Jak osadzić Calendly w WordPressie? 3 proste sposoby!
Opublikowany: 2020-07-16Szukasz najłatwiejszego sposobu na zintegrowanie Calendly ze swoją stroną internetową i maksymalne wykorzystanie narzędzia do zarządzania spotkaniami? W takim razie trafiłeś we właściwe miejsce. W tym przewodniku dowiesz się, jak osadzić Calendly w WordPressie za pomocą 3 różnych metod.
Co to jest Calendly?
Jednym z najpopularniejszych narzędzi używanych obecnie przez wiele firm do obsługi klientów jest narzędzie do planowania spotkań . Niezależnie od tego, czy prowadzisz kliniki, firmy konsultingowe, czy inne rodzaje działalności, małe narzędzie do kalendarza wizyt może bardzo pomóc w sprawnym prowadzeniu wszystkiego. W szczególności Calendly jest jednym z najbardziej znanych dostępnych narzędzi. Zapewnia użytkownikom łatwy sposób planowania spotkań bezpośrednio, bez korzystania z poczty e-mail. Po prostu skonfiguruj kilka reguł dla swoich spotkań i wydarzeń i umieść je na swojej stronie internetowej. Twoi użytkownicy mogą łatwo przeglądać ten kalendarz planowania, bezpośrednio rejestrować się w Twoich usługach, a nawet sprawdzać, kiedy będziesz znowu dostępny.
Zarządzanie kalendarzem spotkań nigdy nie było łatwiejsze. Harmonogram spotkań jest niezwykle elastyczny i możesz nawet dodawać fajne funkcje, takie jak czasy buforowania, tajne wydarzenia, a nawet wyłączać spotkania w ostatniej chwili. Ponadto możesz zintegrować je z narzędziami w chmurze, takimi jak Google, Outlook, iCloud i Office 365, a nawet włączyć operacje zespołowe w swoim harmonogramie. Calendly oferuje również fantastyczne opcje integracji z innym popularnym oprogramowaniem, takim jak Zoom, PayPal, Google Analytics i wiele innych.
Dlaczego osadzić Calendly w WordPressie?

Dzięki osadzeniu Calendly WordPress , możesz w pełni wykorzystać zarówno swoją witrynę, jak i Calendly. Twoi użytkownicy mogą przeglądać Twoje usługi i rejestrować się bezpośrednio bez żadnych kłopotów. Pozwól potencjalnym klientom Twojej witryny doskonale współpracować z Twoimi usługami, dodając małe wyskakujące okienka na swoich stronach/postach, a nawet dodaj osadzanie Calendly na pasku bocznym. Możesz także dodać kalendarz spotkań i dodatkowe informacje dotyczące swoich harmonogramów. Dzięki embed odwiedzający Twoją witrynę mogą również bezpośrednio zapisywać się na ważne spotkania lub wydarzenia. Zmień potencjalnych klientów w swojej witrynie i ułatw sobie kontakt z partnerami biznesowymi, klientami lub konsultantami dzięki bardziej zintegrowanemu harmonogramowi dla Twojej witryny.
Ale to nie wszystko. Calendly jest wyposażony w bezproblemową opcję integracji, która doskonale współpracuje również z WordPress . Możesz łatwo wypróbować trzy różne typy osadzeń, z których każdy ma sprawiedliwy udział w zaletach. A wszystkie osadzania są w pełni konfigurowalne! Możesz edytować wszystko, od tekstu po opcje kolorów osadzania, aby nadać mu wygląd i styl swojej witryny.
Przejdźmy więc dalej i sprawdźmy, jak osadzić Calendly w WordPressie .
Osadź Calendly na swojej witrynie WordPress
Calendly umożliwia osadzanie kalendarzy spotkań na 3 różne sposoby:
- Osadzanie w treści
- Wyskakujący widżet
- Tekst wyskakujący
Jednak sposoby osadzenia ich w witrynie WordPress są identyczne.
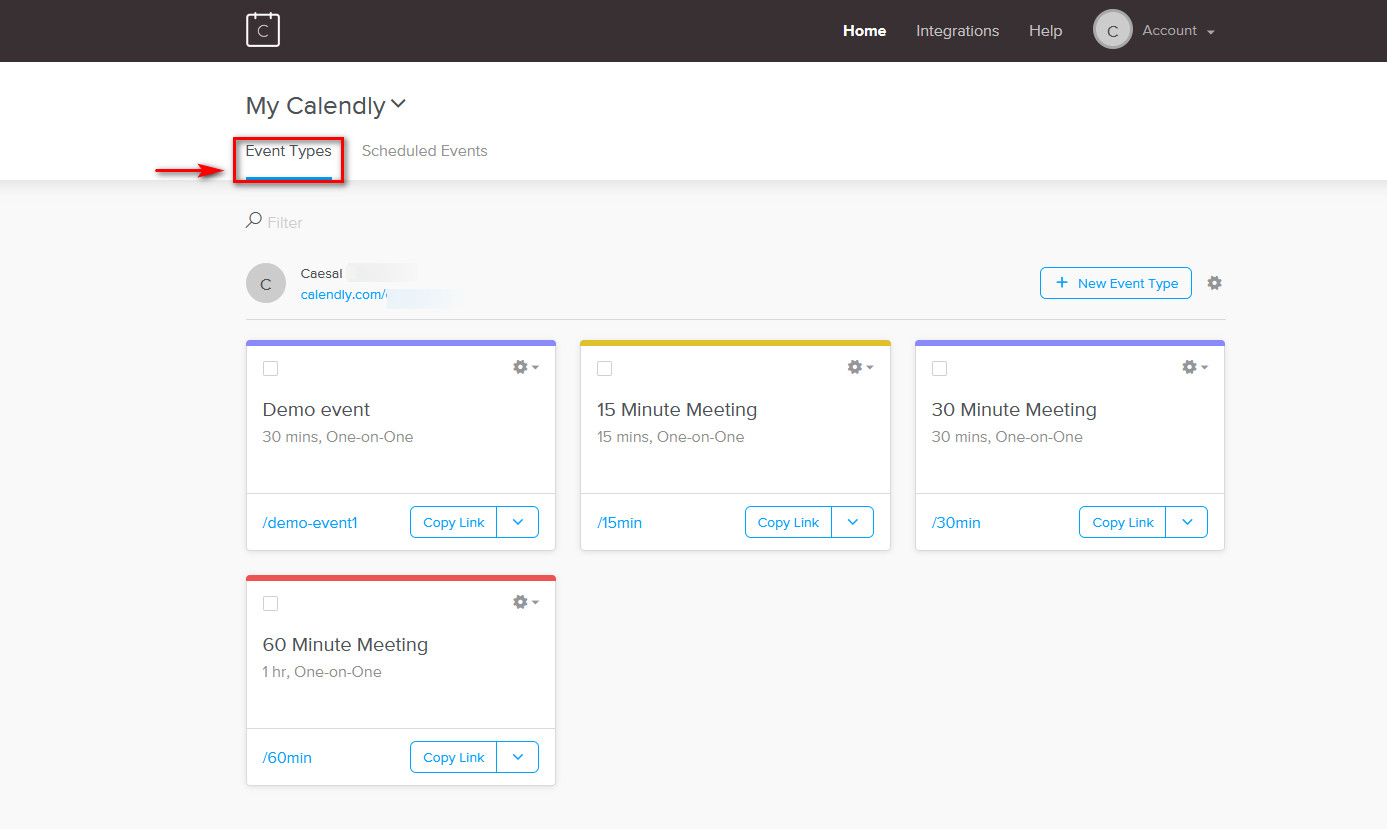
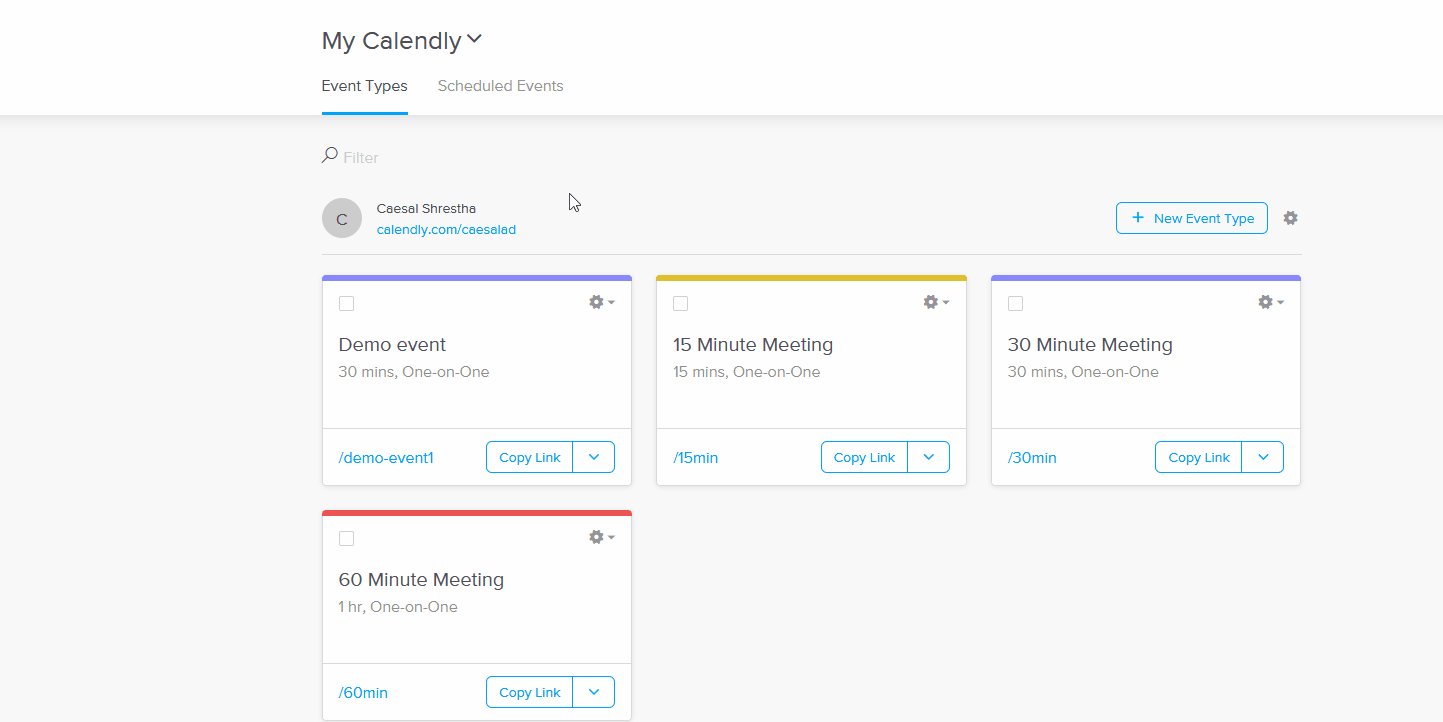
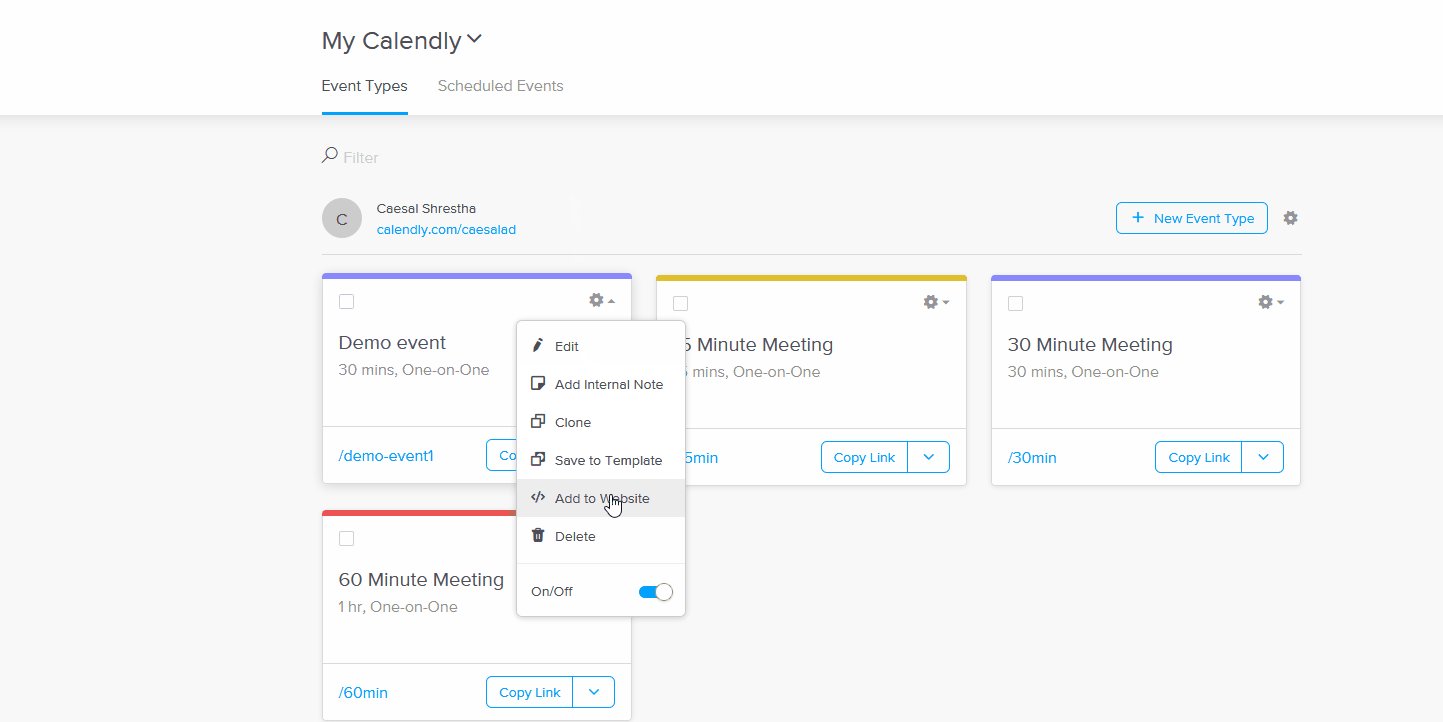
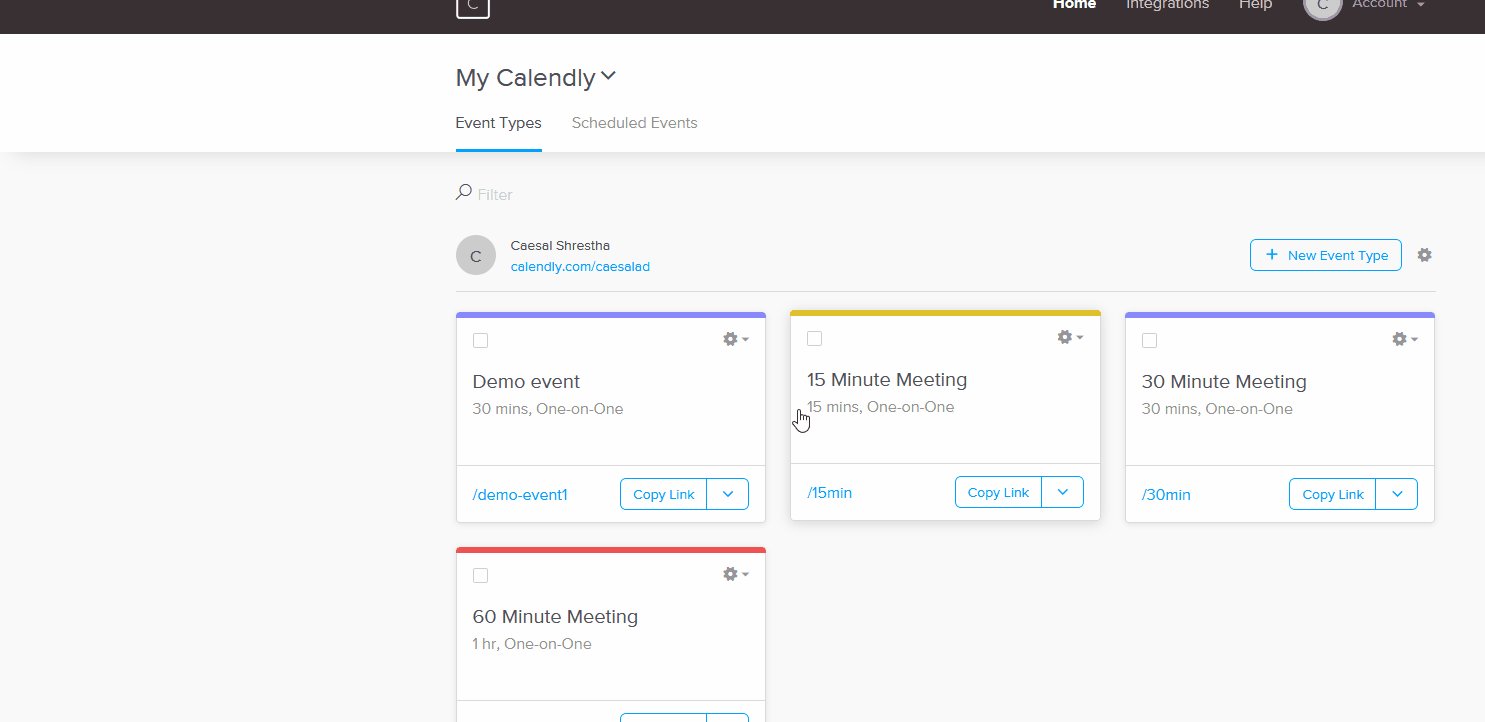
Najpierw musisz zalogować się na swoje konto Calendly i otworzyć stronę typów wydarzeń. Najedź kursorem na wydarzenie, które chcesz osadzić, kliknij ikonę Ustawienia , a następnie Dodaj do witryny .


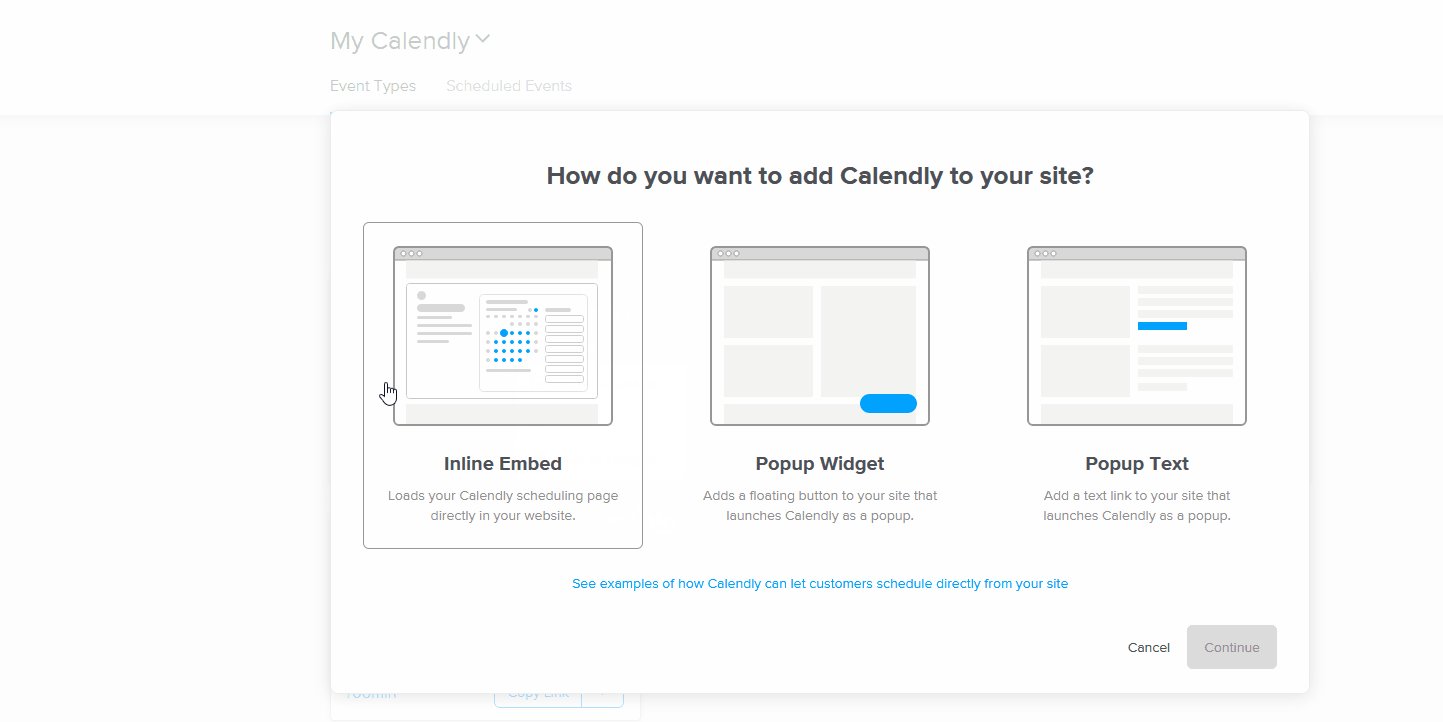
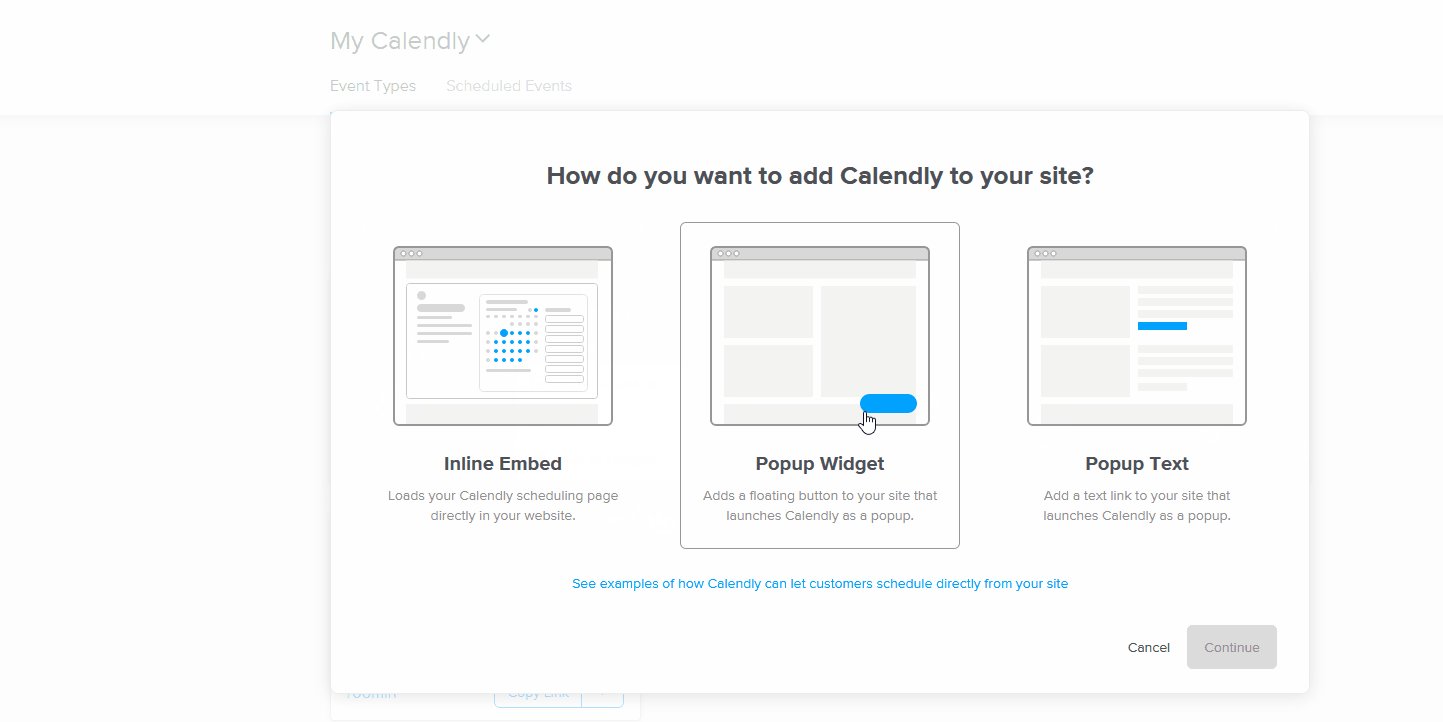
Teraz otrzymasz trzy różne opcje osadzenia Calendly na swojej stronie WordPress. Możesz wybrać między osadzeniem wbudowanym, widżetem wyskakującym i prostym tekstem wyskakującym . Każdy z nich ma swoje wady i zalety.
1) wbudowane osadzenie
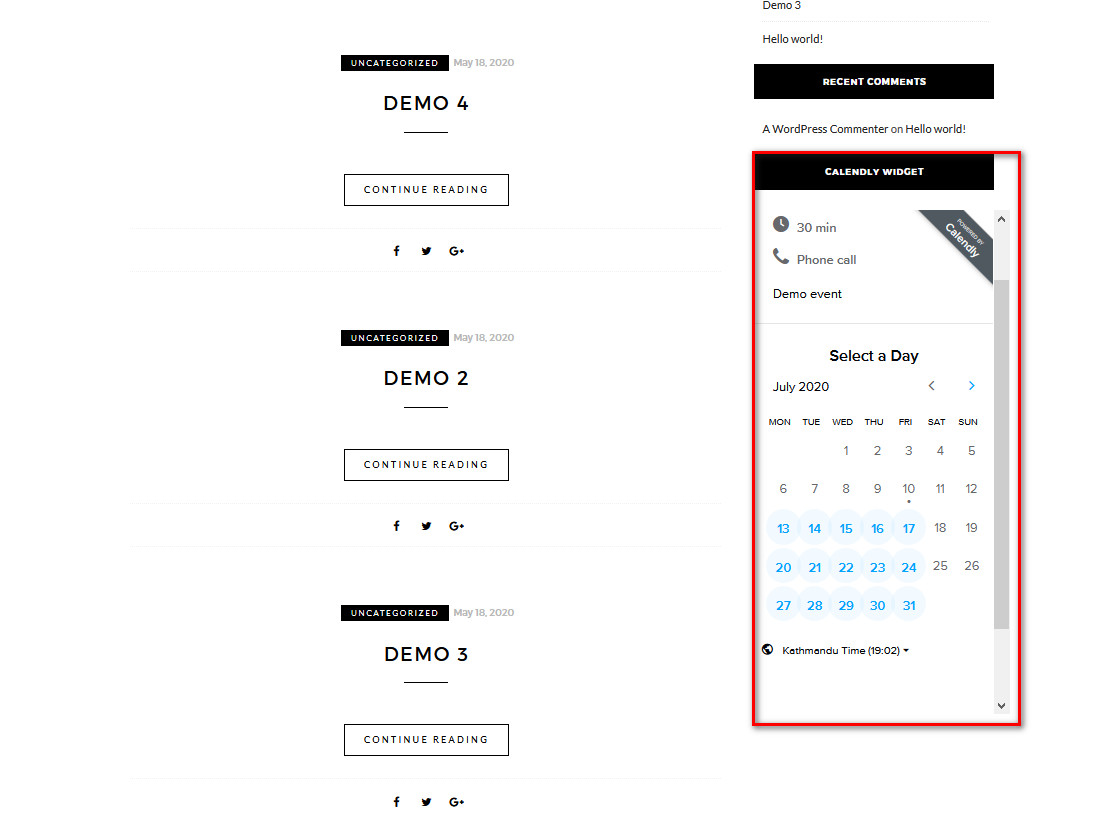
Korzystając z widżetu Inline , możesz wyświetlić cały kalendarz spotkań, który pokazuje dostępne dni. To osadzanie działa wyjątkowo dobrze również przy użyciu widżetów. Wyświetlaj widżet Calendly na pasku bocznym, aby łatwo pokazać, w jakie dni jesteś dostępny i jakie wydarzenia są dostępne w całej witrynie.

2) Wyskakujący widżet
Widget Wyskakujące okienko dodaje niewielki przycisk z możliwością dostosowania na dole strony internetowej, który jest bardzo minimalny. Kliknięcie przycisku powoduje wyświetlenie wyskakującego okienka, które pokazuje kalendarz spotkań w małym lightboxie. Jest to świetna opcja, jeśli chcesz dodać małe wyskakujące okienko w całej witrynie lub na określonych stronach/postach.

3) Wyskakujący tekst
Widżet Wyskakujący tekst po prostu wyświetla niewielki tekst, który można dostosować, otwierając kalendarz spotkań za pomocą wyskakującego okienka. Ten widżet jest najbardziej minimalną i elastyczną opcją, ale też najmniej zauważalną. Wypróbuj go jako mały link do różnych postów lub stron, aby przekazać widzom informacje o Twojej dostępności i wiele więcej.

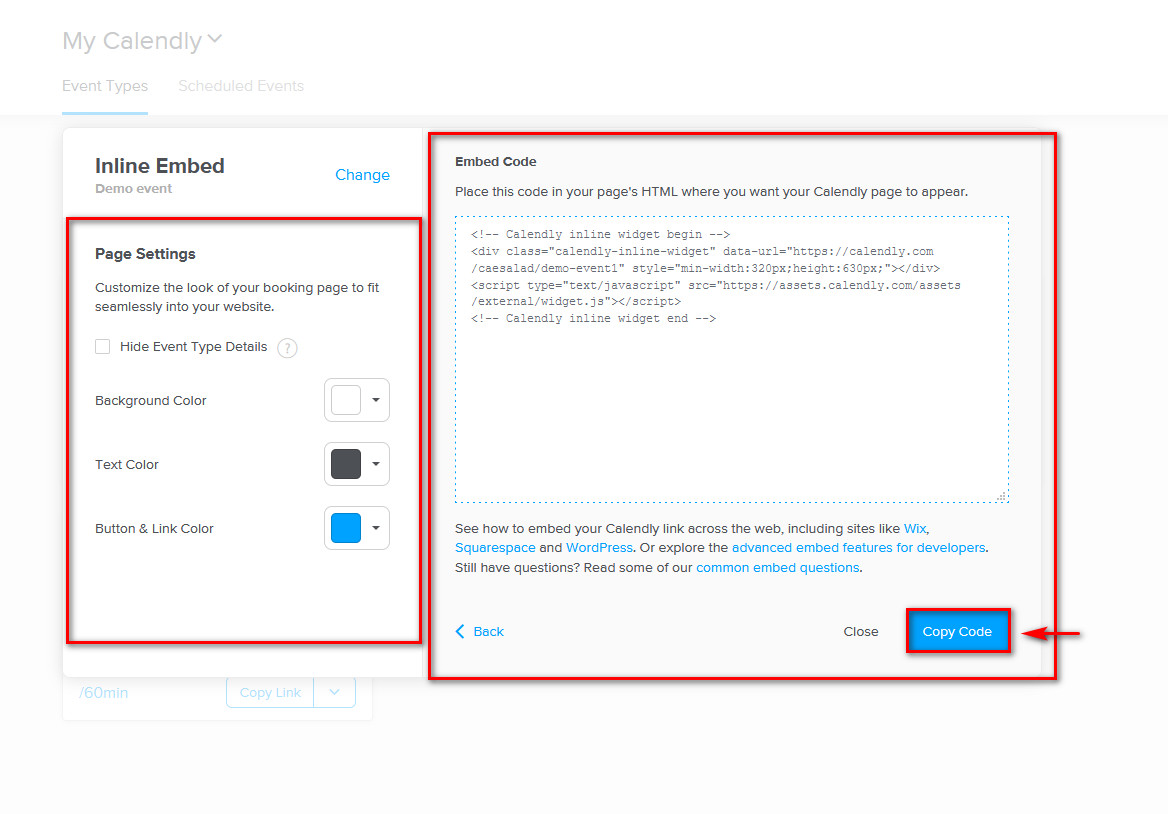
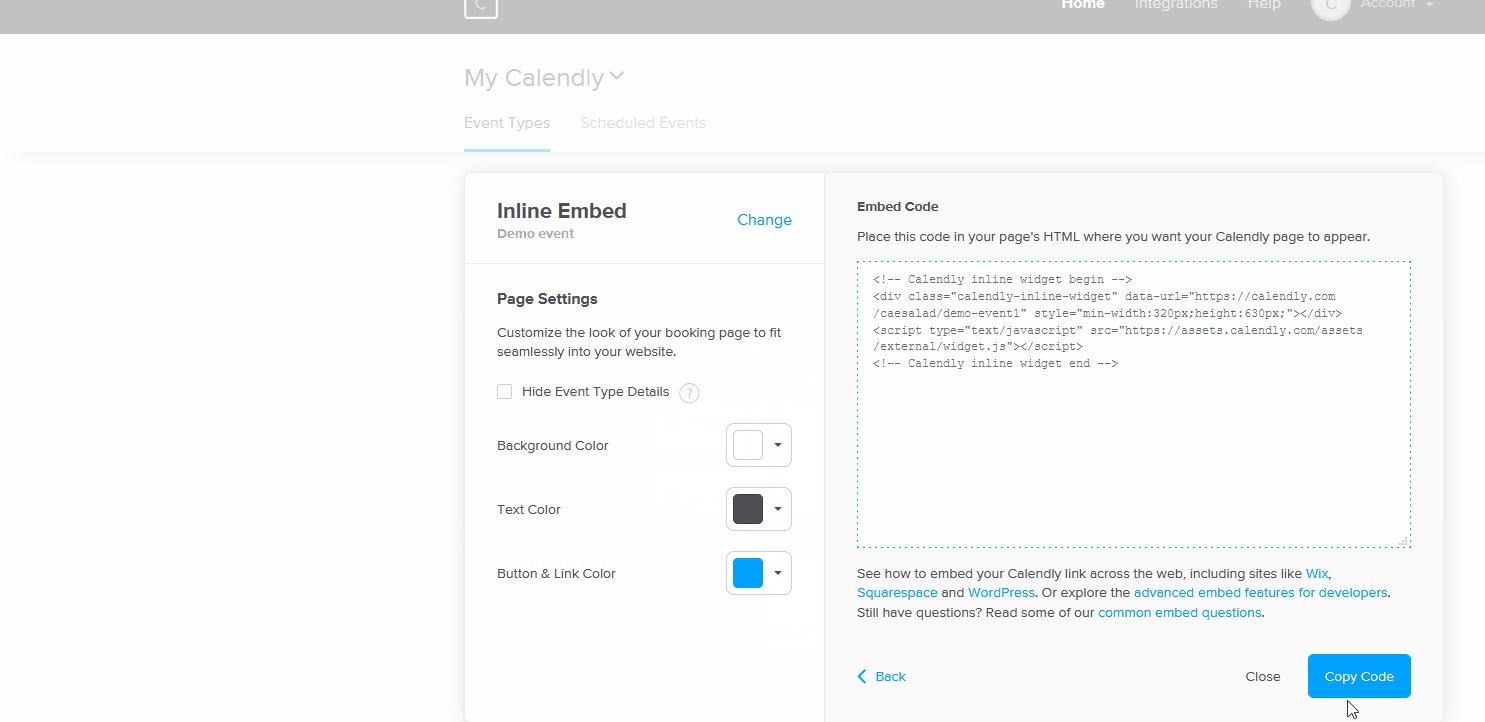
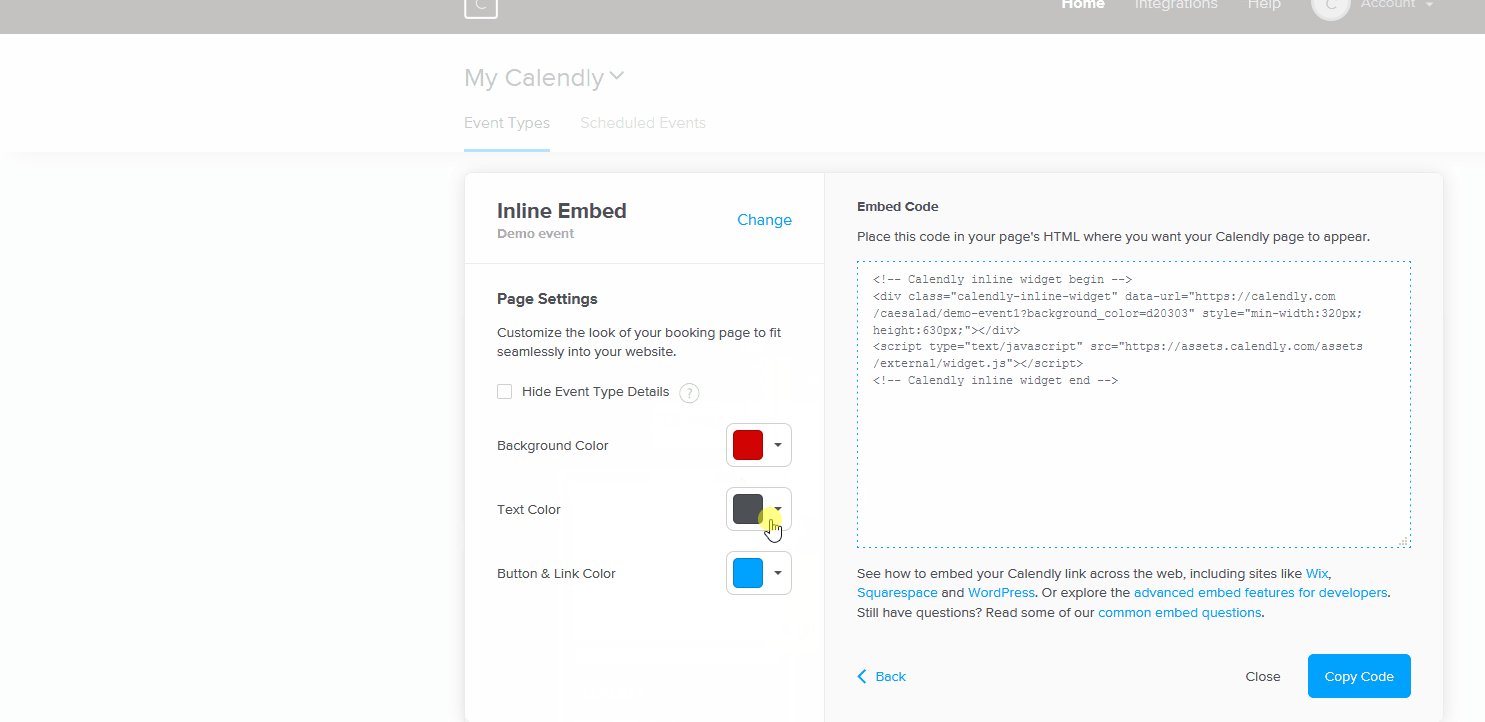
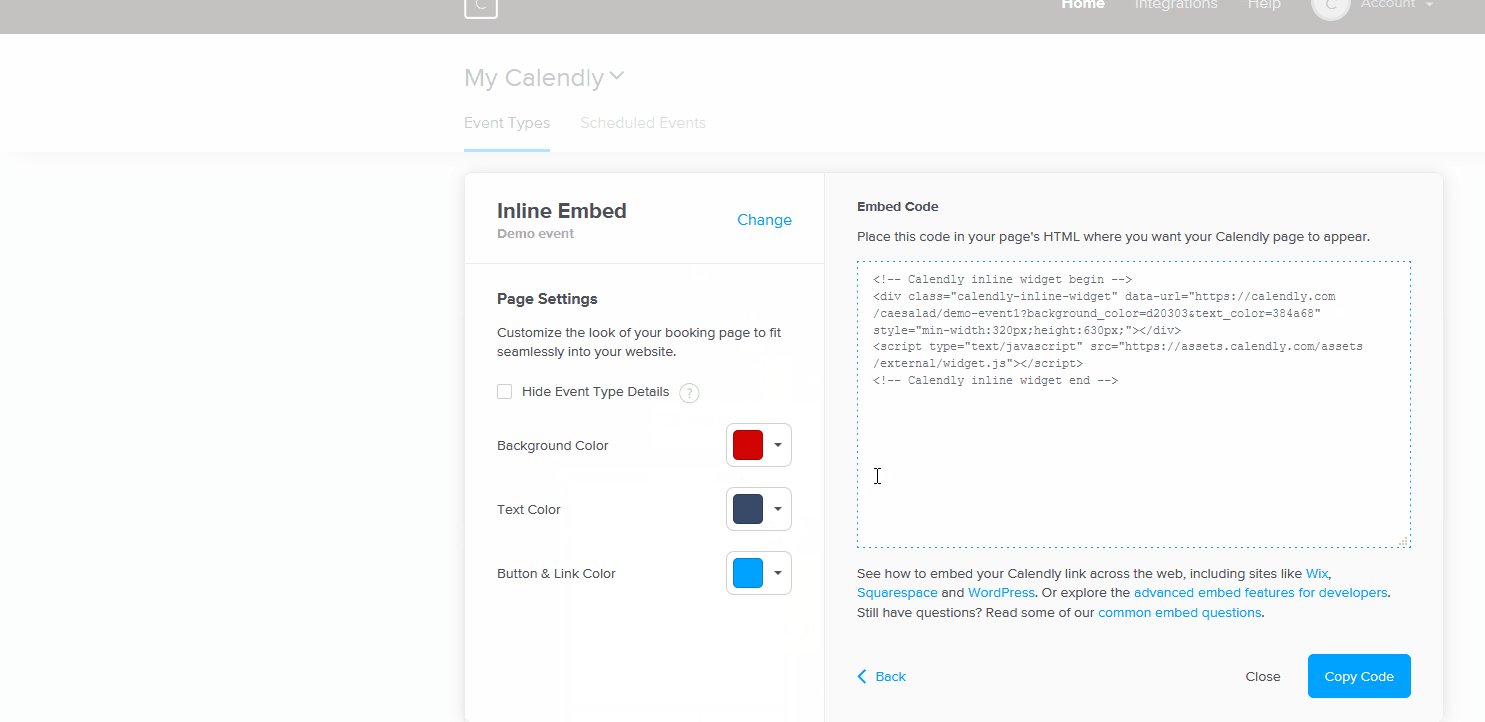
Po kliknięciu Kontynuuj zobaczysz kod, który możesz skopiować , aby osadzić widżety w swojej witrynie. Po lewej stronie zobaczysz również opcję dostosowania widżetu. Kliknij przycisk Kopiuj kod , aby skopiować kod do schowka.

Teraz pokażemy Ci, jak osadzić Calendly na stronach/postach WordPress i na pasku bocznym. Każdy z nich działa w różnych celach, niezależnie od tego, czy chcesz wyświetlić osadzoną aplikację Calendly na określonych stronach/postach, na pasku bocznym, czy w całej witrynie. Przejdźmy więc od razu do samouczka.
1) Osadź Calendly na stronach/postach WordPress
Najprostszym sposobem osadzenia Calendly na stronach/postach WordPress jest użycie bloku Osadź. Aby to zrobić, najpierw wybierz typ widżetu do osadzania i dostosuj go, wybierając tło, tekst i kolor przycisku. Następnie kliknij przycisk Kopiuj kod .


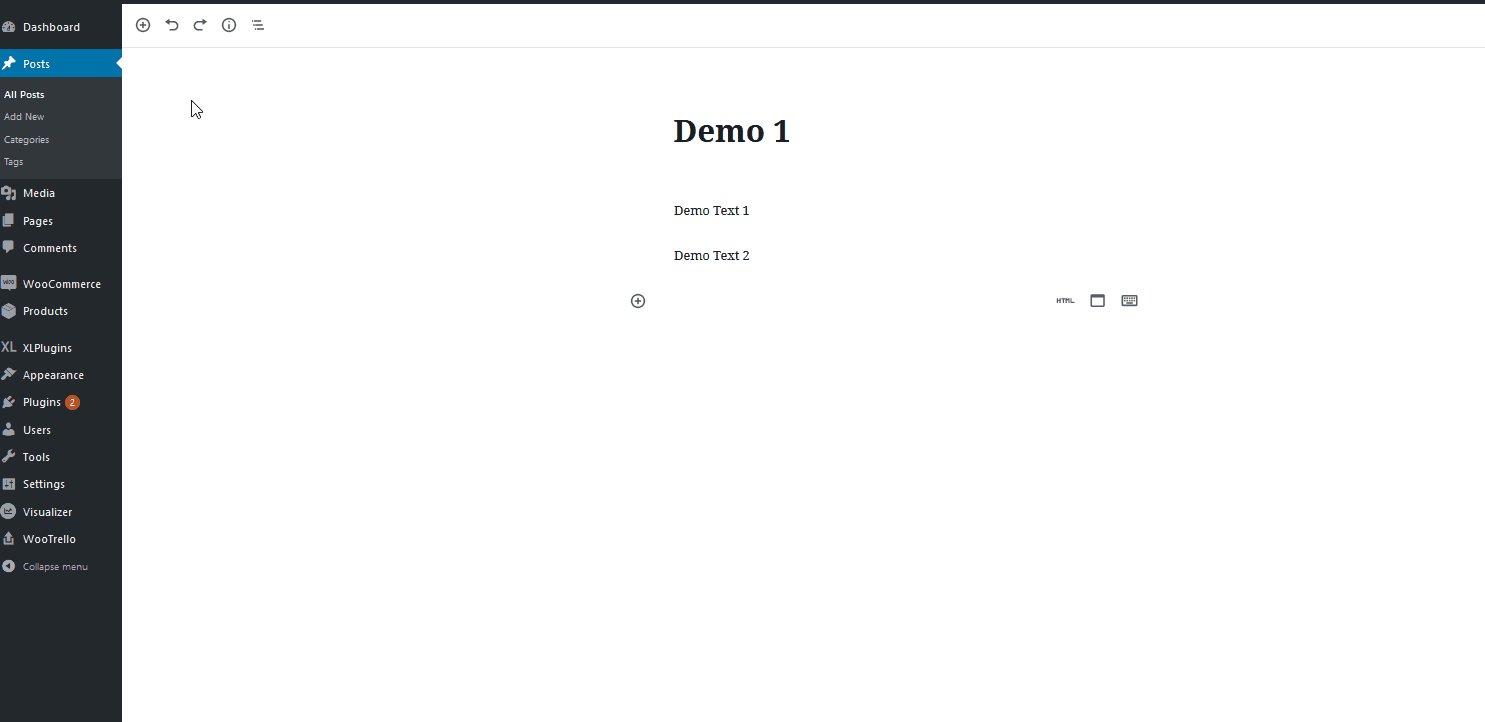
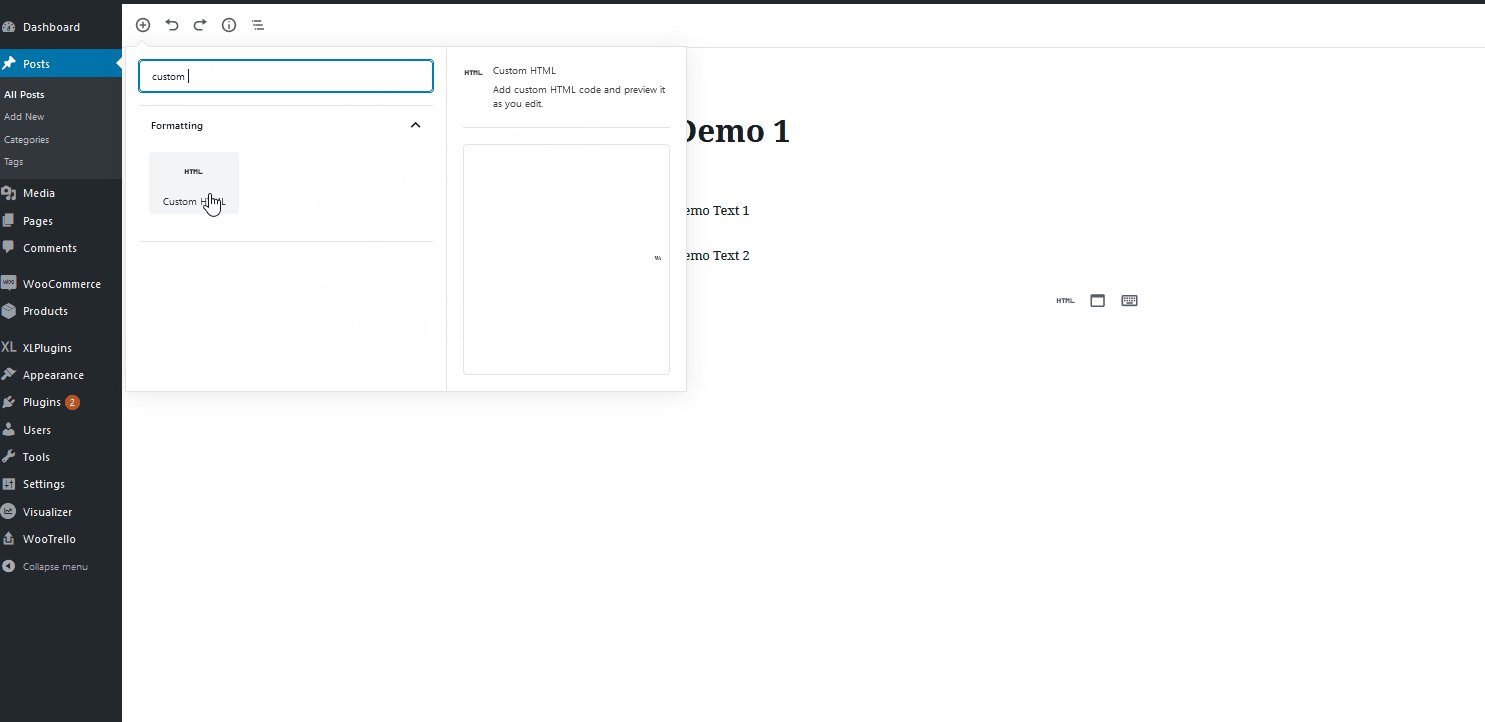
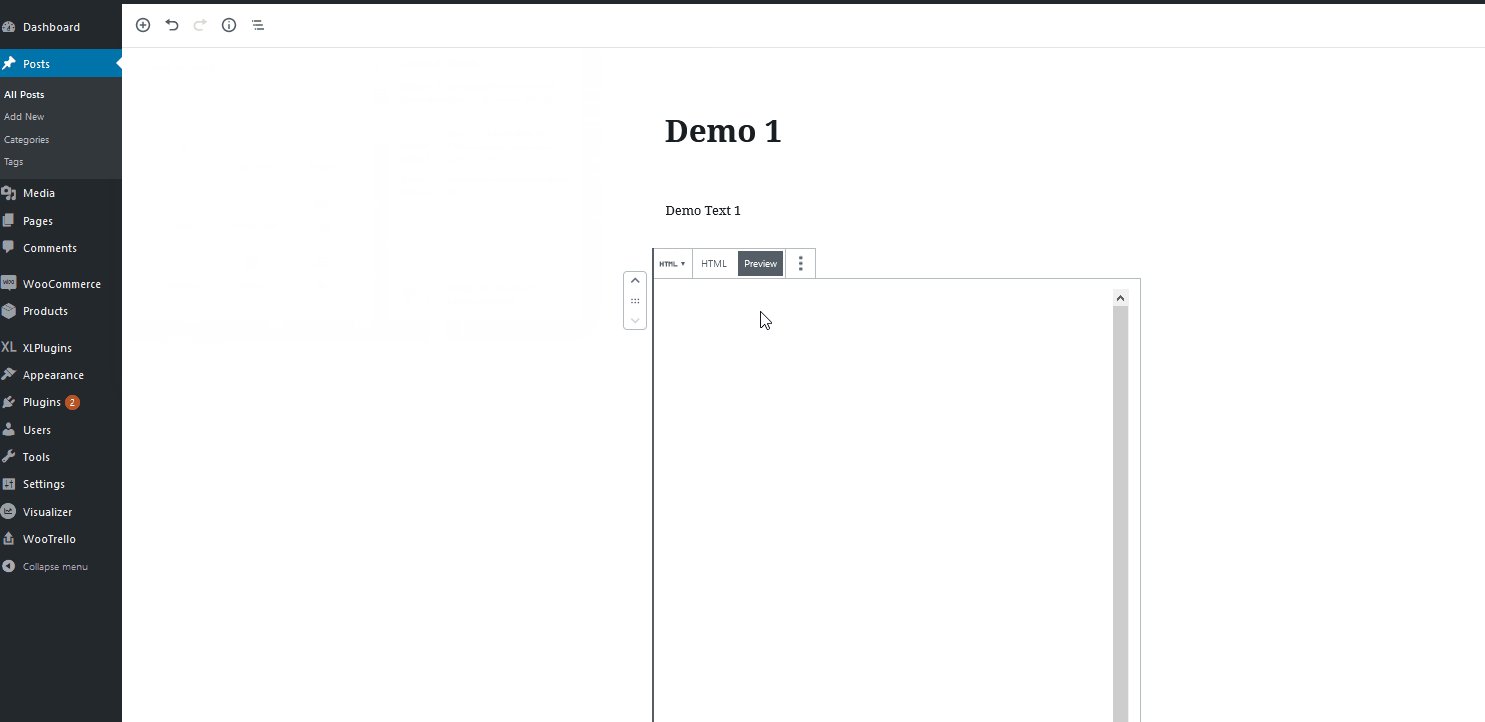
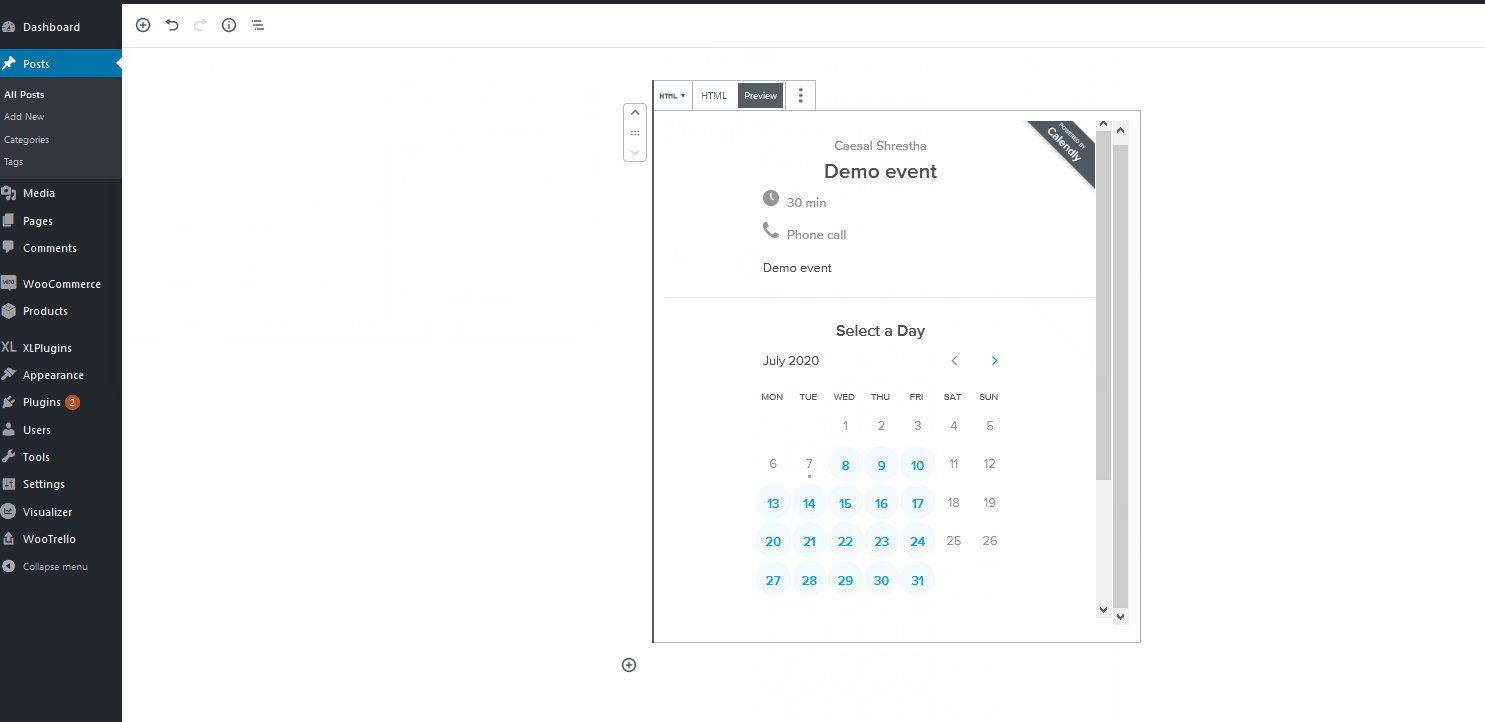
Następnie otwórz stronę/post, w którym chcesz osadzić Calendly. Następnie kliknij przycisk Dodaj nowy blok i wyszukaj niestandardowy blok HTML . Kliknij go, a następnie po prostu wklej kod do osadzenia w bloku HTML.

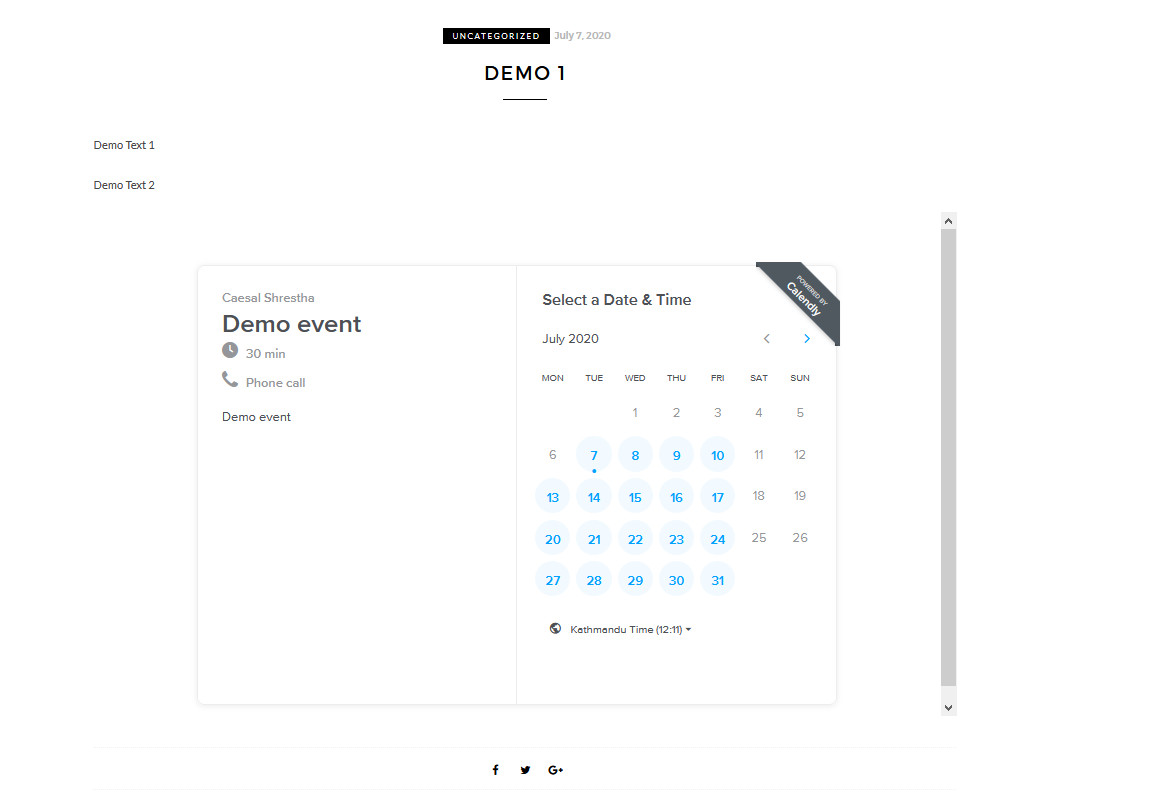
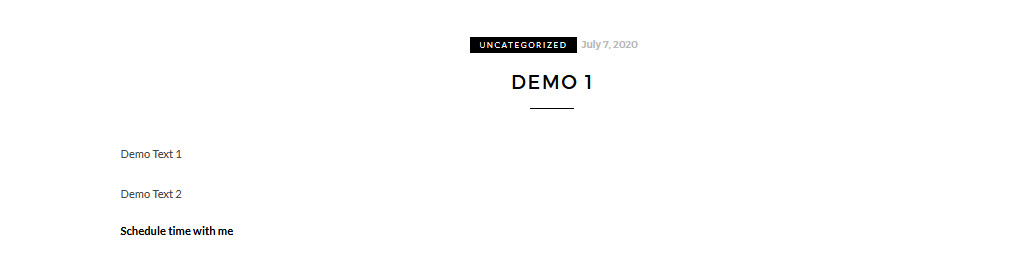
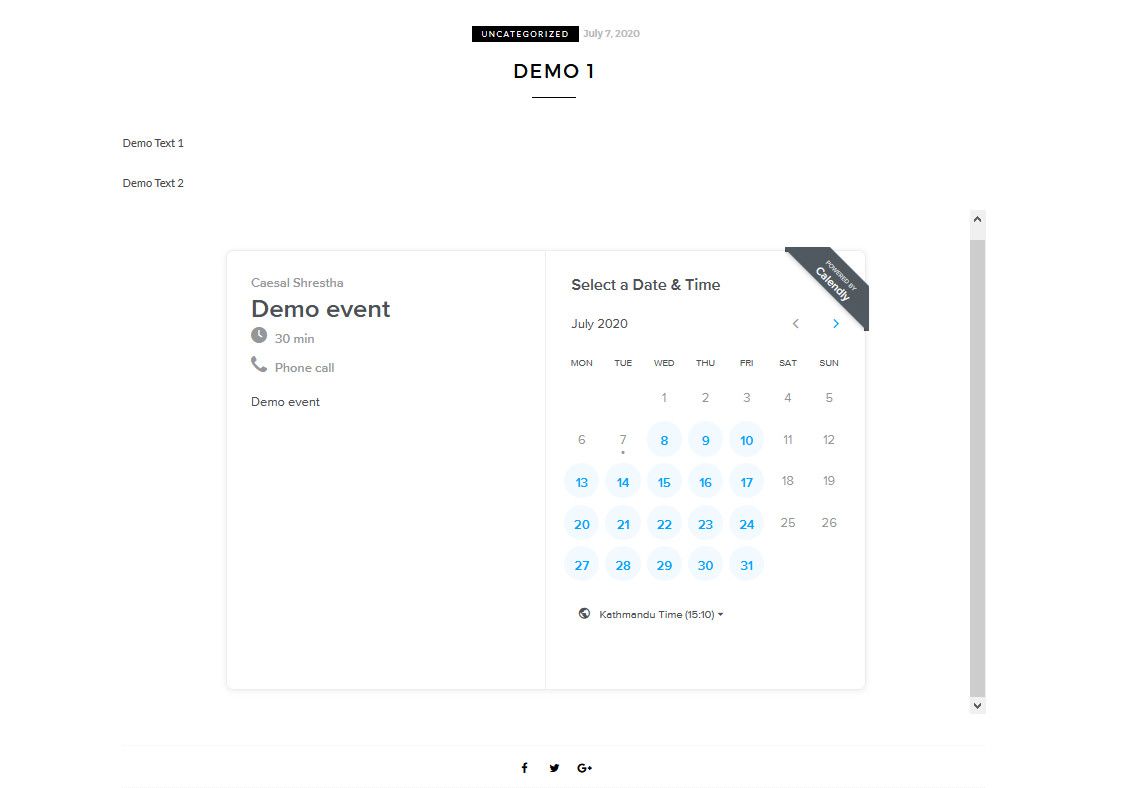
Po zapisaniu/opublikowaniu posta embed powinien pojawić się wraz z pozostałą zawartością posta.

2) Osadź Calendly na pasku bocznym WordPress
Aby osadzić Calendly na pasku bocznym witryny WordPress, musisz użyć niestandardowego widżetu HTML. W tym celu uzyskaj kod do osadzenia ze swojego konta Calendly. Aby to zrobić, kliknij Dodaj do witryny w ustawieniach wydarzenia i dostosuj tło, tekst i kolor przycisków. Następnie kliknij Kopiuj kod, aby skopiować kod HTML do schowka.
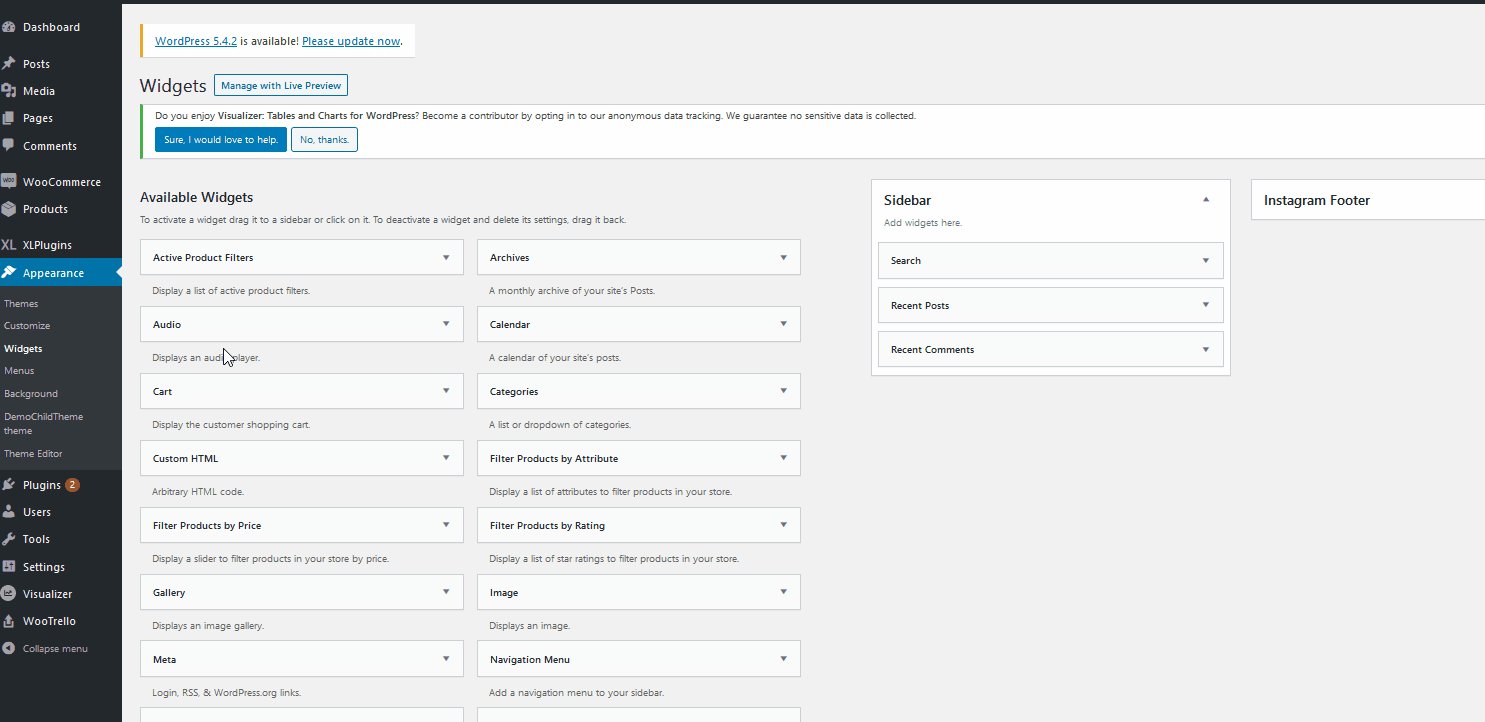
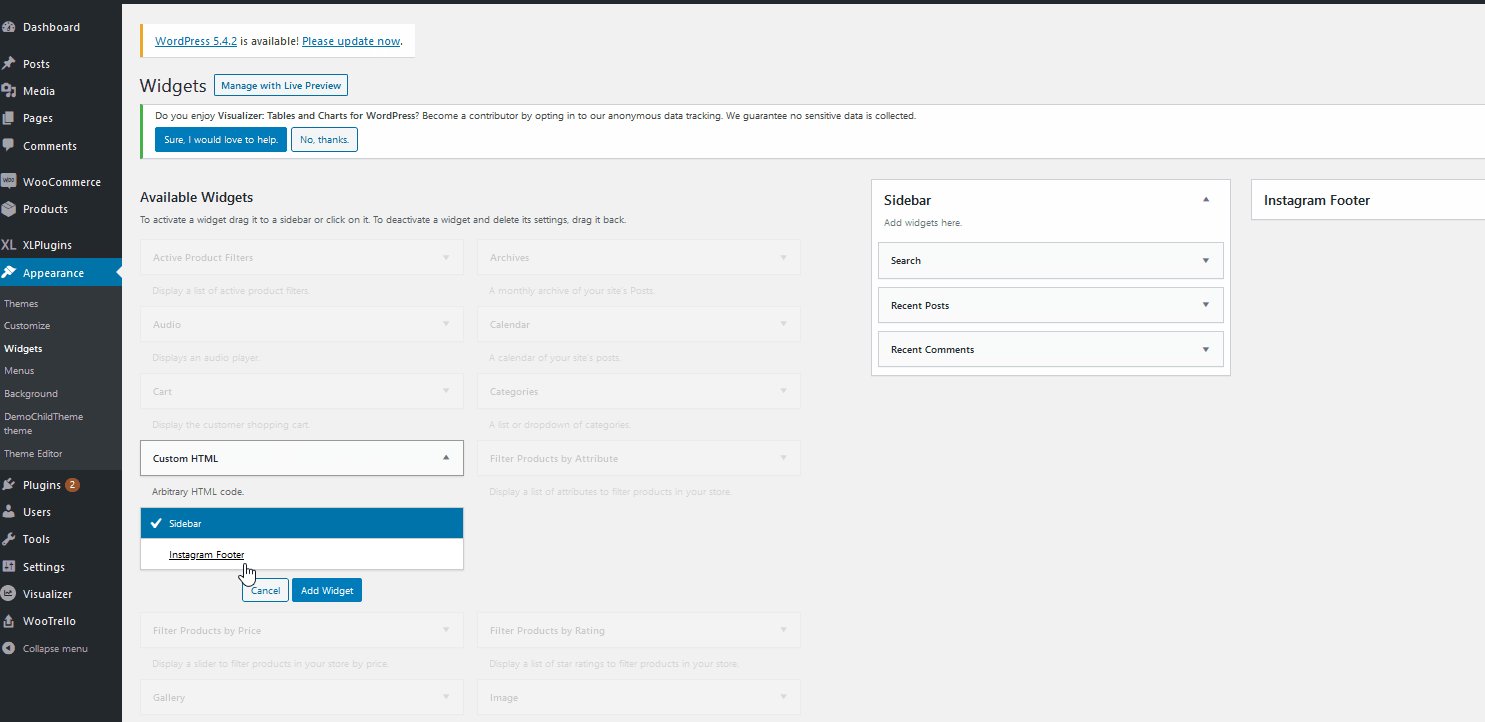
Teraz otwórz dostosowywanie widżetów, klikając Wygląd > Widżety . Następnie naciśnij niestandardowy widżet HTML w obszarze Wyświetl koszyk klienta . Wybierz pasek boczny jako lokalizację widżetu, a zostanie on dodany do kolumny paska bocznego po prawej stronie.

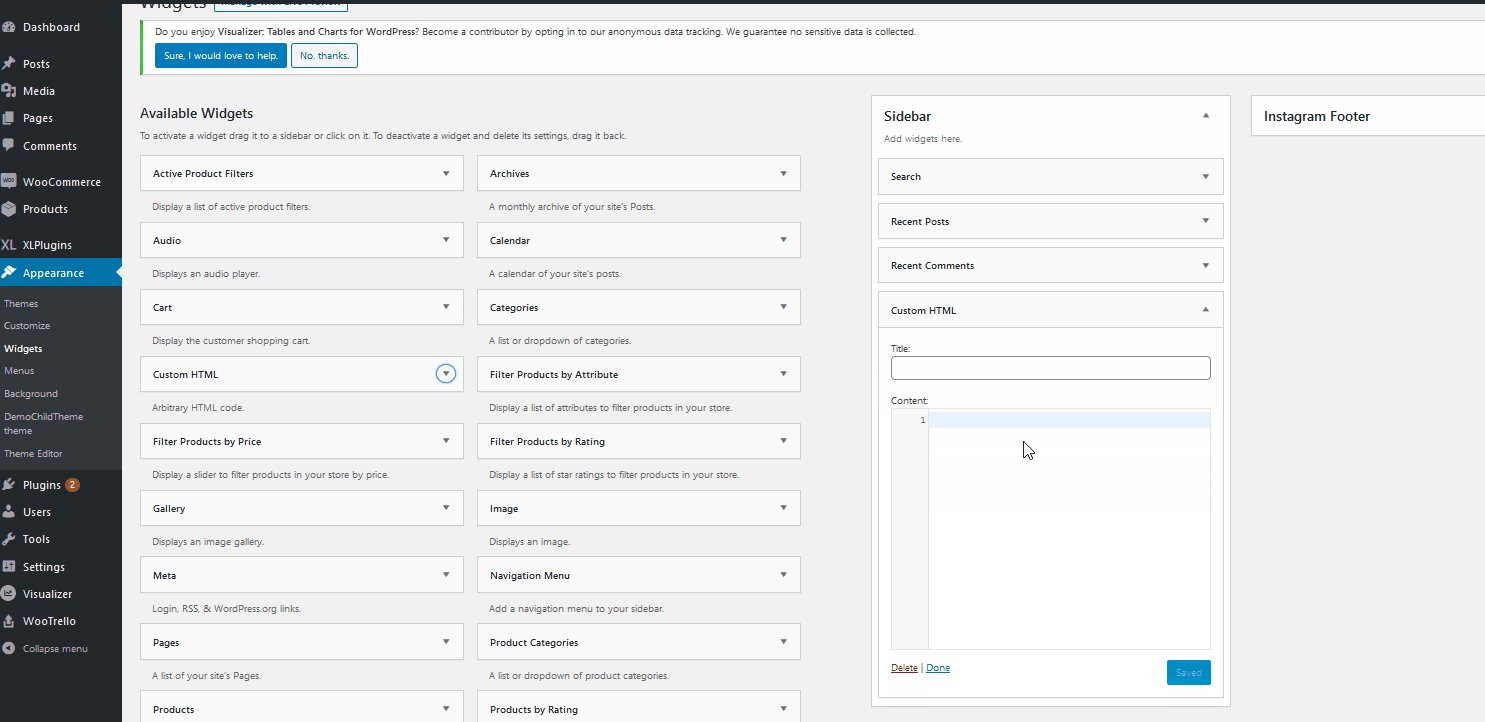
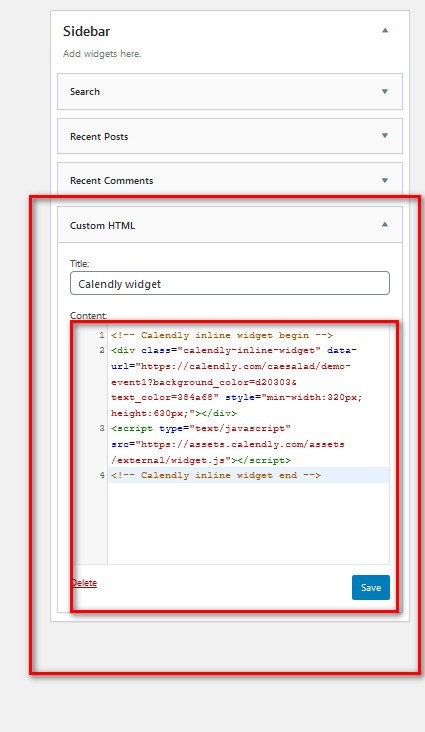
Następnie kliknij niestandardowy widżet HTML , który właśnie dodałeś do paska bocznego. Zmień tytuł widżetu i wklej osadzony kod HTML, który właśnie skopiowałeś. Następnie kliknij Zapisz, a widżet pojawi się na pasku bocznym.


3) Dodaj Calendly do całej witryny
Na koniec przyjrzyjmy się, jak osadzić Calendly w całej witrynie. W tym demo dodamy wyskakujący widżet w całej witrynie. Więc najpierw zaloguj się na swoje konto Calendly, otwórz stronę typów wydarzeń, przejdź do Ustawienia > Dodaj do witryny i skopiuj kod wyskakującego widgetu.
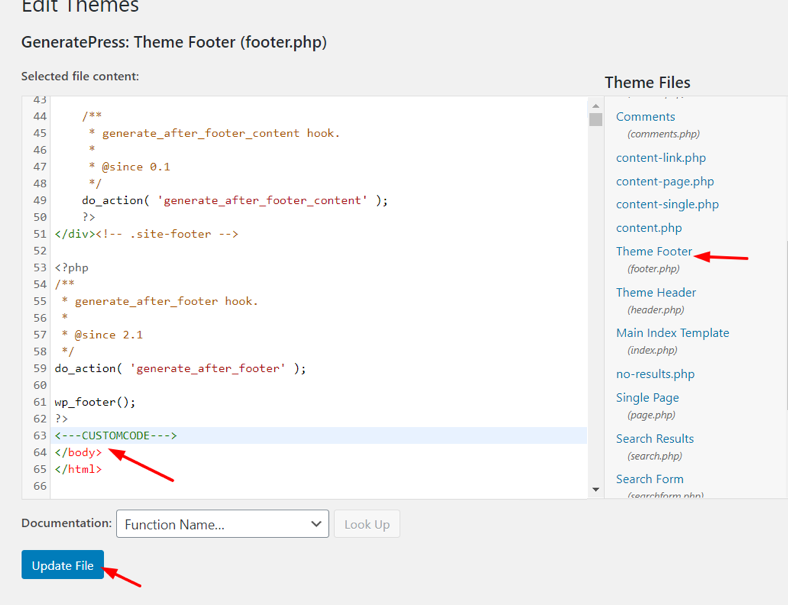
Następnie przejdź do pulpitu WordPress > Wygląd i otwórz Edytor . Następnie przejdź do paska bocznego Pliki motywów i otwórz Stopkę motywu . Po otwarciu zobaczysz duży kod HTML. Przewiń w dół, aż znajdziesz u dołu tag </body> i wklej skopiowany przed chwilą kod widżetu wyskakującego.

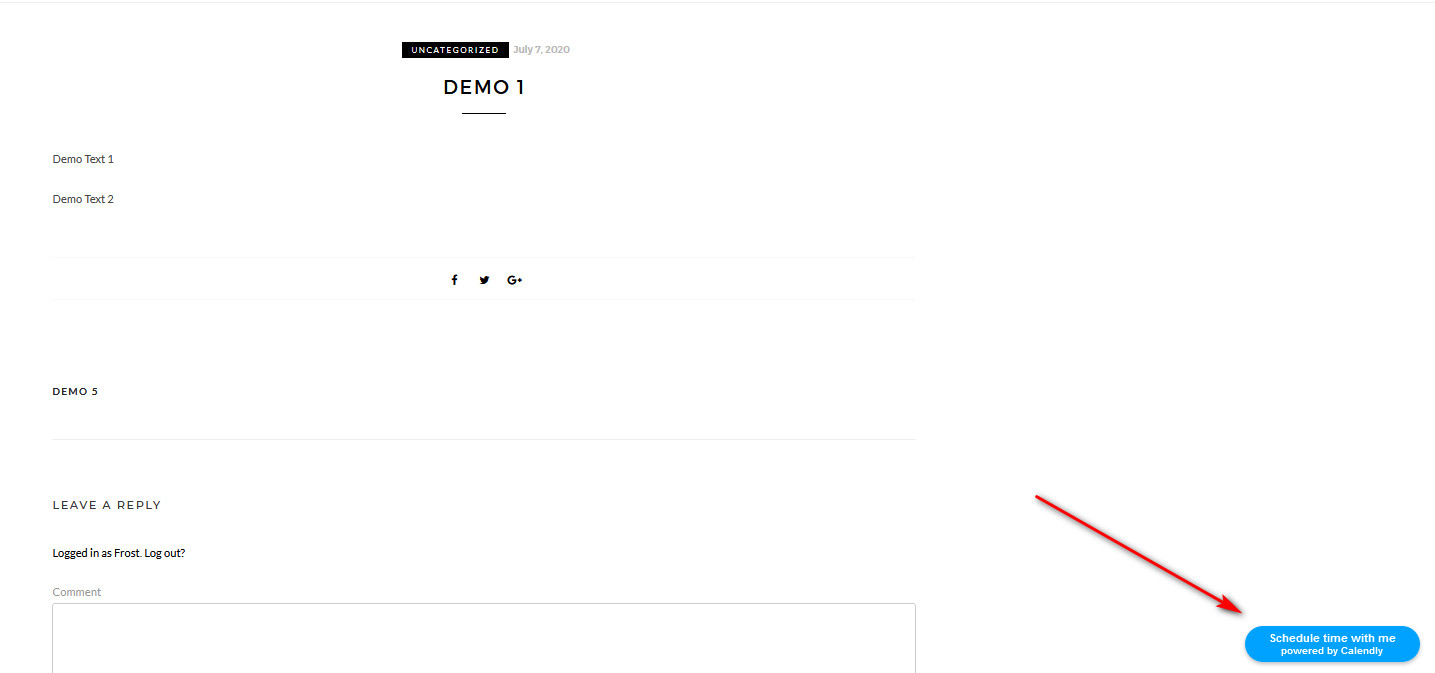
Następnie zaktualizuj plik i to wszystko! Właśnie dodałeś Calendly w całej witrynie.
Bonus: Dostosuj Calendly na swojej stronie
Umieszczenie Calendly na swojej stronie to dopiero pierwszy krok. Aby przenieść go na wyższy poziom, możesz dostosować osadzanie , aby nadać mu wygląd i styl swojej witryny. Zobaczmy, jak to zrobić.
Trzy typy osadzania, które widzieliśmy (wbudowany, wyskakujący widżet i wyskakujący tekst) umożliwiają ukrycie niektórych szczegółów wydarzenia, takich jak awatar, nazwa i szczegóły typu wydarzenia oraz lokalizacja, aby uniknąć duplikowania treści, o których mogłeś już wspomnieć w swojej witrynie.
Dodatkowo możesz edytować kolor i tekst przycisku w wyskakującym widżecie, a także zmieniać tekst wyświetlany w wyskakującym okienku. Po zakończeniu wszystkich dostosowań zapisz zmiany i skopiuj nowy kod, aby dodać go do swojej strony internetowej w preferowanej opcji osadzania.
Wreszcie, jeśli chcesz dostosować kolor tła, kolor tekstu, przycisk i kolor linku, musisz kupić plan Pro, który kosztuje 12 USD miesięcznie.
Najlepsze praktyki Calendly
Po osadzeniu Calendly w witrynie WordPress i dostosowaniu go, czas zacząć z niego korzystać! W tym miejscu podzielimy się z Tobą kilkoma wskazówkami i sprawdzonymi metodami, dzięki którym będziesz mógł w pełni je wykorzystać.
- Podobnie jak Kalendarz Google, Calendly pozwala ustawić dni i godziny, w których jesteś dostępny na spotkania. Jest to bardzo przydatne, aby Twoi koledzy z zespołu i klienci wiedzieli z wyprzedzeniem, kiedy jesteś dostępny, więc nie musisz zmieniać terminów spotkań
- Jedną z najbardziej przydatnych funkcji oferowanych przez Calendly jest możliwość tworzenia różnych typów wydarzeń. W ten sposób możesz tworzyć spotkania twarzą w twarz, spotkania Zoom, rozmowy telefoniczne i wydarzenia jeden na jednego
- Zawsze dołączaj krótki opis, który mówi uczestnikom, jaki jest cel spotkania, oraz wszelkie inne informacje, które powinni znać wcześniej. Na przykład, jeśli zamierzasz omawiać pomysły, jak poprawić skuteczność płatnego marketingu, daj uczestnikom kontekst i informacje o tym, co aktualnie robi Twoja firma i jakie są jej wyniki.
- Jedną z najlepszych funkcji Calendly jest możliwość tworzenia i automatyzacji przypomnień dla uczestników. Możesz wybrać, jak przypominać uczestnikom (sms lub e-mail), z jakim wyprzedzeniem wysyłać przypomnienia, a także uwzględniać opcje zmiany harmonogramu.
Wniosek
Podsumowując, Calendly jest doskonałą alternatywą dla Kalendarza Google, jeśli potrzebujesz narzędzia do planowania spotkań. Ponadto płynnie integruje się z Zoom, PayPal, Google Analytics i wieloma innymi usługami.
W naszym samouczku o tym, jak osadzić Calendly w WordPressie, pokazaliśmy Ci trzy różne metody dodawania kalendarza do postów/stron, na pasku bocznym lub w całej witrynie. Idea każdej metody jest identyczna, więc wystarczy wykonać następujące kroki:
- Skopiuj kod do umieszczenia widżetu ze swojego konta Calendly
- Wklej kod do niestandardowego bloku HTML dla swoich postów/stron lub niestandardowego widżetu HTML, jeśli chcesz dodać go jako widżet
Ponadto możesz dostosować osadzanie i upewnić się, że w pełni wykorzystujesz Calendly, postępując zgodnie z niektórymi z najlepszych praktyk, które udostępniliśmy powyżej.
Jeśli napotkasz jakiekolwiek problemy podczas całego procesu osadzania, daj nam znać, a od razu się tym zajmiemy. Co więcej, jeśli ten artykuł Ci pomógł, daj nam znać! Zawsze cieszy nas wiadomość od Ciebie.
Na koniec, jeśli szukasz sposobów na maksymalne wykorzystanie swojej firmy, zalecamy zapoznanie się z następującymi przewodnikami:
- Jak zintegrować Eventbrite z WordPress
- Jak dodać Kalendarz Google do WordPress
