Jak wyeliminować zasoby blokujące renderowanie w WordPress (CSS + JavaScript)
Opublikowany: 2022-04-22Jeśli jesteś użytkownikiem WordPressa, zdecydowanie zalecam, aby wydajność witryny była priorytetem. Dostarczając szybko ładujące się strony odwiedzającym, poprawisz rankingi swoich wyszukiwarek, zwiększysz ruch w witrynie i zapewnisz czytelnikom doskonałe wrażenia z użytkowania.
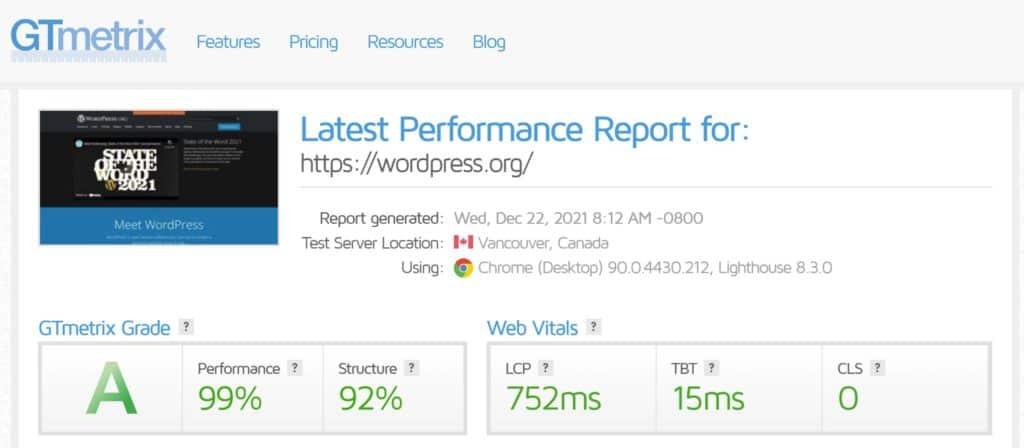
Kluczową częścią optymalizacji strony internetowej jest analiza stron internetowych za pomocą narzędzi do testowania wydajności, takich jak Google PageSpeed Insights, GTmetrix i Pingdom Website Speed Test. Usługi te ocenią wydajność adresu URL, potwierdzą rozmiar strony i potwierdzą, jak długo trwa ładowanie strony.

Narzędzia do testowania wydajności nie tylko analizują Twoje strony internetowe, ale także pokazują, na co należy zwrócić uwagę, aby poprawić czas ładowania strony. Na przykład możesz zostać poproszony o usunięcie nieużywanego kodu CSS lub zmniejszenie wagi obrazów w swojej witrynie.
Jedną z często pojawiających się rekomendacji jest wyeliminowanie zasobów blokujących renderowanie w WordPressie . W tym artykule wyjaśnię, czym są zasoby blokujące renderowanie w WordPressie i pokażę, jak możesz poprawić czas ładowania strony swojej witryny, usuwając je.
Czym są zasoby blokujące renderowanie w WordPress?
Optymalizacja witryny polega na dostarczaniu stron witryny odwiedzającym w jak najkrótszym czasie. Typowa strona zawiera wiele różnych elementów.
| Struktura i projekt | Zbudowany przy użyciu HTML i CSS |
| Zawartość | Tekst i obrazy |
| Treść dynamiczna | Treści dynamiczne, takie jak wideo i suwaki, są wyświetlane za pomocą JavaScript |
Gdy ktoś odwiedza stronę w Twojej witrynie, jego przeglądarka przetwarza kod strony od góry do dołu. Jest to powszechnie określane jako „ renderowanie strony ”.
Jeśli przeglądarka napotka wywołania zewnętrznych plików CSS lub Javascript, musi zatrzymać renderowanie strony i pobrać te pliki CSS i Javascript, zanim będzie można je przetworzyć. Zasoby te są zatem uważane za „ blokujące renderowanie ”, ponieważ zatrzymują proces renderowania strony.
Zasoby blokujące renderowanie wydłużają czas potrzebny przeglądarce na pokazanie użytkownikowi głównej treści, co jest ważnym wskaźnikiem wydajności i rankingu wyszukiwarek, który Google nazywa pierwszym znaczącym malowaniem (FMP).
Należy pamiętać, że tekst i obrazy nie blokują renderowania, a nie wszystkie pliki CSS i JavaScript również blokują renderowanie. Zwykle są to większe pliki CSS i JavaScript, które spowalniają renderowanie strony.
Jak zidentyfikować zasoby blokujące renderowanie w WordPress?
Zasoby blokujące renderowanie w WordPressie można łatwo zidentyfikować za pomocą narzędzi do testowania wydajności. Wszystko, co musisz zrobić, to wpisać adres URL strony, którą chcesz przetestować.
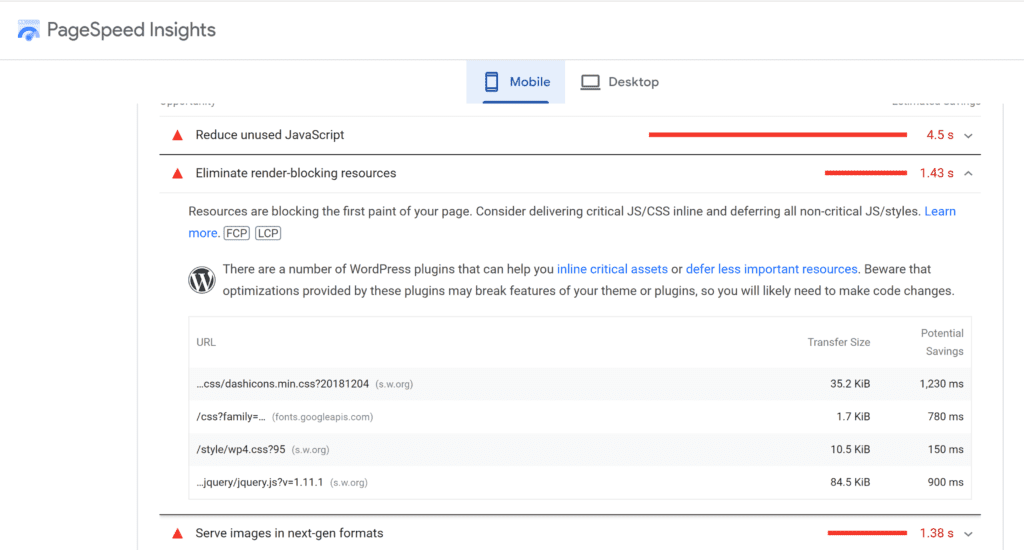
Google PageSpeed Insights wskazuje całkowity czas, jaki zasoby blokujące renderowanie dodają do pierwszego wyrenderowania strony. Poniżej zobaczysz zestawienie zawierające adres URL każdego zasobu blokującego renderowanie oraz rozmiar pliku. Pokazuje również, o ile szybciej strona może się wczytać, jeśli usunie się zasób blokujący renderowanie.

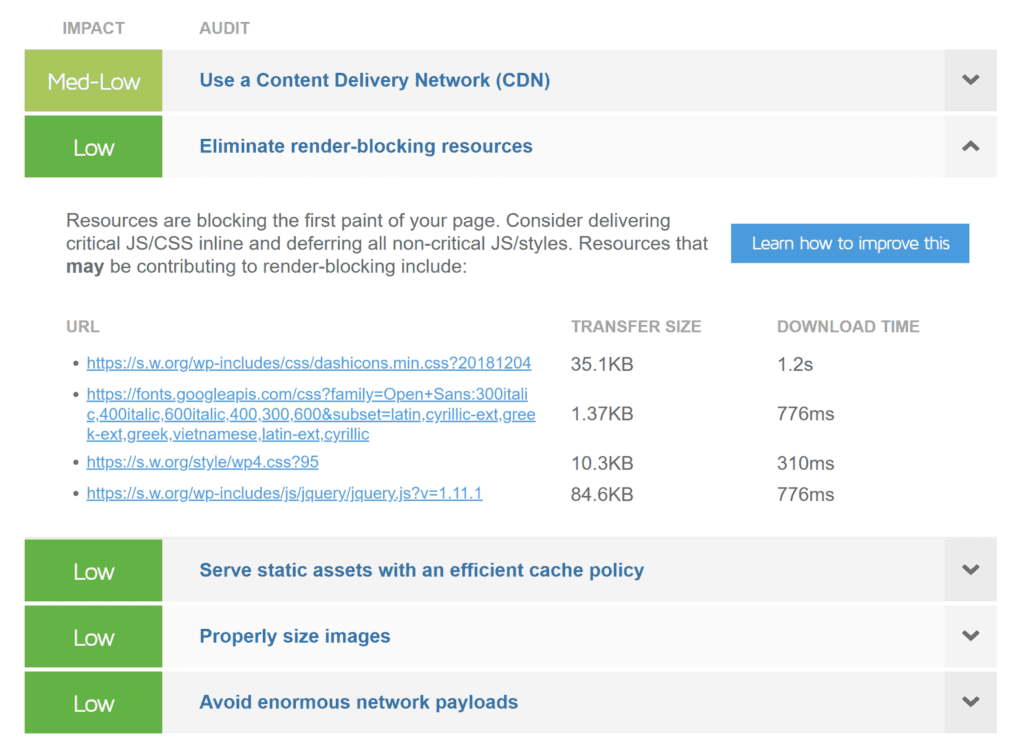
GTmetrix wyświetla również listę wszystkich zasobów blokujących renderowanie, rozmiar pliku i czas potrzebny do pobrania pliku.

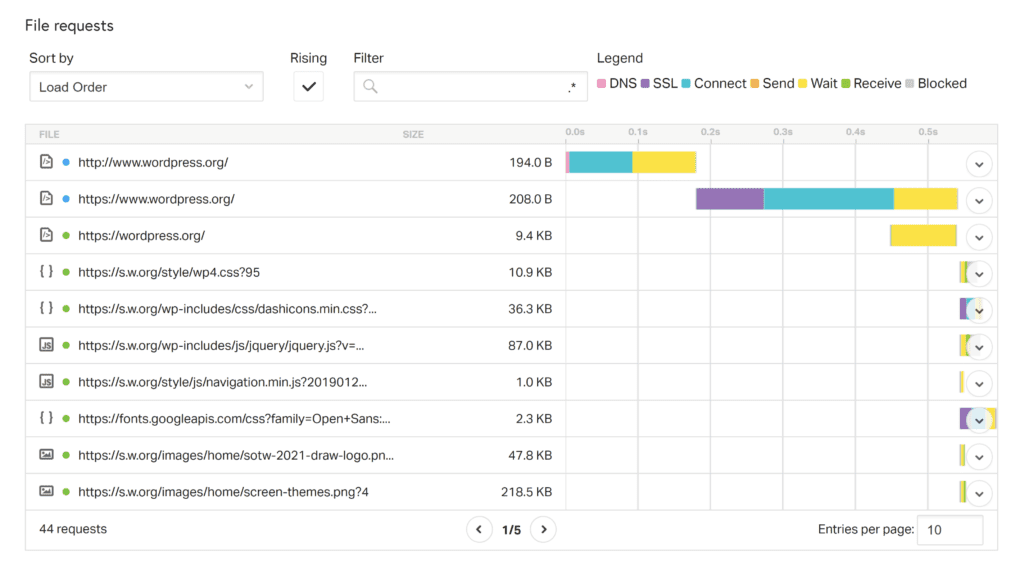
Chociaż test szybkości witryny Pingdom nie ma specjalnej sekcji, która podkreśla zasoby blokujące renderowanie, możesz zobaczyć, co powoduje spowolnienie stron w obszarze „ Żądania plików ”.
Podkreśli zasoby blokujące renderowanie, takie jak ikony, czcionki i pliki JavaScript. Adres URL pliku, rozmiar pliku i czas pobierania są wyświetlane dla każdego zasobu. Obszar żądań plików jest również przydatny do sprawdzania, które obrazy wydłużają czas ładowania strony.

Ponieważ WordPress wywołuje różne pliki CSS i JavaScript w Twojej witrynie, ważne jest, aby przeprowadzić testy wydajności dla wielu stron, aby wykryć wszystkie zasoby blokujące renderowanie. Na przykład możesz uruchomić testy wydajności dla kluczowych obszarów swojej witryny, takich jak strona główna, indeks bloga, post na blogu, strona o stronie i strona kontaktowa.
Identyfikacja zasobów krytycznych
Zasób jest uważany za krytyczny, jeśli jest wymagany do wyświetlenia pierwszego malowania strony internetowej. Wszystkie inne zasoby są uważane za niekrytyczne.
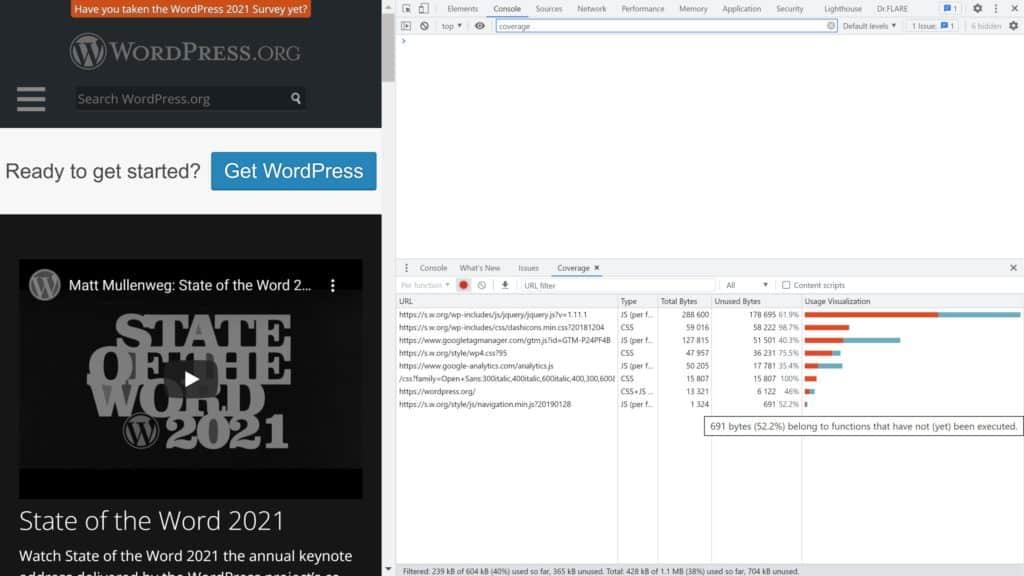
Jednym z najłatwiejszych sposobów identyfikacji krytycznych zasobów jest użycie karty Pokrycie w Chrome DevTools. Podkreśla dokładnie, jaki procent plików był niezbędny do prawidłowego wyświetlenia początkowego ładowania strony. Stylizacja krytyczna jest wyświetlana na zielono, a stylizacja niekrytyczna jest wyświetlana na czerwono.
Na poniższym zrzucie ekranu widać, że na WordPress.org duży procent kodu w blokujących renderowanie plikach CSS i JavaScript nie jest wykorzystywany. Ta sytuacja jest gorsza na wielu witrynach WordPress, gdzie test pokrycia wskazuje kilka plików, w których 100% każdego pliku jest nieużywanych.


Eliminacja CSS blokujących renderowanie w WordPress za pomocą połączeń w linii
Google zaleca przeniesienie całego krytycznego kodu z zasobów blokujących renderowanie do wywołania wbudowanego ze strony HTML. Styl, który ma kluczowe znaczenie dla pierwszego malowania strony, można zdefiniować za pomocą bloku stylu w sekcji head strony, podczas gdy krytyczne funkcje JavaScript można wywoływać na stronie za pomocą tagów Script .
Na dynamicznej platformie, takiej jak WordPress, gdzie kod CSS i Javascript jest dodawany do witryny za pomocą motywów i wtyczek, ręczne przenoszenie krytycznych stylów może być niepraktyczne. W związku z tym wielu użytkowników WordPressa korzysta z usług takich jak NitroPack i Critical CSS, dzięki czemu krytyczne arkusze stylów są wyodrębniane automatycznie i wyświetlane w sekcji head .

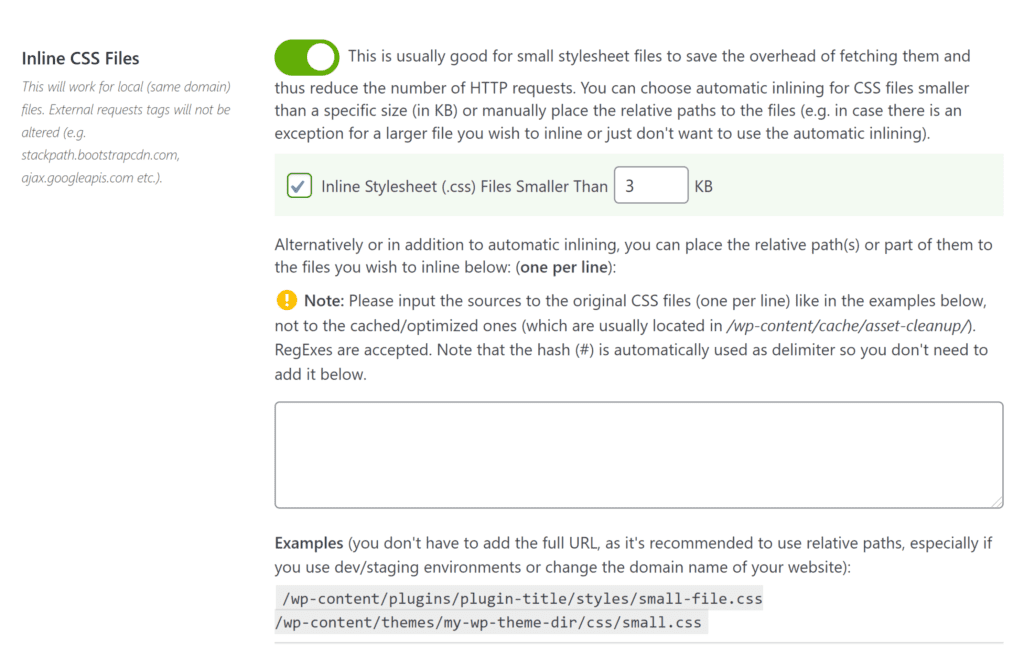
Jeśli stylizacja witryny znajduje się w małych plikach CSS, możesz użyć wydajnej wtyczki WordPress Asset Cleanup, aby automatycznie wstawić stylizację z małych arkuszy stylów.

Usuń JavaScript blokujący renderowanie w WordPress za pomocą Async i Defer
Zasoby JavaScript blokujące renderowanie w WordPressie można wyeliminować za pomocą dwóch technik zwanych Async i Defer. Obie metody umożliwiają przeglądarce dalsze renderowanie strony, podczas gdy blokujące renderowanie pliki CSS i JavaScript w treści strony widocznej na ekranie w Wordpress są pobierane w tle.
Może być preferowane użycie Async lub Defer na stronie, dlatego ważne jest, aby przetestować oba i zobaczyć, która technika zapewnia najlepsze wyniki. Zauważysz jednak skrócenie czasu ładowania strony, niezależnie od używanej metody.
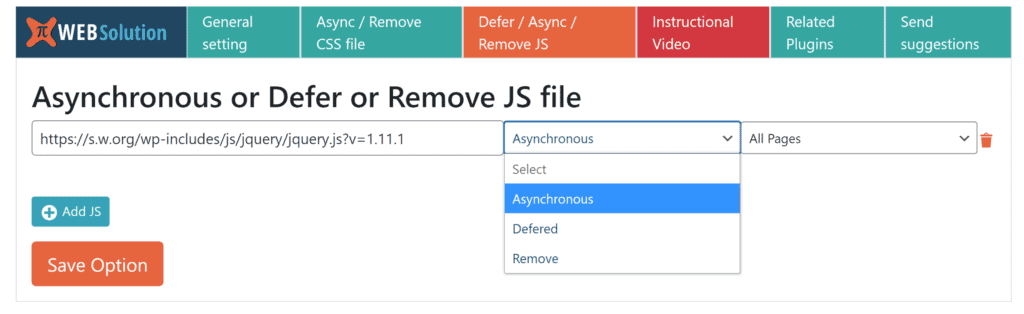
| Asynchroniczny | Pobieraj pliki w trakcie renderowania strony i uruchamiaj je, gdy tylko będą dostępne |
| Odraczać | Pobieraj pliki podczas renderowania strony i uruchamiaj je w kolejności sekwencyjnej po zakończeniu renderowania strony |
Async i Defer można zastosować w całej witrynie za pomocą wtyczki wydajności WordPress.
Na moim osobistym blogu używam wtyczki Async JavaScript, aby odroczyć Javascript na stronach. Opracowany przez twórcę Autoptimize, Franka Goossensa, Async Javascript umożliwia stosowanie Async i Defer do niekrytycznych plików JavaScript oraz daje możliwość zastosowania różnych ustawień do plików JQuery.
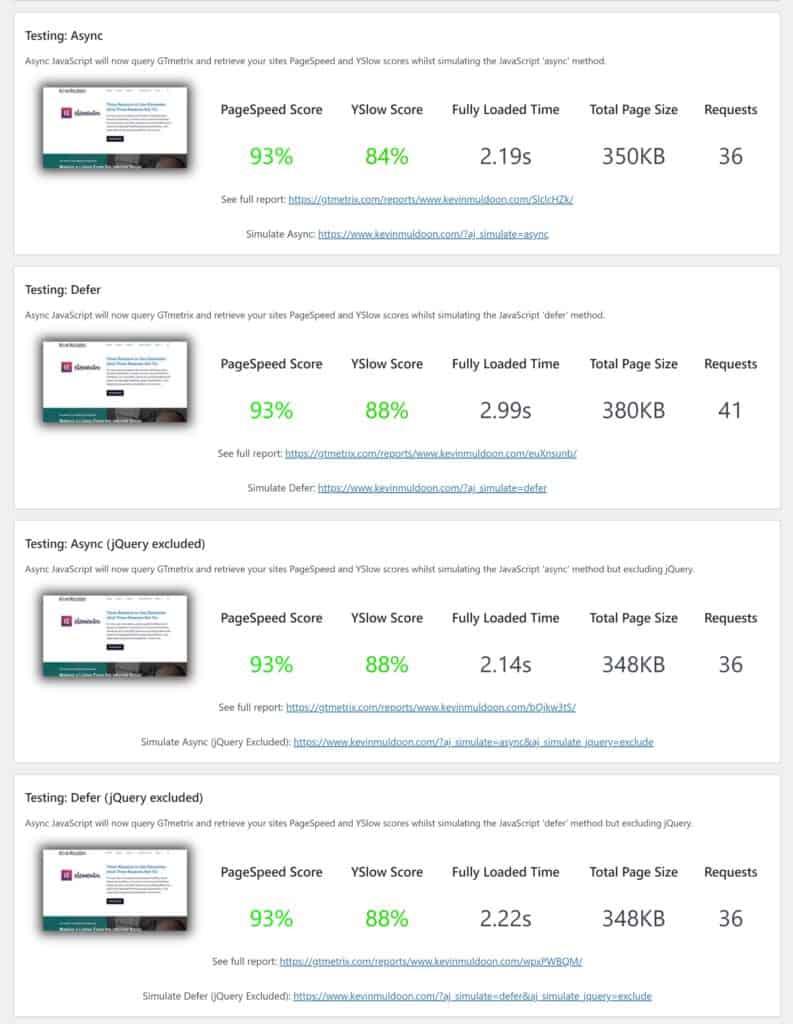
Kreator konfiguracji wtyczki przeprowadzi wiele testów na GTmetrix w celu określenia najlepszych ustawień dla Twojej witryny.

Wybrałem Async JavaScript, ponieważ automatycznie stosuje Async lub Defer w całej mojej witrynie. Jest to bez wątpienia najprostsze podejście do wyeliminowania zasobów blokujących renderowanie w WordPressie, ale lepsze wyniki można uzyskać dzięki wtyczce do WordPressa HTTP/2 Push Preload.
Po zidentyfikowaniu zasobów blokujących renderowanie w witrynie WordPress za pomocą narzędzia do wykrywania zasięgu przeglądarki Chrome lub usługi testowania wydajności, takiej jak GTmetrix lub Google PageSpeed Insights, możesz zastosować funkcję Async and Defer za pomocą wstępnego ładowania HTTP/2 Push dla poszczególnych plików.
Jeśli chcesz przetestować wydajność Async i Defer dla każdego pliku, będziesz w stanie znaleźć najlepszą technikę dla każdego zasobu. Może to prowadzić do większego skrócenia czasu ładowania strony.

Niezależnie od tego, której wtyczki WordPress używasz do zastosowania Async i Defer, pamiętaj, aby później sprawdzić projekt swojej witryny, aby upewnić się, że nic się nie zepsuło.
Aby uzyskać bardziej wyczerpujący przegląd tego tematu, przeczytaj mój artykuł „Jak odroczyć parsowanie JavaScript w WordPress za pomocą odroczenia i asynchronii„.
Końcowe przemyślenia
Zasoby blokujące renderowanie w WordPressie znacznie wydłużają czas ładowania strony. Wpływają również na wrażenia użytkownika witryny, ponieważ odwiedzający zobaczą pustą stronę, dopóki wszystkie zasoby blokujące renderowanie nie zostaną pobrane i wykonane.
Narzędzie zasięgu i usługi Chrome, takie jak Google PageSpeed Insights i GTmetrix, ułatwiają identyfikację zasobów blokujących renderowanie. Następnie możesz wyeliminować zasoby blokujące renderowanie za pomocą wtyczek WordPress, takich jak Async JavaScript i HTTP/2 Push Preload.
Dziękuje za przeczytanie.
Kevin
