Jak zbudować witrynę WooCommerce z motywem Elementor i Astra?
Opublikowany: 2022-04-04Chcesz uruchomić sklep WooCommerce i zacząć sprzedawać produkty przez Internet? Chociaż w Internecie można znaleźć wiele informacji, cały proces tworzenia sklepu, który faktycznie wygląda dobrze, często może wydawać się nieco przytłaczający.
A co, jeśli powiemy Ci, że możesz założyć świetnie wyglądający sklep eCommerce w niecałą godzinę… za darmo?
Wiemy – to trudne zadanie. Ale dzięki połączeniu Elementora, WooCommerce i motywu Astra możesz to zrobić . A w tym poście pokażemy Ci dokładnie, jakie kroki musisz podjąć, aby błyskawicznie uruchomić własny sklep.
- Czego szukać w motywie Elementor WooCommerce
- Czego potrzebujesz, aby stworzyć swój sklep WooCommerce
- Najlepsze motywy Elementor WooCommerce
- Kiedy rozważyć przejście na profesjonalistę z Astra
- Elementor kontra Elementor Pro: kiedy aktualizować
- WooCommerce, Astra i Elementor: razem lepiej
Czego szukać w motywie Elementor WooCommerce
Rozpoczęcie pracy ze sklepem internetowym za pomocą WooCommerce i Elementora jest ekscytujące, ale równie ważne jest znalezienie odpowiedniego motywu.
Ostatnią rzeczą, jakiej chcesz, jest zakończenie gaszenia pożaru i naprawienie problemów tuż przed rozpoczęciem transmisji na żywo!
Jakie są te kluczowe elementy, które musisz wziąć pod uwagę, zawężając swój idealny motyw WordPress?
1. Prędkość
Wszystko sprowadza się do tego, jak szybko ładuje się Twoja witryna. Jest to tym ważniejsze, gdy masz produkty do sprzedaży w swoim sklepie WooCommerce.
Szybkość ładowania strony to nie tylko konieczność. To podkreśla Twój sukces.
Czy wiesz, że 1 na 4 użytkowników opuści Twoją witrynę, jeśli załadowanie zajmie więcej niż cztery sekundy? Nawet drugie opóźnienie może obniżyć satysfakcję klienta o 16%. (Źródło: Ekspert w zakresie tworzenia stron internetowych)
Dzięki dłuższemu czasowi ładowania strony Twoi klienci mają większe szanse na odejście bez zobaczenia, co ma do zaoferowania Twój sklep. Co oznacza wyższy współczynnik odrzuceń.
To nie pasuje do wyszukiwarek i tylko obniża rankingi Twojej witryny.
Ostatecznie sprowadza się to do doświadczenia użytkownika. Im lepsze wrażenia użytkownika, tym lepsze są konwersje w sklepie.
2. Dostosowanie
Chcesz mieć pełną kontrolę nad wyglądem swojego sklepu internetowego? Następnie rozważ motyw, który możesz łatwo dostosować.
Tworząc sklep internetowy, chodzi o to, aby stworzyć taki, który jest lepszy od konkurencji. Twoje logo, czcionki, kolory muszą odzwierciedlać tożsamość Twojej marki.
Dlaczego więc trzymać się domyślnych ustawień motywu?
Musisz być w stanie dostosować każdy element motywu za pomocą konfiguratora lub za pomocą Elementora. Chociaż większość motywów zapewnia taką elastyczność, warto sprawdzić to na wczesnym etapie.
3. Szablony demonstracyjne
Po co zaczynać od pustego płótna, skoro możesz skorzystać z gotowych szablonów sklepów?
Przyznać. Kiedy zaczynasz, czy nie jest łatwiej stworzyć sklep internetowy, widząc, jak to już jest zrobione? To jak odwoływanie się do tego, co działa, zanim zostaniesz profesjonalistą w tworzeniu własnego.
Zwróć uwagę na motywy, które oferują elastyczność korzystania z gotowych szablonów sklepów WooCommerce, które można łatwo dostosować za pomocą Elementora.
4. Zoptymalizowany pod kątem sprzedaży mobilnej
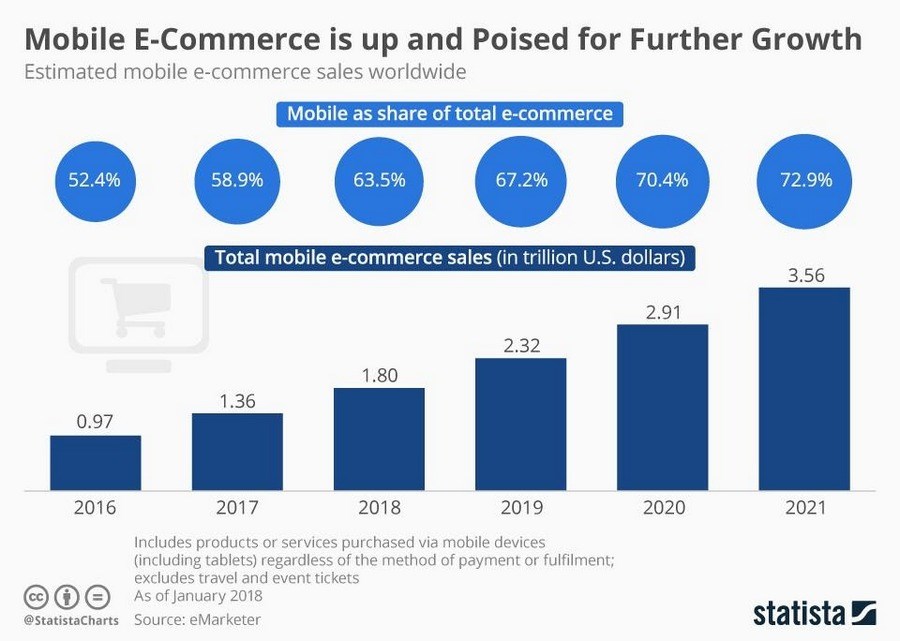
Sprzedaż z urządzeń mobilnych stale rośnie.
Raporty wskazują, że sprzedaż z urządzeń mobilnych ma osiągnąć 3,56 biliona dolarów w 2021 roku, czyli o 22,3% więcej niż zarejestrowano w 2020 roku.

(Źródło: Statista)
Czy Twój sklep jest zoptymalizowany pod kątem urządzeń mobilnych? Czy Twój motyw jest responsywny i czy działa dobrze na wszystkich urządzeniach? Jeśli tak nie jest, zalecamy poważne rozważenie tego.
5. Szybszy proces realizacji transakcji
Zacznijmy od kilku faktów.
- Średni współczynnik porzucania koszyka wynosi prawie 70 procent (dokładnie 69,57), a w przypadku użytkowników mobilnych aż 85,65 procent
- Z powodu porzucania koszyków marki eCommerce tracą co roku nawet 18 miliardów dolarów przychodów ze sprzedaży
Dobrą wiadomością jest to, że ten sam raport wskazuje również, że optymalizacja obsługi transakcji powoduje 35,62-procentowy wzrost liczby konwersji.
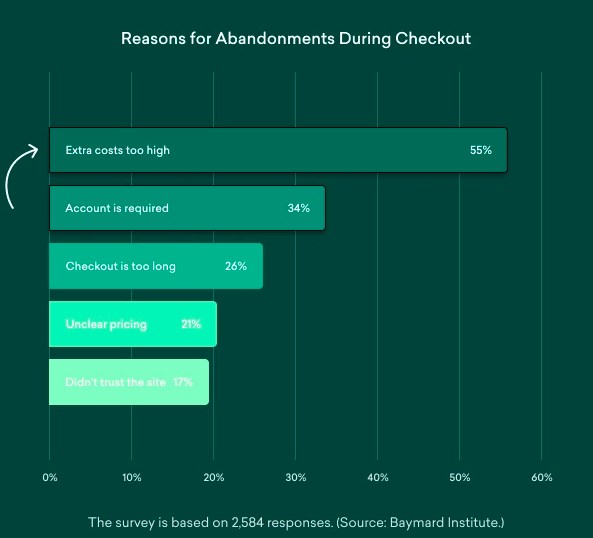
Chociaż głównym powodem jest włączenie dodatkowych opłat, 26% wskazało, że proces realizacji transakcji jest zbyt długi podczas realizacji transakcji.

(Źródło: Eleganckie notatki)
Wszystkie te dane potwierdzają znaczenie dobrze zaprojektowanej strony kasy.
Jeśli nie chcesz, aby Twoje przychody ze sprzedaży znacząco spadły, upewnij się, że Twój szablon ma zoptymalizowany pod kątem konwersji proces realizacji transakcji.
6. Niesamowita pomoc
Czy małe wsparcie nie pomogłoby od czasu do czasu? A czy jest lepszy sposób niż posiadanie zespołu wsparcia, kiedy tylko tego chcesz.
Podczas gdy większość motywów oferuje wsparcie poprzez dokumentację, fajnie jest skorzystać z motywu WordPress, który oferuje przyjazne wsparcie człowieka.
7. Bezpieczne
Wreszcie, przejdź do motywu, który jest stabilny i bezpieczny. Taki, który pozwala zainstalować niemal dowolne wtyczki WooCommerce i Elementor bez obawy o zepsucie sklepu.
Krótko mówiąc, szukaj motywu stworzonego pod kątem wydajności, konwersji, który działa jak urok.
Motyw taki jak Astra!
Czego potrzebujesz, aby stworzyć swój sklep WooCommerce
Jak sugeruje tytuł tego postu, istnieją dwa główne narzędzia, których będziesz potrzebować, aby zbudować swój sklep poza podstawową wtyczką WooCommerce:
- Astra Theme – jest to darmowy motyw WordPress, który zawiera głębokie opcje dostosowywania, a także wbudowaną integrację WooCommerce i witryny demonstracyjne.
- Elementor – to darmowy kreator stron, który pomoże Ci dostosować różne strony w Twoim sklepie, takie jak strona główna i strona.
Jedyne, co zakładamy w tym samouczku, to to, że masz już zainstalowany WooCommerce – omówimy wszystko inne, aby Twój sklep wyglądał i działał świetnie.
Jeśli potrzebujesz pomocy przy konfiguracji WooCommerce, zapoznaj się z naszym kompletnym przewodnikiem.
Po zainstalowaniu WooCommerce, oto jak sprawić, by Twój sklep wyglądał niesamowicie!
Część 1: Zbuduj witrynę WooCommerce w mniej niż 10 minut
Poza ogólną lekką konstrukcją i opcjami dostosowywania, Astra szczególnie pomaga w WooCommerce na dwa główne sposoby.
Możesz:
- Importuj bezpłatne szablony Elementor WooCommerce, a także ustawienia WordPress Customizer, aby szybko stworzyć świetnie wyglądający sklep WooCommerce.
- Skorzystaj z dedykowanej integracji Astry z WooCommerce, aby dostosować ważne aspekty swojego sklepu za pomocą narzędzia WordPress Customizer działającego w czasie rzeczywistym.
Oto jak używać Astry do konfiguracji rdzenia sklepu WooCommerce:
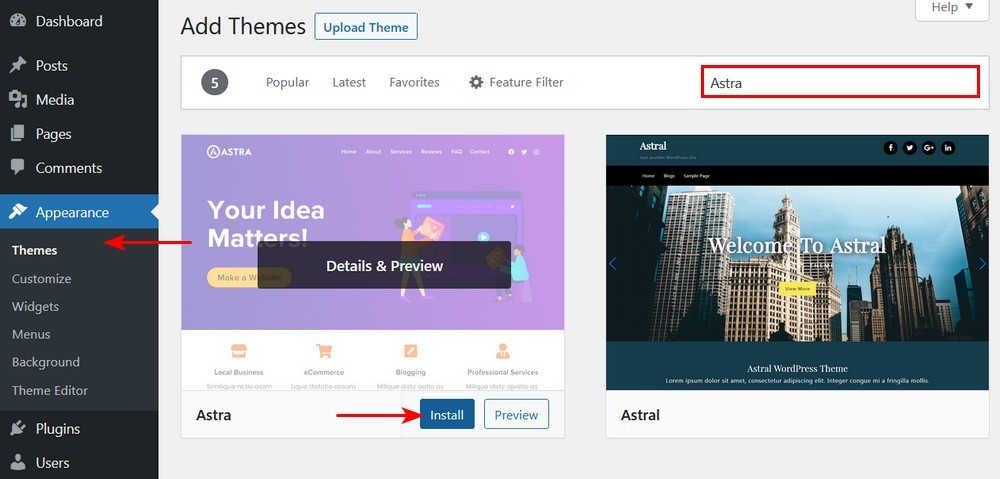
Krok 1: Motyw i wtyczka
Aby rozpocząć, musisz zainstalować motyw i wtyczkę. Oba są wymienione na WordPress.org, co oznacza, że możesz je zainstalować bezpośrednio z pulpitu WordPress:
- Motyw Astry
- Wtyczka szablonów startowych

Krok 2: Importuj stronę startową Astra WooCommerce
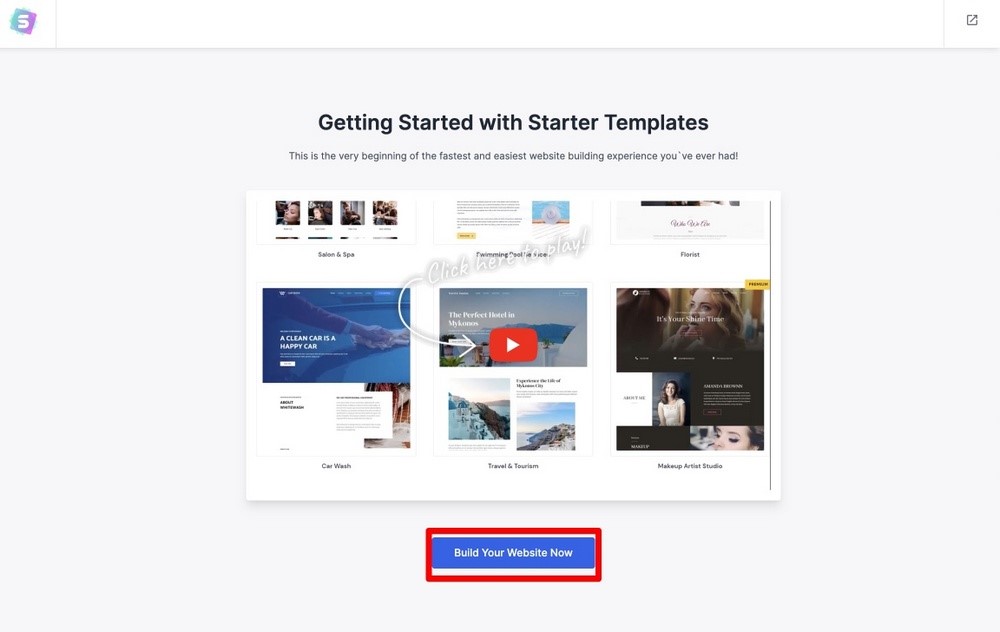
Po zainstalowaniu motywu Astry i wtyczki Szablony startowe przejdź do Wygląd → Szablony startowe na pulpicie WordPress, aby zaimportować witrynę demonstracyjną (w razie potrzeby więcej informacji zawiera ten artykuł pomocy).
Spowoduje to uruchomienie kreatora szablonów startowych, aby zainstalować gotowy szablon w Twojej witrynie.
Kliknij przycisk „ Zbuduj swoją witrynę teraz ”.

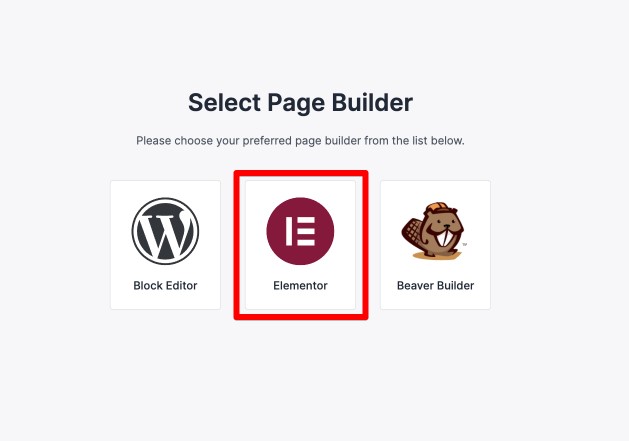
Następnie wybierz kreator stron Elementor :

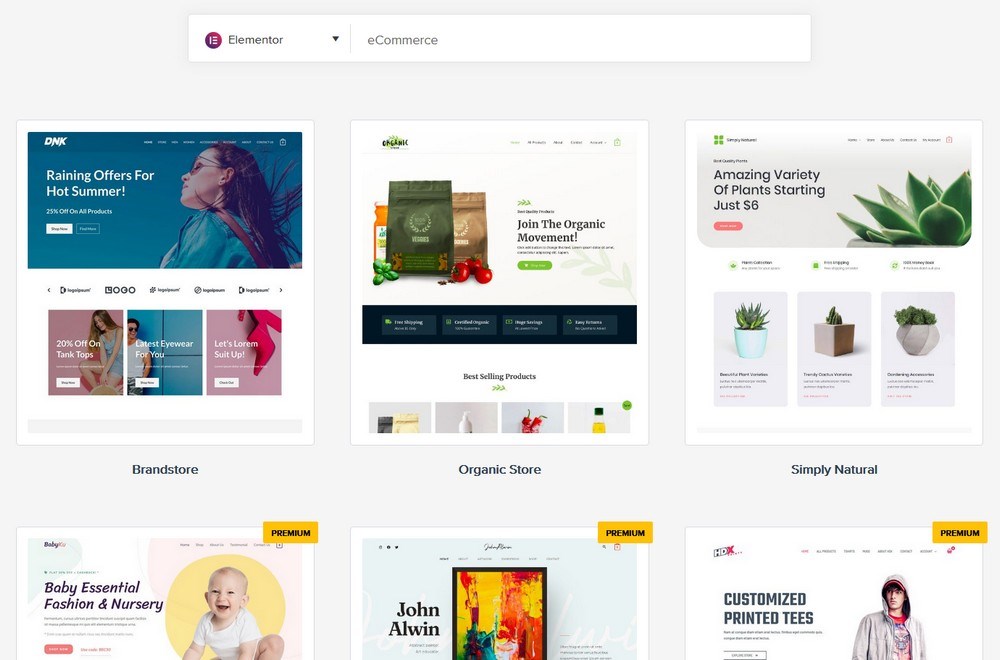
Następnie możesz użyć opcji filtrowania, aby znaleźć różne szablony eCommerce Elementor.
Niektóre z tych szablonów są bezpłatne, podczas gdy inne, oznaczone jako „Premium”, wymagają wtyczki Premium Starter Templates, która jest częścią pakietu Astra Essential Bundle i Growth Bundle.
Wybierz dowolną witrynę demonstracyjną, która wpadnie Ci w oko. Ale w tym samouczku użyjemy bezpłatnej strony demonstracyjnej Brand Store :

Po kliknięciu żądanej witryny demonstracyjnej otworzy się nowa strona, na której możesz przesłać logo i schemat kolorów swojej witryny. Ułatwia to Twoje życie, ponieważ nie będziesz musiał dodawać logo ani wybierać kolorów po raz drugi.
Jeśli jednak Twoje logo i kolory nie są gotowe, możesz po prostu pominąć ten krok. W tym samouczku kliknij „ Pomiń i kontynuuj ”.

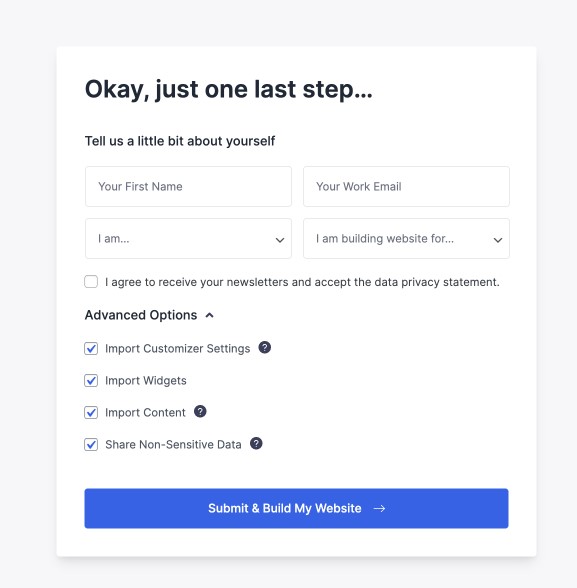
Następnie natkniesz się na pole z prośbą o wypełnienie danych (które możesz pozostawić puste) i zainstalowanie niestandardowych danych dodanych do witryny.
W tym kroku po prostu kliknij Prześlij i zbuduj moją witrynę .

Po kliknięciu przycisku Prześlij i zbuduj moją witrynę , rozpocznie się importowanie witryny.
Teraz możesz tworzyć własne rzeczy!
Krok 3: Użyj WordPress Customizer, aby tworzyć własne rzeczy
Astra korzysta z natywnego narzędzia WordPress Customizer, aby pomóc Ci dostosować wygląd sklepu. To narzędzie umożliwia wprowadzanie bezkodowych zmian w różnych aspektach sklepu i natychmiastowe wyświetlanie wyników na podglądzie w czasie rzeczywistym.
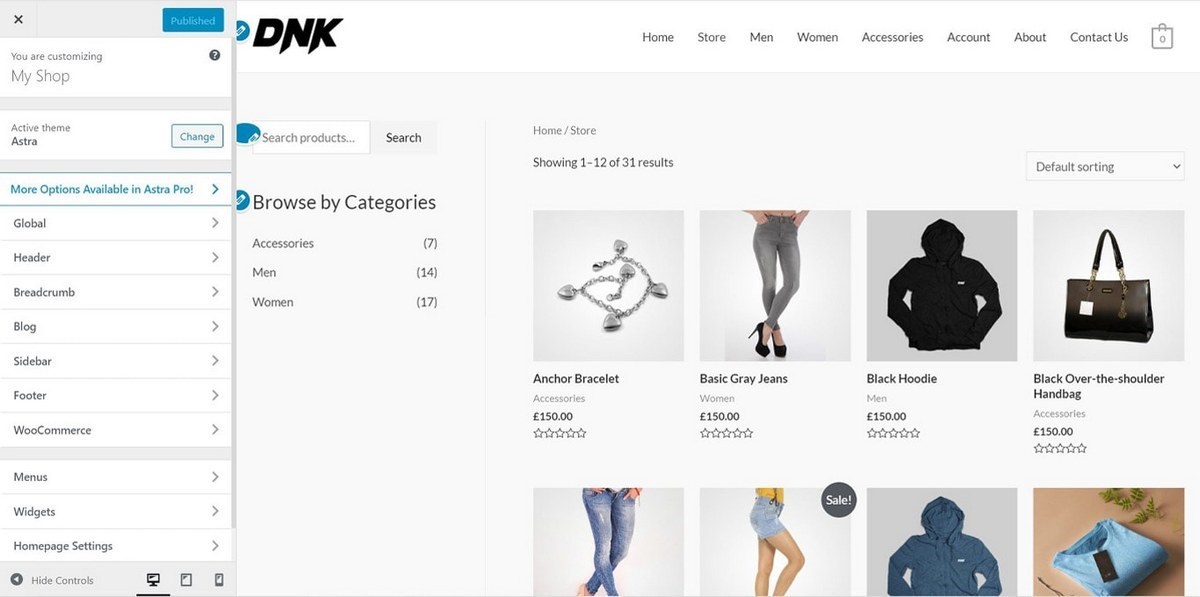
Aby uzyskać dostęp do WordPress Customizer, przejdź do Wygląd → Dostosuj w swoim panelu WordPress:

Oprócz ustawień specyficznych dla WooCommerce, Astra zawiera również opcje, które pomogą Ci dostosować inne aspekty Twojej witryny, takie jak czcionki, kolory, logo i inne.
Pełne objaśnienie tych ustawień można znaleźć w artykułach pomocy dotyczących ustawień dostosowania. Jednak w tym samouczku skupimy się konkretnie na integracjach Astry z WooCommerce.
Pozwalają one kontrolować takie aspekty sklepu, jak:
- Jak działają strony z listą produktów
- Promocje na stronie Twojego koszyka
- Twoje zdjęcia produktów
- Inne mniejsze ustawienia
Większość ustawień WooCommerce znajduje się w dwóch głównych obszarach.
Ustawienia WooCommerce
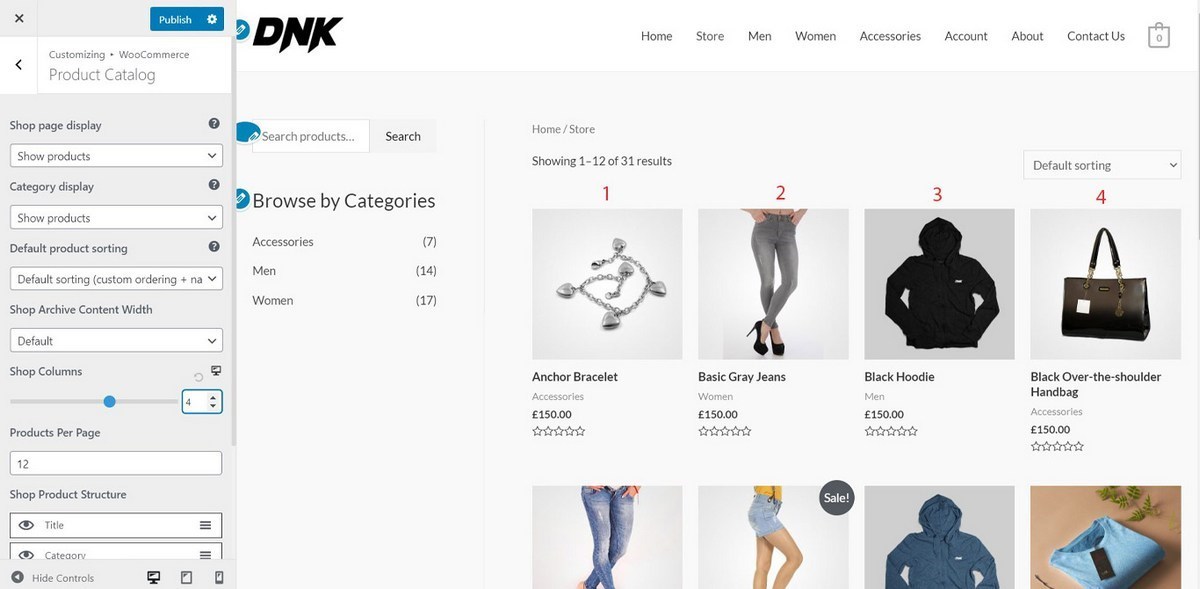
Aby uzyskać dostęp do zestawu opcji, przejdź do WooCommerce na pasku bocznym WordPress Customizer. Tutaj zobaczysz następujące obszary:
- Katalog produktów – pozwala kontrolować, ile produktów wyświetlić na stronie sklepu, jakie informacje wyświetlić i ile kolumn produktów wyświetlić.
- Pojedynczy produkt – pozwala wyłączyć bułkę tartą.
- Koszyk – umożliwia włączenie dosprzedaży produktów na stronie koszyka. Sprzedaż dodatkowa może pomóc w zwiększeniu sprzedaży, pokazując ukierunkowane produkty powiązane z produktami, które już znajdują się w koszyku użytkownika.
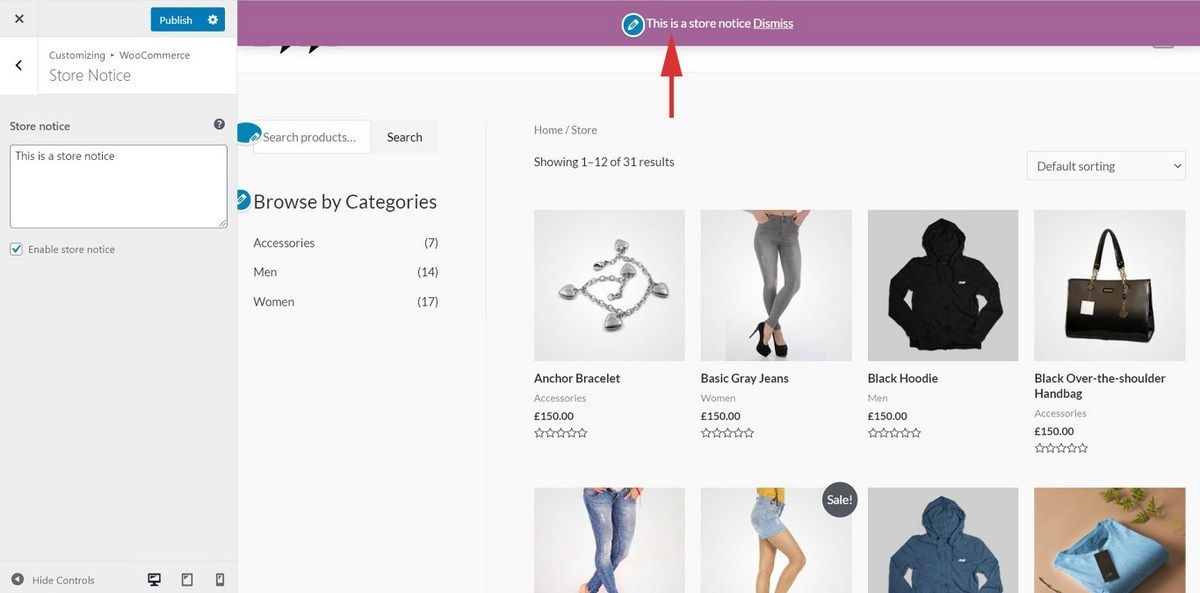
- Powiadomienie o sklepie — umożliwia włączenie powiadomienia w całym sklepie i dostosowanie jego tekstu.
Na przykład, jeśli włączysz Powiadomienie o sklepie , otrzymasz ten ładny baner z powiadomieniem dla całej witryny:

Ta funkcja doskonale nadaje się do promowania wyprzedaży lub oferty specjalnej.
Zmiana kolumny sklepu na 4 dodaje kolejny produkt w każdym wierszu:

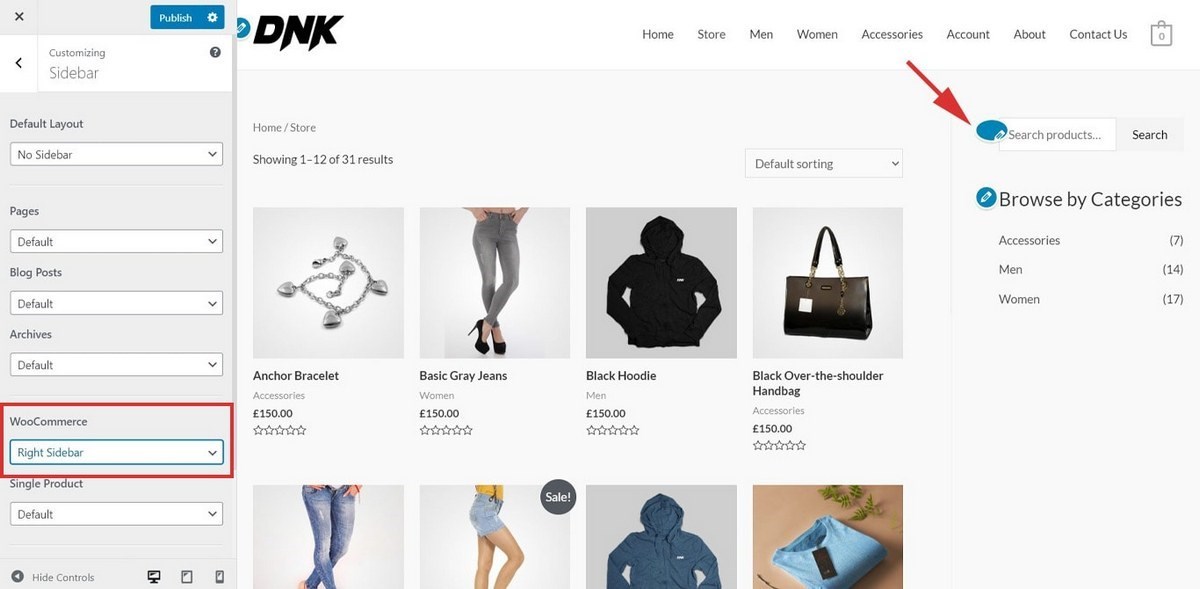
Poza częścią WooCommerce ustawienia WooCommerce znajdziesz również w:
- Global → Container – pozwala kontrolować szerokość obszaru, który zajmują Twoje strony WooCommerce.
- Pasek boczny – pozwala kontrolować położenie paska bocznego na stronach WooCommerce. Na przykład, zmieniając ją z lewej na prawą , lista kategorii produktów przesunie się na prawą stronę

Kroki do zbudowania witryny WooCommerce z motywem Elementor i Astra.

Część 2: Użyj kreatora stron Elementor, aby dostosować swoje strony sklepu
Astra pomaga dostosować sklep i strony produktów, a także menu nawigacyjne i pasek boczny.
Ale jeśli chodzi o ulepszanie strony głównej i strony O nas, tutaj pojawia się bezpłatna wtyczka do tworzenia stron Elementor.
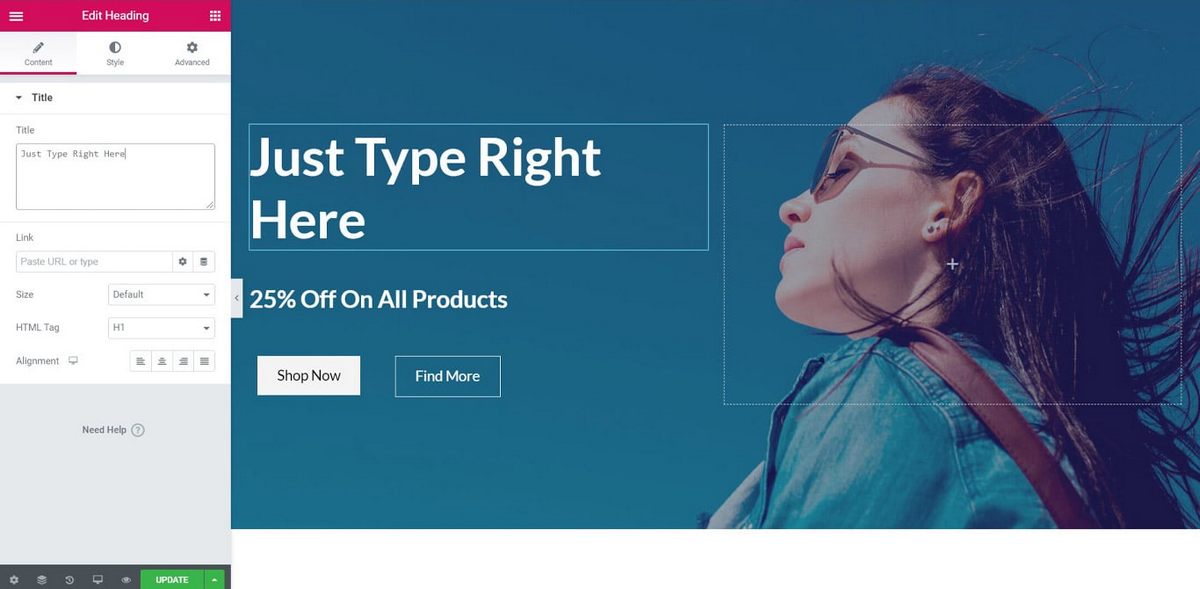
Aby edytować swoją stronę główną, kliknij Edytuj za pomocą Elementora . Elementor ułatwia:
- Zmień tekst i obrazy
- Przesuwaj elementy projektu za pomocą przeciągania i upuszczania
- Dodaj nowe elementy projektu
Na przykład, aby edytować nagłówek na swojej stronie głównej, wystarczy kliknąć i wpisać:

Jeśli potrzebujesz pomocy przy użyciu kreatora stron Elementor do edytowania głównych stron swojego sklepu, oficjalne filmy Elementor 101 to świetne miejsce do poznania Elementora. Jeśli jesteś totalnym nowicjuszem, powinieneś najpierw zapoznać się z narzędziem do tworzenia stron Elementor.
Czy wiesz, że możesz utworzyć cały koszyk, stronę kasy, stronę konta klienta i wiele więcej, używając tylko skróconego kodu?
Oto cała lista skrótów WooCommerce, które możesz eksplorować.
Najlepsze motywy Elementor WooCommerce
Istnieje wiele motywów WordPress, a wiele z nich jest kompatybilnych z Elementorem i WooCommerce.
Chociaż nie wymieniliśmy ich tutaj wszystkich, wspomnieliśmy o niektórych z najlepszych motywów Elementor WooCommerce. Wybranie jednego z nich powinno zapewnić wrażenia, których szukasz.
1. Astra

Mając ponad milion instalacji i będąc jedynym niestandardowym motywem WordPress, który osiągnął ten znak, wiemy co nieco o tworzeniu wydajnych, zoptymalizowanych motywów, które konwertują.
Astra to lekki motyw WordPress, który oferuje integrację zarówno z Elementorem, jak i WooCommerce. Dodatkowo Astra jest dostarczana z gotowymi witrynami demonstracyjnymi WooCommerce, które można łatwo dostosować za pomocą Elementora.
Korzystając z Astry otrzymujesz:
- Znacznie szybsze sklepy, które pomagają zwiększyć współczynnik konwersji
- Rozwijany koszyk, który umożliwia użytkownikom przeglądanie koszyka z niemal każdej strony
- Proces realizacji transakcji zoptymalizowany pod kątem konwersji, zmniejszając w ten sposób wskaźnik porzucania koszyka
- Przyciągnij uwagę użytkowników bańkami sprzedażowymi, które pomagają zwiększyć sprzedaż
- Całkowicie responsywne witryny, które świetnie działają na wszystkich urządzeniach
- Konfigurowalne sklepy bez konieczności pisania nawet jednej linijki kodu
Chcesz więcej funkcji?
Uaktualnij do Astra Pro i uzyskaj dodatkowe funkcje WooCommerce, takie jak:
- Nieskończone przewijanie, które dynamicznie ładuje Twoje produkty, gdy użytkownicy przewijają
- Dodatkowe opcje kasy poprawiające wrażenia użytkownika, takie jak kasy dwuetapowe, kasy bez rozpraszania uwagi i nie tylko
- Więcej opcji wyświetlania produktów i galerii, które można łatwo dostosować. Dostępna jest również opcja otwierania obrazów w lightbox
- Funkcja szybkiego podglądu produktu umożliwia użytkownikom podgląd szczegółów produktu bez odwiedzania szczegółowej strony produktu. Pomaga to zwiększyć współczynnik konwersji
- Pasek boczny poza kanwą dla filtrów produktów
2. Witaj Elementor + Kreator motywów

Elementor to niezwykle popularna wtyczka do tworzenia stron WordPress i ma kilka własnych motywów, które możesz chcieć sprawdzić.
Szablony świetnie współpracują z WooCommerce i można je łatwo dostosować za pomocą Elementor WooCommerce Builder.
Korzystając z dedykowanych widżetów WooCommerce, takich jak ceny, przyciski dodawania do koszyka i funkcje w Kreatorze motywów Elementor, możesz zaprojektować swój sklep i strony produktów tak, jak chcesz.
3. GenerujPrasę

GeneratePress to kolejny popularny motyw WordPress kompatybilny z WooCommerce.
Korzystając z konfiguratora WordPress, ustawienia GeneratePress WooCommerce umożliwiają skonfigurowanie niemal wszystkiego, na przykład rozwijanego koszyka, trybu płatności bez rozpraszania uwagi i innych.
Chociaż motyw GeneratePress jest dostępny za darmo na WordPress, aby uzyskać dostęp do ustawień WooCommerce, potrzebujesz GeneratePress Premium.
4. Neve

Neve to gotowy szablon WordPress z obsługą WooCommerce, który zawiera kilka gotowych witryn demonstracyjnych obsługiwanych przez Elementor.
Darmowa wersja Neve oferuje pełną kompatybilność z WooCommerce. Aby uzyskać większą integrację z WooCommerce, możesz rozważyć wersję Pro.
Wersja Neve Pro zawiera moduł wspomagający WooCommerce, który umożliwia dostosowanie sklepu, produktu i strony kasy.
5. OceanWP

Z ponad 700 000 aktywnych instalacji OceanWP jest popularnym motywem WordPress, który zawiera wiele wbudowanych funkcji dla sklepów WooCommerce.
Masz gotowe witryny demonstracyjne WooCommerce, które są obsługiwane przez Elementor.
Niektóre dodatkowe funkcje WooCommerce obejmują:
- Szybki podgląd produktu
- Rozwijany koszyk
- Pływający przycisk dodawania do koszyka
- Proces realizacji transakcji bez rozpraszania uwagi
OceanWP oferuje mnóstwo opcji dostosowywania i jest kompatybilny z Elementorem.
Kiedy rozważyć przejście na profesjonalistę z Astra
Zarówno Astra, jak i Elementor oferują wersje pro, które mogą dodać funkcjonalność do Twojego sklepu WooCommerce.
Ta funkcja to nie tylko przyjemność dla oka – dodaje funkcje, które mogą mieć realny wpływ na wyniki Twojego sklepu, ułatwiając odwiedzającym zakupy Twoich produktów, a także dając Ci opcje kontrolowania strony kasy Twojego sklepu:
- Nieskończone przewijanie produktów: więcej produktów jest automatycznie ładowanych, gdy użytkownik przewija stronę w dół. Badania przeprowadzone przez Baymard Institute sugerują, że kupujący w handlu elektronicznym mają tendencję do przeglądania większej liczby produktów z nieskończonym przewijaniem, co jest świetne, jeśli Twój sklep ma rozbudowany katalog.
- Pasek boczny Off-Canvas: pozwala dodawać przydatne filtry bez przeszkadzania kupującym w przeglądaniu. Filtrowanie jakości jest niezbędnym aspektem każdego sklepu eCommerce. Dobrze zrobione, pozwala Twoim klientom szybko znaleźć odpowiedni produkt, aby mogli dokonać zakupu.
- Szybki podgląd produktu: kupujący mogą kliknąć przycisk szybkiego podglądu po najechaniu kursorem na produkt, aby zobaczyć więcej informacji o tym produkcie. Dzięki temu mogą zobaczyć ważne szczegóły bez konieczności ładowania nowej strony, co może ułatwić zakupy.
- Więcej opcji kasy: możesz dodać kasę bez rozpraszania uwagi lub włączyć dwuetapowy proces kasy. Możesz także wybrać, czy włączyć pole kuponu, a także kilka innych mniejszych ustawień. Wszystkie te opcje pomagają dostosować proces realizacji transakcji, aby zapewnić jak najniższy wskaźnik porzucania koszyka.
- Biała etykieta: Jeśli budujesz sklep dla klienta, ta funkcja umożliwia usunięcie całego brandingu Astry z pulpitu WordPress, aby zaoferować bardziej spersonalizowany produkt końcowy.
Podczas gdy Astra Pro zapewnia dostęp do rozbudowanych i unikalnych funkcji i funkcji handlu elektronicznego, pakiet Astra Essential Bundle i Growth Bundle umożliwia korzystanie z gotowych do użycia witryn premium z tagami „Premium” z biblioteki witryn początkowych.

Elementor kontra Elementor Pro: kiedy aktualizować
Darmowa wersja Elementora działa dobrze. Niezależnie od tego, czy dopiero zaczynasz, czy jesteś doświadczonym programistą WordPress, Elementor oferuje całą gamę możliwości projektowania.
Jeśli jednak szukasz więcej narzędzi i funkcji zwiększających konwersje i sprzedaż, zawsze jest Elementor Pro.
Chociaż w poniższej tabeli porównawczej skupiliśmy się bardziej na aspektach WooCommerce i Elementor, przyjrzyjmy się niektórym istotnym różnicom między Elementorem i Elementorem Pro.
- Podczas gdy konstruktor motywów pozwala dostosować każdy element motywu, konstruktor motywów Elementor Pro pozwala wyjść poza ograniczenia tematyczne. Korzystając z Elementora, możesz wizualnie zaprojektować różne elementy swojej witryny, takie jak nagłówek, stopka, strona archiwum, pojedyncze posty i inne. Czy to wymaga kodowania? Zupełnie nie! I działa na prawie każdym motywie WordPress.
- Jak tworzysz formularze kontaktowe? Zgadujemy, że dzieje się tak, instalując wtyczkę formularza kontaktowego, taką jak WP Forms, Ninja Forms, Contact Form 7 i wiele innych. Chociaż wszystkie te opcje są świetnymi opcjami, widżet formularzy Elementor Pro zapewnia taką samą elastyczność. Projektuj formularze na bieżąco i ustawiaj niestandardowe alerty i powiadomienia. Chcesz zintegrować niektóre narzędzia automatyzacji lub CRM? Widżety formularzy Elementor Pro pozwalają to zrobić za pomocą kilku kliknięć.
- Czy korzystałeś z profesjonalnych szablonów i bloków w bibliotece Elementor? Jeśli tak, wiedziałbyś, że w wersji Pro dostępnych jest znacznie więcej opcji. Korzystając z tych profesjonalnie zaprojektowanych szablonów i bloków, możesz łatwo dostosować je do tworzenia wspaniałych stron docelowych, stron internetowych, animowanych nagłówków, formularzy i wielu innych.
Oprócz powyższego, oto dlaczego możesz rozważyć skorzystanie z wersji Elementor Pro, zwłaszcza jeśli posiadasz sklep internetowy.
| Funkcje WooCommerce | Elementor za darmo | Elementor Pro |
| Widżet tabeli cen | ||
| Widżet Cennika | ||
| Szablon archiwum produktów | ||
| Szablon pojedynczego produktu | ||
| Widżet produktów Woo | ||
| Widżet Kategorie Woo | ||
| Szablony i bloki WooCommerce | ||
| Ponad 20 widżetów WooCommerce |
WooCommerce, Astra i Elementor: razem lepiej
Połącz je wszystkie, a WooCommerce, Astra i Elementor to potrójne zagrożenie, które pozwoli Ci zbudować całkowicie niestandardowy sklep eCommerce w mgnieniu oka, bez napisania nawet jednej linii kodu.
Pamiętaj, wszystko, co musisz zrobić, to:
- Zainstaluj i skonfiguruj WooCommerce
- Importuj witrynę demonstracyjną Astry
- Dostosuj swój sklep za pomocą ustawień konfiguratora Astry w czasie rzeczywistym
- Edytuj swoją stronę główną i inne główne strony za pomocą kreatora stron Elementor
A teraz ruszaj i zacznij sprzedawać swoje produkty!
