Jak osadzić tablice i karty Trello w WordPress?
Opublikowany: 2020-07-14Masz do zarządzania dużymi projektami zespołowymi i chcesz maksymalnie wykorzystać Trello? Czy planujesz zintegrować swoje tablice Trello bezpośrednio ze swoją witryną? Jeśli tak, to dobrze trafiłeś! W tym przewodniku pokażemy 3 różne metody osadzania tablic i kart Trello w WordPress .
Po co osadzać tablice i karty Trello w WordPressie?
Trello to jedno z najpopularniejszych narzędzi do wizualnego zarządzania projektami. Prawie każdy wspólny projekt lub zespół projektowy kocha Trello ze względu na jego projekt i możliwość łatwego konfigurowania krótkoterminowych i codziennych zadań. Po prostu zbuduj swoją tablicę, dodaj karty i skonfiguruj zaplanowane listy zadań. Poza tym możesz również korzystać z dodatkowych funkcji podczas konfigurowania tablic zadań, takich jak wyzwalacze oparte na regułach dla Twoich zadań, polecenia kalendarza, niestandardowe karty, przyciski na tablicy i wiele innych. Oczywiście możesz także umieszczać tablice Trello w swojej witrynie.
Jakie więc zalety ma osadzanie Trello w WordPressie? Chociaż aplikacja mobilna i przeglądarka internetowa dla Trello są wystarczające, integracja Trello z witryną ma kilka zalet. Po pierwsze, jest produktywność . Dzięki szybkiemu dostępowi do tablic Trello Twój zespół może działać lepiej. Możesz zapewnić wielu zespołom dostęp do określonych tablic publicznych, nie martwiąc się o to, że pomylą różne tablice lub będą musiały ich szukać. Przyklej je do odpowiednich dla nich kart i plansz, a znacznie ułatwisz im życie.
Ponadto możesz wyświetlać karty na stronach i w postach, aby przekazywać informacje innym menedżerom witryny lub innym klientom. Zarządzasz projektem na dużą skalę w Twojej witrynie? Po prostu osadź swoje tablice i karty Trello i pozwól zespołowi współpracować ze sobą znacznie wydajniej, a wszystko to bez konieczności zapraszania wielu użytkowników bezpośrednio do tablic Trello.
Jak osadzić tablice i karty Trello w WordPressie?
W tym przewodniku pokażemy 3 metody osadzania tablic i kart Trello w WordPress :
- Z osadzonym skryptem
- Korzystanie z iFrame
- Z wtyczką
Przyjrzyjmy się bliżej każdemu z nich.
1. Połącz Trello i WordPress za pomocą skryptu do osadzania
Trello pozwala osadzić małą migawkę tablic i kart za pomocą kodu javascript . Jednak ten kod javascript ma swoje ograniczenia. Po pierwsze, nie pokazuje wielu informacji ani nie można go łatwo dostosować. Ponadto nie można wchodzić w interakcję z osadzeniem, a kliknięcie osadzania przeniesie Cię bezpośrednio do tablicy.
Mimo to korzystanie z tego skryptu ma wiele zalet w porównaniu z innymi metodami. Po pierwsze, możesz osadzić swoje prywatne tablice i podać bezpośredni link do nich z minimalnymi informacjami umożliwiającymi ich identyfikację. Ponadto mała migawka działa szczególnie dobrze w przypadku kart.
A) Chwytanie łącza do tablicy/kart Trello
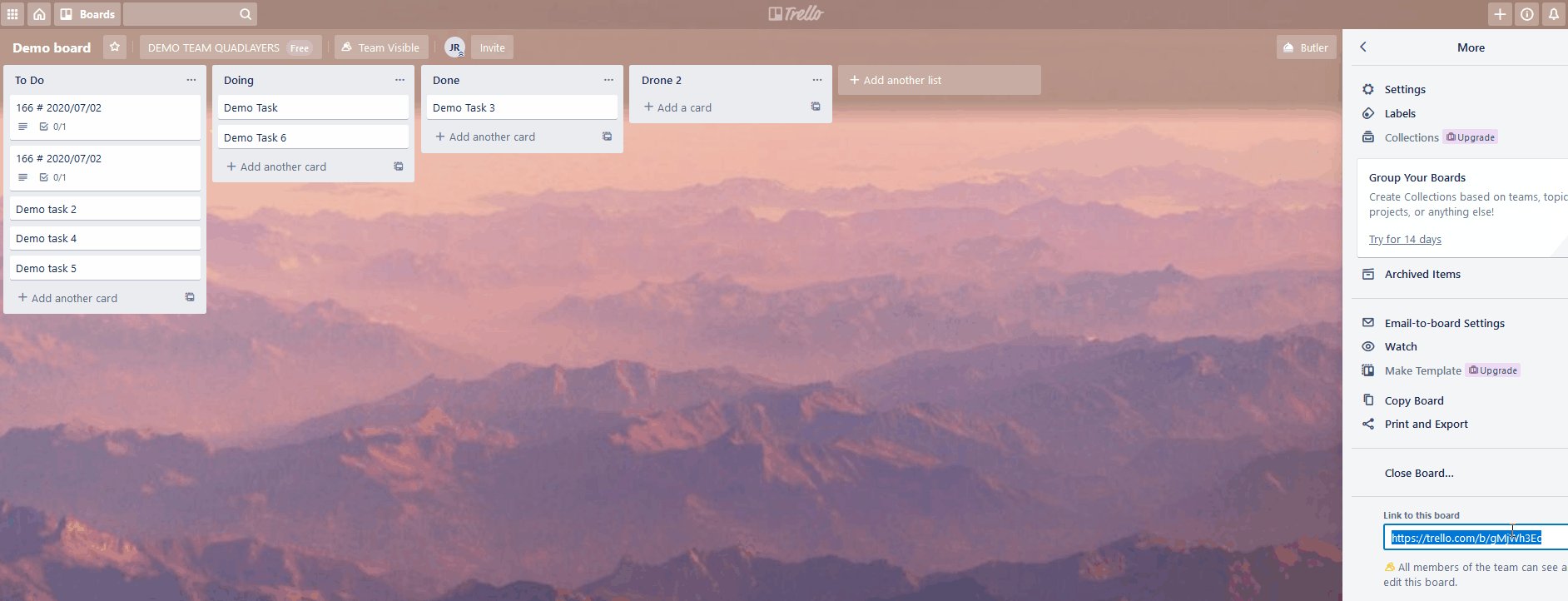
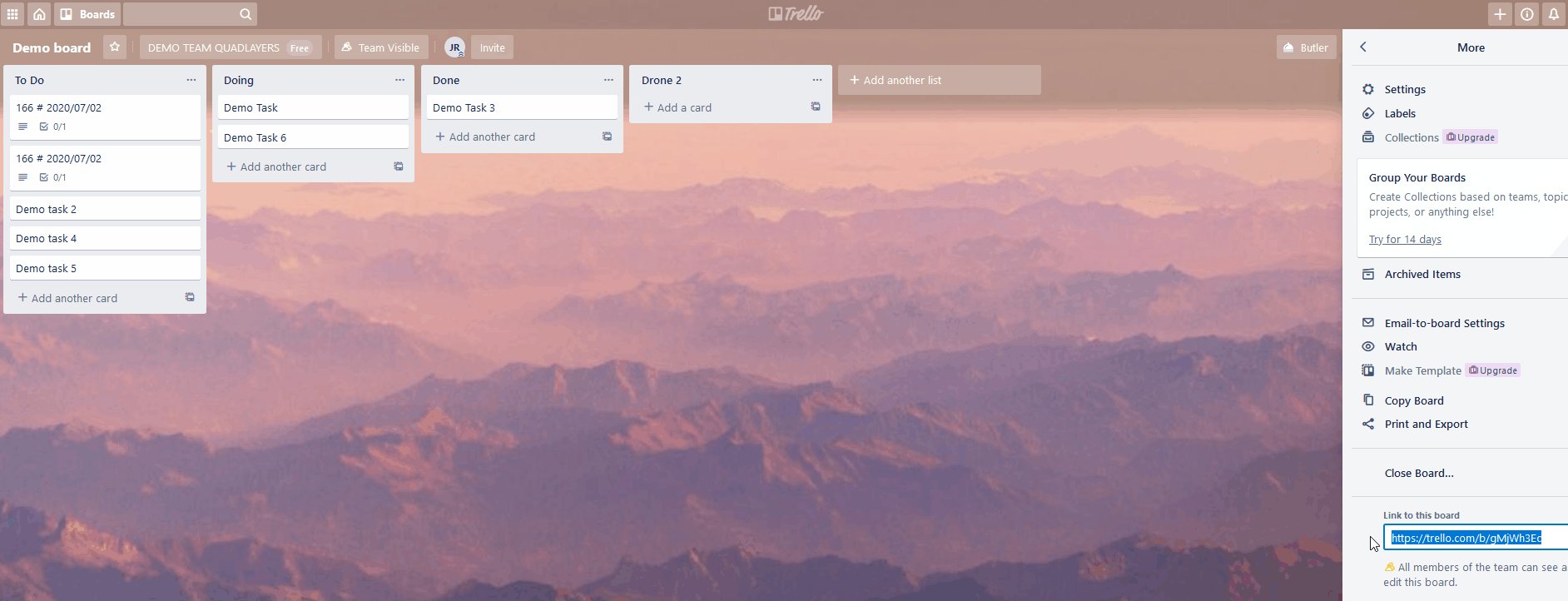
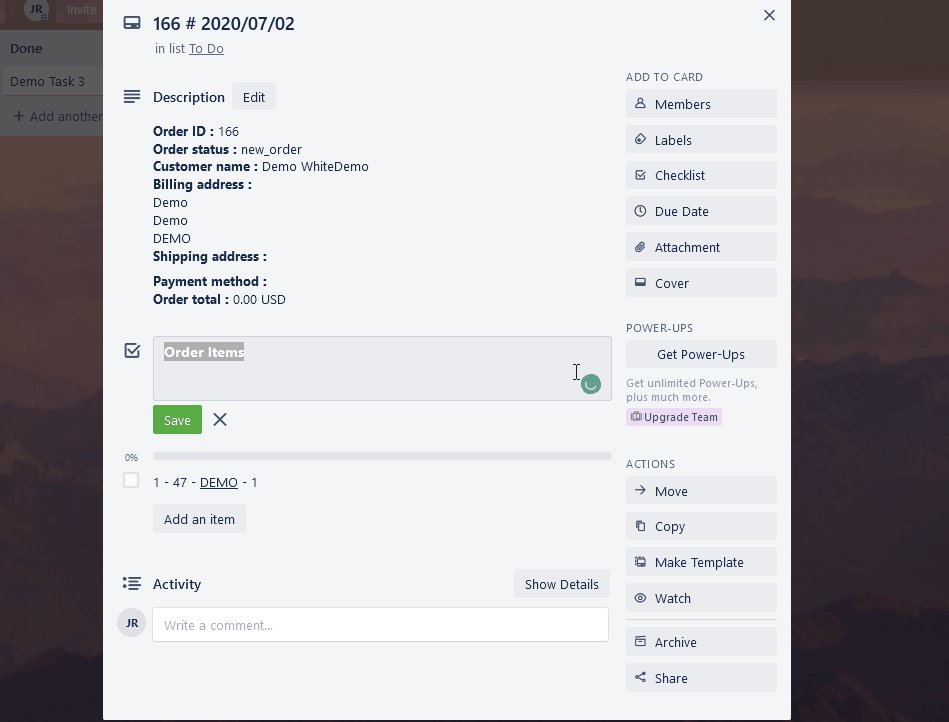
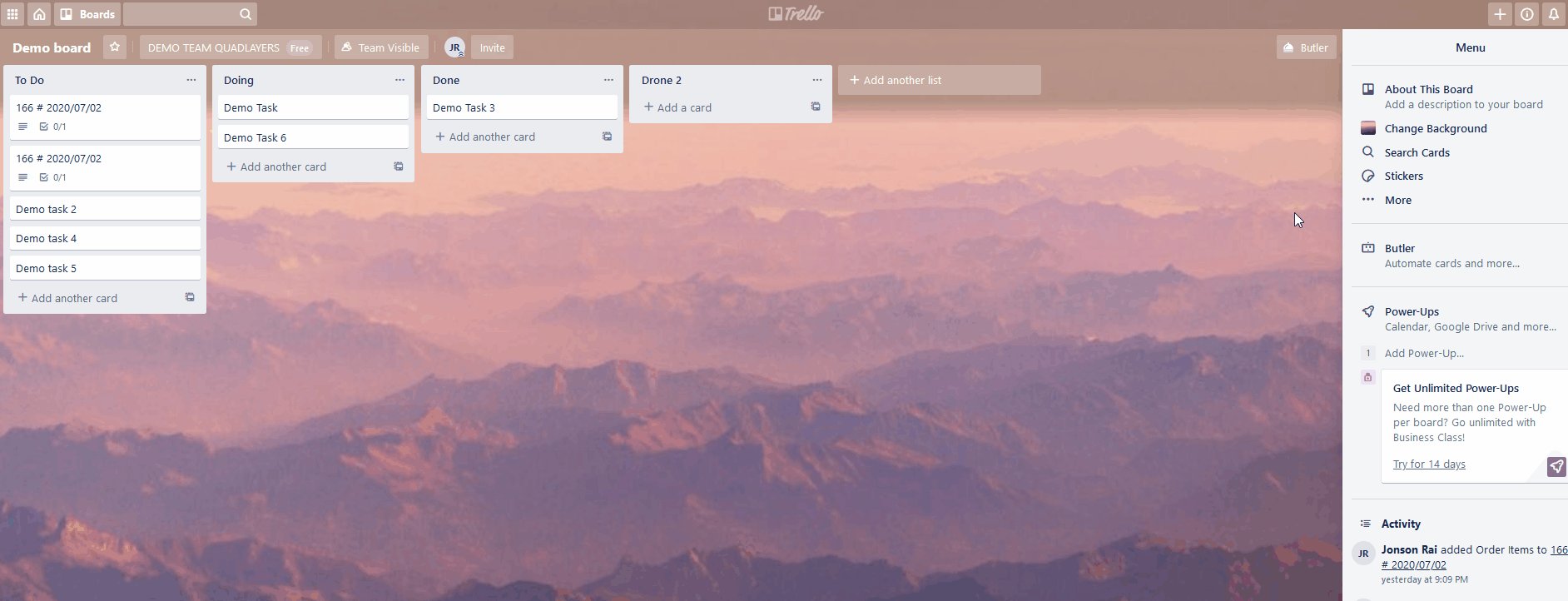
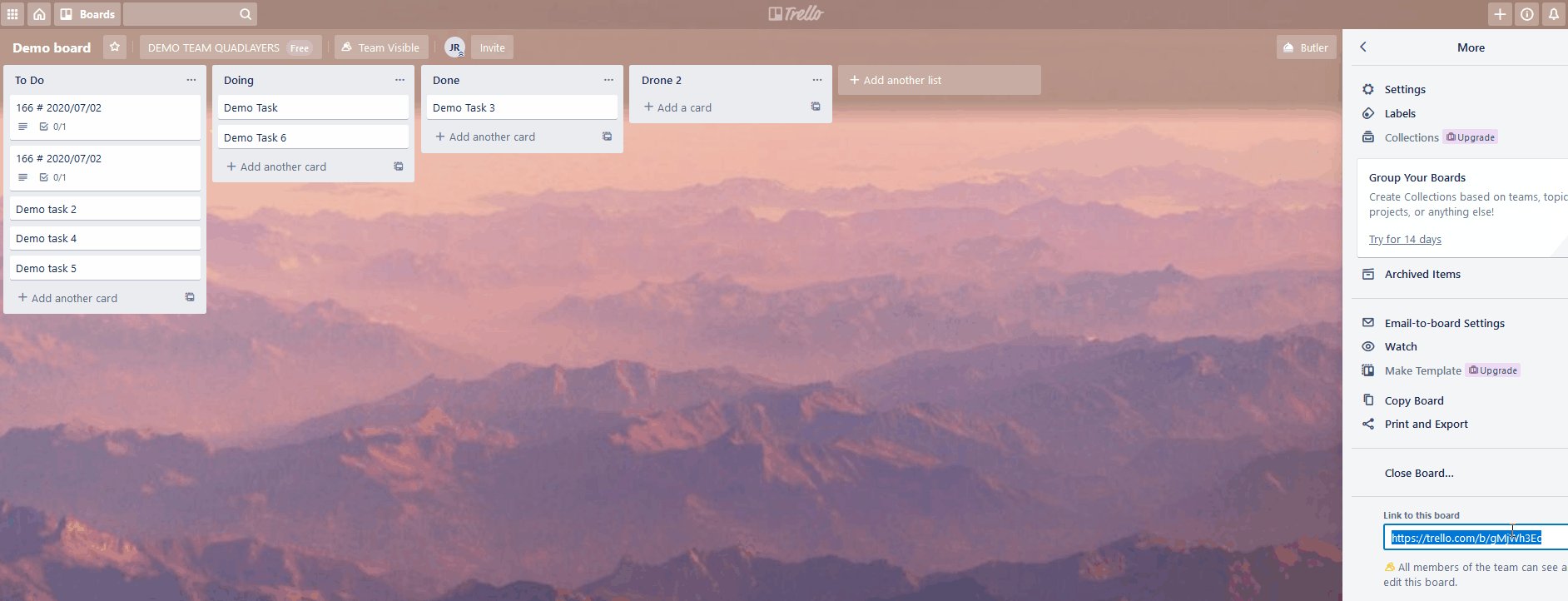
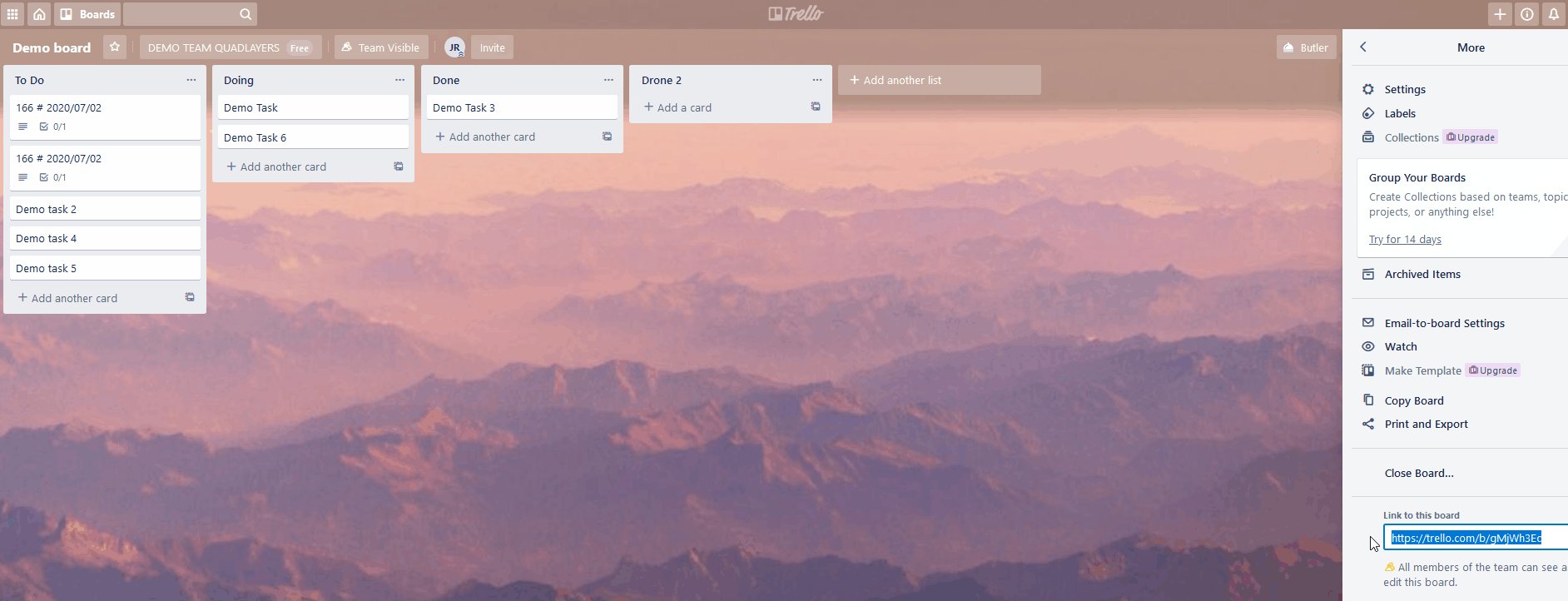
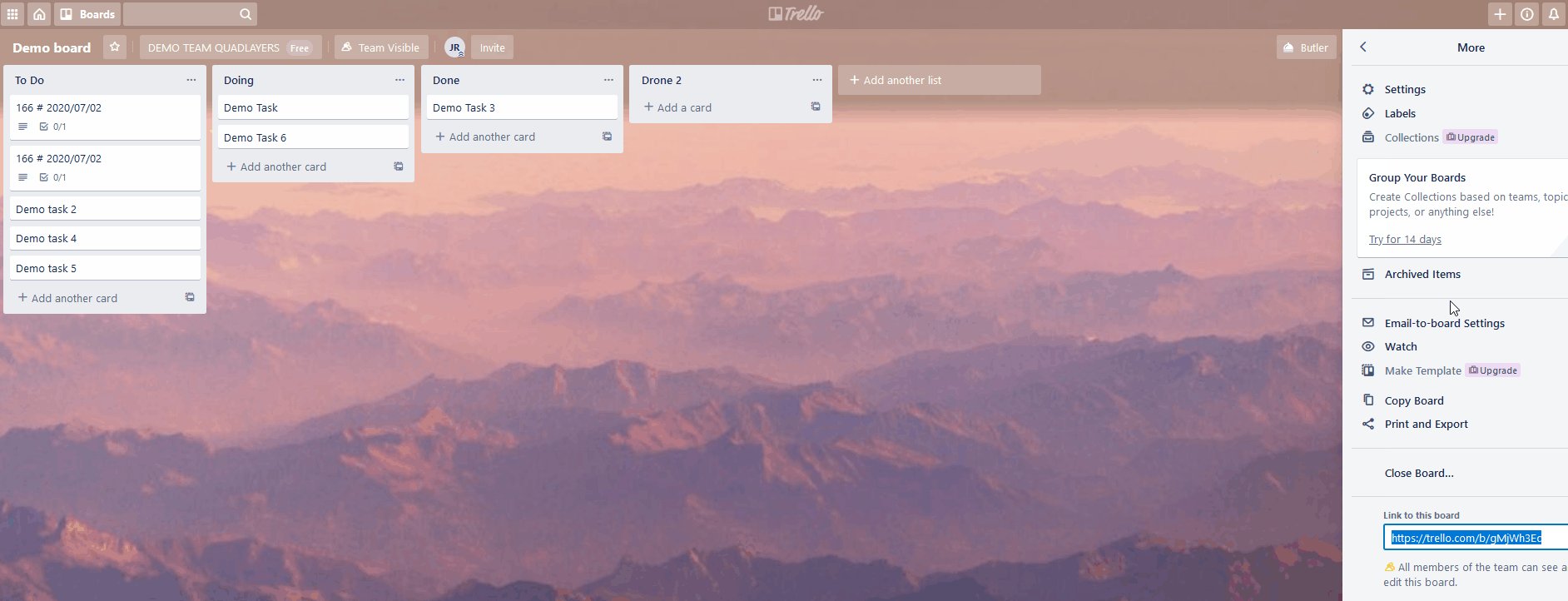
Jednym ze sposobów osadzenia tego w witrynie jest dodanie kodu do swoich stron/postów. Po pierwsze, musisz uzyskać adres URL swojej tablicy/karty Trello. Aby uzyskać adres URL tablicy Trello, otwórz ją, a na prawym pasku bocznym zobaczysz przycisk Więcej obok 3 kropek w prawym górnym rogu. Kliknij go, przejdź do linku do tej tablicy , a otrzymasz link/URL swojej tablicy Trello.

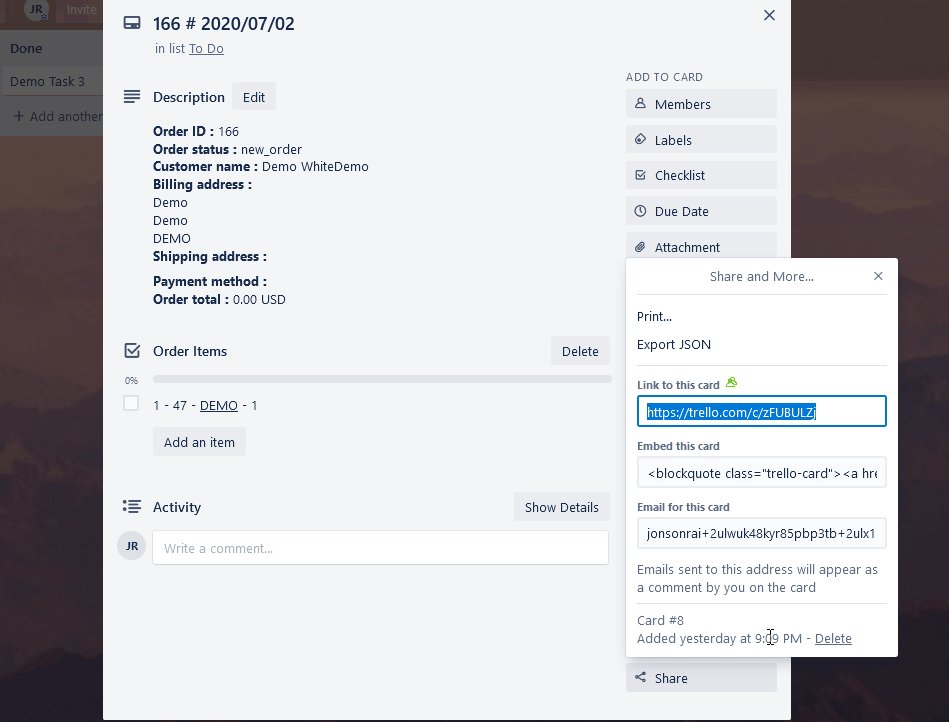
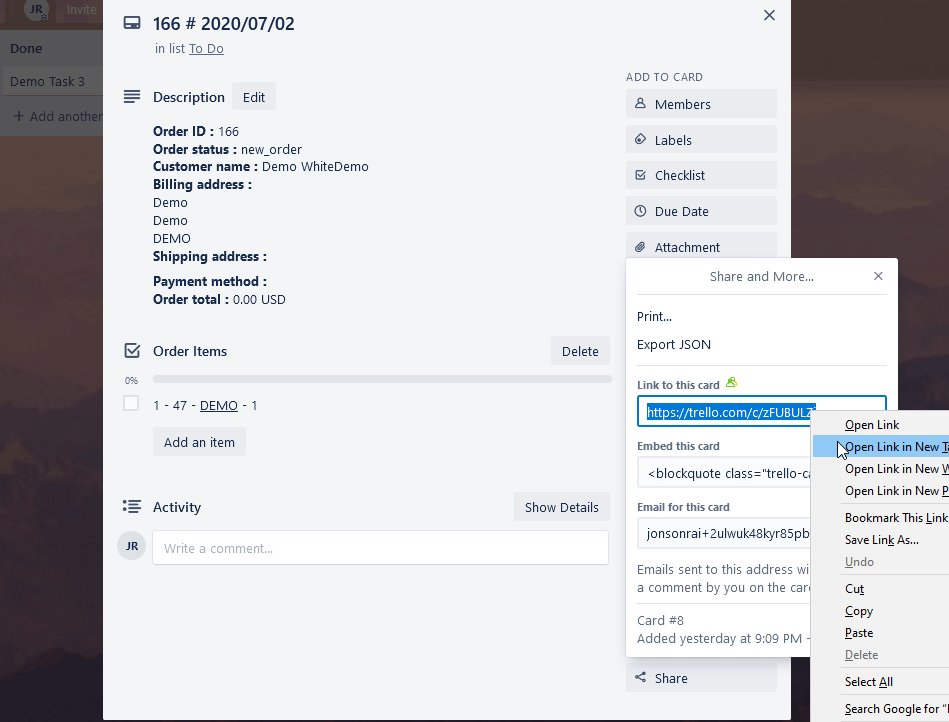
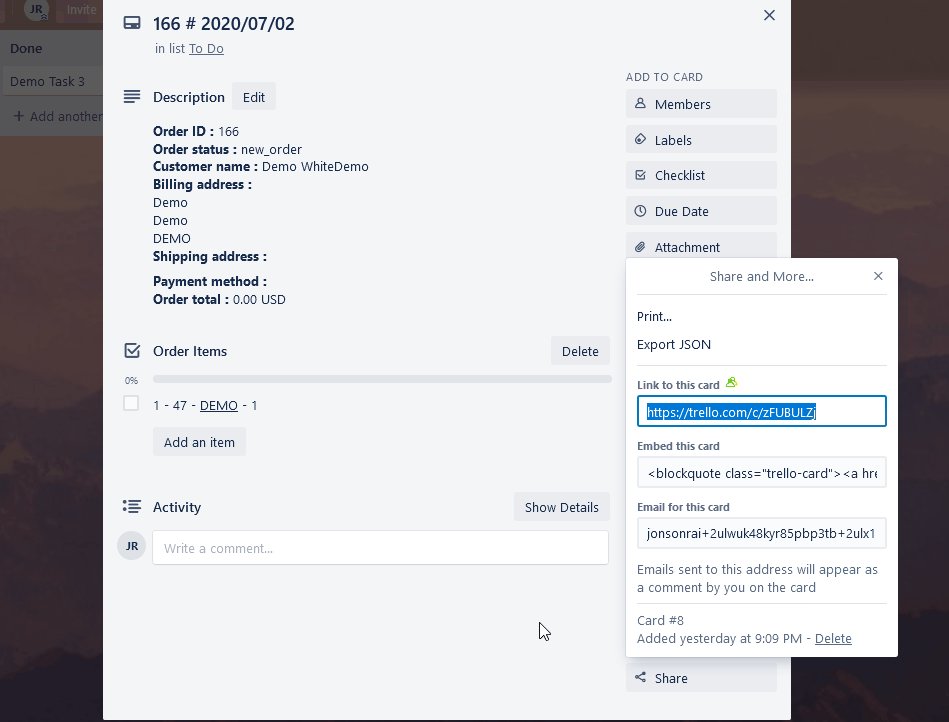
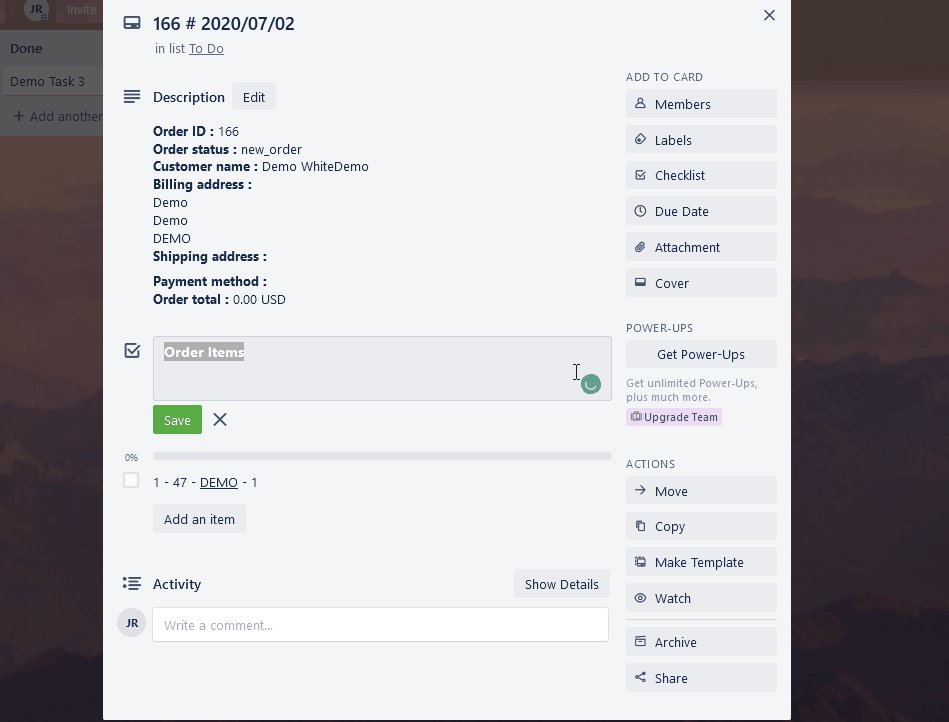
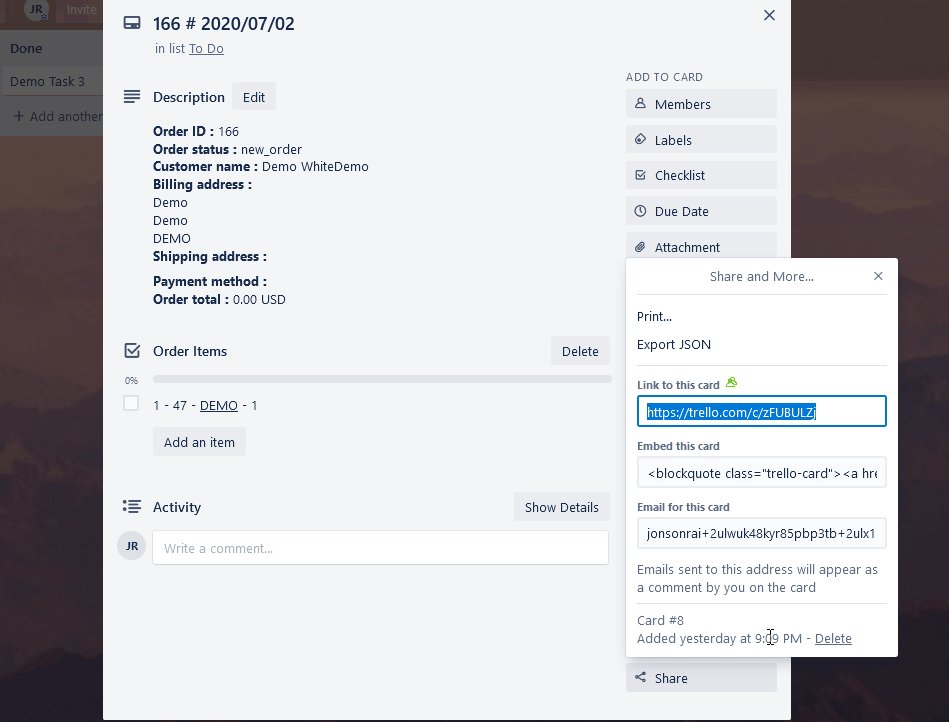
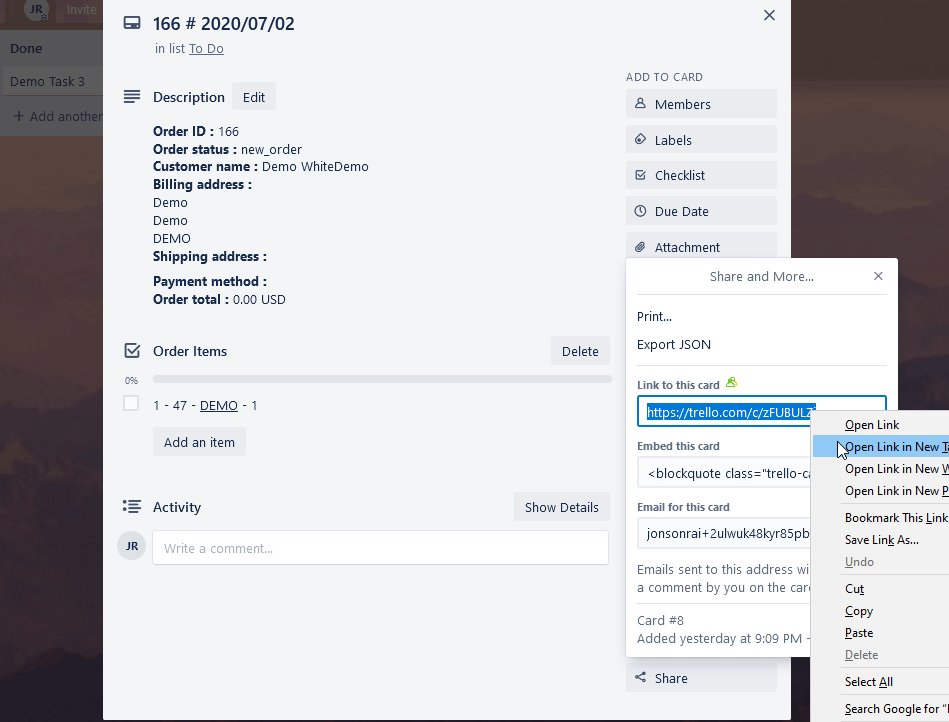
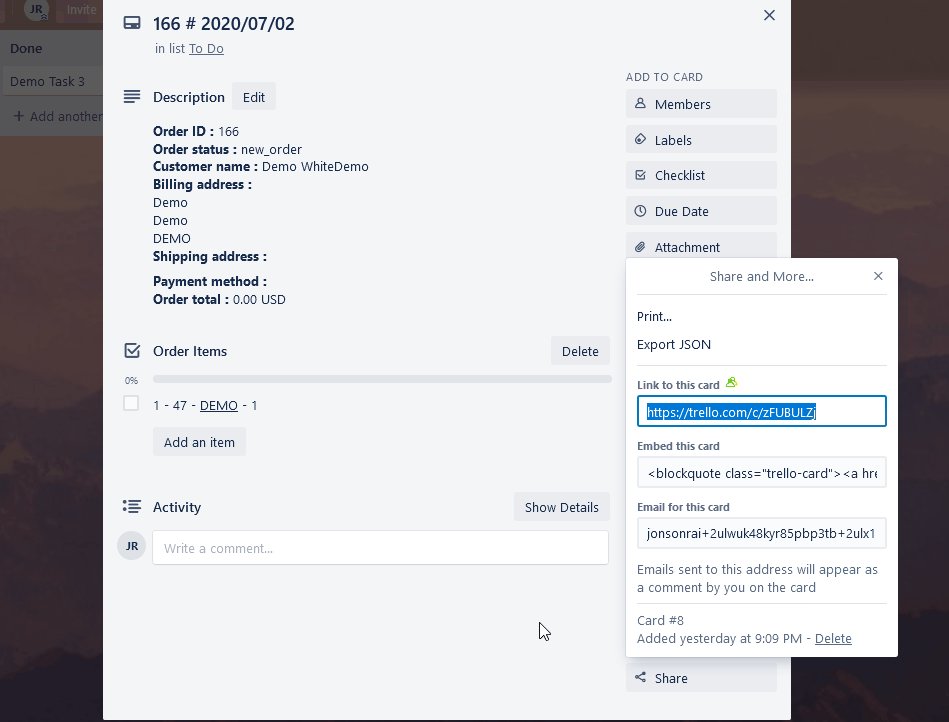
Alternatywnie, jeśli chcesz uzyskać link do swojej indywidualnej karty Trello, po prostu najpierw otwórz kartę. Następnie kliknij Udostępnij na dole karty, a zobaczysz link pod sekcją Link do tej karty .

Aby dodać kod do swoich stron i postów WordPress, możesz użyć bezpłatnej wtyczki Embed code . To narzędzie zasadniczo pozwala dodawać skrypty do stopki lub nagłówka stron/postów. Jest to jeden z najłatwiejszych sposobów osadzania tablic i kart Trello w witrynach WordPress, ale nie jesteś do tego ograniczony. Możesz także użyć wtyczek, takich jak Enhanced Text Widgets, i zamiast tego umieścić swoje skrypty w niestandardowych widżetach.
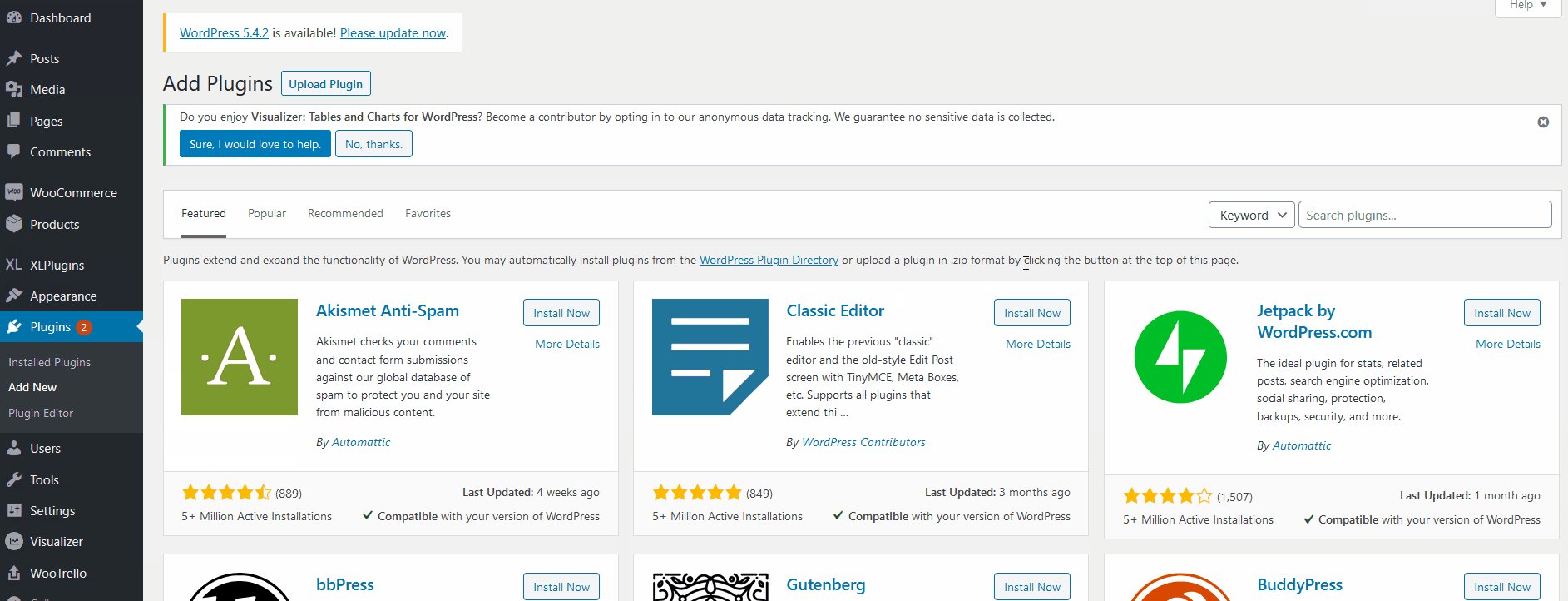
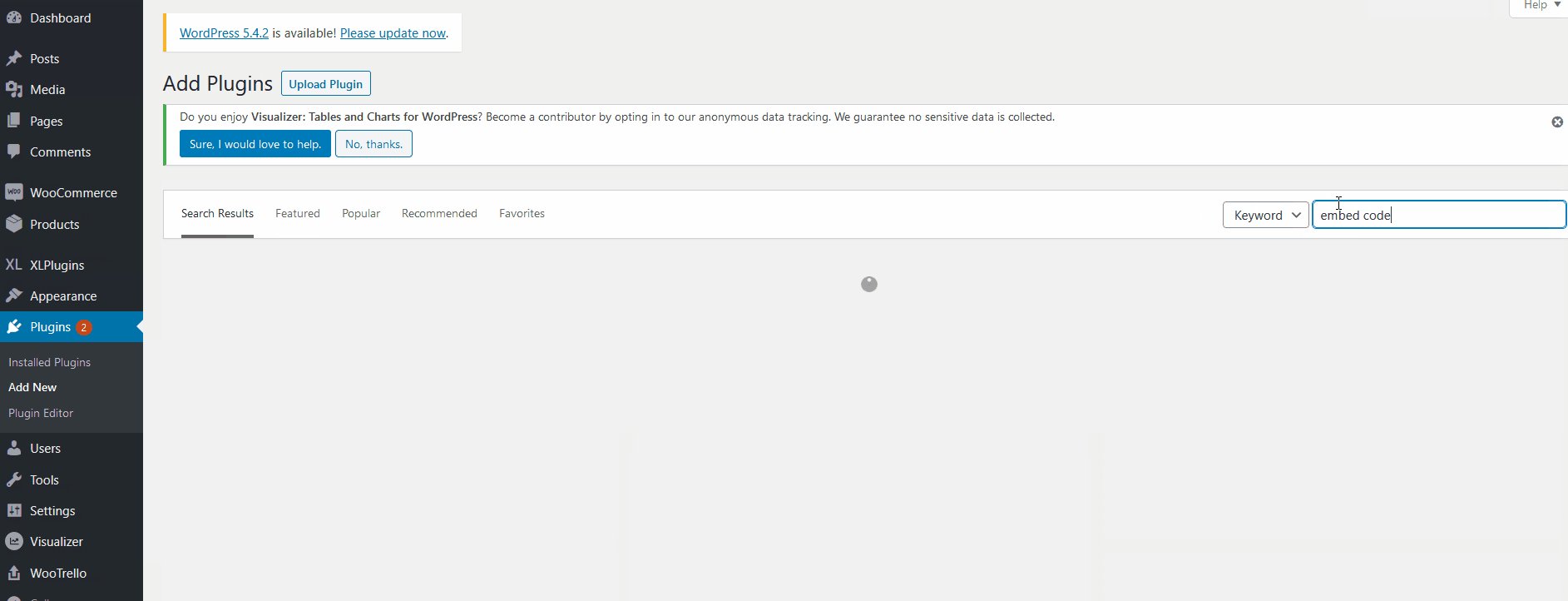
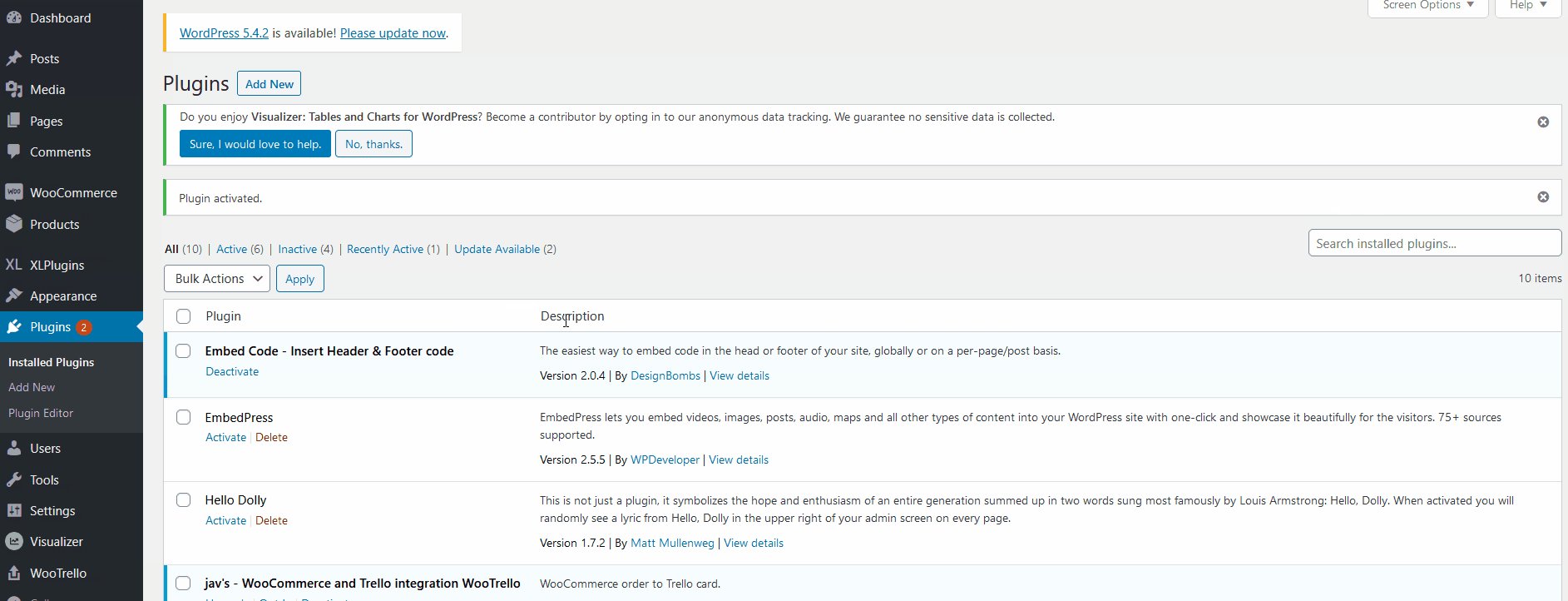
Więc teraz przejdźmy dalej i zainstalujmy wtyczkę Embed Code . Aby to zrobić, otwórz pasek boczny pulpitu nawigacyjnego, kliknij Wtyczki > Dodaj nowy . Następnie użyj paska wyszukiwania po prawej stronie, aby wyszukać kod do umieszczenia na stronie . Kliknij Zainstaluj , a gdy przycisk zmieni się na Aktywuj, naciśnij go ponownie. Teraz wtyczka jest aktywowana i gotowa do pracy.

B) Osadzanie kart za pomocą skryptu Embed
Teraz wszystko, co musisz zrobić, to wkleić poniższy skrypt na swoje strony/posty.
<blockquote class="trello-card">
<a href="{url to card}">Karta Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Po prostu zmień {url to card} dla linku do karty Trello . Aby to zrobić, po prostu wykonaj czynności opisane powyżej. Na przykład, aby osadzić naszą kartę Trello, nasz skrypt to:
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Karta Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
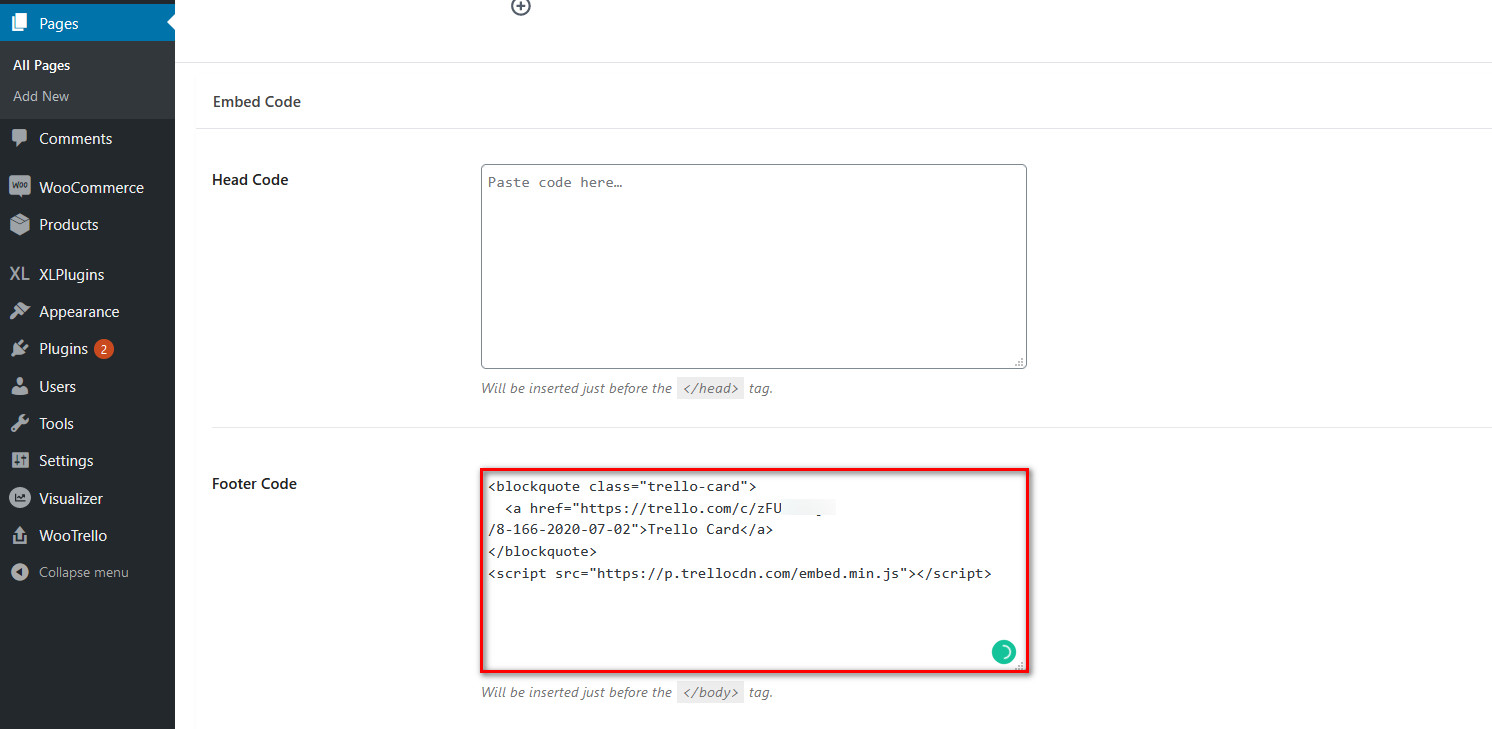
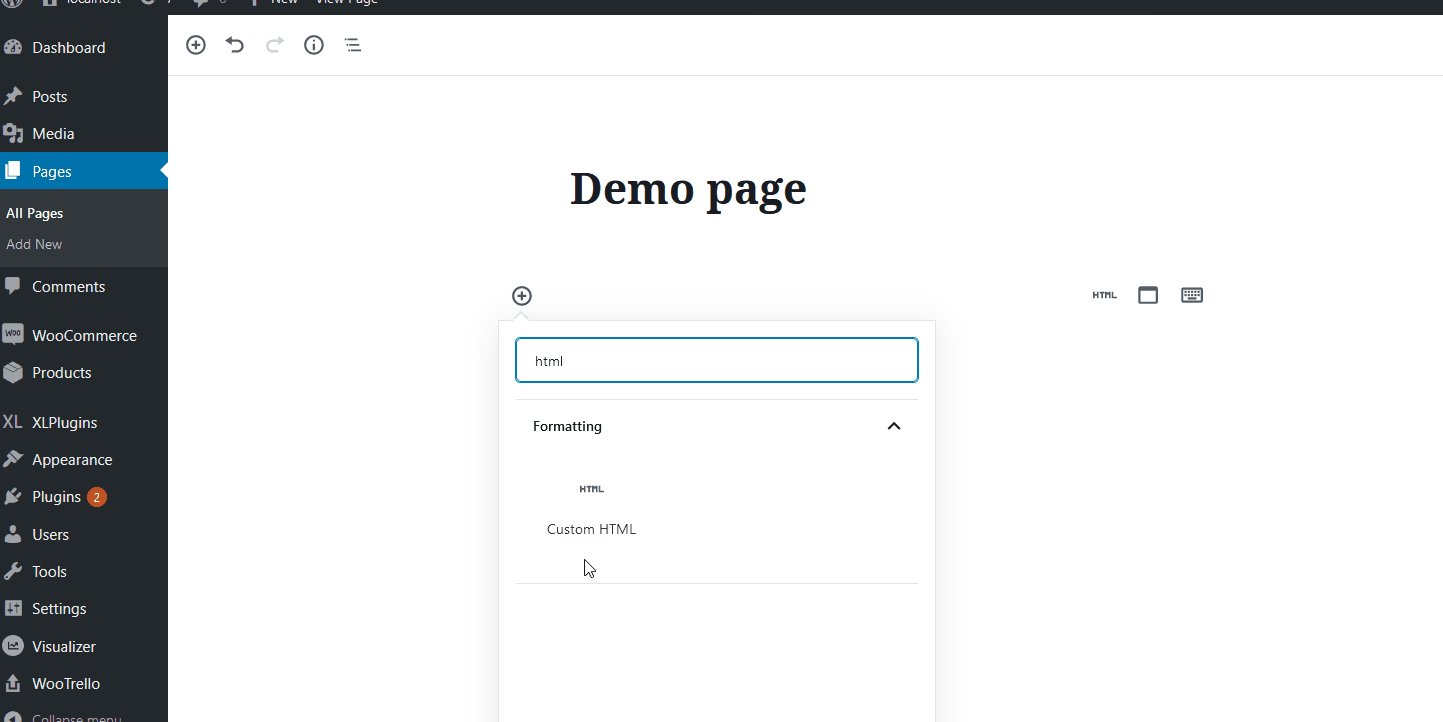
Aby osadzić karty i tablice Trello, możesz użyć wtyczki kodu osadzania. Po zainstalowaniu wtyczki pod edytorem postów/stron zobaczysz sekcję metaedytora oznaczoną „ Kod osadzania ”. Zobaczysz pola Kod nagłówka i Kod stopki . Możesz więc umieścić swój skrypt w dowolnym z dwóch pól. W naszym demo użyjemy pola kodu stopki.

Po prostu wklej dostosowany skrypt, a gdy zapiszesz/opublikujesz swoją stronę lub post, karta Trello zostanie osadzona.
C) Osadzanie tablic za pomocą skryptu Embed
Proces osadzania tablic na stronach/postach WordPress jest identyczny jak w przypadku kart. Wystarczy zamiast tego użyć innego kodu dla tablic:
<blockquote class="trello-board-compact">
<a href="{url to board}">Tablica Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Po prostu wklej link do tablicy Trello w {url to board} . Powinno to wyglądać mniej więcej tak:
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Tablica Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

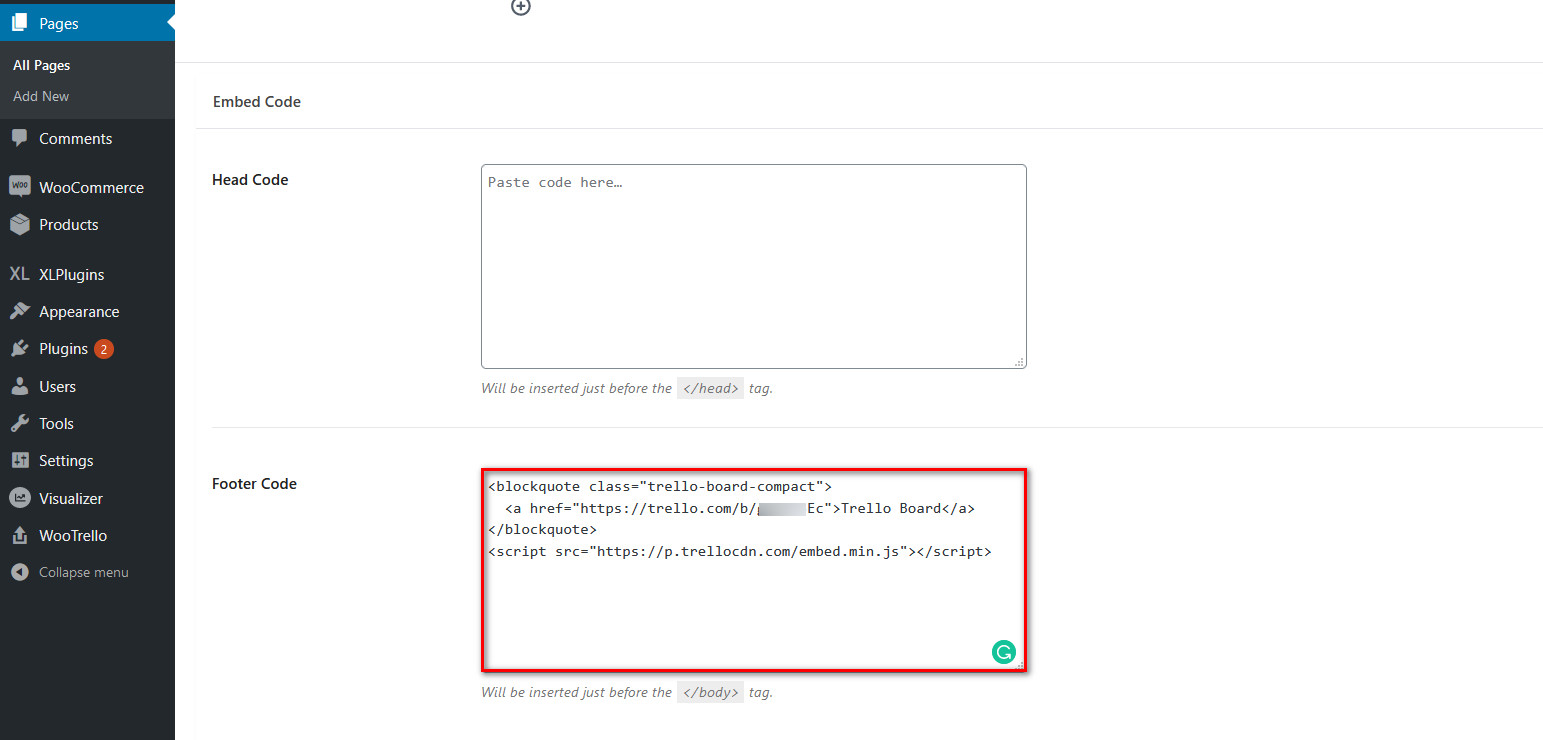
Następnie przejdź do strony lub posta, do którego chcesz dodać tablicę Trello, i wklej kod w sekcji kodu nagłówka lub stopki. Zapisz zmiany i gotowe! Umieściłeś tablicę Trello w swojej witrynie.
PRO WSKAZÓWKA
Osadzanie tablic i kart Trello za pomocą skryptu jest dla niektórych dobrą opcją, ale brakuje niektórych funkcji , których możesz potrzebować. Po pierwsze, nie jest to interaktywne osadzenie, a wszystko, co widzisz, to podstawowa tablica/karta Trello z minimalnymi szczegółami. Kliknięcie na osadzeniu powoduje przejście do rzeczywistej tablicy Trello, więc warto dodać natychmiastowy link do tablic/kart Trello z minimalną liczbą wyświetlanych szczegółów.
2) Zintegruj Trello z WordPress za pomocą iFrame
Biorąc pod uwagę ograniczenia metody embed script, użycie ramki iFrame może być znacznie lepszą opcją. Zwłaszcza, gdy chcesz wyświetlić tablicę/kartę Trello na swojej stronie internetowej.
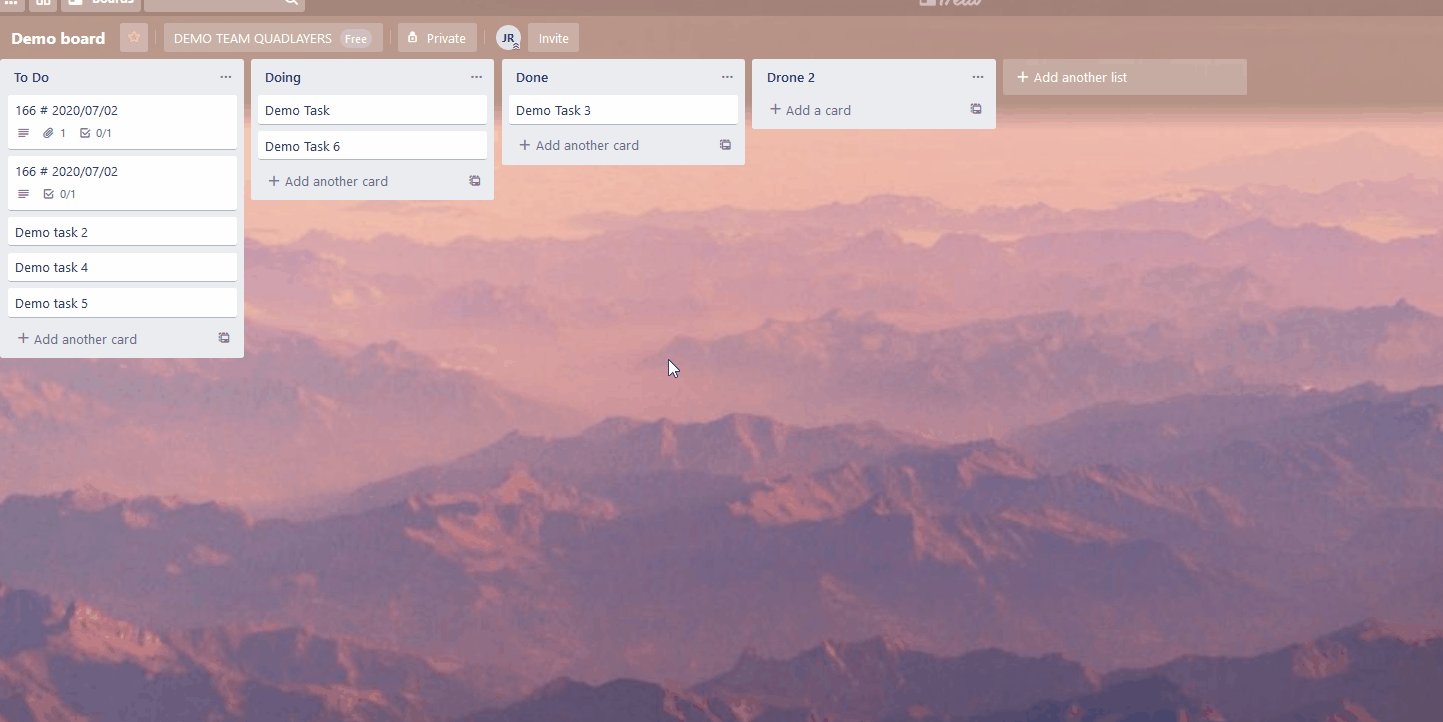
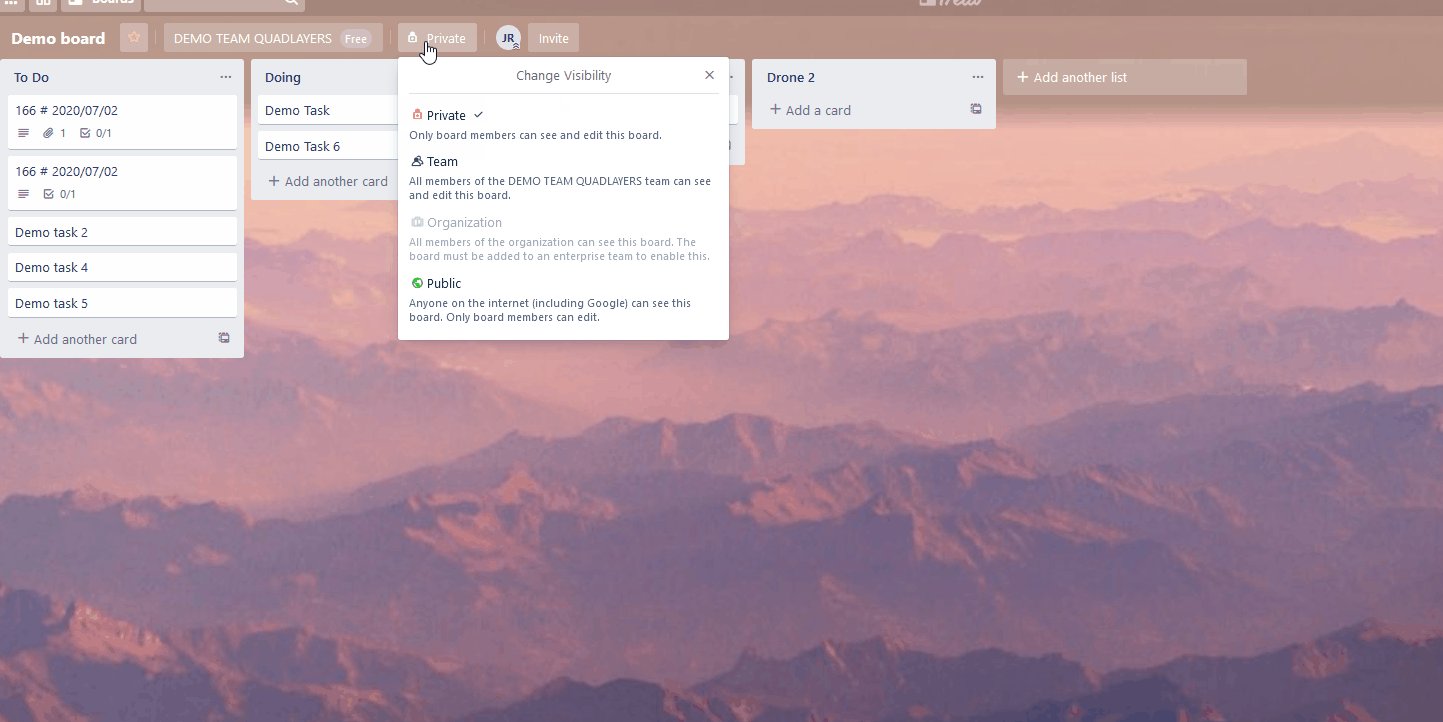
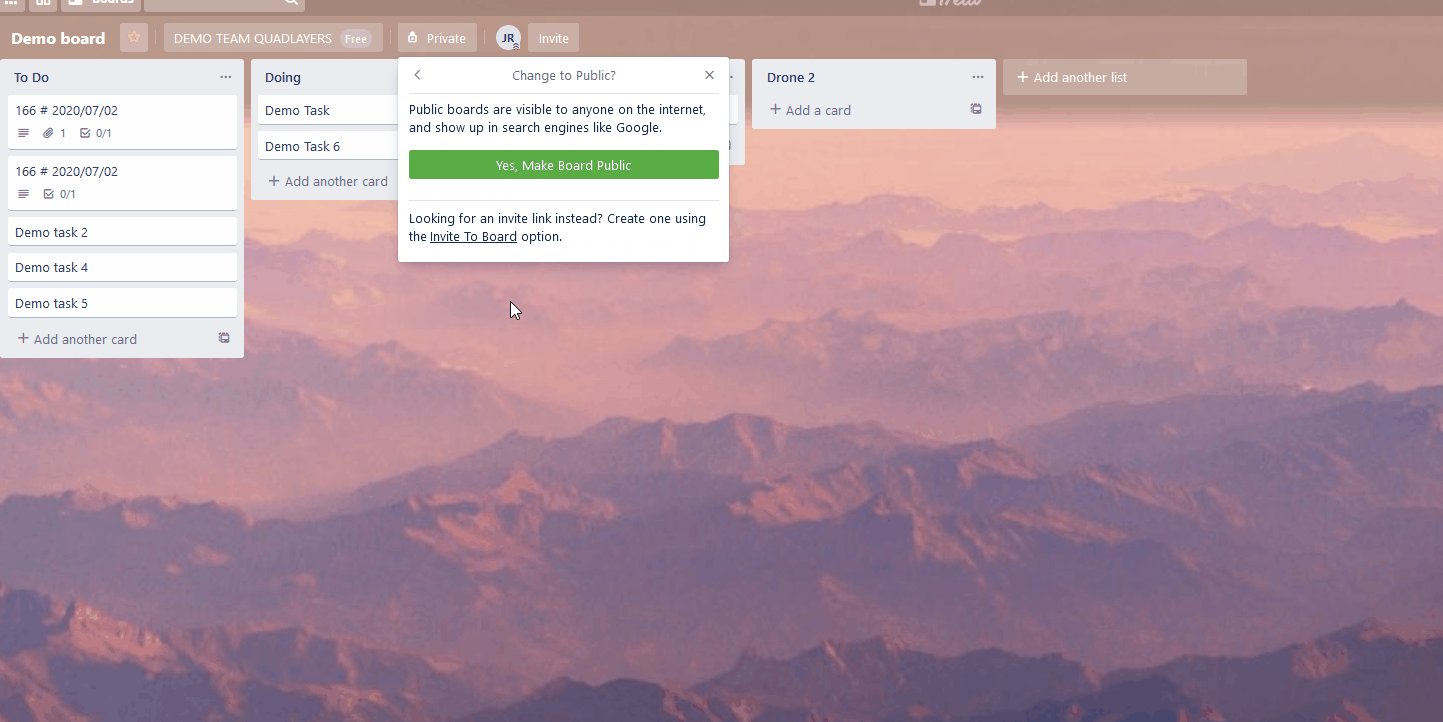
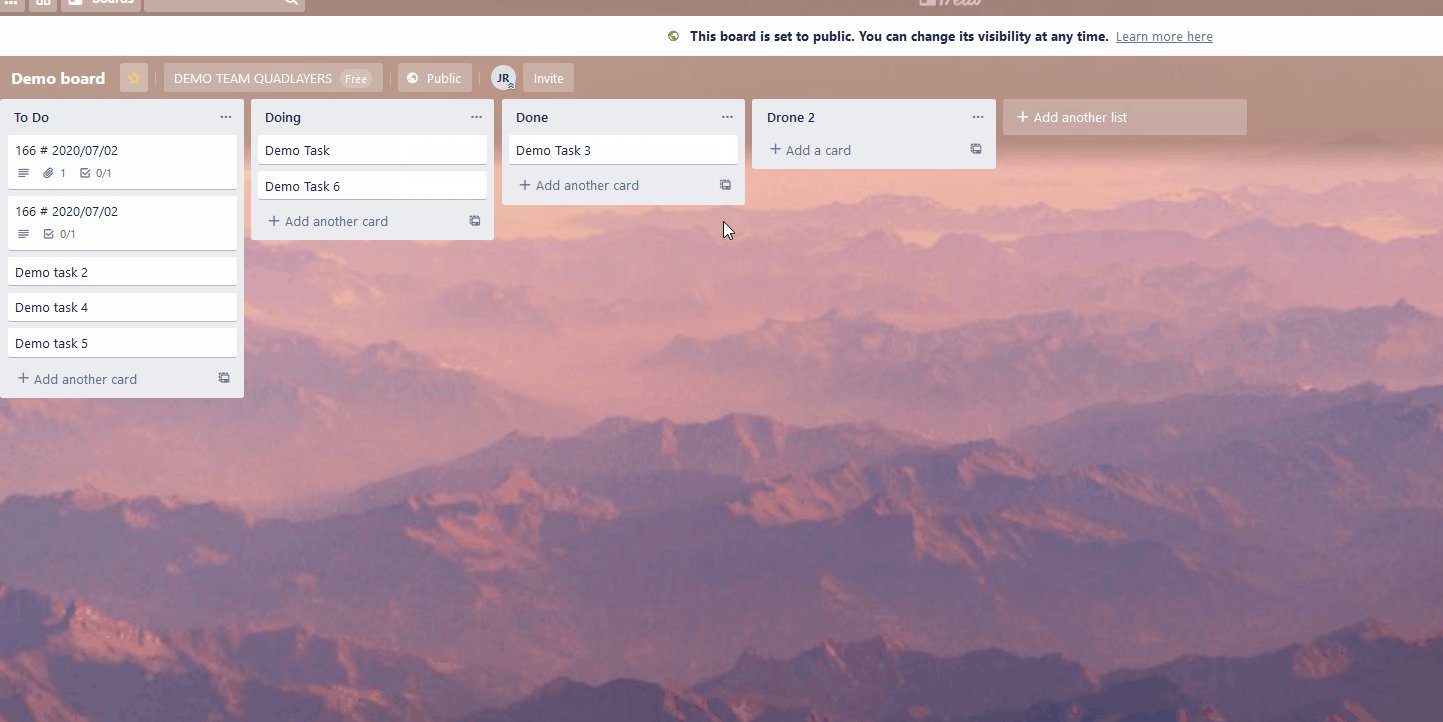
Tablicę/kartę Trello można osadzić za pomocą łącza iFrame, o ile tablica jest publiczna. Możesz zmienić widoczność swojej tablicy, używając ustawienia Widoczność obok tytułu tablicy na górnym pasku narzędzi. Po prostu zmień go z prywatnego lub zespołowego na publiczny, a po zaakceptowaniu monitu Twoja tablica powinna być gotowa do połączenia z ramką iFrame.

Teraz, aby znaleźć link do swojej tablicy Trello, przejdź do prawego paska bocznego i kliknij przycisk Więcej obok 3 kropek. Następnie przejdź do Link do tej tablicy , a otrzymasz adres URL tablicy.

Alternatywnie, aby uzyskać link do konkretnej karty, otwórz kartę, kliknij Udostępnij , a zobaczysz link w sekcji Link do tej karty .

Korzystanie z ramek iFrames z łączami Trello
Po otrzymaniu linku dodaj .HTML na końcu linku i zapisz go. Na przykład dla naszego linku do tablicy dodamy .HTML na końcu:
https://trello.com/b/g****Ec.html
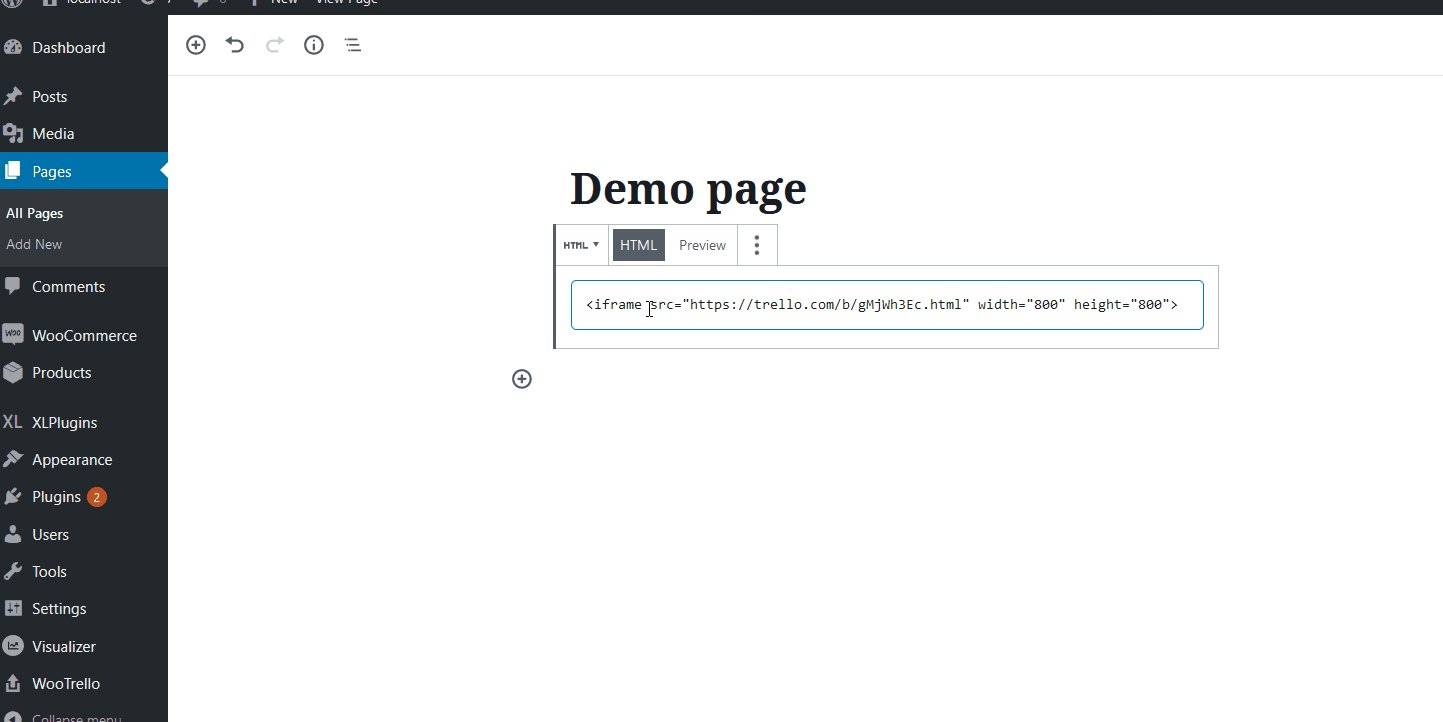
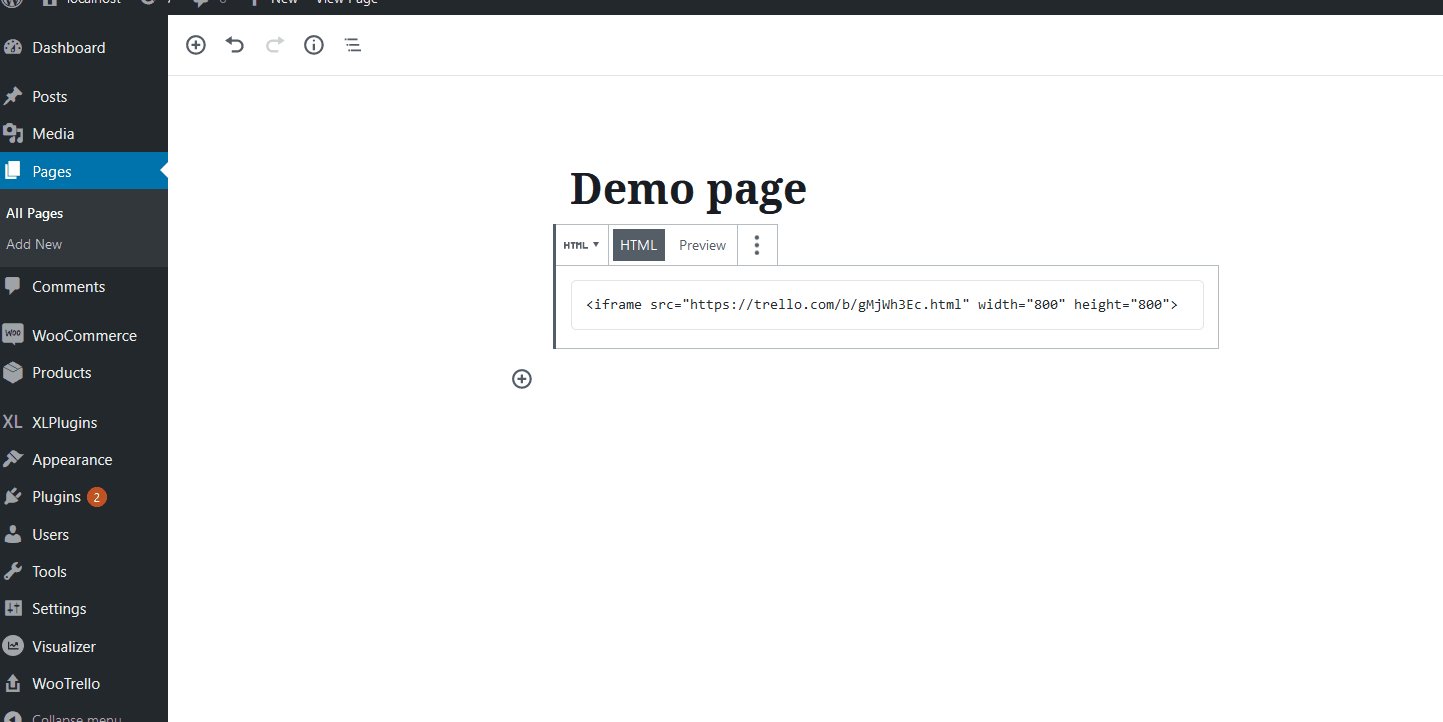
Następnie wystarczy użyć następującego linku iFrame w bloku HTML w WordPress.
<iframe src="https://trello.com/b/g******c.html">
Po prostu zmień link w atrybucie src na link do tablicy/karty Trello z rozszerzeniem .HTML na końcu, a po zapisaniu posta/strony osadzony element powinien zostać wyświetlony w Twojej witrynie.
W tym celu musisz użyć bloku HTML za pomocą edytora wizualnego, a następnie wkleić link iFrame. Aby uzyskać bardziej przejrzyste okno Trello iFrame, dodamy kilka dodatkowych atrybutów do łącza.


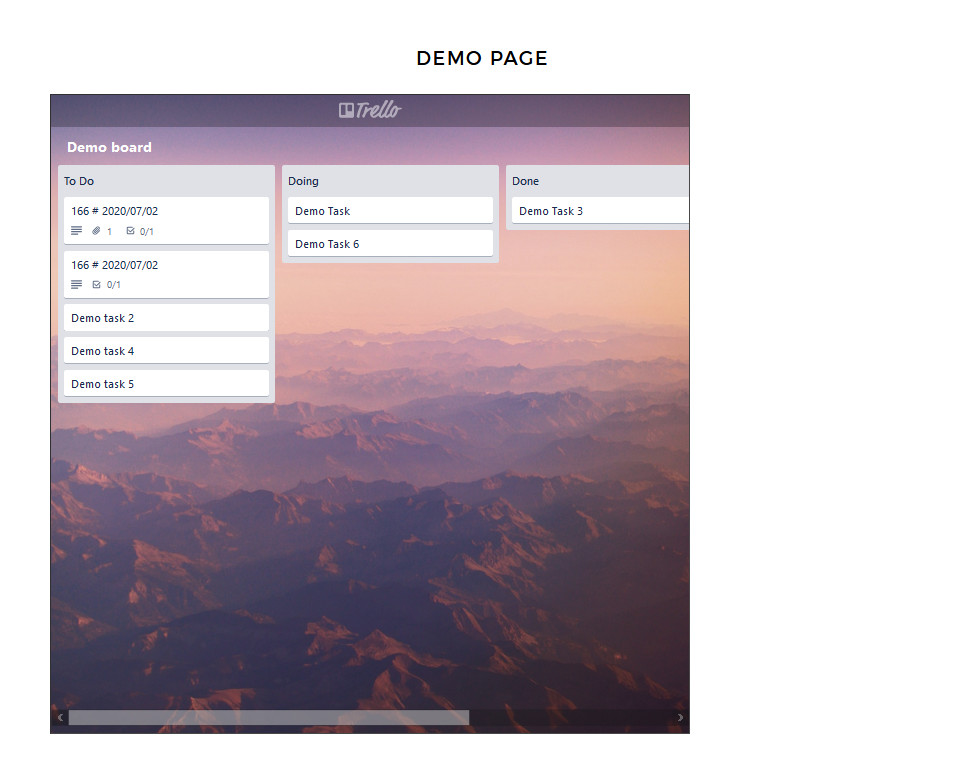
Gdy skończysz, Twoje osadzenie powinno wyglądać tak.

PRO WSKAZÓWKA
Osadzanie tablic i kart Trello przy użyciu iFrame to świetna opcja. Jest przyjazny dla użytkownika i jest interaktywnym osadzeniem, który pokazuje informacje o karcie lub tablicy bez przekierowywania Cię do właściwej tablicy Trello.
3) Osadź tablice i karty Trello w WordPress za pomocą wtyczki

Jedną z najłatwiejszych i najbardziej przyjaznych dla początkujących opcji osadzania tablic i kart Trello w witrynach WordPress jest użycie WooTrello . To mniej opcja wyświetlania, a bardziej hak WooCommerce Checkout , który możesz zintegrować z Trello. Ta wtyczka pozwala zintegrować stronę z podziękowaniami WooCommerce z tablicą Trello. W ten sposób możesz automatycznie utworzyć tablicę Trello za każdym razem, gdy klient złoży nowe zamówienie. Możesz więc uprościć swoje zadania i szczegóły, korzystając z zadań zamówień tworzonych automatycznie, wraz ze szczegółami rozliczeniowymi, datami i innymi dodatkowymi szczegółami zamówienia.
Oczywiście wtyczka ma pewne zalety, takie jak krystalicznie przejrzysty interfejs i łatwa integracja za pomocą WooCommerce i haczyków do kasy. Dodatkowo możesz także włączyć uwierzytelnianie jednym kliknięciem w widoku Trello. WooTrello został zaprojektowany, aby wspierać WooCommerce i pomagać w płynnym prowadzeniu sklepu. Jeśli więc prowadzisz firmę, możesz zezwolić wtyczce na utworzenie nowego zadania Trello po każdym nowym zamówieniu lub aktualizacji zamówienia.
Instalowanie wtyczki WooTrello
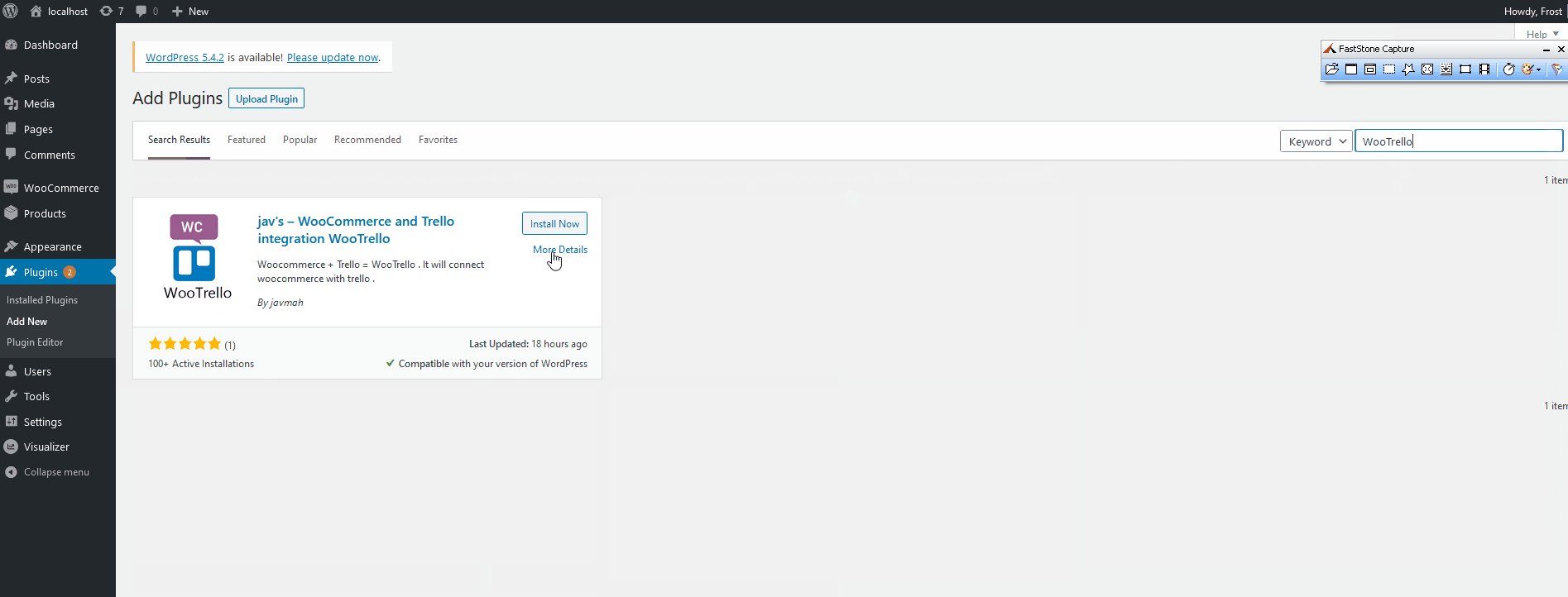
Aby zacząć od trzeciej metody integracji tablic Trello z WordPress, musisz zainstalować wtyczkę. Aby to zrobić, otwórz pulpit nawigacyjny administratora WordPress i przejdź do Wtyczki > Dodaj nowy . Następnie użyj paska wyszukiwania po prawej stronie, aby wyszukać WooTrello . Następnie kliknij Zainstaluj , a następnie aktywuj.

Korzystanie z wtyczki WooTrello
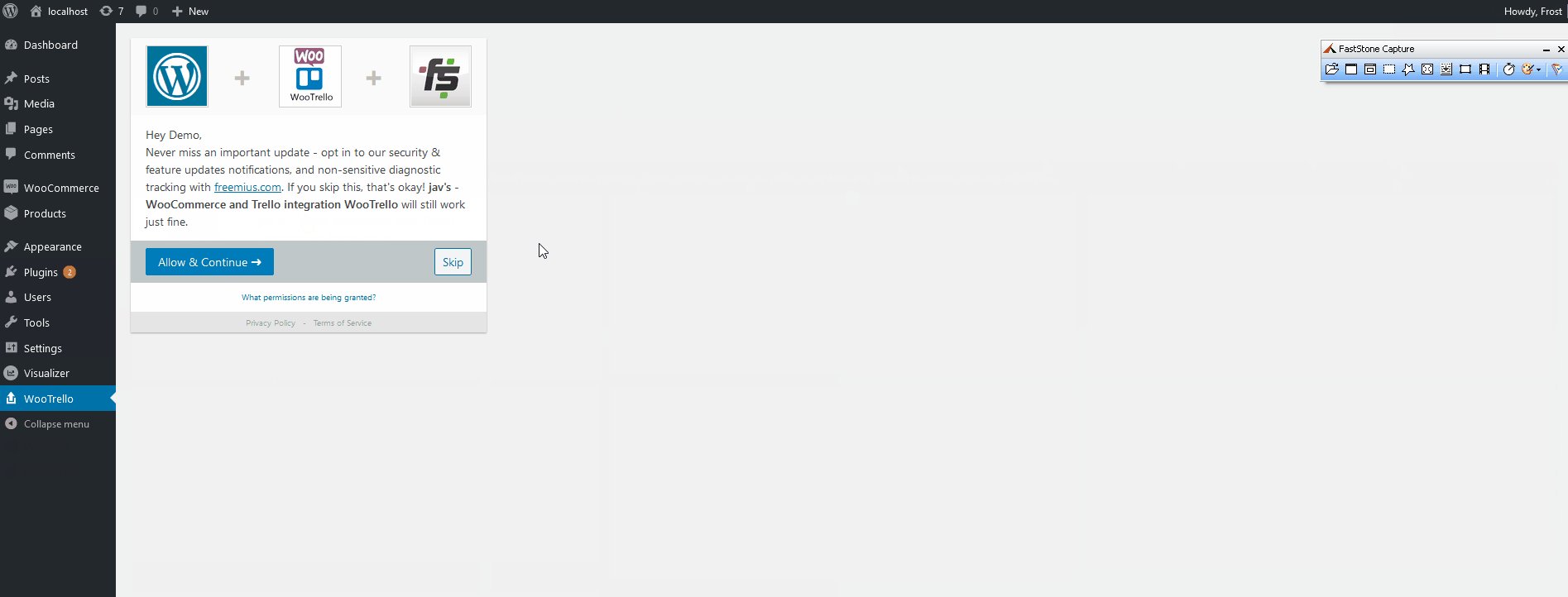
Po zainstalowaniu i aktywacji wtyczki automatycznie przeniesie Cię ona do ekranu konfiguracji. Alternatywnie możesz otworzyć wtyczkę, klikając WooTrello na pasku bocznym administratora .
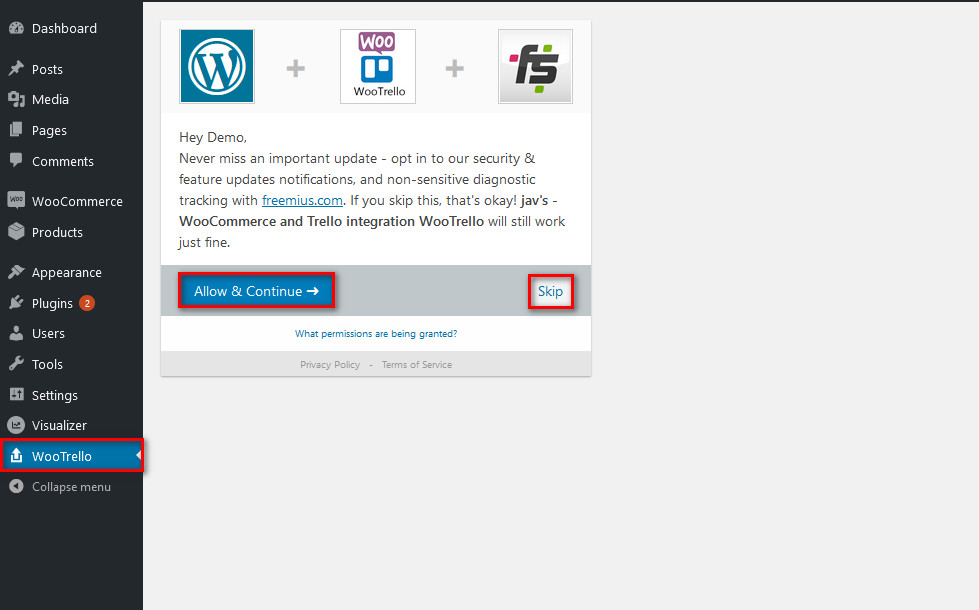
Następnie wtyczka może poprosić Cię o pozwolenie na dostarczanie powiadomień o aktualizacjach funkcji i włączyć ich usługi śledzenia diagnostycznego. Jeśli chcesz udostępnić niewrażliwe dane użytkowania, kliknij Zezwól i kontynuuj . Możesz też nacisnąć Pomiń .

Pobieranie tokena Trello Access
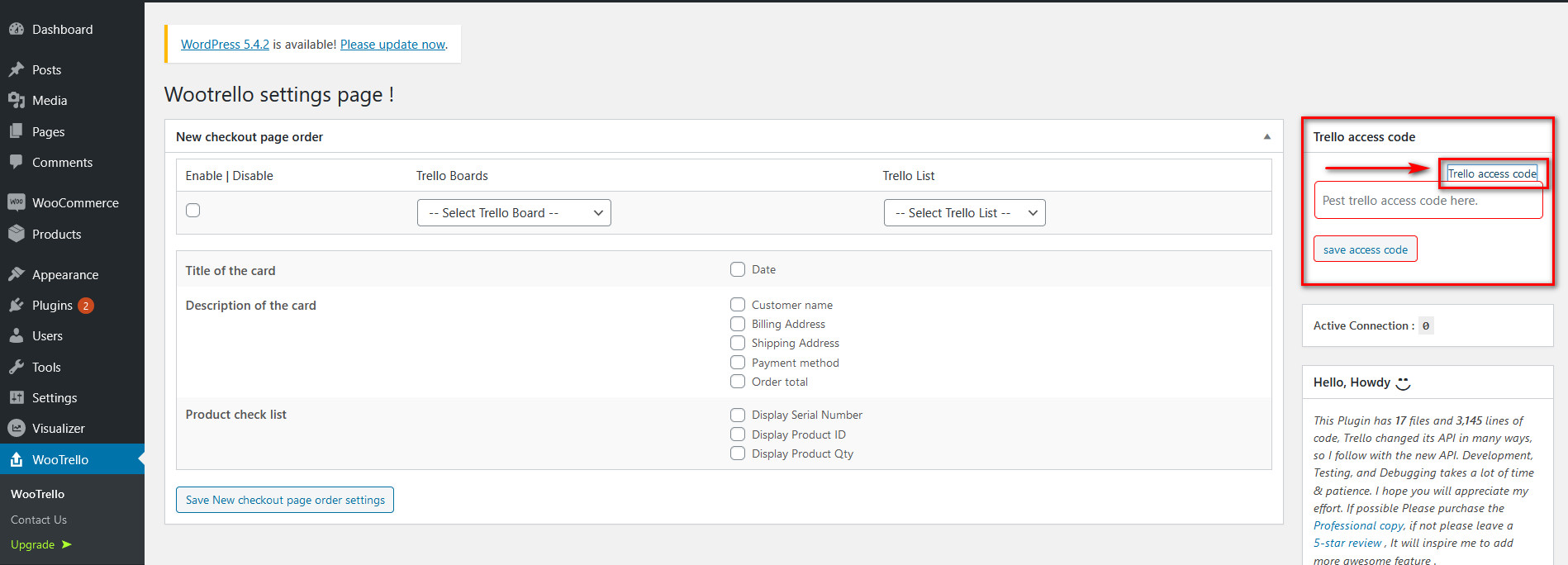
Aby przeprowadzić integrację, musisz zsynchronizować tablicę Trello z instalacją WordPress za pomocą Trello API. Kliknij łącze Trello Access Code po prawej stronie nad polem Trello Access Code .

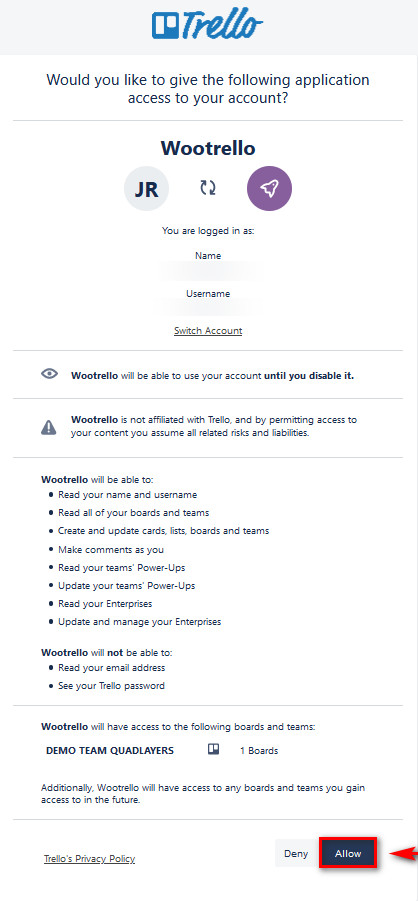
Zalogujesz się na swoje konto Trello, a WooTrello poprosi Cię o pozwolenie na dostęp do informacji o Twoim koncie.

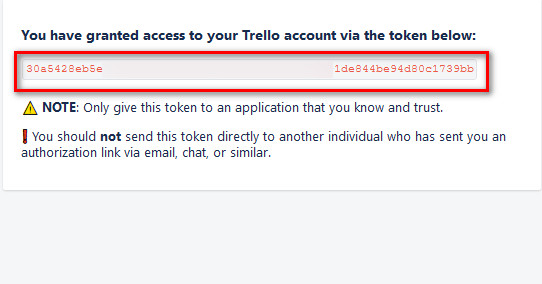
Zgódź się na to, klikając Zezwól , a zobaczysz token dostępu Trello.

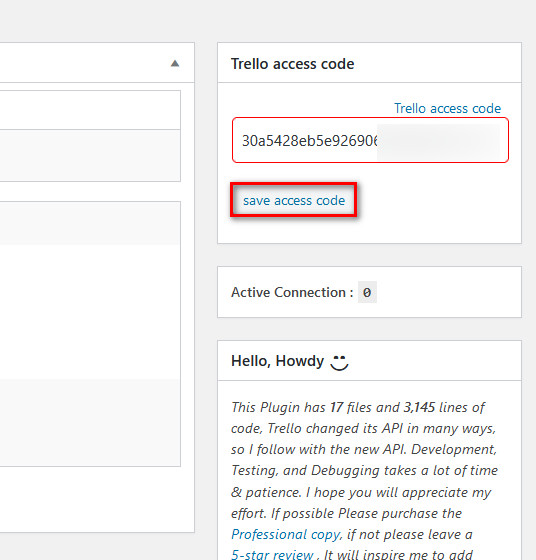
Skopiuj ten kod i otwórz okno/kartę, w której masz otwartą stronę wtyczki. Następnie wklej ten token w polu Kod dostępu Post Trello tutaj i kliknij Zapisz kod dostępu.

Integracja tablic Trello i strony kasy za pomocą WooTrello
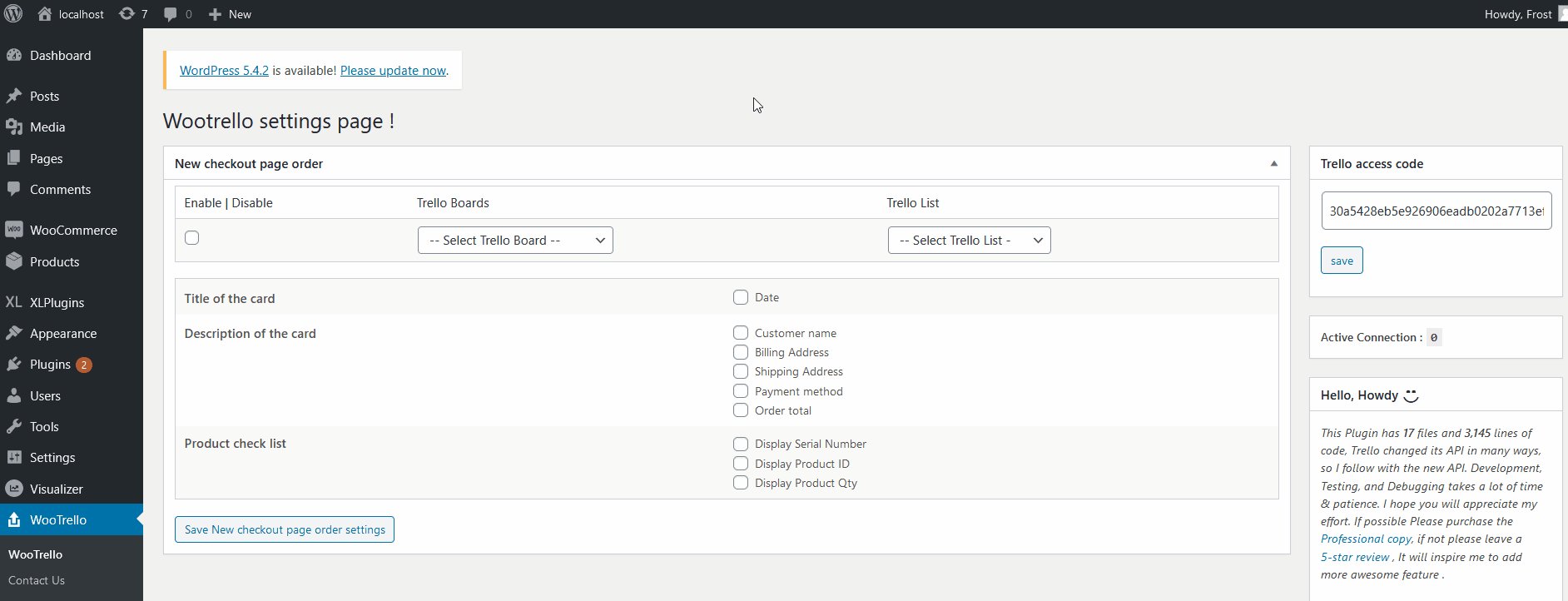
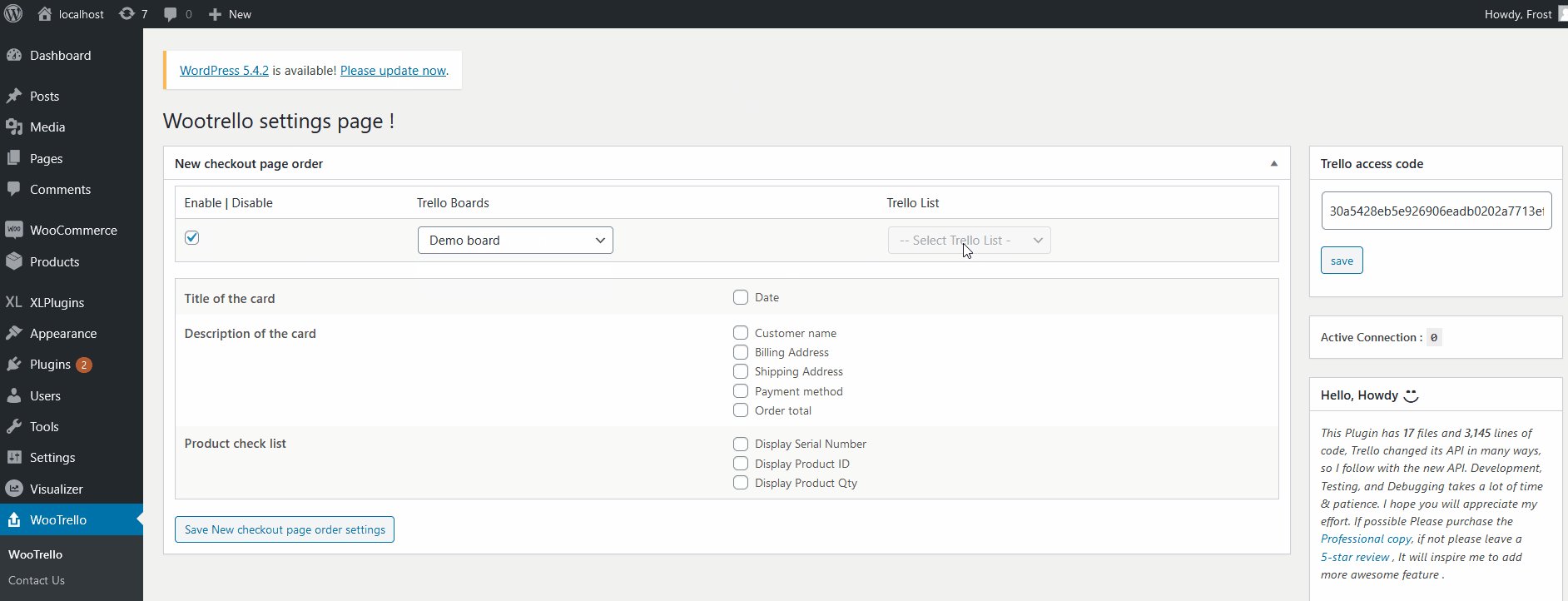
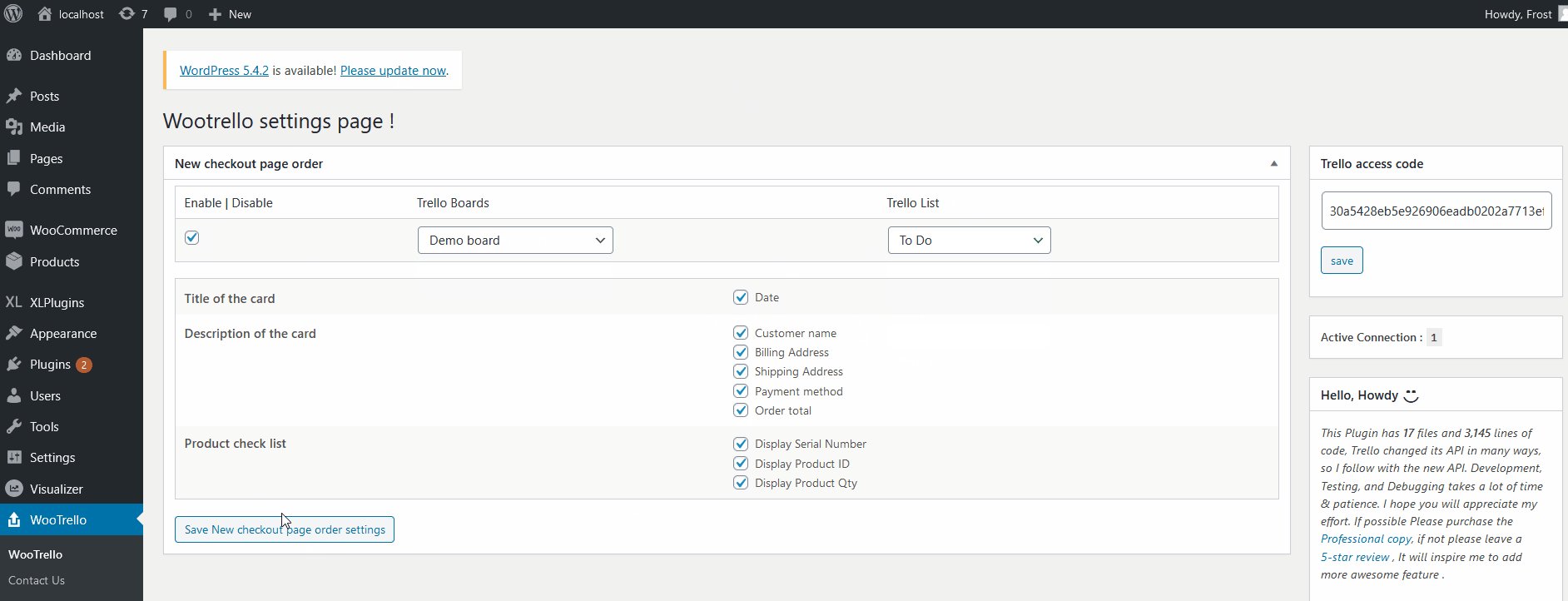
Aby włączyć integrację tablicy Trello, zaznacz pole Włącz/Wyłącz . Następnie użyj rozwijanej opcji tablic Trello, aby wybrać jedną ze swoich tablic Trello, a następnie użyj listy Wybierz Trello, aby wybrać jedną z nich.
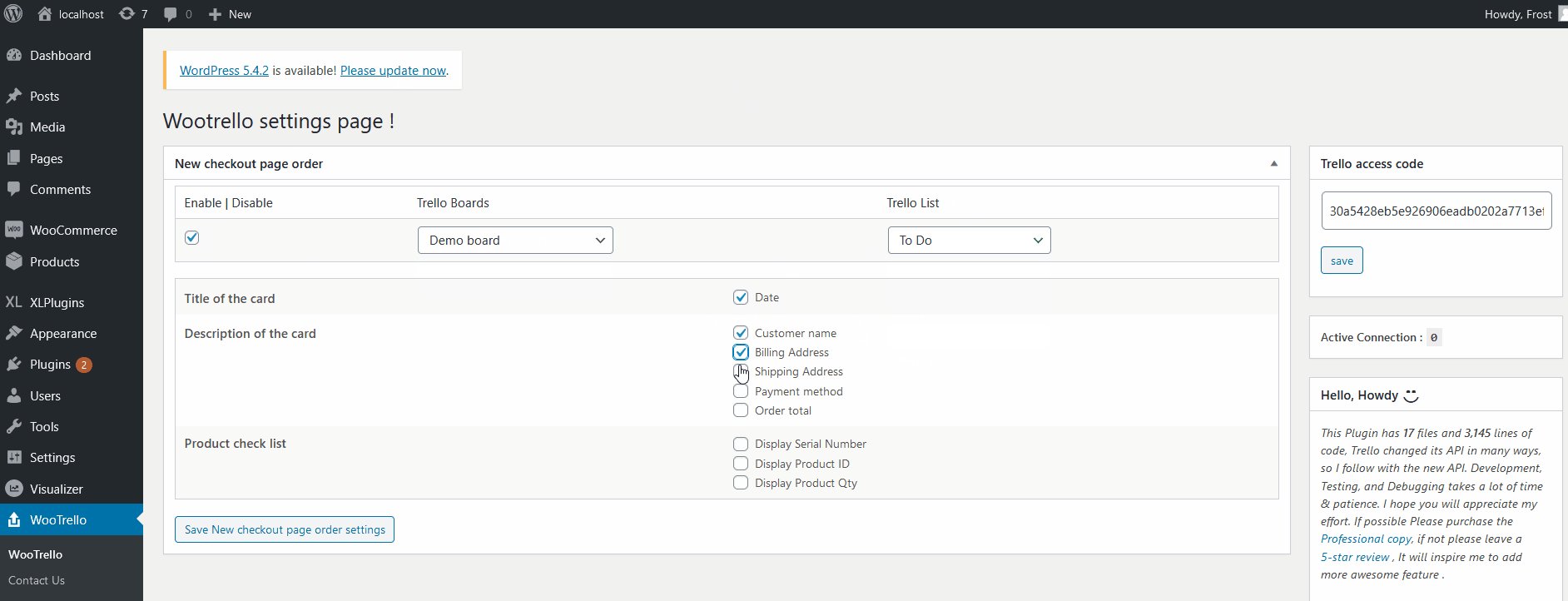
Następnie zaznacz wszystkie szczegóły zamówienia wyświetlane na karcie Trello. Po wykonaniu tej czynności kliknij Zapisz nowe ustawienia kolejności stron realizacji transakcji.

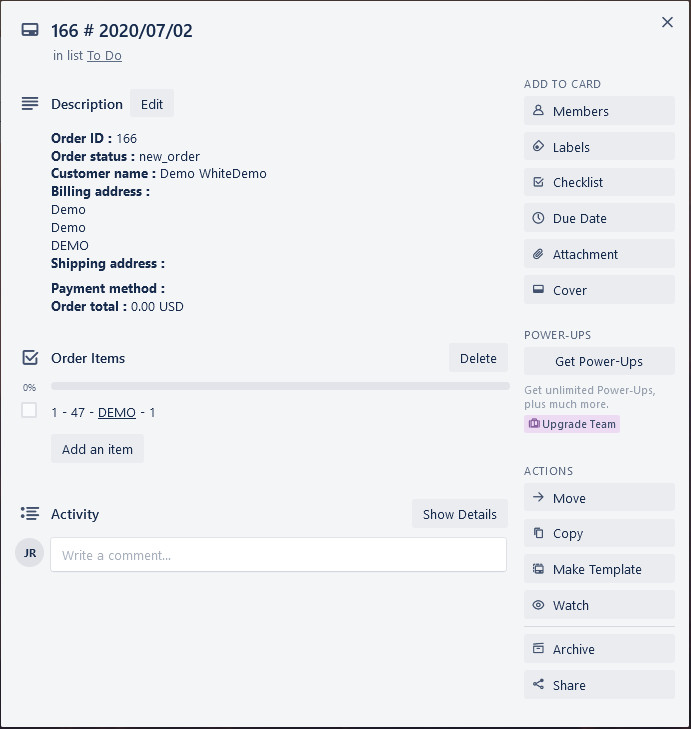
Następnie integracja strony kasy WooTrello i WooCommerce powinna być zakończona. Teraz za każdym razem, gdy klient sfinalizuje zamówienie w Twoim sklepie internetowym, wtyczka automatycznie utworzy zadanie Trello zgodnie z zapisanymi ustawieniami.

Bonus: Osadź tablicę Trello przez HTML
Możesz także wyświetlić swoją tablicę Trello w swojej witrynie za pomocą odrobiny kodu HTML. Nie jest to najlepsza metoda, ponieważ nie jest interaktywna, ale jest dość łatwa do wdrożenia.
Aby dodać tablicę Trello do swojej witryny WordPress, po prostu skopiuj i wklej następujący kod HTML do swojej witryny:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Teraz za każdym razem, gdy strona, do której wstawiasz kod, ładuje się, skrypt znajdzie kartę i zastąpi ją wersją osadzoną. Więcej informacji na ten temat można znaleźć na tej stronie.
Jak w pełni wykorzystać tablice i karty Trello w WordPressie?
Osadzanie tablic Trello w WordPress to tylko pierwszy krok. Teraz nadszedł czas, aby użyć narzędzia do uporządkowania zadań i zwiększenia produktywności.
Trello jest jednym z najpopularniejszych narzędzi do zarządzania nie bez powodu, ale samo dodanie ich do witryny nie wystarczy. Oto kilka wskazówek, które pomogą Ci lepiej zorganizować karty i tablice oraz przenieść produktywność Twojego zespołu na wyższy poziom.
- Kategoryzuj zadania : zamiast mieć ogromną listę pełną zadań, lepiej je uporządkować. Pierwszym krokiem jest kategoryzacja zadań. To zależy od Twojej firmy i tego, kto korzysta z tablicy. Na przykład, jeśli organizujesz zadania dla grupy programistów, możesz grupować zadania w Backlog, Selected, In Progress, Testing, Done (Live).
- Dodaj etykiety : etykiety to jeden z najłatwiejszych sposobów organizowania zadań. Oprócz tego, że jest bardzo przydatny do ustalania priorytetów zadań lub przydzielania zadań różnym zespołom, możesz także dostosowywać etykiety i dodawać do nich kolory. W ten sposób Twój zespół szybko otrzyma jasne informacje o zadaniach.
- Używaj ulepszeń : ulepszenia dodają dodatkowe funkcje do tablic Trello. Możesz połączyć swoje zadania z Dyskiem Google, Kalendarzem, Slack, Mapami i wieloma innymi narzędziami, aby mieć wszystkie istotne informacje w jednym miejscu.
- Aktualizuj tablicę : karty i tablice są przydatne tylko wtedy, gdy są aktualne. Dlatego zalecamy przypisanie jednej osoby, aby upewnić się, że zespół zaktualizuje karty i prawidłowo użyje etykiet.
- Przypisz członków zespołu i terminy : To może wydawać się oczywiste, ale jest niezwykle ważne. Każde zadanie powinno mieć co najmniej jedną osobę odpowiedzialną za nie oraz termin wykonania.
To tylko podstawy, które pomogą Ci zacząć, ale jest wiele innych rzeczy, które możesz zrobić, aby jak najlepiej je wykorzystać.
Plany Trello
Mimo że Trello oferuje wiele wspaniałych funkcji za darmo, ma również dwie wersje premium, które zaczynają się od 12,5 USD za użytkownika miesięcznie. Oprócz bardziej zaawansowanych funkcji i wielu innych opcji, jedną z naszych ulubionych funkcjonalności są Zaawansowane listy kontrolne. Pozwala to na przypisanie członków zespołu i terminów do każdego elementu listy kontrolnej, co jest świetne w przypadku złożonych projektów. Aby uzyskać więcej informacji o różnych planach Trello, zapoznaj się z ich cennikiem.
Wniosek
Podsumowując, Trello to doskonałe narzędzie do organizowania projektów i zadań na tablice i karty. Jeśli więc chcesz pomóc swojemu zespołowi w zwiększeniu produktywności, powinieneś osadzić tablice i karty Trello w WordPress .
W tym samouczku pokazaliśmy Ci 3 metody umieszczania tablic i kart Trello w Twojej witrynie . Wszystkie są przyjazne dla początkujących i mają pewne wady i zalety. Biorąc pod uwagę elastyczność, jaką zapewnia i łatwość konfiguracji, zalecamy korzystanie z metody iFrame. Umożliwi dodanie tablicy interaktywnej lub osadzenia karty.
Nasz przewodnik był dość obszerny i zawierał kilka fragmentów kodu, które początkujący WordPress mogą uznać za mylące. Jeśli więc masz jakieś pytania, śmiało daj nam znać w sekcji komentarzy poniżej.
Na koniec, aby uzyskać więcej informacji o tym, jak osadzić różne rodzaje treści w swojej witrynie, zapoznaj się z naszym przewodnikiem na temat osadzania arkuszy Google w WordPress .
