Elementor vs Divi: Porównanie funkcji projektowych
Opublikowany: 2022-09-30Elementor i Divi to dwa świetne narzędzia do tworzenia strony internetowej z WordPress, szczególnie dla tych, którzy chcą stworzyć stronę internetową skupiającą się na projektowaniu. Czy to Elementor czy Divi jest wyposażony w edytor wizualny, który ułatwia tworzenie stron w witrynie WordPress.
W poprzednim artykule napisaliśmy artykuł, który porównuje ogólne cechy dwóch kreatorów stron. Tym razem porównamy szczegółowe funkcje projektowe oferowane przez Elementor i Divi.
Pierwsza rzecz pierwsza. Zarówno Elementor, jak i Divi są wyposażone w edytor wizualny, dzięki któremu możesz zaprojektować swoją stronę. Edytory są wyposażone w responsywną funkcję edycji. Oznacza to, że możesz zoptymalizować swój projekt dla wszystkich typów urządzeń (komputer stacjonarny, tablet i smartfon). Czy to Elementor czy Divi pozwala na używanie różnych ustawień (np. wartości marginesów) dla każdego typu urządzenia.
Możliwość responsywnej edycji oferowana przez Elementor i Divi pozwala na przyjęcie podejścia do projektowania mobilnego w Twojej witrynie.
Istnieją dziesiątki funkcji projektowych oferowanych przez Elementor i Divi. Aby ułatwić Ci poznanie różnic, podzielimy porównanie na sześć części.
Aktywa i media
– Biblioteka Ikon
Dla niektórych projektantów dostępność kolekcji ikon jest aspektem, który najbardziej rozważają przy wyborze kreatora stron. W projektowaniu stron internetowych ikona odgrywa istotną rolę, podobnie jak typografia.
Od samego początku Elementor polega na Font Awesome, aby zapewnić użytkownikom kolekcję ikon. Chociaż liczba ikon jest wystarczająco duża, nie spełniają one potrzeb projektantów. Zwłaszcza jeśli chcesz dodać cienkie ikony. Musisz uaktualnić do wersji Pro Font Awesome, aby uzyskać dostęp do cienkich ikon i innych zestawów ikon premium.
Jeśli masz własne zestawy ikon pobrane z Fontello, IcoMoon lub Fontastic, Elementor pozwoli Ci z nich korzystać.
A co z Divi?
W przeciwieństwie do Elementora, Divi ma własną kolekcję ikon. Szczerze mówiąc, nie mamy pojęcia o dokładnej liczbie ikon oferowanych przez Divi, ale można łatwo znaleźć cienkie ikony, a także ogólne ikony, takie jak ikony mediów społecznościowych po ikony marki.
Od niedawna Divi zintegrowało się również z Font Awesome. Oznacza to, że możesz również dodać ikonę dostarczoną przez Font Awesome, tak jak w Elementorze. Innymi słowy, Divi ma dwóch dostawców ikon: natywną bibliotekę ikon Divi i Font Awesome. W przeciwieństwie do Elementora, Divi nie pozwala na przesyłanie niestandardowego zestawu ikon.
– Filmy w tle
Czy to Elementor czy Divi pozwala dodać wideo jako tło w sekcji. Różnica polega na tym, że Divi nie pozwala na dodawanie wideo w tle z zewnętrznego źródła (np. YouTube). Tła wideo można używać tylko, przesyłając plik wideo w formacie MP4 lub Webm.
Tymczasem Elementor pozwala dodać wideo w tle ze źródła zewnętrznego (YouTube i Vimeo). Możesz nawet dodać dynamiczne wideo za pomocą wtyczki pól niestandardowych, takiej jak ACF lub JetEngine.
– Pokaz slajdów w tle
Oprócz wideo Elementor umożliwia również użycie pokazu slajdów jako tła sekcji. Ta sama funkcja nie jest dostępna w Divi.
Podczas konfigurowania pokazu slajdów w tle możesz dodać dowolną liczbę obrazów. Aby nie zakłócać szybkości ładowania Twojej witryny, Elementor oferuje opcję leniwego ładowania.
– Maska tła
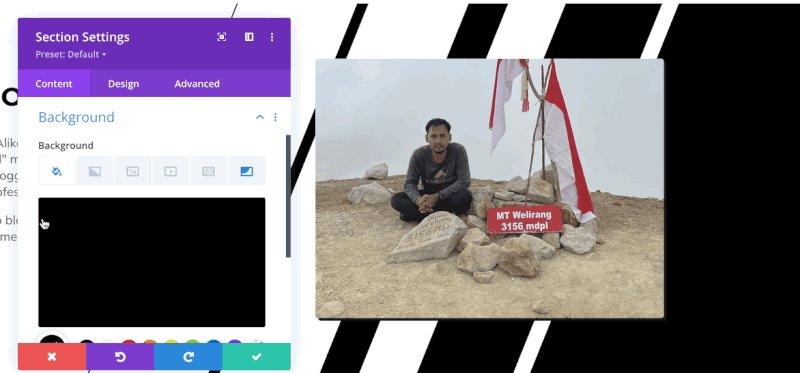
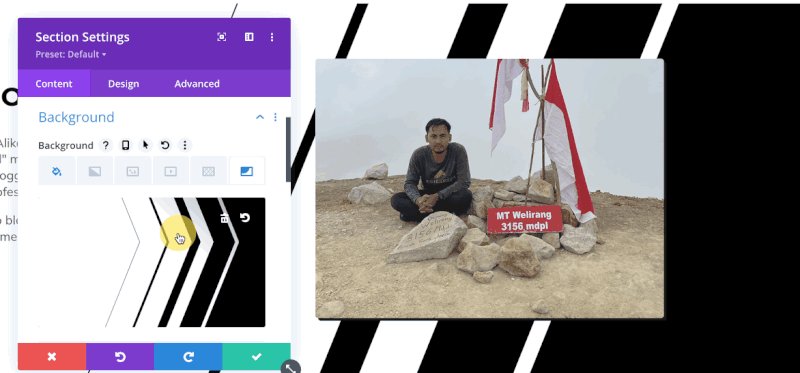
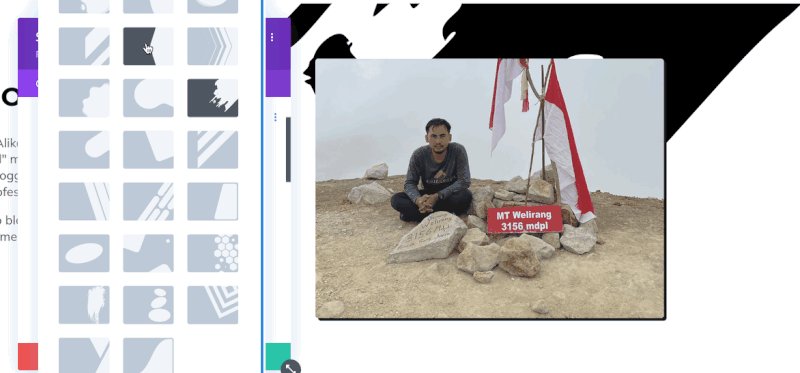
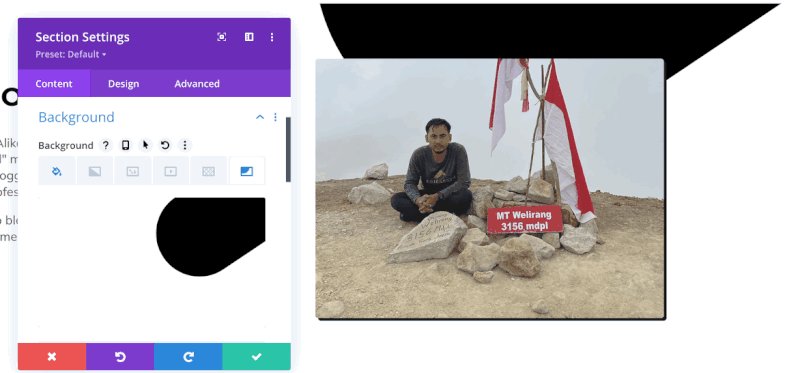
Divi ma natywną funkcję dodawania maski tła. Dzięki tej funkcji możesz dodać określony kształt do bieżącego tła. Być jednolitym kolorem tła, gradientem, obrazem lub wideo. Dzięki tej funkcji nie musisz przesyłać przezroczystego obrazu PNG, aby dodać kształt do tła. Do wyboru są 23 opcje kształtów.
Oto jak działa ta funkcja:

A co z Elementorem?
Zdecydowanie Elementor nie ma jeszcze natywnej funkcji maski tła.
– Wzór tła
Aby jeszcze bardziej ozdobić tło sekcji, Divi umożliwia również dodanie wzoru. Podobnie jak maska, wzór działa również na jednolitym kolorze tła, gradientu, obrazu i wideo. Divi oferuje 24 wzory do wyboru.
Elementor nie ma jeszcze natywnej funkcji dodawania wzoru do tła.
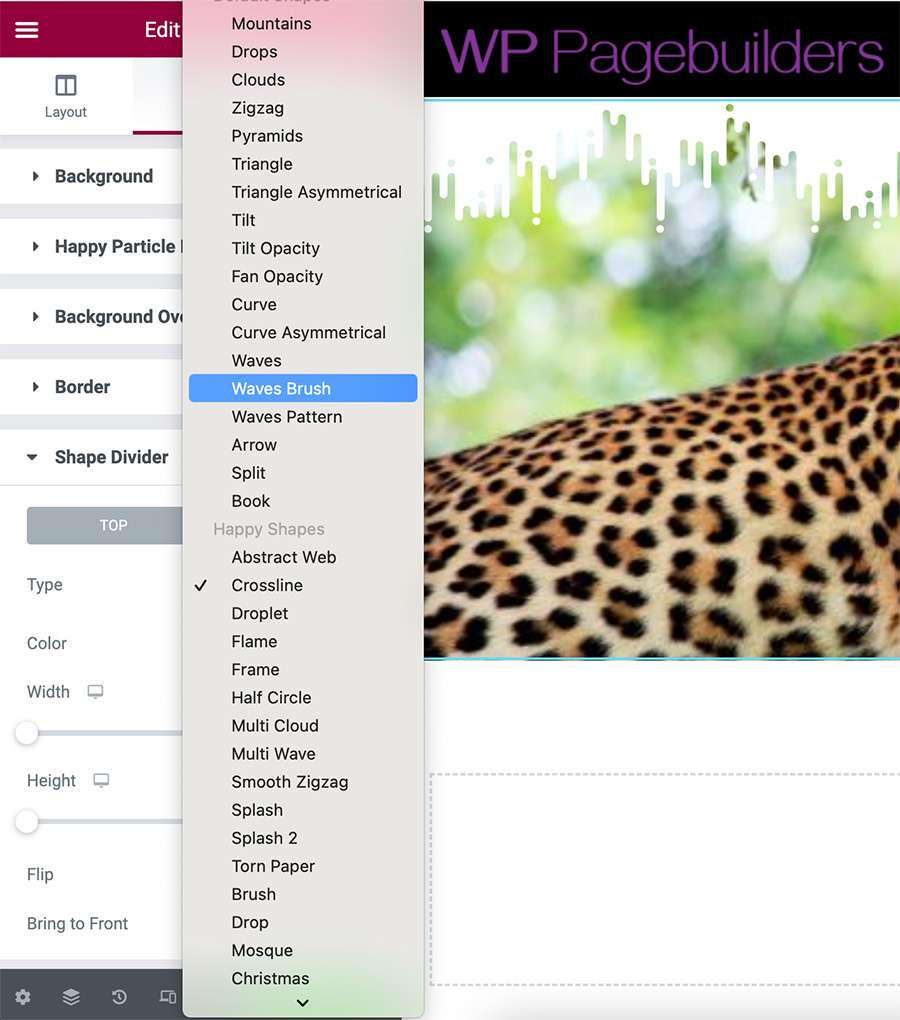
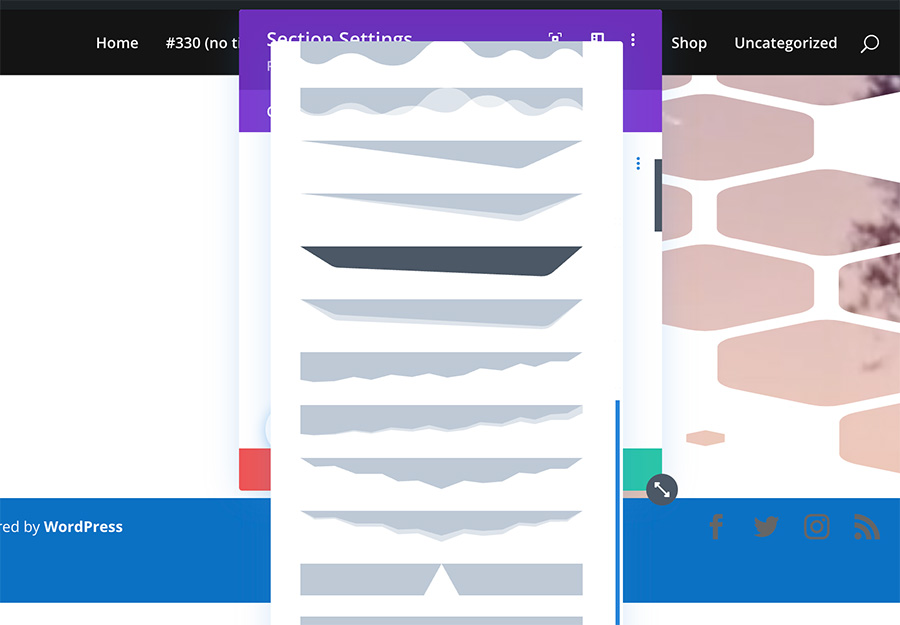
– Dzielnik kształtu
Dzielnik kształtu pozwala ozdobić dolną lub górną część sekcji, dodając określony kształt. Zarówno Divi, jak i Elementor umożliwiają dodanie dzielnika kształtu do sekcji.
Istnieje ponad 20 opcji dzielników kształtów oferowanych przez Elementor i Divi. Dodając dzielnik kształtów w Elementorze, otrzymujesz tylko listę nazw dzielników. Będąc w Divi, masz podgląd dzielników.


– Maskowanie obrazu
W Elementorze możesz zmienić obraz kwadratowy lub prostokątny w określony kształt dzięki natywnej funkcji maskowania obrazu. Do wyboru jest sześć domyślnych kształtów: koło, kwiatek, szkic, trójkąt, blog, sześciokąt. Możesz również utworzyć niestandardowy kształt, tworząc obraz SVG.
Divi nie ma natywnej funkcji maskowania obrazu.
| Elementor | Divi | |
| Dostawca ikon | Czcionka niesamowita | Natywne ikony Divi, Font Awesome |
| Filmy w tle | TAk | TAk |
| Pokaz slajdów w tle | TAk | Nie |
| Maska tła | Nie | TAk |
| Wzór tła | Nie | TAk |
| Dzielnik kształtu | TAk | TAk |
| Maskowanie obrazu | TAk | Nie |
Kolor i efekty
– Globalne kolory
Kolor globalny to przydatna funkcja, zwłaszcza jeśli często tworzysz witryny składające się z wielu stron. Używając koloru globalnego, możesz zmienić kolory kilku elementów — czy to na tej samej stronie, czy na różnych stronach — jednym kliknięciem.
Zarówno Elementor, jak i Divi są wyposażone w funkcję globalną. Możesz przeczytać ten post, aby dowiedzieć się, jak używać globalnego koloru w Elementorze. Natomiast dla Divi możesz przeczytać ten post.
– Gradienty
Jeśli lubisz bawić się gradientami, Divi może być lepiej dopasowaną opcją. Powodem jest to, że Divi pozwala dodać wiele kolorów (więcej niż dwa) dwa twoje gradienty. Zaawansowana funkcja gradientu Divi może być używana na dowolnym elemencie obsługującym gradient. Od tła sekcji, tła wiersza, tła kolumny do przycisku.
Funkcja gradientu Elementora obsługuje tylko dwa kolory.
– Nakładka na tło
Podczas stylizowania sekcji lub kolumny w Divi możesz dodać obraz jako tło. Aby zawartość sekcji lub kolumny była bardziej widoczna, możesz dodać nakładkę.
Elementor ma blok ustawień w panelu ustawień poświęcony dodawaniu nakładki tła. Możesz użyć jednolitego koloru lub gradientu. Divi pozwala również dodać nakładkę tła (jednolitą i gradientową), podobnie jak Elementor.
– Tryby mieszania
Jeśli często korzystasz z Photoshopa i innych narzędzi do edycji obrazów, musisz już znać termin „tryb mieszania”. Ta funkcja pozwala mieszać dwa elementy, aby połączyć je w tym samym odcieniu koloru.
Elementor i Divi są wyposażone w tego typu funkcję, która pozwala łączyć dwa elementy w ten sam odcień koloru. W Elementorze opcja dodania trybu mieszania jest dostępna tylko w widżecie Nagłówek. W Divi możesz dodać tryb mieszania do obrazu tła, modułu obrazu, modułu tekstowego i innych modułów.
– Filtry CSS
Filtry CSS to funkcja, która pozwala zastosować określone efekty do obrazu w projekcie. Dzięki tej funkcji nie musisz edytować obrazu za pomocą programu Photoshop, aby dodać efekty, takie jak rozmycie, sepia i tak dalej. Zamiast tego wystarczy zmienić rozmiar obrazu, a następnie od razu go przesłać.
W Elementorze masz pięć opcji filtrowania CSS. W Divi dostępnych jest 8 opcji filtrowania CSS:
Filtry CSS w Elementorze
- Plama
- Jasność
- Kontrast
- Nasycenie
- Odcień
Filtry CSS w Divi
- Odcień
- Nasycenie
- Jasność
- Kontrast
- Odwracać
- Sepia
- Nieprzezroczystość
- Plama
– Pudełko Cień

Powyższy obrazek jest przykładem cienia pudełka, który możesz ustawić na Elementorze i Divi. Sam cień pudełka można dodać do wszystkich elementów, czy to w Elementorze, czy w Divi. Od sekcji, kolumny, do widżetów (nazywanych w Divi modułami).
| Elementor | Divi | |
| Globalne kolory | TAk | TAk |
| Gradienty | Tylko dwa kolory | Więcej niż dwa kolory |
| Nakładka tła | TAk | TAk |
| Tryby mieszania | TAk | TAk |
| Filtry CSS | 5 opcji | 8 opcji |
| Cień Pudełka | TAk | TAk |
Typografia
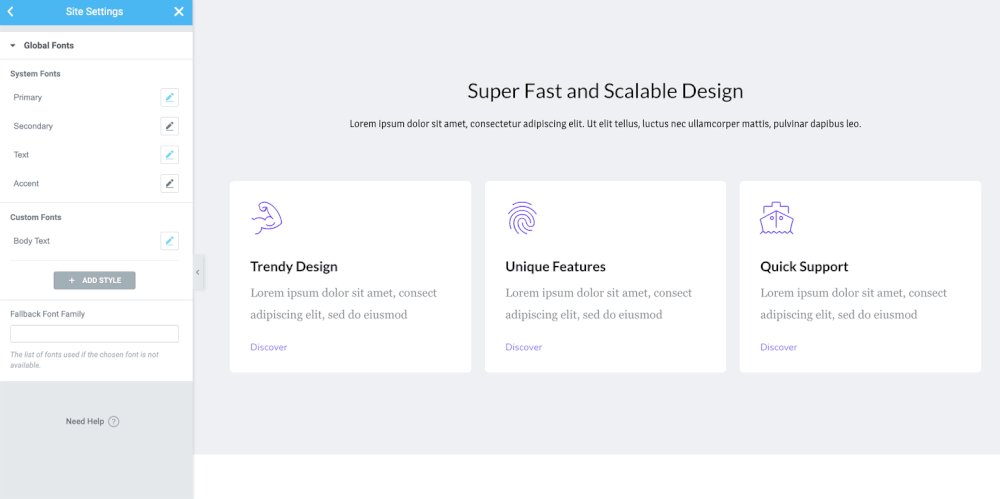
– Globalna Typografia
Globalna typografia jest tak samo przydatna jak globalny kolor. Przekonasz się, jak przydatne jest tworzenie strony internetowej składającej się z wielu stron. Dzięki globalnej typografii możesz jednym kliknięciem zmienić ustawienia typografii w wielu obszarach.

Globalna typografia, a także globalny kolor, o którym wspomnieliśmy wcześniej, mogą zaoszczędzić dużo czasu podczas edycji witryny.
Elementor to kreator stron, który ma tego typu funkcję. Niestety Divi jak dotąd nie ma takiej funkcji.
– Kontrola Typografii
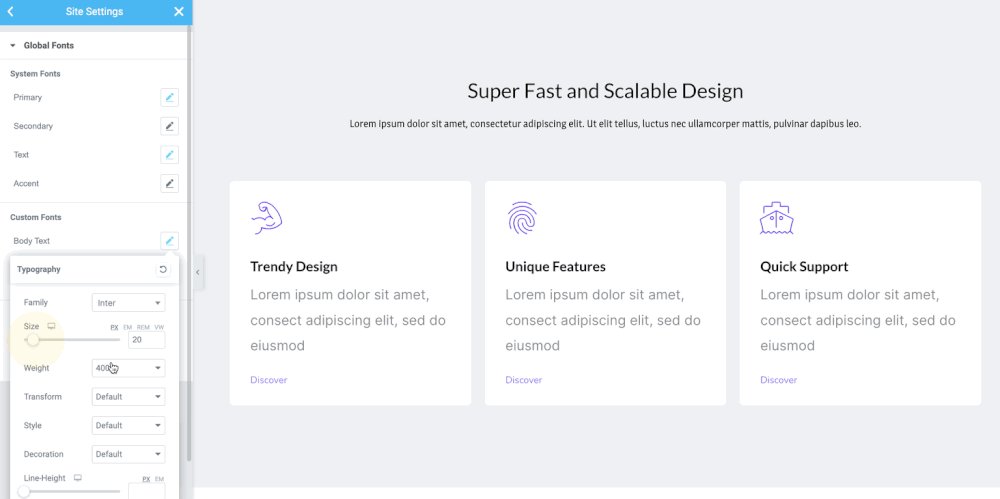
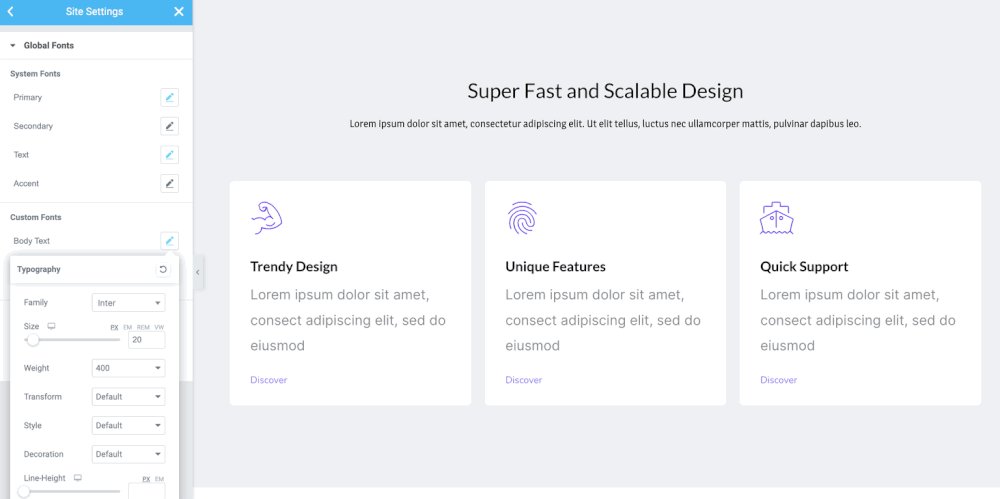
Możliwość dostosowania czcionki to funkcja, którą otrzymasz z wtyczek do tworzenia stron, takich jak Elementor i Divi Builder. Funkcja edycji na żywo pozwala zobaczyć zmiany w czasie rzeczywistym. W Elementor i Divi możesz dostosować czcionkę, ustawiając rozmiar, wagę i tak dalej.
Dostępne są następujące opcje ustawień, aby dostosować czcionkę w Elementorze i Divi:
- Kolor
- Rozmiar
- Waga
- Przekształć (wielkie, małe, wielkie litery)
- Styl (normalny, kursywa, ukośny)
- Dekoracja (podkreślenie, nadkreślenie, przekreślenie)
- Wysokość linii
- Odstępy między literami
- Odstępy między wyrazami
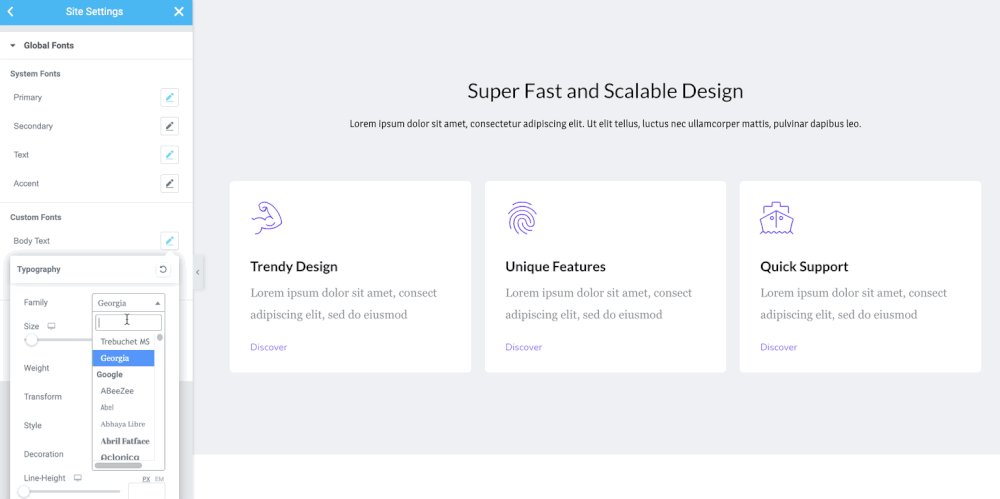
Czy to w Elementorze, czy Divi, podgląd czcionki jest dostępny, aby umożliwić podgląd rodziny czcionek przed jej użyciem.
- Niestandardowe czcionki
Zdecydowana większość dzisiejszych narzędzi do projektowania korzysta z Google Fonts, aby dodać bibliotekę czcionek do swojego edytora. Elementor i Divi nie są wyjątkiem. W Divi możesz wyłączyć Czcionki Google, aby uprościć opcje czcionek.
W przypadku określonego projektu witryny możesz zamiast tego użyć czcionek niestandardowych. Zarówno Elementor, jak i Divi umożliwiają to, jeśli chcesz użyć własnej czcionki. W Divi dozwolone typy plików dla czcionek niestandardowych to TTF i OTF. W Elementorze możesz przesłać TTF i WOFF.
Jeśli korzystasz z Adobe Fonts, Elementor obsługuje integrację z Adobe Fonts, aby umożliwić korzystanie z czcionki Adobe Fonts bez wcześniejszego pobierania pliku czcionki. Divi nie obsługuje integracji z Adobe Font. Musisz więc najpierw pobrać plik czcionki, aby użyć czcionki z Adobe Fonts.
| Elementor | Divi | |
| Globalna typografia | TAk | Nie |
| Kontrola typografii | TAk | TAk |
| Niestandardowe czcionki | TAk | TAk |
Układ
- Układ strony
W Elementorze, zanim zaczniesz tworzyć projekt swojej strony, możesz najpierw ustawić układ strony. Do wyboru są cztery opcje układu strony:

- Domyślny: domyślny układ strony ustawiony w Ustawieniach witryny
- Elementor Canvas: układ pustej strony. Bez nagłówka i stopki
- Elementor o pełnej szerokości: podobny do elementu Elementor Canvas, ale z nagłówkiem i stopką
- Motyw: Domyślny szablon strony Twojego motywu
Divi nie ma opcji ustawień, aby ustawić układ strony z jego edytora. W Divi kontener (sekcja) jest automatycznie ustawiana na pełną szerokość. Jeśli chcesz, aby Twoja strona miała określony rozmiar (np. 1200px), możesz ustawić rozmiar wierszy (możesz ustawić domyślną szerokość wiersza za pomocą Theme Customizer).
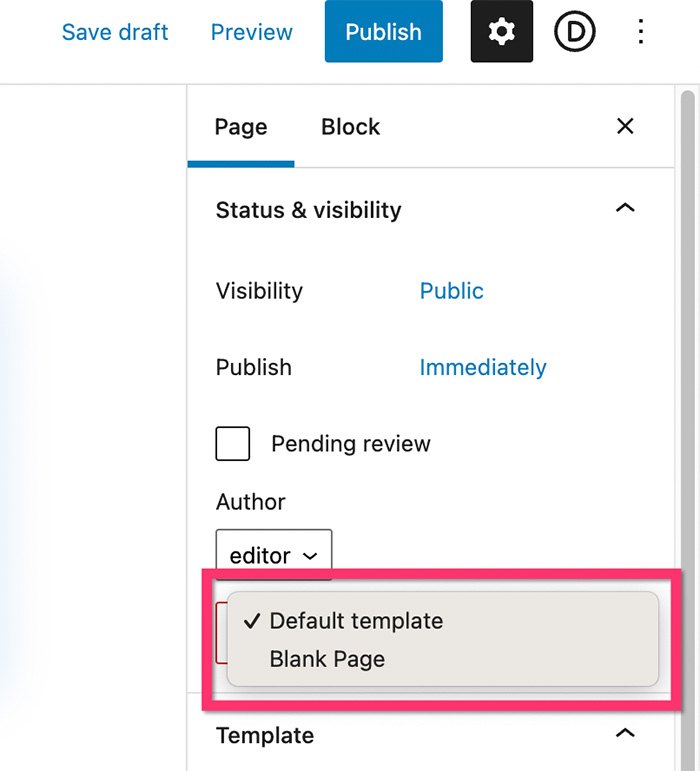
Divi umożliwia również tworzenie pustej strony (bez stopki i paska bocznego). Musisz jednak ustawić go za pomocą panelu ustawień Gutenberga zamiast panelu ustawień Divi Builder.

– Niestandardowe pozycjonowanie
Pozycjonowanie niestandardowe umożliwia umieszczenie elementu w dowolnym miejscu projektu. Dzięki tej funkcji możesz osiągnąć określony układ projektu. Oto przykład:

Jak widać na powyższym zrzucie ekranu. W środkowej części obraz otacza pięć elementów. Taki układ jak powyższy można osiągnąć dzięki niestandardowemu pozycjonowaniu.
Pozycjonowanie niestandardowe polega na umieszczeniu elementu na podstawie pionowej i poziomej pozycji ekranu urządzenia, a nie kontenera. Czy to w Elementorze, czy Divi, możesz osiągnąć układ projektu podobny do powyższego.
– Margines i dopełnienie
Margines i dopełnienie to funkcja ustawień, której można użyć do ustawienia odstępu między określonym elementem a innymi elementami wokół niego. W Elementorze i Divi możesz ustawić margines i dopełnienie wszystkich elementów. Od sekcji, kolumny, do widżetów (modułów).
– Indeks Z
Indeks Z to właściwość CSS, która określa kolejność stosu elementu. Element o wyższym porządku stosu zawsze znajduje się przed elementem o niższym porządku stosu. Zarówno Elementor, jak i Divi pozwalają ustawić wartość indeksu Z elementu.
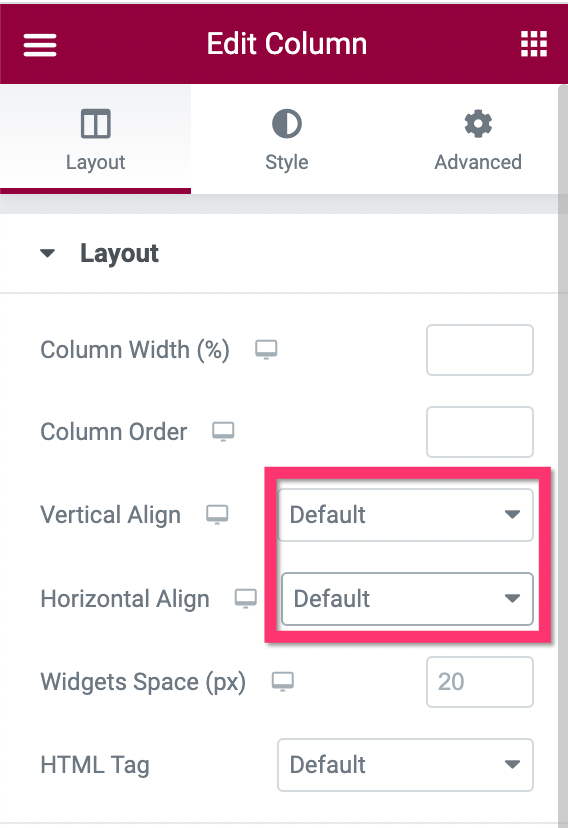
– Wyrównanie Flexbox
Wyrównanie Flexbox umożliwia wyrównanie i rozmieszczenie elementów w każdej kolumnie w obrębie sekcji, w pionie lub poziomie.
W Elementorze możesz ustawić wyrównanie flexbox z kolumny ustawień. Dostępne są wbudowane opcje ustawień, które można wybrać, jak pokazano poniżej:

Divi obsługuje również wyrównanie flexbox. Trzeba jednak dodać pewien kod CSS, co jest kłopotliwe dla początkujących. Szczególnie dla tych, którzy nie mają wiedzy na temat CSS.
– Pozycjonowanie w linii
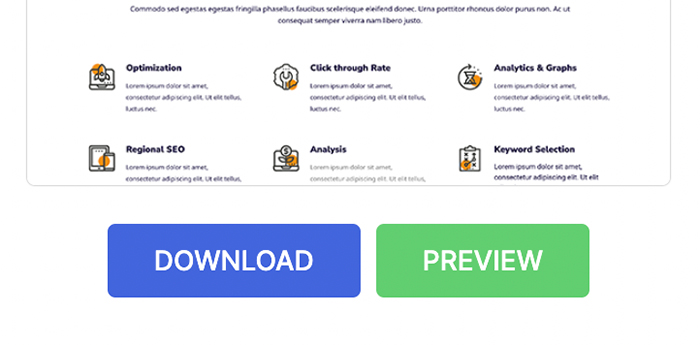
Pozycjonowanie w linii umożliwia umieszczenie dwóch elementów wewnątrz kolumny obok siebie. Spójrz na poniższy zrzut ekranu.

Jak widać, są dwa przyciski umieszczone obok siebie. Te przyciski — a także obraz nad nimi — znajdują się w tej samej kolumnie. Układ projektu, taki jak ten powyżej, można osiągnąć dzięki funkcji pozycjonowania w linii.
W Elementorze możesz bez wysiłku ustawić wbudowane pozycjonowanie elementu, ponieważ Elementor ma wbudowaną opcję ustawień, aby to zrobić. W Divi musisz dodać kod CSS, aby ustawić pozycjonowanie w tekście elementu.
| Elementor | Divi | |
| Dostosowanie układu | TAk | Nie |
| Pozycjonowanie niestandardowe | TAk | TAk |
| Margines i dopełnienie | TAk | TAk |
| Indeks Z | TAk | TAk |
| Wyrównanie Flexbox | TAk | Wymaga kodu CSS |
| Pozycjonowanie w linii | TAk | Wymaga kodu CSS |
Elastyczny projekt
– Niestandardowe punkty przerwania
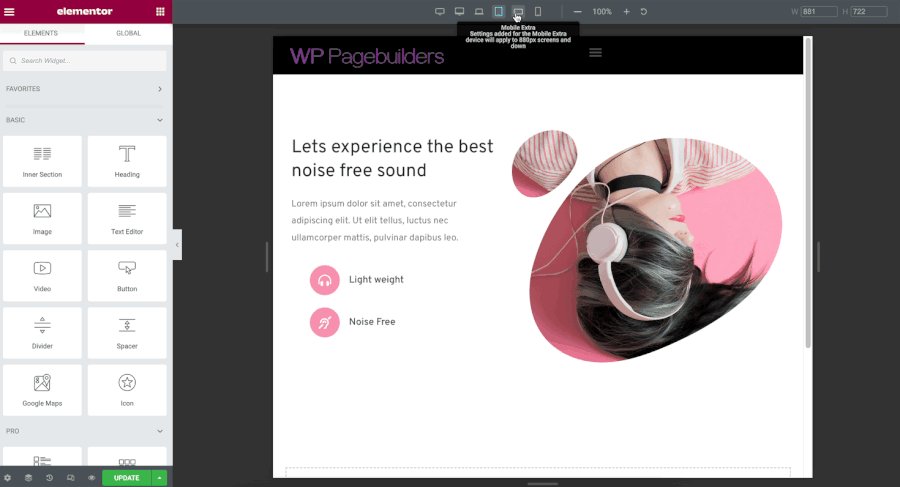
Układ strony internetowej jest inny na każdym urządzeniu. Jest zgodny z rozmiarem urządzeń ekranowych.
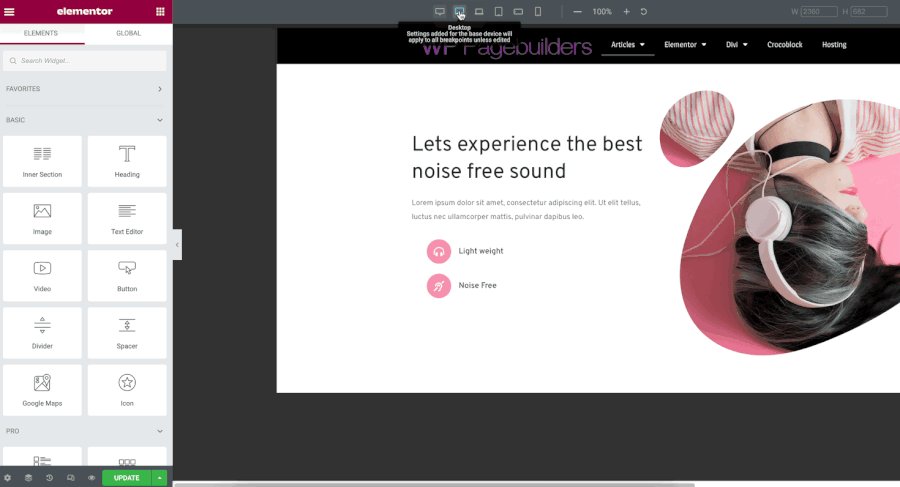
W Elementor i Divi możesz zoptymalizować układ swojego projektu na trzech typach urządzeń (komputer stacjonarny, tablet i urządzenie). Co zrobić, jeśli chcesz zoptymalizować swój projekt pod kątem urządzeń o określonym rozmiarze ekranu (np. pulpit z dużym ekranem)?
W Elementorze możesz dodać niestandardowy punkt przerwania, co jest bardzo przydatne, jeśli chcesz zoptymalizować projekt pod kątem typu urządzenia o określonym rozmiarze ekranu. Po dodaniu nowego niestandardowego punktu przerwania w edytorze pojawi się nowa opcja urządzenia, aby zoptymalizować projekt.

W przeciwieństwie do Elementora, Divi nie ma natywnej funkcji dodawania niestandardowego punktu przerwania. Możesz zoptymalizować swój projekt tylko dla domyślnych typów urządzeń dostępnych w edytorze: komputera stacjonarnego, tabletu i smartfona.
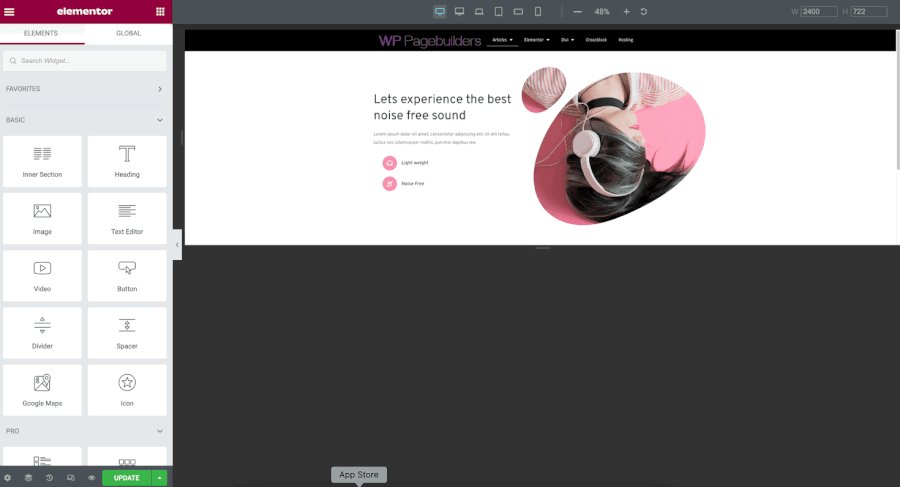
Dla Twojej informacji, oto rozmiary ekranów typów urządzeń:
- Panoramiczny: 2400 pikseli
- Pulpit: 1209 pikseli
- Laptop: 1025 pikseli
- Tablet: 881 pikseli
- Telefon komórkowy (smartfon): 360px
– Odwrócone kolumny
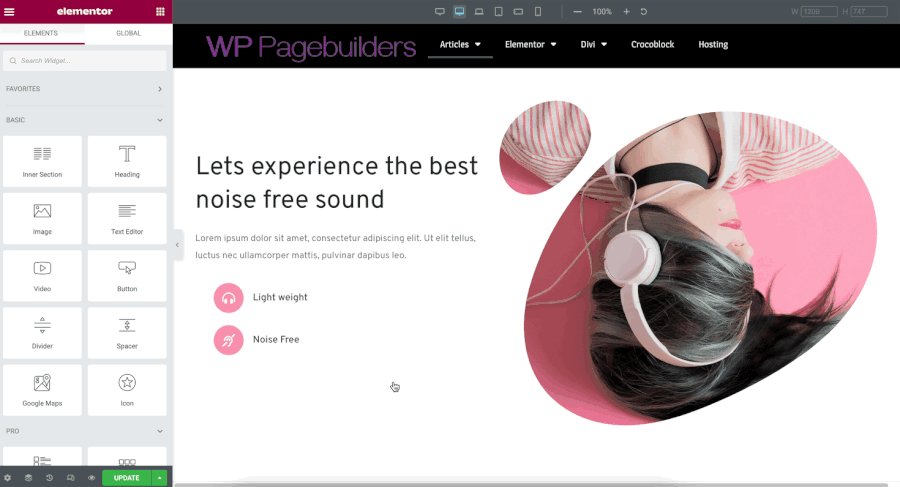
Jeśli masz sekcję, która składa się z dwóch kolumn (lub więcej), pierwsza kolumna (najbardziej od lewej) zostanie umieszczona na górze na urządzeniu mobilnym. Spójrz na poniższy animowany GIF.

Z jakiegoś powodu możesz chcieć umieścić drugą kolumnę na górze. W Elementorze możesz to osiągnąć bez wysiłku dzięki wbudowanej funkcji odwracania kolumn.

Divi umożliwia również ustawienie odwrócenia kolumny na sekcji. Musisz jednak poradzić sobie z kodem CSS.
– Pokaż/Ukryj elementy
Tworząc responsywny projekt za pomocą Elementora lub Divi, nie wszystkie elementy muszą być wyświetlane na urządzeniu mobilnym ze względu na ograniczony obszar ekranu. Czy to Elementor czy Divi pozwala ukryć określony element (sekcję, kolumnę lub widżet / moduł) na określonych typach urządzeń.
| Elementor | Divi | |
| Niestandardowe punkty przerwania | TAk | Nie |
| Odwrócone kolumny | TAk | Nie |
| Pokaż/ukryj elementy | TAk | TAk |
Ruchy i interakcje
– Efekty przewijania
Efekt przewijania pozwala dodać efekt lub więcej do elementu na podstawie przewijania strony. Oznacza to, że efekt wystąpi tylko wtedy, gdy strona zostanie przewinięta w dół lub w górę. Zarówno Elementor, jak i Divi są wyposażone w tę funkcję. Do projektu można zastosować następujące efekty przewijania:
Elementor:
- Ruch pionowy
- Ruch poziomy
- Przezroczystość
- Skalowanie w górę/w dół
- Obracanie
- Plama
Divi:
- Ruch pionowy
- Ruch poziomy
- Zanikanie/zanikanie
- Skalowanie w górę/w dół
- Obracanie
- Plama
Efekty przewijania można zastosować do sekcji, kolumny i widżetu/modułu.
– Efekty myszy
Efekty myszy umożliwiają dodanie dodatkowego efektu do określonego elementu w projekcie, dzięki czemu efekt jest realizowany w oparciu o ruch kursora. Elementor jest wyposażony w tę funkcję, podczas gdy Divi jej nie ma.
Istnieją dwa efekty myszy, które możesz zastosować w Elementorze: Ścieżka myszy i Pochylenie 3D
– Animacja najechania i transformacja CSS
Chcesz dodać efekt, który ma miejsce tylko po najechaniu myszą?
Elementor i Divi mają wbudowane efekty najechania, których można użyć do zastosowania efektu najechania na sekcję, kolumnę i widżet/moduł. Możesz na przykład zastosować różne poziomy krycia do obrazu w stanie normalnym i w stanie najechania. Możesz także bez wysiłku dodawać efekty najechania, takie jak zmniejszanie, pulsowanie i tak dalej.
Ponadto Elementor i Divi są również wyposażone w CSS Transform, który można zastosować w obu stanach (normalny i hover).
Elementor:
- Obracać się
- Zrównoważyć
- Skala
- Odwróć poziomo
- Odwróć w pionie
Divi:
- Skala
- Tłumaczyć
- Obracać się
- Krzywy
- Początek
– Animacje wejścia i wyjścia
Animacje wejścia i wyjścia to standardowe funkcje dostępne w kreatorze stron. W Elementorze masz do wyboru ponad dziesięć animacji wejścia i wyjścia. W Divi masz tylko siedem opcji (zanikanie, przesuwanie, odbijanie, powiększanie, odwracanie, składanie i rolowanie). Czy to Elementor czy Divi pozwala ustawić prędkość animacji.
Elementor:
- Znikać
- Powiększenie
- Odbić
- Slajd
- Obracać się
- Puls
- Gumka recepturka
- Potrząsnąć
- Kiwanie głową
- Huśtać się
- Tada Wooble
- galaretka
Divi:
- Znikać
- Slajd
- Odbić
- Powiększenie
- Trzepnięcie
- Zginać
- Rolka
– Paralaksa
Paralaksa odnosi się do zachowania tła, które porusza się wolniej niż pierwszy plan. Możesz zastosować paralaksę do sekcji i kolumny.
Divi oferuje tylko jeden efekt paralaksy, podczas gdy Elementor oferuje sześć efektów paralaksy w następujący sposób:
- Przewijanie w pionie
- Przewijanie w poziomie
- Przezroczystość
- Plama
- Obracać się
- Skala
– Lepkie efekty
Dzięki lepkim efektom możesz ustawić element, aby był zawsze widoczny, gdy strona jest przewijana w dół. Ta funkcja jest szczególnie przydatna podczas tworzenia niestandardowego nagłówka za pomocą konstruktora motywów.
Zarówno Elementor, jak i Divi umożliwiają dodanie efektu lepkiego do elementu. Możesz ustawić element, aby przykleił się do dołu lub do góry. Możesz także ustawić wartość przesunięcia dla efektu lepkości, który ma zostać zastosowany.
| Elementor | Divi | |
| Efekty przewijania | TAk | TAk |
| Efekty myszy | TAk | Nie |
| Animacja najechania i transformacja CSS | TAk | TAk |
| Animacje wejścia i wyjścia | TAk | TAk |
| Paralaksa | TAk | TAk |
| Lepkie efekty | TAk | TAk |
Dolna linia
Elementor i Divi to świetne narzędzia do tworzenia projektów witryn WordPress. Pozwalają tworzyć piękne strony internetowe przy mniejszym wysiłku dzięki rozbudowanym funkcjom projektowania. Czy to w Elementorze, czy Divi, możesz bez wysiłku ustawić dopełnienie i margines między elementami, ustawić rozmiar, zastosować efekty animacji i tak dalej. Wszystkie zmiany są wprowadzane w edytorze w czasie rzeczywistym. Co więcej, możesz również zoptymalizować swój projekt na dowolnym typie urządzenia dzięki responsywnej funkcji edycji oferowanej przez te dwa urządzenia.
Przed wybraniem kreatora stron, którego chcesz użyć w swoich projektach, możesz zapoznać się ze szczegółowymi funkcjami oferowanymi przez te dwa pierwsze.
Jak przeczytałeś powyżej, zarówno Elementor, jak i Divi mają podobne cechy konstrukcyjne - z pewnymi różnicami w niektórych szczegółach. Na przykład Elementor pozwala ustawić globalne ustawienie typografii, podczas gdy Divi tego nie robi. I odwrotnie, Divi umożliwia tworzenie gradientu wielokolorowego, podczas gdy Elementor pozwala tylko tworzyć gradient z maksymalnie dwoma kolorami. Bez względu na to, którą opcję ostatecznie wybierzesz, upewnij się, że spełnią Twoje potrzeby, aby zrealizować Twoje projekty.
