Elementor vs Divi vs SeedProd (porównanie) – który jest najlepszy?
Opublikowany: 2022-04-14Szukasz kreatora stron dla swojej witryny WordPress, ale nie wiesz, czy wybrać Elementor, Divi czy SeedProd?
Dzięki odpowiedniemu kreatorowi witryn możesz łatwo dostosować witrynę i utworzyć strony docelowe, które pomogą zwiększyć konwersje i rozwinąć listę e-mailową.
W tym artykule porównamy Elementor vs Divi vs SeedProd i pokażemy, który jest najlepszym narzędziem do tworzenia witryn WordPress.

Krótki przegląd naszych rywali
Elementor, Divi i SeedProd są jednymi z najlepszych kreatorów stron typu „przeciągnij i upuść” i kreatorów motywów dla WordPress. Pomagają dostosować witrynę bez edytowania kodu.
Elementor został uruchomiony w 2016 roku i jest jedną z najpopularniejszych platform do tworzenia stron internetowych dla WordPress. Ma ponad 5 milionów aktywnych użytkowników w 180 różnych krajach.
Divi jest częścią Elegant Themes i jest wizualnym motywem i kreatorem stron. Elegant Themes działa w branży od ponad 14 lat i ma ponad 806 000 klientów na całym świecie.
SeedProd to przyjazny dla początkujących kreator motywów WordPress i wtyczka do strony docelowej. Ponad milion profesjonalistów używa SeedProd do tworzenia niestandardowych motywów i układów stron w WordPress. Jest również częścią rodziny produktów WPBeginner.
To powiedziawszy, porównajmy te narzędzia do tworzenia stron WordPress, aby zobaczyć, który z nich jest najlepszy. Nasze porównanie podzieliliśmy na następujące sekcje:
- Łatwość użycia
- Funkcje dostosowywania
- Występ
- Integracje
- Obsługa klienta
- cennik
- Elementor vs Divi vs SeedProd – który z nich jest najlepszy?
Uwaga: do naszego porównania użyliśmy wersji premium wszystkich wtyczek, dzięki czemu zobaczysz wszystkie funkcje i integracje, które mają do zaoferowania.
Łatwość użycia – Elementor vs Divi vs SeedProd
Jeśli chodzi o wybór narzędzia do tworzenia witryn, ważne jest, aby wybrać narzędzie, które jest przyjazne dla początkujących i przeznaczone dla użytkowników niezaawansowanych technicznie.
Powinno to umożliwić łatwe dostosowanie motywu WordPress i stron docelowych bez konieczności edytowania jakiegokolwiek kodu.
Zobaczmy, jak te 3 konstruktory układają się pod kątem łatwości użytkowania.
Elementor – łatwość użytkowania
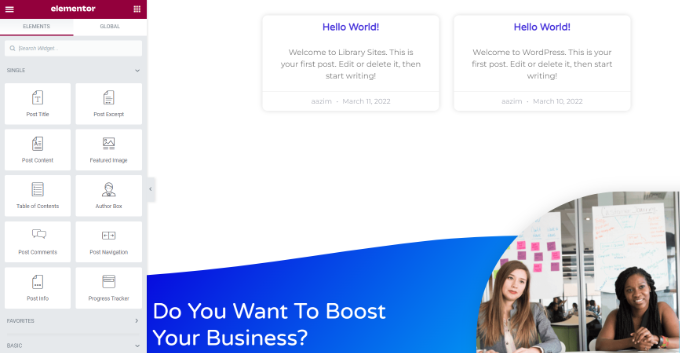
Elementor oferuje narzędzie do tworzenia motywów i stron docelowych z funkcją przeciągania i upuszczania. Udostępnia różne elementy w menu po lewej stronie, dzięki czemu możesz je szybko przeciągnąć i upuścić do szablonu.
Możesz także włączyć tryb responsywny, który pozwala przełączać się z widoku komputera na widok tabletu lub urządzenia mobilnego. Pomaga to w edycji motywu dla różnych urządzeń.

Kreator może być początkowo przytłaczający dla początkujących. Istnieje wiele elementów do wyboru, a kliknięcie dowolnego elementu w szablonie otwiera kilka dodatkowych opcji dostosowywania.
Jednak gdy już to zrozumiesz, kreator stron internetowych Elementora jest łatwy w użyciu.
Jedyną wadą, którą znaleźliśmy, było to, że nie ma szybkiego sposobu na cofnięcie lub ponowne wykonanie zmian wprowadzonych na stronie, z wyjątkiem przeglądania historii zmian i cofania zmian. Dostosowywanie stron docelowych lub motywów może być frustrujące i czasochłonne.
Divi – łatwość użytkowania
Divi oferuje również narzędzie do przeciągania i upuszczania, które umożliwia edycję motywu Divi WordPress i zmianę układu stron docelowych bez edytowania kodu.
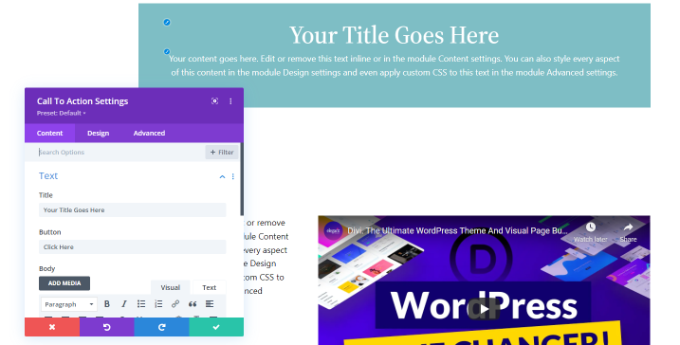
To, co wyróżnia konstruktora Divi, to to, że umożliwia edycję witryny WordPress na interfejsie. Działa poprzez pokazywanie projektu w czasie rzeczywistym, dzięki czemu możesz dokładnie zobaczyć, jak wygląda każdy element.

W przeciwieństwie do Elementora lub SeedProd, nie otrzymujesz menu zawierającego różne elementy, takie jak tekst, obrazy, filmy lub przyciski, które można dodać do szablonu.
Zamiast tego Divi pozwala wybrać układ sekcji, którą chcesz dodać, a następnie pozwala wybrać element, który chcesz dodać.
Proces dostosowywania motywów WordPress i stron docelowych może zająć trochę czasu nowym użytkownikom i początkującym, ale jest to dość proste i proste w użyciu.
SeedProd – łatwość użytkowania
Kreator witryn SeedProd typu „przeciągnij i upuść” jest również bardzo łatwy w użyciu. Jest to wtyczka niezależna od motywu, która pozwala tworzyć projekty od podstaw, bez ograniczeń związanych z projektem motywu.
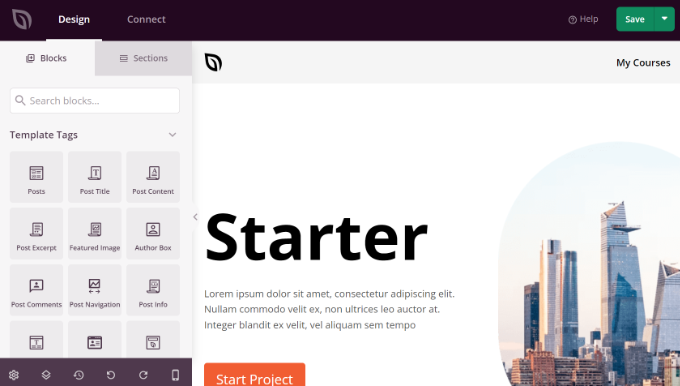
Możesz dodać różne elementy z menu po lewej stronie, przeciągając je i upuszczając na szablon.
Korzystając z narzędzia do tworzenia motywów SeedProd, dostosowywanie wyglądu witryny nie wymaga wysiłku. Jest przeznaczony dla niezaawansowanych technicznie użytkowników i zapewnia, że każdy może dostosować swoją witrynę bez edytowania kodu.

Możesz także zobaczyć historię zmian i cofnąć poprzednie zmiany jednym kliknięciem. Dostępny jest również tryb roboczy, który pozwala edytować stronę prywatnie bez ujawniania, że jest w budowie.
Konstruktor jest również szybki i zaprojektowany z myślą o szybkości. Nie powiększa ani nie spowalnia Twojej witryny.
SeedProd pozwala również z łatwością dodać stronę wkrótce, tryb konserwacji i strony docelowe błędów 404. W ten sposób możesz wywołać szum wokół swojej nadchodzącej witryny lub poinformować wyszukiwarki, że Twoja witryna jest obecnie w trakcie konserwacji.
Zwycięzca – SeedProd
Wszystkie 3 wtyczki oferują narzędzie do tworzenia witryn internetowych typu „przeciągnij i upuść” bez kodu i są dość łatwe w użyciu. Każdy kreator stron jest stworzony z myślą o początkujących, dzięki czemu tworzenie oszałamiających motywów i stron docelowych jest bardzo proste.
Jednak łatwa historia wersji SeedProd czyni go zwycięzcą w tej kategorii.
Funkcje dostosowywania – Elementor vs Divi vs SeedProd
Innym ważnym czynnikiem, na który należy zwrócić uwagę przy wyborze witryny lub narzędzia do tworzenia stron docelowych, jest możliwy poziom dostosowania.
Ważne jest, aby wybrać narzędzie, które zapewnia pełną kontrolę nad wyglądem motywów i stron.
Oto spojrzenie na funkcje dostosowywania oferowane przez Elementor, Divi i SeedProd.
Elementor – Funkcje dostosowywania
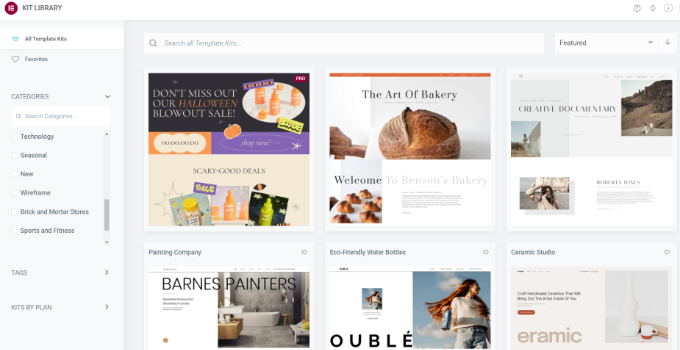
Elementor oferuje ponad 300 szablonów zaprojektowanych przez projektantów. Po prostu wybierz szablon, dodaj treść, edytuj jego styl i dostosuj go do swoich potrzeb. Korzystając z Elementora, możesz kontrolować każdy aspekt wyglądu swojej witryny.
Oferuje szablony dla szerokiej gamy kategorii. Na przykład możesz wybrać szablon dla bloga, sklepu eCommerce, podróży, witryny turystycznej, bloga modowego, organizacji non-profit, edukacji i nie tylko.

Dzięki Elementorowi otrzymujesz ponad 100 różnych widżetów, które możesz dodać do swojego motywu lub strony docelowej. Należą do nich podstawowe widżety, takie jak nagłówek i tekst, widżety Pro, takie jak przyciski udostępniania i liczniki czasu, oraz elementy motywu, takie jak tytuł posta i widżety WooCommerce.
Poza tym Element oferuje również zaawansowane funkcje dostosowywania. Na przykład możesz dodać niestandardowy CSS, aby zmienić wygląd i zachowanie swojej witryny, dodać niestandardowy kod, przesłać własne czcionki i ikony i nie tylko.
Divi – Funkcje dostosowywania
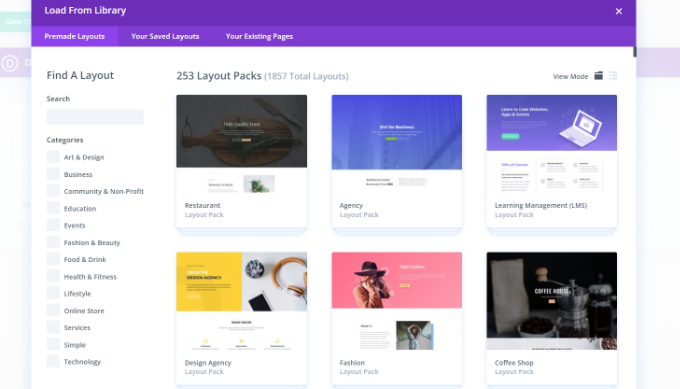
Divi oferuje ponad 100 gotowych motywów stron internetowych i ponad 800 gotowych układów stron docelowych.
Możesz wybrać z pełnego pakietu witryny, aby zaprojektować swoją witrynę WordPress. Pakiet zawiera szablony dla różnych stron, takich jak sekcja bloga, strona o nas, strona kontaktowa, strona główna i inne.

Poza tym Divi oferuje ponad 40 elementów witryny do dostosowywania motywu i stron witryny. Na przykład możesz dodać suwaki, przyciski wezwania do działania (CTA), formularze, referencje, galerie i nie tylko.
Masz pełną kontrolę nad wyglądem każdego elementu. Możesz zmienić czcionki, kolor tekstu, opcje obramowania, dodać styl najechania kursorem, użyć filtrów i efektów, aby poprawić wygląd dowolnego elementu lub użyć niestandardowego CSS do edycji dowolnego elementu.
SeedProd – Funkcje dostosowywania
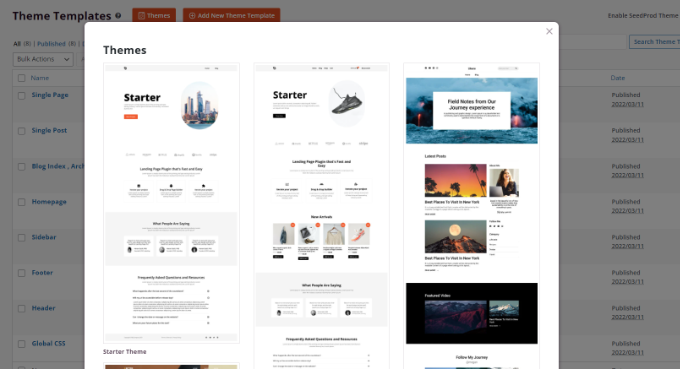
SeedProd oferuje ponad 20 różnych szablonów tematycznych stron internetowych i ponad 150 szablonów stron docelowych. Możesz także wybierać spośród ponad 20 wbudowanych schematów kolorystycznych lub tworzyć własne od podstaw.
Każdy szablon motywu witryny zawiera szablony dla wielu stron i sekcji, takich jak strona główna, pojedynczy wpis na blogu, nagłówek i stopka.
Jednak tym, co odróżnia SeedProd od Divi i Elementora, jest to, że nie opiera się na motywie WordPress do stylizacji lub działania. Działa niezależnie od motywów WordPress, zapewniając pełną kontrolę i swobodę nad wyglądem i projektem motywu.

Istnieje również ponad 80 różnych bloków, których możesz użyć do dalszego dostosowywania motywów WordPress i stron docelowych. Na przykład możesz dodać logo witryny, nawigację po wpisach, nagłówki, tekst lub użyć zaawansowanych bloków, takich jak formularze kontaktowe, formularze optin, prezenty, ikony, pasek postępu i nie tylko.
Każdy blok można dodatkowo dostosować, ponieważ możesz zmienić jego wyrównanie, kolor, edytować rozmiar czcionki, zmienić poziomy nagłówków (H1, H2, H3 itd.), dodać tekst alternatywny obrazu, edytować rozmiar obrazu i nie tylko.
Poza tym SeedProd oferuje również bloki WooCommerce, dzięki czemu możesz łatwo dostosować swój sklep WooCommerce. Integruje się nawet z czcionkami Google, aby zapewnić więcej opcji dostosowywania witryny.
Zwycięzca – remis
Niezależnie od tego, czy wybierzesz Elementor, Divi, czy SeedProd, każdy kreator witryn WordPress oferuje szeroki zakres opcji dostosowywania. Masz do wyboru wiele motywów i szablonów stron docelowych.
Dodatkowo możesz wybrać dowolny element w szablonie i dalej edytować jego styl, kolor i wygląd. Umożliwiają również zaawansowane opcje dostosowywania poprzez niestandardowe CSS i niestandardowe fragmenty kodu.
Wydajność – Elementor vs Divi vs SeedProd
Wydajność Twojej witryny WordPress odgrywa kluczową rolę w uzyskiwaniu większej liczby konwersji i poprawianiu rankingów w wyszukiwarkach.
Wolno ładująca się witryna może prowadzić do słabszego komfortu użytkowników, co oznacza, że użytkownicy mogą opuścić witrynę przed interakcją z Twoimi stronami docelowymi. Podobnie Google używa teraz szybkości strony jako czynnika rankingowego i umieszcza witryny wyżej w wynikach wyszukiwania, które szybko się ładują.
Aby przetestować skuteczność Elementora, Divi i SeedProd, stworzyliśmy prostą stronę docelową z nagłówkiem, obrazem i przyciskiem. Następnie do przetestowania szybkości stron wykorzystaliśmy narzędzie Google PageSpeed Insights.
To powiedziawszy, skupimy się na wynikach szybkości stron mobilnych, ponieważ Google używa teraz wersji mobilnej Twojej witryny do indeksowania i rankingowania treści.
Zobaczmy, jak działa każdy z tych kreatorów witryn.
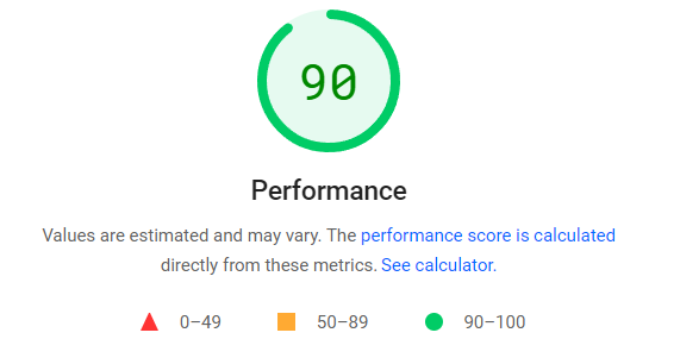
Elementor – Wydajność
Kiedy testowaliśmy naszą stronę docelową utworzoną za pomocą Elementora, narzędzie PageSpeed Insights wykazało ogólny wynik 90 dla urządzeń mobilnych. To świetny wynik i pokazuje, że Twoja witryna nie zwalnia podczas korzystania z kreatora.

Divi – Wydajność
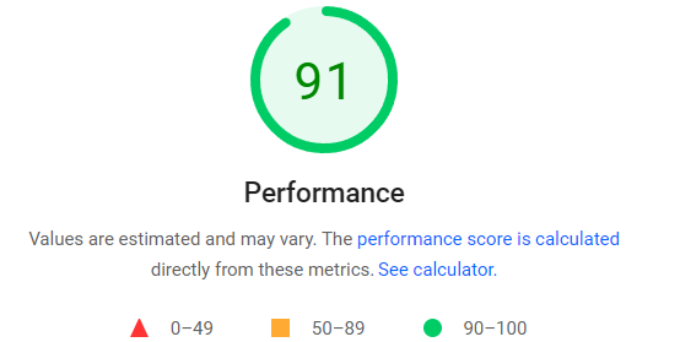
Wynik uzyskany przy użyciu narzędzia Divi do przeciągania i upuszczania był również doskonały. Wynik 91 oznacza, że Twoja witryna ładuje się szybko i nie musisz się martwić o czas ładowania strony podczas korzystania z Divi.

SeedProd – Wydajność

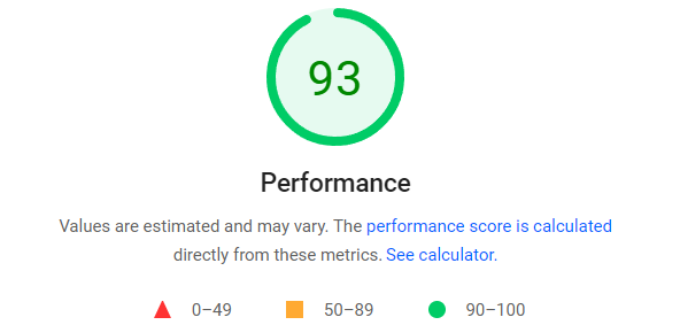
Testy szybkości strony SeedProd były nieco lepsze niż zarówno Elementor, jak i Divi. Z wynikiem 93 na urządzeniach mobilnych możesz spodziewać się szybkiej wydajności i braku opóźnień w czasie ładowania podczas korzystania z SeedProd do projektowania witryny i stron docelowych.

Zwycięzca – SeedProd
Wszystkie 3 kreatory stron internetowych wypadły dobrze w naszym teście, ale SeedProd był nieco lepszy niż Divi i Elementor, ponieważ jest zbudowany z myślą o szybkości.
Pomaga uniknąć rozdętego kodu, co generalnie prowadzi do większej szybkości i czasu ładowania strony.
Integracje – Elementor vs Divi vs SeedProd
Integracja strony docelowej WordPress i kreatorów motywów z innymi wtyczkami WordPress i narzędziami innych firm jest ważna, aby dodać więcej funkcji i pomóc w osiągnięciu celów biznesowych.
Na przykład możesz połączyć usługi e-mail marketingu, aby pozyskiwać potencjalnych klientów i budować listę e-mailową, optymalizować swoje strony pod kątem wyszukiwarek za pomocą narzędzi SEO lub integrować sieci społecznościowe.
Zobaczmy, które narzędzia i wtyczki są obsługiwane przez Elementor, Divi i SeedProd.
Elementor – Integracje
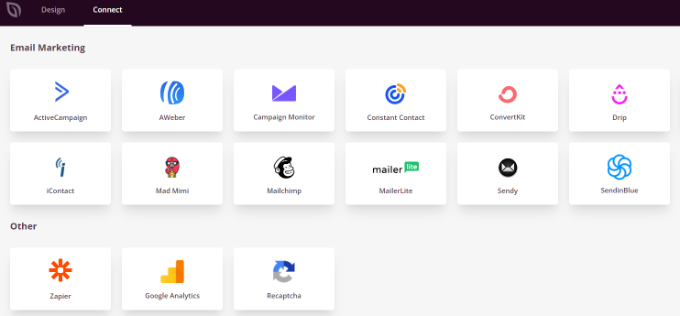
Elementor bezproblemowo integruje się z różnymi narzędziami do e-mail marketingu, takimi jak AWeber, Drip, MailChimp, ActiveCampaign, Sendinblue i ConvertKit. Możesz także połączyć oprogramowanie do zarządzania relacjami z klientami (CRM), takie jak HubSpot, z Elementorem.
Elementor obsługuje również różne wtyczki WordPress, w tym WooCommerce. Otrzymasz również różne elementy WooCommerce w kreatorze przeciągania i upuszczania.

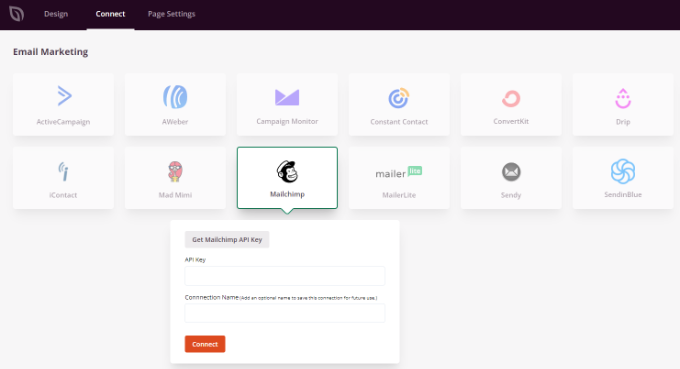
Jedną z rzeczy, które zauważyliśmy, było to, że nie jest od razu jasne, jak połączyć naszą preferowaną usługę marketingu e-mailowego z Elementorem.
Aby wybrać integrację z Elementorem, musisz najpierw wprowadzić klucz API dla preferowanej usługi w ustawieniach wtyczki Elementor.
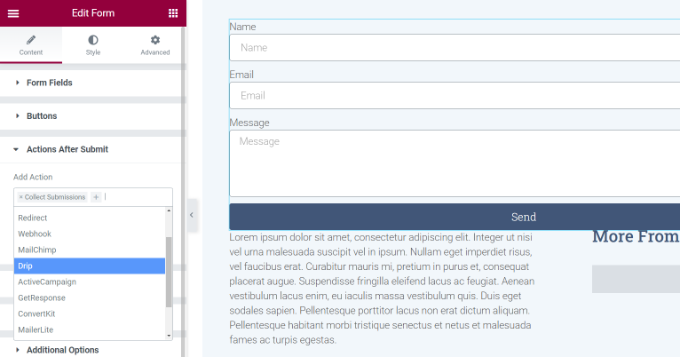
Gdy to zrobisz, możesz przejść do kreatora przeciągnij i upuść i dodać formularz rejestracji w motywie WordPress lub szablonie strony docelowej. Dopiero wtedy będziesz mógł wybrać usługę poczty e-mail w menu rozwijanym „Działania po przesłaniu”.

Poza tym integruje się z innymi wtyczkami eCommerce, takimi jak MemberPress i LearnDash.
Wreszcie, Elementor integruje również różne platformy społecznościowe, takie jak Facebook SDK, YouTube, Vimeo, Mapy Google, SoundCloud, Slack i inne.
Divi – Integracje
Divi oferuje ograniczone opcje integracji w porównaniu z pozostałymi dwiema witrynami WordPress i kreatorami stron docelowych.
Łatwo integruje się z WooCommerce i oferuje różne moduły, takie jak przyciski dodawania do koszyka, powiadomienia o koszyku, oceny produktów i inne. Możesz użyć tych modułów do stworzenia sklepu WooCommerce na WordPress.
Poza tym narzędzie pozwala zintegrować Mapy Google, aby pokazać swoją lokalizację. Działa również z wtyczką Lista życzeń, wtyczką Toolset i wtyczką Hotel Booking dla WordPress. Niestety nie integruje się z narzędziami do e-mail marketingu lub CRM innych firm.
SeedProd – Integracje
SeedProd oferuje również szeroką gamę integracji z narzędziami premium innych firm i wtyczkami WordPress.
Na przykład możesz połączyć go z Drip, Constant Contact i innymi narzędziami do e-mail marketingu, aby zbierać i zarządzać subskrybentami wiadomości e-mail.

SeedProd bezproblemowo łączy się z WPForms i umożliwia dodawanie dowolnych formularzy do stron Twojej witryny. Podobnie, oferuje również integrację WooCommerce i pozwala dodawać bloki WooCommerce do szablonu.
Poza tym SeedProd integruje się z Google Analytics i umożliwia śledzenie odwiedzających witrynę. Możesz też połączyć go z Zapierem i dodać Recaptcha do swoich landing pages.
To, co odróżnia SeedProd od Elementora i Divi, polega na tym, że umożliwia łączenie usług marketingu e-mailowego w ramach motywu lub kreatora stron docelowych. Nie ma potrzeby wychodzenia z kreatora przeciągania i upuszczania, aby wprowadzić klucz API i połączyć usługę e-mail marketingu.

Zwycięzca – SeedProd
Jeśli chodzi o integracje, jest to ścisła walka między Elementorem a SeedProd. Oba narzędzia oferują wiele narzędzi innych firm i wtyczek WordPress do integracji.
To powiedziawszy, SeedProd jest naszym zwycięzcą, ponieważ proces integracji usług e-mail marketingowych i narzędzi innych firm jest znacznie łatwiejszy i szybszy niż Elementor.
Nie musisz wychodzić z kreatora motywów ani strony docelowej, aby wprowadzić klucze API. Pokazuje różne usługi e-mail marketingu w osobnej zakładce w kreatorze stron internetowych, co eliminuje potrzebę wykonywania dodatkowych kroków w celu zintegrowania każdej usługi.
Obsługa klienta – Elementor vs Divi vs SeedProd
Czasami możesz utknąć lub potrzebujesz pomocy podczas korzystania z narzędzia do tworzenia witryn WordPress.
Tutaj przydaje się doskonała obsługa klienta. Dzięki odpowiednim wskazówkom i zasobom możesz rozwiązać swoje problemy i zapewnić najlepsze wyniki dla swojej firmy.
Oto, w jaki sposób Elementor, Divi i SeedProd stosują się, oferując wsparcie użytkownikom.
Elementor – Obsługa klienta
Elementor oferuje wiele opcji dla użytkowników, którzy potrzebują pomocy lub kontaktują się z obsługą klienta. Mają szczegółowe i dobrze zorganizowane centrum pomocy, w którym znajdziesz dokumentację na różne tematy.
Na przykład możesz zobaczyć kroki instalacji, jak utworzyć nową stronę, dowiedzieć się więcej o jej funkcjach, jak korzystać z różnych widżetów i nie tylko.

Elementor oferuje również sekcję przewodników i samouczków, w której znajdziesz wiele filmów na różne tematy. Możesz nawet brać udział w kursach i doskonalić się za pomocą Elementora do różnych celów, takich jak budowanie portfolio lub tworzenie sklepu internetowego.
Jeśli jesteś użytkownikiem Elementor Pro, otrzymujesz wsparcie premium 24/7. Po prostu prześlij zgłoszenie do pomocy technicznej, a przedstawiciel pomocy technicznej odpowie na Twoje zapytanie.
Divi – Obsługa klienta
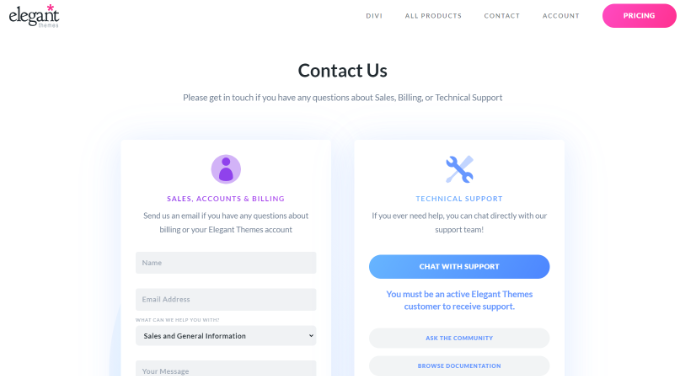
Divi oferuje wsparcie klienta za pośrednictwem szczegółowej dokumentacji, w tym pisemnych kroków i samouczków wideo. Zapewnia również forum społeczności, na którym możesz wchodzić w interakcje z innymi użytkownikami.

Innym sposobem, w jaki Divi oferuje obsługę klienta, są zgłoszenia do pomocy technicznej i czat na żywo. Możesz skontaktować się z agentem obsługi klienta i rozwiązać swoje problemy za pomocą funkcji czatu na żywo.
SeedProd – Obsługa Klienta
SeedProd oferuje obsługę klienta za pośrednictwem szczegółowej bazy wiedzy, w której znajdziesz samouczki i przewodniki ułatwiające rozpoczęcie pracy, poznawanie różnych funkcji i rozwiązywanie różnych problemów.
Wtyczka oferuje również wsparcie poprzez system biletowy. Możesz otworzyć zgłoszenie, a zespół ekspertów WordPress Ci pomoże.

Ponieważ SeedProd jest częścią rodziny produktów WPBeginner, możesz dołączyć do naszej grupy WPBeginner na Facebooku, aby uzyskać wsparcie. Grupa liczy ponad 83 000 członków i jest to świetne miejsce do proszenia o pomoc.
Zwycięzca – remis
Wszystkie 3 kreatory witryn WordPress oferują świetne opcje obsługi klienta. Elementor zawiera wiele dokumentacji, filmów, kursów i nie tylko. Divi pozwala rozmawiać z personelem pomocy technicznej za pośrednictwem czatu na żywo. Podczas gdy SeedProd oferuje szczegółową dokumentację i obsługę biletów premium.
Plany cenowe – Elementor vs Divi vs SeedProd
Innym ważnym czynnikiem, który należy wziąć pod uwagę przy wyborze narzędzia do tworzenia witryn WordPress, jest jego cena. Spójrzmy na plany cenowe oferowane przez Elementor, Divi i SeedProd.
Elementor – Plany cenowe
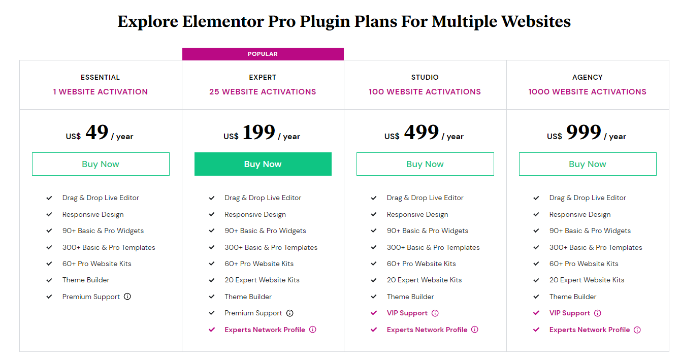
Z Elementorem otrzymujesz plany cenowe 4 zaczynające się od 49 USD rocznie z ich planem Essential. Jeśli jednak chcesz korzystać z Elementora na więcej niż 1 witrynie, możesz wybrać ich plan ekspercki za 199 USD rocznie.
Istnieje również plan Studio za 499 USD rocznie, który pozwala aktywować 100 stron internetowych i plan Agencji za 999 USD rocznie, który oferuje aktywacje witryn 1000.

Elementor oferuje również bezpłatną wersję, z której możesz skorzystać przed subskrybowaniem planu premium.
Divi – plany cenowe
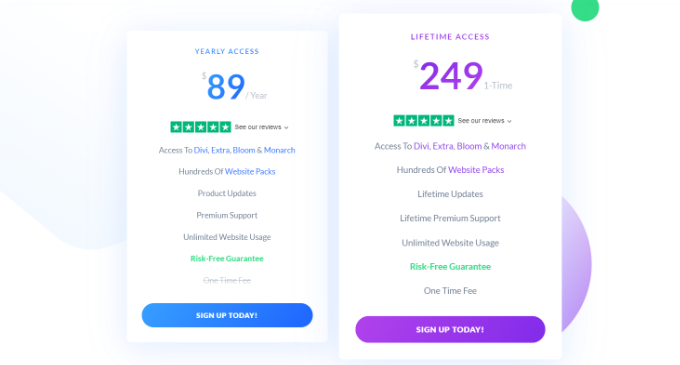
Divi oferuje 2 plany cenowe od 89 USD rocznie z rocznym planem dostępu. Wręcz przeciwnie, możesz subskrybować ich plan dostępu Lifetime i uiścić jednorazową opłatę w wysokości 249 USD.

SeedProd – Plany cenowe
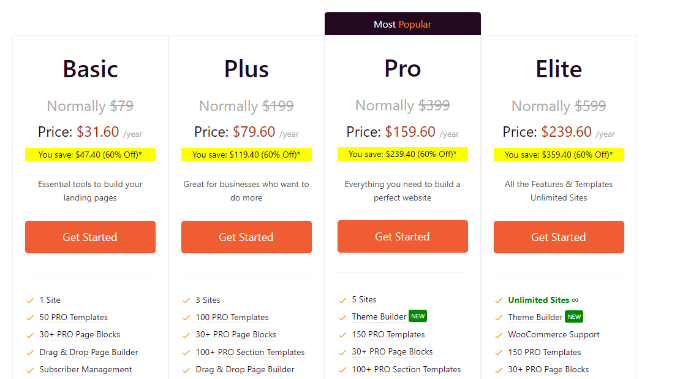
SeedProd pozwala wybierać spośród 4 różnych planów cenowych. Plan podstawowy zaczyna się od 31,60 USD rocznie, a plan Plus kosztuje 76,60 USD rocznie.
Jeśli jednak chcesz korzystać z kreatora motywów, potrzebujesz planu Pro za 159,60 USD rocznie lub planu Elite za 239,60 USD. W każdym planie otrzymujesz 14-dniową gwarancję zwrotu pieniędzy.

SeedProd oferuje również wersję Lite, która jest w 100% darmowa. Ma jednak ograniczone funkcje i nie zawiera kreatora motywów WordPress.
Zwycięzca – SeedProd
SeedProd oferuje przystępne plany cenowe w porównaniu do Elementora i Divi. Dodatkowo otrzymujesz więcej funkcji i integracji z SeedProd, co czyni go doskonałym stosunkiem jakości do ceny.
Elementor vs Divi vs SeedProd – który z nich jest najlepszy?
Elementor, Divi i SeedProd należą do najlepszych na rynku kreatorów witryn WordPress i lądowań, więc porównanie ich zawsze będzie bliskie.
Uważamy jednak, że SeedProd jest najlepszą wtyczką do tworzenia niestandardowych motywów WordPress i stron docelowych.
Jest bardzo łatwy w użyciu, zapewnia wyjątkowe wrażenia użytkownika i daje większą kontrolę nad dostosowywaniem motywów i stron. Dzięki SeedProd otrzymujesz również świetne opcje integracji, responsywne projekty i szybką wydajność.
Często użytkownicy pytają nas, co z domyślnym edytorem bloków WordPress i jak wypada w porównaniu z tymi wtyczkami do tworzenia stron WordPress. Poczyniono wiele obiecujących postępów w edycji frontonu za pomocą edytora bloków WordPress, ale nie jest on jeszcze wystarczająco wydajny, aby konkurować z tymi popularnymi narzędziami do tworzenia stron.
Więcej informacji na ten temat znajdziesz w naszym przewodniku po edytorze bloków i programach do tworzenia stron.
Mamy nadzieję, że to porównanie Elementor vs Divi vs SeedProd pomogło Ci wybrać najlepszego kreatora witryn WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak wybrać najlepszą platformę do blogowania i najlepsze alternatywy GoDaddy.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
