Elementor vs Breakdance: porównanie funkcji (bezstronne)
Opublikowany: 2022-11-25Konkurencja w segmencie wtyczek do tworzenia stron WordPress jest coraz ostrzejsza. Podczas gdy Elementor wciąż staje się liderem rynku, wielu konkurentów próbuje przejąć tron. Breakdance jest jednym z tych konkurentów. W tym artykule porównamy funkcje oferowane przez Elementor i Breakdance, a głównym celem jest pomoc w wyborze najlepszej opcji dla kolejnych projektów.
Zacznijmy od wprowadzenia do Breakdance, ponieważ jesteśmy prawie pewni, że nie jesteś jeszcze z nim zaznajomiony — w przeciwieństwie do Elementora.
Breakdance to nowa wtyczka do tworzenia stron firmy Soflyy (twórca Oxygen). Z punktu widzenia redaktora nie ma dużej różnicy między Breakdance i Oxygen (z wyjątkiem domyślnego wyglądu, w którym Breakdance jest dostępny w trybie jasnym, podczas gdy Oxygen domyślnie oferuje tryb ciemny). Ale ogólne wrażenia z edycji nie różnią się zbytnio.
Najbardziej zauważalną różnicą między Breakdance a Oxygen jest sposób ich zdobycia. Aby otrzymać Breakdance, musisz wykupić roczną subskrypcję. Aby otrzymać tlen, możesz zapłacić raz.
Elementor kontra breakdance: rynek docelowy
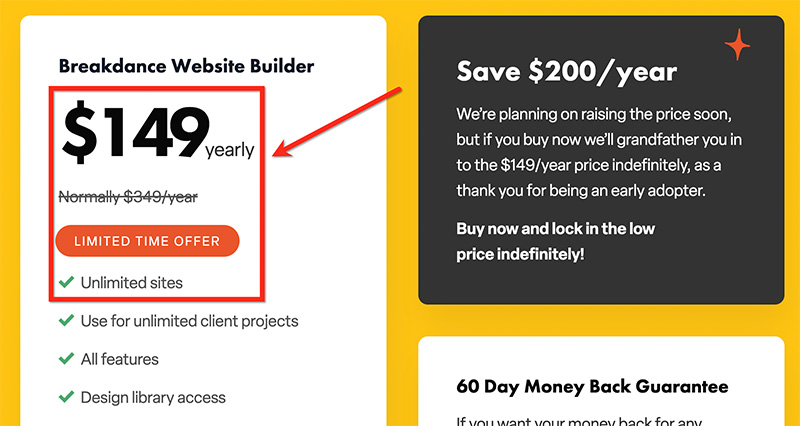
Możesz łatwo zidentyfikować rynek docelowy wtyczki WordPress, poznając plany cenowe. Kiedy sprawdzasz stronę z cenami Breakdance, zobaczysz tylko jeden plan cenowy opcja kosztująca 349 USD rocznie (normalna cena). Ten plan umożliwia korzystanie z licencji na nieograniczonej liczbie stron internetowych. Stąd łatwo wywnioskować, że Breakdance jest skierowany do agencji i freelancerów tworzących strony internetowe dla klientów.

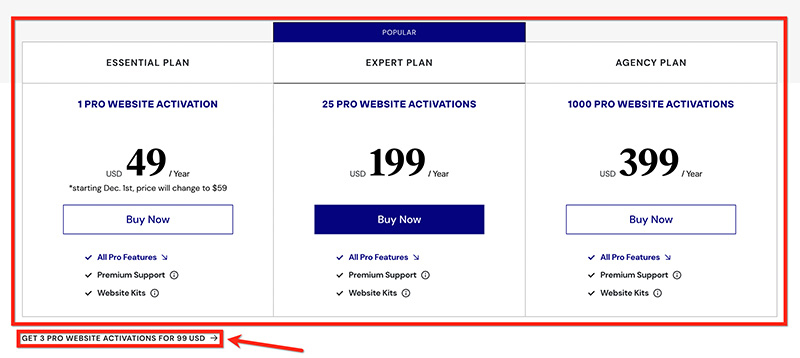
Tymczasem Elementor jest skierowany do wszystkich warstw użytkowników WordPress. Od blogerów, właścicieli firm internetowych, freelancerów po agencje. Elementor oferuje cztery plany cenowe, które możesz wybrać zgodnie ze swoimi potrzebami. Na przykład, jeśli jesteś blogerem, który zajmuje się jednym blogiem, możesz subskrybować plan Essential, który kosztuje tylko 59 USD rocznie.

Elementor kontra breakdance: cechy ogólne
Pierwsza rzecz pierwsza. Wersja Elementora, którą tutaj porównamy z Breakdance, to wersja pro. Jeśli jeszcze nie korzystałeś z Elementora, możesz przeczytać o różnicach między Elementor Free i Pro w tym poście.
— Kreator motywów
Zarówno Elementor (dokładniej Elementor Pro), jak i Breakdance są wyposażone w funkcję tworzenia motywów. Dzięki tej funkcji możesz tworzyć niestandardowe szablony części witryny, takie jak nagłówek, stopka, pojedynczy post, strony archiwum, strona 404 i tak dalej. Możesz utworzyć niestandardowy szablon w sposób wizualny za pomocą edytora używanego narzędzia do tworzenia stron.
Funkcja kreatora motywów w Elementorze umożliwia tworzenie niestandardowych szablonów dla części, takich jak nagłówek, stopka i tak dalej. Tak samo, Breakdance.
Niezależnie od tego, czy jest to Elementor, czy Breakdance, możesz także ustawić warunek wyświetlania, aby ustawić miejsce zastosowania szablonu (cała witryna, określone strony, określone posty itd.).
| Elementor | Breakdance | |
|---|---|---|
| nagłówek | TAk | TAk |
| Stopka | TAk | TAk |
| Pojedynczy post | TAk | TAk |
| Pojedynczy wiek | TAk | TAk |
| Strony archiwum (kategoria, tag, autor) | TAk | TAk |
| Strona wyników wyszukiwania | TAk | TAk |
| 404 strona | TAk | TAk |
| Niestandardowy typ postu | TAk | TAk |
— Konstruktor WooCommerce
WooCommerce to popularna wtyczka, która dodaje funkcjonalność e-commerce do Twojej witryny WordPress. Po zainstalowaniu i aktywacji WooCommerce znajdziesz następujące strony i szablony na swojej stronie WordPress.
- Strona sklepu
- Strona koszyka
- Strona kasy
- Strona Moje konta
- Szablon pojedynczego produktu
- Szablon archiwum produktów
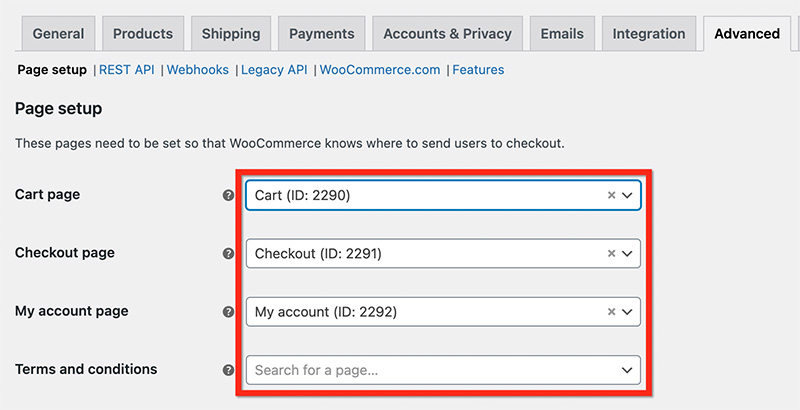
Możesz ustawić niestandardowe strony, aby zastąpiły domyślne strony WooCommerce (strona sklepu, strona koszyka, strona kasy i strona Moje konta) na stronie ustawień WooCommerce.

Elementor i Breakdance zawierają przydatne elementy zaprojektowane dla powyższych stron. Na przykład Breakdance oferuje element strony kasy, który możesz dodać do swojej niestandardowej strony kasy utworzonej za pomocą Breakdance.
A co z szablonami WooCommerce?
Oprócz tworzenia niestandardowych szablonów dla domyślnych części witryny, funkcja konstruktora motywów Elementora i Breakdance umożliwia również tworzenie niestandardowych szablonów dla części WooCommerce w następujący sposób:
- Pojedyncza strona produktu
- Strony archiwum produktów
| Elementor | Breakdance | |
|---|---|---|
| Strona sklepu | TAk | TAk |
| Strona koszyka | TAk | TAk |
| Strona kasy | TAk | TAk |
| Strona Moje konta | TAk | TAk |
| Szablon pojedynczego produktu | TAk | TAk |
| Szablon archiwum produktów | TAk | TAk |
— Konstruktor formularzy
Zarówno Elementor, jak i Breakdance zawierają elementy dedykowane do tworzenia form. Elementor ma dwa elementy do tworzenia formularzy: widżet logowania do tworzenia formularza logowania i widżet formularza do tworzenia szerokiej gamy typów formularzy.
Tymczasem Breakdance ma cztery elementy przeznaczone do tworzenia formularzy: Forgot Password Form, Form Builder, Login Form i Register Form.
# Konstruktor formularzy Elementora
Jak wspomniano powyżej, Elementor oferuje dwa elementy (widżety) do tworzenia formularzy. Możesz użyć widżetu logowania, aby utworzyć niestandardową stronę logowania w swojej witrynie. Aby utworzyć inne typy formularzy, możesz użyć widżetu Formularz.
Widżet Formularz w Elementorze obsługuje następujące typy pól:
- Tekst
- Obszar tekstowy
- Adres URL
- Telefon
- Radio
- Wybierz
- Pole wyboru
- Przyjęcie
- Numer
- Data
- Czas
- Udostępnianie pliku
- Hasło
- HTML
- Ukryty
Aby chronić swój formularz przed spamerami, możesz zintegrować go z Honeypot lub reCAPTCHA. W Elementorze możesz także utworzyć wieloetapowy formularz, jeśli chcesz.
Widżet Formularz w Elementorze obsługuje następujące działania:
- Wyślij na e-mail
- Wyślij do MailChimp
- Wyślij do ActiveCampaign
- Wyślij do GetResponse
- Wyślij do ConverKit
- Wyślij do MailerLite
- Wyślij do MailPoeta
- Wyślij do weMaila
- Wyślij do Slacka
- Wyślij na Discorda
- Wyślij do upuszczenia
- Otwórz wyskakujące okienko
Co więcej, Elementor jest również wyposażony we wbudowanego menedżera przesyłania na wypadek, gdybyś chciał zapisać przesłane formularze w swojej bazie danych.
# Konstruktor form breakdance
Breakdance zawiera więcej widżetów formularzy niż Elementor. Ma cztery elementy dla określonego typu formularza:
- Formularz zapomnianego hasła: Aby utworzyć utracony formularz zapomnianego hasła
- Formularz logowania: Aby utworzyć formularz logowania
- Formularz rejestracyjny: Aby utworzyć formularz rejestracyjny
- Konstruktor formularzy: do innego formularza zgody na e-mail, formularza kontaktowego i tak dalej.
Element konstruktora formularzy w Breakdance obsługuje następujące typy pól:
- Tekst
- Obszar tekstowy
- Numer telefonu
- Radio
- Pole wyboru
- Wybierz
- Numer
- Data
- Czas
- Hasło
- Ukryty
- HTML
Podczas akcji obsługuje:
- Wyślij do ActiveCampaign
- Wyślij do JavaScriptu
- Wyślij do Drip'a
- Wyślij na Discorda
- Wyślij do Slacka
- Wyślij na e-mail
- Wyślij do GetResponse
- Wyślij do MailChimp
- Wyślij do MalierLite
- Otwórz wyskakujące okienko
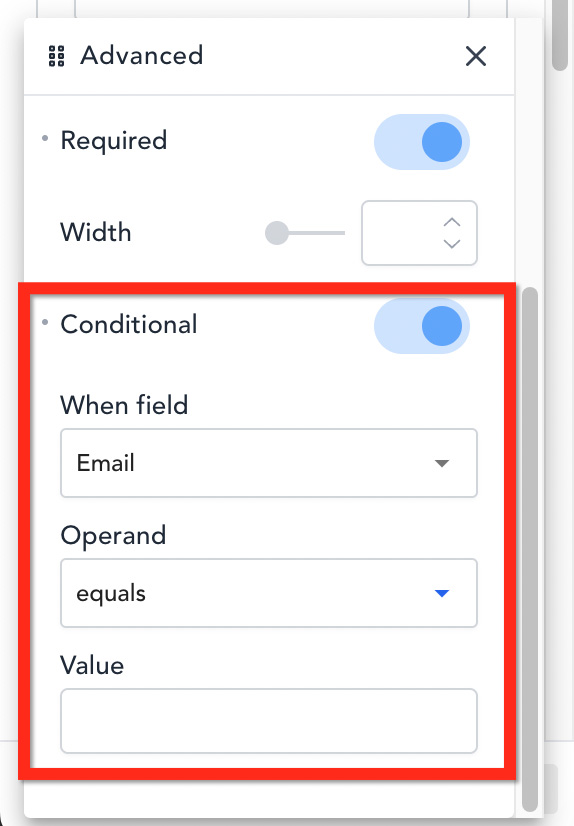
Breakdance ma również wbudowanego menedżera zgłoszeń. Ponadto obsługuje logikę warunkową, aby umożliwić pokazanie pola na podstawie określonego parametru. Na przykład możesz ustawić wyświetlanie pola tylko wtedy, gdy poprzednie pole jest wypełnione.

| Elementor | Breakdance | |
|---|---|---|
| Liczba obsługiwanych pól | 16 | 13 |
| Integracja stron trzecich | TAk | TAk |
| Wbudowany menedżer zgłoszeń | TAk | TAk |
| Wieloetapowy | TAk | Nie |
| Logika warunkowa | Nie | TAk |
| Bezpieczeństwo formularza | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Forma loginu | TAk | TAk |
| Formularz rejestracyjny | Nie | TAk |
| Zgubiony formularz hasła | Nie | TAk |
— Konstruktor wyskakujących okienek
Kreator wyskakujących okienek ma wiele zastosowań w WordPress. Podczas gdy większość użytkowników WordPress używa narzędzia do tworzenia wyskakujących okienek do tworzenia wyskakujących okienek z e-mailem, możesz go również użyć do dodania określonej funkcji do swojej witryny. Na przykład możesz użyć narzędzia do tworzenia wyskakujących okienek, aby utworzyć menu pełnoekranowe.
Czy to Elementor, czy Breakdance jest wyposażony w zaawansowaną funkcję tworzenia wyskakujących okienek, za pomocą której można tworzyć następujące rzeczy:
- Wyskakujące okienko zgody na e-mail
- Menu pełnoekranowe
- Pasek powiadomień
- Schowek na zawartość
Tworząc wyskakujące okienko za pomocą Elementora lub Breakdance, masz pełną kontrolę nad projektem, ponieważ proces tworzenia wyskakującego okienka odbywa się w odpowiednim edytorze. Technicznie rzecz biorąc, możesz dodać dowolny element.
Kreator wyskakujących okienek Elementor i Breakdance obsługuje warunki wyświetlania, umożliwiając ustawienie miejsca, w którym wyskakujące okienko ma się pojawiać w Twojej witrynie. Niezależnie od tego, czy dotyczy to całej witryny, określonych stron, czy postów. Możesz także ustawić następujące typy wyzwalaczy, aby ustawić sposób wyświetlania wyskakującego okienka:
| Elementor | Breakdance | |
|---|---|---|
| Podczas ładowania strony | TAk | TAk |
| Na przewijaniu strony | TAk | TAk |
| Na kliknięcie | TAk. Przycisk i selektor | TAk. Selektor |
| Po bezczynności | TAk | TAk |
| Wyjdź z zamiarem | TAk | TAk |
| Ukryj dla zalogowanych użytkowników | TAk | TAk |
| Pokaż w określonych przeglądarkach | TAk | TAk |
| Pokaż na określonych urządzeniach | TAk | TAk |
| Pochodzi z wyszukiwarek | TAk | TAk |
— Zawartość dynamiczna
Zarówno Elementor, jak i Breakdance są wyposażone w funkcję tworzenia motywów, która umożliwia tworzenie niestandardowych szablonów części motywu (nagłówek, stopka, strony archiwum itd.). Do szablonów niestandardowych możesz dodawać dynamiczną zawartość, taką jak tytuł strony, tytuł archiwum, wyróżniony obraz i tak dalej.
Oprócz domyślnej zawartości dynamicznej WordPress (tytuł strony, tytuł archiwum itd.), Elementor i Breakdance obsługują również niestandardową zawartość dynamiczną z wtyczek, takich jak CPT UI i ACF.
| Elementor | Breakdance | |
|---|---|---|
| Tytuł postu | TAk | TAk |
| Fragment postu | TAk | TAk |
| Treść postu | TAk | TAk |
| Post Meta | TAk | TAk |
| Tytuł archiwum | TAk | TAk |
| Opis archiwum | TAk | TAk |
| Przedstawiony obraz | TAk | TAk |
| Awatar użytkownika | TAk | TAk |
| Biografia użytkownika | TAk | TAk |
| Niestandardowy typ postu | TAk | TAk |
| Pola niestandardowe | TAk | TAk |
— Konstruktor pętli
Kreator pętli to przydatna funkcja do tworzenia złożonej, dynamicznej strony internetowej.
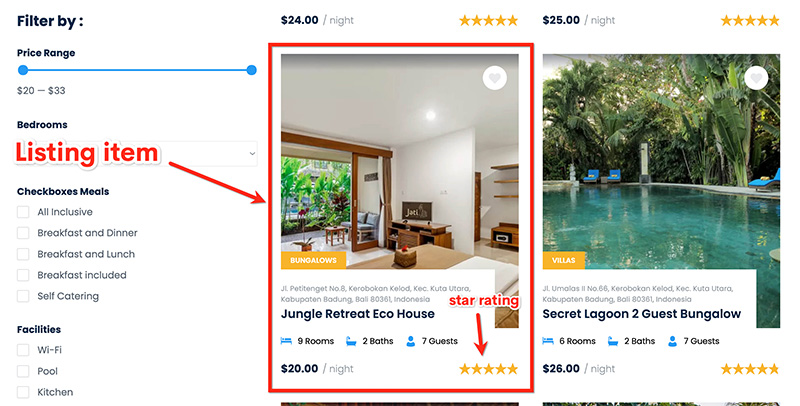
Załóżmy, że chcesz utworzyć witrynę z ogłoszeniami (np. witrynę z ogłoszeniami o nieruchomościach). Aby wyświetlić elementy aukcji, planujesz utworzyć dedykowaną stronę aukcji. W Elementorze możesz użyć widżetu Posty na taką potrzebę. Będąc w Breakdance, możesz użyć elementu Post List.
Elementy te nie dają jednak swobody w dodawaniu niestandardowych metadanych do elementu aukcji. Jesteś ograniczony do tego, co oferują elementy.
Aby było to jaśniejsze, weźmy przykład. Załóżmy, że chcesz dodać ocenę w postaci gwiazdek do przedmiotów w swojej ofercie — na przykład poniżej:

Kreator pętli umożliwia utworzenie niestandardowego szablonu dla przedmiotu aukcji i używanie go w dowolnym miejscu. Oczywiście do szablonu przedmiotu aukcji możesz dodać dowolny element (statyczny lub dynamiczny), w tym ocenę w postaci gwiazdek.
Zarówno Elementor, jak i Breakdance są wyposażone w funkcję tworzenia pętli.
W chwili pisania tego tekstu (listopad 2022 r.) funkcja konstruktora pętli w Elementorze jest wciąż w fazie beta. Z drugiej strony kreator pętli Breakdance jest już w stabilnej wersji, więc lepiej jest gotowy do użycia. Możesz dodać niestandardowe pola danych do szablonu pętli.
— Menedżer dostępu użytkownika
Jeśli jesteś agencją lub freelancerem i często tworzysz strony internetowe dla klientów, to menedżer dostępu użytkowników jest dla Ciebie przydatną funkcją. Dzięki tej funkcji możesz dać swoim klientom dostęp do stworzonych przez siebie stron, ale bez możliwości zmiany ustawień projektu. Zamiast tego mogą jedynie zmieniać treść.

W tym kontekście User Access Manager działa poprzez wyłączenie karty stylów w panelu ustawień dla określonej roli użytkownika. Na przykład, jeśli włączysz Menedżera dostępu użytkowników dla roli Edytora, wszyscy użytkownicy z rolą Edytora nie będą mogli uzyskać dostępu do karty stylów.


User Access Manager to przydatna funkcja, jeśli często tworzysz strony internetowe dla klientów, ponieważ nie wszyscy klienci mają umiejętność projektowania. Mogą zepsuć Twój projekt, jeśli dasz mu pełną kontrolę.
User Access Manager jest dostępny zarówno w Elementorze, jak i Breakdance.
- Inne funkcje
Oprócz powyższych kluczowych funkcji, Elementor i Breakdance oferują również dodatkowe funkcje ułatwiające pracę. Takich jak moduł wstawiania kodu, za pomocą którego można wstawić niestandardowy kod do swojej witryny (np. kod śledzenia Google Analytics), linki akcji oraz tryb „wkrótce” i „konserwacja”.
Elementor kontra breakdance: cechy konstrukcyjne
— Edycja responsywna
Responsywna edycja jest jedną z kluczowych funkcji, na które należy zwrócić uwagę przy wyborze wtyczki do tworzenia stron. Dzięki tej funkcji możesz zoptymalizować projekt swojej strony (lub niestandardowych szablonów) dla wszystkich rozmiarów ekranu urządzenia.
Ogólnie rzecz biorąc, w kontekście projektowania stron internetowych istnieją trzy rozmiary ekranu: komputer stacjonarny, tablet i smartfon. Możesz dostosować swój projekt do rozmiaru ekranu każdego urządzenia. Zarówno Elementor, jak i Breakdance umożliwiają to dzięki responsywnej funkcji edycji.
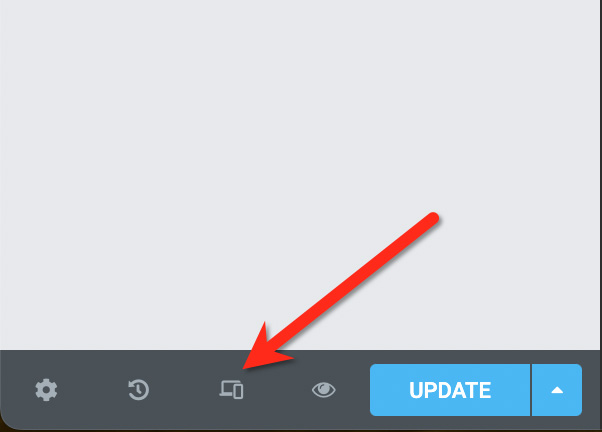
Aby rozpocząć optymalizację projektu pod kątem określonego rozmiaru ekranu urządzenia, możesz zmienić tryb edycji (tryb domyślny to pulpit). W Elementorze możesz kliknąć ikonę urządzenia w dolnej części panelu ustawień, aby przełączać się między trybami urządzenia:

Do wyboru są trzy typy urządzeń: komputer stacjonarny, tablet i smartfon. Jeśli chcesz zoptymalizować swój projekt pod kątem określonego rozmiaru ekranu, możesz również ustawić niestandardowy punkt przerwania (punkt przerwania to punkt, w którym zawartość witryny reaguje zgodnie z szerokością urządzenia — w pikselach).
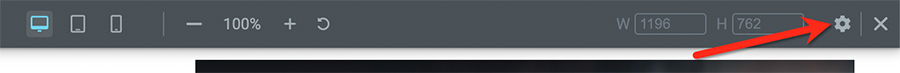
Aby ustawić niestandardowy punkt przerwania, możesz kliknąć ikonę koła zębatego na górnym pasku, a następnie przejść do panelu ustawień.

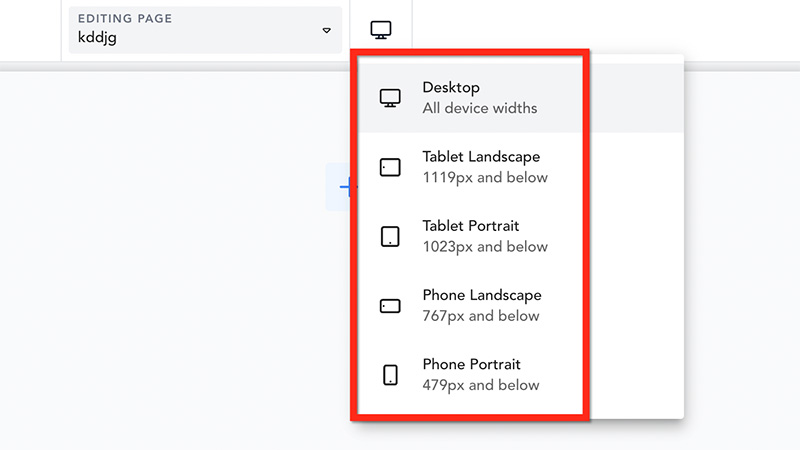
W Breakdance możesz przełączać się między trybami urządzenia, klikając ikonę urządzenia na górnym pasku edytora. Masz już 5 opcji rozmiaru ekranu urządzenia do wyboru. Jeśli chcesz, możesz także ustawić niestandardowe punkty przerwania.

Aby zoptymalizować projekt pod kątem mniejszego ekranu urządzenia (na przykład smartfona), możesz również wyłączyć element. W razie potrzeby można również odwrócić kolumny w sekcji.
| Elementor | Breakdance | |
|---|---|---|
| Niestandardowe punkty przerwania | TAk | TAk |
| Odwróć kolumny | TAk | TAk |
| Pokaż/ukryj elementy | TAk | TAk |
- Układ
# Układ strony
Jedną z przydatnych funkcji oferowanych przez Elementor jest możliwość ustawienia układu strony z poziomu edytora. Przed rozpoczęciem edycji strony możesz kliknąć ikonę koła zębatego w dolnej części panelu ustawień, aby ustawić układ strony. Dostępne są następujące opcje układu strony:
- Domyślny: domyślny układ strony ustawiony w Ustawieniach witryny
- Elementor Canvas: układ pustej strony. Bez nagłówka i stopki
- Elementor o pełnej szerokości: podobny do elementu Elementor Canvas, ale z nagłówkiem i stopką
- Motyw: domyślny szablon strony Twojego motywu
W Breakdance masz tylko dwie opcje układu strony: pustą i domyślną. To też musisz ustawić układ strony z edytora Gutenberga. Breakdance nie oferuje możliwości ustawienia układu strony z poziomu edytora.
— Układ projektu
Ogólnie elementy w kreatorze stron dzielą się na trzy typy: sekcja, kolumna i rzeczywiste elementy projektu (nazywane widżetami w Elementorze). Za każdym razem, gdy dodajesz nowy element, możesz ustawić jego położenie. Możesz także ustawić jego margines wraz z innymi otaczającymi go elementami.
Jedną z funkcji układu projektu oferowanych przez Elementor i Breakdance jest flexbox. Ta funkcja umożliwia wyrównanie i rozmieszczenie elementów w każdej kolumnie w sekcji. Czy to w pionie, czy w poziomie.
Zarówno Elementor, jak i Breakdance mają już opcje flexbox. Elementor ma nawet nową funkcję kontenera Flexbox, która oferuje większą elastyczność układu projektu.
Oprócz Flexbox możesz także użyć innych opcji układu projektu, takich jak pozycjonowanie w linii, pozycjonowanie niestandardowe i Z-Index.
| Elementor | Breakdance | |
|---|---|---|
| Pozycjonowanie niestandardowe | TAk | TAk |
| Indeks Z | TAk | TAk |
| Wyrównanie Flexbox | TAk | TAk |
| Pozycjonowanie w linii | TAk | TAk |
| Margines i wypełnienie | TAk | TAk |
— Media i aktywa
Projekt bez elementu medialnego będzie niesmaczny. Elementem multimedialnym może być obraz, obraz i ikona. Możesz bez wysiłku dodawać te typy elementów multimedialnych do swojego projektu Elementor lub Breakdance.
# Ikona
Elementor polega na Font Awesome (darmowa wersja), aby zapewnić użytkownikom bibliotekę ikon. Jeśli chcesz użyć własnej ikony, możesz przesłać ją za pośrednictwem strony ustawień Elementora.
Tymczasem Breakdance oferuje więcej kolekcji ikon, ponieważ korzysta z dwóch dostawców ikon: Font Awesome (wersja bezpłatna) i IconMoon (wersja bezpłatna). Możesz także przesłać własny zestaw ikon na wypadek, gdybyś chciał użyć niestandardowych ikon.
# Obraz
Wszystkie kreatory stron mają jedną wspólną cechę. Pozwalają dodawać obrazy do projektu. Różnią się style, które możesz zastosować do swoich obrazów.
W Elementorze i Breakdance możesz zastosować podstawowe ustawienia, takie jak promień obramowania, rozmiar i wyrównanie. Oprócz tych podstawowych ustawień możesz także zastosować bardziej zaawansowane style, takie jak maskowanie obrazu i filtry CSS.
Niezależnie od tego, czy jest to Elementor, czy Breakdance, ma również wbudowane ustawienie leniwego ładowania, które utrzymuje, a nawet poprawia szybkość Twojej witryny.
# Wideo
Wideo to kolejny element multimedialny, który możesz dodać do swojego projektu w Elementorze i Breakdance. Możesz dodać wideo z serwisów takich jak YouTube, Vimeo i DailyMotion. Jasne, możesz też przesłać własny film.
Czy to Elementor, czy Breakdance pozwala kontrolować zachowanie Twoich filmów. Na przykład możesz włączyć opcję pętli, aby ustawić ciągłe odtwarzanie wideo. Lub możesz go wyciszyć, jeśli chcesz, aby wideo było odtwarzane bez dźwięku. Ze względu na szybkość witryny możesz także włączyć leniwe ładowanie wideo.
| Elementor | Breakdance | |
|---|---|---|
| Biblioteka ikon | Czcionka niesamowita | Czcionka Awesome, IconMoon |
| Filmy w tle | TAk | TAk |
| Pokaz slajdów w tle | TAk | TAk |
| Maskowanie obrazu | TAk | TAk |
| Lenistwo | TAk | TAk |
— Kolory i efekty
Elementor i Breakdance pozwalają bawić się kolorami w projekcie. Możesz także dodawać efekty, takie jak cień pudełka i filtr CSS.
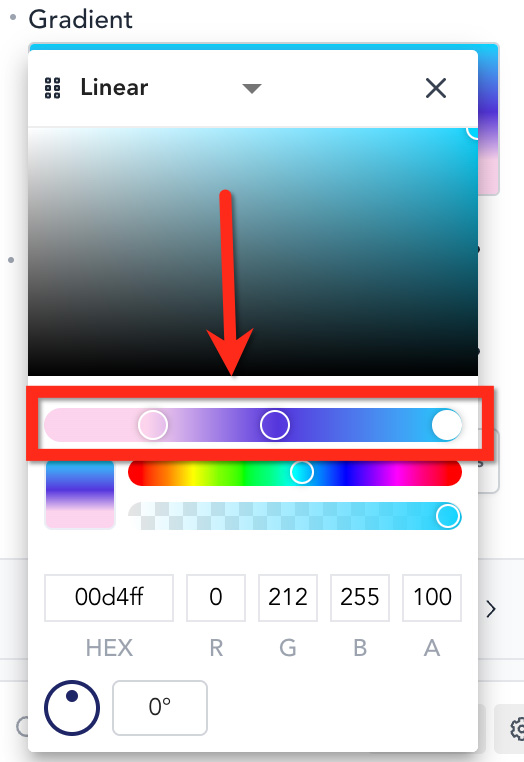
Funkcją Breakdance, która nie jest dostępna w Elementorze, jest zaawansowany kreator gradientów. W Breakdance możesz utworzyć gradient składający się z wielu kolorów (więcej niż dwóch).

Możesz zastosować gradient do tła przycisku, tekstu oraz sekcji i kolumny. Możesz nawet zamienić tło gradientowe w fajną animację, dzięki której możesz kontrolować prędkość i skalę.
W Elementorze możesz dodać maksymalnie dwa kolory do gradientu. Ponadto nie ma opcji przekształcenia gradientu w animację taką jak ta powyżej.
Ale Elementor ma funkcję dynamicznego koloru, która jest przydatna, jeśli chcesz dodać dynamiczny kolor do swojej witryny (wymaga integracji z ACF). Możesz użyć tej funkcji, aby na przykład stworzyć dynamiczne tło na stronach. Inny przykład: używasz go do tworzenia niestandardowego koloru tytułów postów na blogu.
Kolejną funkcją związaną z kolorami oferowaną przez Elementor i Breakdance jest kolor globalny. Ta funkcja jest niezwykle przydatna, zwłaszcza jeśli masz witrynę składającą się z wielu stron i elementów. Dzięki kolorowi globalnemu możesz jednym kliknięciem zmienić kolor wielu elementów jednocześnie. Czy to na tej samej stronie, czy na różnych stronach.
| Elementor | Breakdance | |
|---|---|---|
| Globalne kolory | TAk | TAk |
| Dynamiczny kolor | TAk | Nie |
| Gradient | maks. 2 kolory | Więcej niż dwa kolory |
| Nakładka tła | TAk | TAk |
| Filtry CSS | TAk | TAk |
| Pudełko Cień | TAk | TAk |
— Typografia
Elementor i Breakdance zawierają elementy przeznaczone do dodawania elementów tekstowych do Twojego projektu. Na przykład możesz użyć elementu Heading, aby dodać element Heading do strony. Oczywiście możesz także dostosować tekst, na przykład ustawiając kolor, rodzinę czcionek, rozmiar czcionki i tak dalej.
Zarówno Elementor, jak i Breakdance są zintegrowane z Google Fonts, oferując kilka rodzin czcionek. Dodanie niestandardowej czcionki jest również możliwe w Elementorze i Breakdance. Elementor obsługuje formaty woff, woff2 i ttf. Podczas gdy Breakdance obsługuje tylko woff i woff2.
Czy to Elementor, czy Breakdance pozwala dodać globalną czcionkę. Podobnie jak globalny kolor, globalna czcionka jest również przydatna, jeśli masz witrynę składającą się z wielu stron. Możesz zmienić ustawienie czcionki dla wielu tekstów jednocześnie, jednym kliknięciem.
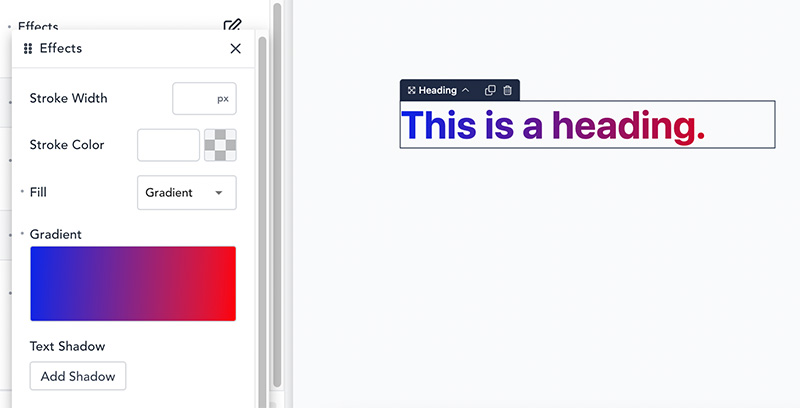
Funkcja dostępna w Breakdance, która nie jest dostępna w Elementorze, to możliwość zastosowania gradientu do tekstu.

Musisz poradzić sobie z kodem CSS, aby utworzyć tekst gradientu w Elementorze.
| Elementor | Breakdance | |
|---|---|---|
| Typografia globalna | TAk | TAk |
| Kontrola typografii | TAk | TAk |
| Niestandardowe czcionki | TAk | TAk |
| Efekt obrysu tekstu | TAk | TAk |
| Efekt gradientu | Nie | TAk |
— Ruchy i interakcje
Jak ujawniliśmy powyżej, Breakdance umożliwia utworzenie gradientu tła i przekształcenie go w animowane tło. To tylko jedna z funkcji animacji, które możesz odblokować. Istnieje kilka innych funkcji związanych z animacją, których możesz użyć. Takich jak efekt zawisu, efekt myszy, efekt paralaksy i tak dalej.
Podobnie jak Breakdance, Elementor ma również kilka wbudowanych funkcji, dzięki którym Twoja strona wygląda na bardziej żywą. Oto kilka funkcji związanych z animacją oferowanych przez Elementor i Breakdance.
| Elementor | Breakdance | |
|---|---|---|
| Efekty przewijania | TAk | TAk |
| Efekty myszy | TAk | Nie |
| Animacja najechania kursorem i transformacja CSS | TAk | TAk |
| Animacje wejścia | TAk | TAk |
| Tło paralaksy | TAk | Nie |
| Lepkie efekty | TAk | TAk |
| Animowane tło gradientowe | Nie | TAk |
- Niestandardowe CSS
Jeśli nie znajdziesz wbudowanych ustawień w Elementorze lub Breakdance dla określonej potrzeby, możesz dodać niestandardowy CSS. Zarówno Elementor, jak i Breakdance umożliwiają dodanie niestandardowego CSS do Twojego projektu.
Metoda dodawania niestandardowego CSS jest taka sama w Elementorze i Breakdance. Możesz zacząć od selektora, aby wskazać element, do którego chcesz zastosować kod CSS. Ponieważ jednak istnieje oficjalna strona dla selektorów elementów dostarczana przez Elementor lub Breakdance, musisz sam sprawdzić element, co jest wystarczająco czasochłonne. Stworzyliśmy listę selektorów widżetów Elementora, aby ułatwić Ci pracę przy dodawaniu niestandardowego CSS w Elementorze.
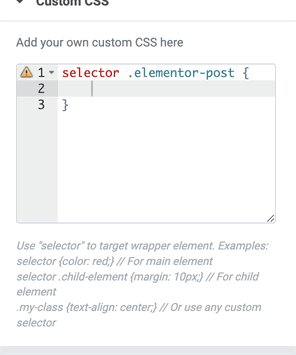
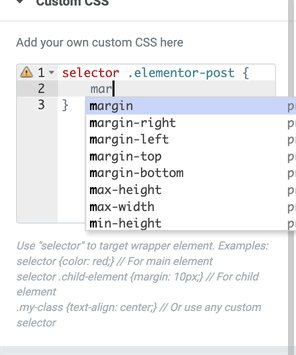
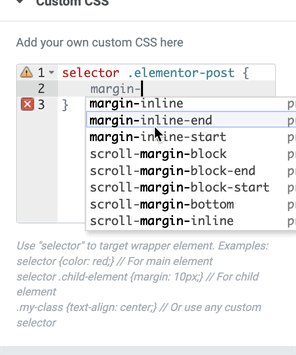
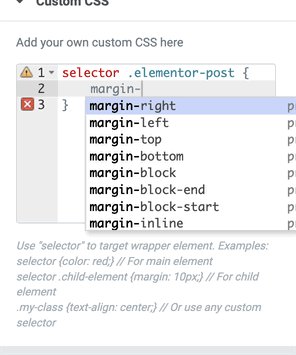
Fajną rzeczą w Elementorze, jeśli chodzi o niestandardowy CSS, jest funkcja autouzupełniania właściwości CSS, która pozwala uniknąć błędnego wpisywania, a także oszczędza czas. Breakdance nie ma podobnej cechy.

Oprócz dodawania niestandardowego CSS do elementu za pomocą wstępnie zdefiniowanych selektorów, możesz także dodać niestandardowy CSS za pomocą dodatkowego bloku CSS w dostosowywaniu motywu lub dedykowanego pliku CSS w swoim motywie. Możesz po prostu dodać klasę CSS lub identyfikator CSS określonej deklaracji do elementu, do którego chcesz zastosować deklarację. Zarówno Elementor, jak i Breakdance umożliwiają dodanie klasy lub identyfikatora CSS do elementu.

Werdykt
Elementor i Breakdance to świetne wtyczki do tworzenia stron, które ułatwiają tworzenie strony internetowej w WordPress. Obaj mają nowoczesny, podobny edytor. Faktem jest, że zarówno Elementor, jak i Breakdance są zbudowane z najpopularniejszych frameworków JavaScript. Elementor jest zbudowany z React.js, podczas gdy Breakdance jest zbudowany z Vue.js.
Zarówno Elementor, jak i Breakdance oferują użytkownikom podobne funkcje. Od kreatora motywów, kreatora WooCommerce, kreatora wyskakujących okienek, kreatora formularzy, po kreatora pętli.
Od strony cenowej Breakdance wyraźnie nie jest skierowany do wszystkich użytkowników WordPress. Zamiast tego skupia się na agencjach i freelancerach, którzy tworzą strony internetowe dla klientów. Tymczasem Elementor jest skierowany do wszystkich. Od samotnego blogera, właścicieli małych firm, agencji i tak dalej. Ma różne plany dla każdego typu użytkownika. Ale z perspektywy fabularnej Elementor i Breakdance nie różnią się zbytnio. Istnieją niewielkie różnice, ale nie są one zbyt znaczące.
