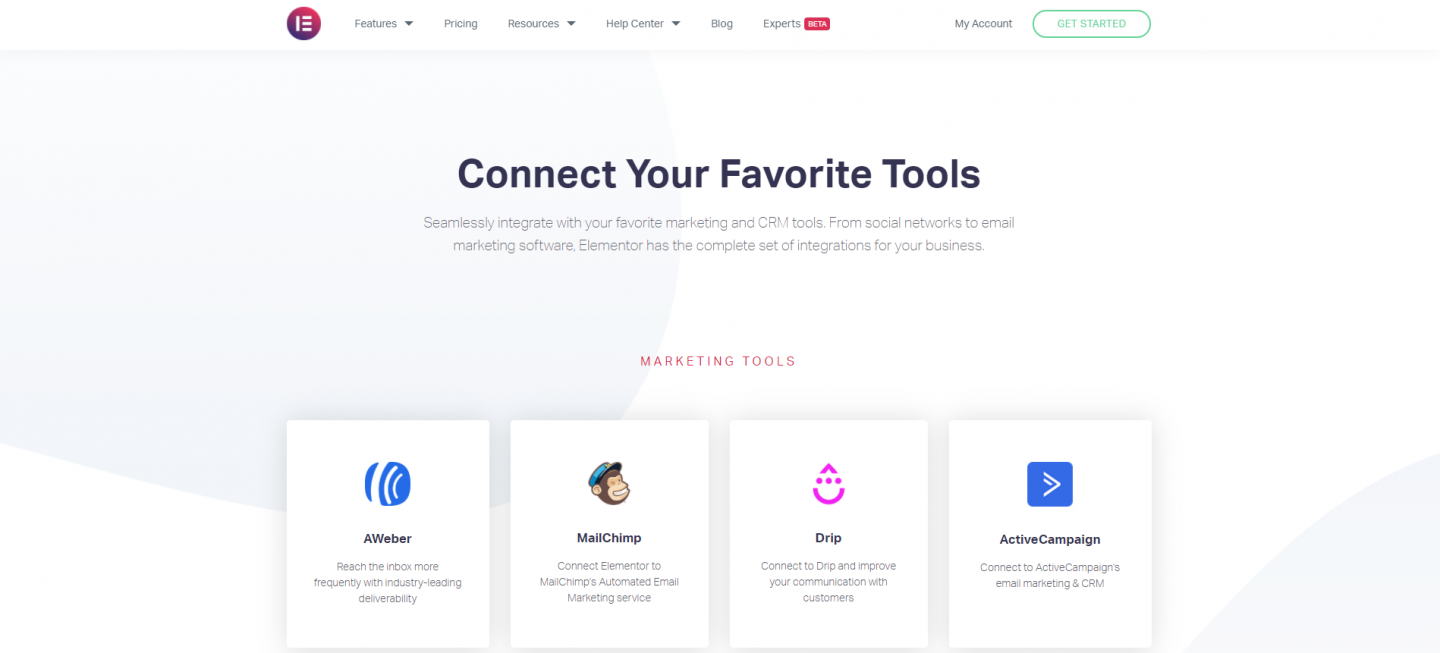
Integracje Elementora
Elementor integruje się z szeroką gamą innych aplikacji, w tym Mailchimp, Slack i innymi.

A jeśli czujesz się naprawdę żądny przygód, Elementor umożliwia tworzenie własnych integracji, co oznacza, że możesz połączyć swoją witrynę z aplikacjami, których naprawdę potrzebujesz.
Jak korzystać z Elementora
Rozpoczęcie pracy jest szybkie i łatwe. Podobnie jak w przypadku każdej wtyczki WordPress, najłatwiejszym sposobem jej zainstalowania jest przejście do sekcji Wtyczki. Stamtąd wyszukaj Elementor, a następnie zainstaluj go.

Teraz utwórz nową stronę lub post, a na górze zobaczysz przycisk „Edytuj za pomocą Elementora”. Kliknij, aby otworzyć Edytor Elementora.

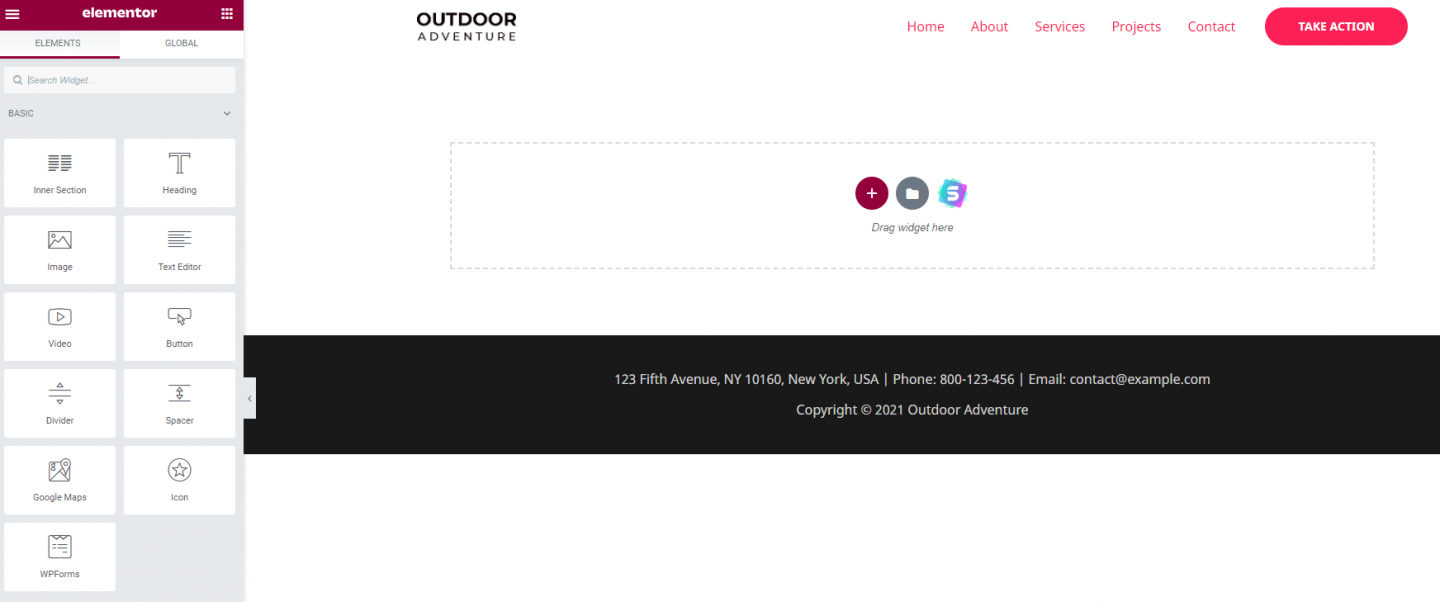
W tym momencie Twoja strona otworzy się i zobaczysz pasek boczny Elementora. Poświęć trochę czasu, aby się do tego przyzwyczaić… spędzisz dużo czasu na projektowaniu, używając go! Każdy, kto wcześniej korzystał z narzędzia do tworzenia stron, szybko zrozumie, jak to działa. Zasadniczo masz kilka widżetów (zaktualizuj do wtyczki Premium, jeśli chcesz więcej), które można przeciągać do sekcji na swojej stronie.
Elementor umożliwia dodawanie wielu podsekcji do każdej strony, która może zawierać dowolną liczbę widżetów. Sekcje te można podzielić na kolumny i zmienić ich rozmiar, przeciągając. Każdy widżet Elementora, którego używasz, ma własne menu, którego można używać do kontrolowania działania i wyglądu widżetu. Na początku prawdopodobnie będziesz nieco przytłoczony dostępnymi opcjami, ale po pewnym czasie docenisz sam poziom drobnoziarnistej kontroli, który jest ci dany. To z kolei umożliwia tworzenie złożonych układów stron, które normalnie byłyby możliwe tylko przy rozbudowanych poziomach niestandardowego kodowania.

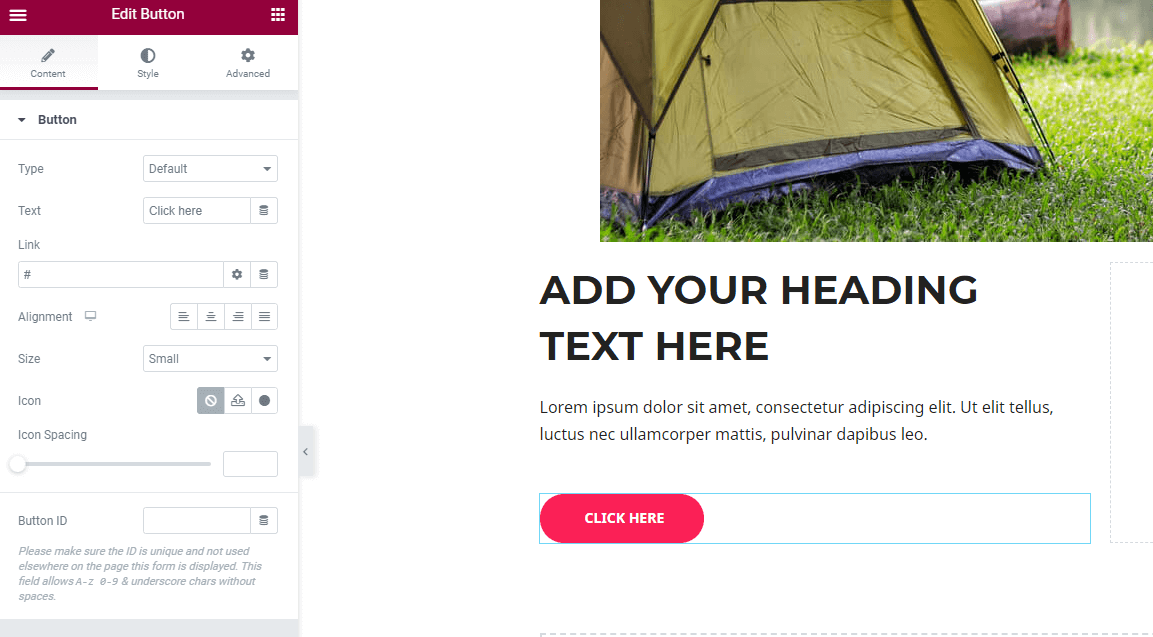
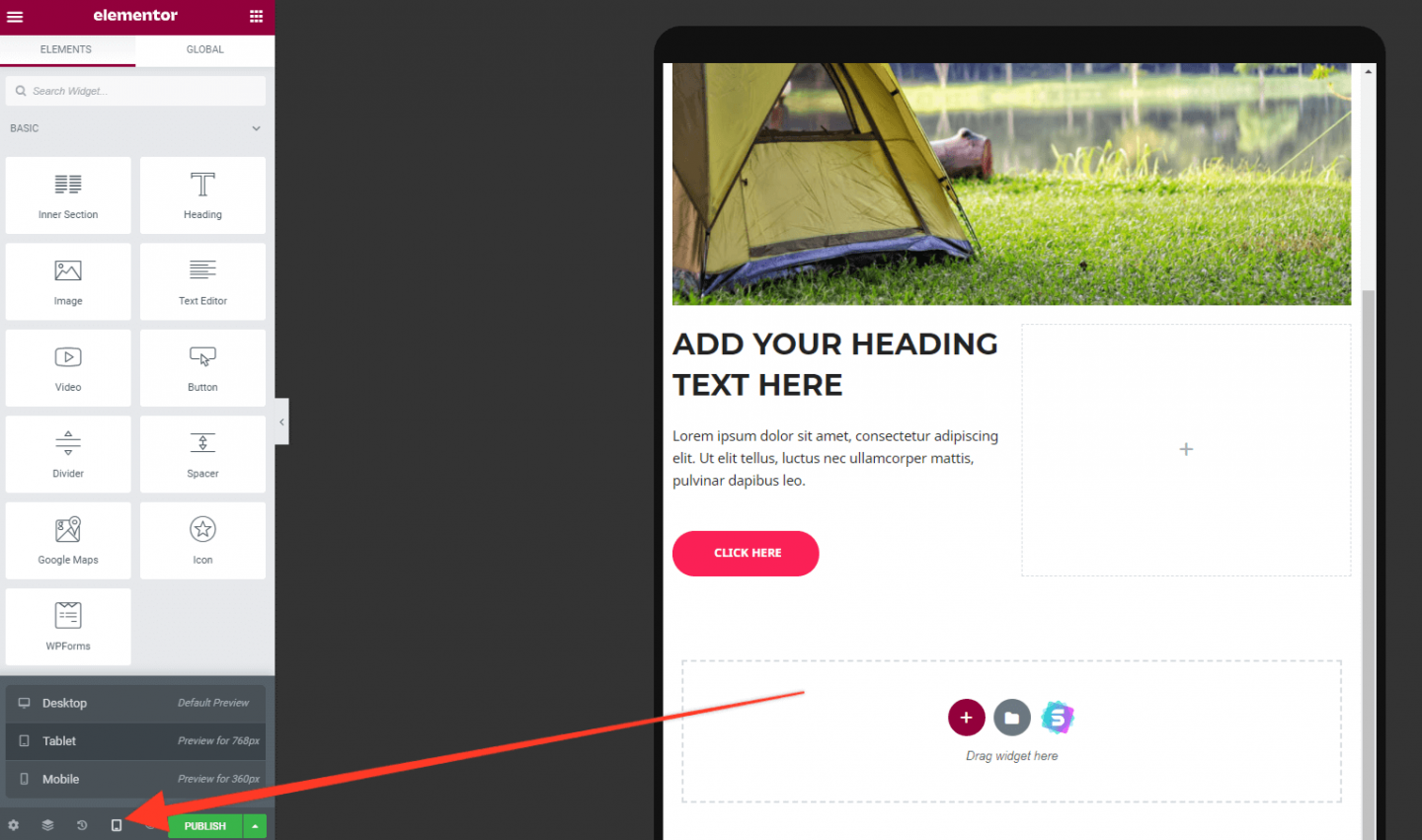
Najłatwiejszym sposobem na opanowanie Elementora jest po prostu gra. W około 15 sekund byliśmy w stanie dodać obraz nagłówka, dwukolumnowy układ poniżej tego, który zawiera tekst nagłówka, tekst akapitu i przycisk, a wszystko to przeciągając je z panelu widżetów.

Na powyższym obrazku zobaczysz, że pasek boczny Elementora nie wyświetla różnych dostępnych widżetów. Dzieje się tak, ponieważ kliknęliśmy różowy przycisk, który został dodany do naszej strony. Dlatego Elementor pokazuje nam różne dostępne opcje, których można użyć do dostosowania tego przycisku, od oczywistych rzeczy, takich jak adres URL, do którego chcesz przejść po kliknięciu, aż po rozmiar, styl, kolor i tak dalej. Dostępny dla ciebie poziom personalizacji jest naprawdę imponujący.
Elementor, jak być może można się spodziewać, pozwala również zaprojektować witrynę tak, aby była responsywna na urządzenia mobilne. Jeśli spojrzysz na dół paska bocznego menu Elementora, zobaczysz małą ikonę, która wygląda jak ekran komputera. Kliknij to, a następnie wybierz układ tabletu lub telefonu. Elementor następnie pokaże Ci, jak wygląda Twoja witryna w tym formacie.
Oto sprytna rzecz… nie jesteś ograniczony przez automatycznie generowany układ, który Elementor tworzy dla tych widoków mobilnych. Jeśli chcesz doprecyzować sposób wyświetlania witryny na tych różnych rozmiarach ekranu, przejdź od razu i edytuj zawartość strony, gdy strona jest otwarta w widoku responsywnym. Elementor zapisze te zmiany, które pojawią się tylko w tym konkretnym widoku. Ponownie, kontrola jest tutaj hasłem przewodnim, a Elementor zapewnia ją w pikach.

Klikając prawym przyciskiem myszy w obszarze zawartości, możesz wyświetlić nawigator, bardzo praktyczne narzędzie do szybkiego przechodzenia do dowolnej sekcji. Wystarczy kliknąć sekcję, a strona automatycznie przewinie się na początek tego obszaru.

Biblioteka szablonów Elementora
Biblioteka szablonów udostępniana przez Elementora jest jednym z wielu powodów, dla których jest tak popularnym wyborem, jak narzędzie do tworzenia stron. Możesz uzyskać do niego dostęp bezpośrednio ze strony, klikając ikonę folderu (patrz poniżej.

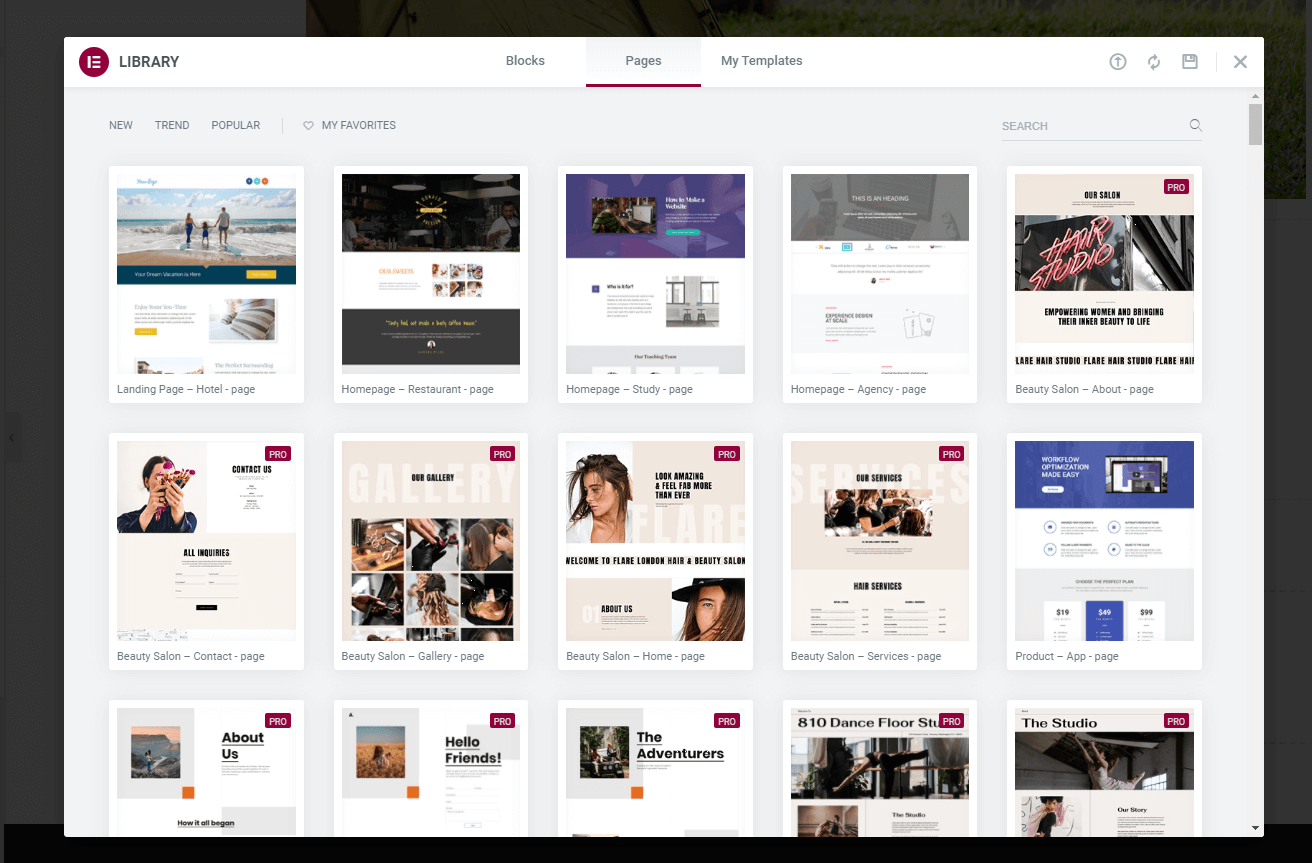
Spowoduje to otwarcie okna modalnego, które wyświetla szeroką gamę szablonów i bloków. Szablony to układy całych stron, które można zaimportować jednym kliknięciem. Dają one ogromny wzrost szybkości, ale mogą być również naprawdę użytecznym sposobem „inżynierii wstecznej”, w jaki sposób stworzono konkretny projekt w Elementorze.
Bloki są podobne do szablonów, ale ograniczają się do mniejszej podsekcji strony (na przykład sekcja bohatera lub obszar wezwania do działania). Dzięki temu możesz wybierać różne projekty, które można wykorzystać na swojej stronie.

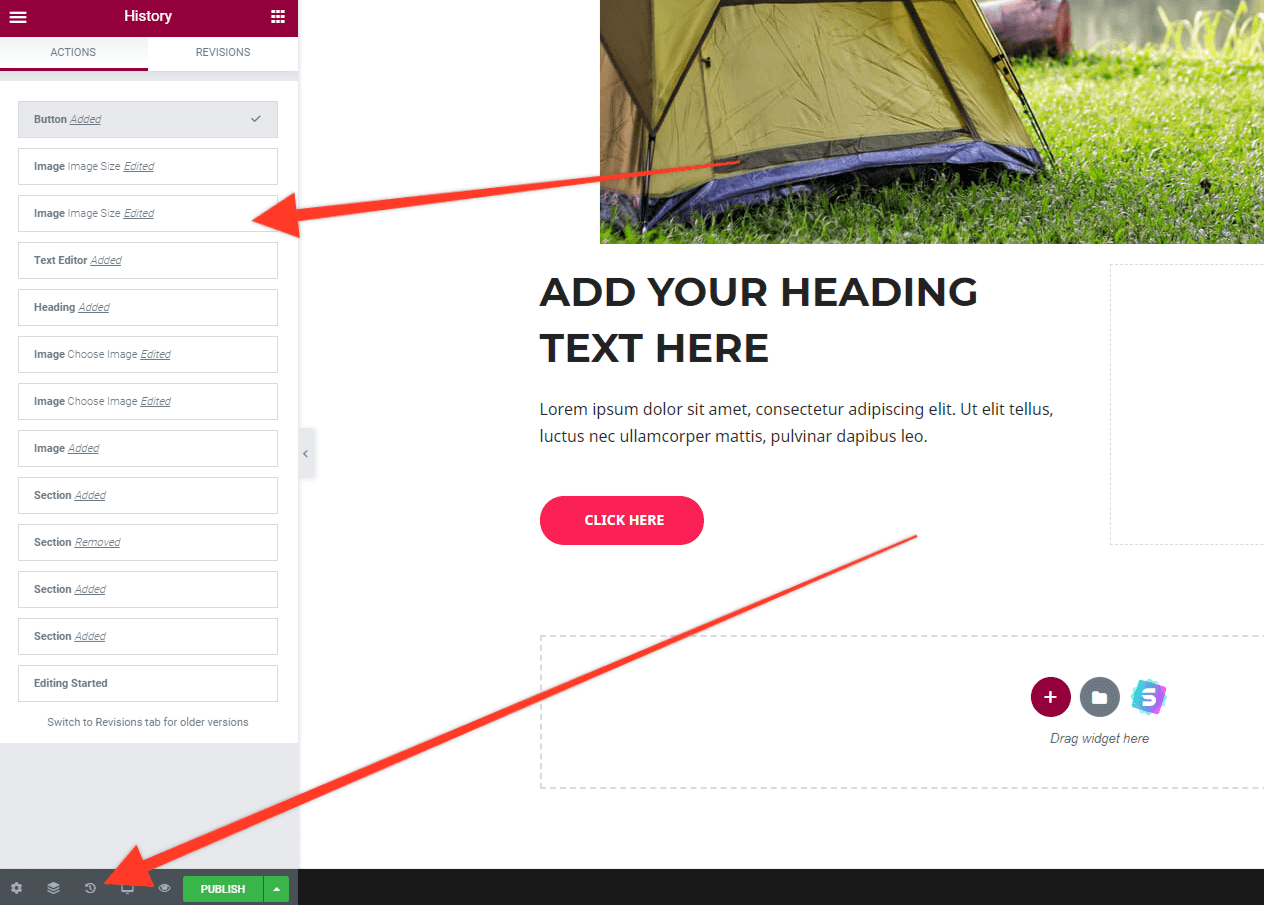
Historia zmian
Popełniłem błąd? Nie martwić się. Elementor ma doskonałą funkcję „Historia zmian”, która pozwala cofnąć wszelkie wprowadzone zmiany. Aby z tego skorzystać, kliknij ikonę Historia na dole menu Elementora, a zobaczysz pełną listę zmian, które zostały wprowadzone w Twojej witrynie. Wybierz dowolne z nich, aby przywrócić stronę do tego punktu.

Elementor… Kreator stron do pokonania?
Elementor jest bez wątpienia najlepszym wyborem dla tych, którzy chcą bogatego w funkcje narzędzia do tworzenia stron WordPress. Jest solidny, dobrze obsługiwany i pozwala stworzyć naprawdę spersonalizowaną witrynę WordPress z niewielką wymaganą wiedzą. Darmowa wersja zapewnia wystarczająco dużo narzędzi, aby naprawdę „wypróbować przed zakupem”. Może się okazać, że oferuje wszystko, czego potrzebujesz, ale przynajmniej aktualizacja do wersji Premium nie rozbije banku, jeśli będzie to konieczne.
Budowniczy bobrów
Beaver Builder, podobnie jak Elementor, to narzędzie do tworzenia stron dla WordPress. Według Beaver Builder ponad 1 milion witryn korzysta teraz z ich kreatora stron do tworzenia świetnie wyglądających witryn. Beaver Builder ma pokaźną bazę fanów i jest stale polecany.

Beaver Builder został uruchomiony w 2014 roku i od tego czasu jest konsekwentnie rozwijany. Z ponad 300 tysiącami aktywnych instalacji jest z pewnością popularny. Zobaczmy, co ma do zaoferowania!
Ceny konstruktora bobrów
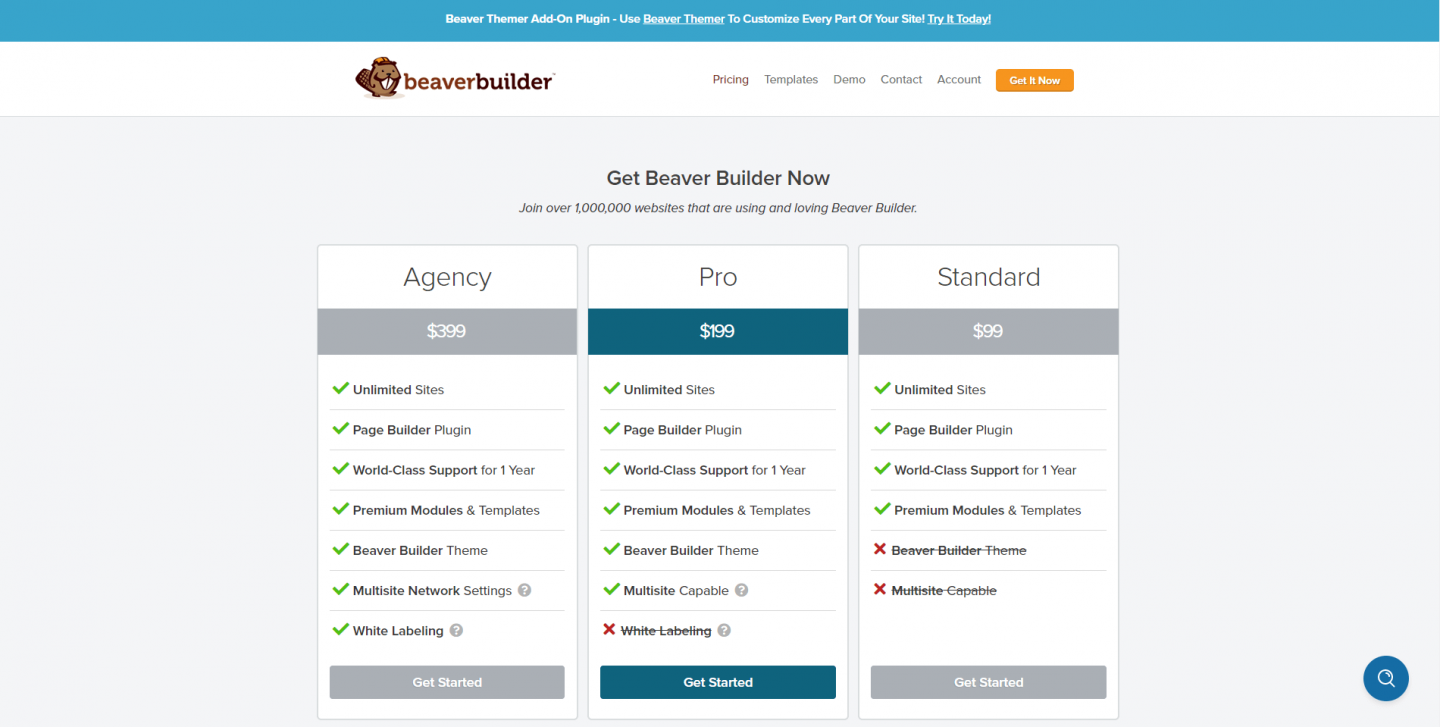
Beaver Builder ma do wyboru trzy różne poziomy cenowe, a także wersję „Lite” wtyczki, którą można pobrać bezpośrednio z repozytorium WordPress.

W przeciwieństwie do Elementora, każdy plan może być używany na nieograniczonej liczbie stron internetowych. Jednak zamiast ograniczać korzystanie z witryny, trzy plany oferują coraz wyższy poziom funkcji. Plan Standard obejmuje moduły wsparcia i Premium. Wersja Pro zawiera motyw Beaver Builder i jest zdolna do obsługi wielu witryn, podczas gdy przeskakiwanie do planu Agencji pozwala na dodanie białej etykiety do witryny… idealne, aby zapewnić, że Twoja marka, a nie Beaver Builder, przebija się na witrynach klientów.
Podobnie jak w przypadku Elementora, jeśli poważnie myślisz o tym, aby Twoja witryna była jak najlepsza, prawdopodobnie będziesz chciał wybrać wersję Premium Beaver Builder. Który z nich będzie zależeć od tego, czy chcesz użyć motywu Beaver Builder (który jest lekkim frameworkiem Bootstrap, który pomaga w rozpoczęciu budowy witryny), czy chcesz mieć możliwość opisania modułu Beaver Builder białą etykietą. Pomimo oferowania bezpłatnej wersji wtyczki, Beaver Builder hojnie zgadza się na zwrot pieniędzy, jeśli zdecydujesz się na aktualizację, a następnie zdecydujesz, że to nie dla Ciebie.
Jak korzystać z Beaver Builder
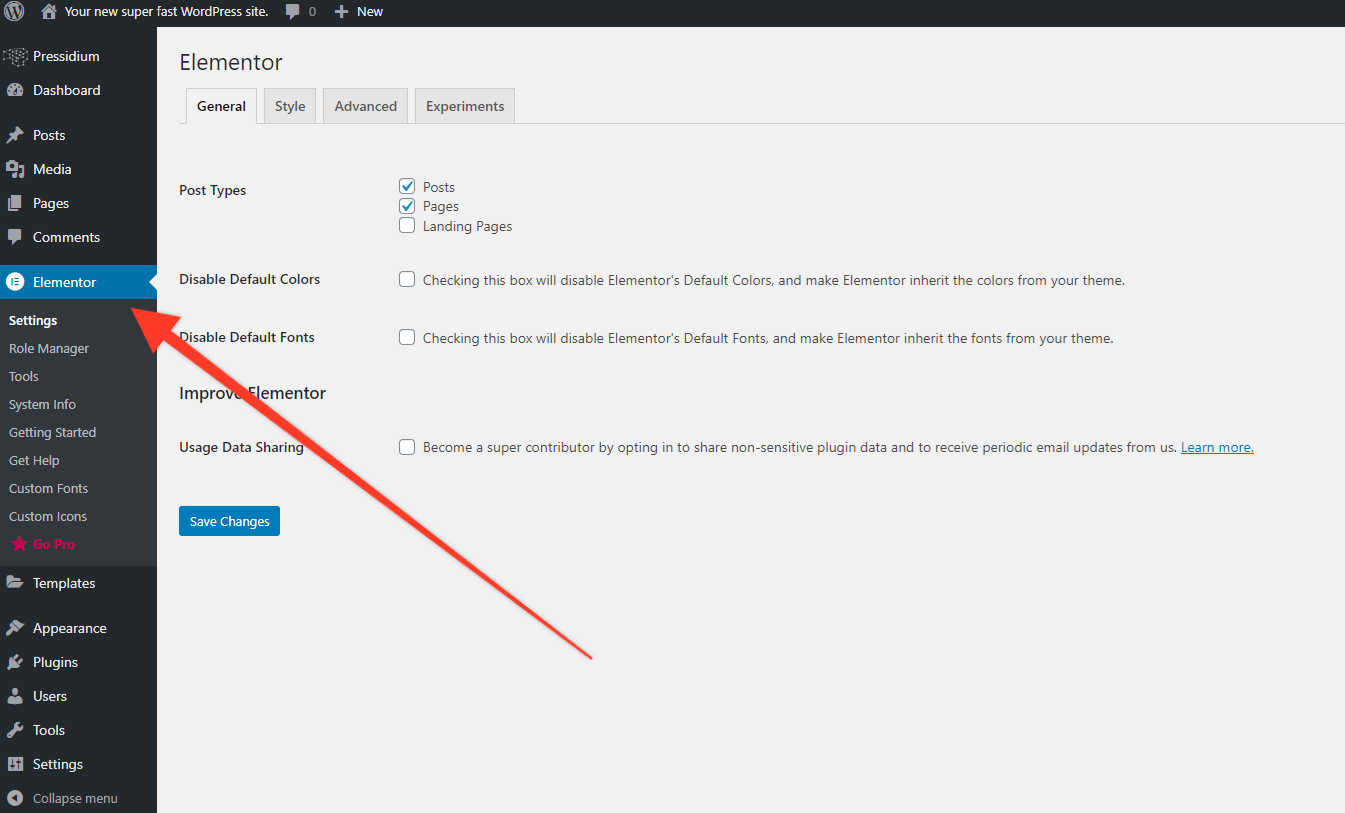
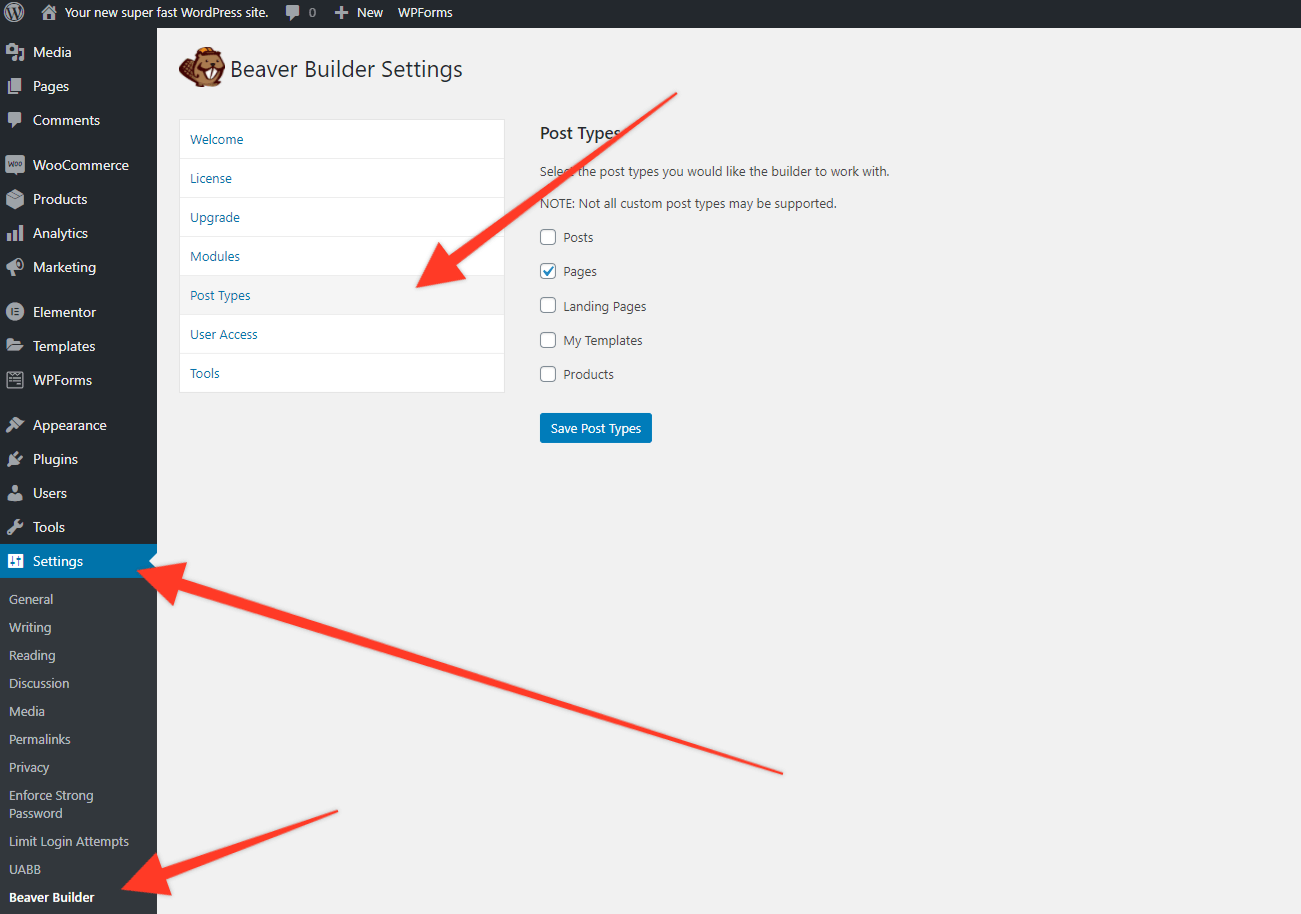
Aby rozpocząć korzystanie z bezpłatnej wersji Beaver Builder, przejdź do strony Wtyczki i wyszukaj Beaver Builder. Zainstaluj go tak samo, jak każdą inną wtyczkę. Beaver Builder nie ma własnego łącza do menu głównego – znajdziesz je w menu Ustawienia. Po pierwsze, a to jest włączenie go dla wszystkich typów postów, na których chcesz go używać. Aby to zrobić, kliknij „Typy postów” i zaznacz te, które chcesz.

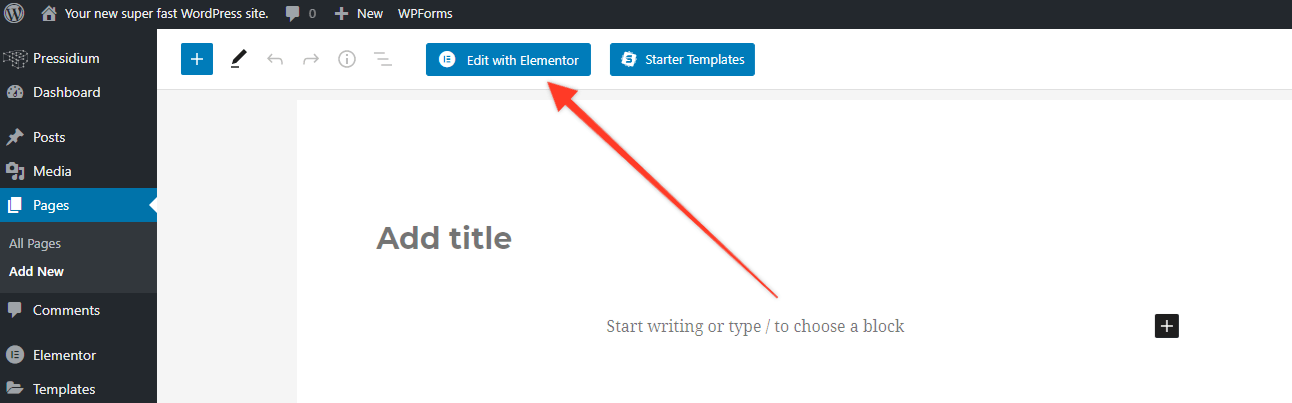
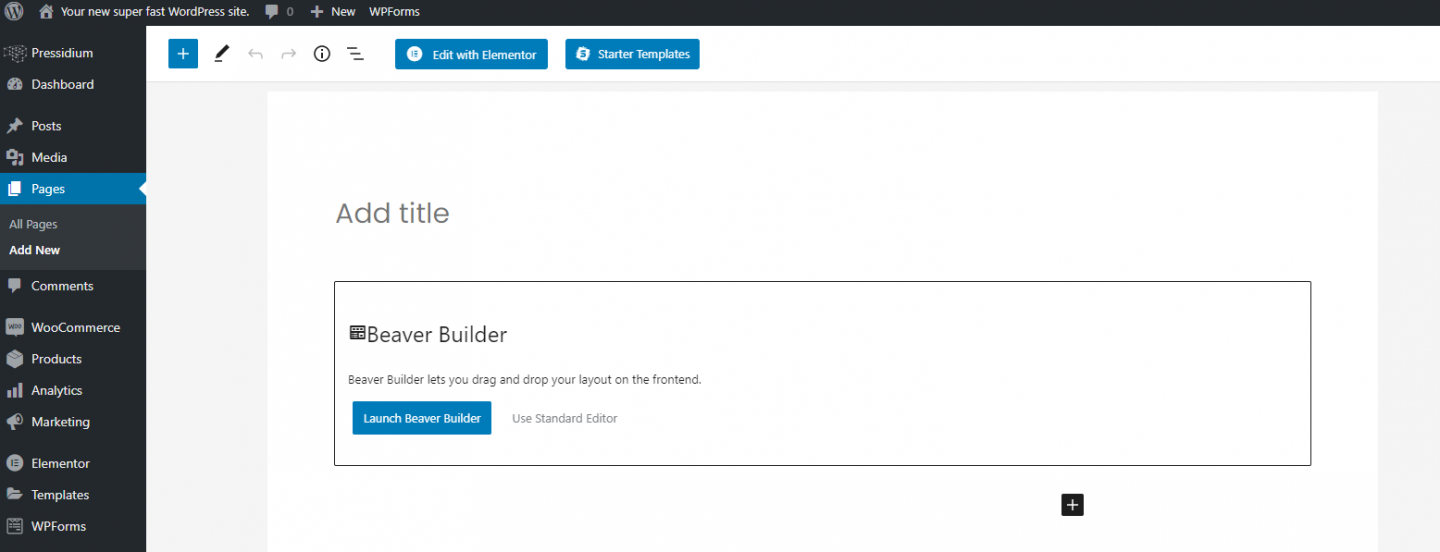
Aby rozpocząć projektowanie stron za pomocą Beaver Builder, utwórz nową stronę (lub post), a zobaczysz niebieski przycisk „Uruchom Beaver Builder”. Uderz w to, a edytor się załaduje.

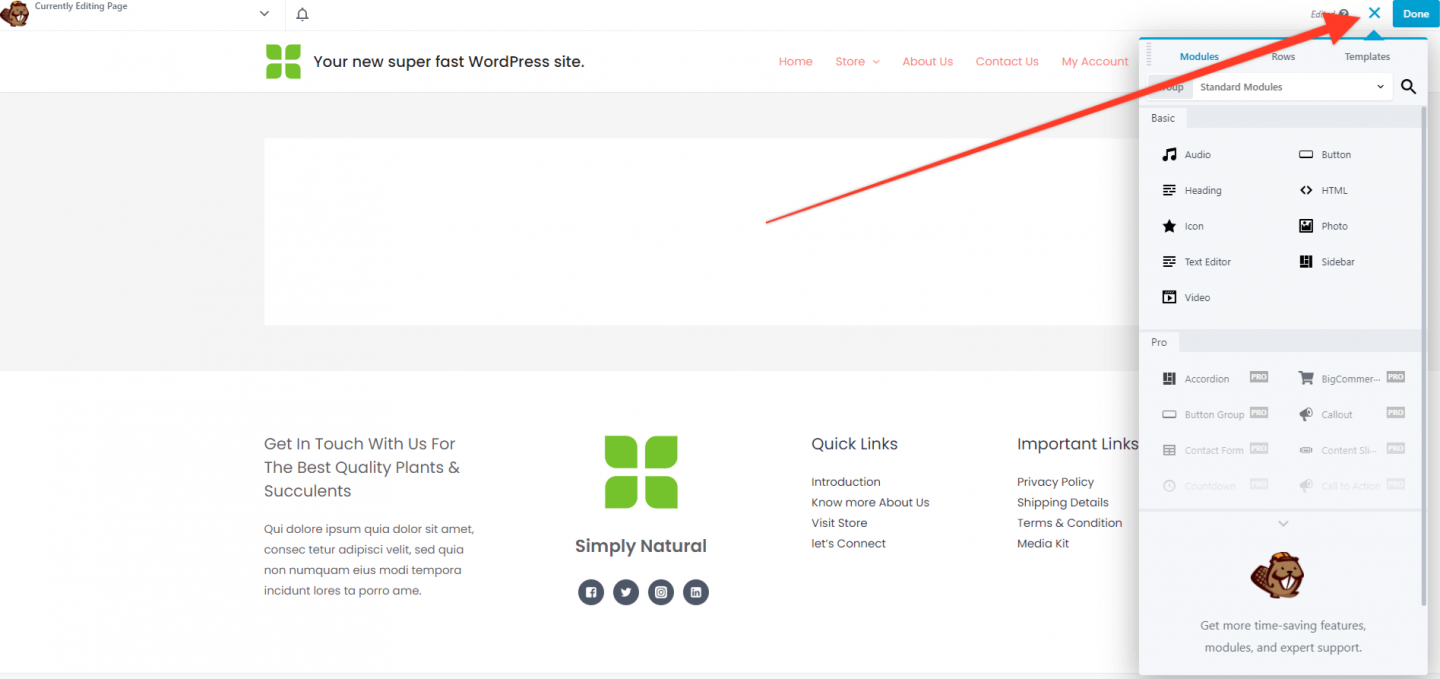
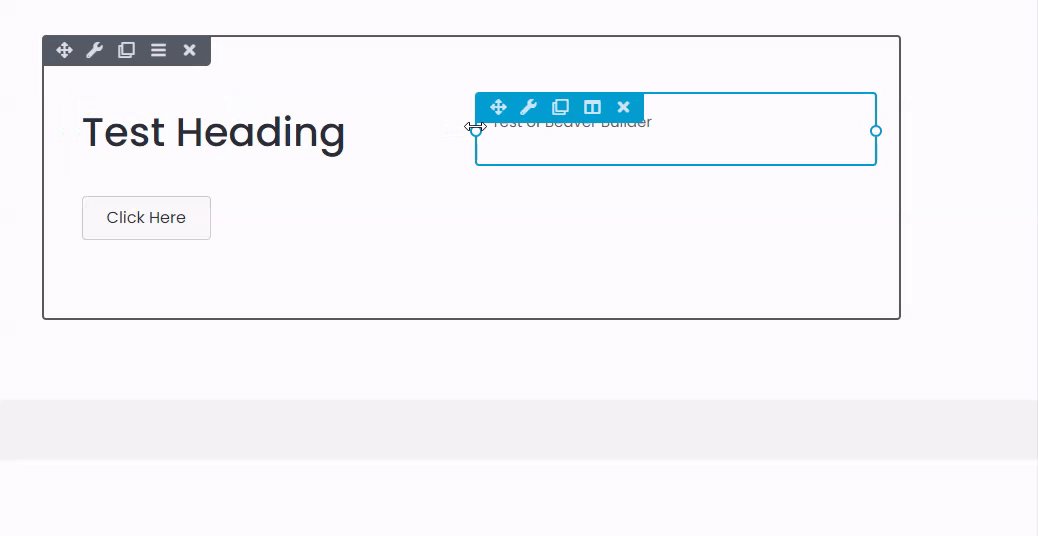
Gdy Edytor się załaduje, pojawi się możliwość przejrzenia systemu z przewodnikiem, co warto zrobić. Gdy to zrobisz, spójrz na prawy górny róg strony. Zobaczysz ikonę „+”. Kliknij to, a otworzy się główne menu Beaver Builder. Działa to w podobny sposób do menu dostarczonego przez Elementora z listą widżetów, które można przeciągnąć na swoją stronę. Zauważysz również widżety Premium – jeśli chcesz z nich korzystać, musisz kupić licencję Premium.

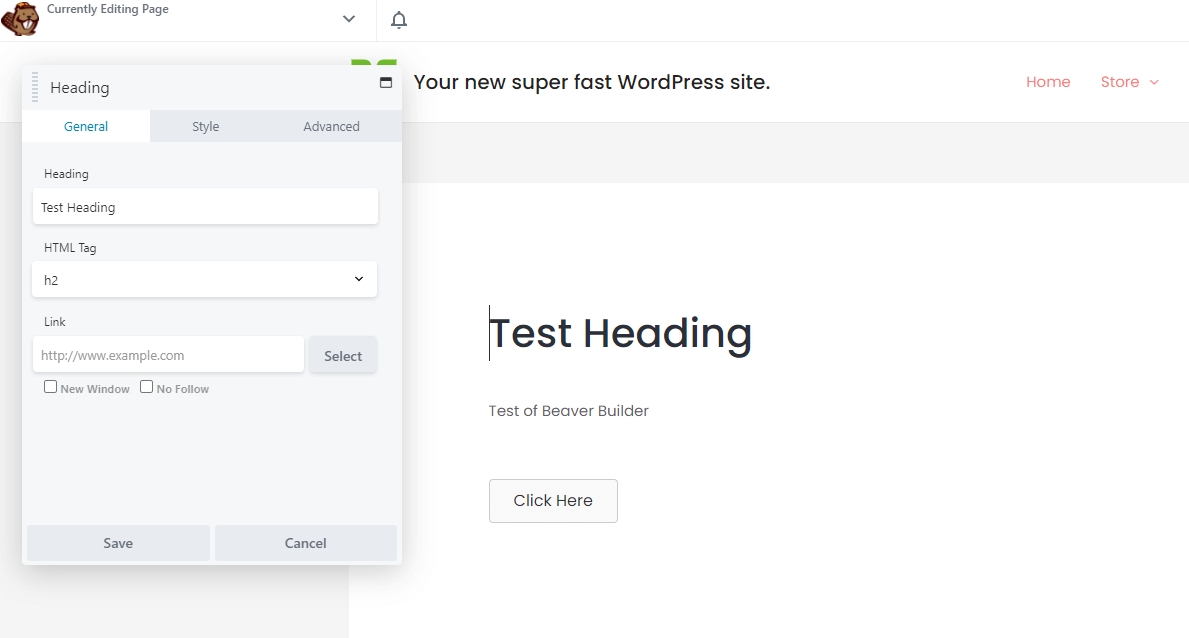
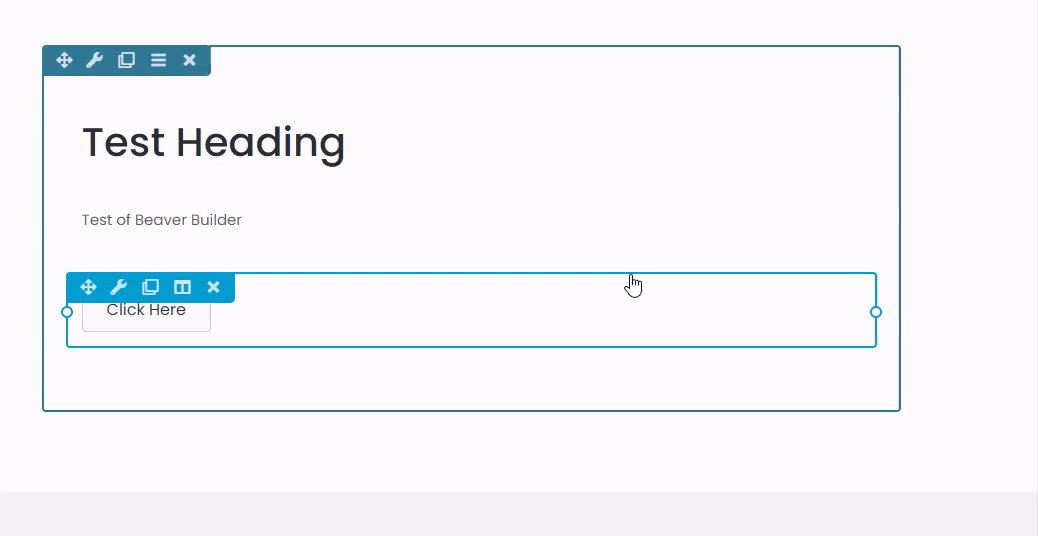
Po przeciągnięciu widżetu do głównej treści strony możesz go kliknąć i, podobnie jak w Elementorze, otworzy się nowe menu, które pozwoli ci dalej skonfigurować tę sekcję. Zakres możliwych dostosowań jest dość szeroki i nie powinieneś mieć problemu z osiągnięciem pożądanego stylu.

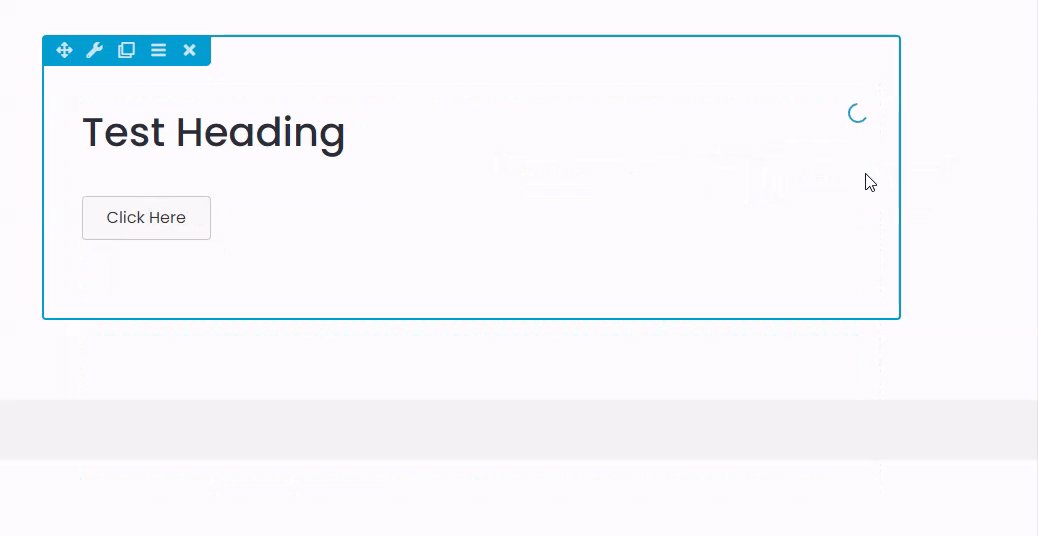
Jedną z naprawdę fajnych funkcji Beaver Builder jest możliwość tworzenia kolumn po prostu przeciągając element w lewo lub w prawo. Kolumna jest tworzona automatycznie, a następnie możesz zmienić szerokość tej kolumny, przeciągając ją. Działa naprawdę całkiem nieźle!

Integracje Beaver Builder
Zamiast próbować integrować się z tysiącami aplikacji, Beaver Builder skupił się na integracji z czterema platformami i robił to naprawdę dobrze. To są:
- Big Commerce : Wtyczka Big Commerce umożliwia wciągnięcie produktów Big Commerce do witryny WordPress. Beaver Builder umożliwia następnie zaprojektowanie niestandardowych układów dla tych produktów, dzięki czemu Twój sklep będzie wyglądał tak, jak chcesz.
- Łatwe pobieranie cyfrowe : To kompletne rozwiązanie eCommerce do sprzedaży produktów cyfrowych za pośrednictwem witryny WordPress jest szeroko stosowane. Beaver Builder umożliwia dostosowanie wyglądu stron używanych do wyświetlania produktów, aby były jak najbardziej atrakcyjne.
- Kalendarz wydarzeń : Ta niesamowita wtyczka jest fantastyczna, gdy chcesz wyświetlić kalendarz w swojej witrynie. Choć jest dobry, może być trudno dostosować go do swojej witryny. Beaver Builder na ratunek! Twórz własne motywy kalendarza wydarzeń szybko i łatwo, aby pasowały do stylu Twojej witryny.
- WooCommerce : Prawdopodobnie najpopularniejsza wtyczka eCommerce do WordPressa, WooCommerce jest używana przez tysiące witryn na całym świecie. Beaver Builder intensywnie integruje się z WooCommerce, dzięki czemu możesz cieszyć się wszystkimi funkcjami dostosowywania, na których będziesz polegać w Beaver Builder, aby stylizować swoją witrynę WooCommerce.
Beaver Builder zapewnia obszerną dokumentację pomocniczą, aby pomóc Ci w pełni wykorzystać te integracje.
Więc… który z nich jest najlepszy?
Och, tak trudno odpowiedzieć na takie pytanie! Podobnie jak w przypadku większości oprogramowania, użytkownicy mają wiele preferencji, jeśli chodzi o rozliczanie w systemie, a kreatory stron WordPress nie różnią się od siebie. Są rzeczy, które kochamy w Elementorze, takie jak kreator wyskakujących okienek, który jest dołączony do ich wersji Premium wtyczki. Podobnie, zawsze wydaje się, że istnieje skromna krzywa uczenia się, aby jak najlepiej wykorzystać system, co może być frustrujące dla nowicjuszy.
Z drugiej strony Beaver Builder jest bardzo intuicyjny w obsłudze. Rzeczy takie jak możliwość tworzenia kolumn w locie przez przeciąganie elementów wokół granic strony na geniusza! Być może można by argumentować, że nie jest tak bogaty w funkcje jak Elementor.
Więc co robić? Najlepiej jest zainstalować obie wtyczki i zagrać. Tylko wtedy docenisz zalety i wady każdego z nich i osiedlisz się w kreatorze stron WordPress, który jest właśnie dla Ciebie.
