Porównanie szybkości Elementora i WPBakery: co jest szybsze? (2021)
Opublikowany: 2021-07-12Próbujesz wybrać między Elementorem a kreatorem stron WPBakery? W tym przewodniku odpowiadamy na kluczowe pytanie: która z nich zapewni Ci szybszą witrynę WordPress?
Oba są wyposażone w intuicyjny interfejs typu „przeciągnij i upuść”, który umożliwia programistom i projektantom tworzenie stron WordPress w ciągu kilku minut. Ale na czym stoją pod względem szybkości i wydajności?
Kreator stron WPBakery ( lepiej znany jako Visual Composer ) ma już 10 lat! Jego sukces jest częściowo spowodowany strategią sprzedaży wiązanej: wiele popularnych motywów premium integruje WPBakery ze swoimi wersjami demonstracyjnymi od 2011 roku. Był to jeden z pierwszych programów do tworzenia stron na rynku.
Elementor był ogromnym hitem od czasu wydania w 2016 roku, z ponad 5 milionami aktywnych instalacji. Sukces przyszedł nieco później, ale teraz stał się pierwszym używanym narzędziem do tworzenia stron na WordPressie.
Elementor i WPBakery to bardzo popularne opcje projektowania i dostosowywania stron internetowych: nie pomylisz się z żadnym z konstruktorów. Czy jednak możemy powiedzieć to samo o ich występie?
Przeprowadźmy kilka testów, aby zobaczyć, który kreator stron jest szybszy. Powinno ci to pomóc w następnym projekcie.
| Co warto wiedzieć o dwóch produktach WPBakery: WPBakery Page Builder (2011): kontroluj wnętrze swojej strony. Jest to nowa nazwa nadana konstruktorowi stron – dawniej znanemu jako Visual Composer. ( Używamy tego w naszej kontroli wykonania zadań). Visual Composer Website Builder (2017): aplikacja oparta na ReactJS, która pozwala zaprojektować kompletną stronę internetową, w tym nagłówki, stopki i paski boczne. To bardziej jak twórca stron internetowych, który można porównać do Elementora Pro. |
Jak przetestujemy wydajność Elementora i WPBakery Page Builder?
Aby przetestować wydajność Elementora i WPBakery, uruchomimy trzy oddzielne testy szybkości dla kreatorów stron z następującymi ustawieniami:
- Użyty motyw: motyw dwadzieścia dwadzieścia jeden
- Testowane kreatory stron: Elementor i WPBakery
- Narzędzia wydajności: Google PageSpeed Insight i WebPageTest
Będą trzy scenariusze:
️ Scenariusz nr 1: Po prostu przetestujemy prędkość bez żadnych treści pochodzących z kreatora stron – motywu, bez kreatora stron, bez WP Rocket.
️ Scenariusz nr 2: W tej samej witrynie zbudujemy prostą stronę z każdym kreatorem i porównamy wyniki wydajności. W trosce o równość użyję równoważnego modułu i widżetów w każdym builderze. Szablony strony głównej pochodzą z bibliotek Elementor i WPBakery. Aby starać się, aby wszystko było jak najbardziej sprawiedliwe, dodam następujące rzeczy:
- Nagłówek bohatera z obrazem tła (obraz Elementor ma 150 KB)
- Nagłówek bohatera z obrazem dla WP Bakery (obraz WP Bakery ma 152 KB)
- 4 małe obrazy referencje z Elementorem (4 KB na obrazy)
- 2 małe obrazy referencje z WPBakery Page Builder (4KB na obrazy - są takie same w obu buildach )
- Wbudowany film z YouTube
- Sekcja tekstu i ikon
- Przycisk / wezwanie do działania
- Referencje od fikcyjnych klientów
- FAQ Akordeon
- Jeden losowy moduł w zależności od tego, co jest dostępne w kreatorze
️ Scenariusz nr 3: zmierzymy wydajność po aktywacji wtyczki pamięci podręcznej WP Rocket. To da ci wyobrażenie, jakiego rodzaju optymalizacji wydajności możesz się spodziewać, jeśli używasz wtyczki takiej jak WP Rocket.
Aby zapewnić jak najlepsze wrażenia użytkownika w dłuższej perspektywie, należy zawsze oceniać szybkość swojej witryny. Zobaczmy, które KPI będziemy mierzyć w naszej kontroli wykonania zadań:
- Ogólna ocena wydajności
- W pełni załadowany czas strony głównej
- Całkowity rozmiar strony
- Wskaźniki wydajności Lighthouse, a mianowicie:
- Główne wyniki Web Vitals (największe wyrenderowanie treści, skumulowane przesunięcie układu, opóźnienie pierwszego wejścia)
- Indeks prędkości, czas na interakcję, całkowity czas blokowania, pierwsze pełne malowanie.
| Ważna uwaga dotycząca opóźnienia pierwszego wejścia : FID wymaga rzeczywistego użytkownika i dlatego nie można go zmierzyć w laboratorium. Do naszego audytu używamy zupełnie nowej strony testowej, która nie zawiera jeszcze żadnych danych pochodzących od prawdziwych użytkowników. W naszym przypadku nie będziemy w stanie zmierzyć FID, ale całkowity czas blokowania (TBT), który jest miarą mierzalną laboratoryjnie, dobrze koreluje z FID. Dlatego wszelkie optymalizacje, które poprawiają TBT, powinny również poprawiać FID dla użytkowników. |
Zrobiliśmy dla Ciebie ciężką pracę, ale jeśli jesteś zainteresowany przeprowadzeniem własnego audytu, postępuj zgodnie z naszym kompletnym przewodnikiem dotyczącym testowania witryny WordPress i mierzenia wyników prędkości.
Wyniki testu szybkości Elementor vs WPBakery
Jesteś marketerem, programistą lub profesjonalistą internetowym i musisz podejmować trudne decyzje na bieżąco. Jaki jest najszybszy kreator stron? W który warto zainwestować? Cóż, jeśli chcesz wiedzieć, która z tych dwóch wtyczek pozwoli Ci zaoszczędzić czas i nie spowalniać Twojej witryny, zostań z nami!
Przejdźmy do danych!
Scenariusz nr 1 – brak kreatorów stron i rakiety WP

Oto dane przy użyciu domyślnego motywu WordPress 2021 (bez kreatora stron – bez WP Rocket).
| Wynik KPI | |
| Ogólna ocena wydajności (PSI) | 99 |
| Rozmiar strony | 250 KB |
| Żądania HTTP | 9 |
| W pełni załadowany czas strony głównej | 737 ms |
| Największa zawartość farby | 0,7 sekundy |
| Pierwsza pełna treści farba | 0,6 sekundy |
| Łączna zmiana układu | 0 ms |
| Indeks prędkości | 0,9 s |
| Czas na interaktywność | 0,6 ms |
| Całkowity czas blokowania | 0 ms |
Moja strona internetowa jest dość szybka – co ma sens, ponieważ prawie nie ma na niej treści. Teraz dodajmy urozmaicenia, budując rzeczywistą stronę główną za pomocą programów do tworzenia stron.
️ Scenariusz nr 2: Treść z kreatorami stron – brak rakiety WP
Oto nowe wyniki wydajności, gdy budujemy podobną stronę główną za pomocą obu kreatorów stron WordPress oraz szablonu wybranego z biblioteki.
| Strona zbudowana za pomocą Elementora | Strona zbudowana za pomocą WPBakery |
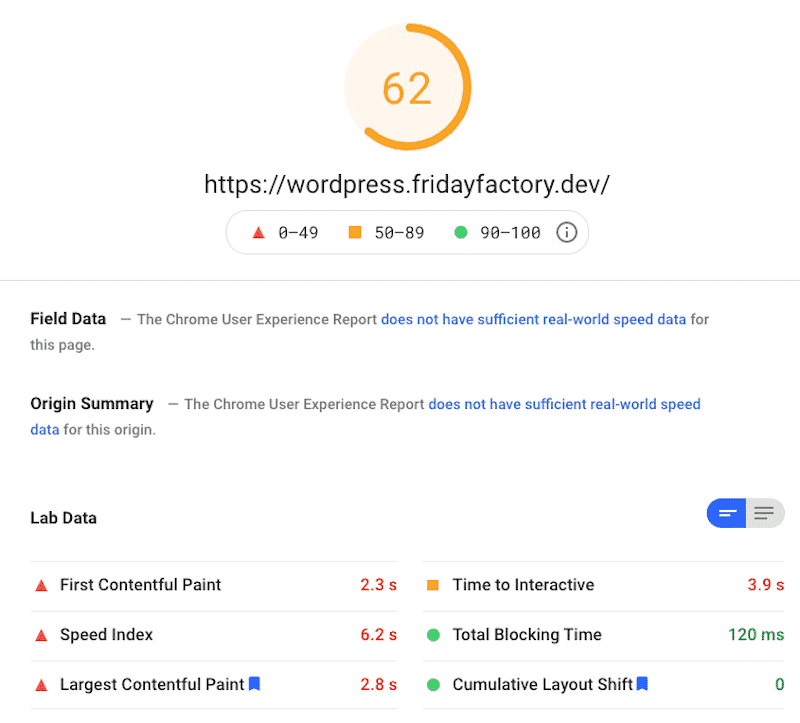
️ Wyniki wydajności Elementora:
| Wynik KPI | |
| Ogólna ocena wydajności (PSI) | 62 |
| Rozmiar strony | 2287 KB |
| Żądania HTTP | 19 |
| W pełni załadowany czas strony głównej | 3,2 s |
| Największa zawartość farby | 2,8 sekundy |
| Pierwsza pełna treści farba | 2,3 s |
| Łączna zmiana układu | 0 |
| Indeks prędkości | 6,2 sekundy |
| Czas na interaktywność | 3,9 sekundy |
| Całkowity czas blokowania | 120 ms |
Moja witryna stała się nieco wolniejsza po opublikowaniu strony głównej zbudowanej za pomocą Elementora — było to przewidywalne, ponieważ dodaliśmy trochę treści do strony . Moje wskaźniki skłaniają się teraz ku kolorom pomarańczowym i czerwonym:

Kreator stron Elementor wpłynął na moją ogólną wydajność i zmienił moje wskaźniki FCP, SI i LCP na czerwony obszar. TBT i CLS pozostają jednak stabilne, co zachęca do wizualnego uzupełnienia i stabilności.
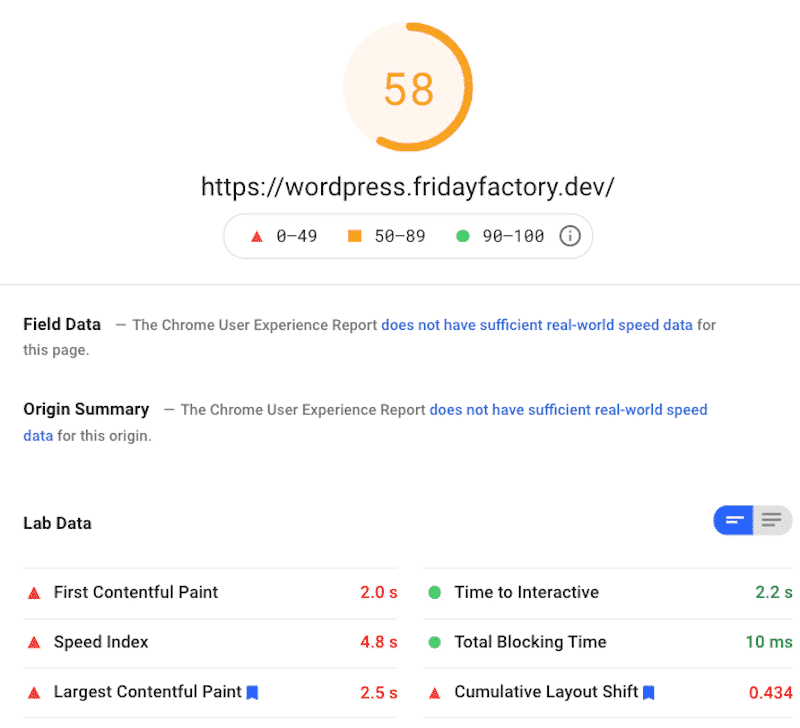
️ Wyniki wydajności WPBakery:
| Wynik KPI | |
| Ogólna ocena wydajności (PSI) | 58 |
| Rozmiar strony | 2040 KB |
| Żądania HTTP | 20 |
| W pełni załadowany czas strony głównej | 4,9 sekundy |
| Największa zawartość farby | 2,5 sekundy |
| Pierwsza pełna treści farba | 2 sekundy |
| Łączna zmiana układu | 0,434 |
| Indeks prędkości | 4,8 s |
| Czas na interaktywność | 2,2 s |
| Całkowity czas blokowania | 10 ms |
Globalnie moja strona internetowa spowolniła po zbudowaniu strony głównej z WPBakery i znowu jestem w pomarańczowej strefie (58/100). Chociaż KPI nie są takie złe, czas ładowania mojej strony głównej pozostaje dość wysoki (4,9 s z WebPageTest.org).
Z drugiej strony mamy dwa zielone wyniki w PSI, ale niestety cztery inne wskaźniki Lighthouse są na czerwono:

Zakończmy wreszcie nasze porównanie Elementora i WPBakery.
️ Elementor vs WPBakery - Wyniki wydajności:
| Elementor | Piekarnia WP | |
| Ogólna ocena wydajności (PSI) | 62 | 58 |
| Rozmiar strony | 2287 KB | 2040 KB |
| Żądania HTTP | 19 | 20 |
| W pełni załadowany czas strony głównej | 3,2 s | 4.027 s |
| Największa zawartość farby | 2,8 sekundy | 2,5 sekundy |
| Pierwsza pełna treści farba | 2,3 s | 2 sekundy |
| Łączna zmiana układu | 0 | 0,434 |
| Indeks prędkości | 6,2 sekundy | 4,8 s |
| Czas na interaktywność | 3,9 sekundy | 2,2 s |
| Całkowity czas blokowania | 120 ms | 10 ms |
Istnieje kilka obszarów, w których WP Bakery ma przewagę nad Elementorem, ale ogólnie rzecz biorąc, dalibyśmy przewagę Elementorowi za jego doskonałą ocenę wydajności.
Dobrą rzeczą w korzystaniu z automatycznego kreatora stron internetowych, takiego jak Elementor lub WPBakery, jest to, ile czasu i wysiłku poświęca się na samodzielne zbudowanie czegoś — wszystko to bez poświęcania jakości! To prawda, czasami nie mamy energii, czasu ani wiedzy, aby zaprojektować stronę internetową od zera, a właśnie tutaj przydają się kreatory stron…

Chodzi o to, aby tworzyć atrakcyjne, gotowe do użycia szablony lub dema, programiści muszą używać całkiem sporo CSS i JS. Wszystkie te pliki mogą obciążać Twoją witrynę i wydłużać czas ładowania, jak widzieliśmy w naszej poprzedniej analizie.
Na szczęście WP Rocket optymalizuje Twoją witrynę zbudowaną za pomocą Elementora lub WPBakery, więc nie potrzeba godzin, zanim ktokolwiek wejdzie na Twoją stronę.
Czas zobaczyć pozytywny wpływ WP Rocket na wydajność.
Scenariusz #3 Elementor kontra WP Bakery z WP Rocket
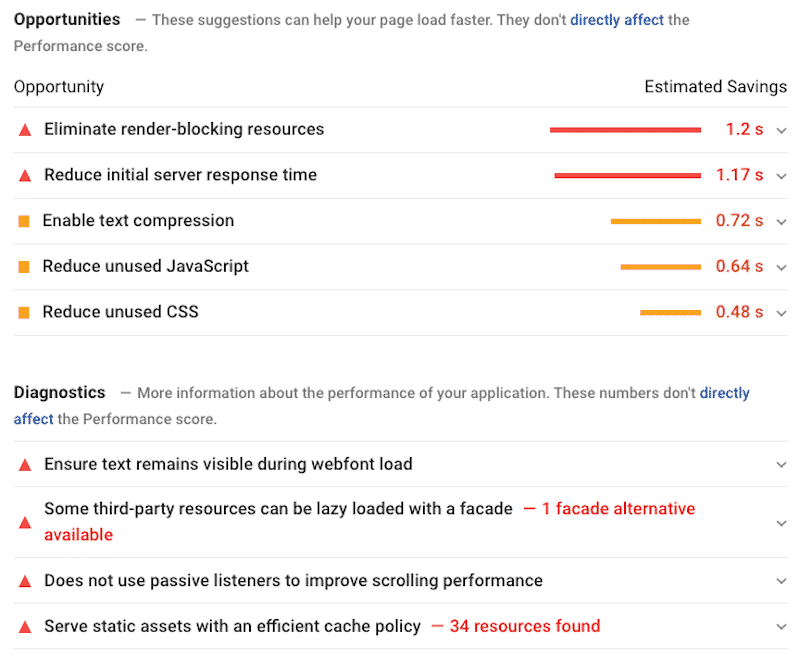
Po zbudowaniu strony za pomocą obu programów do tworzenia stron, nasze wyniki wydajności są przenoszone do pomarańczowej strefy PSI. Ponadto szybkie spojrzenie na sekcje Możliwości / Diagnostyka pokazuje miejsce na ulepszenia podczas korzystania z Elementora i WPBakery. Liczby są różne, ale ostatecznie PSI podaje te same zalecenia dla obu kreatorów stron.

Nie panikować! Google PageSpeed Insights udostępnia kilka zaleceń, których możesz użyć, aby poprawić swój wynik wydajności Lighthouse i przyspieszyć swoją witrynę.
Wszystko, co zmierza do optymalizacji plików, implementacji leniwego ładowania obrazów i wyeliminowania zasobów blokujących renderowanie, poprawi wydajność. (Czy to brzmi jak dzwonek? Brzmi jak funkcje WP Rocket!)
Aby uzyskać ekologiczną ocenę wydajności, Google zaleca stosowanie poniższych technik:
- Używaj skutecznych zasad buforowania: długi czas życia pamięci podręcznej może przyspieszyć powtórne wizyty na Twojej stronie.
- Rozważ dostarczenie krytycznego JS/CSS w trybie inline i odroczenie wszystkich niekrytycznych JS/style (w celu wyeliminowania zasobów blokujących renderowanie)
- Zmniejszenie nieużywanych reguł z arkuszy stylów i odroczenie CSS, który nie jest używany w przypadku treści w części strony widocznej na ekranie (zmniejsz liczbę nieużywanych skryptów JavaScript i CSS)
- Zasoby tekstowe powinny być udostępniane z kompresją (gzip, deflate lub brotli), aby zminimalizować całkowitą liczbę bajtów w sieci.
- Wstępnie załaduj czcionkę internetową, aby zapewnić widoczność tekstu podczas ładowania czcionek internetowych
Te pięć kluczowych rozwiązań jest wdrażanych (prawie) automatycznie przez WP Rocket . Wszystko, co musisz zrobić, to dostosować kilka opcji w swoich pulpitach WordPress. Nieco później pokażemy, jak to zrobić.
Teraz nadszedł czas, aby aktywować WP Rocket, aby sprawdzić, czy wszystkie wymienione powyżej problemy zniknęły. Gotowy?
Rzućmy okiem na scenariusz z WP Rocket:
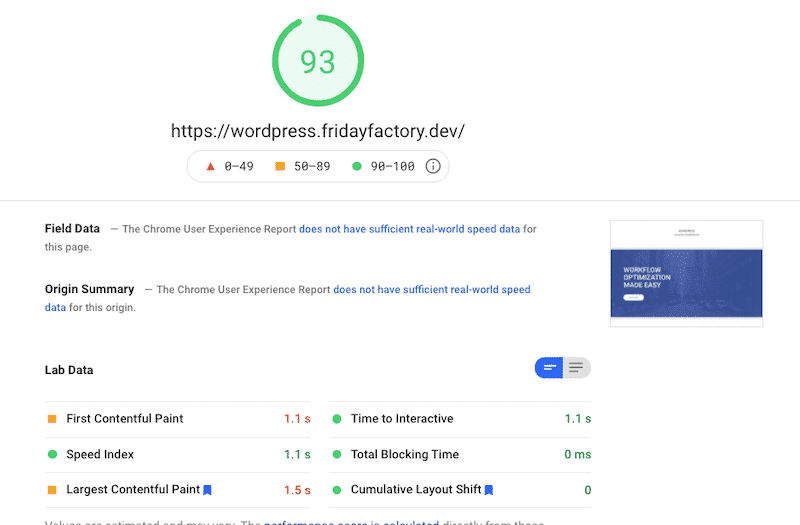
Elementor – z WP Rocket
| Elementor | Elementor + rakieta WP | |
| Ogólna ocena wydajności (PSI) | 62 | 93 |
| Rozmiar strony | 2287 KB | 859 KB |
| Żądania HTTP | 19 | 14 |
| W pełni załadowany czas strony głównej | 3,2 s | 1,792 s |
| Największa zawartość farby | 2,8 sekundy | 1,5 sekundy |
| Pierwsza pełna treści farba | 2,3 s | 1,1 s |
| Łączna zmiana układu | 0 | 0 |
| Indeks prędkości | 6,2 sekundy | 1,1 s |
| Czas na interaktywność | 3,9 sekundy | 1,1 s |
| Całkowity czas blokowania | 120 ms | 0 ms |
Ogólnie rzecz biorąc, nasza strona internetowa jest szybsza dzięki WP Rocket. Wszystkie kluczowe wskaźniki wydajności uległy znacznej poprawie, a ogólna ocena wydajności jest teraz na zielono:

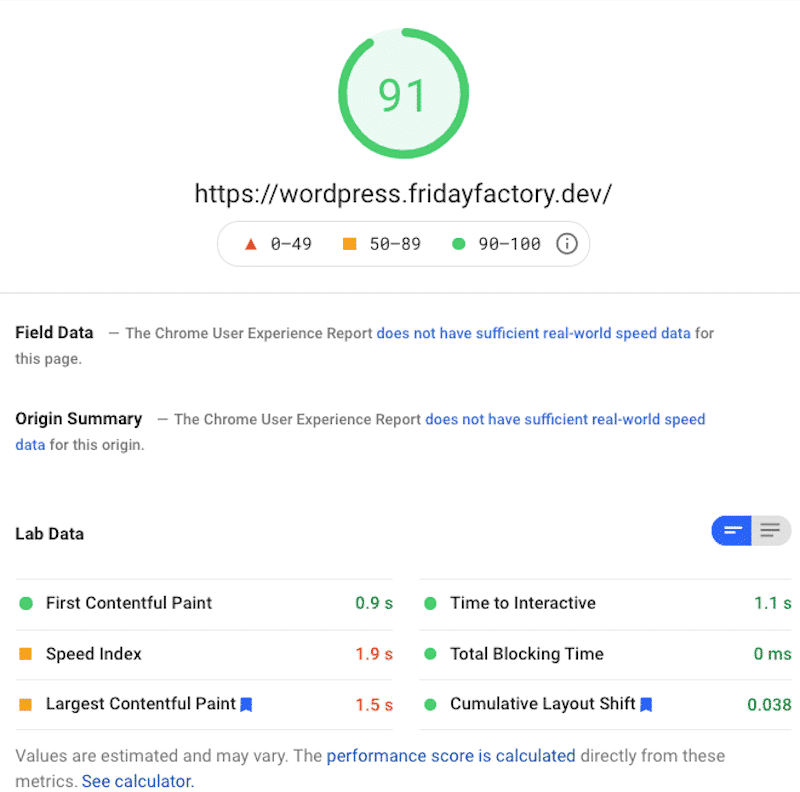
WPBakery – Z WP Rocket
| WPBakery | WPBakery + WP Rocket | |
| Ogólna ocena wydajności (PSI) | 58 | 91 |
| Rozmiar strony | 2040 KB | 979 KB |
| Żądania HTTP | 20 | 15 |
| Czas pełnego załadowania lub Czas pełnego załadowania strony głównej | 4.027 s | 1,9 s |
| Największa zawartość farby | 2,5 sekundy | 1,5 sekundy |
| Pierwsza pełna treści farba | 2 sekundy | 0,9 s |
| Łączna zmiana układu | 0,434 | 0,038 s |
| Indeks prędkości | 4,8 s | 1,9 s |
| Czas na interaktywność | 2,2 s | 1,1 s |
| Całkowity czas blokowania | 10 ms | 0 ms |
Ten sam wniosek tutaj: moja ocena wydajności jest teraz na zielono! WP Rocket wykonał tutaj świetną robotę. Nie mam już czerwonych wskaźników KPI. Są zielone lub pomarańczowe (SI i LCP), co jest zachęcające. Czas ładowania mojej strony wzrósł z 4 s do 1,9 s, a rozmiar mojej strony z 2040 KB do 979 KB.

Elementor vs WP Bakery: co jest lepsze pod względem wydajności?
Po porównaniu wydajności tych dwóch wtyczek WordPress odkryliśmy, że Elementor był nieco szybszy niż WPBakery .
Dowiedzieliśmy się również, że WP Rocket może naprawdę zrobić trochę magii, aby przyspieszyć działanie Twojej witryny, ulepszyć podstawowe wskaźniki internetowe, a nawet skrócić całkowity czas blokowania do zera — bez względu na to, którego kreatora stron używasz!
Dane mówią same za siebie. Spójrz na naszą tabelę poniżej:
| WPBakery | Elementor | WPBakery + WP Rocket | Elementor + rakieta WP | |
| Ogólna ocena wydajności (PSI) | 58 | 62 | 91 | 93 |
| Rozmiar strony | 2040 KB | 2287 KB | 979 KB | 859 KB |
| Żądania HTTP | 20 | 19 | 15 | 14 |
| W pełni załadowany czas strony głównej | 4.027 s | 3,2 s | 1,9 s | 1,792 s |
| LCP | 2,5 sekundy | 2,8 sekundy | 1,5 sekundy | 1,5 sekundy |
| FCP | 2 sekundy | 2,3 s | 0,9 s | 1,1 s |
| CLS | 0,434 | 0 | 0,038 s | 0 |
| SI | 4,8 s | 6,2 sekundy | 1,9 s | 1,1 s |
| TTI | 2,2 s | 3,9 sekundy | 1,1 s | 1,1 s |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Przyspieszenie Elementora i WPBakery z WP Rocket
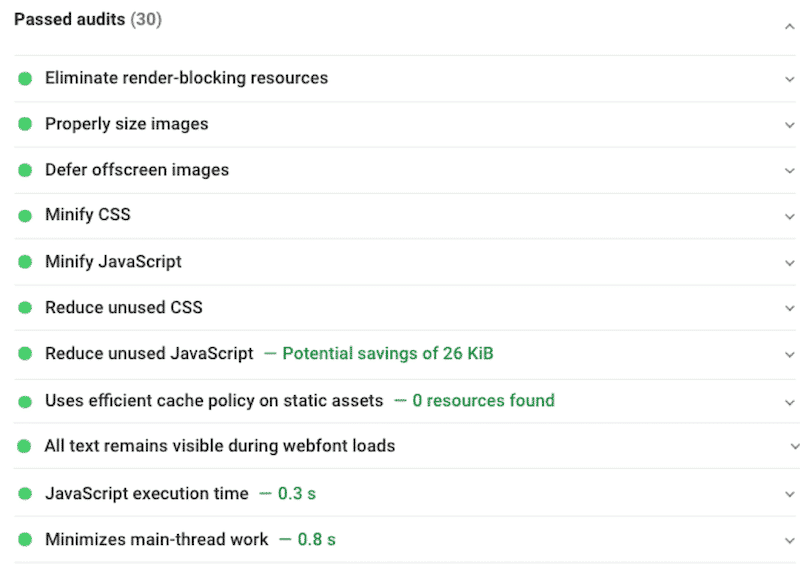
Myślę, że chcesz wiedzieć, które z opcji WP Rocket aktywowałem, aby uzyskać zielony wynik i rozszerzyć moją listę „przedanych audytów”.

Proszę bardzo: pozwól, że podzielę się z tobą czterema opcjami, których użyłem w WP Rocket, aby przyspieszyć moją witrynę (zarówno dla Elementora, jak i WPBakery):
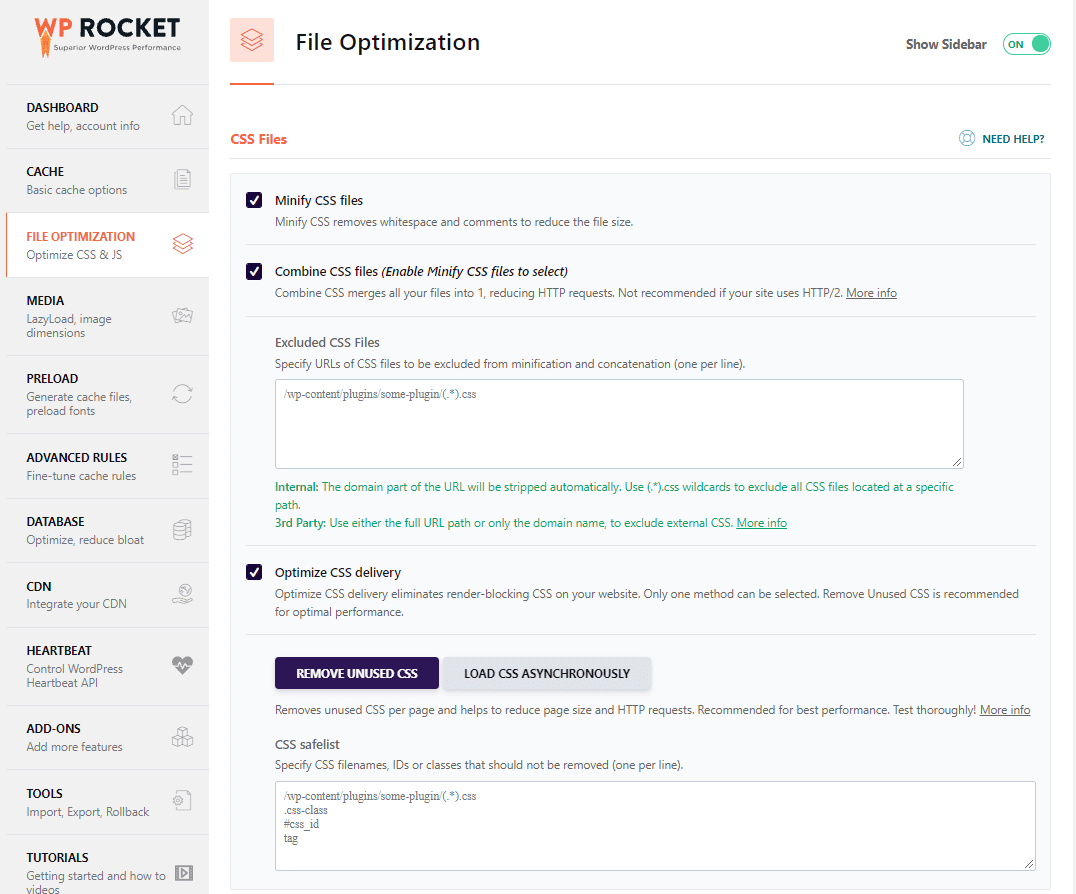
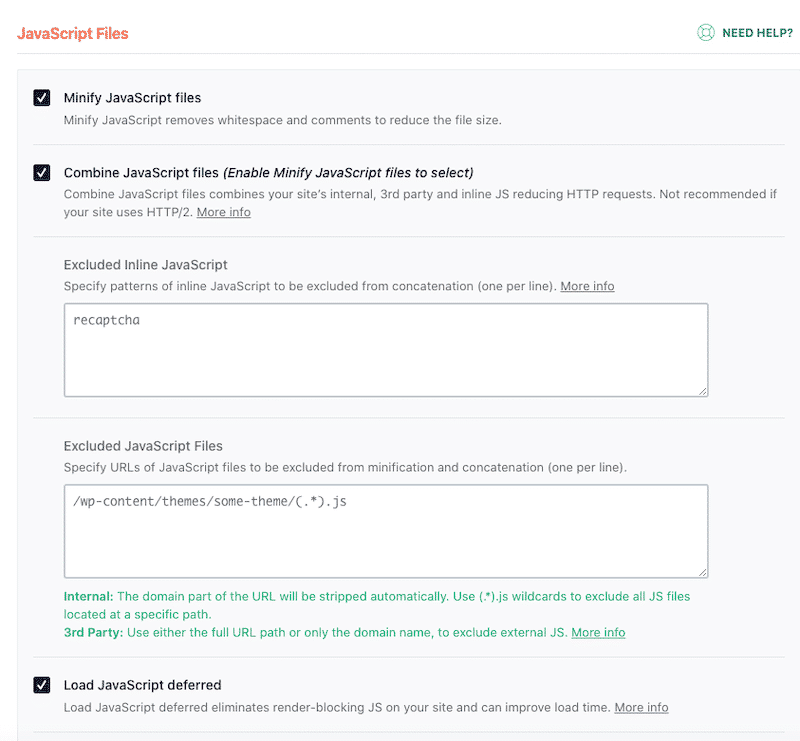
- Karta Optymalizacja plików — Minimalizuj CSS, Połącz CSS i Optymalizuj dostarczanie CSS — to jest funkcja Usuń nieużywany CSS (lub, jeśli to nie działa, opcja Załaduj CSS asynchronicznie):

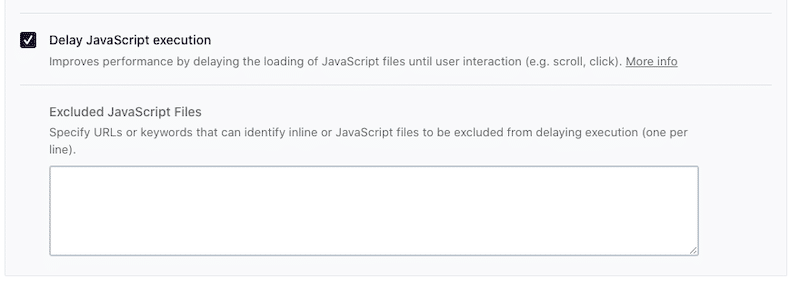
- Zakładka Optymalizacja plików – Minify JS, Combine JS files, Load JS deferred i Delay JS (co również pozwoliło mi usunąć/zredukować nieużywany JS):


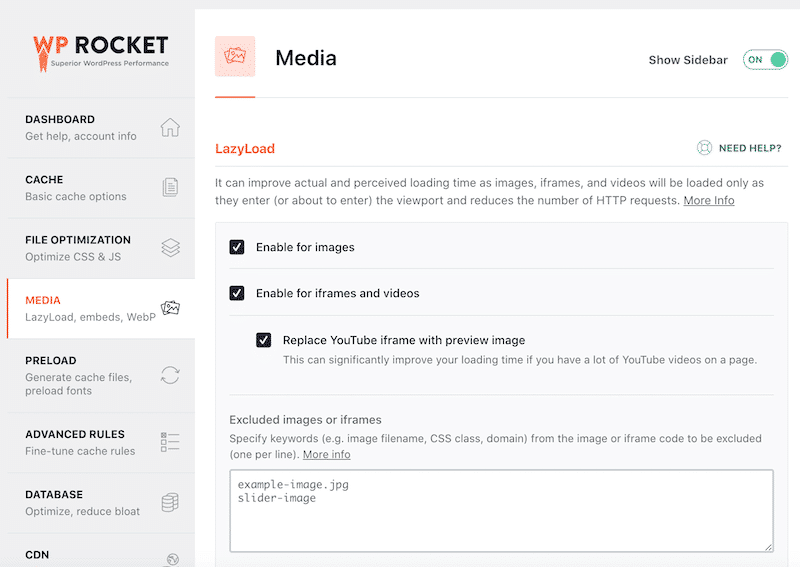
- Zakładka Media – Włącz LazyLoad na obrazach i filmach; który był pomocny w przypadku filmu na YouTube znajdującego się w nagłówku:

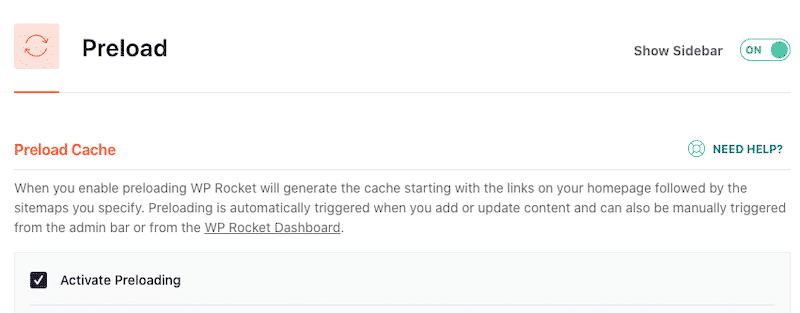
- Zakładka Wstępne ładowanie – Włącz pamięć podręczną wstępnego ładowania i wstępne ładowanie czcionek:


Podsumowanie i wnioski dotyczące porównania wydajności
Podsumowując, ogólna ocena wydajności Elementora jest nieco lepsza niż WPBakery. Oba są wyposażone w zaawansowane opcje projektowania, które pozwalają zbudować witrynę w kilka godzin. Jeśli chodzi o przyjazność dla użytkownika, skłaniam się ku Elementorowi. Uważam, że łatwiej jest mi zbudować strukturę i stylować każdy element mojej strony za pomocą Elementora, ale to osobiste odczucie. Zachęcam do przetestowania obu i uzyskania własnej opinii.
Aby utrzymać dobry wynik wydajności podczas korzystania z narzędzia do tworzenia stron, upewnij się, że używasz jednego z lekkich motywów WordPress z naszej listy.
Wreszcie, bez względu na to, czy używasz Elementora, czy WP Bakery, upewnij się, że zwiększysz wydajność swojej witryny dzięki WP Rocket. Jak widzieliście w powyższym audycie, WP Rocket może dokonać ogromnej poprawy i pomóc w osiągnięciu 90% wyników w Lighthouse.
Jeśli masz jakiekolwiek pytania dotyczące tego, jak działa audyt wydajności lub jakiego rodzaju ulepszeń możesz się spodziewać po korzystaniu z WPRocket, po prostu zapytaj nas!
