Elementor kontra Visual Composer – to najlepszy wybór!
Opublikowany: 2021-04-27Najświeższe wiadomości Czerwiec 2021: Skorzystaj z urodzinowej wyprzedaży Elementors, w której oferują kod rabatowy 50% zamiast testować Elementor pro za darmo przez 30 dni! Możesz uzyskać dostęp do ekskluzywnej oferty, klikając poniższy przycisk. Skorzystaj z jednego z linków w tym artykule i odblokuj 50% zniżki!
Trwa wyścig w poszukiwaniu najlepszego kreatora stron wizualnych. Rzadko zdarza się, aby zespoły spędzały godziny na tworzeniu witryny od podstaw. W naszej nowej erze tworzenia witryn ludzie coraz bardziej polegają na narzędziach do przeciągania i upuszczania. Są szybkie i łatwe w użyciu. Ale który z nich jest najlepszy? W naszym artykule omówimy Elementor vs. Visual Composer. Analizując zarówno zalety, jak i wady, możemy pomóc Ci zdecydować, gdzie Twoje pieniądze będą najbardziej efektywne. Zacznijmy i spójrzmy na Elementor vs. Visual Composer.

Zalety Elementora
Czego możesz się spodziewać po wypróbowaniu Elementora? Oto niektóre z najlepszych funkcji, które znaleźliśmy.
- Theme Builder pozwala na modyfikowanie i dostosowywanie wszystkich części motywu, z którym pracujesz
- Formularze są łatwe w projektowaniu, a także integrują się z ogólnym przepływem, który skonfigurowałeś.
- Istnieje wiele różnych szablonów, jeśli chcesz szybko uruchomić witrynę.
- Świetne dla agencji, która musi szybko opublikować wiele witryn
- Bloki można dostosować i będą działać dobrze z nowym edytorem dostarczanym z WordPress Core.
- Otrzymasz wiele widżetów i funkcji, które mogą wyróżnić witrynę w morzu innych witryn.
- Miłe wsparcie techniczne, które może Ci pomóc o każdej porze dnia
Dzięki Elementorowi ta wtyczka jest dobra zarówno dla przedsiębiorcy, który idzie solo, jak i agencji z wieloma pracownikami. Załóżmy na przykład, że jesteś projektantem stron internetowych, który pracuje samodzielnie. Masz potencjalnego klienta, który przychodzi do Ciebie i jest ciekawy, co możesz zrobić dla jego witryny. Korzystając z szablonów, możesz prezentować je w różnych stylach. Następnie mogą wybrać ten, który najbardziej im się podoba. Będziesz mógł skomponować stylizacje tak szybko, że nie będzie to zbytnio marnować czasu. Klient będzie pod wrażeniem prezentacji, co oznacza, że możesz zagrać duży koncert lub potencjalnie strumień przychodów, który będzie kontynuowany.
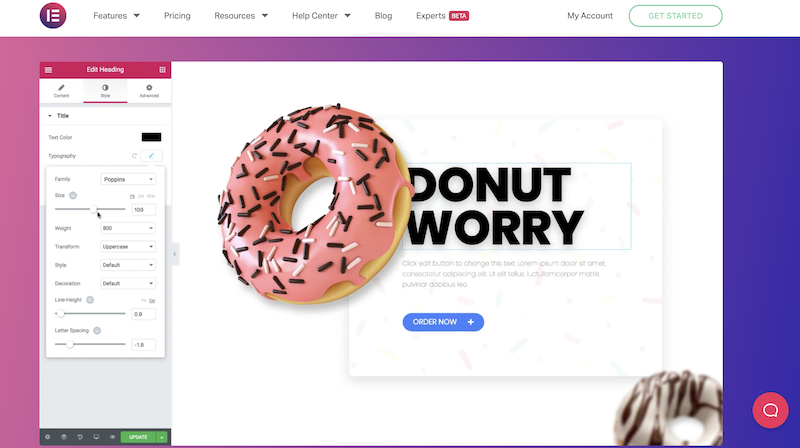
Kliknij zielony przycisk, aby odwiedzić Elementora i rozpocząć
Elementor jest świetny do użytku agencji
Z drugiej strony może pracujesz w agencji. Elementor dobrze sprawdza się w tym środowisku. Masz wielu klientów, którzy próbują uzyskać aktualizacje swojej witryny i nowe funkcje. Jeśli chcesz dodać nowe funkcje do swojej witryny, nie chcesz kontaktować się z programistami, którzy pracują z Twoim zespołem. Czasami fajnie jest wyciągnąć widżet, który może wykonać zadanie. Elementor ma wiele z nich, które dają możliwość dodawania niesamowitych funkcji. Nie jest potrzebne żadne kodowanie, więc każdy może wprowadzić te zmiany w witrynie. Nie używasz też zewnętrznej wtyczki, co oznacza, że będzie się dobrze integrować. Wtyczki różnych autorów nie zawsze pasują do motywów, z których już korzystasz.
Wady Elementora
Nie byłoby sprawiedliwe patrzeć tylko na rzeczy, które Elementor robi dobrze. Musimy też pomyśleć o tym, gdzie mogliby zrobić to lepiej.
- Używaj mniej wzdęć
- W przypadku korzystania z bezpłatnej wersji kontakt z pomocą techniczną może być trudny.
Pierwszą negatywną cechą jest dodanie wzdęcia do Twojej witryny. Co to dokładnie oznacza? Korzystając z narzędzia do tworzenia stron, możesz spowolnić back-end swojej witryny. Kiedy patrzysz na stronę, wiele rzeczy dzieje się za kulisami. Wiersze i wiersze kodu są wypełniane, gdy dodajesz tutaj widżet lub zmieniasz baner na górze.
Kreatory stron mogą nie tylko spowolnić działanie zaplecza, ale mogą również mieć zły wpływ na przednią część witryny. Podobnie jak restauracja, masz przód domu i tył domu. W przypadku restauracji tyłem domu byłaby kuchnia, w której przygotowywane jest całe jedzenie. To część, którą klient rzadko widzi. Front domu byłby miejscem, w którym siadają goście i gdzie są serwowani. Witryna działa podobnie. Masz kod działający za krzykliwymi banerami i obrazami. To łączy Cię z bazami danych, a także rejestruje interakcje z użytkownikami. Pamiętaj, że Elementor może spowolnić działanie dodatkowymi linijkami kodu.
Wsparcie Elementora
Wsparcie to kolejna rzecz do przemyślenia. Witryna nie jest łatwa do utworzenia. Kiedy korzystasz z wolnego oprogramowania, kontaktowanie się z ludźmi z pytaniami może być trudne. Elementor ma darmową wersję i możesz uzyskać odpowiedzi na pytania, ale może to być trudne. Kiedy napotkasz problem, pierwszeństwo mają osoby, które zapłaciły za oprogramowanie. W końcu otrzymasz odpowiedź na swoje pytanie, ale może to zająć trochę czasu. Ma to sens, ponieważ najpierw muszą obsługiwać płacących klientów. Jeśli naprawdę walczysz, istnieje wiele spotkań WordPress, w których można uczestniczyć i forów, na których ludzie pomagają sobie nawzajem w tworzeniu świetnie wyglądających witryn za pomocą Elementora.


Kompozytor wizualny
Dlaczego warto korzystać z Visual Composer? Oto kilka pomysłów przedstawionych przez innych recenzentów. Sprawdź, czy któraś z tych funkcji Ci się podoba.
- Duża różnorodność elementów do wyboru
- Profesjonalnie wyglądające szablony
- Funkcja przeciągnij i upuść do szybkiego budowania witryny
- Prosty w użyciu
Podobnie jak w przypadku innych kreatorów przeciągania i upuszczania, podczas pracy z programem Visual Composer otrzymasz wiele różnych opcji szablonów. Po raz kolejny powrót do różnych demografii spodoba się pojedynczym użytkownikom i osobom pracującym w zespołach dla agencji.
Korzystając z funkcji przeciągania i upuszczania, kreatywni ludzie mogą wejść w ruch. Jeśli jesteś artystą, wiele razy nie chcesz być skonfrontowany z kodem. Debugowanie kodu nie może być łatwe. Znalezienie błędów może zająć kilka godzin. Zamiast tego pomaga Ci wejść w ruch, gdy możesz spojrzeć na witrynę i pobrać żądane elementy. Artysta osiągnie stan przepływu, którego wszyscy szukamy. Tutaj tracisz poczucie czasu i możesz tworzyć to, co widzisz w swojej głowie. Najlepszy do tego jest konstruktor przeciągania i upuszczania. Nie usiądziesz tam, próbując skompilować kod. Zamiast tego wszystkie zmiany zachodzą w czasie rzeczywistym.
Czy jesteś gotowy do zainstalowania konstruktora stron Visual Composer? Kliknij przycisk, aby pobrać wtyczkę!
Cons
Jeśli chodzi o negatywne myśli na temat Visual Composer, wiele z nich wynika z porównania do Elementora. Elementor to bardziej popularna wtyczka. Jeśli porozmawiasz z ludźmi, którzy pracują z WordPressem, będą rozmawiać z tobą godzinami o Divi i Elementorze. Visual Composer nie jest na tym samym poziomie. W przyszłości mogą zdobyć większy udział w rynku, ale jeszcze ich nie ma.
Wiąże się to z wieloma problemami, gdy pracujesz z oprogramowaniem, które nie jest tak popularne. Dobrym przykładem może być walka WordPressa z Drupalem. Teraz możesz zapytać, czym jest Drupal? Właśnie o to chodzi. WordPress był łatwiejszy w użyciu. Z kolei więcej osób zaczęło korzystać z WordPressa w porównaniu z Drupalem. Stworzyło to efekt kuli śnieżnej. W miarę jak coraz więcej osób przeszło do WordPressa z Drupala, społeczność WordPressa rosła. Więcej osób chciało tworzyć wtyczki współpracujące z WordPressem. Mniej programistów chciało pracować z platformą Drupal CMS. Społeczność skurczyła się, a Ty zostajesz z produktem, z którego korzysta niewielu.

Werdykt Elementor vs. Kompozytor wizualny
W porównaniu między tymi dwoma produktami musielibyśmy iść z Elementorem. Są podobne pod wieloma względami, ale Elementor przejmuje inicjatywę. Z Elementorem masz darmową wersję, z której możesz korzystać. Projektuj pełne strony i pobieraj widżety, aby dodawać nowe, zgrabne funkcje. Gdy już będziesz dobrze z darmową wersją, koszt wersji płatnej jest niski. Jest to jeden z powodów, dla których tak wielu przeszło na Elementor zamiast na Visual Composer. To przejście z modelu darmowego na model płatny jest proste.
Idąc z Elementorem, będzie miał dużą społeczność. Jest więcej osób, z którymi możesz porozmawiać, jeśli napotkasz problemy. Nawet jeśli korzystasz z darmowej wersji, zawsze skontaktujesz się z kimś, kto może pomóc, gdy natkniesz się na ścianę z twoim rozwojem. Jeśli wyścig między WordPressem a Drupalem ma tu jakieś znaczenie, zobaczysz, że ostateczny zwycięzca praktycznie przejmie rynek. Przyszłe wtyczki są prawie wszystkie tworzone dla jednej platformy zamiast oprogramowania przeniesionego na bok.
Jeśli chcesz być na bieżąco i mieć dobrą przyszłość dla swojej witryny, polecamy Elementor. Wygląda na to, że popularność Elementora utrzyma się jeszcze przez długi czas, co oznacza, że więcej wtyczek będzie kompatybilnych z tym systemem. Dzięki technologii musisz wspierać odpowiedniego konia, jeśli chcesz odnieść sukces w przyszłości. Idąc z Elementorem, platforma ma większą szansę na przetrwanie jeszcze wielu lat. Dzięki temu nie musisz aktualizować do nowej platformy po pewnym czasie.
Kliknij zielony przycisk, aby odwiedzić Elementora i rozpocząć
Elementor Vs Visual Composer Wniosek
Podsumowując Elementor vs. Visual Composer, powiedzielibyśmy, że Elementor jest lepszym wyborem. Ma większą społeczność i więcej programistów pracujących z systemem. W przyszłości platforma otrzyma więcej uwagi, co może pomóc w zwiększeniu Twojej produktywności. Aby uzyskać więcej recenzji i przewodników, odwiedź stronę Wspaniałe motywy, aby uzyskać pomoc!
