Podnieś poziom swojej gry WordPress: strategie i najlepsze praktyki
Opublikowany: 2023-05-09Sukces Twojej witryny zależy od tego, jak dobrze jest zoptymalizowana. Chodzi o to, aby był szybki i zapewniał użytkownikom wspaniałe wrażenia. Obejmuje to przestrzeganie najlepszych praktyk WordPress, takich jak regularne aktualizowanie treści lub ulepszanie środków bezpieczeństwa. Zaniedbuj strategie, a stracisz swój potencjalny udział w przychodach.
W tym przewodniku przyjrzymy się najlepszym praktykom projektowania i programowania WordPress, które pomogą Twojej witrynie wyróżnić się w świecie online. Dowiesz się, jak poprawnie napisać i ustrukturyzować swój kod oraz przetestować go pod kątem podstawowych standardów WordPress i najlepszych praktyk tworzenia witryn, aby ulepszyć witrynę WordPress i sprawić, by błyszczała.
Na koniec dowiesz się, jak zoptymalizować witrynę pod kątem rankingów wyszukiwania i poprawić jej proces bezpieczeństwa, a to z kolei pomóc Twojej witrynie przyciągnąć większy ruch, generować leady i zwiększać liczbę konwersji. Więc zacznijmy.

Spis treści
7 najlepszych praktyk WordPress dla nowych programistów
Dzięki obszernej bibliotece wtyczek i intuicyjnemu interfejsowi WordPress stanowi doskonały punkt wyjścia do stworzenia strony internetowej odpowiadającej potrzebom klienta.
Poniżej omówiliśmy 7 niezbędnych praktyk, aby zmaksymalizować podróż i tworzyć wysokiej jakości strony internetowe. Możesz łatwo stworzyć solidne podstawy dla swoich umiejętności programistycznych WordPress i rozwijać je w miarę postępów, przestrzegając tych praktyk.
1. Użyj standardów kodowania WordPress
Aby rozpocząć swoją podróż jako programista, musisz najpierw postępować zgodnie z wytycznymi WordPress dotyczącymi tego, jak należy pisać kod.
Te wskazówki są ważne z 2 powodów – aby Twój kod był czytelny i łatwy do zrozumienia dla innych programistów, którzy mogą pracować nad Twoim kodem w przyszłości oraz aby zminimalizować typowe błędy. Zasadniczo wytyczne te obejmują szeroki zakres tematów, w tym:
- Uwagi
- Wydajność
- Normy bezpieczeństwa
- Konwencje nazewnictwa
- Wcięcie i odstępy
- Argumenty funkcji i metod
Odpowiednie przestrzeganie tych standardów kodowania zapewni, że Twój kod będzie bezpieczny i zoptymalizowany pod kątem wydajności. Co najważniejsze, pomoże ci zachować spójność w kodowaniu z resztą społeczności WordPress i pisać kod lepszej jakości, który jest łatwiejszy do zrozumienia i utrzymania.
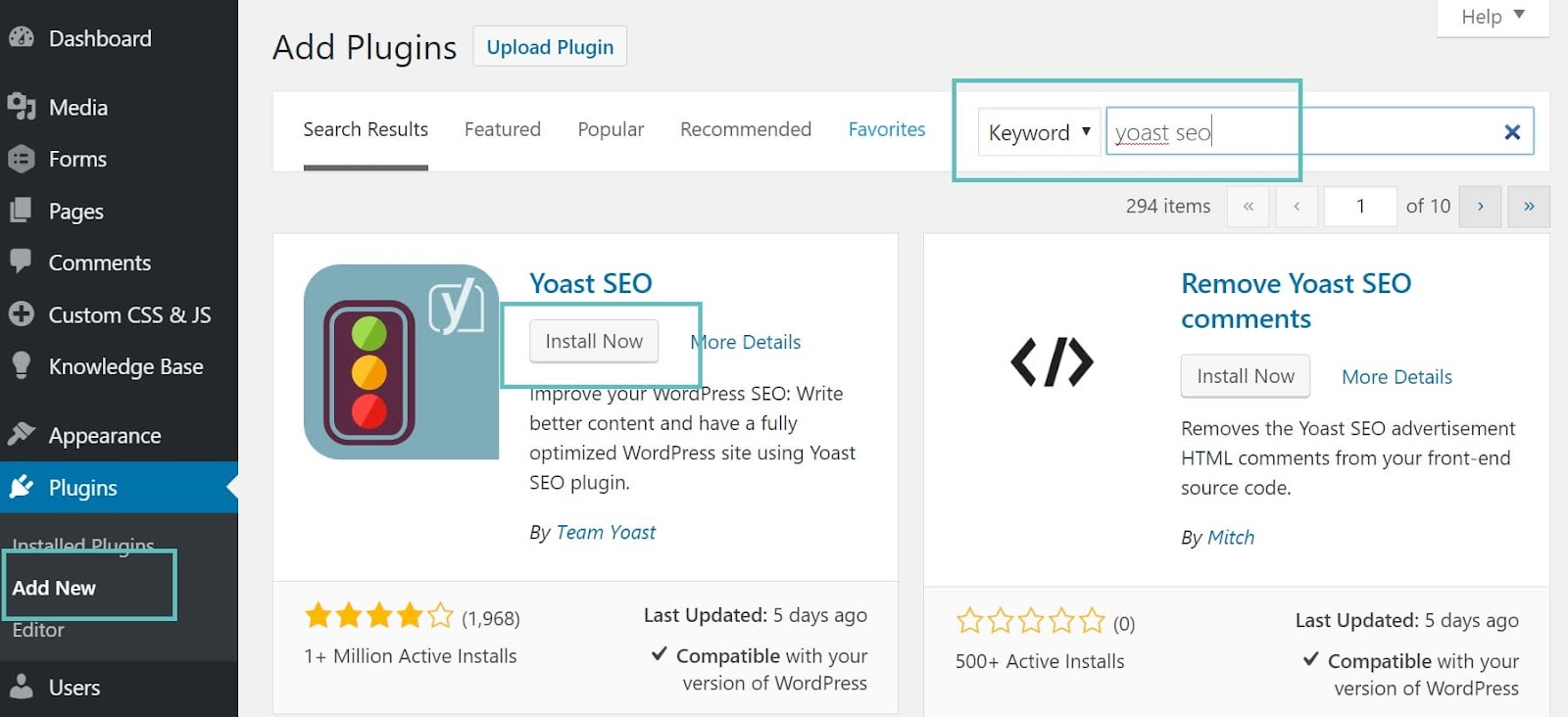
2. Mądrze wybieraj wtyczki i motywy
Twoje wtyczki i motywy są elementami składowymi Twojej witryny i mogą znacznie wpłynąć na jej wydajność i ogólną jakość. Wybieraj więc mądrze i bądź czujny na temat aktualizacji i bezpieczeństwa.
Nie chcesz instalować zbyt wielu wtyczek ani motywów, ponieważ może to spowolnić witrynę, a co za tym idzie, zwiększyć ryzyko konfliktów i problemów ze zgodnością. Jednocześnie powinieneś trzymać się ugruntowanych wtyczek i motywów od renomowanych programistów, aby uniknąć zagrożeń bezpieczeństwa.

Źródło obrazu
Rozważ także użycie struktury motywów, która zapewnia solidne podstawy do tworzenia niestandardowych motywów, które pomogą Ci zaoszczędzić czas i wysiłek. Nie zapomnij dwukrotnie sprawdzić pozytywnych recenzji podczas instalowania tych motywów i wtyczek.
Zawsze dobrze jest aktualizować wtyczki i motywy. Jeśli Twoja witryna jest nieaktualna i brakuje jej ważnych poprawek zabezpieczeń oraz nowych funkcji, może to wpłynąć na jej ogólną wydajność. Rozważ pomoc wirtualnego asystenta WordPress, który pomoże Ci utrzymać wtyczki i motywy na właściwym miejscu.
Zasadniczo ci asystenci pomogą Ci, oferując stałą konserwację, dzięki czemu Twoja witryna będzie zawsze aktualna i chroniona. Zapewnią Ci również dodatkowe wsparcie i wskazówki, jak najlepiej zabezpieczyć Twoją witrynę internetową, dzięki czemu nie musisz się martwić innymi ważnymi zadaniami, które zajmują Twój czas.
Przeczytaj także: Jak stworzyć bezproblemową obsługę użytkownika na swoim rynku online?
3. Chroń swoją witrynę
WordPress jest popularną platformą, przez co jest podatny na ataki hakerów, którzy chcą wykorzystać luki w kodzie, wtyczkach lub motywach innych firm. Ataki te mogą narazić na szwank dane Twojej witryny, a nawet przejąć kontrolę nad całą witryną. W rezultacie powinieneś podjąć kroki w celu ochrony swojej witryny, zanim będzie za późno. Rozważ następujące:
- Regularnie twórz kopie zapasowe
- Zainstaluj wtyczki bezpieczeństwa
- Używaj silnych haseł
- Ogranicz fałszywe próby logowania
- Aktualizuj wszystko
- Bądź ostrożny z wtyczkami i motywami
Możesz zmniejszyć ryzyko włamania do Twojej witryny, regularnie stosując te środki bezpieczeństwa.
4. Zapewnij użytkownikom najlepsze wrażenia
Idealnie byłoby, gdyby użytkownicy mieli jak najlepszą interakcję z Twoją witryną, jednocześnie spełniając ich oczekiwania. Na szczęście wszystko, co musisz zrobić, to zrozumieć swoich użytkowników, więc zadaj sobie pytanie:
- Kim oni są?
- Do kogo próbują dotrzeć?
- Jakie są ich cele i motywacje?
Po ustaleniu, kim są Twoi odbiorcy docelowi, możesz zacząć tworzyć treści dostosowane do ich potrzeb. W ten sposób nie tylko angażujesz ich, ale także zachęcasz odwiedzających do dalszego odkrywania Twojej witryny.

Źródło obrazu
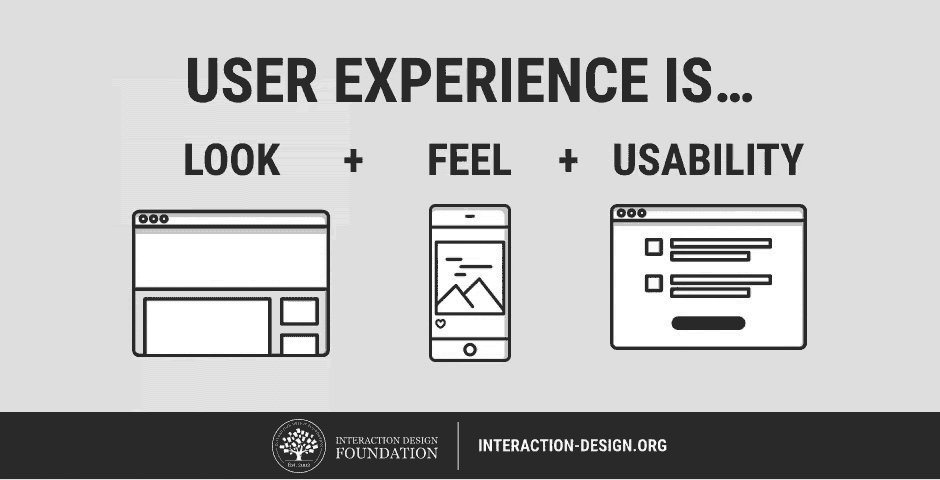
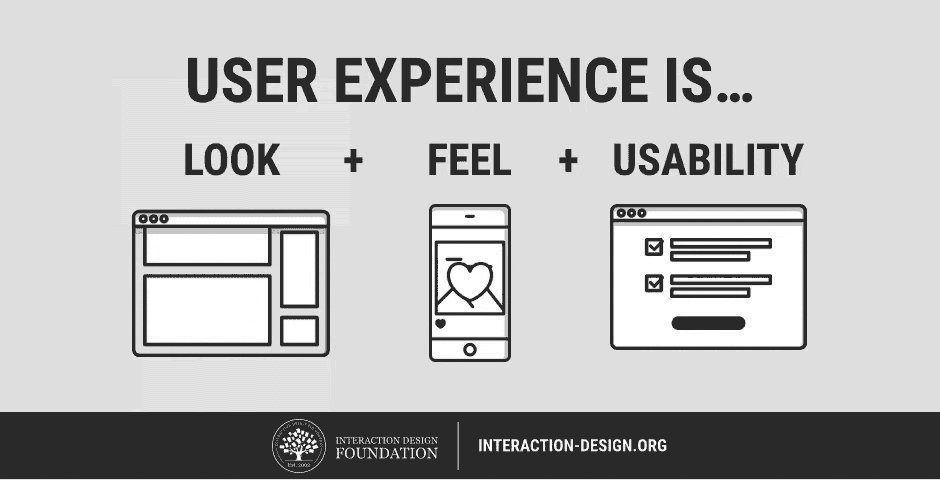
Nawigacja i struktura Twojej witryny również przyczyniają się do pozytywnych wrażeń użytkowników i tego, jak dobrze użytkownicy reagują na Twoją witrynę. Dlatego rozważ wykorzystanie różnych czynników, takich jak intuicyjny projekt, przejrzysta nawigacja, szybki czas ładowania, wciągająca grafika i odpowiednia treść, aby zaangażować i zatrzymać odwiedzających.
Możesz także używać spersonalizowanych wiadomości w całej swojej witrynie, aby stworzyć bardziej wciągające i konwersacyjne wrażenia dla odwiedzających. Możesz to osiągnąć, wykorzystując spostrzeżenia uzyskane z potoków ETL, aby dostosować wiadomości do każdego odwiedzającego.
Możesz na przykład wykorzystać dane odwiedzających do personalizacji e-mailowych kampanii marketingowych, zwracając się do odbiorców po imieniu i oferując treści lub produkty, które są zgodne z ich zainteresowaniami. Chatboty mogą również wykorzystywać dane odwiedzających, aby udzielać bardziej trafnych i pomocnych odpowiedzi na zapytania.
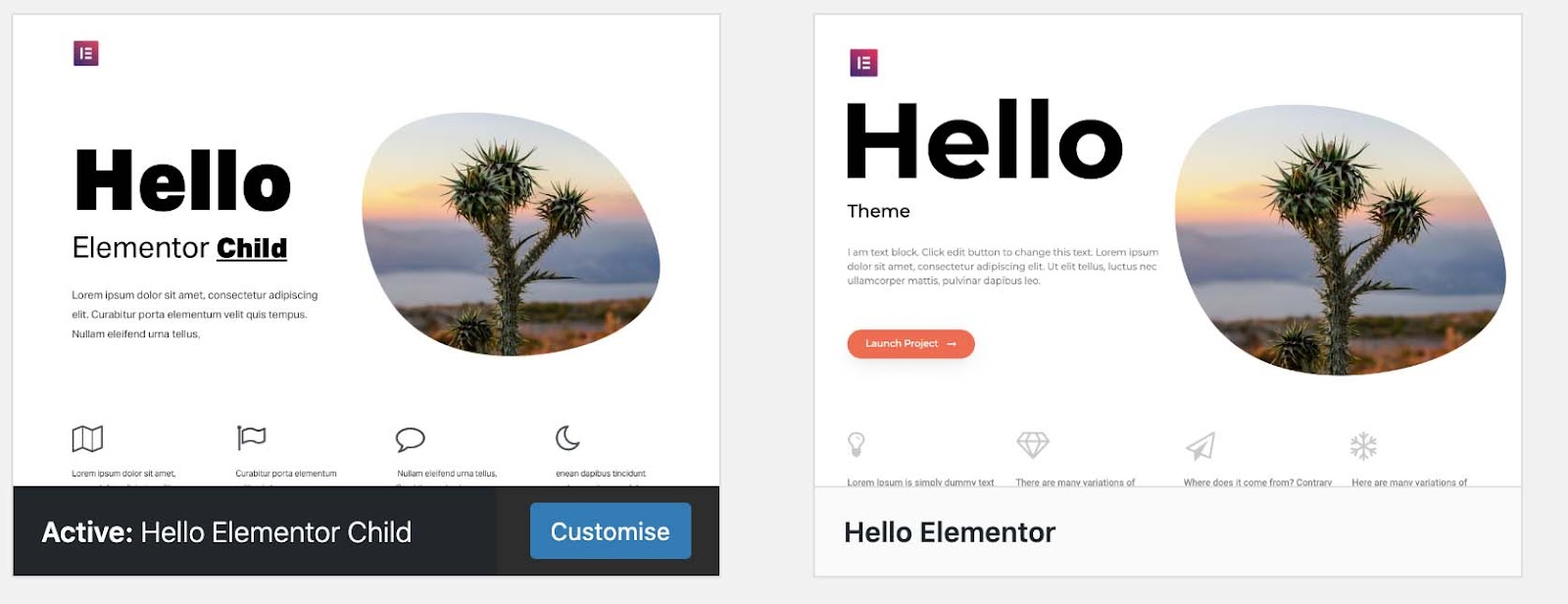
5. Używaj motywów potomnych i niestandardowych wtyczek
Tak, strona WordPress to pierwszy krok do posiadania w pełni niestandardowej strony internetowej. Jednak nadal potrzebujesz motywu potomnego do dostosowań, które nie zostaną nadpisane po aktualizacji motywu WordPress.
Zasadniczo Twój motyw potomny jest motywem podrzędnym, który dziedziczy wszystkie funkcje, funkcje i styl motywu nadrzędnego. Daje ci możliwość wprowadzania tych dostosowań i ochrony ich przed awariami, gdy musisz zaktualizować swój motyw. Typowymi dostosowaniami mogą być:
- Szablony postów na blogu
- Zaawansowane pola niestandardowe
- Szablony Woo-commerce
- Usuwanie lub dodawanie elementów

Źródło obrazu
W WordPress dostępnych jest ponad 55 000 wtyczek, które mogą pomóc ulepszyć funkcjonalność i funkcje Twojej witryny. Zasadniczo niestandardowe wtyczki przyczyniają się do zwiększenia wartości witryny. Po prostu wtyczki mogą pomóc Ci zrobić wszystko, czego zapragniesz, na przykład poprawić szybkość witryny, zintegrować media społecznościowe, a nawet zwiększyć bezpieczeństwo.
Możesz nawet użyć niestandardowych wtyczek, aby dodać określoną funkcjonalność do potrzeb i celów swojej witryny, czyniąc ją bardziej wartościową dla użytkowników.

Źródło obrazu
6. Zapewnij niezawodność kodu
Im bardziej niezawodny jest Twój kod, tym bardziej stabilna i łatwa w utrzymaniu będzie Twoja strona internetowa. Użytkownicy chcą odwiedzać Twoją witrynę bez żadnych przerw i usterek technicznych – tak buduje się ich zaufanie i zapewnia, że witryna działa zgodnie z przeznaczeniem.

Tworząc witrynę internetową w oparciu o WordPress, traktuj priorytetowo niezawodność kodu, aby poprawić wrażenia użytkownika. Gdy witryna jest niezawodna i łatwa w utrzymaniu, możesz zapewnić użytkownikom bardziej pozytywne wrażenia i przyczynić się do generowania większego ruchu w witrynie.
Ale jak zapewnić niezawodność kodu?
Możesz użyć systemów kontroli wersji, takich jak Git, aby śledzić zmiany w kodzie w czasie. Pozwala łatwo powrócić do poprzednich wersji kodu, jeśli coś pójdzie nie tak, więc nie musisz się martwić o ponowne tworzenie go.
Niezawodność twojego kodu zależy również od tego, jak czysty jest twój kod. Czy jest łatwy do odczytania, zrozumienia i utrzymania? Zasadniczo obejmuje to stosowanie spójnego formatowania i komentowania kodu. Po uruchomieniu kodu należy go przetestować, aby sprawdzić, czy działa on zgodnie z oczekiwaniami i czy działa dobrze w różnych warunkach.
Przeczytaj także: Jak korzystać z analizy danych, aby ulepszyć swój rynek online?
7. Zachowaj elastyczność swojego kodu
Jednym z głównych powodów, dla których witryna wygląda na starą i nie odpowiada, jest przestarzały kod. Dlatego najmądrzejszym sposobem, aby Twoja witryna wyglądała odpowiednio, jest upewnienie się, że Twój kod jest elastyczny i aktualny, z najnowszymi funkcjami i funkcjami. Ostatecznie pozwoli ci to modyfikować kod w razie potrzeby, pozostawiając miejsce na rozwój i zmiany w czasie.
Aby zachować elastyczność kodu, należy stale sprawdzać dostępność aktualizacji i wprowadzać wymagane zmiany w kodzie niestandardowym. Możesz określić, czy Twój kod jest elastyczny, czy nie, używając względnych ścieżek URL, jeśli to możliwe.
Względne ścieżki adresów URL umożliwiają odwoływanie się do łączy i plików na podstawie ich lokalizacji względem bieżącej strony zamiast używania bezwzględnego adresu URL, który obejmuje pełny adres URL witryny. Może to zaoszczędzić dużo czasu i wysiłku, jeśli kiedykolwiek będziesz musiał zmienić adres URL witryny, ponieważ nie będziesz musiał edytować całego kodu, aby zaktualizować linki i ścieżki do plików.
5 najlepszych praktyk projektowania jak profesjonalista
Nawet jeśli Twoja witryna ma najlepszy kod, jeśli jest nieatrakcyjna i trudna w nawigacji, użytkownicy nie pozostaną na niej wystarczająco długo, aby to docenić. Możesz stworzyć witrynę, która wygląda atrakcyjnie wizualnie i zapewnia pozytywne wrażenia użytkownikom, postępując zgodnie z poniższymi 5 najlepszymi praktykami projektowymi:
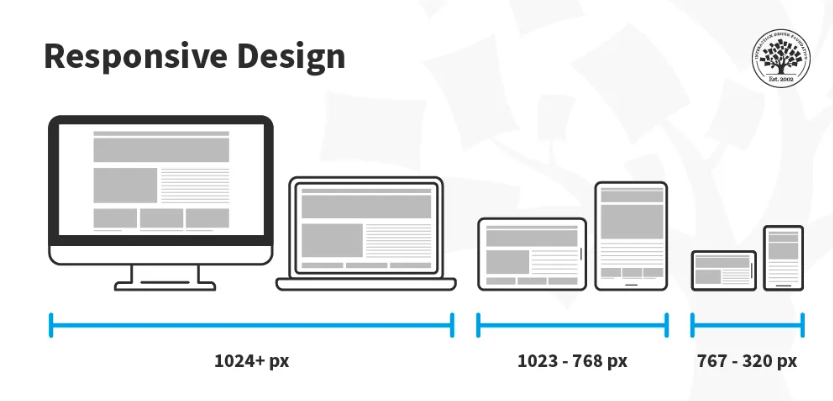
I. Nadaj priorytet responsywności
Coraz więcej osób uzyskuje dostęp do witryn na urządzeniach mobilnych, więc nie chcesz tracić potencjalnego ruchu, jeśli Twoja witryna nie jest zoptymalizowana pod kątem użytkowników mobilnych.

Źródło obrazu
Responsywny projekt zapewni, że Twoja witryna dostosuje się do różnych rozmiarów ekranu, niezależnie od urządzenia, z którego korzystają użytkownicy. Wiąże się to z wykorzystaniem elastycznego układu i projektu, który dostosowuje się do rozmiaru ekranu oraz optymalizuje obrazy i inne multimedia dla różnych urządzeń.
Twoje rankingi w wyszukiwarkach również będą Ci wdzięczne, ponieważ wyszukiwarki takie jak Google traktują priorytetowo witryny, które są responsywne i przyjazne dla urządzeń mobilnych. Ostatecznie zwiększysz ruch i liczbę konwersji w swojej witrynie, optymalizując ją pod kątem różnych urządzeń.
II. Pozostań modny, aby pozostać na bieżąco
Trendy w projektowaniu stron internetowych i oczekiwania użytkowników stale ewoluują, więc bycie na bieżąco może sprawić, że Twoje witryny będą wyglądać nowocześnie i atrakcyjnie.
Niektóre z obecnych trendów w projektowaniu stron internetowych obejmują odważną typografię, asymetryczne układy, minimalizm i tryb ciemny. Te trendy projektowe mogą pomóc wyróżnić Twoje witryny i zapewnić odwiedzającym wyjątkowe wrażenia użytkownika.
Obejmuje również następujące najnowsze narzędzia i technologie projektowe, takie jak:
- animacje CSS
- Responsywne ramy projektowe
- Wzorce projektowe interfejsu użytkownika (UI).
Zasadniczo możesz tworzyć witryny WordPress, które są zarówno funkcjonalne, jak i atrakcyjne wizualnie oraz zapewniają odwiedzającym pozytywne wrażenia użytkownika, wykorzystując najnowsze narzędzia i technologie do projektowania. Pomoże Ci również zachować konkurencyjność na rynku, ponieważ użytkownicy lubią wchodzić w interakcję z witrynami, które wyglądają na nowoczesne i aktualne.
Przeczytaj także: Sprawdzone strategie marketingowe B2C dla małych firm
III. Użyj białej przestrzeni
Twoja witryna automatycznie będzie wyglądać na czystszą i mniej zagraconą dzięki dodaniu spacji. Zasadniczo jest to pusta przestrzeń wokół różnych elementów projektu w Twojej witrynie. Możesz pomyśleć, że Twoja witryna wygląda na bardziej pustą z tak dużą ilością białego miejsca, ale może ona zwrócić uwagę na najważniejsze aspekty Twojej witryny (takie jak wezwanie do uwagi i ważne wiadomości) i poprawić czytelność.
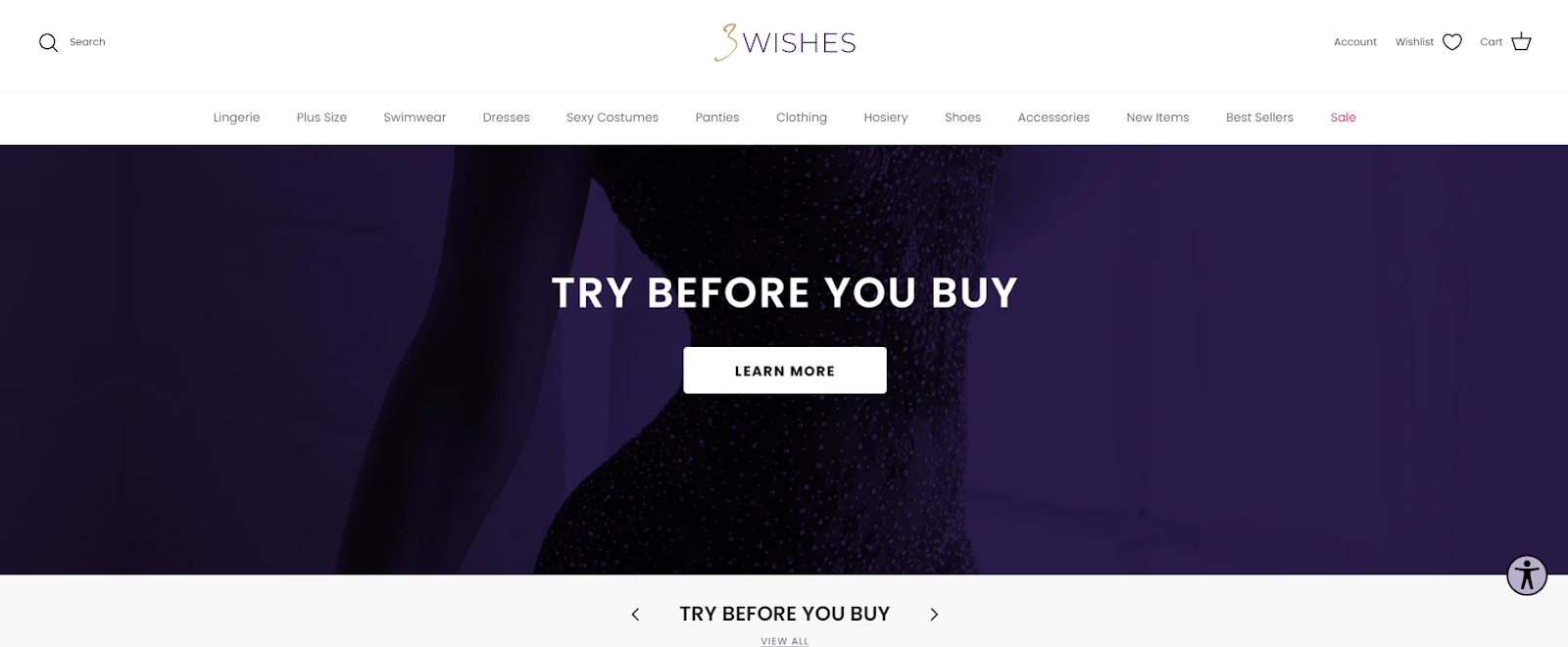
Naszym ulubionym przykładem witryny zawierającej dużo białej przestrzeni jest 3wishes, marka bielizny. Sposób, w jaki wykorzystują białą przestrzeń na swojej stronie, poprawia wrażenia zakupowe klientów szukających bielizny. Co najważniejsze, pomaga skoncentrować się na poszczególnych elementach bielizny, ułatwiając klientom dostrzeżenie szczegółów i podejmowanie świadomych decyzji.

Źródło obrazu
Nawigacja jest również znacznie prostsza, z dużą ilością pustego miejsca wokół nagłówka, menu i wezwania do działania (Dowiedz się więcej), co pomaga klientom znaleźć to, czego szukają i uzyskać dostęp do ważnych informacji.
Ponadto dzięki przejrzystemu, przejrzystemu układowi klienci nie czują się przytłoczeni przeglądaniem wielu opcji bielizny, co może zmniejszyć zmęczenie decyzyjnością.
Pamiętaj, biała przestrzeń nie musi wyglądać źle. Przy efektywnym użyciu możesz odwrócić swoją witrynę i nadać jej bardziej przyjemny wizualnie i estetyczny wygląd, jak w powyższym przykładzie. Ponadto ułatwisz użytkownikom przeglądanie treści i znajdowanie tego, czego szukają.
IV. Skoncentruj się na typografii
Typografia w Twojej witrynie może mieć duży wpływ na to, jak ludzie postrzegają Twoją markę. Typografia odnosi się do stylu i układu tekstu w Twojej witrynie, w tym doboru czcionki, rozmiaru, odstępów i koloru.
Na przykład, jeśli użyjesz odważnej i nowoczesnej czcionki, stworzy to bardziej współczesny i nowatorski charakter, podczas gdy klasyczna czcionka szeryfowa może nadać bardziej tradycyjny i wyrafinowany charakter. Kluczem jest wybór typografii, która jest zgodna z tożsamością Twojej marki i przesłaniem, które chcesz przekazać użytkownikom.
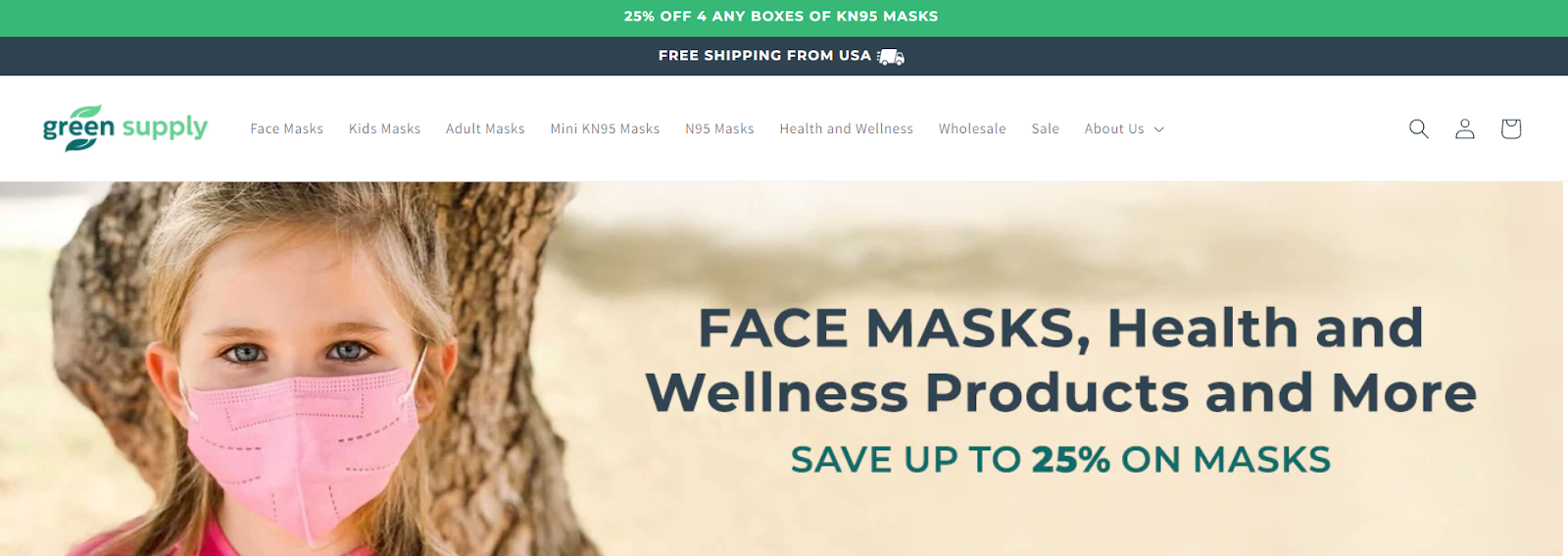
Na przykład witryna internetowa GreenSupply ma typografię odpowiednią dla marki, która skutecznie pasuje do jej tożsamości jako dostawcy masek na twarz oraz produktów zdrowotnych i zdrowotnych. Kolorystyka, której używają na stronie, jest głównie zielona, co wzmacnia koncentrację marki na naturalnych i przyjaznych dla środowiska maskach KN95 i suplementach zdrowotnych.

Źródło obrazu
Ponadto czcionka bezszeryfowa jest nowoczesna i czysta, dając poczucie świeżości i czystości, co jest zgodne z koncentracją marki na zdrowiu i dobrym samopoczuciu.
Przeczytaj także: Narzędzia, które każdy bloger powinien wiedzieć o 2023 roku
V. Zapewnij dostępność dla wszystkich
Internet to potężne narzędzie wzmacniające pozycję ludzi z różnych środowisk, jednak nadal powinieneś zapewnić wszystkim dostęp do treści w Twojej witrynie, niezależnie od wszelkich niepełnosprawności lub upośledzeń, jakie mogą mieć. To nie tylko gwarantuje, że każdy ma równy dostęp do informacji w Twojej witrynie, ale także pomaga wspierać integracyjną i przyjazną społeczność online.
Jak więc sprawić, by Twoja witryna była bardziej dostępna? Rozważ następujące:
- Upewnij się, że treściom wideo i audio towarzyszą napisy lub transkrypcje.
- Używaj wyraźnych i łatwych do odczytania czcionek i schematów kolorów, które zapewniają wystarczający kontrast między tekstem a tłem.
- Upewnij się, że nawigacja w Twojej witrynie jest łatwa w użyciu dla osób niepełnosprawnych, takich jak ślepota lub upośledzenie ruchowe.
- Zapewnij tekst alternatywny dla obrazów i treści multimedialnych, aby czytniki ekranu mogły opisywać zawartość użytkownikom z wadami wzroku.

Wniosek dotyczący podniesienia poziomu gry WordPress
Możesz postępować zgodnie z kluczowymi strategiami i najlepszymi praktykami, aby ulepszyć swoją grę i tworzyć odnoszące sukcesy witryny WordPress. Na szczęście te, które opisaliśmy w tym artykule, pomogą Ci tworzyć witryny, które są nie tylko przyjemne wizualnie, ale także zapewniają pozytywne wrażenia użytkownika.
Pamiętaj, aby efektywnie wykorzystywać białą przestrzeń, postępować zgodnie z podstawowymi standardami WordPress i zawsze tworzyć wciągające i efektywne wrażenia użytkownika.
Jeśli jesteś początkującym programistą WordPress, który chce podnieść swoje umiejętności na wyższy poziom, rozważ zatrudnienie eksperta WordPress w WbComDesigns. Nasz zespół doświadczonych programistów specjalizuje się w społeczności internetowej i usługach programistycznych WordPress i może pomóc w tworzeniu skutecznych i atrakcyjnych witryn WordPress, które spełniają Twoje unikalne potrzeby.
Od niestandardowych wtyczek i motywów po responsywny projekt i wygodę użytkownika, nasi eksperci mogą pomóc Ci ulepszyć grę WordPress i stworzyć witryny, które są zarówno funkcjonalne, jak i atrakcyjne wizualnie. Więc na co czekasz? Rozpocznij z nami współpracę już teraz.
Biografia autora
Burkhard Berger jest założycielem Novum. Pomaga innowacyjnym firmom B2B wdrażać ukierunkowane na przychody strategie SEO, aby skalować ich ruch organiczny do ponad 1 000 000 odwiedzających miesięcznie. Zastanawiasz się, jaki jest Twój prawdziwy potencjał ruchu?
Zdjęcie autora: Tutaj
Ciekawe lektury:
Wtyczki WordPress, które pomagają podwoić ruch w witrynie
15 wtyczek WordPress do tworzenia treści
Najlepsze systemy zarządzania treścią dla SEO i dlaczego
