23 najlepsze strony z Elementorem (przykłady) 2023
Opublikowany: 2023-02-17Czy chcesz sprawdzić najlepsze strony internetowe Elementor, ponieważ chcesz zbudować najlepszą stronę WordPress?
Przygotowaliśmy obszerną kolekcję doskonałych responsywnych projektów stron internetowych, które możesz wykorzystać jako inspirację.
Lista obejmuje wiele branż i nisz, aby zapewnić, że każdy znajdzie coś dla siebie.
Ale zanim przystąpisz do tworzenia swojej obecności online, przygotowaliśmy również dogłębną recenzję Elementora, pokazującą, dlaczego jest to jeden z najlepszych narzędzi do tworzenia stron WordPress.
A kiedy będziesz gotowy do działania, wszystko, co musisz zrobić, to wybrać najlepszy motyw WordPress Elementor, aby uprościć swoje życie, a jednocześnie osiągnąć profesjonalny wynik w krótkim czasie lub w mgnieniu oka.
Najlepsze przykłady stron internetowych Elementor
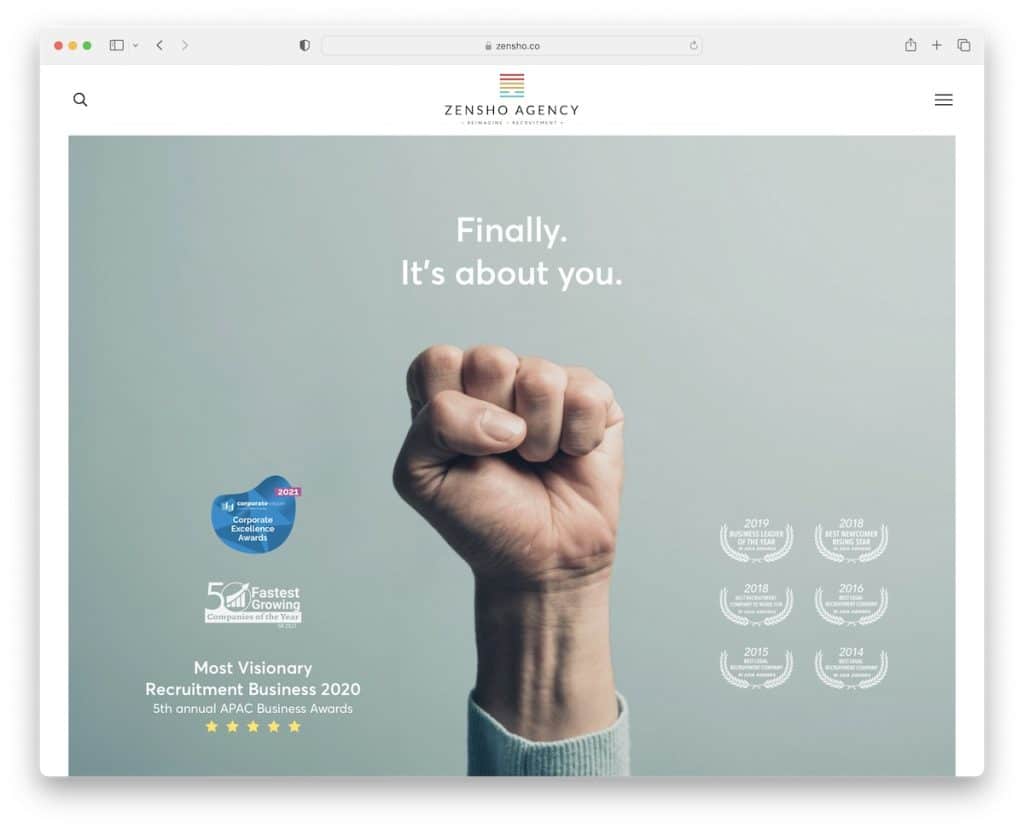
1. Agencja Zensho
Zbudowany z: Elementor

Agencja Zensho to przejrzysta strona internetowa z dużą ilością białej przestrzeni i dużymi obrazami, które robią silne wrażenie.
Treść ładuje się podczas przewijania, a nagłówek/menu jest zawsze dostępne ze względu na swoją lepkość. Poza tym zarówno nawigacja, jak i pasek wyszukiwania pojawiają się jako pełnoekranowa nakładka dla przyjemniejszego wyszukiwania.
Witryna ma również przycisk powrotu do góry, aby uniknąć przewijania.
Uwaga: Użyj dużych obrazów, aby uzyskać efekt WOW.
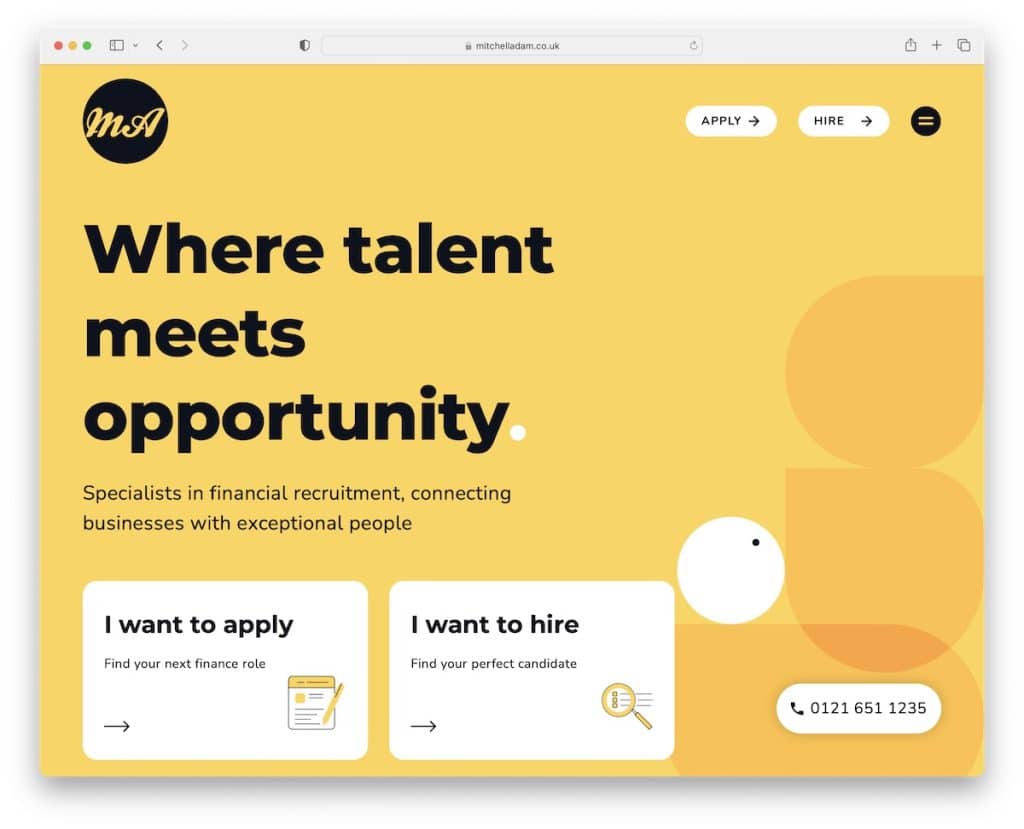
2. Mitchell Adam
Zbudowany z: Elementor

Przykładowa witryna internetowa Elementor autorstwa Mitchella Adama ma bardzo mobilny wygląd dzięki zaokrąglonym rogom, dużej czcionce i fajnym wzorom tła.
Posiada poręczny dwuczęściowy suwak referencji dla kandydatów i klientów do budowania społecznego dowodu słuszności.
A jeśli chcesz się z nami skontaktować, możesz po prostu kliknąć przycisk z przyklejonym numerem telefonu w prawym dolnym rogu.
Uwaga: Podążaj za trendem mobilnym, stosując zaokrąglone krawędzie, fajne schematy kolorów i odważniejszą typografię.
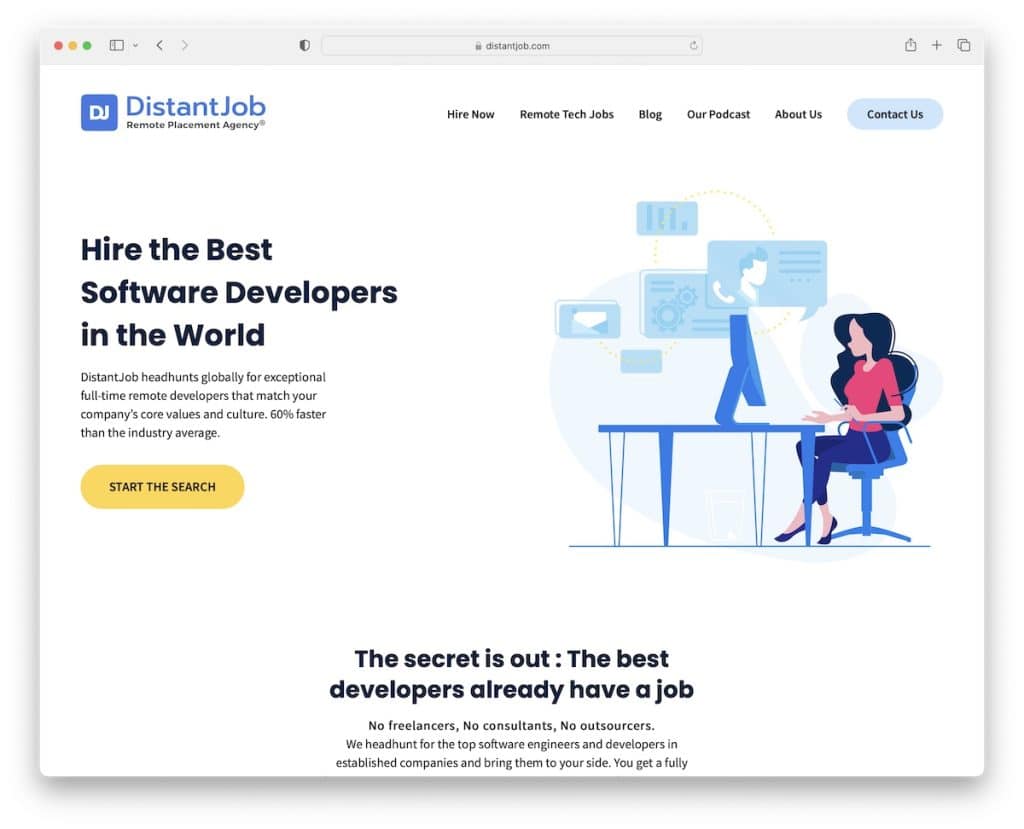
3. Praca zdalna
Zbudowany z: Elementor

DistantJob to nowoczesna i prosta strona internetowa z dużą dbałością o szczegóły. Ma pływający pasek nawigacyjny, dzięki czemu możesz przeszukiwać inne strony wewnętrzne lub uzyskiwać dostęp do kontaktów bez konieczności przewijania do samego początku.
Ponadto stopka zawiera wiele kolumn z szybkimi linkami, ikonami mediów społecznościowych i formularzem subskrypcji newslettera.
Uwaga: Możesz poprawić komfort korzystania z witryny rekrutacyjnej, tworząc lepki nagłówek/menu.
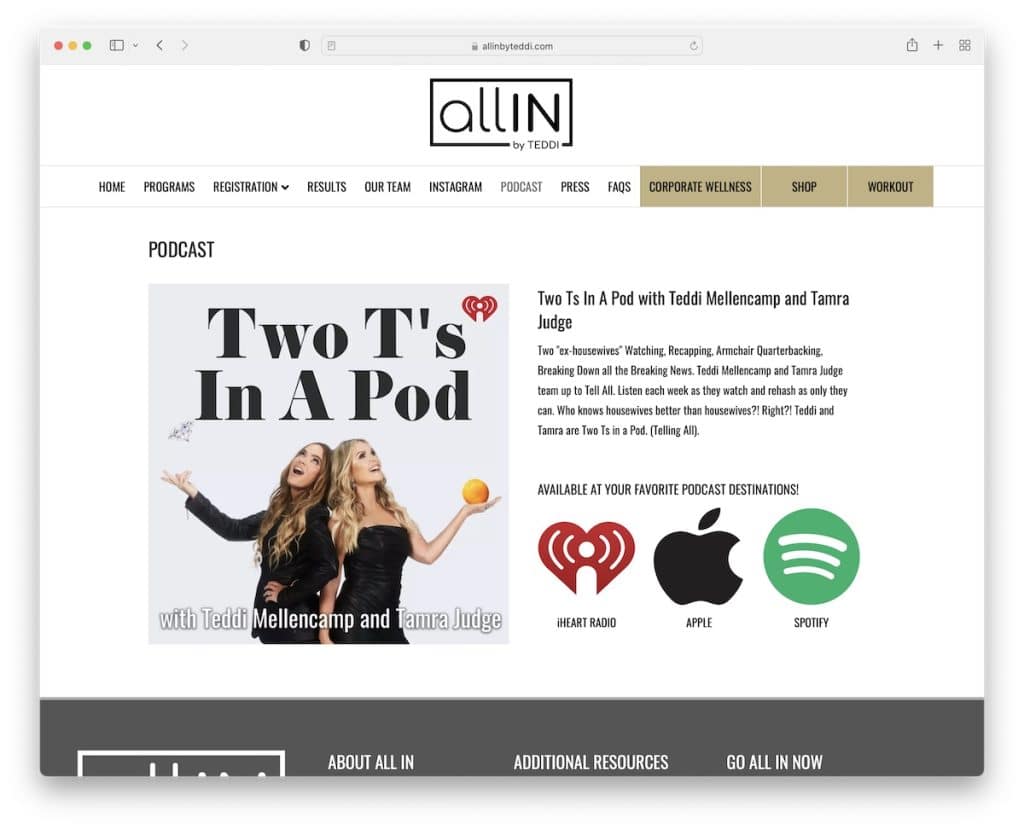
4. WSZYSTKO W Teddim
Zbudowany z: Elementor

ALL IN By Teddi ma krótką, ale bogatą w treść stronę główną z wielopoziomowym menu rozwijanym, aby szybciej znaleźć potrzebne informacje, co jest przydatne, ponieważ nie ma paska wyszukiwania.
Istnieje wiele przycisków wezwania do działania (CTA) dla różnych zasobów podcastów, formularz subskrypcji i formularz „zaangażuj się” (co jest kolejnym sposobem na uzyskanie większej liczby e-maili).
Uwaga: Zintegruj formularz subskrypcji biuletynu ze swoją witryną podcastów i zacznij rozwijać swoją listę e-mail.
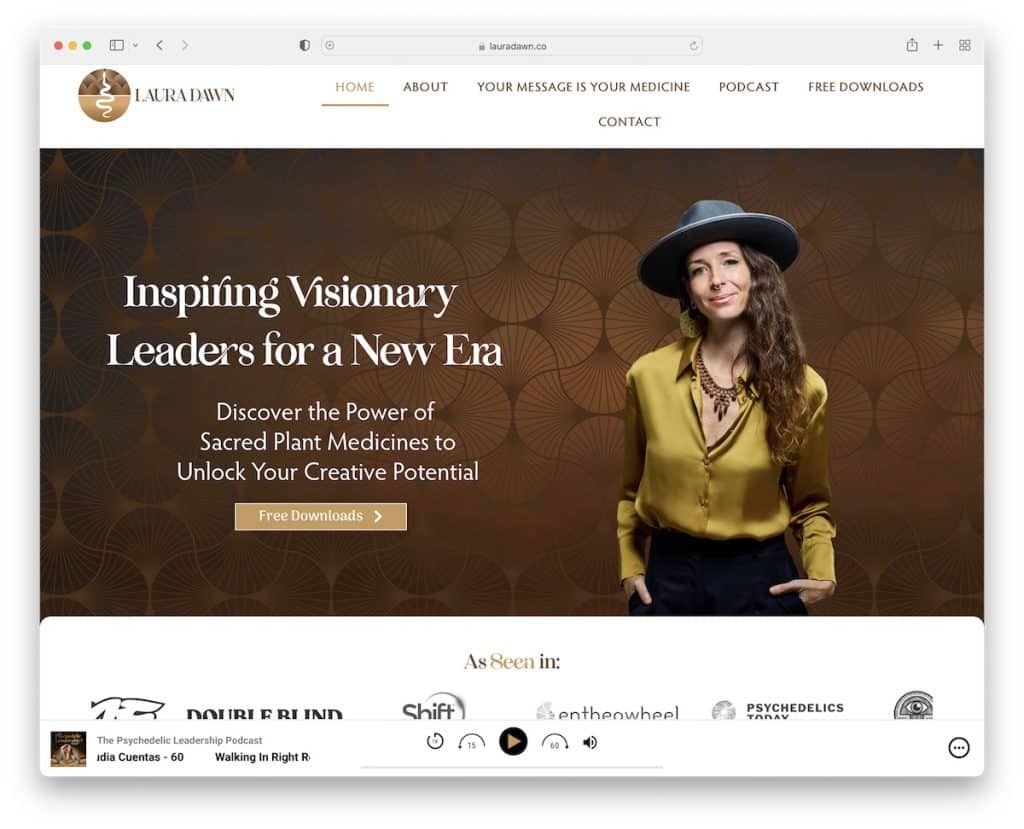
5. Laura Świt
Zbudowany z: Elementor

Laura Dawn to animowana strona internetowa z przejrzystym akcentem, która przyciąga twoją uwagę różnymi efektami – i lepkim odtwarzaczem audio na dole ekranu.
Naprawdę podoba nam się sekcja „jak widać w”, która wyświetla kilka logo autorytetów (wzmacniacze zaufania!).
Ta witryna Elementor ma zintegrowany kanał na Instagramie, listę odtwarzania podcastów, recenzje iTunes i referencje.
Uwaga: Zintegruj playlistę i kanał IG ze swoją stroną, jeśli chcesz dodać więcej treści.
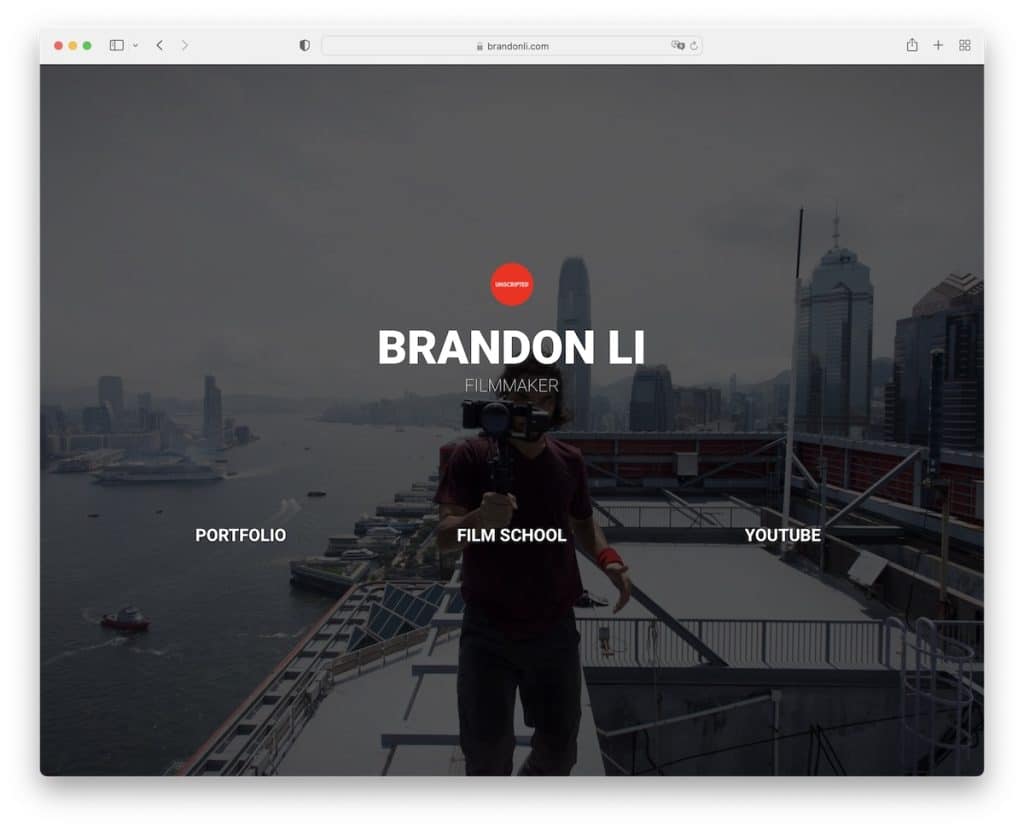
6. Brandona Li
Zbudowany z: Elementor

Brandon Li jest doskonałym przykładem tego, że prosta strona główna z jedną sekcją może działać naprawdę dobrze, jeśli chcesz stworzyć centrum z niezbędnymi linkami.
Strona wykorzystuje pełnoekranowy obraz tła, linki i nie ma nagłówka ani stopki. Prostota w najlepszym wydaniu, ale wciąż zapewniająca profesjonalny aspekt.
Uwaga: Stwórz prostą obecność online jako profesjonalny twórca treści z linkami do swoich mediów społecznościowych, portfolio itp.
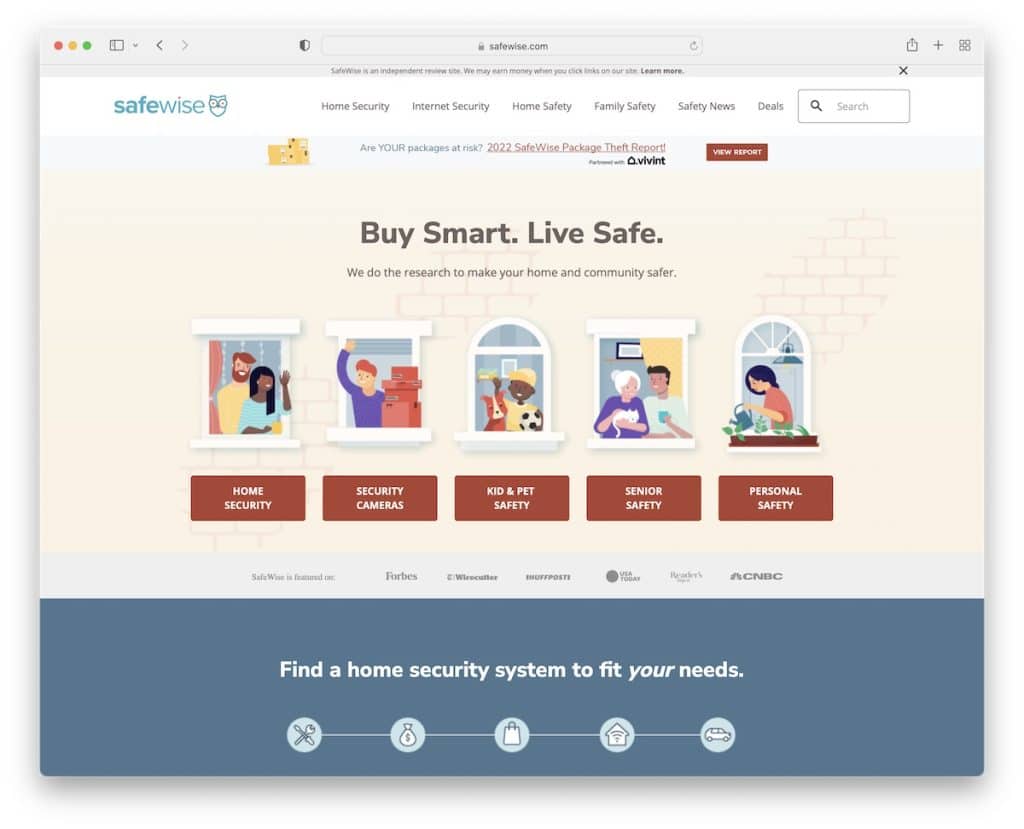
7. Bezpieczny mądry
Zbudowany z: Elementor

Safe Wise ma modny wygląd z dużą ilością informacji na stronie głównej. Jednak użycie chwytliwej grafiki, białej przestrzeni, jednolitych i niejednolitych teł dla sekcji zapewnia przyjemne wrażenia wizualne.
Nawigacja to mega menu z wieloma kolumnami, aby znaleźć potrzebną kategorię jednym kliknięciem. Ponadto w stopce znajdują się dodatkowe szybkie linki, formularz zapisu oraz przyciski społecznościowe.
Ta witryna Elementora ma również przycisk powrotu do góry, który jest przydatny, ponieważ nie ma pływającego nagłówka.
Uwaga: dodanie przycisku powrotu do góry może poprawić UX Twojej strony stowarzyszonej, jeśli nie używasz ruchomego nagłówka/paska nawigacyjnego.
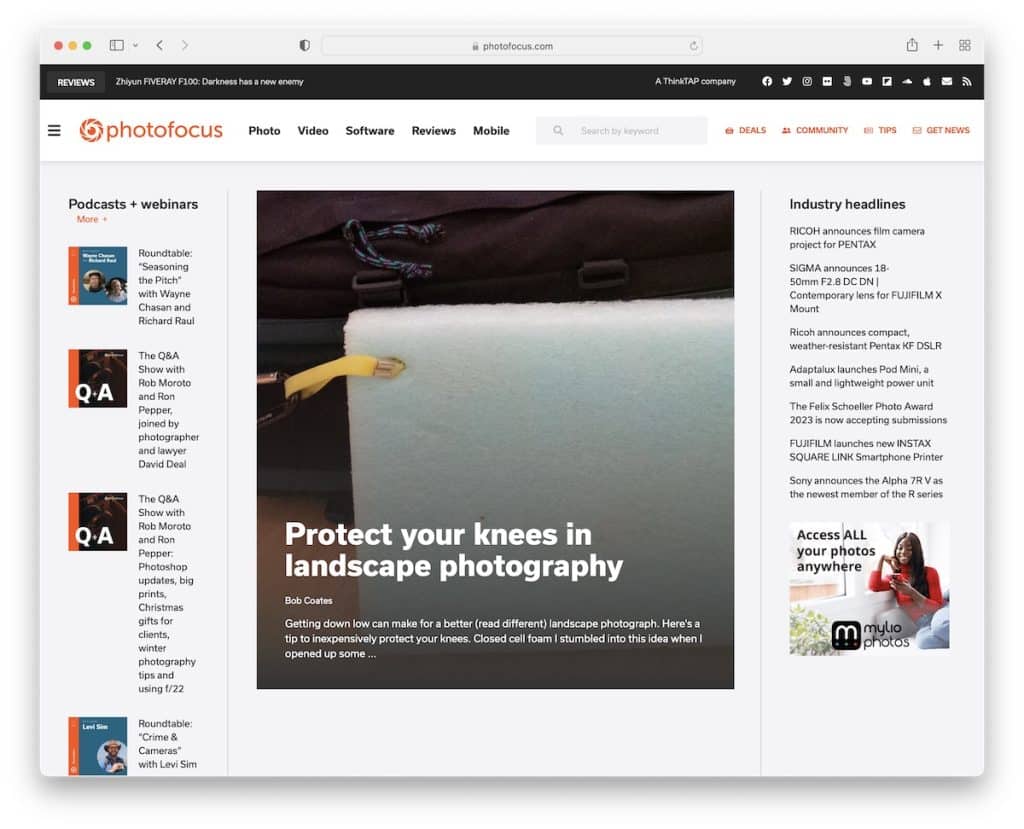
8. Fotofokus
Zbudowany z: Elementor

Photofocus ma piękny, responsywny projekt strony internetowej z układem przypominającym magazyn. Posiada nawigację z szybkimi linkami oraz dodatkowe menu hamburgerów z paskiem wyszukiwania i ikonami społecznościowymi.
Znajdziesz również wiele widżetów paska bocznego i jeden przyklejony do formularza subskrypcji newslettera.
Nagłówek przykleja się do górnej części ekranu, więc znalezienie innych stron i kategorii nie wymaga przewijania z powrotem do góry.
Uwaga: jeśli chcesz nadać czemuś dodatkowy połysk, dodaj widżet paska bocznego.
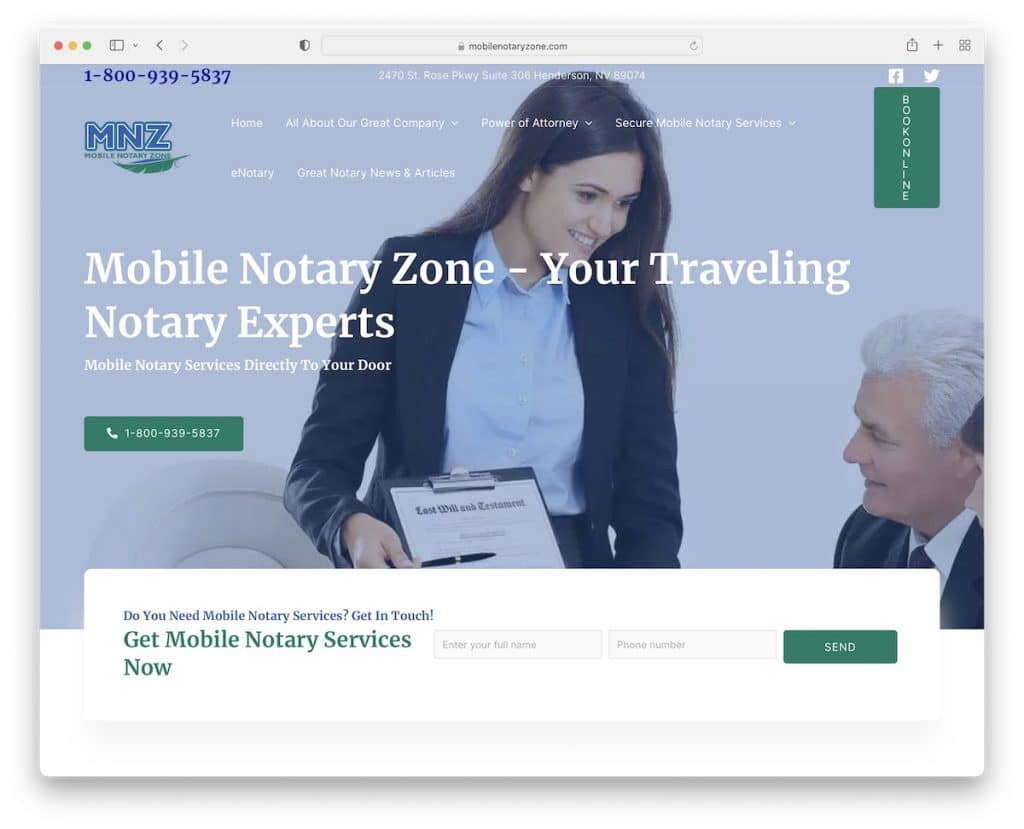
9. Mobilna Strefa Notarialna
Zbudowany z : Elementorem

Mobilna Strefa Notariusza ma aktywną sekcję bohatera z klikalnym numerem telefonu i formularzem dla każdego, kto potrzebuje ich usług.
Oprócz przezroczystego nagłówka, ta strona internetowa Elementora ma górny pasek z dodatkowymi informacjami i ikonami społecznościowymi.
Uwaga : Ulepsz swoją witrynę notarialną za pomocą górnego paska powiadomień, danych kontaktowych i nie tylko.
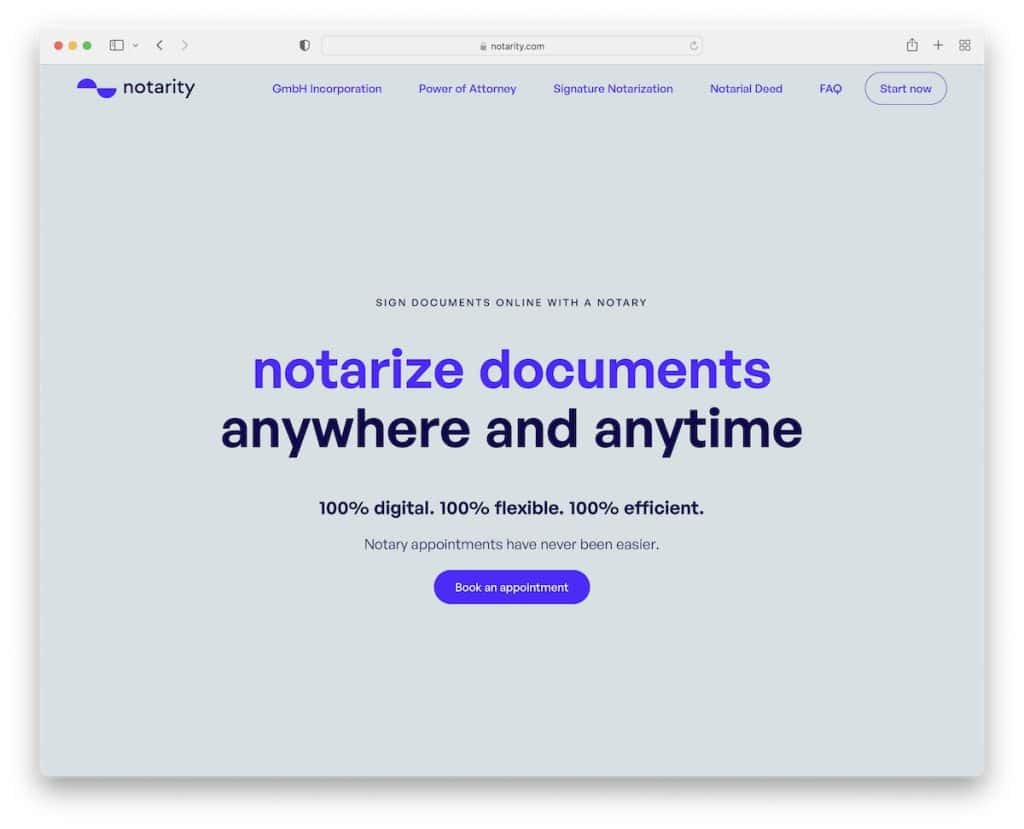
10. Notariusz
Zbudowany z : Elementorem

To, co lubimy w szczególności w Notarity, to sekcja zawierająca dużo tekstu w części widocznej na ekranie. Bez obrazów i elementów wizualnych, tylko solidne tło z tytułem, tekstem i przyciskiem wezwania do działania.
Podstawowy pasek nawigacyjny jest pływający i ma przycisk wezwania do działania obok linków nawigacyjnych, dzięki czemu odwiedzający zawsze mają do niego dostęp.
Akordeony z często zadawanymi pytaniami są również doskonałym dodatkiem do dostarczania dodatkowych informacji bez poświęcania miejsca.
Uwaga : Jednym ze sposobów na ułatwienie dostępu do przycisku wezwania do działania jest dodanie go do lepkiego nagłówka.
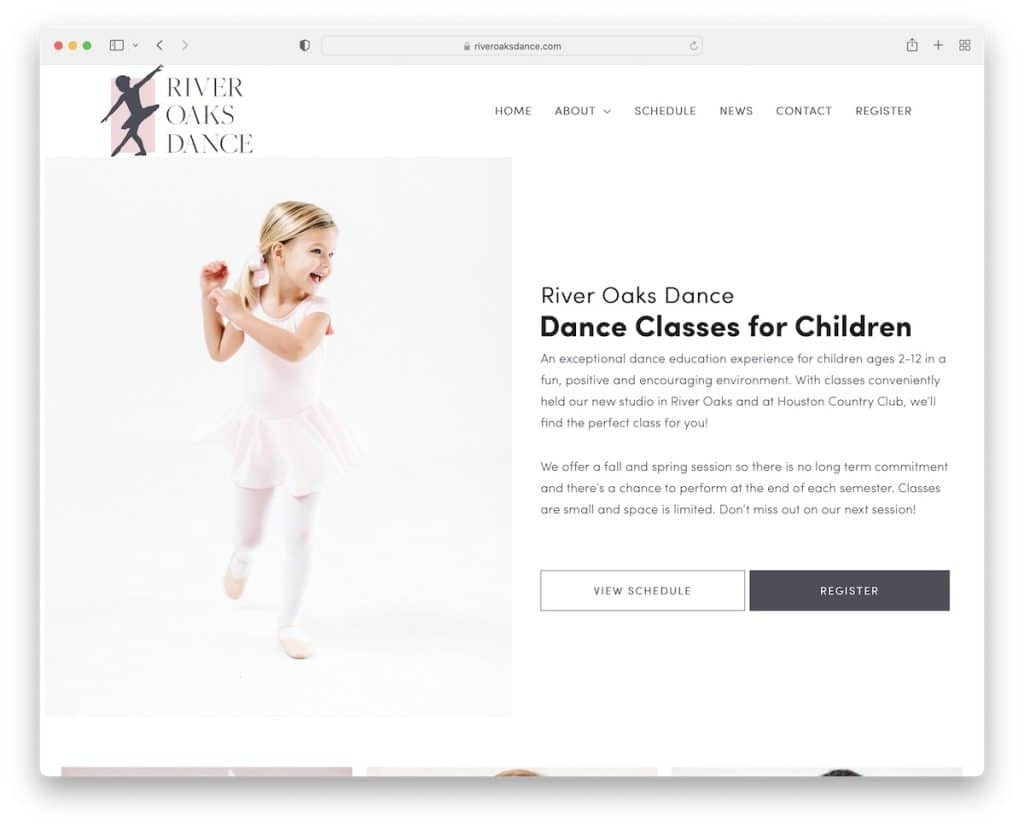
11. Taniec rzecznych dębów
Zbudowany z : Elementorem

River Oaks Dance to nowoczesna i minimalistyczna strona internetowa z prostą nawigacją rozwijaną i prostą stopką z trzema kolumnami.
Sekcja bohatera ma oszałamiający projekt podzielonego ekranu z obrazem po lewej stronie i tekstem oraz dwoma wezwaniami do działania po prawej stronie. River Oaks Dance posiada również osadzone wideo, które jest kolejnym elementem pozwalającym zatrzymać odwiedzających na dłużej na stronie.
Uwaga : osadzaj (promocyjne) filmy wideo w swojej witrynie, ponieważ oglądanie jest przyjemniejsze niż czytanie.
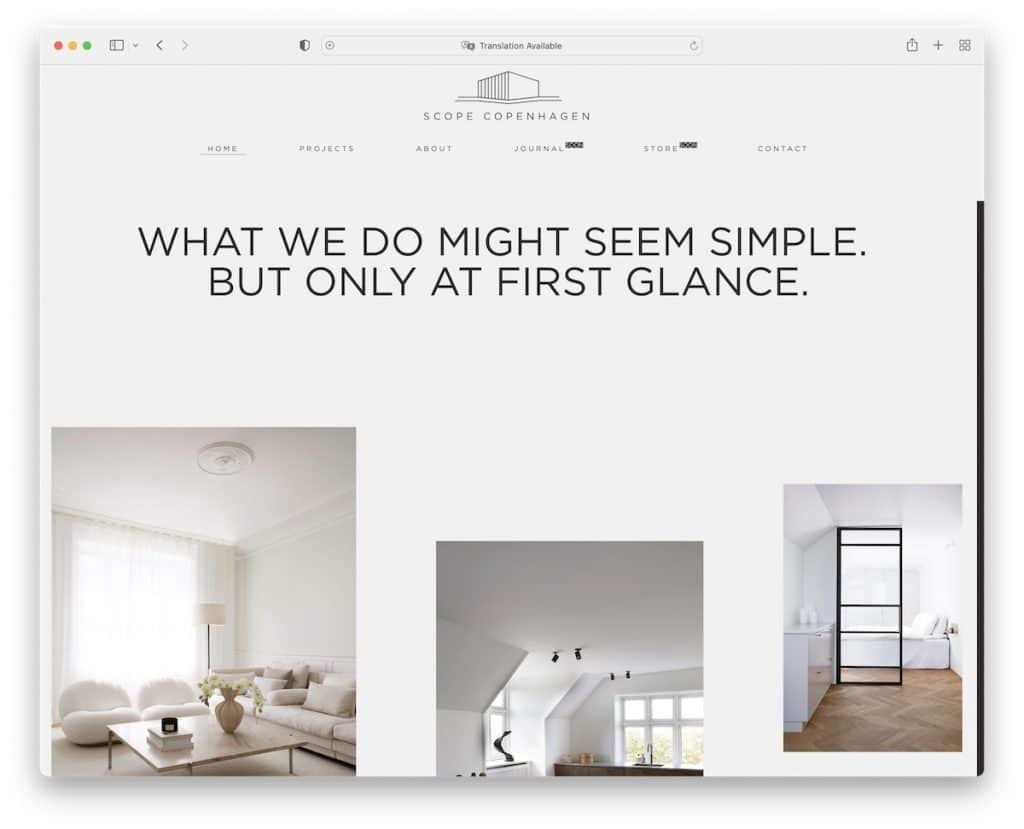
12. Zakres Kopenhaga
Zbudowany z : Elementorem

Scope Copenhagen to przykład strony internetowej Elementor z minimalistycznym duńskim projektem. Duża czcionka z białą przestrzenią i obrazami sprawia, że przewijanie ich strony głównej jest bardzo przyjemne.

Nagłówek nieznacznie minimalizuje się na zwoju, ale przykleja się do górnej części ekranu, aby menu było zawsze obecne.
Kolejną wskazówką pozwalającą uzyskać lepszy wygląd jest zachowanie tego samego koloru tła we wszystkich sekcjach witryny (nagłówku, stopce i podstawie).
Uwaga : Minimalistyczny projekt strony internetowej działa ŚWIETNIE. Spróbuj!
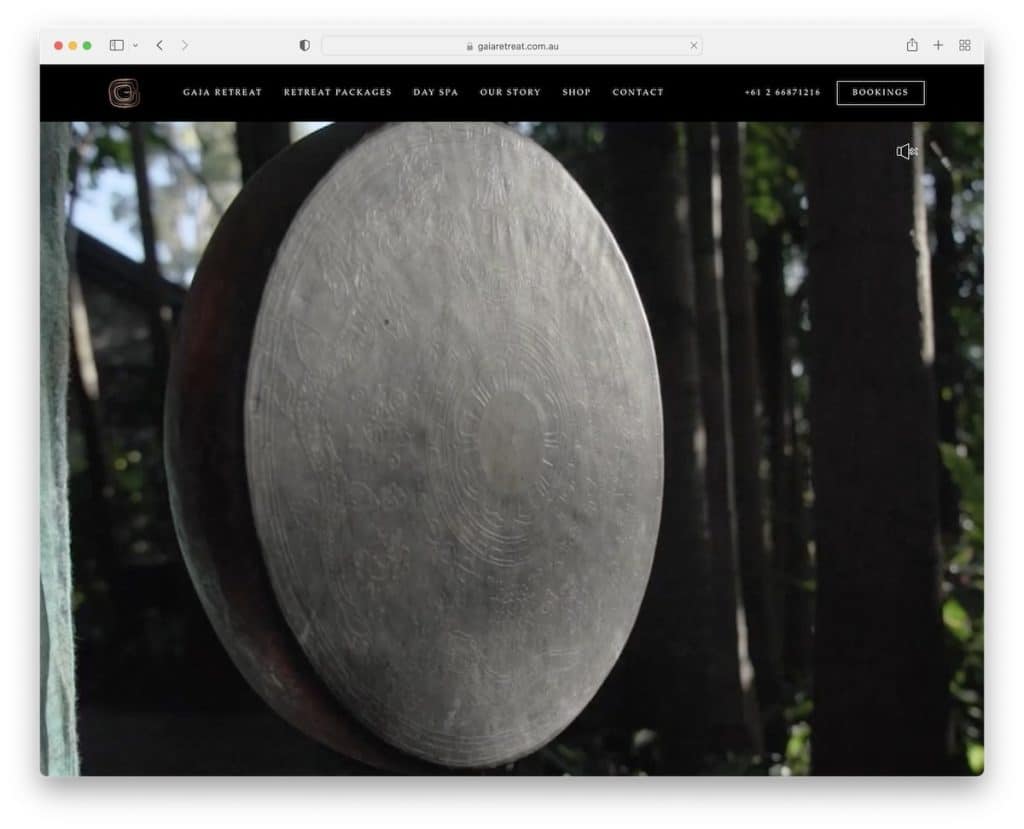
13. Odosobnienie Gai
Zbudowany z: Elementor

Gaia Retreat ma efektowny pełnoekranowy film z bohaterami, który wita każdego gościa w ich pięknym odosobnieniu (możesz także włączyć lub wyłączyć dźwięk). Robią to bez tekstu i wezwań do działania, aby zapewnić przyjemniejsze oglądanie.
Kolejną unikalną funkcją tej witryny Elementor jest nawigacja, która ma jedyny w swoim rodzaju efekt najechania kursorem.
Poza paskiem nawigacyjnym są klikalny numer telefonu i przycisk rezerwacji, dzięki czemu każdy potencjalny klient może podjąć akcję, kiedy chce (bo nagłówek pływa).
Uwaga : pozwól wszystkim cieszyć się filmem promocyjnym bez nałożonego tekstu i przycisków.
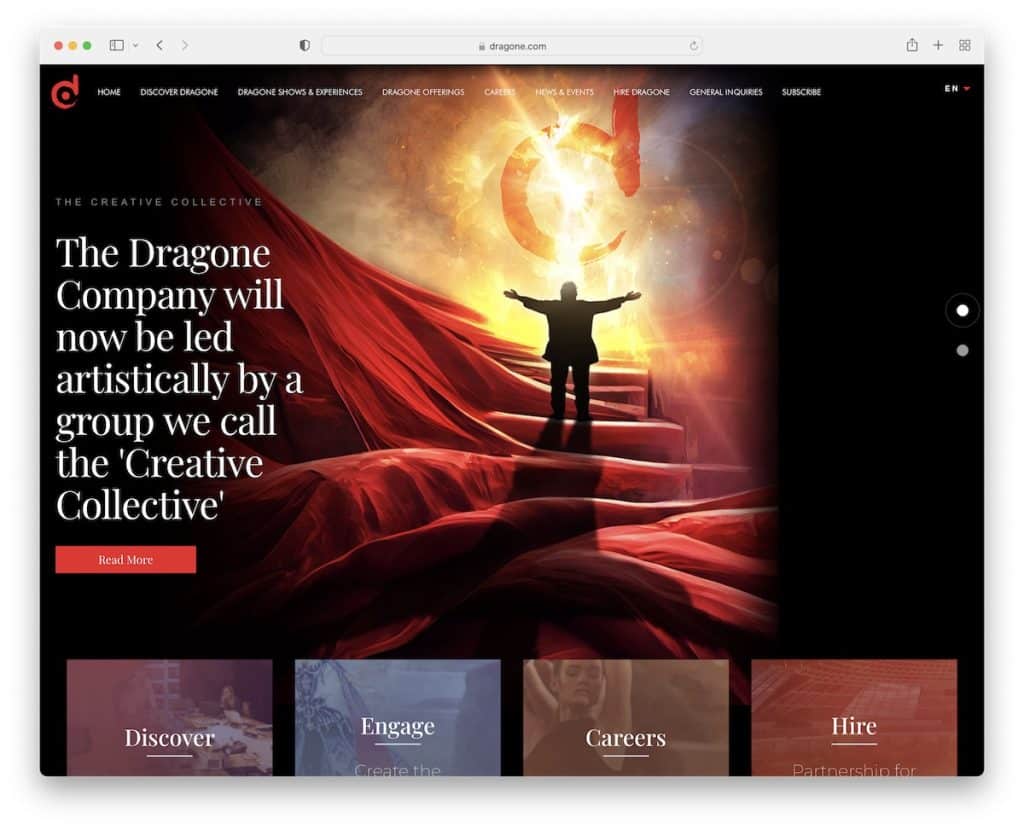
14. Smok
Zbudowany z: Elementor

Niesamowity ciemny projekt Dragone sprawia, że ta strona Elementor wygląda o wiele lepiej. Nagłówek ma oryginalną funkcję rozwijania i przełącznik języka dla bardziej spersonalizowanego doświadczenia.
Ponadto nad zakładką znajduje się duży pokaz slajdów z tekstem i przyciskami CTA do promowania treści, a pod zakładką dodatkowe sekcje z linkami i osadzonym filmem.
Uwaga : utwórz suwak, aby wyświetlać treści, programy, produkty, usługi lub cokolwiek innego, co oferujesz.
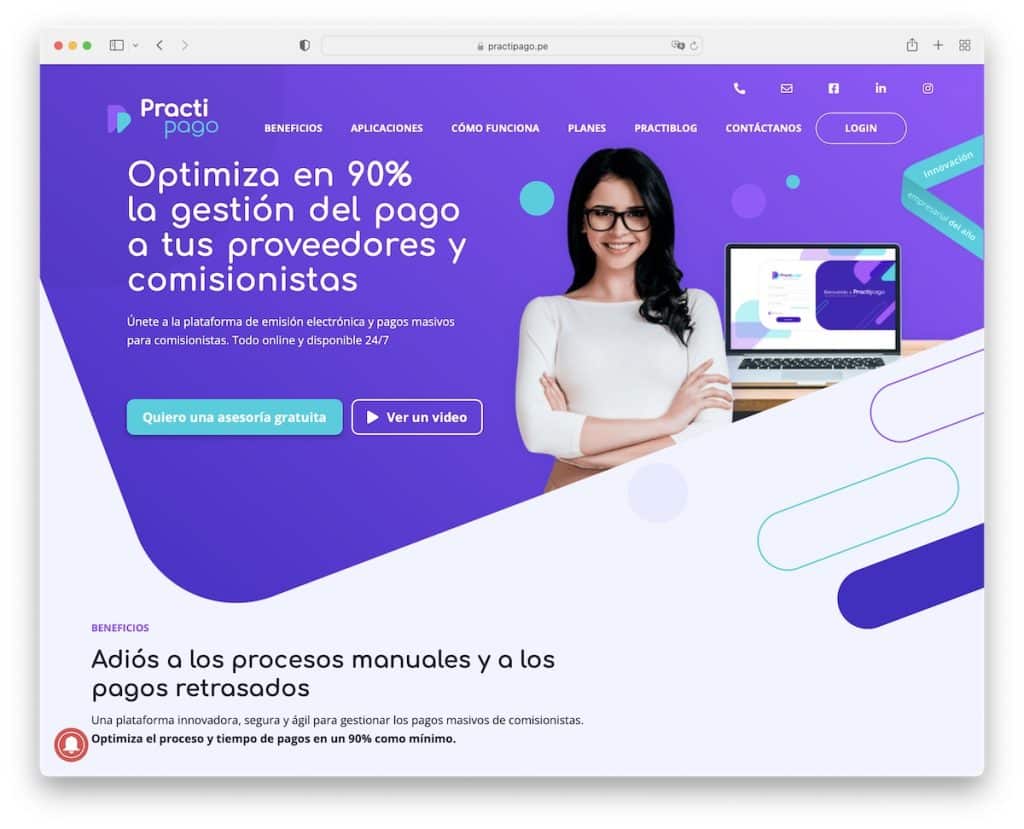
15. Practipago
Zbudowany z: Elementor

Practipago ma różne ruchome elementy, które sprawiają, że strona jest bardziej wciągająca, szczególnie w połączeniu z jej żywym designem.
Naprawdę podoba nam się ich nagłówek/nawigacja, która znika, gdy zaczynasz przewijać, ale pojawia się ponownie natychmiast po rozpoczęciu przewijania z powrotem na górę (czytaj lepiej UX).
Co więcej, jest to strona jednostronicowa, dzięki czemu wszystkie informacje, korzyści i dane kontaktowe są łatwo dostępne.
Uwaga : układ jednostronicowy staje się coraz bardziej popularny wśród witryn biznesowych.
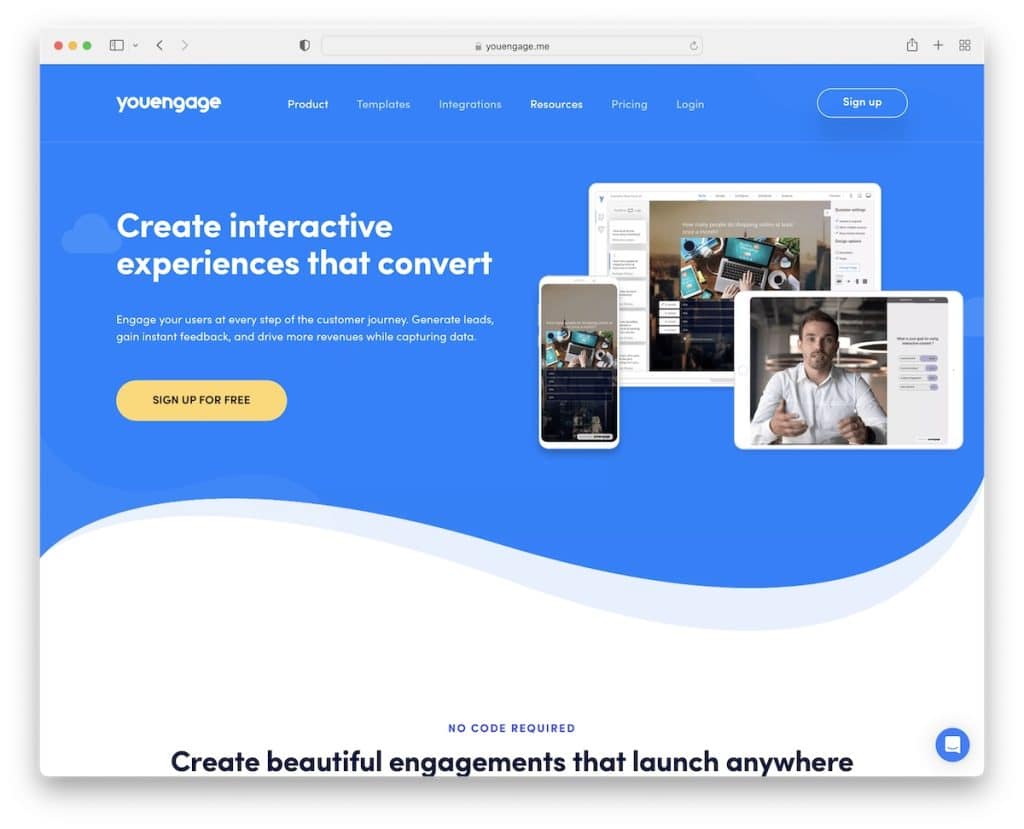
16. Angażujesz się
Zbudowany z: Elementor

Każdy z łatwością wchodzi w interakcje z YouEngage ze względu na jego świetny projekt, efekty najechania kursorem, zawartość wyświetlaną na przewijaniu i animowany tekst. Chociaż wydaje się to dużo, strona ma bardziej minimalistyczny wygląd z jasnymi i kolorowymi tłami, aby uczynić ją (jeszcze bardziej) dynamiczną.
YouEngage zapewnia lepszą obsługę klienta dzięki widżetowi czatu w prawym dolnym rogu, który zawiera również mnóstwo pomocnych treści.
Uwaga : czat na żywo lub chatbot mogą poprawić obsługę klienta, oferując szybkie odpowiedzi.
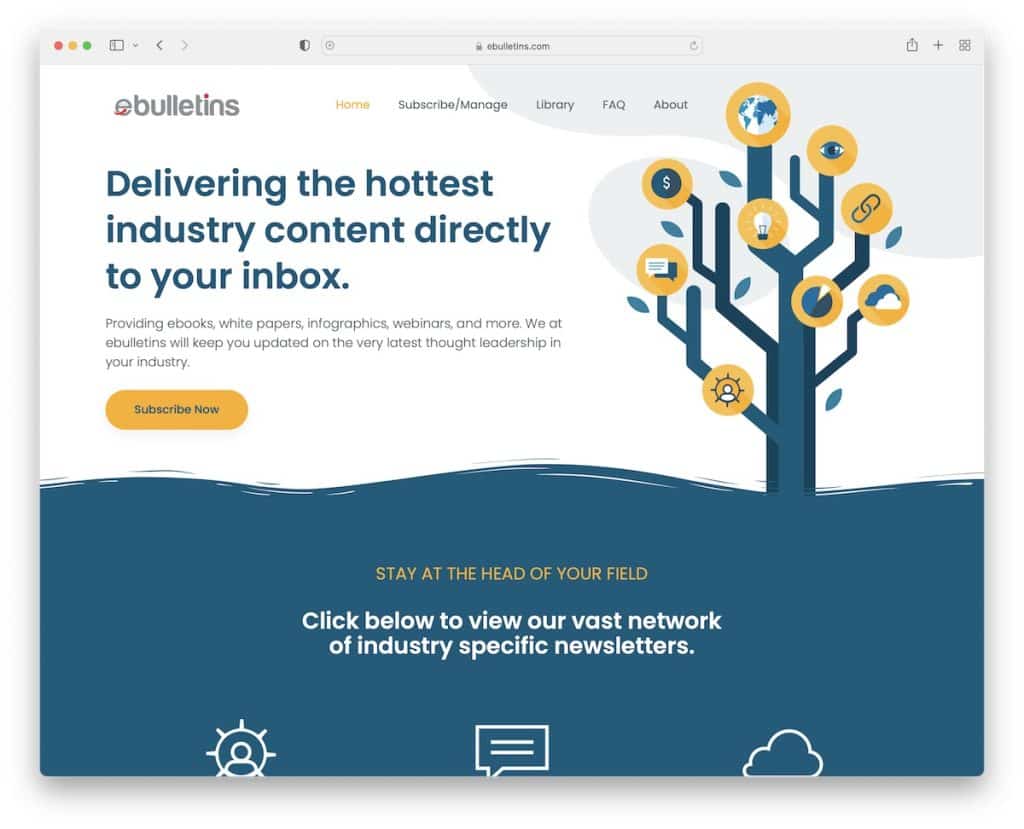
17. biuletyny
Zbudowany z: Elementor

ebulletins ma czysty nagłówek, który przykleja się do ekranu, a nawigacja staje się ikoną hamburgera, która ujawnia wielopoziomowe menu rozwijane.
Inne fajne funkcje to animowane statystyki, zintegrowany kanał na Twitterze (z przyciskiem ładuj więcej tweetów), przycisk powrotu do góry i zaawansowany formularz subskrypcji.
Uwaga : Utwórz formularz subskrypcji z dodatkowymi polami, jeśli chcesz uzyskać więcej wartościowych leadów.
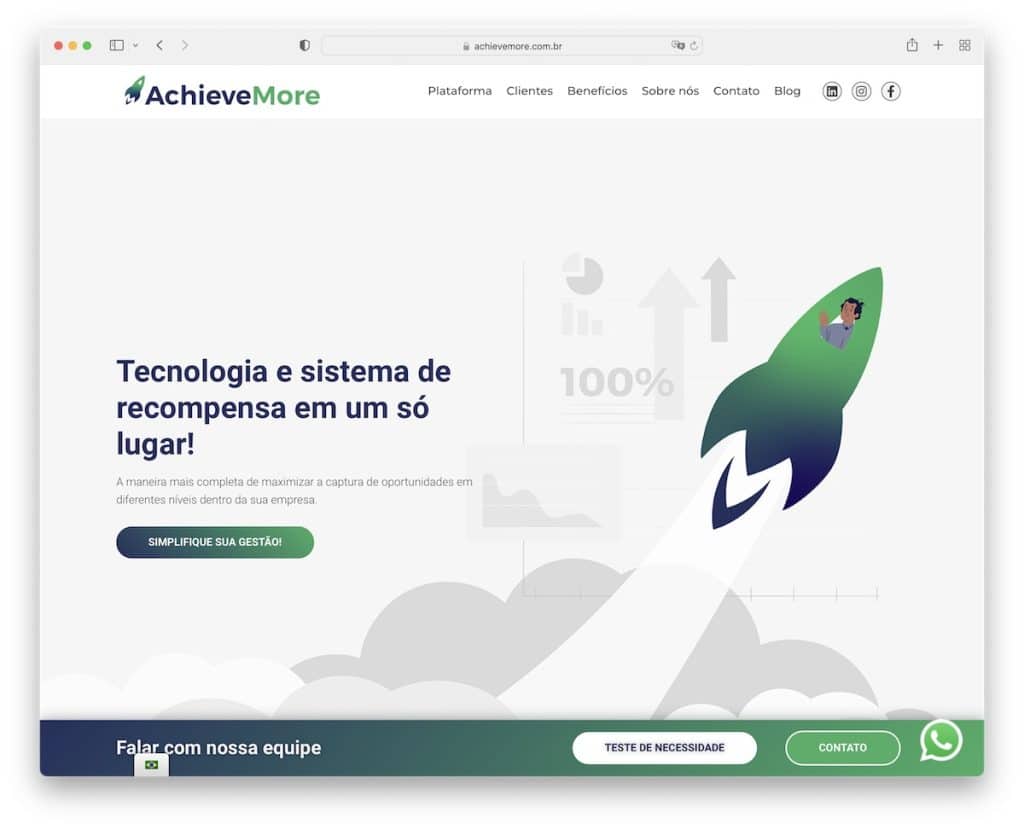
18. Osiągnij więcej
Zbudowany z: Elementor

Oprócz pływającego nagłówka, AchieveMore ma dodatkowe lepkie elementy do zmiany języka, WhatsApp i dodatkowy pasek powiadomień na dole ekranu (pojawia się, gdy zaczynasz przewijać).
Ta strona internetowa Elementora ma modny wygląd z logo klienta i suwakami z referencjami, przewijanymi animacjami i tłem z efektem cząsteczkowym.
Układ jednostronicowy (poza blogiem) pozwala szybko przejrzeć całą zawartość, co jest dużym plusem.
Uwaga : zdobądź więcej oczu na swoje oferty za pomocą paska powiadomień na dolnym ekranie, takiego jak AchieveWięcej.
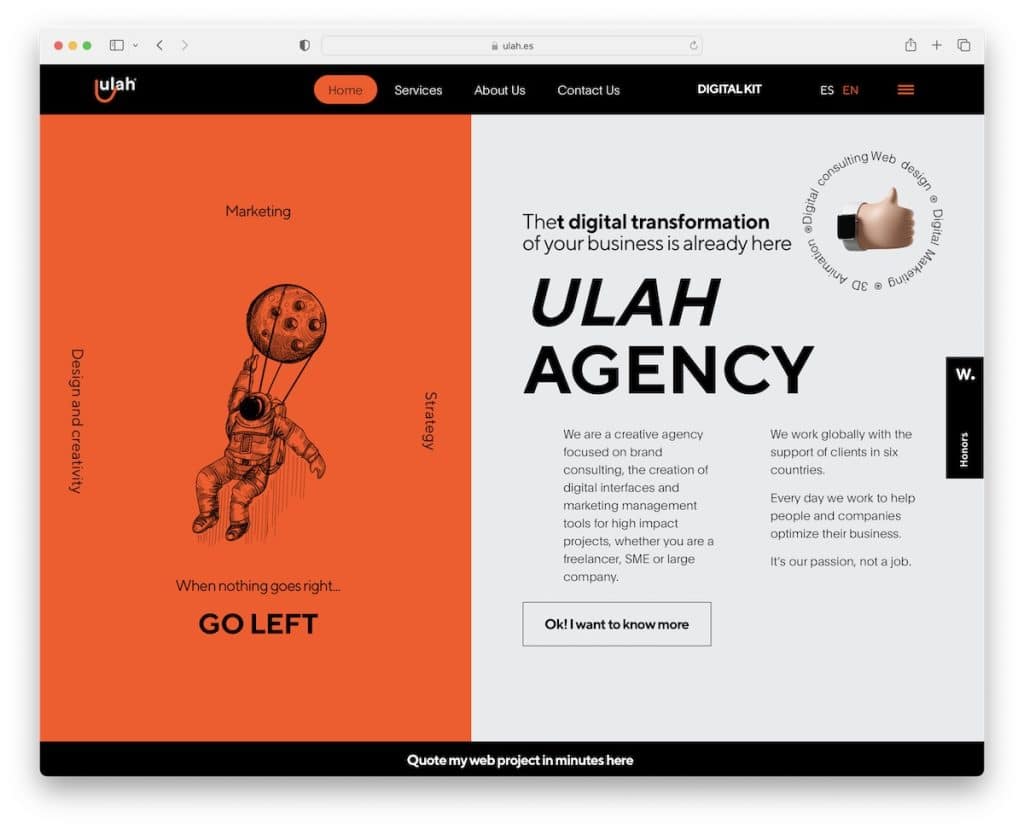
19. Ula
Zbudowany z: Elementor

Ulah ma dość oryginalny projekt z różnymi animacjami, które zwiększają zaangażowanie, zaczynając od uroczego unoszącego się astronauty.
Wybór kolorów (zwłaszcza pomarańczowego) sprawia, że ładnie się prezentuje, więc będziesz się świetnie bawić podczas przewijania strony głównej (lub dowolnej innej strony wewnętrznej).
To nowatorska witryna Elementor, którą gorąco polecamy sprawdzić, aby uzyskać nowe kreatywne pomysły.
Uwaga : dodanie (bardziej) żywego koloru do „detailingu” może ożywić Twoją witrynę o całe mnóstwo.
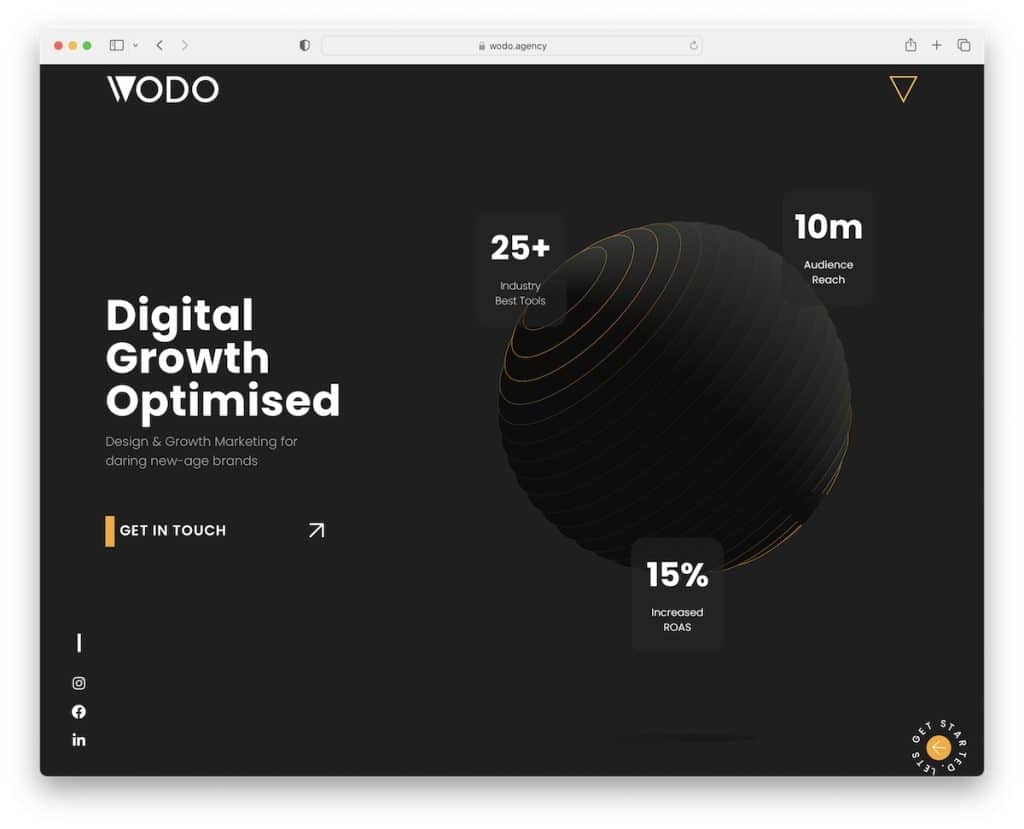
20. WODO
Zbudowany z: Elementor

W witrynie WODO znajduje się wiele oryginalnych elementów, takich jak animowana sekcja bohatera, nakładka menu pełnoekranowego, okrągły przycisk w prawym dolnym rogu i przesuwany tekst w stopce. Ale jest więcej niesamowitych rzeczy, którymi możesz się cieszyć.
Po przejściu przez sekcję strony zakładki nagłówek znika, ale pojawia się ponownie, gdy chcesz wrócić na górę.
WODO wymyśliło animacje i efekty, więc możesz wygodnie zaadaptować niektóre.
Uwaga : efekty specjalne i animacje mogą ożywić Twoją witrynę Elementor – po prostu nie przesadzaj.
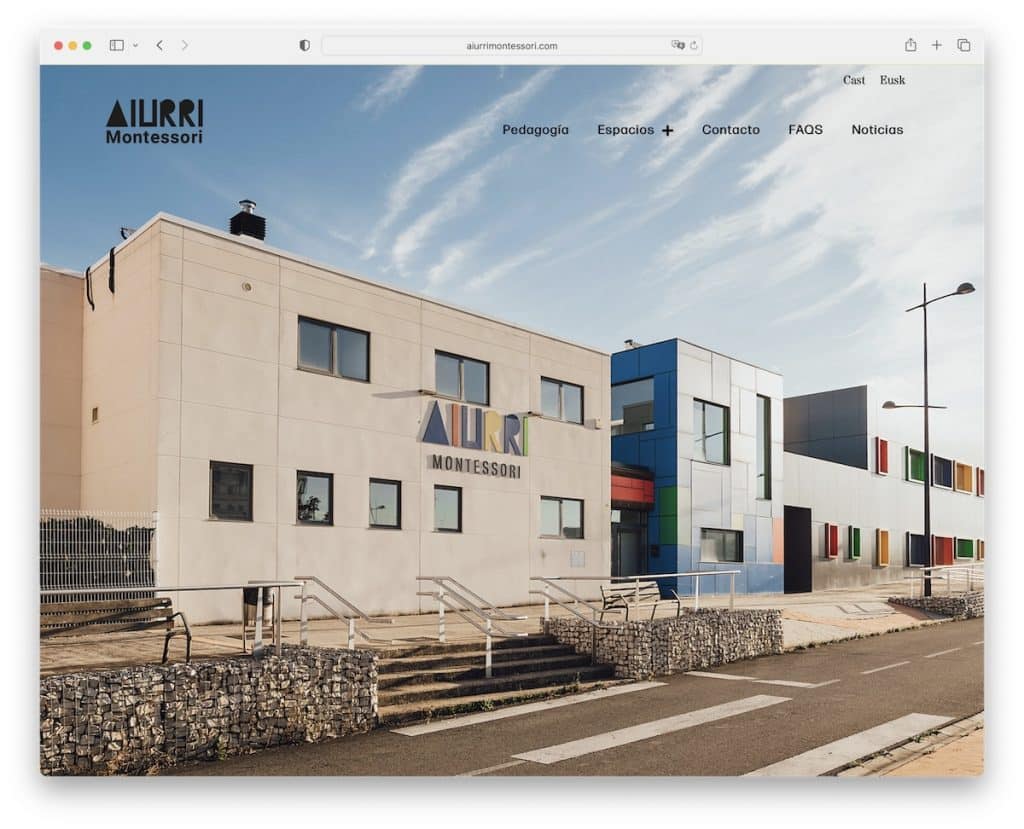
21. Aiurri Montessori
Zbudowany z: Elementor

Aiurri Montessori ma pełnoekranowy suwak tła bez żadnych elementów sprzedażowych – tylko obrazy. Ponadto nagłówek jest w pełni przezroczysty, aby zapewnić lepsze wrażenia podczas oglądania, ale po najechaniu kursorem staje się stały (i też zatrzymuje się!).
Użycie większych czcionek, spacji i mieszanki sekcji zawierających tylko obraz i żółtawy tekst sprawiają, że strona jest bardzo dynamiczna. A potem jest kontrastowa stopka z czarnym tłem, która umieszcza dane kontaktowe z przodu i na środku.
Uwaga : Stwórz silne i trwałe pierwsze wrażenie za pomocą pełnoekranowego suwaka obrazu (bez tekstu, bez wezwań do działania).
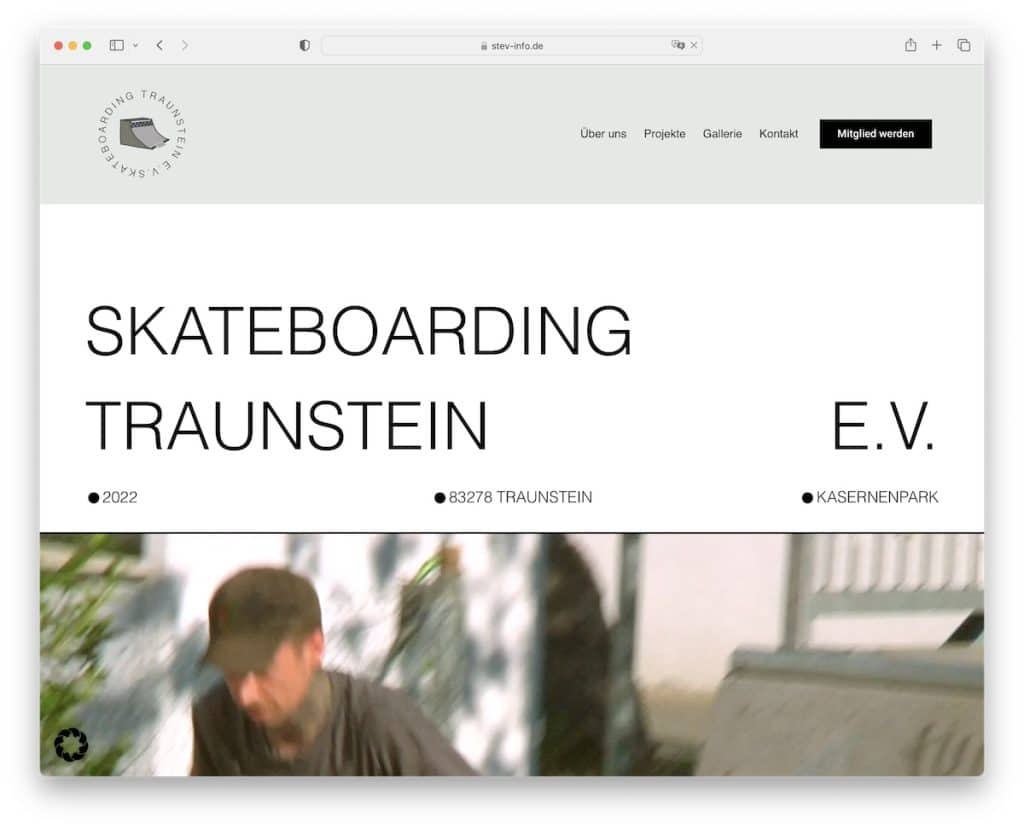
22. Deskorolka Traunstein
Zbudowany z: Elementor

Skateboarding Traunstein przyciągnie Twoją uwagę dużym tekstem na białym tle, a następnie filmem.
Jest to witryna Elementor o wyraźnym wyglądzie, który skłania się ku prostocie, chociaż zawiera wiele kreatywnych elementów dla dodatkowego efektu.
Nagłówek i stopka (czy jest za duża?) są proste i proste, z szybkimi linkami i dodatkowymi informacjami biznesowymi.
Uwaga : stwórz bardziej wciągającą sekcję „Bohater”, umieszczając film.
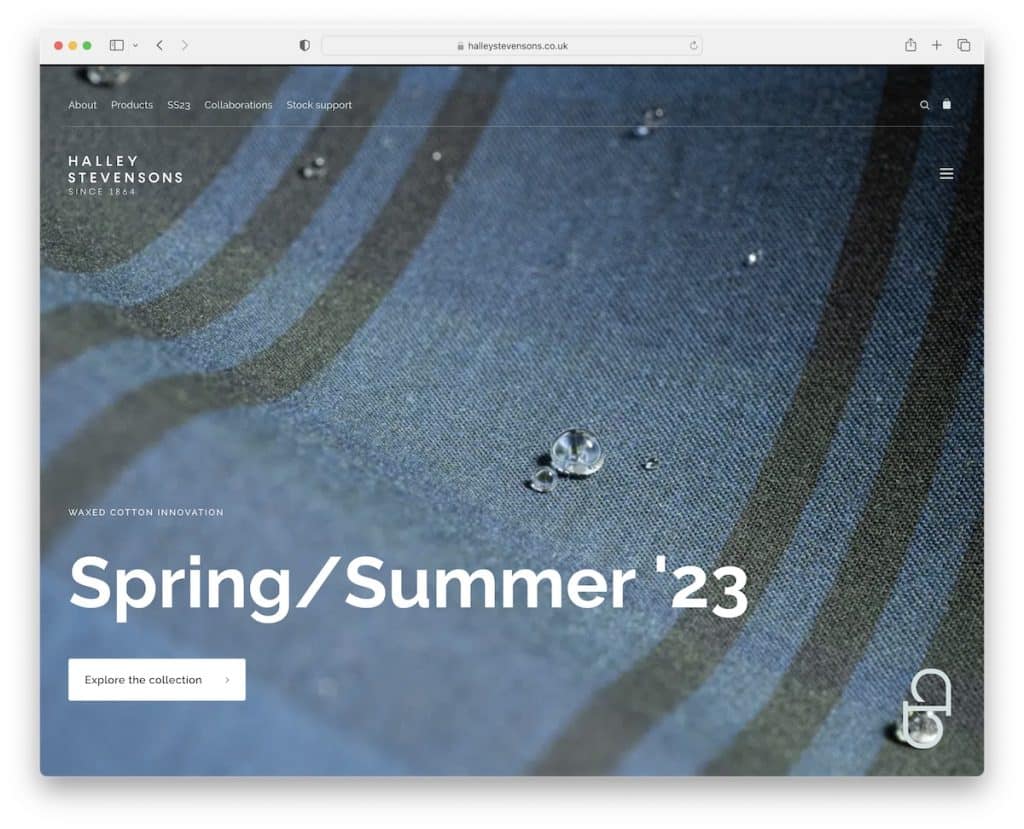
23. Halley Stevensons
Zbudowany z: Elementor

Pierwsze kilka sekund ma kluczowe znaczenie, więc użycie pełnoekranowego obrazu z dużym tekstem i przyciskiem wezwania do działania może świetnie się sprawdzić, aby przyciągnąć zainteresowanie potencjalnego klienta. I Halley Stevensons doskonale zdaje sobie z tego sprawę!
Używają przezroczystego górnego paska i nagłówka, aby zapewnić lepsze wrażenia podczas sprawdzania obrazu. Ale nagłówek unosi się i staje się czarny, gdy zaczynasz przewijać, z ikoną menu hamburgera. Stopka również jest czarna, więc ładnie idą ze sobą w parze.
Uwaga : przezroczysta sekcja nagłówka zapewnia bardziej elegancki wygląd podczas korzystania z obrazu pełnoekranowego (nawet suwaka lub wideo).
