Jak stworzyć stylową, statyczną stronę internetową za pomocą Eleventy (11ty)
Opublikowany: 2023-04-21Wraz z rozwojem statycznych generatorów witryn (SSG), takich jak Eleventy, tworzenie stylowych i wydajnych statycznych witryn internetowych nigdy nie było łatwiejsze.
W tym artykule przyjrzymy się, jak wykorzystać Eleventy do stworzenia oszałamiającej i funkcjonalnej strony ze statycznym portfolio bez potrzeby używania języka po stronie serwera lub bazy danych.
Dowiesz się również, jak wdrożyć statyczną witrynę internetową bezpośrednio z repozytorium GitHub na platformę hostingu aplikacji Kinsta, szybko uruchamiając witrynę w bezpłatnej domenie .kinsta.app .
Oto prezentacja na żywo statycznej witryny z portfolio, którą zbudujesz za pomocą Eleventy.

Jeśli chcesz przyjrzeć się bliżej, możesz uzyskać dostęp do repozytorium GitHub tego projektu.
Co to jest jedenaście?
Eleventy, znany również jako 11ty, to statyczny generator witryn, który tworzy witryny obsługiwane przez HTML, CSS i JavaScript bez potrzeby stosowania baz danych i języków programowania zaplecza.
Eleventy jest znany ze swojej prostoty i elastyczności, ponieważ nie zmusza Cię do używania tylko jednego języka szablonów lub frameworka. Obsługuje ponad 10 języków szablonów, a nawet pozwala na użycie dowolnej liczby w jednym projekcie:

Eleventy, podobnie jak większość SSG, umożliwia budowanie statycznej zawartości witryny przy użyciu komponentów wielokrotnego użytku, zamiast tworzenia kompletnych dokumentów HTML dla każdej strony.
Jak zainstalować Eleventy
Instalacja Eleventy jest łatwa. Oto jak:
- Upewnij się, że masz zainstalowany Node.js na swoim komputerze. Możesz to sprawdzić, uruchamiając polecenie
node -vw swoim terminalu. Niedostępne? Oto jak zainstalować Node.js na swoim komputerze. - Utwórz nowy katalog dla swojego projektu.
- Otwórz terminal i uruchom polecenie
npm init -yw katalogu swojego projektu, aby zainicjować nowy projekt Node.js, tworząc plik package.json z ustawieniami domyślnymi. - Uruchom polecenie
npm install @11ty/eleventy --save-devaby zainstalować pakiet jako zależność programistyczną w swoim projekcie. - Otóż to! Możesz teraz uruchomić Eleventy, uruchamiając polecenie
npx @11ty/eleventyw katalogu projektu. Spowoduje to wygenerowanie plików witryny i wyprowadzenie ich do katalogu _site (lub skonfigurowanego katalogu) w folderze projektu.
Uwaga: Po uruchomieniu polecenia npx @11ty/eleventy . Otrzymasz to wyjście:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Tutaj zapisanych jest 0 plików, ponieważ w folderze twojego projektu nie ma żadnych szablonów.
Jedenaście poleceń i konfiguracji
Masz już utworzony projekt Eleventy, ale to nie wszystko. Musisz utworzyć pewne konfiguracje i znać podstawowe polecenia dla swojej witryny statycznej, które mogą być obsługiwane przez przeglądarkę.
Jedenaście poleceń
Oto niektóre z kluczowych jedenastu poleceń, które powinieneś znać:
-
npx eleventy: To polecenie służy do budowania witryny i wysyłania wyniku do folderu _site (lub dowolnego folderu, który skonfigurowałeś jako katalog wyjściowy). -
npx @11ty/eleventy --serve: to polecenie uruchomi lokalny serwer, dzięki czemu możesz wyświetlić podgląd swojej witryny w przeglądarce. Gdy wprowadzisz jakiekolwiek zmiany na swojej stronie, Twój projekt zostanie automatycznie przebudowany i zaktualizowany w Twojej przeglądarce. -
npx @11ty/eleventy --serve --port=8081: To polecenie uruchamia serwer Eleventy i określa niestandardowy port, na którym serwer będzie nasłuchiwał. -
npx @11ty/eleventy --watch: To polecenie obejrzy pliki projektu pod kątem zmian i automatycznie przebuduje witrynę, gdy będzie to konieczne.
Nie musisz zapamiętywać tych poleceń, ponieważ możesz je dodać do ogólnych poleceń w obiekcie scripts pliku package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Teraz możesz użyć npm start do obsługi aplikacji zamiast npx @11ty/eleventy --serve , a także możesz uruchomić npm run build zamiast npx eleventy .
Jak skonfigurować statyczną witrynę za pomocą Eleventy
Jedenaście jest domyślnie „zerową konfiguracją” i ma elastyczne opcje konfiguracji. Oto kilka kluczowych opcji konfiguracji, które powinieneś znać:
- input: Ta opcja pozwala określić katalog plików projektu. Najlepszą praktyką jest używanie src .
- wyjście: Ta opcja pozwala określić katalog, w którym ma zostać wyprowadzona zbudowana witryna. Domyślnie Eleventy wysyła dane do folderu _site . (Wielu programistów używa public ).
- templateFormats: Ta opcja pozwala określić, które rozszerzenia plików mają być przetwarzane jako szablony. Domyślnie Eleventy przetwarza pliki .html , .njk i .md jako szablony.
To tylko kilka poleceń i opcji konfiguracyjnych dostępnych w Eleventy. Aby skonfigurować projekt Eleventy, utwórz plik .eleventy.js w katalogu głównym projektu. Następnie wklej ten kod do pliku, aby nadać projektowi strukturę zawierającą katalogi wejściowe i wyjściowe:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Uwaga: eleventyConfig jest przekazywane jako argument, zapewniając więcej opcji konfiguracyjnych, które zostaną użyte w dalszej części tego projektu.
Jak wyświetlić podgląd witryny Eleventy
Znasz już kilka kluczowych poleceń, których można użyć do wyświetlenia podglądu statycznej witryny Eleventy, ale po uruchomieniu polecenia, na przykład npx @11ty/eleventy , nic nie jest obsługiwane. Dzieje się tak, ponieważ nie masz pliku szablonu.
Możesz utworzyć folder src w folderze głównym swojego projektu, a następnie utworzyć pliki szablonów, takie jak index.html , lub użyć preferowanego języka szablonów do reprezentowania strony głównej:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Jeśli teraz uruchomisz polecenie npx @11ty/eleventy , zostanie utworzony folder publiczny z wygenerowanym plikiem statycznym. Na pewno będziesz chciał, aby wyświetlało się to w Twojej przeglądarce i włączało niektóre funkcje przeładowywania na gorąco. Jest to możliwe, uruchamiając następujące polecenie:
npx @11ty/eleventy --serveSpowoduje to wyświetlenie Twojej witryny na http://localhost:8080/.
Te polecenia są dość trudne do zapamiętania i zawsze ich używaj. Dodałeś je już do znanej składni w pliku package.json , więc możesz użyć npm start do obsługi aplikacji na http://localhost:8080/.
Jak stworzyć statyczną witrynę portfolio za pomocą Eleventy
Wiesz już, jak stworzyć stronę statyczną za pomocą Eleventy. Stwórzmy projekt portfolio.
Możesz utworzyć nowy projekt Eleventy od podstaw lub potrzebujesz obrazów, CSS i rzeczywistej zawartości do swojego projektu, dlatego stworzyliśmy szablon repozytorium GitHub, aby przyspieszyć działanie. W usłudze GitHub wybierz opcję Użyj tego szablonu > Utwórz nowe repozytorium , aby skopiować te zasoby i początkowe pliki konfiguracyjne do własnego nowego repozytorium, a następnie pobrać je na komputer lokalny.
Twój projekt będzie miał następującą strukturę:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonJak korzystać z szablonów w Eleventy
Podczas korzystania z Eleventy istnieją trzy główne typy szablonów, które należy zrozumieć. Szablony te można tworzyć za pomocą narzędzia Nunjucks, które pozwala definiować zmienne, pętle, wyrażenia warunkowe i inną logikę, której można użyć do dynamicznego generowania zawartości strony.
- Szablony stron: określają strukturę i zawartość poszczególnych stron w Twojej witrynie.
- Szablony układu: określają ogólną strukturę i wygląd stron internetowych. Zwykle zawierają wspólne elementy, takie jak nagłówki, stopki, menu nawigacyjne i paski boczne, które są wspólne dla wielu stron.
- Szablony częściowe: definiują małe, wielokrotnego użytku sekcje znaczników HTML Twojej witryny. Są one zwykle używane do definiowania typowych elementów, takich jak nagłówki, stopki, menu nawigacyjne i paski boczne, które można uwzględnić w szablonach układów i stron.
Teraz, gdy rozumiesz każdy z tych typów szablonów. Stwórzmy szablony statycznej strony z portfolio.
Jak tworzyć układy w Eleventy
Wewnątrz katalogu src utwórz katalog _includes . Będzie to zawierało wszystkie nasze układy i częściowe.
Następnie możesz utworzyć folder układów (w celu właściwej organizacji), aby przechowywać wszystkie układy. Te układy są szablonami i mogą korzystać z preferowanego języka szablonów, takiego jak Nunjucks, którego używamy tutaj.
Utwórzmy plik base.njk do przechowywania ogólnego układu wszystkich stron.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>W powyższym kodzie tworzony jest ogólny znacznik HTML, a Font Awesome jest dołączany z CDN, dzięki czemu możesz mieć dostęp do jego ikon. Ponadto przekazywana jest zmienna content, aby uwzględniona została cała zawartość dowolnej strony korzystającej z tego układu.
Ale to nie cała historia układu. Twój układ będzie zawierał sekcje, które pojawią się na każdej stronie, takie jak pasek nawigacyjny i stopka. Utwórzmy częściowe części dla każdej z tych sekcji.
Jak używać partycji częściowych w Eleventy
Wszystkie części składowe są przechowywane w katalogu _includes . Dla właściwej organizacji możesz przechowywać je w folderze. W takim przypadku utwórz folder komponentów w katalogu _includes i utwórz szablony paska nawigacyjnego i stopki.
Oto częściowe części paska nawigacyjnego w navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Oto częściowe części stopki w pliku footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Dodaj te elementy do swojej strony lub szablonu układu. Można to zrobić za pomocą instrukcji {% include %} . Oto jak będzie wyglądał szablon layouts/base.njk po dołączeniu szablonów paska nawigacyjnego i stopki:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Po uruchomieniu polecenia npm start ten układ nie pojawi się, ponieważ nie został dodany do szablonu strony. Utwórz szablon strony i dodaj ten układ.
Jak tworzyć szablony stron w Eleventy
W folderze src utwórz plik index.njk , który będzie służył jako strona główna Twojej witryny z portfolio. Na tej stronie będzie używany układ podstawowy:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Gdy teraz uruchomisz polecenie npm start , Twoja statyczna witryna zostanie załadowana na http://localhost:8080/ . Tak będzie wyglądać dane wyjściowe:

Jak używać CSS i obrazów w Eleventy
Wiesz już, jakie istnieją różne szablony, jak działają i jak można ich używać razem. Zauważysz jednak, że w pliku layouts/base.njk plik CSS jest powiązany ze stylem strony portfolio, ale po załadowaniu witryny nie ma to wpływu na style CSS, ponieważ plik CSS nie jest dodawany do folderu publicznego .
Aby to naprawić, musisz skonfigurować go w swoim . plik jedenaście.js przy użyciu parametru eleventyConfig . Dzięki temu Eleventy może wiedzieć, że plik(i) CSS istnieją, a także obserwować możliwe zmiany w pliku CSS.
W folderze src możesz utworzyć folder css do przechowywania wszystkich plików CSS, których będziesz używać w swoim projekcie, ale w tym artykule możesz użyć jednego pliku CSS — global.css. Następnie możesz skonfigurować folder css , aby skonfigurować wszystkie pliki w folderze:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');To samo z obrazami. Jeśli dodasz dowolny obraz do swojej strony, zauważysz, że się nie wyświetla. Aby się wyświetlał, musisz skonfigurować folder, w którym przechowywane są obrazy. Utwórzmy folder zasobów do przechowywania wszystkich naszych obrazów i skonfigurujmy folder zasobów .
eleventyConfig.addPassthroughCopy('src/assets');Tak będzie teraz wyglądał twój plik konfiguracyjny:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Kiedy uruchomisz npm start , stylizacja CSS będzie działać, a Twoja strona główna będzie wyglądać tak:

Tworzenie części i dodawanie do strony głównej
Udało Ci się utworzyć układ i dodać go do swojej strony głównej ( index.njk ). Dostosujmy stronę główną, aby zawierała pewne informacje o sobie, takie jak dodatkowe informacje o sobie, umiejętnościach i dane kontaktowe.
Możesz zdecydować o dodaniu swoich kodów i znaczników bezpośrednio do szablonu index.njk , ale utwórzmy indywidualne Części dla strony głównej, informacji, umiejętności i informacji kontaktowych.
Częściowe bohatera
To jest pierwsza sekcja poniżej paska nawigacyjnego, której głównym celem jest uświadomienie użytkownikom, o czym jest witryna.
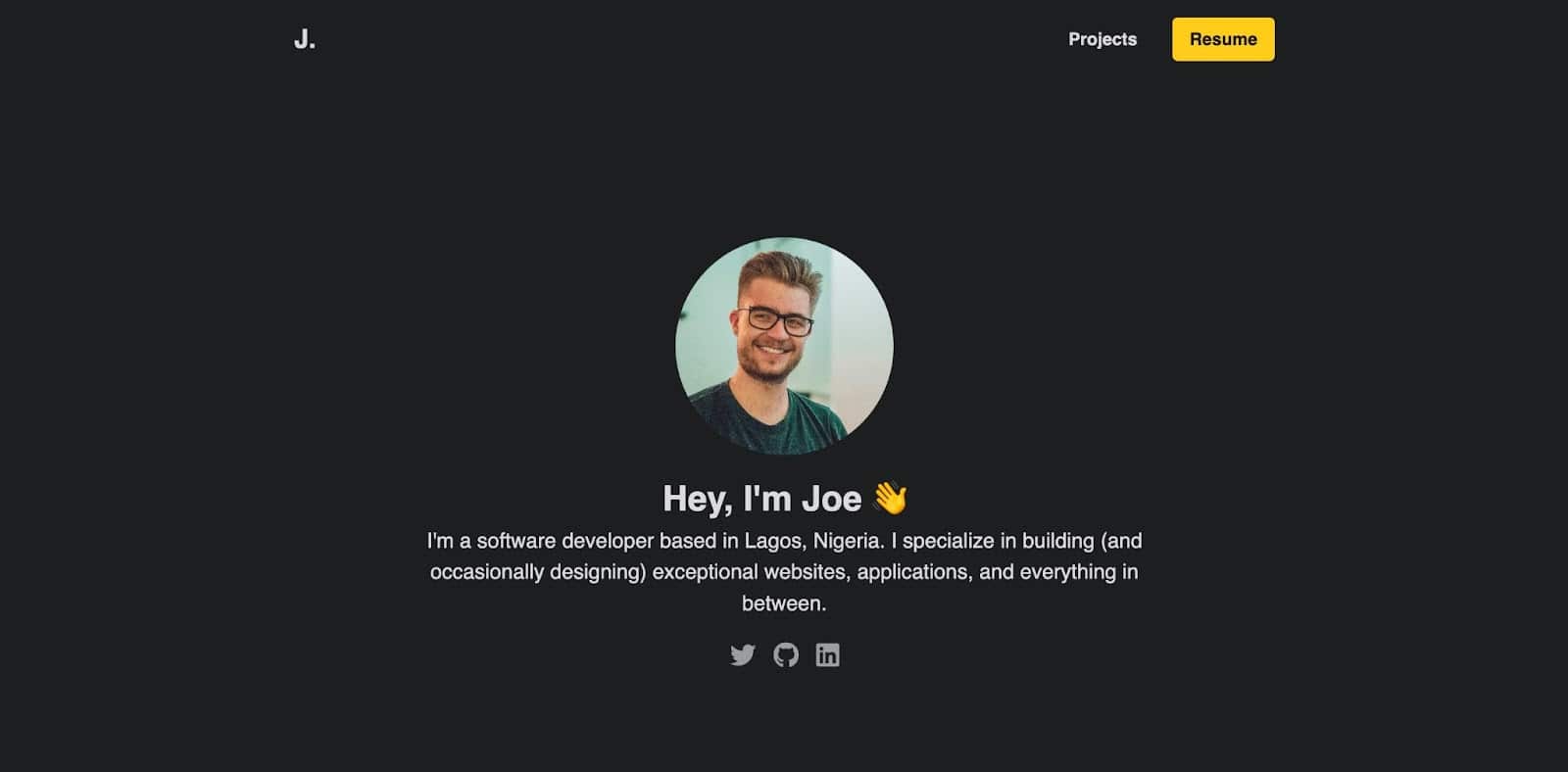
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>W powyższym kodzie znajduje się kilka informacji o Tobie, a także kilka ikon społecznościowych, które łączą linki do Twoich profili w mediach społecznościowych.
Częściowe części Hero powinny wyglądać tak:

Możesz dodać więcej treści do sekcji Bohater, zmienić style w pliku css/globals.css, a nawet stworzyć własną wersję tej sekcji.
Częściowe informacje
Sekcja Informacje przekazuje osobom odwiedzającym Twoje portfolio więcej informacji o Tobie w dowolnej liczbie akapitów. Może to być osobna strona, jeśli masz więcej informacji do przekazania.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Kod zawiera informacje o Tobie (obraz i trochę tekstu). Tak ma wyglądać sekcja Informacje:


Częściowe umiejętności
Ta sekcja służy do wyświetlania technologii, których używasz lub lubisz używać.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Powyższy kod tworzy kartę zawierającą ikonę technologii niesamowitej czcionki oraz nazwę każdej umiejętności. Możesz także dodać więcej stylów i zmodyfikować kod, aby był bardziej atrakcyjny i wyróżniający się. Tak ma wyglądać sekcja umiejętności:

Części kontaktowe
Ponieważ jest to portfolio, powinieneś dodać sposób, w jaki potencjalni klienci mogą do Ciebie dotrzeć. Jednym ze sposobów byłoby wysłanie Ci e-maila.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Zastąp adres e-mail w a swoim własnym, aby przycisk uruchamiał aplikację e-mail umożliwiającą innym wysłanie do Ciebie wiadomości.

Pomyślnie utworzyłeś teraz wszystkie Części dla swojej strony głównej. Następnie musisz dołączyć je do pliku index.njk , aby mogły wyświetlać się na stronie głównej:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Po uruchomieniu polecenia Start strona główna wyświetli odpowiednio wszystkie dodane Partials.
Jak korzystać ze zbiorów w Eleventy
W Eleventy kolekcje to sposób na grupowanie powiązanych treści, dzięki czemu można generować strony na podstawie tych treści. Na przykład, jeśli masz pliki przeceny o podobnej treści (posty na blogu) przechowywane w folderze blogu swojego projektu, możesz użyć kolekcji, aby je pobrać i wyświetlić listę całej zawartości. Możesz także utworzyć układ obsługujący sposób wyświetlania tych treści.
Kolekcje są zdefiniowane w pliku konfiguracyjnym .eleventy.js i mogą zawierać dane z różnych źródeł, takich jak pliki markdown czy JSON.
W przypadku tej witryny portfolio utwórzmy katalog projektów w katalogu src , aby przechowywać zawartość przeceny każdego projektu. Ta zawartość będzie zawierać szczegółowe informacje na temat projektu, rozwiązanego problemu, zastosowanych technologii, napotkanych wyzwań i wyciągniętych wniosków.
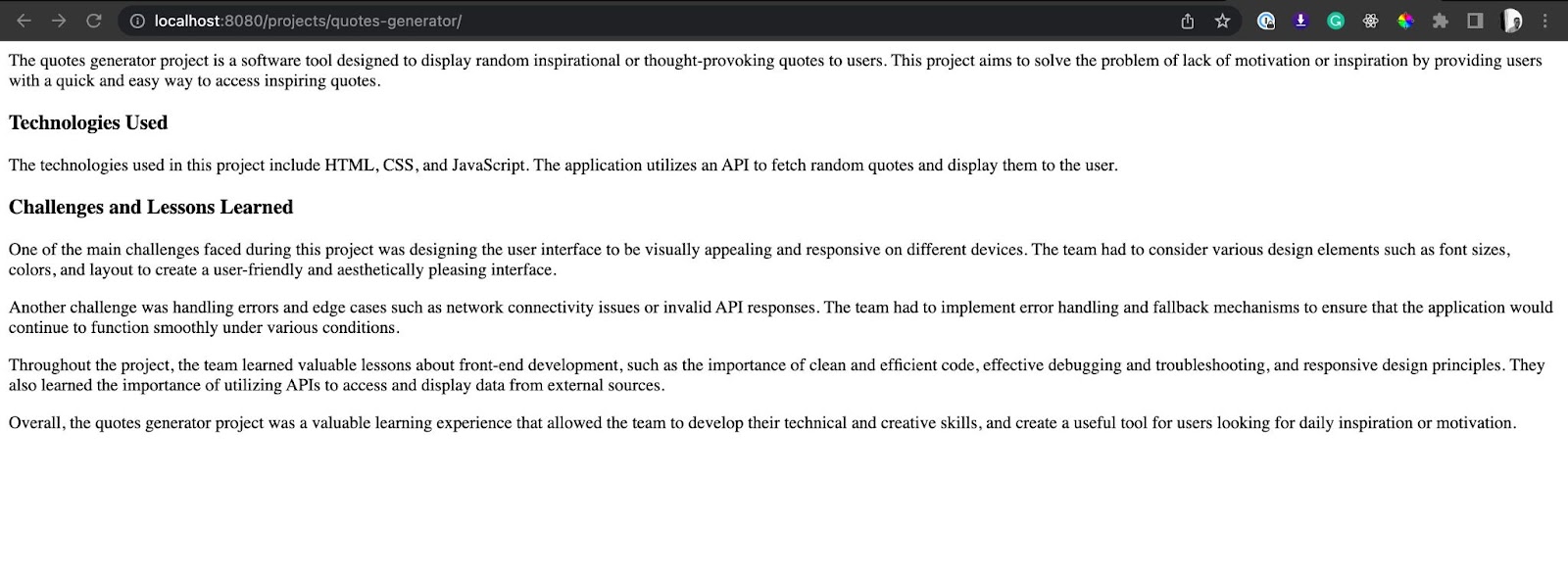
Możesz utworzyć plik przeceny z nazwą projektu ( quots-generator.md ) i wkleić poniższy kod:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Uwaga: jeśli korzystałeś z szablonu startowego, powinieneś już je mieć, w przeciwnym razie możesz je skopiować z katalogu projektów naszego szablonu startowego na GitHub.
Frontmatter na górze tych plików, podobnie jak szablony, udostępnia wartości do wstrzyknięcia do szablonów.
Ponieważ te pliki Markdown znajdują się w katalogu src, Eleventy potraktuje je jako szablony i wygeneruje stronę HTML dla każdego z nich. Ich adres URL będzie podobny do /projects/quotes-generator .

Jedenaście osób nie będzie jednak wiedziało, jakiego układu użyć dla tych stron, ponieważ nie mają jeszcze wartości układu w swoim frontmatterze.
Najpierw utwórzmy układ dla tej zawartości, zanim utworzymy kolekcję i dodamy je jako listę do dedykowanej strony projektów.
Tak jak poprzednio, utwórz plik układu ( project.njk ) w folderze układów . Aby uniknąć powtórzeń, ponieważ ten plik będzie używał domyślnych znaczników HTML, dostosuj układ base.njk , tworząc blok oznaczający sekcję układu, która ulegnie zmianie.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Blokowi nadawana jest nazwa, ponieważ w szablonach może znajdować się wiele bloków. Możesz teraz rozszerzyć to na swój układ project.njk , więc musisz tylko określić blok zawartości:
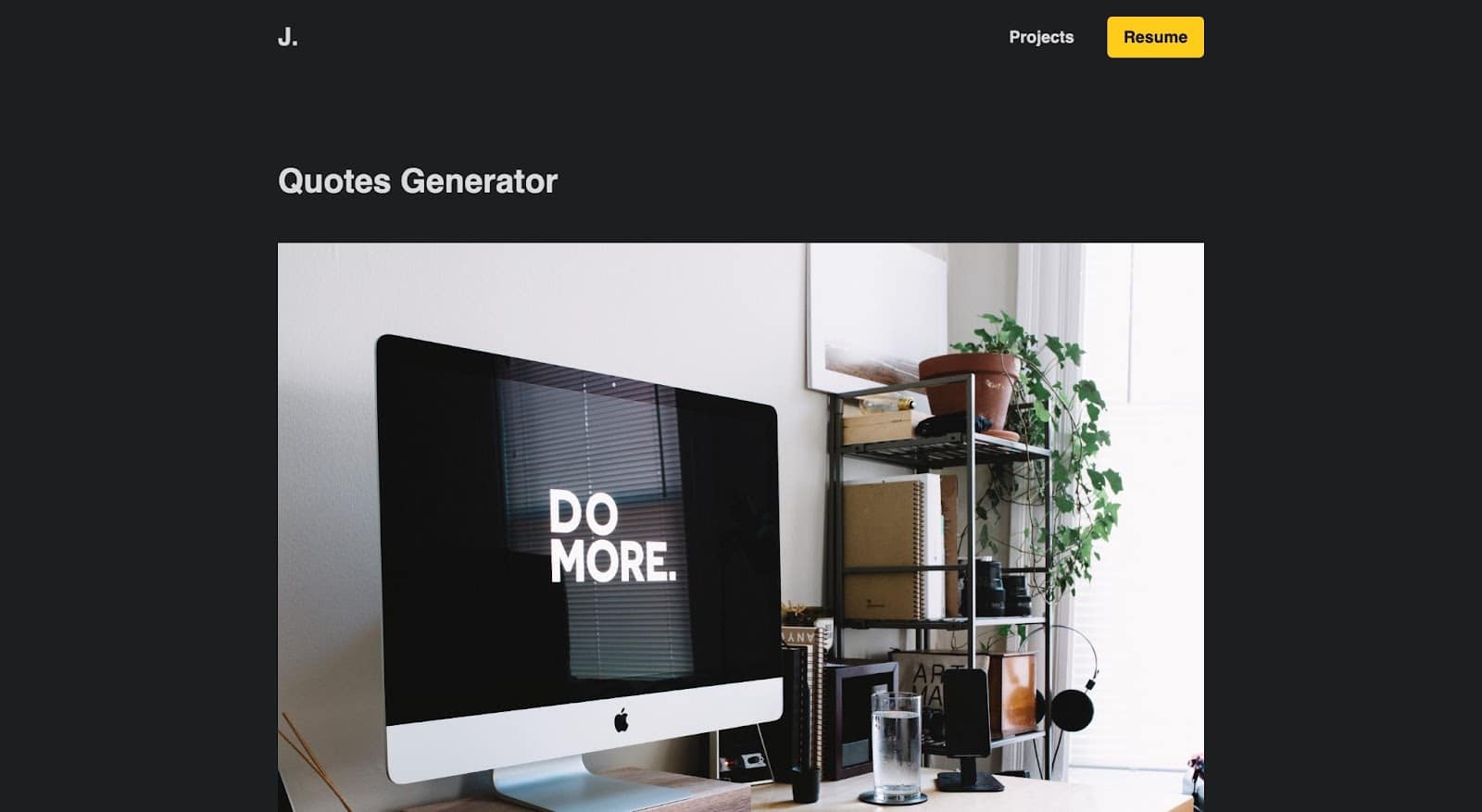
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} W powyższym kodzie określasz sposób wyświetlania każdego projektu. Otrzyma tytuł , obraz i gitHubURL z frontmattera, a następnie doda inną treść za pomocą zmiennej content ( {{ content | safe }} ).
Następnym krokiem byłoby dodanie klucza układu i wartości do każdego projektu:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Gdy ponownie załadujesz adres URL każdego projektu, np. /projects/quotes-generator , zauważysz, że używa on teraz utworzonego układu:

Jak używać kolekcji w szablonach
Każdy z Twoich projektów wyświetla się teraz ładnie z określonym układem, ale w jaki sposób ludzie mogą uzyskać dostęp do tych projektów? Musisz utworzyć listę, którą ludzie będą mogli kliknąć, aby zabrać ich do każdego projektu. Do tego dochodzą kolekcje.
Aby użyć kolekcji, należy ją zdefiniować w pliku konfiguracyjnym .eleventy.js przy użyciu metody addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; W powyższym kodzie metoda addCollection() służy do definiowania kolekcji o nazwie projekty. Funkcja wywołania zwrotnego przekazana do addCollection() zwraca wszystkie pliki przeceny w katalogu projektów przy użyciu metody getFilteredByGlob() .
Po zdefiniowaniu kolekcji możesz użyć jej w szablonie do generowania stron na podstawie tej zawartości. Stwórzmy szablon strony projekty.njk , który korzystałby z layoutu base.njk , ale jego treścią będą projekty z kolekcji projektów:
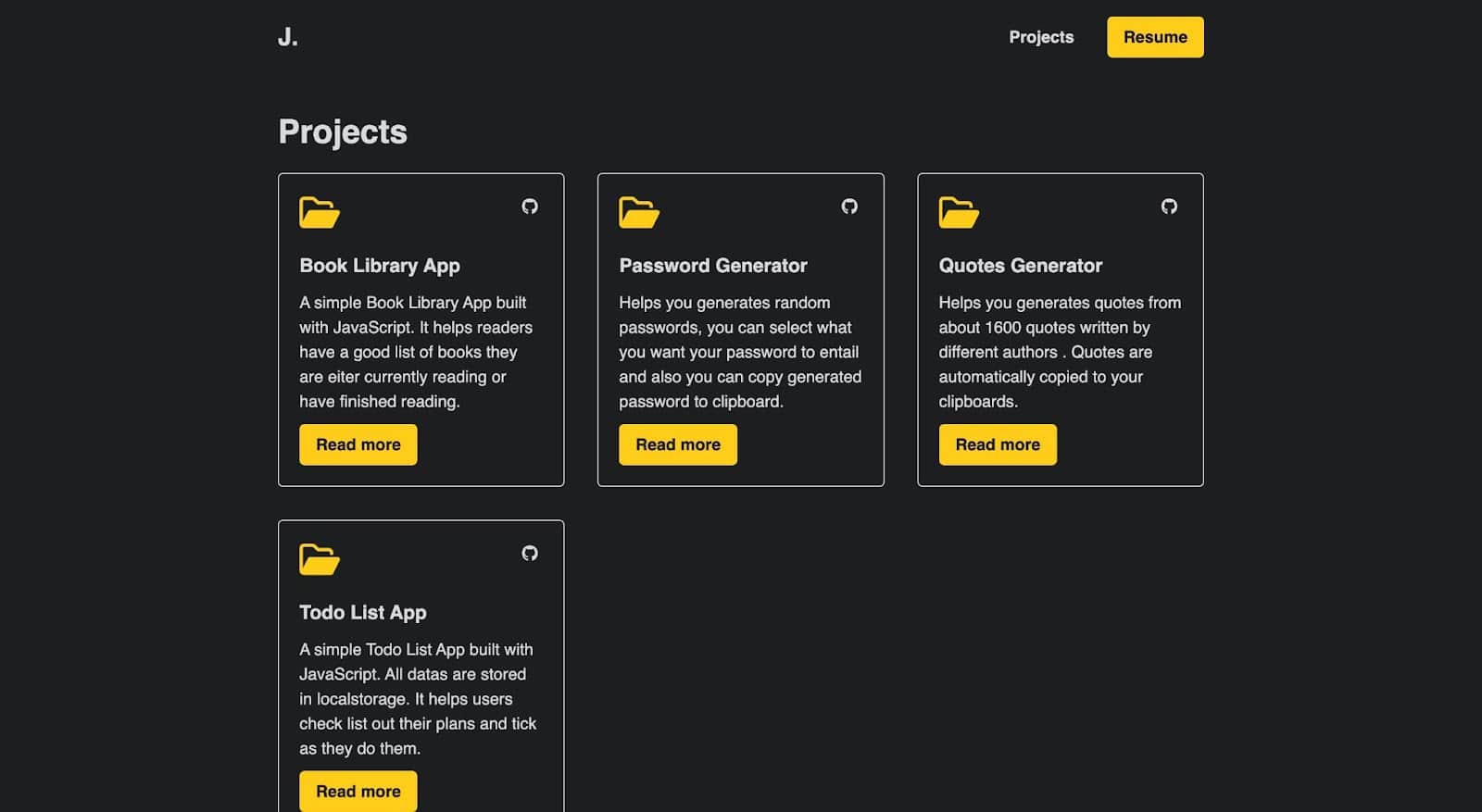
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> W powyższym kodzie instrukcja {% for %} służy do przeglądania wszystkich projektów w kolekcji projektów i generowania karty projektu dla każdego z nich.
Będziesz mieć dostęp do wszystkich zmiennych za pomocą project.data.[key] . Na przykład powyższy kod wyświetli tytuł projektu, opis i adres URL GitHub. Możesz również uzyskać dostęp do adresu URL projektu za pomocą project.url .
Gdy uruchomisz polecenie start i przejdziesz do strony projektów, tak będzie wyglądać Twoja strona po dodaniu wielu projektów:

Jak używać skrótów
Skróty to sposób na zdefiniowanie niestandardowych tagów HTML lub dynamicznych wartości JavaScript, które można ponownie wykorzystać w swoich szablonach. Na przykład możesz zdefiniować krótki kod, aby wygenerować bieżący rok i dodać go do swojej witryny.
W pliku konfiguracyjnym .eleventy.js możesz zdefiniować krótki kod za pomocą metody addShortcode() . Na przykład poniższy kod definiuje krótki kod o nazwie rok:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Powyższy krótki kod roku zwróci bieżący rok, który możesz dodać do dowolnego szablonu w swoim projekcie. Na przykład, zamiast kodować rok w stopce tej witryny, możesz dodać go dynamicznie za pomocą {% year %} , aby aktualizował się co roku:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Gdy strona zostanie wyrenderowana, wynik będzie zawierał bieżący rok w znaczniku HTML p .
Jak dodać motyw do jedenastu witryn
Dodanie motywu do witryny Eleventy może być świetnym sposobem na szybkie dostosowanie wyglądu i stylu witryny. Oficjalnie Eleventy odnosi się do motywów jako starterów, ale rozumieją, że oznaczają to samo. Wiele stron internetowych zapewnia bezpłatne motywy Eleventy, takie jak oficjalne startery Eleventy i motywy Jamstack.
Wszystko, co musisz zrobić, to wybrać swój ulubiony motyw lub starter, a następnie uzyskać dostęp do repozytorium GitHub, aby sklonować go na komputerze lokalnym. Upewnij się, że przeczytałeś dokumentację, aby dowiedzieć się, jak skonfigurować i dostosować projekty.
Uruchom npm install , aby zainstalować wszystkie używane pakiety, a następnie uruchom npm start , aby lokalnie obsługiwać aplikację na http://localhost:8080/ .
Jak wdrożyć witrynę Eleventy
Udało Ci się teraz stworzyć stylową, statyczną stronę internetową z portfolio za pomocą Eleventy. Posiadanie tego typu strony internetowej na komputerze lokalnym to za mało. Chciałbyś udostępnić go online, aby udostępnić go każdemu.
Kinsta to platforma chmurowa, która umożliwia hostowanie statycznych stron internetowych, w tym Eleventy. Można to zrobić, przesyłając swoje kody do GitHub, a na koniec wdrażając je w Kinsta.
Przenieś witrynę Eleventy do GitHub
Najpierw utwórz repozytorium na GitHub; da ci to dostęp do adresu URL repozytorium. Następnie możesz użyć poleceń git do wypchnięcia swoich kodów.
Zanim wyślesz swoje pliki do GitHub, najlepiej jest utworzyć plik .gitignore , aby określić niektóre pliki i foldery, które git powinien ignorować podczas wypychania twoich kodów. Utwórz plik .gitignore w folderze głównym i dodaj:
# dependencies /node_modules # run /publicMożesz teraz zainicjować lokalne repozytorium Git, otwierając terminal, przechodząc do katalogu zawierającego projekt i uruchamiając następujące polecenie:
git initTeraz dodaj swój kod do lokalnego repozytorium Git za pomocą następującego polecenia:
git addMożesz teraz zatwierdzić zmiany za pomocą następującego polecenia:
git commit -m "my first commit"Uwaga: Możesz zastąpić „moje pierwsze zatwierdzenie” krótką wiadomością opisującą zmiany.
Na koniec wypchnij swój kod do GitHub za pomocą następujących poleceń:
git remote add origin [repository URL] git push -u origin masterUwaga: pamiętaj, aby zastąpić „[adres URL repozytorium]” własnym adresem URL repozytorium GitHub.
Po wykonaniu tych kroków Twój kod zostanie przesłany do GitHub i będzie dostępny za pośrednictwem adresu URL Twojego repozytorium.
Możesz teraz wdrożyć do Kinsta!
Wdrażanie witryny Eleventy w Kinsta
Wdrożenie do Kinsta odbywa się w ciągu kilku minut. Zacznij od pulpitu nawigacyjnego My Kinsta, aby się zalogować lub utworzyć konto. Następnie autoryzujesz Kinsta na GitHub.
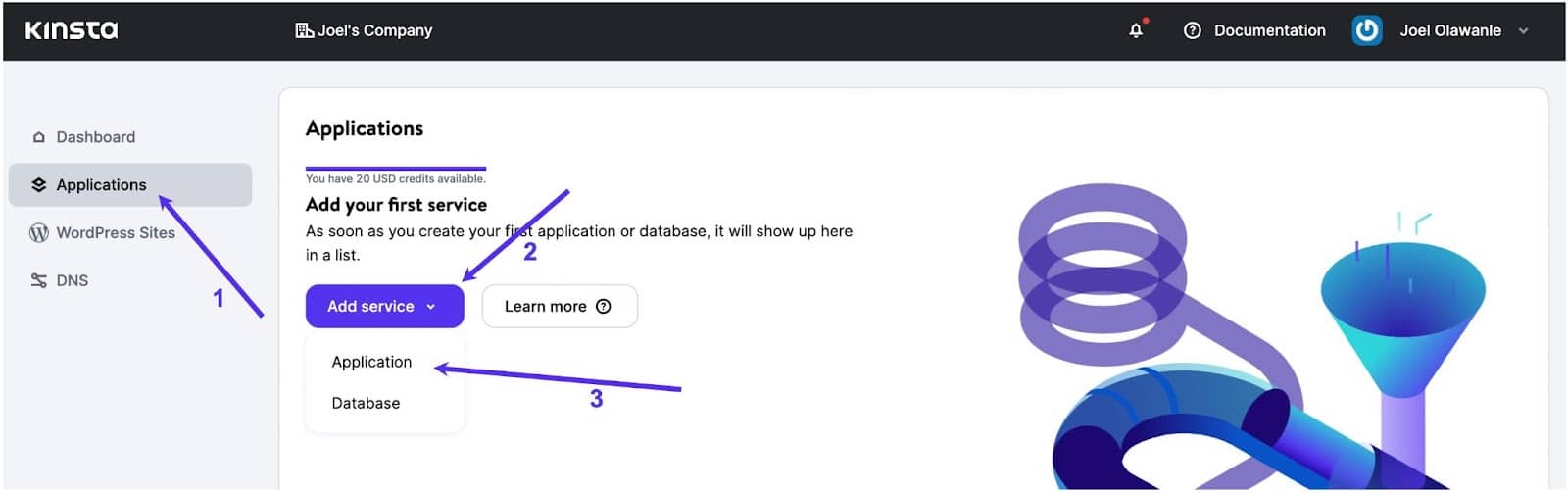
Następnie możesz kliknąć Aplikacje na lewym pasku bocznym, następnie kliknąć Dodaj usługę i na koniec kliknąć Aplikacja z listy rozwijanej:

Pojawi się okno modalne, za pomocą którego możesz wybrać repozytorium, które chcesz wdrożyć. Wybierz gałąź, którą chcesz wdrożyć, jeśli masz wiele gałęzi w swoim repozytorium.
Następnie możesz przypisać nazwę do tej aplikacji. Wybierz lokalizację centrum danych spośród 25 dostępnych, a następnie Kinsta automatycznie wykryje polecenie startu.

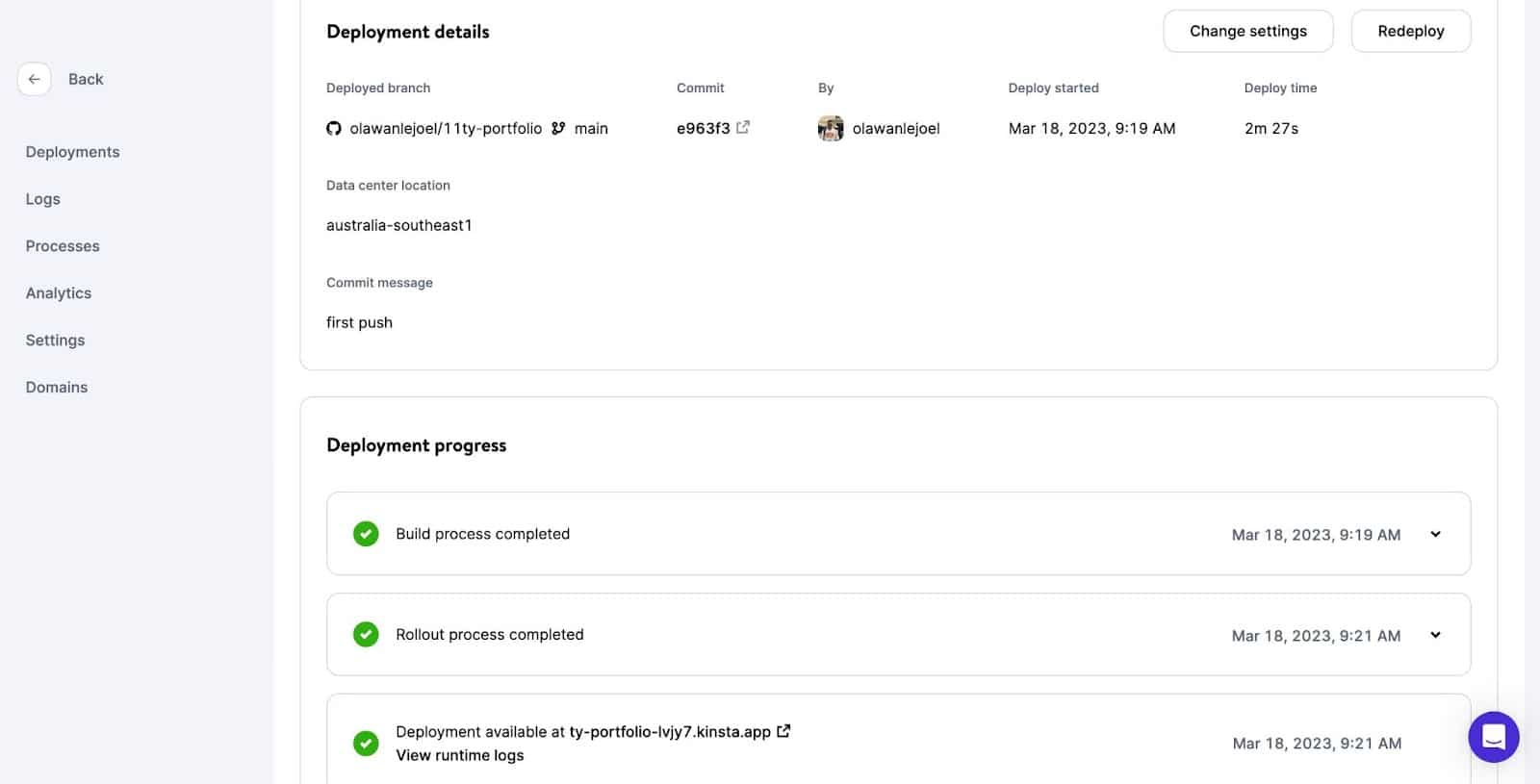
Rozpocznie się wdrażanie Twojej aplikacji. W ciągu kilku minut zostanie udostępniony link umożliwiający dostęp do wdrożonej wersji Twojej witryny. W tym przypadku jest to https://ty-portfolio-lvjy7.kinsta.app/
Streszczenie
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
